Как создать сайт фотографии в WordPress 2023
Опубликовано: 2023-06-15Хотите создать фотосайт для продвижения своего бизнеса?
Независимо от того, являетесь ли вы профессиональным фотографом или хотите начать продавать отпечатки в Интернете, профессиональный веб-сайт фотографии может помочь создать ваше присутствие в Интернете, демонстрируя ваши навыки потенциальным клиентам.
В этом руководстве мы покажем вам, как шаг за шагом создать собственный веб-сайт с фотографиями.
Стоит ли иметь сайт для фотографии?
Абсолютно стоит иметь веб-сайт для вашего фотобизнеса. С помощью веб-сайта вы можете продемонстрировать свое портфолио фотографий, связаться с новыми клиентами и продвигать свои услуги.
Вот некоторые из преимуществ наличия веб-сайта фотографии:
- Хорошо разработанный веб-сайт портфолио может сделать вас более профессиональным и заслуживающим доверия потенциальным клиентам.
- Ваш сайт — отличное место, чтобы показать свои лучшие фотографии. Вы можете упорядочивать фотогалереи по категориям, событиям или клиентам и добавлять подписи, чтобы предоставить зрителям больше информации.
- Веб-сайт — отличный способ связаться с потенциальными клиентами, которые ищут фотографа. Вы можете включить контактную форму, чтобы потенциальные клиенты могли легко связаться с вами.
- Ваш сайт может рекламировать ваши услуги потенциальным клиентам. Вы можете включить информацию о своих тарифах, пакетах и доступности, чтобы посетители могли сразу их увидеть.
- Веб-сайт позволяет клиентам найти вас через поисковые системы. Оптимизируя свой сайт с помощью релевантных ключевых слов, вы с большей вероятностью будете появляться в результатах поиска.
Что фотографы используют для веб-сайта?
Фотографы могут использовать несколько конструкторов веб-сайтов для создания веб-сайта или онлайн-портфолио. Наиболее популярные варианты включают WordPress, Squarespace, Wix, SmugMug и Adobe Portfolio.
Выбор конструктора веб-сайтов для фотографий зависит от того, как вы будете его использовать. Например, если вы свадебный фотограф, вам может понадобиться простое портфолио с контактными данными. Но если вы планируете продавать распечатки или другие товары, вам понадобится конструктор веб-сайтов с функциями электронной коммерции.
Одним из лучших конструкторов веб-сайтов, который охватывает все сценарии, является WordPress. Это самый популярный конструктор веб-сайтов, на котором работает более 43% веб-сайтов.

WordPress известен своей гибкостью, простотой использования и широким набором функций. Вы можете использовать его для создания любого веб-сайта, в том числе:
- Блоги
- Членские сайты
- Портфолио
- магазины электронной коммерции
- Системы управления обучением
- И более
Более того, WordPress — это бесплатное программное обеспечение с открытым исходным кодом и множеством функций, которые помогут создать профессиональный сайт с фотографиями.
Как создать сайт фотографии в WordPress
Ниже мы покажем вам, как создать веб-сайт с фотографиями, используя WordPress и некоторые из его наиболее удобных функций и плагинов.
- Шаг 1. Выберите доменное имя и хостинг
- Шаг 2. Решите, как оформить ваш фотосайт
- Шаг 3. Выберите набор шаблонов веб-сайта для фотографий
- Шаг 4. Настройте свой сайт фотографии
- Шаг 5. Оптимизируйте для просмотра на мобильных устройствах
- Шаг 6. Опубликуйте свой фотосайт
Чтобы было ясно, мы будем использовать собственную версию, WordPress.org, а не размещенную бесплатную версию, WordPress.com. Чтобы узнать разницу, посмотрите это сравнение WordPress.org и WordPress.com.
Шаг 1. Выберите доменное имя и хостинг
Первым шагом в создании веб-сайта с фотографиями является покупка собственного доменного имени и веб-хостинга. Здесь хранятся файлы вашего веб-сайта и адрес, который пользователи вводят в свой браузер для доступа к нему.
Доменное имя обычно стоит 14,99 долларов в год, а хостинг веб-сайтов — около 7,99 долларов в месяц. Если вы ищете официально рекомендованного хостинг-провайдера WordPress, Bluehost — один из лучших вариантов.

С Bluehost вы можете получить хостинг WordPress, бесплатное собственное доменное имя и другие привилегии, такие как бесплатный сертификат SSL, всего за 2,75 доллара в месяц. Он также поставляется с предустановленным WordPress, поэтому дополнительная настройка не требуется.
Нажмите здесь, чтобы получить скидку и начать работу с Bluehost.
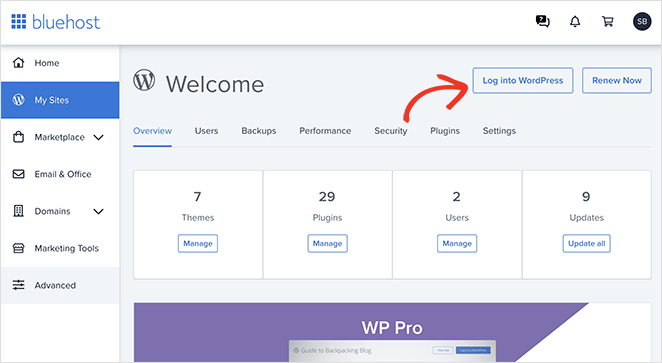
После того, как вы зарегистрировались в учетной записи Bluehost, вы получите электронное письмо, направляющее вас на панель управления веб-хостингом. Поскольку Bluehost автоматически устанавливает WordPress для вас, вы можете войти прямо на свой сайт WordPress с панели управления.

Примечание: если вы используете альтернативного хостинг-провайдера, ваша панель управления может выглядеть немного иначе. Пожалуйста, обратитесь к документации вашего хостинга для получения подробной информации о навигации по вашей учетной записи хостинга и установке WordPress.
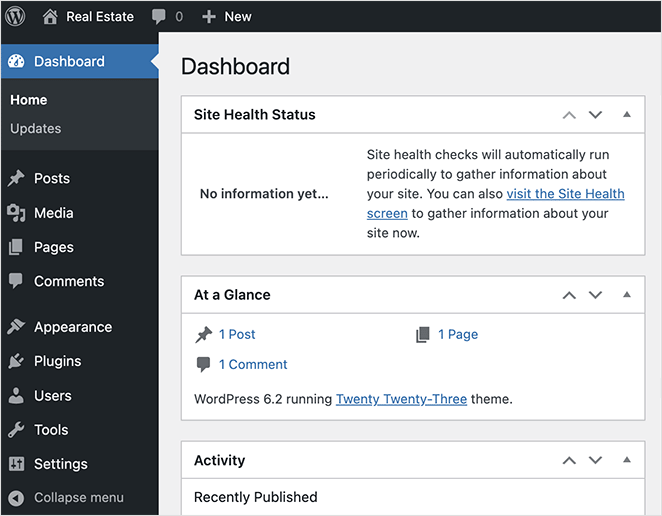
Когда вы войдете на свой веб-сайт WordPress, вы увидите панель администратора, подобную этой:

Здесь вы можете управлять своим сайтом WordPress, создавать контент и настраивать параметры.
Шаг 2. Решите, как оформить ваш фотосайт
Следующим шагом является выбор дизайна сайта. Это шаблон, который определяет макет и стиль вашего сайта.
Есть несколько способов создать профессиональный веб-дизайн для вашего фотосайта. Вы можете использовать готовую тему WordPress или создать собственную тему WordPress с нуля.
Темы WordPress — отличное место для начала, потому что они имеют множество необходимых вам функций и стилей. Если вам нужна помощь в выборе, вы можете посмотреть эту коллекцию лучших тем WordPress для фотографов.
Если вам нужен индивидуальный дизайн веб-сайта, уникальный для вашего фотобизнеса, вы можете использовать конструктор страниц, такой как SeedProd.

SeedProd — лучший конструктор страниц и тем с функцией перетаскивания, насчитывающий более 1 миллиона пользователей. Он предлагает полный контроль над внешним видом вашего сайта и позволяет создавать любую тему WordPress без кода.
Вы можете начать с готового набора шаблонов веб-сайтов, а затем визуально настроить каждую страницу, не нанимая разработчика. Он также включает поддержку WooCommerce, что позволяет вам продавать фотографии из WordPress, и на 100% удобен для мобильных устройств, поэтому ваш сайт идеально выглядит на мобильных устройствах.
В этом руководстве мы будем использовать SeedProd, чтобы показать вам, как создать веб-сайт с фотографиями.
Примечание. Существует бесплатная версия конструктора целевых страниц SeedProd. Однако в этом руководстве мы будем использовать SeedProd Pro из-за его функций создания тем.
Для начала установите и активируйте SeedProd на своем сайте WordPress. Чтобы получить помощь в этом, вы можете ознакомиться с нашей документацией по установке SeedProd Pro, в которой объясняется, как активировать лицензионный ключ вашего плагина.
Шаг 3. Выберите набор шаблонов веб-сайта для фотографий
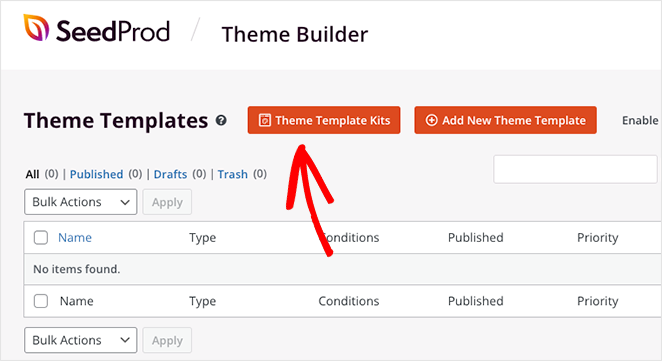
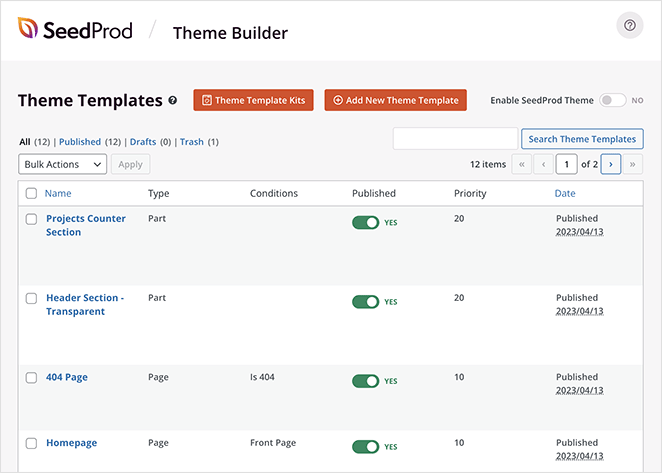
Активировав SeedProd, перейдите в SeedProd »Theme Builder в панели администратора и нажмите кнопку Theme Template Kits .

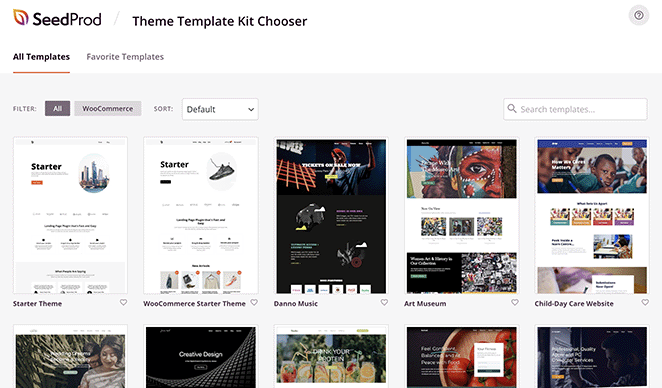
Здесь вы можете просмотреть библиотеку готовых шаблонов тем WordPress. Каждый шаблон представляет собой полный набор веб-сайтов со всеми страницами, необходимыми для создания полноценного веб-сайта.

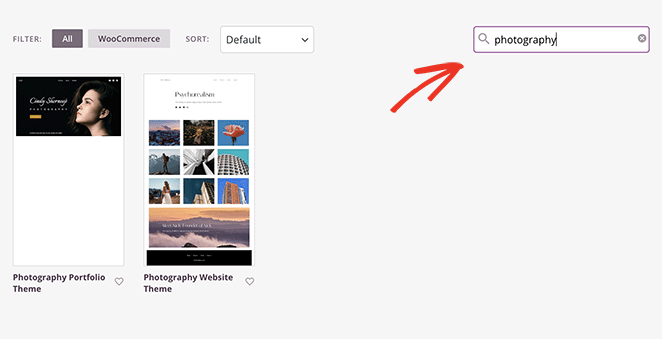
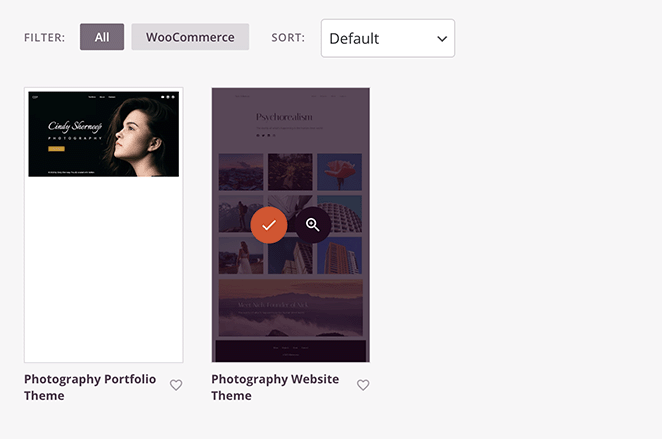
Вы найдете комплекты практически для любой отрасли, но вы можете использовать окно поиска, чтобы найти определенный дизайн, чтобы сузить область поиска. Например, набрав «Фотография», вы увидите тему портфолио фотографии и тему веб-сайта фотографии.

Чтобы выбрать дизайн, просто наведите на него курсор и нажмите на значок с галочкой.

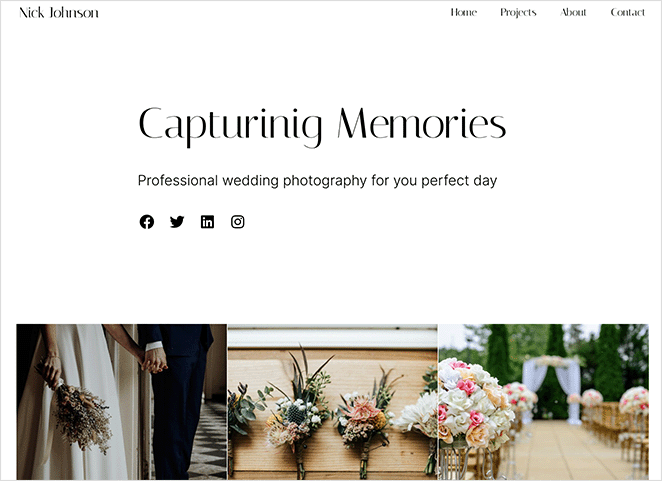
Для этого руководства мы будем использовать тему веб-сайта фотографии.
Импорт темы займет всего несколько секунд. После этого вы увидите отдельные шаблоны, составляющие вашу пользовательскую тему.

Отсюда вы можете отредактировать каждый шаблон, чтобы настроить дизайн своего веб-сайта в соответствии с вашим фотобизнесом. Далее мы покажем вам, как это сделать.
Шаг 4. Настройте свой сайт фотографии
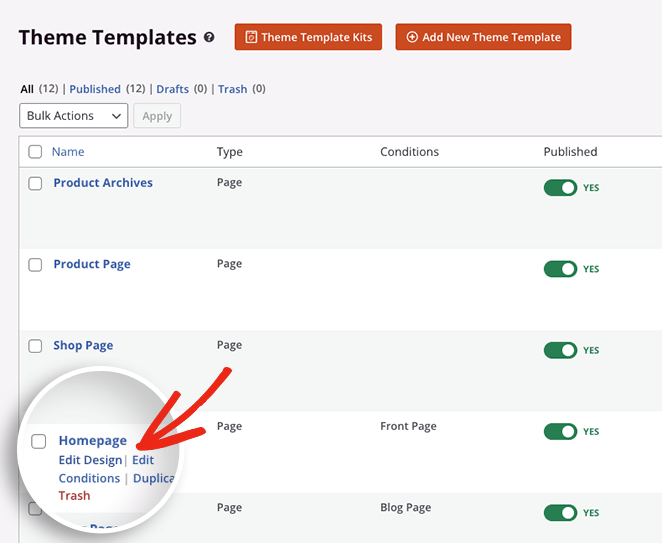
Настроить любой шаблон невероятно просто. Просто наведите указатель мыши на один из них, затем щелкните ссылку «Редактировать дизайн» , которая приведет вас к конструктору страниц SeedProd с функцией перетаскивания.

Давайте начнем с настройки домашней страницы вашего шаблона фотографии.
Создание пользовательской домашней страницы веб-сайта с фотографиями
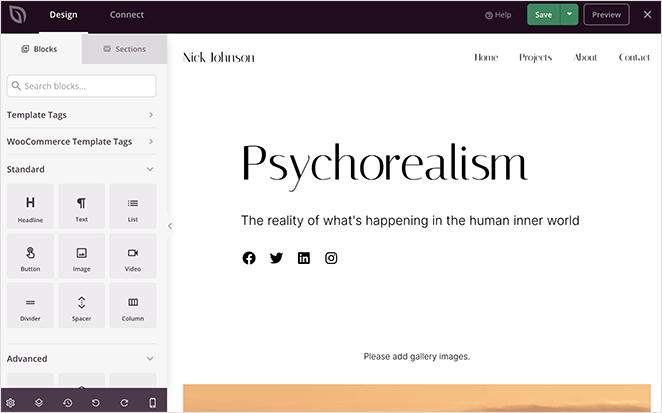
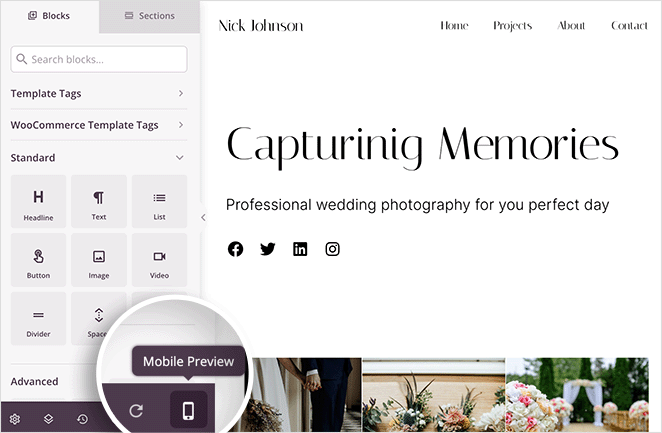
Открыв шаблон домашней страницы, вы увидите конструктор страниц SeedProd, в левой части которого есть блоки, разделы и настройки WordPress. Справа находится предварительный просмотр вашей страницы в реальном времени, который вы можете щелкнуть и отредактировать в режиме реального времени.

Щелчок по любому элементу страницы открывает панель с левой стороны. Здесь вы можете настроить содержимое элементов, стиль и параметры отображения с помощью «укажи и щелкни».
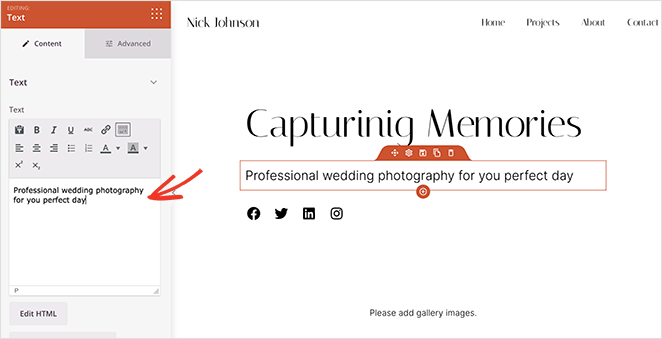
Например, щелкнув заголовок или текстовый элемент, вы сможете заменить демонстрационный контент информацией о своем фотобизнесе.

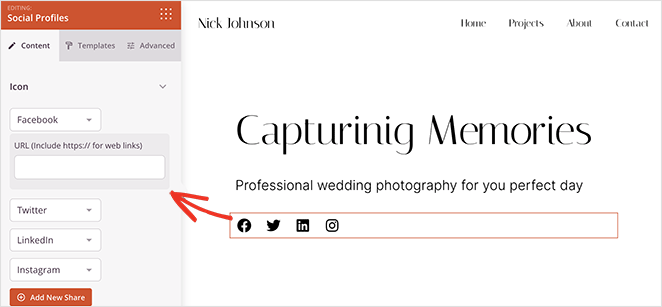
Кроме того, щелкнув блок «Социальные профили», вы можете добавить значки и ссылки в свои учетные записи в социальных сетях.

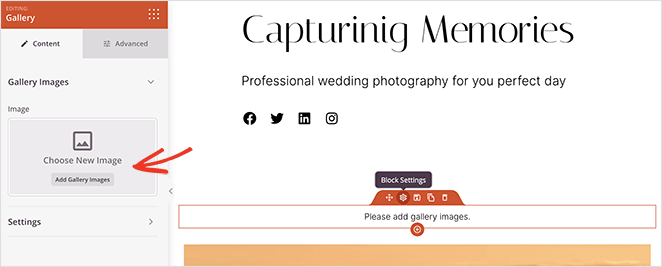
Многие темы SeedProd содержат определенные элементы по умолчанию. Эта тема автоматически включает блок «Галерея» для отображения ваших лучших работ, но для полного эффекта вам потребуется добавить свои собственные фотографии.
Для этого наведите указатель мыши на элемент блока «Галерея», пока не увидите оранжевый контур, затем щелкните его. Слева открывается панель, где вы можете щелкнуть, чтобы загрузить изображения галереи с вашего компьютера или медиатеки WordPress.

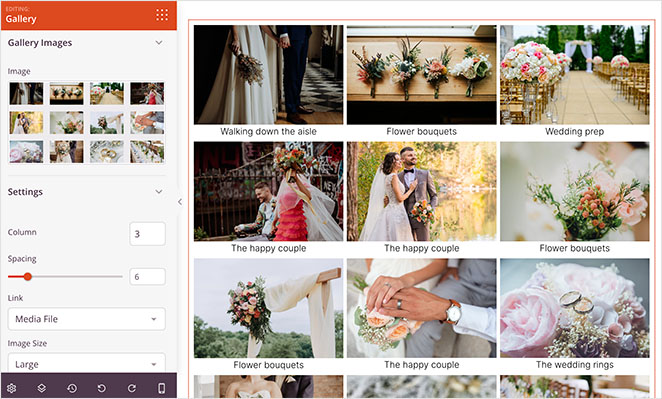
После добавления фотографий вы можете изменить количество столбцов, интервалы, источник ссылки, размер изображения и многое другое.

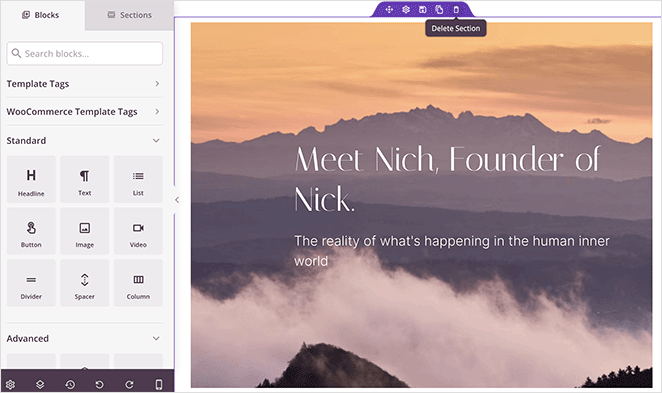
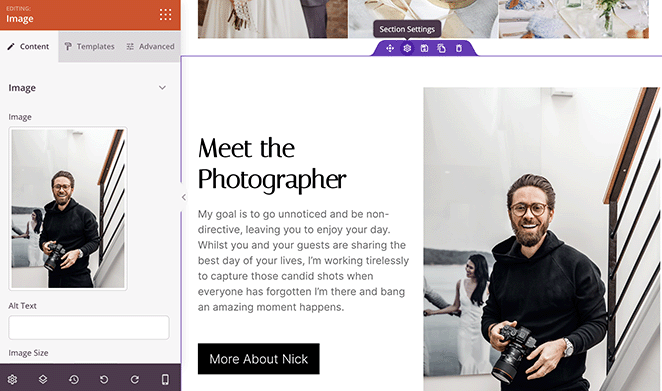
Ниже на странице находится предварительно созданная область, которую вы можете настроить, чтобы включить дополнительную информацию. Давайте настроим его так, чтобы он отображал область «Обо мне» с призывом к действию, чтобы узнать больше.

Сначала удалите раздел, наведя на него курсор, пока он не станет фиолетовым, и щелкнув значок корзины.

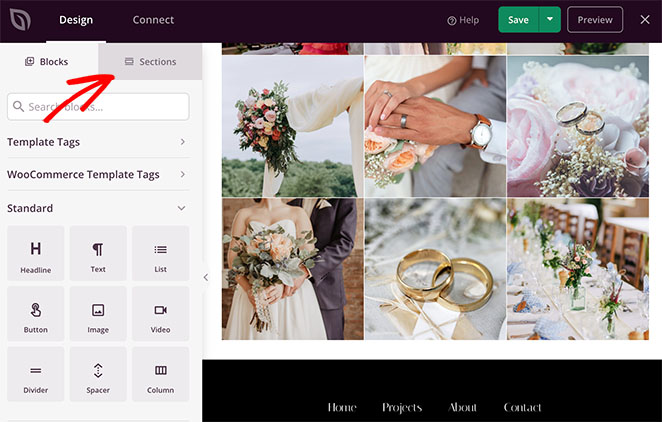
Затем щелкните вкладку «Разделы» на левой панели.

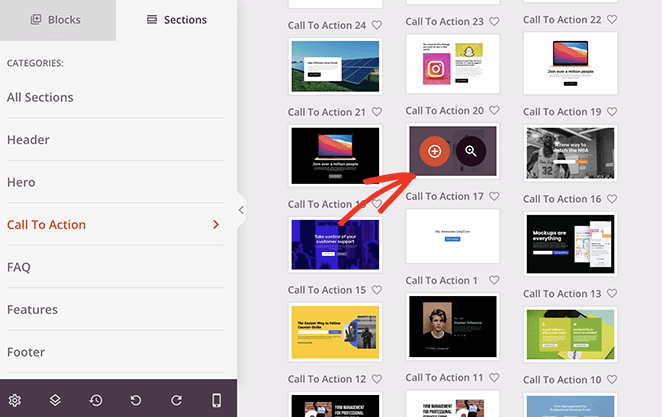
На этой странице вы можете выбирать из различных готовых разделов веб-сайта, включая призыв к действию, заголовок, функции, часто задаваемые вопросы и многое другое. Каждый из них имеет уникальный дизайн, который вы можете легко настроить после добавления на свою страницу.

Давайте воспользуемся разделом «Призыв к действию 17», наведя на него курсор и щелкнув значок «плюс».
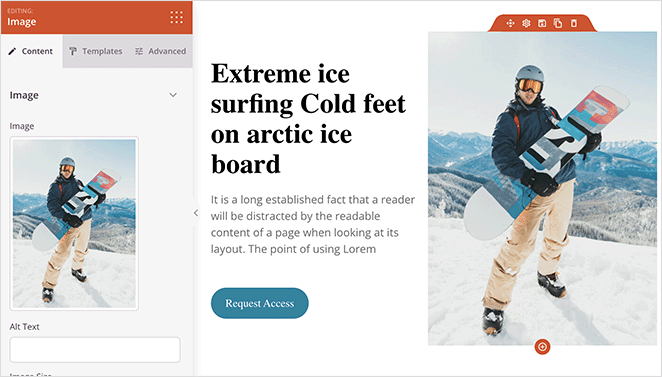
SeedProd автоматически добавит раздел внизу вашей страницы. Оттуда вы можете редактировать контент в соответствии с потребностями вашего бизнеса.

В этом примере мы изменили фотографию, описание и кнопку призыва к действию.

Не забудьте сохранить изменения перед настройкой остальной части вашего веб-сайта с фотографиями.
Создание страницы фотогалереи
Теперь давайте рассмотрим создание и настройку страницы галереи.
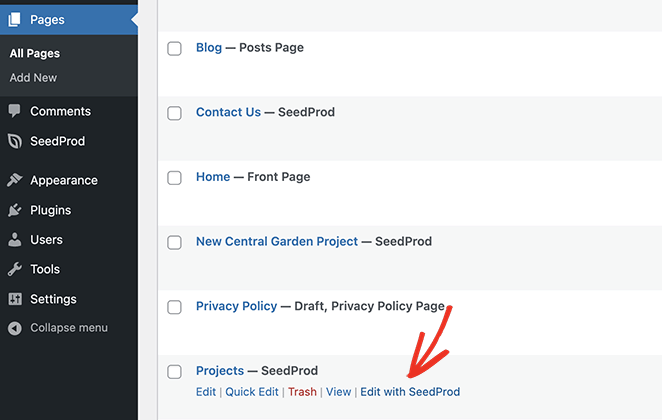
Шаблон, который мы используем, называет это страницей «Проекты», которую вы можете найти, посетив Страницы » Все страницы в панели администратора WordPress.

Чтобы отредактировать эту страницу, наведите на нее курсор и нажмите ссылку «Редактировать с помощью SeedProd» .
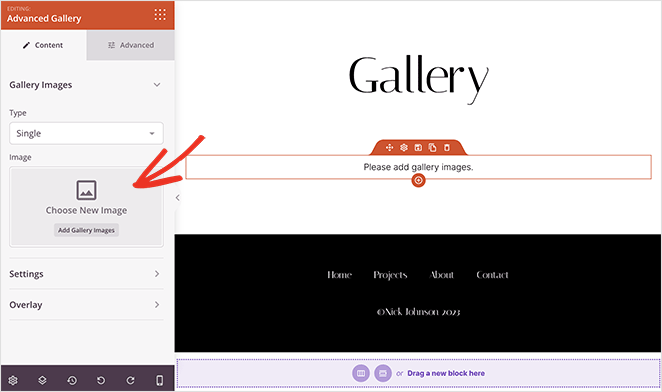
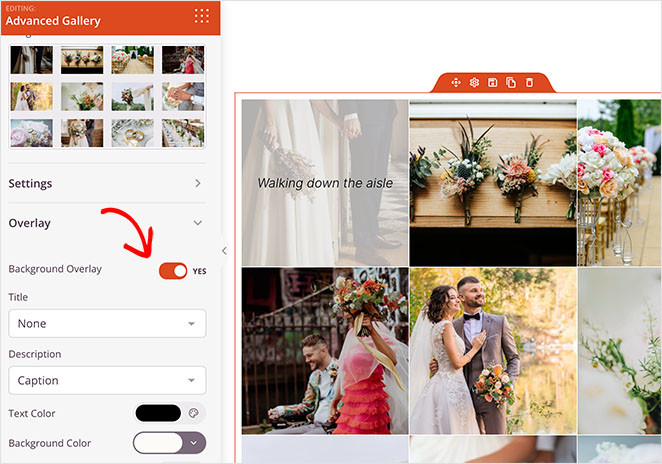
По умолчанию на этой странице используется блок «Расширенная галерея», чтобы дать пользователям хорошее первое впечатление о вашем бизнесе. Просто щелкните по нему, чтобы настроить его параметры и добавить свои фотографии.

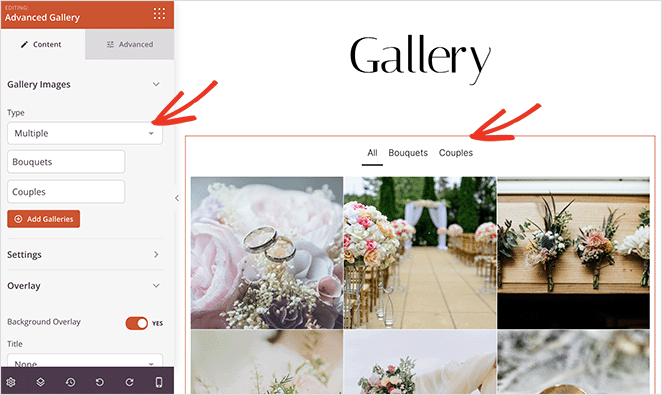
В отличие от стандартного блока «Галерея», расширенная галерея позволяет добавлять несколько фотогалерей на одну страницу. Это создает удобные вкладки, которые позволяют посетителям фильтровать фотографии по разным категориям.
Чтобы настроить его, выберите тип галереи «Несколько» в раскрывающемся меню, затем добавьте фотографии в каждую галерею.

Расширенная галерея также имеет дополнительные параметры настройки. Например, вы можете изменить соотношение сторон фотографии и добавить наложения для создания привлекательного эффекта наведения без написания собственного CSS.

Создание веб-сайта для фотографов Страница обо мне
Еще одна страница, которую должен иметь ваш веб-сайт с фотографиями, — это страница «О нас», где потенциальные клиенты могут узнать о вашем процессе, истории и других деталях.
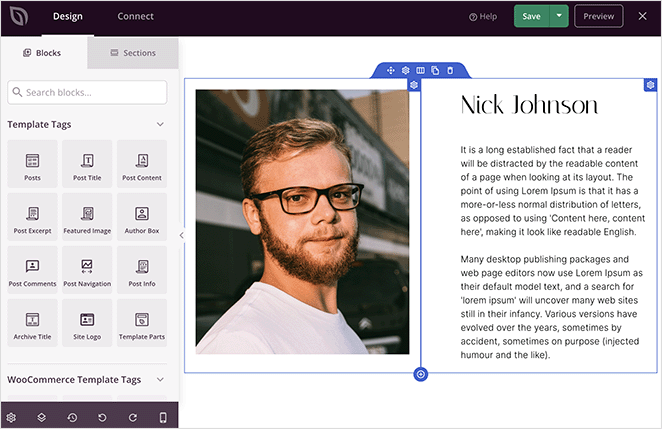
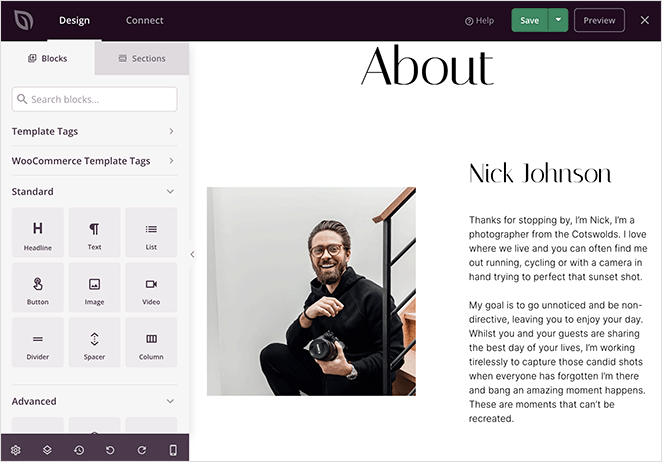
Тема веб-сайта фотографии автоматически создает эту страницу для вас. Для его настройки просто необходимо посетить Страницы » Все страницы и отредактировать страницу «О программе» с помощью SeedProd, как и раньше.
Начните с замены демонстрационного контента пользовательской информацией о себе и своем бизнесе.

Вы также можете добавить свою собственную фотографию профиля, чтобы улучшить взаимодействие с пользователем и сделать страницу «О нас» более личной.

Эта страница — отличное место для добавления логотипов и отзывов прошлых клиентов. Когда посетители увидят это социальное доказательство, они с большей вероятностью будут доверять вашему бизнесу.
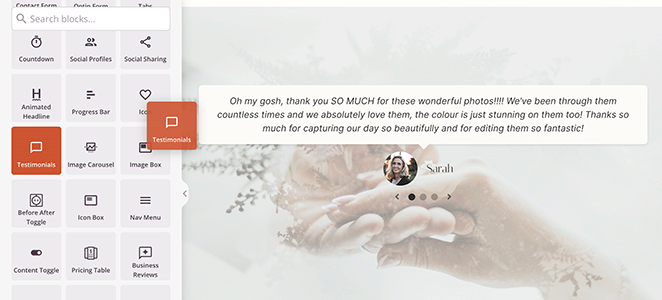
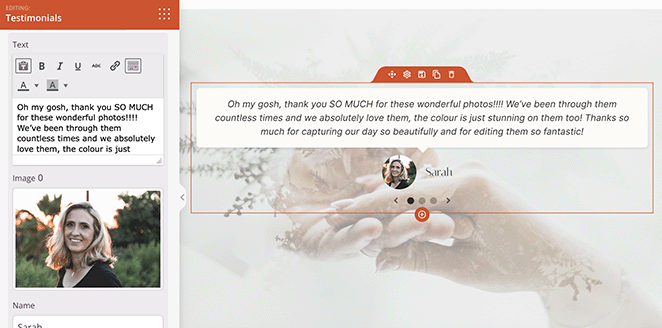
Чтобы добавить отзывы, перетащите блок «Отзывы» с левой панели.

В параметрах настройки вы можете добавить снимок головы для каждого клиента, описание, имя и заголовок.

Вы можете добавить столько отзывов, сколько захотите, и отобразить их в нескольких столбцах или в виде скользящей карусели отзывов.
Создание контактной страницы веб-сайта фотографии
Теперь давайте настроим вашу контактную страницу, перейдя в Страницы »Все страницы и щелкнув ссылку Редактировать с помощью SeedProd в заголовке Связаться с нами.
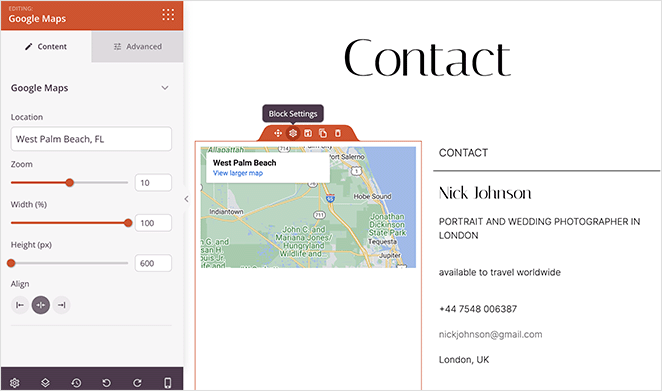
Этот дизайн страницы включает в себя блок Google Maps, контактную информацию и блок формы подписки.
Блок Google Maps идеально подходит, если у вас есть физический офис для вашего фотобизнеса. Вы можете ввести свой адрес, чтобы потенциальные клиенты знали, где вас найти для личной консультации.

Карты также являются отличным способом перечислить вашу компанию в результатах местных поисковых систем. Часто Google отображает карту в результатах поиска, что может положительно сказаться на поисковой оптимизации (SEO).
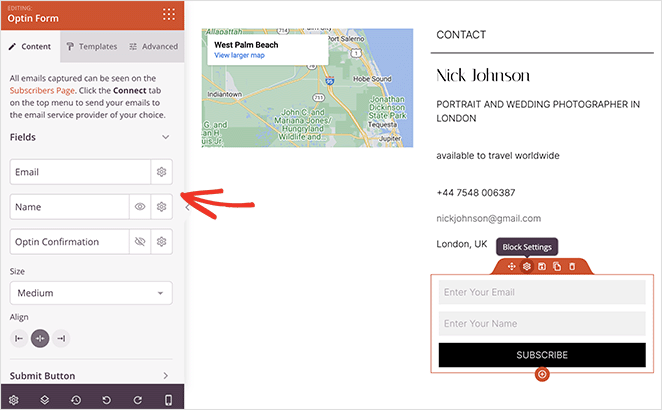
Сохранение формы подписки — отличная идея для расширения списка адресов электронной почты. С помощью этой формы пользователи могут подписаться на получение обновлений и уведомлений по электронной почте.

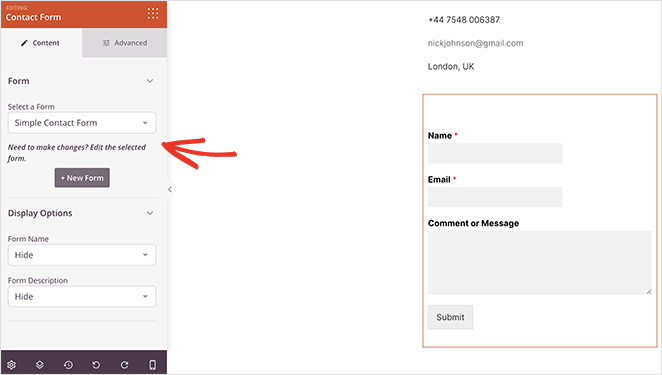
Кроме того, вы можете перетащить блок контактной формы, который легко интегрируется с WPForms, лучшим конструктором форм WordPress. Оттуда вы можете создать и отобразить любую форму для связи пользователей.

Продолжайте настраивать свой веб-сайт с фотографиями, пока не будете довольны тем, как все выглядит. Вы даже можете добавить дополнительные страницы, например фотоблог, интернет-магазин, страницу с ценами и т. д.
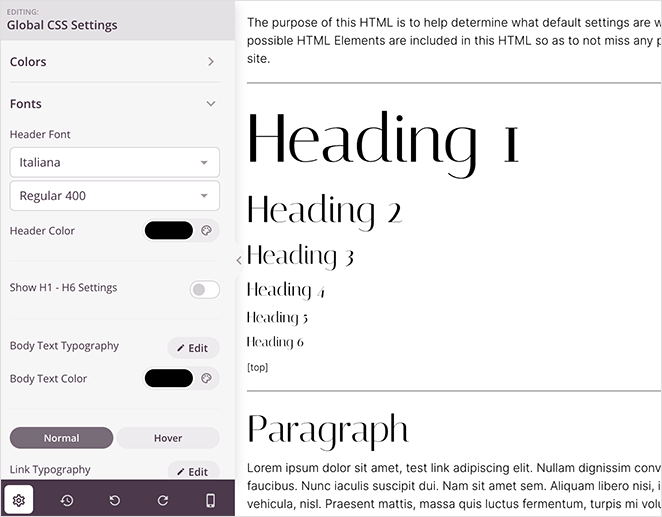
Для единообразия стилей на всем сайте вы можете отредактировать шаблон Global CSS. Он включает в себя параметры настройки шрифтов, цветов, фона, кнопок, форм, пользовательского CSS и многого другого.

Не забудьте нажать кнопку Сохранить, чтобы сохранить изменения.
Шаг 5. Оптимизируйте для просмотра на мобильных устройствах
Прежде чем публиковать собственный веб-сайт с фотографиями, убедитесь, что он идеально выглядит на разных устройствах, включая смартфоны, настольные компьютеры и планшеты.
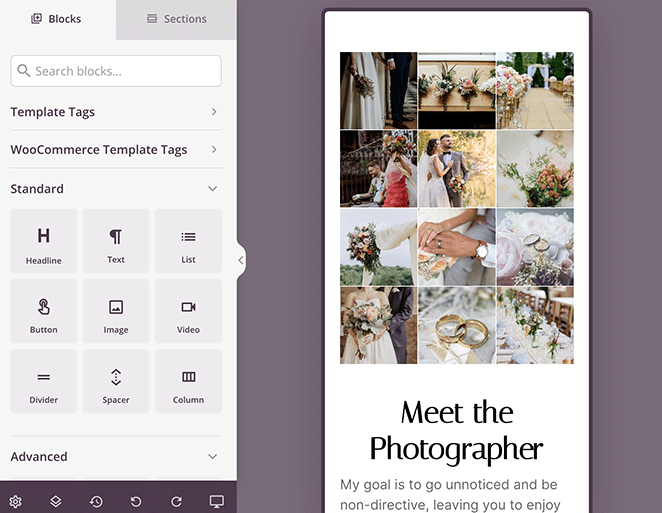
К счастью, конструктор SeedProd включает функцию предварительного просмотра на мобильных устройствах, доступ к которой можно получить, щелкнув значок мобильного телефона на нижней левой панели инструментов.

Оттуда вы можете настроить свой дизайн, пока он не будет красиво отображаться как на мобильных, так и на настольных устройствах, не возясь с HTML.

Шаг 6. Опубликуйте свой фотосайт
Когда дизайн вашего веб-сайта с фотографиями завершен, последним шагом будет включение темы SeedProd.
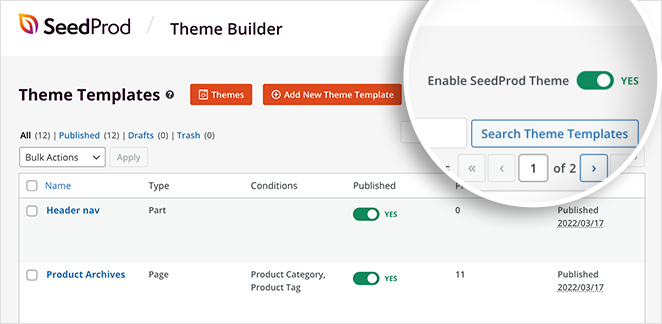
Для этого перейдите в SeedProd » Theme Builder и найдите переключатель Включить тему SeedProd . Теперь нажимайте переключатель, пока он не переместится в положение «Да».

Всего через несколько секунд вы увидите сообщение об успешном завершении работы вашего сайта. Идите вперед и посетите свою домашнюю страницу, чтобы увидеть его в действии.

Часто задаваемые вопросы о том, как создать фотосайт
Абсолютно! WordPress предоставляет несколько плагинов и интеграций, которые позволяют продавать фотографии прямо с вашего сайта. Установив WooCommerce, который без проблем работает с SeedProd, вы можете настроить собственный интернет-магазин, создать страницы продуктов для своих фотографий, установить цены, управлять запасами и обрабатывать безопасные платежи.
Вы можете использовать SEO-плагин WordPress, например All in One SEO с SeedProd, чтобы оптимизировать свой сайт с фотографиями для поисковых систем. Плагин включает в себя полезные инструменты для редактирования метаданных, карт сайта, локального SEO и многого другого.
Чтобы защитить свои фотографии от несанкционированного использования, вы можете добавлять к ним водяные знаки, отключать сохранение правой кнопкой мыши с помощью плагина WordPress, включать защиту от горячих ссылок и размещать уведомление об авторских правах на своем веб-сайте.
Чтобы продвигать свой новый веб-сайт с фотографиями, подумайте о том, чтобы регулярно публиковать сообщения в блогах на актуальные темы фотографии, чтобы генерировать органический трафик. Вы также можете делиться своим лучшим контентом в социальных сетях, проводить маркетинговые кампании по электронной почте и сотрудничать с влиятельными лицами в вашей нише.
Далее: Создание потенциальных клиентов для запуска вашего сайта фотографии
Мы надеемся, что это руководство помогло вам научиться создавать фотосайты на WordPress.
Прежде чем запускать свой сайт, рассмотрите возможность следовать этому руководству о том, как создать страницу скоро в WordPress. С появлением страницы «Скоро» вы сможете ранжироваться в поисковых системах и генерировать потенциальных клиентов еще до того, как ваш сайт заработает.
Готовы создать фотосайт на WordPress?
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.

