Как создать бесплатный веб-сайт с фотографиями на WordPress (полное руководство)
Опубликовано: 2022-06-10Вы когда-нибудь думали о создании сайта фотографии? Бесплатно?
Независимо от того, являетесь ли вы новичком в фотографии или опытным профессионалом, создание собственного онлайн-портфолио — это самый простой способ продемонстрировать свои творения.
Независимо от того, являетесь ли вы студентом-фотографом, фрилансером или просто экспериментируете, наличие хорошо структурированного веб-сайта, который представляет вашу работу в лучшем свете, может творить чудеса.
Вы можете привлечь новую аудиторию, приобрести новых поклонников, привлечь внимание экспертов и поделиться своей страстью со всем миром.
И вы могли бы сделать все это бесплатно (почти).
В этой статье вы научитесь создавать бесплатный веб-сайт с фотографиями на WordPress.
Домен и хостинг обойдутся вам в несколько долларов, а все остальное совершенно бесплатно!
- Что такое фотосайт?
- Необходимые функции сайта фотографии
- Как создать фотосайт на WordPress
- Полезные плагины для улучшения вашего сайта с фотографиями
- Подведение итогов
Что такое фотосайт?
Один из лучших способов показать свое портфолио фотографий и сохранить контроль над макетом, стилем и индивидуальностью — это использовать собственный веб-сайт фотографии.
Это помогает клиентам увидеть, кто вы как фотограф, а также изучить вашу работу.
Веб-сайт не ограничивается только портфолио — вы также можете продавать свои цифровые работы и зарабатывать на этом.
Веб-сайт предоставляет клиентам возможность связаться с вами для получения комиссии, поделиться своими отзывами и в целом взаимодействовать с вами.
Кроме того, это очень эффективный способ заявить о себе.
Я рекомендую просматривать веб-сайты с фотографиями и собирать идеи, чтобы создать набросок сайта, который вы хотели бы создать.
Вот несколько примеров отличных веб-сайтов с фотографиями:
- Лисы Фотография
- Сомовсир
- Педро в мире
Эти примеры — лишь некоторые из сотен примеров, которые могут послужить источником вдохновения для вашего собственного веб-сайта с фотографиями.
Необходимые функции сайта фотографии
Вот некоторые из особенностей, на которые следует обратить внимание на веб-сайте фотографии:
Время загрузки
Хороший веб-сайт с фотографиями должен загружаться быстро, поскольку никто не хочет ждать, пока загрузится куча фотографий. Это особенно важно, если на вашем сайте много изображений с высоким разрешением.
Исследования показывают, что веб-сайт, который загружается в течение двух секунд, имеет средний показатель отказов 9% по сравнению с 38% для страниц, которые загружаются в течение пяти секунд и более!
Поэтому уделите особое внимание оптимизации не только своего веб-сайта, но и изображений перед их загрузкой.
Простая навигация
Ценность простоты имеет большое значение.
Посетители вашего веб-сайта должны иметь возможность легко ориентироваться на вашем сайте. Это означает наличие простой для понимания и использования навигации. Все ваши важные страницы должны быть доступны с главной страницы, и для каждой страницы должны быть четкие метки.
Кроме того, постарайтесь сделать так, чтобы пользователи могли попасть на любую страницу вашего веб-сайта за минимальное количество кликов, чтобы обеспечить наилучшее взаимодействие с пользователем.
Настройка
У каждого фотографа есть свои идеи, стиль и творческий гений. Ваш сайт должен отражать это.
Каким бы хорошим ни был шаблон, вы захотите настроить его так, чтобы он был оригинальным и уникальным для вас.
Таким образом, любая тема WordPress, которую вы используете, должна предлагать отличные шаблоны для использования в качестве основы, а также инструменты и свободу для ее настройки по мере необходимости.
Ведь вы хотите, чтобы ваш сайт был таким же уникальным, как и ваша работа!
Совместимость
Когда вы потратили часы или дни на совершенствование своего веб-сайта с фотографиями, вы хотите, чтобы его увидел весь мир. Вы не хотите, чтобы его видела только часть вашей аудитории, которая использует определенный браузер или устройство, и никто другой.
Вот почему совместимость так важна.
Ключевым моментом является обеспечение возможности просмотра вашего веб-сайта на всех популярных устройствах и во всех современных браузерах.
Вы хотите, чтобы все и везде могли получить доступ к вашему веб-сайту и пользоваться точно такими же возможностями.
Удобный для мобильных устройств дизайн
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств. Убедиться, что ваш сайт оптимизирован для мобильных устройств, очень помогает!
При создании сайта с фотографиями выберите шаблон, который без проблем работает на мобильных устройствах и обеспечивает отличный опыт для максимально широкой аудитории.
Удобный для мобильных устройств дизайн гарантирует, что все изображения, тексты, видео и ссылки прекрасно работают на небольших экранах.
Когда более половины пользователей Интернета пользуются мобильными устройствами, это важно!
Красивое портфолио и галерея
Веб-сайт фотографии никогда не будет полным без портфолио. Место, где вы демонстрируете свою работу, чтобы произвести впечатление на посетителей.
В портфолио должно быть легко ориентироваться и демонстрировать ваши лучшие работы. Он также должен быть привлекательным, но не мешать вашим изображениям.
Интеграция с социальными сетями
Социальные сети — это самый быстрый и простой способ поделиться своей работой со всем миром.
Включение совместного использования социальных сетей на вашем веб-сайте фотографии позволяет людям легко делиться вашей работой, комментировать и участвовать.
Чем проще вы сделаете это, тем больше вероятность того, что люди это сделают.
Как создать фотосайт на WordPress
WordPress — самая мощная CMS в Интернете. Платформа имеет тысячи бесплатных и премиальных тем и плагинов, которые предлагают вам лучшие варианты для создания веб-сайта.
Любой может создать потрясающий веб-сайт с помощью WordPress всего за несколько часов.
Я разделю процесс создания веб-сайта с бесплатными фотографиями на этапы, чтобы вы могли проследить весь процесс.
Шаг 1: Выбор надежного домена и хостинга
Домен — это уникальное имя, которое вы предоставляете своему веб-сайту.
Например, wpcrafter.com — это мое доменное имя, и оно принадлежит мне. Точно так же wpbeginner.com и wpastra.com являются доменными именами.
Хостинг, также известный как веб-хостинг или интернет-хостинг, представляет собой услугу, которая размещает веб-сайты для клиентов.
В качестве первого шага к созданию веб-сайта вам нужен домен — имя и место для размещения вашего веб-сайта, называемое услугой хостинга.
Некоторые популярные службы доменных имен являются NameCheap среди сотен других поставщиков.
Некоторые из моих любимых сервисов веб-хостинга — Cloudways, SiteGround и GreenGeeks.
Вы можете выбрать предпочитаемый домен и хостинг по своему усмотрению.
У меня также есть подробное руководство о том, как выбрать лучший хостинг для своего сайта.
Многие хостинги предлагают вам получить WordPress за несколько кликов. Если вы хотите установить WordPress вручную, я рекомендую вам просмотреть этот видеоурок.
Шаг 2: Выбор темы для фотографий WordPress
WordPress предлагает ряд бесплатных тем для фотографий, которые помогут вам создать свой сайт бесплатно, кроме домена и хостинга.
Среди всех доступных бесплатных тем я предпочитаю Astra, поскольку это тема для начинающих, которая поможет вам с легкостью создать веб-сайт.

Astra — это легкая тема WordPress с сотнями готовых шаблонов.
Тема имеет более 1 миллиона активных установок, что делает ее одной из лучших тем WordPress для любого веб-сайта.
Для любой темы WordPress, которую вы выберете, убедитесь, что она имеет следующие функции:
- Небольшой размер, поэтому ваш сайт не замедляется
- Несколько вариантов макета, которые помогут вам организовать ваш контент
- SEO-дружественный код, чтобы ваш сайт занимал высокие позиции в поисковых системах.
- Адаптивный дизайн, который отлично смотрится на всех устройствах
- Простота использования и настройки без необходимости кодирования
- Широкий выбор готовых шаблонов, поэтому вам не придется начинать с нуля
- Регулярные обновления
Я очень люблю и рекомендую Astra, потому что она предлагает все эти функции в одном пакете. Бесплатно!
Шаг 3. Настройка темы Astra
Теперь, когда у вас есть доменное имя, хостинг, WordPress и тема, с которой можно начать. Следующий шаг включает в себя настройку темы.
Общий внешний вид и макет вашего веб-сайта зависят от выбранной вами темы.
Тем не менее, существует множество вариантов настройки, позволяющих настроить веб-сайт в соответствии с вашими потребностями.
Шаг 3.1: Установка и активация темы Astra
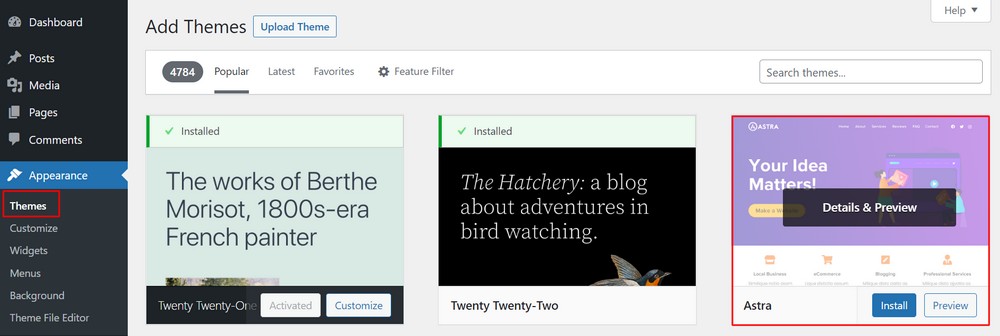
- Перейдите в раздел « Внешний вид » > « Темы» > «Добавить новый» на панели инструментов WordPress.
- Выберите тему Astra на вкладке « Популярные ».

- Выберите « Установить », а затем « Активировать тему».

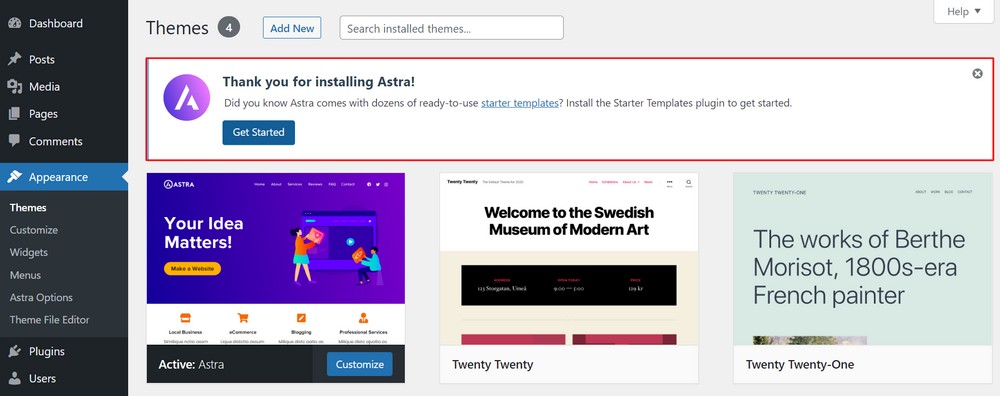
Одним из основных преимуществ использования темы Astra является то, что она поставляется с Starter Templates, плагином, который позволяет вам использовать сотни готовых веб-сайтов!
Вы можете установить плагин отдельно на сайт после активации Astra или когда на панели управления вашего сайта появится уведомление с предложением начать работу.
- Нажмите «Начать ».
Шаг 3.2: Начало работы с темой
Astra — это многоцелевая тема WordPress с сотнями готовых шаблонов, которые вы можете импортировать из Starter Templates.
Тема поддерживает три основных конструктора страниц: Gutenberg — стандартный конструктор страниц WordPress, Elementor и Beaver Builder.
Нажав кнопку «Начать», вы попадете на страницу с видео на YouTube с кратким описанием темы.
- Выберите Создать свой веб-сайт сейчас .
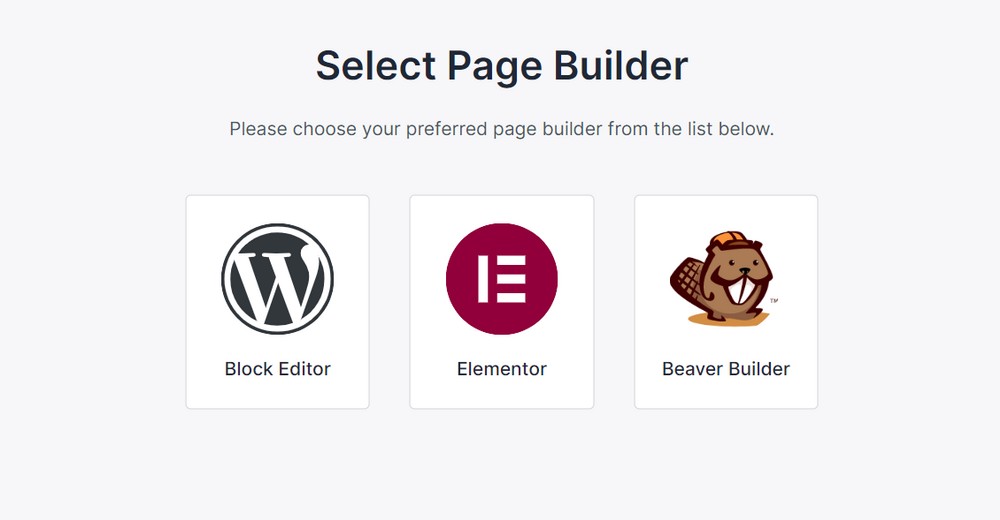
На следующей странице вы можете выбрать один из трех разных компоновщиков страниц.

В этой статье я буду использовать конструктор страниц Elementor.
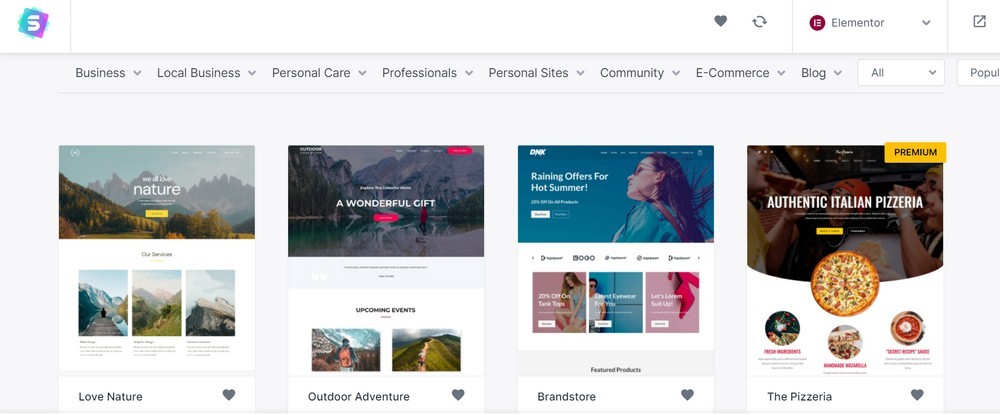
После того, как вы выберете конструктор страниц, вы попадете на страницу начального шаблона. На странице вы можете просмотреть все шаблоны, совместимые с вашим компоновщиком страниц.

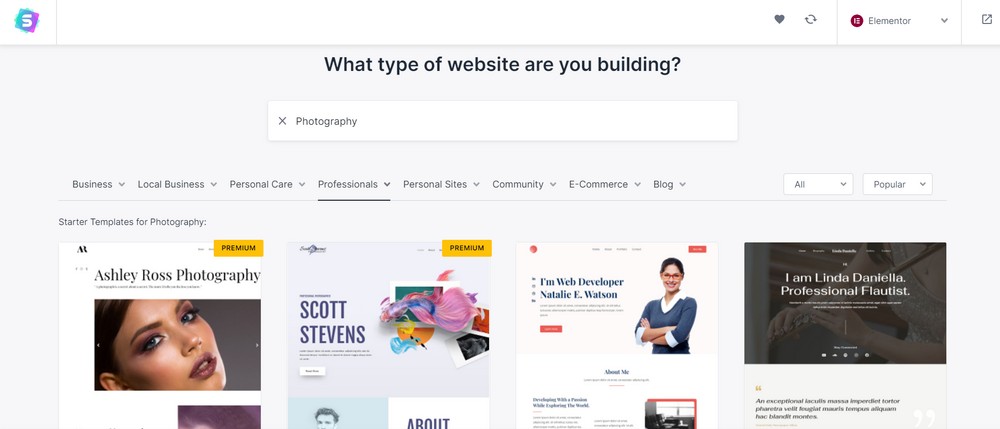
Существуют шаблоны специально для фотографов, но вы можете выбрать любой шаблон и настроить его по своему вкусу.

Шаг 3.3: Создание сайта с бесплатными фотографиями
Процесс создания фотосайта прост.

Выберите подходящий шаблон, и вы будете перенаправлены на страницу создания сайта.
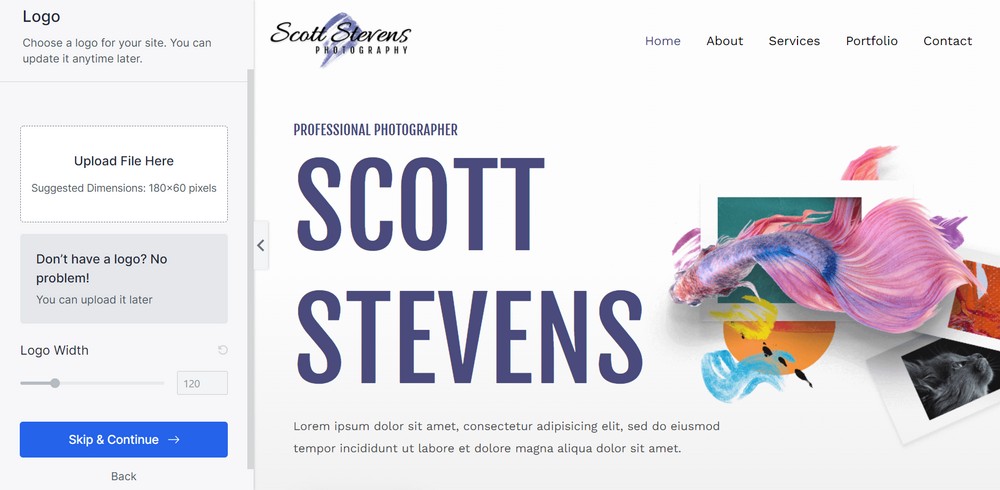
Для начала выберите логотип и размер или пока пропустите его.

Вы всегда можете обновить всю информацию после того, как ваш сайт будет создан, но если у вас уже есть логотип, разработанный для вашего сайта, загрузите его здесь.
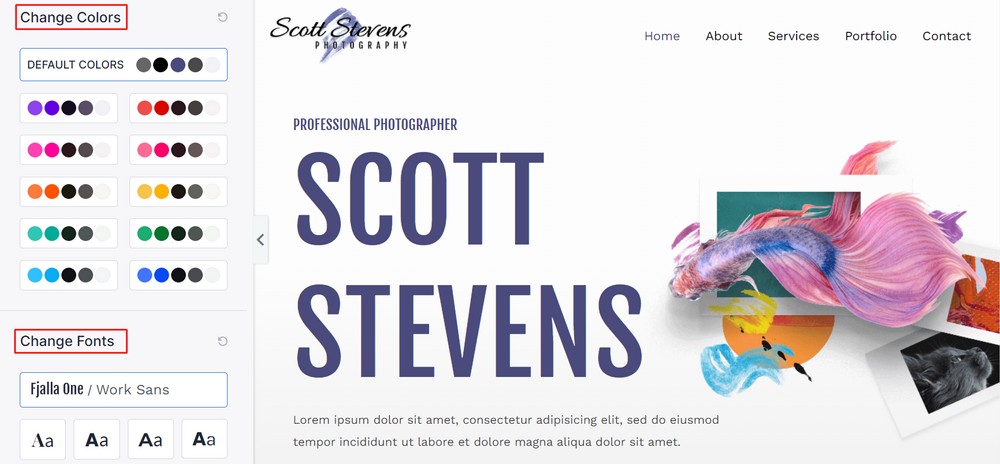
Двигаясь дальше в процессе, вы можете выбрать цвета и шрифты веб-сайта.
Ваш сайт будет создан с использованием выбранных вами цветов и шрифтов. Вы всегда можете изменить его позже в процессе настройки.

- Выберите « Продолжить » после завершения шага.

Теперь последний шаг.
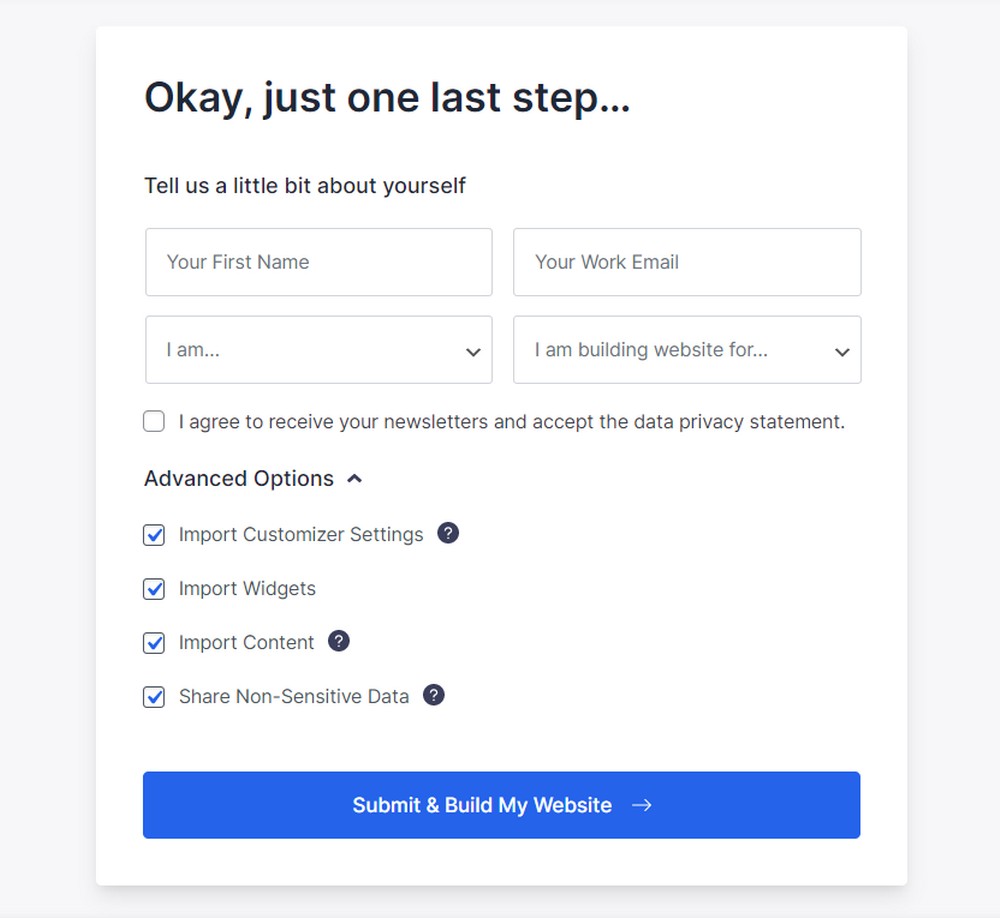
Введите свое имя, адрес электронной почты, профессию и цель сайта. Это полезная информация для дизайнеров шаблонов и компании, разработавшей Starter Templates, чтобы понять цель использования конкретных шаблонов.
Затем установите флажки для элементов этого шаблона, которые вы хотите импортировать.
Мы установим здесь все флажки и нажмем « Отправить и создать мой веб-сайт».

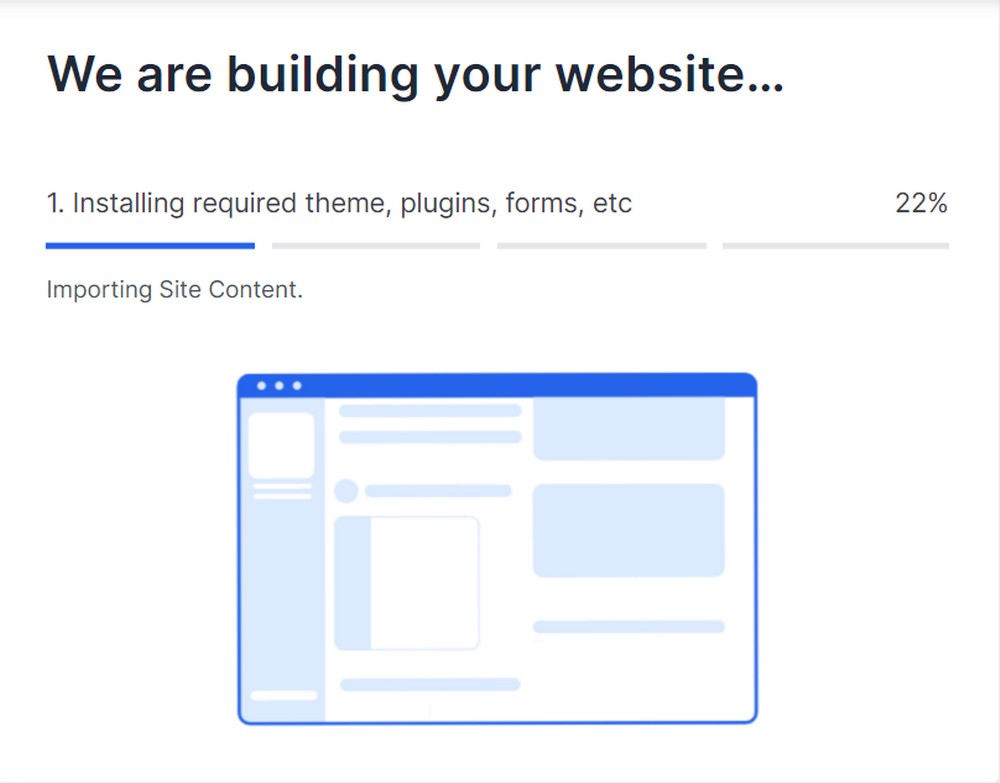
Это займет несколько секунд, пока ваш сайт будет полностью построен. Затем вы увидите сообщение об успехе, как только все будет готово.

Шаг 3.4. Настройка вашего веб-сайта с фотографиями
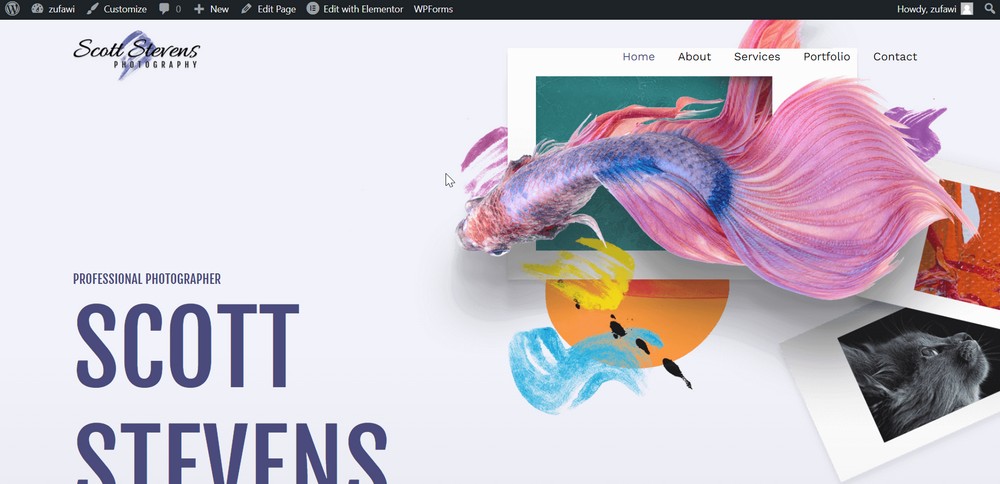
Вы можете просмотреть, как выглядит созданный вами сайт, выбрав ссылку « Просмотреть свой сайт » на странице.

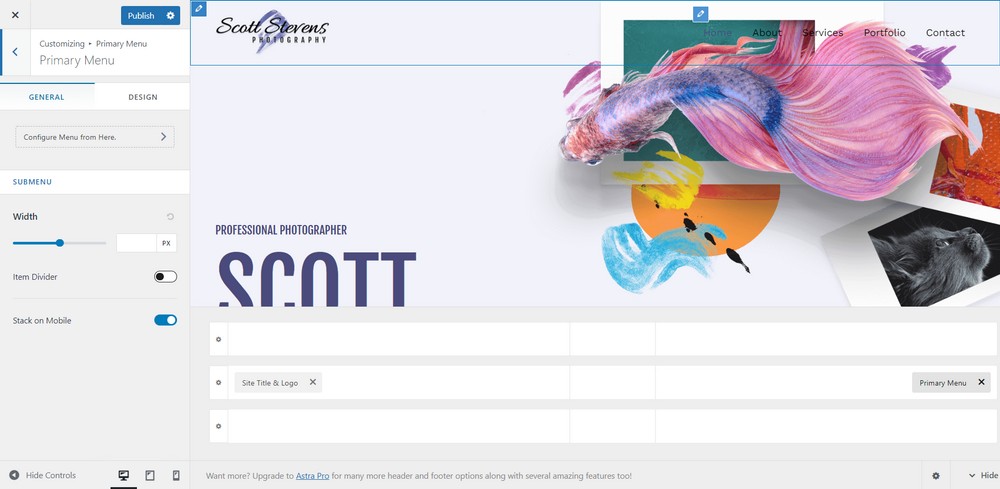
В верхней части страницы вы можете просмотреть параметры настройки . Вы также можете настроить его в меню «Внешний вид» > «Настроить» .

Давайте разберемся с каждым из параметров настройки и как эти изменения применяются к вашему веб-сайту с фотографиями.
Глобальный
В глобальной настройке у вас есть четыре разных варианта: Типографика , Цвета , Контейнер и Кнопки .
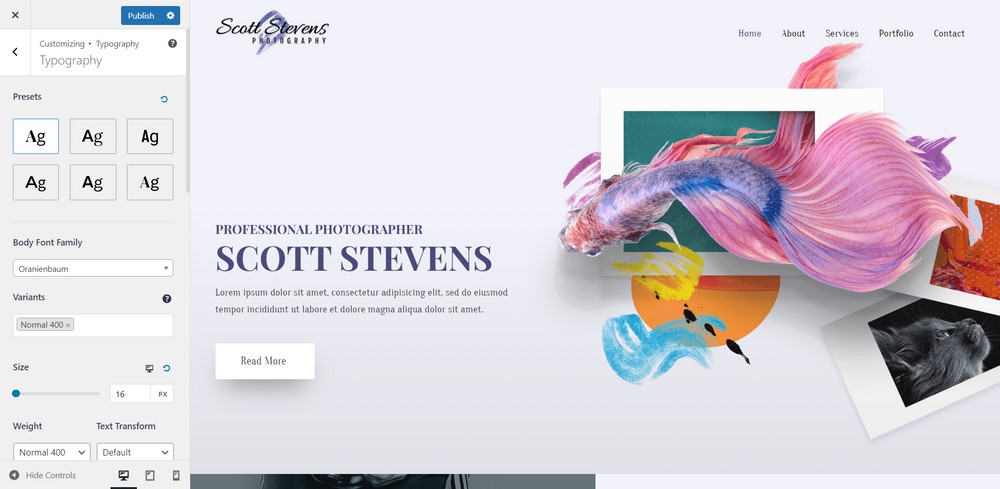
Типографика : это семейства шрифтов, включенные в тему. Выберите свой шрифт, просмотрев каждое из изменений в реальном времени и выбрав тот, который вам больше нравится.
Вы можете выбрать разные стили шрифта для заголовков и основной части сайта.

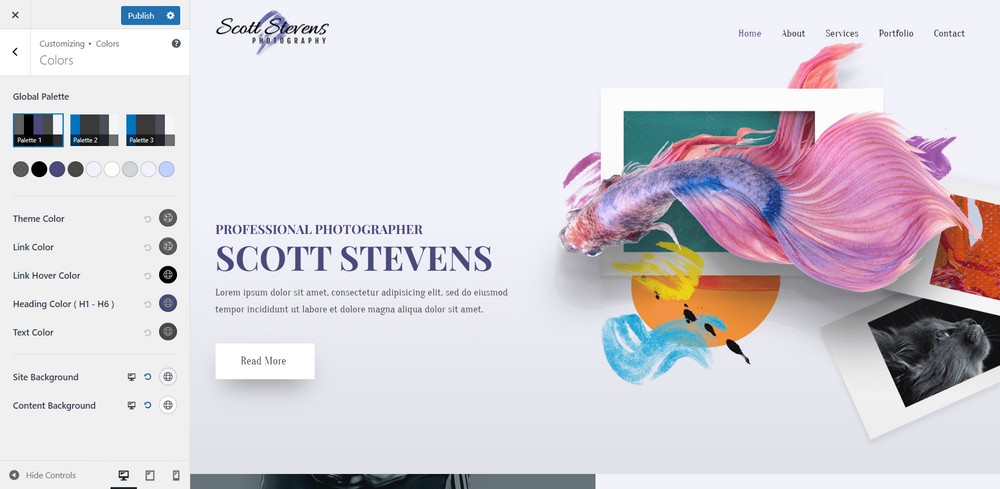
Цвета: есть комбинации различных цветов, которые вы можете выбрать для своего веб-сайта с фотографиями. Выберите лучшее сочетание цветов или добавьте свое собственное.
Кроме того, вы можете выбрать цвет темы, ссылки, наведения на ссылку, заголовка и текста.

Контейнер: здесь вы можете выбрать ширину содержимого, а также макеты страниц и блогов: ширину, коробку и полный размер.
Кнопка: Вы можете создать кнопку своего веб-сайта.
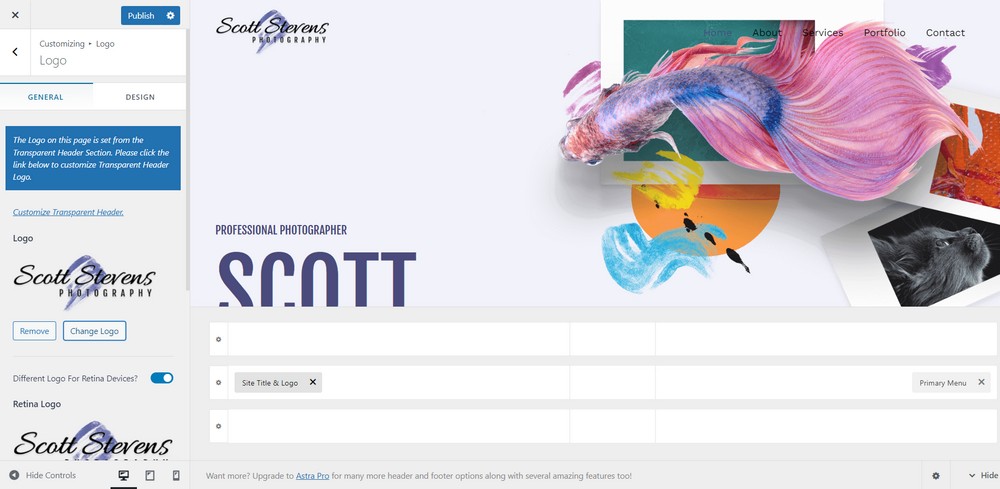
Конструктор заголовков
В этом разделе можно настроить такие элементы, как логотип сайта, главное меню и параметры прозрачного меню.
Логотип: вы можете загрузить свой логотип и выбрать один из вариантов отображения логотипа.

Основное меню: вы можете настроить свое основное меню из опции и выбрать ширину меню.

Прозрачный заголовок: включение этого параметра делает ваше основное меню и заголовок прозрачными. Вы можете выбрать прозрачность для всего веб-сайта или отдельных страниц.
Панировочные сухари
Хлебные крошки — это вторичная схема навигации, которая показывает местоположение пользователей на веб-сайте. В этом разделе вы можете выбрать положение и управлять шириной и положением.
Вы можете выбрать один из вариантов, хотите ли вы отключить его на странице своего блога и на домашней странице.

Вы можете получить максимальную отдачу от своего веб-сайта, опробовав изменения и просмотрев их в реальном времени.
Ваш сайт не будет работать, пока вы не нажмете кнопку « Опубликовать ».
WordPress предлагает гибкость, чтобы попробовать как можно больше вариантов, пока вы не найдете свой идеальный сайт.
У Astra очень простая возможность настройки. Он имеет расширенные функции, которыми вы можете воспользоваться для создания веб-сайта с фотографиями с высокой скоростью отклика.
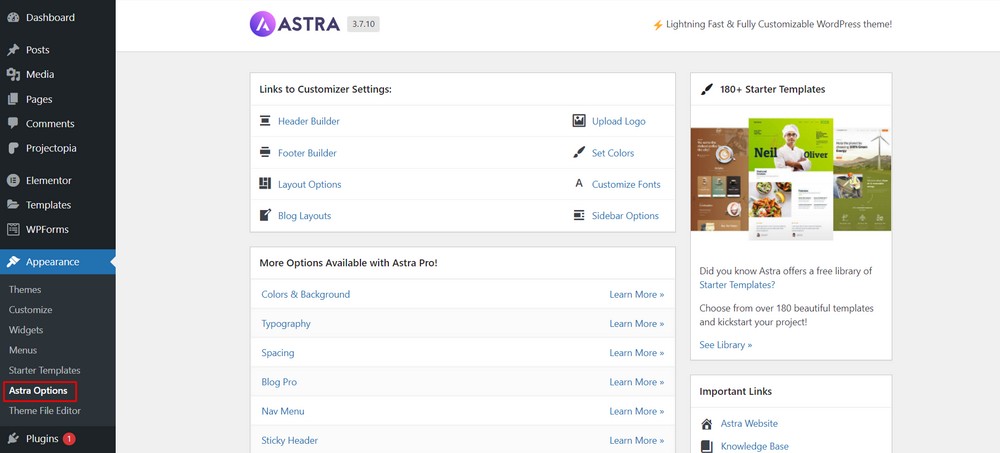
Если вы хотите добавить дополнительные элементы на свой веб-сайт, перейдите в раздел «Внешний вид» > «Параметры Astra».

После настройки вы получите свой сайт, и теперь пришло время опубликовать его!
Полезные плагины для улучшения вашего сайта с фотографиями
Тема может быть недостаточно гибкой, чтобы предоставить все функции, которые вам могут понадобиться на вашем веб-сайте с фотографиями.
Вот тут-то и пригодятся плагины WordPress. У нас есть список плагинов, которые могут оказаться полезными на вашем сайте.
Давайте посмотрим на несколько!
1. WP Portfolio — плагин для создания портфолио

WP Portfolio — это плагин для создания портфолио, который позволяет вам продемонстрировать свою работу в лучшем виде.
Плагин имеет готовые шаблоны, которые вы можете импортировать и демонстрировать на своем сайте. Вы можете использовать шаблон как есть или настроить его, чтобы сделать его уникальным.
Обратитесь к этому учебному руководству, чтобы понять, как использовать плагин для создания красивого веб-сайта с фотографиями.
2. Schema Pro — плагин схемы SEO

Использование плагина Schema Pro обеспечивает гибкость использования схемы на ваших страницах. Google и другие поисковые системы используют схему, чтобы понять, о чем ваши страницы.
Поисковые системы также используют схему в расширенных сниппетах, что является идеальной возможностью выделиться в результатах поиска.
3. Fluent Forms — плагин контактной формы

Контактная форма позволяет посетителям связаться с вами по любой причине и является неотъемлемой частью любого веб-сайта.
Fluent Forms — это самый быстрый конструктор форм WordPress, который позволяет вам создавать любые формы, которые вам нравятся.
Вы можете начать создавать формы с помощью конструктора перетаскивания и десятков готовых шаблонов или создать форму с нуля.
4. Sassy Social Share — плагин для обмена в социальных сетях

Sassy Social Share — это бесплатный, отзывчивый и легкий плагин для публикации в социальных сетях для вашего веб-сайта с фотографиями.
Используя плагин, вы можете добавить на сайт значки социальных сетей и разрешить посетителям делиться вашей работой в социальных сетях. Это мобильный адаптивный плагин с множеством закладок и социальных сетей.
Плагин предлагает делиться контентом в различных формах социальных сетей, таких как Facebook, Twitter, Google, Linkedin, Whatsapp, Tumblr, Pinterest, Reddit, Parler, Gab, Getter и более чем в 100 сервисах.
5. WPRocket — Плагин скорости

WPRocket — мощное решение для увеличения времени загрузки вашего сайта. Пользователи требуют быстрых веб-сайтов, и WPRocket может помочь вам в этом.
Плагин работает, улучшая показатель PageSpeed и оптимизируя ваш сайт.
Он имеет ряд инновационных инструментов, которые могут уменьшать размер файлов, а также использовать кэширование браузера, предварительную загрузку и сжатие Gzip для ускорения загрузки страниц.
Подведение итогов
Создание сайта портфолио фотографий не должно быть сложным! Это ваше пространство для творчества и демонстрации своей работы.
С помощью этого руководства вы теперь оснащены всем необходимым для создания полноценного веб-сайта с фотографиями с нуля. Так что вперед и испытайте то, что вы узнали!
И не останавливайтесь на достигнутом! Веб-сайты — это текущие проекты, и вы можете продолжать настраивать и создавать свой веб-сайт с фотографиями, узнавая больше о веб-дизайне.
Какой конструктор страниц вы использовали? Вы нашли идеальный плагин для отображения портфолио для ваших нужд?
Мы рады видеть ваши портфолио с фотографиями, поэтому не забудьте поделиться ими в комментариях ниже!
