Как использовать всплывающий плагин для опросов WordPress (простой способ)
Опубликовано: 2020-08-24Вам нужен плагин для всплывающих опросов WordPress? Размещение формы обратной связи во всплывающем окне - отличный способ получить больше откликов от посетителей.
В этой статье мы рассмотрим лучший плагин для всплывающих опросов для WordPress. Затем мы рассмотрим процесс создания всплывающего окна на вашем сайте.
Создайте форму опроса WordPress прямо сейчас
Как использовать плагин для всплывающих опросов в WordPress?
Вы можете легко установить плагин для всплывающих опросов на панели инструментов WordPress.
После этого вам просто нужно настроить вопросы для формы, а затем создать всплывающее окно, которое будет появляться, когда посетитель будет на вашем сайте.
Всплывающие окна - отличный способ привлечь внимание посетителя к любому типу опроса. А сосредоточение внимания посетителя на опросе поможет повысить коэффициент конверсии.
Установить плагин для всплывающих опросов очень просто. В этом уроке мы собираемся объединить 2 мощных плагина.
Как настроить плагин для всплывающих окон WordPress Survey
Чтобы ваш всплывающий опрос заработал, необходимо выполнить несколько шагов, поэтому вот оглавление, которое поможет вам найти правильный шаг:
- Установите плагин WPForms
- Создайте форму опроса в WordPress
- Установите плагин OptinMonster
- Создайте кампанию в OptinMonster
- Опубликуйте всплывающий опрос на своем сайте
Начнем с установки плагина №1.
Шаг 1. Установите плагин WPForms
WPForms - лучший конструктор форм для WordPress. Он позволяет создавать индивидуальные формы и опросы с помощью простого конструктора перетаскивания.

Начнем с установки плагина WPForms.
Нужна помощь? Перейдите к этому руководству для начинающих по установке плагина в WordPress.
После того, как вы активировали плагин в WordPress, вы готовы создать форму обратной связи. Хорошая новость заключается в том, что мы можем использовать для этого шаблон, поэтому это займет всего несколько минут.
Шаг 2. Создайте форму опроса в WPForms
В этом примере мы создадим простой опрос с 4 полями:
- Имя
- Эл. адрес
- Звездный рейтинг
- Текстовое поле для комментариев.
Если вы хотите провести более сложный опрос, ознакомьтесь с этими шаблонами и примерами анкет, чтобы узнать о полях, которые вы можете использовать.
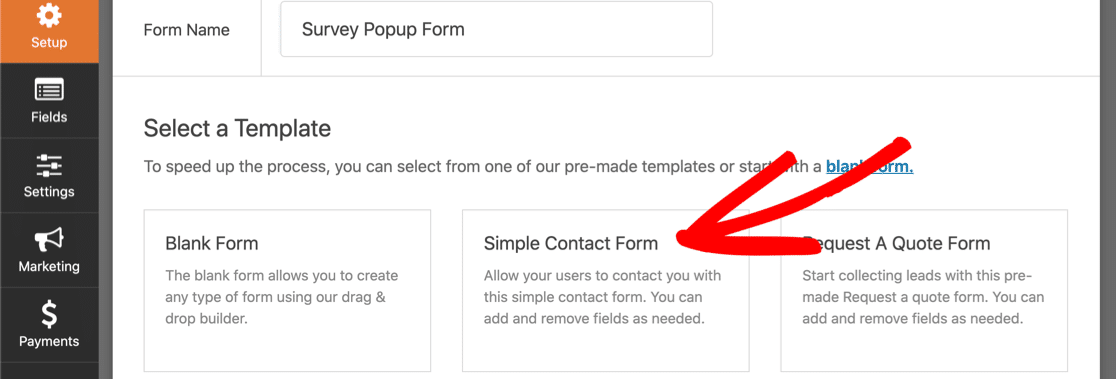
На панели управления WordPress перейдите в WPForms , затем нажмите « Добавить» . Давайте выберем шаблон простой контактной формы .

Настройка этого шаблона займет всего несколько минут.
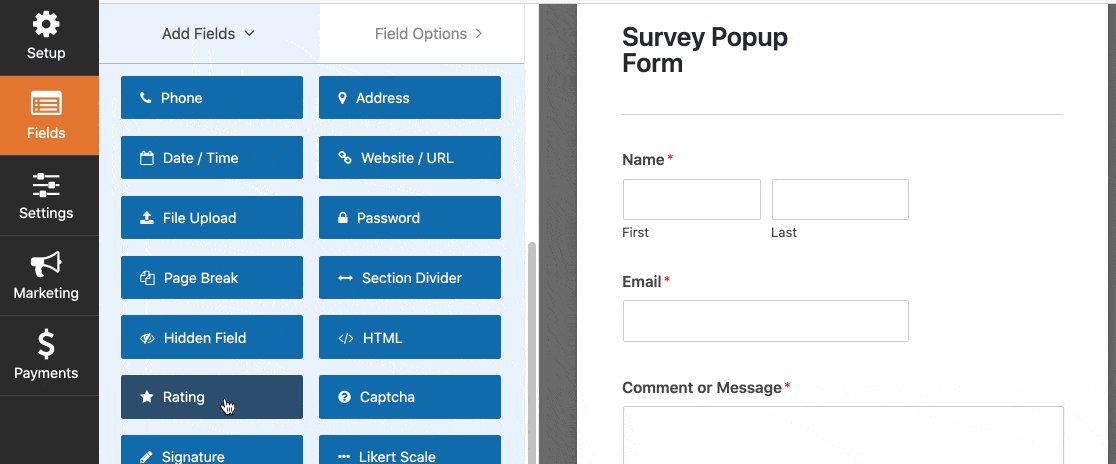
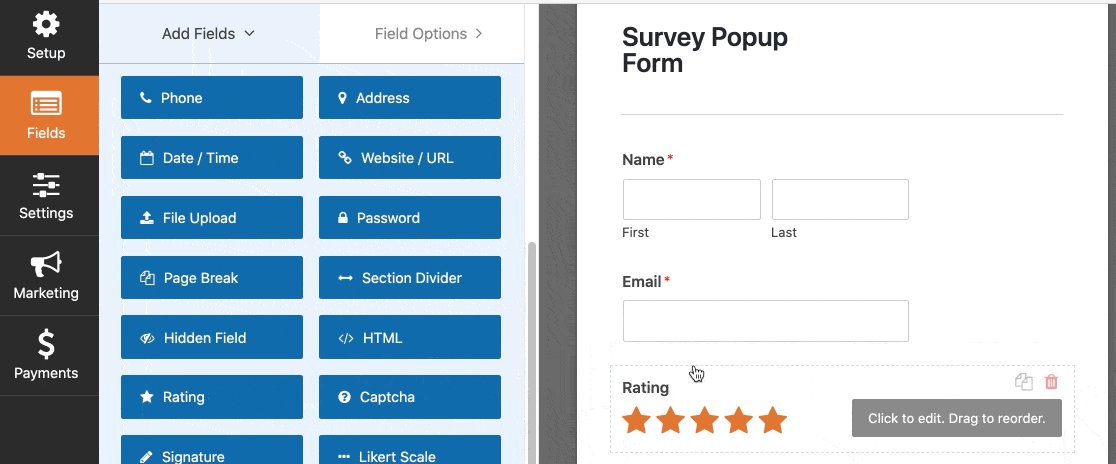
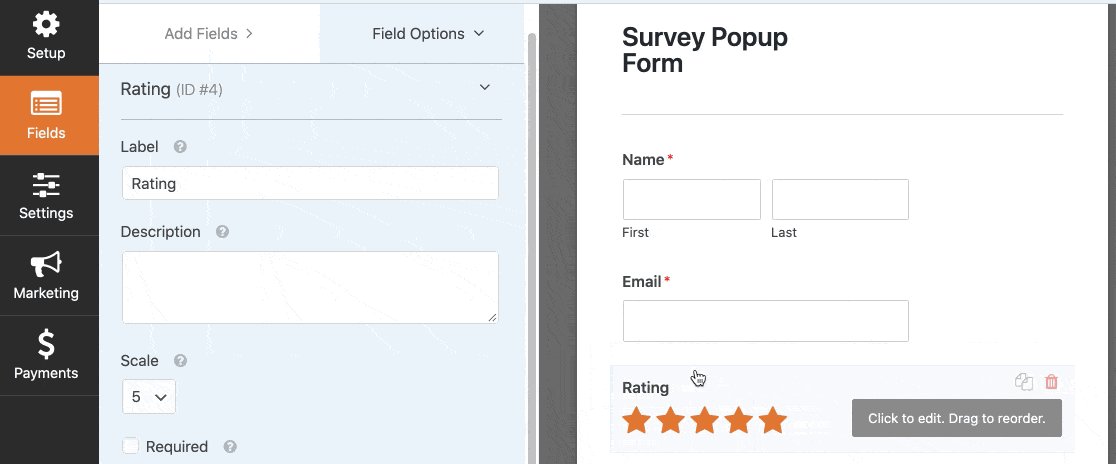
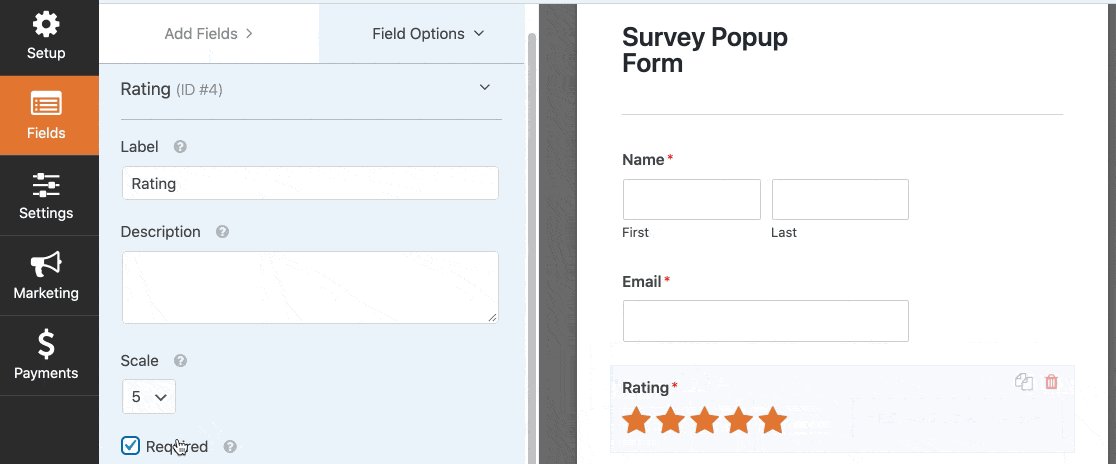
Во-первых, давайте добавим поле звездного рейтинга. Просто щелкните и перетащите его с левой панели на правую, затем отметьте его как Обязательный, установив флажок на левой панели:

Вы можете использовать дополнительные параметры в поле звездного рейтинга, чтобы изменить значки.
Если вы хотите настроить какие-либо другие поля, просто щелкните поле, чтобы изменить настройки. В нашем руководстве по созданию простой контактной формы это объясняется более подробно.
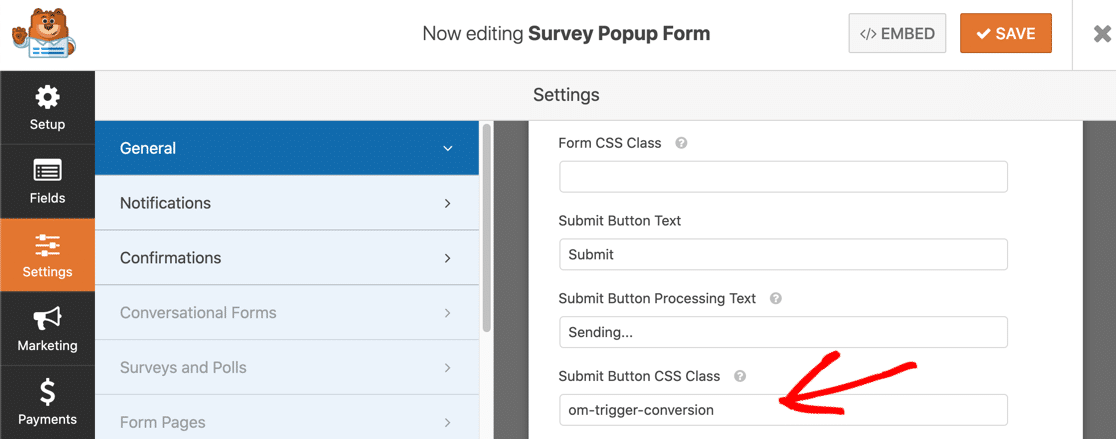
Последнее, что нужно сделать, это добавить в форму код отслеживания конверсий OptinMonster. В конструкторе форм щелкните Параметры на левой панели. Затем прокрутите вниз и введите om-trigger-conversion в поле «Класс CSS кнопки отправки».

Когда вы закончите, нажмите кнопку « Сохранить» , чтобы сохранить форму.
Если вы хотите добавить в форму более сложные поля опроса, ознакомьтесь с этой статьей о том, как создать форму опроса в WordPress.
Теперь, когда у нас готова форма обратной связи, давайте продолжим и установим второй плагин.
Шаг 3. Установите подключаемый модуль OptinMonster
OptinMonster - лучший плагин для всплывающих окон для WordPress. Это может помочь вам отслеживать и увеличивать конверсии, а также получать ценные отзывы от ваших посетителей. Ознакомьтесь со всеми функциями в нашем обзоре OptinMonster.
OptinMonster + WPForms - мощная комбинация. Давайте заставим их обоих работать.
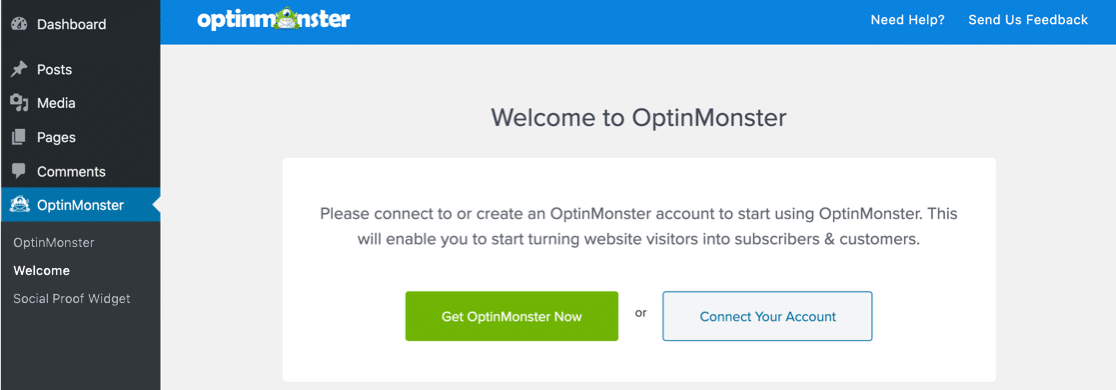
Идите вперед и установите плагин OptinMonster WordPress. Не забудьте активировать его.
Если у вас нет учетной записи, нажмите « Получить OptinMonster сейчас», чтобы зарегистрироваться. Если у вас уже есть учетная запись OptinMonster, выберите « Подключить учетную запись», чтобы добавить свой веб-сайт.

Большой! У нас есть плагины для всплывающих окон для WordPress.
Вы можете оставить панель управления WordPress открытой на другой вкладке. Нам нужно будет проверить это через секунду. А пока перейдем к OptinMonster.
Шаг 4. Создайте кампанию в OptinMonster
Перейдите в OptinMonster в новом окне браузера и войдите в систему. В верхней части экрана OptinMonster нажмите « Создать новую кампанию», чтобы начать.
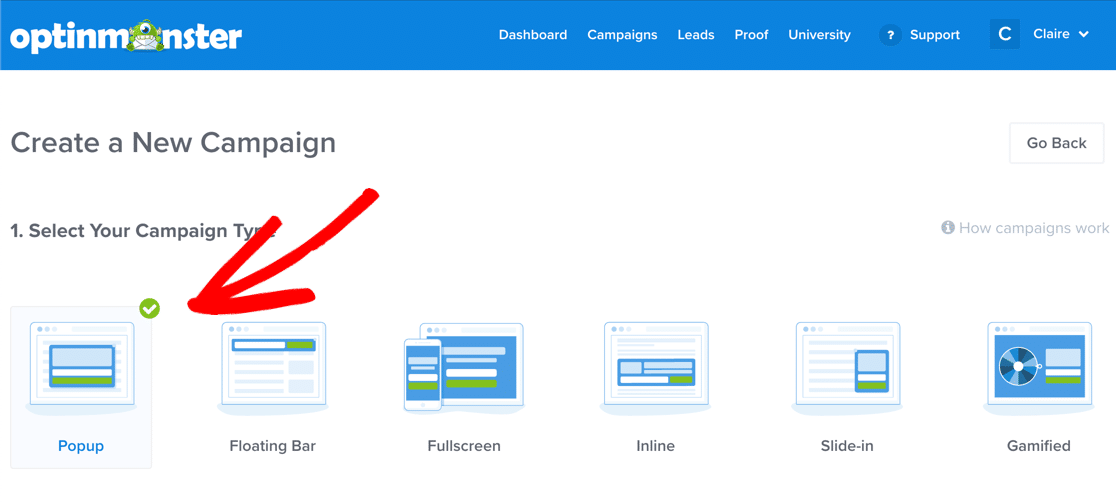
В разделе "Тип кампании" выберите " Всплывающее окно" .

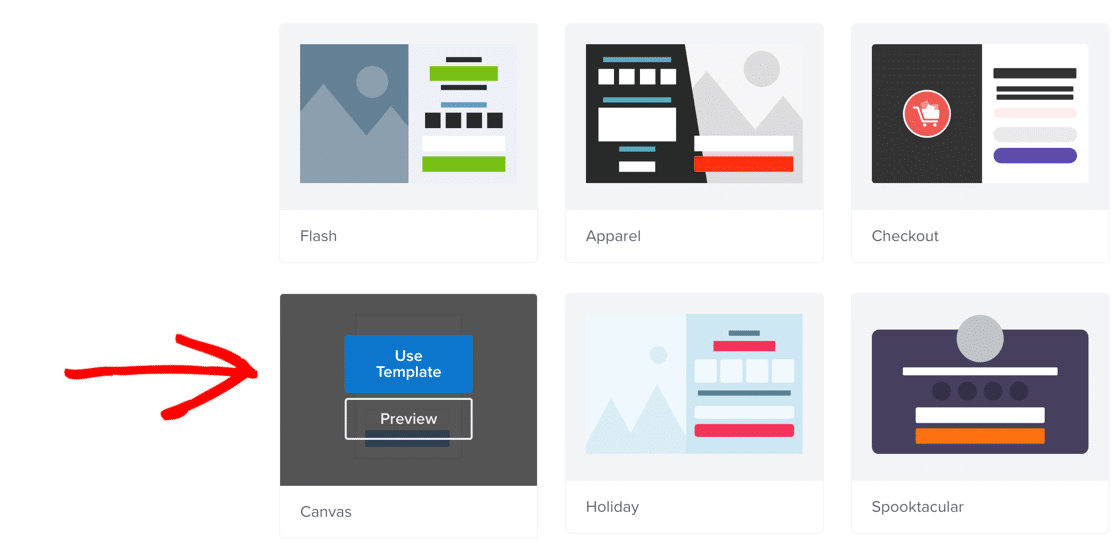
Следующее, что нам понадобится, это шаблон кампании. Выберем Canvas .

Шаблон Canvas позволяет добавлять во всплывающее окно различные элементы, например:
- Формы
- HTML
- CSS
- JavaScript.
Чтобы узнать больше об использовании всплывающих окон холста, прочтите эту статью об уникальных всплывающих окнах холста, которые можно создать с помощью OptinMonster.
Хорошо, вернемся к мастеру OptinMonster.
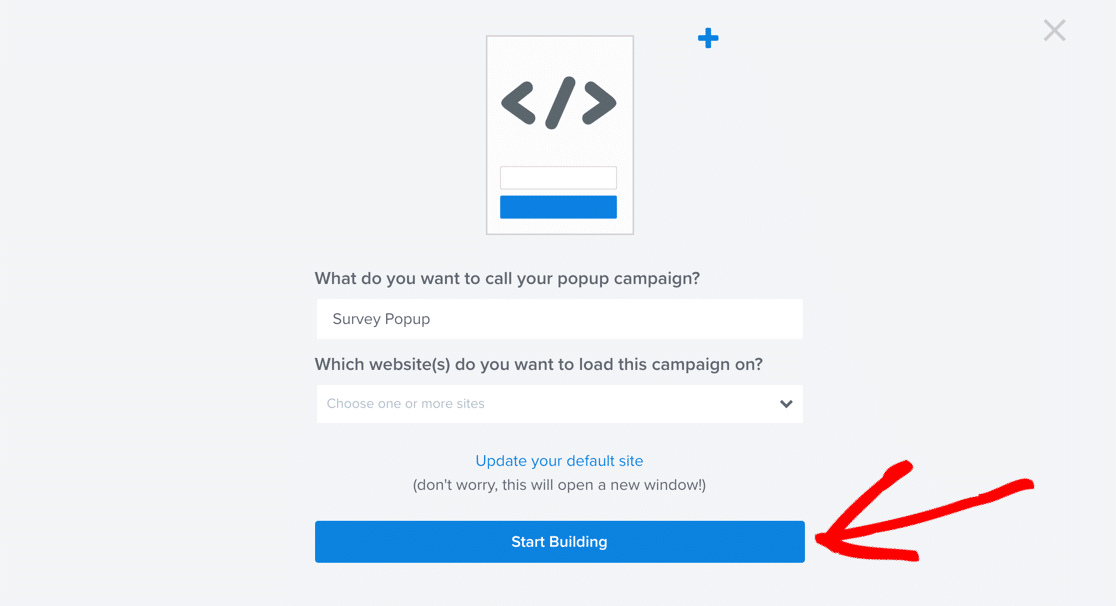
Теперь вам будет предложено назвать свое всплывающее окно. Назовем его Survey Popup , затем выберите свой сайт.
Мы готовы! Теперь нажмите « Начать сборку» .

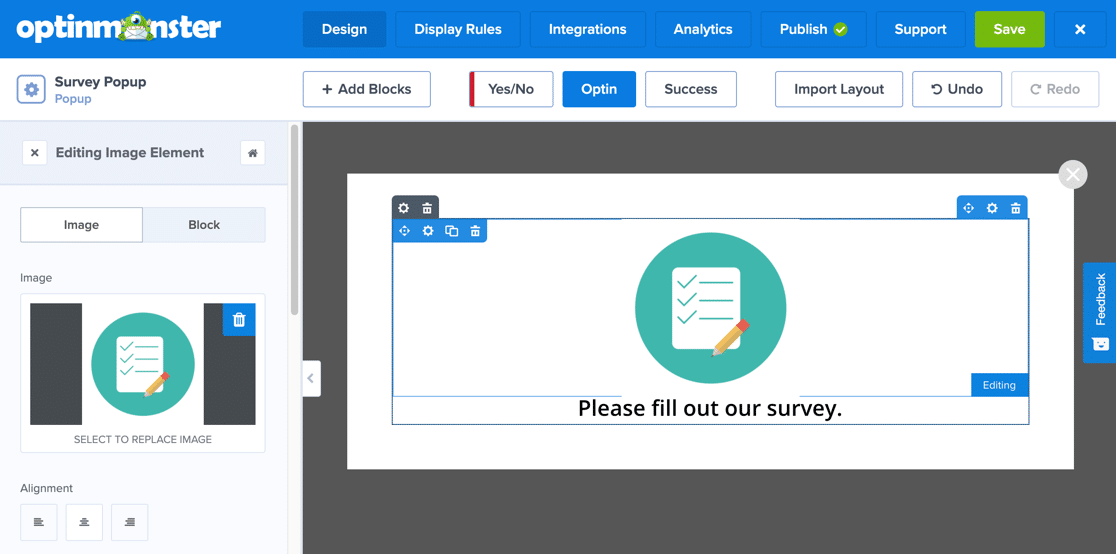
OptinMonster загрузит экран конструктора. Здесь вы настроите всплывающее окно и вставите свою форму.
Не волнуйтесь, если вы раньше не использовали OptinMonster. Если вы застряли в какой-то момент, ознакомьтесь с этим руководством по созданию вашей первой подписки.

Во-первых, давайте изменим изображение во всплывающем окне. Просто нажмите на нее и загрузите новое изображение или логотип. Мы также изменили текст здесь, чтобы он имел смысл для всплывающей формы.

Теперь добавим форму во всплывающее окно.
Нам просто нужно сначала получить шорткод нашей формы.
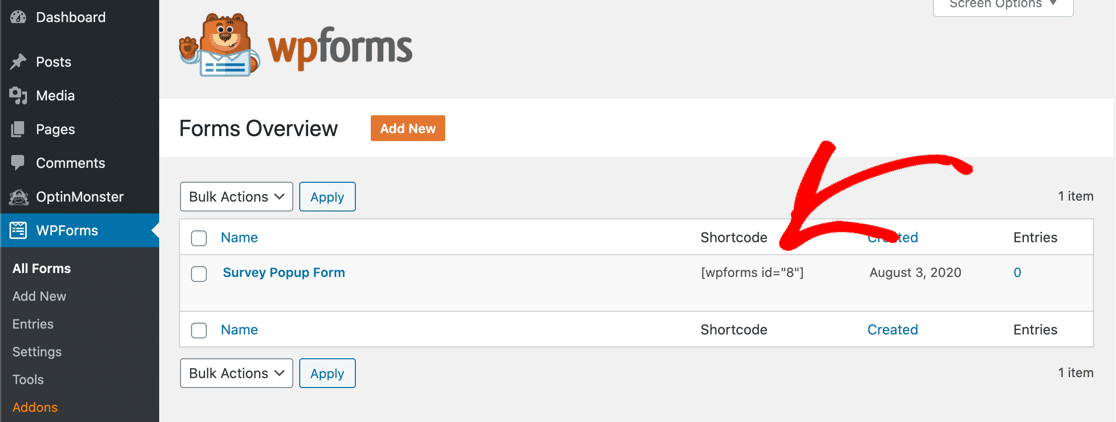
Вернитесь в панель управления WordPress и перейдите в WPForms »Все формы . Вы увидите шорткод рядом с формой, которую вы создали ранее.

Скопируйте шорткод.
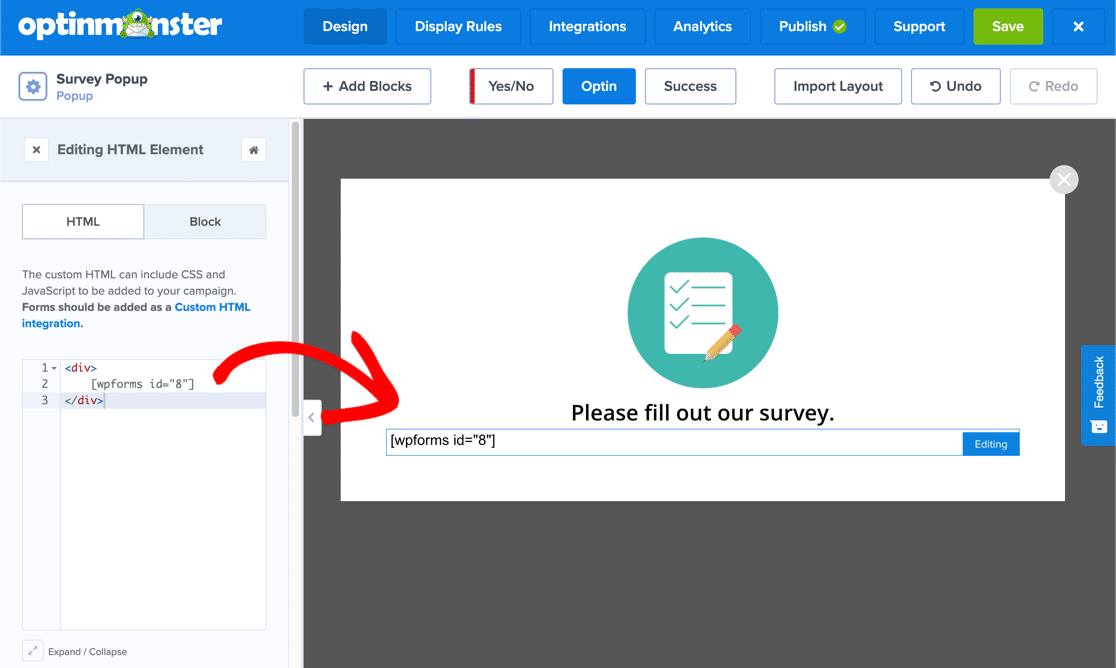
Вернувшись в OptinMonster, нажмите кнопку « Добавить блоки» в верхней части конструктора. С левой панели перетащите блок HTML на центральную панель.
С левой стороны вы можете видеть, что панель изменилась, чтобы показать вам содержимое блока HTML. Просто вставьте сюда шорткод.

Далее мы расскажем OptinMonster, как отображать всплывающее окно. В этом примере мы хотим, чтобы всплывающее окно показывало, если кто-то нажимает на ссылку.
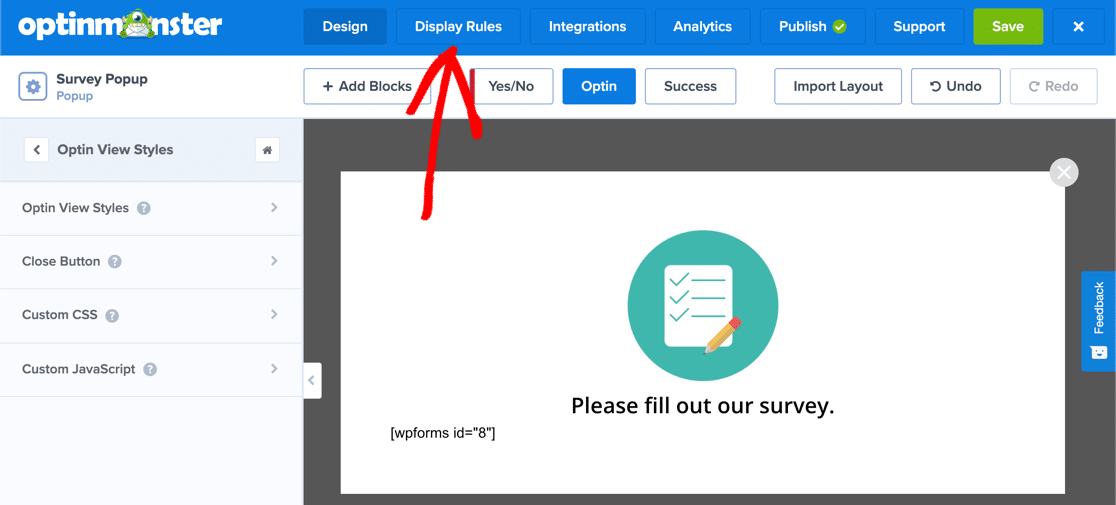
Идите вперед и нажмите « Показать правила» в верхней части конструктора OptinMonster.

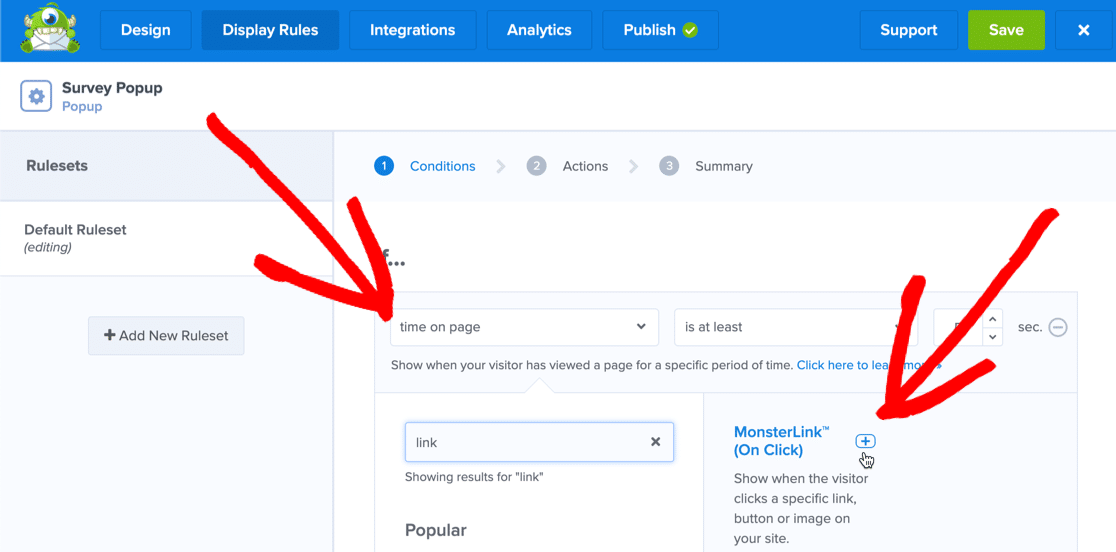
В первом раскрывающемся списке щелкните раскрывающийся список, в котором указано время на странице . Найдите ссылку , затем щелкните параметр MonsterLink справа.

Вы можете удалить другие правила, щелкнув значок «минус» рядом с ними.
Нажмите « Следующий шаг» и убедитесь, что в раскрывающемся списке выбрано значение «Optin».

Еще раз нажмите Next Step .
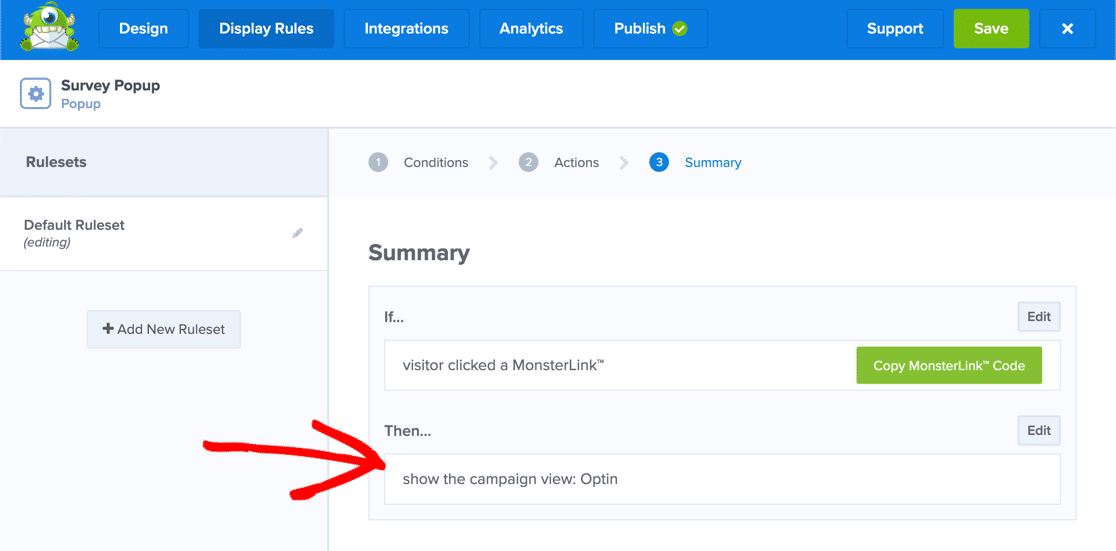
Большой! Теперь ваше всплывающее окно будет открываться, когда посетитель щелкнет настраиваемую ссылку.
Идите вперед и нажмите Копировать код MonksterLink . Вам это понадобится через минуту.
Вы почти на финише! Все, что нам нужно сделать сейчас, это опубликовать всплывающее окно на вашем сайте.
Шаг 5. Опубликуйте всплывающий опрос на своем сайте
Итак, теперь нам нужно сделать последние шаги в обоих плагинах:
- В OptinMonster мы опубликуем всплывающее окно
- В WordPress мы добавим MonsterLink во всплывающее окно.
Итак, начнем с публикации всплывающего окна.
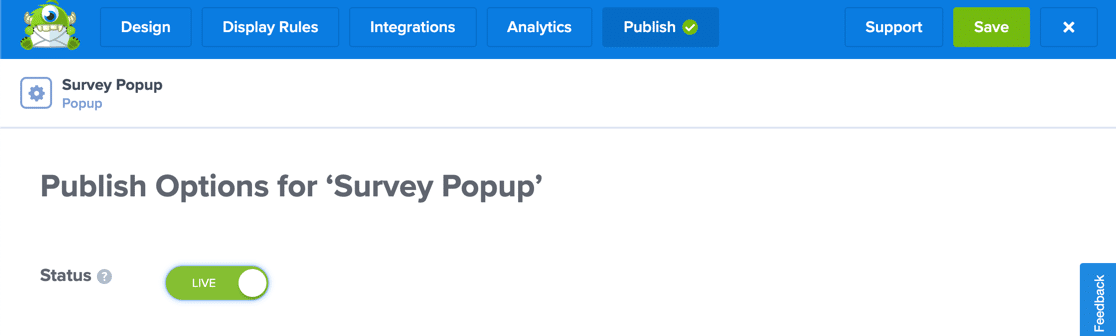
Вверху экрана OptinMonster нажмите Опубликовать .
Убедитесь, что в раскрывающемся списке выбран правильный веб-сайт, затем переключите Статус на Активный .

Предварительный просмотр OptinMonster пока не отображает вашу форму. Не волнуйтесь! Все это соберется на следующем шаге.
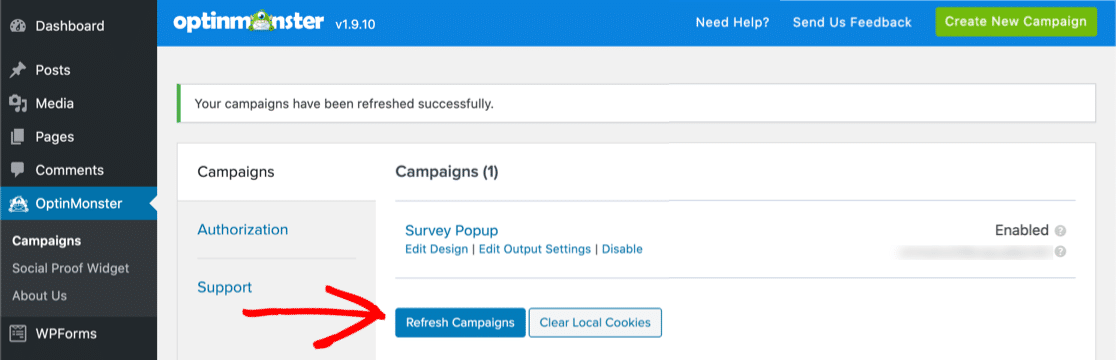
Теперь вернитесь в свою панель управления WordPress. Нажмите OptinMonster на левой панели навигации, затем нажмите « Обновить кампании» .

Уф. Почти готово.
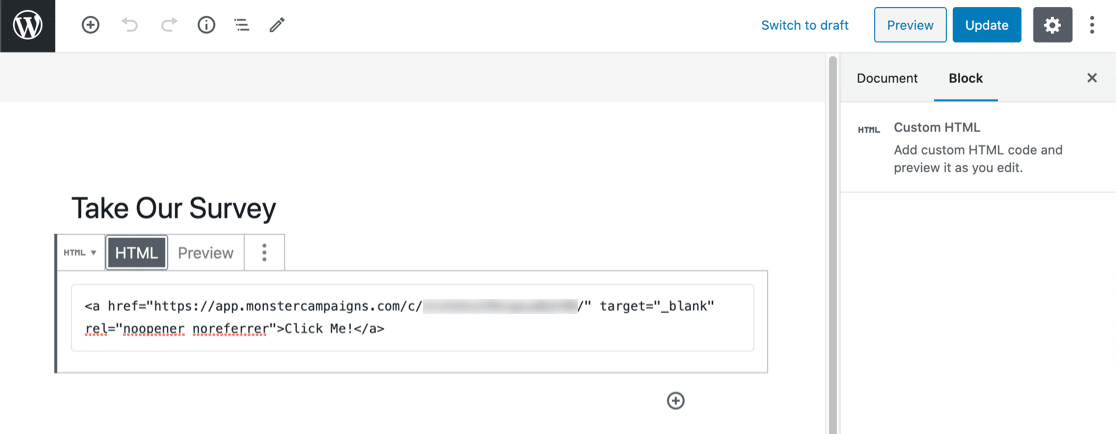
Теперь отредактируйте сообщение или страницу, на которые вы хотите добавить ссылку на опрос. Добавьте пользовательский блок HTML на свою страницу и вставьте код в него.

Теперь опубликуйте или обновите страницу.
Вот и все! Щелкните ссылку и проверьте, все ли работает.

Хм, вы заметили, что наша форма выглядит довольно простой?
Если вам не нравится, как выглядит ваша форма, вы можете легко добавить CSS, чтобы настроить ее:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
Просто добавьте это в настраиваемый инструмент CSS в OptinMonster, а затем обновите свои кампании на панели инструментов WordPress.
Теперь форма выглядит намного лучше:

Если вы хотите узнать больше о способах стилизации WPForms в OptinMonster, ознакомьтесь с этим руководством по стилизации WPForms во всплывающем окне OptinMonster.
Создайте форму опроса WordPress прямо сейчас
Следующие шаги: работа с результатами опроса
Вот и все! Вы только что опубликовали всплывающее окно с формой обратной связи на своем сайте WordPress.
Знаете ли вы, что WPForms может создавать красивые диаграммы на основе результатов вашего опроса? Узнайте больше в этой статье о том, как отображать результаты опроса в графическом виде. Мы также можем помочь вам составить краткое изложение результатов вашего опроса.
Вот и все! Теперь вы знаете, как использовать плагин WordPress для всплывающих опросов. Начните с установки самого мощного плагина форм WordPress сегодня. WPForms имеет множество функций, которые вы можете использовать для создания профессиональных опросов для своего веб-сайта.
Если вам понравилась эта статья, мы будем рады, если вы подпишетесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
