Как создать привлекательное всплывающее окно на вашем сайте WordPress
Опубликовано: 2022-02-25Что приходит вам на ум, когда вы думаете о всплывающем окне? Раздражает, не так ли? Нет, теперь вам как веб-профессионалу придется думать по-другому. Потому что концепция всплывающих окон значительно изменилась за последние годы.
Использование всплывающих окон в настоящее время является важным способом повышения коэффициента конверсии. Согласно последней статистике OptiMonk, средний коэффициент конверсии всплывающих окон составляет более 11,1%.
Тогда как создать всплывающее окно на WordPress и как его эффективно применять? И можно ли это сделать бесплатно? Не волнуйтесь. Мы вас прикрыли.
В этой статье мы покажем вам два метода создания всплывающих окон на ваших сайтах WordPress.
Метод 1: бесплатное создание всплывающего окна на обычном сайте WordPress
Способ 2: добавление всплывающего окна на сайт WordPress на основе Elementor
Мы также сообщим вам о разнице между обычными и модальными всплывающими окнами, преимуществах использования всплывающих окон и их передовом опыте.
Давайте начнем:
Обычное против модального: какое всплывающее окно выбрать
Всплывающие окна имеют разные типы и варианты использования. Как правило, всплывающее окно — это графический пользовательский интерфейс (GUI), обычно отображаемый в небольшом окне, которое внезапно появляется (всплывает) на переднем плане веб-сайта или приложения.

Люди годами используют всплывающие окна, которые открываются за пределами текущего окна. Этот традиционный метод использования всплывающих окон неэффективен. Потому что эти типы всплывающих окон в большинстве случаев упускают из виду пользователей и на самом деле раздражают.
С другой стороны, модальные всплывающие окна (также известные как модальные окна) — это современная форма всплывающих окон, которые открываются внутри текущей страницы или окна. Модальные всплывающие окна намного эффективнее, поскольку они не пропускают взгляд пользователя, и вероятность взаимодействия здесь, очевидно, высока.
Возможно, у вас есть, что выбрать — модальные всплывающие окна, конечно.
Преимущества использования современных всплывающих окон
Всплывающие окна могут принести вам много пользы — от информирования пользователей до повышения коэффициента конверсии — если вы используете современные (например, модальные всплывающие окна) и применяете их с умом.
Теперь мы кратко расскажем вам о преимуществах использования современных всплывающих окон в следующих пунктах:
- Привлекайте внимание пользователей на 50% быстрее, чем рекламные баннеры — (Campaign Monitor)
- Обеспечьте удобный способ показать важное сообщение или уведомление
- Увеличьте взаимодействие с пользователем, например рейтинг кликов и коэффициент конверсии.
- Позвольте вам показывать рекламу или рекламные акции, от которых пользователи не могут отказаться
- Помочь вам увеличить продажи, подписки, веб-трафик и продолжительность сеанса
- Позвольте вам получать отзывы от пользователей и собирать их данные
- Обеспечьте отличную рентабельность инвестиций (ROI), поскольку они экономически эффективны
Мы надеемся, что вы осознали преимущества и важность использования всплывающих окон. Мы поговорим о лучших практиках всплывающих окон после того, как покажем, как вы можете создать их самостоятельно.
Как создать всплывающее окно на WordPress

Вы можете бесплатно создать всплывающее окно на сайтах WordPress различными способами. Самые простые способы связаны с установкой плагина. Мы собираемся показать вам два метода, в частности. Они есть:
- Бесплатное создание всплывающего окна на обычном сайте WordPress
- Добавление всплывающего окна на сайт WordPress на основе Elementor
Прежде чем начать, вы должны убедиться, что у вас есть административный доступ к сайту, на котором будет создано всплывающее окно. Вам также нужно будет подготовить содержимое всплывающего окна.
Теперь мы подробно обсудим все процессы с необходимыми визуальными эффектами. Итак, оставайтесь с нами.
Метод 1: бесплатное создание всплывающего окна на обычном сайте WordPress
Вы можете бесплатно создавать красивые и полезные всплывающие окна на своих сайтах WordPress с помощью плагина. Вы найдете несколько бесплатных плагинов, чтобы сделать свою работу. Мы подготовили краткий список лучших плагинов ниже, чтобы помочь вам быстро принять решение. Давайте проверим это:
- Создатель всплывающих окон
- ОптинМонстр
- HubSpot
- Конструктор всплывающих окон
- Суетиться
Каждый из плагинов хорош, и они превосходны в разных случаях использования. Мы собираемся продемонстрировать этот метод с помощью « Мастера всплывающих окон », поскольку он универсален, прост в использовании и очень популярен.
Установите плагин: сначала вам нужно установить плагин «Popup Maker» на свой сайт WordPress. Скорее всего, вы знаете, как установить плагин. Нет проблем, если вы этого не сделаете. Просто прочитайте эту статью и следуйте инструкциям: Как установить плагин WordPress.
Создайте всплывающее окно: после установки и активации плагина вам нужно будет создать, настроить и оформить всплывающее окно из меню плагина. Это так же просто, как создать пост в WordPress. Просто выполните следующие действия:
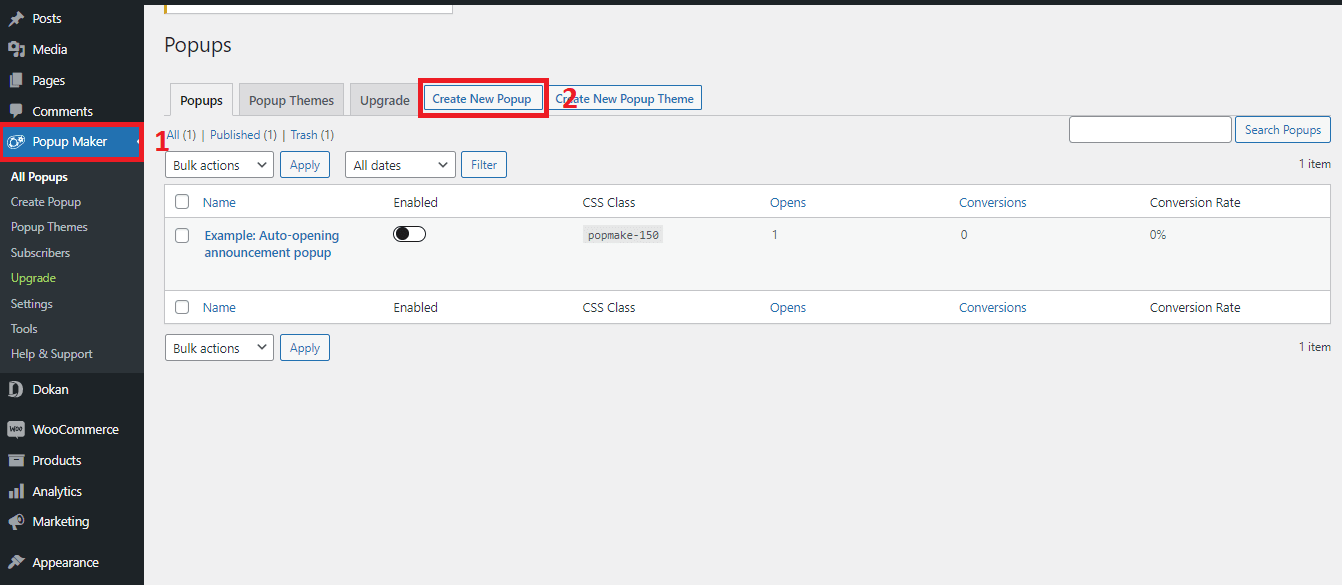
- Перейдите в меню « Создание всплывающих окон » на панели инструментов.
- Нажмите кнопку « Создать новое всплывающее окно ».

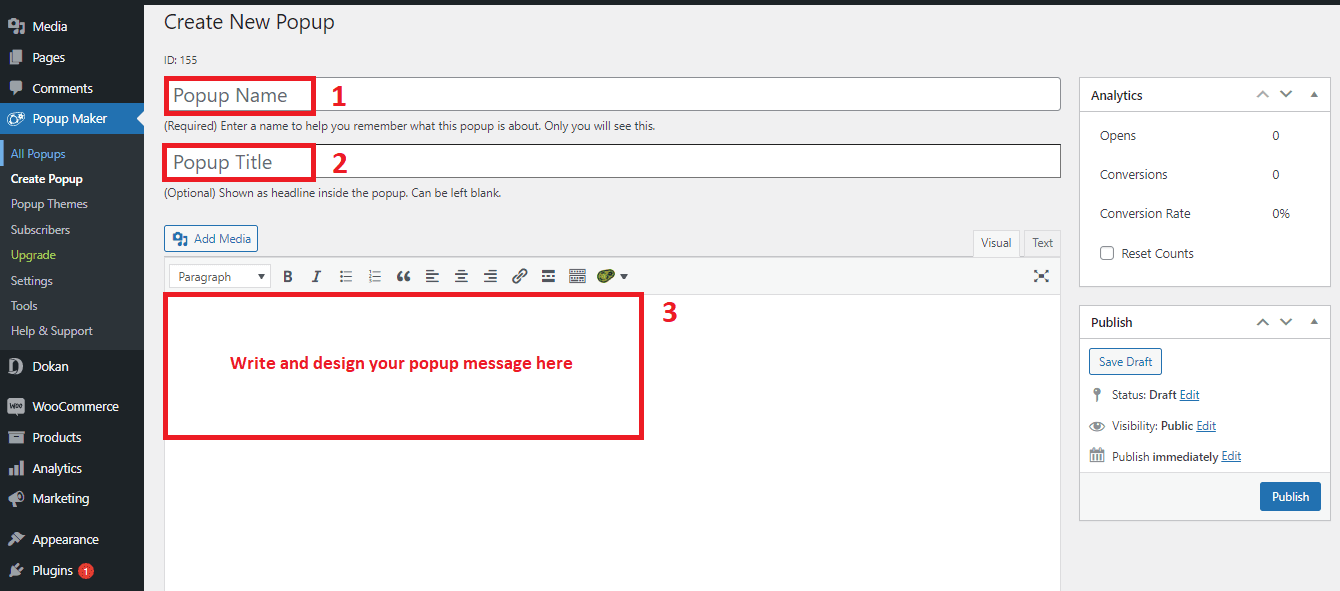
Введите данные во всплывающее окно: теперь откроется панель редактирования вашего всплывающего окна (она будет выглядеть как на изображении ниже). Здесь вы настроите и создадите свое всплывающее окно, предоставив различные входные данные. Следуй этим шагам:
- Дайте всплывающее имя (это просто идентификатор, который не будет виден)
- Напишите заголовок всплывающего окна (это часть заголовка вашего всплывающего окна)
- Напишите и спроектируйте сообщение, которое вы хотите отобразить во всплывающем окне.

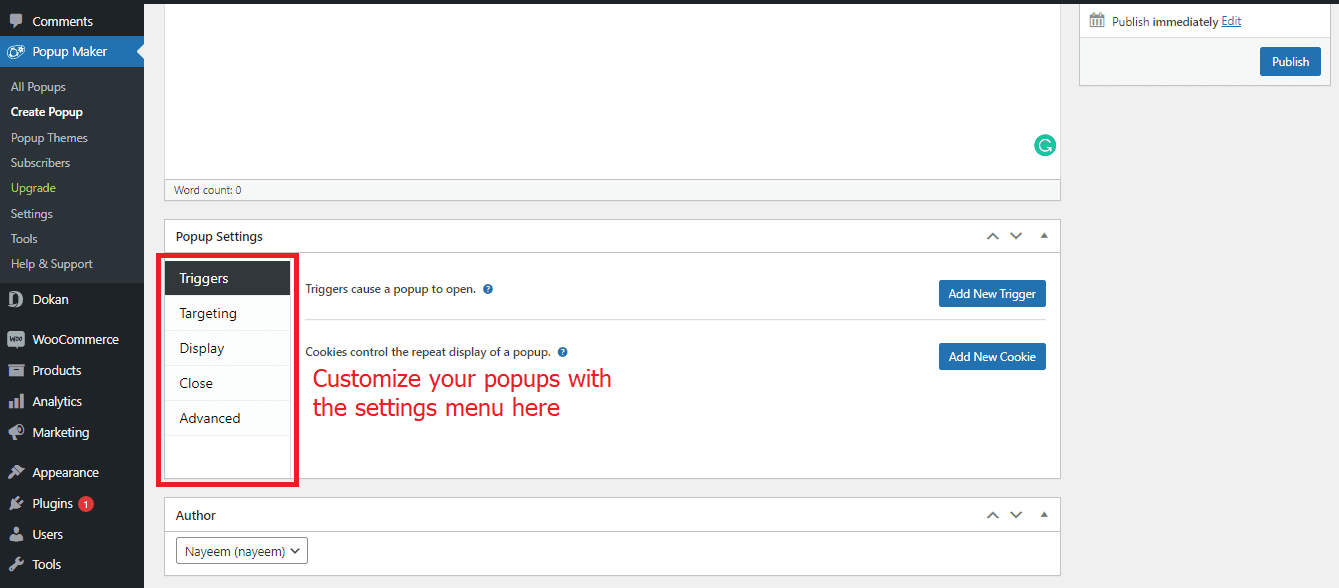
Изучите настройки всплывающих окон: вы почти закончили. Все, что вам нужно сделать сейчас, это закончить некоторые основные настройки всплывающего окна, а затем нажать кнопку « Опубликовать ». На данный момент для этого плагина доступны следующие настройки:
- Триггеры (установите условие, почему и когда будут открываться всплывающие окна)
- Таргетинг (позволяет настроить таргетинг на определенную группу пользователей)
- Отображение (определяет внешний вид всплывающих окон)
- Закрыть (создает условие, как и когда всплывающие окна будут закрыты)
- Advanced (несколько расширенных настроек для опытных пользователей)

Прежде всего, вам не нужно беспокоиться обо всех параметрах настроек. Будет достаточно, если вы установите триггер и сделаете некоторые настройки в меню « Дисплей ». Работа с меню « Закрыть » необязательна.

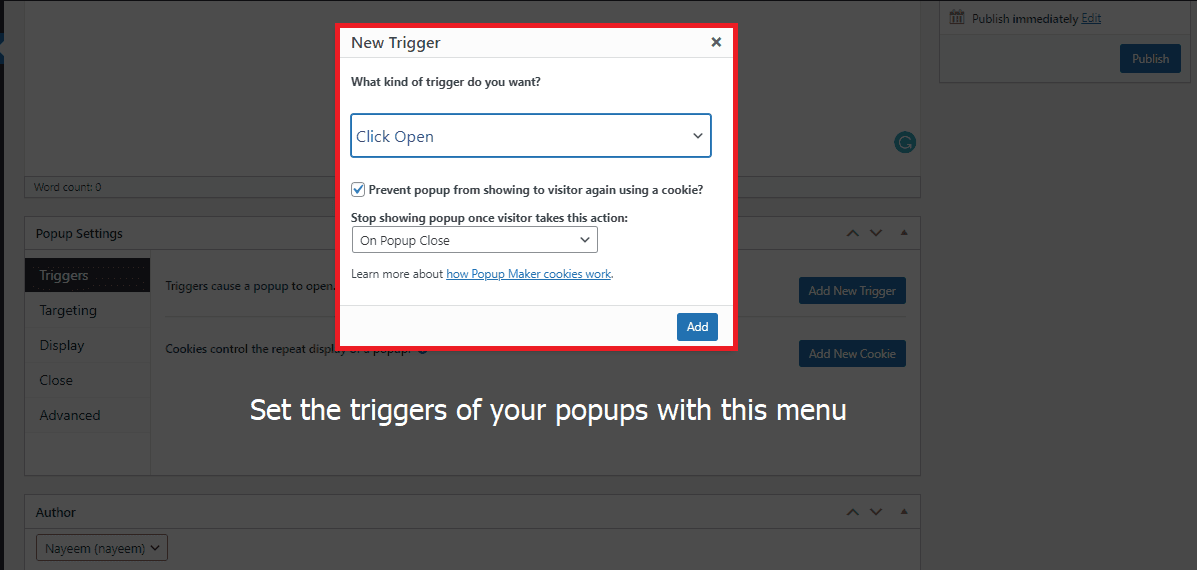
Установите триггеры: очень важно установить триггеры. Потому что ваши всплывающие окна не будут открываться, пока вы не добавите к ним триггеры. Чтобы добавить триггеры, выполните следующие действия:
- Перейдите в меню настроек «Триггеры».
- Нажмите кнопку «Добавить новый триггер», после чего откроется небольшая панель (как на изображении ниже).
- Здесь вам нужно будет указать условия для открытия всплывающих окон.

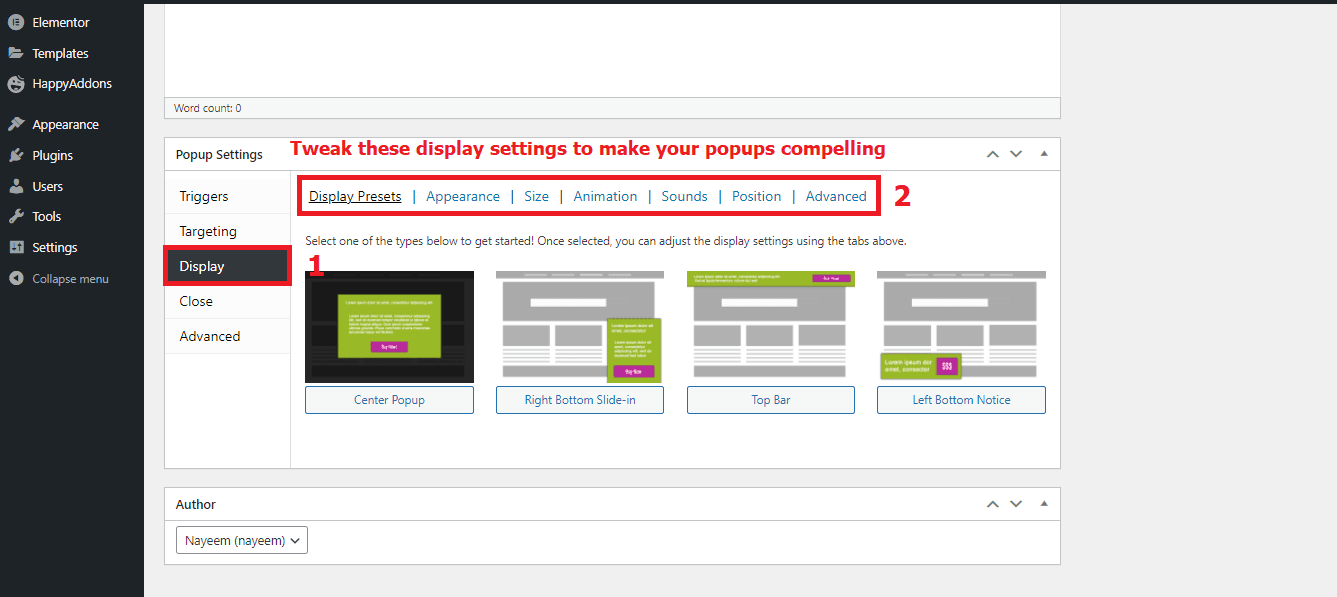
Играйте с настройками отображения: в этой части вы сможете настроить параметры отображения, включая размер, анимацию и настройки вашего всплывающего окна. Просто выполните следующие действия:
- Перейдите в меню настроек « Дисплей », справа откроется несколько вкладок.
- Нажмите на предпочтительные вкладки, где вы хотите внести изменения

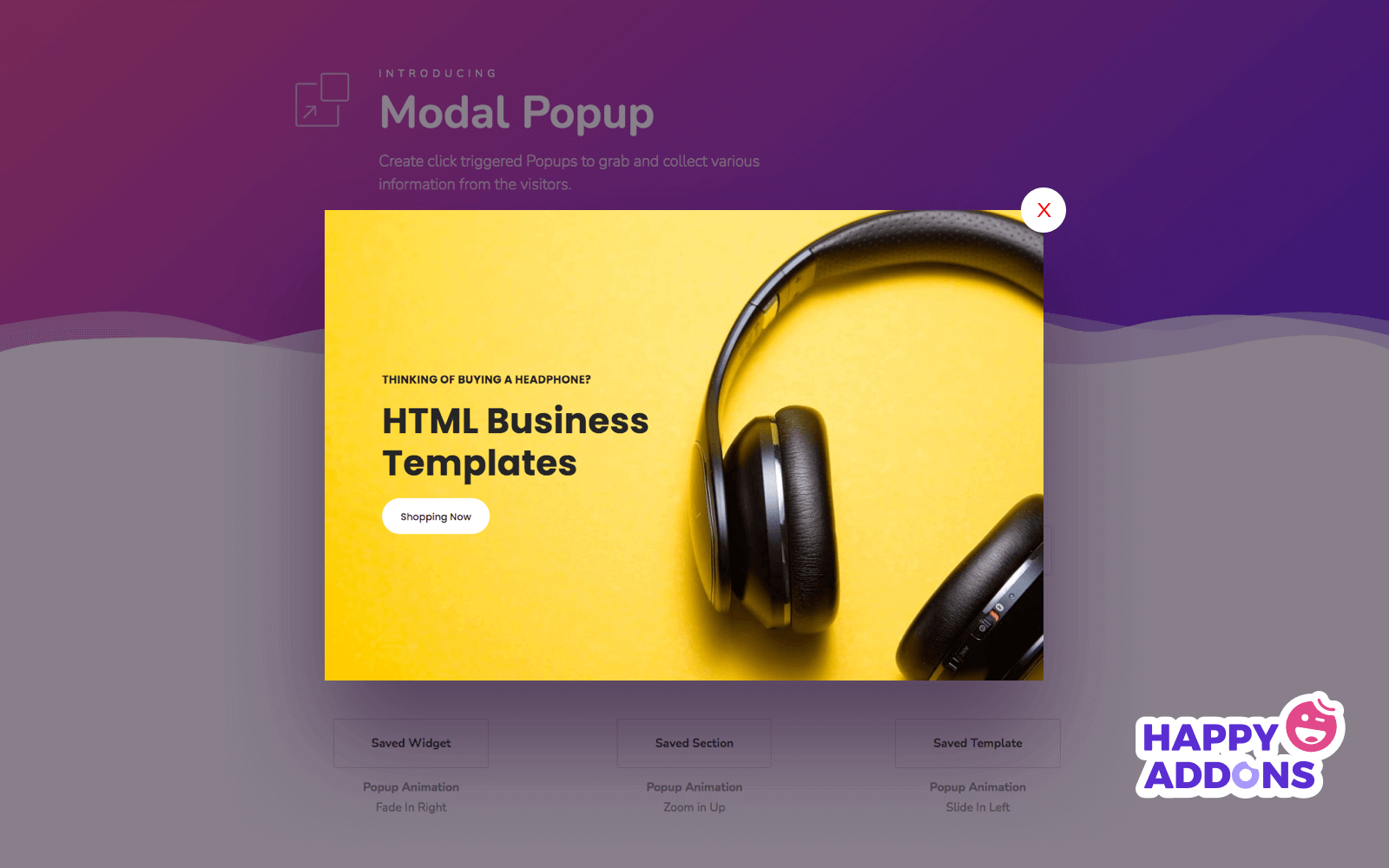
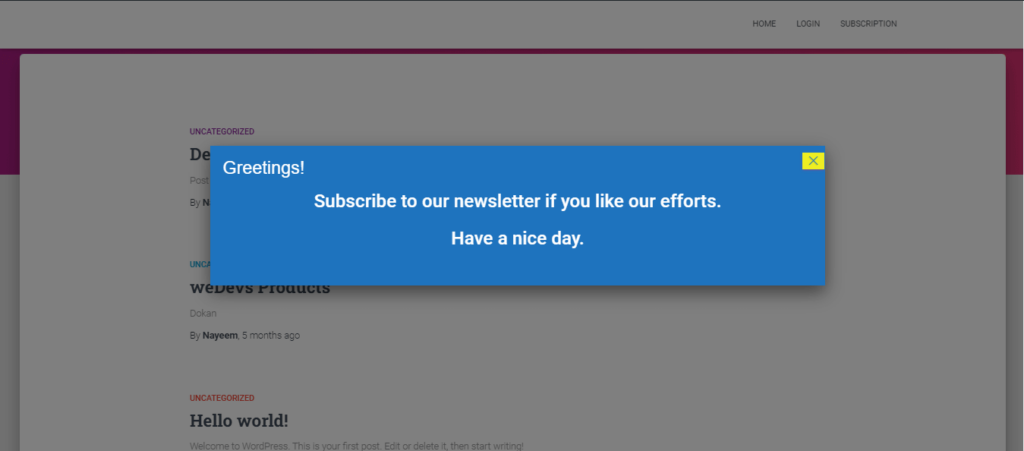
Вы все сделали. Теперь нажмите кнопку « Опубликовать », о которой мы упоминали ранее. Мы создали всплывающее окно (изображение ниже), выполнив следующие действия. Вы также сможете создать что-то подобное, даже лучше, если постараетесь.

Чтобы увидеть свое всплывающее окно в действии, вы должны открыть свой сайт из внешнего интерфейса после его публикации. Вы можете редактировать или изменять свои всплывающие окна из бэкэнда в любое время.
Способ 2: добавление всплывающего окна на сайт WordPress на основе Elementor
Если ваш сайт WordPress построен на Elementor, вы сможете создавать красивые и интуитивно понятные всплывающие окна с помощью плагина HappyAddons — эффективного дополнения Elementor. Он имеет полезный виджет под названием «Модальное всплывающее окно», который очень облегчит вашу работу.
Установите HappyAddons: поскольку ваш сайт основан на Elementor, очевидно, что на вашем сайте установлен плагин Elementor. Теперь вам нужно установить плагин Happy Addons и его версию Pro.
Добавить модальное всплывающее окно: после установки плагина вы можете добавить модальное всплывающее окно на существующую или новую страницу с помощью Elementor.
Прочитайте это руководство, если вы не знаете, как использовать Elementor.
Теперь мы покажем вам, как вы можете добавить модальное всплывающее окно на свой сайт. Следуй этим шагам:
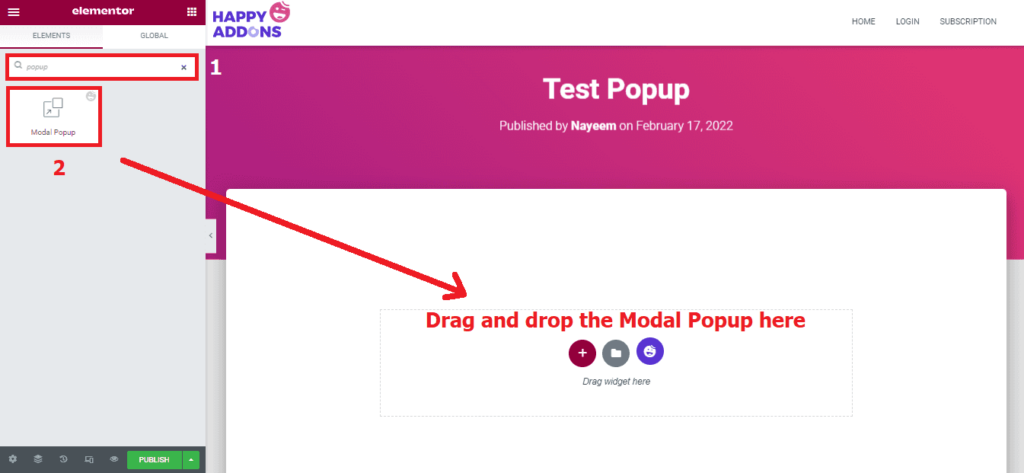
- Найдите и найдите виджет «Modal Popup» в редакторе Elementro.
- Просто перетащите «Modal Popup», и все готово!

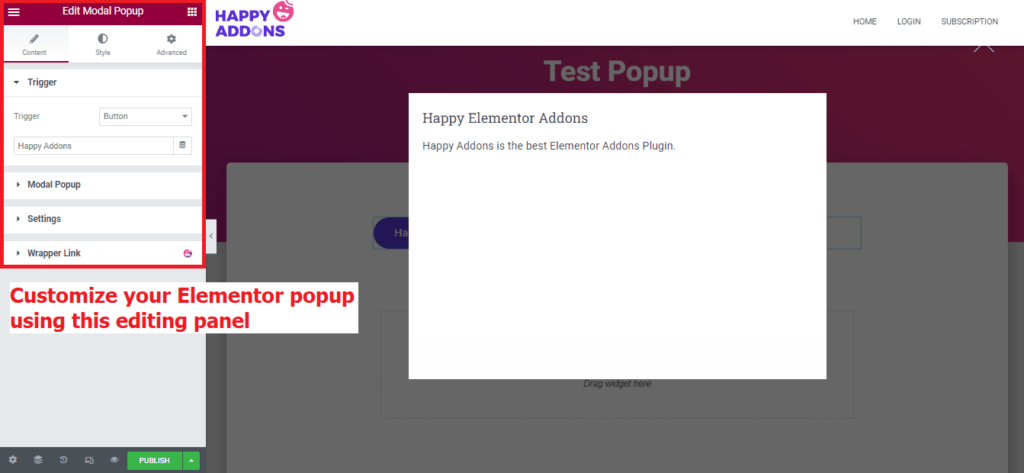
Настройте всплывающее окно: вы уже создали всплывающее окно на своем сайте WordPress на основе Elementor. Теперь пришло время настроить его. Просто выполните следующие действия:
- Нажмите на всплывающее окно, которое вы только что создали.
- Теперь на панели редактора откроется несколько вариантов кутомизации.
- Настройте свое всплывающее окно так, как вы хотите, с этими параметрами

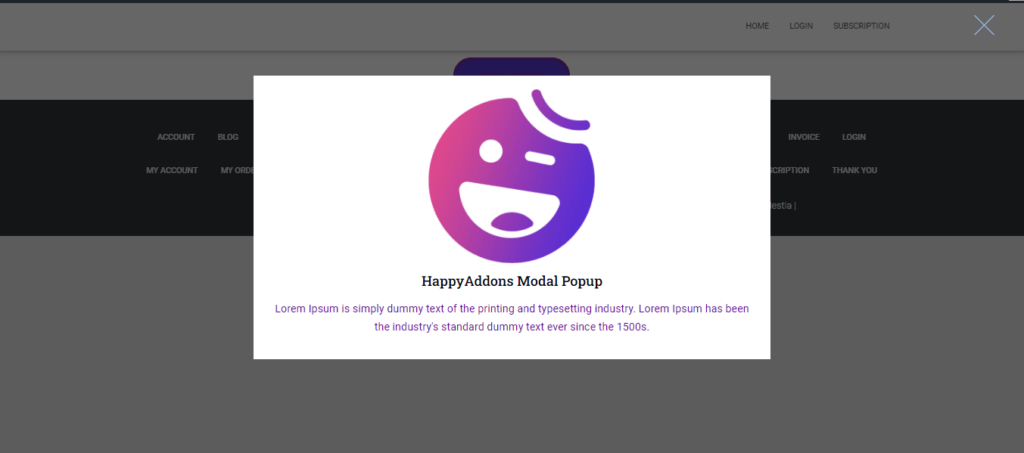
Выполнив следующие действия, мы добавили модальное всплывающее окно на наш сайт Elementor, как показано на скриншоте ниже. Давайте проверим это.

Процесс просмотра вашего всплывающего окна такой же. Просто откройте свой сайт из внешнего интерфейса после его публикации. Да, вы можете редактировать или изменять всплывающие окна Elementor в любое время из бэкэнда.
Вы также можете проверить документацию модального всплывающего виджета Happy Addons.
Соответствующая статья для чтения: Как добавить модальное всплывающее окно в Elementor
Лучшие практики всплывающих окон: что делать для достижения наилучшего результата
Если вы хотите получить максимальную отдачу от всплывающего окна, вы должны использовать его с умом и осторожностью, поскольку всплывающие окна иногда могут испортить взаимодействие с пользователем. Лучшие практики, которым вы должны следовать для всплывающего окна:
- Добавляйте всплывающие окна только там, где это необходимо
- Используйте всплывающие подсказки, которые относятся к вашей странице
- Убедитесь, что всплывающие окна привлекательны и полезны
- Используйте их в нужное время и в нужном месте
- Выберите правильный формат и дизайн
- Определите, что вы хотите от всплывающего окна
- Таргетинг на разных пользователей с помощью разных типов всплывающих окон
- A/B-тест перед завершением любого всплывающего окна
- Убедитесь, что пользователям не нужно тратить много времени на взаимодействие с
Это очень необходимые и обязательные практики, которым вы должны следовать. Есть некоторые другие вещи, которые вам нужно поддерживать. Мы рекомендуем вам провести небольшое исследование, прежде чем запускать всплывающие окна.
Теперь твоя очередь
Просто помните, всплывающие окна становятся полезными день ото дня. Но вы должны быть умными и инновационными, чтобы извлечь из этого максимальную пользу. В противном случае ваши всплывающие окна могут оказаться раздражающими, как и люди, которые небрежны к ним.
В этом блоге мы показали вам методы как для обычных, так и для основанных на Elementor сайтов WordPress. Теперь ваша очередь применить эти методы при создании всплывающего окна.
Мы надеемся, что вы сможете создавать красивые и эффективные всплывающие окна с помощью нашего подробного руководства. Пожалуйста, не стесняйтесь сообщить нам в разделе комментариев, если у вас возникнут какие-либо проблемы в процессе.
Читайте также: Создайте профессиональный веб-сайт с помощью Elementor и Happy Addons
