Как создать прайс-лист в WordPress с помощью Elementor
Опубликовано: 2025-01-02Прайс-лист — это документ или таблица, в которой подробно описывается стоимость продуктов, услуг или пакетов, предлагаемых компанией. Он дает клиентам четкое представление о ценах и может включать различные уровни с соответствующими затратами. Помогая потенциальным покупателям решить, стоит ли покупать, это сокращает количество запросов в службу поддержки, связанных с ценами, и повышает общее качество обслуживания пользователей.
Полный прайс-лист сегодня необходим для любого веб-сайта, который продает товары или услуги. Например, электронная коммерция, рестораны, компании-разработчики программного обеспечения, агентства, предоставляющие услуги и т. д. В этой статье мы предоставим четкое руководство о том, как создать прайс-лист в WordPress с помощью Elementor.
Мы также опишем ключевые функции, которыми должен обладать умный прайс-лист для увеличения конверсии. Итак, давайте перейдем к этому посту без дальнейших задержек.
Ключевые особенности прайс-листа с высокой конверсией
Существует несколько ключевых характеристик цены, обеспечивающих высокую конверсию. В противном случае достижение максимальной конверсии может оказаться невозможным, каким бы эстетически красивым ни был дизайн. Итак, прежде чем углубиться в руководство, давайте кратко рассмотрим ключевые особенности прайс-листа с высокой конверсией.
- Ясность и простота
Отличный прайс-лист легко читать и понимать. Дополните его четкими заголовками, логичной структурой и краткими описаниями. Это позволит клиентам быстро найти то, что они ищут.
- Выделенное значение
Вместо того, чтобы просто перечислять цены, подчеркните ценность ваших продуктов или услуг. Опишите преимущества, которые объясняют, почему клиентам следует тратить деньги на ваши продукты.
- Последовательный брендинг
Убедитесь, что дизайн, шрифты и цвета прайс-листа идеально соответствуют общему брендингу веб-сайта. Это может укрепить доверие и профессионализм.
- Прозрачность
Четко объясните, есть ли какие-либо дополнительные расходы, такие как налоги или стоимость доставки. Скрытые платежи могут привести к отказу от корзины и подорвать доверие.
- Броские визуальные элементы
Добавьте такие элементы, как разделители, границы и формы, которые сделают прайс-лист визуально привлекательным. Но также убедитесь, что вы не перегружаете прайс-лист ненужной графикой, которая отвлекает пользователей.
- Мобильный дизайн
Поскольку сегодня многие пользователи просматривают веб-сайты со своих телефонов, ваш прайс-лист должен быть отзывчивым. Убедитесь, что он выглядит так же хорошо и без проблем работает на мобильных устройствах.
Как создать прайс-лист в WordPress с помощью Elementor
Создание прайс-листов с нуля в Elementor может занять много времени. HappyAddons — мощное дополнение к Elementor. Он предлагает многофункциональный виджет «Меню цен», с помощью которого вы можете легко создавать потрясающие прайс-листы на своем сайте WordPress.
В этом разделе статьи мы объясним, как создать привлекательный прайс-лист в WordPress с помощью этого виджета Elementor. Но для этого убедитесь, что на вашем сайте установлены следующие плагины.
- Элементор
- HappyДополнения
- HappyAddons Pro
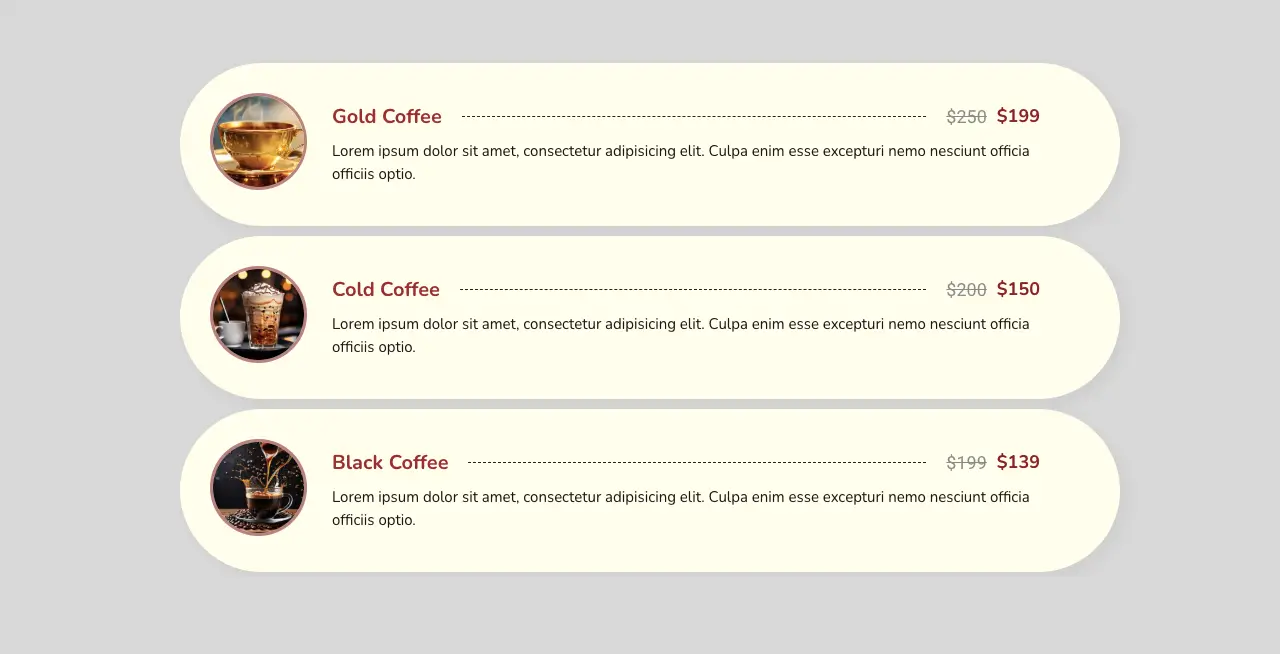
Как только они будут установлены и активированы на вашем сайте, начните следовать инструкциям, описанным ниже. Мы создадим что-то вроде изображения, прикрепленного ниже.

Начинайте!
Шаг 01. Создайте макет со столбцами
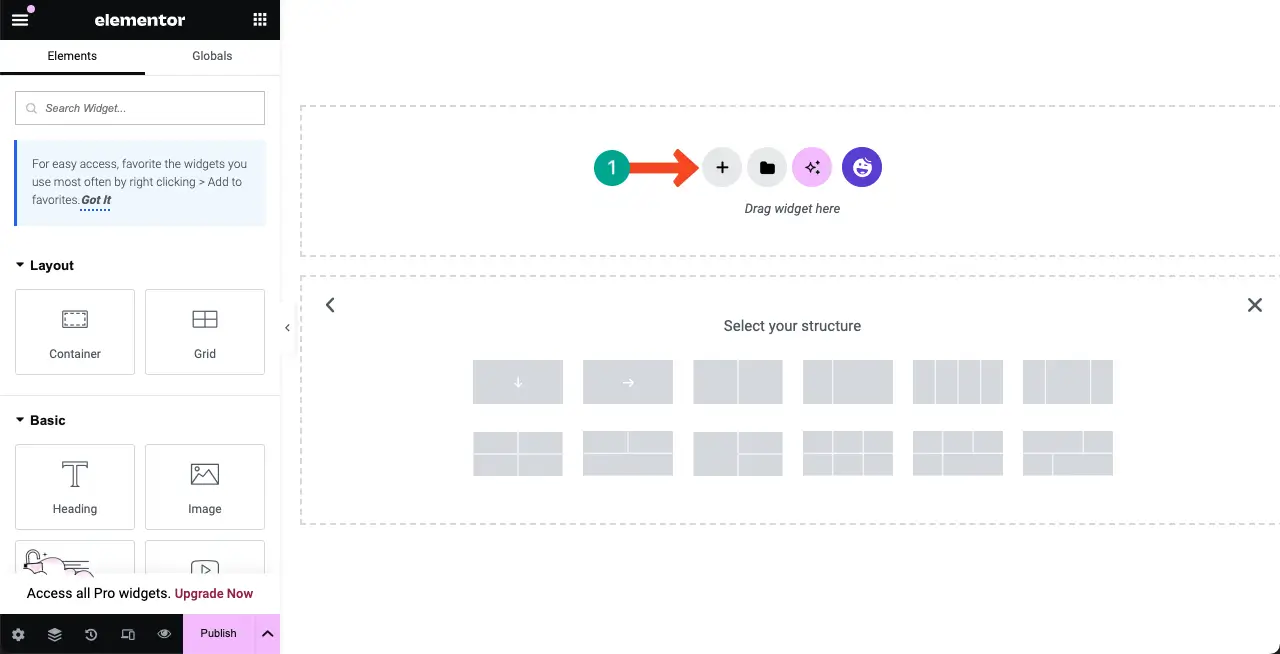
Используя подходящую структуру столбцов, создайте макет прайс-листа. Щелкните значок плюса (+) на холсте. Выберите структуру столбцов , которая вам нравится. Затем настройте его ширину.

Шаг 02. Перетащите виджет меню цен на холст Elementor.
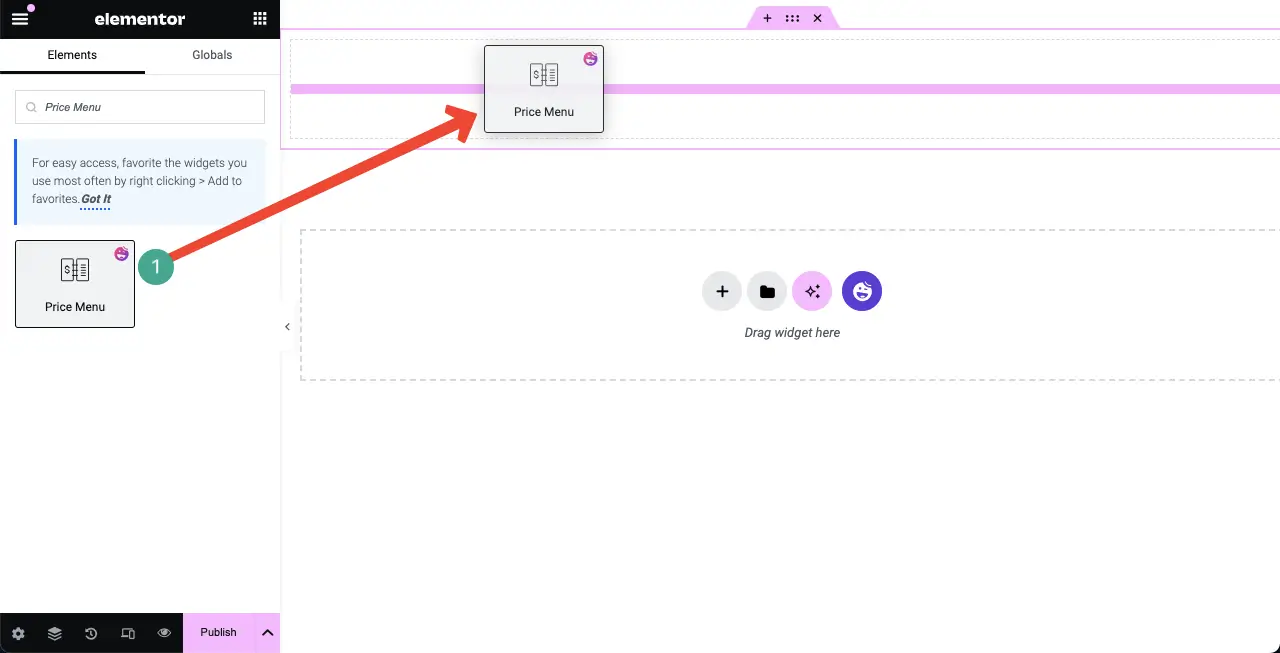
Найдите виджет «Меню цен» . Перетащите его в структуру столбцов, которую вы создали недавно.

Появится прайс-лист по умолчанию с двумя позициями.

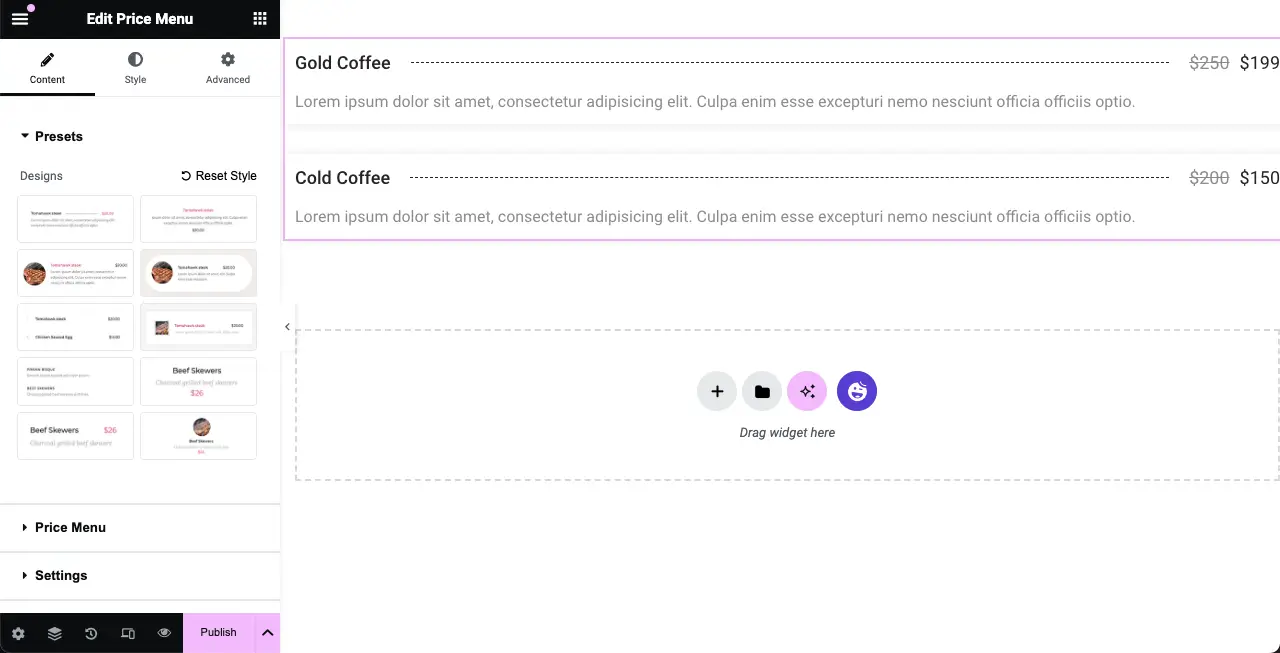
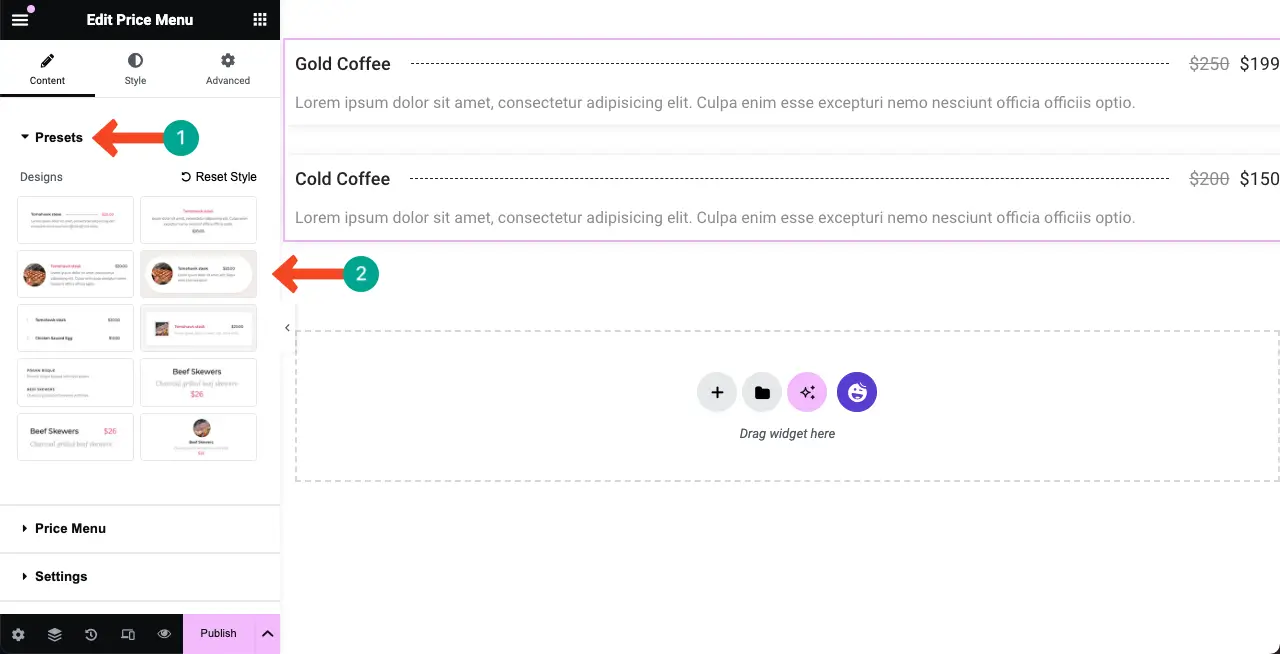
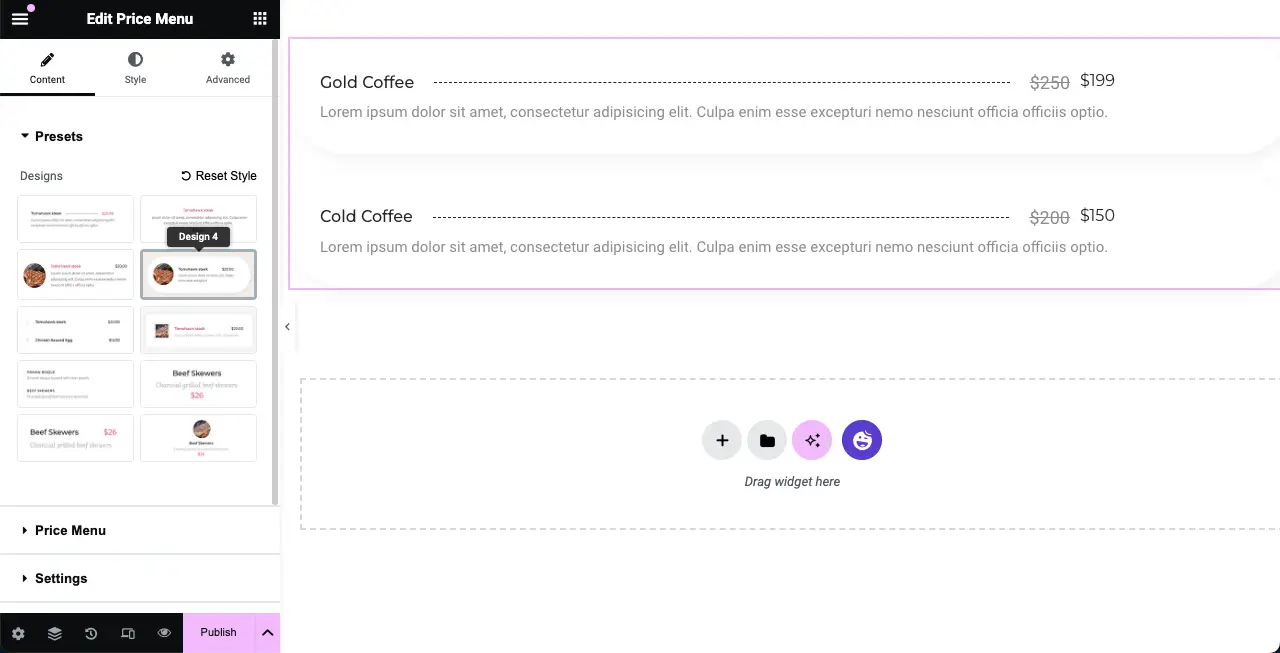
Шаг 03: выберите стиль прайс-листа
Разверните раздел «Пресеты» на вкладке «Содержимое» . Там вы увидите десять готовых стилей прайс-листов. Нажмите на понравившийся стиль. Вы увидите, что дизайн вашего прайс-листа по умолчанию на холсте изменился.
Таким образом, изучите все стили и остановитесь на том, который, по вашему мнению, в конечном итоге идеален.

Для этого урока мы выберем Design 4 .

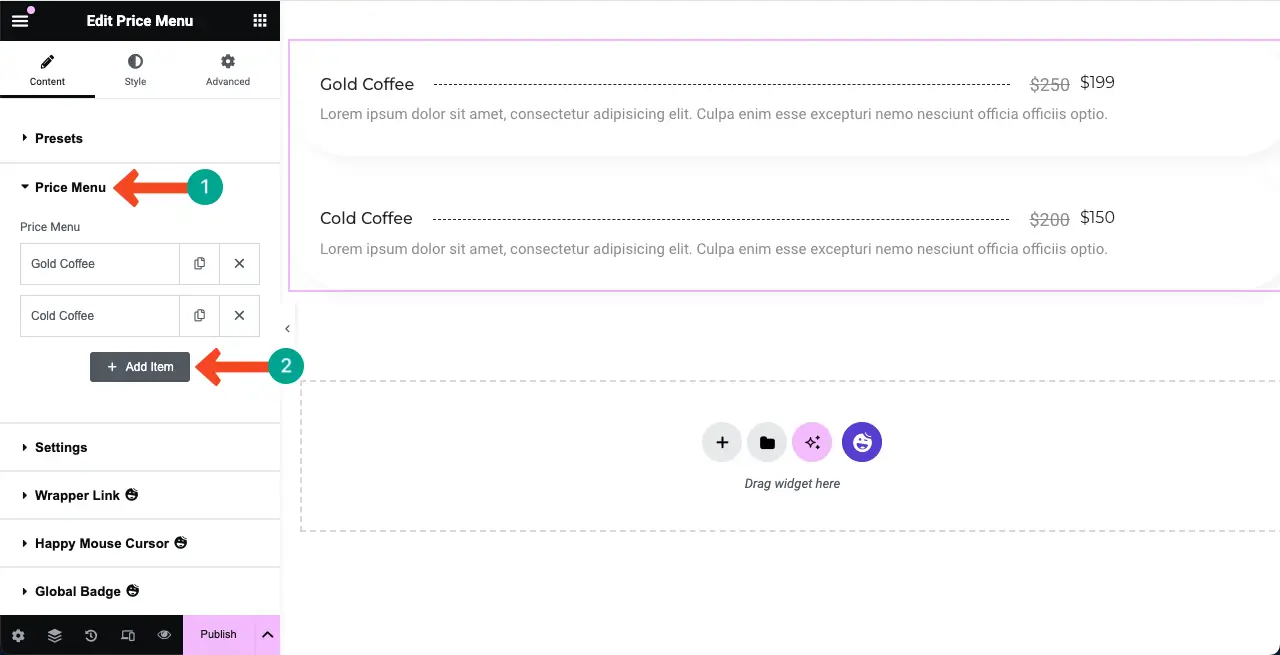
Шаг 04: Добавьте больше товаров в прайс-лист
Чтобы добавить в прайс-лист дополнительные позиции, разверните раздел «Меню цен» . Затем нажмите кнопку + Добавить элемент .

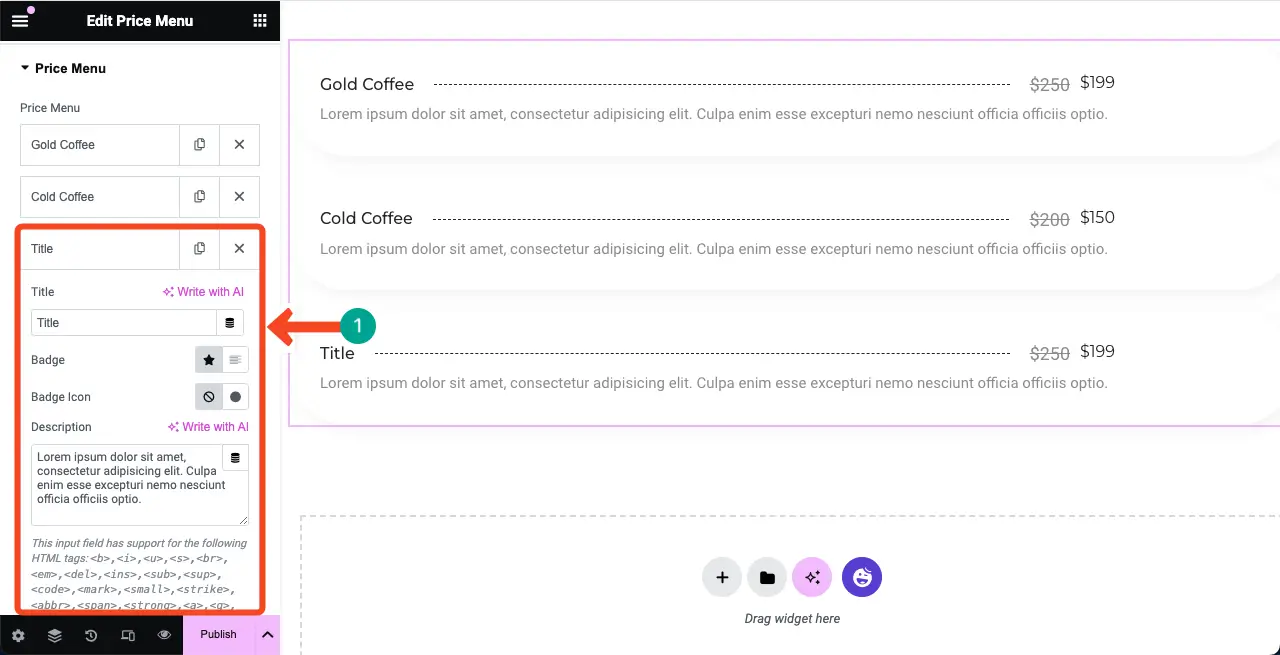
# Добавить информацию о продукте
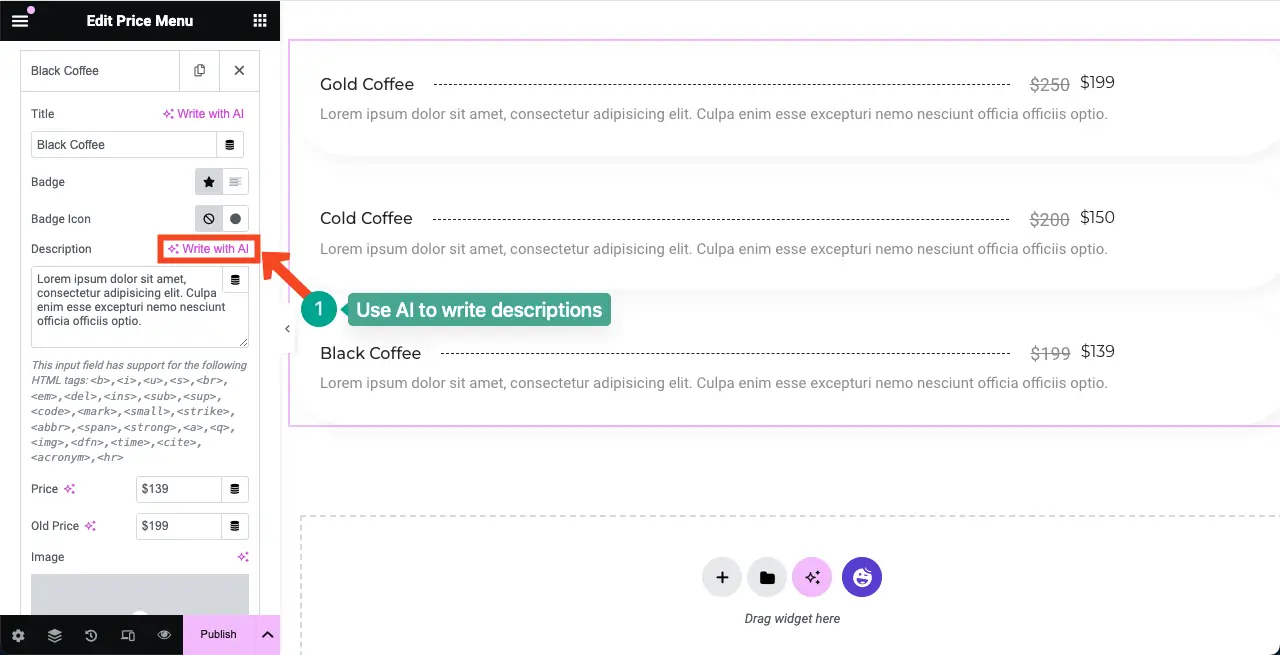
Это добавит новую вкладку в раздел «Меню цен». Заполните его названием продукта, описанием, ценой и необходимой информацией. Вы увидите новую информацию, добавленную на холст в режиме реального времени.

Elementor теперь работает на базе искусственного интеллекта. Таким образом, вы можете использовать функцию искусственного интеллекта, чтобы создавать замечательные названия продуктов, описания и многое другое, чтобы привлечь внимание пользователей. Вот руководство по использованию Elementor AI.

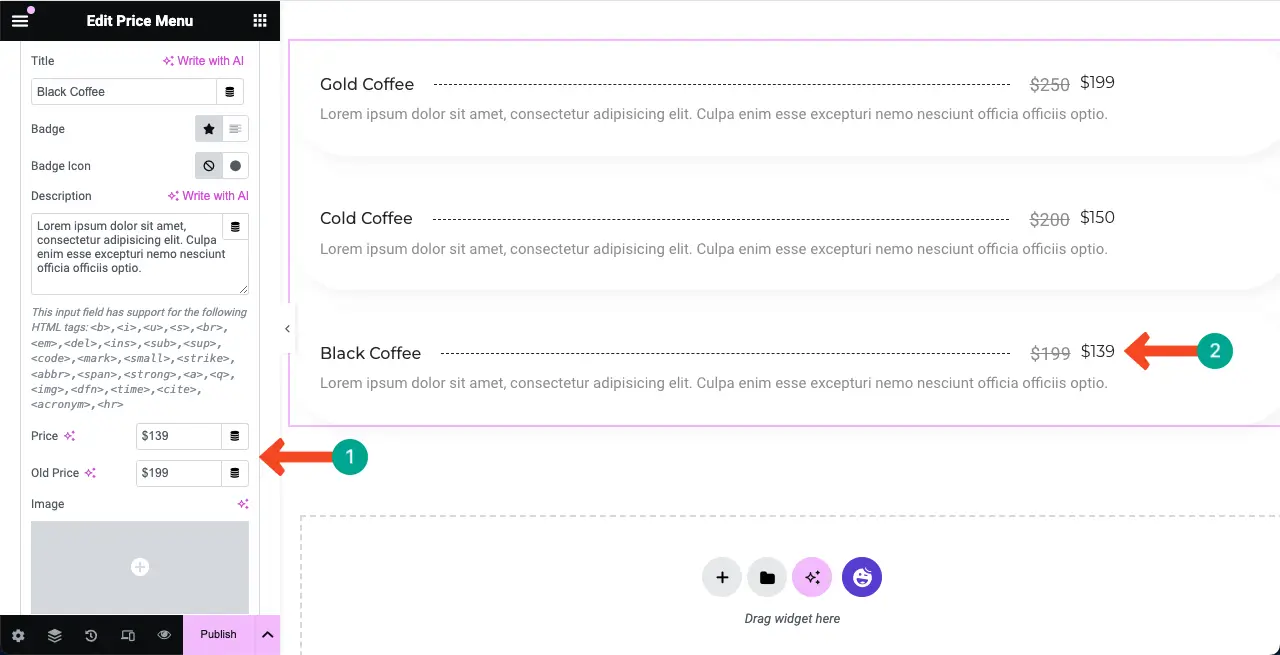
# Добавить цену продукта
Прокрутите вкладку вниз, и вы увидите возможность добавить цену продукта. Заполните оба поля (старая и текущая цена) или можете оставить поле старой цены нетронутым. Но заполнение старого поля цены может повысить маркетинговую ценность.

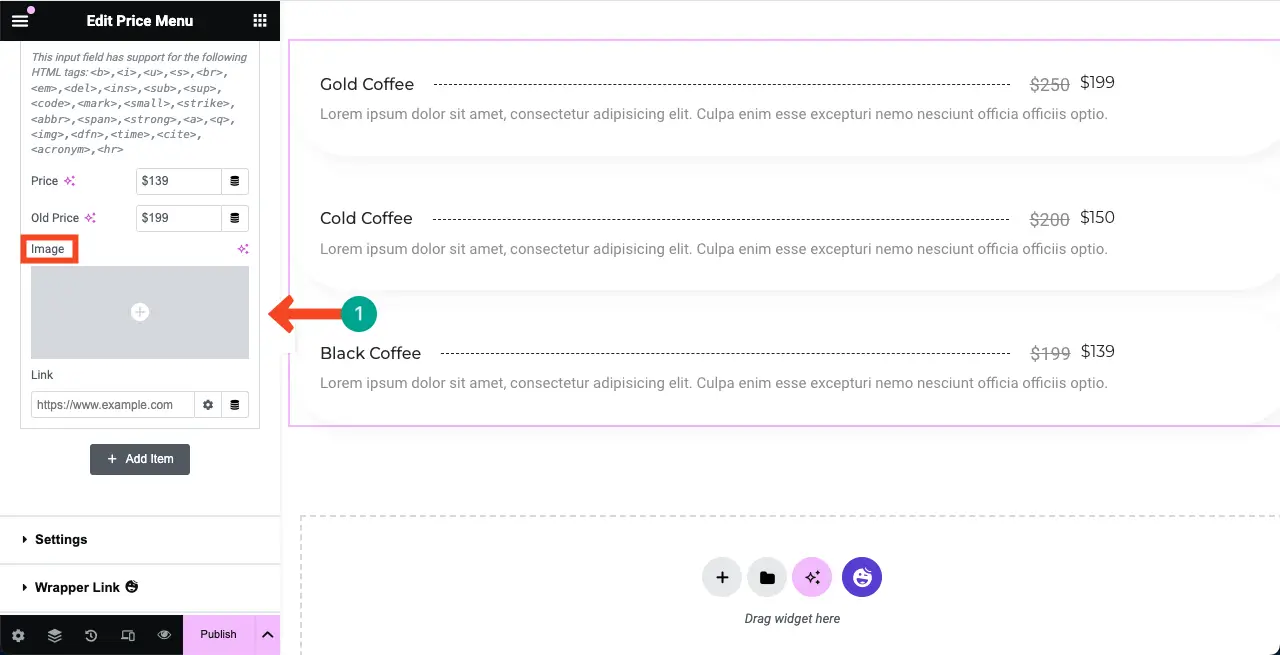
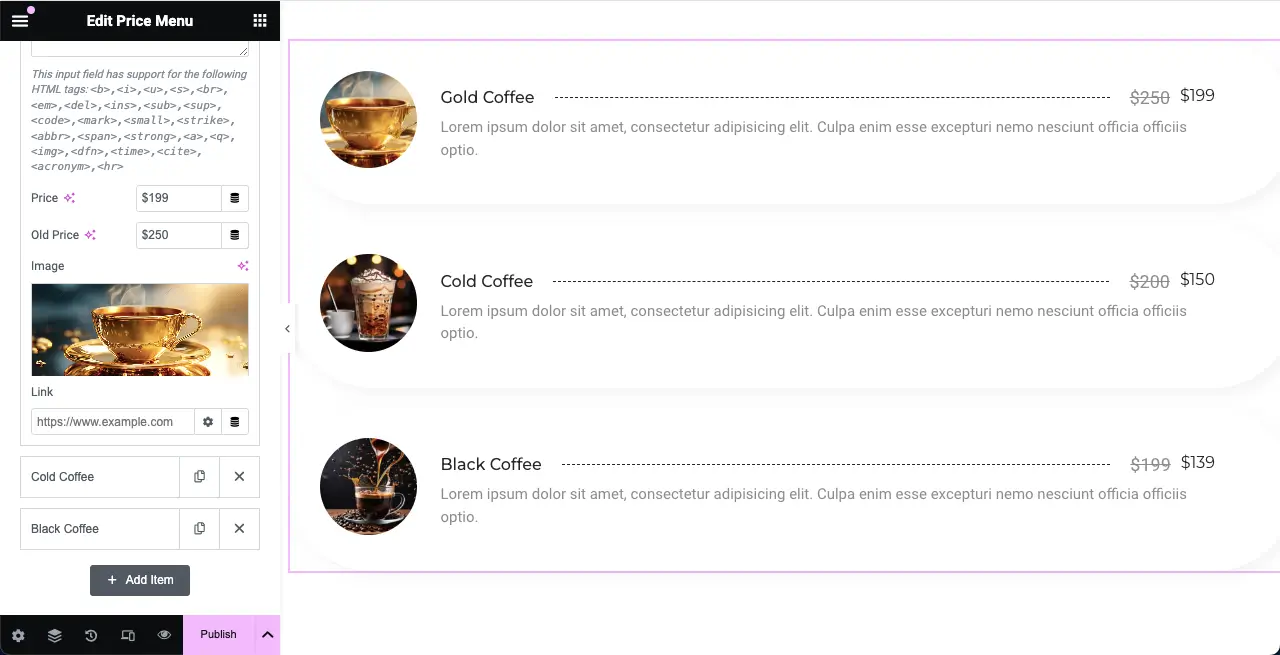
# Добавьте изображение продукта (необязательно)
Виджет меню цен позволяет добавить изображение для каждого товара. Нажав на эту опцию изображения, вы можете загрузить и добавить подходящее изображение, чтобы графически представить ваш продукт/товар в списке.

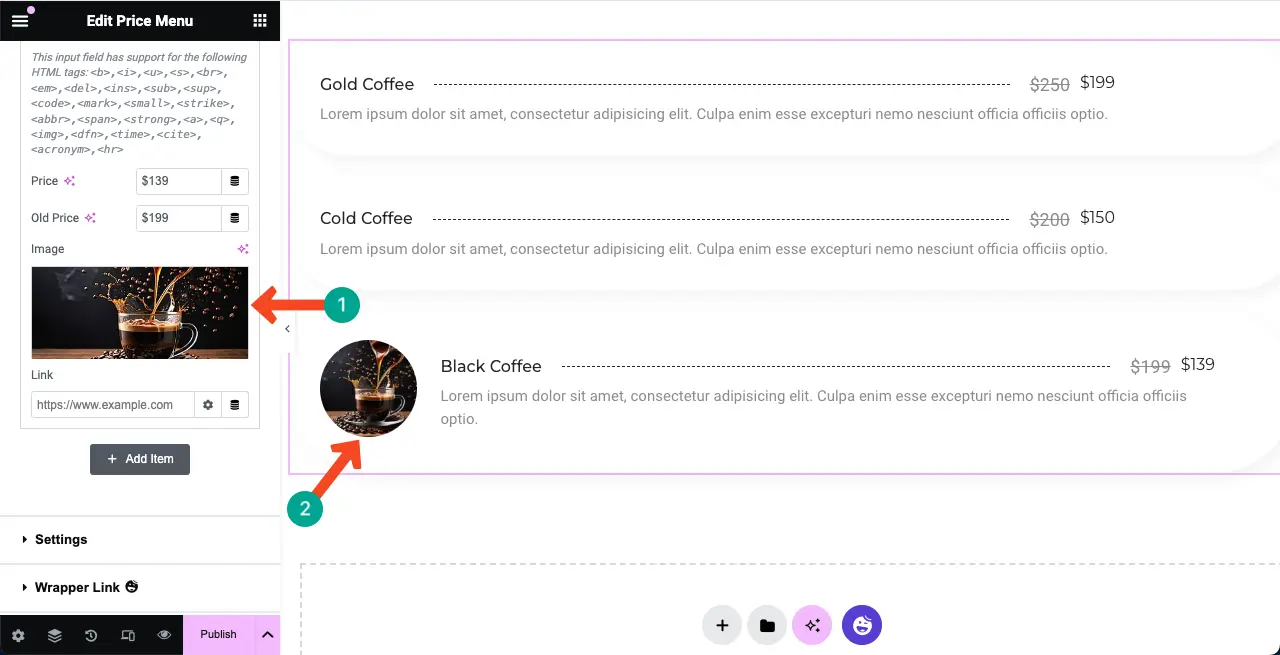
Вы можете видеть, что мы добавили изображение рядом с элементом виджета ценового меню, используя эту опцию.

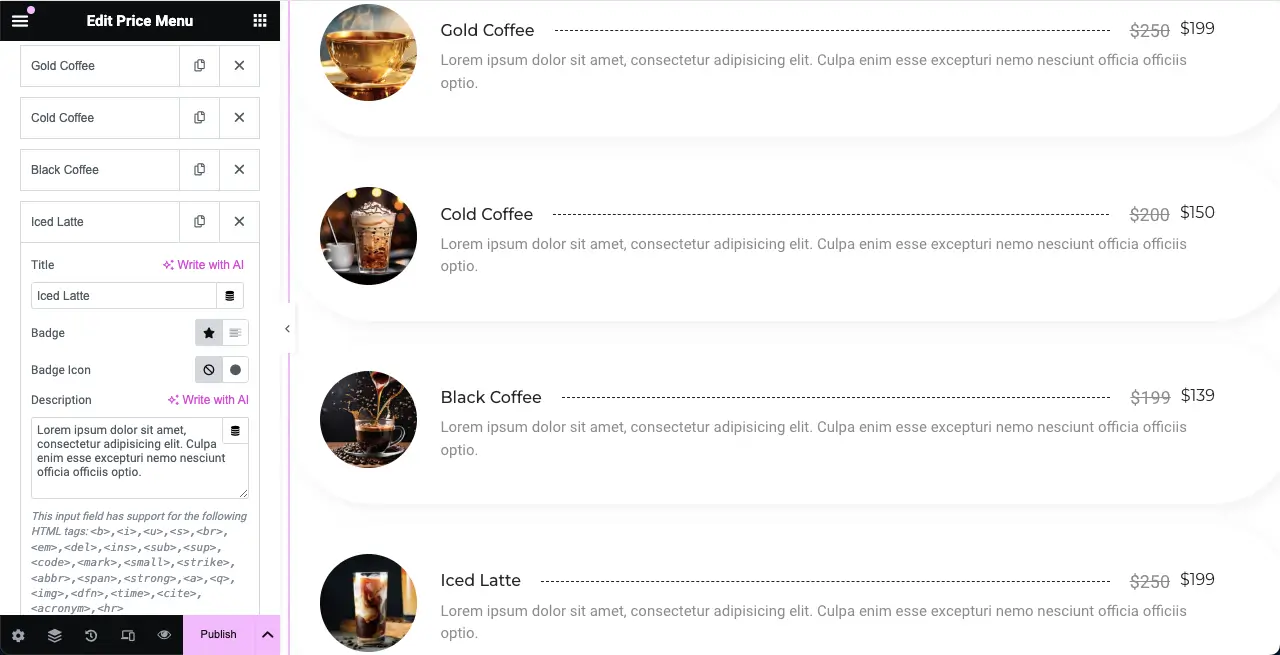
Теперь разверните другие вкладки и добавьте подходящие изображения для соответствующих товаров. Вы можете видеть, что мы добавили изображения на другие вкладки.

Таким же образом вы можете добавить в прайс-лист столько товаров, сколько захотите.

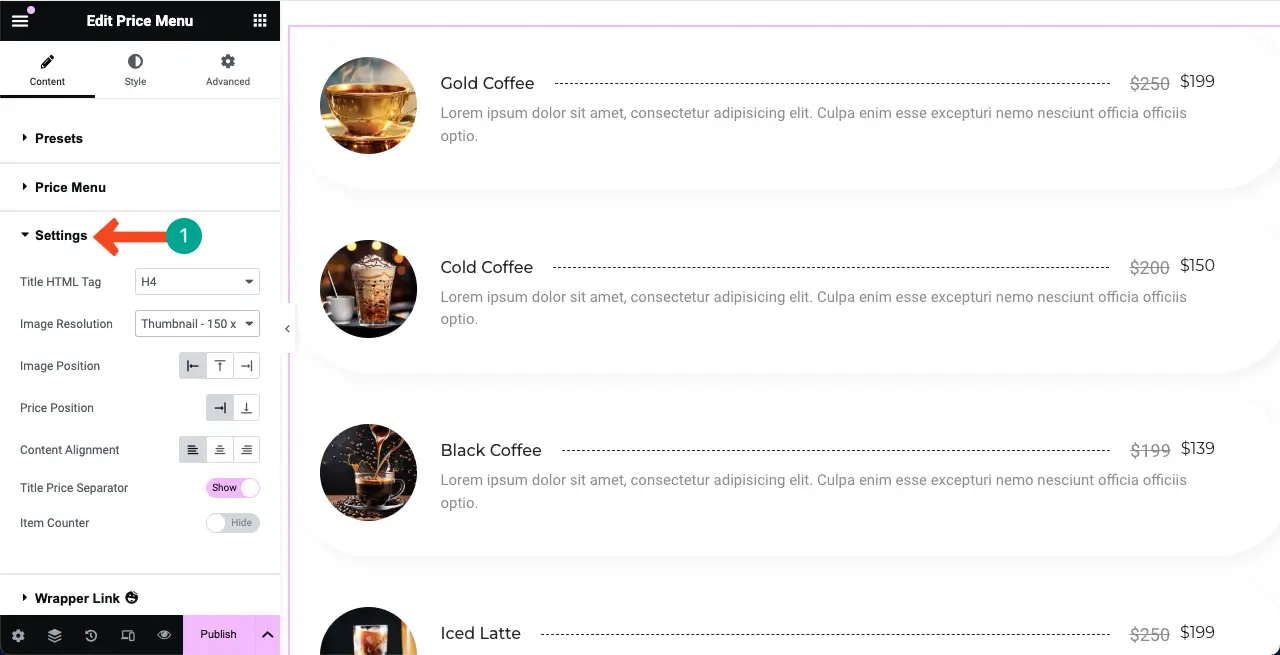
Шаг 05. Настройте параметры виджета меню цен.
Разверните раздел «Настройки» . Вы получите возможность настроить HTML-тег заголовка, разрешение изображения, положение изображения, выравнивание содержимого, разделитель цены заголовка и счетчик товаров.

Посмотрите, что вы можете сделать с этими опциями в прайс-листе.
- HTML-тег заголовка — установите тип заголовка (h1, h2, h3, h4, h5 или h6) для названия продукта.
- Разрешение изображения — отображайте изображения продуктов в виде миниатюр, среднего, большого размера или чего-то еще.
- Положение изображения – отображение изображений справа, слева или сверху.
- Ценовая позиция — позволяет размещать цену продукта рядом с названиями или внизу.
- Выравнивание контента. Расположите текстовый контент слева, справа или по центру.
- Разделитель цены на название — добавьте форму-разделитель между названиями продуктов и ценами.
- Счетчик предметов – отображает числовое значение списка для каждого элемента в списке.
Поскольку добавление снимков экрана для каждого параметра сделало бы руководство слишком длинным, все объясняется в коротком видеоклипе ниже.

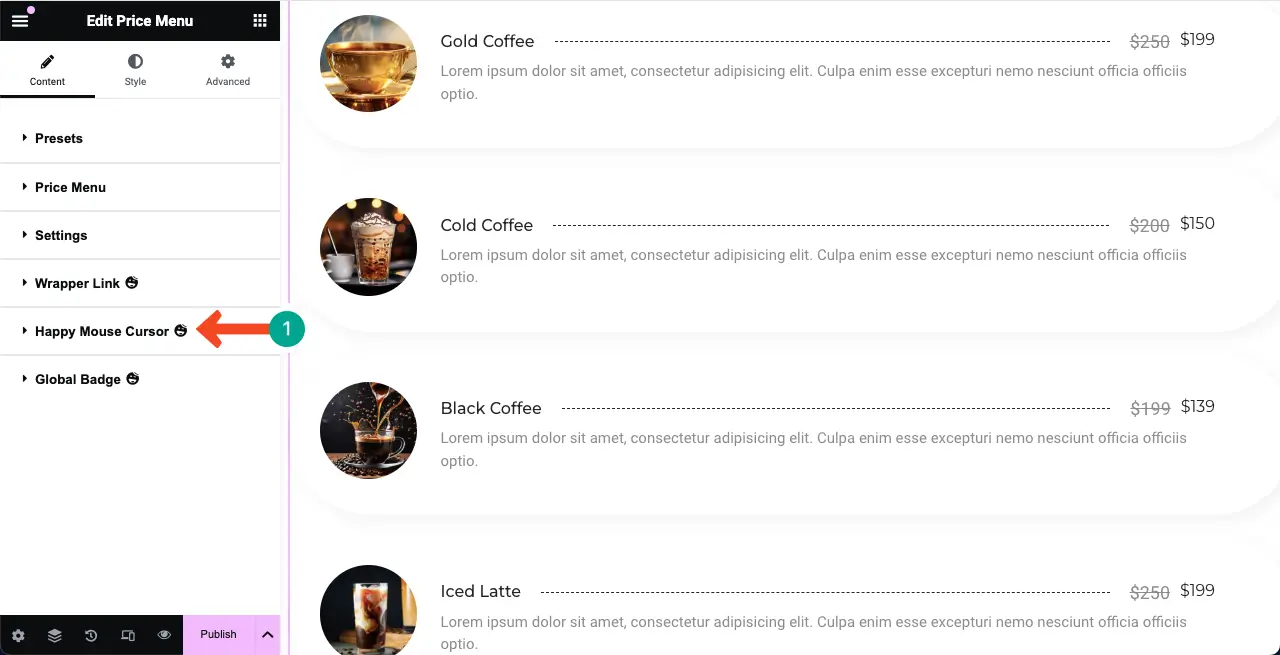
Шаг 06. Изучите другие разделы на вкладке «Содержимое».
На вкладке «Содержимое» есть еще несколько опций. Но мы не думаем, что есть необходимость изучать их дальше, поскольку большинство из них очень просты и вы сможете разобраться в них самостоятельно.
Среди них курсор Happy Mouse является особенным. Он позволяет отображать настроенный курсор при наведении курсора на определенный веб-элемент. Мы уже рассмотрели подробную публикацию в блоге об этой функции.
Вот подробное руководство о том, как добавить эффекты наведения курсора в Elementor.

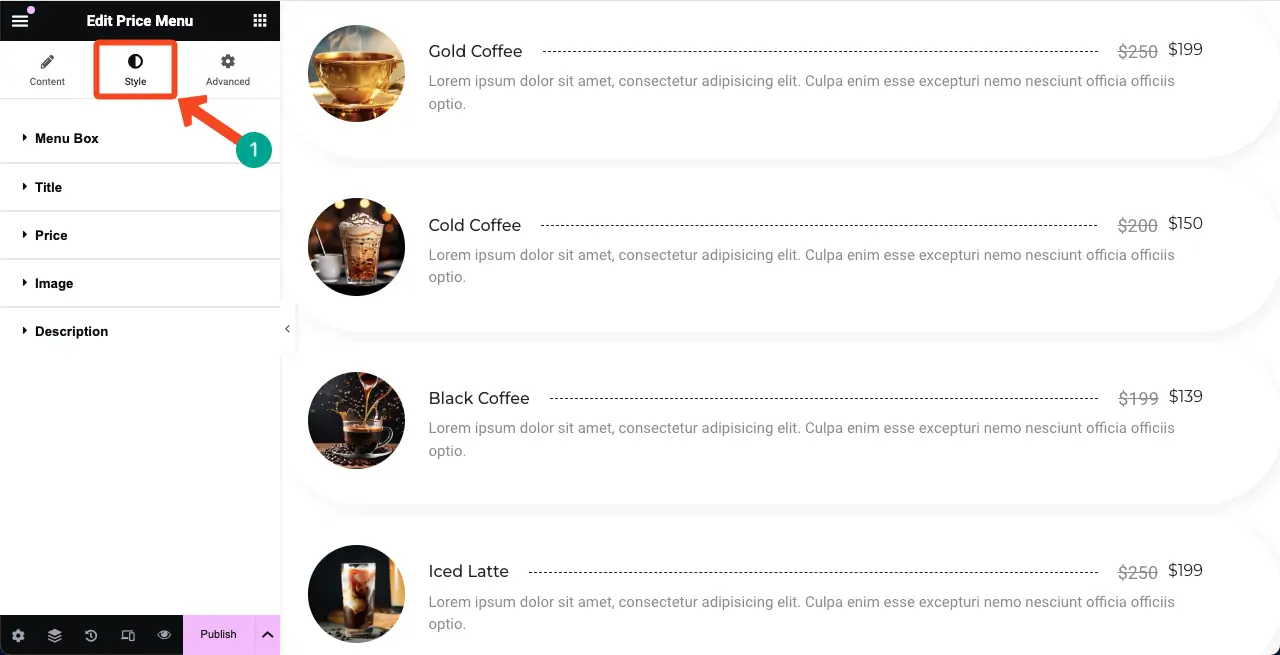
Шаг 07: Стилизация виджета меню цен
Перейдите на вкладку Стили . На вкладке вы получите несколько опций для настройки расстояния между элементами, заголовком, ценой, изображениями и описанием. Проверьте, как это сделать.

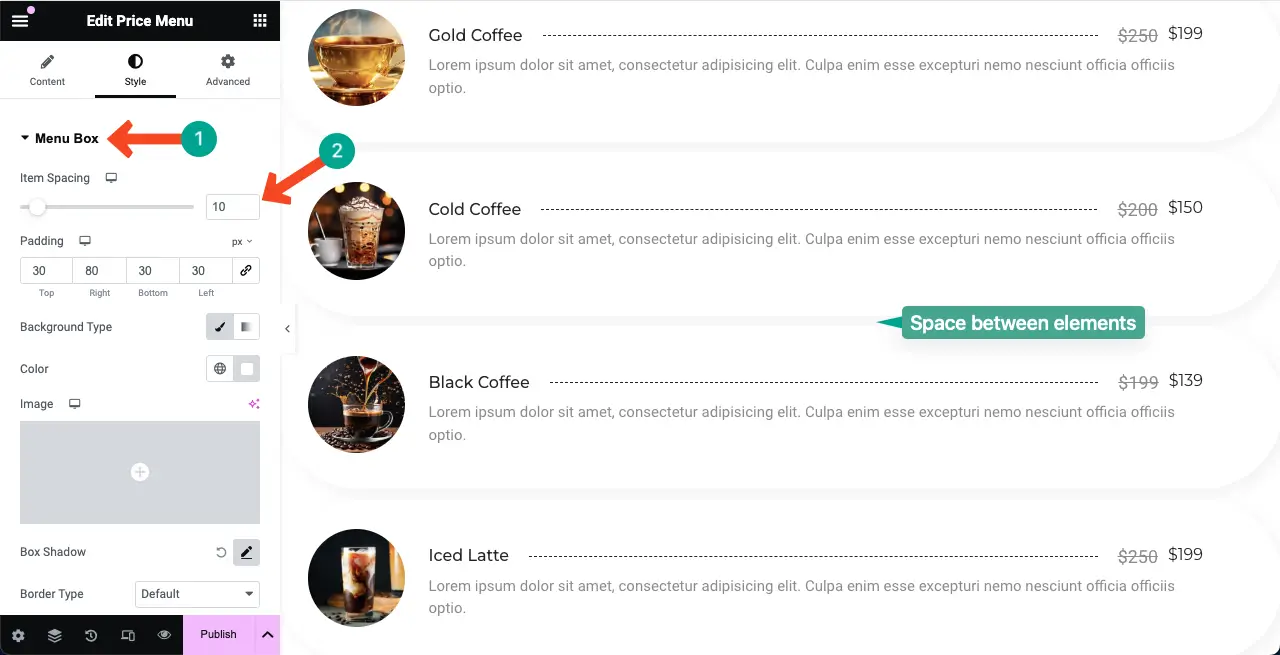
# Настроить расстояние между элементами
Разверните раздел «Меню» . Первые два параметра — «Интервал между элементами» . Это относится к расстоянию между элементами в списке.
По умолчанию его значение равно 20. Мы уменьшили его до 10 для лучшего оформления списка.

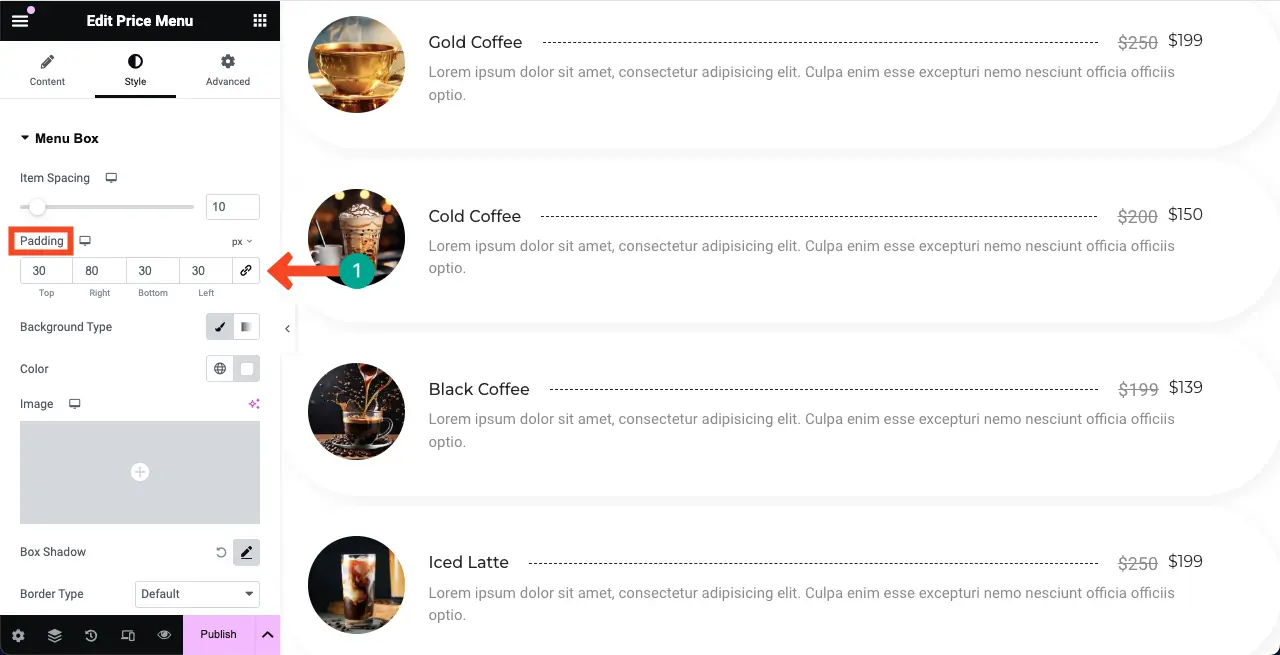
Следующий вариант — Padding . Он позволяет регулировать расстояние между элементами со всех сторон (сверху, справа, снизу и слева) внутри виджета. Если в этом нет необходимости, вы можете оставить параметр заполнения как есть.

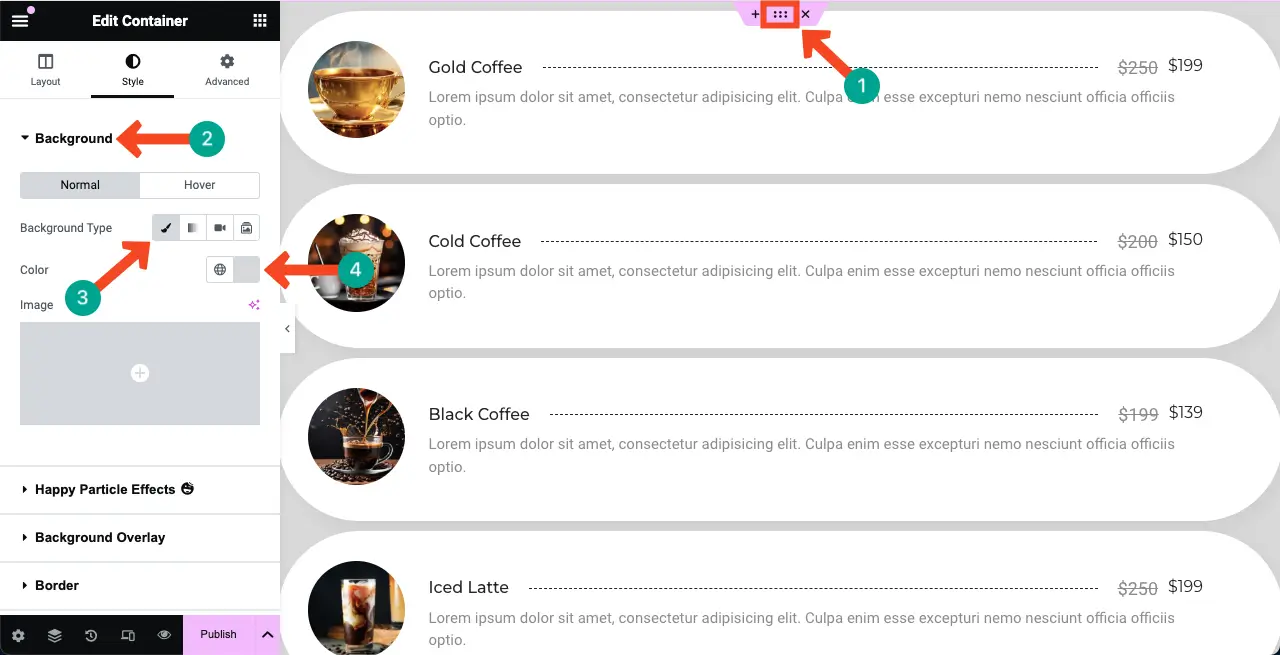
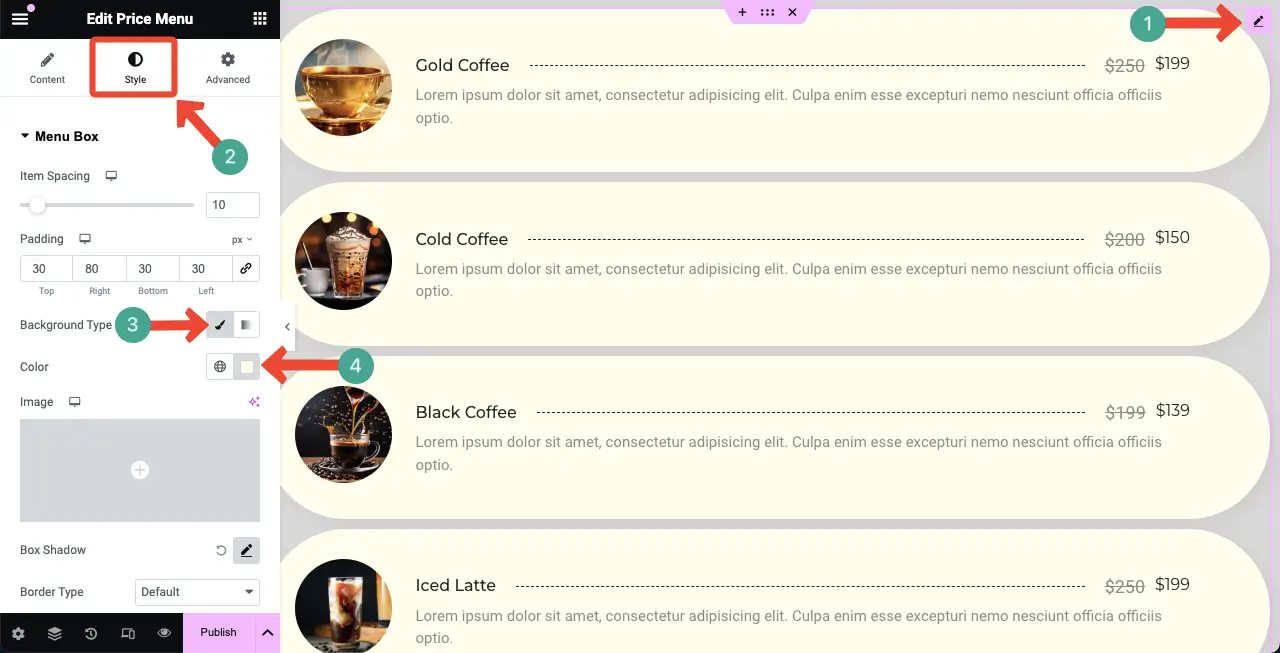
# Добавить цвет фона
Вы можете добавить цвет фона в раздел прайс-листа двумя способами – фон раздела и фон виджета . Вы должны знать оба способа, чтобы тонко украсить раздел.
Чтобы добавить цвет к фону раздела , выделите весь раздел, щелкнув шеститочечный значок . Затем разверните раздел «Фон» на вкладке «Стили» .
Нажмите «Тип фона» , чтобы включить опцию цвета. Наконец, выберите цвет , который вам нравится для этого раздела.

Чтобы добавить цвет фона виджета , выберите виджет, щелкнув на нем значок карандаша .
Далее перейдите на вкладку Стили . Нажмите значок кисти рядом с типом фона в окне меню . Наконец, выберите цвет, который вам нравится, в прайс-листе.

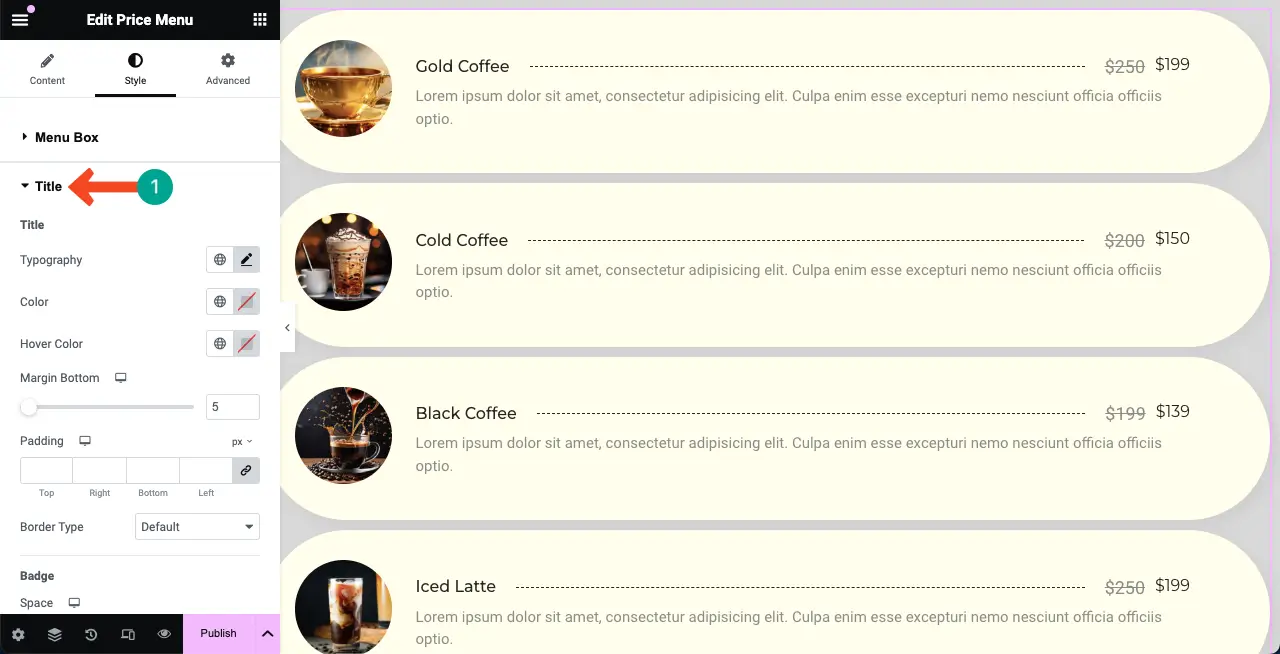
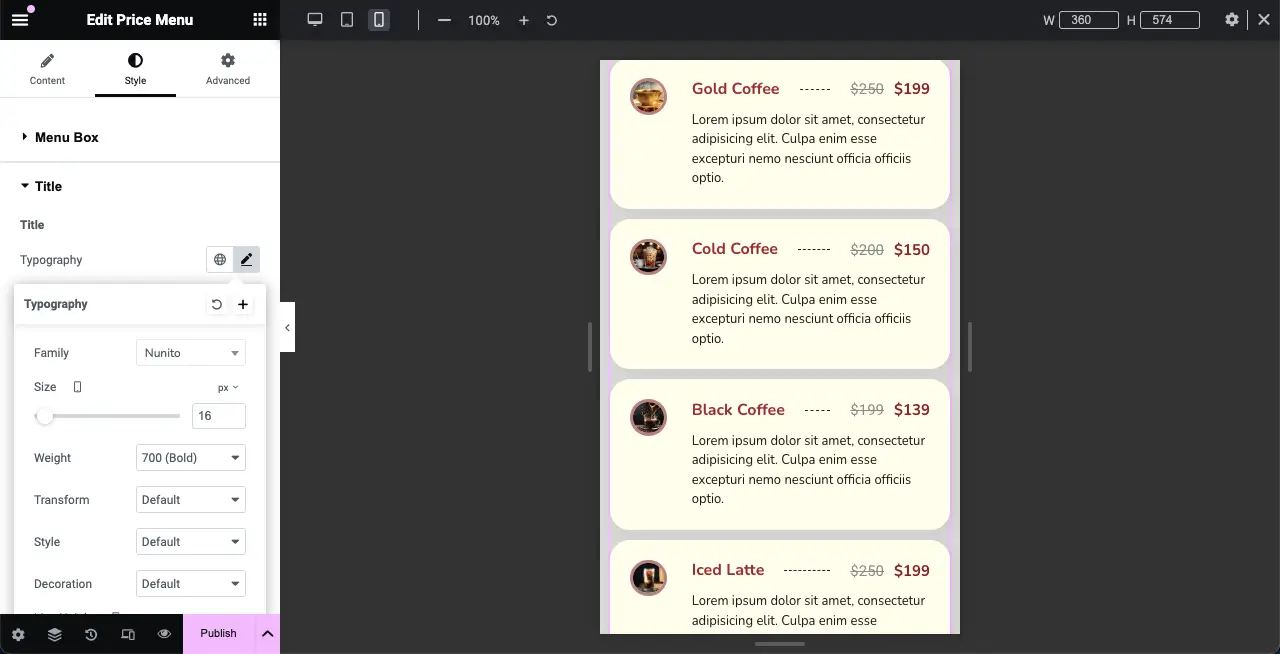
# Стилизовать названия прайс-листа
Разверните раздел «Заголовок» . Вы получите возможность настроить типографику заголовка, цвет, цвет при наведении, поля, тип границы, пространство, тень блока и разделитель .

Этот пост в блоге будет очень длинным, если мы объясним каждый вариант настройки. Итак, в этом коротком видеоролике мы объяснили, как можно стилизовать заголовки прайс-листа.
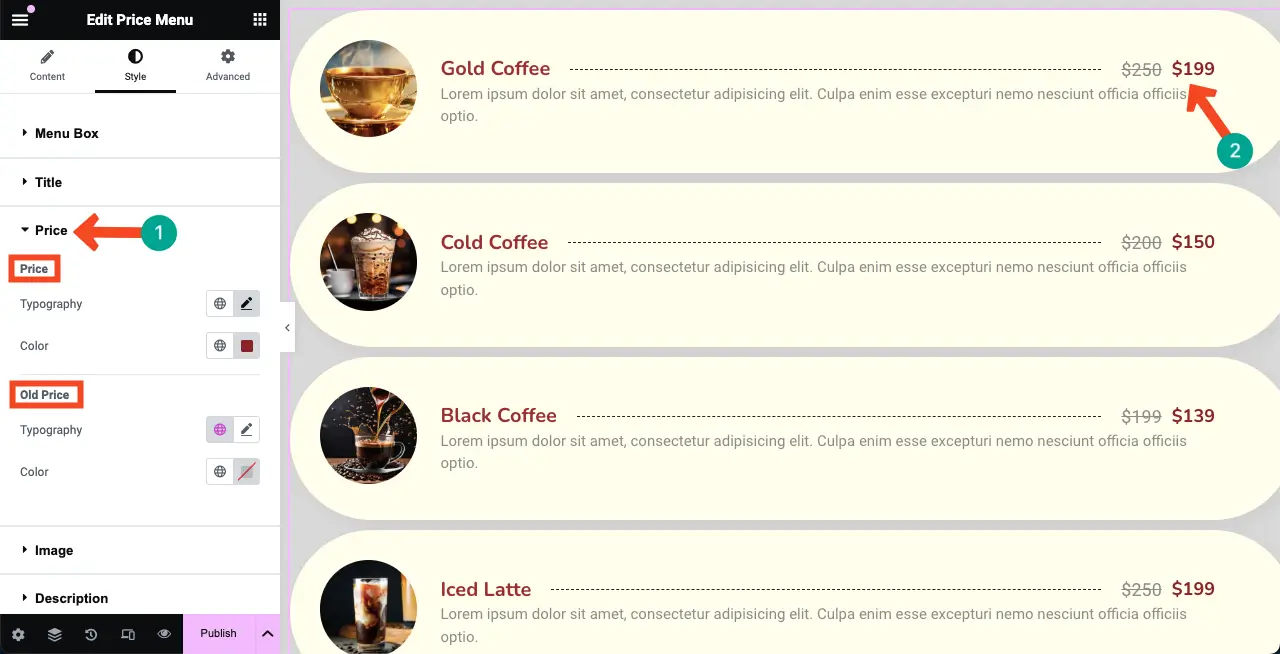
# Стилизовать цены
Развернув раздел «Цена», вы сможете настроить цвет и типографику цен виджета (как старых, так и текущих цен).

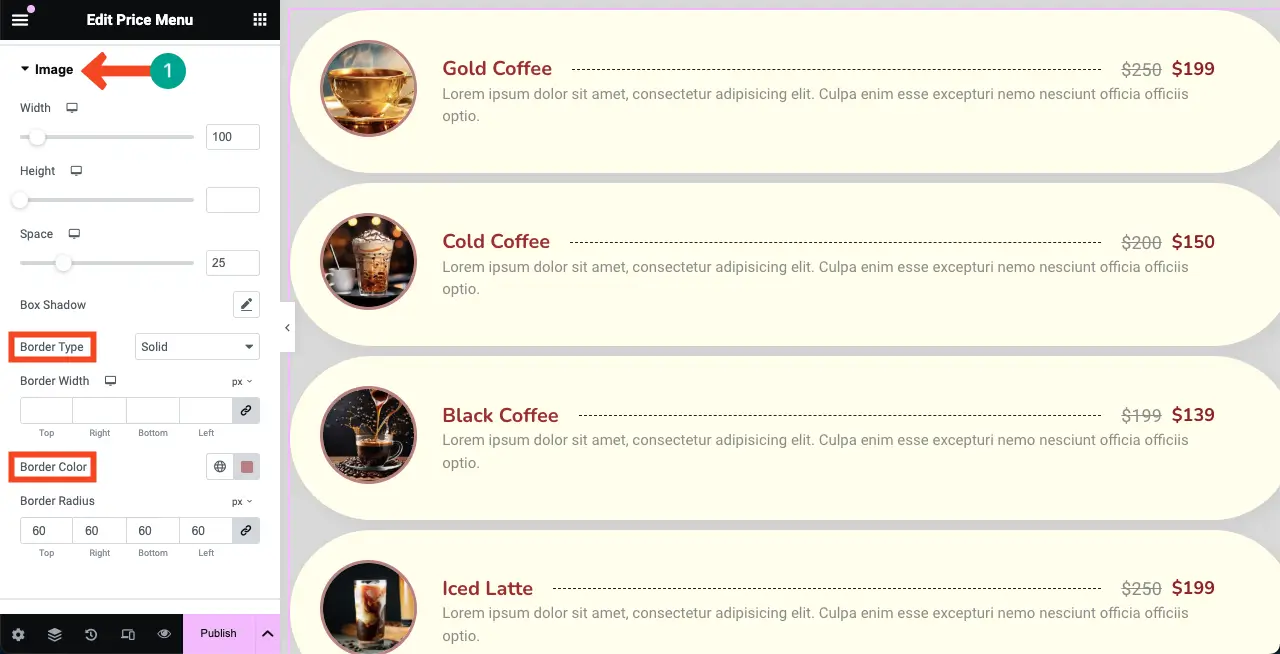
# Стилизовать изображения
Таким же образом разверните раздел «Изображение» . Вы можете настроить ширину, высоту, пространство, тень блока, тип границы, границу, цвет границы и радиус границы .

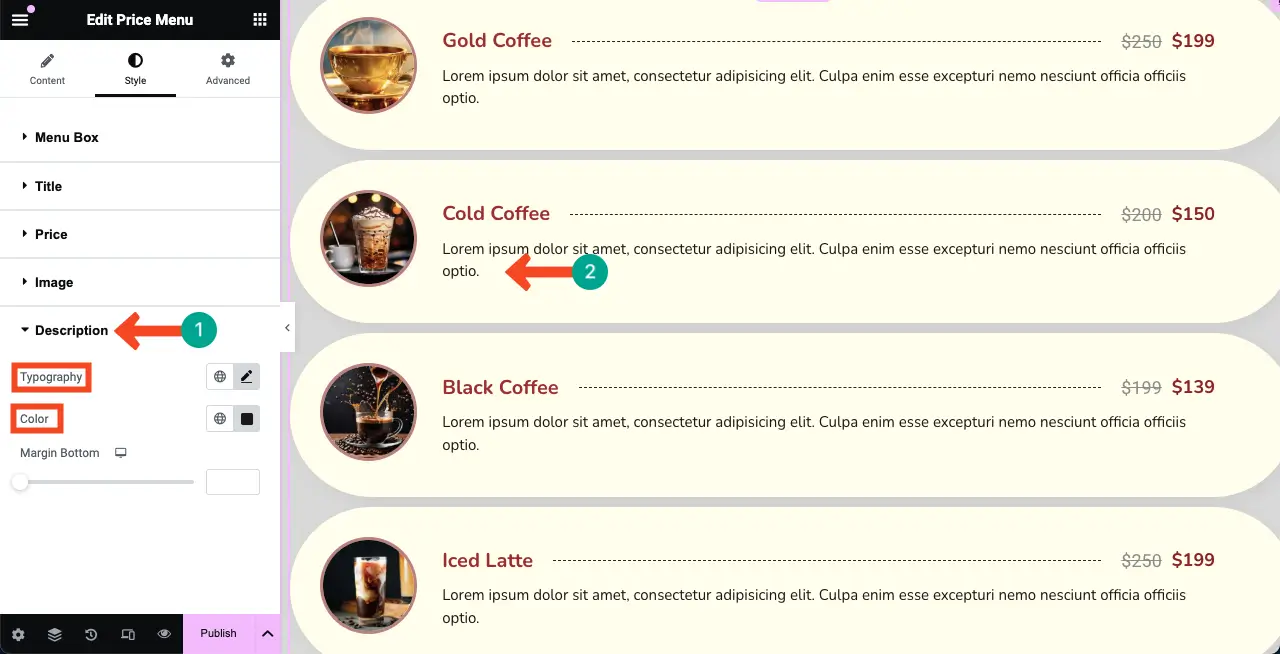
# Стилизовать описание
В последнюю очередь необходимо стилизовать описание товара в прайс-листе. Для этого разверните раздел «Описание» . Настройте типографику и цвет .
По умолчанию описание имеет не совсем белый цвет. Но теперь на изображении ниже вы можете видеть, что мы сделали его черным.

Таким образом, вы можете резко стилизовать весь виджет прайс-меню, то есть ваш прайс-лист.
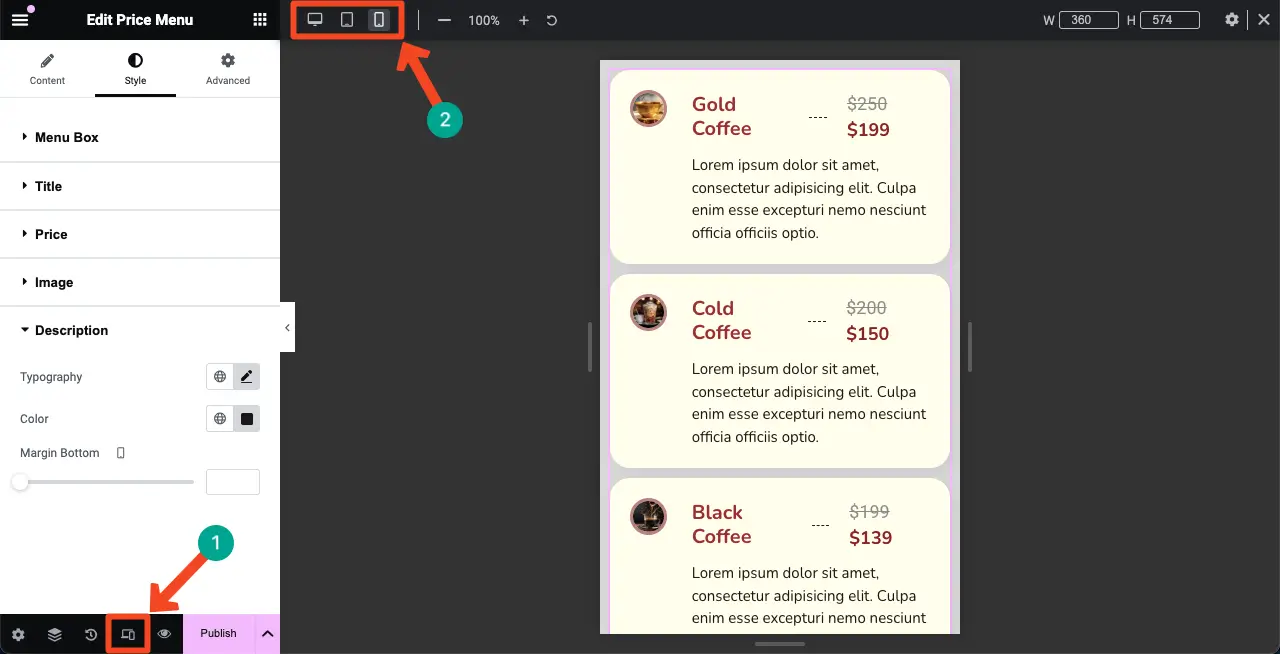
Шаг 08. Сделайте прайс-лист адаптивным для мобильных устройств
Поскольку значительный процент посетителей любого веб-сайта приходит с мобильных устройств, вам следует идеально оптимизировать прайс-лист для размеров экранов мобильных устройств и планшетов, чтобы не упустить ни одного потенциального трафика и потенциальных клиентов.
Нажмите кнопку « Адаптивный режим » в нижней части панели Elementor. Вы увидите различные варианты размера в верхней части холста Elementor.
Нажав на эти параметры, вы можете переключиться на разные размеры экрана, чтобы проверить, как на них отображается прайс-лист.

Если вы хотите настроить прайс-лист для определенного экрана устройства, начните с выбора желаемого размера экрана. Затем выполните необходимые настройки. Ваши изменения будут сохранены исключительно для этого экрана.
Примечание. Не удаляйте ни один элемент. Потому что если вы удалите элемент, он будет удален со всех экранов, а не только с конкретного устройства.

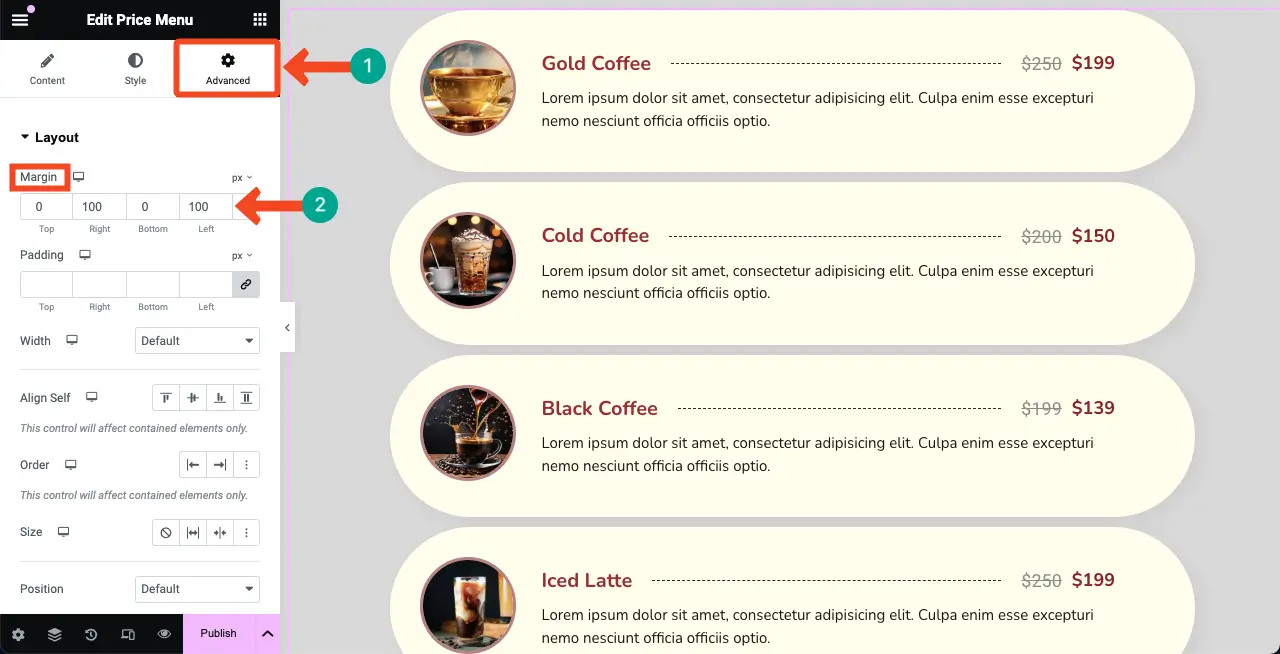
Шаг 09: Уменьшите ширину макета прайс-листа (необязательно)
По умолчанию любой виджет Elementor отображается широко по всему холсту, включая виджет «Меню цен». Но для лучшего представления вы можете уменьшить его ширину.
Для этого перейдите на вкладку «Дополнительно» . В разделе «Макет» перейдите к параметру «Поля» . Установите значения в правом и левом полях. Вы сразу увидите изменения.
Таким образом, сделайте то же самое и для других размеров экрана, как показано на предыдущем шаге.

Шаг 10: Предварительный просмотр прайс-листа на внешнем интерфейсе
Перейдите на страницу предварительного просмотра. Проверьте, хорошо ли прайс-лист выглядит на экранах всех размеров, изменив ширину браузера. Вы можете видеть, что это выглядит вполне по-нашему, в видеоклипе, прикрепленном ниже.
Вы можете опубликовать прайс-лист после того, как все настройки и настройки будут выполнены.
Заключение
Итак, создание прайс-листа в WordPress с помощью Elementor — это довольно простой и удобный способ отображать ваши продукты и предложения в чистом и организованном формате. Однако, прежде чем закончить, мы хотим прояснить одну вещь, которая до сих пор смущает многих пользователей – различия между прайс-листом и таблицей цен.
В то время как таблицы цен предназначены для демонстрации или сравнения различных пакетов цен, прайс-листы ориентированы на представление отдельных товаров с указанием соответствующих цен. Вы можете изучить следующие руководства, чтобы узнать больше о создании таблиц с помощью Elementor.
- Как создать таблицу цен в Elementor
- Как создать сравнительную таблицу с Elementor
