Как создать сайт недвижимости на WordPress
Опубликовано: 2023-05-04Хотите узнать, как создать веб-сайт по недвижимости, чтобы заявить о себе в сфере недвижимости в Интернете?
Создание веб-сайта, демонстрирующего ваши объявления и услуги, — отличный способ охватить вашу целевую аудиторию и привлечь потенциальных клиентов в Интернете. А удобный интерфейс, темы и плагины WordPress делают его идеальной платформой для создания вашего нового веб-сайта по недвижимости.
В этой статье мы шаг за шагом расскажем, как создать сайт недвижимости в WordPress.
- Шаг 1. Выберите доменное имя и хостинг
- Шаг 2. Выберите способ оформления своего веб-сайта по недвижимости
- Шаг 3. Выберите набор шаблонов сайта недвижимости
- Шаг 4. Настройте свой веб-сайт по недвижимости
- Шаг 5. Опубликуйте свой сайт недвижимости
Что должен включать сайт недвижимости?
Прежде чем мы углубимся в этапы создания вашего веб-сайта на WordPress, вам необходимо понять основные функции и роль веб-сайта по недвижимости в развитии вашего бизнеса по управлению недвижимостью.
Ниже приведены некоторые из наиболее важных страниц и функций, которые должен иметь каждый веб-сайт по недвижимости:
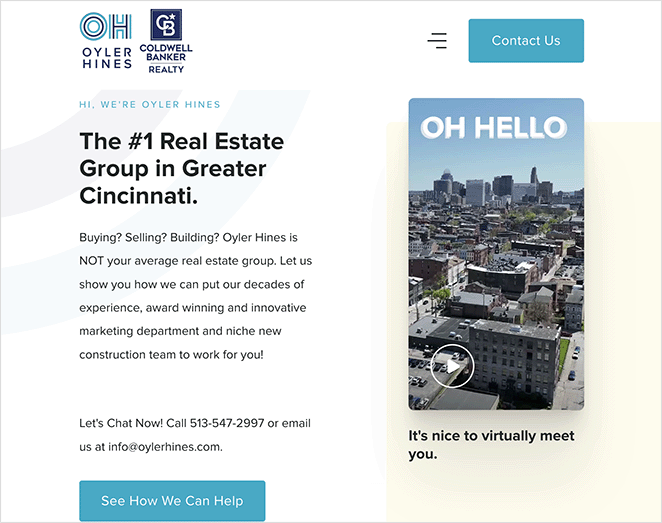
Домашняя страница
Это вход на ваш сайт с объявлениями о недвижимости. Здесь вы будете представлять свои типы недвижимости, информацию о своем бизнесе в сфере недвижимости и навигационные ссылки на другие страницы вашего веб-сайта.

Вы также можете включить призыв к действию (CTA), социальное доказательство и отзывы, чтобы убедить потенциальных покупателей принять меры.
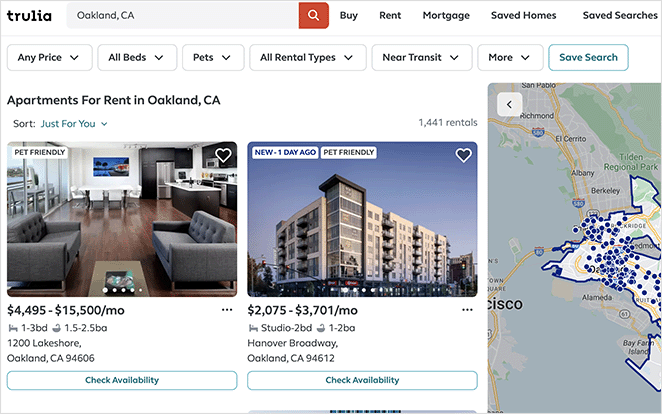
Списки недвижимости
На этой странице вы перечислите типы свойств, доступных для вашей аудитории. Страница должна быть простой для покупателей жилья и должна быть ориентирована на хороший пользовательский опыт.

Страница может включать галерею свойств, фильтр и параметры поиска свойств, навигационные крошки для упрощения навигации и кнопки CTA.
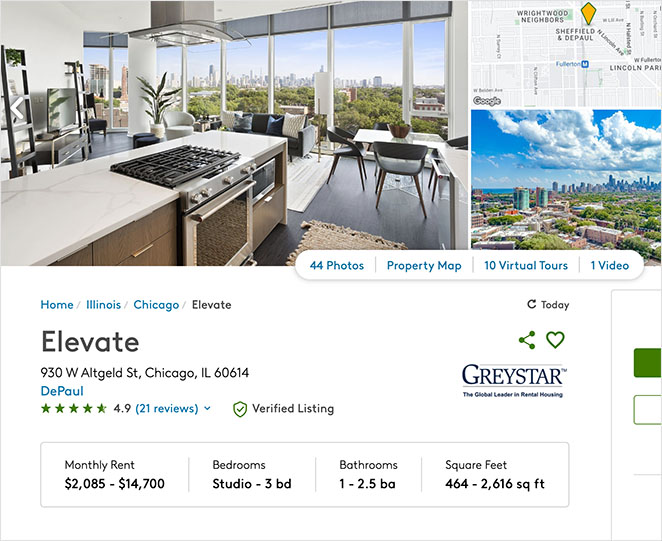
Объявления о недвижимости
Каждый объект недвижимости на вашем сайте должен иметь специальную целевую страницу с подробной информацией. Эти страницы, как правило, являются динамическими и изменяются в соответствии с потребностями вашего веб-сайта, поскольку списки недвижимости постоянно развиваются.

Ваш веб-дизайн для этой страницы может включать высококачественные изображения недвижимости, планы этажей, виртуальные туры, информацию о местоположении и другие сведения для потенциальных арендаторов и владельцев недвижимости.
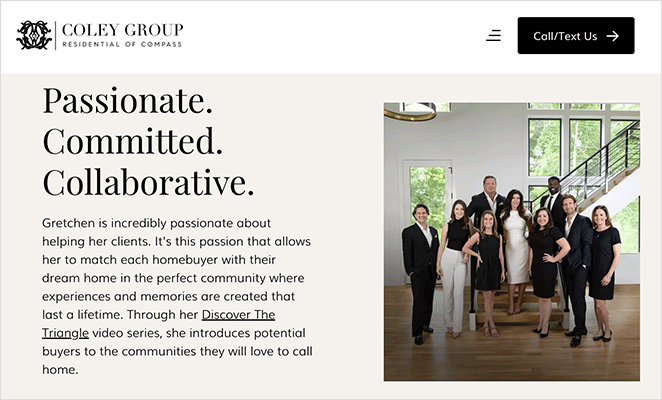
О странице
Ваш веб-сайт по недвижимости — это больше, чем служба листинга различных типов недвижимости. Это также место, где вы можете продемонстрировать свое агентство недвижимости, его ценности и специалистов по недвижимости, стоящих за ним.
На странице «О нас» вы можете создать свой бренд в Интернете и наладить связи со своей целевой аудиторией. Это также идеальное место для развития доверия и авторитета.

Рассмотрите возможность включения фотографий агентов по недвижимости в вашей компании, их личных биографий и ссылок на их профили в социальных сетях.
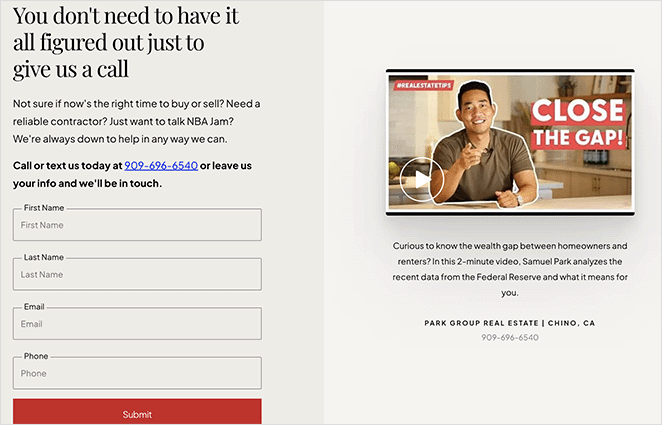
Контактная страница
Контактная страница вашего веб-сайта по недвижимости должна содержать контактную информацию, чтобы помочь пользователям запланировать просмотр, задать вопросы и запросить котировки и информацию о ценах. Если у вашей компании есть физический адрес, вы можете добавить карту на эту страницу, чтобы пользователям было проще вас найти.

Также было бы неплохо включить удобную контактную форму с настраиваемыми полями формы, адаптированными к вашему бизнесу.
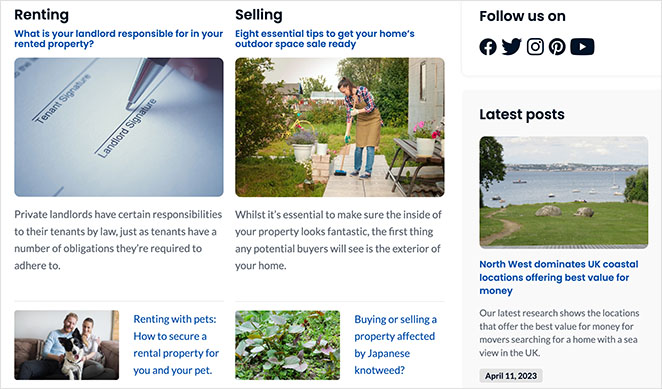
Блог
Блоги необязательны для веб-сайтов недвижимости. Тем не менее, это хорошая идея, чтобы знакомить вашу аудиторию с отраслевыми темами, новостями и полезными руководствами.
Публикация регулярного контента в блоге также может помочь улучшить вашу поисковую оптимизацию (SEO) и рейтинг. Люди могут найти ваши сообщения через поисковые системы, такие как Google и Bing, что приводит их на ваш собственный веб-сайт, где ваш контент может убедить их совершить конверсию.

Есть несколько других страниц, которые вы можете включить на свой сайт, например, целевые страницы, страницы членов команды, страницы отзывов, ипотечный калькулятор и многое другое. Тем не менее, приведенные выше примеры, как правило, имеют решающее значение практически для всех типов сайтов по недвижимости.
Как создать сайт недвижимости шаг за шагом
Теперь мы готовы объяснить шаги по созданию сайта недвижимости в WordPress. Если вы будете следовать простым инструкциям ниже, у вас будет потрясающий дизайн веб-сайта риелтора в кратчайшие сроки.
Давайте погрузимся!
Шаг 1. Выберите доменное имя и хостинг
Чтобы начать работу, вам сначала нужно выбрать лучшую платформу для вашего сайта. WordPress является самым популярным конструктором веб-сайтов в мире, и десятки тысяч веб-сайтов по недвижимости используют его для разработки своих веб-сайтов.
При обсуждении WordPress мы имеем в виду WordPress.org, программное обеспечение CRM, а не WordPress.com, службу хостинга.
Две разные версии часто сбивают с толку новичков, потому что они имеют одно и то же имя. Если вам нужна небольшая помощь, вы можете увидеть это параллельное сравнение WordPress.org и WordPress.com.
В общем, мы рекомендуем WordPress.org с собственным хостингом, потому что вы можете сразу получить доступ ко всем его функциям. Однако, чтобы начать работу с собственным веб-сайтом, вам необходимо зарегистрировать доменное имя и приобрести веб-хостинг.
Доменное имя стоит от 14,99 долларов в год, а хостинг веб-сайтов — 7,99 долларов в месяц.

Чтобы снизить ваши расходы, мы сотрудничаем с Bluehost, чтобы предложить вам скидку на хостинг, бесплатное доменное имя и сертификат SSL. По сути, это снижает ваши расходы на запуск веб-сайта по недвижимости до 2,75 долларов в месяц.
Кроме того, Bluehost является официально рекомендуемым хостинг-провайдером WordPress.
Нажмите здесь, чтобы начать работу с Bluehost.
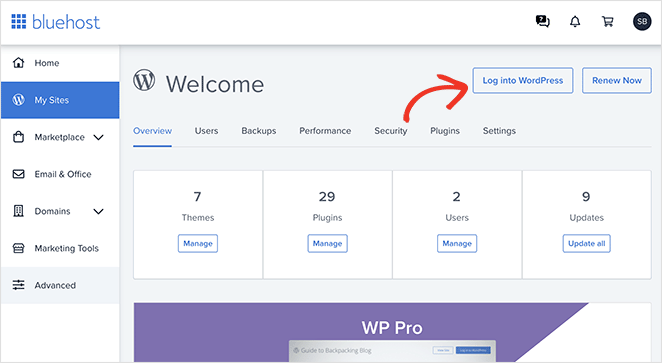
После регистрации учетной записи хостинга вы получите электронное письмо со ссылкой на панель управления веб-хостингом. Поскольку Bluehost автоматически установит WordPress для вас, вы можете войти на свой сайт WordPress прямо с панели управления хостингом.

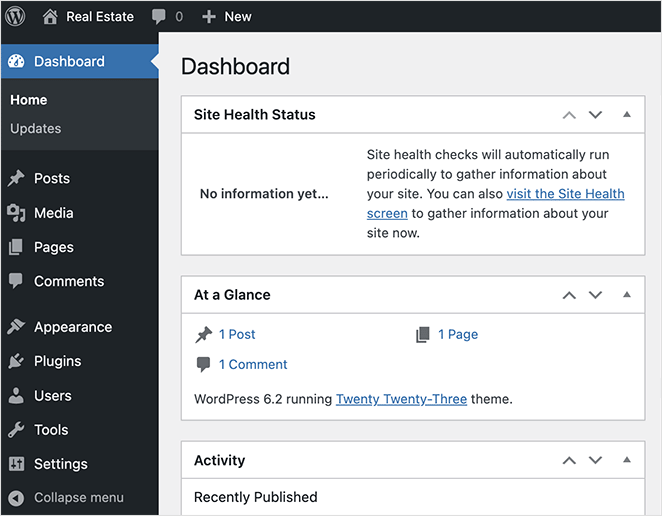
После авторизации вы увидите админку WordPress. Именно здесь вы можете управлять своим веб-сайтом, изменять его настройки и добавлять новый контент.

Шаг 2. Выберите способ оформления своего веб-сайта по недвижимости
WordPress хорошо известен тем, что предоставляет вам доступ к тысячам шаблонов веб-сайтов, известных как темы WordPress. Имея это в виду, ваш следующий шаг — выбрать тему WordPress, которая соответствует потребностям вашего сайта по недвижимости.
К счастью, наши друзья из WPBeginner собрали этот фантастический обзор лучших тем сайта недвижимости для WordPress. Это отличное место для начала, если вам не нужен индивидуальный дизайн.
Однако, если вы хотите создать полностью индивидуальный дизайн, вы можете использовать конструктор страниц с перетаскиванием, например SeedProd.

SeedProd дает вам полный контроль над внешним видом вашего сайта и позволяет создавать любую тему WordPress без написания кода.
Вы можете начать с готового набора шаблонов веб-сайтов, а затем настроить каждую страницу своего сайта с помощью перетаскивания. Он также включает поддержку WooCommerce, позволяющую вам запускать сайт электронной коммерции в WordPress, и на 100% удобен для мобильных устройств, поэтому ваш сайт идеально выглядит на мобильных устройствах.
В этом руководстве мы будем использовать SeedProd для создания пользовательского веб-сайта по недвижимости.
Примечание. У SeedProd есть бесплатная версия конструктора целевых страниц. Тем не менее, мы будем использовать SeedProd Pro для его функций создания тем.
Установите и активируйте SeedProd на своем веб-сайте WordPress. Для получения более подробной информации вы можете ознакомиться с нашей документацией по установке SeedProd Pro, которая поможет вам активировать лицензионный ключ вашего плагина.
Шаг 3. Выберите набор шаблонов сайта недвижимости
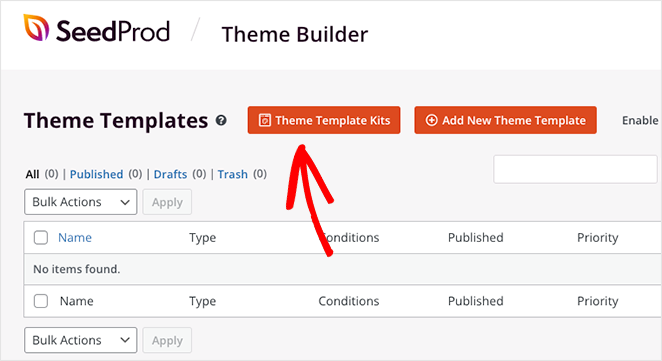
Следующим шагом будет переход в SeedProd »Theme Builder на панели инструментов WordPress и нажатие кнопки Theme Template Kits .

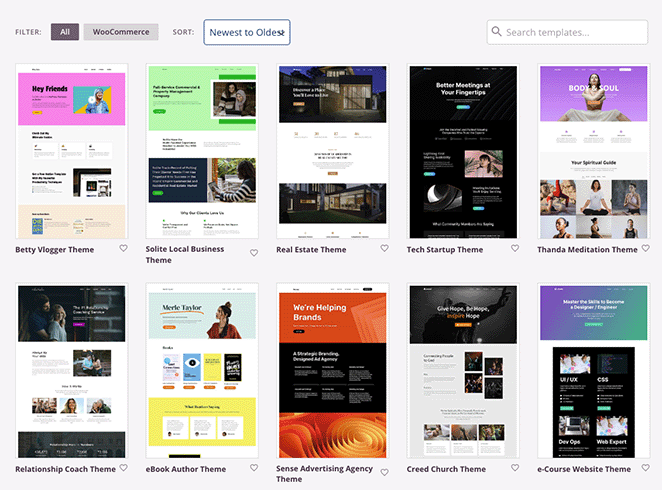
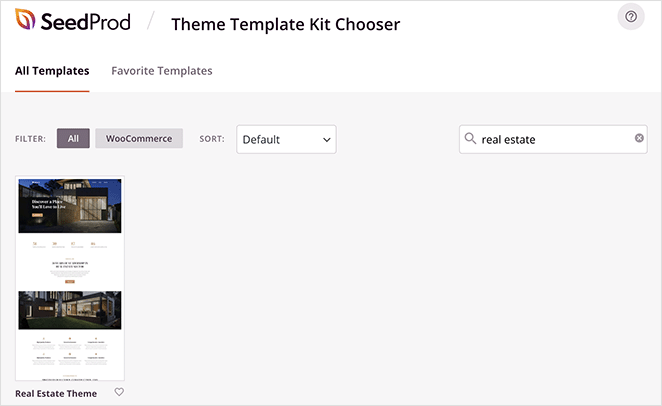
На следующем экране вы можете просмотреть библиотеку готовых наборов веб-сайтов. В каждом наборе есть все страницы, необходимые для создания полноценного веб-сайта без кода.


Если вы используете окно поиска, вы можете сузить шаблоны до конкретных отраслей. Например, если вы ищете «недвижимость», вы найдете шаблон, созданный специально для рынка недвижимости.

Чтобы импортировать шаблон на свой веб-сайт, просто щелкните значок галочки.
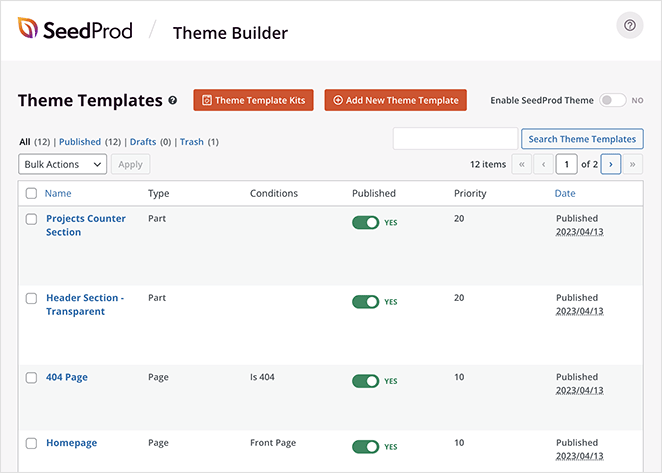
Через несколько секунд вы увидите экран, аналогичный приведенному ниже, в котором перечислены отдельные части, составляющие вашу новую пользовательскую тему WordPress.

Все, что вам нужно сделать сейчас, это настроить каждую часть в соответствии с вашими потребностями, что мы покажем вам, как это сделать дальше.
Шаг 4. Настройте свой веб-сайт по недвижимости
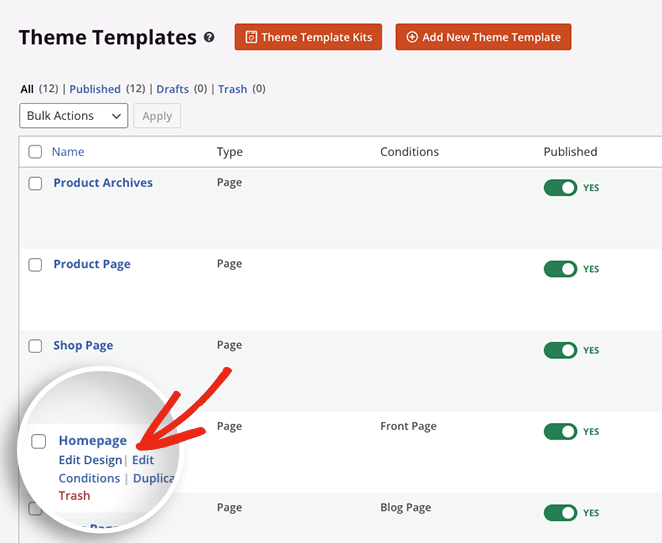
Настроить тему недвижимости довольно просто. Все, что вам нужно сделать, это навести курсор на любую часть шаблона на панели инструментов Theme Builder и щелкнуть ссылку «Редактировать дизайн» .

Начнем с настройки домашней страницы.
Настройка домашней страницы
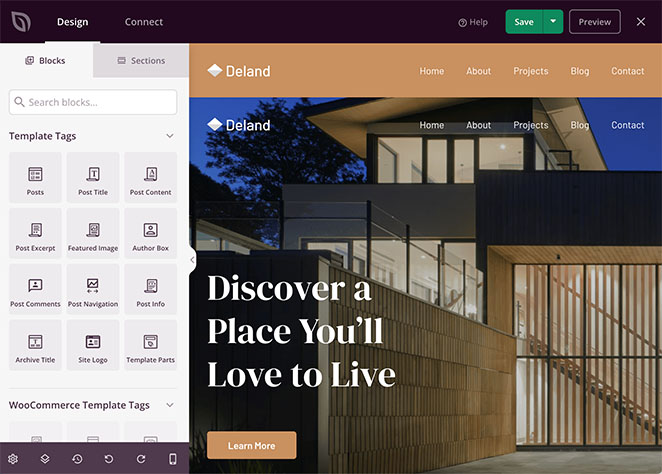
Когда вы редактируете любую часть или страницу шаблона с помощью SeedProd, вы увидите интерфейс, подобный приведенному ниже:

Слева будут блоки WordPress, разделы и настройки. Затем справа вы увидите предварительный просмотр того, как будет выглядеть эта конкретная страница.
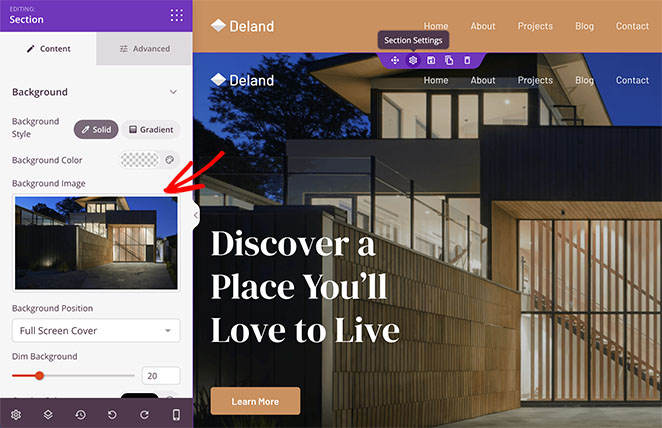
Вы можете щелкнуть в любом месте предварительного просмотра, чтобы увидеть настройки любого элемента дизайна. Например, когда вы щелкаете раздел заголовка, слева открывается панель, где вы можете изменить фоновое изображение раздела, наложение и многое другое.

Продолжайте настраивать содержимое шаблона, щелкнув любой элемент и добавив свою информацию. Некоторые вещи, которые нужно изменить на главной странице, могут включать:
- Текст заголовка
- Кнопки призыва к действию
- О тексте
- Раздел услуг
- Галерея рекомендуемой недвижимости
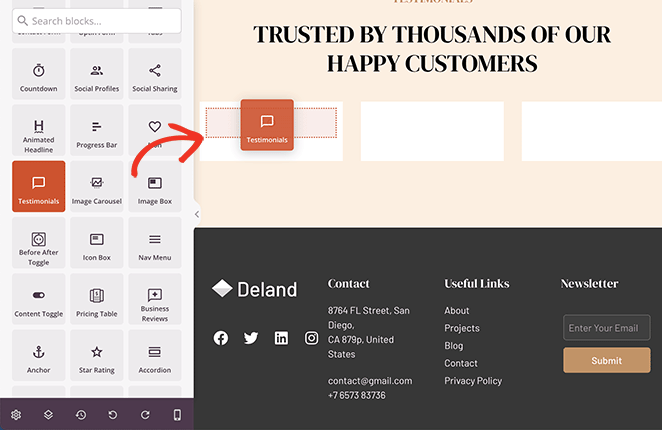
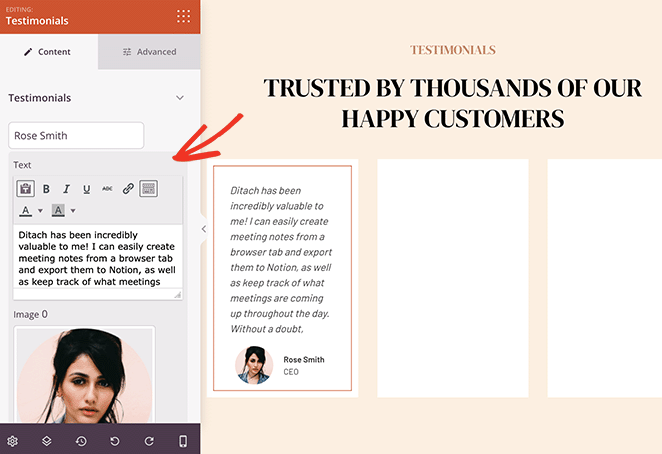
Вы также можете добавить на свою страницу дополнительные элементы дизайна, например отзывы. Для этого вы можете перетащить любой блок WordPress с левой панели на место на своей странице.

В этом примере мы использовали блок «Отзывы», чтобы показать серию отзывов клиентов на главной странице.

В качестве альтернативы вы можете использовать блок Business Reviews, который извлекает данные отзывов из Google и Yelp.
Когда вы будете довольны своей домашней страницей, нажмите кнопку «Сохранить» , затем вернитесь на панель инструментов Theme Builder.
Настройка страницы с вашими объектами недвижимости
Теперь давайте посмотрим на настройку внешнего вида вашей страницы со списками недвижимости.
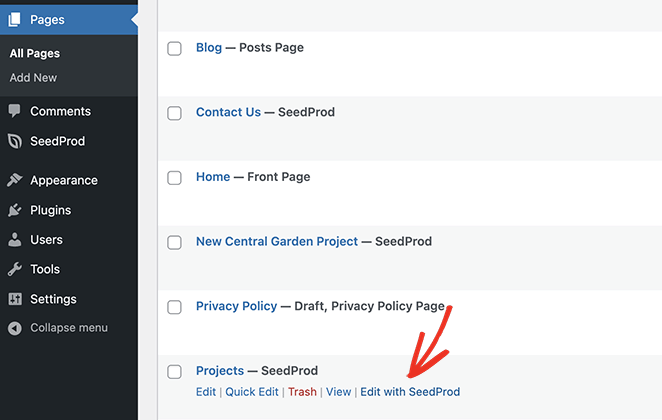
Шаблон, который мы используем, называет это страницей «Проекты», которую вы можете найти, посетив Страницы » Все страницы в панели администратора WordPress.
Чтобы отредактировать эту страницу, наведите на нее курсор и нажмите ссылку «Редактировать с помощью SeedProd» .

Как видите, страница откроется в конструкторе SeedProd с функцией перетаскивания. Вы можете настроить эту страницу так же, как свою домашнюю страницу.

Например, вы можете поменять местами демо-свойства и заменить их своими.

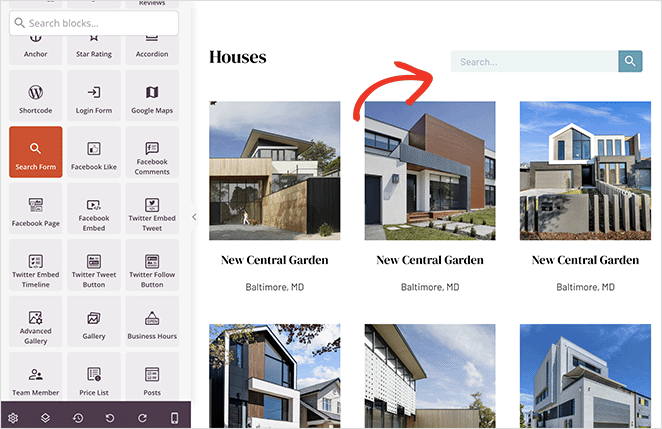
Вы также можете добавить на страницу окно поиска, чтобы помочь пользователям находить недвижимость с нужными им атрибутами.

Настройка отдельных списков недвижимости
Создав страницу со списком свойств, вы теперь можете настроить внешний вид страницы каждого свойства. Помните, что на этой странице должна быть вся информация, необходимая потенциальным клиентам о конкретном объявлении недвижимости.
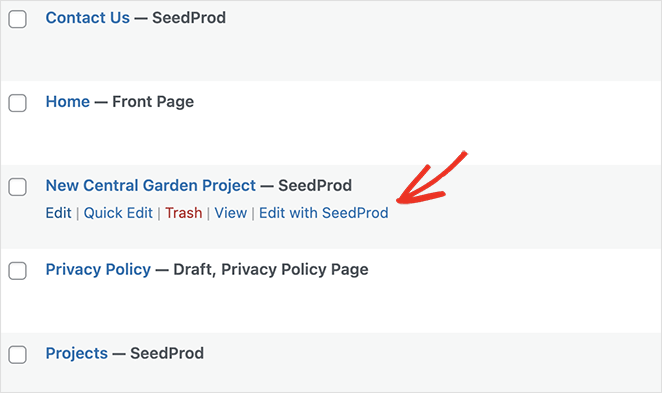
В используемом нами шаблоне уже есть одна страница проекта, которую вы можете переименовать и настроить. Вы можете найти его в Страницы » Все страницы под названием «Новый проект Центрального сада».
Нажмите «Редактировать с помощью SeedProd» , чтобы открыть страницу в визуальном конструкторе страниц, а затем начните настраивать ее в соответствии с вашим первым списком недвижимости.

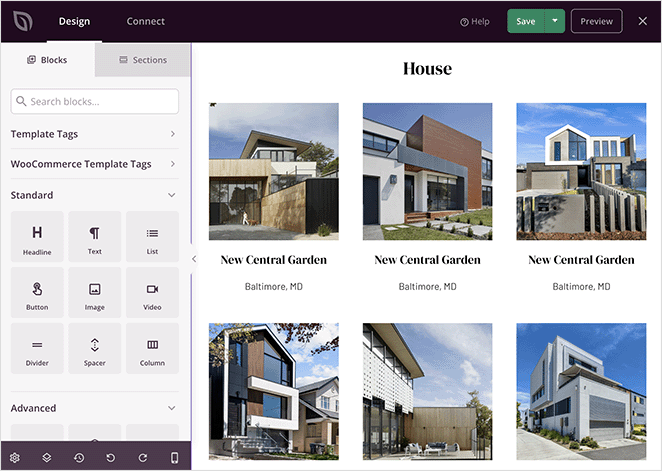
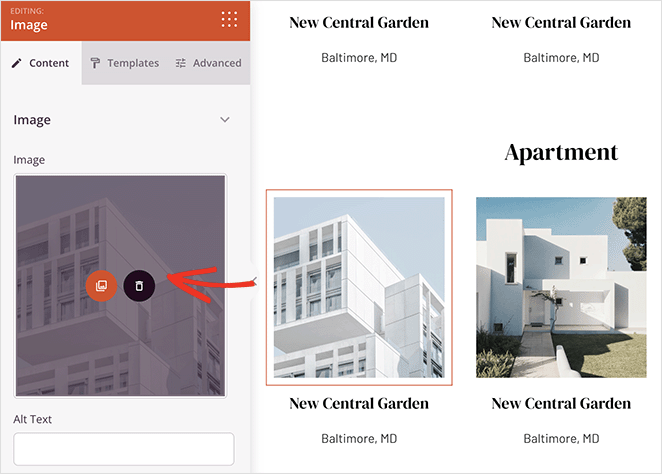
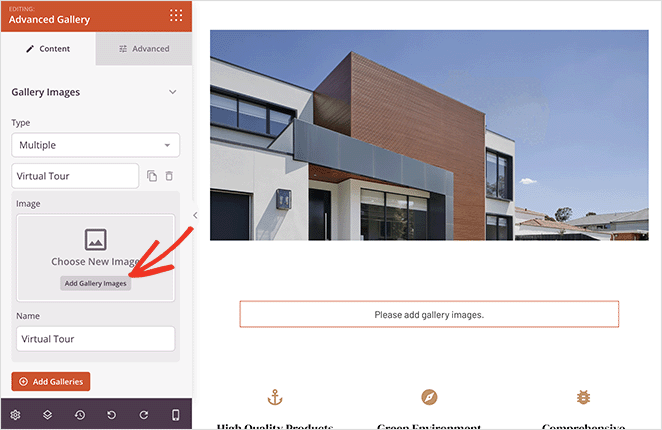
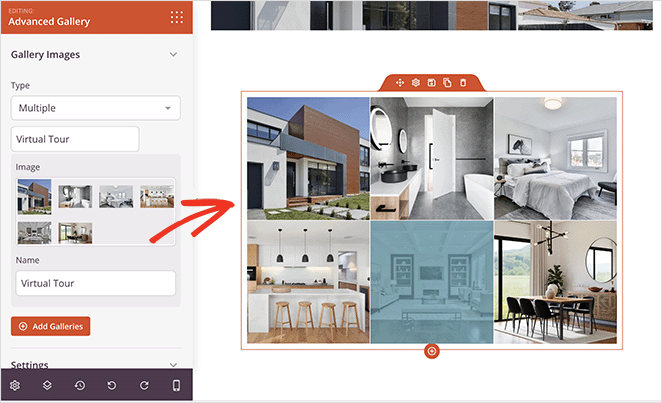
Как видите, на этой странице по умолчанию установлен блок галереи SeedProd. Однако вам нужно будет добавить изображения свойств в галерею самостоятельно.
Для этого просто откройте галерею и нажмите кнопку «Добавить в галерею» .

Оттуда вы можете загружать изображения со своего компьютера или из медиатеки WordPress.

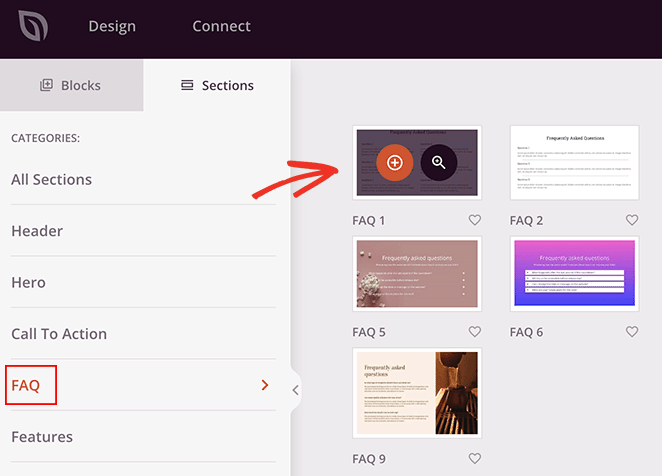
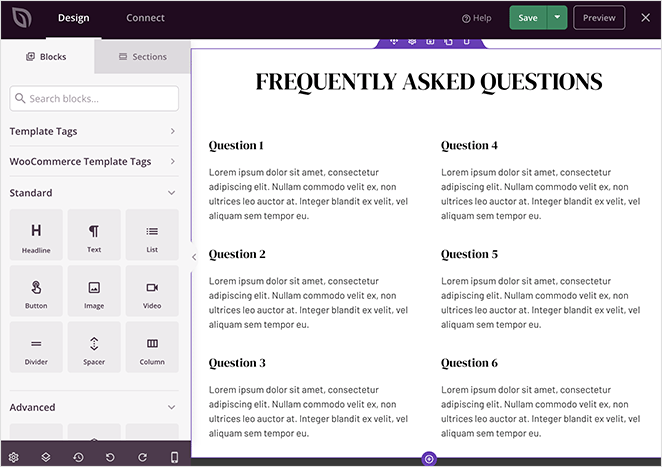
Еще одна замечательная функция, которую вы можете добавить на эту страницу, — это часто задаваемые вопросы. К счастью, в SeedProd есть несколько готовых разделов для этого, которые вы можете добавить на свою страницу одним щелчком мыши.
Чтобы найти их, щелкните вкладку «Разделы» слева и прокрутите вниз до раздела «Часто задаваемые вопросы» .

Затем наведите указатель мыши на раздел часто задаваемых вопросов и щелкните значок плюса, чтобы добавить его в дизайн своей страницы.

Не забудьте нажать кнопку Сохранить , когда вы будете довольны этой страницей.
Затем повторите эти шаги для других страниц вашего веб-сайта по недвижимости, таких как страницы «О нас», «Контакты» и «Блог».
Вы также можете использовать SeedProd для создания пользовательской боковой панели для своего блога, чтобы отображать формы поиска, значки социальных сетей и формы подписки.
Кроме того, вы можете использовать программное обеспечение Internet Data Exchange (IDX). Многие торговые площадки, такие как Zillow и Trulia, используют его для отображения часто обновляемых списков из службы множественных списков (MLS), которая следует правилам, установленным Национальной ассоциацией риелторов.
Чтобы сделать это, вы можете следовать этому руководству по созданию веб-сайта IDX Real Estate в WordPress.
Шаг 5. Опубликуйте свой сайт недвижимости
После того, как вы закончите настройку дизайна своего веб-сайта по недвижимости, вы можете опубликовать свою собственную тему и показать ее посетителям вашего веб-сайта.
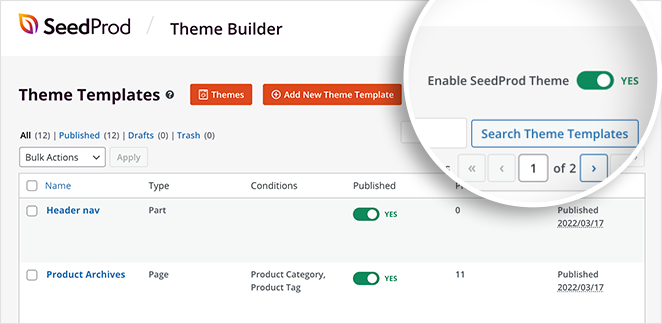
Для этого перейдите на панель инструментов Theme Builder и найдите переключатель «Включить тему SeedProd» .

Как только вы переведете переключатель в положение «Да» , SeedProd опубликует вашу тему.
После этого вы можете посетить свой сайт недвижимости, чтобы посмотреть, как он выглядит.

Что делать после создания сайта недвижимости
После того, как ваш веб-сайт недвижимости заработает на WordPress, следующим шагом будет продвижение его среди вашей целевой аудитории. Один из способов сделать это — рекламировать просмотры недвижимости через календарь событий на вашем сайте.
Чтобы узнать, как это сделать, ознакомьтесь с нашим руководством по созданию календаря событий в WordPress.
Мы надеемся, что эта статья помогла вам научиться создавать сайт недвижимости на WordPress.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.

