Как создать адаптивную домашнюю страницу с помощью GeneratePress и Elementor
Опубликовано: 2021-12-29GeneratePress — одна из самых популярных тем WordPress и одна из первых тем, которая рекомендовала плагин конструктора страниц Elementor. Тема оптимизирована в соответствии с алгоритмом Elementor и имеет тенденцию быть очень гибкой и отзывчивой. Можно сказать, Elementor и GeneratePress хорошо сочетаются.
Elementor теперь является первым выбором для веб-разработчиков WordPress, и он становится чрезвычайно популярным с каждым днем, как и тема GeneratePress. Это многоцелевая тема с высокой степенью совместимости с WordPress. Тем не менее, люди спрашивали, как создать адаптивную домашнюю страницу с помощью GeneratePress и Elementor.
Итак, мы сделали эту статью, чтобы показать вам, как создать супер-отзывчивую домашнюю страницу, объединив Elementor и GeneratePress. Давай начнем!
Зачем использовать Elementor для GeneratePress
Как Lite, так и Pro-версии GeneratePress имеют возможность идеально работать с Elementor. За версию Pro стоит заплатить, так как она добавляет множество дополнений и функций к базовой теме, таких как управление заголовком темы, типографикой, цветами и многим другим.
Если вы ищете наиболее оптимизированные для SEO, легкие и экономичные темы, доступные на WordPress, GeneratePress — это то, что вам нужно. Более того, он очень популярен и был скачан более 700 тысяч раз.
Он остается легким, когда он сочетается с Elementor, но он также перегружен и дает значительно больший контроль над макетом, цветами, стилем и другими элементами в теме.
Ключевые преимущества использования Elementor для разработки домашней страницы GeneratePress:
- Создайте домашнюю страницу с помощью Live Page Editor, чтобы полностью погрузиться в первоклассный опыт веб-разработки.
- Полный контроль над макетом страницы, содержанием и стилем. Настройте все сверху вниз без исключения
- Elementor позволяет встраивать виджеты для добавления множества полезных медиафайлов, кнопок социальных сетей, тегов и т. д. в GeneratePress. Элементор размещает виджеты, галерею, социальные значки, значки Font Awesome, слайдер, которые делают вашу страницу GeneratePress более привлекательной и динамичной.
Настройки, изначально необходимые для Elementor и GeneratePress
Если вы откроете предварительный просмотр GeneratePress на WordPress.org, у вас может сложиться неправильное впечатление, увидев «это просто еще одна тема блога». Реальность такова, что эту тему можно использовать для создания любого веб-сайта, от бизнес-сайтов до портфолио.
Мы собираемся начать создание домашней страницы, включая:
- Заголовок с фоном
- Основной заголовок
- Таблица цен
- Раздел услуг
- Кнопка призыва к действию и
- Слайд-шоу с логотипом
Удивительно то, что вам не нужно кодирование, пользовательский CSS; даже установить дочернюю тему.
Сначала вам необходимо выполнить следующие шаги:
Удалить заголовок страницы
Вы должны удалить заголовок страницы, потому что вы должны сохранить чистоту главной страницы, не отображая заголовок страницы. Для этого используйте опцию «Отключить элементы» GeneratePress.
Интеграция конструктора страниц
Нет необходимости делать какие-либо настройки с помощью GeneratePress. Вы должны установить удобный флажок «Интеграция с компоновщиком страниц», который позволяет использовать страницу во всю ширину.
Макет боковой панели
Вам нужно установить для параметра «Макет боковой панели» значение «Содержание (без боковых панелей)», потому что вам приходится долго работать со страницами полной ширины.
Я предполагаю, что вы установили GeneratePress и Elementor, и вы увидели, что это отличная пара.
Они очень быстрые и легкие, и отлично работают с точки зрения SEO и скорости страницы. Они предлагают отличные возможности для мобильного реагирования, они очень интуитивно понятны и просты в использовании.
Это лишь поверхностные возможности этого плагина и темы. Есть бесконечные возможности для разработки вашего WordPress с помощью Elementor.
Давайте погрузимся!
Шаги по созданию адаптивной домашней страницы
Создать адаптивную домашнюю страницу с нуля на GeneratePress очень просто.
Используя набор инструментов Elementor Mobile Editing, вы можете сделать домашнюю страницу адаптивной для планшетов и мобильных устройств.
После разработки каждой страницы с помощью Elementor регулярно просматривайте страницу в режиме мобильного телефона и планшета, каждый раз следите за тем, чтобы каждый виджет, столбец и раздел выглядели великолепно. Создать домашнюю страницу GeneratePress с помощью Elementor не так уж и сложно.
Позвольте мне сказать вам, что есть 4 простых шага для завершения процесса. Шаги:
Шаг 1: Создайте раздел «Герой»
Шаг 2: Раздел функций и настройка
Шаг 3: Сервисный раздел и настройка
Шаг 4: Настройка раздела новостной рассылки
Давайте начнем!
Шаг 1: Создайте раздел «Герой»
Как вы знаете, каждая домашняя страница начинается с раздела Hero. После этого вы должны создать раздел «Герой» для своей домашней страницы.
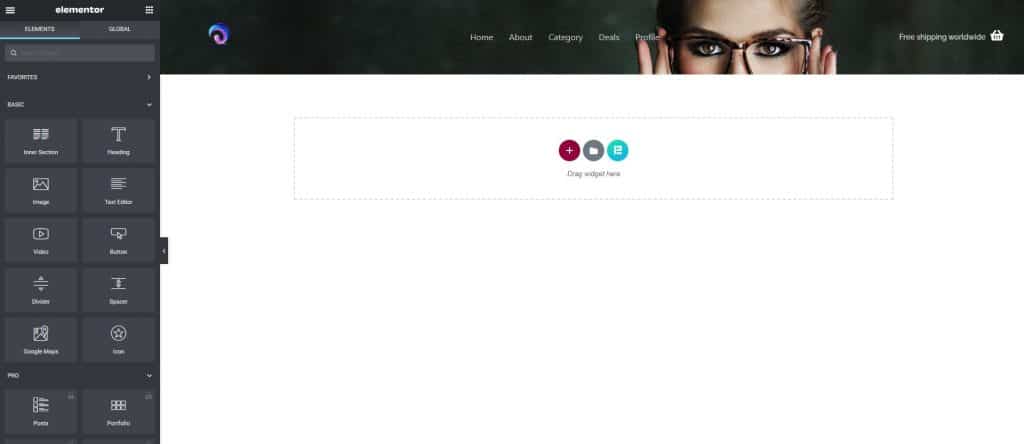
Прежде всего, откройте редактор страниц Elementor.

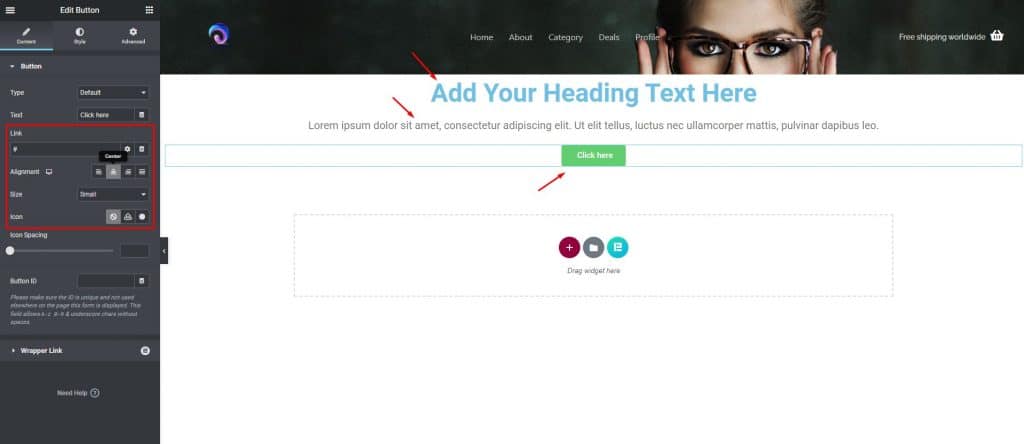
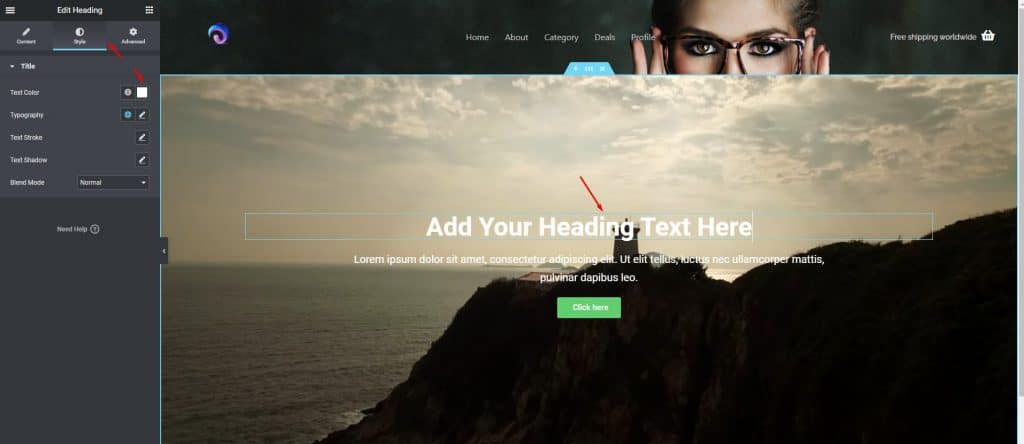
Сразу после этого нажмите на вкладку «Содержание» в левом верхнем углу. Добавьте заголовок, текстовый редактор и кнопку. Настройте их по своему усмотрению. Обратите внимание, что у нас уже есть готовые верхний и нижний колонтитулы с помощью GeneratePress.

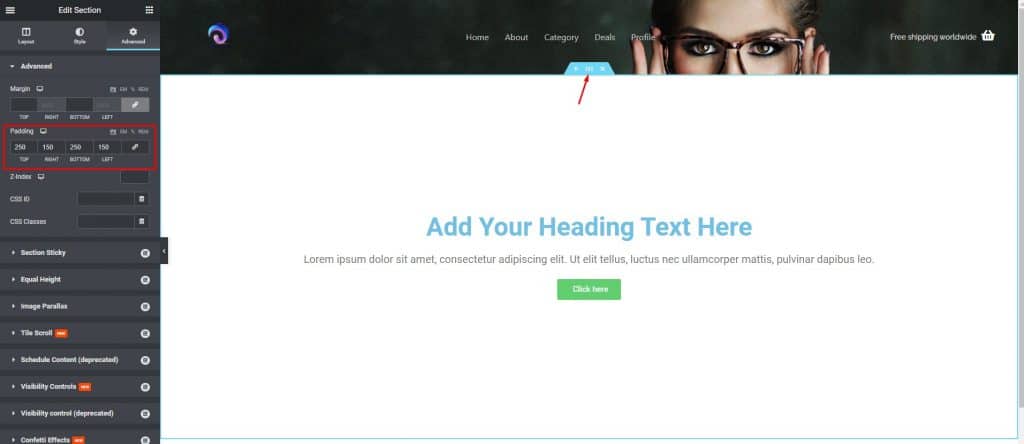
Теперь переходим к настройкам раздела. Нажмите на вкладку «Дополнительно» в верхней левой области на 3-м месте и добавьте «Заполнение» в раздел, настроив параметры.

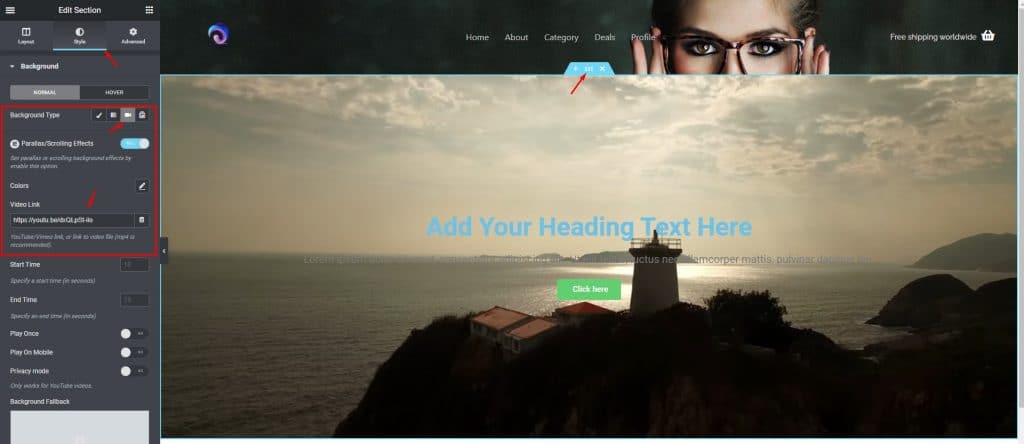
Затем нажмите на вкладку «Стиль» в левой верхней части посередине. Выберите фоновое видео, дайте ссылку на видео с YouTube. Видео будет воспроизводиться в фоновом режиме.

Установите цвет заголовка, текст белый, чтобы они отображались на фоновом видео.


Шаг 2: Раздел функций и настройка
Теперь мы рассмотрим основные функции нашего веб-сайта прямо под разделом героев. Это основная часть вашего веб-сайта, если вы хотите научиться создавать адаптивную домашнюю страницу с помощью GeneratePress и Elementor.
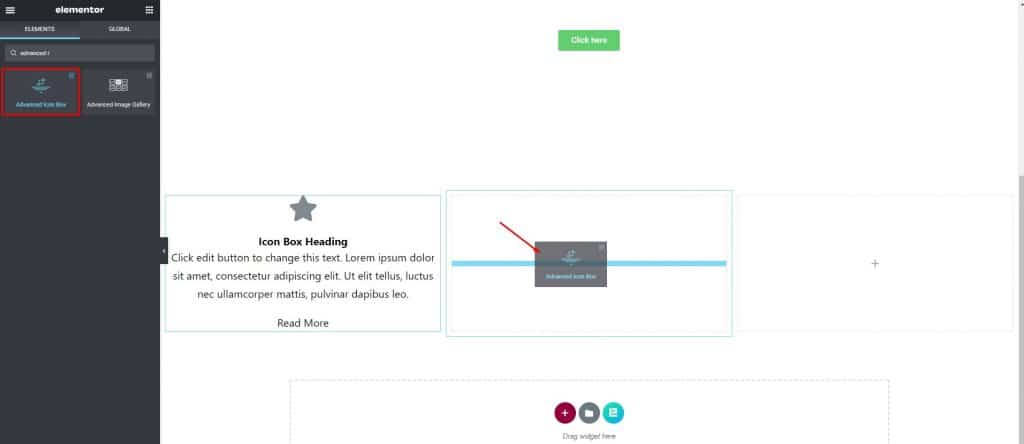
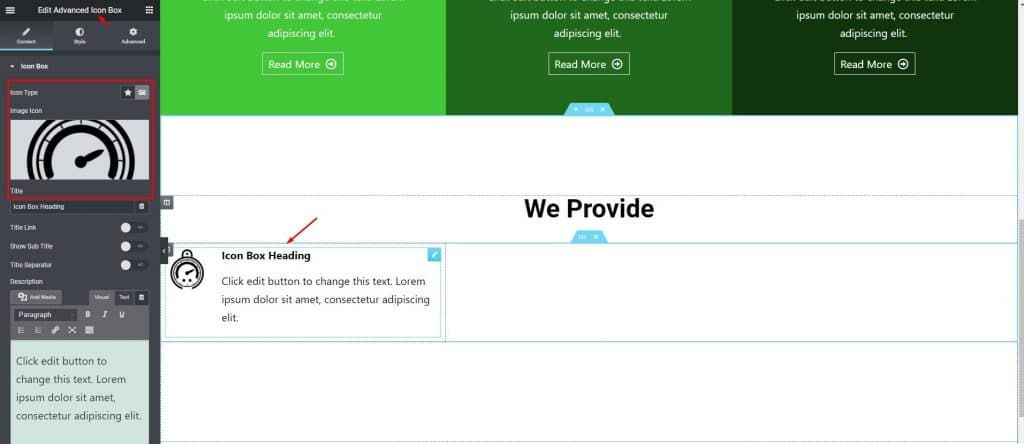
Выберите и добавьте виджет «Расширенная панель значков» из Element Pack Pro. Здесь вы увидите значок, заголовок, текст и кнопку.

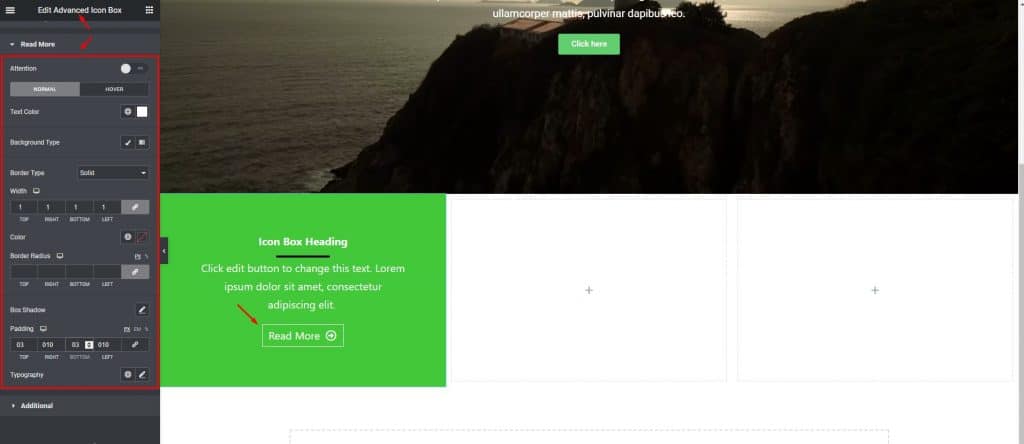
Измените цвет заголовка, текста, разделителя и кнопки на белый. Дайте тонкую рамку, немного отступа для кнопки. Установите цвет фона на зеленый или синий или по вашему желанию.

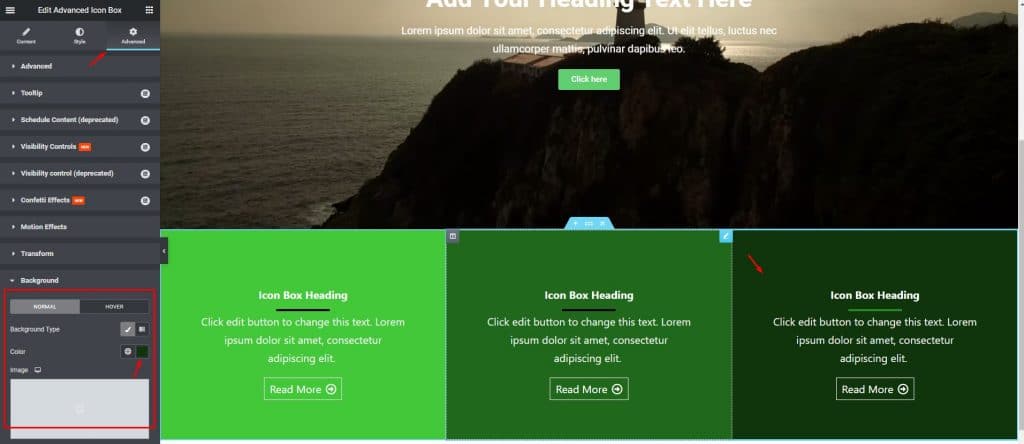
Теперь сделайте копии этого столбца и настройте остальные функции таким же образом. Внесите небольшие изменения, которые покажут некоторую разницу в глазах посетителей. Вы можете сделать это, щелкнув вкладку «Дополнительно» и щелкнув фон в нижней левой области.

Шаг 3: Сервисный раздел и настройка
Нам не так далеко до финиша! Давайте выполним несколько задач, чтобы завершить этот шаг.
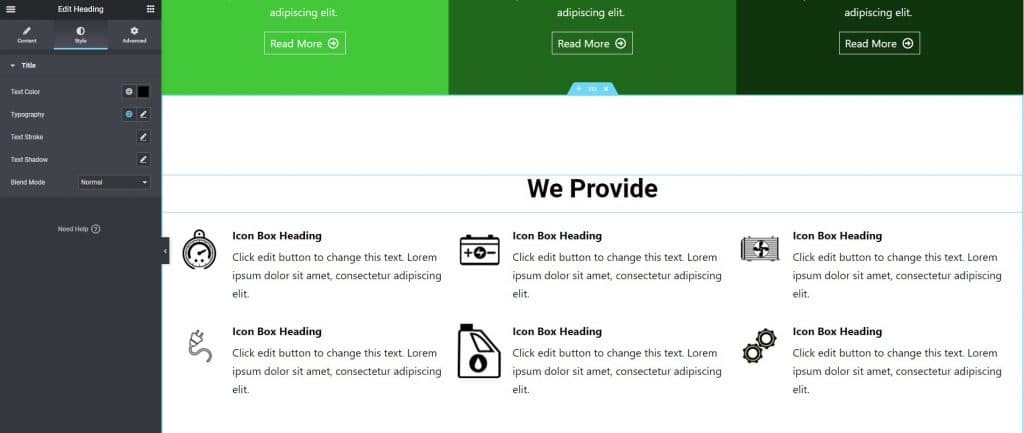
Возьмите еще один раздел ниже и задайте отступы по 150 сверху и снизу. Дайте заголовок и внутренний раздел под ним, содержащий три столбца. Установите поле расширенного значка в первом столбце, выбрав изображение, выровняв по левому краю, измерив расстояние, изменив размер изображения в «Стиль».

Скопируйте часть 5 раз и измените изображение или логотип каждой части в соответствии с вашими требованиями к обслуживанию.

Теперь вам просто нужно вставить текст в соответствии с вашим сервисом. С Elementor это не займет много времени, поскольку мы покажем вам, как создать адаптивную домашнюю страницу с помощью GeneratePress и Elementor.
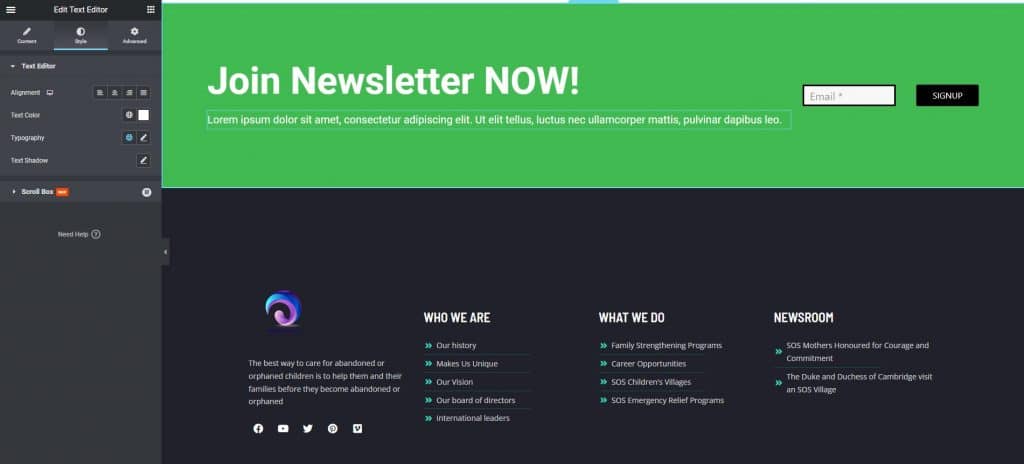
Шаг 4: Настройка раздела новостной рассылки
В этом последнем разделе следуйте этим, чтобы выполнить свою работу.
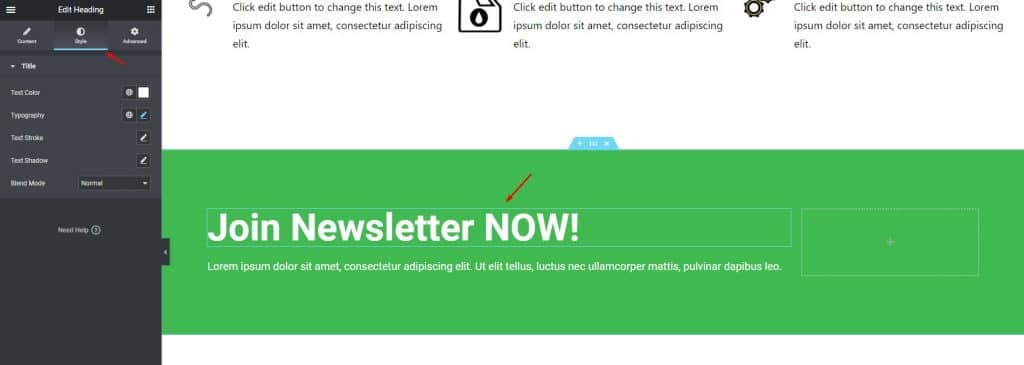
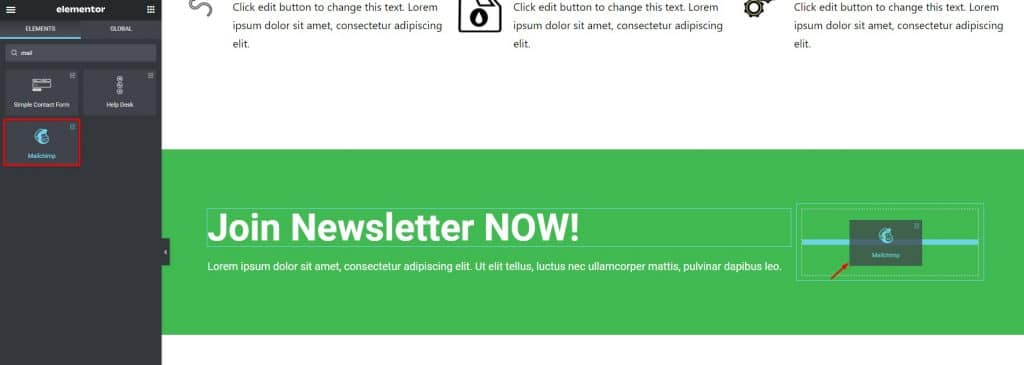
Возьмите новый раздел ниже, содержащий два столбца, и измените цвет фона. Затем увеличьте один столбец и вставьте заголовок и текст.

Затем выберите «Mailchimp» для новостной рассылки в следующем столбце.

Для последней части у нас уже есть готовый нижний колонтитул. Просто измените логотип сайта в футере, если это необходимо. Поле электронной почты для информационного бюллетеня отлично работает как встроенная функция GeneratePress.

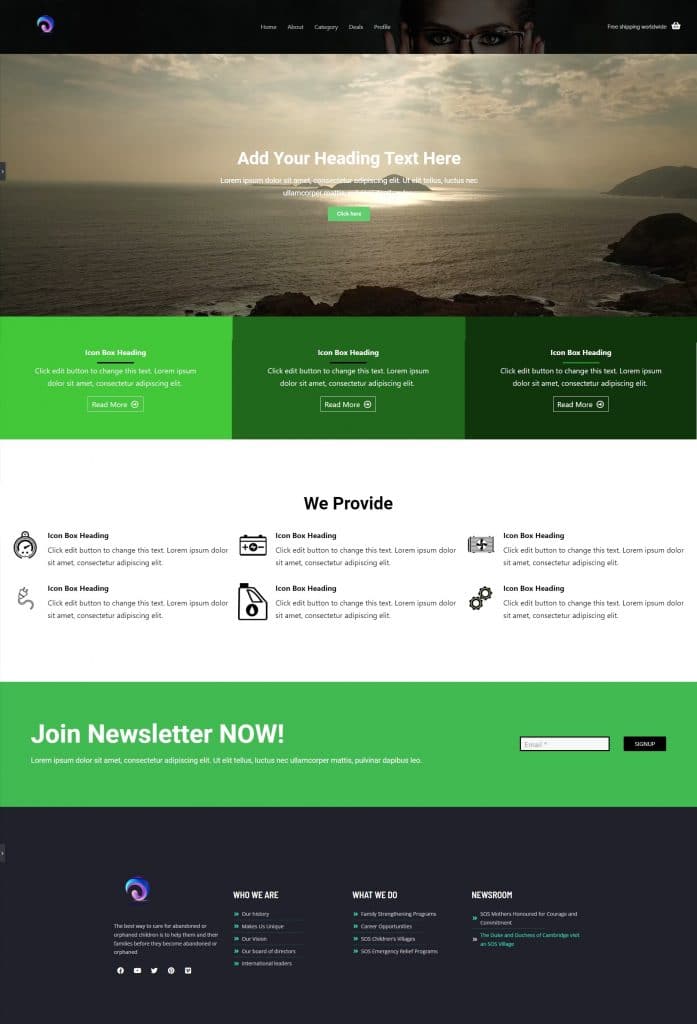
Все сделано! Тада! Вы успешно завершили процесс создания и настройки адаптивной домашней страницы с помощью GeneratePress и Elementor. После настройки сайт выглядит так. Потрясающий!

Заключение
В этой статье я рассказал, как создать адаптивную домашнюю страницу с помощью GeneratePress и Elementor, и я надеюсь, вам понравилось, и вы поняли, как это сделать очень легко.
Чтобы получить этот тип обучающего контента, следите за страницей блога BdThemes.com .
Поддерживать связь. Хорошего дня.
