Как создать адаптивный слайдер изображений в WordPress
Опубликовано: 2019-12-19Вы ищете полное руководство по созданию адаптивного слайдера изображений в WordPress? Если вы ищете так, я скажу, что вы находитесь в правильном месте сейчас. Потому что я подготовил эту статью, содержащую пошаговые инструкции по созданию полного адаптивного слайдера изображений в WordPress.
Я изо всех сил старался поделиться самым простым способом, чтобы вы могли легко создать ожидаемый слайдер изображений. Поэтому вам не нужно искать другой источник. Вот полное пошаговое решение для создания слайдера изображений.
Поэтому, пожалуйста, следуйте моим инструкциям одну за другой и дойдите до конца этой статьи, чтобы получить полное представление о создании адаптивного слайдера изображений. Давайте начнем прямо сейчас.
Краткое содержание статьи
Вся статья разделена на несколько разделов, чтобы вы могли ознакомиться с темами, которые вы изучите в этой статье. Итак, сделайте обзор из следующего списка:
- Выбор лучшего плагина
- Установка и активация плагина WordPress Carousel
- Интерфейс настроек плагина WP Carousel
- Создайте свой первый слайдер изображений
- Настройка слайдера изображений
- Публикация слайдера изображений
- Расширьте возможности настройки
Выбор лучшего плагина
Как я уже говорил вам, я поделюсь лучшим и самым простым способом создания адаптивного слайдера изображений, поэтому нам нужно найти соответствующий плагин WordPress, который поможет нам создать ожидаемый слайдер изображений.
В мире Интернета доступно несколько плагинов. Но не все обновляются и оптимизируются с учетом последних веб-технологий. В результате вы можете не получить оптимальный результат и наилучшие впечатления. Итак, вам нужно найти лучший плагин, который обновляется и удовлетворяет ваши потребности.
Не расстраивайтесь из-за лучшего плагина. Потому что я уже исследовал в Интернете и нашел лучший для вас. Следовательно, ознакомьтесь с лучшим плагином Image Slider, и это WordPress Carousel — отзывчивый слайдер изображений для WordPress.
Скачать сейчас
Установка и активация плагина WordPress Carousel
Установка и активация плагина одинаковы для каждого плагина WordPress. Это самый простой способ, и я надеюсь, что вы хорошо знаете о нем. Однако, если вы не знаете, как это сделать, вы можете следовать Руководству по установке и активации, чтобы подробно ознакомиться с пошаговым процессом установки и активации. Итак, я надеюсь, что вы сможете закончить этот шаг самостоятельно.
Интерфейс настроек плагина WP Carousel
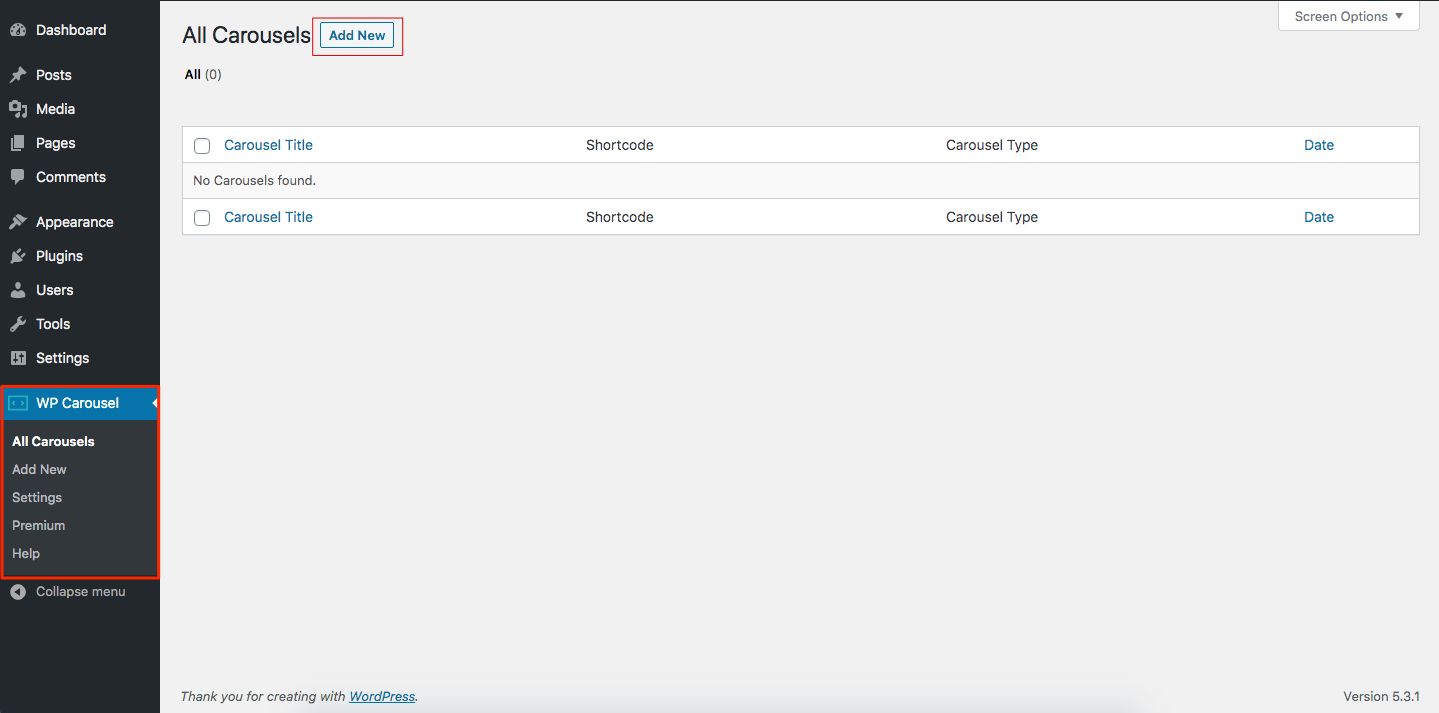
Как только вы закончите установку и активацию плагина WordPress Carousel, вы увидите новое меню администратора под названием WP Carousel . В этом меню вы найдете несколько опций. В первый раз весь интерфейс выглядит так, как показано на следующем снимке экрана.

Теперь просто нажмите кнопку « Добавить новый » , чтобы создать первый слайдер. Когда вы нажмете кнопку « Добавить новый », он перенаправит вас в новый интерфейс с несколькими настройками одного ползунка. По сути, в каждом интерфейсе слайдера есть три раздела.
Типы каруселей
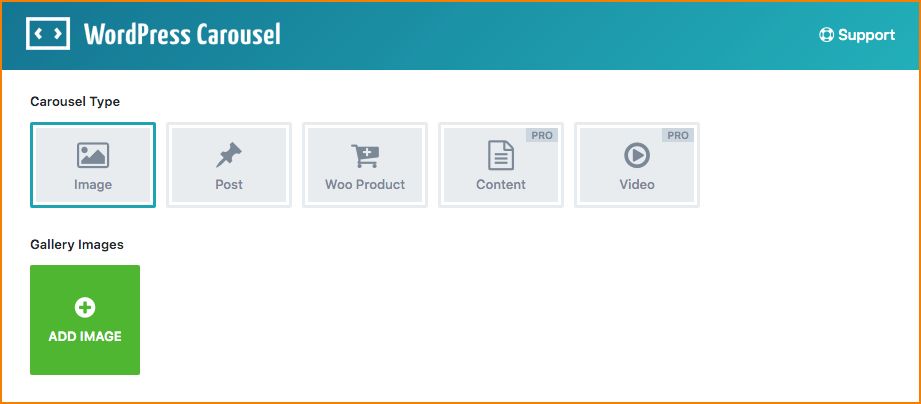
Первая — это верхняя область, содержащая тип карусели и некоторые важные настройки. Этот раздел выглядит так, как показано на следующем снимке экрана.

Этот верхний раздел поможет вам выбрать ожидаемый тип карусели. Всего доступно пять типов каруселей, таких как «Изображение», «Пост», «Woo Product», «Контент» и «Видео». Вы можете выбрать любой тип карусели в соответствии с вашими потребностями. Но типы карусели «Контент» и «Видео» доступны только для премиум-версии этого плагина.
Настройки генератора шорткодов
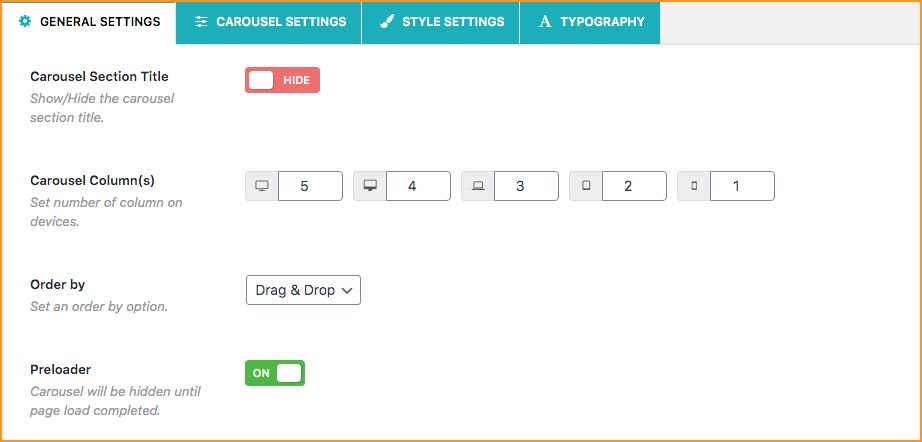
Средняя часть этого плагина содержит параметры настройки. Плагин WordPress Carousel легко настраивается с помощью нескольких параметров настройки. Существует четыре типа областей настройки: общие настройки, настройки карусели, настройки стиля и настройки типографики. Однако область настройки выглядит следующим образом:

Шорткод и функция PHP
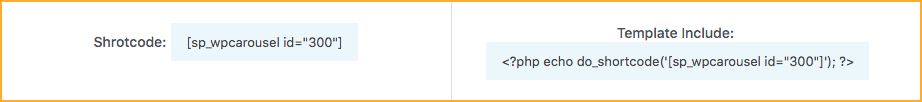
Область шорткода генерирует шорткод для каждого отдельного ползунка, а область шаблона показывает коды для отображения одного ползунка в любом шаблоне. Однако этот раздел выглядит следующим образом:

Создайте свой первый слайдер изображений
Я надеюсь, что вы получили представление об интерфейсе выбранного нами плагина WordPress Carousel. Итак, самое время создать свой первый слайдер изображений. Теперь дайте название вашему первому слайдеру и шаг за шагом следуйте следующим инструкциям.
Шаг 1: Тип карусели
В верхней области выберите тип карусели в соответствии с вашими потребностями и завершите основные настройки. Предположим, вы выбрали тип карусели изображений , поэтому добавьте изображения в соответствии с вашими потребностями.
Шаг 2: Настройка слайдера изображений
В области настройки настройте параметры в соответствии с вашими потребностями. Вы можете настроить свой ползунок, перемещаясь по различным вкладкам настройки. Есть много вариантов гибкой настройки, чтобы сделать потрясающий слайдер для вашего сайта.
Видео инструкция
Вы можете не читать всю статью и получить краткую и быструю инструкцию, посмотрев следующее видео-
Шаг 3: Публикация слайдера изображений
Теперь ваш первый слайдер изображений полностью готов для отображения в ожидаемой позиции. Итак, скопируйте автоматически сгенерированный шорткод из области шорткодов и шаблонов и вставьте его туда, где вы хотите отобразить свой слайдер.

Я следил за этой статьей и сделал следующий слайдер изображений с плагином WordPress Carousel .
Нужны дополнительные функции и возможности? Расширьте возможности настройки
Я надеюсь, вы заметили, что плагин WordPress Carousel имеет множество ограничений, таких как контент и типы видео-карусели, которые недоступны. Кроме того, в этой версии недоступны некоторые параметры настройки. Это из-за использования Премиум-версии этого плагина. В результате вы сталкиваетесь с рядом ограничений.
Я думаю, вам не нравятся эти ограничения, и все функции необходимы. Если вы так думаете, у вас есть возможность разрушить эти ограничения. Премиум-версия этого плагина включает в себя множество замечательных функций. Тем не менее, взгляните на некоторые умопомрачительные функции:
Поддержка любого типа контента: вы можете перемещать все, что хотите, например изображение, публикацию, продукт, контент, видео, текст, HTML, шорткоды и т. д.
Посмотрите демонстрацию карусели контента, которая доступна только в премиум-версии. Живая демонстрация

Сообщения из разных таксономий: вы можете легко отображать из нескольких категорий, тегов, форматов или типов.
Неограниченные карусели: добавляйте неограниченное количество каруселей и отображайте их в любом месте.
Лайтбокс для изображений: функция лайтбокса доступна для каждого изображения слайдера. В результате пользователи могут легко перемещаться по изображениям одно за другим.
Связывание изображений: изображения слайдера могут быть связаны. Возможна внутренняя и внешняя перелинковка . Таким образом, вы можете перенаправить посетителя в целевое место.
Положение содержимого: доступны различные положения содержимого изображения, такие как «Снизу», «Справа» и «Наложение» .
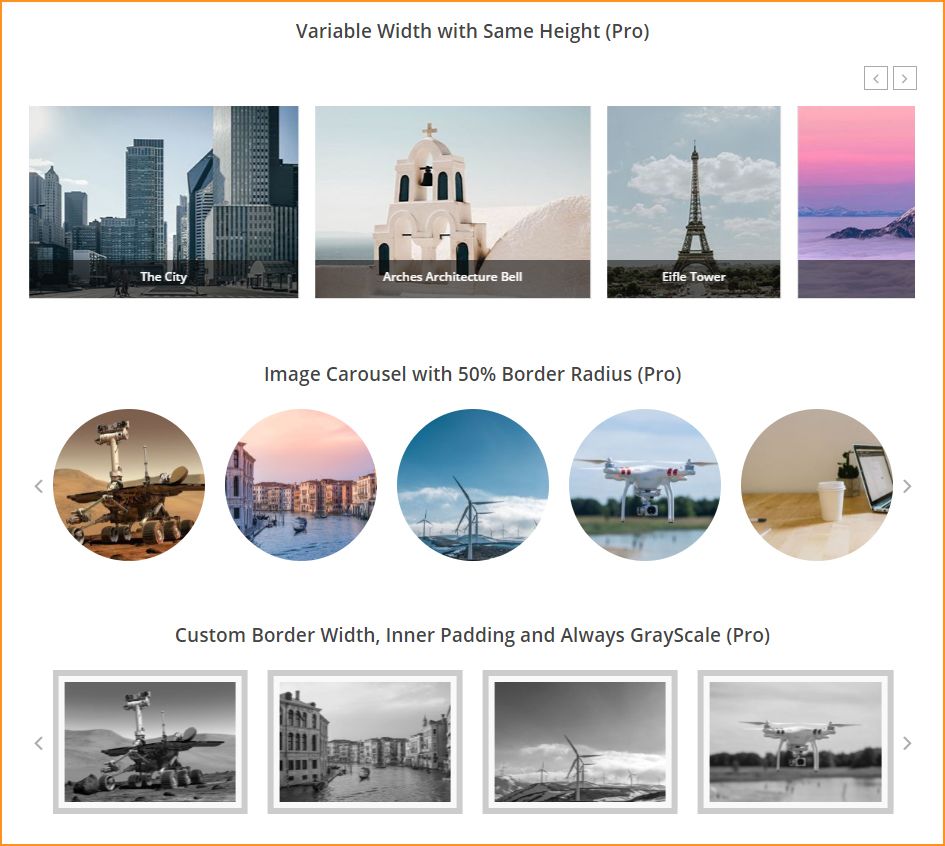
Эффект для изображений: вы можете применять различные эффекты к изображениям, такие как эффект «Оттенки серого », « Увеличение или уменьшение масштаба», «Затухание» и т. д.

Обзор карусели WordPress Pro
Расширенная типографика: доступны расширенные параметры типографики. Кроме того, он предоставляет вам полную гибкость для настройки типографики в соответствии с вашими потребностями.
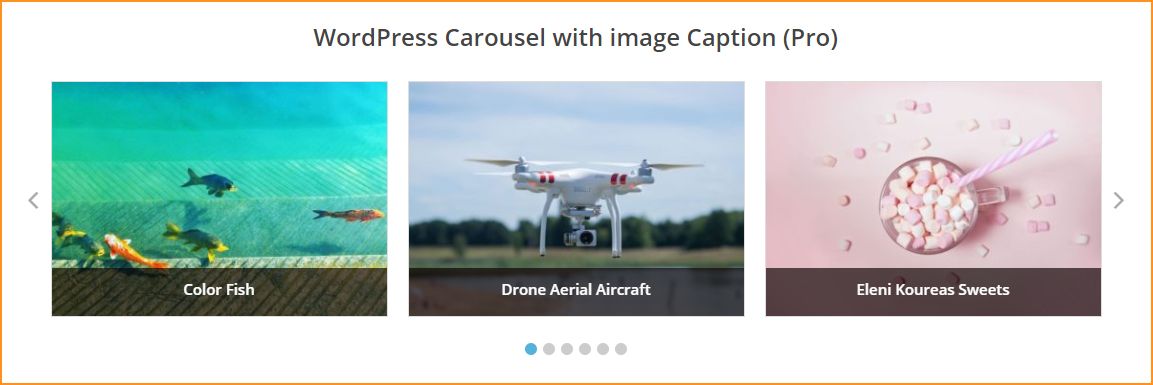
Карусель изображений: вы можете создать карусель изображений с содержимым и описанием. Также доступны различные позиции содержимого, такие как «Снизу», «Справа» и «Наложение».
Кроме того, включены параметры отображения или скрытия подписи к изображению и описания, функции лайтбокса для изображений, интеллектуальная ленивая загрузка, эффект GrayScale, обрезка и другие параметры.
Карусель продуктов: это самый простой способ отображать продукты WooCommerce в виде карусели. Более того, вы можете фильтровать товары по разным параметрам и отображать карусель в любом месте.
Карусель контента: отображение любого типа контента в карусели на основе вашего веб-сайта.
Видео-карусель: вы можете легко отобразить видео-карусель со значком, заголовком и описанием видео, настраиваемой миниатюрой и многими другими функциями. Кроме того, доступны различные параметры настройки, такие как режим карусели, включение или выключение автовоспроизведения, нумерация страниц, остановка при наведении курсора, бесконечный цикл и т. д., чтобы создать потрясающую видео-карусель.
Неограниченное количество цветов и стилей: вы можете настроить цвета и стили своей карусели, чтобы сделать ее более профессиональной и привлекательной. Доступно более 100 расширенных параметров стиля, включая 8+ различных позиций навигации.
Элементы управления каруселью: поддерживаются различные элементы управления ползунком, такие как включение или выключение автовоспроизведения, нумерация страниц, остановка при наведении курсора, бесконечный цикл, режим карусели и т. д. Включено около 15+ элементов управления каруселью.
Дублировать карусель: вы можете легко дублировать или клонировать карусель. В результате это сократит ваше время и энергию.
Переменная ширина: теперь вы можете установить переменную ширину для каруселей. Это очень легко.
Пользовательский размер изображения: вы можете установить собственный размер изображения для изображений слайдера. Больше ничего делать не нужно. Просто используйте опцию пользовательского размера изображения.
Расширенные параметры плагина: параметры постановки или удаления сценариев из очереди во избежание конфликтов. Кроме того, пользовательское поле CSS для переопределения стилей.
Многоязычная готовность: многоязычная готовность с WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus и т. д.
Готовые конструкторы страниц: Готовы к работе с Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder и другими.
Multisite Supported: он поддерживает многосайтовую сеть.
Совместимость и оптимизация для SEO: этот плагин совместим с любой темой, а карусели оптимизированы для SEO.
Быстрая и дружелюбная поддержка: система поддержки очень быстрая. Кроме того, доступны обширные онлайн-документы и видеоуроки.
Итак, что вы думаете об этом прямо сейчас? Я надеюсь, вам интересно ознакомиться с премиум-версией этого плагина. Следовательно, просто проверьте WordPress Carousel Pro , чтобы получить расширенные потрясающие функции.
Получите демоверсию Pro прямо сейчас

