Как создать потрясающий веб-сайт ресторана менее чем за час
Опубликовано: 2024-09-21Каждый шеф-повар знает, что их уникальное прикосновение делает блюда запоминающимися. Однако только опытные владельцы ресторанов понимают, насколько важен веб-сайт для демонстрации своей кулинарной индивидуальности и привлечения новых клиентов.
Сохраняете ли вы свою уникальность в Интернете?
Если нет, не волнуйтесь! Это руководство покажет вам, как создать многофункциональный современный веб-сайт ресторана менее чем за час — без какого-либо программирования. Используя правильные инструменты, вы сможете продемонстрировать свои блюда, привлечь преданных поклонников и превратить свой ресторан в бренд, перед которым люди не смогут устоять.
Готовы превратить свой ресторан в онлайн-бренд?
Вот что вы узнаете:
- Почему WordPress — лучшая платформа для создания веб-сайта вашего ресторана.
- Шесть простых шагов для создания и запуска вашего уникального сайта менее чем за час.
- Советы профессионалов о том, как оптимизировать веб-сайт вашего ресторана для достижения максимальной эффективности.
- 1 важный инструмент для создания веб-сайта вашего ресторана
- 2. Как создать сайт ресторана за 6 шагов
- 2.1 1. Получите доменное имя и хостинг WordPress
- 2.2 2. Установите тему WordPress
- 2.3 3. Создайте веб-сайт своего ресторана
- 2.4 4. Настройте веб-сайт вашего ресторана
- 2.5 5. Установите Divi Bookings & Reservations, чтобы принимать заказы на столики
- 2.6 6. Установите необходимые плагины для оптимизации производительности вашего сайта
- 3. Как получить максимальную отдачу от веб-сайта вашего ресторана за 4 шага
- 3.1 1. Оптимизация для местного SEO для привлечения местных клиентов
- 3.2 2. Заведите блог для привлечения органических клиентов
- 3.3 3. Начните делиться информацией в социальных сетях для повышения узнаваемости бренда
- 3.4 4. Создайте список адресов электронной почты, чтобы превратить клиентов в защитников бренда
- 4. В 10 раз больше возможностей создания контента с помощью Divi AI
- 5 часто задаваемых вопросов по созданию веб-сайта ресторана
Основные инструменты для создания веб-сайта вашего ресторана
Чтобы создать потрясающий веб-сайт ресторана, вам понадобится всего несколько ключевых инструментов, которые сделают этот процесс плавным и простым. Вот что вам нужно для начала:
- Divi: гибкая тема WordPress с функцией перетаскивания, идеально подходящая для веб-сайтов ресторанов. Он поставляется с красивыми готовыми шаблонами и такими функциями, как Divi Quick Sites, которые позволяют вам создать полнофункциональный веб-сайт за считанные минуты без какого-либо кодирования.
- WordPress: самая популярная система управления контентом (CMS), которой доверяют миллионы. Легко управляйте содержимым и обновлениями вашего сайта.
- SiteGround: ведущий хостинг-провайдер WordPress, который обеспечивает бесперебойную работу веб-сайта вашего ресторана с отличной скоростью и безопасностью.
- Просто назначайте встречи: дайте посетителям возможность бронировать столики прямо с вашего веб-сайта с помощью специального модуля бронирования Divi. Незаменимая вещь для ресторанов, предлагающих онлайн-бронирование.
Как создать сайт ресторана за 6 шагов
Создание профессионального веб-сайта ресторана не должно быть сложным. С помощью правильных инструментов вы можете в кратчайшие сроки создать полнофункциональный, красиво оформленный сайт, работающий. Выполните эти шесть простых шагов:
1. Получите доменное имя и хостинг WordPress.
Первым шагом в создании веб-сайта вашего ресторана является выбор доменного имени и надежного хостинга WordPress. Эти вещи нужны вам, чтобы иметь виртуальное пространство для хранения вашего веб-сайта.
Получить доменное имя

NameCheap — один из лучших регистраторов доменов для безопасной регистрации доменного имени по доступной цене (подождите немного, если вам нужно больше удобства). Но каким должно быть доменное имя сайта вашего ресторана?
У вашего ресторана уже есть название — используйте его. Название вашего ресторана в качестве доменного имени — лучший способ превратить его в бренд и заявить о себе, чтобы никто другой не мог его использовать.
Получить WordPress

WordPress — идеальная система управления контентом (CMS) для создания веб-сайта ресторана. Поскольку более 40% веб-сайтов работают на WordPress, он безопасен, гибок и идеально подходит для владельцев ресторанов, которые хотят с легкостью управлять своим собственным контентом. Чтобы раскрыть истинную мощь WordPress для веб-сайта вашего ресторана, мы собираемся использовать Divi, лучшую тему и конструктор веб-сайтов для WordPress.
Настройте хостинг WordPress

SiteGround — это безопасный, надежный и заслуживающий доверия веб-хостинг. Это также упрощает весь процесс. И вот что самое приятное: когда вы размещаете свой веб-сайт на SiteGround, вам не нужно устанавливать WordPress или приобретать доменное имя отдельно.
После того, как вы настроите панель управления SiteGround, вы сможете получить бесплатное доменное имя сроком на один год и выбрать хостинг WordPress, которого более чем достаточно для размещения веб-сайта ресторана. Вам не придется вникать в техническую сторону, например подключение DNS-записей или WordPress. SiteGround чрезвычайно упрощает управление всеми ресурсами вашего веб-сайта на одной панели управления.
Создать учетную запись на SiteGround очень просто. Введите свое доменное имя, заполните свои данные и зарегистрируйтесь.
Вот более подробное видео по настройке хостинга WordPress:
Получить SiteGround
2. Установите тему WordPress
После того, как ваша панель WordPress настроена, следующим шагом будет установка темы, которая обеспечивает структуру, возможности настройки и потрясающий дизайн. Чтобы обеспечить беспроблемную работу, важно выбрать гибкую, безопасную и оптимизированную для SEO тему.
Мы рекомендуем использовать Divi — многоцелевую тему WordPress, которая поставляется с готовыми шаблонами, разработанными специально для ресторанов, кафе и предприятий общественного питания. С Divi вы можете легко создать профессиональный веб-сайт ресторана за считанные минуты без необходимости писать код.
Вам понравится работать с Divi из-за его возможностей конструктора страниц с перетаскиванием без кода , которые позволяют визуально настроить ваш сайт. Он предлагает более 200 элементов контента, таких как Галерея для отображения ваших блюд в потрясающих изображениях, Контактные формы, позволяющие пользователям делать заказы, и Интеграция карт для отображения местоположений ресторанов.
Divi Quick Sites и Divi AI еще больше упрощают вашу работу. Нужен сайт, созданный за 2 минуты? Попросите Divi Quick Sites сделать это за вас. Хотите создать раздел, в котором будут представлены удивительные отзывы людей о ваших блюдах? Divi Раздел AI создаст потрясающий раздел за считанные секунды.
Получить Диви
Почему Divi идеально подходит для веб-сайтов ресторанов?
Divi предлагает отличные функции, упрощающие создание функционирующего веб-сайта ресторана. Вот почему:
- Шаблоны веб-сайтов ресторанов: Divi предоставляет полные шаблоны сайтов для ресторанов, кафе и предприятий общественного питания. Вы также можете комбинировать шаблоны для создания собственного веб-сайта.
- Макеты галереи для демонстрации изображений еды: Divi включает элемент «Галерея» для демонстрации изображений еды в макетах сетки и слайдера. Хотите больше возможностей? Ознакомьтесь с пакетом макетов Divi Gallery и многим другим в Divi Marketplace.
- Мега-меню для демонстрации блюд. Вы можете создавать мега-меню, в котором будут перечислены все ваши блюда. Установите расширение Divi Restro Menu, чтобы добавлять изображения, прайс-листы и другие элементы.
- Онлайн-бронирование и бронирование: заказывайте столики со своего веб-сайта, установив плагин Simply Schedule Appointments. Вы также можете получить бронирование Divi Booking на Divi Marketplace.
- Совместимость с WooCommerce. Позвольте вашим клиентам заказывать еду онлайн прямо с вашего сайта, настроив WooCommerce. Divi Quick Sites автоматически устанавливает и настраивает WooCommerce, поэтому вам не придется беспокоиться о настройке. Вы также получаете предварительно разработанные модули Divi WooCommerce для быстрой настройки страниц.
Самое приятное то, что Divi предлагает набор инструментов, экономящих время, таких как Divi AI (который заботится о содержимом вашего веб-сайта), премиальные плагины Bloom и Monarch для электронного маркетинга и обмена информацией в социальных сетях, Divi Theme Builder, который делает сайт значительные изменения в брендинге веб-сайтов и многое другое.
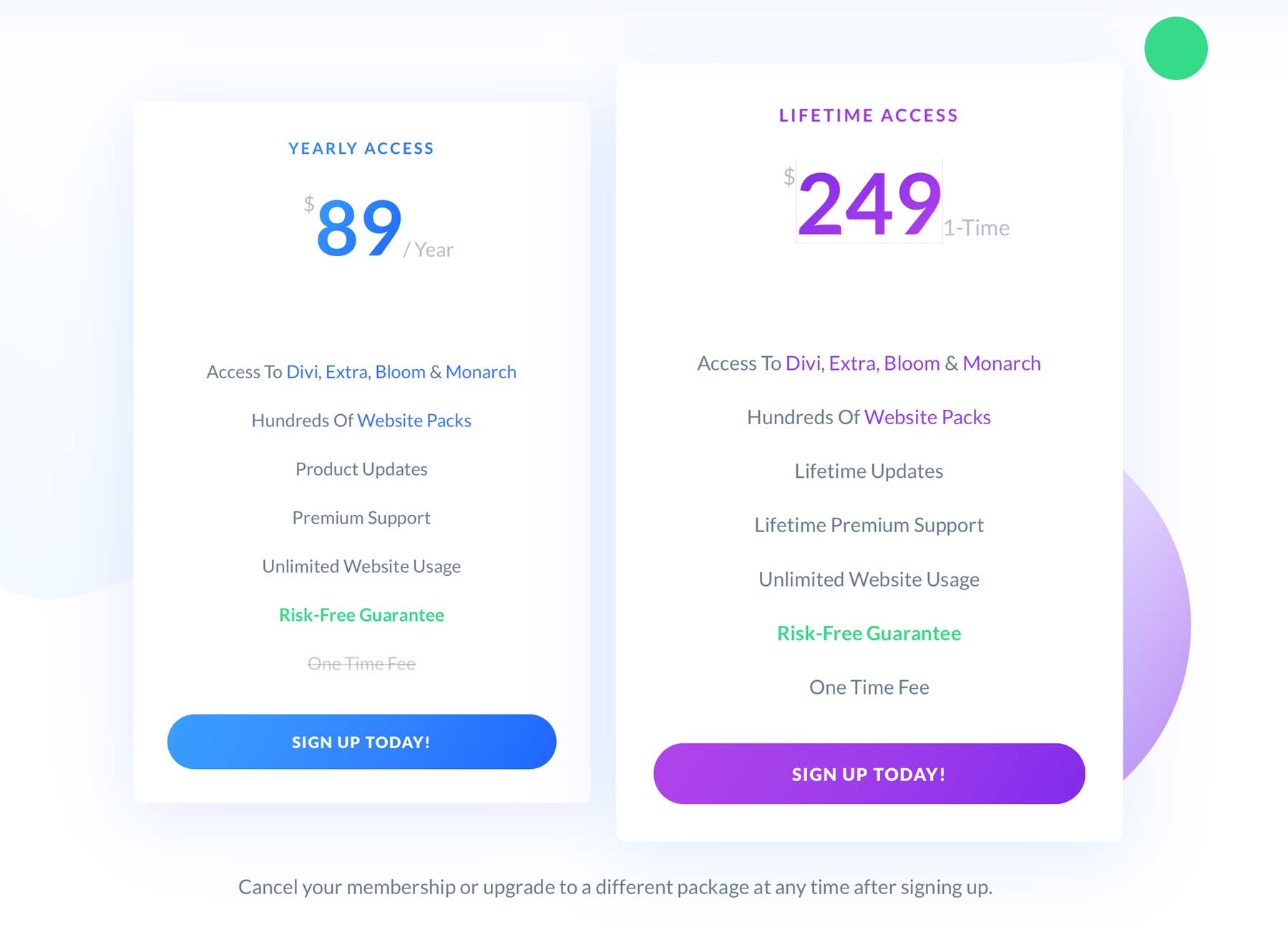
Цены Divi (годовые и пожизненные)
Вам понадобится членство в теме Divi, чтобы создать веб-сайт ресторана , стоимость которого составляет 89 долларов США в год. Если вам нужна более высокая предварительная цена, заплатите 250 долларов один раз, чтобы получить тему Divi на всю жизнь .

Получить Диви
После покупки Divi установить его будет легко. Вот пошаговое руководство по покупке, установке и активации темы Divi на панели управления WordPress.
3. Создайте веб-сайт своего ресторана
С помощью Divi Quick Sites вы можете создать полностью функционирующий веб-сайт ресторана менее чем за час. У вас будет готов структурированный веб-сайт менее чем за пять минут, и у вас останется достаточно времени, чтобы настроить его в соответствии с вашими потребностями.
Divi Quick Sites поставляется с заранее разработанными страницами, такими как «Домой», «О программе», «Услуги», «Меню», «Контакты» и «Галерея». Он также включает шаблоны Theme Builder, глобальные стили и настройки фирменного стиля, которые придадут вашему сайту профессиональный вид.
Получить Диви
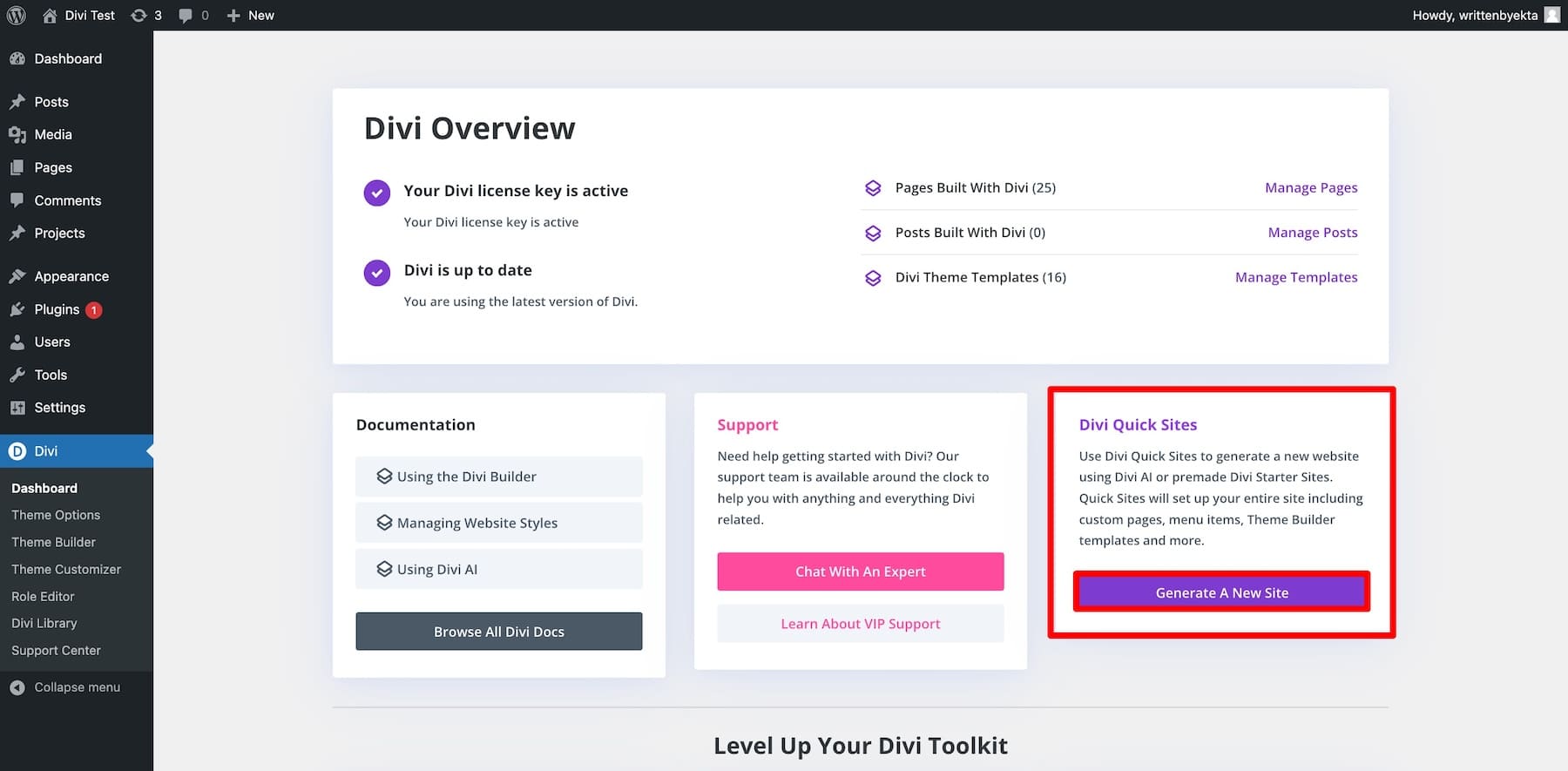
Вот как создать веб-сайт ресторана с помощью Divi Quick Sites. На панели управления Divi нажмите «Создать новый сайт» в разделе «Быстрые сайты Divi».

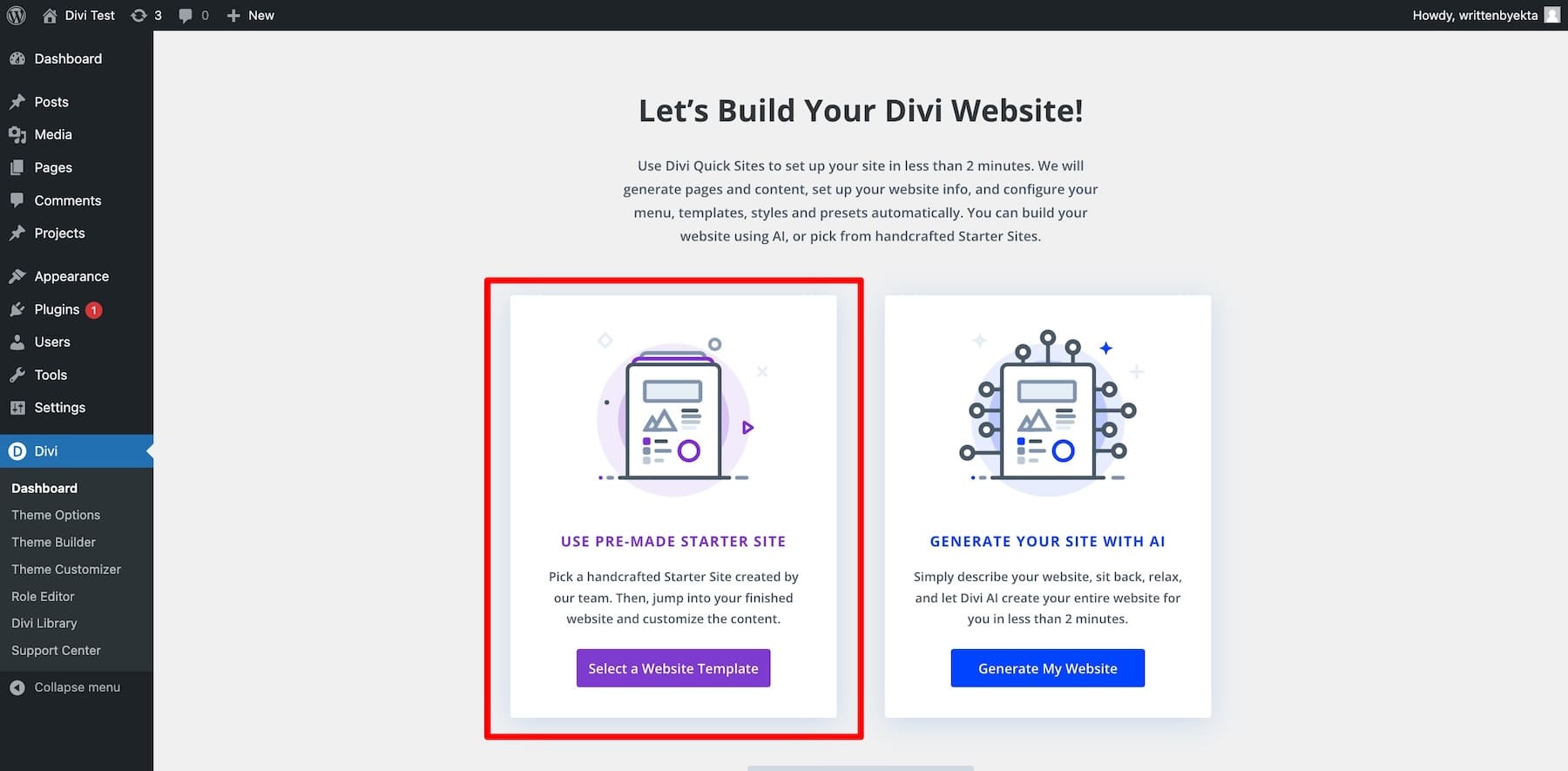
Вам будет предложено выбрать один из двух вариантов:
- Используйте готовый стартовый сайт: выберите готовый стартовый сайт, который включает фирменный стиль, страницы и макет. Ваш сайт будет готов к немедленному запуску.
- Создание с помощью Divi AI: предоставьте Divi AI свои предпочтения, и он создаст собственный веб-сайт с соответствующими страницами и функциями.
Создание сайта ресторана с использованием стартовых сайтов
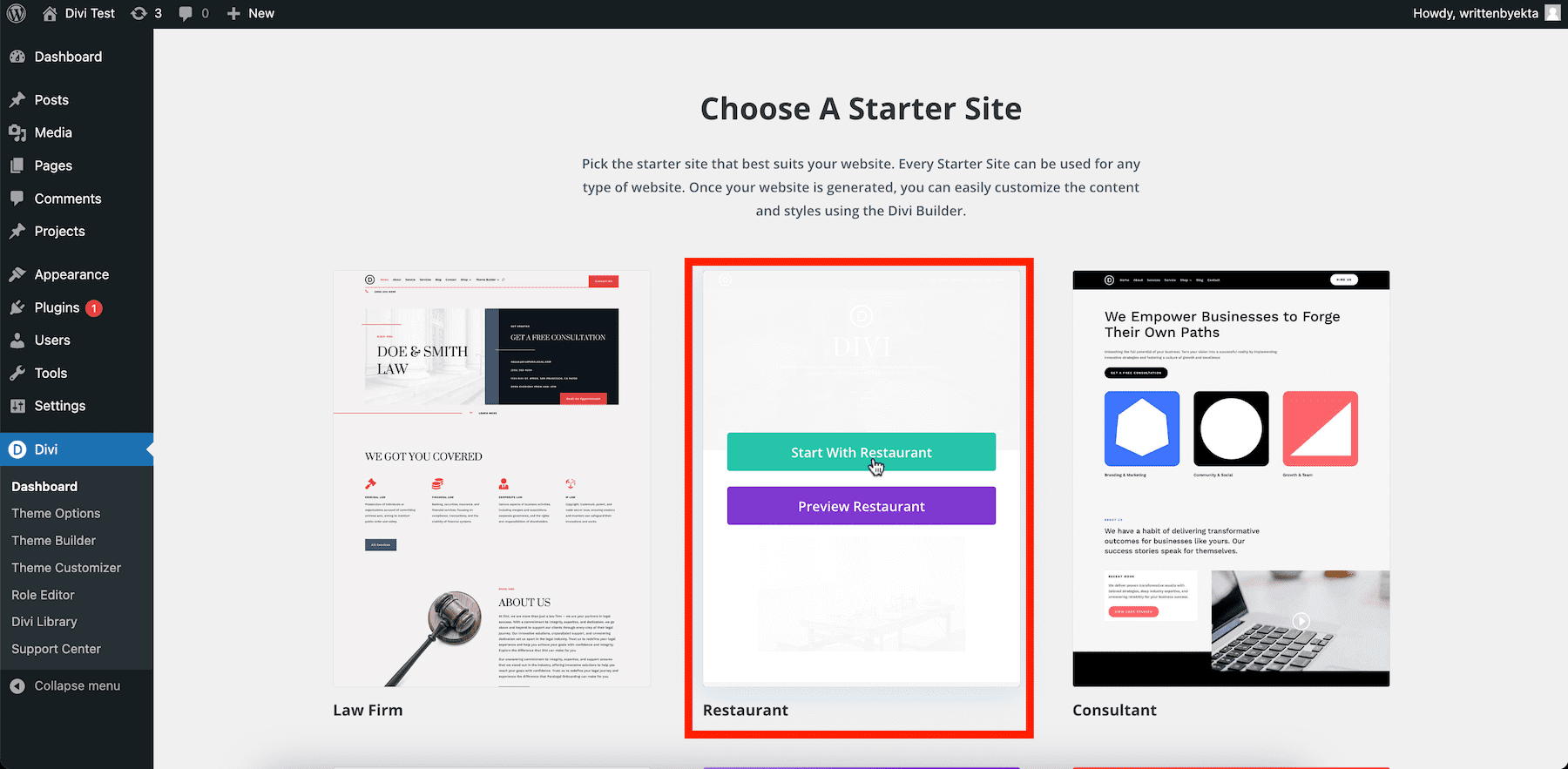
Давайте выберем вариант «Стартовый сайт». Он предлагает профессионально разработанный, готовый к запуску веб-сайт, который можно легко настроить по своему вкусу.
Нажмите «Выбрать шаблон веб-сайта» .

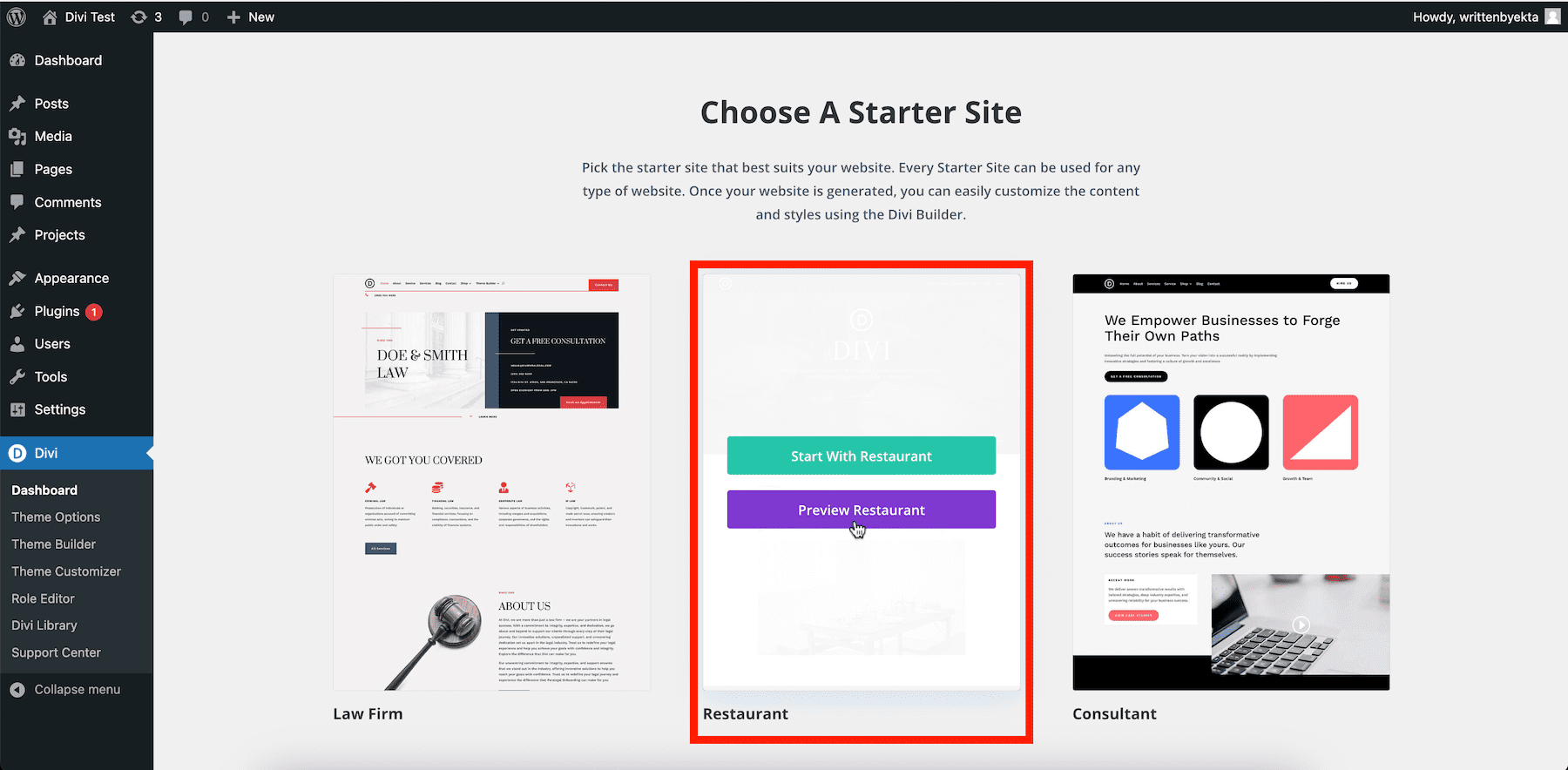
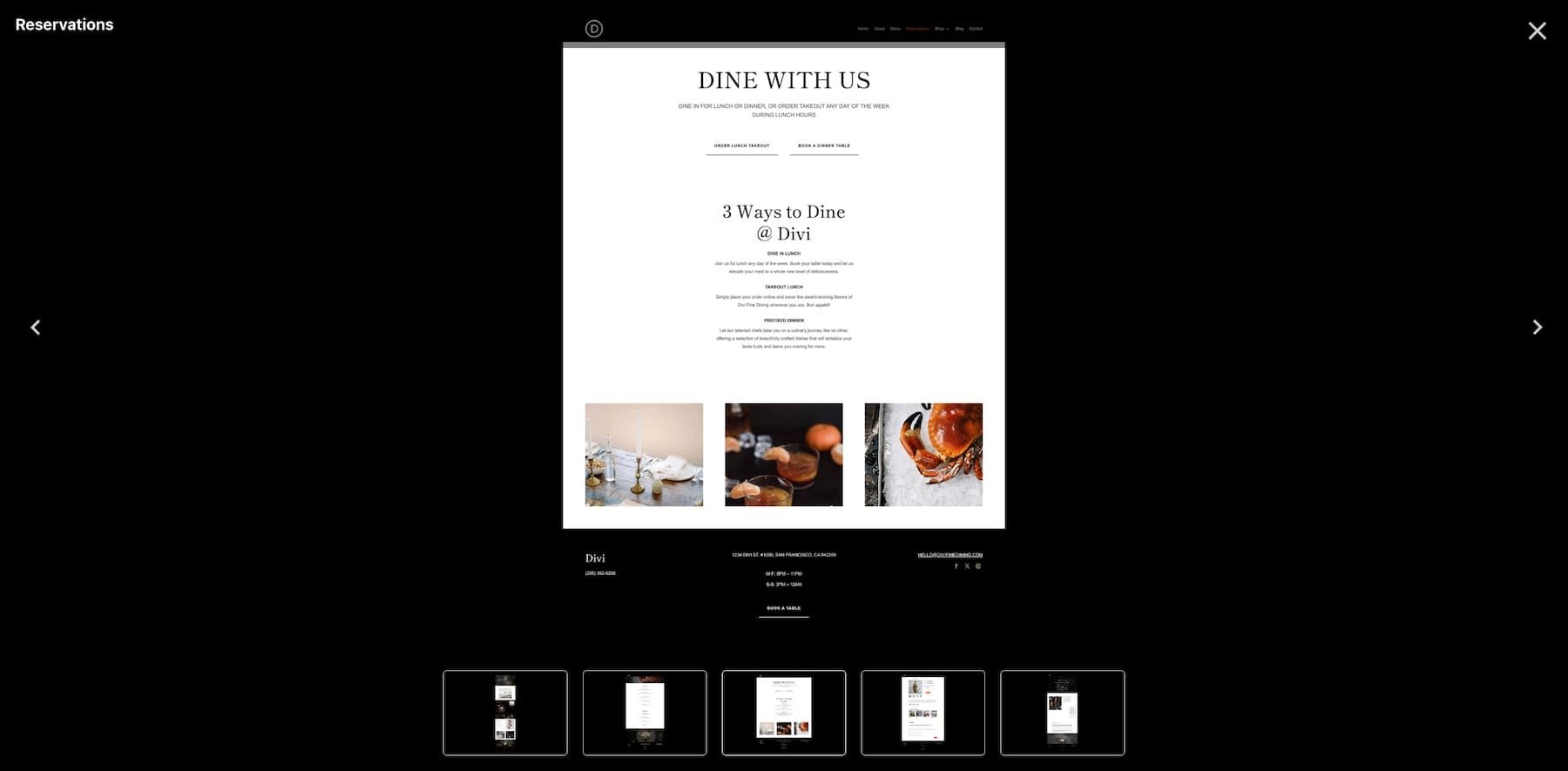
Теперь выберите шаблон Ресторан . Вы можете предварительно просмотреть шаблон, чтобы увидеть, как будет выглядеть сайт вашего ресторана. Для предварительного просмотра наведите указатель мыши на ресторан и нажмите «Просмотреть ресторан» .

Стартовый сайт ресторана включает в себя такие важные страницы, как «Домой», «О нас», «Контакты», «Меню», «Бронирование», «Блог» и «Магазин».

Чтобы начать создание, наведите указатель мыши на шаблон и нажмите «Начать с ресторана» .

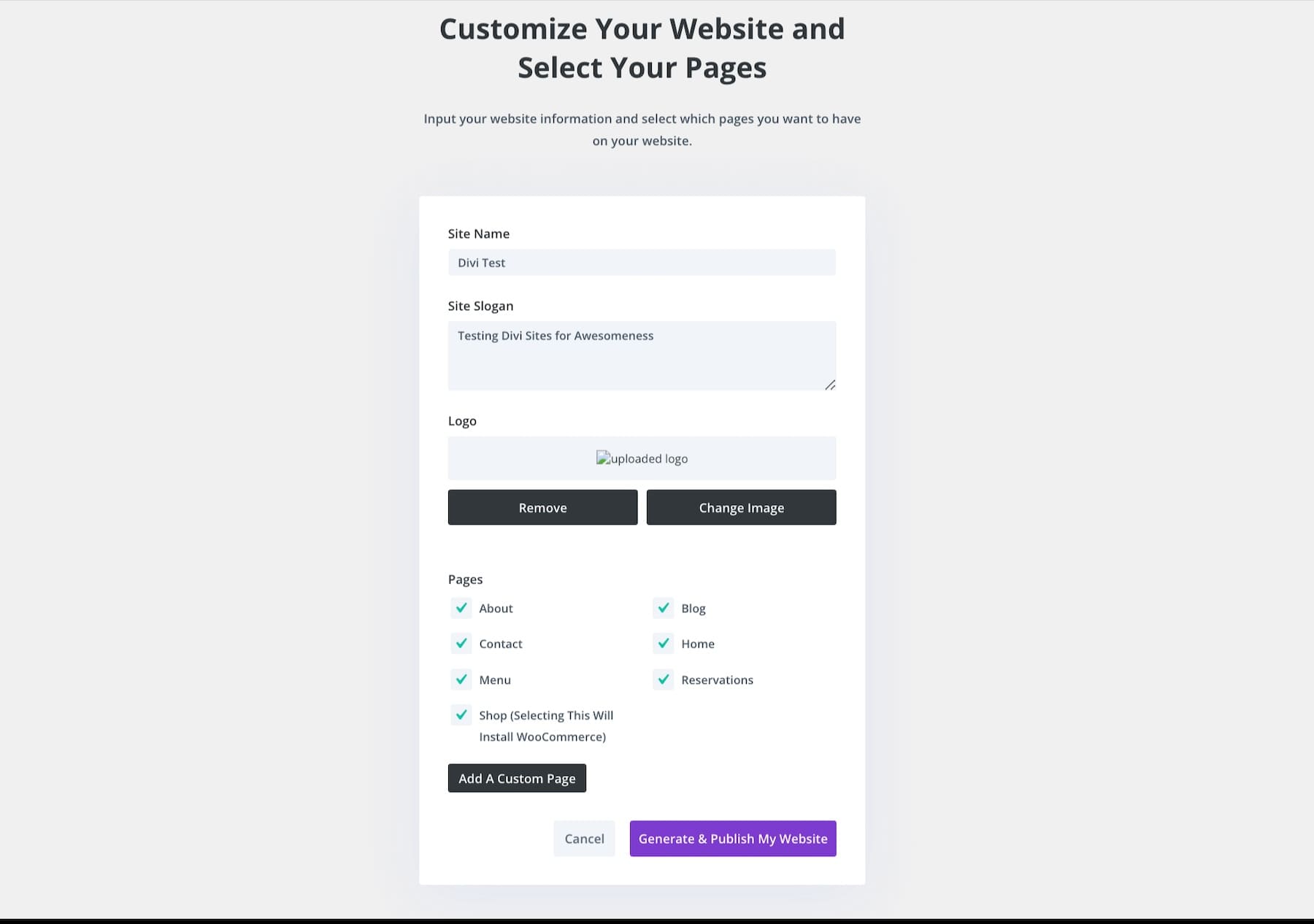
Divi Quick Sites предложит вам заполнить несколько деталей, чтобы персонализировать ваш сайт:
- Введите название вашего сайта и слоган сайта.
- Загрузите логотип своего сайта , чтобы добавить его в заголовок на всех страницах.
- Выберите страницы, которые вы хотите включить. Если вы отметите опцию «Магазин», Divi Quick Sites установит WooCommerce и настроит его для заказа еды через Интернет.
- Используйте кнопку «Добавить пользовательскую страницу» , чтобы добавить дополнительные страницы.

Заполнив данные, нажмите «Создать и опубликовать мой веб-сайт» . Сайт вашего ресторана заработает всего через 2–3 минуты.
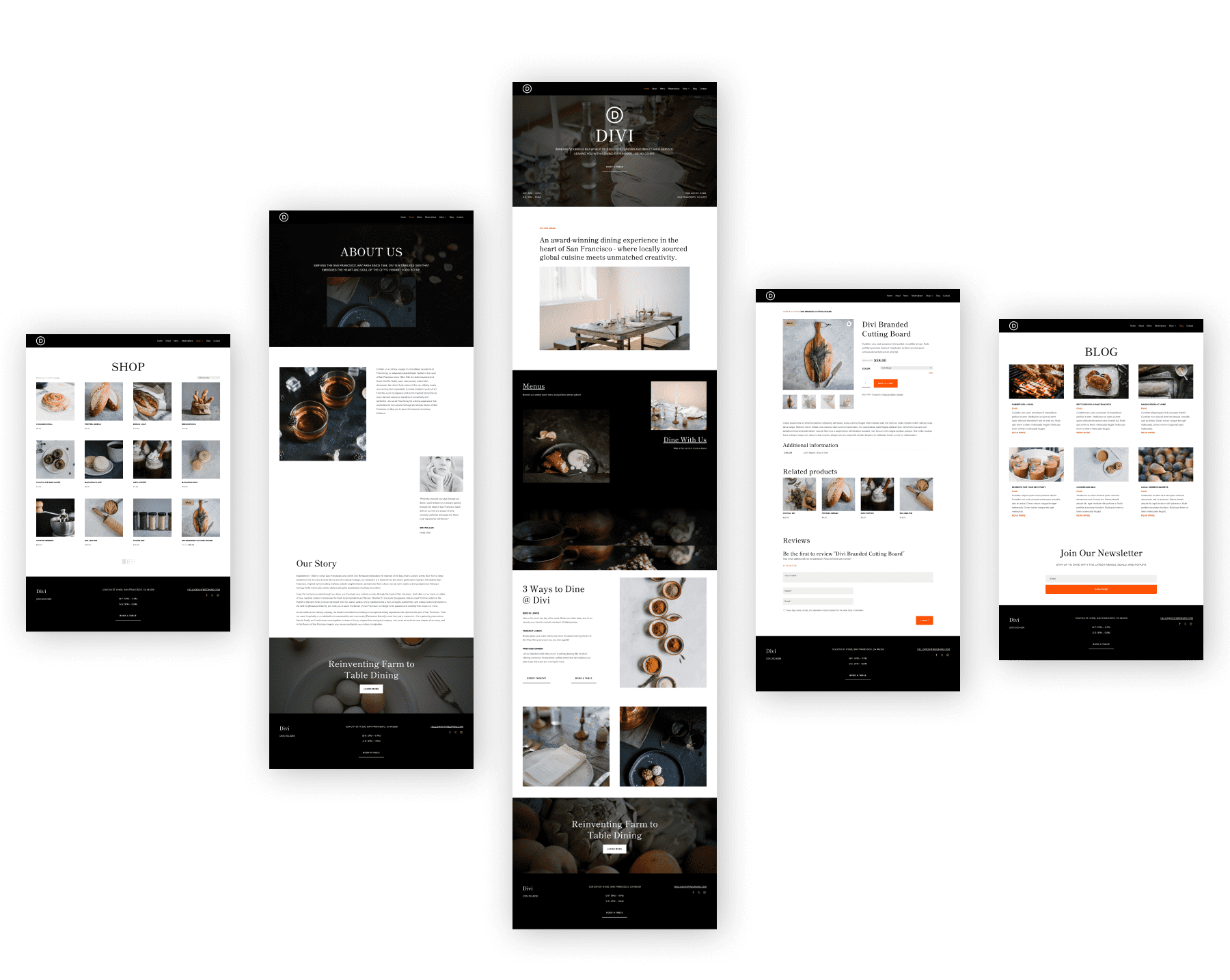
И все! Веб-сайт вашего ресторана готов, и вы можете сразу приступить к его настройке.

Создание сайта ресторана с использованием Divi AI
Если вы предпочитаете создать собственный веб-сайт с нуля, выберите опцию «Создать свой сайт с помощью ИИ» .
Просто заполните данные сайта, и позвольте Divi AI создать для вас идеальный сайт. Когда все будет готово, нажмите «Создать и опубликовать мой веб-сайт» и наблюдайте, как ваш сайт оживает.
Начните работу с Диви
4. Настройте веб-сайт вашего ресторана
Созданный веб-сайт является копией стартового сайта ресторана Divi, а это означает, что его необходимо настроить с учетом вашего контента и бренда, чтобы он отражал ваш ресторан в Интернете. Начнем с настройки страниц вашего сайта.
Добавление контента на страницы сайта вашего ресторана
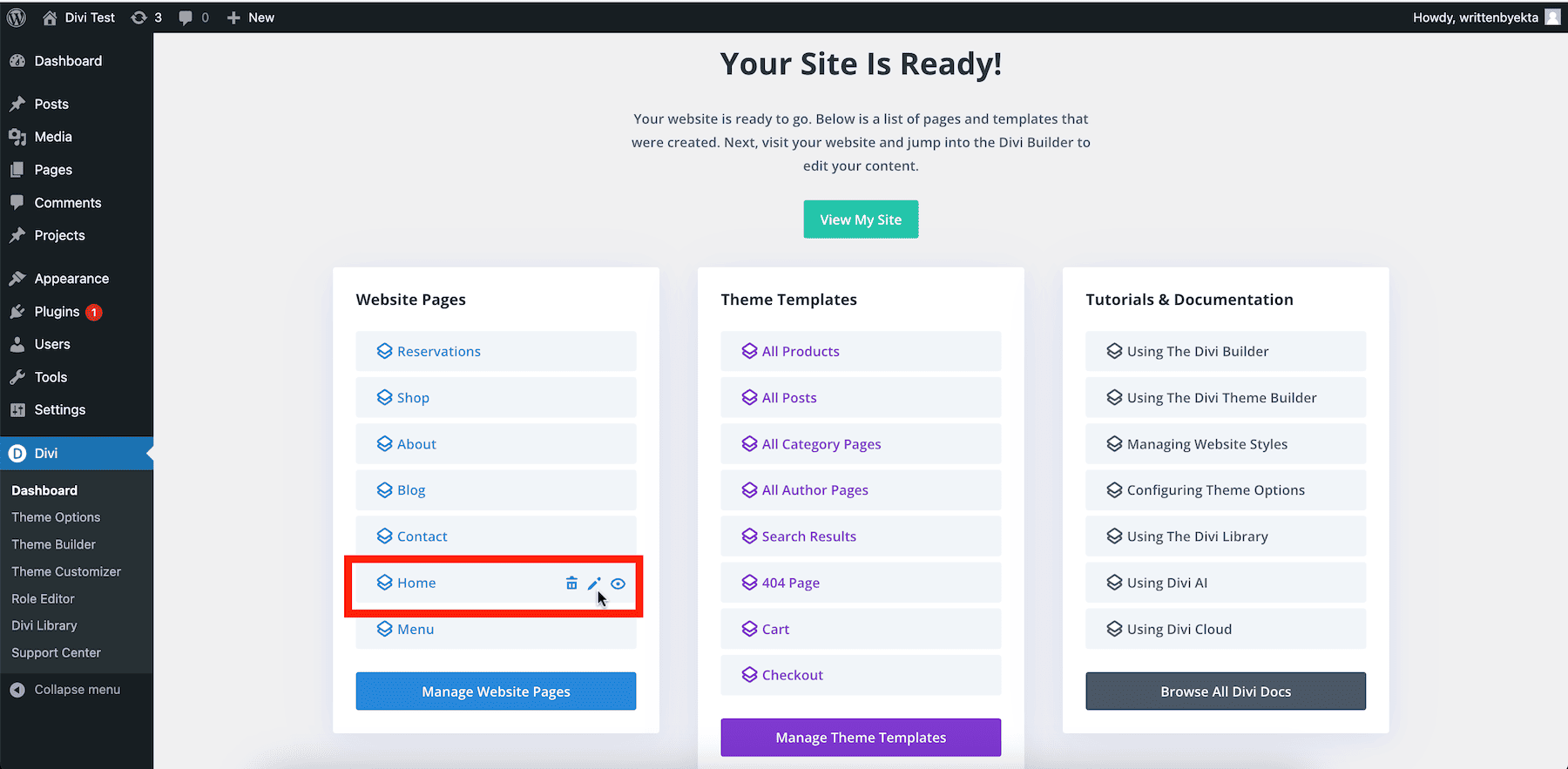
На экране «Ваш сайт готов» наведите указатель мыши на «Домой» и щелкните значок карандаша, чтобы изменить его.

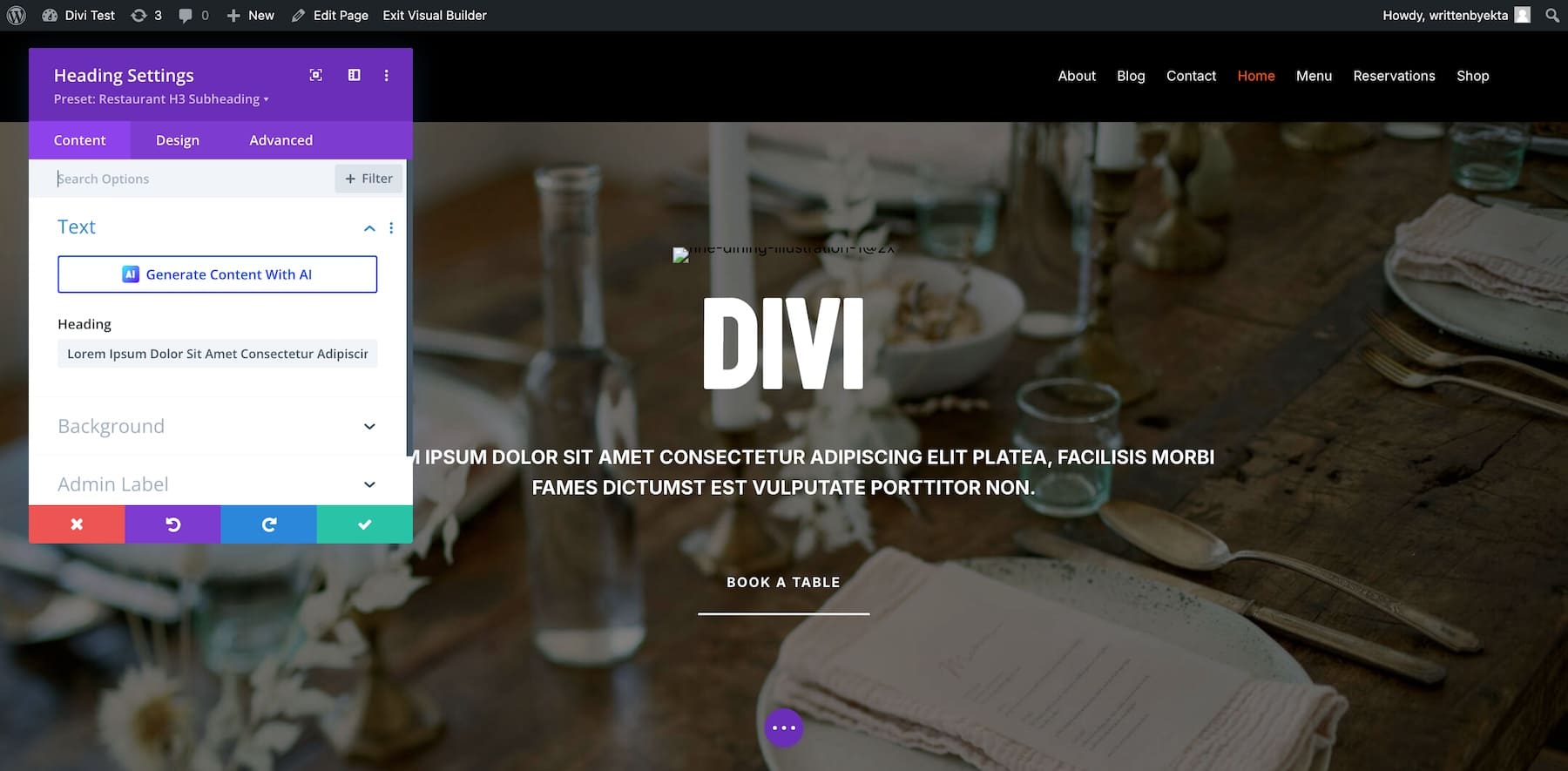
Теперь вы настраиваете домашнюю страницу своего сайта с помощью Divi Builder, который позволяет вносить изменения визуально, перетаскивая элементы. Чтобы изменить любой модуль Divi, наведите на него курсор и щелкните значок шестеренки (настройки). Откроется всплывающее окно со всеми настройками.


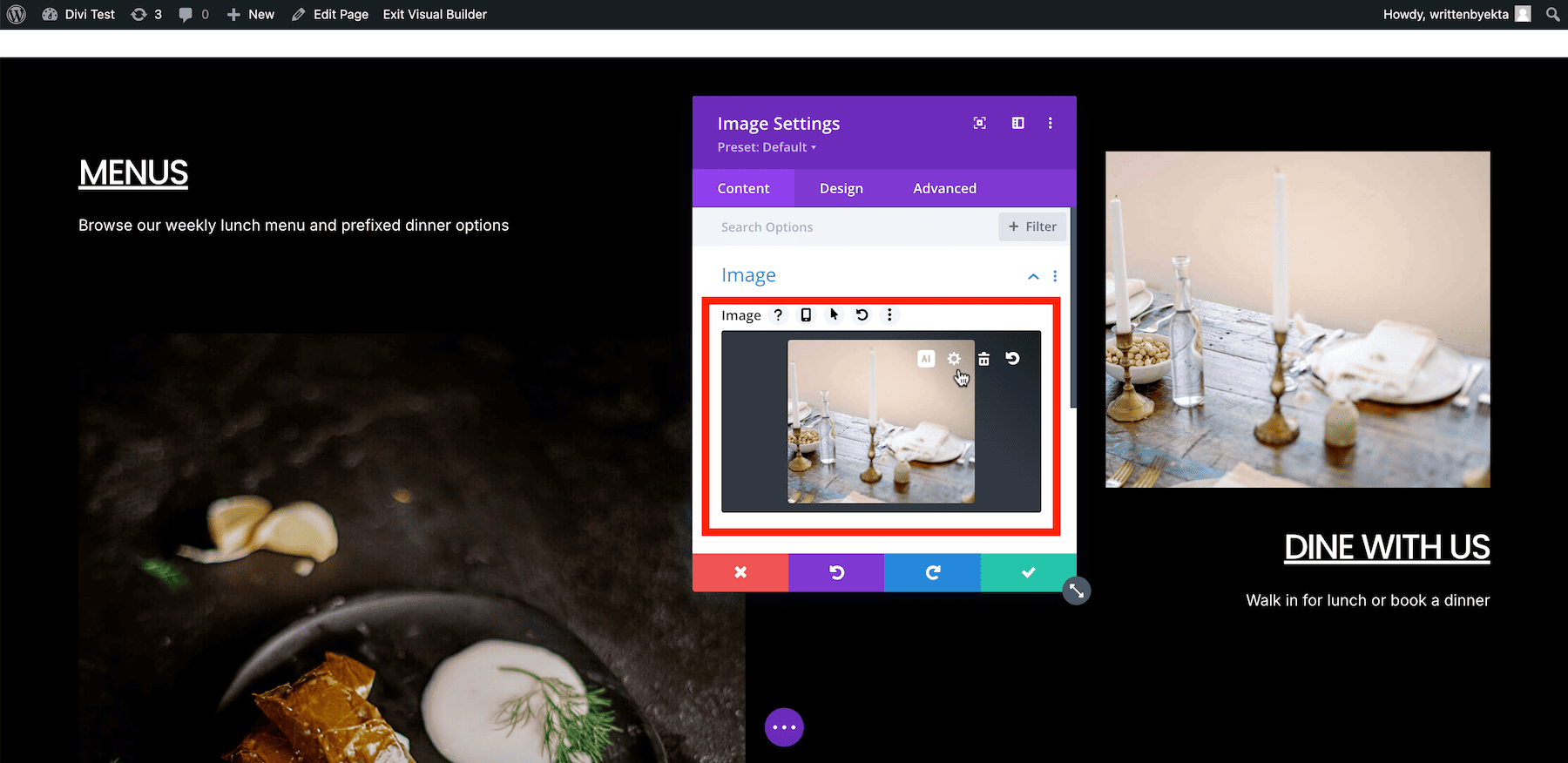
Divi поддерживает встроенное редактирование, поэтому вам не нужно открывать окно настроек для редактирования текста. Вы можете сделать это на экране с помощью клавиш клавиатуры. Аналогично, чтобы загрузить изображения, наведите указатель мыши на изображение и выберите параметр «Настройки».

Теперь нажмите на значок настроек в разделе «Изображение» . Вы попадете в медиатеку WordPress, откуда сможете загружать свои изображения.
Аналогичным образом обновите ссылки, кнопки и другие элементы, выбрав параметры настроек для каждого элемента. Посмотрите это видео на Divi, чтобы узнать, как редактировать страницы с помощью Divi Builder.
Добавление фирменных шрифтов на сайт вашего ресторана
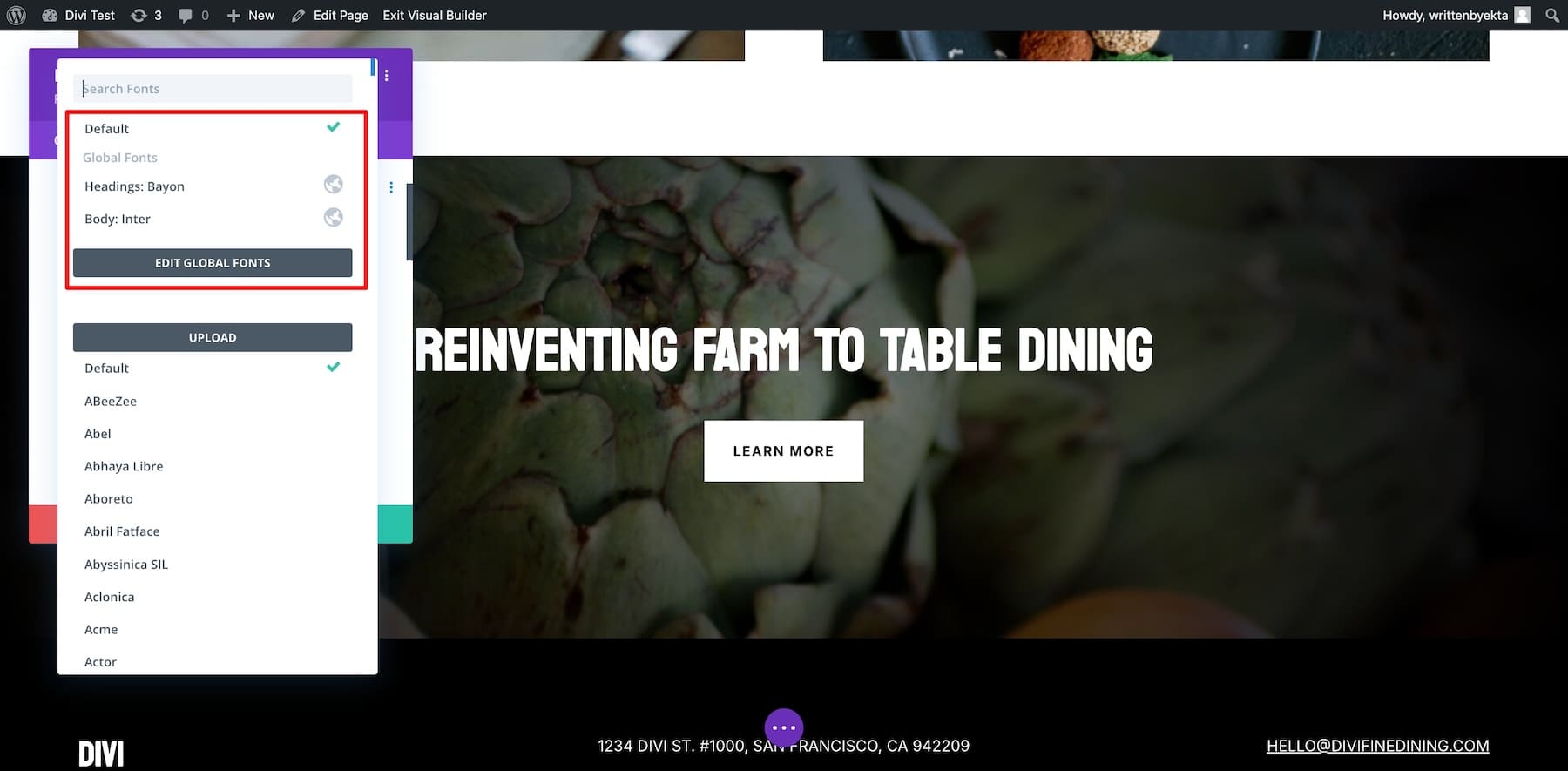
Созданный вами сайт ресторана имеет предварительно определенные глобальные шрифты (выбранные на стартовом сайте), которые применимы к вашему сайту. Вы можете использовать текущие или добавить свои фирменные шрифты. Вы можете легко изменить глобальные шрифты с помощью Divi Builder.
Нажмите на любой текстовый элемент и перейдите в настройки. Перейдите на вкладку «Дизайн» , прокрутите до пункта «Текст» и нажмите «Шрифт» .

Вы также можете загрузить свои шрифты или выбрать из нашей библиотеки, включая шрифты Google.
Добавление фирменных цветов на сайт вашего ресторана
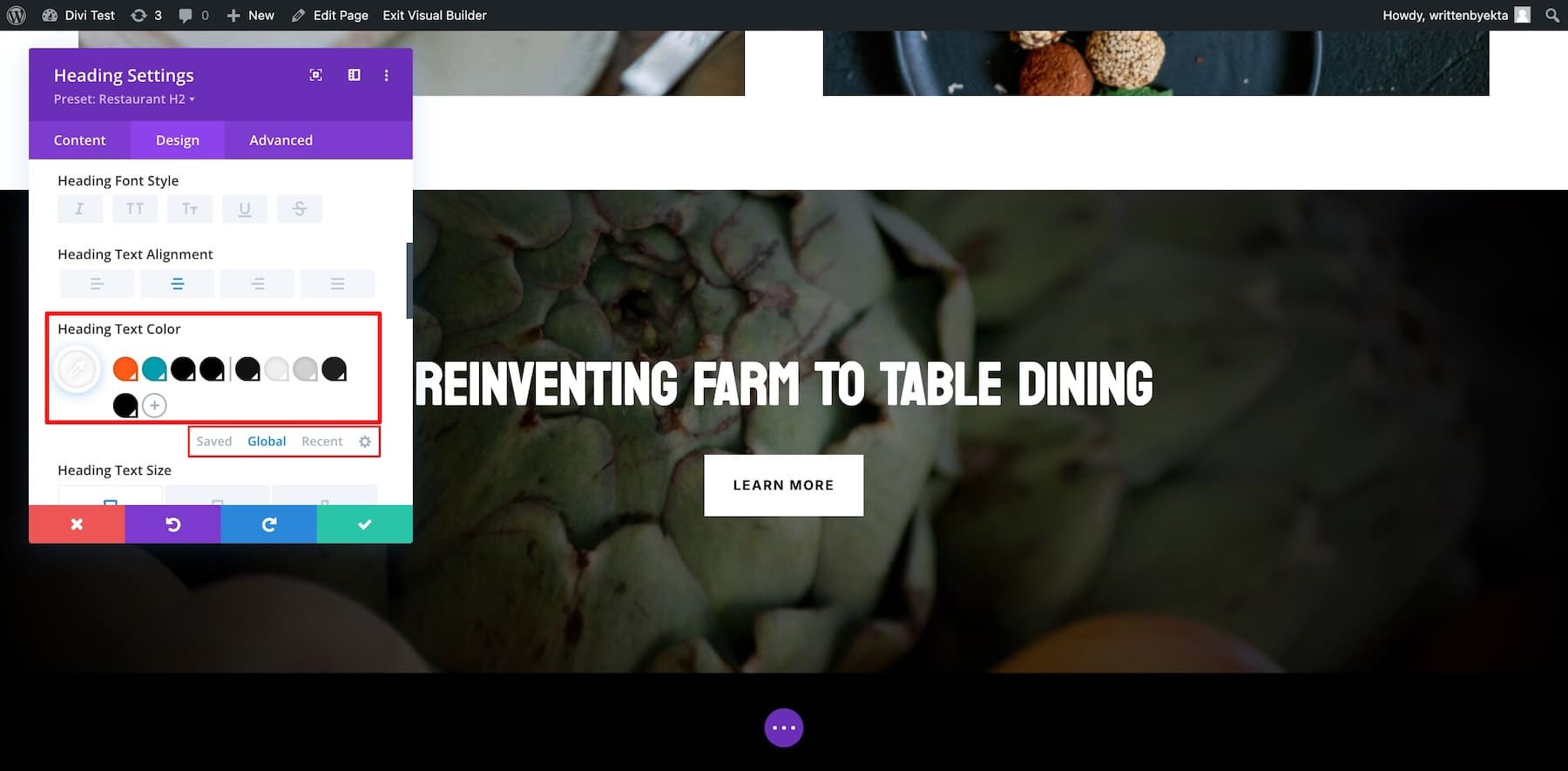
Чтобы добавить цвета вашего бренда, вам необходимо отредактировать Global Colors. Как и в случае с глобальными шрифтами, текущие глобальные цвета взяты со стартового сайта ресторана.
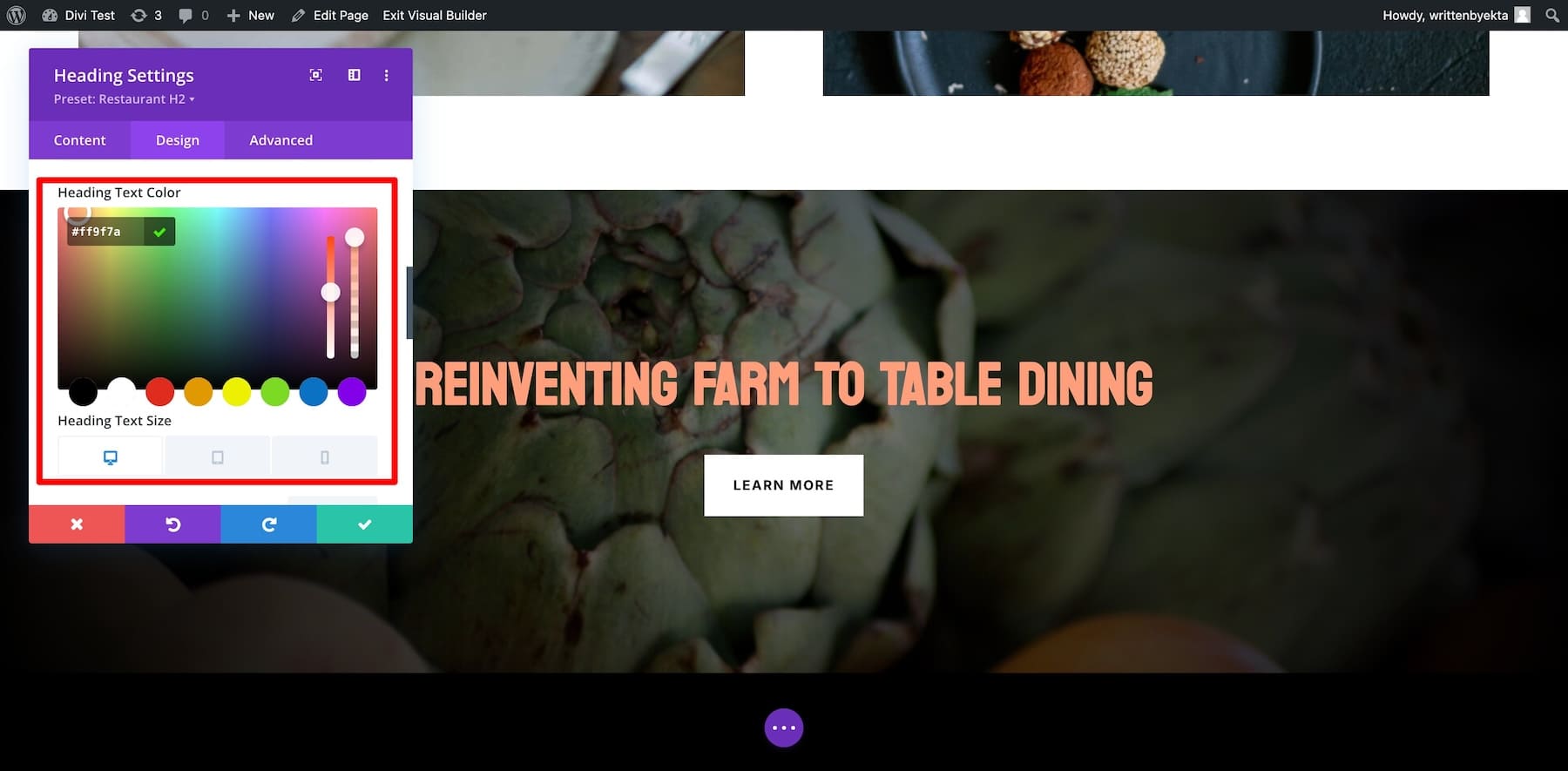
Нажмите на настройки любого текстового элемента и переключитесь на «Дизайн» . Прокрутите вниз до пункта «Текст» и выберите «Цвет текста заголовка».

Теперь переключитесь на Global из Saved . Это текущие глобальные цвета. Чтобы изменить их, нажмите на каждый цвет и выберите. Вы также можете добавить свои цветные шестнадцатеричные коды.

Аналогичным образом настройте все цвета. Вы можете добавить больше цветов, щелкнув значок плюса рядом с последним глобальным цветом.
Редактирование шаблонов макета страницы
Divi Quick Sites автоматически создает шаблоны Theme Builder (копированные с стартового сайта). Преимущество использования шаблонов Theme Builder заключается в том, что ваши страницы выглядят одинаково, и если вы хотите внести изменения, изменения отражаются на всем сайте.
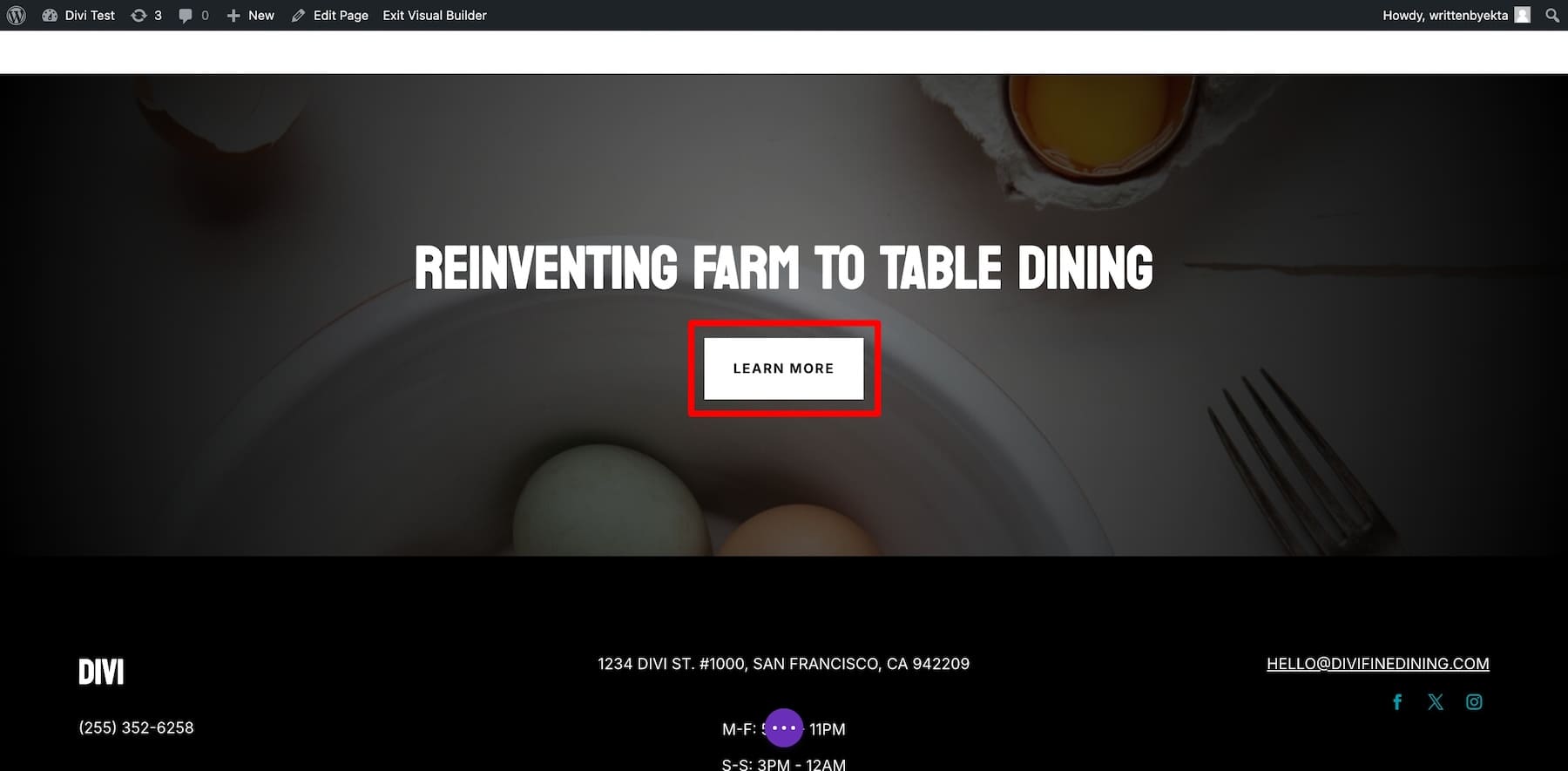
Например, пользовательский нижний колонтитул, который вы видите на своем сайте , взят с стартового сайта ресторана. Оно появится на всех страницах. Если вы измените шаблон Theme Builder, изменения появятся повсюду.

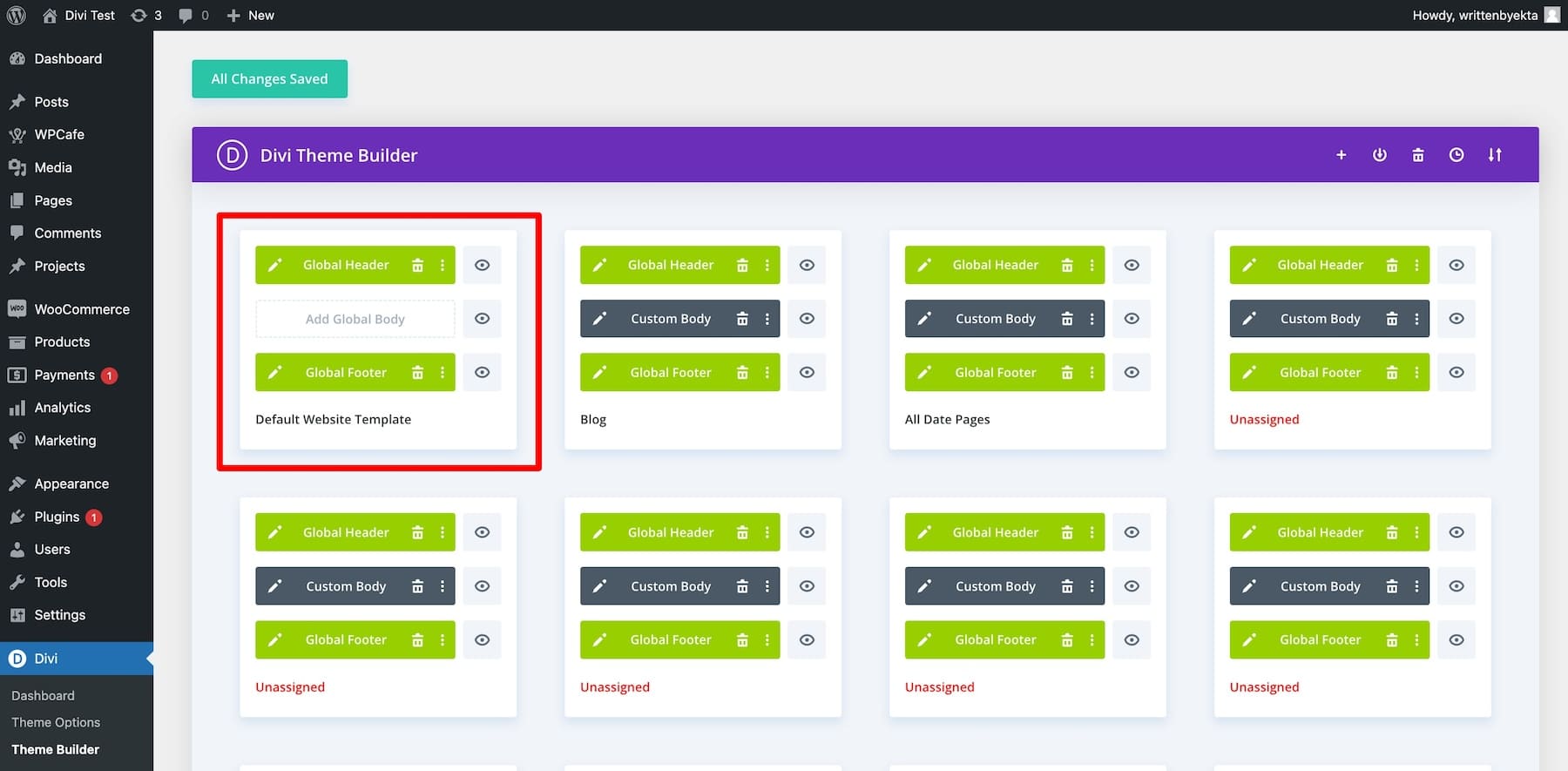
Чтобы изменить этот нижний колонтитул, необходимо изменить шаблон Theme Builder по умолчанию на странице «Ваш сайт готов» . Или перейдите в Divi > Theme Builder и нажмите «Шаблон веб-сайта по умолчанию».

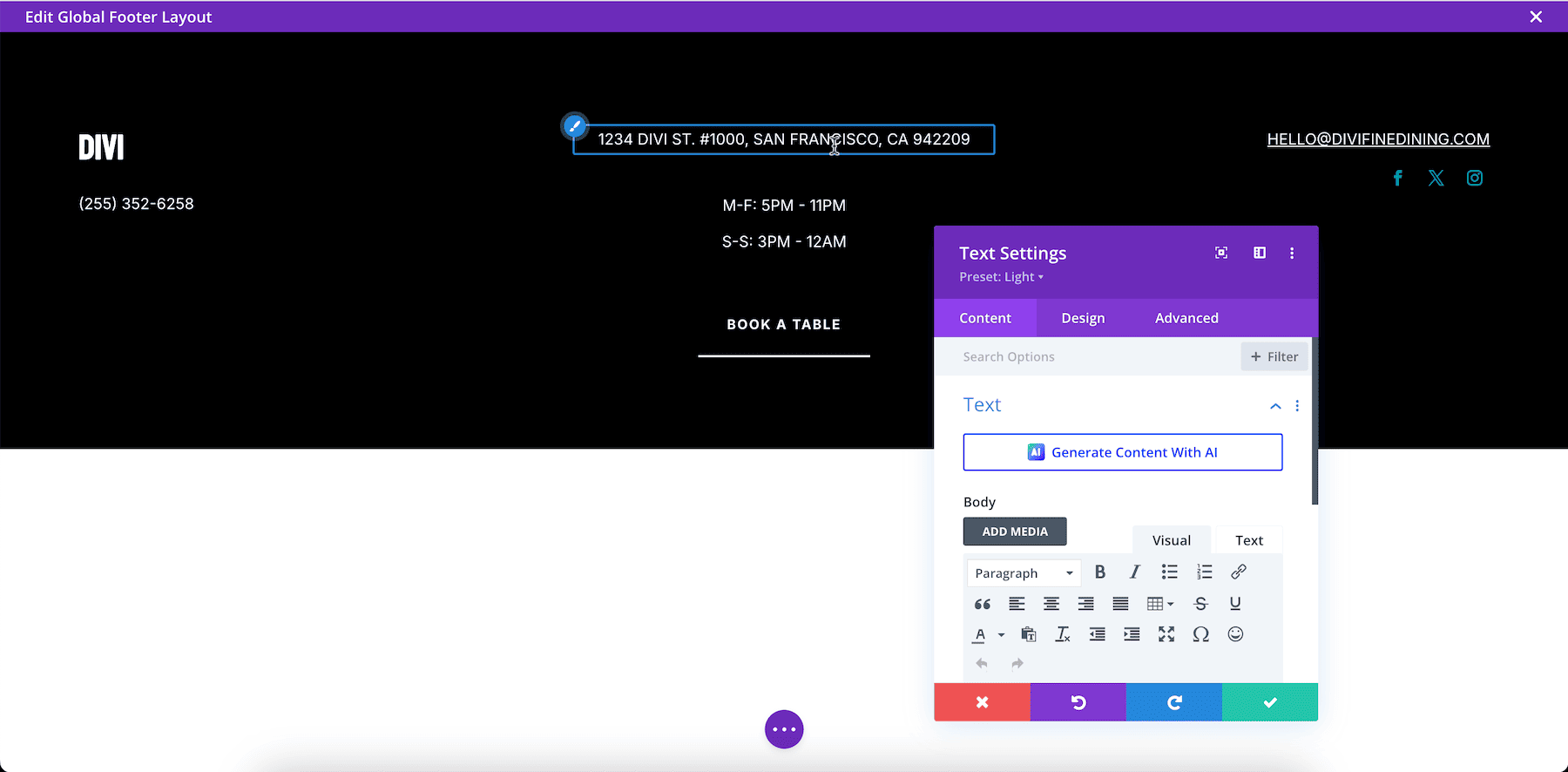
Нажмите на значок карандаша рядом с глобальным нижним колонтитулом, чтобы изменить его. Вы попадете на страницу Divi Builder, где сможете изменить глобальный нижний колонтитул с помощью функции перетаскивания.

Аналогичным образом вы можете изменить другие шаблоны Divi Theme Builder для блогов, страниц продуктов, страниц авторов и категорий. Ознакомьтесь с более мощными функциями Divi Theme Builder.
Редактирование сохраненных настроек элемента
Как и шаблоны Theme Builder, Divi Quick Sites копирует глобальные настройки со стартового сайта. Глобальные пресеты — это предварительно настроенные параметры элемента, которые импортируются с вашего стартового сайта.
Например, вы можете заметить, что каждый элемент кнопки имеет квадратную рамку и белый фон, поэтому, если вы добавите еще одну кнопку, у нее будут те же настройки — это идеально, поскольку вам не придется настраивать каждый новый добавляемый элемент.

Предустановки также применимы ко всему сайту. Таким образом, если вы измените одну кнопку, изменения отразятся на всех кнопках, где бы они ни находились на вашем сайте. Вот как вы можете изменить глобальную предустановку Divi элемента:
После того, как вы просмотрели каждый элемент своего сайта и убедились, что он правильно отражает ваш ресторан, проведите окончательную проверку и запустите его. Вот более подробное руководство по изменению веб-сайта, созданного на стартовом сайте.
5. Установите Divi Bookings & Reservations, чтобы принимать заказы на столики.
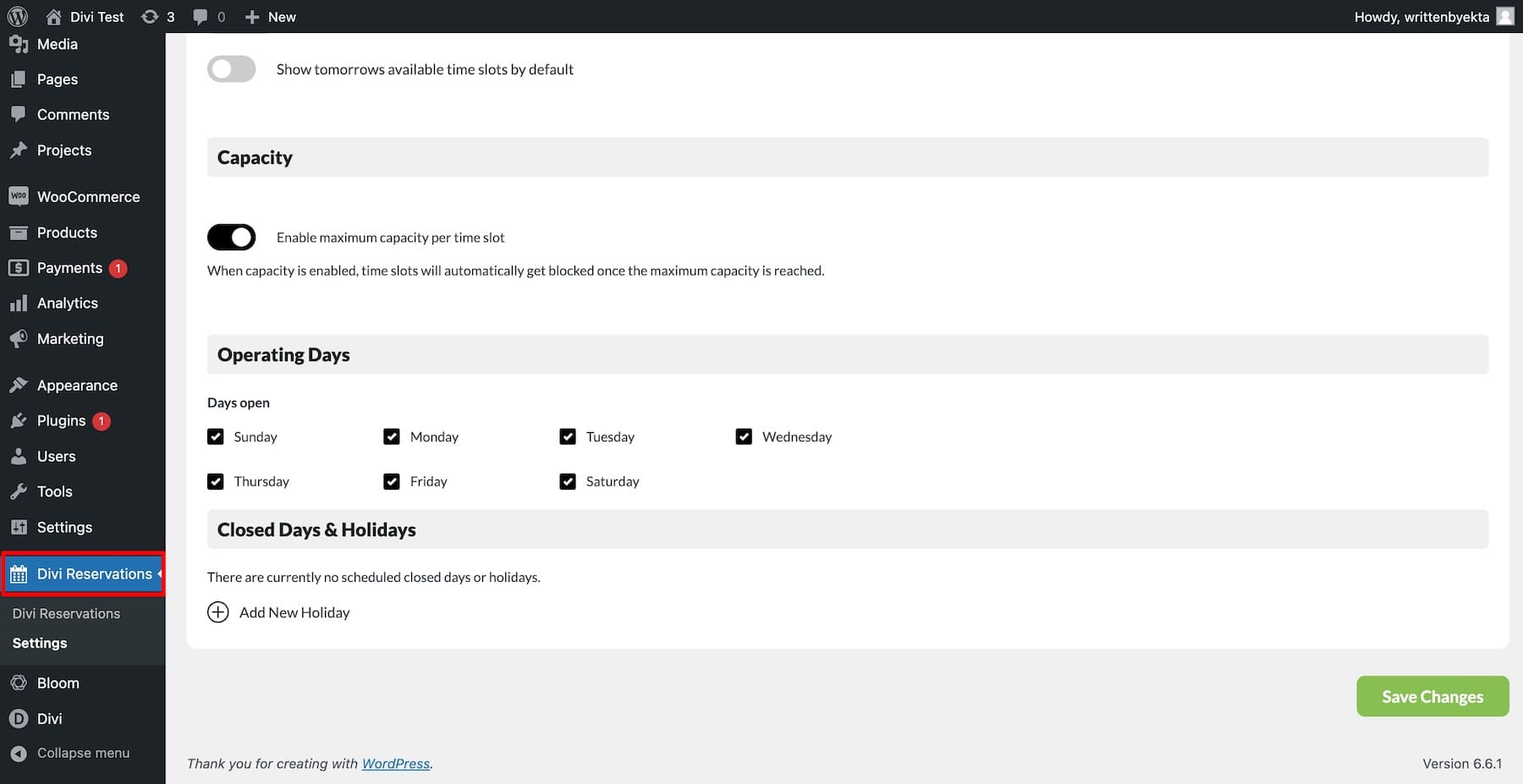
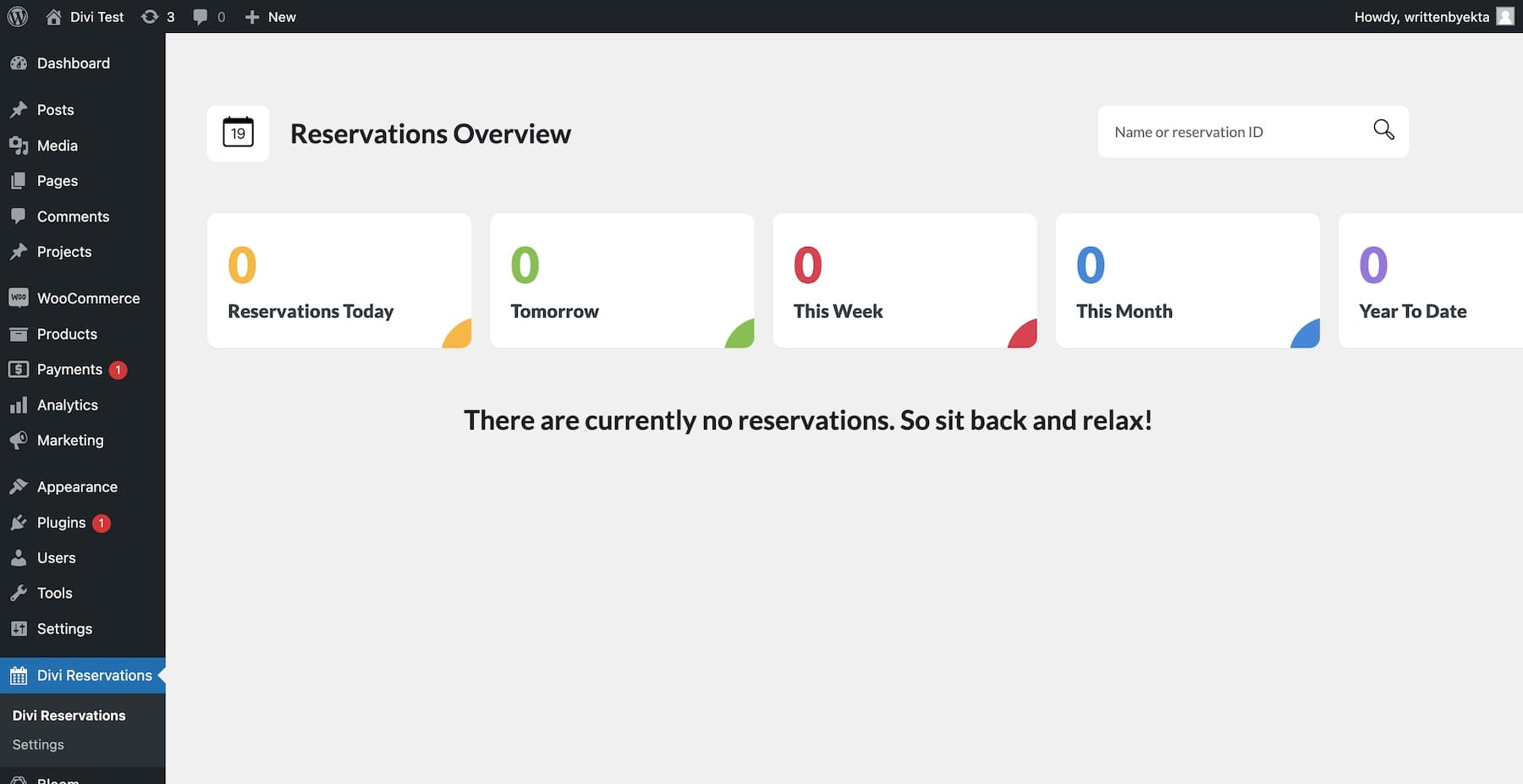
Чтобы посетители могли бронировать столики с вашего сайта, установите расширение Divi Bookings & Reservations. После установки и активации плагина перейдите в раздел Divi Reservations на панели управления WordPress.

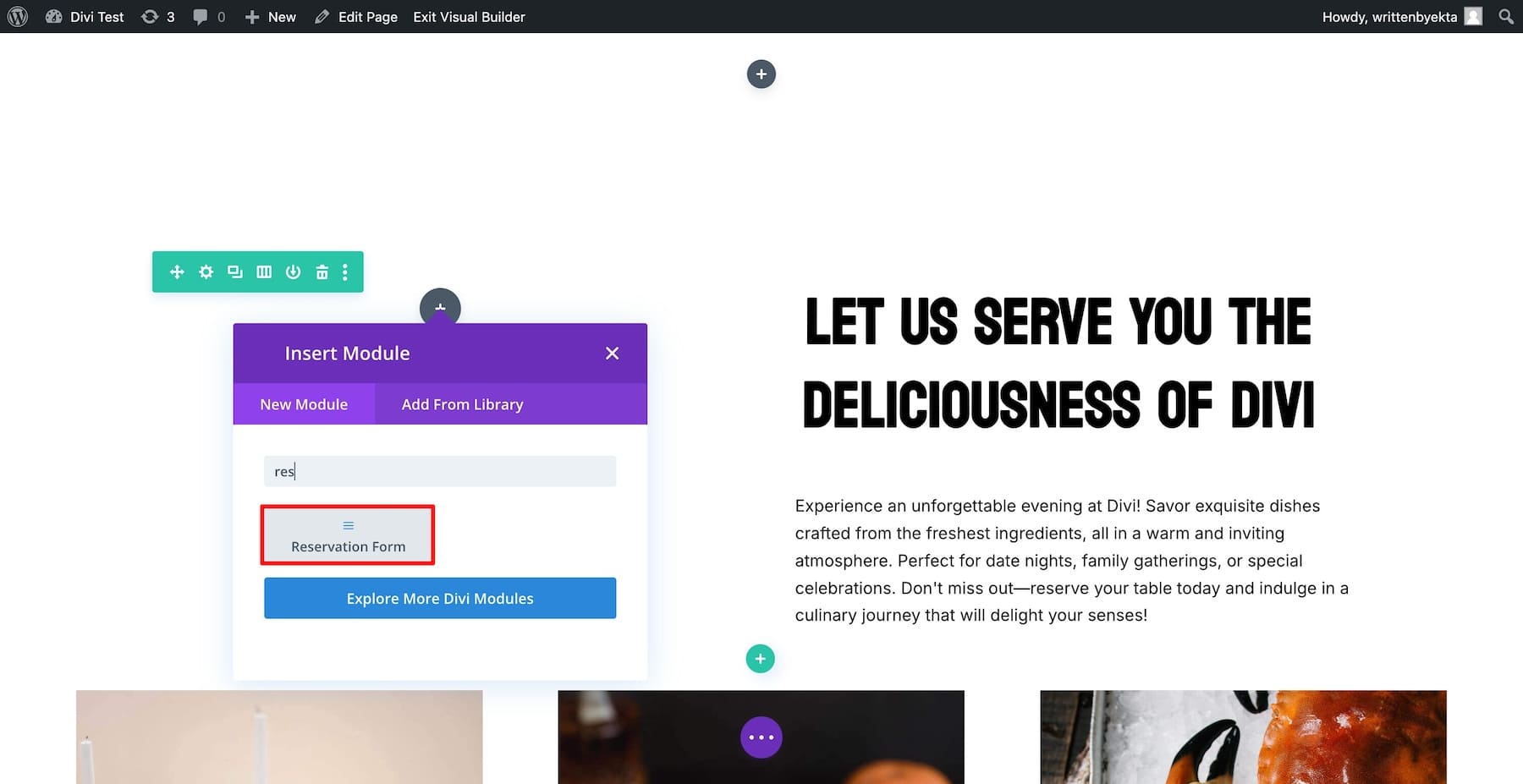
Чтобы активировать плагин, настройте такие параметры, как брендинг, временные интервалы, дни работы, меню, доступность, формат даты и т. д. После этого перейдите на страницу «Бронирования» и добавьте новый модуль «Форма бронирования».

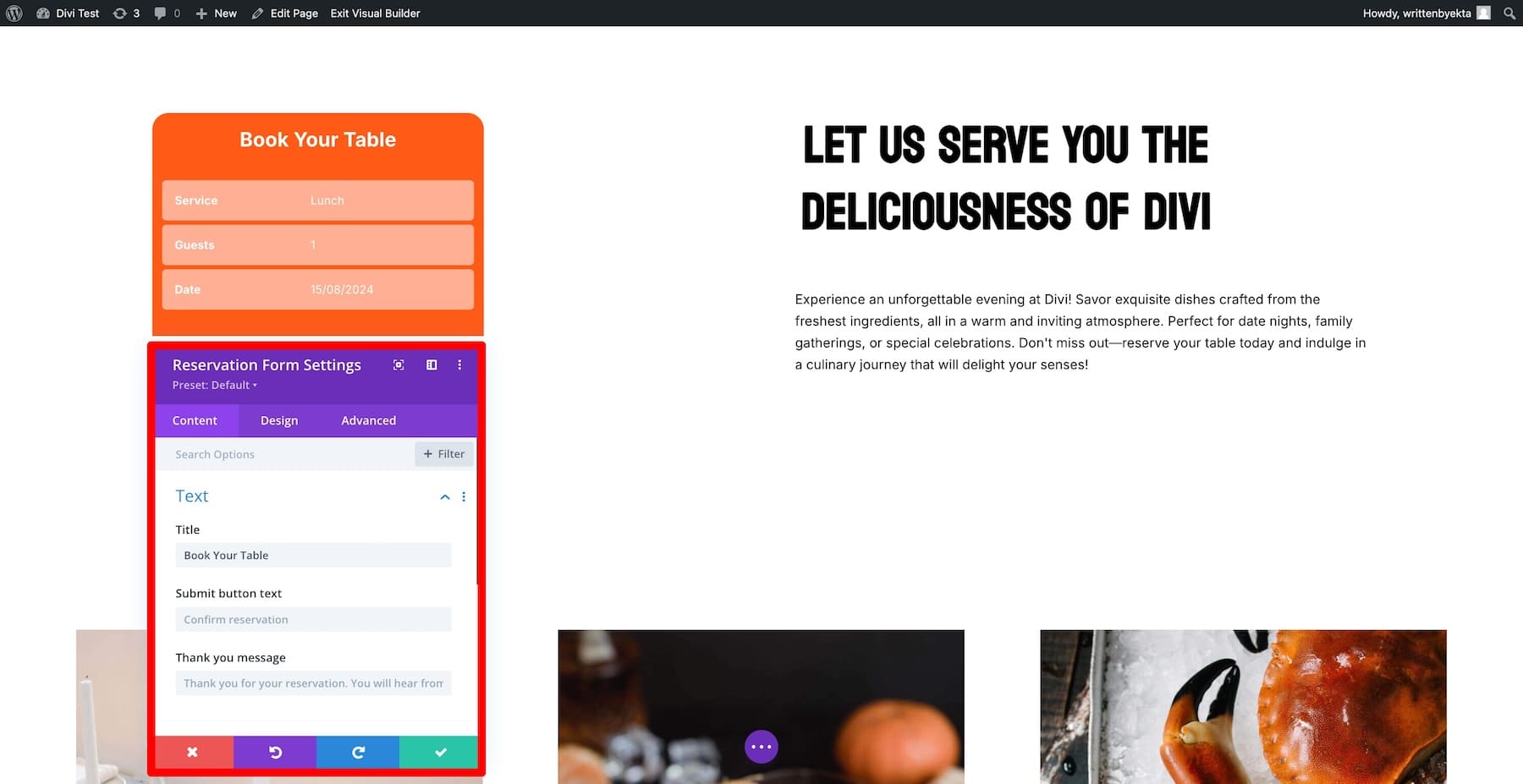
Используя Divi Builder, оптимизируйте фирменный стиль формы. Измените цвет, добавьте текст заголовка, измените фон и сопоставьте его с брендом вашего сайта.

После этого сохраните изменения. Теперь вы будете получать уведомления на панели управления WordPress всякий раз, когда кто-то бронирует столик.

Divi Marketplace имеет больше расширений, позволяющих добавить больше функциональности сайту вашего ресторана. Например, если вы хотите добавить кнопку-переключатель «Меню», ознакомьтесь с меню ресторана с кнопкой-переключателем. Хотите отображать изображения еды и ресторанов в разных макетах? Используйте пакет макетов галереи и многое другое.
Исследуйте торговую площадку Divi
6. Установите необходимые плагины для оптимизации производительности вашего сайта.
Помимо расширения функциональности вашего сайта ресторана, вот несколько важных плагинов и сервисов, которые помогут вам оптимизировать производительность вашего сайта:
- WP Rocket: Если вы хотите, чтобы ваш веб-сайт загружался быстро, WP Rocket — это плагин кеширования, который может вам помочь. Это эффективно, но есть и другие варианты, которые стоит рассмотреть.
- Rankmath : отлично подходит для повышения SEO вашего сайта. Rankmath — простой и один из лучших плагинов SEO для сайтов WordPress.
- EWWW : EWWW помогает вашим изображениям загружаться быстрее без ущерба для качества. Учитывая, что вы будете загружать изображения еды и ресторанов, EWWW идеально подходит для обеспечения быстрой загрузки и хорошего качества.
- Updraft Plus: важно сохранять резервные копии вашего веб-сайта, и Updraft Plus делает это автоматически. Это помогает вам в ситуациях, когда происходит что-то неожиданное, и вы не знаете, как это исправить, поэтому восстанавливаете резервную копию.
- Cloudflare: CDN обеспечивает быструю загрузку вашего сайта и защиту от спам-атак. Cloudflare повышает скорость и безопасность вашего сайта с помощью сервисов CDN и DNS.
- Solid Security: Solid Security предлагает комплексную защиту вашего сайта от угроз. Это здорово, хотя другие плагины безопасности могут быть лучше, в зависимости от ваших потребностей.
- Bloom: добавьте красивые формы для вставки электронной почты на страницы своего веб-сайта и соберите больше подписчиков по электронной почте. Bloom — это плагин премиум-класса для электронной почты, который можно бесплатно использовать при членстве в Divi.
- Монарх: Размещайте фирменные значки социальных сетей на страницах вашего веб-сайта, чтобы побудить посетителей поделиться ими с другими. Monarch — еще один плагин Divi, который вы получаете бесплатно при членстве.
Как получить максимальную отдачу от веб-сайта вашего ресторана за 4 шага
После публикации сайта вашего ресторана вы можете предпринять некоторые действия, чтобы улучшить его охват и привлечь больше посетителей.
1. Оптимизируйте местное SEO для привлечения местных клиентов.
Поскольку ваша главная цель — привлечь местных клиентов в ваш ресторан, вам следует оптимизировать свой сайт, чтобы он отображался в местных результатах поиска. Оптимизация для местного SEO помогает людям поблизости находить ваш ресторан при поиске в Интернете, привлекая к вам больше местных клиентов. Вот что вы можете сделать:
- Создайте бизнес-профиль в Google. Оптимизируя свой профиль в Google Мой бизнес, вы предоставляете Google дополнительные данные о вашем бизнесе, такие как местоположение, адрес и номер телефона, которые будут отображаться, когда кто-то будет искать ваш ресторан в Интернете.
- Используйте местные ключевые слова. Напишите контент своего веб-сайта, используя ключевые слова, специфичные для местоположения, чтобы они отображались в местных результатах поиска. Например, если ваш ресторан находится в Бруклине и ваше титульное блюдо — итальянская паста, оптимизируйте свой сайт под фразу «Итальянская паста в Бруклине».
- Добавьте адрес и местоположение вашего ресторана. Обязательно добавьте адрес вашего ресторана и встроенную карту в нескольких местах вашего сайта, чтобы поисковые роботы могли легко получить к ним доступ и добавить их в Google Knowledge Graph.
- Оптимизируйте нижний колонтитул с помощью контактного номера. По той же причине добавьте свой контактный номер вместе с адресом электронной почты и другими параметрами связи в нескольких местах, в идеале в разделах заголовка, меню, контактов, информации и нижнего колонтитула.
2. Заведите блог, чтобы привлечь органических клиентов
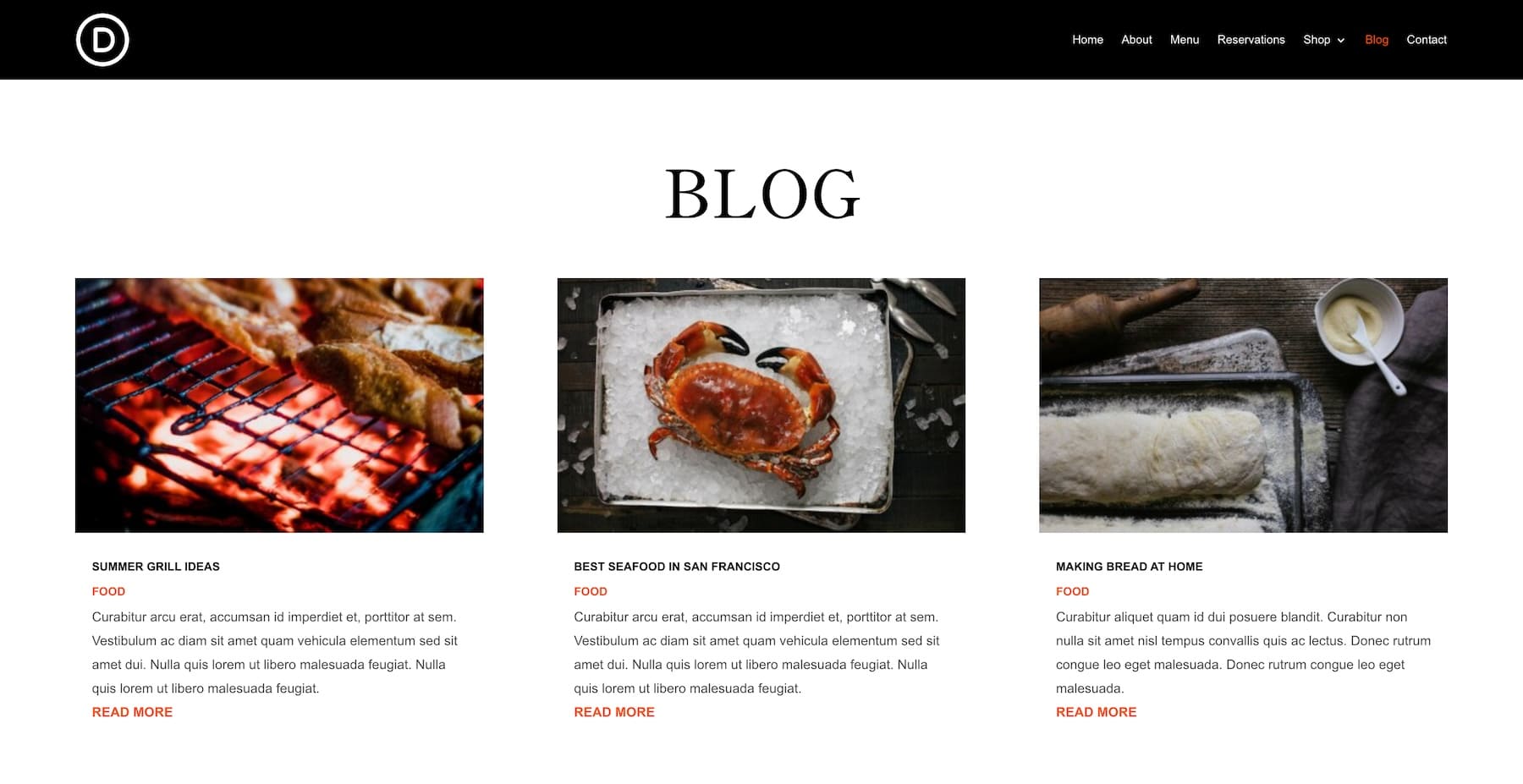
Чтобы увидеть больше ключевых слов и улучшить свою органическую видимость, заведите блог и публикуйте интересный контент о еде, рецептах и советах, чтобы привлечь любителей еды. Начать блог с Divi легко. На вашем стартовом сайте ресторана уже есть страница блога, поэтому вам нужно только создать новый контент на панели управления WordPress.

Вы также можете использовать свой блог, чтобы делиться новостями о своем бизнесе. Например, если ваш бизнес идет хорошо и вы планируете открыть еще одну торговую точку в Бостоне. Итак, чтобы привлечь жителей Бостона, вы можете поделиться новостями с читателями своего блога. Поскольку вы активно публикуете новый контент, люди стали постоянными читателями, поэтому многие из них приходят, устраивая вам грандиозную премьеру.
3. Начните делиться информацией в социальных сетях, чтобы повысить узнаваемость бренда
Вы также можете использовать социальные сети, чтобы повысить осведомленность о вашем ресторане и рецептах и привлечь туристов, посещающих вас, главным образом потому, что они читают отличные отзывы о ваших блюдах в Instagram и хотят попробовать их сами.

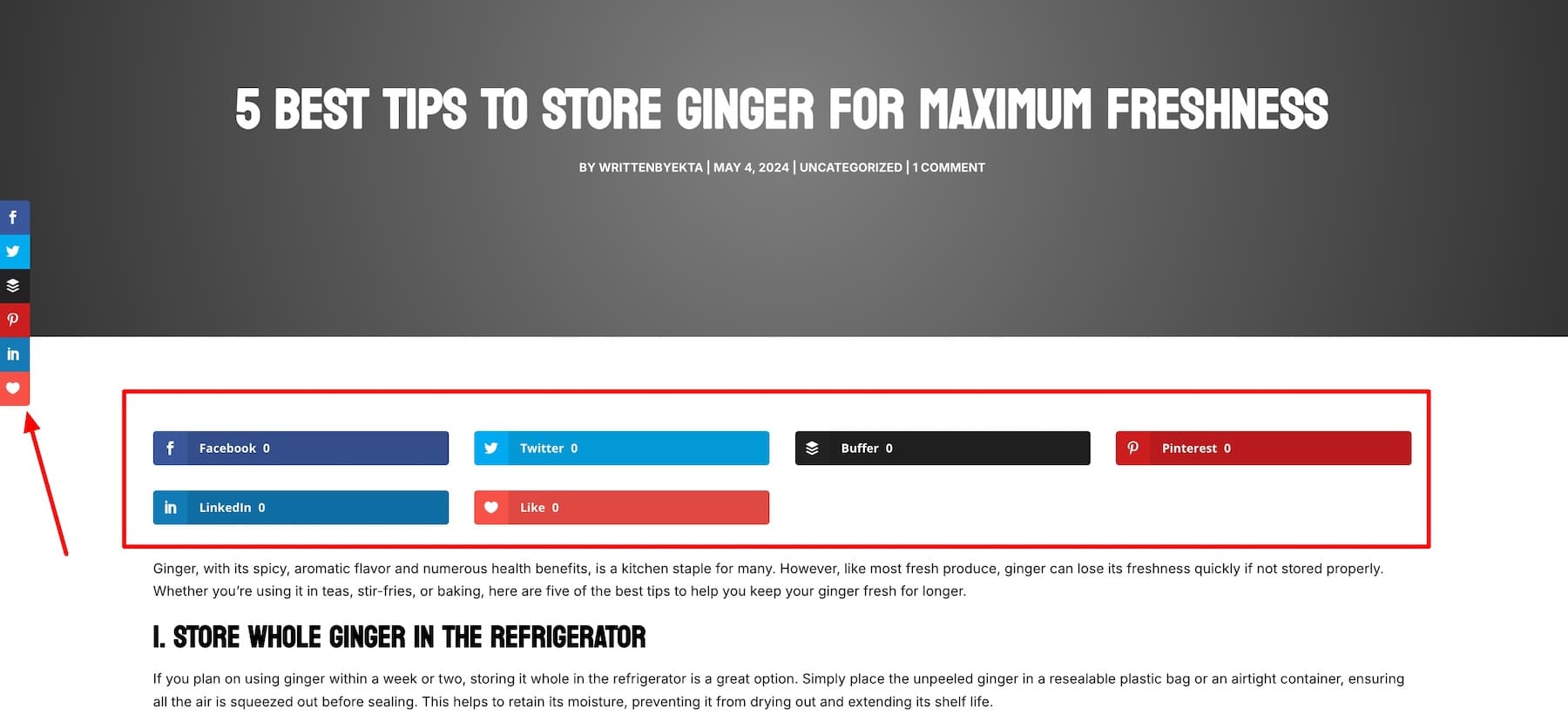
С помощью плагина Monarch от Divi делиться рецептами блогов и другим контентом можно одним щелчком мыши. На вашей странице показаны красивые значки социальных сетей, на которые читатели могут нажать и поделиться ими со своей сетью. Лучшая часть? Вы можете настроить значки социальных сетей в соответствии с вашим брендом.
4. Создайте список адресов электронной почты, чтобы превратить клиентов в защитников бренда
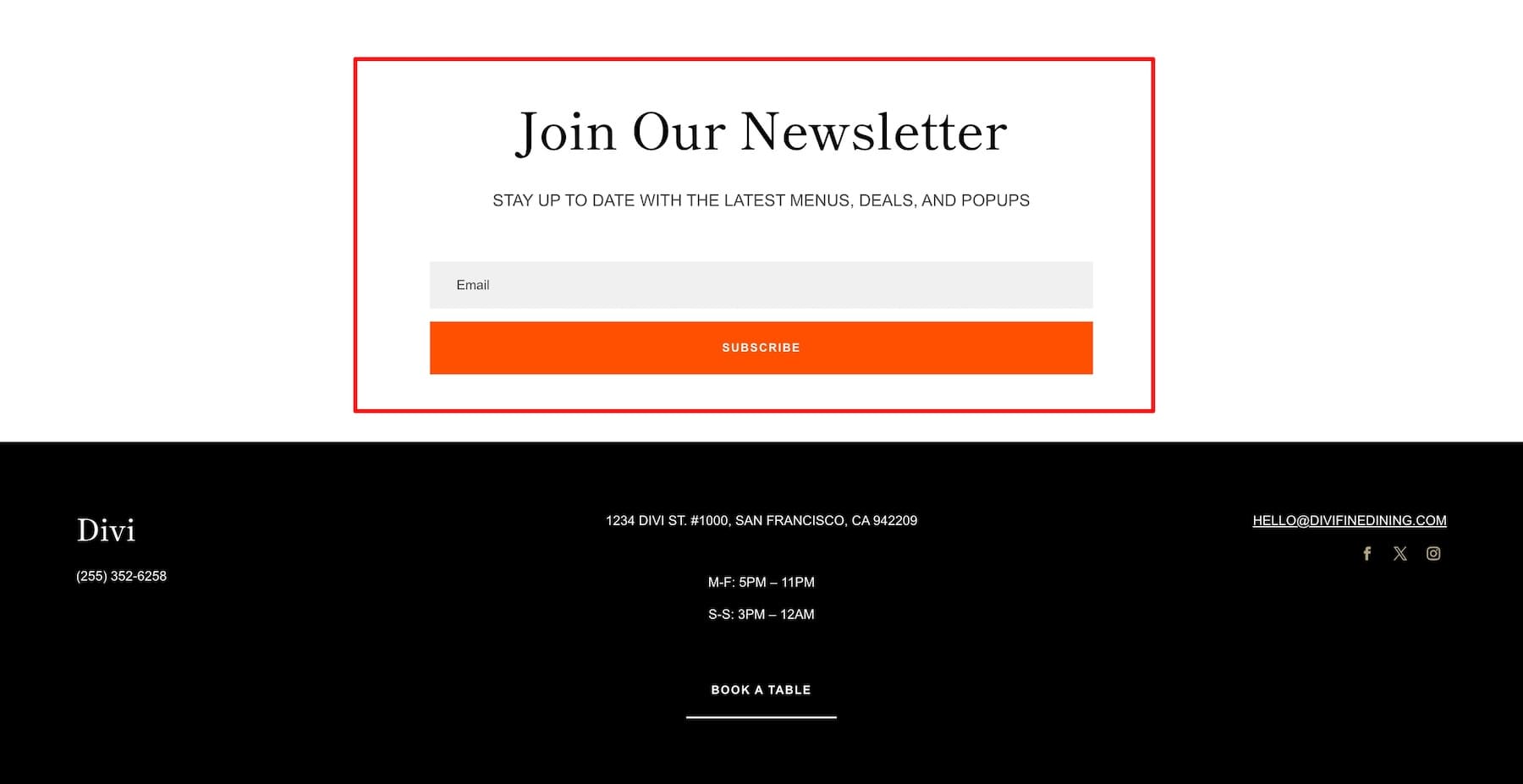
Вам также следует создать список адресов электронной почты, чтобы поддерживать связь со своими клиентами. Отправляйте им обновления, специальные предложения и приглашения на мероприятия. Регулярные электронные письма могут превратить случайных посетителей в постоянных клиентов, которые часто возвращаются и рассказывают другим о вашем ресторане.

Плагин Divi’s Bloom делает ваш рабочий процесс автоматизации электронной почты очень управляемым. Это не только упрощает подключение вашей службы электронного маркетинга, но и упрощает встраивание форм подписки по электронной почте. Например, вы можете интегрировать Mailchimp с Bloom, чтобы оптимизировать маркетинг по электронной почте.
В 10 раз больше возможностей для создания контента с помощью Divi AI
Создание большего количества контента — это самый быстрый способ развития вашего бизнеса в Интернете. Но не только контент — высококачественный, привлекательный контент, который люди перестают прокручивать, чтобы прочитать.
Не секрет, что создание такого контента требует времени. Но вы шеф-повар и вам нужно вести ресторанный бизнес — у вас нет времени на создание контента. Вот почему вам нужен Divi AI, чтобы быстрее создавать высококачественный контент.

Divi AI создаст его за вас за считанные секунды, будь то сообщение в блоге, копия в социальных сетях, новостная рассылка по электронной почте или что-то еще. Как? Он считывает данные вашего веб-сайта в фоновом режиме, чтобы понять ваш стиль письма, голос бренда и целевую аудиторию, чтобы создавать контент, требующий меньшего количества правок. Итак, создавайте контент с помощью Divi AI, просматривайте его для окончательной проверки и делитесь им со своей аудиторией — это так просто!
Получите Divi AI
