Как создать сайт-резюме путем перетаскивания (Elementor)
Опубликовано: 2023-08-23Профессиональный веб-сайт с резюме может стать мощным способом заявить о себе как о бренде в Интернете. Это может помочь продемонстрировать ваши навыки, достижения и опыт потенциальным работодателям. Вы можете сделать себя доступным во всем мире, расширив свое присутствие с местных на международные рынки.
Сегодняшние рекрутеры не любят принимать решение о кандидате, только просмотрев его резюме. Они также любят проверять его онлайн-послужной список. Elementor — отличный и интуитивно понятный инструмент, с помощью которого вы можете создавать сайты резюме простым перетаскиванием.
В этой статье вы найдете подробное руководство о том, как создать веб-сайт резюме путем перетаскивания с помощью Elementor. Начать!
Оглавление
- Как создать сайт-резюме: руководство с нуля
- Шаг 01: Получите домен и веб-хостинг
- Шаг 02. Установите WordPress на cPanel и настройте домен
- Шаг 03: Создайте каркас
- Шаг 04. Установите Elementor и HappyAddons.
- Шаг 05: Откройте страницу с помощью Elementor
- Шаг 06: Добавьте свою личную биографию
- Шаг 07: Покажите свои навыки, портфолио, образование и опыт
- Шаг 08. Добавьте меню навигации на правую боковую панель.
- Шаг 09: Добавьте текст об авторских правах
- Шаг 10. Сделайте левую боковую панель прикрепленной
- Шаг 11: Предварительный просмотр дизайна
- Шаг 12. Сделайте одностраничный веб-сайт с резюме адаптивным для мобильных устройств
- Часто задаваемые вопросы о том, как создать сайт-резюме
- Заключительные слова!
Как создать сайт-резюме: руководство с нуля
Процесс создания веб-сайтов резюме состоит из нескольких этапов. Мы можем разделить их на два этапа: предварительное проектирование и проектирование. Предварительное проектирование включает в себя настройку домена, хостинга, CMS и каркаса. Проектирование включает в себя создание страниц, разделов и контента.
Но помните, одностраничные сайты резюме чрезвычайно популярны, чем многостраничные. Итак, эта статья будет посвящена тому, как создать одностраничный веб-сайт с резюме, а в следующей статье будут описаны все этапы.
Шаг 01: Получите домен и веб-хостинг
Домен — это имя веб-сайта. Лучше, если вы используете собственное имя для домена вашего сайта-резюме. .com и .me — два популярных расширения для сайтов резюме. Мы предлагаем использовать расширение .com. Ваш домен может выглядеть как johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo и т. д. — одни из лучших регистраторов доменов для поиска и покупки ваших доменов. Если ваше доменное имя уже принято, попробуйте найти новый домен, изменив инициалы и знаки препинания.
Хостинг будет хранить весь контент (изображения, GIF-файлы, видео, тексты, шаблоны и т. д.) и базу данных вашего сайта. IONOS, HostGator, BlueHost, DreamHost и т. д. — лучшие хостинговые компании. Попробуйте получить план общего хостинга. Потому что это экономически выгодно и подходит для сайтов резюме.
Шаг 02. Установите WordPress на cPanel и настройте домен
Каждая хостинговая компания предлагает вам cPanel. Это позволит вам установить нужную CMS и настроить домен. Мы будем использовать WordPress, поскольку это одна из самых простых CMS для создания профессиональных веб-сайтов с резюме.
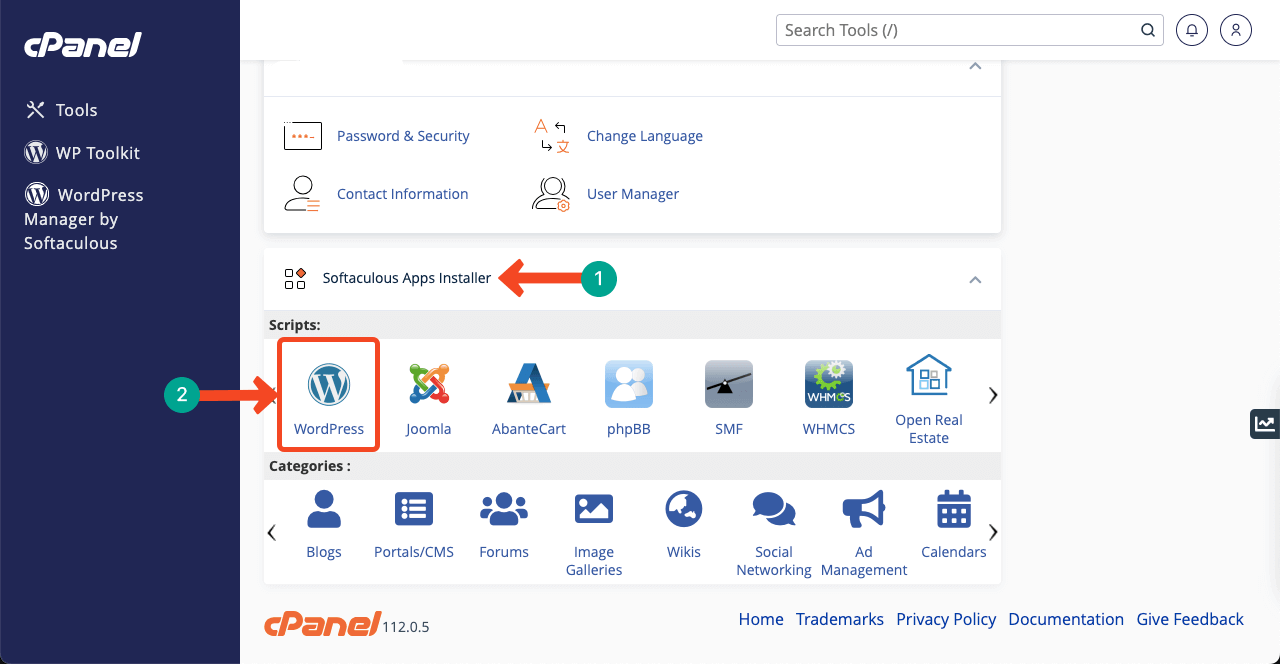
Получите доступ к cPanel и войдите в него. Перейдите в «Установщик приложений Softaculous» > «WordPress» . Нажмите WordPress и сделайте все остальное, чтобы установить его. Это простой процесс, который вы можете легко выполнить.

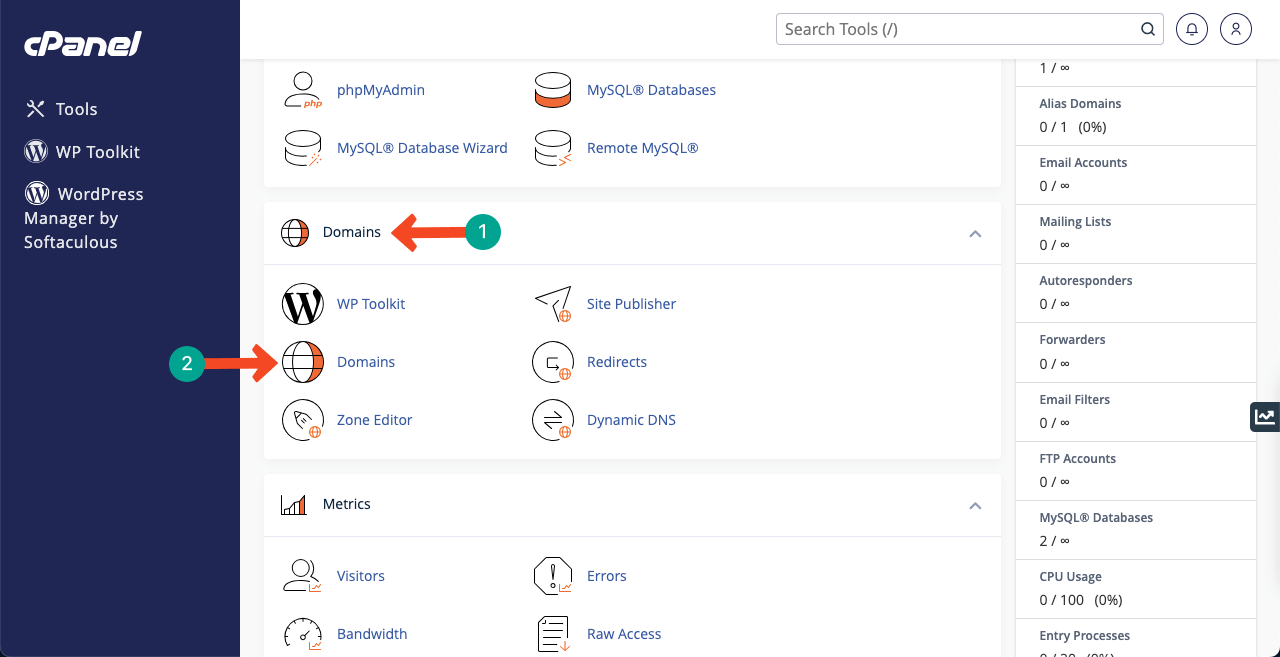
После установки WordPress вам необходимо подключить свой домен к CMS. Снова зайдите на домашнюю страницу cPanel. Перейдите в раздел Домены > Домены . На новой странице вы увидите кнопку «Создать новый домен». Остальные шаги будут очень простыми, как установка CMS.
В случае возникновения каких-либо проблем, например с DNS-сервером имен, обратитесь за помощью к регистратору домена. Они подскажут вам, что делать. Регистраторы доменов, такие как Namecheap, GoDaddy, IONOS и NameSilo, предложат вам поддержку в режиме реального времени через чат.

Шаг 03: Создайте каркас
Wireframe — это этап мозгового штурма. На этом этапе вы создаете приблизительный макет того, как ваш сайт будет выглядеть в конце разработки. Вам необходимо указать макет страницы, размер шрифта, верхний и нижний колонтитулы и креативные элементы. Невозможно правильно разработать веб-сайт без каркаса.
Потому что не будешь знать, с чего начать и чем закончить. Canva и Colorlib — замечательные платформы, на которых вы найдете бесчисленное множество идей для веб-сайтов-резюме. Посмотрите шаблон резюме в видео ниже. Мы попробуем создать наш сайт-резюме, подобный тому, который представлен в этом посте.
Особенностью шаблона является его липкое меню на правой боковой панели, предоставляющее пользователям отличную навигацию.
Шаг 04. Установите Elementor и HappyAddons.
Надеюсь, вы успешно настроили домен и хостинг, выполнив описанные выше шаги. Теперь вам необходимо установить следующую тему и плагины в WordPress.
- Элементор (плагин)
- HappyAddons (плагин)
- HappyAddons Pro (плагин)
- Привет Элементор (тема)
HappyAddons — это мощная коллекция дополнений Elementor. Он предложит вам множество дополнительных функций и виджетов для дальнейшей настройки вашего сайта резюме. Причина выбора Hello Elementor заключается в том, что это сверхбыстрая и очень легкая тема.
Шаг 05: Откройте страницу с помощью Elementor
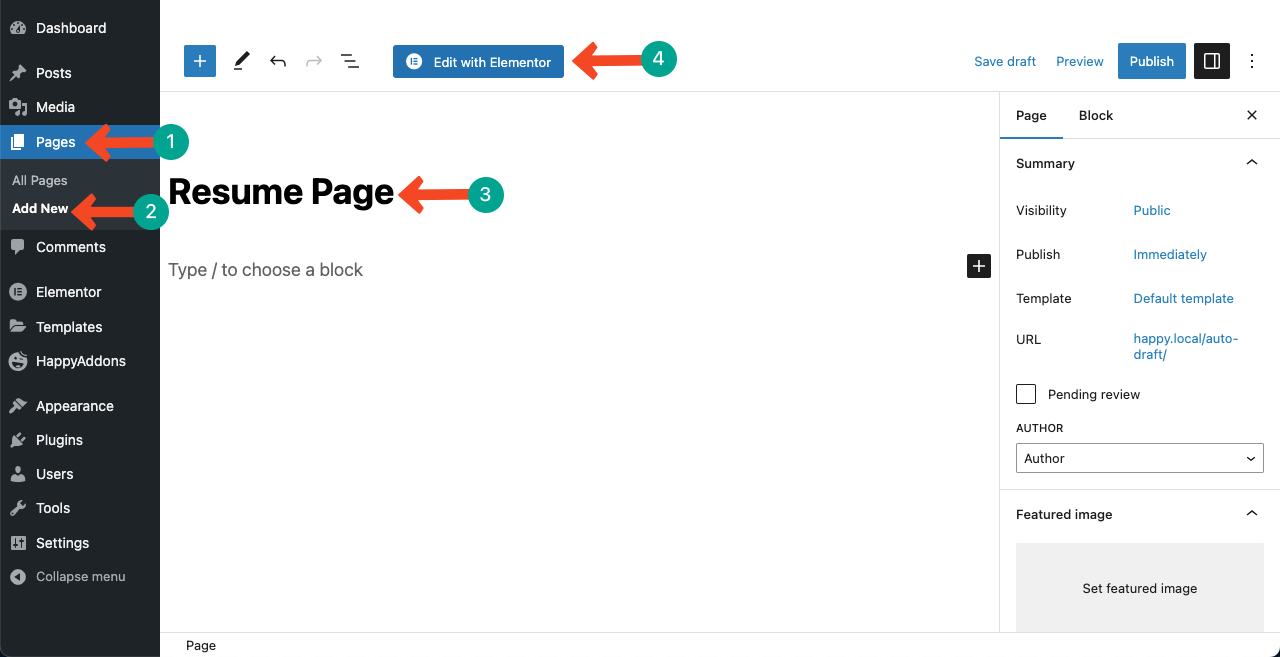
Перейдите в Панель управления WP > Страницы > Добавить новую . Дайте странице имя и откройте ее с помощью Elementor, нажав кнопку «Редактировать с помощью Elementor» .

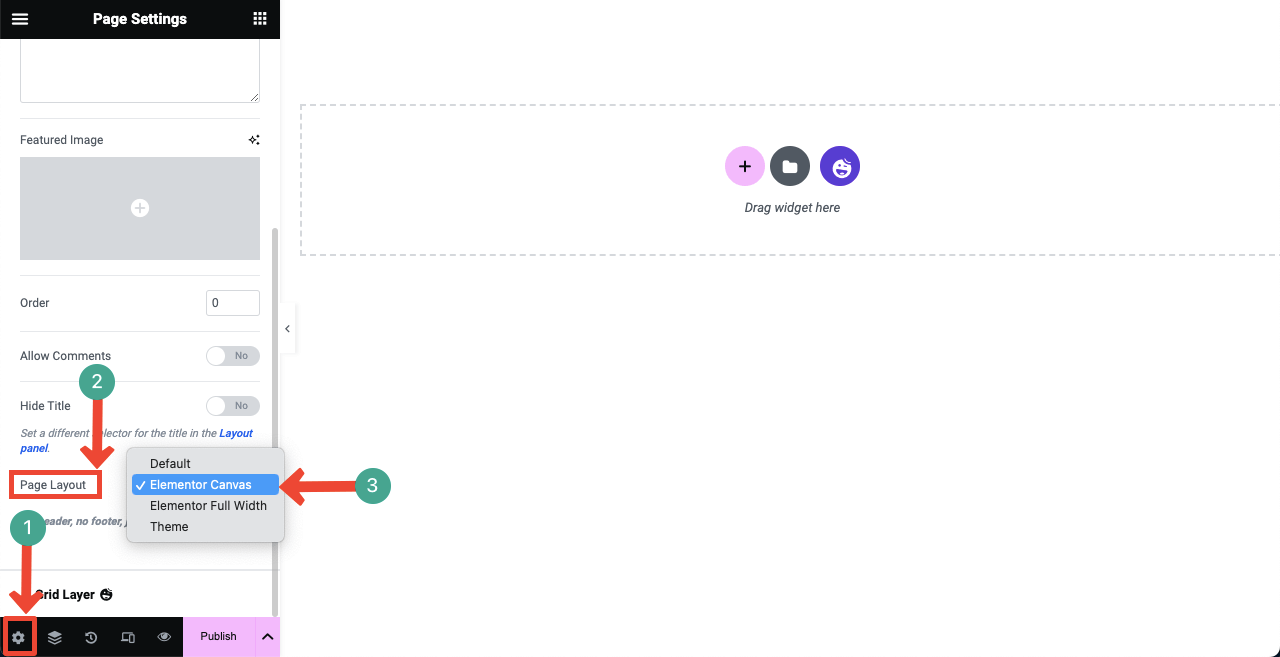
Поскольку мы создадим одностраничный сайт резюме, откройте страницу с помощью Elementor Canvas. Перейдите в «Настройки» > «Макет страницы» > «Холст Elementor» . Если бы это был многостраничный сайт, мы могли бы выбрать другие варианты.

Шаг 06: Добавьте свою личную биографию
Теперь пришло время создать разделы для добавления контента. Elementor, HappyAddons и HappyAddons Pro, всего более 150 виджетов. С помощью этих виджетов вы можете создать все необходимые разделы для своего сайта-резюме по аналогии с шаблоном.
Если вы новичок в Elementor, понимание функций этих виджетов может занять у вас некоторое время. Но не более одного-двух дней. Однако следуйте нашему руководству сейчас. Сначала вам необходимо выбрать макет раздела.
# Выберите структуру макета раздела
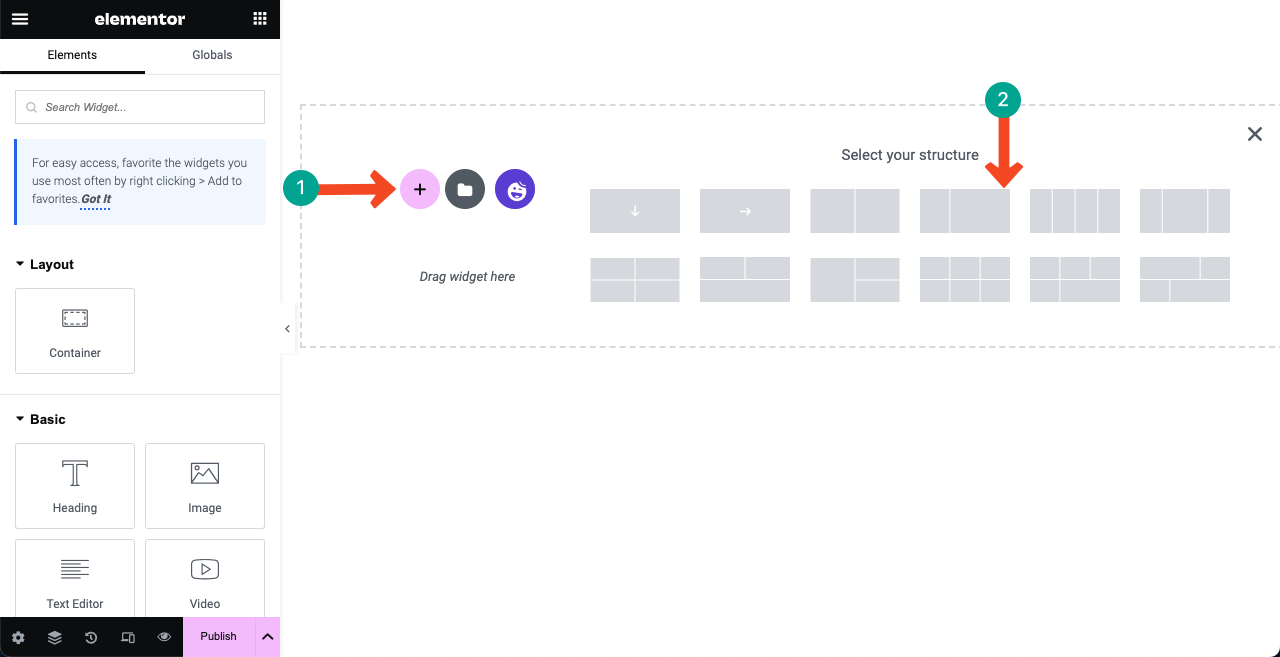
Нажмите значок плюса (+) . Выберите желаемую компоновку раздела. Поскольку наш демонстрационный шаблон имеет два раздела, мы выбираем макет в две колонки.

# Добавьте контент на левую боковую панель
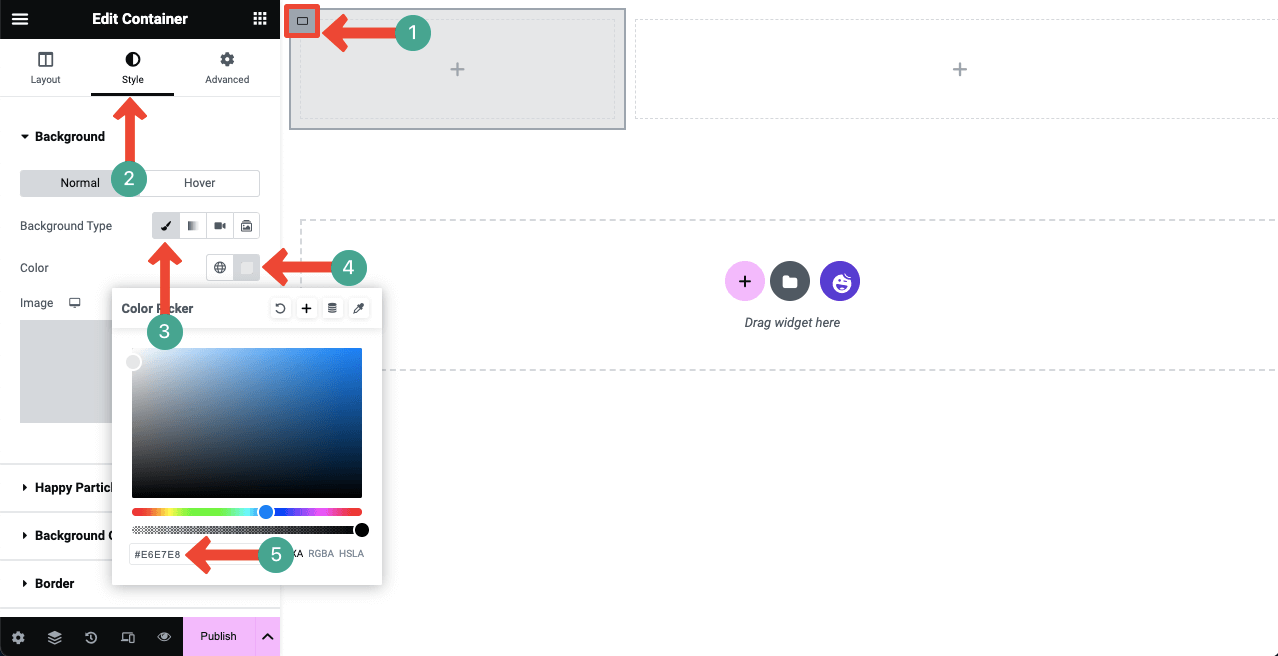
Выберите левый столбец , щелкнув значок гибкого контейнера. Затем перейдите в «Стиль» > «Тип фона» > «Классический» > «Цвет» . Примените желаемый цветовой код. Мы использовали цветовой код (#F2F3F7) .

# Добавьте свое изображение
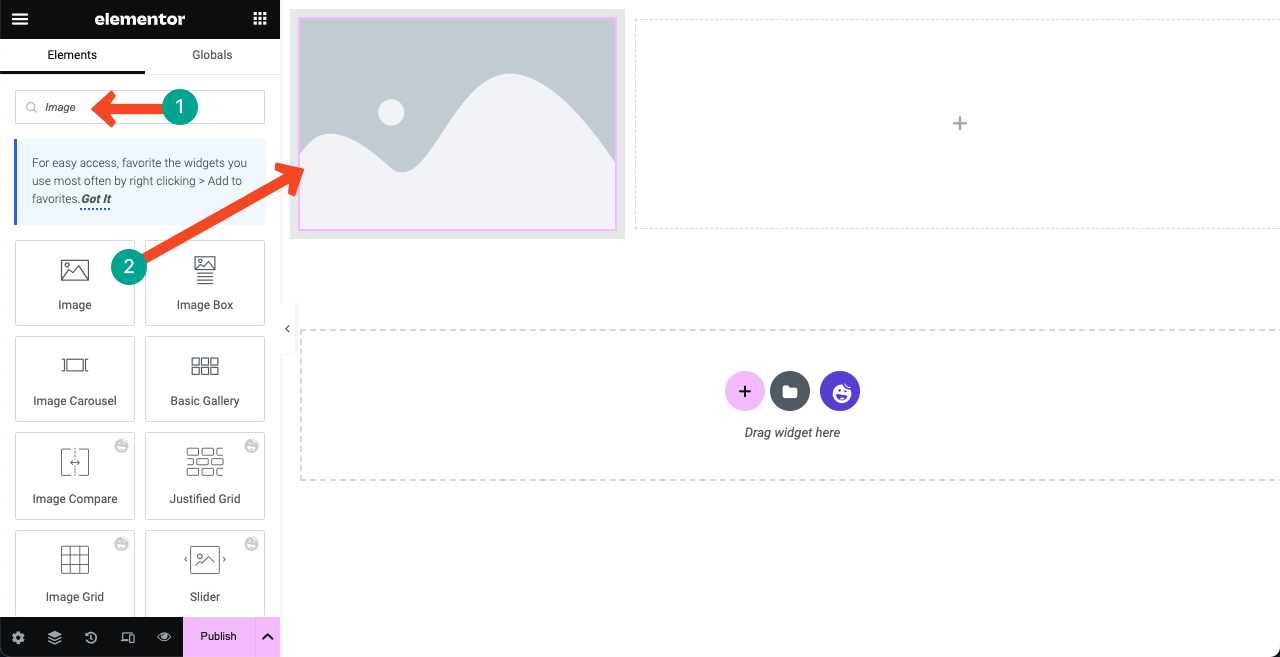
Введите Изображение в поле поиска. Как только виджет появится ниже, перетащите его в левый столбец.

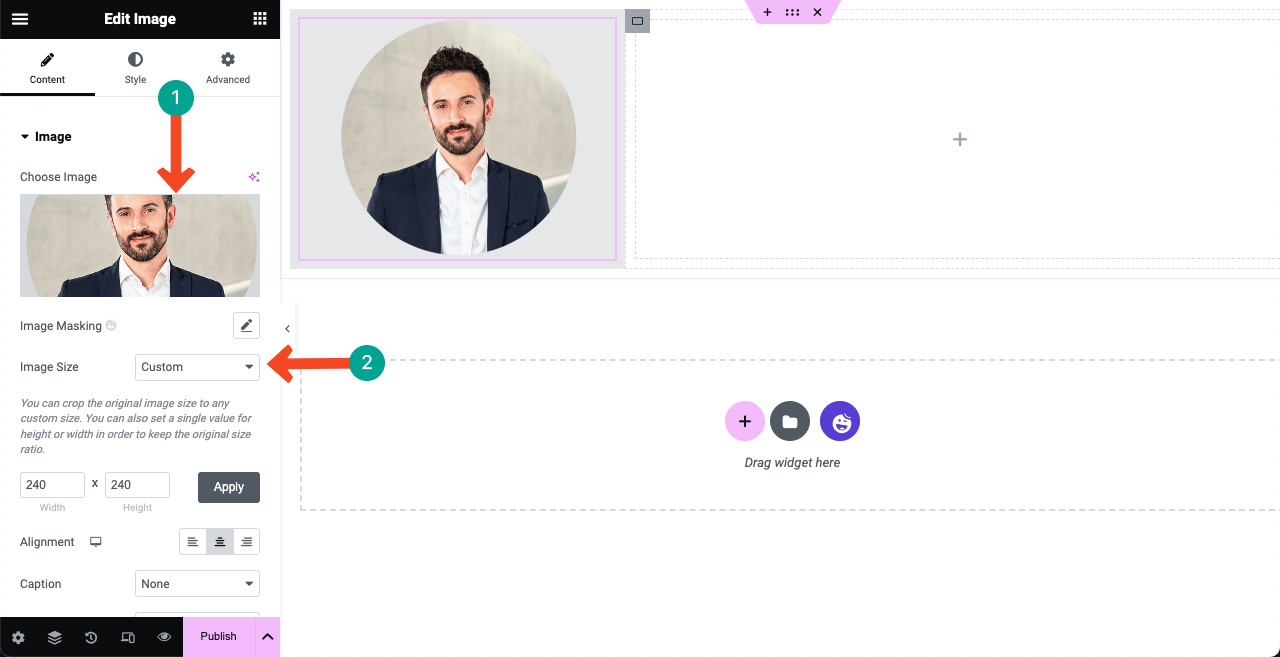
У вас будет возможность добавить свое изображение. Здесь изображение круглой формы. Потому что мы уже спроектировали его в Photoshop и загрузили на холст. Вы можете установить индивидуальный размер изображения с помощью параметра «Размер изображения» и определить его выравнивание .

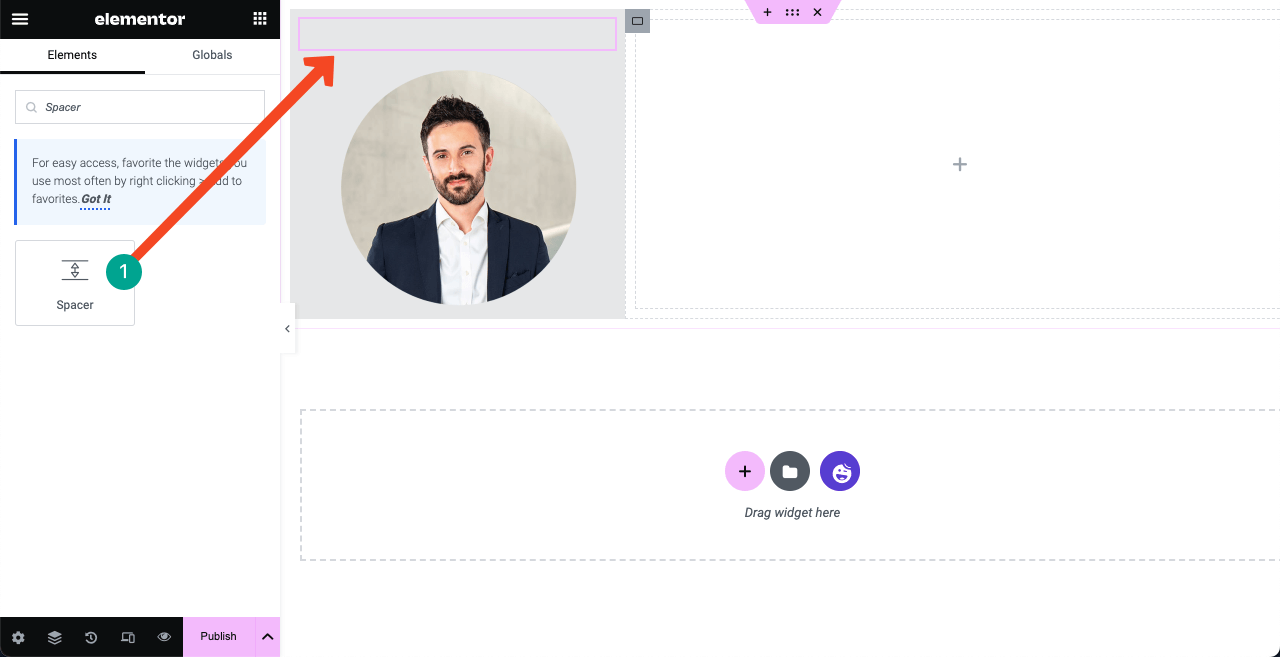
Используйте виджет «Распорка» , чтобы создать пространство между верхней границей и изображением. Вы можете использовать этот виджет Spacer где угодно, если хотите создать пробел/пространство для создания красоты.

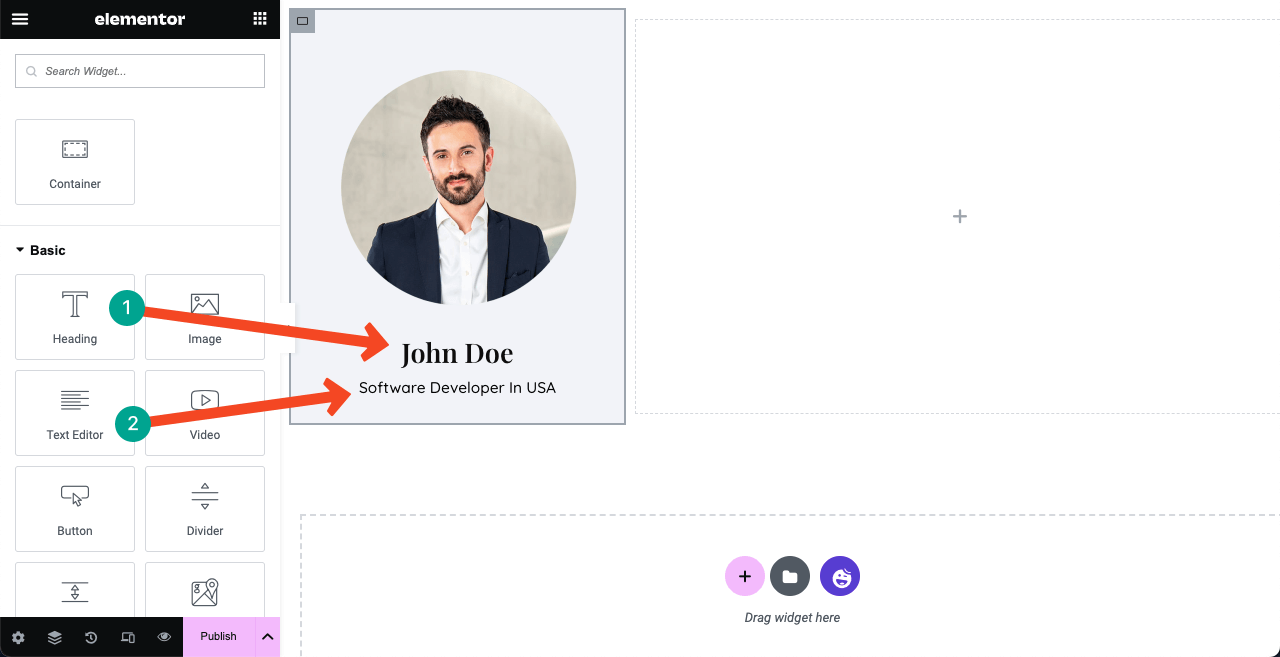
Напишите свое имя и должность под изображением, используя виджеты «Заголовок» и «Редактор текста» . Для них мы использовали шрифты Playfair Display и Quicksand соответственно. Вы можете изменить цвет шрифта на вкладке стиля.

Примечание. Вы можете увидеть вертикальное меню под изображением и именем в демонстрационном файле. После подготовки части контента в правом столбце мы покажем вам, как его создать и добавить на левую боковую панель. Потому что без подготовки контентной части правильно создать раздел меню не получится.
Шаг 07: Покажите свои навыки, портфолио, образование и опыт
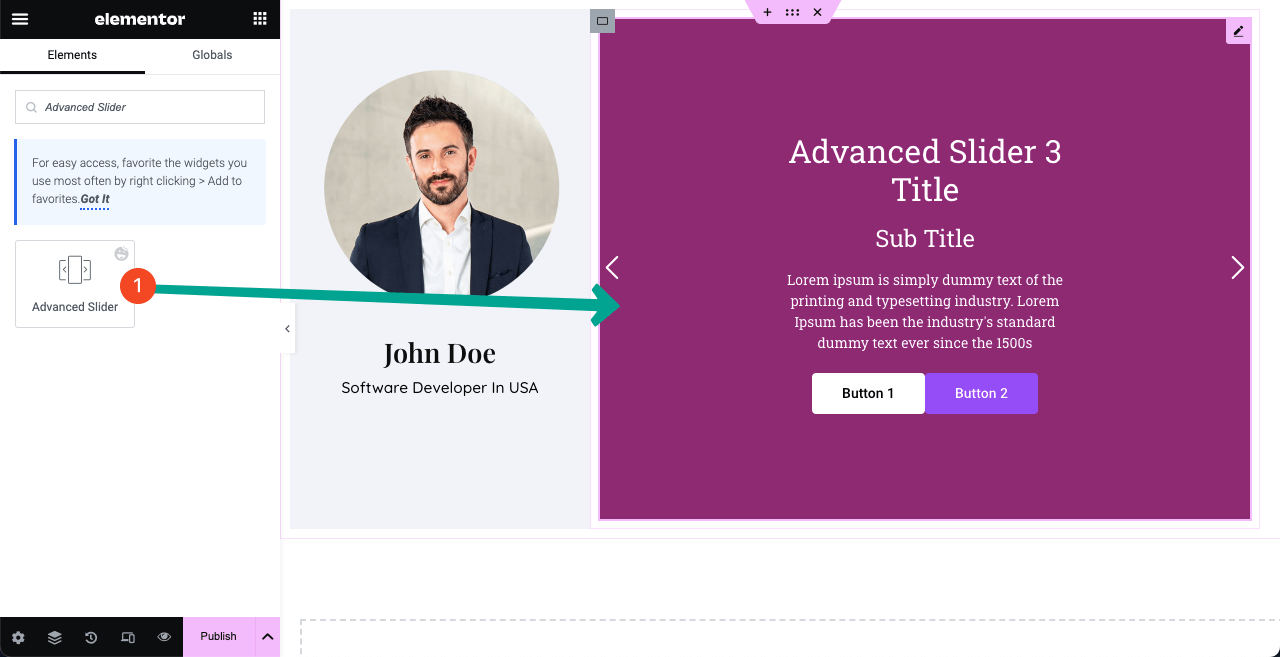
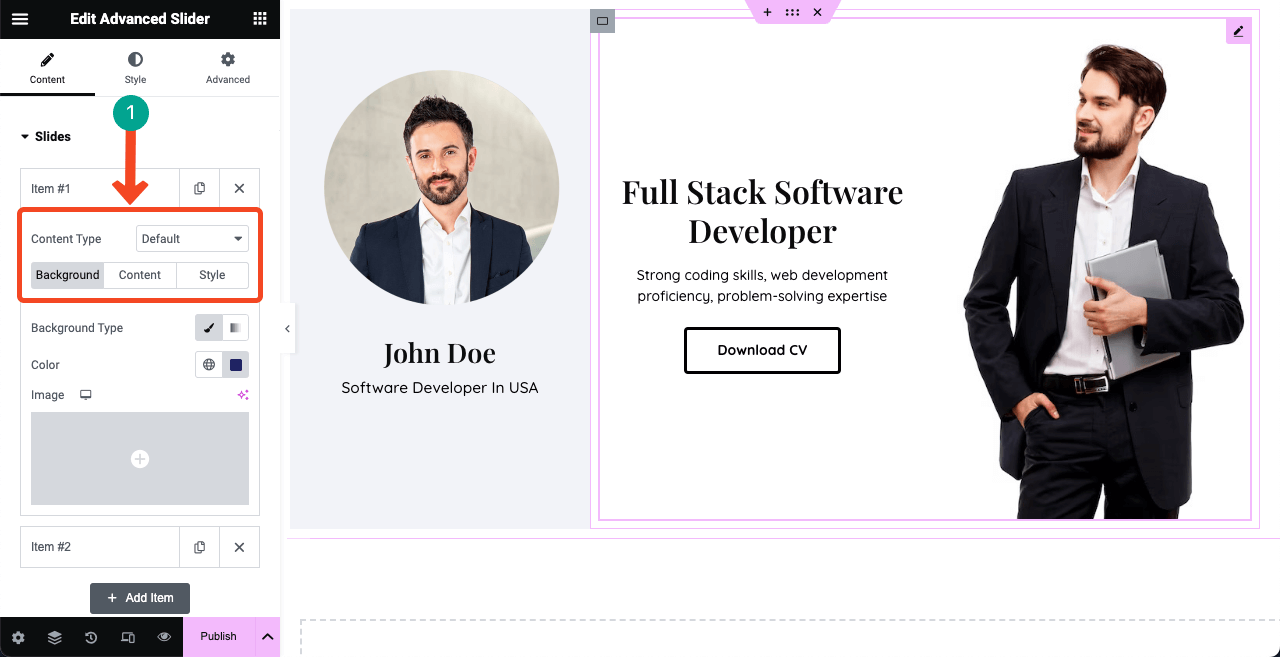
Большинству людей нравится добавлять анимированный слайдер в главный раздел. Перетащите виджет «Расширенный слайдер» в правый столбец, чтобы создать такой же.

Под разделом «Слайдер» вы получите возможность добавить столько ползунков, сколько захотите. Каждый слайдер содержит три вкладки: «Фон», «Содержимое» и «Стиль» .
Фон позволяет установить изображение, его положение, цвет фона и размер отображения. Вкладка «Содержимое» позволяет добавлять необходимые тексты в соответствующие поля. При необходимости вы можете оставить обе кнопки или удалить одну отсюда. Стиль помогает добавить стилизацию к содержимому.
Надеюсь, ты справишься с этим в одиночку. Если мы покажем каждый аспект, этот пост будет слишком длинным.

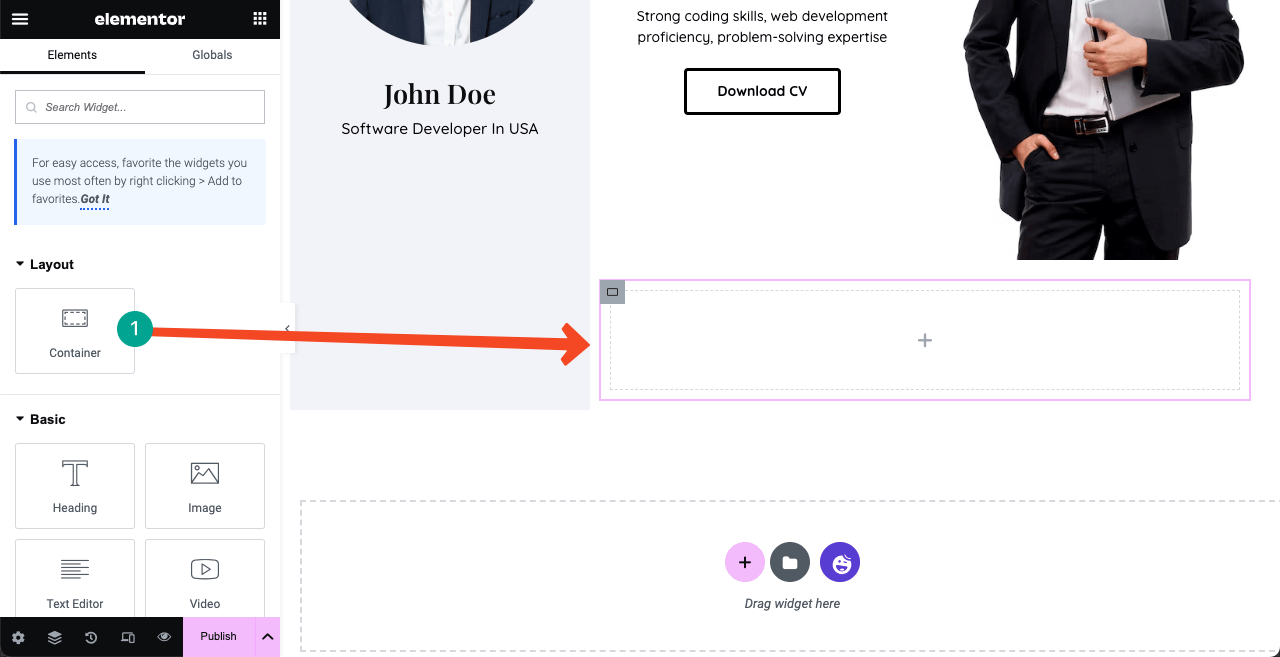
# Создать раздел «О программе»
Перетащите контейнер Flexbox, чтобы создать новое пространство для раздела «О программе». Всякий раз, когда вы создаете новый раздел, вы должны снова использовать контейнер.

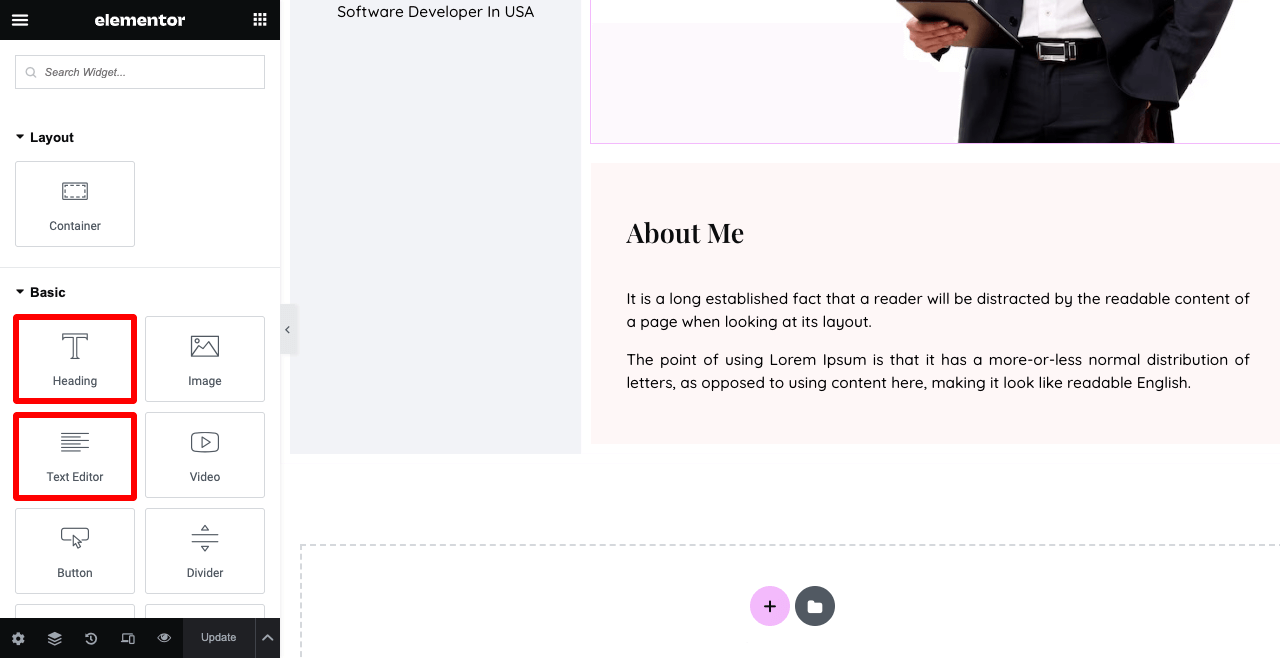
Добавьте необходимые тексты в раздел «Обо мне» с помощью виджетов «Заголовок» и «Редактор текста» . Мы использовали виджет «Распорка» между ними, чтобы создать пространство.
Примените цвет (#FEF7F7) к фону на вкладке «Стиль» . Добавлен отступ 35 из раздела «Дополнительно» > «Макеты» > «Отступы» .

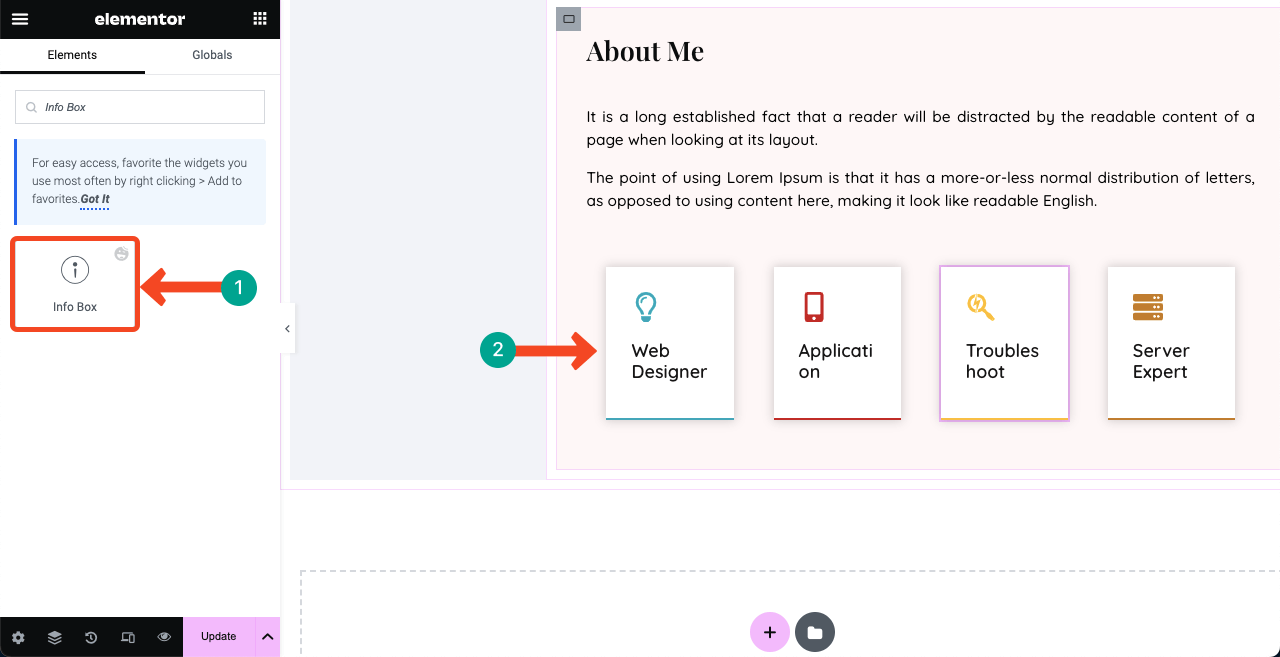
Вы можете показать некоторые из своих основных навыков в разделе «Обо мне». Мы добавили четыре основных навыка на изображение ниже с помощью виджета «Информационное окно» . Перед этим мы добавили четыре контейнера Flexbox.
Это означает, что вы можете добавить больше контейнеров Flexbox внутрь контейнера Flexbox и отображать их вертикально или горизонтально. И его самое большое преимущество в том, что вы можете легко выравнивать контент.
Перейдя в «Дополнительно» > «Граница» , вы можете добавить рамку и тень к каждому элементу (информационному окну).

Примечание. Не беспокойтесь, если текст информационного окна выглядит сломанным или некорректным. Они будут хорошо смотреться в режиме предварительного просмотра. Смотрите видео, прикрепленное ниже.
Вы можете увидеть некоторые ненужные промежутки между столбцами. Нажмите трехстрочный значок в верхнем левом углу. Затем перейдите в «Настройки сайта» > «Макет» . Установите заполнение контейнера -1 .
Если вы продолжаете видеть ненужные пробелы между разделами и элементами, вам необходимо исправить проблемы с их заполнением, установив для 0 значение минус (-).
# Сообщите количество проектов, которые вы завершили
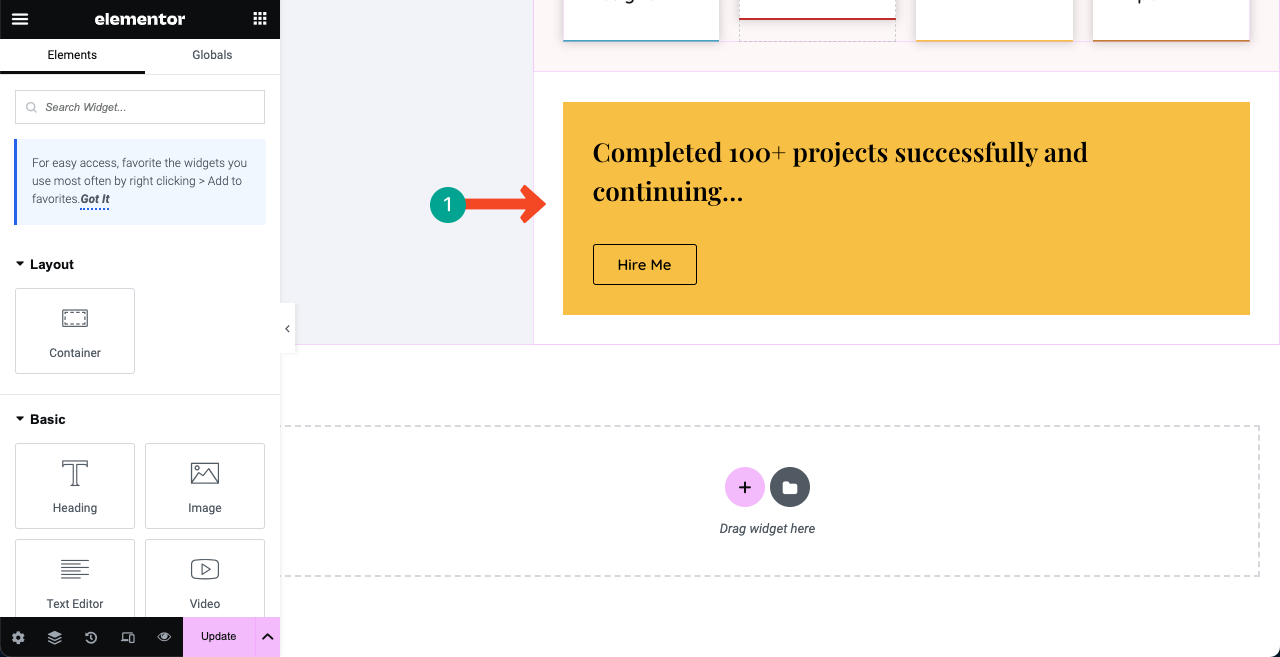
Создайте такой баннер, используя виджеты Flexbox Container, Text Editor и Button . Это может подтолкнуть клиентов нанять вас, видя ваши успешные навыки управления проектами.

Используйте новый контейнер Flexbox. Добавьте изображение на его фон. Установите «Исправлено» в разделе «Вложения» . Это сделает изображение липким, даже если вы прокрутите страницу.
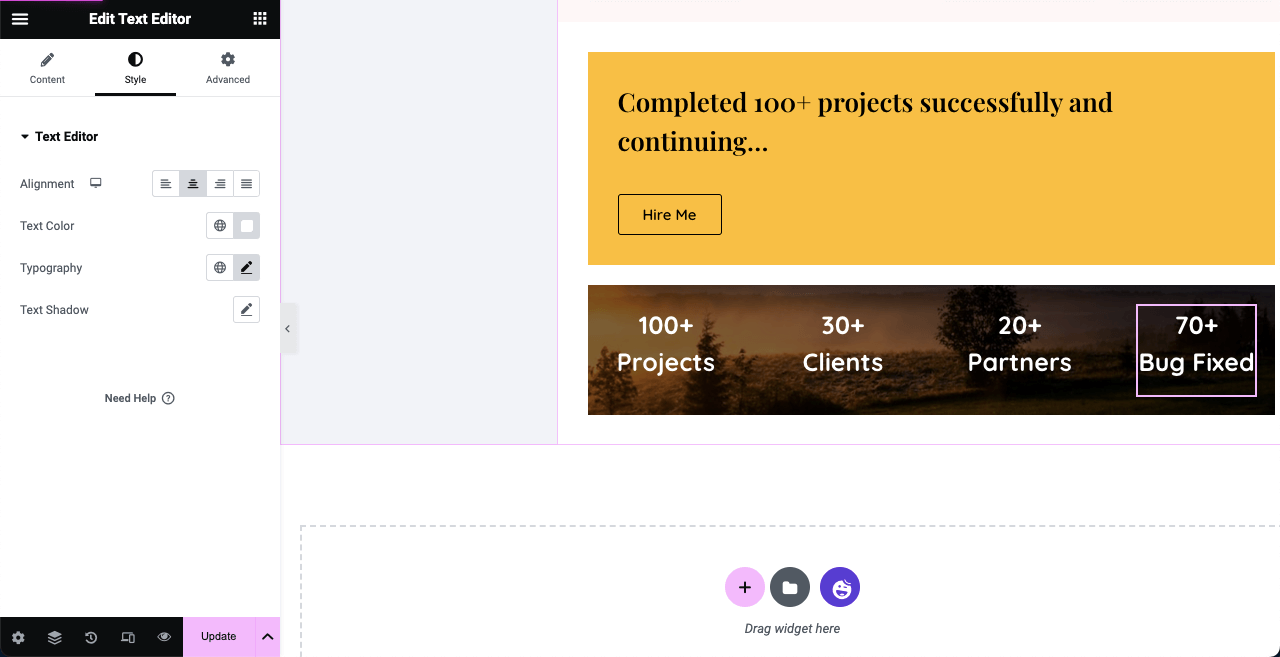
Вы можете перетащить на него виджет «Текстовый редактор» и продемонстрировать количество проектов, клиентов, партнеров и ошибок, которые вы уже исправили и обработали. Эта липкость изображения добавит живости вашему сайту-резюме.


# Создать раздел «О программе»
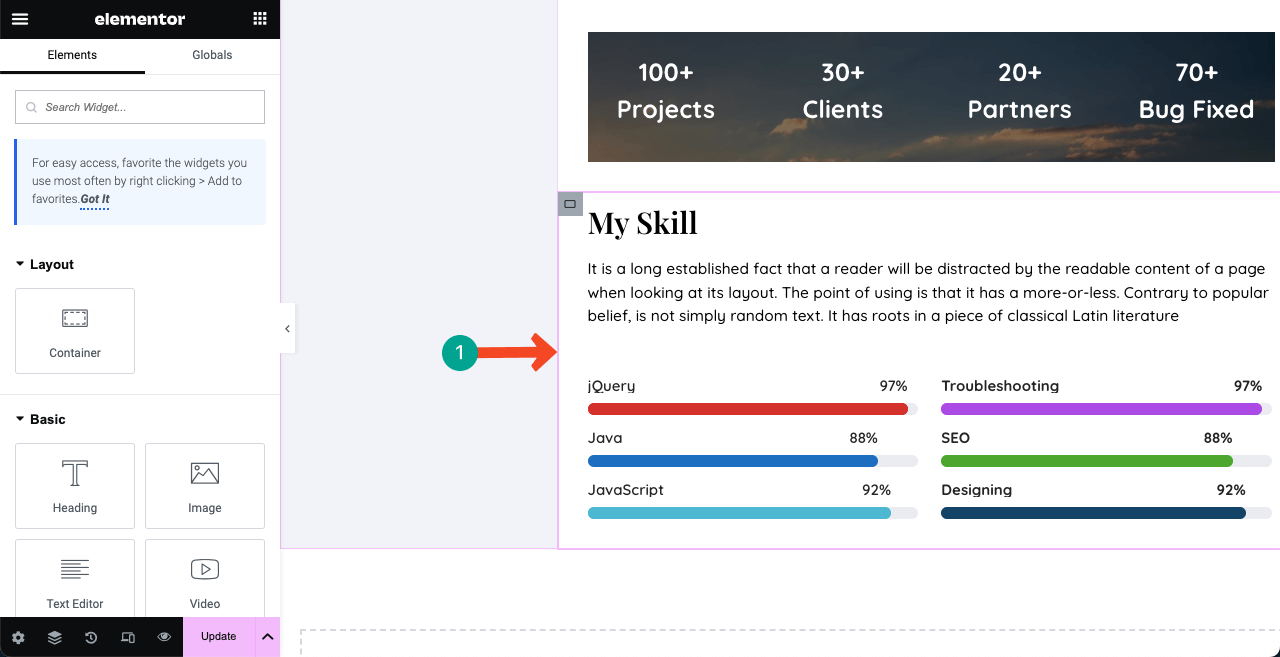
Вы можете создать раздел для демонстрации своих навыков, как показано на изображении ниже, с помощью виджета «Панели навыков» . А для остальных текстов мы использовали виджеты «Заголовок» и «Текстовый редактор» .

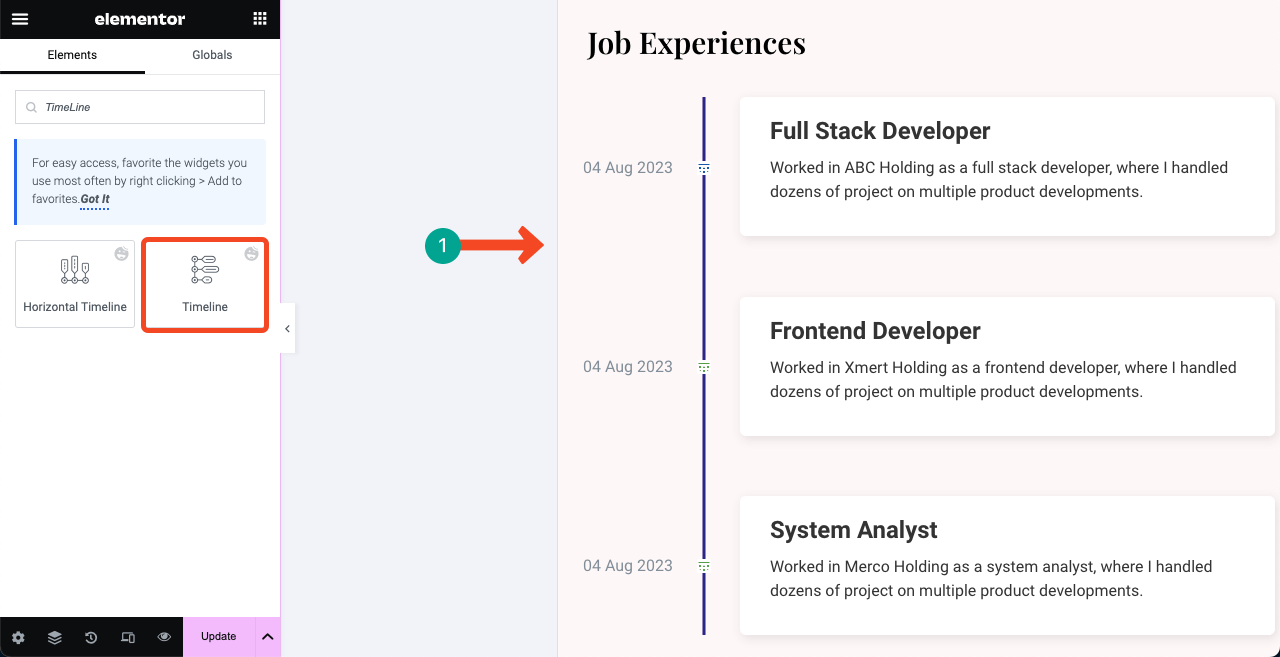
# Показать опыт работы
Используйте виджет «Временная шкала », чтобы создать раздел, демонстрирующий ваш предыдущий опыт работы. Добавьте убедительное описание к каждому соответствующему полю с точными датами.

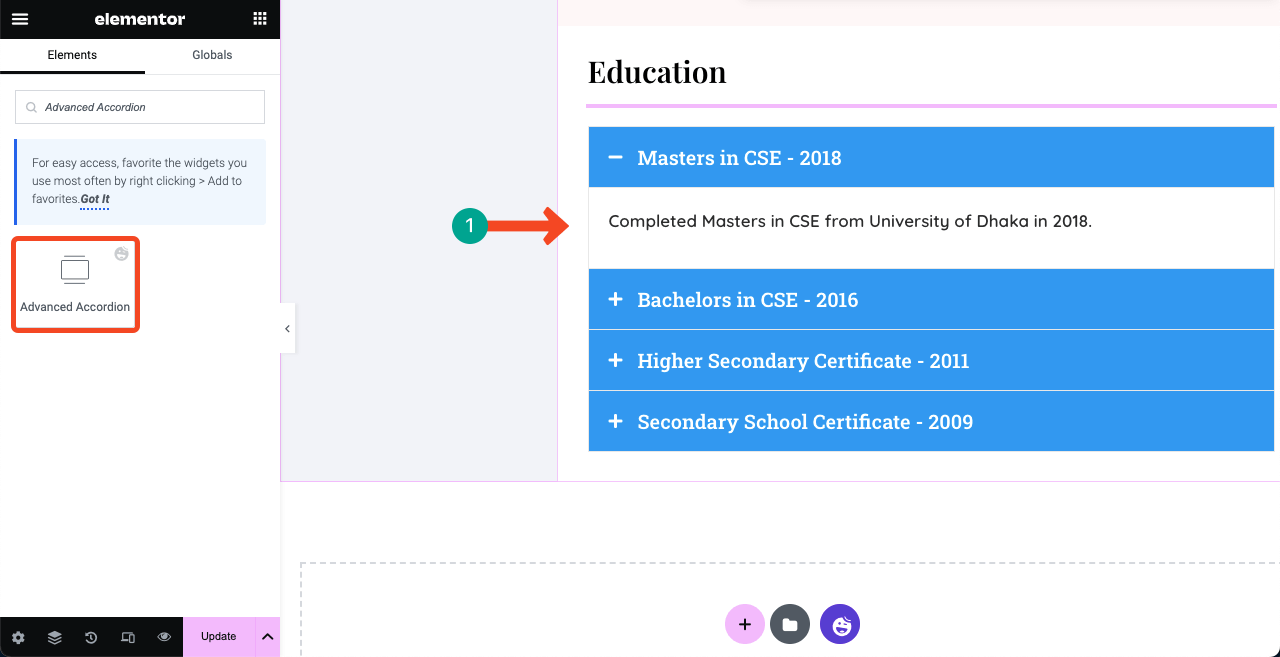
# Покажите свое образование
Используйте виджет «Продвинутый аккордеон» , чтобы создать раздел, аналогичный изображенному ниже, и продемонстрировать свое образование. Вы можете добавить изображения своих сертификатов, хотя обычно мы этого не видим.

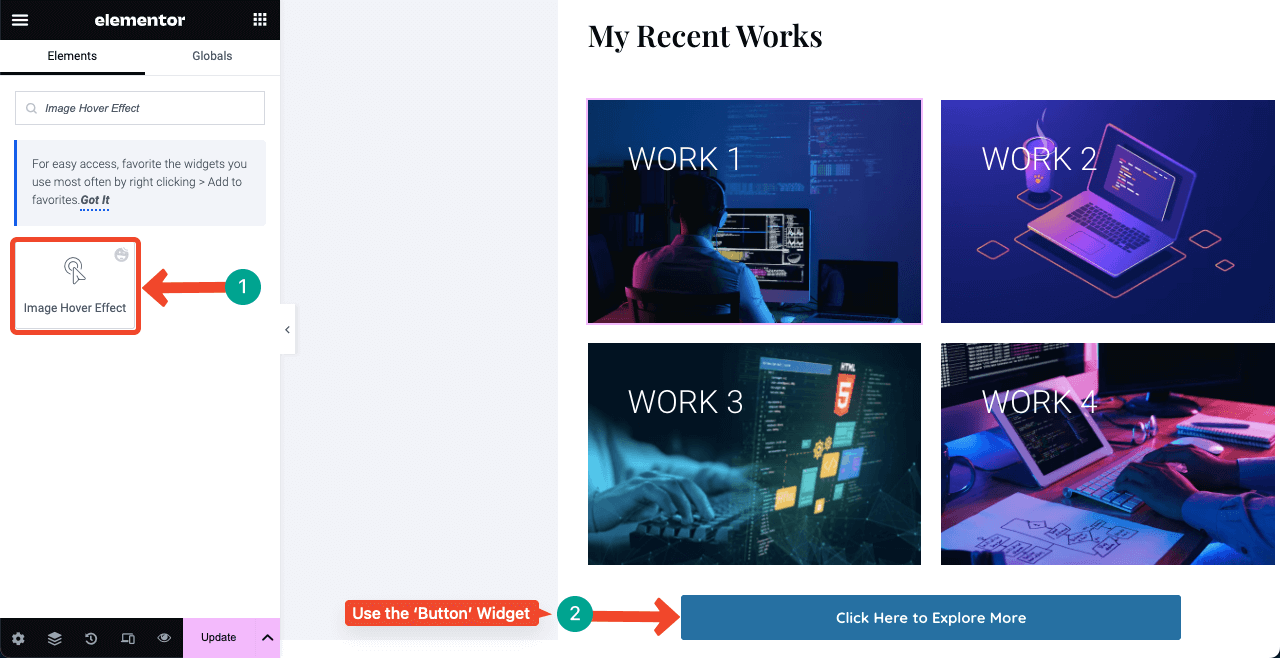
# Покажите некоторые из ваших завершенных работ
Показывая некоторые из своих завершенных работ, вы можете вызвать у клиентов чувство доверия к своим навыкам и опыту. Поэтому мы рекомендуем вам создать отдельный раздел и добавить в него несколько своих самых популярных работ.
Вы можете использовать любой подходящий виджет из панели Elementor. Но ниже мы использовали виджеты «Эффект наведения изображения» и «Кнопка» . Вы можете добавить ссылки на свои проекты к избранным изображениям и позволить пользователям изучить больше, нажав прикрепленную кнопку.

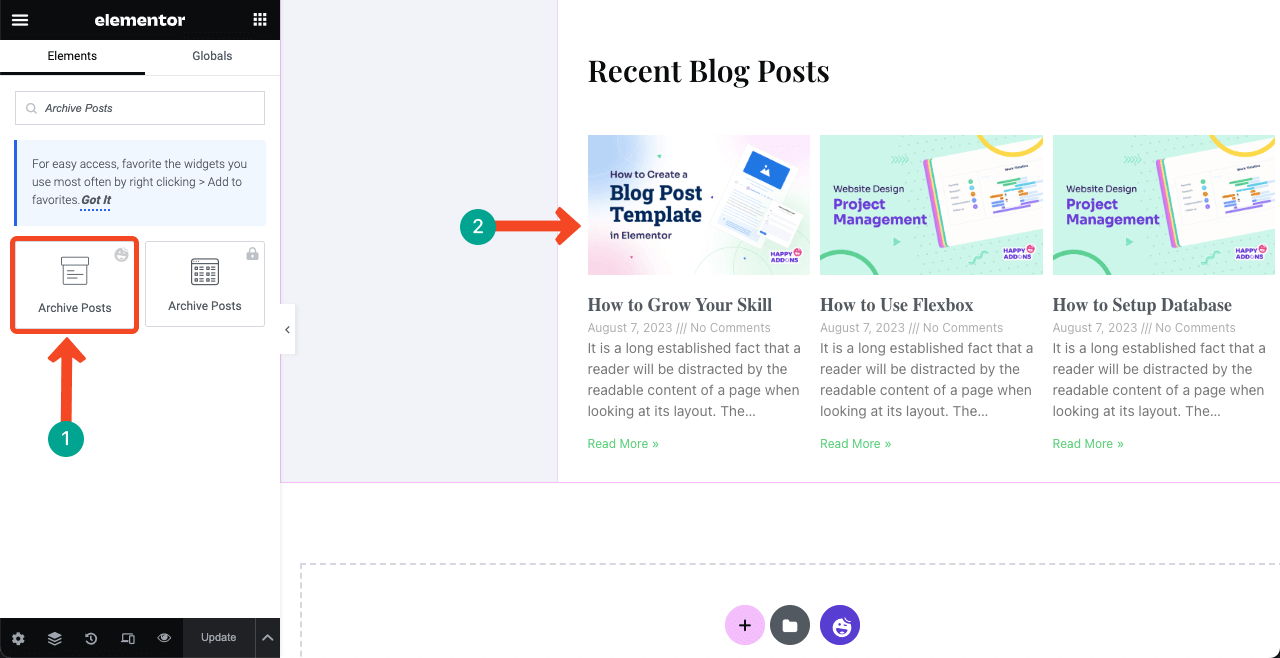
# Покажите свои последние сообщения в блоге
Качественные публикации в блогах могут привлечь ценный трафик на ваш сайт. Это может помочь ранжировать ваш сайт на страницах результатов поисковых систем и привлечь заинтересованных клиентов. Надеюсь, вы все уже знаете важность публикации в блоге.
Поэтому, если вы регулярно пишете сообщения в блоге для своего сайта-резюме, вам необходимо добавить отдельный раздел на домашнюю страницу для динамического отображения последних сообщений.
Просто перетащите виджет «Архив сообщений» в нужное подходящее место. Ваши последние сообщения будут автоматически показаны. Вы можете настроить количество отображаемого контента в настройках виджета.

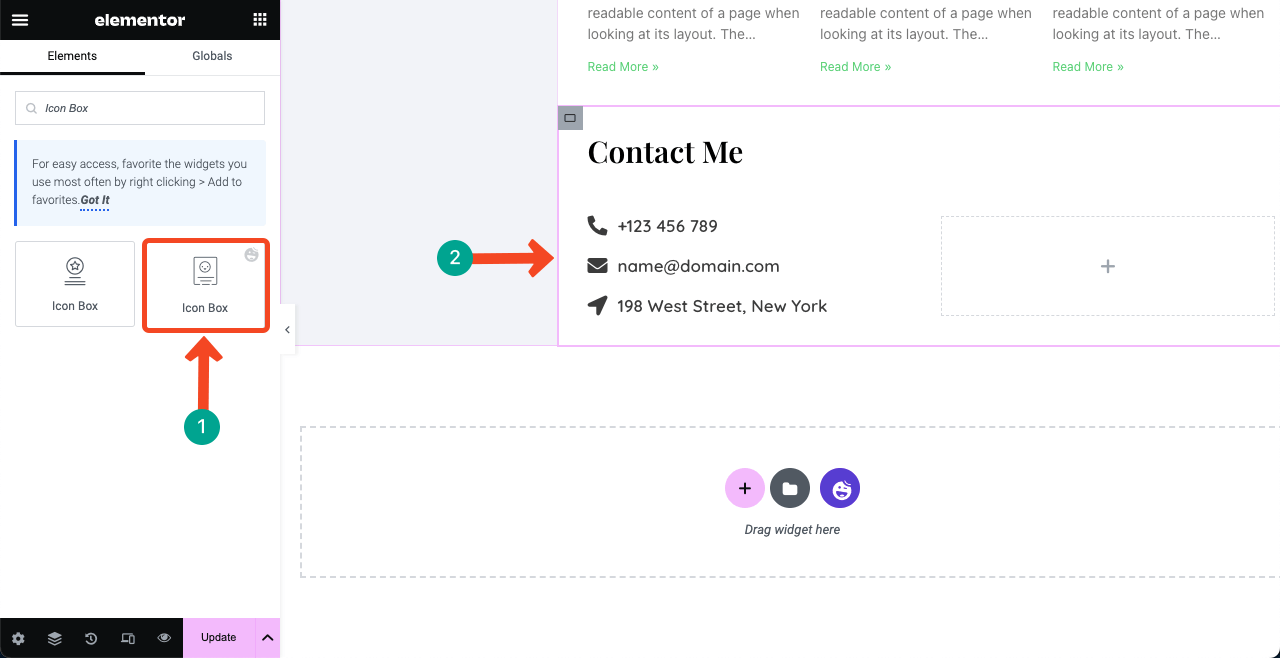
# Добавьте контактную форму
Раздел контактной формы должен предлагать все возможные способы, с помощью которых клиенты и работодатели могут связаться с вами. Этот раздел обычно включает номер телефона автора резюме, адрес электронной почты, местоположение и контактную форму.
Давайте сначала добавим вашу контактную информацию и местный адрес. Мы использовали виджет Icon Box , чтобы добавить номер телефона, идентификатор электронной почты и местный адрес. Вы можете выбрать нужные значки для соответствующей информации из обширной библиотеки значков, поставляемой вместе с виджетом.

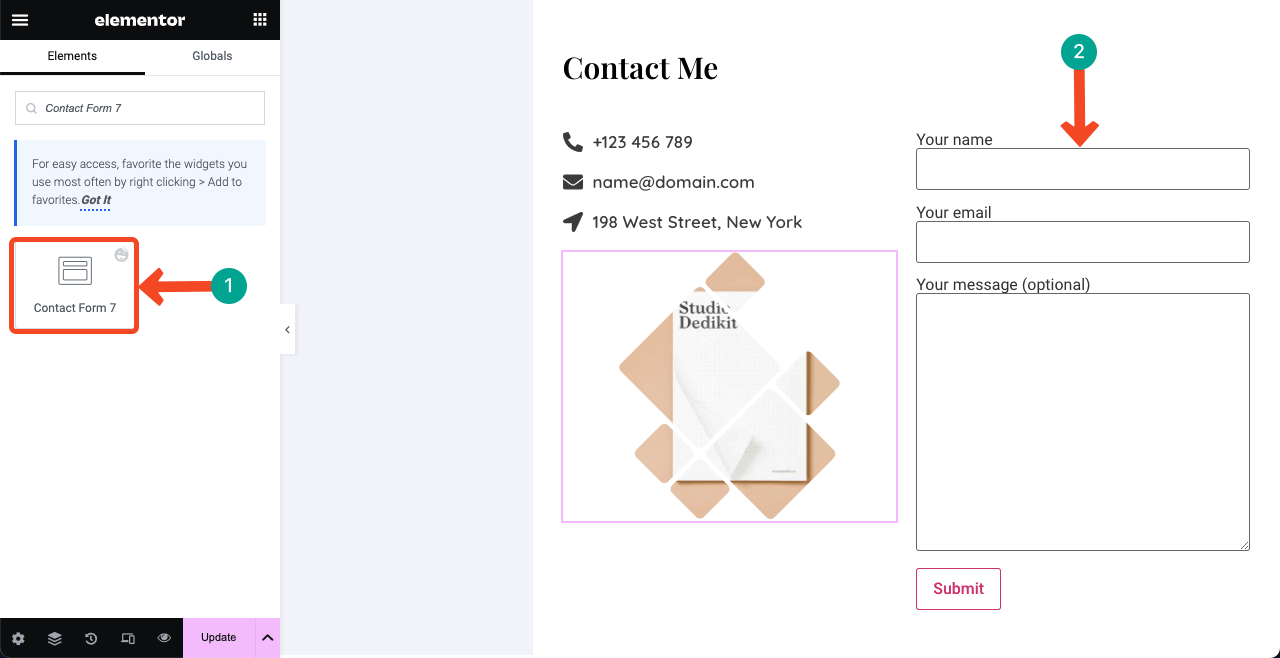
Далее вам нужно добавить контактную форму, чтобы люди могли отправлять сообщения прямо на ваш сайт. HappyAddons интегрируется с десятками плагинов контактных форм. Найдите и выберите плагин, который вы уже установили в серверной части.
Например, в серверной части нашего веб-сайта установлен плагин Contact Form 7 . Итак, мы перетащили виджет на холст. Contact Form 7 — это плагин навсегда свободной формы.
Чтобы использовать пробел под идентификатором электронной почты и местоположением, мы использовали виджет изображения, чтобы добавить изображение, чтобы еще больше украсить раздел.

Шаг 08. Добавьте меню навигации на правую боковую панель.
Мы оставили левую боковую панель незавершенной и пообещали завершить ее после проектирования правой колонки. Теперь пришло время добавить меню навигации на правую боковую панель со списком всех разделов, которые вы создали справа. Эта часть будет немного сложной. Поэтому, пожалуйста, следите внимательно.
# Создайте список меню на своем бэкэнде
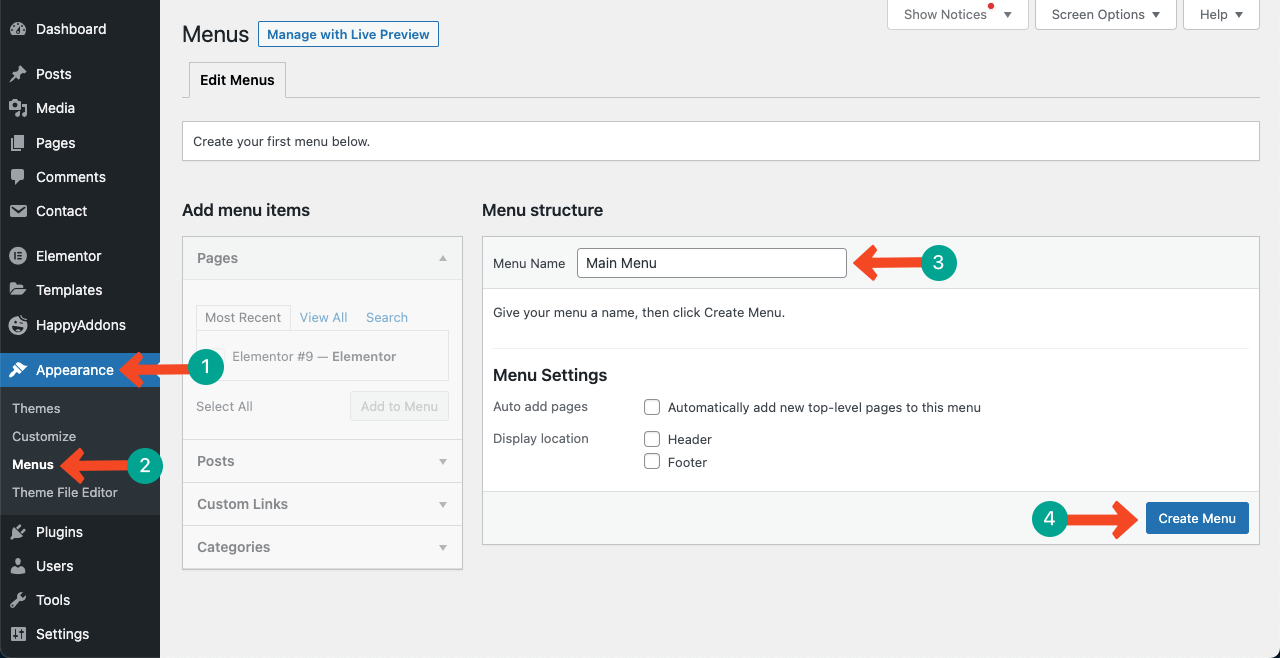
Перейдите на панель управления WP . Перейдите в «Внешний вид» > «Меню» . Дайте название вашему меню и нажмите кнопку «Создать меню» .

Зайдите на сайт резюме и проверьте в сумме, сколько разделов вы создали и какие они. Мы создали такие разделы:
- Обо мне
- Мой навык
- Опыт работы
- Образование
- Мои последние работы
- Последние сообщения в блоге
- Свяжитесь со мной
Мы создадим меню соответственно. Поскольку это одностраничный сайт-резюме, процесс создания меню и навигации будет немного отличаться от многостраничных сайтов. Включите Happy Menu и перейдите к Custom Links . Там вы увидите два поля: URL и Текст ссылки .
В поле URL добавьте персонализированную ссылку для каждого пункта меню.
>> Формула: URL-адрес страницы/# название раздела . Предположим, fuadalazad.com — это страница, на которой я опубликовал весь вышеперечисленный контент. Чтобы создать меню «О программе», введите: http://fuadalazad.com/#About .
В поле «Текст ссылки » введите только название раздела, например «О программе». Нажмите кнопку «Добавить в меню» . Посмотрите видео ниже для получения дополнительных разъяснений.
Сделайте это для всех разделов один за другим. Как только вы закончите, снова вернитесь на холст Elementor.
# Добавляем навигационное меню во внешний интерфейс
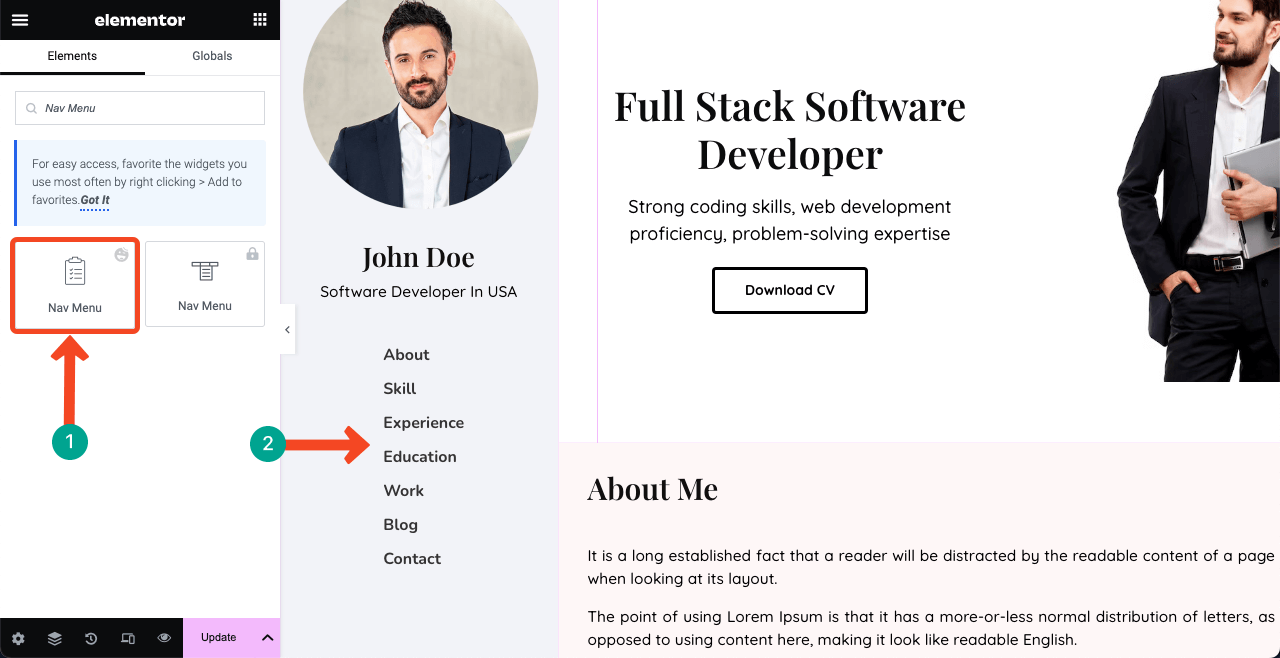
Перетащите виджет «Меню навигации» на левую боковую панель под своим именем и обозначением. У вас будет возможность выбрать меню, созданное вами на серверной стороне.
Чтобы отобразить меню вертикально, перейдите на вкладку «Стиль» и измените значение «Горизонтальное отступы» . Затем настройте стиль шрифта и эффекты при наведении.

# Связать меню с соответствующими разделами
Выберите каждый раздел, соответствующий меню, и введите их имена по отдельности в поле CSS ID одно за другим. Это позволит вам мгновенно перейти в этот раздел всякий раз, когда вы нажмете на определенный пункт в списке меню. Мы продемонстрировали процесс ниже. В конце вы увидите волшебство.
Убедитесь, что вы использовали те же слова, что и в меню навигации для соответствующих разделов. Любая орфографическая ошибка может испортить всю функцию.
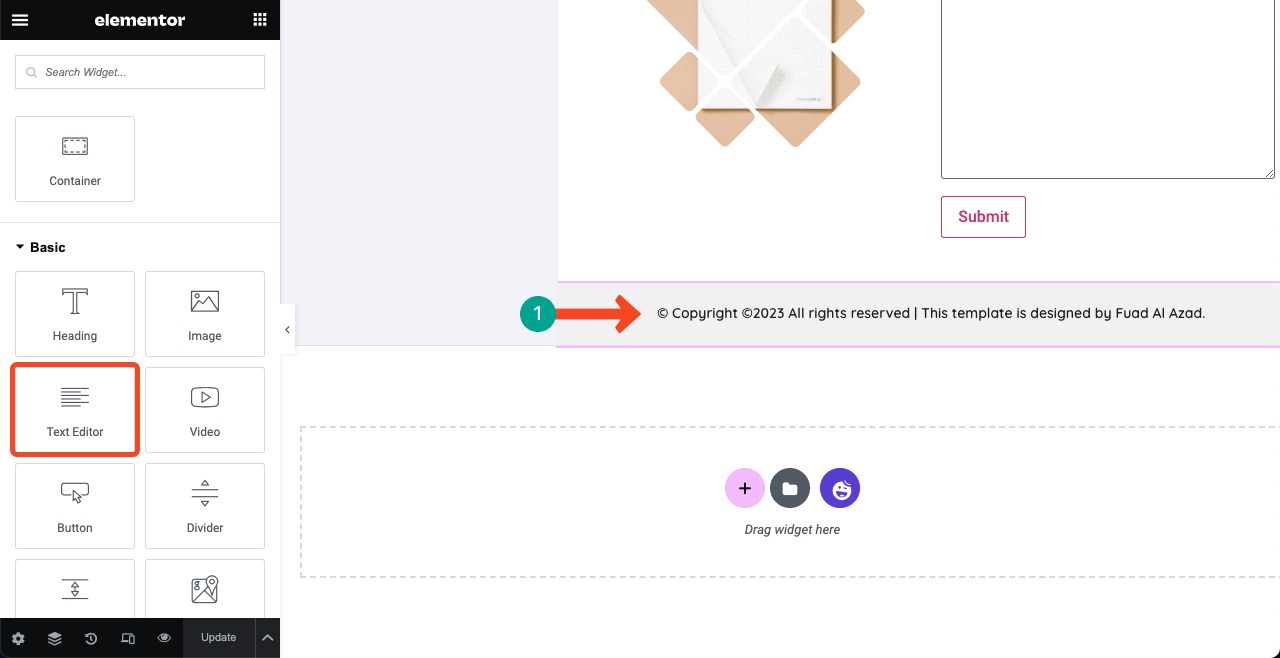
Шаг 09: Добавьте текст об авторских правах
Отказ от ответственности за авторские права может защитить ваш контент от кражи или неправомерного использования другими лицами. Заявив об авторских правах, вы можете сообщить Google, что являетесь первоначальным владельцем контента. Если кто-то попытается использовать ваш контент в качестве плагиата, вы будете иметь право попросить Google принять меры против него.

Шаг 10. Сделайте левую боковую панель прикрепленной
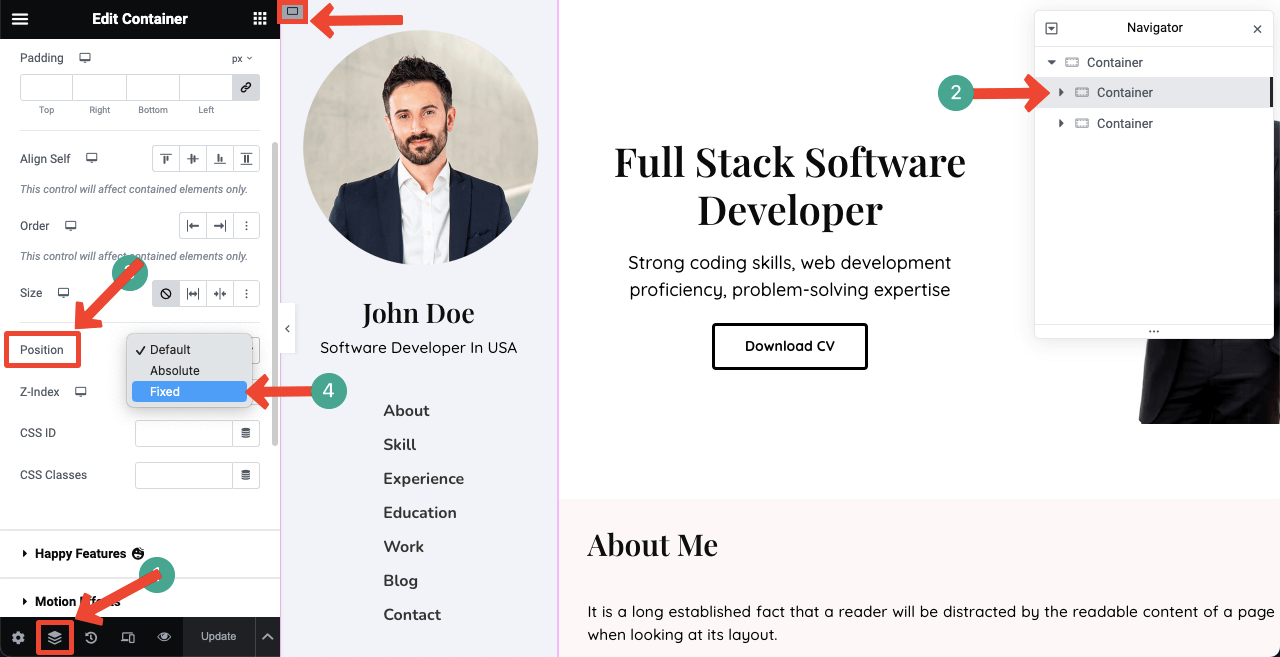
Поскольку для создания разделов мы использовали множество контейнеров Flexbox, вам может быть сложно определить материнский контейнер левой боковой панели, как и правой. Лучше, если вы щелкните значок «Навигатор» внизу панели элемента или.
Он покажет вам все использованные материнские слои и подслои. Выберите материнский контейнер левой боковой панели. Затем перейдите на вкладку «Дополнительно» > «Положение» и выберите «Фиксированное» .

Но это может привести к перемещению правого столбца на правую боковую панель. Не беспокойся!
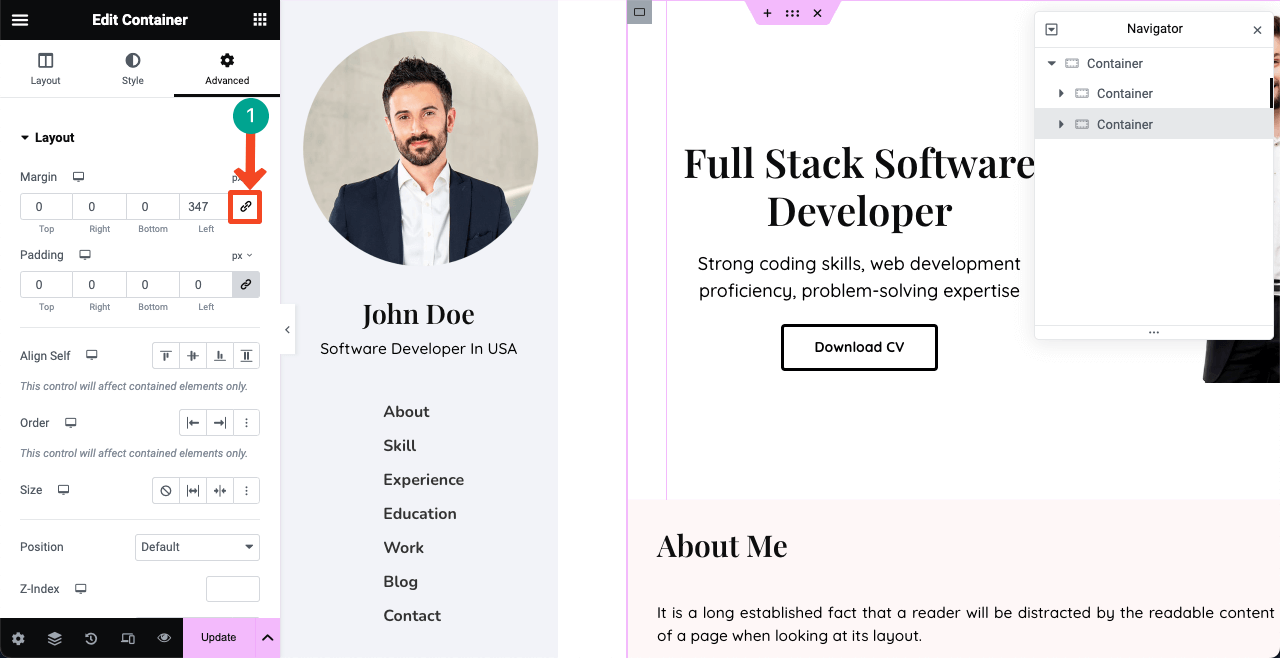
Выберите материнский контейнер в правом столбце. Перейдите на вкладку «Дополнительно» . Отмените выбор ссылки «Поля» . Установите подходящее значение в левом поле , пока выравнивание не станет идеальным.

Шаг 11: Предварительный просмотр дизайна
Перейдите в режим предварительного просмотра вашего сайта. Щелкните элемент меню и увидите прокрутку правого столбца, в то время как левая боковая панель/меню навигации остается фиксированной. Разве это не замечательный сайт резюме?
Шаг 12. Сделайте одностраничный веб-сайт с резюме адаптивным для мобильных устройств
На данный момент мы разработали макет нашего веб-сайта, который идеально подходит только для просмотра на рабочем столе. Но может случиться так, что многие клиенты будут посещать сайт с вкладок и мобильных телефонов. Поэтому вам нужно оптимизировать его для других устройств, что тоже отнимает много времени.
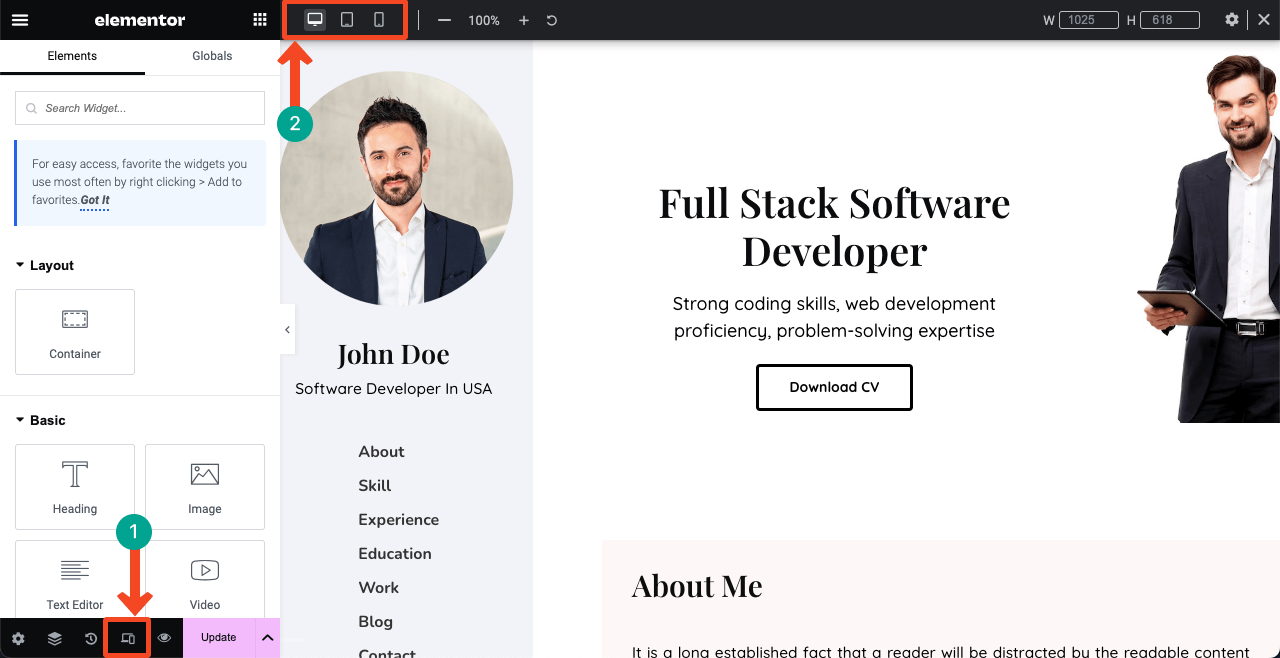
Нажмите значок «Адаптивный режим» . Это откроет дополнительную панель, включающую различные режимы устройства, поверх холста. Переключаясь между ними, вы можете увидеть текущий статус всех этих элементов на вкладке и на мобильных телефонах.
Вы можете обнаружить, что они разбросаны по другим дисплеям, и вам придется их реорганизовать. Вы не сможете отобразить все элементы, показанные на рабочем столе. Поэтому вам нужно сделать отдельный каркас для других устройств.

Мы планируем написать еще одну подробную статью о том, как сделать сайт-резюме адаптивным для мобильных устройств. Если вам нравится публиковать в блоге сообщения на эту тему, подпишитесь на нас, чтобы высказать свое мнение.
Часто задаваемые вопросы о том, как создать сайт-резюме
Надеюсь, у вас есть сайт резюме или вы планируете его создать. Но не знаю, как получить от этого максимум пользы. В этом разделе мы поделимся с вами некоторыми важными предложениями.
Какие элементы должен иметь сайт-резюме?
О разделе, профессиональном опыте, навыках, образовании, реализованных проектах, портфолио, отзывах, контактной информации, загружаемом резюме в формате PDF и т. д.
Как продвигать сайт-резюме, чтобы привлечь потенциальных клиентов и трафик?
1. Свяжите веб-сайт с порталами вакансий.
2. Поделитесь сайтом в социальных сетях.
3. Свяжите веб-сайт с платформами саморекламы.
4. Свяжите сайт с общественными форумами.В чем разница между резюме и сайтом-портфолио?
Веб-сайт резюме в основном демонстрирует профессиональный опыт, опыт работы, образование, навыки и достижения. Это не что иное, как онлайн-версия традиционного резюме.
Веб-сайт портфолио посвящен демонстрации творческих работ, проектов, образцов произведений искусства и т. д., которые объясняют ваши навыки и опыт.
Как сделать одностраничный шаблон сайта-резюме легким и быстро загружающимся?
Поскольку одностраничный шаблон веб-сайта-резюме должен охватывать большое количество контента, он имеет тенденцию становиться перегруженным. Следующие советы помогут вам сделать шаблон легким и быстро загружающимся:
1. Оптимизируйте и сжимайте изображения перед загрузкой.
2. Минимизируйте CSS и JavaScript
3. Используйте легкую тему
4. Установите плагин кэша.
5. Включите отложенную загрузку.
6. Используйте сеть доставки контента (CDN)
7. Выберите быстрый хостинг-сервер.Нужны ли верхний и нижний колонтитулы для одностраничного веб-сайта с резюме?
На самом деле это зависит от вашего дизайна. Веб-сайт, который мы разработали в этой статье, не нуждается в традиционном верхнем и нижнем колонтитуле. Но они могут потребоваться и для других типов конструкций. Просто изучите Canva, Dribble и Colorlib. Вы получите бесчисленное множество идей для дизайна одностраничных шаблонов веб-сайтов с резюме.
Заключительные слова!
Веб-сайт резюме — это больше, чем просто страница в Интернете. Это холст, демонстрирующий ваш путь, навыки, образование и профессиональный опыт. Это дает вам возможность вдохновлять и общаться с многочисленными людьми в цифровом мире.
Мы постарались показать вам руководство по использованию Elementor для создания сайта-резюме. На самом деле создание сайта – это долгий и непрерывный процесс. Возможно, вы не привыкнете к использованию Elementor и HappyAddons за одну ночь.
Но если вы продолжите практиковаться в течение нескольких дней, вы постепенно станете хозяином их экосистемы. После этого вы можете создавать с их помощью различные типы дизайна веб-сайтов. Надеюсь, вам понравились наши усилия. Если вам нужна помощь, оставьте комментарий ниже или напишите в нашу службу поддержки.
