Как создать отдельную страницу для постов блога в WordPress
Опубликовано: 2022-10-05Итак, вы хотите создать отдельную страницу для постов в блоге. Это означает, что вы уже создали домашнюю страницу. Теперь вам нужна еще одна страница, на которой отображаются сообщения в блоге. Это распространенный сценарий для большинства блоггеров или владельцев веб-сайтов, которые хотят выделиться среди своих конкурентов и удивить свою аудиторию. Но вопрос в том, как создать отдельную страницу для постов блога в WordPress?
Вы можете легко отделить страницы для сообщений в блоге, выполнив следующие шаги:
- Шаг 1: Установите PostX
- Шаг 2. Включите надстройку Dynamic Site Builder.
- Шаг 3: Создайте страницу блога
- Шаг 4: Добавьте контент на страницу блога
- Шаг 5: добавьте параметры фильтрации на страницу блога
- Шаг 6: добавьте разбиение на страницы на страницу блога
- Шаг 7: Добавьте страницу блога в меню
Что такое страница сообщений в WordPress?
Страница сообщений или страница блога WordPress относится к странице, на которой отображаются сообщения блога сайта. Обычно на домашней странице сайтов WordPress по умолчанию сообщения отображаются в обратном хронологическом порядке. Но большинство владельцев сайтов создают индивидуальные домашние страницы, которые могут содержать продукты, услуги и категории наряду с этими сообщениями. В этом типе сценария страница сообщений очень удобна.
Зачем создавать отдельную страницу для сообщений в блоге?
Обычно необязательно создавать отдельную страницу для отображения сообщений блога . Однако, если вы занимаетесь бизнесом, основанным на продуктах или услугах, посты — не единственные, которые вы хотите демонстрировать на главной странице. Вместо этого вы, скорее всего, продемонстрируете товары и услуги на главной странице. Но сообщения в блогах также важны для привлечения посетителей и потенциальных клиентов на сайт. Вот где в игру вступает отдельная страница для постов в блоге.
Как создать отдельную страницу для постов блога в WordPress
PostX предлагает удивительные блоки сообщений для упорядоченного отображения сообщений. Но где вы будете отображать сообщения? Поскольку вы хотите создать отдельную страницу, на которой вы будете отображать сообщения, сетки сообщений и списки сообщений PostX будут эффективны.
Но как насчет создания страницы блога? Не волнуйтесь, PostX прикроет вашу спину. Он имеет потрясающий динамический конструктор сайтов на основе Гутенберга, который заботится о создании всех основных страниц сайтов, особенно для новостных журналов и блогов. Как?
Просто выполните следующие шаги, и ваша страница блога будет готова в кратчайшие сроки.
Шаг 1: Установите PostX
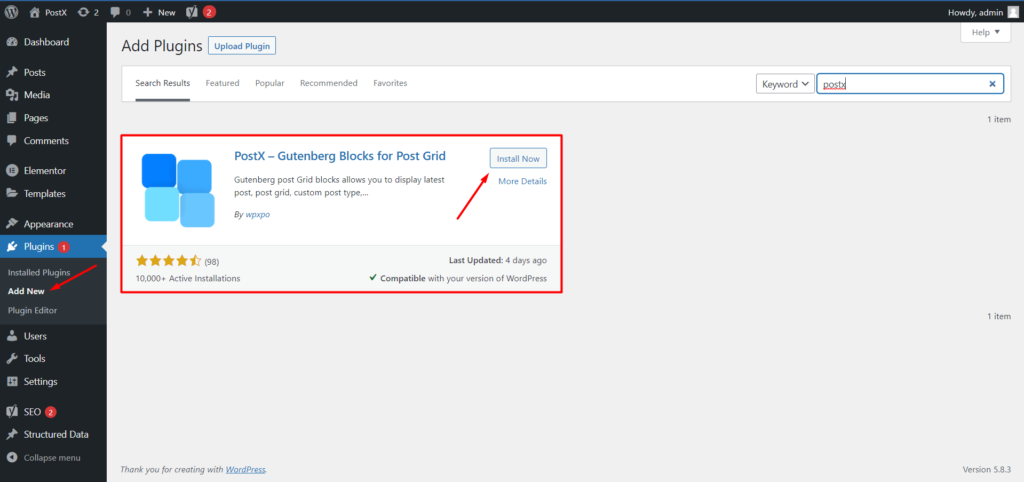
Прежде всего, вам необходимо установить плагин PostX. Потому что мы собираемся использовать это для создания страницы блога. Вы получите бесплатную версию из каталога плагинов WordPress. Вот как вы можете установить его:

- На панели инструментов WordPress нажмите кнопку «Добавить новый» в разделе плагинов.
- Теперь введите «PostX» в строке поиска.
- Затем нажмите кнопку установки, чтобы установить плагин PostX.
- После установки нажмите на активную кнопку, чтобы активировать ее
Шаг 2. Включите надстройку Dynamic Site Builder.
Как я уже говорил, мы будем использовать конструктор динамических сайтов PostX. Это дополнение к PostX, которое делает его более мощным. Для PostX доступны более эффективные надстройки, вы можете изучить их все, нажав здесь.
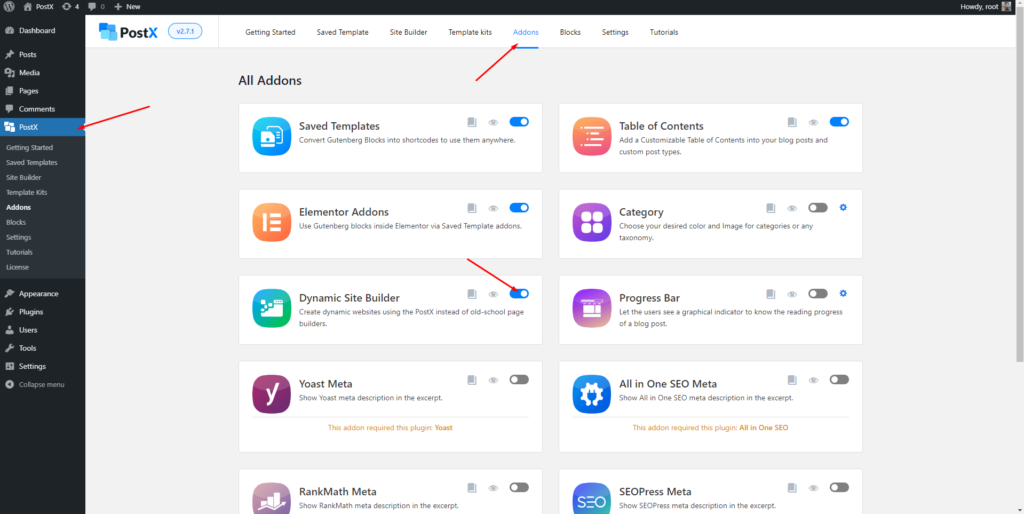
Вернемся к основной теме. Итак, чтобы использовать аддон конструктора сайтов, нам нужно включить его. Вот как:

- Нажмите на опцию «Addons» в разделе PostX.
- В разделе всех надстроек включите надстройку конструктора сайтов.
Вот и все, аддон включен и готов к использованию. Теперь вы увидите новый раздел конструктора сайтов, добавленный вместе со всеми другими опциями PostX. Держите его там, мы начнем его использовать в ближайшее время.
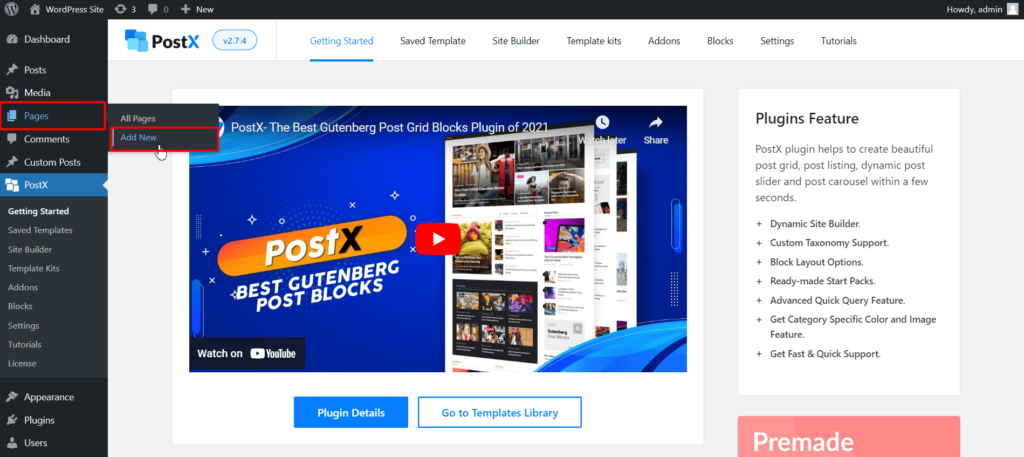
Шаг 2: Создайте новую страницу
Итак, вы хотите создать отдельную страницу для сообщений в блоге, верно? Для этого вы создали новую страницу, если она еще не создана. Для этого просто перейдите в раздел страниц WordPress и нажмите кнопку «Добавить новую», чтобы создать новую страницу. Дайте имя странице, например, Страница блога , и опубликуйте ее. Не волнуйтесь, страница пуста, потому что мы собираемся добавить на нее контент на следующем шаге.

Шаг 3. Добавьте контент на страницу блога.
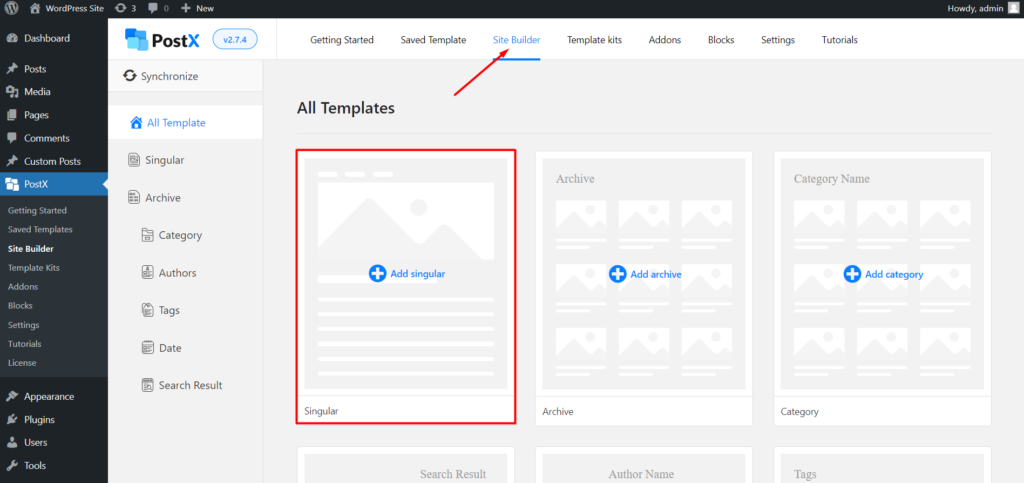
Теперь самое интересное — добавить контент на страницу блога. Для этого вам нужно использовать аддон конструктора сайтов. Просто зайдите в раздел конструктора сайтов PostX.
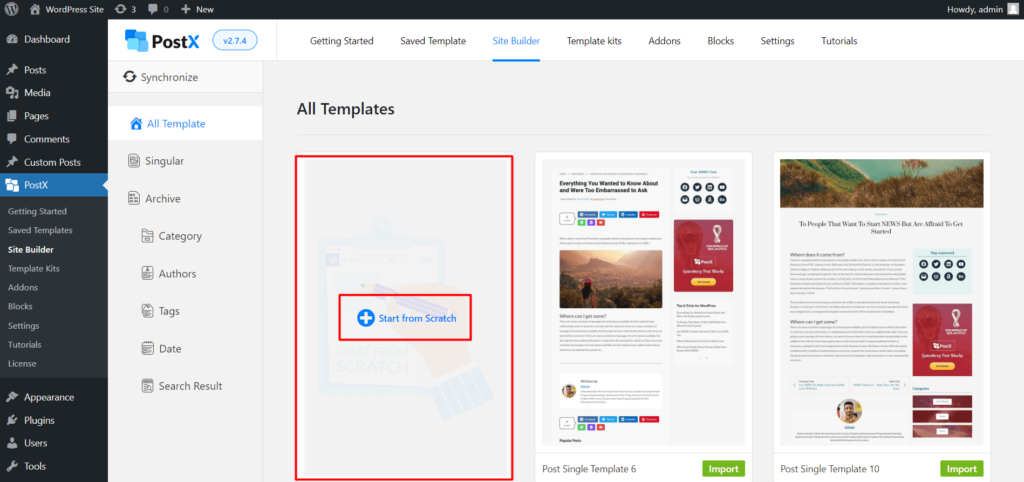
Здесь вы получите возможность создавать шаблоны для всех основных страниц вашего сайта. А пока нажмите «Singular», что позволит вам динамически создавать настраиваемые страницы и публиковать шаблоны.

Нажав на отдельные параметры, вы увидите несколько готовых шаблонов, тщательно созданных для отдельных сообщений. Однако пока мы не будем его использовать. Потому что мы хотим создать пользовательскую страницу. Вы можете создать любой из этих шаблонов для создания шаблонов сообщений WordPress. А пока просто нажмите «Начать с нуля».

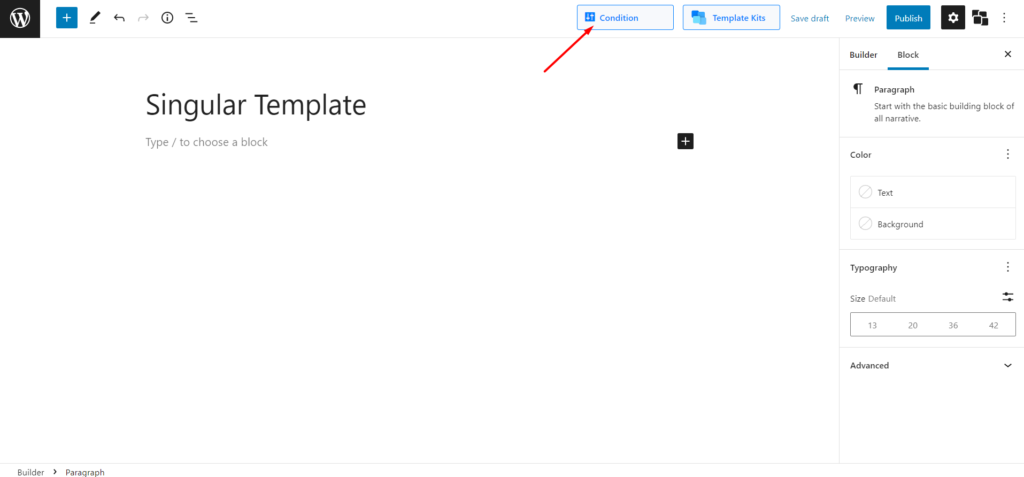
Теперь вы увидите страницу блокировки. Поскольку мы хотим отображать сообщения на странице блога, мы должны начать редактировать страницу блога. Для этого нажмите на указанную выше опцию выбора условия.

Измените параметры условий с постов на страницы. Затем вам также нужно будет выбрать желаемую страницу блога, которую вы создали на предыдущих шагах. Поскольку я назвал новую страницу « Страница блога », я выбираю ее здесь.
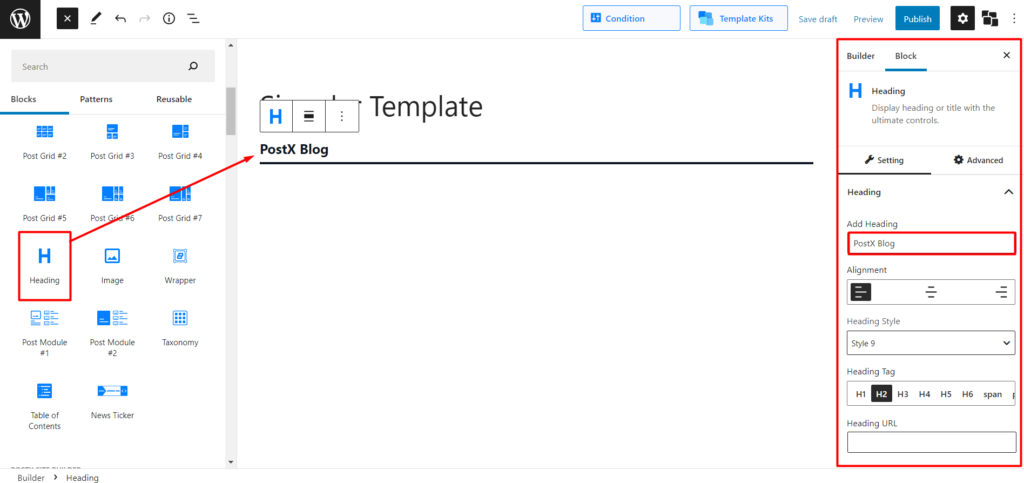
Теперь для отображения контента вы можете использовать удивительные почтовые блоки PostX. Прежде всего, если вы хотите добавить какой-либо заголовок, добавьте блоки заголовков на страницу, которую вы редактируете. После добавления блока вы можете настроить его в соответствии с вашими потребностями. Самое очевидное, что вам нужно сделать, это изменить текст по умолчанию на желаемый текст. На данный момент я меняю его на PostX Blog.

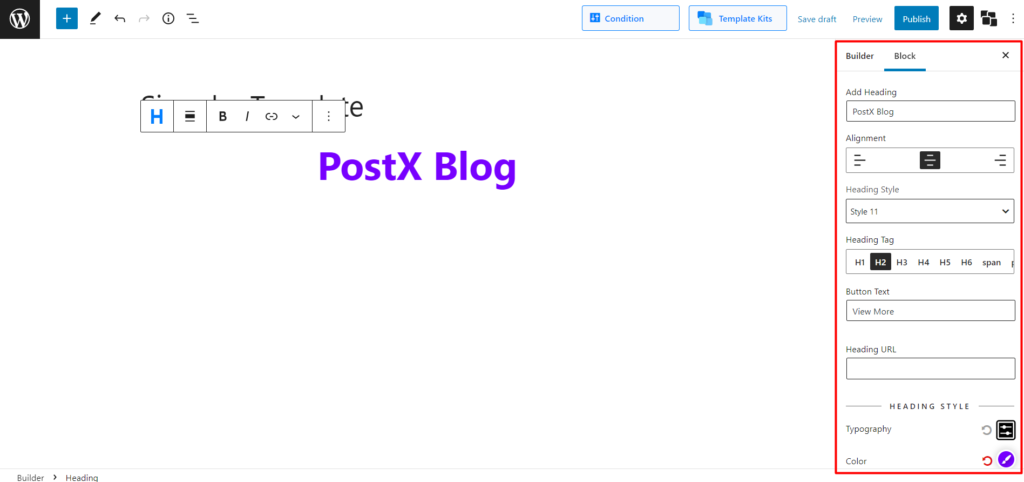
Затем можно изменить стиль заголовка, выбрав один из 20+ стилей заголовка. Однако вы можете настроить заголовок самостоятельно, используя широкие возможности настройки.

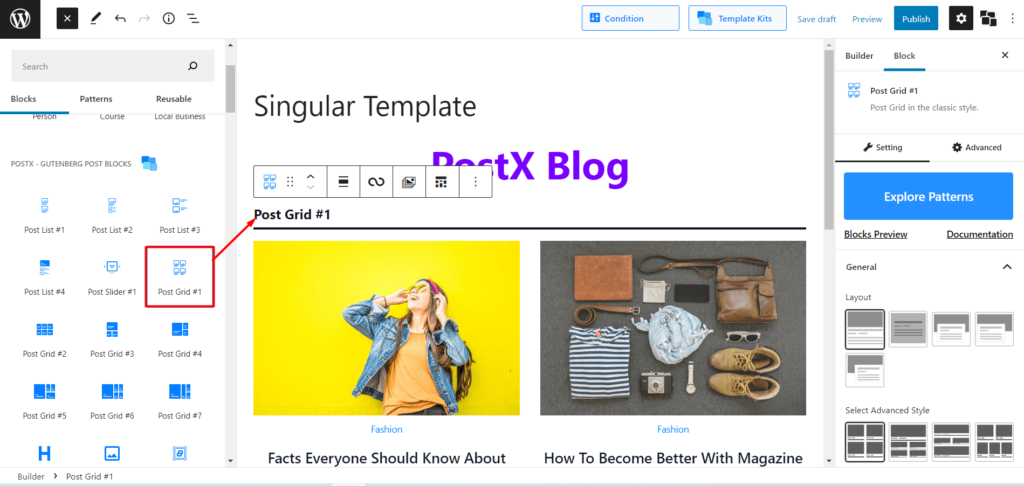
Для отображения сообщений доступны несколько блоков, таких как сетка сообщений, список сообщений, слайдер сообщений и многое другое. На данный момент я добавляю блок сетки сообщений 1, так как хочу отображать сообщения в макете сетки.

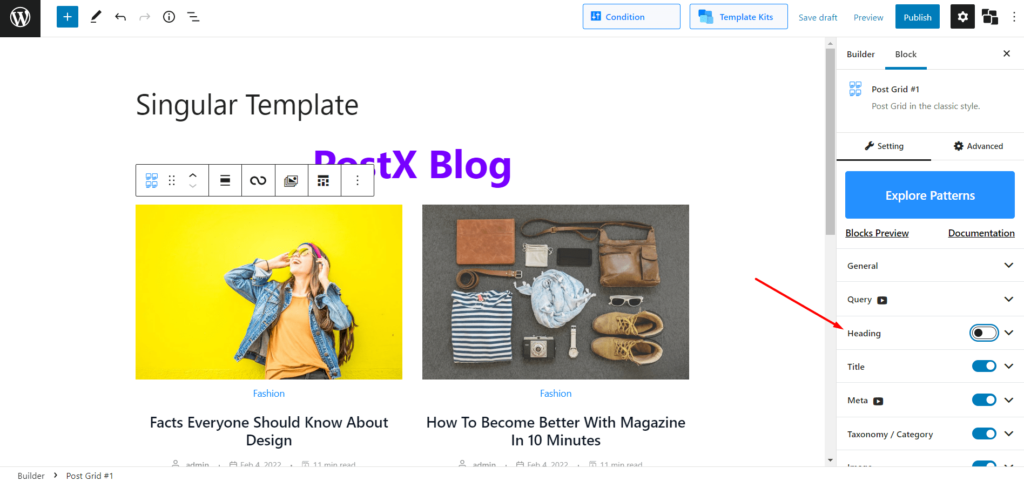
Прежде всего, вы можете захотеть скрыть заголовок блока, поскольку вы уже добавили блок заголовка для отображения заголовка страницы сообщения. Не только заголовок, вы можете показать или скрыть что-либо в соответствии с вашими потребностями, используя параметр настройки с правой стороны.

Теперь вы можете изменить макет и увеличить количество столбцов из общих параметров настройки. И есть больше вариантов настройки, которые вы можете изучить.
После добавления блока на странице будут отображаться последние записи вашего сайта. Однако вы можете сортировать их в соответствии с вашими потребностями, используя расширенную функцию построителя запросов, которая содержит все возможные варианты пост-сортировки, о которых вы только можете подумать.

Все почтовые блоки PostX имеют большое количество вариантов настройки. Однако параметры немного различаются от блока к блоку. Если вы хотите узнать параметры настройки для любых блоков частиц, загляните на страницу документации.
Шаг 5. Добавьте параметры фильтрации на страницу блога.
Теперь дело за тем, чтобы ваша страница блога выделялась среди конкурентов. Предоставление читателям возможности фильтровать сообщения — это эффективный способ увеличить вовлеченность и скорость просмотра за сеанс. PostX предлагает фильтрацию на основе Ajax, которую вы также можете использовать в качестве фильтра блога. Чтобы аудитория страницы вашего блога могла легко найти записи, которые они ищут.

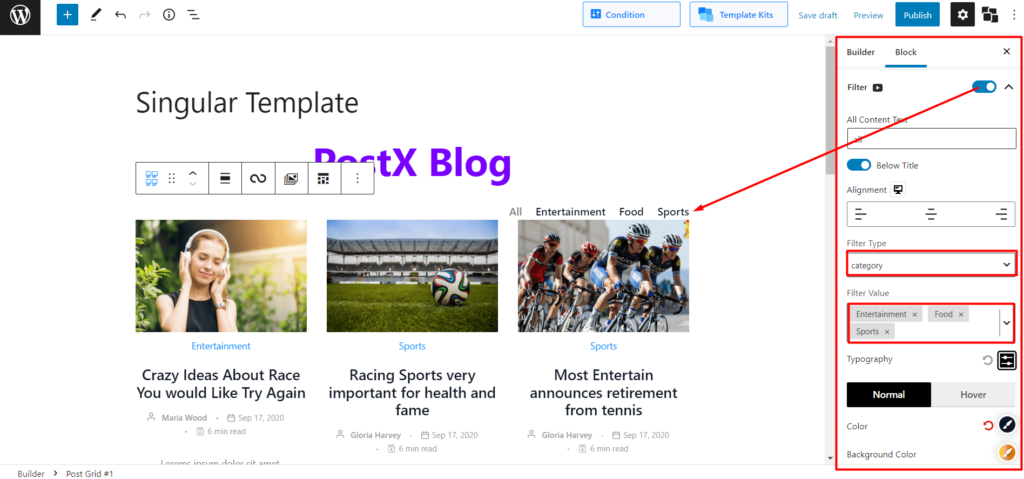
Чтобы включить параметр фильтрации, перейдите в раздел настроек и включите параметр фильтра. После включения вы можете нажать кнопку раскрывающегося списка, чтобы изучить параметры настройки. Откуда вы можете сделать следующее:
- Выберите тип фильтра между категорией и тегом
- Добавить параметры фильтрации на основе выбранного типа
- Изменить типографику параметров фильтра
- Изменение цвета текста, фона и наведения
- Изменить положение параметров фильтрации
- Отрегулируйте границы, поля и отступы
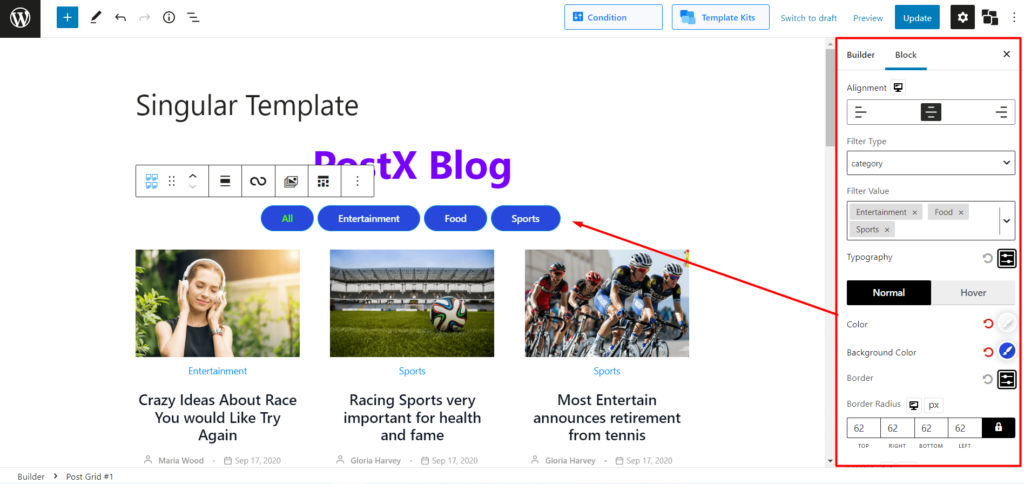
Вот что я сделал, используя параметры, упомянутые выше. Вы также можете сделать то же самое или даже лучше, только небо это предел.

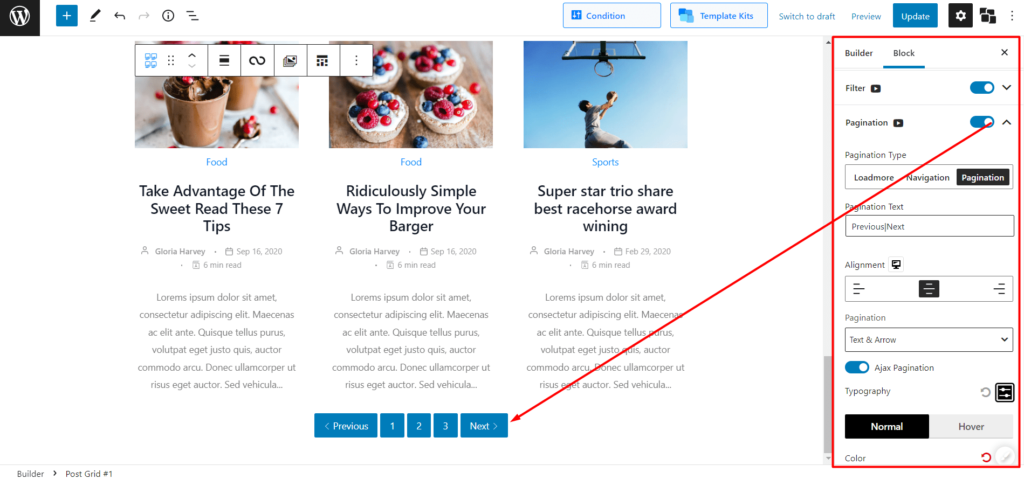
Шаг 6: добавьте разбиение на страницы на страницу блога
Как и Filter, PostX также предлагает разбиение на страницы WordPress на основе Ajax, которое вы можете добавить на страницу блога, которую создаете. Для этого перейдите в раздел настроек и включите опцию нумерации страниц.
Затем щелкните раскрывающийся список, чтобы изучить все доступные параметры настройки разбиения на страницы. Вот что вы можете:
- Выберите один из трех типов: «Загрузить еще», «Навигация» и «Числовой».
- Изменить положение страницы
- Наслаждайтесь полным контролем типографики
- Изменить цвета пагинации для текста и фона
- Отрегулируйте поля, отступы и радиус границы разбивки на страницы.

После завершения всех необходимых настроек нажмите кнопку публикации. Как только вы нажмете кнопку публикации, снова появится опция выбора условия. Однако, если вы сделали этот шаг раньше, нет необходимости делать это снова. Это просто напоминание, чтобы вы проверили и внесли любые изменения, если это необходимо.
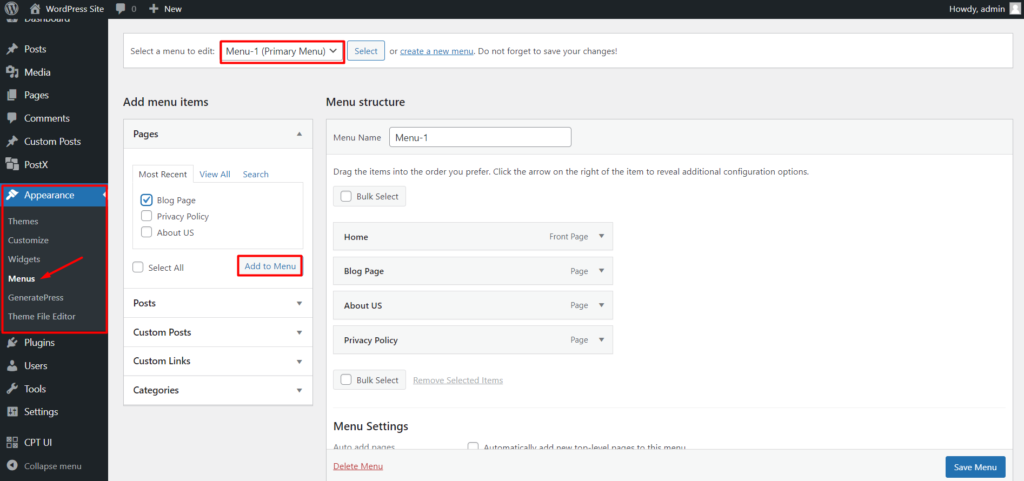
Шаг 7: Добавьте страницу блога в меню
Это последний шаг, на котором вам нужно добавить страницу блога в меню вашего сайта, если вы не сделали этого ранее. На каждом сайте WordPress есть меню, которое также можно редактировать. Итак, чтобы добавить новую страницу в раздел меню, выполните следующие действия:
- Перейдите в Внешний вид >> Меню
- Выберите текущее меню вашего сайта
- Добавить страницу блога в меню

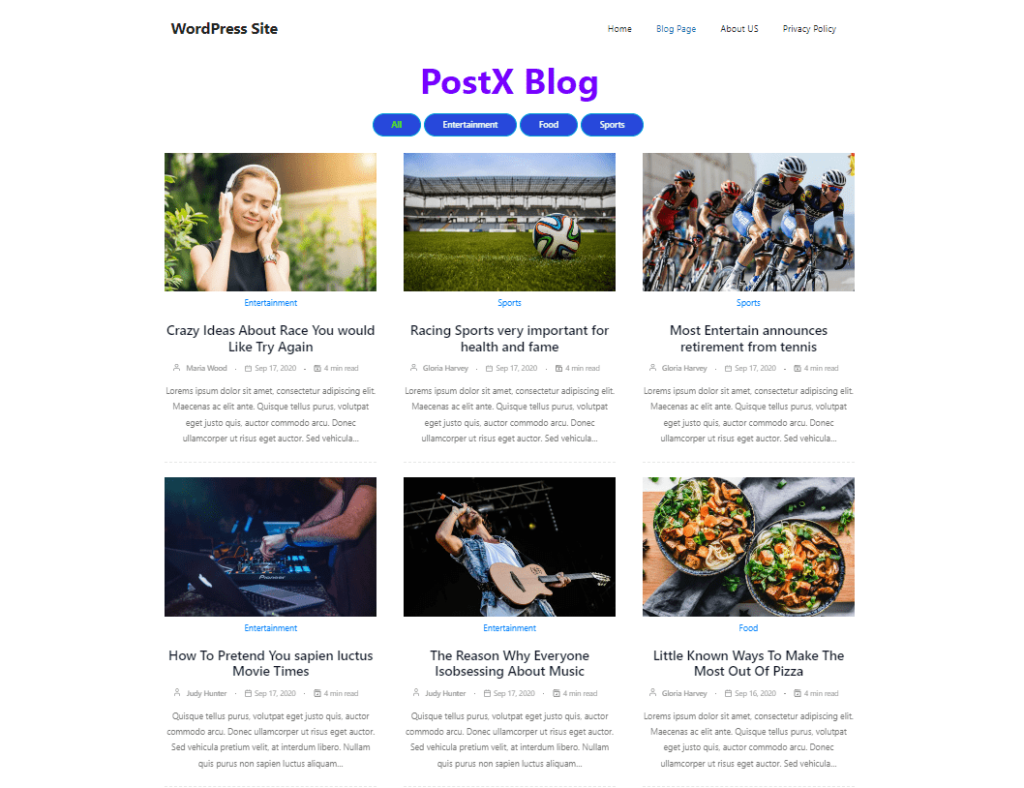
Вот и все, ваша отдельная страница для постов в блоге готова. Вот окончательный результат. Вы также можете сделать то же самое или даже лучше. Помните, что для PostX нет предела возможностям.

Вывод
Речь идет о создании пользовательской страницы блога WordPress. Надеюсь, вы поняли, как наилучшим образом использовать PostX для создания отдельной страницы для постов блога в WordPress, о которой вы всегда мечтали. Не стесняйтесь комментировать ниже, если у вас есть дополнительные вопросы.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Лучший способ отображать сообщения WordPress в виде сетки

Как сделать блог на WordPress с помощью блоков Гутенберга

Бесплатная доставка WooCommerce: поощряйте покупателей делать больше покупок!

Создайте полноценный новостной сайт с помощью PostX и Qoxag
