Как создать форму заказа в WordPress [+ бесплатные шаблоны]
Опубликовано: 2018-05-24Вам нужно добавить простую форму заказа на свой сайт WordPress?
Плагин для создания онлайн-форм WPForms работает как простой редактор форм заказа и интегрируется с Stripe, Authorize.Net и PayPal.
Таким образом, вы можете создать форму заказа за считанные минуты с любой настройкой, которая вам нужна.
Вы также можете создать онлайн-форму заказа, которая генерирует информацию о заказе от клиентов, но позволяет вам принимать платежи за заказ позже.
В этой статье мы покажем вам, как создать простую форму заказа с онлайн-платежами и без платежей.
Нажмите здесь, чтобы начать оформление заказа прямо сейчас
Видеоурок по созданию формы заказа WordPress
Мы создали видео, в котором показано, как создать форму заказа в WordPress.
Если вы предпочитаете читать инструкции, мы рассмотрим процесс, описанный ниже.
Как мне создать форму заказа для моего веб-сайта?
Вот несколько быстрых ссылок, которые помогут вам перейти к нужному простому шаблону формы заказа, который вы хотите использовать на своем сайте:
Как создать простую форму заказа с помощью онлайн-платежей:
- Создайте простую форму заказа в WordPress
- Настройте уведомления в форме заказа
- Настройте подтверждения формы заказа
- Настройте параметры оплаты
- Добавьте простую форму заказа на свой сайт
или
Как создать простую форму заказа без онлайн-платежей:
- Создайте простую форму заказа в WordPress
- Редактируйте уведомления в форме заказа
- Настройте подтверждения формы заказа
- Добавьте простую форму заказа на свой сайт
Как создать простую форму заказа с помощью онлайн-платежей
Принимаете пожертвования? Или, может быть, вы хотите сделать что-то вроде формы заказа футболки, формы заказа фотографии или любой другой формы заказа для сбора заказов.
Какие бы цифровые или физические продукты вы ни продавали, вы можете принимать платежи через шаблон формы онлайн-заказа.
Здесь мы собираемся показать вам, как создать форму заказа WordPress, которая будет принимать платежи по кредитным картам и платежи PayPal. Так что, если вы хотите принимать онлайн-платежи за заказы через веб-форму заказа на своем сайте, вам сюда.
Шаг 1. Создайте простую форму заказа в WordPress
Задаете себе вопрос, как оформить онлайн-форму заказа? Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем перейдите в WPForms »Добавить новую, чтобы создать новую форму.
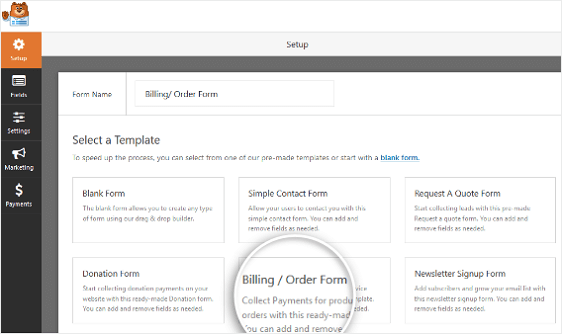
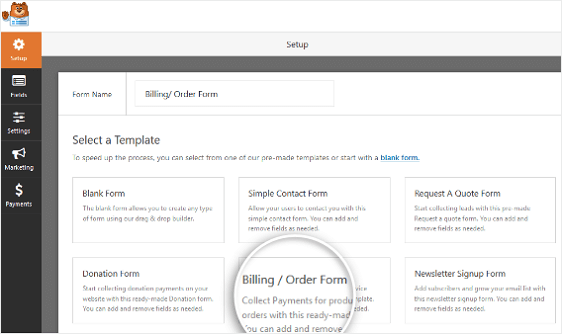
На экране настройки создателя формы заказа назовите форму и выберите шаблон формы Счета / заказа.

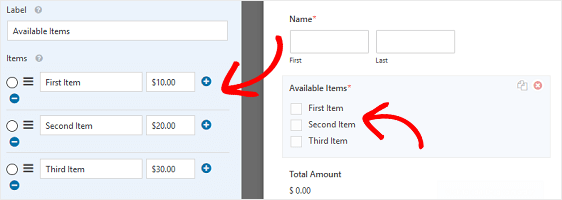
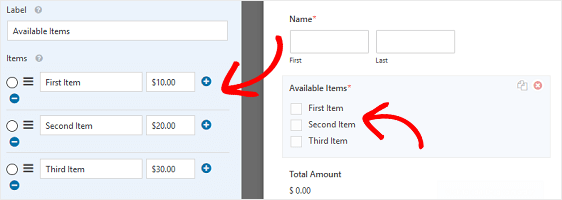
Затем вы захотите изменить, какие товары доступны для заказа.
Для этого прокрутите вниз до раздела «Доступные элементы» справа, который включает шаблон, и щелкните по нему.
Это откроет «Параметры поля» на левой панели. Здесь вы можете переименовать поле, добавить или удалить позиции заказа, а также изменить цены.

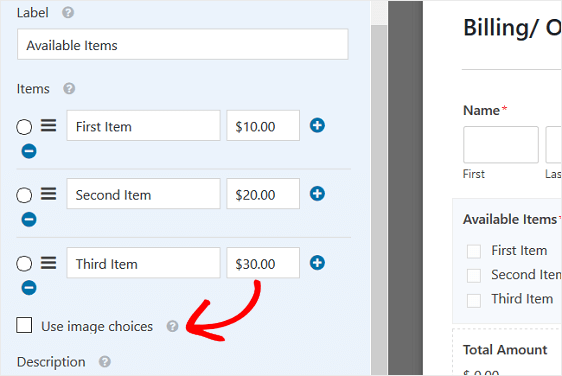
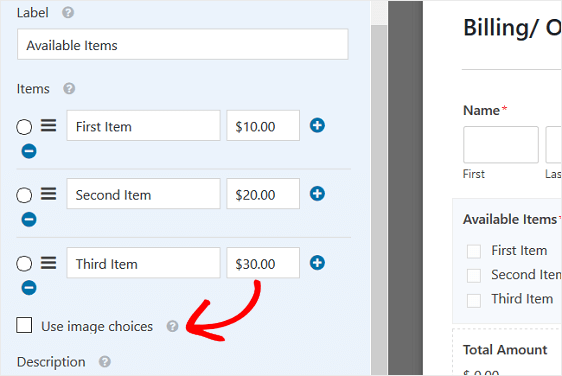
Если вы хотите предоставить людям изображения на выбор при заполнении формы онлайн-заказа, установите флажок « Использовать выбор изображений» в редакторе форм.

Когда вы это сделаете, вы сможете загружать изображения, которые будут сопровождать ваши товары, давая людям возможность взглянуть на то, что они заказывают.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашим руководством о том, как добавить выбор изображений в ваши формы WordPress. Вы также можете улучшить внешний вид форм, выполнив шаги, описанные в нашей публикации о том, как создать многоступенчатую форму в WordPress. Но в рамках этого урока мы остановимся на одной странице.
Наконец, с помощью простого конструктора форм перетаскивания вы можете добавить дополнительные поля в форму заказа, перетащив их с левой стороны на правую.
При необходимости ознакомьтесь с нашим руководством о том, как добавить параметры продукта, которые изменяют общую цену. Это отличный способ улучшить взаимодействие с пользователем и снизить процент отказа от корзины покупок.
И у нас есть руководство для вас, если вы хотите узнать, как использовать силу скидок и добавить поле кода купона в свои формы.
По завершении нажмите кнопку « Сохранить» .
Шаг 2. Настройте уведомления в форме
В простой форме заказа необходимо настроить два параметра. Первый - это настройка уведомлений . Уведомления - отличный способ отправить электронное письмо, когда ваша форма будет отправлена.
Вы можете отправить себе уведомление по электронной почте, что WPForms делает автоматически, если вы не отключите уведомления формы. Вы также можете отправить уведомление члену вашей команды, добавив его адрес электронной почты в поле « Отправить на адрес электронной почты» .
Кроме того, если вы используете смарт-теги, вы даже можете отправить клиенту уведомление в форме, чтобы сообщить ему, что его заказ получен.
Давайте посмотрим, как настроить одно уведомление в форме, которое будет отправляться покупателю после того, как он отправит форму заказа на вашем веб-сайте.
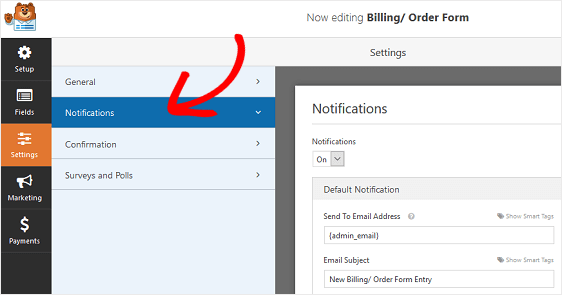
Для начала щелкните вкладку « Параметры » в конструкторе форм, а затем щелкните « Уведомления» .

Затем вы захотите настроить, на какой адрес электронной почты будет приходить уведомление при отправке нового заказа.
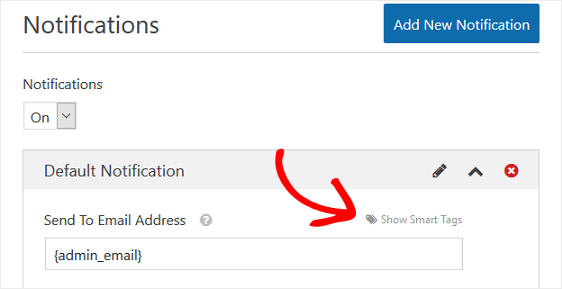
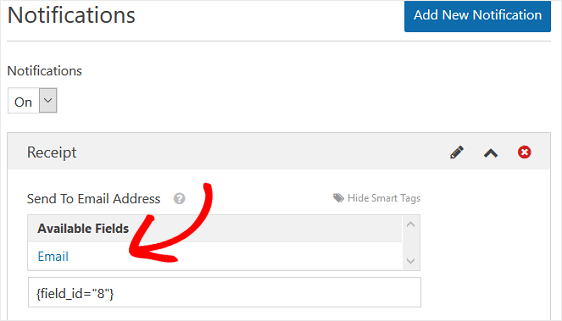
Чтобы указать адрес электронной почты человека, заполнившего форму онлайн-заказа, который является вашим клиентом, нажмите « Показать смарт-теги» в поле « Отправить на адрес электронной почты» .

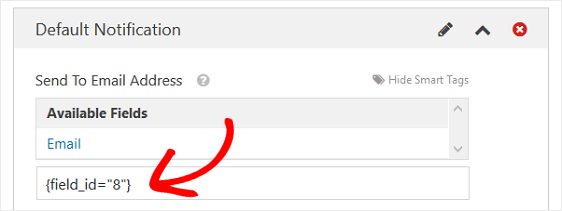
Нажмите « Электронная почта», чтобы WPForms знал, что нужно отправить уведомление на адрес электронной почты, указанный при отправке формы заказа.

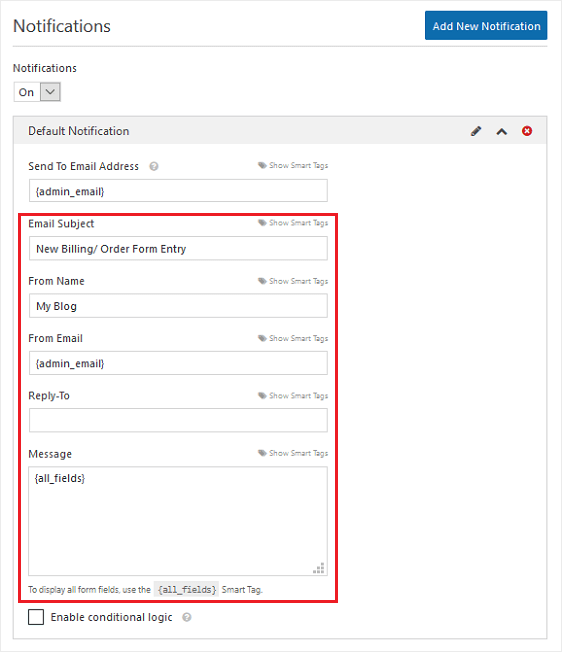
Затем вы можете изменить тему электронного письма, чтобы оно было более конкретным. Кроме того, вы можете настроить электронные письма «От имени», «От электронной почты» и «Ответить».
И не забудьте добавить персонализированное сообщение, если электронное письмо отправлено кому-либо, кроме вас самих.
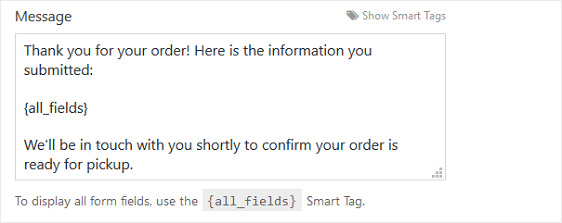
Если вы хотите включить всю информацию, содержащуюся в полях формы отправленного заказа, используйте смарт-тег {all_fields} .
Для получения дополнительной помощи по смарт-тегам ознакомьтесь с этим руководством о том, как использовать смарт-теги в WPForms.

Изменив эти поля, вы будете знать, что тот, кто получит уведомление по электронной почте, будет точно знать, для чего это уведомление и от кого оно пришло.
Чтобы отправить более одного уведомления по электронной почте при отправке формы заказа на ваш веб-сайт, ознакомьтесь с этими пошаговыми инструкциями о том, как создать несколько уведомлений формы в формах WordPress.
Еще лучше, если вы хотите, вы можете отправить автоматическую квитанцию по электронной почте формы заказа WordPress всем клиентам, которые отправляют заказ.
Шаг 3. Настройте подтверждения формы
Второй параметр для настройки касается подтверждений форм. Подтверждения формы - это сообщения, которые отображаются для клиентов после того, как они отправят форму заказа.
Вы можете выбрать один из трех типов подтверждения:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда клиент отправляет форму заказа, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была обработана. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
- Показать страницу. Этот тип подтверждения приведет клиентов на определенную веб-страницу на вашем сайте, где они будут благодарить их за заказ. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
- Перейти по URL (перенаправить). Этот вариант используется, когда вы хотите отправить клиентов на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое пользователи будут видеть после отправки своих заказов.
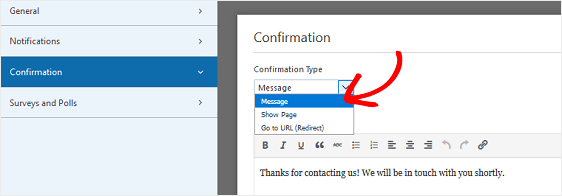
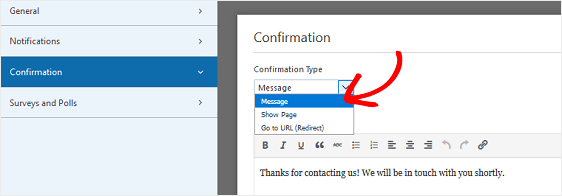
Сначала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить», когда закончите.
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы. Вы также можете настроить подтверждение по электронной почте, чтобы знать, когда форма заказа будет заполнена, когда вы собираете заказы онлайн.
Шаг 4. Настройте параметры оплаты
Наконец, вам необходимо настроить параметры оплаты для формы заказа, подключившись к поставщику платежного шлюза, чтобы вы могли получать онлайн-платежи от клиентов.
WPForms предлагает 3 платежных интеграции с самыми популярными платежными системами. Плагин интегрируется с платежными процессорами PayPal, Authorize.Net и Stripe для приема платежей. Когда вы предлагаете своим клиентам несколько способов оплаты, это отличный способ уменьшить количество отказов от формы заказа.
Чтобы настроить параметры платежной информации в форме заказа, вам сначала необходимо установить и активировать правильный платежный модуль.
Чтобы получить простые пошаговые инструкции, ознакомьтесь с нашим руководством по установке и использованию надстройки PayPal. Если вы хотите использовать Stripe, вы найдете аналогичные инструкции по установке и использованию дополнения Stripe здесь.
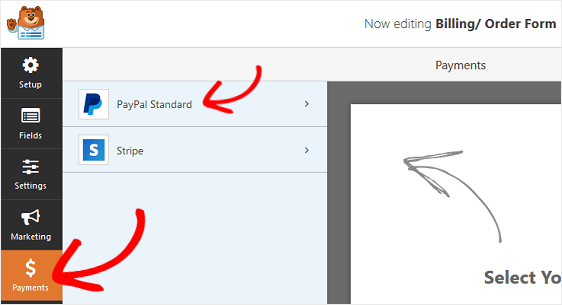
Как только вы это сделаете, перейдите на вкладку « Платежи » в редакторе форм.
В нашем примере мы настроим PayPal для обработки заказов.

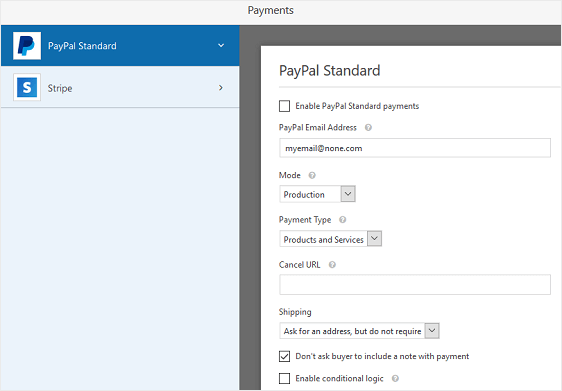
После нажатия PayPal вам нужно будет ввести свой адрес электронной почты PayPal, выбрать режим « Производство », выбрать « Продукты и услуги» и при необходимости настроить другие параметры.

После того, как вы закончите настройку параметров оплаты, нажмите Сохранить, чтобы сохранить изменения.
Обязательно ознакомьтесь с нашим руководством, позволяющим клиентам выбирать способ оплаты, если вы хотите предложить более одного варианта оплаты.

Теперь вы готовы добавить простую форму заказа на свой сайт.
Шаг 5. Добавьте простую форму заказа на свой сайт
WPForms позволяет добавлять формы во многие места вашего веб-сайта, такие как сообщения в блогах, страницы и боковую панель (области, готовые к работе с виджетами).
Сначала давайте рассмотрим наиболее распространенный вариант встраивания публикации / страницы.
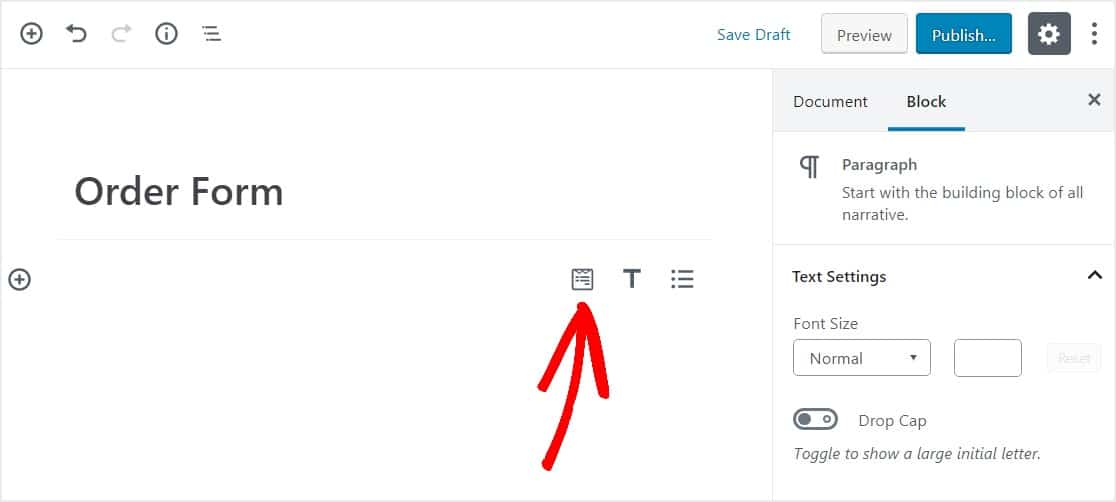
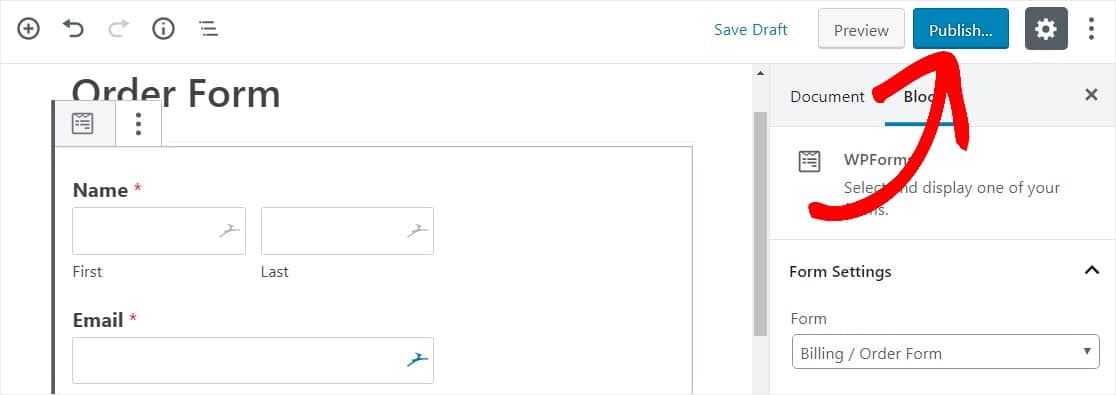
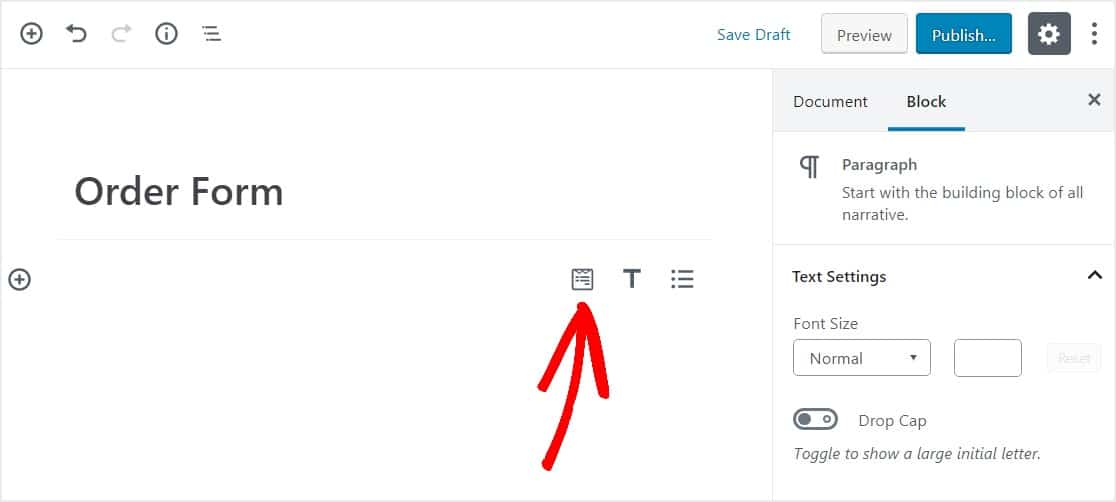
Начните с создания новой записи или страницы в WordPress. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок « Добавить WPForms» .

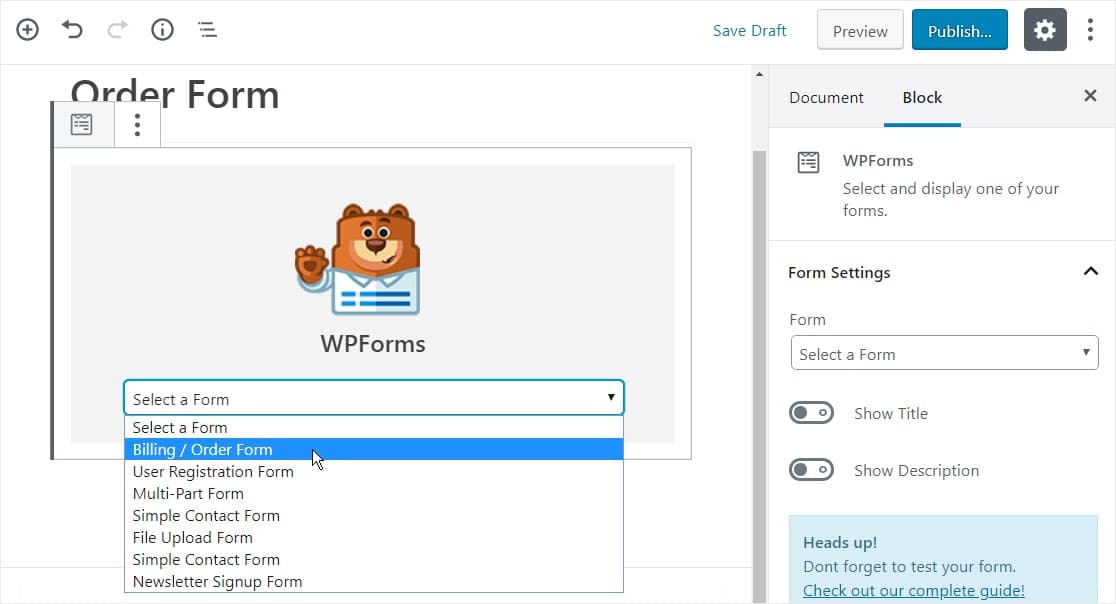
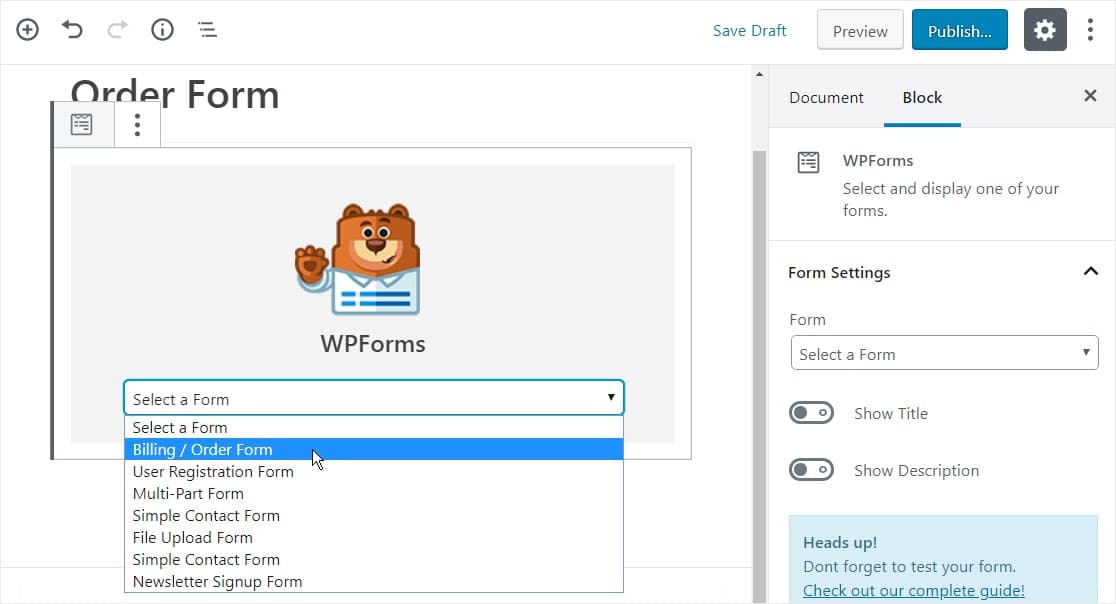
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите форму заказа.

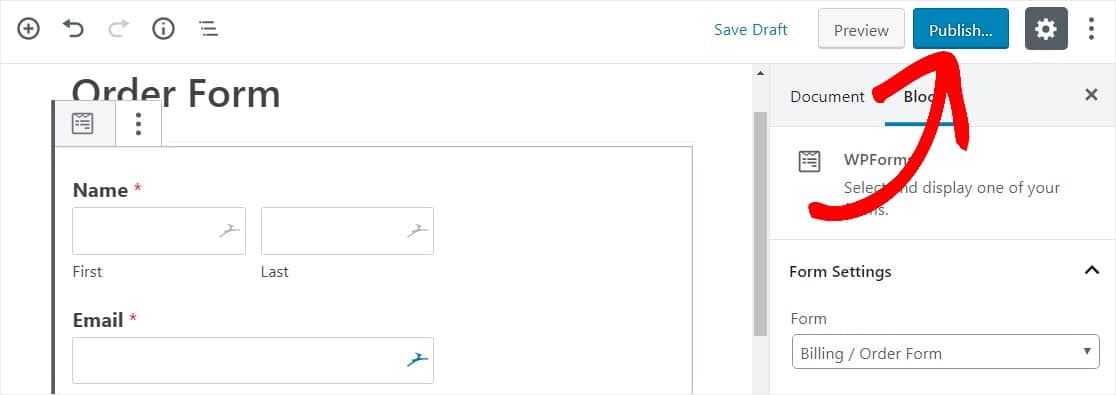
Затем нажмите синюю кнопку в правом верхнем углу с надписью «Опубликовать», чтобы ваша форма появилась на вашем веб-сайте, и вы могли начать принимать заказы клиентов.

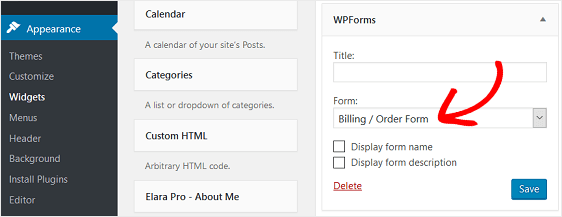
Чтобы добавить простую форму заказа на свой сайт в области виджетов боковой панели, перейдите в Внешний вид »Виджеты .
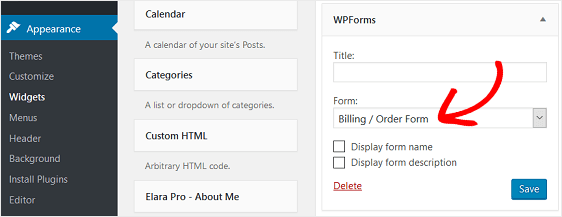
Затем добавьте виджет WPForms на свою боковую панель. После этого выберите в раскрывающемся меню форму биллинга / заказа и сохраните изменения в области виджетов.

Щелкните Сохранить .
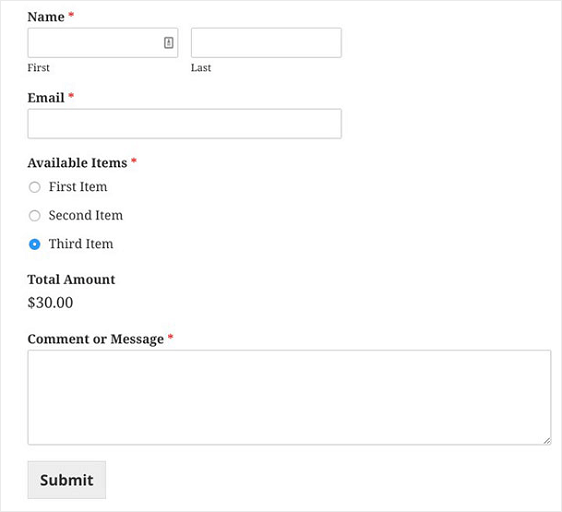
Теперь вы можете просмотреть свою опубликованную форму заказа в реальном времени на своем сайте. Обратите внимание, когда вы выбираете товары в своей форме, цена меняется автоматически.

И вот оно! Теперь вы знаете, как создать простую форму заказа в WordPress, которая принимает онлайн-платежи.
Как создать простую форму заказа без онлайн-платежей
Есть несколько причин, по которым вы можете избежать получения оплаты за заказы от ваших клиентов через форму заказа:
- Вам не нравится идея принимать кредитные карты через свой веб-сайт
- Ваши клиенты предпочитают отправлять чеки, денежные переводы или напрямую переводить средства со своего банковского счета на ваш.
- Планы оплаты - это вариант для ваших клиентов
- Вы предпочитаете отправлять официальные счета клиентам, запрашивающим оплату
Независимо от причины отказа принимать онлайн-платежи, WPForms упрощает создание простой формы заказа без оплаты.
Давайте посмотрим, как это сделать.
Шаг 1. Создайте простую форму заказа в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем перейдите в WPForms »Добавить новую , назовите форму и щелкните шаблон формы биллинга / заказа.

В редакторе форм вы сможете настроить, какие элементы доступны для заказа покупателям.
Для этого прокрутите вниз до раздела «Доступные элементы» на экране предварительного просмотра справа и щелкните по нему.
Это откроет «Параметры поля» на левой панели. Здесь вы можете переименовать поле, добавить или удалить позиции заказа, а также изменить цены.

Если вы хотите предоставить людям изображения на выбор при заполнении формы заказа, установите флажок « Использовать выбор изображений» в редакторе форм.

Это даст вам возможность загружать изображения в дополнение к предметам, которые вы продаете, а также показывать покупателям изображение предмета, который они хотят приобрести.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашим руководством о том, как добавить выбор изображений в контактную форму WordPress.
Наконец, вы можете добавить дополнительные поля в форму заказа, перетащив их с левой стороны на правую. Это удобно для сбора дополнительной контактной информации от ваших клиентов, относящейся к их заказу.
По завершении нажмите кнопку « Сохранить» .
Шаг 2: Настройте уведомления формы заказа WordPress
Затем вам нужно настроить уведомления по электронной почте в вашей форме, чтобы вы могли отправлять клиентам квитанцию по электронной почте для их заказа.
Это делается путем одновременной отправки нескольких уведомлений - одно вам или члену команды, отвечающему за заказы, чтобы вы знали, что заказ был отправлен, и одно вашему клиенту.
По умолчанию WPForms автоматически отправляет электронное письмо администратора, связанное с вашим сайтом WordPress, с уведомлением о форме, если вы не отключите уведомления. Однако, чтобы отправить вашему клиенту уведомление по электронной почте, вам необходимо добавить еще одно уведомление.
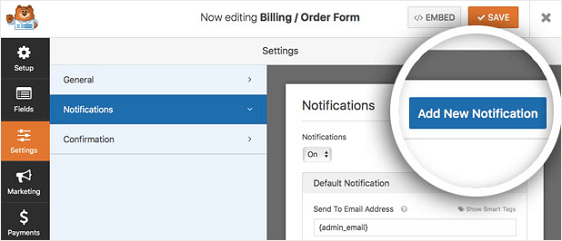
Для этого щелкните вкладку « Уведомления » в разделе « Настройки» в редакторе форм. Затем нажмите кнопку « Добавить новое уведомление» .

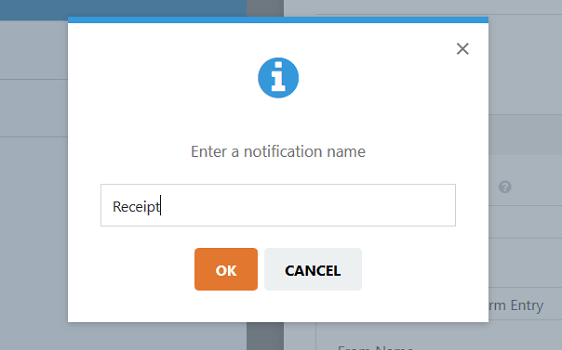
Появится модальное всплывающее окно. Здесь вы можете назвать свое дополнительное уведомление как хотите, так как это просто для справки. Затем нажмите ОК .

Чтобы отправить это уведомление покупателю, заполнившему форму заказа, нажмите « Показать смарт-теги» рядом с полем « Отправить на адрес электронной почты» . Затем нажмите Электронная почта .

Это сообщит WPForms, что любой адрес электронной почты, введенный в отправленную форму заказа, должен получить уведомление.
Затем вы можете изменить тему электронного письма с уведомлением. Кроме того, вы можете настроить электронные письма «От имени», «От электронной почты» и «Ответить», чтобы ваши клиенты точно знали, о чем они получают уведомление по электронной почте.
Вы также можете настроить уведомление. Если вы хотите включить всю информацию поля формы, которую клиент заполнил в вашем заказе, используйте смарт-тег {all_fields} и добавьте любое дополнительное сообщение, которое вы хотите добавить.

Для получения дополнительной помощи по смарт-тегам ознакомьтесь с этим руководством о том, как использовать смарт-теги в WPForms.
Щелкните Сохранить .
Шаг 3. Настройте подтверждения формы заказа WordPress
Следующее, что вам нужно сделать, это настроить подтверждающее сообщение, которое клиенты будут видеть после отправки своего заказа.
В формах можно настроить несколько типов подтверждения, в том числе:
- Сообщение с подтверждением, которое появится после отправки формы и оформления заказа.
- Перенаправление на другую страницу вашего веб-сайта, например страницу с благодарностью.
- Перейдите к перенаправлению URL-адресов, если вы хотите перенаправить клиентов на другой веб-сайт
Чтобы получить помощь по всем трем параметрам, ознакомьтесь с нашим полезным руководством по настройке подтверждений форм в WordPress.
В нашем примере мы настроим простое подтверждение сообщения, которое клиенты увидят после отправки формы заказа.
Сначала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение и нажмите « Сохранить» .
Шаг 4. Добавьте форму заказа на свой сайт
WPForms позволяет добавлять формы во многие места вашего веб-сайта, такие как сообщения в блогах, страницы и боковую панель (области, готовые к работе с виджетами).
Сначала давайте рассмотрим наиболее распространенный вариант встраивания публикации / страницы.
Начните с создания новой записи или страницы в WordPress. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок « Добавить WPForms» .

Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите форму заказа.

Затем нажмите синюю кнопку в правом верхнем углу с надписью «Опубликовать». Ваша форма теперь появится на вашем сайте.

Чтобы добавить простую форму заказа на свой сайт в области виджетов боковой панели, перейдите в Внешний вид »Виджеты .
Итак, добавьте виджет WPForms на свою боковую панель. После этого выберите в раскрывающемся меню форму биллинга / заказа и сохраните изменения в области виджетов.

Щелкните Сохранить в создателе формы онлайн-заказа. Все готово! Вы также можете попробовать подключить свою онлайн-форму заказа к CRM-системе для малого бизнеса, чтобы максимально упорядочить рабочий процесс.
Нажмите здесь, чтобы начать оформление онлайн-заказа прямо сейчас
Получить доступ к шаблону формы онлайн-заказа сейчас
И вот оно! Теперь вы знаете, как создать простую форму заказа в WordPress как с онлайн-платежами, так и без них, используя WPForms в качестве конструктора форм заказа.
Хотите начать зарабатывать больше денег на собственном веб-сайте? Вы можете прочитать наш пост о лучших партнерских плагинах WordPress.
Не ждите, чтобы приступить к созданию формы онлайн-заказа. Начните с самого мощного сегодня плагина форм WordPress. Ищете бесплатную форму заказа? WPForms Pro поставляется с бесплатным шаблоном формы онлайн-заказа и 14-дневной гарантией возврата денег.
И не забывайте, что если вам понравилась эта статья, подпишитесь на нас в социальных сетях Facebook и Twitter.
