Как создать опрос на WordPress
Опубликовано: 2022-09-15Опросы являются важным инструментом для маркетологов, чтобы получить ценную информацию о своей клиентской базе. Задавать вопросы клиентам — отличный способ определить, что для них важно, и ценный способ узнать, почему они выбирают те или иные продукты. Ведь знание – сила. Маркетологи могут использовать информацию, которую они получают от потребителей, чтобы помочь им разработать новые маркетинговые стратегии, которые увеличат продажи. В этом посте мы покажем вам, как создать опрос на WordPress с помощью плагина Formidable Forms. Давайте начнем.
Поиск подходящего плагина опроса для WordPress
Без сомнения, самый простой способ создать форму опроса для вашего сайта WordPress — это использовать плагин. К счастью, существует довольно много плагинов для опросов WordPress, которые позволят вам создать эффективную форму опроса в WordPress. Выбор лучшего для ваших нужд зависит от нескольких ключевых факторов, включая качество, стоимость и простоту использования. Для этого поста мы будем использовать Formidable Forms.

Formidable Forms — один из самых популярных плагинов контактных форм, доступных на сегодняшний день, который позволяет БЕСПЛАТНО создавать опросы с помощью простого в использовании конструктора форм. Как с бесплатными, так и с профессиональными вариантами вы можете создавать любые типы форм, включая опросы. Он может похвастаться простым интерфейсом перетаскивания, поэтому пользователям с любым уровнем навыков легко создавать все типы форм. Бесплатная версия включает 14 основных полей, которые можно использовать для создания опросов, контактных форм и многого другого.
Премиум-версия более надежна, с более чем двумя десятками вариантов для создания форм и опросов, включая звездный рейтинг, рейтинг по шкале Лайкерта, поля рейтинга NPS и другие готовые шаблоны. При этом вам действительно не нужны они для успешного создания формы опроса.
Как использовать огромные формы в WordPress для создания опроса
В этом посте мы будем использовать бесплатную версию Formidable Forms, чтобы показать вам, насколько просто создать форму опроса.
Установка плагина
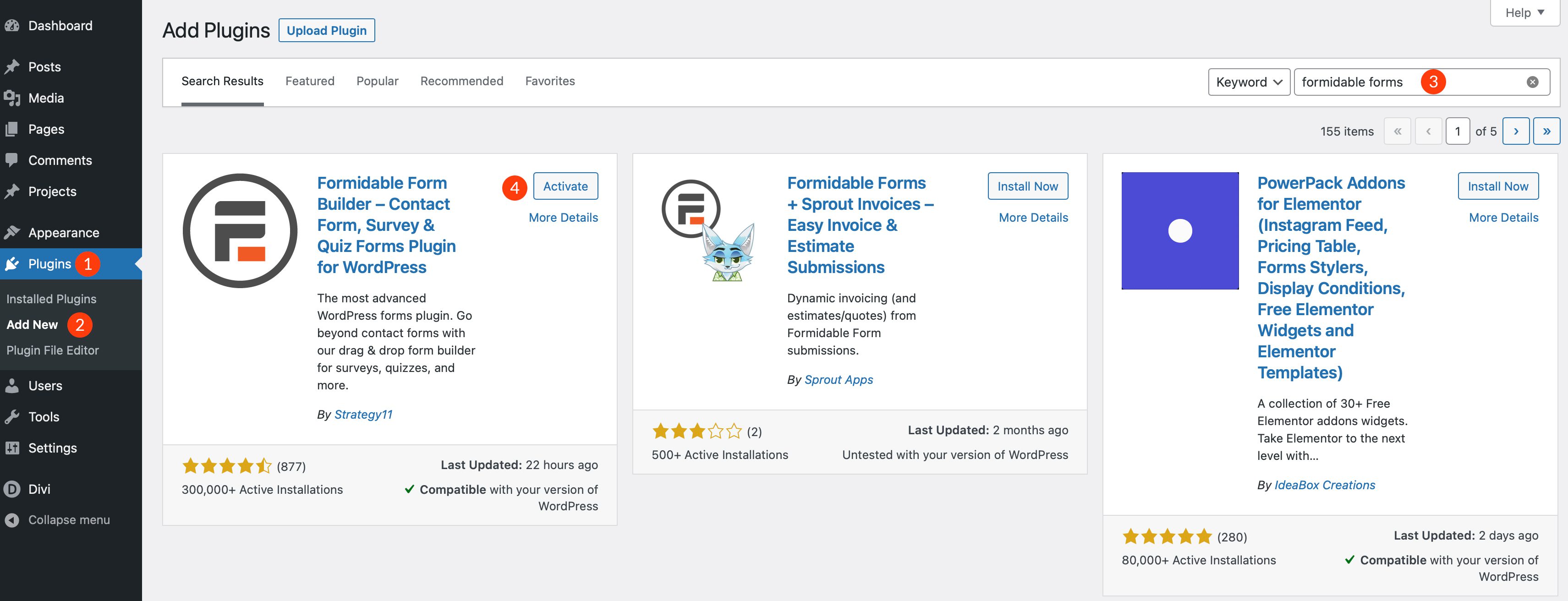
Первый шаг — установить Formidable Forms. Просто войдите на свой сайт WordPress, затем перейдите в «Плагины» > «Добавить новый» на панели управления WordPress. Затем найдите «Грозные формы» в поле поиска. Наконец, нажмите кнопку активации , чтобы установить Formidable Forms.

Создать новую форму
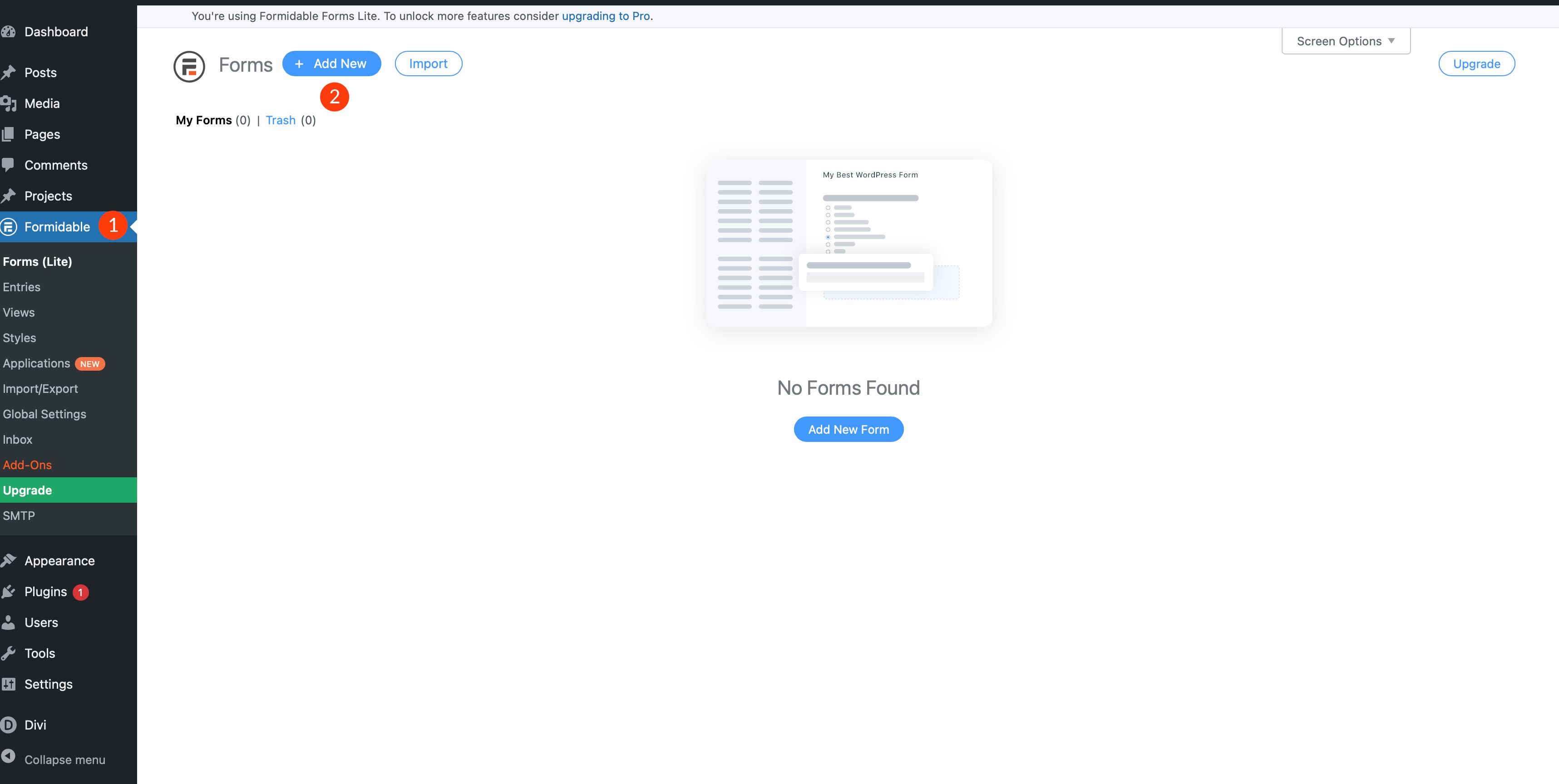
Далее вы создадите новую форму. Нажмите «Грозный» > «Формы (облегченный)» . Затем нажмите кнопку « Добавить новый ».

Затем выберите пустую форму и дайте вашей форме имя. Наконец, нажмите кнопку « Создать ».
Добавьте поля в форму опроса WordPress
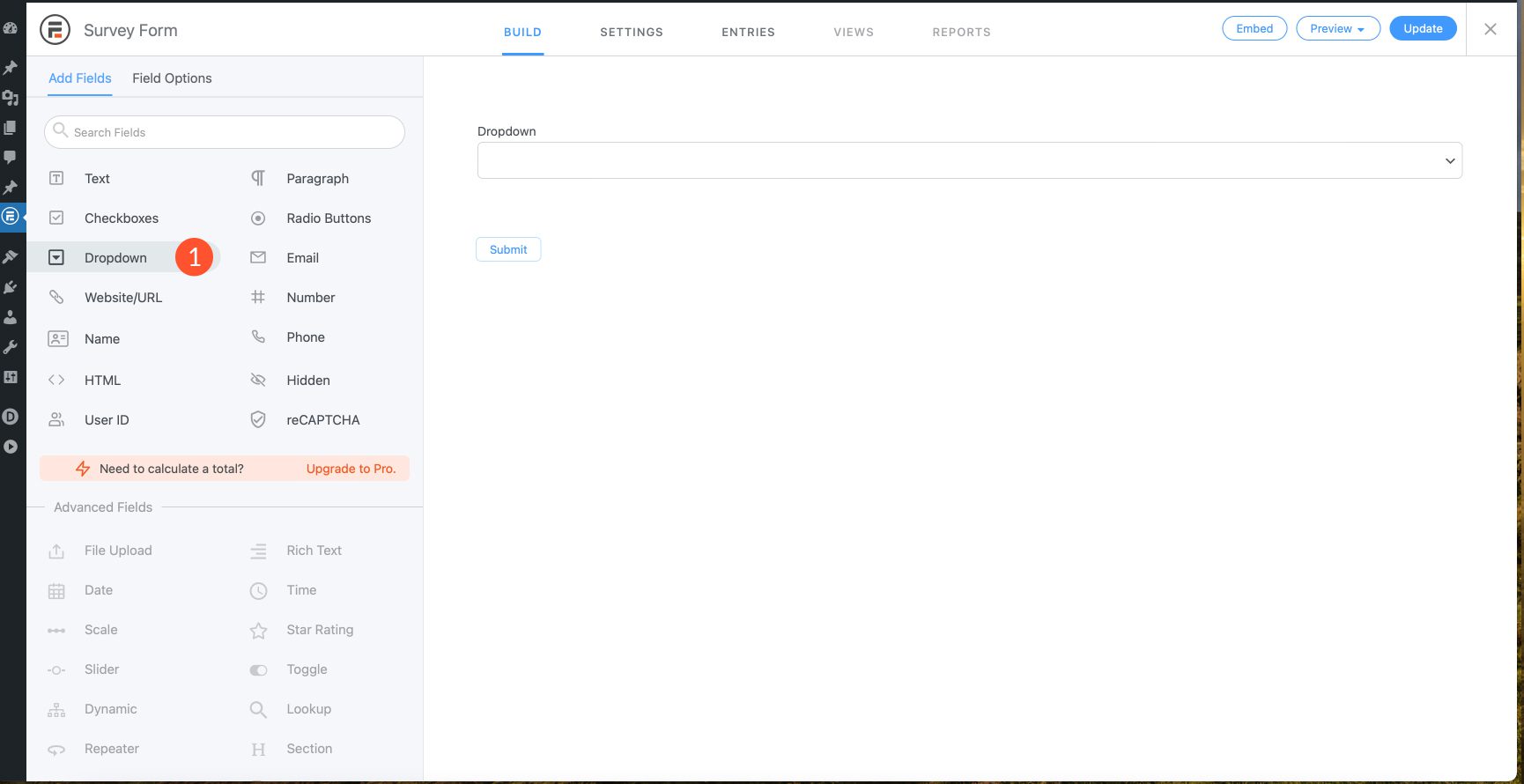
Следующим шагом будет добавление полей в форму. Добавьте раскрывающееся поле в форму.

Настройки раскрывающегося списка
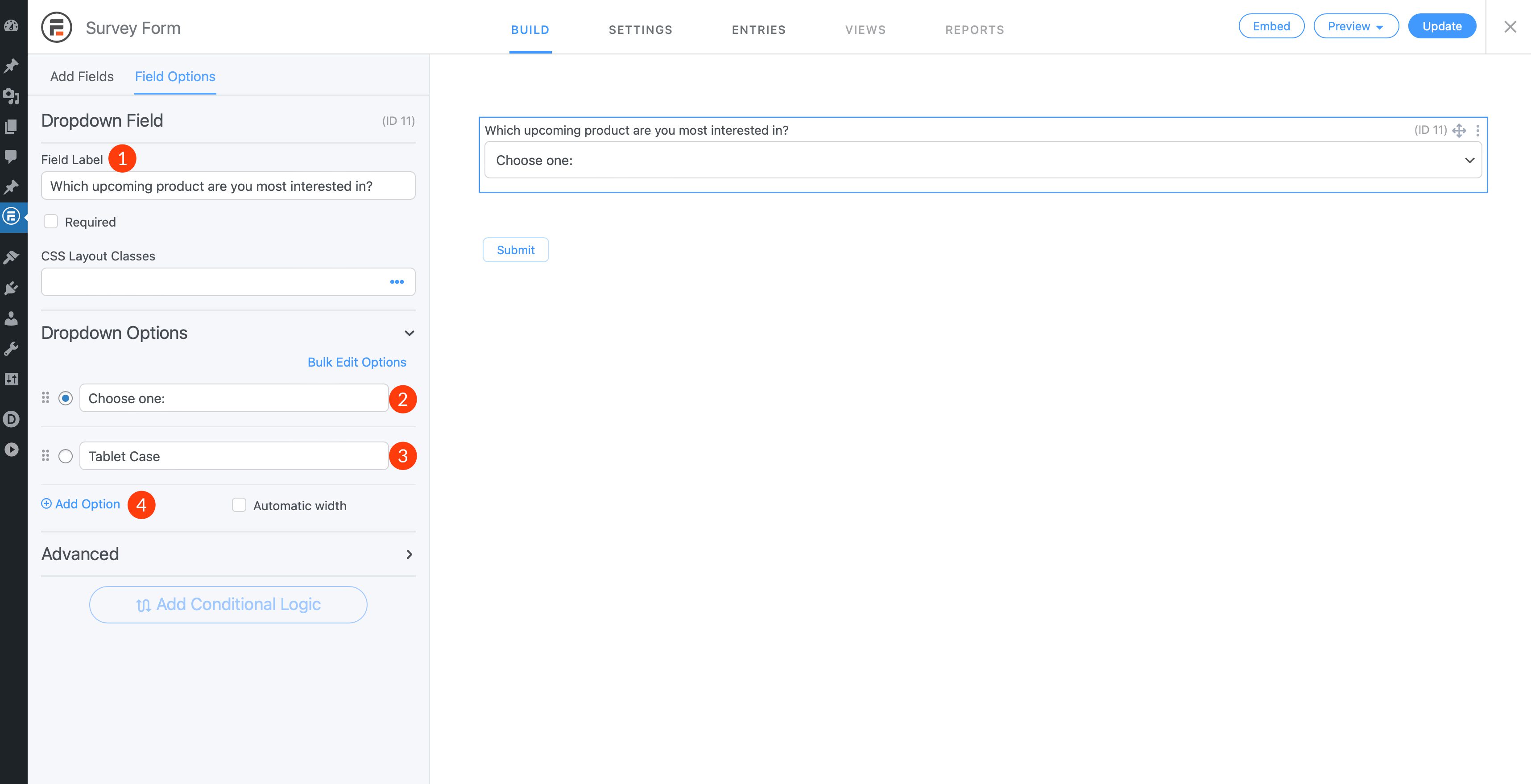
Щелкните раскрывающееся поле, чтобы начать добавлять в него параметры. Дайте вашему полю метку поля. Тип Какой предстоящий продукт вас больше всего интересует? в поле. Затем, выбрав первый вариант, введите Choose one . В поле следующего параметра введите Tablet Case . Затем нажмите кнопку « Добавить параметр», чтобы добавить еще один параметр.

Добавьте еще три параметра, нажав кнопку « Добавить параметр» со следующей информацией в полях: «Чехол для ноутбука», «Чехол для смартфона» и «Коврик для мыши».
Добавьте еще одно раскрывающееся поле со следующей информацией. Метка поля: Что для вас важнее всего? Параметры раскрывающегося списка: выберите один, параметры «Стоимость», «Качество» и «Цвет».
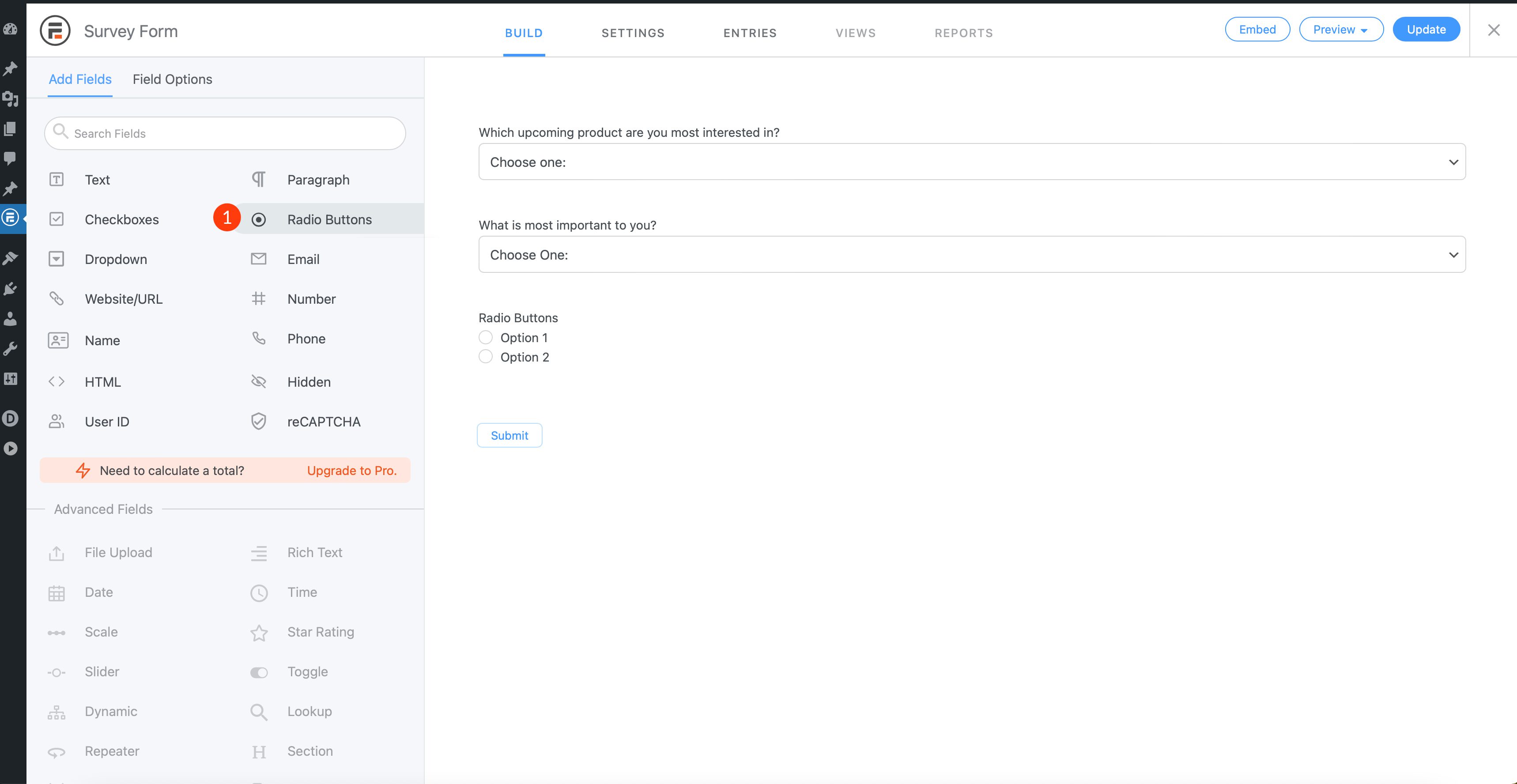
Далее вы добавите поле переключателей.

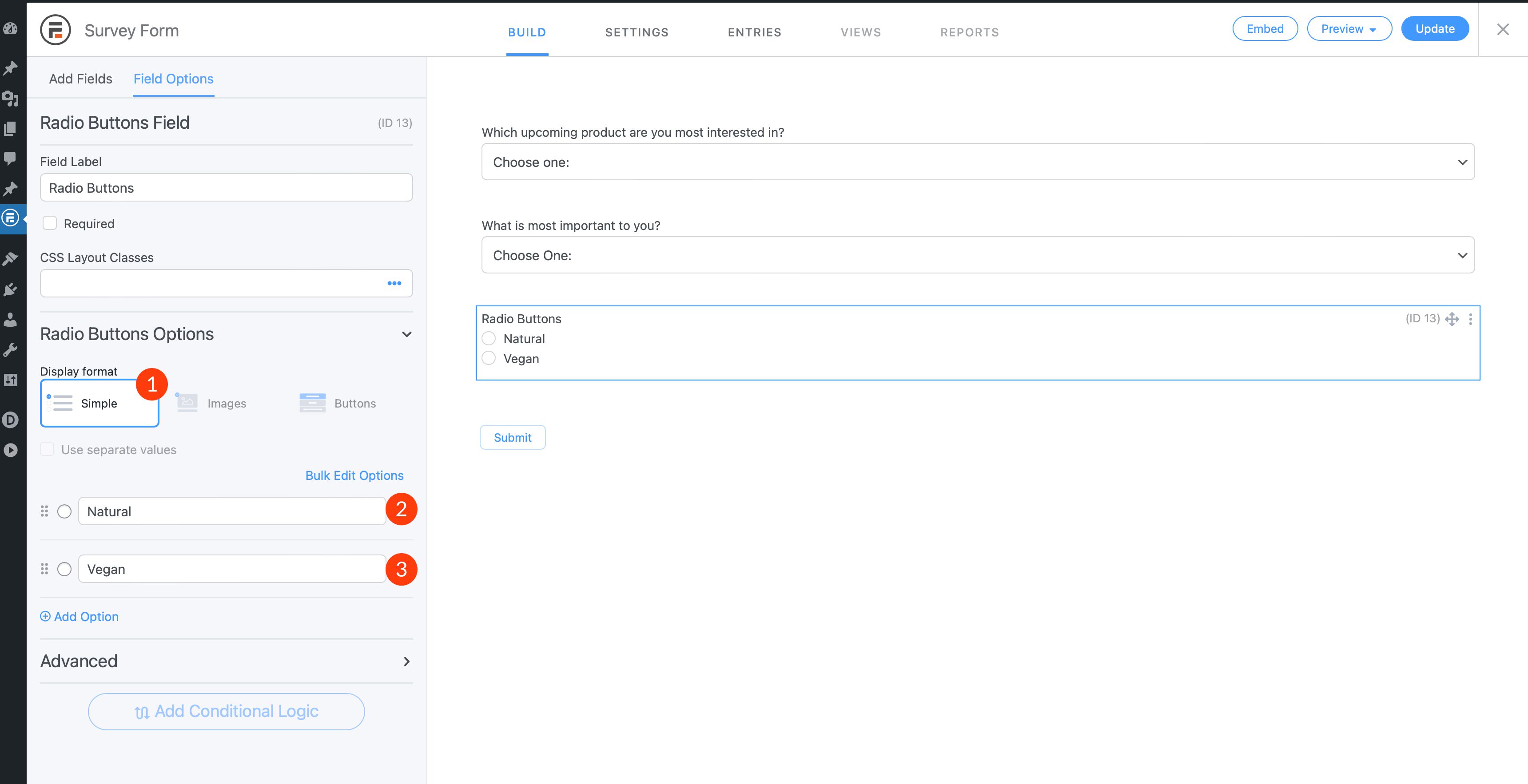
Параметры поля радиокнопок
Оставьте простой формат отображения. Затем добавьте следующие два варианта: натуральный и веганский.

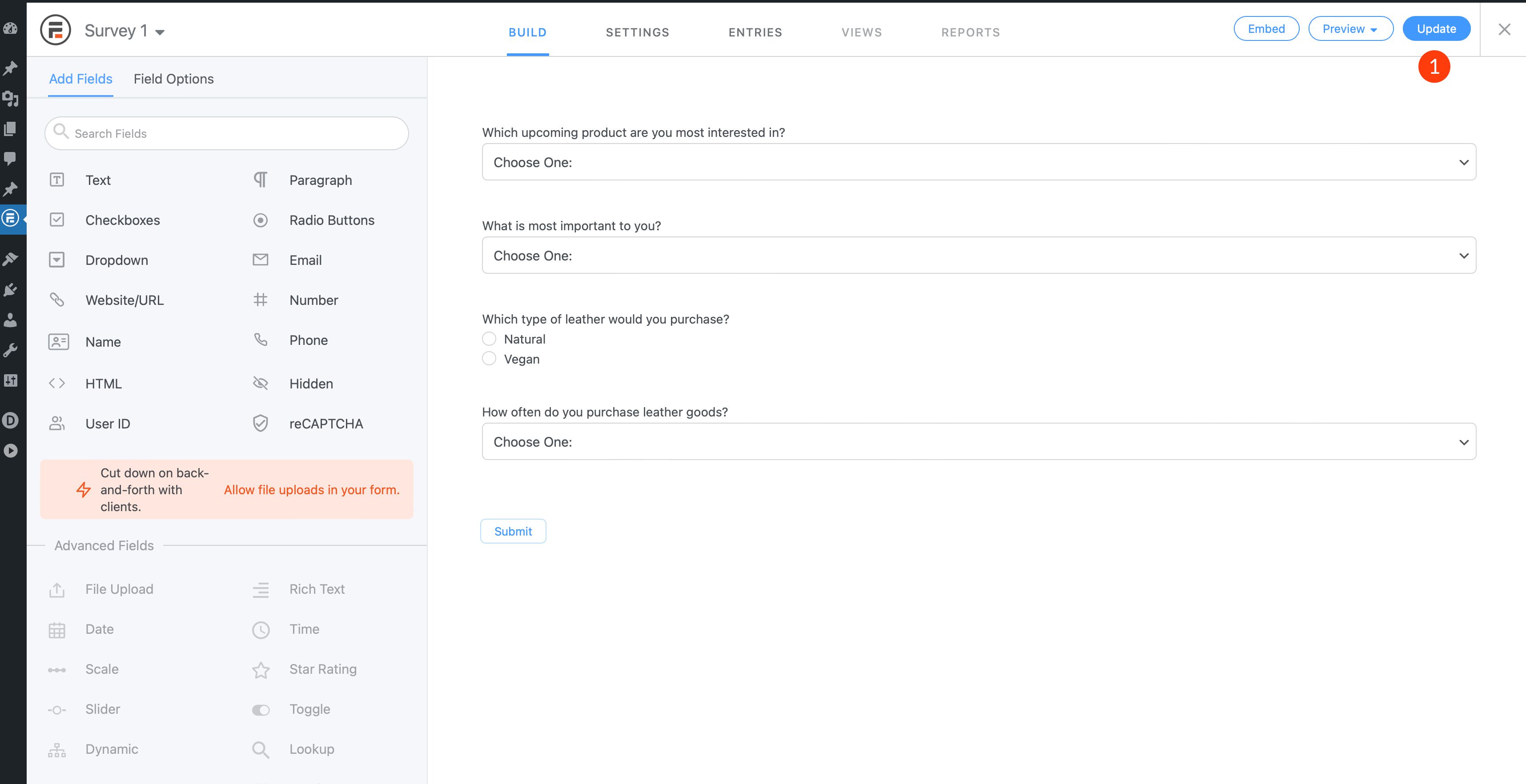
Добавьте финальное раскрывающееся поле
Наконец, добавьте в форму еще одно раскрывающееся поле. Дайте полю следующую метку: Как часто вы покупаете изделия из кожи? В раскрывающемся списке введите «Выбрать один», «Раз в месяц», «Раз в шесть месяцев», «Раз в год» и «Вряд ли». Наконец, нажмите кнопку обновления , чтобы сохранить форму.

Со всеми заполненными полями ваша форма должна выглядеть так:

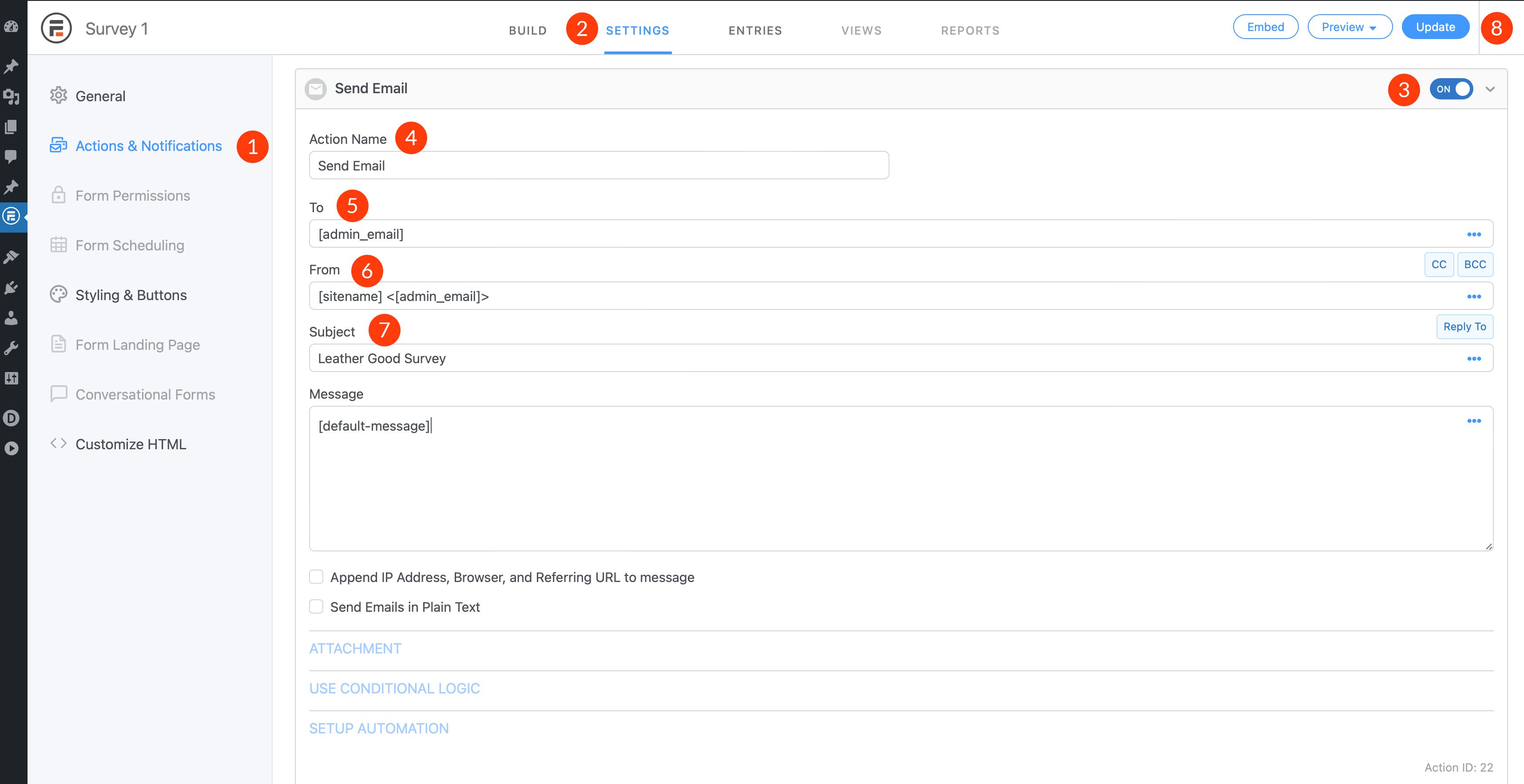
Установите уведомления по электронной почте для опроса WordPress
Следующий шаг — сообщить WordPress адрес электронной почты, на который следует отправлять записи. Перейдите на вкладку настроек формы. Далее нажмите «Действия и уведомления ». Затем включите отправку электронной почты . Щелкните стрелку раскрывающегося списка рядом с переключателем, чтобы развернуть его. Вы заполните Имя действия , а затем либо оставьте в поле «Кому» значение электронной почты администратора, либо введите адрес электронной почты. Добавьте в строку темы Обзор товаров из кожи. Наконец, нажмите кнопку обновления еще раз.

Встроить опрос WordPress в страницу или запись
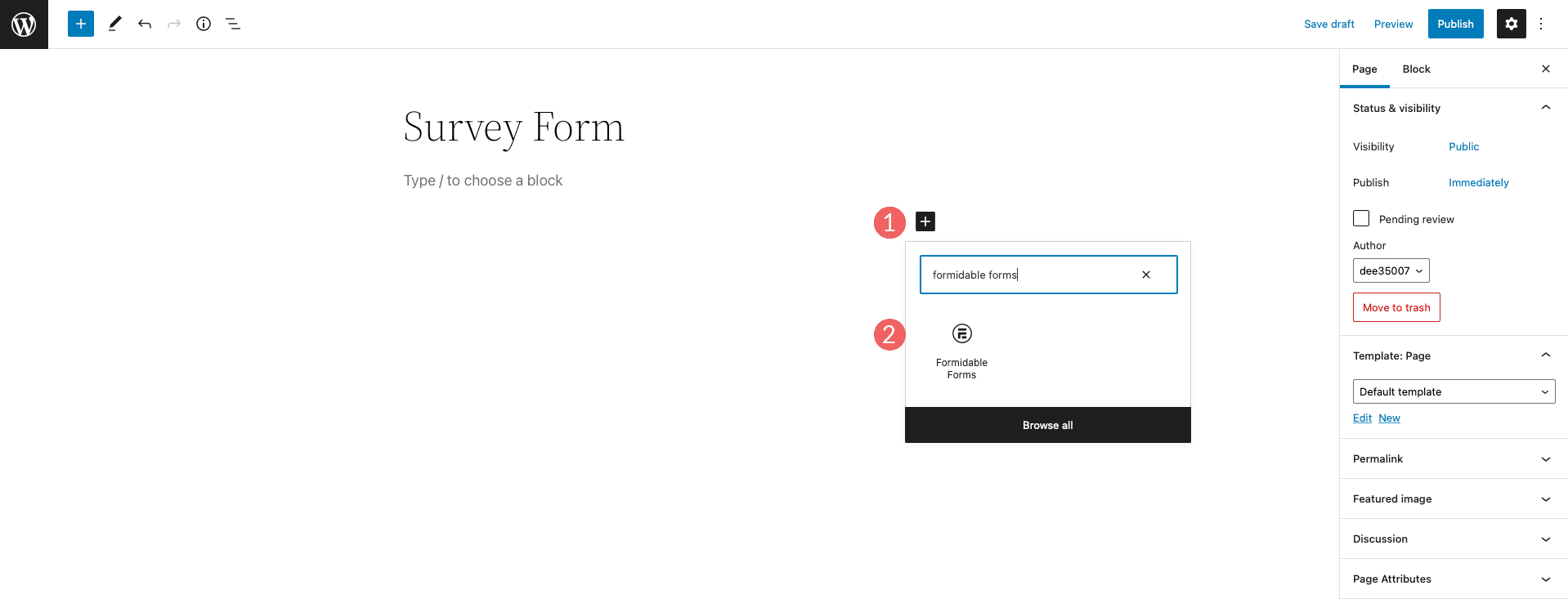
Последним шагом является встраивание вашего опроса. Самый простой способ встроить форму опроса Formidable в WordPress — использовать блок формы Formidable. При редактировании страницы или поста в WordPress с помощью редактора блоков просто нажмите, чтобы добавить новый блок, и найдите блок Formidable Form.

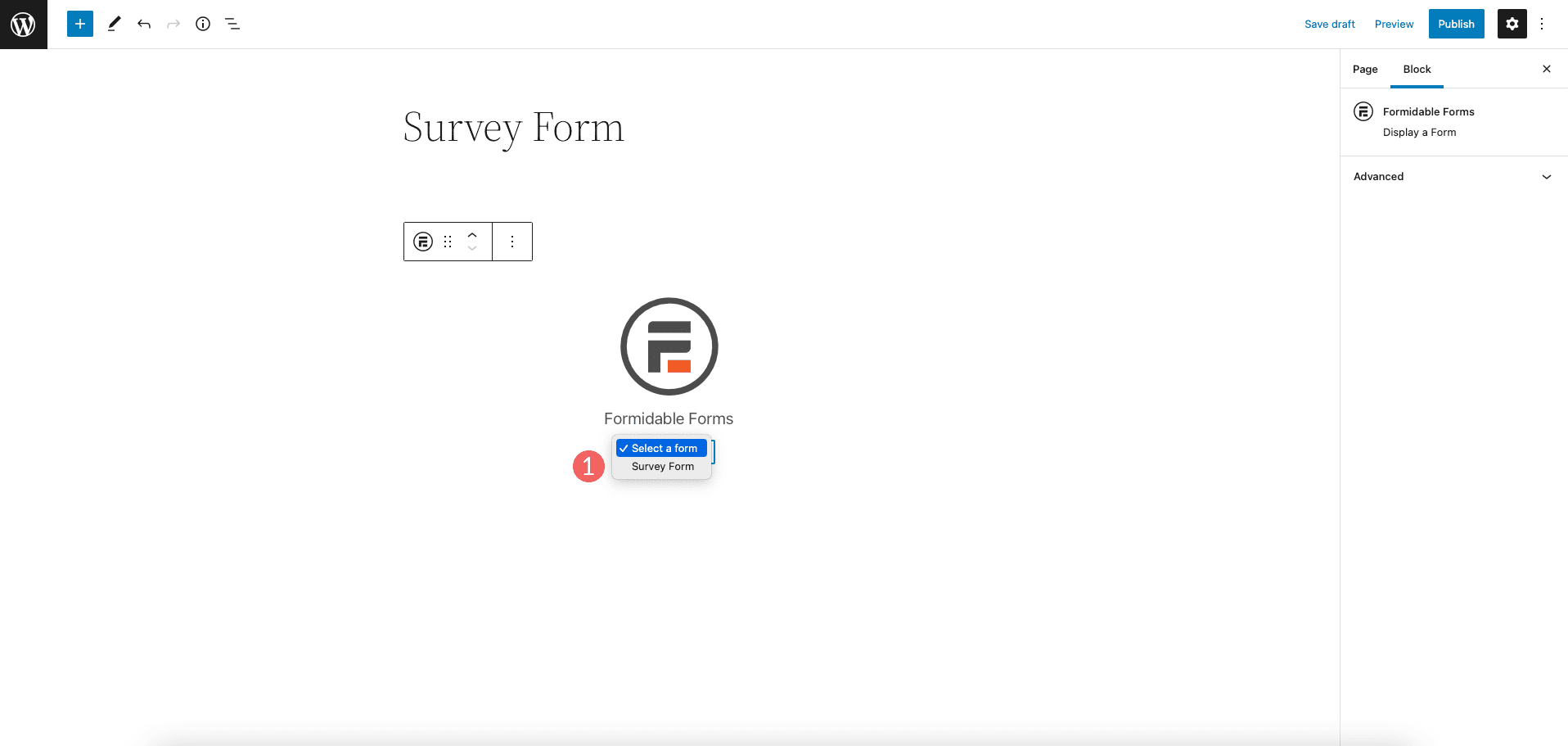
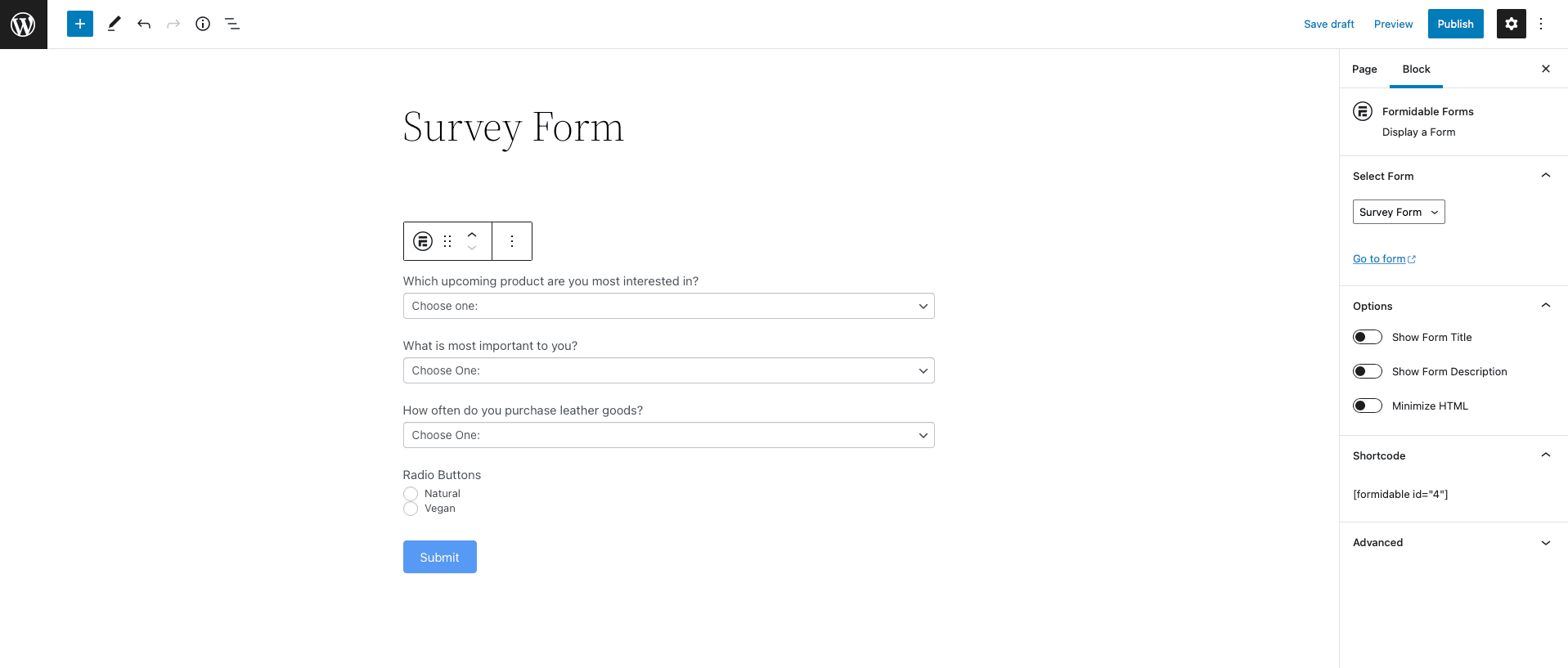
Затем выберите форму, которую хотите встроить, из раскрывающегося списка.

Вот и все!

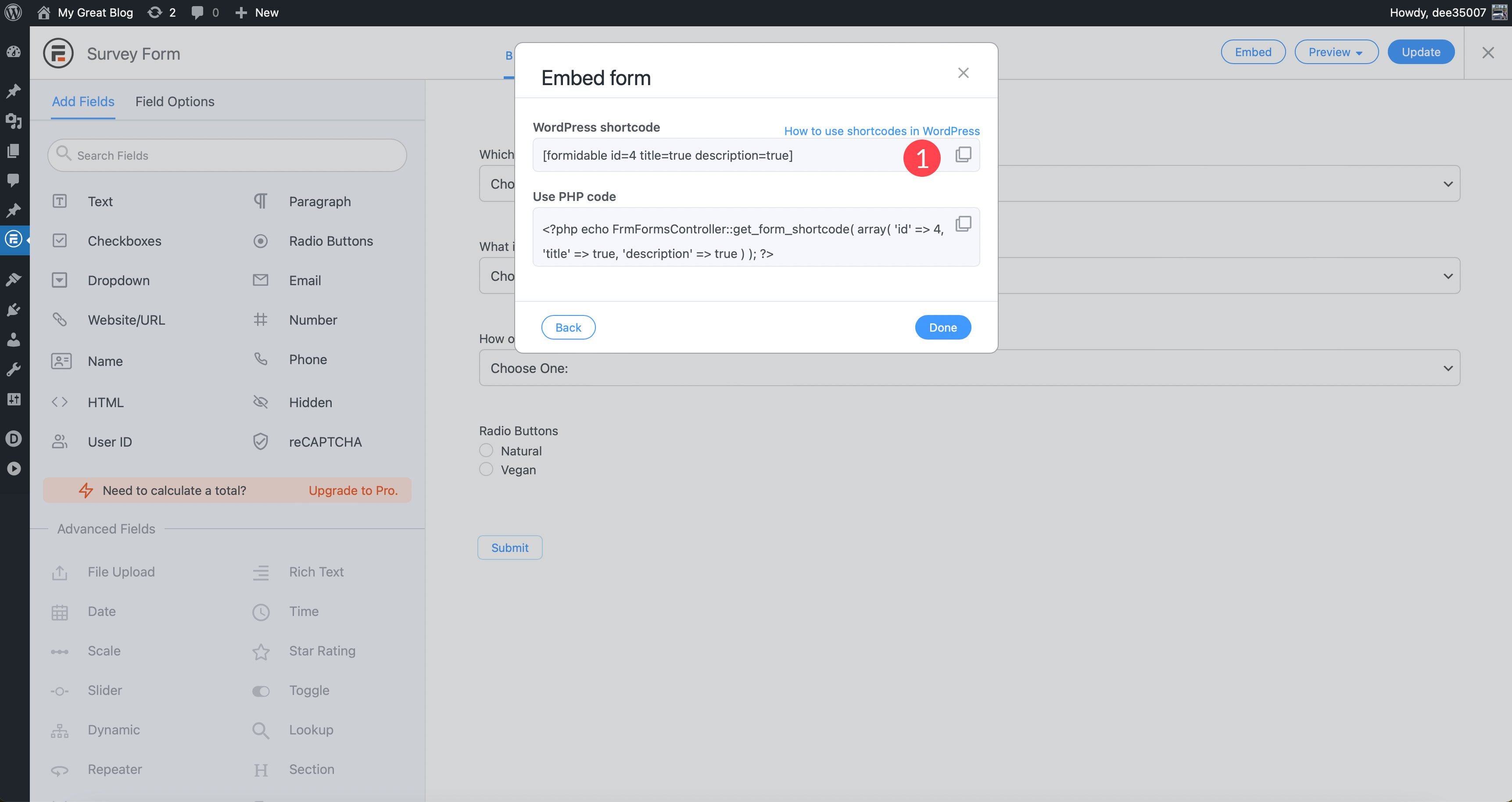
Параметры плагина включают несколько способов встраивания формы опроса на страницу. Вы можете добавить его прямо на страницу своего сайта, создать новую страницу или вставить код вручную. В этом примере вы можете использовать шорткод, чтобы добавить форму на свою страницу. Для этого вы должны нажать кнопку вставки в конструкторе форм, выбрать « Вставить вручную » и выбрать вариант шорткода WordPress . Создайте шорткод, затем скопируйте и вставьте его на свою страницу.

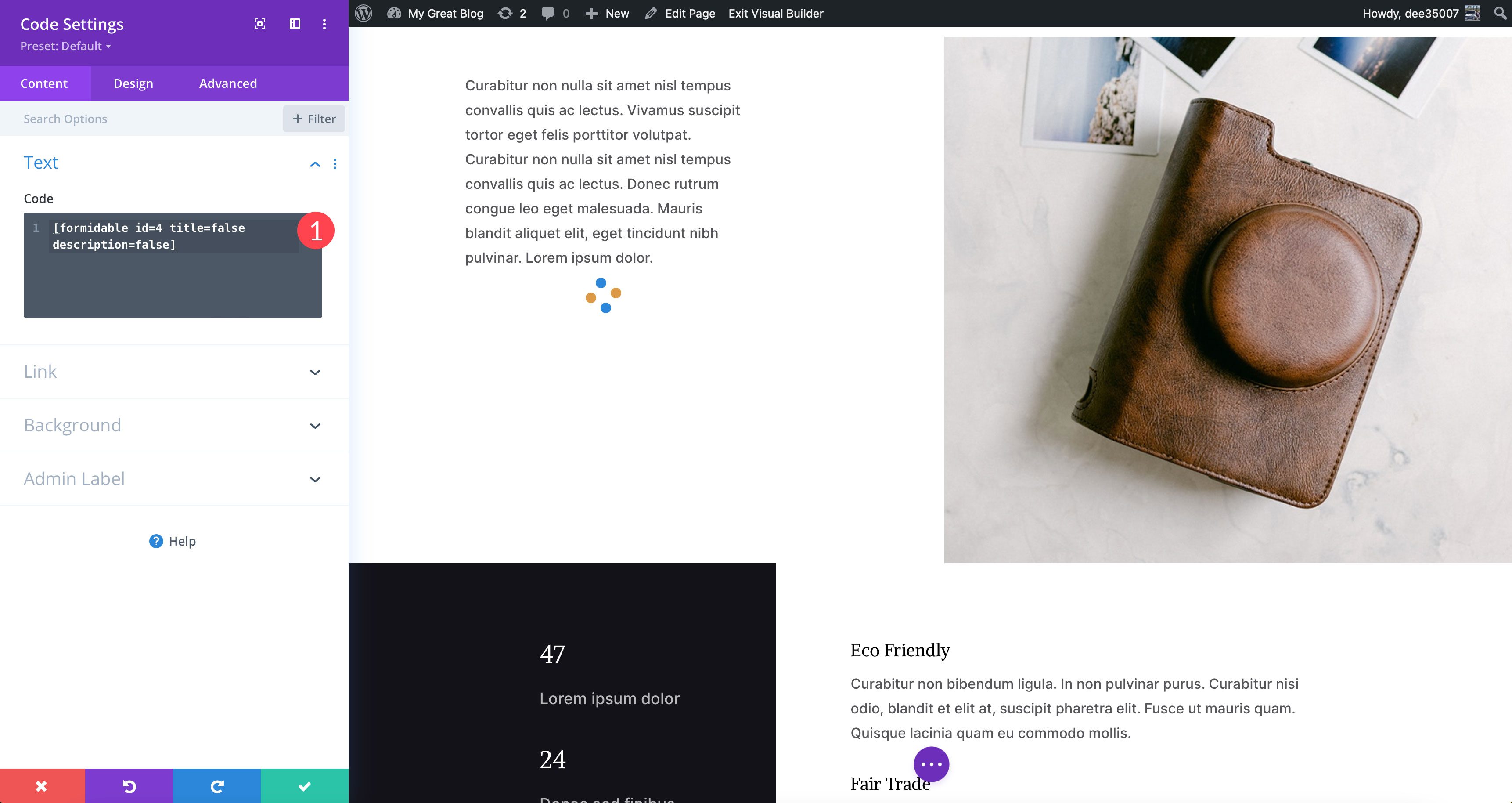
Если вы используете конструктор страниц, например Divi, вы можете легко добавить шорткод в модуль кода, чтобы встроить форму на свой сайт.

Стилизация формы
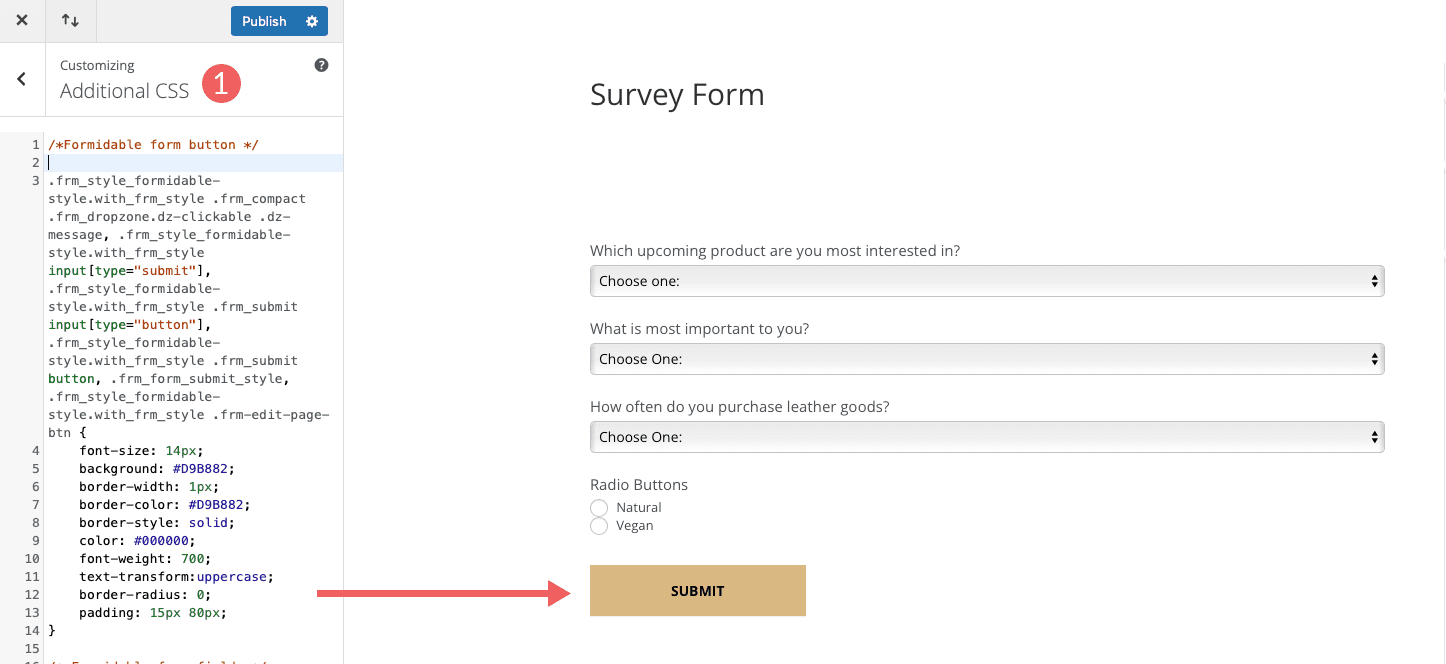
По умолчанию Грозные формы будут иметь общий вид. Если вы хотите, чтобы форма соответствовала стилю пакета макетов, вам нужно немного изменить CSS, чтобы добиться похожего вида. Например, мы можем стилизовать кнопку для формы, чтобы она соответствовала другим кнопкам в вашей теме. Вот пример фрагмента CSS, который меняет стиль кнопки в форме опроса.
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
Этот пользовательский CSS можно добавить в раздел «Дополнительные CSS» настройщика тем для оформления формы опроса.

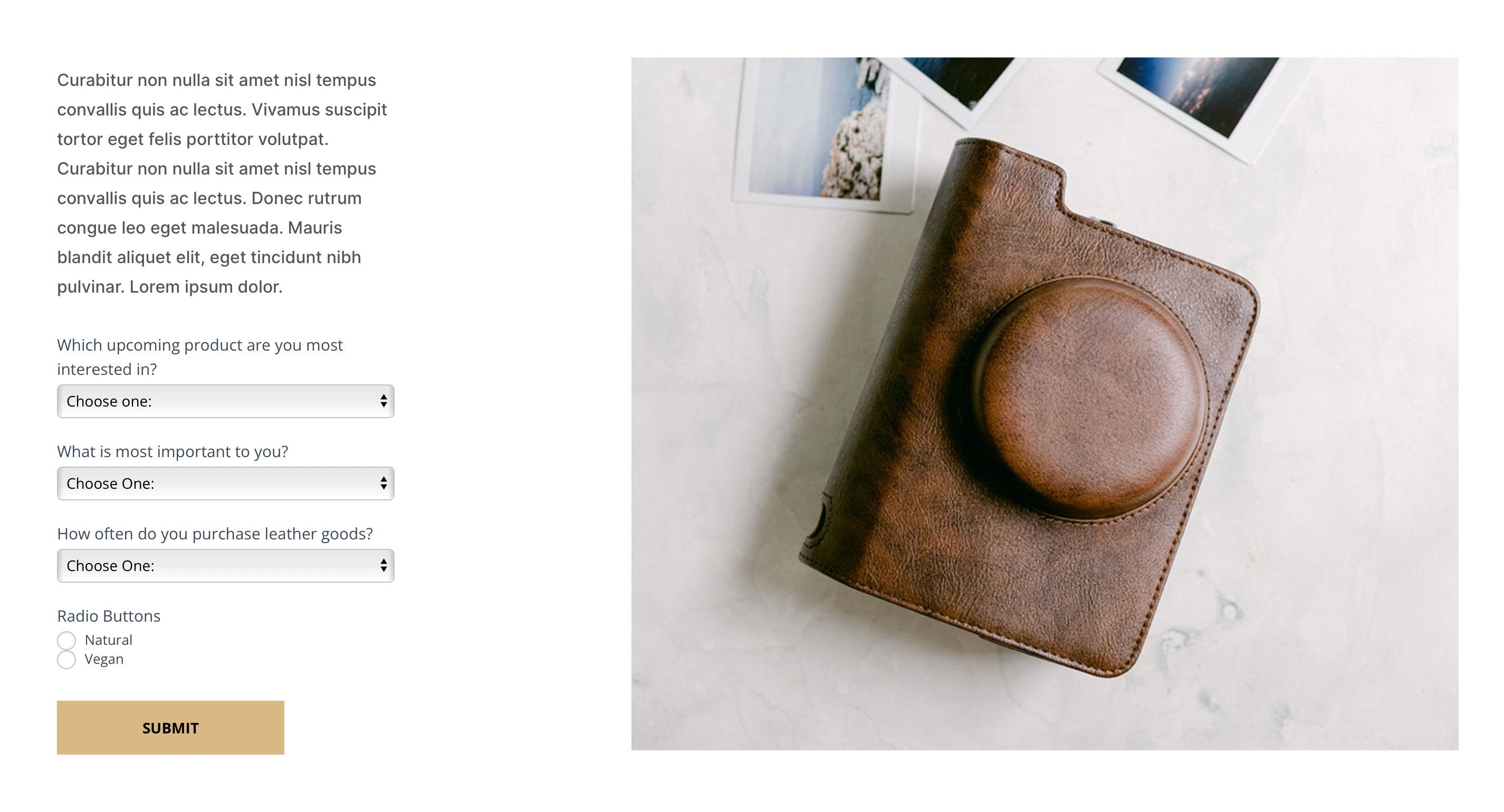
Конечный результат
Вот пример того, как форма опроса будет выглядеть на действующей странице.

Вывод
Использование форм опросов в WordPress — отличный способ общения с вашими клиентами. Для WordPress доступно множество вариантов, поэтому важно выбрать метод, который прост в использовании и не обходится в кругленькую сумму. Formidable Forms — отличный плагин, который удовлетворяет обе эти потребности.
Если вы хотите узнать о дополнительных возможностях создания опросов в WordPress, ознакомьтесь с нашей статьей о 9 лучших плагинах для опросов WordPress.
Чтобы создать форму другим способом с помощью Divi, ознакомьтесь с нашей статьей «Как создать стильный опрос с помощью Typeform».
Вы использовали Formidable Forms на своем сайте WordPress? Если это так, дайте нам знать в комментариях ниже.
