Как создать форму заказа футболки в WordPress (шаг за шагом)
Опубликовано: 2018-09-20Вы хотите разрешить пользователям создавать и покупать футболки на вашем сайте? С WPForms легко начать предприятие по печати по запросу и зарабатывать деньги в Интернете.
В этой статье мы покажем вам, как создать форму заказа рубашки в WordPress.
Получите шаблон формы заказа рубашки сейчас
Вот оглавление, если вы хотите продвинуться вперед в этом руководстве:
- Создайте форму заказа футболки в WordPress
- Создайте раздел о стиле футболки в форме заказа футболки
- Настройте раздел платежей
- Настроить параметры оплаты
- Настройте параметры формы заказа футболки
- Настройте уведомления формы заказа футболки
- Настройте подтверждения вашей формы
- Добавьте форму заказа футболки на свой веб-сайт
Зачем создавать форму заказа футболки с помощью WPForms?
WPForms позволяет легко создавать онлайн-формы любого типа, включая форму заказа футболки.
Фактически, вам не нужно устанавливать на свой сайт тяжелый плагин электронной коммерции, чтобы пользователи могли создавать собственные футболки и покупать их. С помощью WPForms вы можете позволить пользователям выбирать индивидуальный стиль для своей футболки, принимать платежи и обрабатывать доставку без каких-либо проблем.
Давайте посмотрим, как создать форму заказа футболки в WordPress с помощью WPForms.
Как создать форму заказа рубашки в WordPress (шаг за шагом)
Выполните следующие действия, чтобы легко создать форму заказа рубашки в WordPress.
Шаг 1. Создайте форму заказа футболки в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем перейдите в WPForms »Добавить новую, чтобы создать новую форму.
Вы можете посмотреть наше руководство о том, как создать простую контактную форму в WPForms, чтобы начать работу.
В нашей форме нам нужно создать два раздела. Первый предназначен для настройки стиля футболки, а второй - для отправки платежных реквизитов.
Шаг 2. Создайте раздел о стиле футболки в форме заказа футболки.
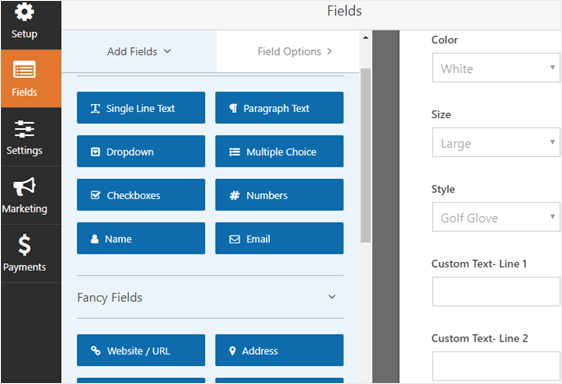
Чтобы создать в форме раздел в стиле футболки, вам необходимо добавить следующие поля.

- Цвет : добавьте в форму раскрывающееся поле и укажите разные цвета, которые могут выбрать ваши клиенты.
- Размер : создайте раскрывающееся поле и позвольте клиентам выбрать предпочитаемый размер футболки.
- Стиль : добавьте еще одно раскрывающееся поле и позвольте вашим клиентам выбрать идеальный стиль для своей футболки.
- Пользовательский текст - строка 1 : чтобы создать уникальный стиль с пользовательским текстом, добавьте однострочный текст для заполнения.
- Пользовательская текстовая строка 2 : добавьте в форму еще одно текстовое поле с однострочным текстом, которое позволяет покупателям указывать вторую строку на своей футболке.
Если у вас есть напечатанные изображения, которые вы хотите, чтобы люди выбирали, ознакомьтесь с этим руководством о том, как добавить изображение рядом с переключателями в формах WordPress.
Хотя указанные выше поля дают вам фору при создании формы заказа футболки, не стесняйтесь настраивать поля в соответствии со своими потребностями. Вы можете добавить дополнительные поля в форму заказа, перетащив их с левой стороны на правую.
Оттуда щелкните поле формы, чтобы внести изменения. В это время, вы можете удалить N AME, электронная почта, и комментарий / форму сообщения поля из раздела стиля футболки.
Затем мы разделим форму заказа футболки на две части, чтобы мы могли добавить раздел оплаты.
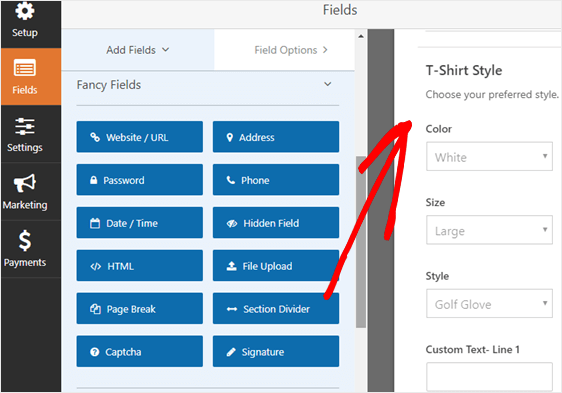
Для этого добавьте в форму разделитель разделов и перетащите его в верхнюю часть формы.

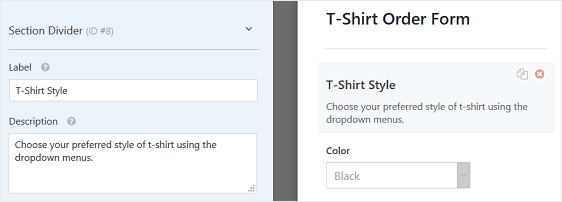
Вы можете изменить метку и описание поля, щелкнув по полю.

Возможно, вы захотите ознакомиться с нашим руководством о том, как добавить опции продукта, которые изменяют общую цену. Это отличный способ улучшить взаимодействие с пользователем и снизить процент отказа от корзины покупок.
Шаг 3. Настройте раздел "Платежи"
Теперь создадим раздел платежей внизу формы.
Для начала нам нужно добавить еще один разделитель разделов . Поместите его под разделом стиля футболки, чтобы было четкое различие.
Опять же, вы можете изменить метку и описание этого разделителя, чтобы клиенты знали, какую часть формы они заполняют.

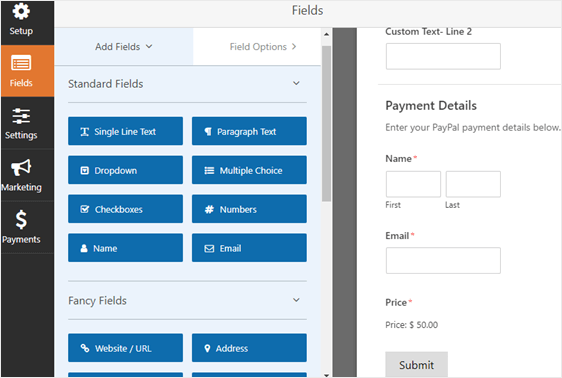
Чтобы обрабатывать платежи в форме заказа и позволить пользователям отправлять свои контактные данные, нам необходимо добавить следующие поля формы:
- Имя
- Эл. адрес
- Отдельный элемент
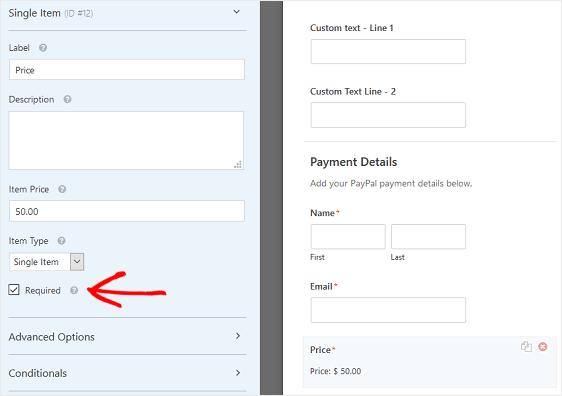
После добавления поля формы « Отдельный товар» вы можете щелкнуть по нему, чтобы настроить метку и цену товара.

Обязательно установите флажок « Обязательно», чтобы цена футболки рассчитывалась автоматически, а ваш покупатель взимал плату надлежащим образом.
Щелкните Сохранить .
Шаг 4. Настройте параметры оплаты
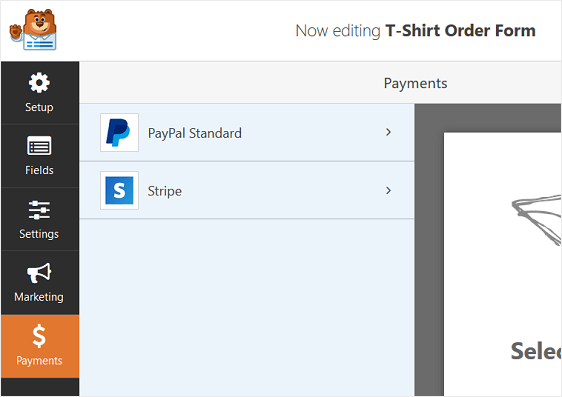
Теперь, когда мы добавили в форму все необходимые поля, перейдем на вкладку « Платежи » в редакторе формы, чтобы настроить параметры платежей.

WPForms позволяет обрабатывать платежи с помощью PayPal, Authorize.Net или Stripe.
В этом примере давайте выберем PayPal Standard для обработки платежей.

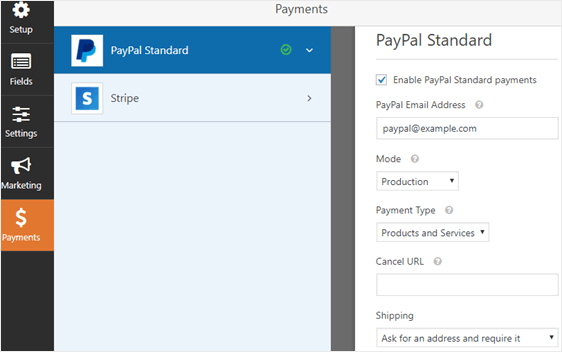
Здесь вам необходимо настроить следующее:
- Установите флажок рядом с « Включить стандартные платежи PayPal».
- Введите свой адрес электронной почты PayPal для получения платежей
- В раскрывающемся меню « Режим» выберите « Производство», чтобы получать платежи.
- Выберите « Продукты и услуги» в качестве типа оплаты.
- В разделе « Доставка» выберите « Спросить адрес и запросить его», чтобы не запрашивать информацию о доставке в форме заказа футболки. Вместо этого ваши клиенты будут заполнять данные о доставке в процессе оформления заказа PayPal.
Щелкните Сохранить .
Шаг 5. Настройте параметры формы заказа футболки
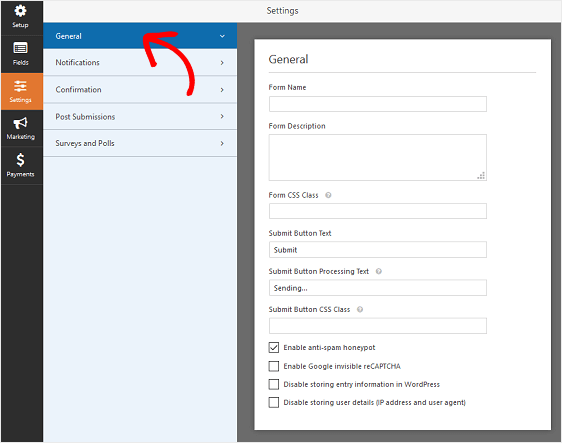
Для начала зайдите в Настройки » Общие .


Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Щелкните Сохранить .
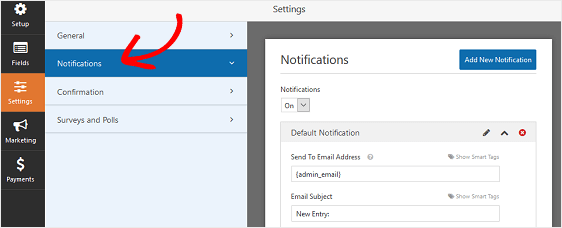
Шаг 6. Настройте уведомления формы заказа футболки
Уведомления - отличный способ отправить электронное письмо всякий раз, когда на вашем веб-сайте размещен заказ.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму заказа футболки на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление посетителю сайта, когда он совершит покупку, сообщив ему, что вы получили его заказ и оплату, и вскоре свяжутся с вами. Это дает людям уверенность в том, что их форма заказа была заполнена должным образом.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
А если вам нужно отправить более одного уведомления, например, себе, производителю футболки или своему клиенту, ознакомьтесь с нашим пошаговым руководством о том, как отправлять несколько уведомлений формы в WordPress.
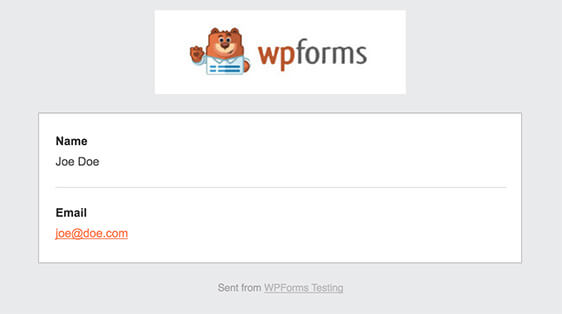
Наконец, если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.

Шаг 7. Настройте подтверждения вашей формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму заказа футболки на вашем сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.
WPForms имеет три типа подтверждения:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда клиент отправляет форму заказа футболки, появляется простое сообщение с подтверждением, информирующее его о том, что его заказ и оплата были обработаны. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
- Показать страницу. Этот тип подтверждения приведет посетителей сайта на определенную веб-страницу вашего сайта, где они будут благодарить их за покупку. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
- Перейти по URL (перенаправить). Этот вариант используется, когда вы хотите отправить посетителей сайта на другой сайт.
Давайте посмотрим, как настроить простую форму подтверждения в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть при покупке футболки с помощью формы заказа.
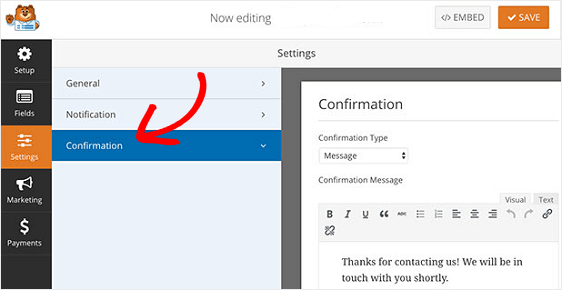
Для начала щелкните вкладку « Подтверждение » в редакторе формы в разделе « Настройки» .

Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .
Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Если вы хотите отображать разные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения форм.
Теперь вы готовы добавить форму заказа футболки на свой веб-сайт.
Шаг 8: Добавьте форму заказа футболки на свой веб-сайт
Теперь, когда вы создали форму заказа рубашки с помощью шаблона, вы можете добавить ее на свой веб-сайт WordPress. WPForms позволяет добавлять формы в другие места на вашем сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
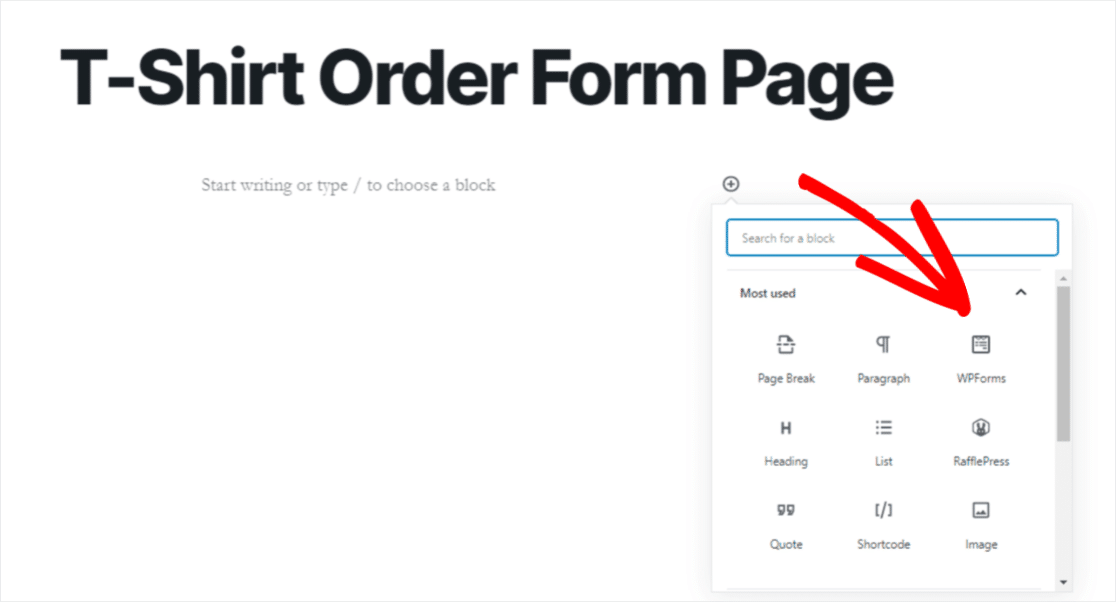
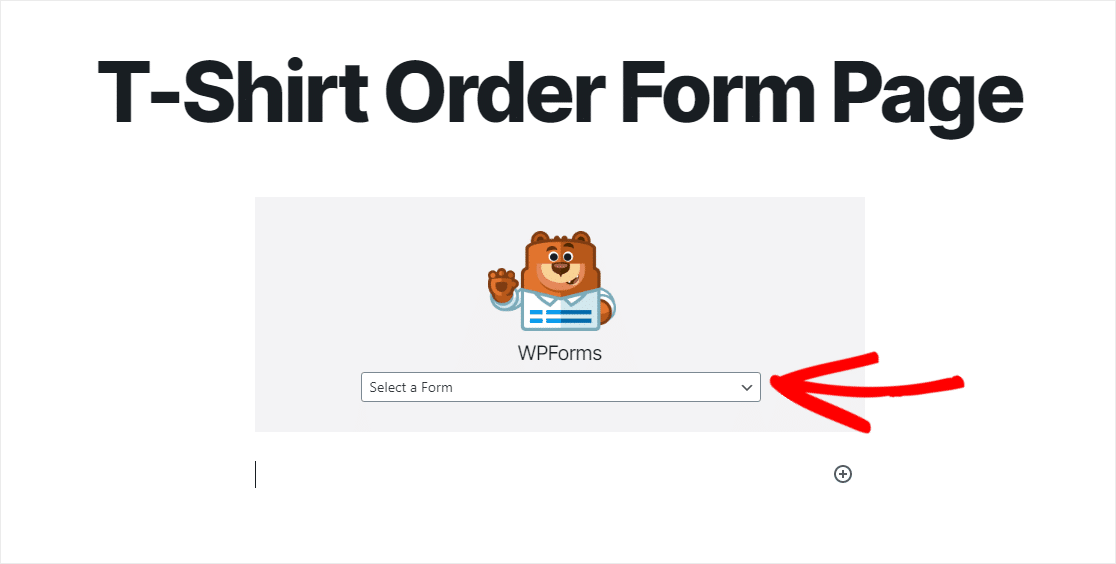
Для начала создайте новую страницу или публикацию в WordPress или просто обновите существующую. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

Простой в использовании виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите форму, которую хотите вставить на свою страницу.

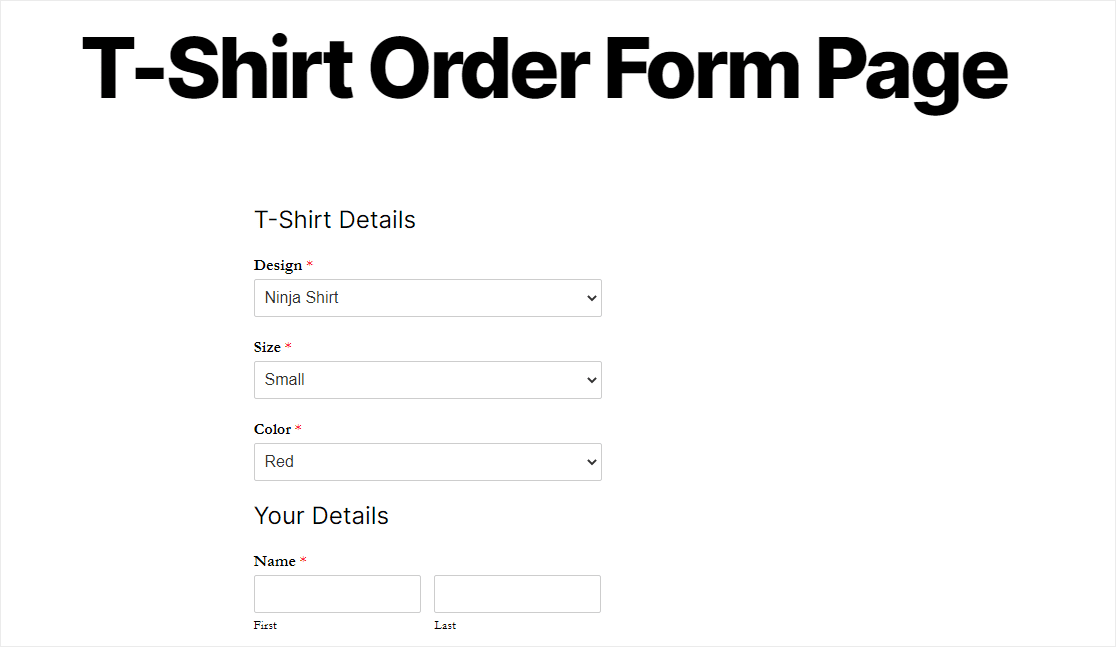
Теперь нажмите « Предварительный просмотр», и вы увидите форму заказа рубашки в том виде, в котором она будет отображаться на вашем веб-сайте. Если вас устраивает внешний вид вашей ипотечной формы, нажмите « Опубликовать», и ваша форма будет размещена в Интернете.

Чтобы просмотреть записи формы заказа рубашки после того, как они были отправлены, ознакомьтесь с этим полным руководством по формированию записей.
Например, вы можете просматривать, искать, фильтровать, печатать и удалять любые записи, что значительно упрощает процесс заказа рубашек.
Получите шаблон формы заказа рубашки сейчас
Заключительные мысли о формах заказа рубашек WordPress
И вот оно! Итак, теперь вы знаете, как создать форму заказа футболки в WordPress.
Кроме того, чтобы убедиться, что ваши клиенты получают квитанции от формы заказа на футболки, ознакомьтесь с этим руководством о том, как автоматически отправлять квитанцию по электронной почте с формой заказа WordPress. И если вы предпочитаете позже выставлять счета клиентам за их покупки, обязательно ознакомьтесь с этим обзором лучшего программного обеспечения для выставления счетов для ваших форм заказов WordPress.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
