Как создать оглавление в WordPress
Опубликовано: 2022-10-27Оглавление в WordPress может быть эффективным дополнением к страницам или сообщениям вашего сайта. Они отлично подходят для повышения пользовательского опыта и навигации по полному тексту. Кроме того, они дают небольшое преимущество в SEO.
В этой статье мы покажем вам шаг за шагом, как легко добавить оглавление на ваш сайт WordPress с помощью плагина. И мы покажем вам простые шаги, необходимые для его создания с нуля. Так что, если вы здесь для оглавления для WordPress, этот пост имеет то, что вам нужно.
Вот что мы рассмотрим:
- Что такое оглавление?
- Преимущества оглавления в WordPress
- Как добавить оглавление с помощью плагина
- Как создать ТОС вручную
- Создание оглавления в Divi
Что такое оглавление в WordPress?
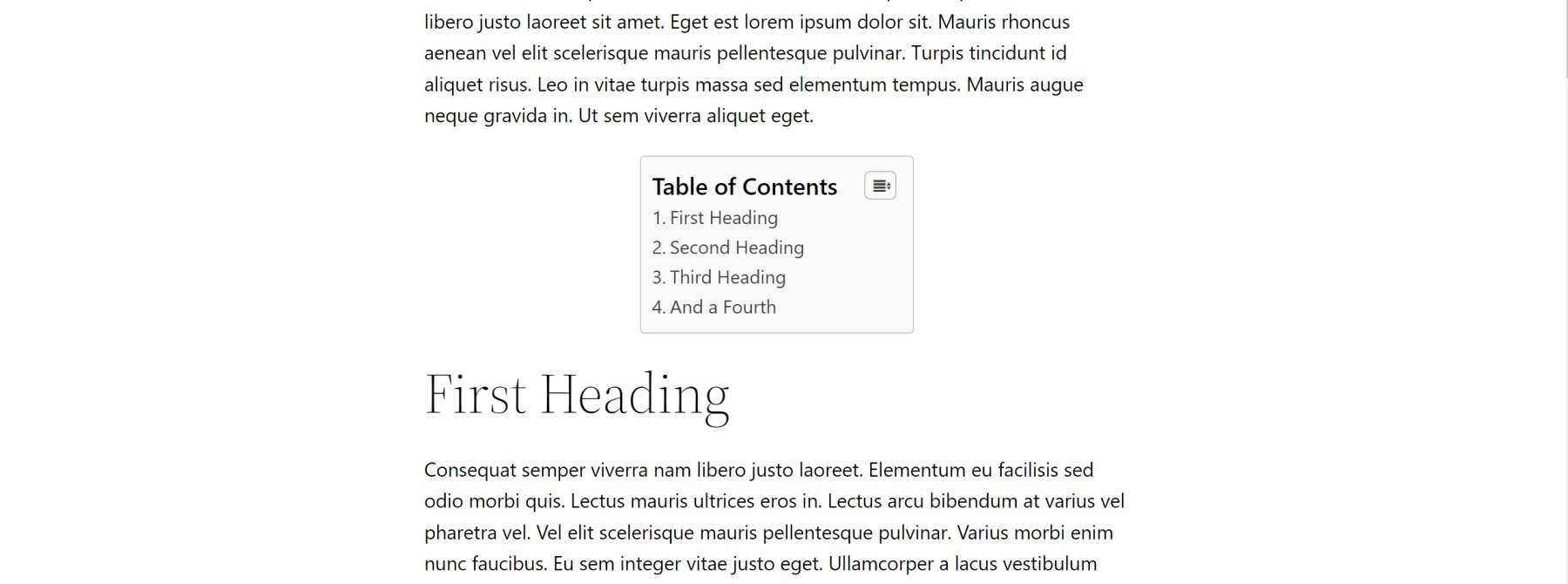
Оглавление WordPress — это, по сути, список основных заголовков или тем, охватываемых содержимым страницы или публикации. Они отлично подходят для предоставления пользователям обзора того, что должно произойти. Как правило, они размещаются вверху страницы, сразу после заголовка или вводного абзаца.

Обычно оглавление состоит из списка якорных ссылок (или ссылок перехода) на соответствующие заголовки на странице. При нажатии якорные ссылки перескакивают или прокручиваются вниз до соответствующего заголовка, где будет найден контент. Это облегчает посетителям навигацию по странице.
Преимущества создания оглавления в WordPress?
Если вы владелец бизнеса или блогер, использующий WordPress, удобство для пользователей и поисковая оптимизация (SEO) всегда будут важны. Использование оглавления WordPress на вашем сайте может помочь в обоих случаях.
Пользовательский опыт
Оглавление может быть чрезвычайно полезным для пользователей. Это позволяет посетителям быстро и легко ориентироваться в информации, доступной в содержании.
Кроме того, поскольку они содержат якорные ссылки, посетители могут легко перейти к нужной им информации, не прокручивая страницу слишком долго. Это может сэкономить много времени, когда контента много. Мы даже используем их в нашем блоге Elegant Themes для длинных руководств, таких как окончательное руководство по оптимизации скорости Divi.
SEO-ценность
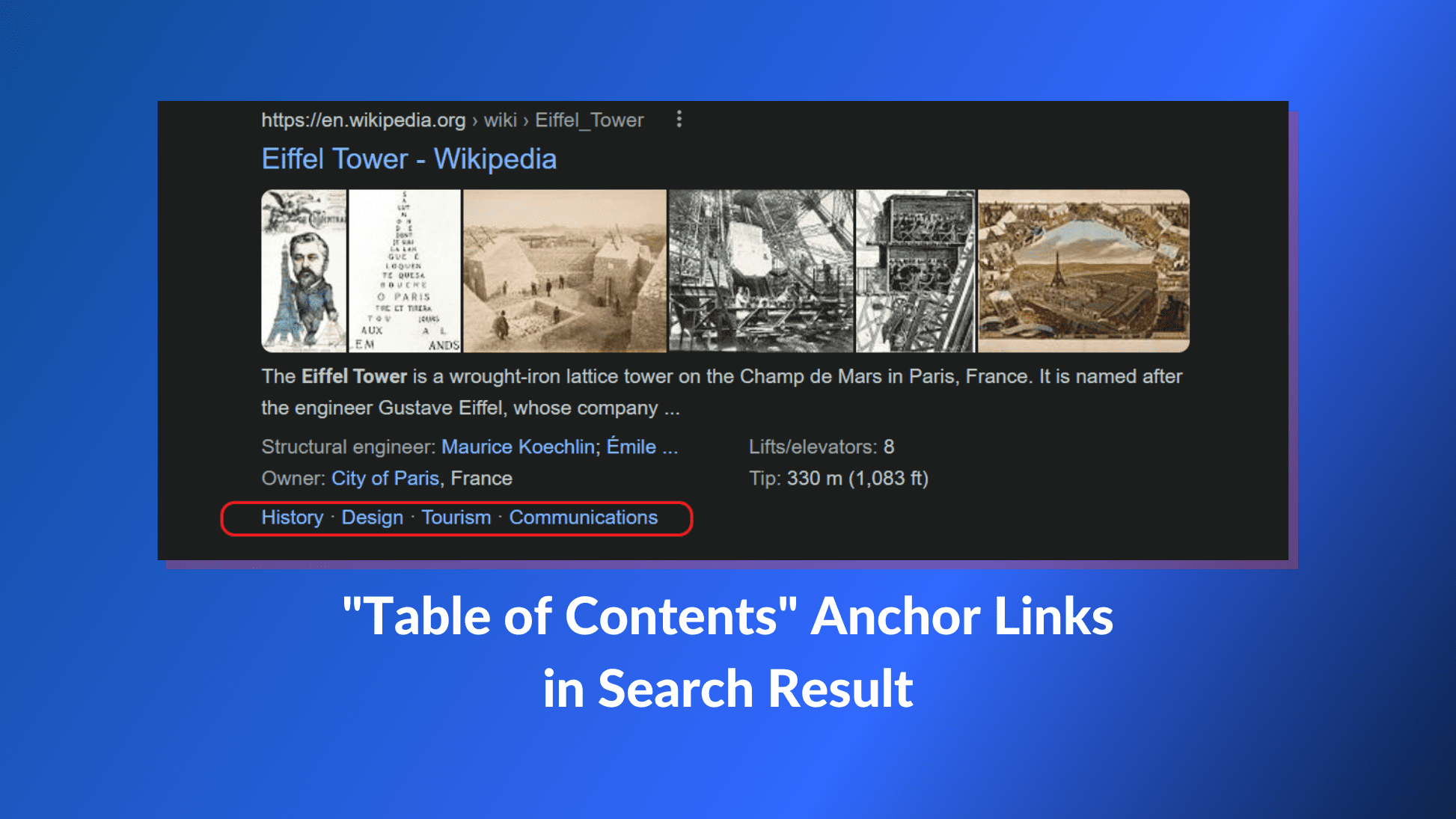
Наличие оглавления может повысить вашу страницу в поисковой выдаче, предоставив вам расширенный результат поиска. Это может включать дополнительные ссылки на самые популярные разделы вашей страницы, представленные непосредственно в результатах поиска.

Кроме того, они помогают поисковым системам понять контекст сканирования вашей страницы, что может привести к улучшению индексации или избранных фрагментов. Создавая хорошо организованный контент с оглавлением, вы даете Google и другим поисковым системам четкое представление о вашем контенте.
Как автоматически добавить оглавление в WordPress с помощью плагина
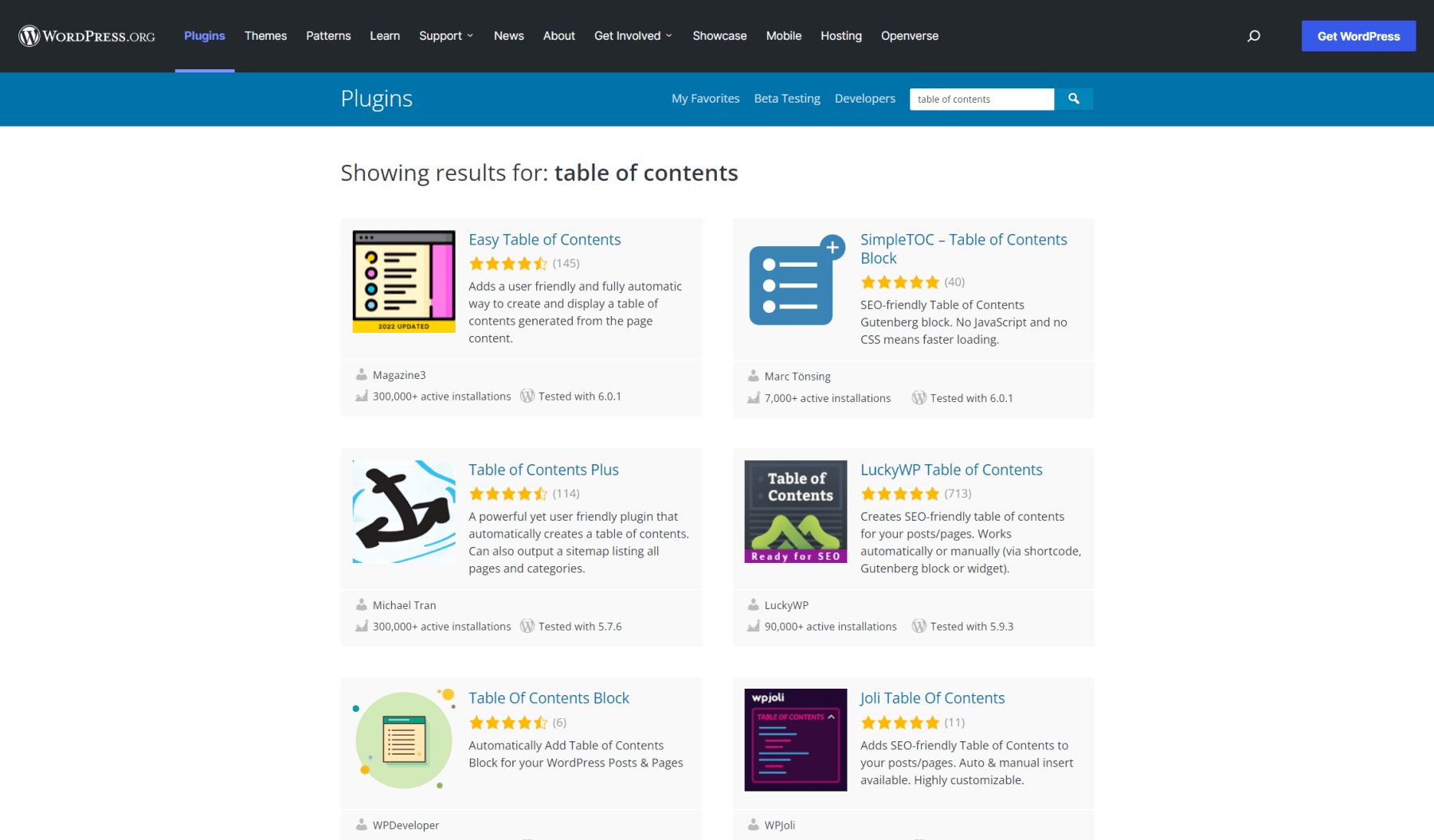
Создание оглавления в WordPress с помощью плагина — самый простой способ. И в репозитории WordPress нет недостатка в плагинах, которые помогают создать оглавление для всего сайта для ваших сообщений и страниц и автоматически генерировать якорные ссылки.

В этом посте мы будем использовать плагин Easy Table of Contents для WordPress, чтобы создать наше оглавление.
1. Установите и активируйте плагин
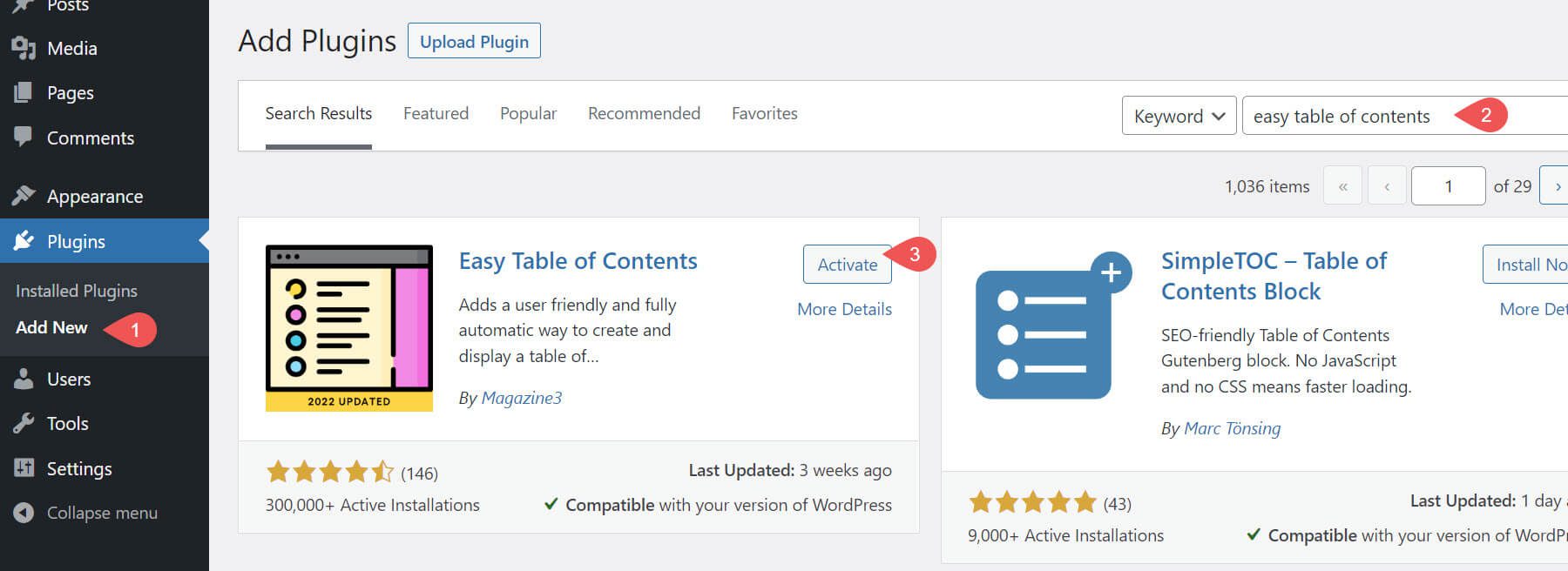
Чтобы начать, перейдите на панель управления WordPress и перейдите в «Плагин» > «Добавить новый». Найдите плагин Easy Table of Contents и нажмите, чтобы установить и активировать его.

2. Проверьте публикацию, чтобы убедиться, что она работает
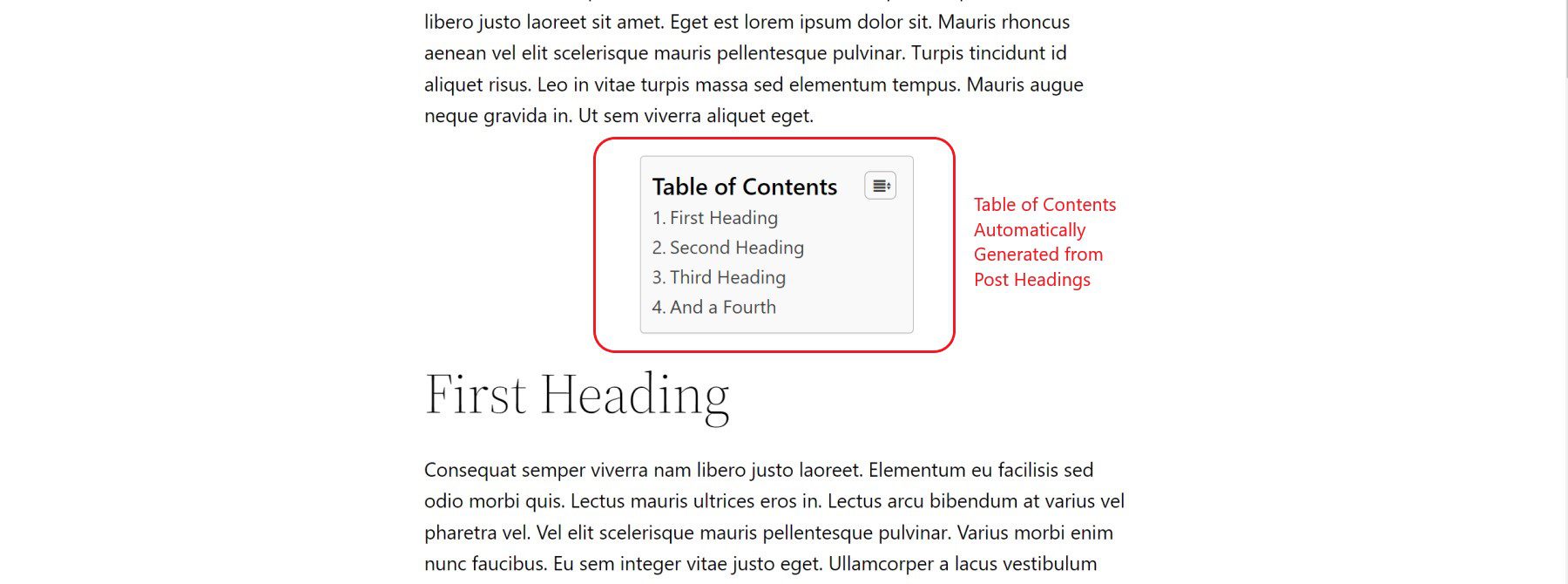
Как только вы установите и активируете плагин, Easy Table of Contents сразу же создаст раздел оглавления для ваших сообщений . Как только он активируется на вашем сайте, вы можете перейти к внешнему интерфейсу и увидеть созданную им таблицу в ваших сообщениях.

3. Настройте оглавление для всего сайта.
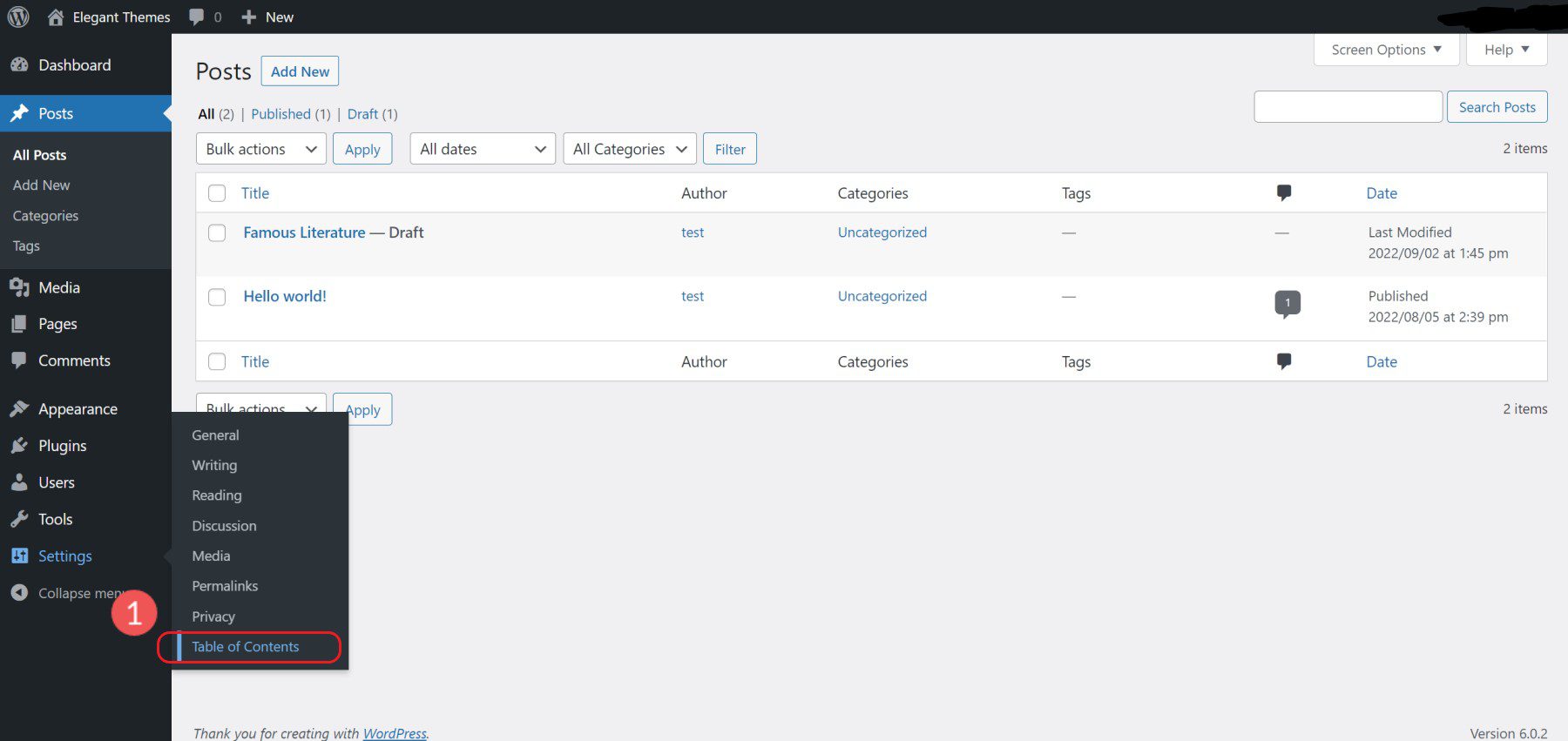
Увидев, что плагин делает из коробки, вы можете посетить настройки плагина и настроить их под свои нужды. Чтобы перейти к настройкам, перейдите в «Настройки» > «Оглавление» .

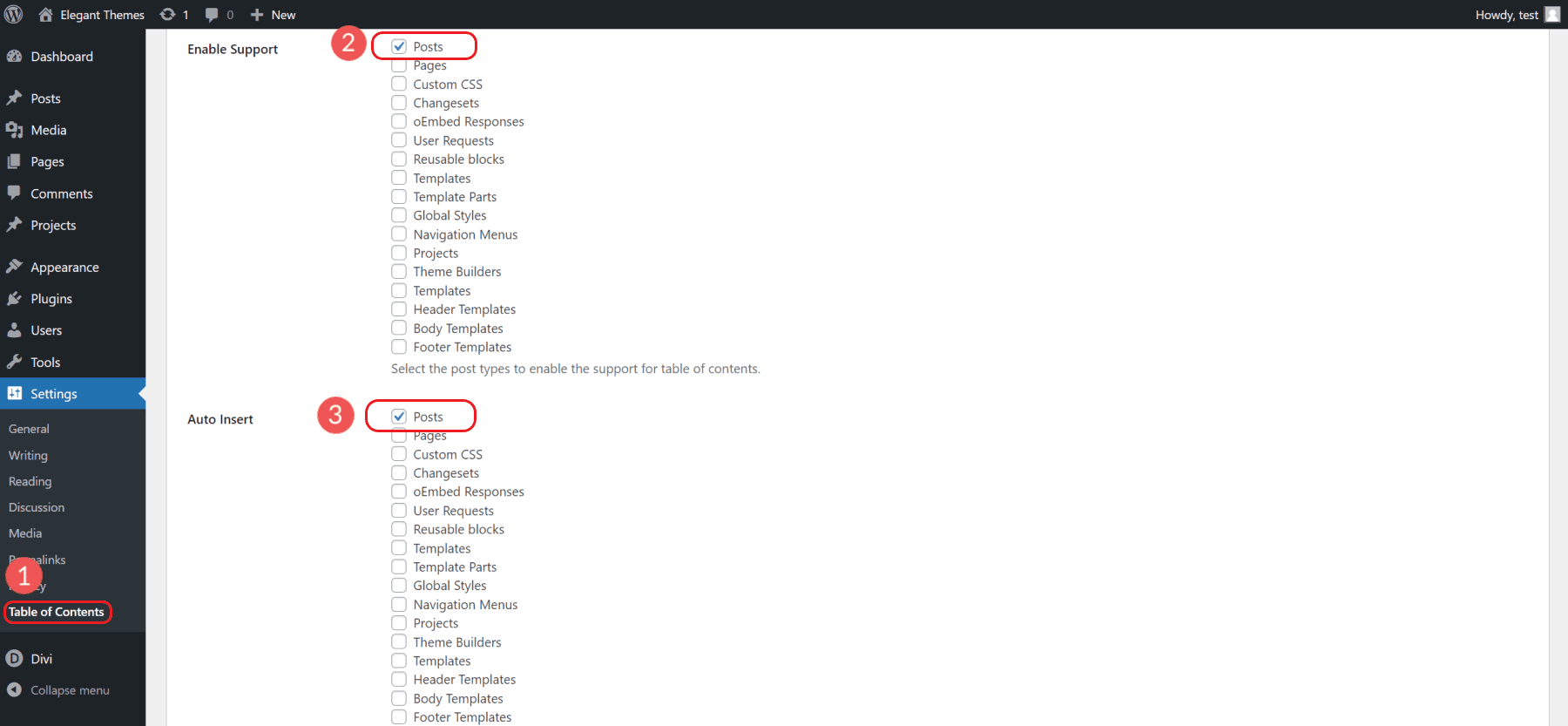
Для большинства людей, вероятно, все, что вам нужно, — включить отображение оглавления в сообщениях. Страницы — это отдельная история. Если у вас есть целевые страницы, которые специально разработаны как страницы верхнего уровня, вам следует снять флажок с показа оглавления на ваших страницах (оставляйте посты отмеченными).

Кроме того, вы увидите, что Easy TOC распознает все ваши пользовательские типы сообщений и различные шаблоны, которые вы можете включать и выключать.
Есть также множество других вариантов, которые вы можете попробовать, но все зависит от вашего веб-сайта и потребностей. Большинству веб-сайтов нужно будет использовать только заголовки H2, H3 или H4 в своем оглавлении. Слишком много элементов в оглавлении загромождает ваш контент и будет менее полезным, чем полное отсутствие оглавления.
4. Переопределить общие настройки сайта для отдельных сообщений
Помимо настроек для всего сайта, Easy Table of Contents дает вам контроль над оглавлением пост за постом. Однако, чтобы включить настройки отдельных сообщений Easy Table of Contents в редакторе блоков, вы должны включить настраиваемые поля в разделе настроек редактора блоков.
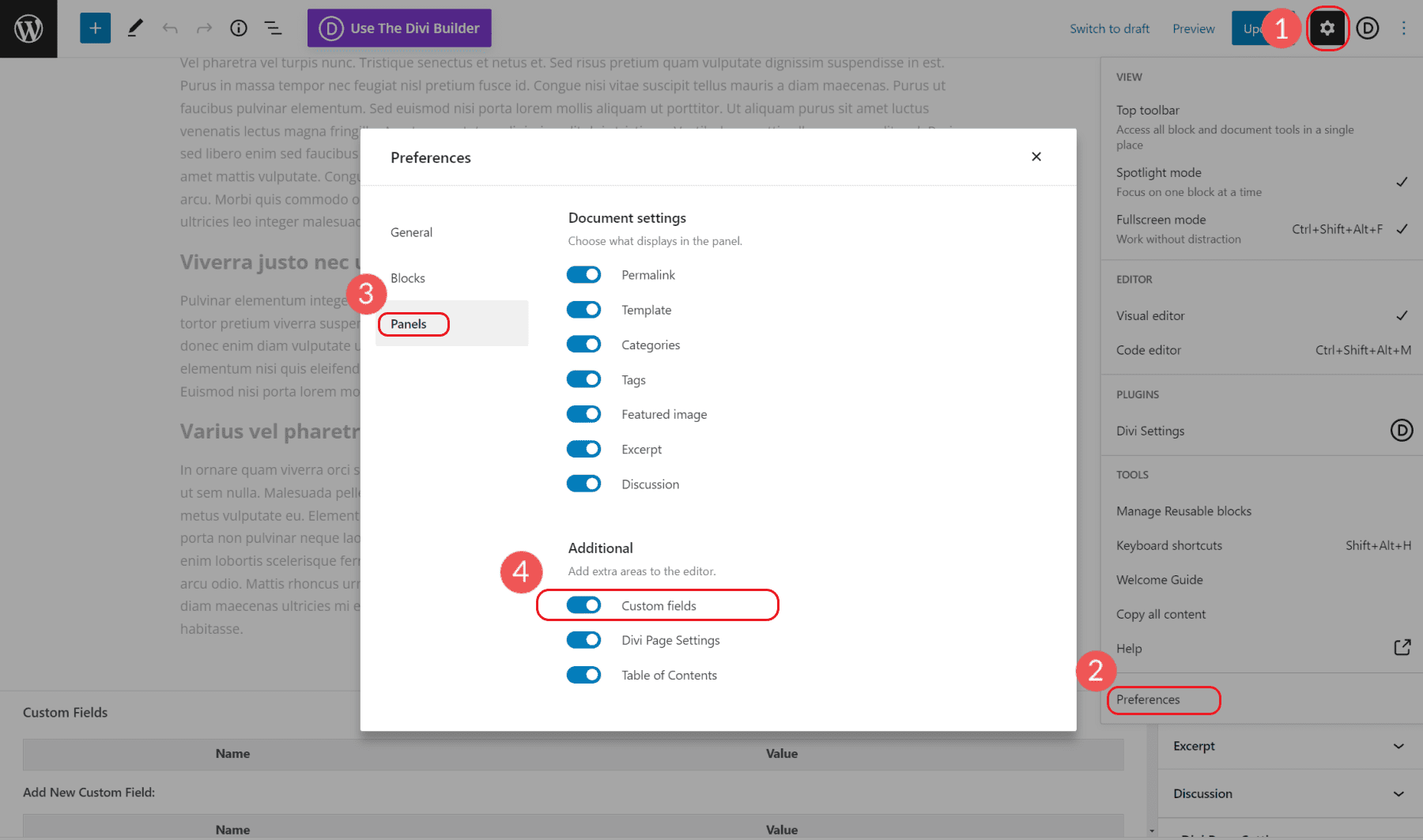
Для этого нажмите на значок шестеренки в правом верхнем углу, чтобы увидеть настройки страницы. Из этих настроек нажмите «Настройки».
Это откроет модальное окно в центре экрана. Нажмите на вкладку «Панели». Затем включите опцию «Пользовательские поля». Это позволит любому плагину или настройке темы, которые добавляют настраиваемые поля на ваши страницы/сообщения, отображать эти настройки под редактором блоков.

Вы можете отключить отображение оглавления на странице сообщений и настроить другие параметры, которые влияют только на эту страницу. Это идеально подходит для особых случаев использования, которые отличаются от настроек вашего сайта.
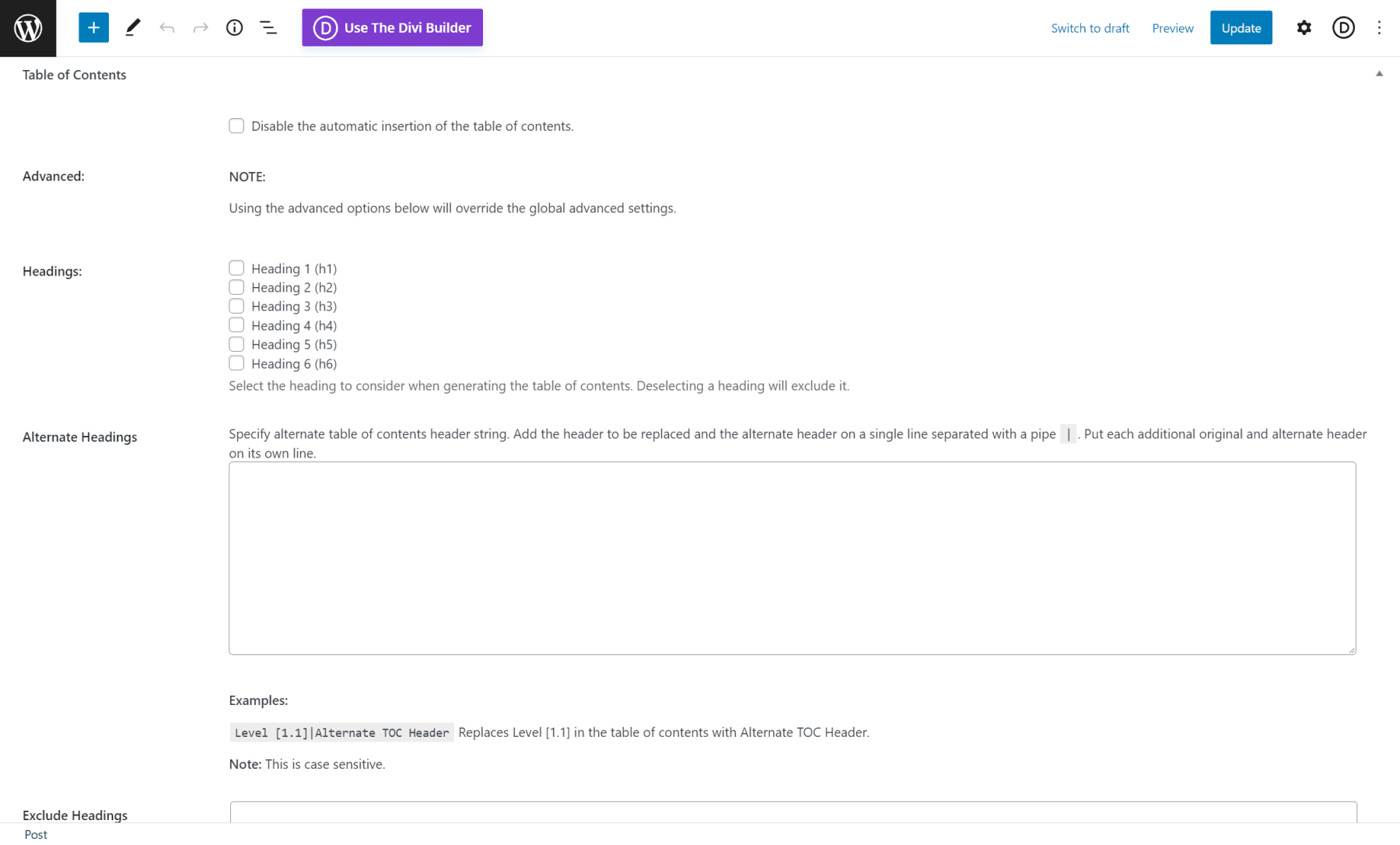
Чтобы отключить раздел «Оглавление» для определенного поста/страницы, прокрутите вниз до настроек плагина (после того, как вы включили настраиваемые поля).
Установите флажок «Отключить автоматическую вставку оглавления».
Это удаляет оглавление, которое будет автоматически вставлено через настройки плагина.

Вот и все!
Другие плагины оглавления для WordPress
Помимо Easy Table of Contents, существует множество других плагинов Table of Contents, которые могут вам пригодиться. Есть несколько отличных бесплатных плагинов, таких как LuckyWP Table of Contents, которые отлично работают с блоками WordPress и конструкторами страниц, такими как Divi. И есть плагины премиум-класса, такие как Fixed TOC, которые имеют все необходимые расширенные функции. Проведите исследование и протестируйте несколько из них, чтобы получить лучшие функции, соответствующие вашим потребностям.
В общем, ищите те, которые просты в использовании из коробки, имеют встроенную поддержку микроразметки и имеют достойные параметры стиля. Вот лучшие плагины Table of Contents для WordPress, которые мы рекомендуем.
Как создать оглавление в WordPress вручную
Создание оглавления с нуля с помощью редактора WordPress может быть полезно для пользователей, которым он нужен только для нескольких сообщений или страниц, и им не нужны функциональные возможности плагина для всего сайта. И создать его довольно просто (и довольно весело), как только вы поймете концепцию.

Оглавление — это, по сути, список якорных ссылок, которые переходят к определенным разделам или заголовкам страницы. Итак, если вы уже создавали якорную ссылку на странице или в меню навигации, вы уже знакомы с основами создания оглавления. Если вы не знакомы с якорными ссылками (или переходными ссылками), у нас есть полное руководство о том, как создавать якорные ссылки в WordPress.
Вот как создать оглавление с нуля в записи WordPress:
1. Создайте список заголовков для оглавления
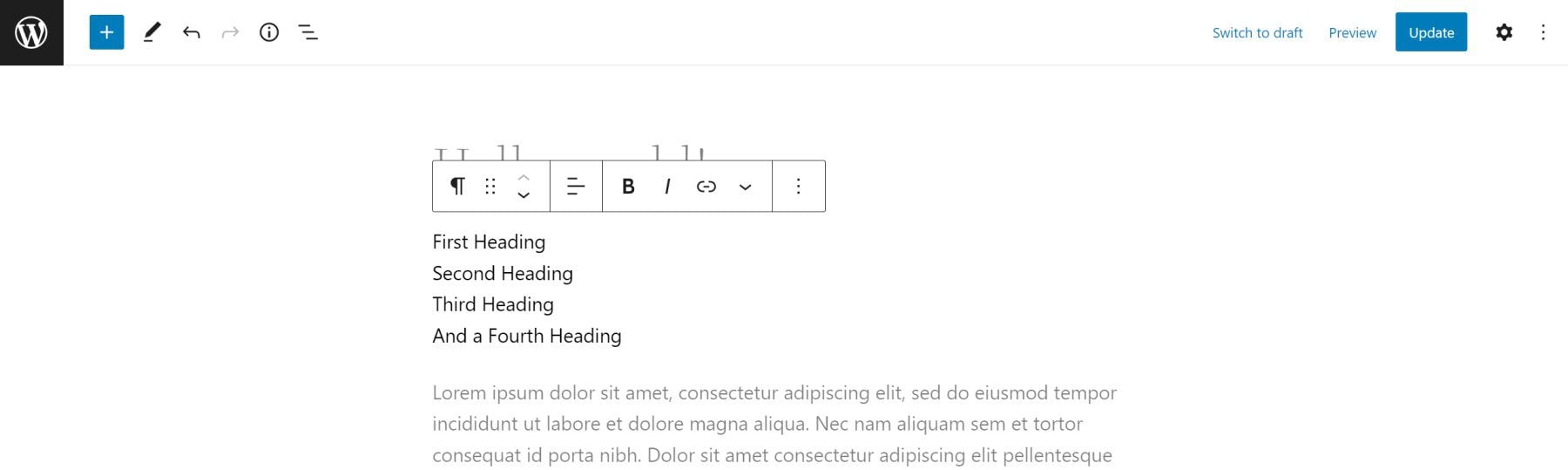
В верхней части страницы или сообщения создайте список всех заголовков для оглавления, используя блок абзаца (или блок списка). Для этого создайте новый блок абзаца (или блок списка) и добавьте текст заголовка, который соответствует заголовкам содержимого вашей страницы ниже. Убедитесь, что после каждого текста заголовка есть разрыв строки.

После этого убедитесь, что текст заголовка в оглавлении соответствует тексту заголовка в содержимом для лучшего взаимодействия с пользователем.

2. Добавьте уникальный идентификатор привязки HTML к каждому заголовку на вашей странице или в публикации.
Затем просмотрите содержимое своей страницы (заголовок за заголовком) и назначьте каждому заголовку уникальный идентификатор привязки HTML.
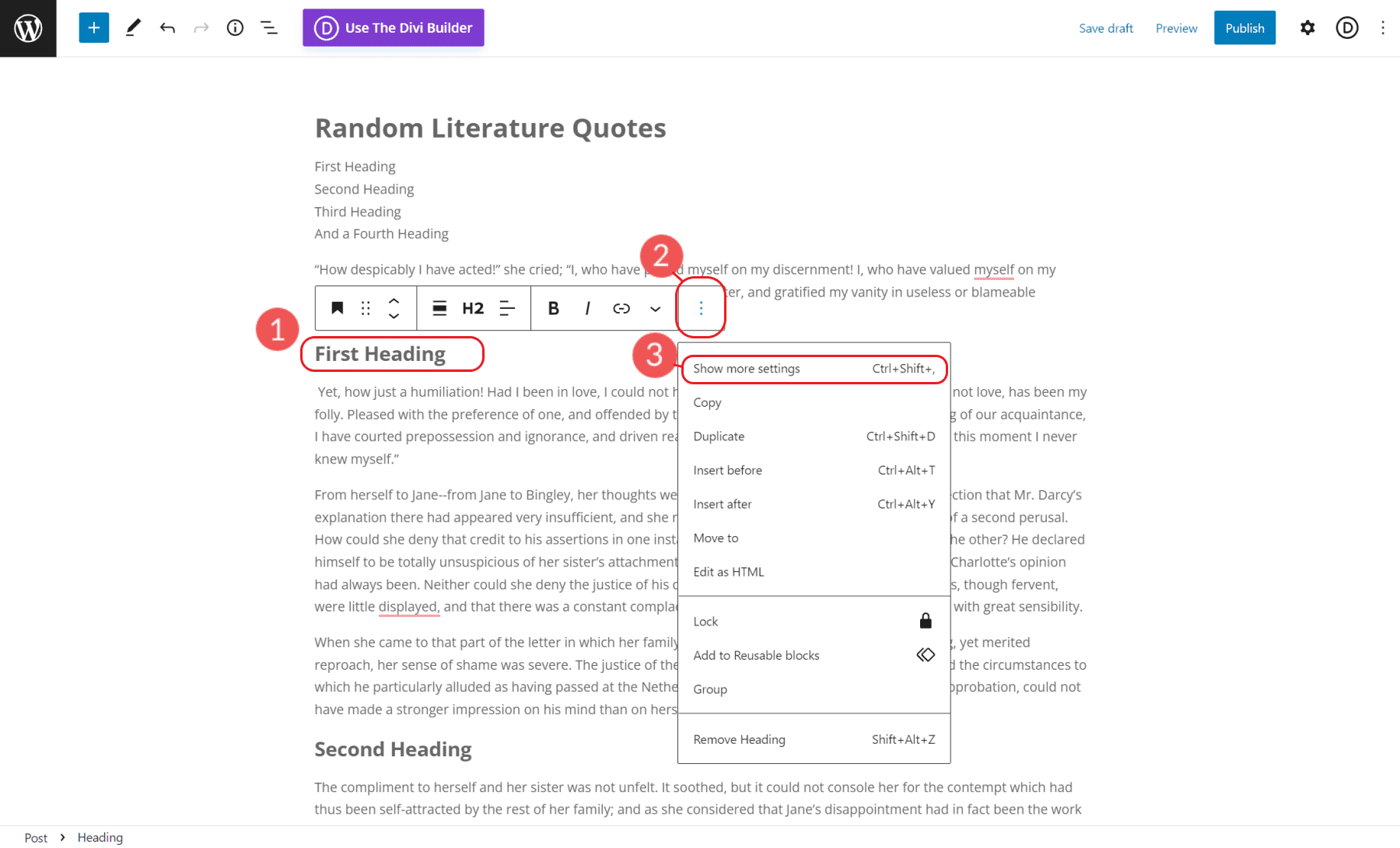
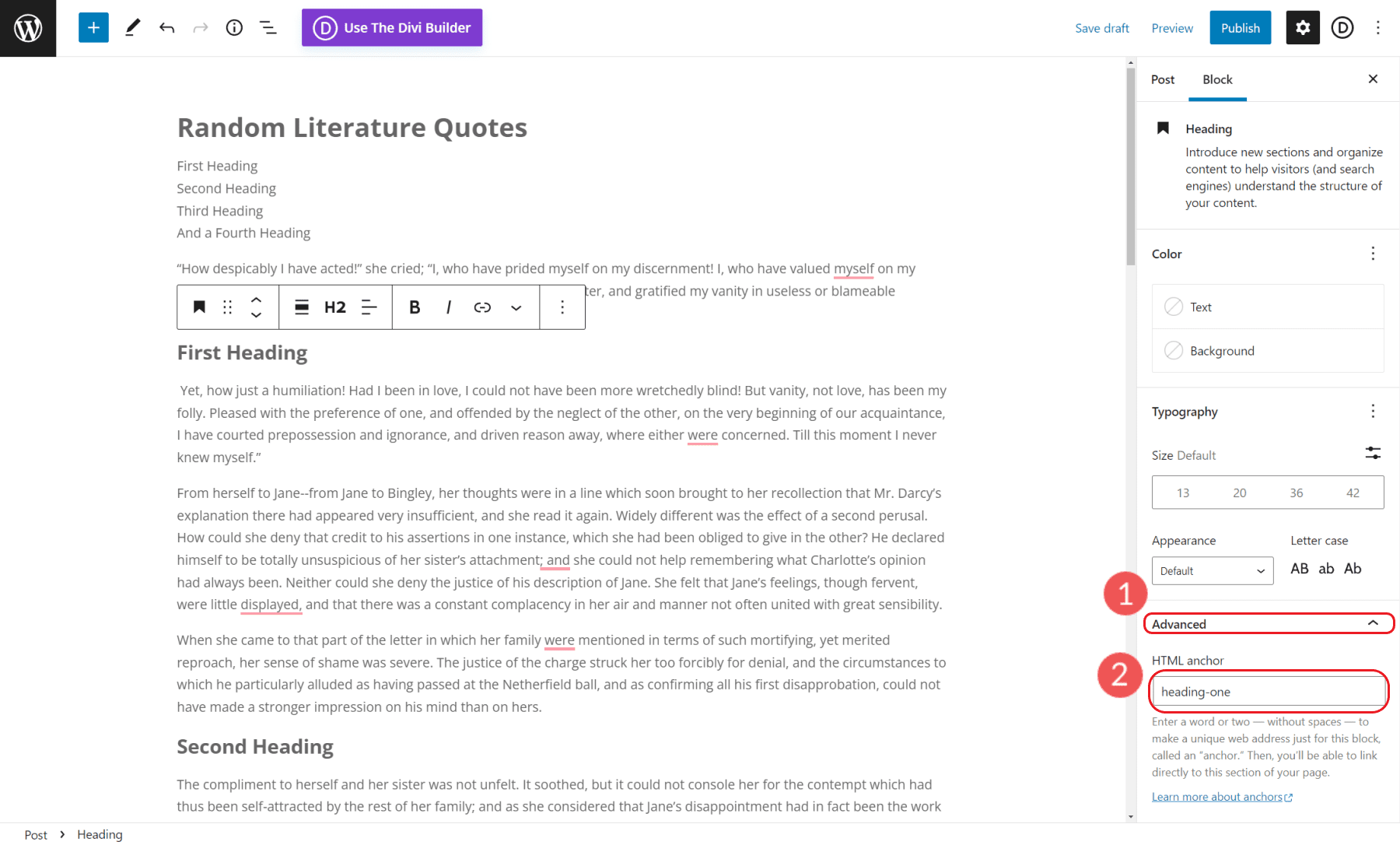
Для этого перейдите в рубрикатор и нажмите на его настройки.

После этого в настройках шапки (во вкладке «Дополнительно» шапки) добавьте в поле HTML Anchor ID. В этом примере привязкой HTML является «heading-one». Этот идентификатор привязки будет использоваться в качестве цели ссылки привязки.

3. Преобразуйте каждый заголовок в оглавлении в якорную ссылку
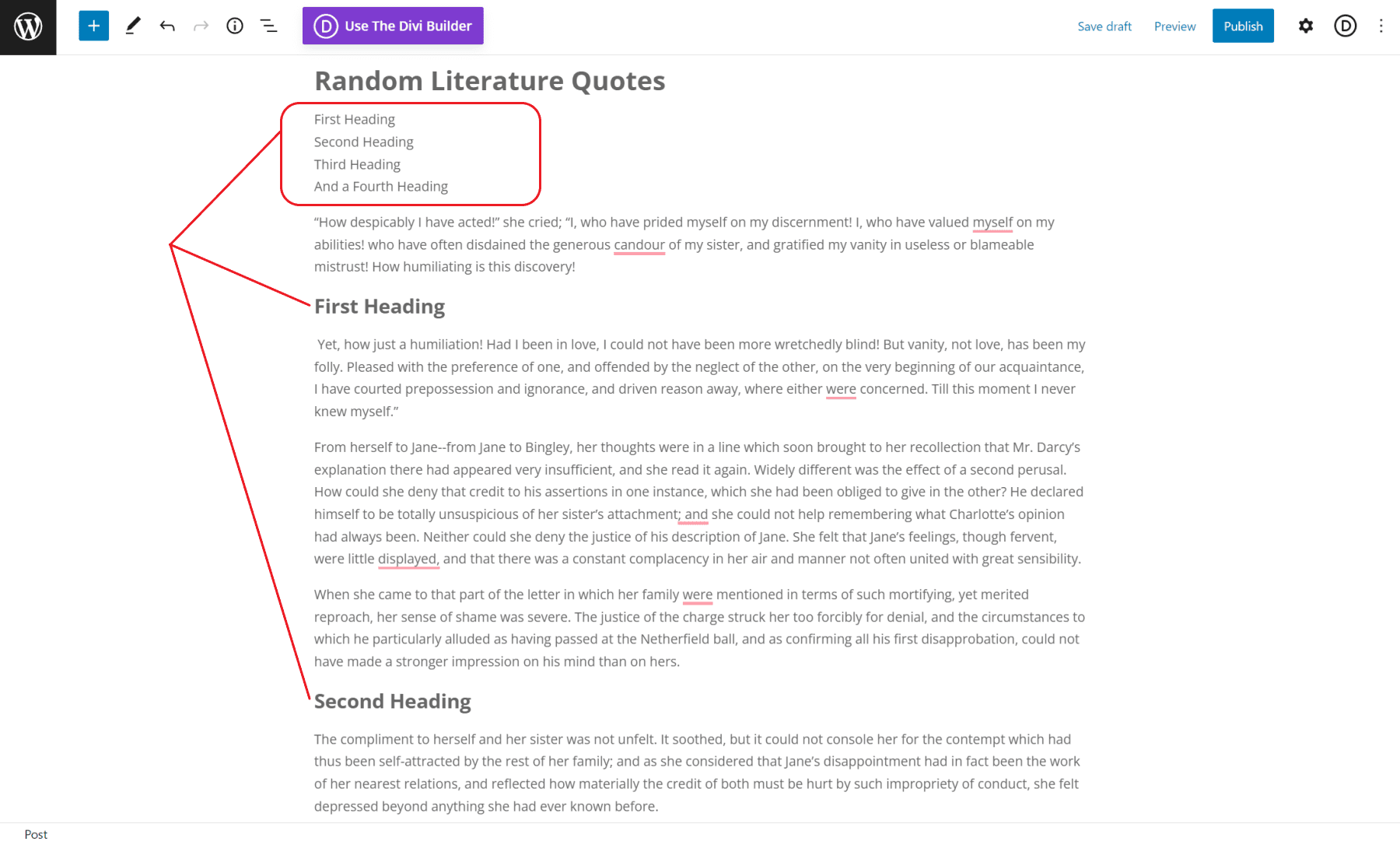
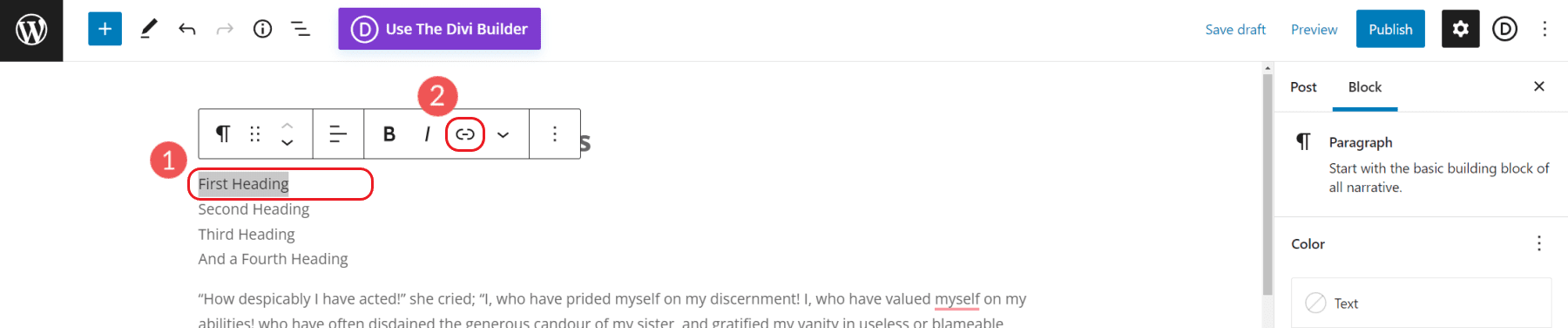
Как только идентификатор для элемента заголовка установлен, мы можем вернуться к нашему блоку абзаца или списка, который содержит наше оглавление. По очереди выделите каждую строку и щелкните значок «Ссылка», чтобы добавить ссылку.

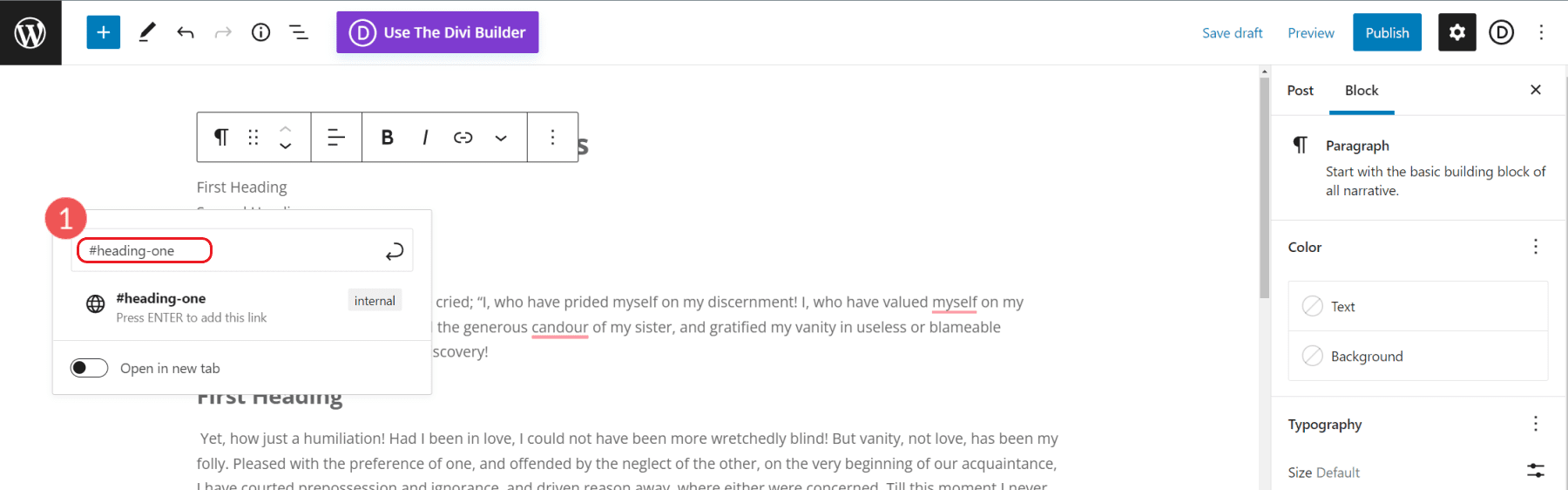
Вместо веб-адреса добавьте знак решетки или хэштег (#) и наш идентификатор привязки. Нажмите Enter, и ссылка будет применена к этому тексту.

В нашем примере мы добавили «#heading-one» для нашей якорной ссылки. Текст вашей анкорной ссылки должен быть описательным, но кратким. Но он также должен точно обобщать содержимое этого раздела, чтобы поисковые системы могли его прочитать.
Самое главное, ваша якорная ссылка должна быть уникальной и не использоваться где-либо еще на странице. Это связано с тем, что использование одного и того же идентификатора привязки HTML запутает браузер и не будет работать должным образом.
Когда вы закончите, сохраните изменения и просмотрите свою страницу. Проверьте свое новое оглавление, щелкнув ссылки привязки, чтобы убедиться, что все они переходят в нужные места. Если эти ссылки не работают, возможно, вы пропустили или неправильно поставили «#», или ваши идентификаторы привязки и URL-адреса привязки не совпадают.
Создание оглавления в Divi
Divi Theme Builder — один из самых надежных и простых в использовании инструментов для веб-сайтов WordPress. Это позволяет создателям веб-сайтов, владельцам бизнеса и маркетологам создавать потрясающие многофункциональные веб-сайты.
Использование редактора WordPress по умолчанию для создания оглавления довольно ограничено, особенно когда речь идет о дизайне. Divi значительно упрощает создание уникального дизайна оглавления и добавление ссылок с плавной прокруткой к любому элементу на странице или в публикации без знания HTML или CSS.

У нас есть полный отчет о том, как создать раздел «Оглавление» для вашего блога. Вы можете найти не только пошаговые инструкции, но и бесплатную загрузку макета. Макет для вас, если вы ищете более быстрое решение с темой Divi.
Лучший плагин оглавления Divi
Если вы ищете способ создать оглавление в Divi, проверьте плагин Divi Table of Contents Maker.

Этот плагин включает в себя уникальный модуль оглавления для Divi, который автоматически генерирует ваши списки, якорные ссылки и все необходимые функции за несколько кликов. Вы можете использовать модуль в шаблоне конструктора тем, чтобы автоматически добавлять оглавление ко всем сообщениям в блоге! Кроме того, модуль имеет сотни настроек и параметров стиля.

Узнайте больше о Divi Table of Contents Maker.
Другие решения для оглавления, которые следует учитывать
Если вас интересуют другие решения для добавления оглавления в WordPress, вот некоторые другие, о которых вы, возможно, не знаете и которые стоит рассмотреть.
Дождитесь встроенного блока оглавления в ядре WordPress
Если у вас есть время дождаться решения оглавления, похоже, блок WordPress оглавления находится в разработке. Кроме того, в проекте много недавних отзывов, которые вы можете просмотреть на Github Pull и в диалоге проблем. Это выглядит как многообещающий блок, который изначально принесет оглавление в редактор блоков WordPress.
Тем не менее, в дорожной карте есть неровности, поэтому вопрос о том, будет ли это WordPress 6.1 или будет в более позднем выпуске, остается открытым.
Проверьте наличие функции оглавления в плагинах, которые вы, возможно, уже используете
Со всеми надежными плагинами. Кто знает? Существует неплохая вероятность того, что, возможно, вы используете в настоящее время плагин, в котором функция оглавления скрыта в деталях. Вот несколько популярных плагинов, которые вы, возможно, уже используете, которые предлагают возможность создать оглавление в WordPress.
SEO Йоаст Премиум
Если вы используете плагин Yoast SEO для WordPress, вам может быть интересно, что такое блок «Оглавление» и как он может вам помочь. Блок «Оглавление» — это премиальная функция, позволяющая динамически создавать оглавление для вашего поста или страницы. Самое приятное то, что если вы уже используете Yoast SEO Premium, у вас есть простое решение TOC.
Спектры
Еще один плагин, который многие используют, — это Spectra. Spectra набирает популярность как расширение встроенного редактора блоков для WordPress.
Одним из блоков, включенных в Spectra, является простой в использовании блок Table of Contents. Блок имеет полную настраиваемость дизайна и развертывается без дополнительного кодирования. Как видите, добавьте блок в свой пост и настройте параметры. Через несколько секунд у вас будет оглавление. Spectra поставляется в бесплатной и премиальной версиях.
Вывод
В заключение, создать оглавление в WordPress легко и можно сделать за несколько шагов. Используя плагин, вы можете автоматически создавать оглавление для своих страниц и постов. Или вы можете вручную создать оглавление в редакторе WordPress по умолчанию или в компоновщике страниц, таком как Divi, для дополнительных настроек дизайна. В любом случае, у вас есть возможность настроить свой веб-сайт, чтобы предоставить посетителям вашего сайта лучший пользовательский интерфейс и быть лучше видны в результатах поиска.
Используете ли вы оглавление на своем сайте WordPress? У вас есть любимый плагин, который вы используете? Дайте нам знать об этом в комментариях!
Избранное изображение через IconArt / Shutterstock.com
