Как создать туристический сайт с помощью WordPress и Elementor менее чем за час
Опубликовано: 2020-06-23Кто не любит путешествовать? Путешествия – это всегда увлекательное занятие для людей всех возрастов. Но можете ли вы представить, что ваша страсть к путешествиям может превратиться в простой способ заработать деньги?
Мировой рынок онлайн-путешествий стоил более 629 миллиардов долларов в 2017 году и, по прогнозам, достигнет почти 818 миллиардов долларов к 2020 году. Хотя эта идея серьезно пострадала от продолжающейся эпидемии, отрасль скоро изменится; по крайней мере на местном уровне.
И, конечно же, вы можете заработать приличную сумму денег в Интернете, имея хорошо спроектированный веб-сайт о путешествиях, который может легко привлечь внимание посетителей. Если вы думаете о процедурах и затратах, позвольте нам гарантировать, что это не ударит по вашему кошельку. Так как теперь вы можете создать свой собственный сайт самостоятельно в WordPress, используя Elementor.
В этом блоге мы рассмотрим, как создать туристический сайт с помощью Elementor, начиная с нуля. Здесь вы можете продемонстрировать свой опыт в привлекательной форме и помочь людям сделать их следующую поездку приятной.
Но прежде чем мы погрузимся в разработку нашего нового веб-сайта, позвольте нам быстро ответить вам:
Почему стоит выбрать Elementor для вашего туристического сайта

Elementor — это простой в использовании конструктор страниц с перетаскиванием, который поможет вам создать высокофункциональный веб-сайт за считанные минуты. Самое главное, это снижает представление о том, что только разработчики могут создавать сайты.
Теперь вы также можете создать свой сайт, даже не имея опыта в создании сайтов. Кроме того, вы получите неограниченные готовые шаблоны и параметры настройки, чтобы начать свое путешествие.
Однако, если вы хотите изучить еще больший потенциал дизайна, существует ряд сторонних надстроек, которые значительно расширяют возможности ядра Elementor. В этом случае Happy Addons может предоставить вам передовые инструменты веб-дизайна в одном месте.
Читайте также: Как счастливые дополнения помогают сообществу Elementor.
Давайте продолжим и покажем вам, как создать туристический сайт с помощью Elementor и HappyAddons.
Начало работы с вашим туристическим сайтом

Вот предварительные условия для создания вашего туристического веб-сайта:
- Сайт на WordPress
- Элементор (бесплатный и профессиональный)
- Счастливые дополнения (бесплатные и профессиональные)
Сначала убедитесь, что у вас уже есть доменное имя и план хостинга для вашего сайта WordPress. Теперь настройте свой сайт WordPress соответствующим образом и установите Elementor & Happy Addons .
Затем следуйте приведенным ниже инструкциям шаг за шагом.
Связанная статья: Лучший план хостинга для веб-сайта Elementor
Давайте начнем:
Шаг 1: Создайте домашнюю страницу вашего туристического веб-сайта
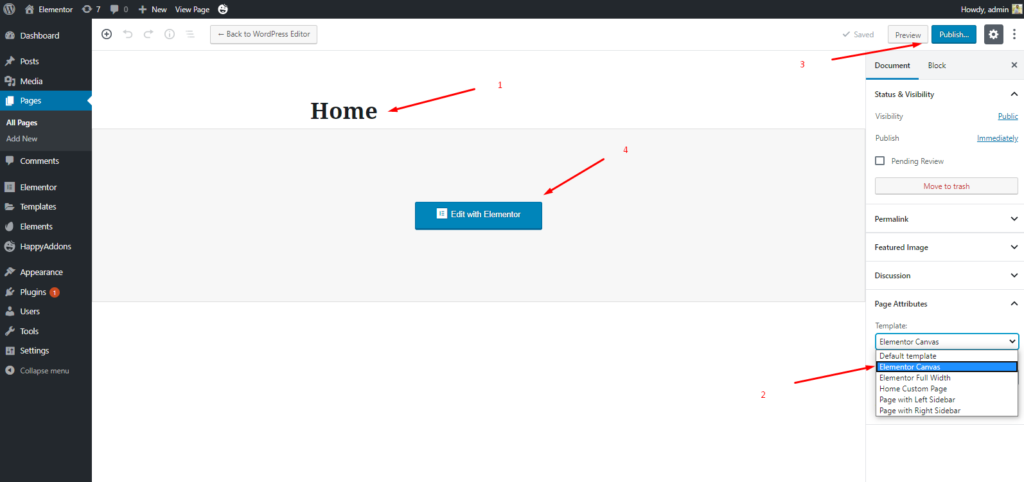
Сначала войдите в свою панель управления WordPress, используя свои личные учетные данные. Затем внимательно выполните следующие действия, чтобы создать новую страницу:
- Перейдите в «Панель инструментов»> «Страницы»> «Добавить новую страницу».
- Напишите заголовок для вашей домашней страницы
- Установите шаблон как «Elementor Canvas» в раскрывающемся меню в правом нижнем углу.
- Нажмите кнопку «Опубликовать».
- Наконец, нажмите «Редактировать с помощью Elementor».

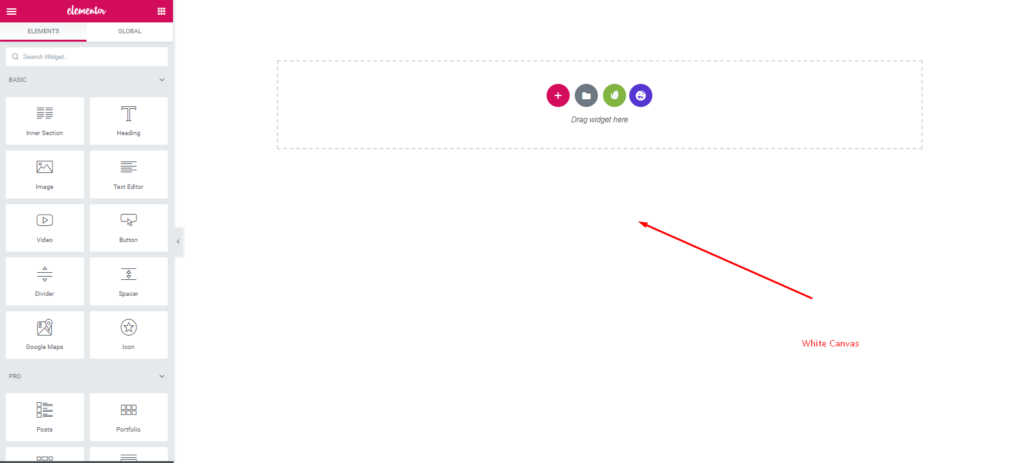
- Вы получите свежую страницу, на которой вы сможете создать домашнюю страницу своего туристического веб-сайта, о которой вы, возможно, придумаете.

Здесь начинается ваша дизайнерская миссия. Продолжай читать.?
Шаг 2: Настройте дизайн домашней страницы
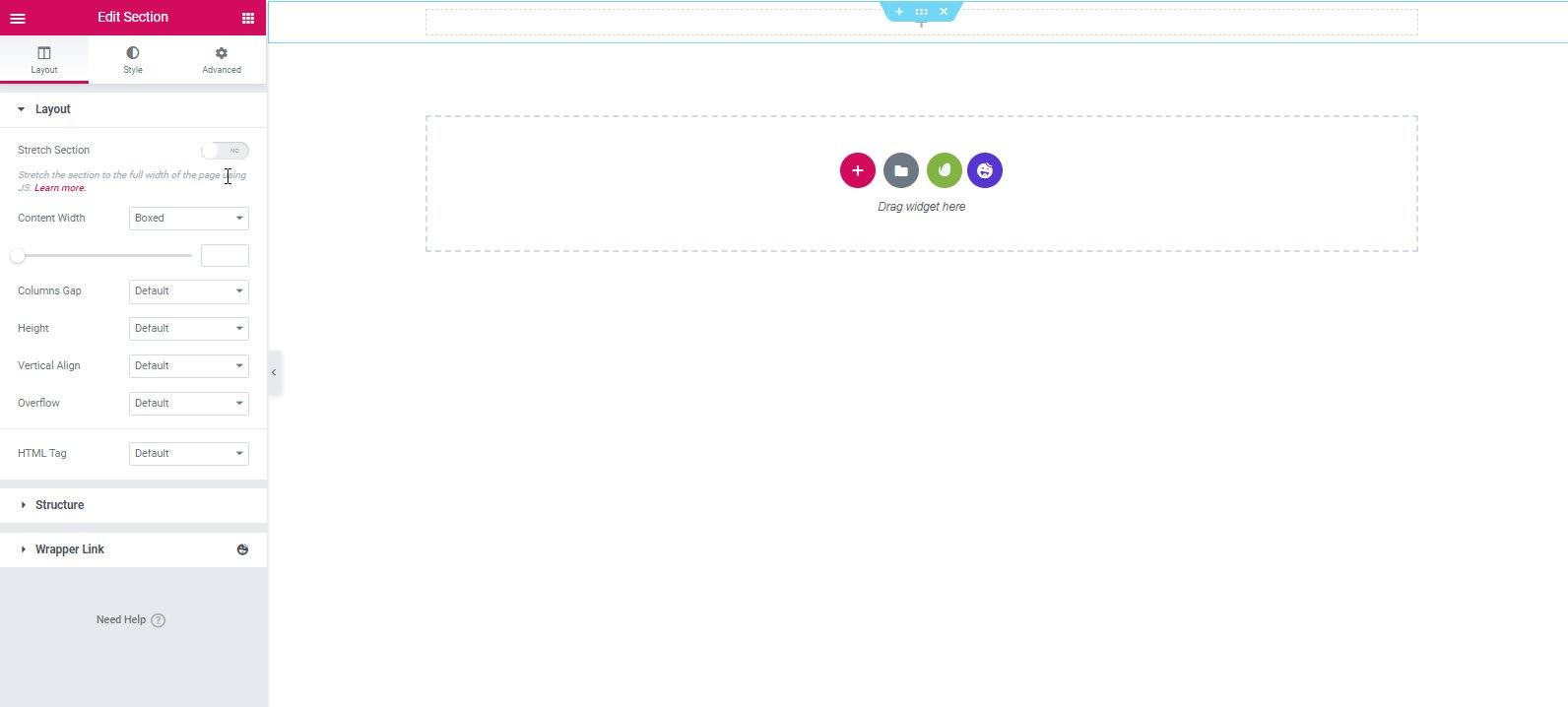
Итак, сначала нажмите на «красную» кнопку с плюсом. И выберите один раздел.
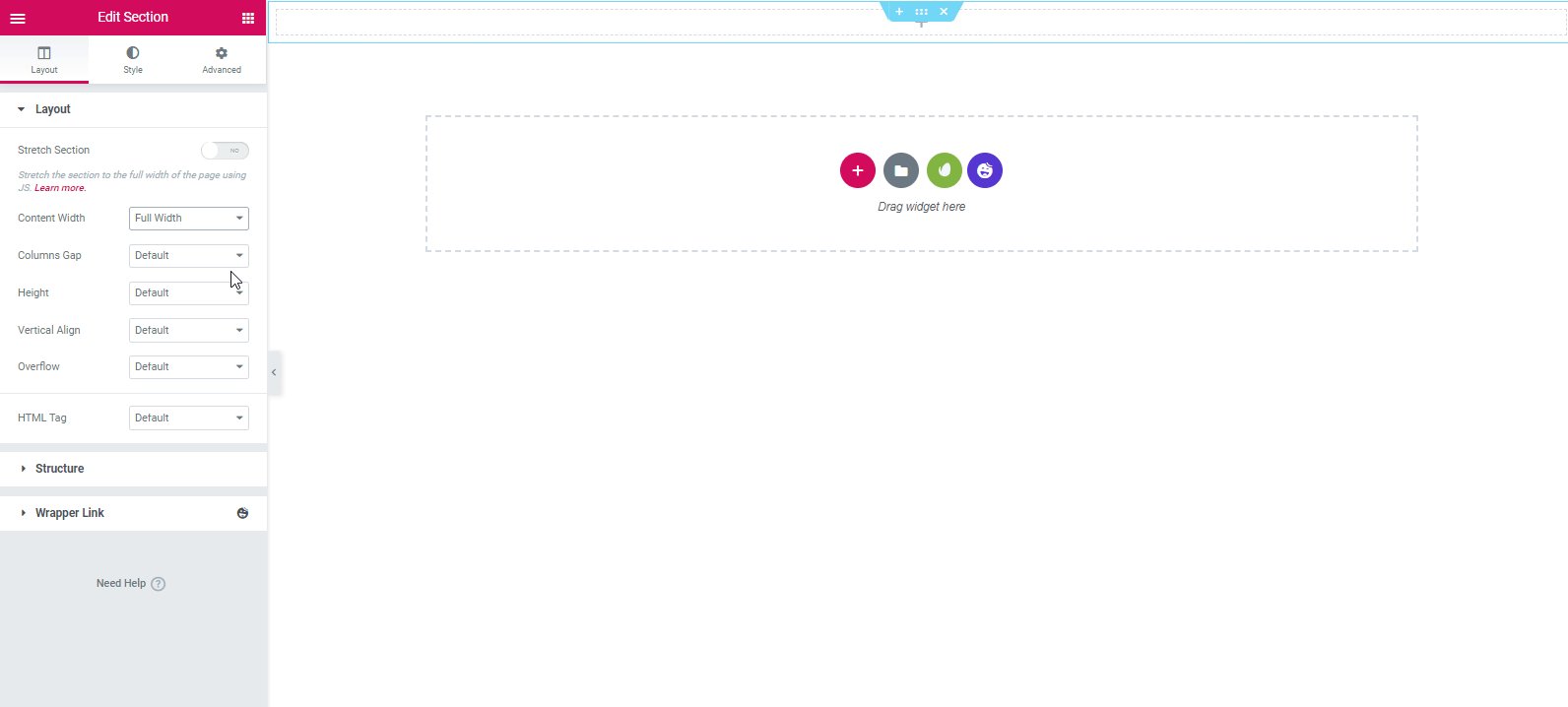
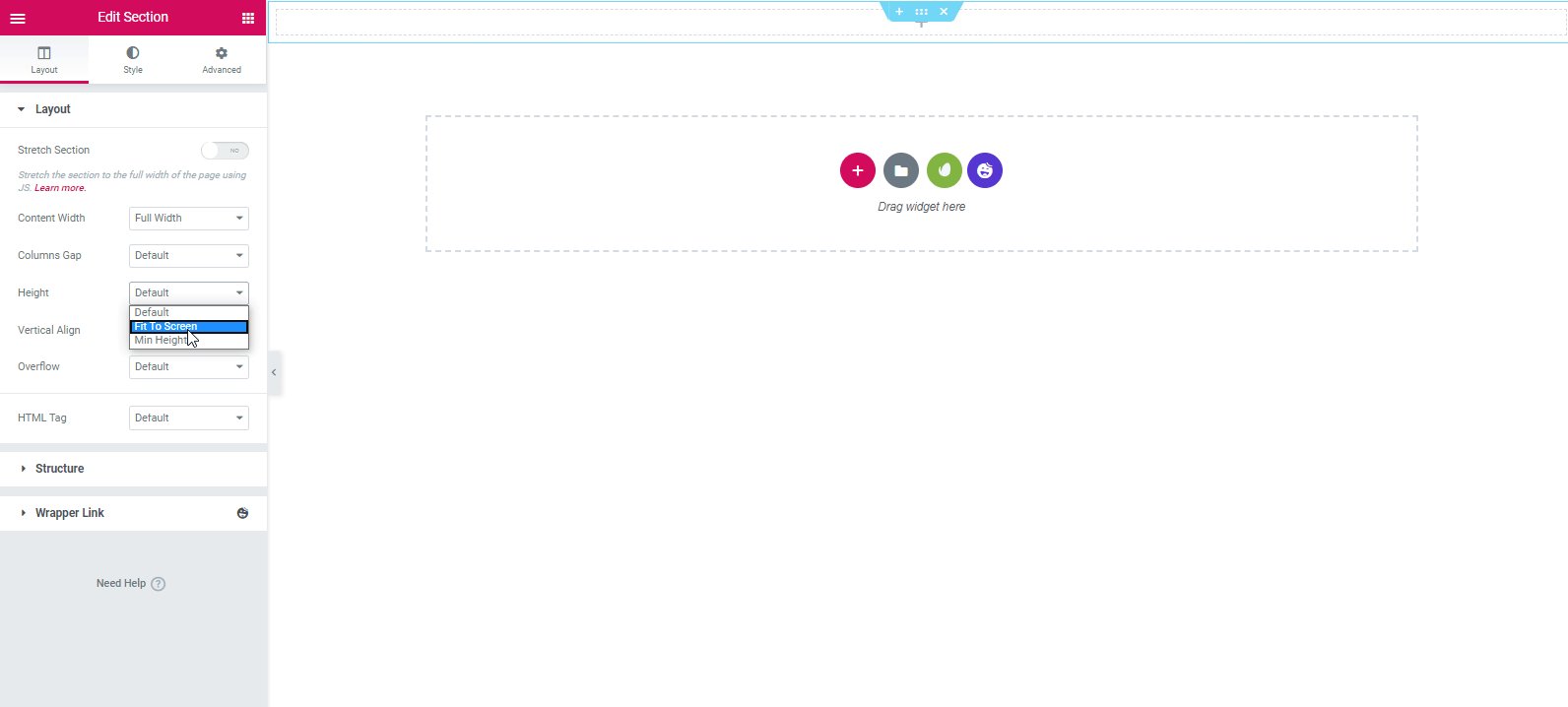
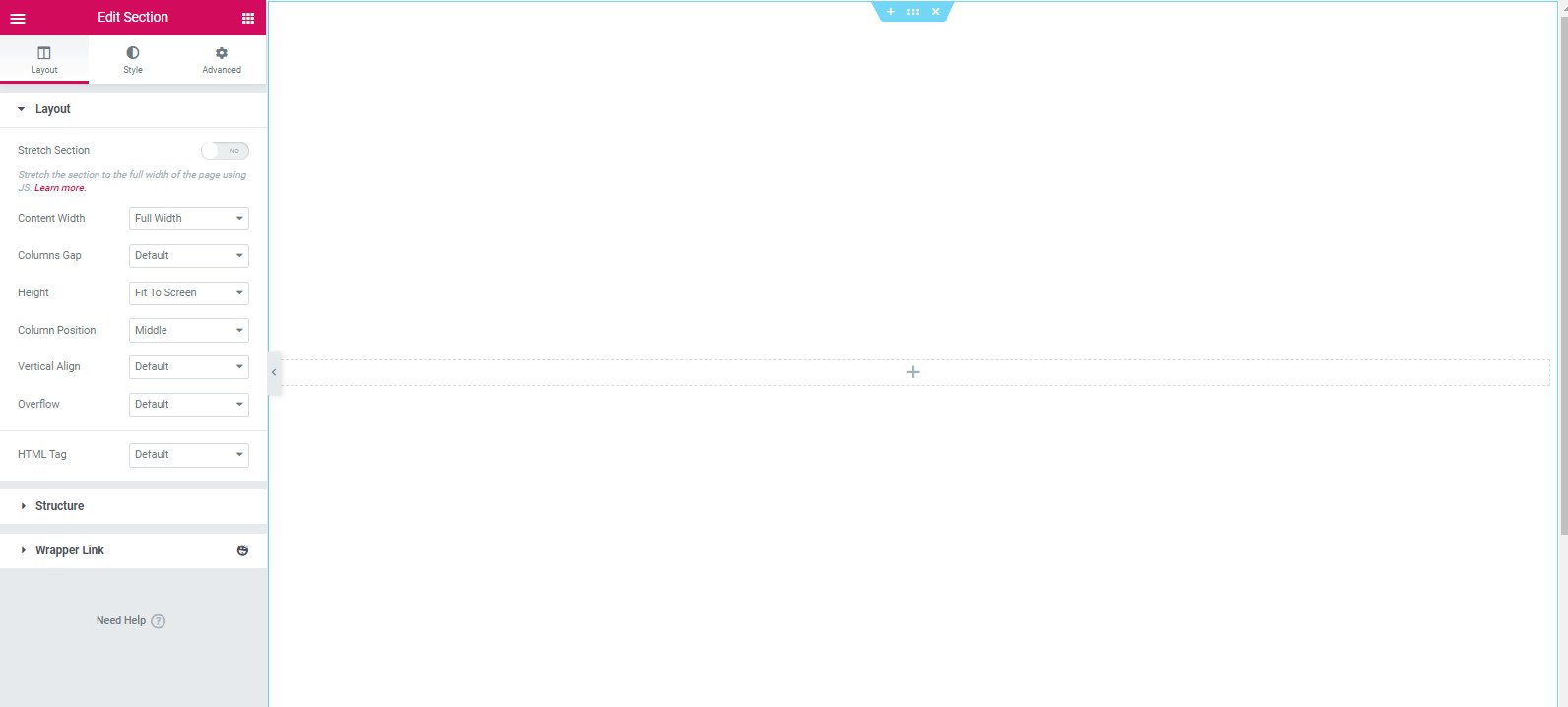
- После этого выберите ширину содержимого « Полный » и высоту «По размеру экрана ».

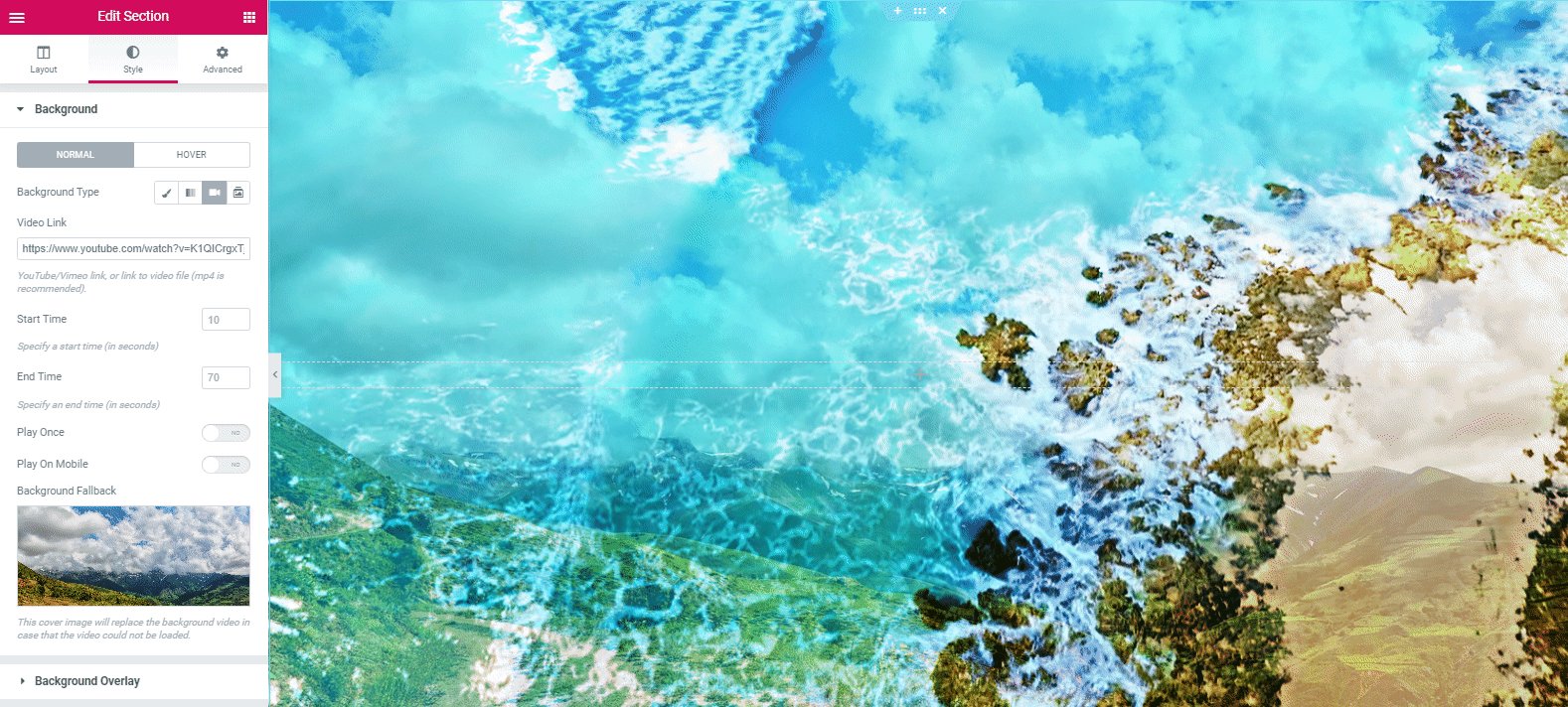
- Чтобы стилизовать раздел, перейдите на вкладку стиль. Нажмите на фон. Вставьте уникальную ссылку на видео YouTube без авторских прав в отмеченную область.
- Затем загрузите изображение в фоновую резервную область.

- Итак, ваш окончательный вид будет?

Добавить заголовок
Теперь пришло время добавить текст в область заголовка. Вы можете легко сделать это, выбрав виджет « Анимированный текст » Happy Addons на левой боковой панели.
- Выберите виджет «Анимированный текст» и перетащите его в отмеченную область.

- Вы получите все важные параметры настройки в левой части экрана. Меняйте дизайн и содержимое, переключая разные вкладки — «Содержание», «Стиль», «Дополнительно».
- Ну, здесь вы можете добавить еще несколько слов, которые представляют цель вашего сайта.

Или вы можете посмотреть следующий видеоурок, чтобы узнать больше о виджете с анимированным текстом .
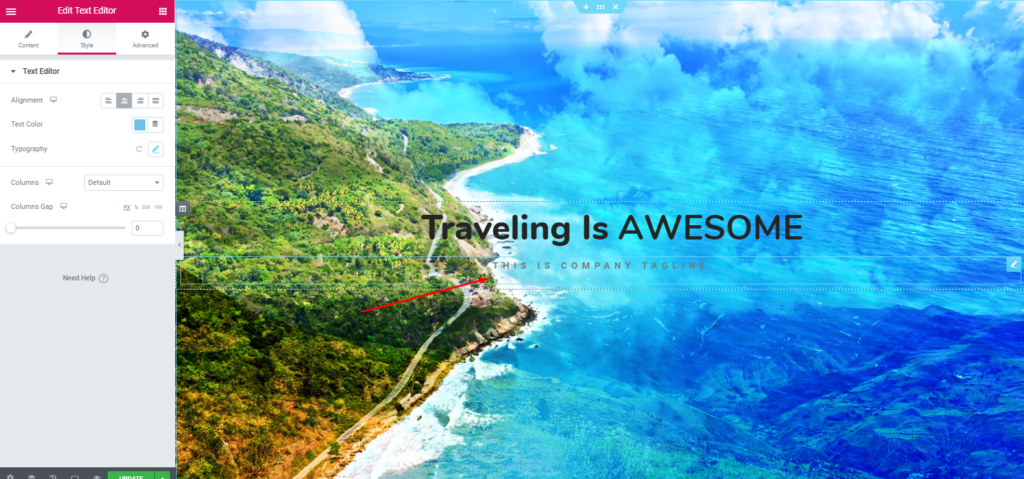
Добавьте строку тега под заголовком
Это полностью ваш выбор, хотите ли вы добавить строку тега вашего сайта под заголовком или нет. Мы рекомендуем вам добавить его в верхнюю часть вашего сайта. Так он будет выглядеть более прибыльным и удивительным.
- Чтобы добавить слоган или девиз, выберите «Текстовый виджет» в галерее виджетов. Перетащите его в отмеченную область.
- А затем настроить его и написать несколько броских слов.

- Итак, после добавления текстового редактора и его настройки дизайн будет выглядеть так:

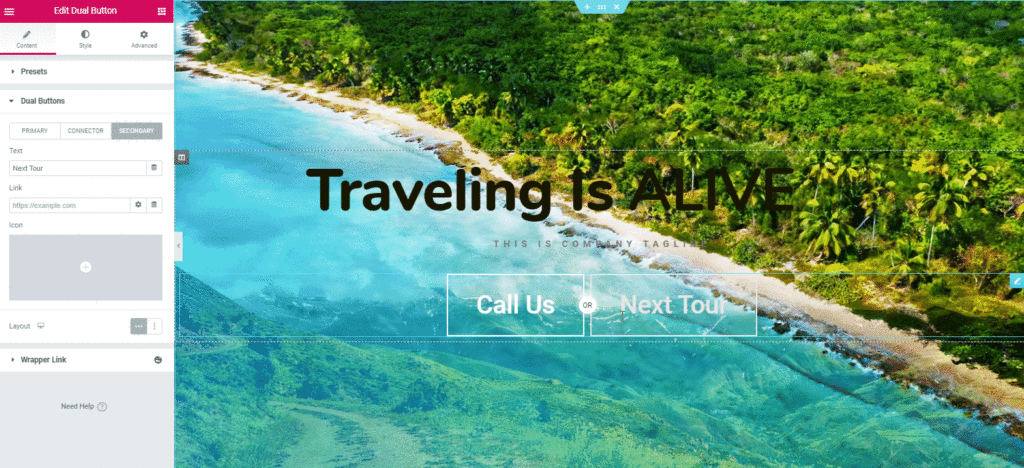
Далее мы добавим кнопку под слоганом. Эта кнопка может включать в себя любую ссылку, которую вы хотите, чтобы ваши пользователи хотели перейти. Например, страница о нас, страница с ценами, страница обслуживания или страница политики конфиденциальности и т. д.
- Чтобы добавить этот виджет, выберите виджет «Двойная кнопка» в Happy Addons. А затем перетащите и вставьте его в отмеченную область.
Примечание. Убедитесь, что кнопка четкая, видимая и понятная пользователям.

- Далее ваша задача отредактировать его. Нажмите на вкладку « Стиль », а затем настройте его, чтобы улучшить его внешний вид.
- Однако после добавления виджета вы найдете опцию под названием « Предустановка ». Пресет представляет собой набор различных встроенных дизайнов. Это поможет вам украсить дизайн вашего сайта.

- Однако после редактирования виджета с двумя кнопками и его стилизации ваш дизайн будет выглядеть следующим образом:

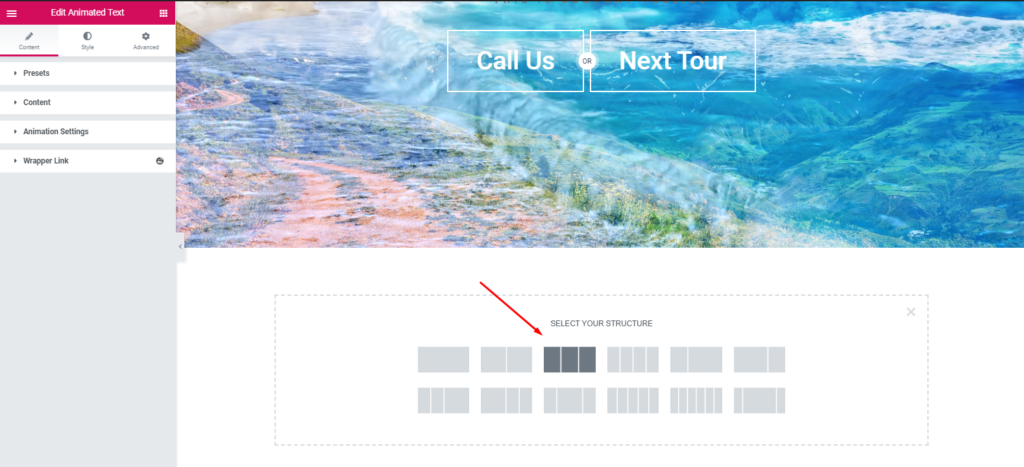
Добавить раздел услуг
Теперь ваш следующий шаг, чтобы добавить сервисный раздел. Вы можете сделать это разными способами. Но мы покажем, как легко вы можете добавить его и настроить так, чтобы он выглядел более заметным.
- Для этого нажмите на кнопку раздела. И выберите отмеченный раздел.
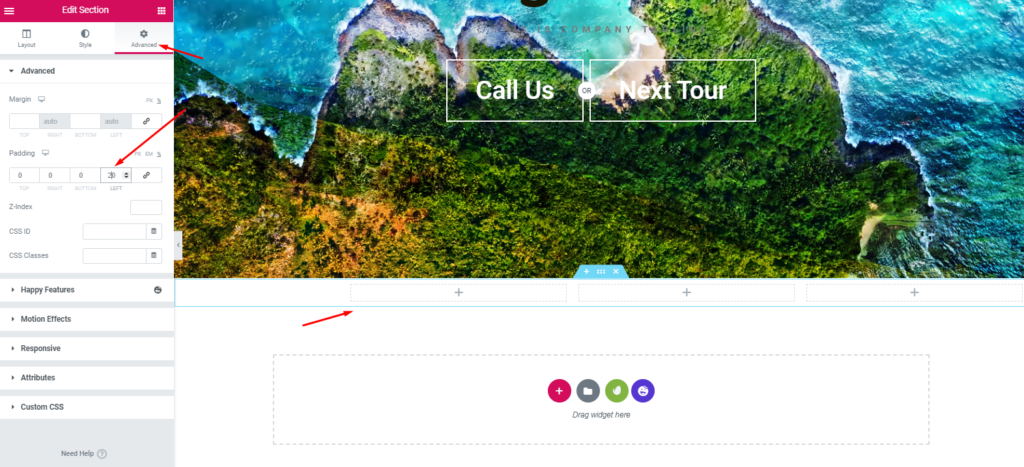
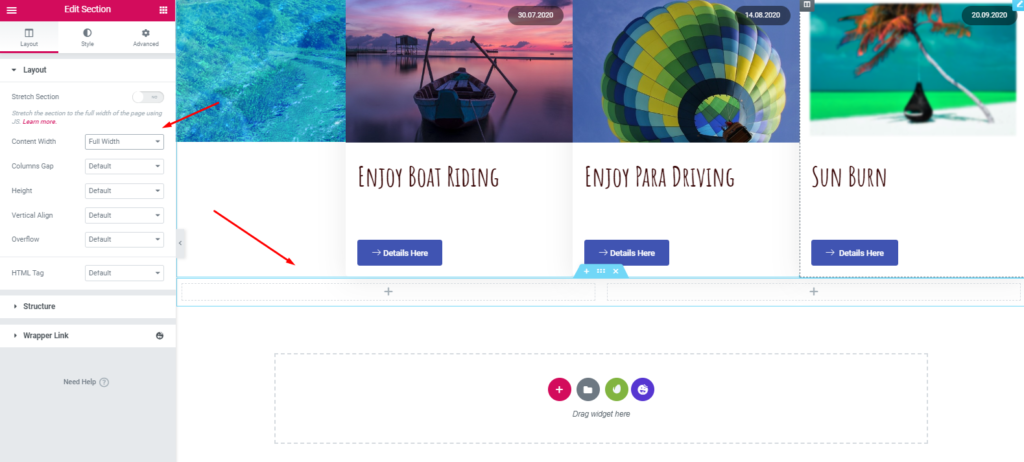
- Нажмите на кнопку «Стиль». Затем оставьте ширину содержимого « Полная » и ширину зазора « Нет зазора ».

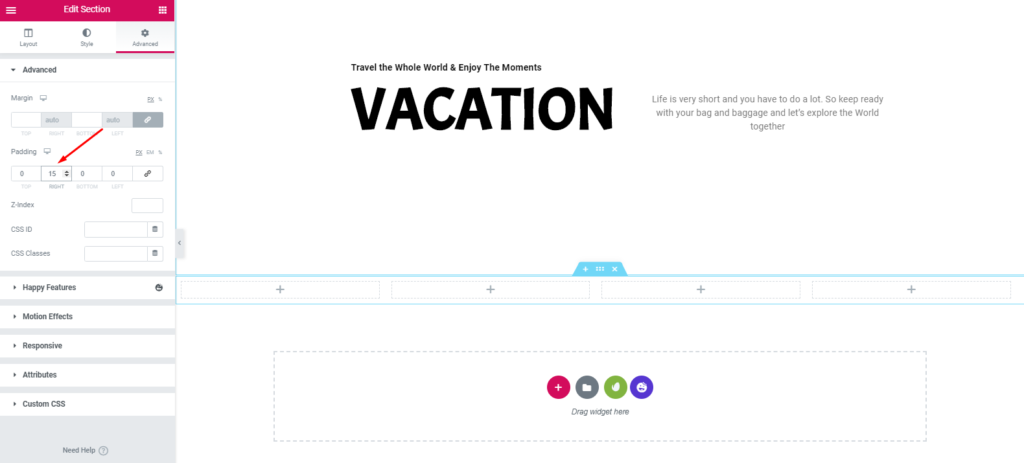
- Затем нажмите на вкладку «Дополнительно» и установите отступ для «20» пикселей.

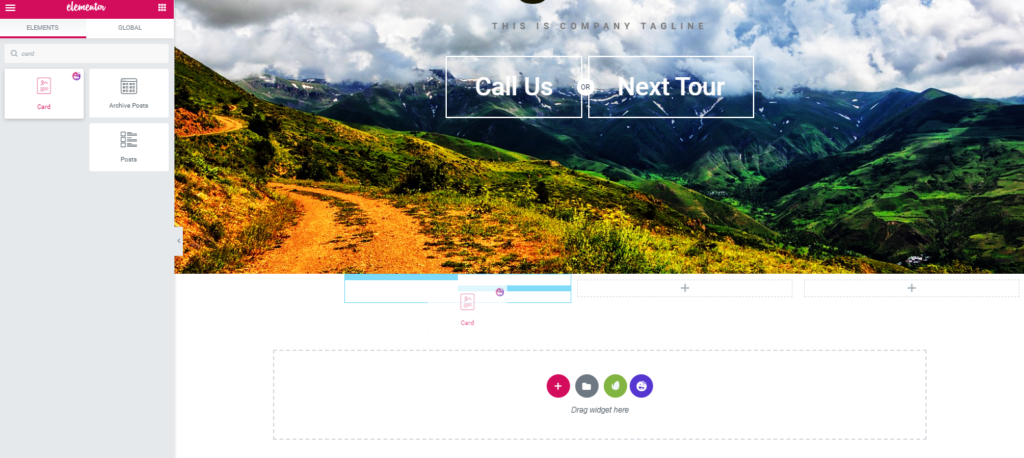
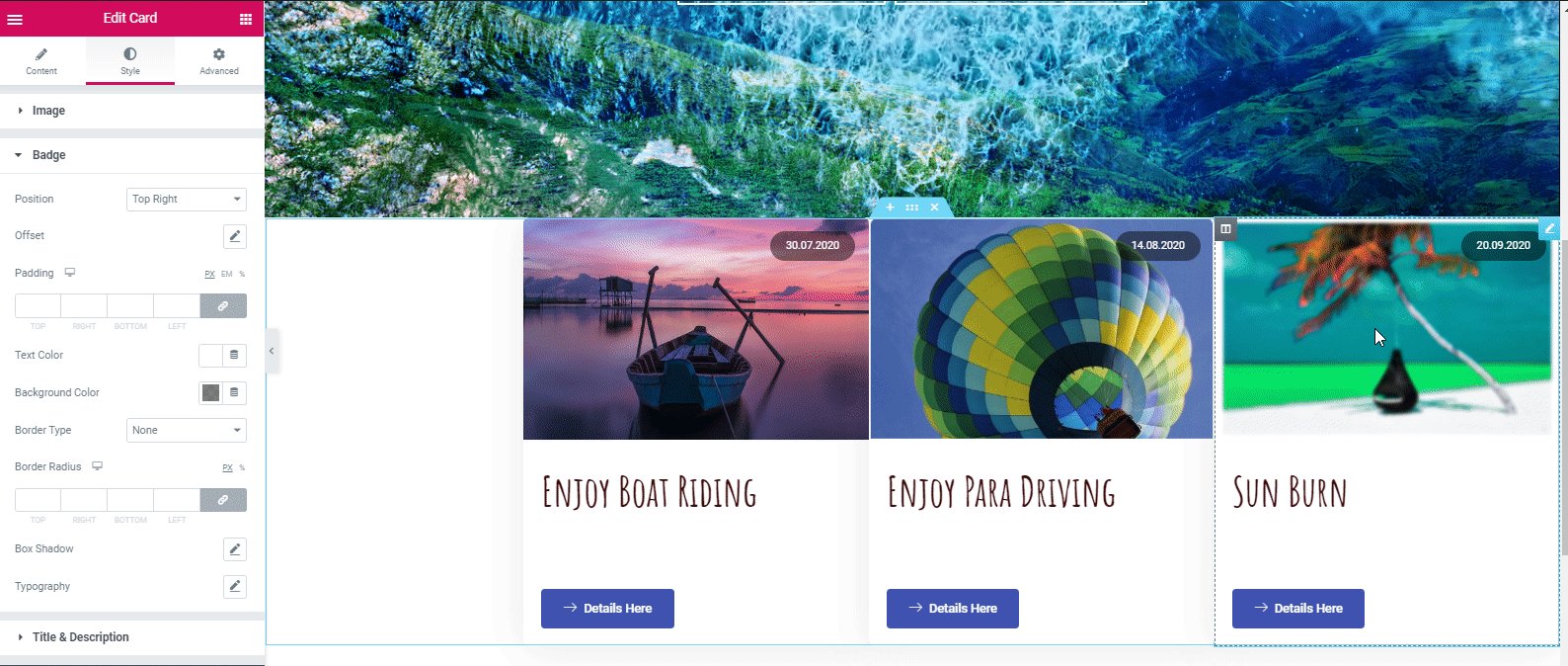
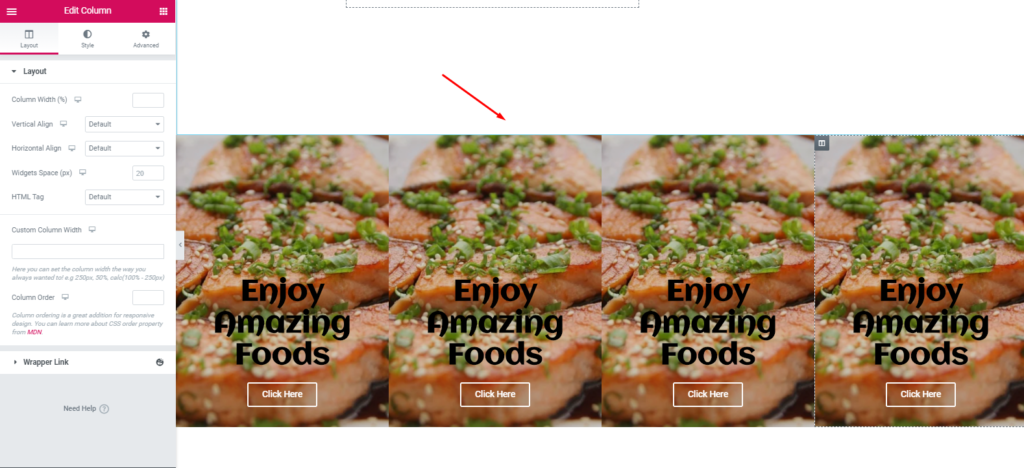
- Теперь добавьте «Карточный виджет» Happy Addons. Точно так же просто перетащите виджет и вставьте в первый раздел.

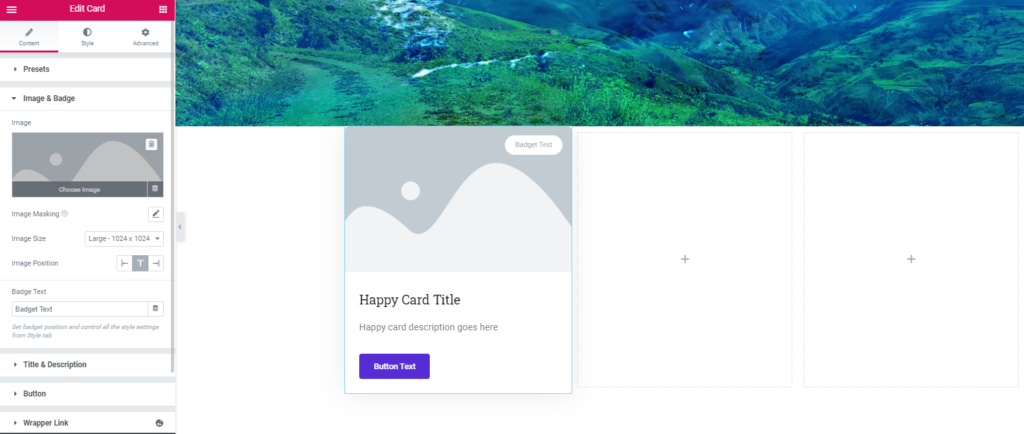
- Затем добавьте изображение, а затем настройте другие параметры.

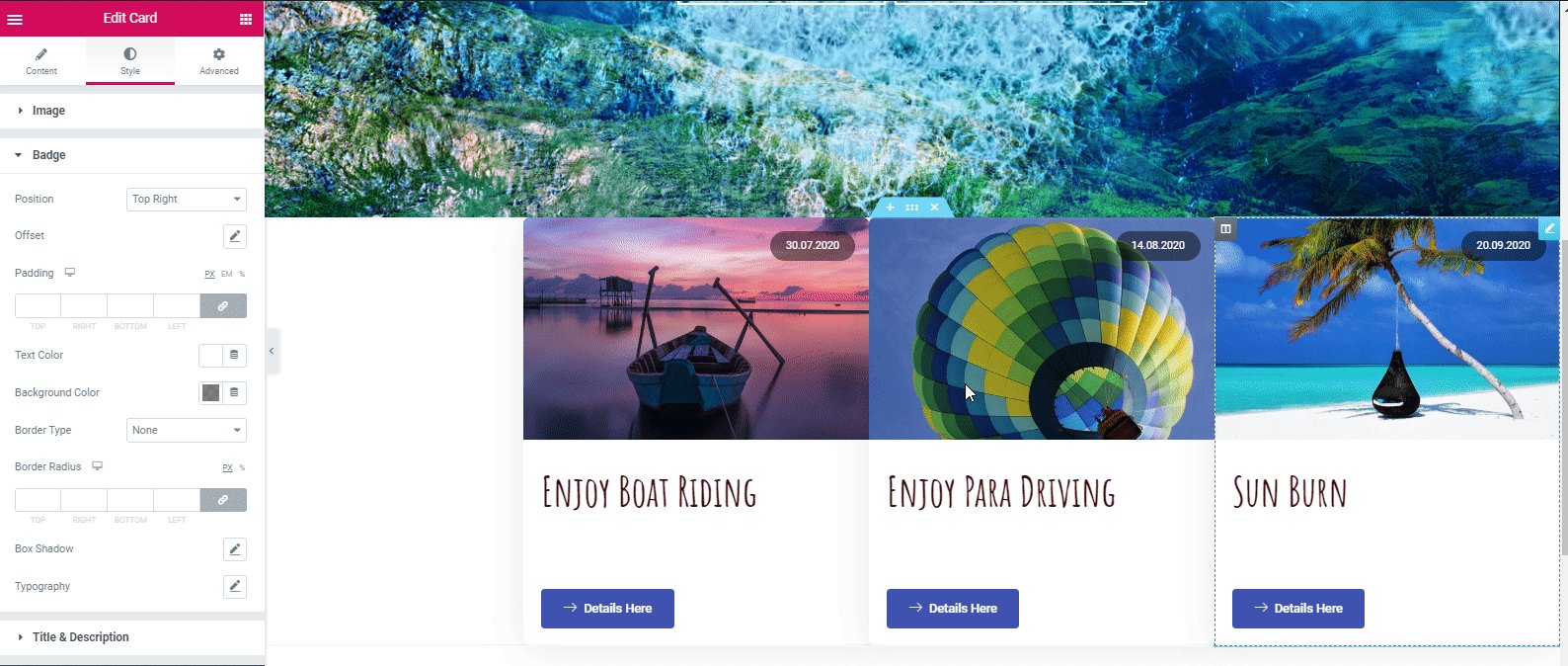
- Итак, после добавления изображения и завершения других параметров настройки, таких как размер текста, цвет, наведение, отступы, поля, окончательный дизайн будет:

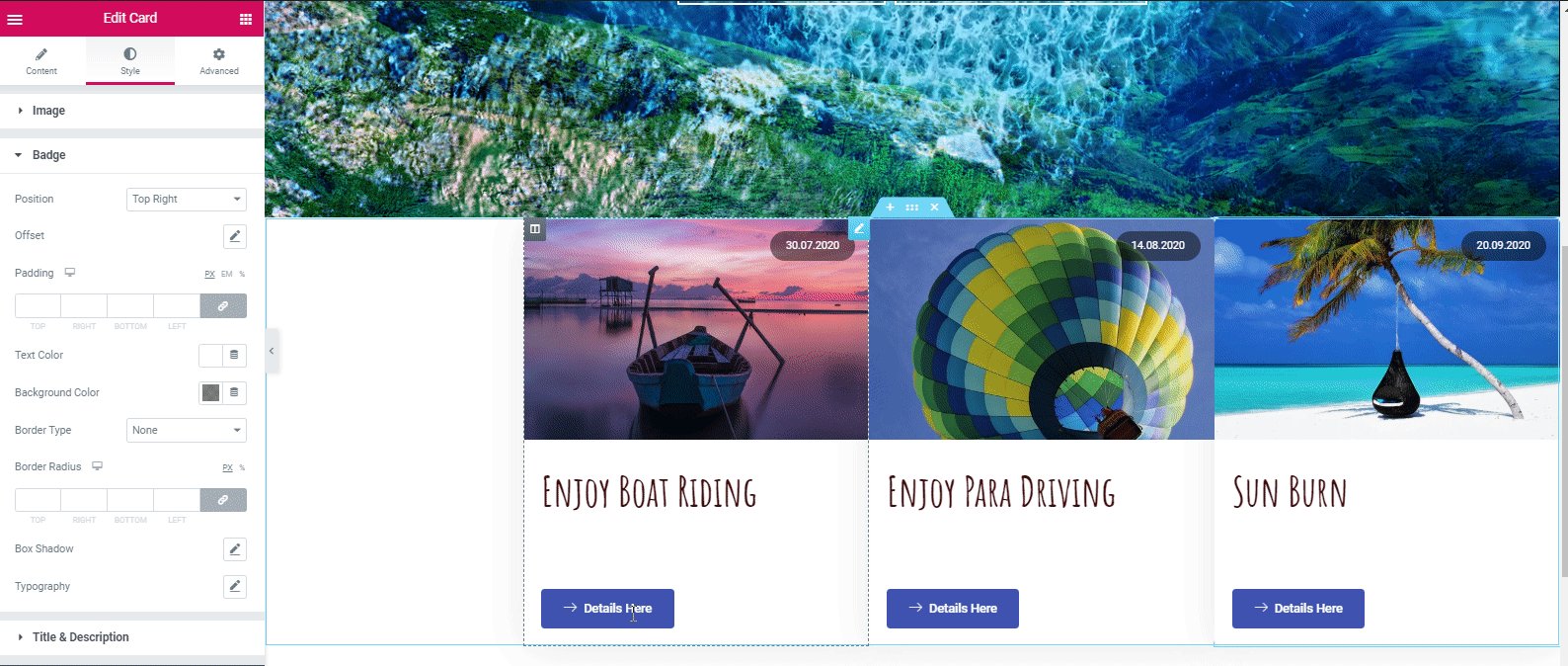
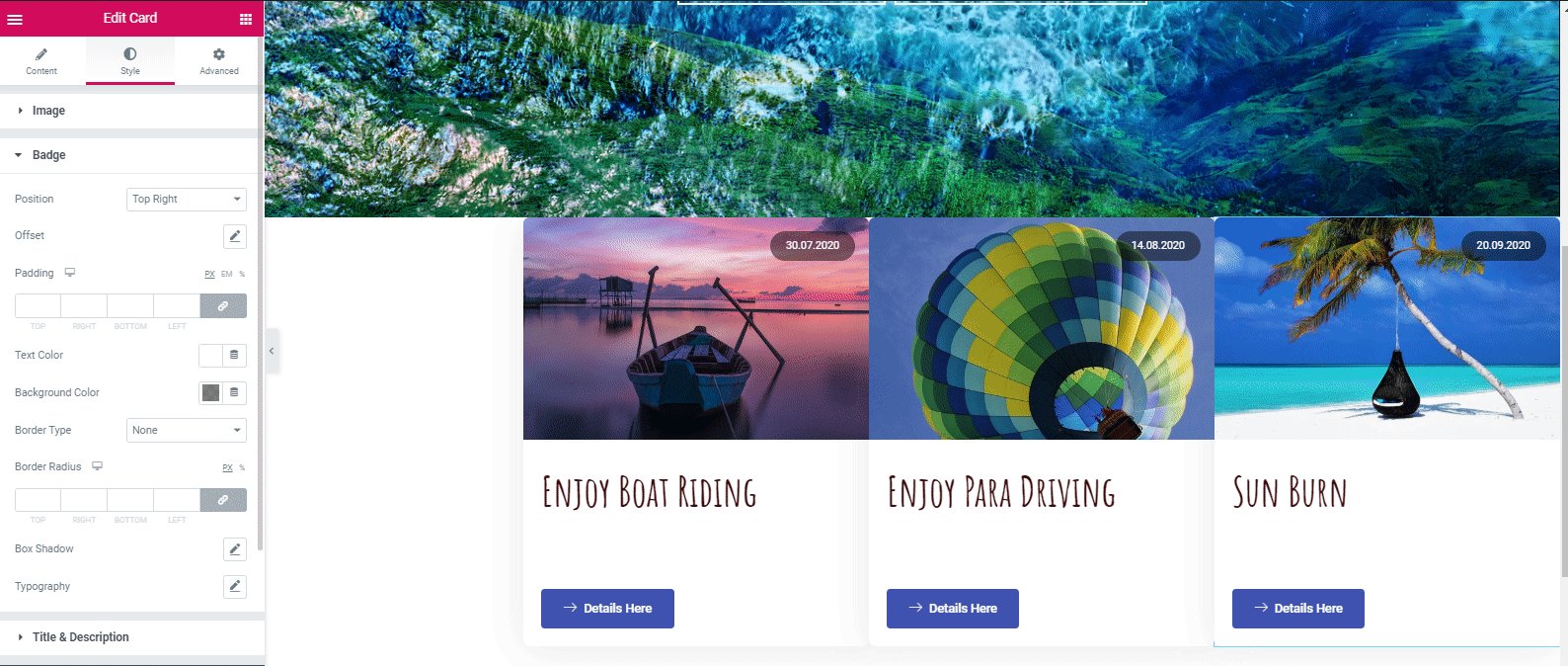
- Теперь, чтобы сократить дополнительное время, продублируйте этот раздел два раза. А затем настройте их в соответствии с вашим контент-планом. Итак, вот пример ниже:

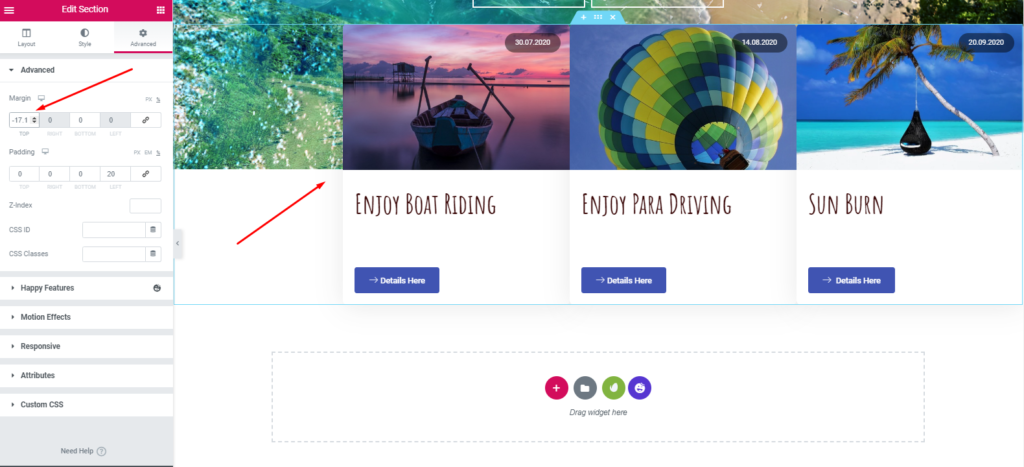
- Затем нажмите на кнопку «Дополнительно». И оставьте значение «-17 пикселей» на полях. После этого это будет выглядеть так:

Связанная статья: Как создать страницы магазина с помощью карточного виджета Happy Addons
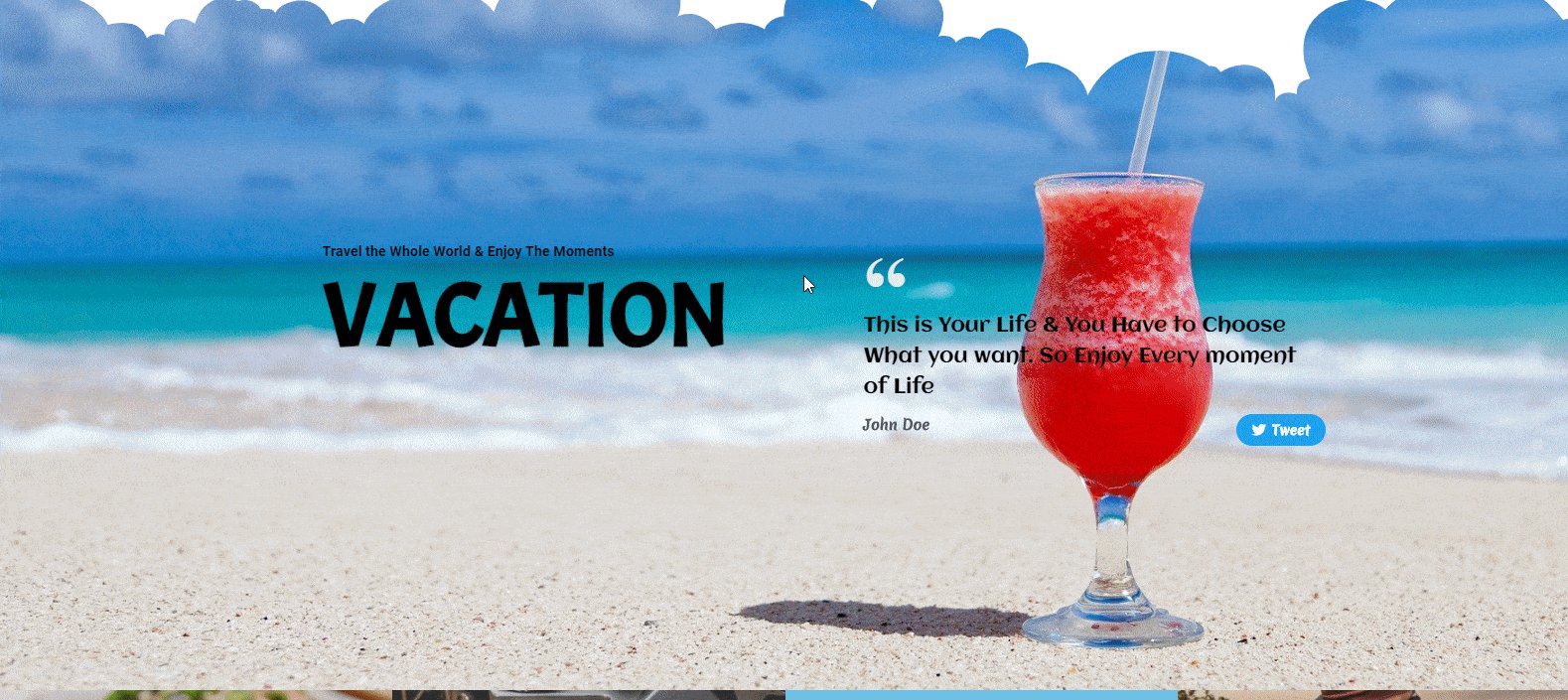
Добавьте раздел «Подзаголовок»
Мы собираемся показать очень простой процесс настройки. Если вы хотите сделать больше с Elementor, чтобы привнести новые стили и дизайны, вы можете сделать это легко.
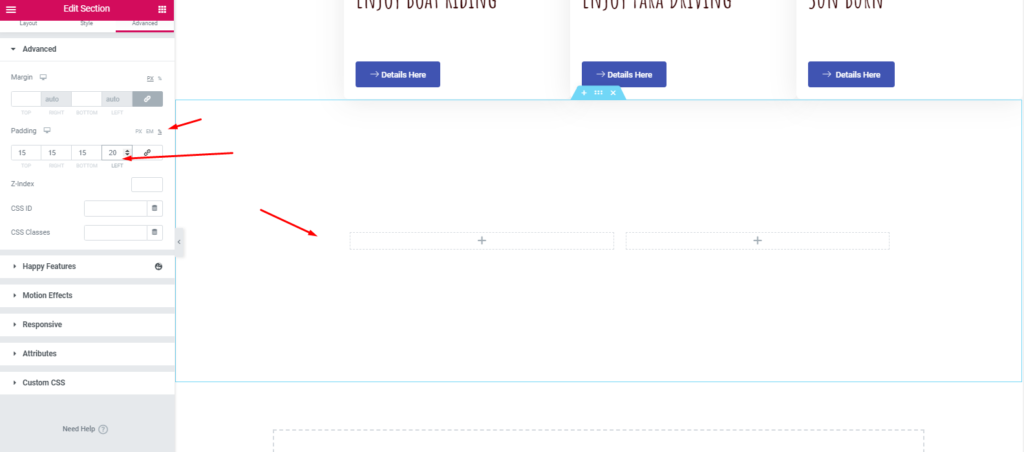
- Сначала добавьте раздел. Выберите соотношение 2/2. И держите его на всю ширину.

- Затем оставьте отступы 15,15,15,20%. Раздел будет выглядеть следующим образом:

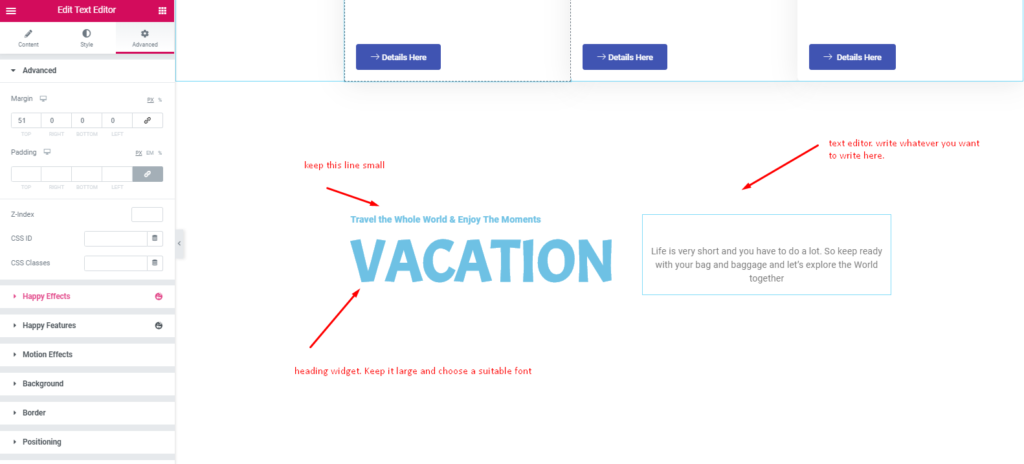
- А затем добавьте виджет заголовков и текстовый редактор в эти разделы. Чтобы сделать ваш дизайн более привлекательным и прибыльным, вы можете установить фоновое изображение или оставить его пустым.

Добавить раздел галереи
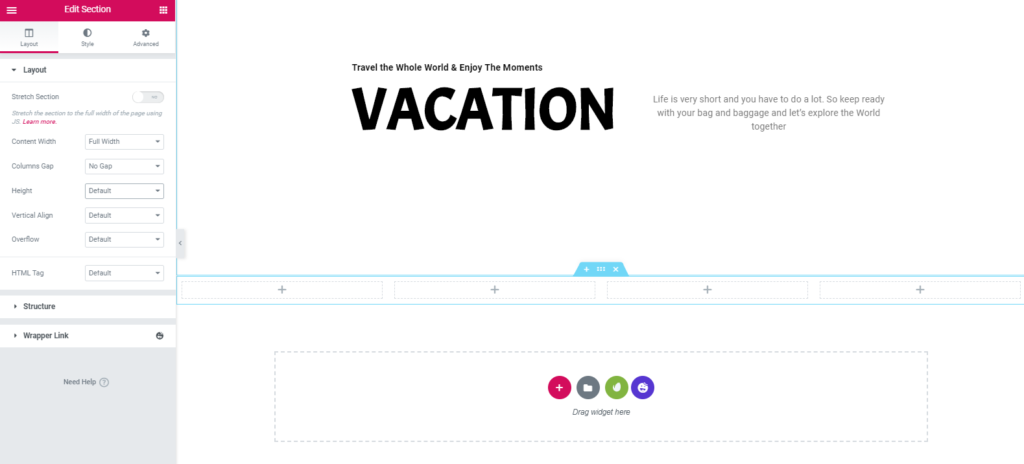
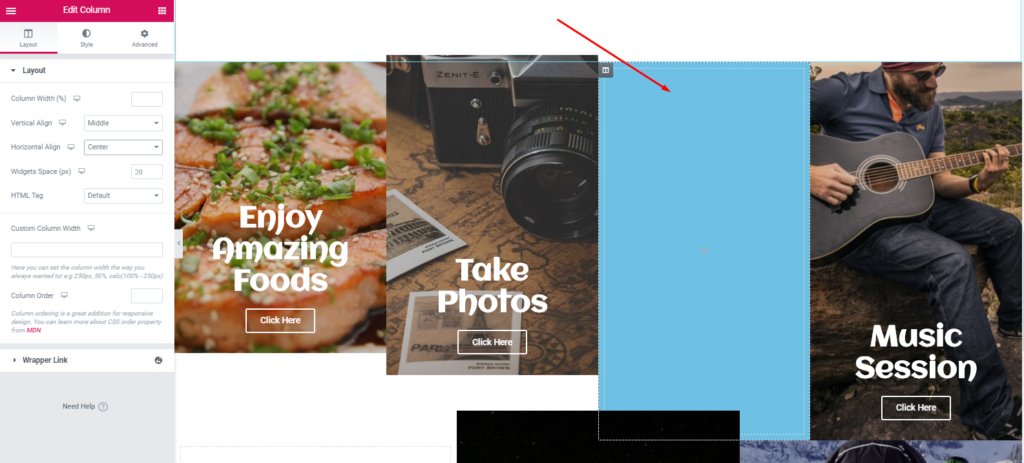
- Снова выберите структуру 4/4. Затем держите его на всю ширину и без зазора.

- Перейдите в раздел «Дополнительно» и оставьте отступ 15 пикселей.

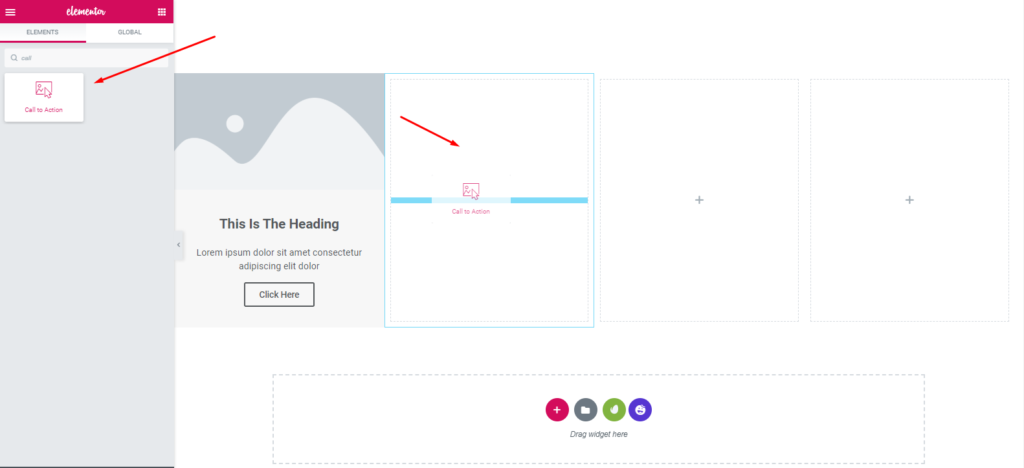
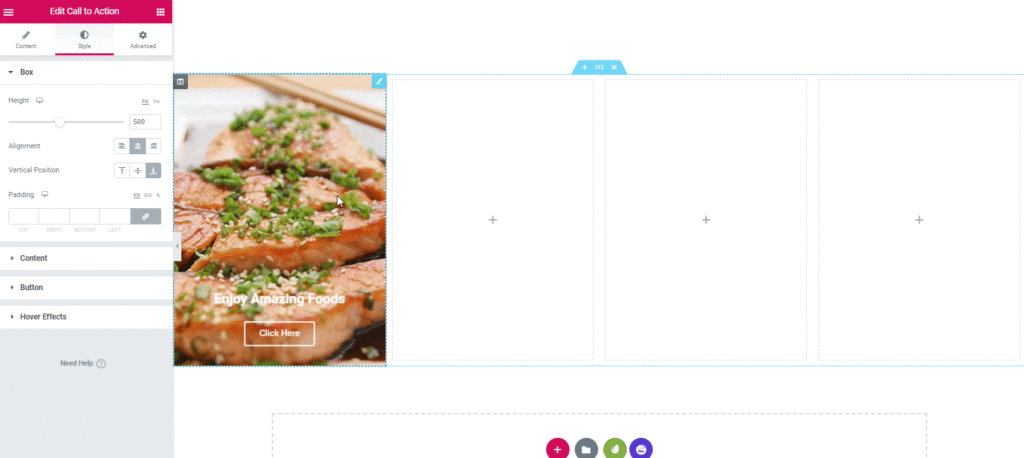
- Затем выберите виджет « Призыв к действию » Elementor из галереи виджетов. И перетащите его на отмеченную область. Отметьте поле как « Обложка ». После этого добавьте изображение.

- Итак, завершив изображение и сохранив высоту 500 пикселей, ваш дизайн будет выглядеть так:

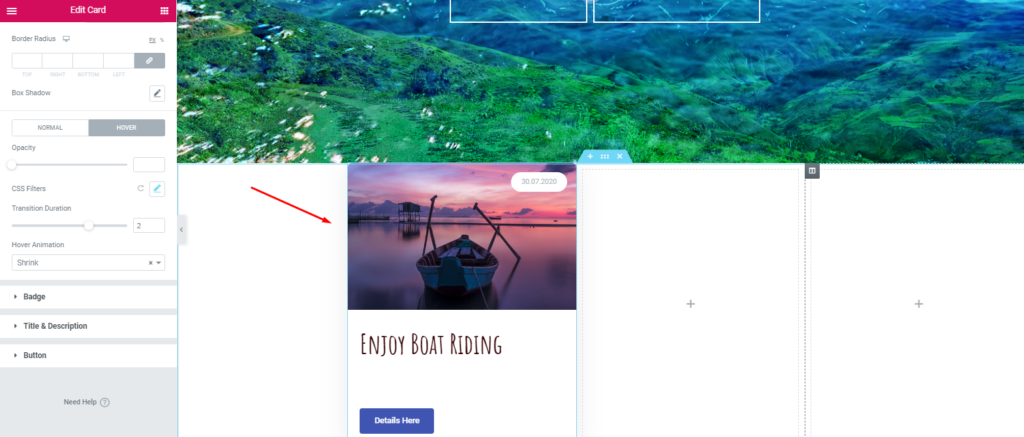
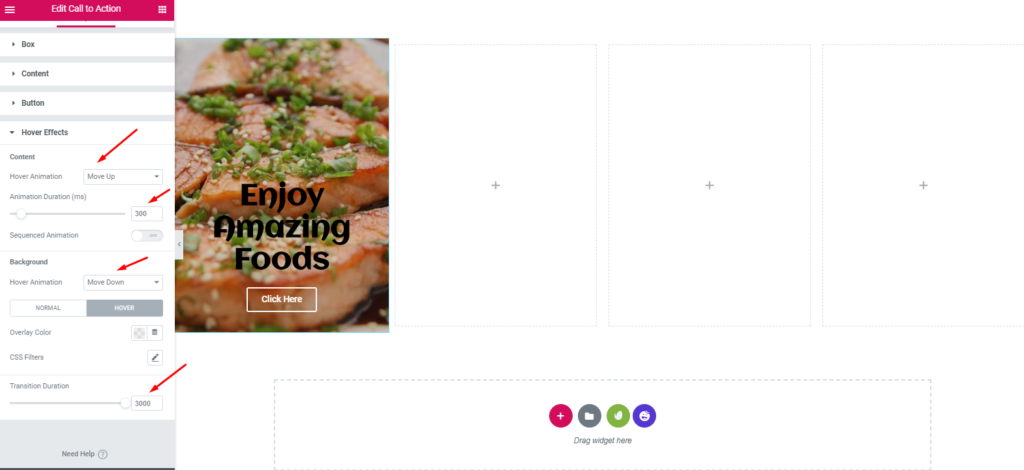
- Убедитесь, что вы держите дизайн в соответствии с этим соотношением. Для этого нажмите на эффект наведения, а затем сохраните анимацию наведения «Вверх», продолжительность анимации «300», вторую анимацию наведения « Вниз » и продолжительность перехода «3000».

- Далее продублируйте раздел, чтобы сократить время. И точно так же добавить изображение, а затем просто изменить их индивидуальное содержание.

- Так что это полностью ваше решение, какой дизайн вы хотите и какую цветовую комбинацию вы хотите.
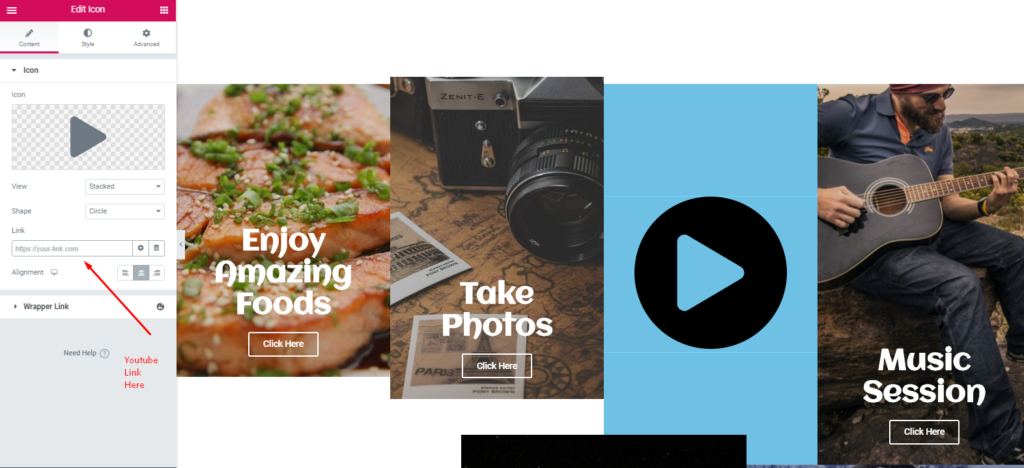
- После добавления разных изображений для разных разделов залейте отмеченный раздел любым цветом. В этом случае мы выбрали цвет 6EC1E4 .

- Теперь заполните все, что вы хотите. В этом случае вы можете вставить сюда ссылку на YouTube или добавить отзывы о своих довольных клиентах и т. д. Затем продублируйте весь раздел.

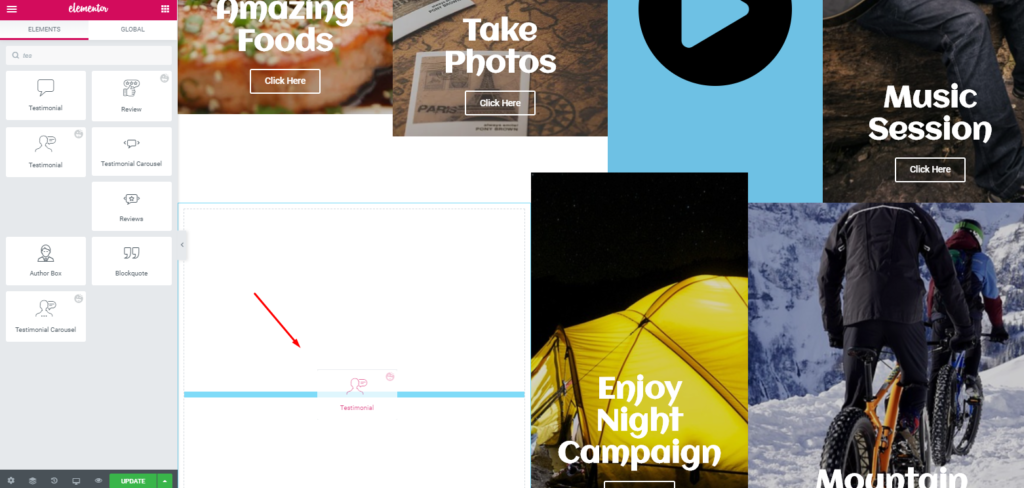
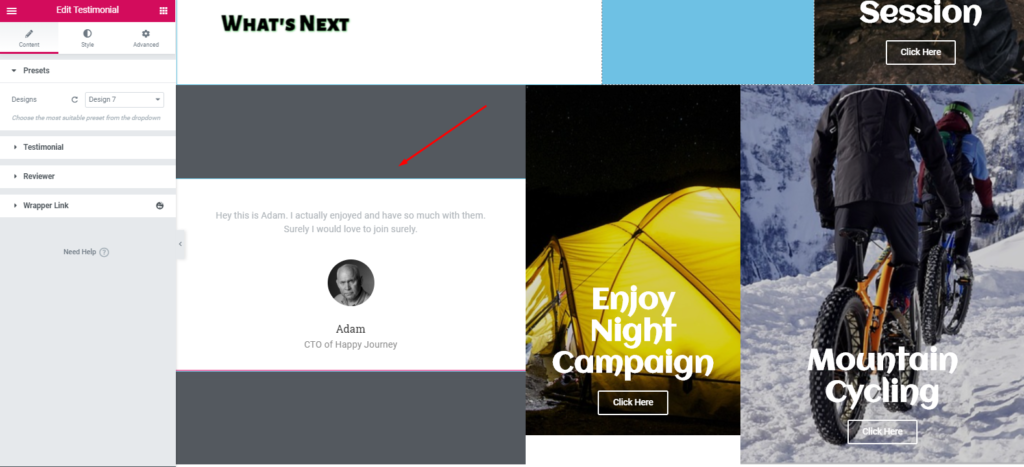
- Затем добавьте виджет отзывов Happy Addons в белое пустое место.

- А затем настроить его, чтобы выглядеть более привлекательным.

Вот как вы можете добавить виджет с отзывами на свой сайт. Однако, если вы хотите узнать больше о виджете отзывов, вы можете прочитать нашу официальную документацию. Или вы можете посмотреть видеоурок ниже для получения более подробной информации.

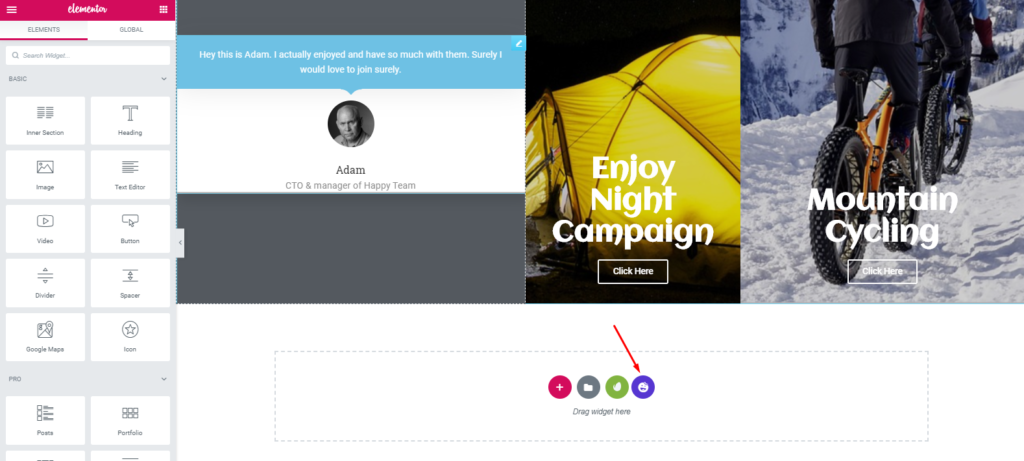
Настроить раздел нижнего колонтитула
Что ж, добавление верхнего или нижнего колонтитула на веб-сайте Elementor также не является сложной задачей. Вы можете сделать это, выполнив всего несколько шагов.
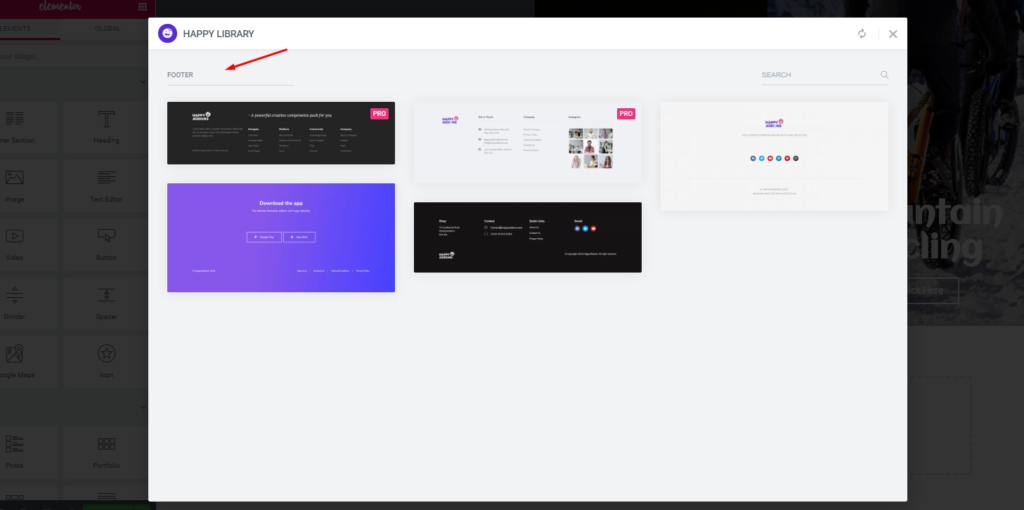
- Для этого сначала выберите «Счастливая библиотека».

- Затем найдите нижний колонтитул и добавьте любого из списка, который вы хотите.

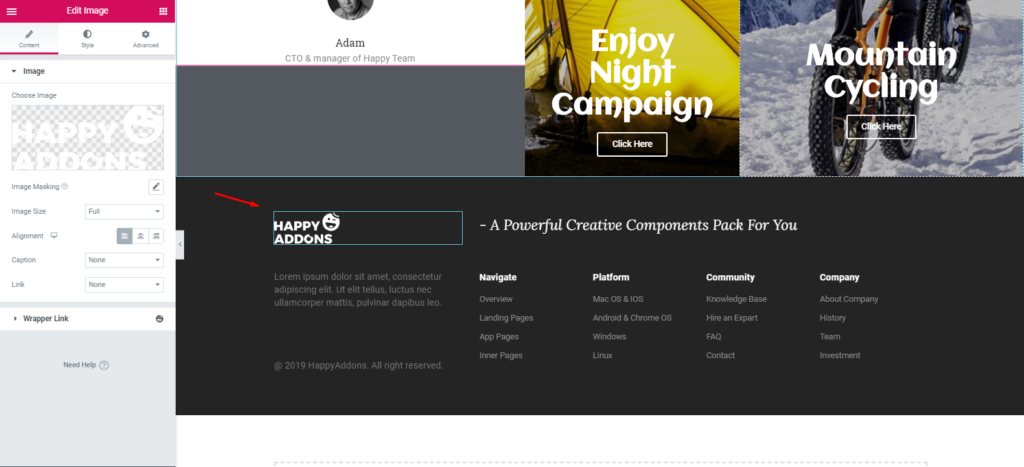
- Наконец, он появится на экране, и теперь вы можете настроить его.

- Таким образом, после настройки части нижнего колонтитула дизайн будет выглядеть так:

Важное примечание. Вы также можете добавить строку меню в верхнюю часть дизайна, а не использовать ее под областью нижнего колонтитула. ?

Тем не менее, мы попытались показать простой, но подробный способ, чтобы вы могли легко понять и создать туристический сайт для себя.
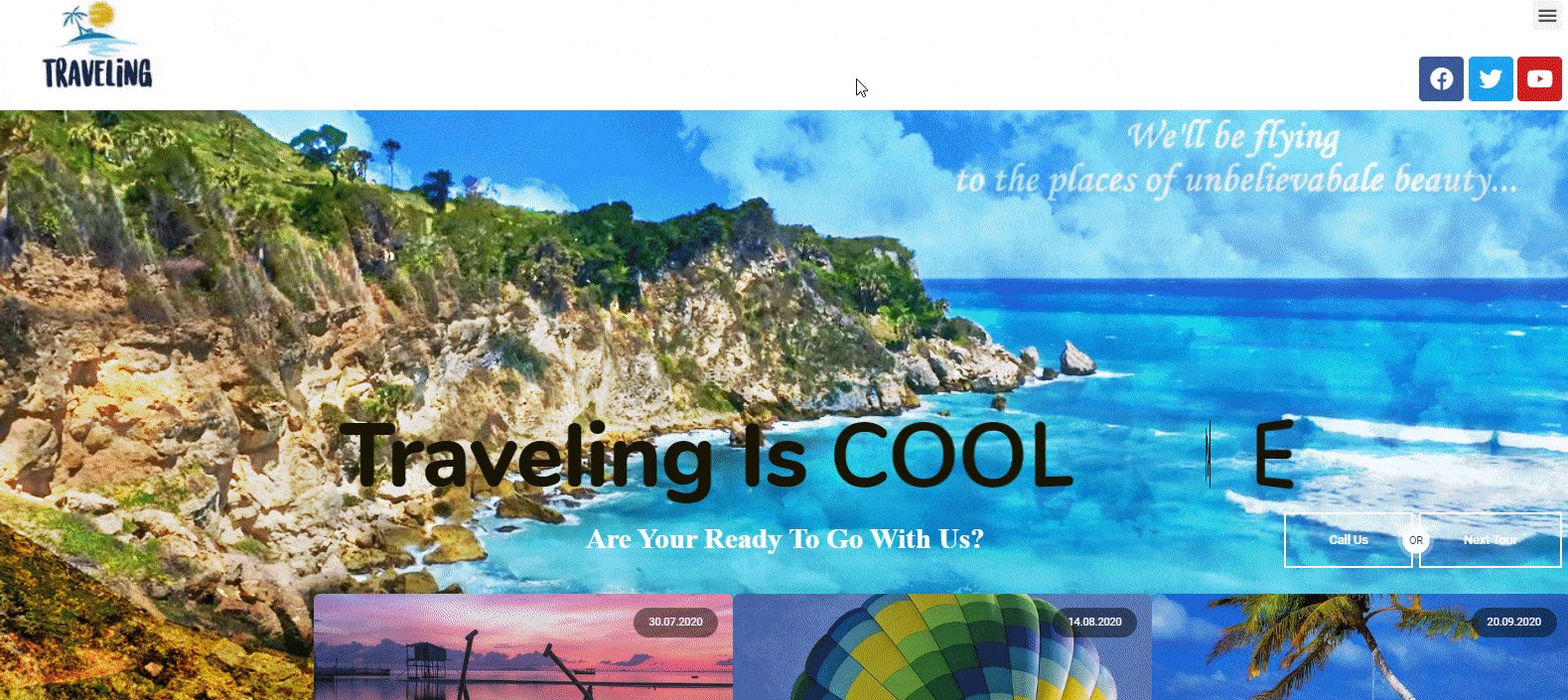
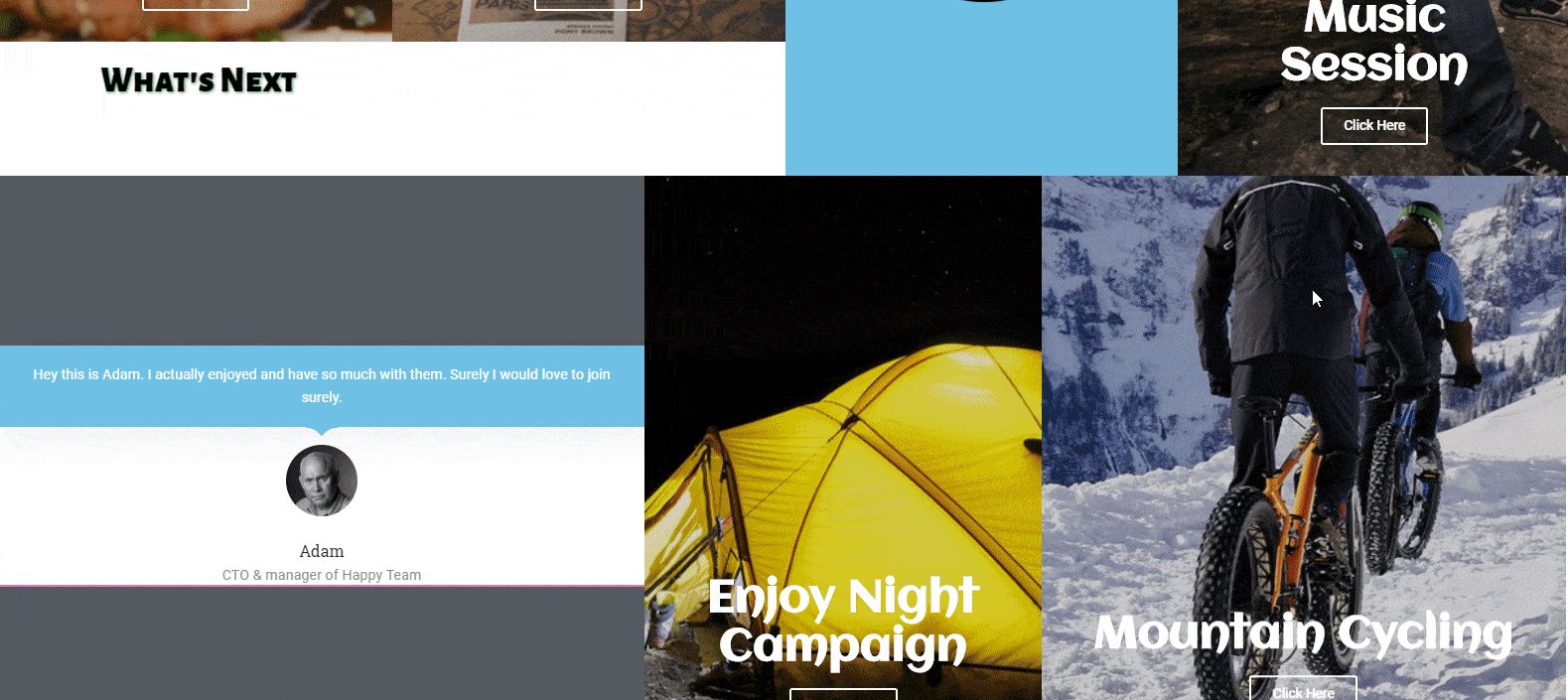
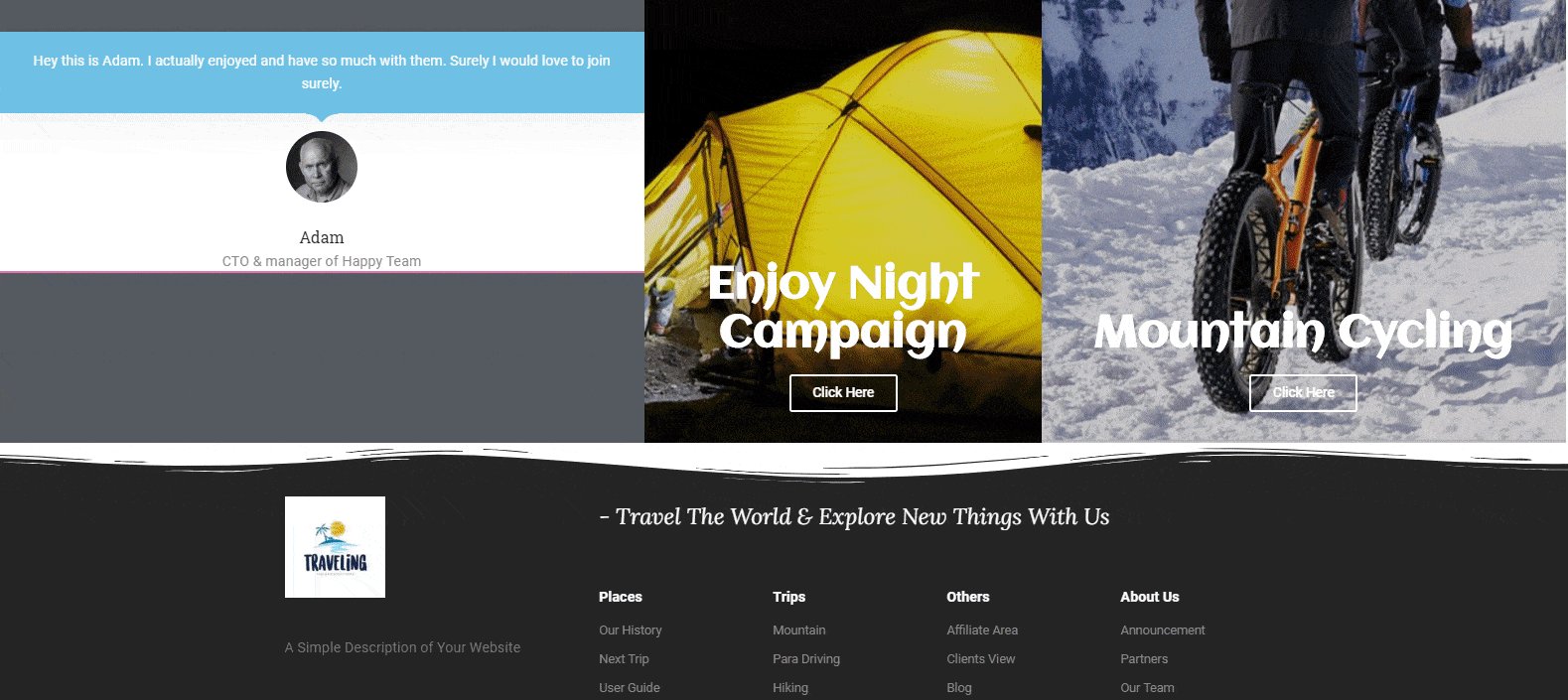
Окончательный предварительный просмотр вашего туристического веб-сайта
На этом урок подошёл к концу. Приложив много усилий и времени, вы можете захотеть увидеть окончательный результат веб-сайта. Верно?
Хорошо, вот предварительный просмотр туристического веб-сайта ниже.

Примечание . Таким же образом вы можете создать другие важные страницы, чтобы придать вашему сайту профессиональный вид.
Подобным образом вы также можете создавать любые веб-сайты в разных нишах. Быстро просмотрите следующие блоги:
- Веб-сайт фотографии
- Профессиональный веб-сайт для бизнеса
- Сайт портфолио
- Веб-сайт онлайн-курса
- Медицинский сайт
- Целевая страница профессионального цифрового агентства
Ключевые элементы туристического веб-сайта
Как правило, структура веб-сайта означает, как вы организуете контент своего веб-сайта. Это важно, потому что структура вашего веб-сайта поможет вам комплексно упорядочить контент.
Согласно академии Yoast, правильная настройка структуры веб-сайта полезна не только для ваших посетителей, но и для того, чтобы Google легко индексировал ваши веб-страницы.
Структура вашего веб-сайта показывает, какие страницы вашего сайта наиболее важны для Google.
Йост
Ознакомьтесь с возможными веб-страницами или структурой, которые должен включать туристический веб-сайт:
- Домашняя страница
- О странице
- Страница направлений
- Страница бронирования
- Услуги
- Типы контента туристического веб-сайта
- Избранные побеги
- Советы путешественникам
- Опыт
- Блог
- Галереи
- Страница контактов
Это основная структура вашего сайта. Позже вы можете изменить его в соответствии с вашим бизнес-планом и другими предпочтениями.
Теперь, для вашего удобства, давайте взглянем на некоторые другие туристические сайты с самым высоким рейтингом. Несомненно, это будет мотивировать и придаст вам смелости взять на себя немедленную инициативу по созданию вашего первого туристического веб-сайта.
Топ 5 примеров туристических сайтов
В наши дни блоги о путешествиях стали популярной нишей. Если вы собираетесь создать и спроектировать свой собственный туристический веб-сайт на WordPress, эти популярные веб-сайты могут помочь вам получить опыт и знания о том, как должен выглядеть туристический веб-сайт.
Кроме того, вы получите общее представление о различных дизайнах, макетах, навигации, внешнем виде страниц, использовании правильных изображений, боковых панелей, виджетов и многих других веб-материалов, которые делают сайт о путешествиях успешным.
1. PS Я уже в пути

Если вы хотите повеселиться и насладиться захватывающими вещами по всему миру, PS I'm On My Way может легко заставить вас почувствовать то же самое.
Давайте проверим ключевые особенности этого эксклюзивного туристического сайта:
- Главная страница включает полноэкранное изображение с яркой цветовой гаммой.
- Обладает эффектом параллакса и сочетается с наложением текста
- Интерактивная карта для удобной навигации по местам
- Имеет отдельные страницы блога
Владельцем этого блога является Триша Валармино. Помимо путешествий, она также помогает людям, например, в сборе средств, общественной деятельности, гуманитарных проектах, приготовлении пищи и т. д.
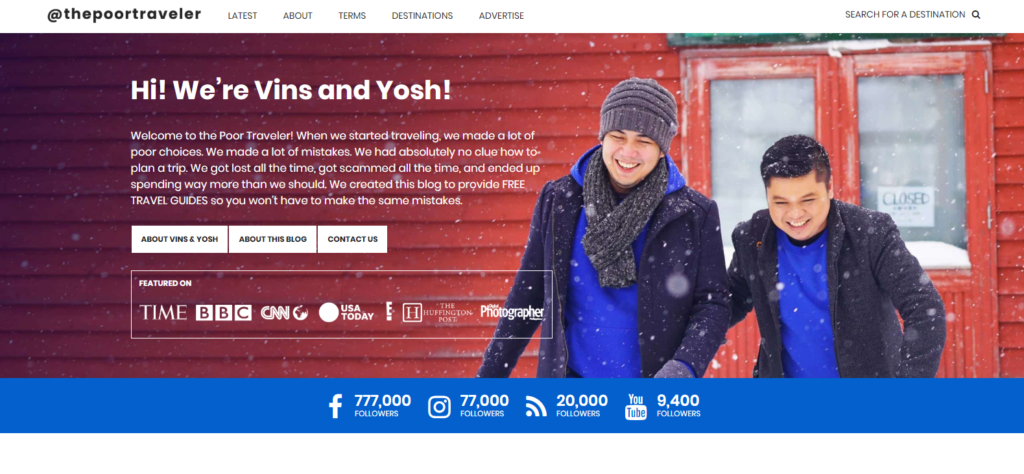
2. Бедный путешественник

«Бедный путешественник» находится на 2-м месте в нашем списке. После того, как вы войдете на этот сайт, вы получите теплый прием от «Винс» и «Йош». Что весьма впечатляет.
Этот веб-сайт о том, как быть умным во время путешествий, планирования и составления бюджета.
Бедный путешественник
Давайте кратко рассмотрим основные функции этого веб-сайта:
- Получить полноэкранный слайдер
- Иконки социальных сетей были организованы так хорошо
- В разделе «Руководство пользователя» или «Путеводитель» представлены идеи для путешествий и полезные советы.
По сути, «Винс» и «Йош» — друзья. Вместе они путешествуют по разным уголкам мира и делятся своими мыслями.
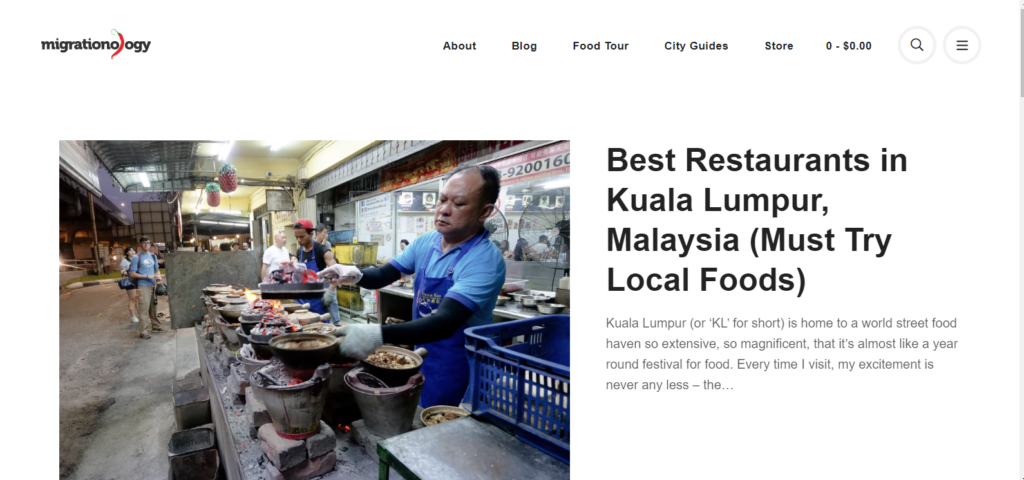
3. Туристический веб-сайт миграции

Далее у нас есть Migrationoloy, блог о еде для путешествий. Так что, если вы гурман и хотите насладиться вкусной едой во время путешествия по миру, вы можете зайти на этот сайт. На самом деле, вы можете искать рестораны, отели, поваров, различные продукты питания.
Что ж, давайте проверим ключевые и уникальные функции этого сайта:
- На главной странице есть хорошо оформленное экранное видео.
- Изображения включают наложение текста
- Отображает изображения во всю ширину
- Миниатюры постов блога организованы в виде сетки
Кроме того, здесь вы можете найти различные блоги, посвященные пищевым привычкам людей со всего мира.
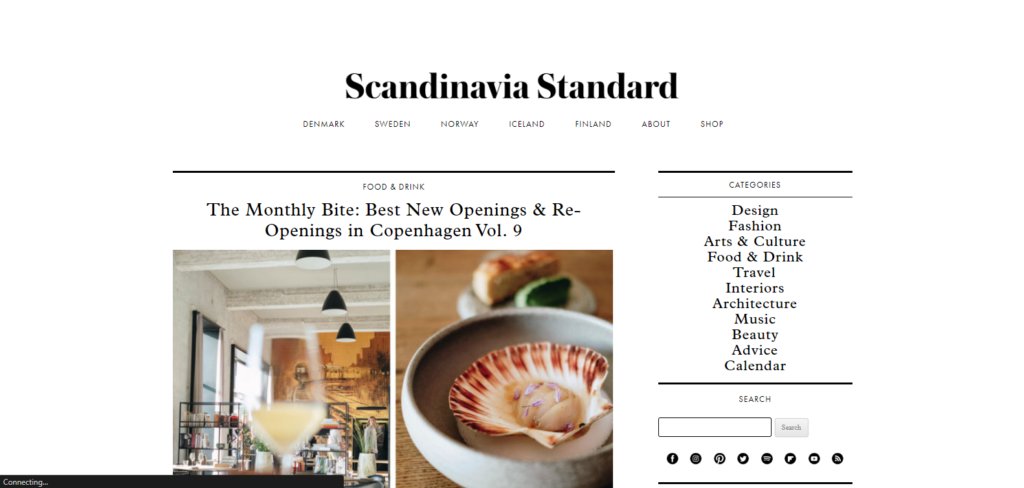
4. Скандинавский стандарт

Далее мы узнаем о Scandinavian Standard, который также является блогом о путешествиях. После того, как вы войдете на этот веб-сайт, вы почувствуете спокойную и расслабляющую атмосферу благодаря дизайну и макету.
Давайте узнаем больше об этом веб-сайте ниже:
- Дизайн довольно уникальный и стильный
- Тексты оптимизированы и размещены правильно
- Имеет организованный значок социальных сетей в важных местах этого веб-сайта
- Легко ориентироваться и понимать
- Боковые панели включают различные продукты, чтобы обеспечить простоту взаимодействия с пользователем.
На самом деле, это сайт блога о моде, который показывает разные стили, культуры, людей и другие уникальные вещи в одном месте.
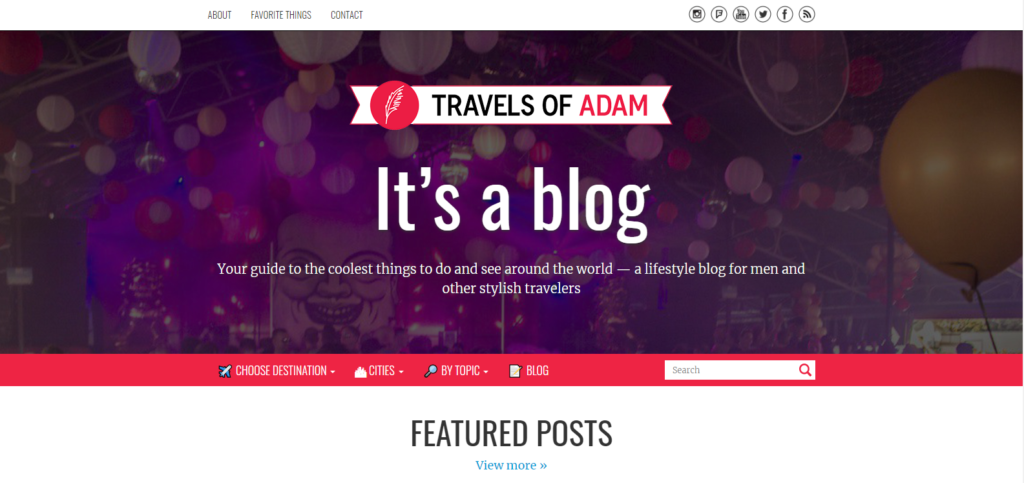
5. Путешествия Адама

Наконец, мы поговорим о путешествиях Адама. Это также веб-сайт блога о путешествиях, несомненно. По сути, Адам, владелец этого сайта, из Берлина, Германия. Кроме того, будучи профессиональным графическим дизайнером, он любит путешествовать по миру и делиться своим опытом через блоги.
Теперь давайте посмотрим на функции этого веб-сайта ниже:
- Предоставляет руководство пользователя (пункт назначения, города, поиск по теме, навигация по блогу) в верхней части главной страницы этого веб-сайта.
- Имеет отдельные сообщения в блоге и разделы с обзорами города.
- Вы найдете главную тему путешествий в нижней части этого сайта.
На этом веб-сайте есть удивительный раздел «Куда он пойдет дальше». Он будет уведомлять посетителей о его следующей поездке
Что заставляет вас остановиться, чтобы создать свой собственный сайт о путешествиях!

Что может быть лучше, если вы можете зарабатывать деньги на своем увлечении? На самом деле, путешествия больше не просто хобби, а становятся профессией.
Однако, если вы путешественник и уже много лет исследуете разные места, но у вас до сих пор нет веб-сайта. Тогда самое время создать веб-сайт с выдающимся внешним видом. Это может быть отличной платформой для того, чтобы поделиться своими мыслями, чувствами и авантюрным опытом.
Так что следуйте этому руководству и начните создавать свой первый туристический сайт с помощью Elementor и Happy Addons прямо сейчас!
Вы фанат Элементора? Поделитесь с нами своим опытом. Или вы также можете запросить любое быстрое решение при разработке вашего сайта в Elementor.
