Как создать вертикальное меню навигации в WordPress
Опубликовано: 2022-06-09Вы хотите создать вертикальное меню навигации в WordPress?
В WordPress навигационные меню могут отображаться горизонтально или вертикально. Вертикальные меню имеют ряд преимуществ, например, они лучше подходят для боковой панели вашего веб-сайта и в них легче ориентироваться на мобильных устройствах.
В этой статье мы покажем вам, как создать вертикальное навигационное меню в WordPress.

Что такое навигационное меню?
Навигационное меню представляет собой список ссылок, указывающих на важные разделы веб-сайта. Обычно они представлены в виде горизонтальной полосы ссылок в верхней части каждой страницы на веб-сайте WordPress.
Меню навигации определяют структуру вашего сайта и помогают посетителям найти то, что они ищут. Вы можете добавлять ссылки на свои самые важные страницы, категории или темы, сообщения в блогах WordPress и даже пользовательские ссылки, такие как ваш профиль в социальных сетях.
Но хотя вы часто видите их горизонтально расположенными в верхней части веб-сайта, вертикальные навигационные меню имеют множество применений и преимуществ.
С учетом сказанного давайте рассмотрим несколько способов создания вертикального навигационного меню в WordPress. Вот темы, которые мы рассмотрим в этой статье:
- Попробуйте разные места отображения меню
- Добавление вертикального меню навигации на боковую панель
- Создание вертикального навигационного меню в публикации или на странице
- Добавление вертикального меню навигации с помощью полнофункционального редактора сайта
- Создание вертикального навигационного меню с помощью плагина Theme Builder
- Создание отзывчивого вертикального навигационного меню для мобильных устройств
- Создание выпадающего меню в WordPress
- Создание мегаменю в WordPress
Попробуйте разные места отображения меню
Когда вы добавляете меню навигации на свой веб-сайт, оно будет отображаться либо вертикально, либо горизонтально. Это зависит от вашей темы, а также от выбранного вами местоположения меню.
Количество доступных пунктов меню зависит от используемой вами темы. Вы можете обнаружить, что в некоторых из этих мест меню отображается вертикально.
Чтобы проверить это с вашей темой, вам нужно перейти в Внешний вид »Меню . Здесь вы можете поэкспериментировать, чтобы увидеть, какие местоположения доступны на вашем веб-сайте и как они отображаются.
Примечание. Если вы видите «Внешний вид» Редактор (бета-версия)» вместо «Внешний вид» Меню», значит, в вашей теме включено полное редактирование сайта (FSE). Вам потребуется обратиться к разделу «Создание вертикального меню навигации с помощью полнофункционального редактора сайта» ниже.
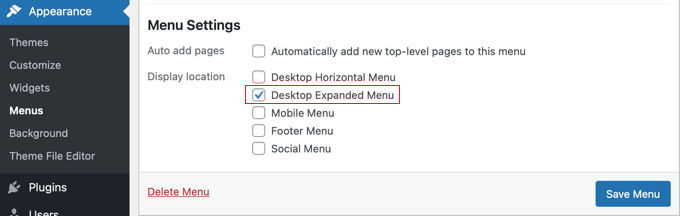
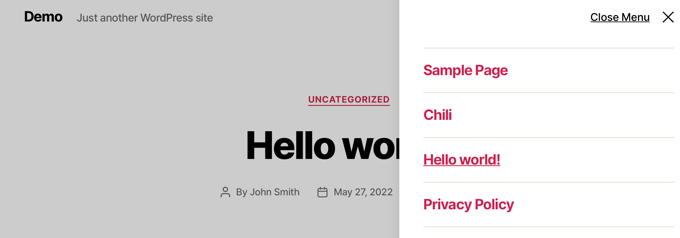
Например, тема Twenty Twenty-One не предлагает никаких вертикальных расположений, а тема Twenty Twenty предлагает одно, называемое «Расширенное меню рабочего стола».

Вы можете просто выбрать меню, которое хотите отображать вертикально, а затем установить флажок «Расширенное меню рабочего стола» в нижней части экрана. После этого вы должны обязательно нажать кнопку «Сохранить меню», чтобы сохранить настройки.
Вот как это выглядит на нашем демонстрационном сайте.

Для получения дополнительной информации о редактировании меню и расположении меню вы можете ознакомиться с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
Добавление вертикального меню навигации на боковую панель
Независимо от того, какую тему вы используете, можно легко добавить вертикальное меню навигации на боковую панель с помощью виджета.
Во-первых, вам нужно создать меню навигации, которое вы хотите отобразить, если вы еще этого не сделали.
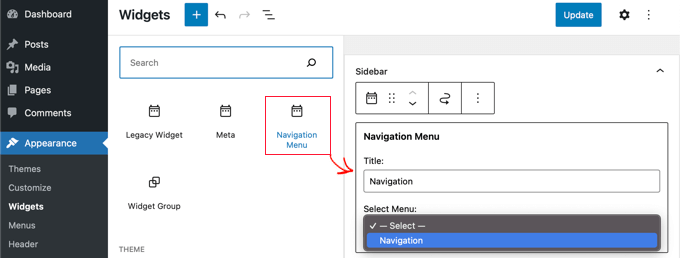
Затем вам нужно перейти в Внешний вид » Виджеты . Отсюда просто нажмите синюю кнопку вставки блока «+», расположенную в верхней части страницы, и перетащите блок «Меню навигации» на боковую панель.

После этого вы можете дать виджету имя и выбрать меню, которое вы хотите отобразить, из выпадающего меню.
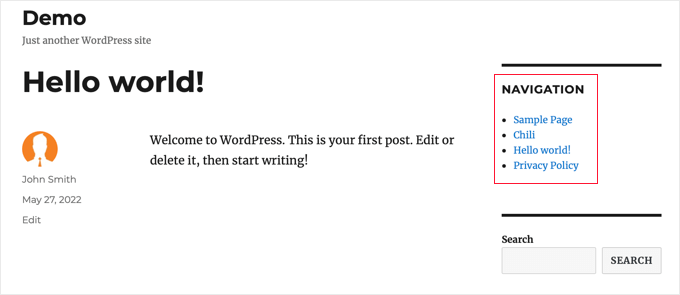
Вот как выглядит вертикальное боковое меню на нашем демо-сайте.

Создание вертикального навигационного меню в публикации или на странице
Аналогичным образом вы можете добавить вертикальное меню навигации к записям и страницам.
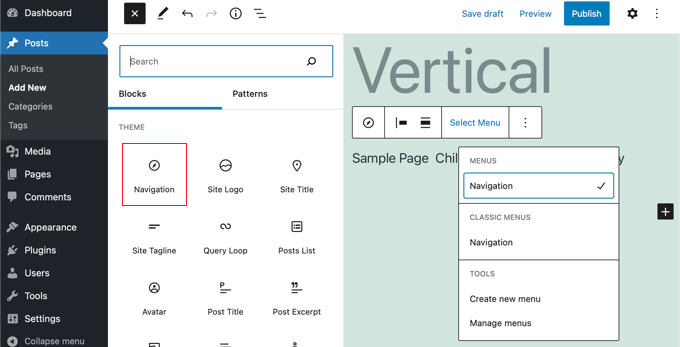
Во-первых, вам нужно создать новый пост или отредактировать существующий. После этого вам нужно нажать синюю кнопку вставки блока «+» в верхней части страницы, а затем перетащить блок навигации на страницу.

Далее необходимо выбрать, какое меню будет отображаться. Просто нажмите кнопку «Выбрать меню» на панели инструментов и выберите нужное меню.
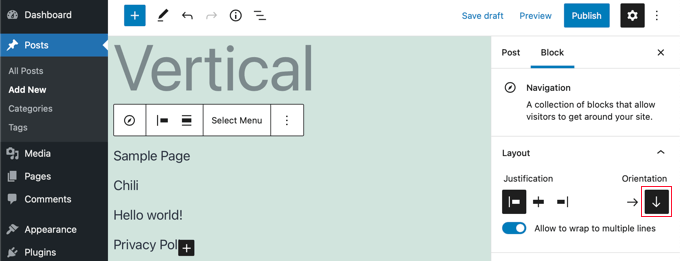
Наконец, вам нужно посмотреть на настройки блока в левой панели. Там вы найдете две кнопки для ориентации меню. Вам нужно будет нажать кнопку со стрелкой вниз, чтобы сориентировать меню по вертикали.

Добавление вертикального меню навигации с помощью полнофункционального редактора сайта
Новый полноценный редактор сайта позволяет настраивать темы WordPress с помощью редактора блоков. Он был выпущен в WordPress 5.9 и позволяет добавлять в шаблоны различные блоки для создания уникального дизайна.
Тем не менее, полный редактор сайта все еще находится в стадии бета-тестирования и ограничен определенными темами, которые его поддерживают, такими как тема Twenty Twenty-Two по умолчанию. Для получения более подробной информации вы можете прочитать нашу статью о лучших темах для полнофункционального редактирования сайта WordPress.
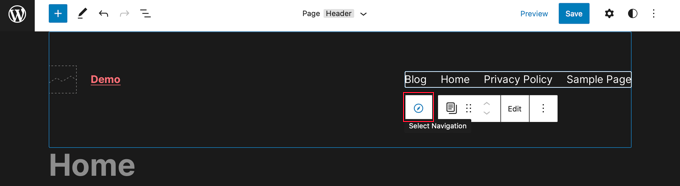
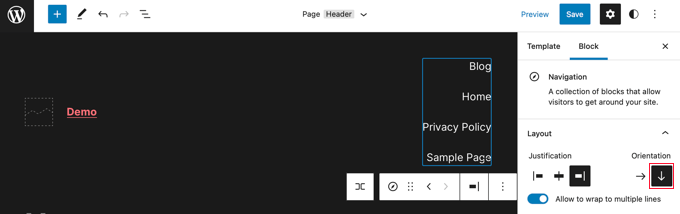
Чтобы добавить навигационное меню с помощью полного редактора сайта, вам нужно перейти в « Внешний вид» «Редактор» на панели инструментов WordPress. Как только вы окажетесь в редакторе, нажмите на навигационное меню, которое появляется в верхней части заголовка веб-сайта.
Затем вам нужно будет нажать кнопку «Выбрать навигацию» на панели инструментов.

Теперь вы увидите различные варианты настройки навигационного меню на панели справа. Один из этих вариантов — отображать меню с горизонтальной или вертикальной ориентацией.
Просто щелкните стрелку вниз для вертикальной ориентации, чтобы создать вертикальное меню.

Для получения дополнительной информации см. наше руководство о том, как добавить меню навигации в WordPress.

Создание вертикального навигационного меню с помощью плагина Theme Builder
SeedProd — лучший конструктор страниц WordPress и плагин для создания пользовательских тем на рынке. Это позволяет вам легко создавать вертикальные меню в любом месте вашего сайта WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание. Существует бесплатная версия SeedProd, которая позволяет добавлять вертикальное меню навигации на отдельные страницы. Но вам понадобится версия Pro, чтобы получить доступ к конструктору тем и добавить меню в шаблоны вашей темы.
При активации необходимо ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

После этого вам нужно использовать SeedProd для создания пользовательской темы WordPress.
Создание пользовательской темы WordPress
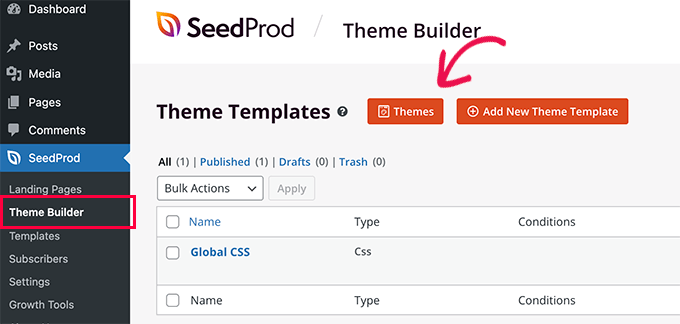
Вы найдете конструктор тем SeedProd, перейдя на страницу SeedProd » Theme Builder . Здесь вы будете использовать одну из готовых тем SeedProd в качестве отправной точки. Это заменит вашу существующую тему WordPress новым, индивидуальным дизайном.
Вы можете сделать это, нажав кнопку «Темы».

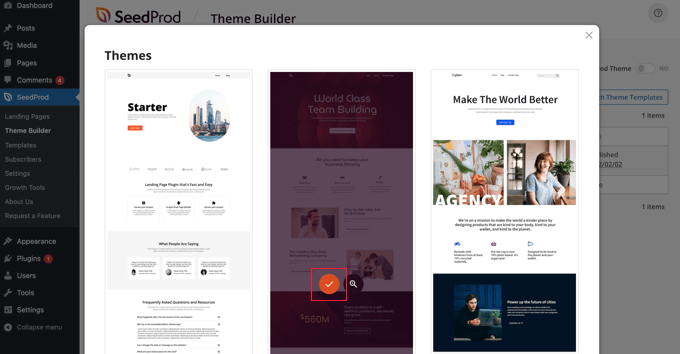
Вам будет показан список профессионально разработанных тем для различных типов веб-сайтов. Например, есть шаблоны под названием «Современный бизнес», «Маркетинговое агентство» и «Тема ипотечного брокера».
Просмотрите варианты и выберите тот, который лучше всего соответствует вашим потребностям, щелкнув значок галочки.

После того, как вы выбрали тему, SeedProd сгенерирует все необходимые вам шаблоны тем. Вы можете узнать, как настроить эти шаблоны в нашем руководстве о том, как легко создать пользовательскую тему WordPress.
Добавление вертикального меню навигации в шаблоны вашего сайта
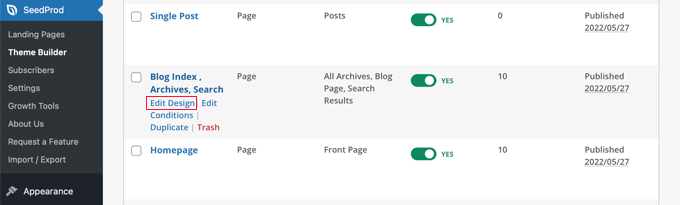
Теперь вы можете использовать SeedProd для добавления вертикального навигационного меню в любой из шаблонов вашей темы. В этом руководстве мы добавим меню в шаблон индекса блога.
Вам нужно навести указатель мыши на этот шаблон, а затем щелкнуть ссылку «Редактировать дизайн».

Это откроет средство перетаскивания страниц SeedProd. Справа вы увидите предварительный просмотр своего веб-сайта, а слева набор блоков, которые вы можете добавить на свой сайт.
Вам нужно прокручивать блоки вниз, пока не дойдете до раздела «Дополнительно».
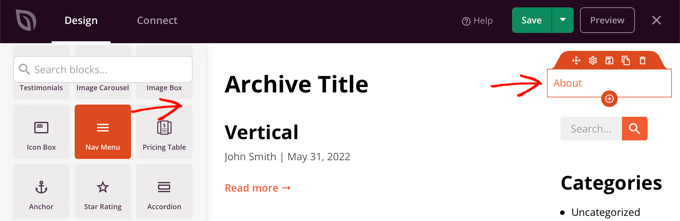
Как только вы найдете блок меню навигации, вы должны перетащить его на боковую панель или в любое место, где вы хотите отобразить меню навигации. По умолчанию в меню есть только один пункт «О программе».

Теперь вам нужно будет изменить настройки меню. Для этого вам нужно щелкнуть меню, и доступные параметры будут отображаться на панели в левой части страницы.
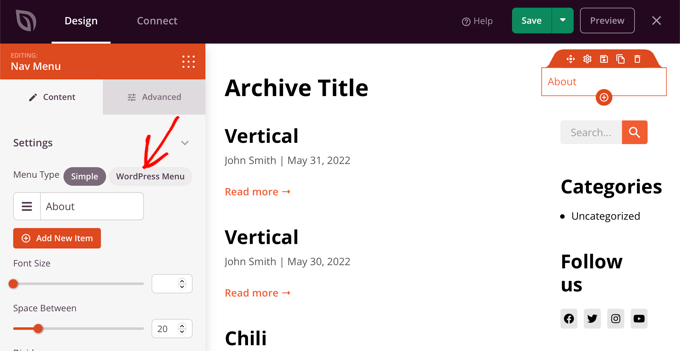
В настоящее время выбран тип меню «Простой». Это позволяет вам создавать собственное навигационное меню в SeedProd.
Однако в этом руководстве мы выберем тип «Меню WordPress», чтобы вместо этого использовать меню навигации WordPress.

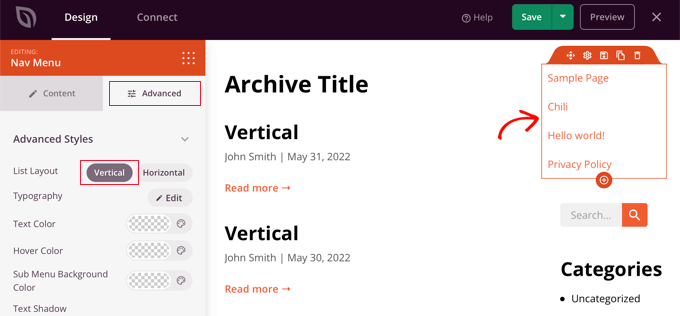
Наконец, вам нужно нажать на вкладку «Дополнительно». Здесь вы найдете возможность ориентировать макет списка вертикально или горизонтально.
Когда вы нажмете кнопку «Вертикально», вы заметите, что предварительный просмотр сразу же изменится на вертикальное меню навигации.

Не забудьте нажать кнопку «Сохранить» в верхней части экрана, чтобы сохранить вертикальное меню.
Создание отзывчивого вертикального навигационного меню для мобильных устройств
На маленьком экране смартфона может быть сложно нажать на стандартное меню. Вот почему мы рекомендуем вам предварительно просмотреть мобильную версию вашего сайта WordPress, чтобы увидеть, как ваш сайт выглядит на мобильных устройствах.
В вертикальных меню гораздо проще ориентироваться, особенно когда вы используете полноэкранное адаптивное меню, которое автоматически подстраивается под разные размеры экрана.

Чтобы узнать, как упростить использование меню навигации на мобильных устройствах, ознакомьтесь с нашим руководством по добавлению полноэкранного адаптивного меню в WordPress.
Создание выпадающего меню в WordPress
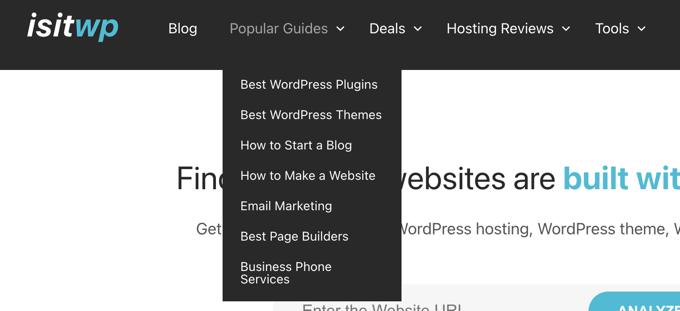
Выпадающее меню выглядит как обычное горизонтальное меню навигации в верхней части экрана, но при наведении указателя мыши на один из элементов отображается вертикальное подменю.
Если у вас есть веб-сайт с большим количеством контента, выпадающее меню позволяет организовать структуру меню по темам или иерархии. Это позволит показать больше контента в ограниченном пространстве.

Чтобы отобразить выпадающее меню навигации на вашем сайте, вам нужно будет выбрать тему с поддержкой выпадающего меню. После этого нужно создать навигационное меню, а затем добавить подпункты к некоторым пунктам меню.
Вы можете узнать, как это сделать шаг за шагом, в нашем руководстве для начинающих о том, как создать выпадающее меню в WordPress.
Создание мегаменю в WordPress
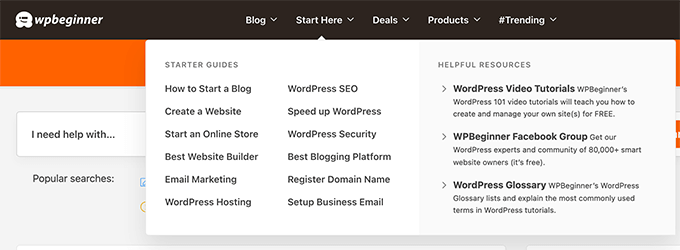
Мегаменю перечисляет несколько меню вертикально по всей странице. Они похожи на выпадающие меню, за исключением того, что все подменю отображаются одновременно, что позволяет пользователям быстро и легко находить самый лучший контент.
Мегаменю очень привлекательны и интерактивны, потому что они сочетают в себе лучшее из горизонтальных и вертикальных меню, чтобы показать полезный обзор содержимого вашего сайта на одном экране.
Недавно мы добавили мегаменю в WPBeginner, чтобы улучшить обнаружение контента. Мы объясняем, как мы это сделали, в нашем закулисном взгляде на наш новый дизайн сайта.

Вы можете узнать больше в нашем руководстве о том, как добавить мегаменю на свой сайт WordPress.
Мы надеемся, что этот урок помог вам научиться создавать вертикальное меню навигации в WordPress. Вы также можете узнать, как запустить собственный подкаст, или ознакомиться с нашим экспертным сравнением лучших регистраторов доменов.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
