Как создать сайт с помощью HTML и CSS
Опубликовано: 2023-07-13Хотите научиться создавать веб-сайты с помощью HTML и CSS?
Если да, то вы попали на правильный сайт. Этот урок научит вас создавать веб-сайты с использованием HTML и CSS, а также основам веб-разработки. Кроме того, вы узнаете все необходимое, чтобы превратить ваш веб-сайт из пустой страницы в полностью работающий, привлекательный шедевр.
Начнем с краткого обзора HTML и CSS.
- HTML: стандарт языка гипертекстовой разметки (HTML) определяет компоненты, содержимое и организационную структуру веб-сайта.
- CSS : при создании таблиц стилей, которые определяют, как элементы веб-сайта должны выглядеть эстетически, веб-дизайнеры используют CSS (каскадные таблицы стилей), компьютерный язык.
Поскольку дизайн и внешний вид веб-сайта в конечном итоге зависят от кода, создающего страницу, вы не можете иметь одно без другого.
Приготовься
Таким образом, даже до использования HTML и CSS для создания веб-сайта вам понадобится веб-сервер (хостинг). Вы можете приобрести простую услугу хостинга на серверах нескольких компаний, занимающихся веб-хостингом.
Просто введите в Google «лучший провайдер веб-хостинга» и выберите вариант по разумной цене, и вы сможете найти «WebSpaceKit» и ознакомиться с отзывами от разных клиентов. Вы можете связать доменное имя и сервер вместе после того, как у вас есть и то, и другое.
Шаги по созданию веб-сайта с использованием HTML и CSS
Ниже приведен пошаговый процесс, который проведет вас через процесс создания веб-сайта с помощью HTML и CSS.
Шаг 1: Получите представление об основах HTML
HTML-тег — это основной строительный блок HTML-документа.
Это пример тега:

Это тег <b>, с которым мы сейчас имеем дело. Любой текст между начальным тегом (<b>) и конечным тегом (</b>) будет выделен жирным шрифтом. Этот текст в данном случае — Hello, World!
Тем не менее, вот несколько примеров дополнительных меток:
| HTML-теги | Описания |
| <p>…</p> | Содержимое между этими тегами представляет собой абзац. |
| <i>…</i> | Текст между тегами <i>..</i> будет выделен курсивом. |
| <и>…</у> | Текст между <u>..</u> будет подчеркнут. |
| <h1>…</h1> | Основной заголовок страницы помечен тегом <h1>…</h1>. |
В качестве альтернативы, если вы хотите предоставить ссылку на другую страницу, например эту:
Вот ссылка на нашу страницу с ценами.
Вот фрагмент кода, который позволит вам это сделать:

Шаг 2: Изучение структуры HTML-документа
Базовая структура HTML-документа выглядит следующим образом:

Приведенный выше код является допустимым HTML, поэтому скопируйте и вставьте его в новый файл и сохраните как index.html.
Давайте рассмотрим каждый компонент этого кода более подробно:
| <!doctype HTML> | Первая декларация документа |
| <html lang="ru"> | Другое объявление, определяющее следующую HTML-страницу, будет написано на английском языке. |
| <голова> | Указывает на начало раздела заголовка |
| <метакодировка="utf-8"> | Указывает набор символов, который используется для создания документа. |
| <title>Привет, мир!</title> | Название страницы появится в строке заголовка браузера. |
| <тело> | Текст, который планируется отображать на странице, должен быть включен в эту область, |
| <h1>Привет, мир!</h1> | Основной заголовок страницы |
| <p>Моя первая веб-страница.</p> | Обычный текст в абзаце |
| </html> | Заключительный тег HTML-документа |
Вы можете скопировать новый файл index.html в корневой каталог веб-сервера и просмотреть его в браузере. Не слишком радуйтесь — эта страница будет плохой (см. ниже).

Примечание. Работа с файлом HTML в простой текстовой программе, такой как MS Word, неприятна. Установите Sublime Text, чтобы упростить редактирование HTML. Версии для Mac и ПК бесплатны.
Шаг 3. Изучите основы селекторов CSS
Селекторы в CSS очень похожи на теги в HTML. Визуальное поведение элемента может быть определено с помощью селектора. Рассмотрим этот случай селектора CSS:

Этот параметр определяет размер шрифта 18 пикселей для всех элементов <p> внутри содержимого HTML-документа.
Хотя это один из способов использования селекторов CSS, более практичным вариантом является создание нескольких «классов», а затем применение их специально к тегам.
В CSS селектор класса выглядит так:

Шаг 4: Создайте таблицу стилей CSS
Каждый элемент в HTML-документе имеет свое местоположение, и их расположение влияет на структуру и внешний вид веб-страницы. Документы CSS не являются.
Таблицы стилей — это файлы CSS. В таблице стилей CSS перечислены все определения классов в тексте HTML. Порядок определения классов обычно не важен для базовых проектов. То, как вы создаете таблицу стилей CSS, определяет каждый класс и оценивает дизайн веб-сайта.
Это утомительно… верно? Мы упростим для вас дизайн HTML и CSS. Вместо того, чтобы начинать с нуля, мы исследуем живое существо.
Bootstrap помогает здесь …
Шаг 5: Установите Bootstrap
Bootstrap — это бесплатный набор инструментов HTML/CSS. Bootstrap упрощает структуру документов HTML и CSS. Он предоставляет структуру, которая оптимизирует основную структуру вашего веб-сайта для разработки.
Bootstrap позволяет сразу перейти к захватывающей части. Он пропускает утомительные шаги HTML и CSS по созданию веб-сайта.
Есть два варианта:
- Вариант (а) : изучить Bootstrap, загрузив основной пакет с веб-страницы Bootstrap и разработав его поверх него.
- Вариант (b) : сэкономьте время, купив стартовый пакет Bootstrap с красивым дизайном и образцом веб-сайта.
Вариант (b) является нашей рекомендацией по многим причинам:
Использование шаблона облегчает понимание основ HTML-документа. Это позволяет вам сосредоточиться на забавных вещах, таких как макет контента и дизайн.
Так вы научитесь быстрее и получите лучший результат.
Шаг 6: выберите дизайн
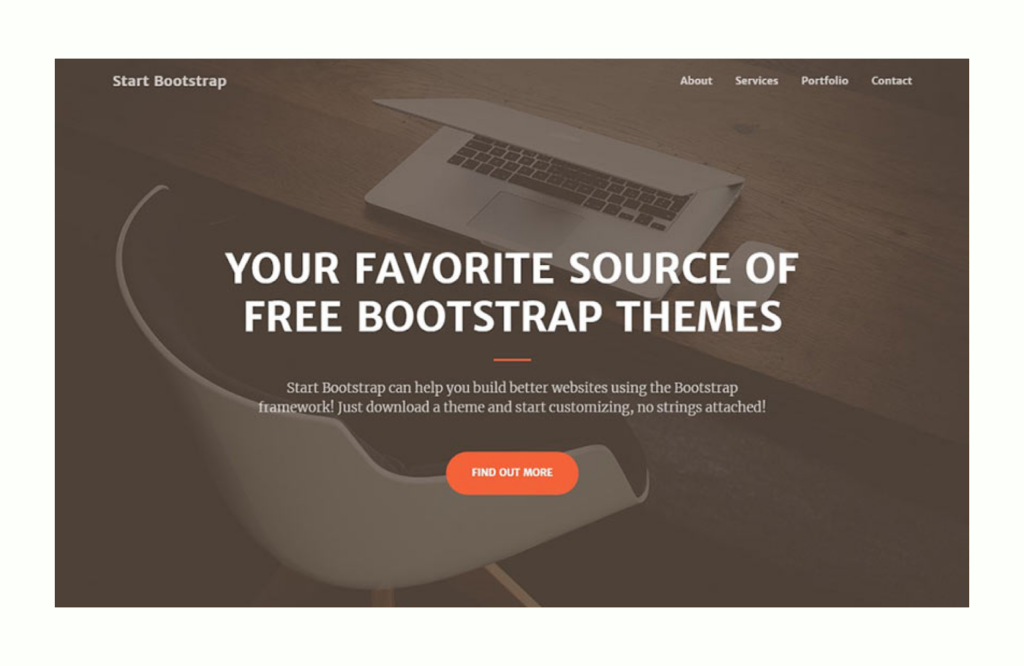
Веб-сайт, использующий HTML и CSS, может использовать любой шаблон Bootstrap. Они должны работать одинаково. В этом руководстве используется шаблон Start Bootstrap. Они предоставляют бесплатные шаблоны, которые хорошо разработаны, оптимизированы и безотказны.
Нажав кнопку «Бесплатная загрузка» справа, вы можете сохранить zip-файл на рабочий стол. Перенесите содержимое пакета в корневой каталог вашего локального веб-сервера или учетной записи веб-хостинга после его распаковки.
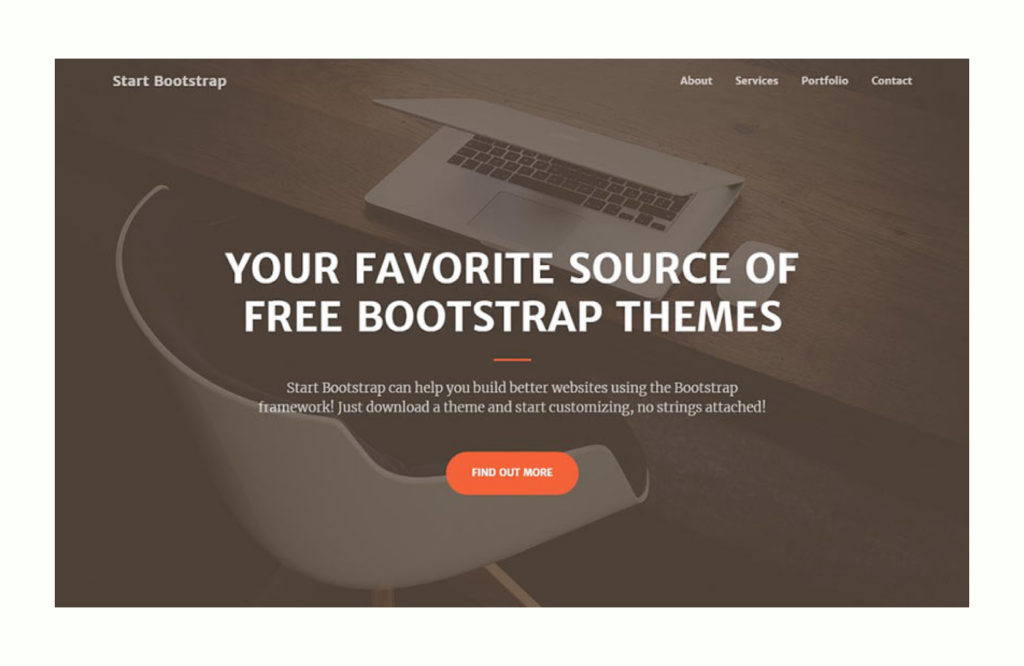
Запустите веб-сайт в своем браузере. Вот форма шаблона по умолчанию:

Хотя это и так привлекательно, вы можете изменить его, если знаете HTML и CSS.
Шаг 7: Настройка HTML и CSS веб-сайта
Во-первых, спроектируйте домашнюю страницу. Это научит нас, как менять визуальные эффекты и слова и все настраивать.
Мы кратко обсудили заголовки HTML-документа выше. Давайте копнем глубже.
В Sublime Text файл index.html вашего сайта Bootstrap имеет такой раздел заголовка (мы удалили несущественные элементы для ясности *):


Некоторые из этих объявлений являются новыми:
| <!– … –> | HTML-комментарии заключены в скобки. На последней странице его нет. |
| <meta name="viewport" content="width=width-device-width, initial-scale=1, slim-to-fit=no"> | Тег объявления Bootstrap. Он определяет размер области просмотра веб-страницы. |
| <link href="css/creative.min.css" rel="таблица стилей"> | Он загружает таблицу стилей CSS шаблона Creative и таблицу стилей Bootstrap по умолчанию. |
Давайте упростим этот последний оператор, который загружает CSS. Замените эту строку:

Будет загружен неукороченный лист CSS. Изменить эту версию просто проще.
Прокрутите вниз index.html. Следующие строки предшествуют закрывающему тегу body:

Они загружают файлы JavaScript для разработки визуальных взаимодействий. JavaScript позволяет с помощью ссылки «О программе» в верхнем меню легко перейти к блоку «О программе» на той же странице. Мы можем пока игнорировать этот код. Давайте ждать.
Вместо этого давайте добавим контент:
Шаг 8: Вставьте текст и изображения
1. Измените заголовок страницы: замените текст между тегом заголовка в разделе заголовка на свой собственный:

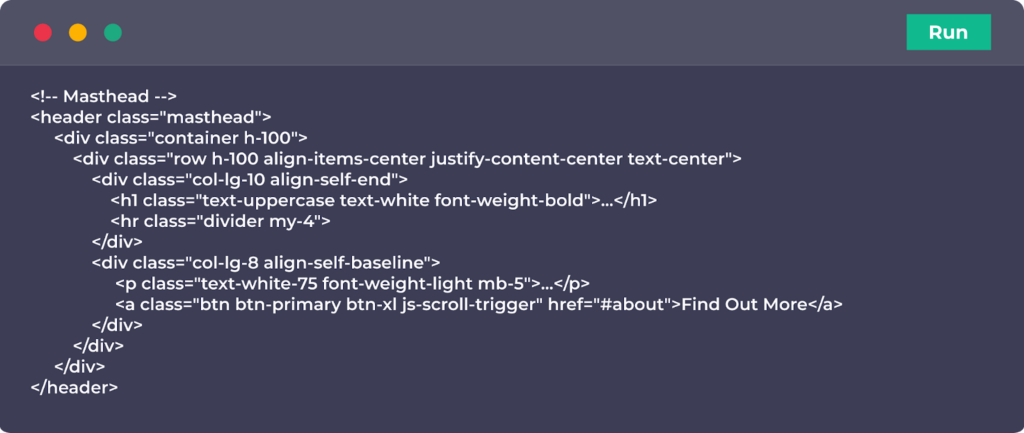
2. Настройте раздел героя. Частью героя является этот блок:

Наши собственные вещи были бы фантастическими. Вернитесь к index.html и найдите этот раздел, чтобы отредактировать этот блок:

Этот код управляет содержанием героя.
Некоторые другие теги, которые мы уже знаем, имеют много классов CSS. Изучение всех этих предметов проще, чем кажется. Изменить тексты по умолчанию index.html очень просто. Найдите тег, который вы хотите изменить, и обновите содержимое между открывающим и закрывающим тегами.
Вы можете свободно добавлять абзацы. Мы можем скопировать содержимое на веб-сайте и разместить его ниже.
3. Настройте другие блоки страниц. Файл index.html состоит из нескольких частей. Навигация, услуги, портфолио, призыв к действию, контактный блок и нижний колонтитул находятся в одном блоке.
Разделы имеют различный материал, но структурированы аналогично. Они имеют общие теги HTML, но имеют отдельные классы CSS. Пройдитесь по каждому блоку и исследуйте, чтобы настроить страницу.
Вы можете изменять тексты и переупорядочивать разделы (части между тегами <section>). Хотя вы должны вырезать и склеивать кусочки вручную, это легко. Однако мы не рассмотрели два простых изменения. Далее эти:
Шаг 9: Настройте шрифты и цвета
В HTML и CSS изменить цвета и шрифты очень просто. Присвоить встроенный стиль HTML-элементу проще всего. Например:

HTML использует шестнадцатеричные значения для представления цветов. «#FF0000» обозначает красный цвет.
Цвета лучше всего назначать с помощью таблиц стилей CSS. Мы могли бы добавить это в нашу таблицу стилей CSS, чтобы получить тот же эффект, что и код выше:

Чтобы изменить цвет любого текста на веб-сайте, сначала определите элемент, который его стилизует, затем перейдите к таблице стилей и настройте или создайте соответствующий класс.
Прежде чем изменять цвета или шрифты вашего шаблона Bootstrap, проверьте код CSS на наличие классов, которые уже могут предоставлять альтернативные размеры или цвета. Если они есть, используйте их.
Шаг 10: Добавьте больше страниц
После настройки домашней страницы начните добавлять страницы и связывать их с ней. HTML и CSS позволяют подключать любое количество подстраниц.
Веб-сайтам часто требуются страницы, такие как страница контактов, страница о странице, страницы политики конфиденциальности, портфолио и многое другое…
Еще одна вещь, которую мы собираемся сделать, это добавить изображение сюда, на страницу.
HTML-теги изображений выглядят следующим образом:

Легко, верно? Путь к изображению — это только один параметр. Добавьте свое изображение в каталог изображений, чтобы упорядочить его.
После создания страниц подключите их с главной страницы (index.html). Эта ссылка находится в меню навигации (ниже <!– Навигация –>).
Найдите эту строку:

Мы изменим его:

HTML-элемент <a> — это тег ссылки. Он ссылается на любую веб-страницу, указывая ее адрес в аргументе href. Текст кликабельной ссылки находится между элементами <a></a>.
Ваша новая ссылка «О программе» появится, когда вы перезагрузите домашнюю страницу.
Все сделано! Ваш сайт сейчас великолепен…
Если вы считаете, что выполнение этой задачи будет для вас слишком сложным, наша команда предлагает вам либо создать веб-сайт с помощью WordPress, либо использовать один из готовых веб-сайтов на таких платформах, как MakeYourWP!
Чтобы узнать больше, следите за обновлениями веб-сайта Learners!
Часто задаваемые вопросы о том, как создать сайт с помощью HTML и CSS
Какие ключевые теги HTML для веб-сайта?
HTML имеет четыре основных тега:
<html></html>
<голова></голова>
<название></название>
<тело></тело>
Как CSS может форматировать и оформлять веб-страницу?
CSS (каскадные таблицы стилей) стили и макеты веб-страниц, изменение шрифта, цвета, размера и интервалов, разделение текста на столбцы и добавление анимации и других эстетических элементов.
Объясните роль HTML и CSS в веб-разработке?
CSS или каскадные таблицы стилей украшают ваш сайт шрифтами, цветами и макетами. HTML создает структуру вашего веб-сайта, а CSS воплощает ее в жизнь.
Как новичкам изучать HTML и CSS?
HTML и CSS лучше всего изучать с помощью контролируемой практики. Возможны личные или онлайн-учебные лагеря или курсы с гидом. Видео, лекции и управляемая практика составляют курс. У некоторых есть тесты после каждого занятия.
Какой инструмент идеально подходит для HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC и т. д. являются лучшими бесплатными HTML-редакторами.
