Как создать каркас веб-сайта: пошаговое руководство
Опубликовано: 2022-11-30Чтобы создать веб-сайт, который будет привлекать внимание людей, вам понадобится хороший каркас веб-сайта, точно так же, как вам нужен организованный макет для строительства здания. Теперь проблема в том, как легко создать каркас веб-сайта? Чтобы помочь вам, мы подготовили подробное руководство по созданию каркаса веб-сайта. Давайте погрузимся.

Давайте разберемся, что означает каркас сайта . Wireframing — это метод проектирования UX, который позволяет дизайнерам устанавливать и упорядочивать информационную иерархию веб-сайта, приложения или продукта. Основанный на исследовании пользователей, проведенном командой дизайнеров UX, этот метод фокусируется на том, как дизайнер или клиент хочет, чтобы пользователь обрабатывал контент на сайте.
Каркас веб-сайта позволяет организовать интерактивную компоновку интерфейса, не отвлекаясь на цвета, шрифты или текст. Одна из популярных причин создания каркаса веб-сайта заключается в том, что если пользователь не может понять, куда идти на простом нарисованном от руки наброске страницы вашего сайта, не имеет значения, какие цвета или причудливую типографику вы будете использовать впоследствии. Даже если она не ярко окрашена и не мигает, кнопка или призыв к действию должны быть очевидны для пользователя.
Вот список вещей, которые должны быть в каркасе вашего сайта, а также элементы, которые вы должны добавить:
| Что нужно сохранить | Что нужно устранить |
| Макет страницы | Визуальный дизайн |
| Функции веб-сайта | Взаимодействия |
| Размещение важных функций | Содержание |
| Путь пользователя | Коды |
Почему создание каркасов важно в веб-дизайне?
Каркасы веб-сайтов — это не законченный дизайн, это всего лишь скелет . Тогда зачем вам его создавать? В этом разделе мы рассмотрим огромные преимущества создания каркаса веб-сайта. Давайте проверим их.
Чтобы понять, вернемся к концепции проектирования здания. При правильном эскизе здания создание здания может получиться почти напрасно. Будет сложно спроектировать, сколько сырья вам понадобится, как будут выглядеть комнаты, и этот список можно продолжить. Это также повлияет на получение жителей для неструктурированных зданий. Это приведет к большой беде.
Точно так же вы можете сказать, что каркас веб-сайта — это сердце вашего сайта . Это поможет вам создать интерактивный веб-сайт. И с этим вы можете легко выполнить цель создания веб-сайта в первую очередь. Каркасы веб-сайта задают диаметр, заполнители, размеры, соотношения и т. д. вашего веб-сайта. Позже, когда вы превратите его в живой веб-сайт, вам будет проще сделать пользовательский интерфейс .
Каркасы веб-сайтов помогают создавать скелеты веб -сайтов. Следуя этому, дизайнеры пользовательского интерфейса могут легко устанавливать цвета, шаблоны, кнопки, контент, добавлять функциональные возможности и многое другое.
Создание каркасов веб-сайтов — это первый шаг к созданию веб-сайта. Когда каркас вашего веб-сайта готов, проще сделать UTI . Собрав все отзывы, вы можете обновить дизайн каркаса веб-сайта и продолжать повторять процесс, пока он не станет окончательным.
Еще одно преимущество каркаса веб-сайта заключается в том, что он помогает создавать последствия . Их так легко редактировать. Когда у вас есть живой прототип, это также поможет проиллюстрировать, как веб-сайт будет работать после запуска.
Что нужно сделать, прежде чем приступить к созданию каркасов веб-сайта
Каркасы веб-сайтов — это не то, что вы создаете мгновенно. Это требует надлежащего исследования и знаний. Вот 3 основные вещи, которые вы сделали, прежде чем приступить к созданию фрейма веб-сайта.
Создайте личность пользователя
Очень важно учитывать, кто приходит на сайт. Это поможет вам создать каркас веб-сайта, ориентированный на UX , зная, кому должен понравиться веб-сайт и как ваш клиент хочет, чтобы люди вели себя при первом посещении. Ведь не все интернет-пользователи будут вести себя одинаково.
Для начала создайте образ пользователя для веб-сайта. Это маркетинговый инструмент, который часто используется. Предприятия должны определить, кому они пытаются продавать, чтобы установить стратегию продаж. Вы должны знать нормальное поведение пользователя веб-сайта в дополнение к его демографическим данным.
Сосредоточьтесь на UX веб-сайта
UX означает пользовательский опыт. Перед созданием каркаса веб-сайта важно изучить пользовательский опыт . Как мы знаем, каждый каркас веб-сайта создается для разных пользователей. Сосредоточение внимания на таком поведении и улучшение веб-сайта, чтобы он обращался к ним, — вот что такое пользовательский опыт. Например, посетитель модного веб-сайта может заявить, что ему нравится определенная цветовая гамма, но самое важное для конверсии — это четкий и простой путь к выбору товара и оформлению заказа.

Решите, куда вы хотите направлять посетителей
Это один из интересных процессов создания каркаса веб-сайта. Вы должны отслеживать поток посетителей с момента их прихода на сайт до момента их конвертации. Пользователь может, например, перейти на домашнюю страницу, затем перейти к демонстрации продукта или ресурсам, прежде чем ответить на призыв к действию. Ответьте на несколько важных вопросов о характере пользовательского интерфейса этого веб-сайта, чтобы определить его ход.

Пошаговое руководство: как создать свой первый каркас веб-сайта?
На всех этапах создания макета веб-сайта важно представить движение пользователя по веб-сайту. Являетесь ли вы разработчиком, дизайнером или человеком, не разбирающимся в технологиях, это руководство поможет вам создать каркас веб-сайта с любым уровнем опыта.
Здесь мы упомянули два основных способа создания каркаса веб-сайта. Давайте проверим их.
1. Начните работу с популярными инструментами каркаса
Самый популярный и проверенный способ создания каркасов веб-сайтов — использование инструментов. Существуют неограниченные ресурсы для создания каркаса веб-сайта с нуля. Sketch, Figma, Adobe XD и т. д. — самые популярные инструменты для создания потрясающих каркасов веб-сайтов.
Шаг 1: Сначала выберите предпочитаемый инструмент для создания каркаса веб-сайта, создайте профиль и начните новый проект. Вы можете выбрать предустановленный фрейм веб -сайта или создать его самостоятельно. Затем зарисуйте там расположение всех основных элементов. Разместите все важные функции. Убедитесь, что вы используете одну и ту же пропорцию для одних и тех же элементов. Создайте каркасы всех страниц вашего сайта.

Шаг 2: Следующим шагом будет создание живого прототипа . Используя вышеупомянутые инструменты для создания каркаса веб-сайта, вы можете легко создать прототип. Создание прототипа означает, что вы предоставляете псевдоопыт того, как будет работать взаимодействие с вашим сайтом. Популярными инструментами-прототипами для веб-дизайна являются InVision, Framer и др.
Шаг 3: После завершения дизайна каркас вашего веб-сайта готов к разработке. Дизайнеры пользовательского интерфейса теперь будут придавать цвета и визуальные эффекты каркасу вашего веб-сайта, а фронтенд-инженеры оживят их. Вот как легко вы можете создавать каркасы веб-сайтов с помощью инструментов. Но вы должны иметь в виду, что вам нужно знать веб-сайт, чтобы следовать этой процедуре. Или вы также можете обратиться за опытом, чтобы создать каркас веб-сайта для вас.
2. Используйте готовые каркасы в WordPress
У вас нет знаний в области кодирования или проектирования, но вы все еще хотите создавать макеты веб-сайтов самостоятельно? Тогда WordPress — лучшая платформа. Не используя ни одной строки кода, вы можете самостоятельно создавать каркасы веб-сайтов. Вы можете создавать каркасы веб-сайтов, используя практически все популярные конструкторы страниц. Здесь мы показываем учебник по созданию каркаса веб-сайта в Elementor .
Используйте готовые наборы каркасов Elementor
Elementor — один из полярных конструкторов сайтов с более чем 5 миллионами активных пользователей. Просто перетаскивая, вы можете создать полноценный веб-сайт без программирования. С помощью эксклюзивного комплекта каркасов веб - сайтов Elementor теперь вы также можете создавать каркасы веб-сайтов без использования каких-либо внешних инструментов для создания каркасов. Это настолько просто, что вы можете создать каркас веб-сайта одним щелчком мыши и приступить к разработке веб-сайта с предпочитаемым цветом и виджетами. Вот полный процесс создания каркаса веб-сайта с помощью набора Elementor Wireframe:
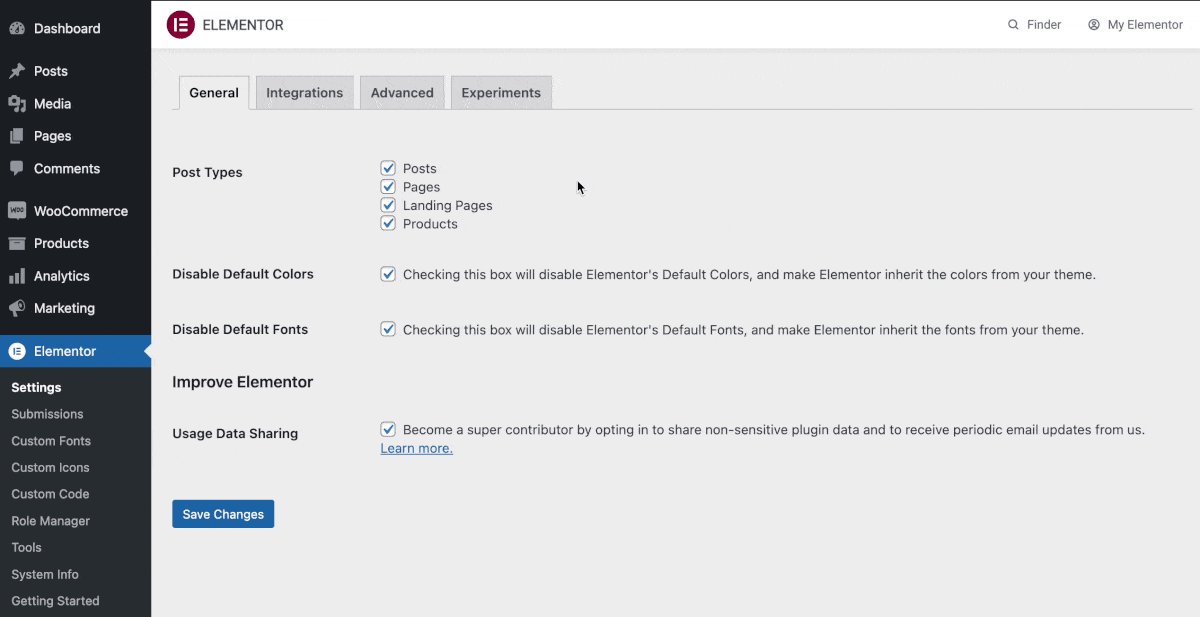
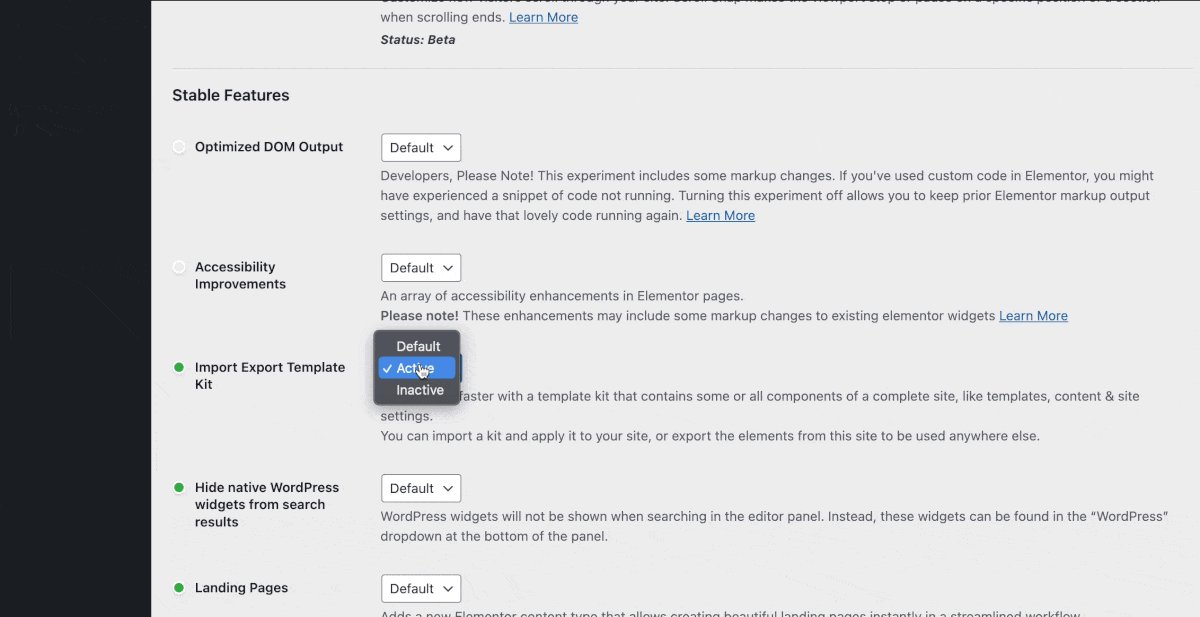
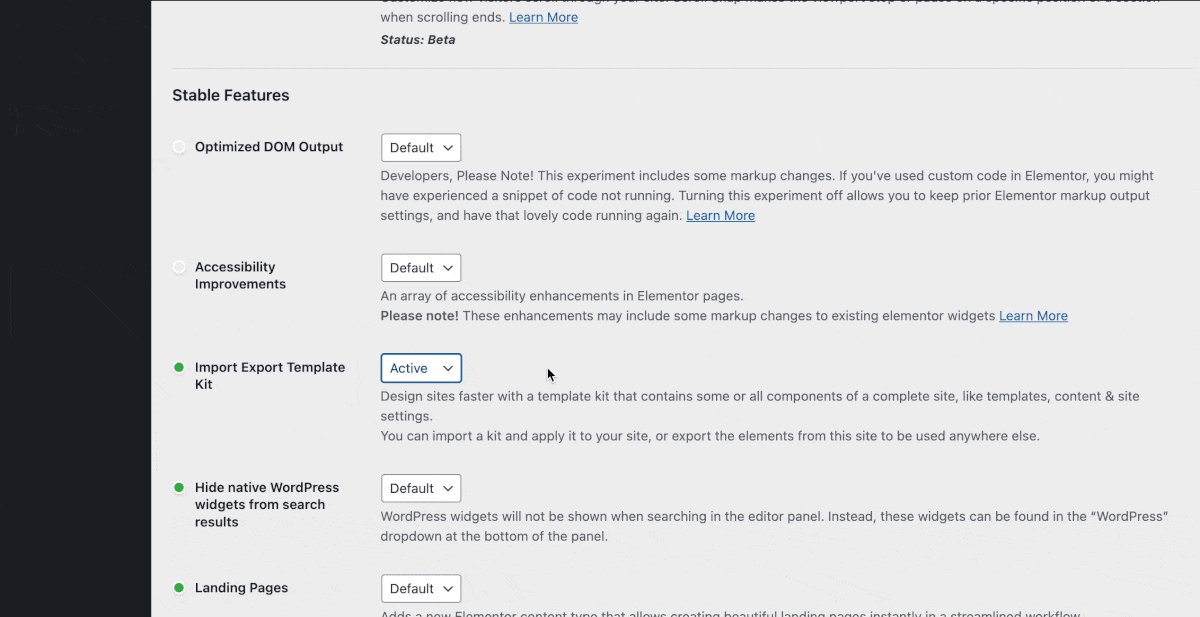
Шаг 1: Установите и активируйте Elementor на панели управления WordPress. Затем включите функцию «Импорт набора экспортных шаблонов» в Elementor → Настройки → Эксперименты .

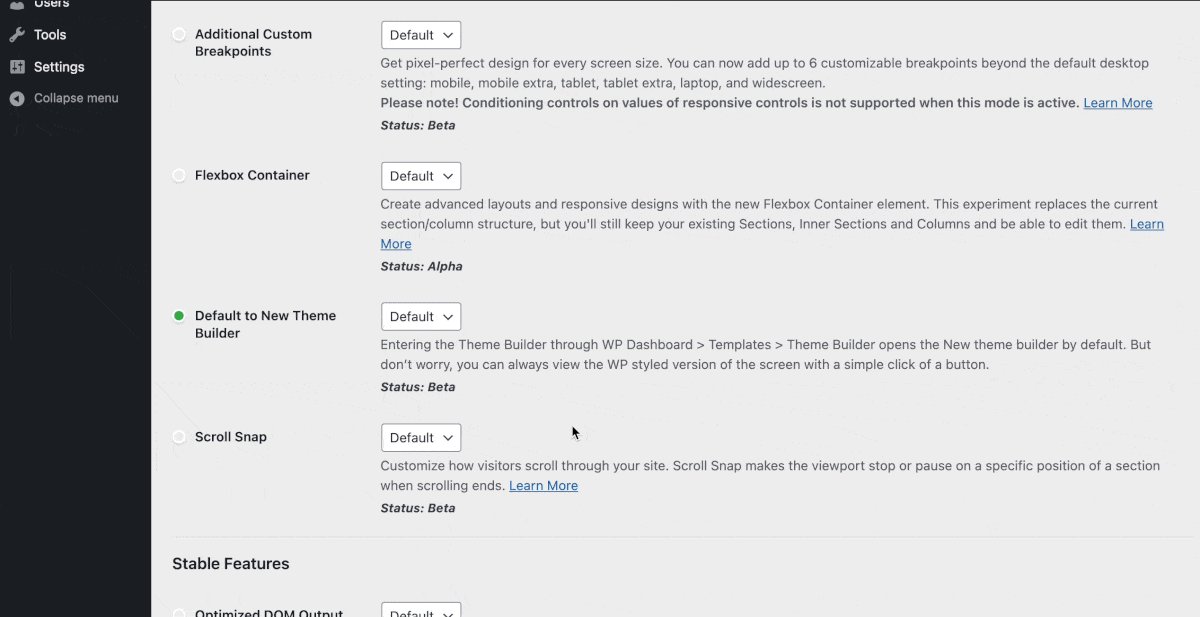
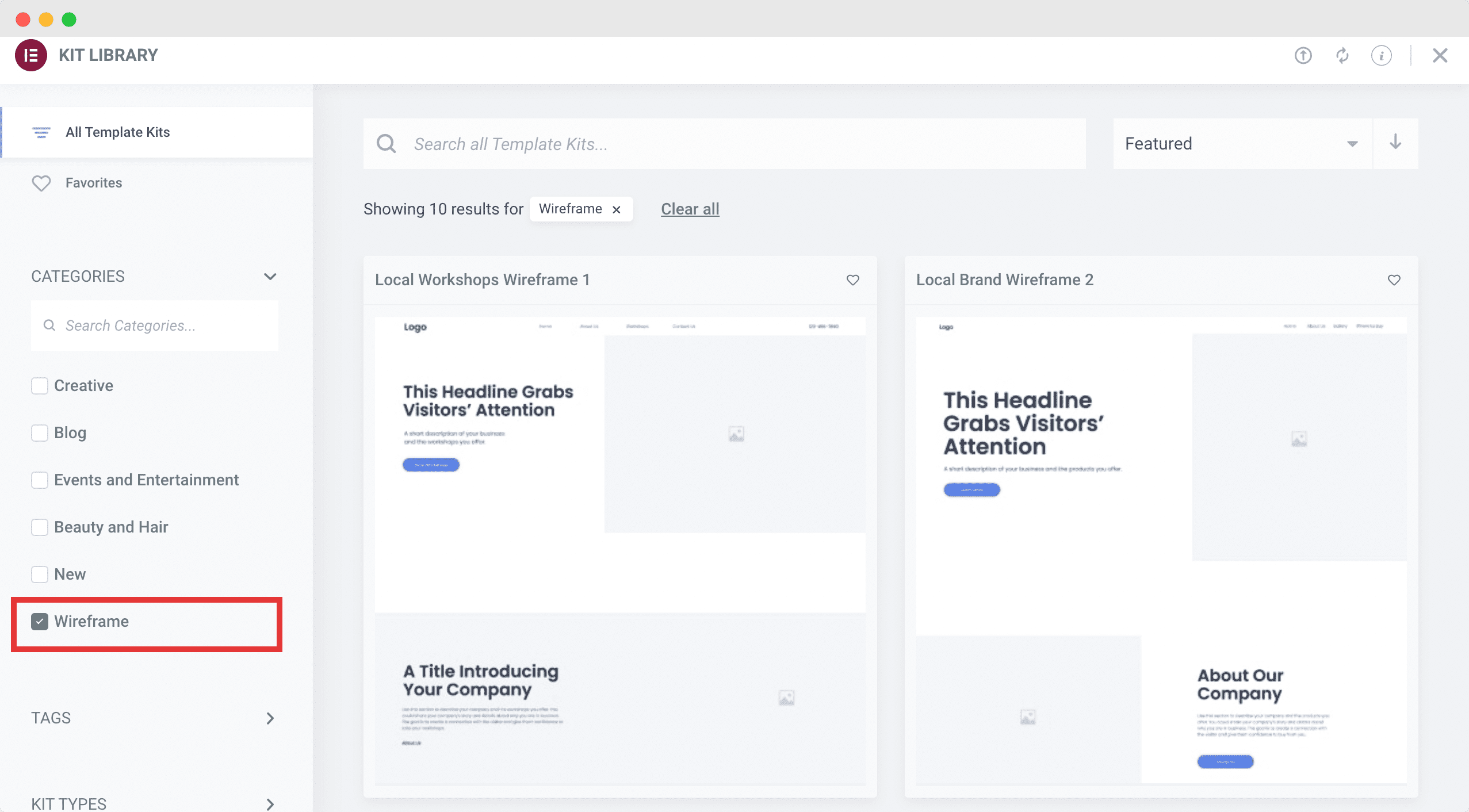
Шаг 2: Теперь перейдите в «Шаблоны» → «Библиотека комплектов». В разделе « Категории » выберите «Каркасы» . Там вы найдете около 20+ готовых каркасных шаблонов сайтов.

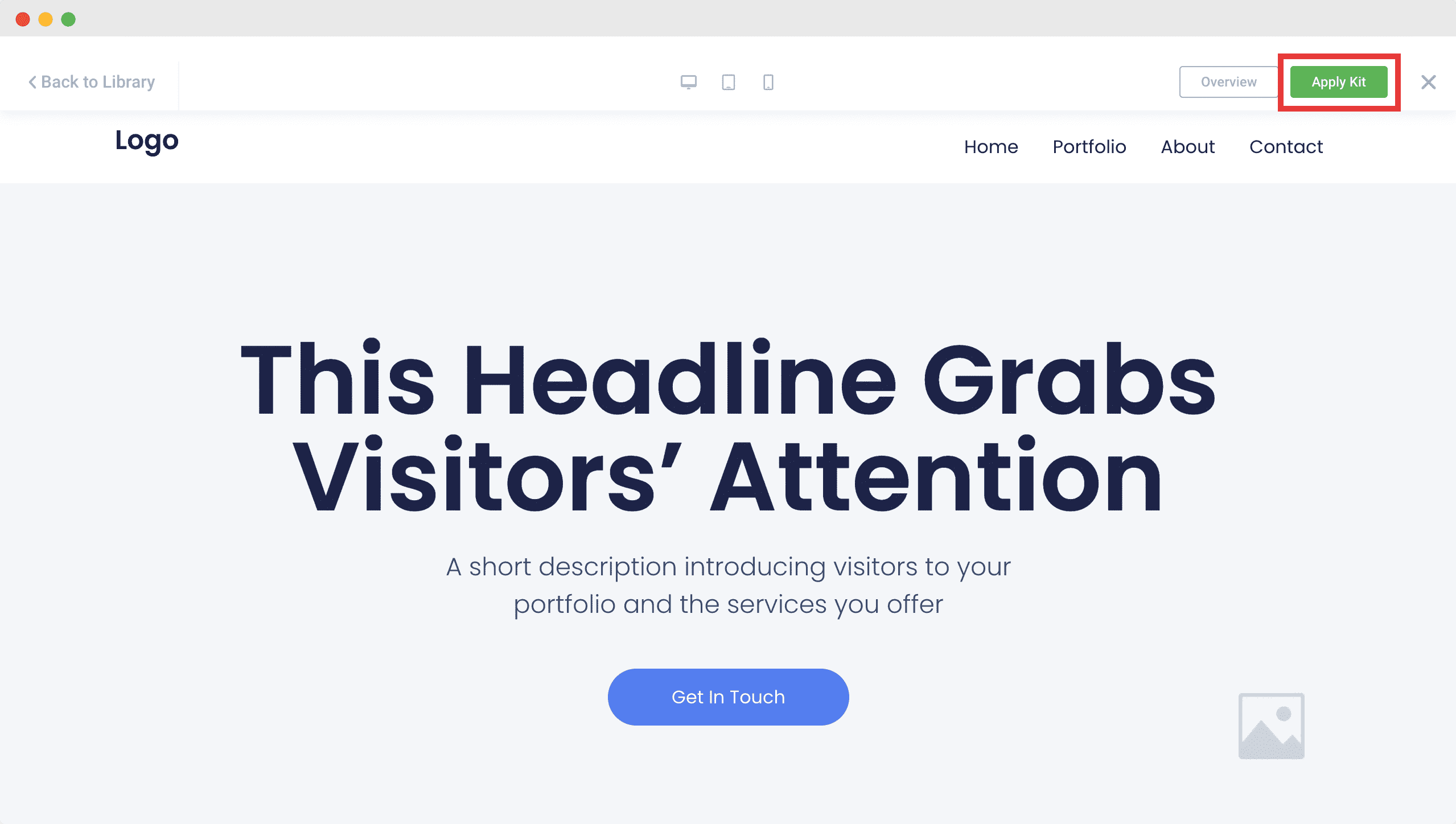
Шаг 3: В зависимости от вашего образа пользователя и исследования UX найдите подходящий шаблон каркаса веб-сайта. Вы можете нажать кнопку «Предварительный просмотр» , чтобы получить лучшее представление о каркасе веб-сайта. Затем нажмите кнопку «Активировать» выбранного шаблона каркаса веб-сайта. Вот и все.

Вот как легко вы можете создать каркас веб-сайта, даже не выходя из панели управления. Теперь выберите виджеты в зависимости от функциональности вашего сайта и опубликуйте сайт.
Превратите свой каркас в потрясающий веб-сайт
Надеюсь, вы нашли все, что искали, чтобы без проблем создать каркас веб-сайта. Следующий шаг — придать вашему веб-сайту живой каркас и сделать его живым. Более того, готовые шаблоны и каркасные шаблоны веб-сайтов упрощают создание веб-сайтов с помощью одного инструмента. Так что вперед, создавайте каркасы своего веб-сайта, а затем без особых усилий воплотите в жизнь веб-сайт своей мечты.
Находите этот урок интересным? Тогда не забудьте поделиться с другими. Кроме того, подпишитесь на наш блог , чтобы получать больше этих руководств, блогов, советов и рекомендаций по дизайну и разработке веб-сайтов.
