Как создать личный веб-сайт с Elementor и легко придать ему профессиональный вид
Опубликовано: 2020-04-27В настоящее время владельцы из всех секторов, от мала до велика, сосредотачиваются на виртуальной демонстрации своих продуктов или услуг. По мере того, как онлайн-присутствие оказывает большее влияние, онлайн-сфера становится более конкурентоспособной.
56% владельцев бизнеса считают, что использование профессионального веб-сайта всегда было для них удобным
И причина в том, что виртуальные платформы проще и без проблем предоставляют различные онлайн-услуги. Таким образом, легко привлечь больше клиентов по всему миру. Например, веб-сайт с профессиональным видом может быть полезным и облегчать вам жизнь.
Однако на протяжении всей этой статьи мы сегодня узнаем еще одну интересную вещь. Да, мы научимся создавать сайт с Elementor.
Независимо от того, имеете ли вы какое-либо представление об Elementor или о том, как он работает совместно с WordPress, не волнуйтесь, вы узнаете все и все здесь, в этом посте. Или, если вы уже использовали Elementor раньше, просто следуйте инструкциям до конца.
Ладно, хватит болтать! давайте погрузимся в учебник !?
Создайте свой личный веб-сайт с помощью Elementor и Happy Addons

Преимущества хорошо оформленного сайта неоспоримы. Например, сайты блогов, образовательные сайты, сайты портфолио, веб-сайты типа проектов, веб-сайты научной фантастики, веб-сайты по аренде автомобилей и т. д. Из этих примеров профессиональных веб-сайтов вы можете выбрать подходящий для своего бизнеса.
Что ж, у профессионального веб-сайта есть масса преимуществ. Кроме того, это поможет вам разумно привлечь постоянных клиентов. Теперь, прежде чем перейти к руководству, мы хотим немного поговорить об Elementor и о том, почему это хорошо известный конструктор страниц на все времена.
Давайте узнаем, как это облегчит вам разработку профессионального веб-сайта.
- Редактор перетаскивания
- 90+ виджетов для реализации
- Готовые шаблоны 300+
- Адаптивное редактирование
- Конструктор всплывающих окон
- Конструктор тем
- И конструктор WooCommerce
Итак, это основные функции Elementor, которые на 100% способны с легкостью проектировать, редизайнировать и настраивать любой тип сайта WordPress. Но иногда один только Elementor не может принести вам наилучший результат.
В этом случае вам нужно ускорить силу Elementor. Так что вы можете больше экспериментировать с вашим существующим Elementor. Да, говоря о Happy Addons, компактном «дополнении Elementor», в котором есть коллекция бесплатных виджетов и функций, которые поднимут дизайн вашего сайта на новый уровень.
HappyAddons — это уникальный аддон для Elementor. На данный момент это может быть важным аддоном Elementor — Адам Прайзер, основатель WP Crafter.
Тем не менее, вы можете посмотреть следующее видео о Happy Addons для более подробной информации:
Как создать профессиональный веб-сайт с Elementor и HappyAddons

Как правило, всякий раз, когда мы думаем о разработке любого сайта WordPress, в первую очередь всплывает всплывающее окно Elementor. И причина довольно ясна, как мы обсуждали в предыдущем разделе. Так что мы не будем долго говорить об Elementor или Happy Addons, а сейчас покажем туториал.
Но прежде чем начать, давайте вкратце узнаем, что вам понадобится для обучения дизайну веб-сайта:
- Сайт на WordPress
- Элементор
- Счастливые дополнения
- Элементы Envato (необязательно)
Убедитесь, что вы успешно установили WordPress, Elementor и Happy Addons. Если вы уже это сделали, то следуйте только приведенным ниже инструкциям шаг за шагом.
Примечание. Это руководство для сайта-портфолио. Так что кем бы вы ни были, блоггером, цифровым маркетологом или любым агентством, просто изучите процесс и примените его на своем существующем сайте WordPress.
Добавьте заголовок сайта с помощью Elementor
Шапка — самая важная часть любого веб-сайта, так как именно здесь происходит наибольшая конверсия. В заголовке мы можем заметить некоторые общие вещи, например, страницы навигации по сайту, значки социальных сетей, кнопку поиска, логотип, слоган компании, а иногда и немного о компании и т. д.
Так что создать этот заголовок с помощью Elementor очень просто. Вы можете легко создать потрясающий заголовок для своего веб-сайта, следуя приведенному ниже руководству.
Использование первого шаблона веб-сайта
Далее, шаблон сайта — это самое главное после шапки. Шаблон решит, как будет выглядеть ваш сайт. К счастью, в галерее шаблонов Elementor вы можете найти различные типы шаблонов. И вы можете выбрать подходящий для вашего сайта.
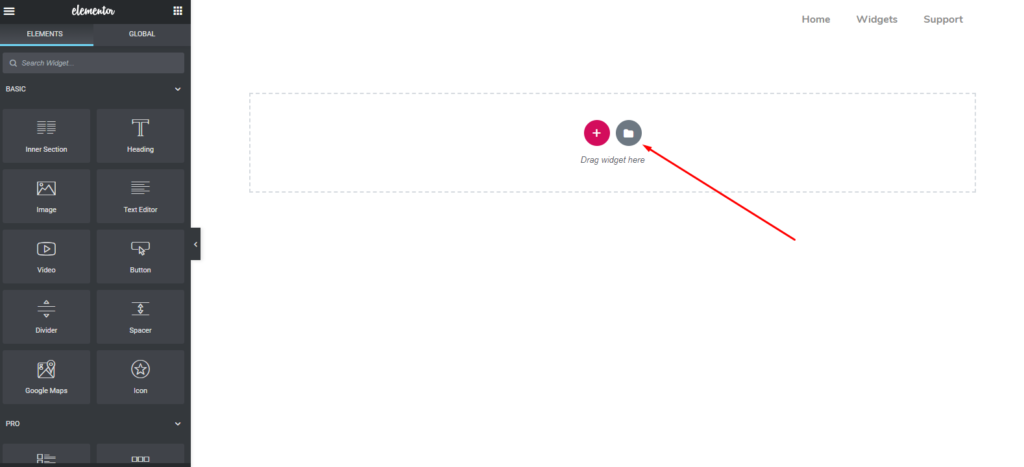
Однако, чтобы добавить шаблон для оформления веб-сайта, нажмите кнопку «Нравится» « Папка ».

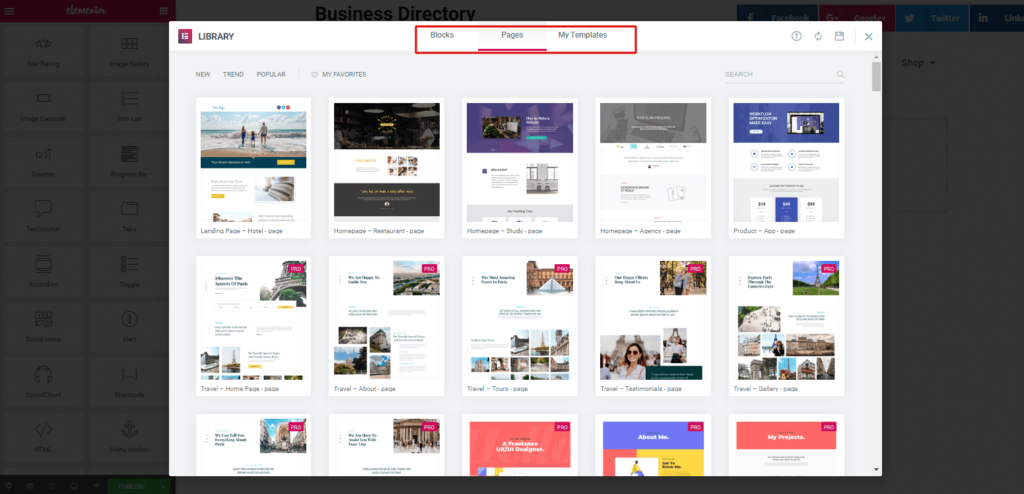
Отсюда вы можете видеть, что здесь доступно так много встроенных шаблонов. И вы без труда выберете лучший для себя. Опять же, если вам не нужен полный шаблон, вы можете выбрать одну часть для своего веб-сайта.
Для этого вы можете нажать на опцию «блоки». И там вы найдете разные вещи, такие как верхний и нижний колонтитулы, баннер героя, контактную форму, карту и т. д.

Связанная статья: Выберите правильный шаблон для Elementor
Таким образом, после выбора подходящего шаблона весь ваш шаблон будет выглядеть следующим образом.

Примечание. Предположим, вы руководитель проекта. И вы хотите создать личный веб-сайт с Elementor, который будет выглядеть как профессиональный. Имея это в виду, мы постараемся разработать дизайн в соответствии с этой концепцией.
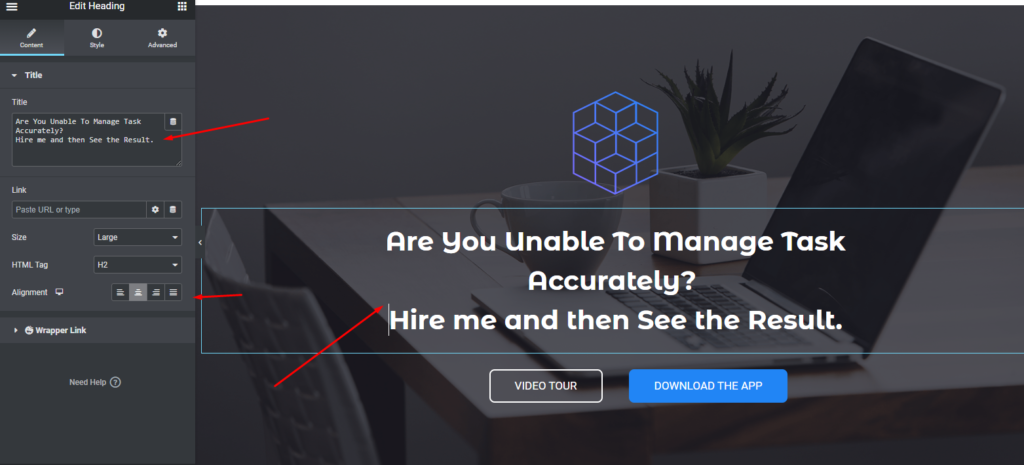
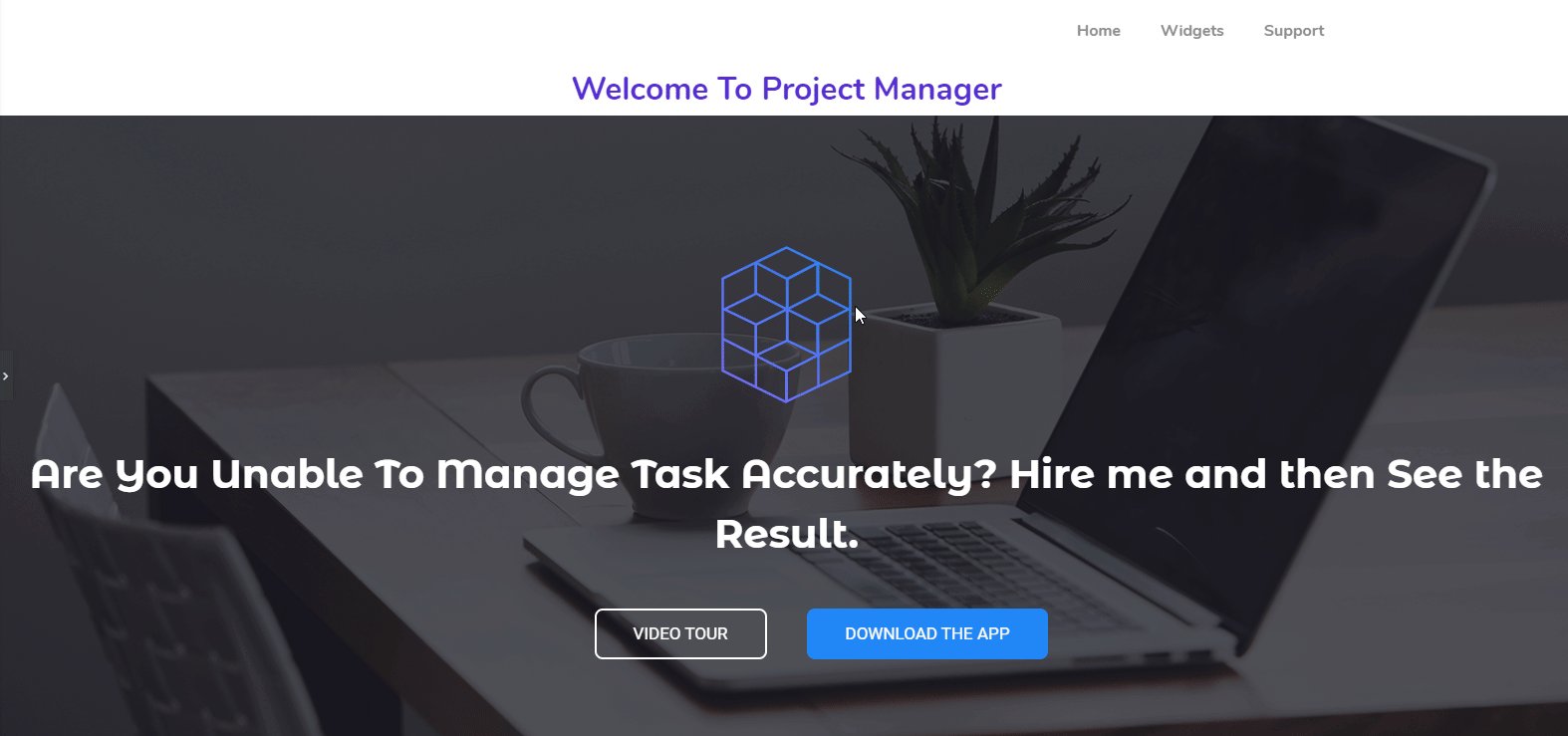
Настройка части заголовка сайта Elementor
В заголовочной части этого шаблона вы можете увидеть текст заголовка. Таким образом, вы можете отредактировать его и дать свежий слоган о себе. На левой боковой панели вы можете увидеть доступные параметры для дополнительной настройки.

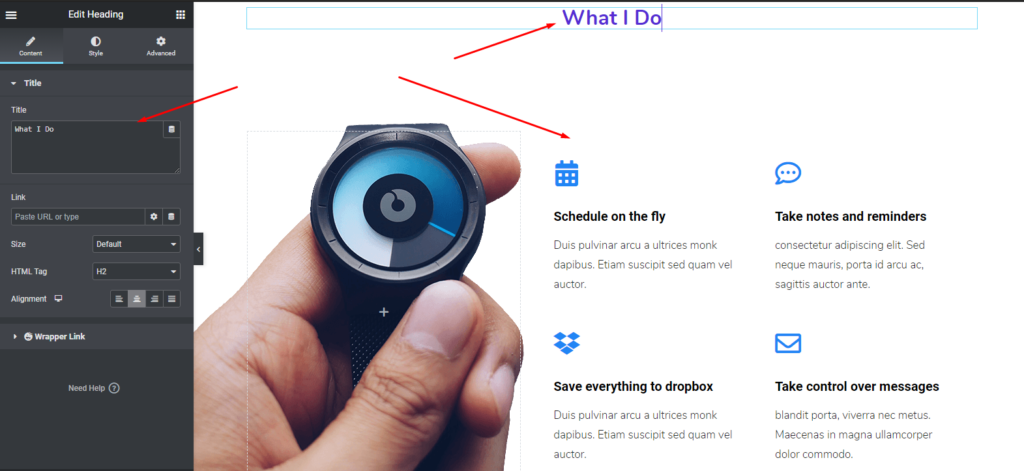
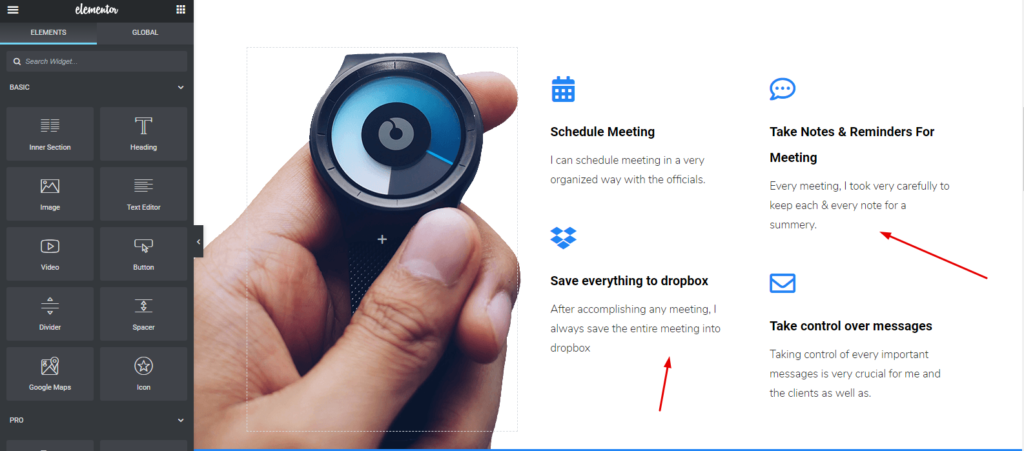
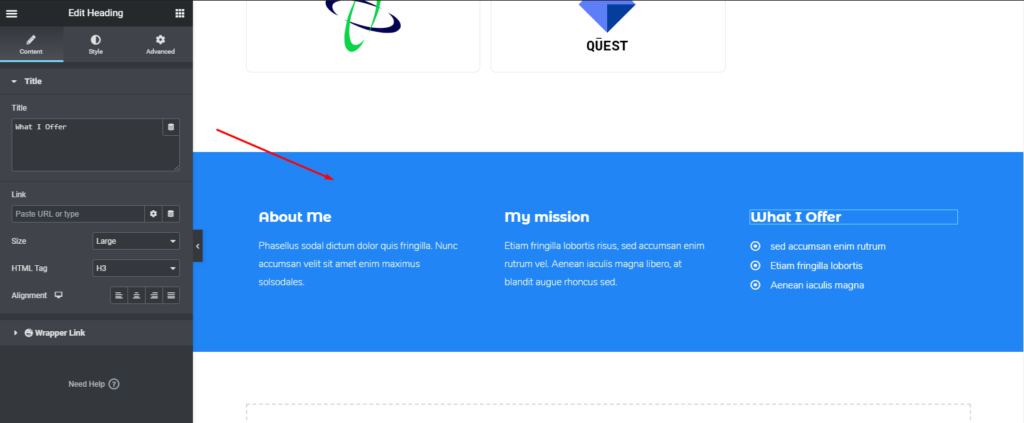
Редактирование «Обо мне» или «Чем я занимаюсь»
Точно так же вы можете настроить эту часть. На самом деле разные шаблоны имеют разные способы организации контента. Так что надо подумать, что вам нужно.
Однако в следующем разделе просто поставьте заголовок « Обо мне » или « Чем я занимаюсь ». И теперь вы можете настроить всю часть, указав свои фактические данные.

Теперь пришло время настроить внутри раздела. Все, что вам нужно сделать, это просто щелкнуть каждую часть, и они настроят ее.

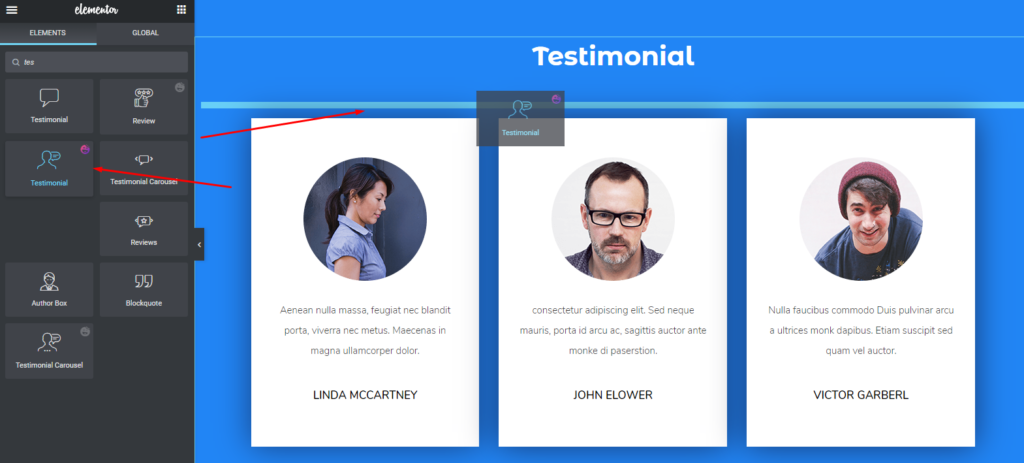
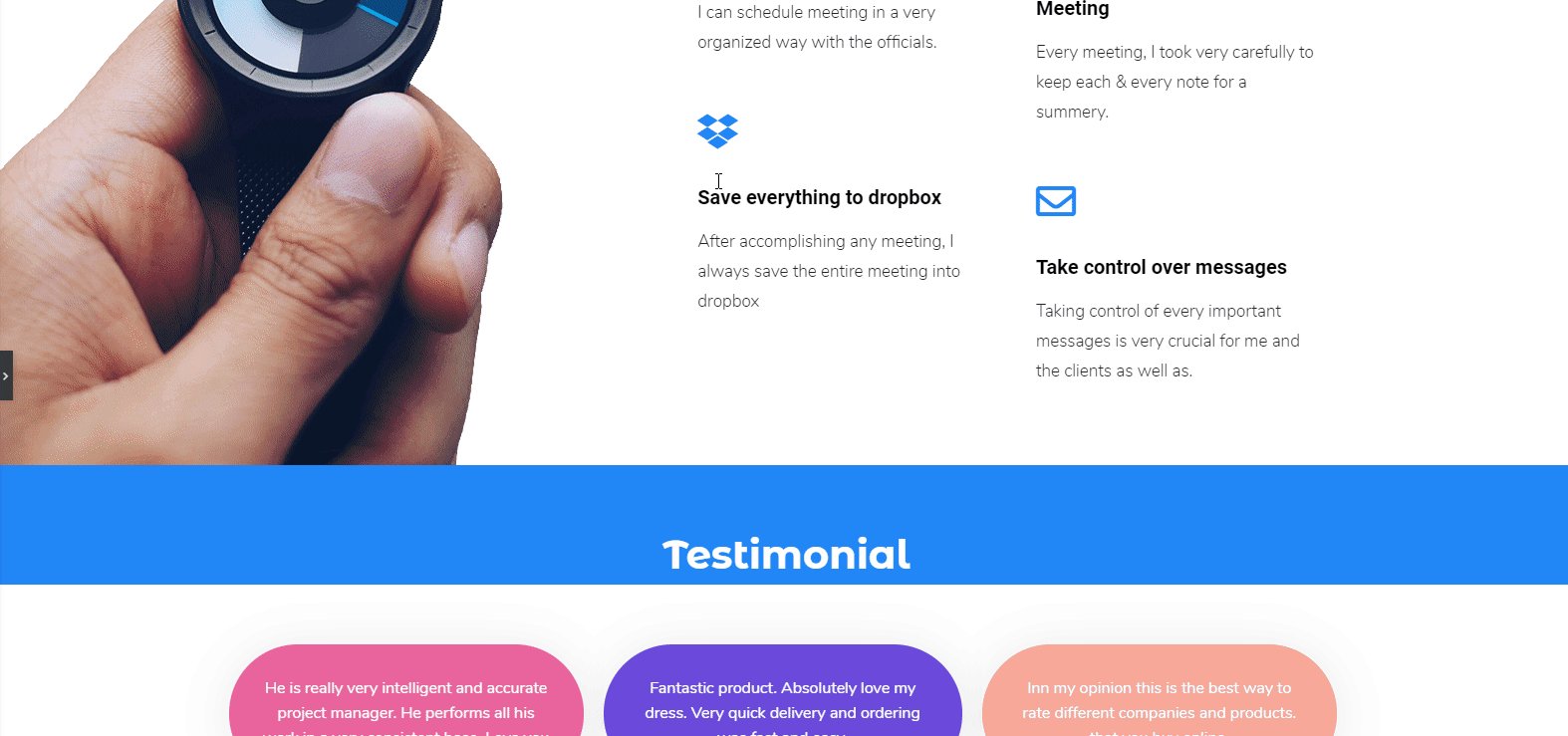
Настройка раздела отзывов на вашем сайте Elementor
Чтобы отредактировать этот раздел, вы можете либо настроить существующий раздел, либо использовать виджет Happy Addons Testimonial. Итак, давайте посмотрим, как его использовать.
Сначала перетащите виджет с левой боковой панели. И вставьте в отмеченную область.

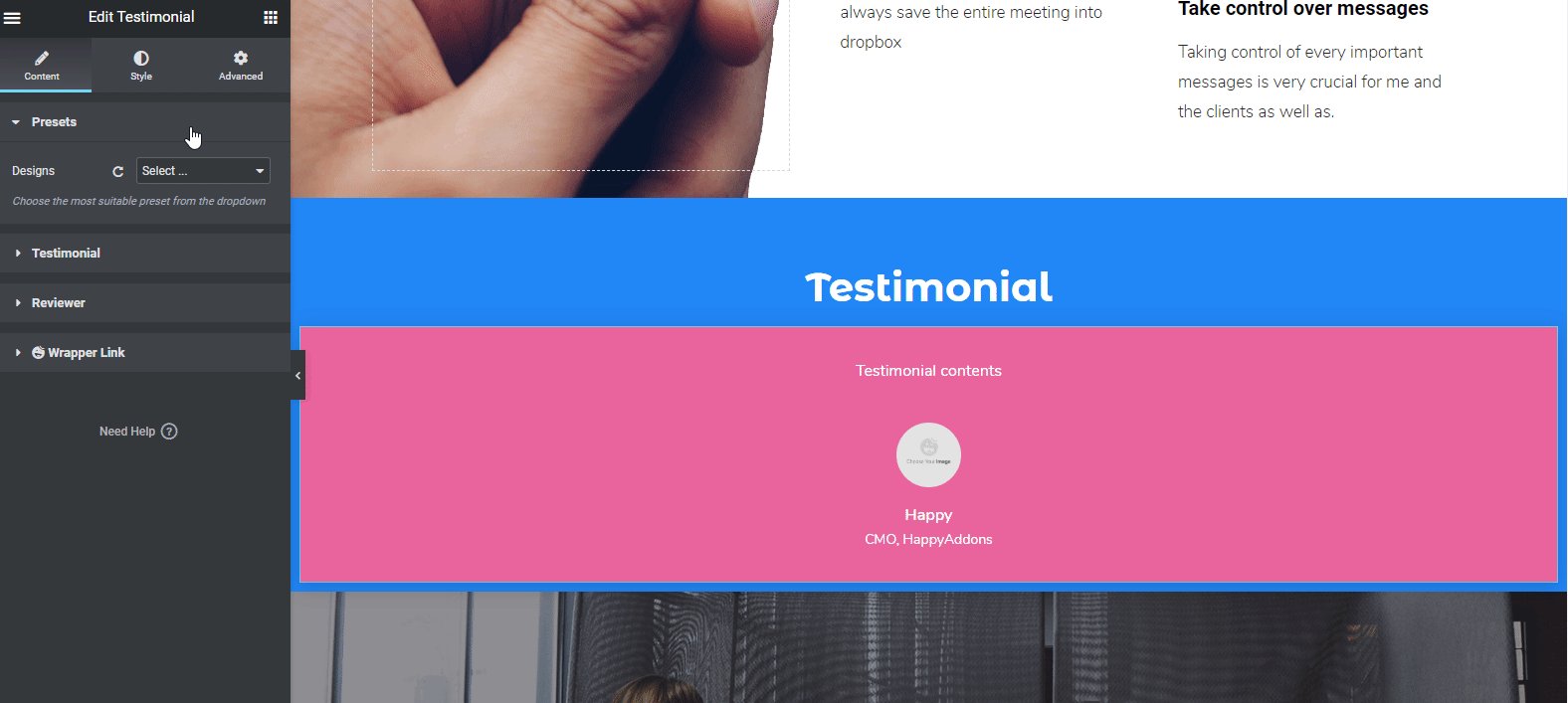
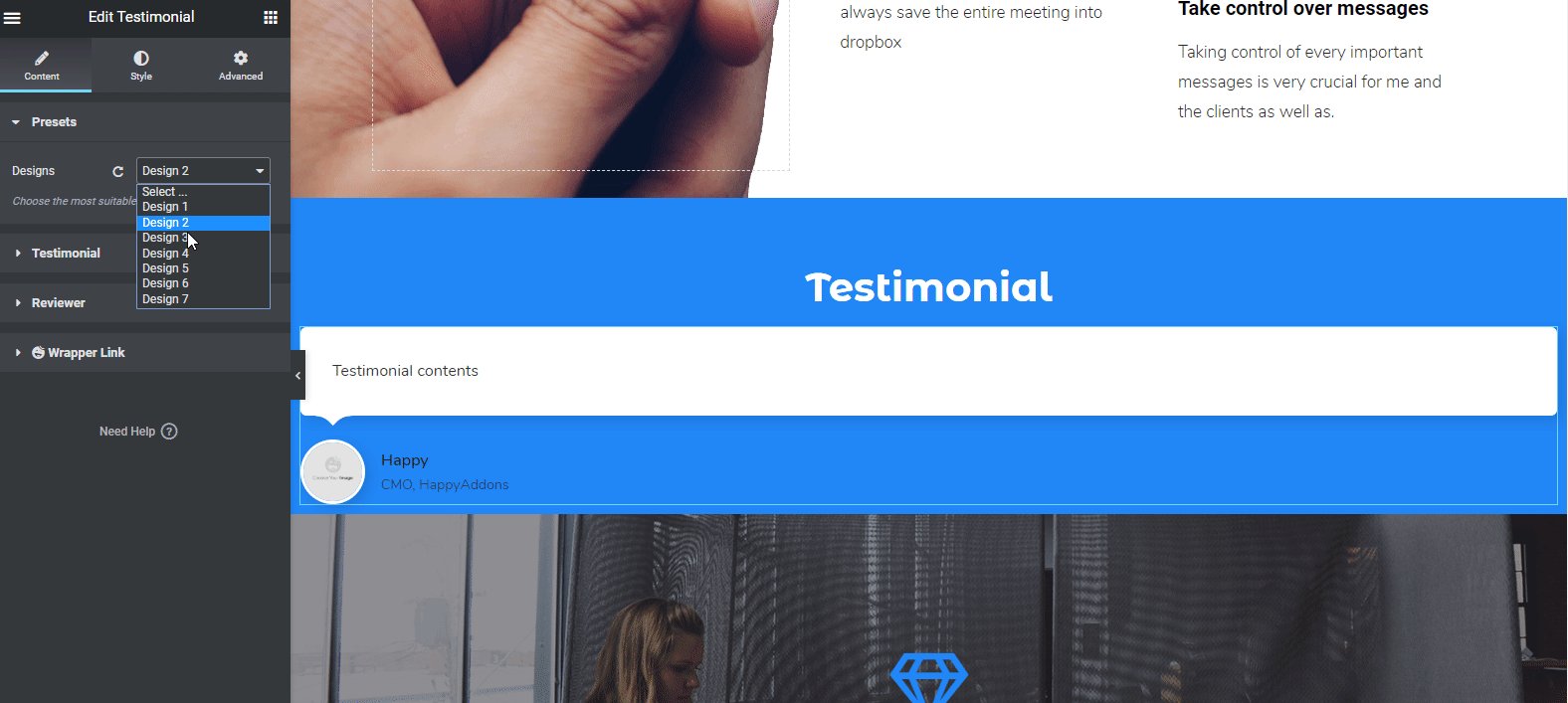
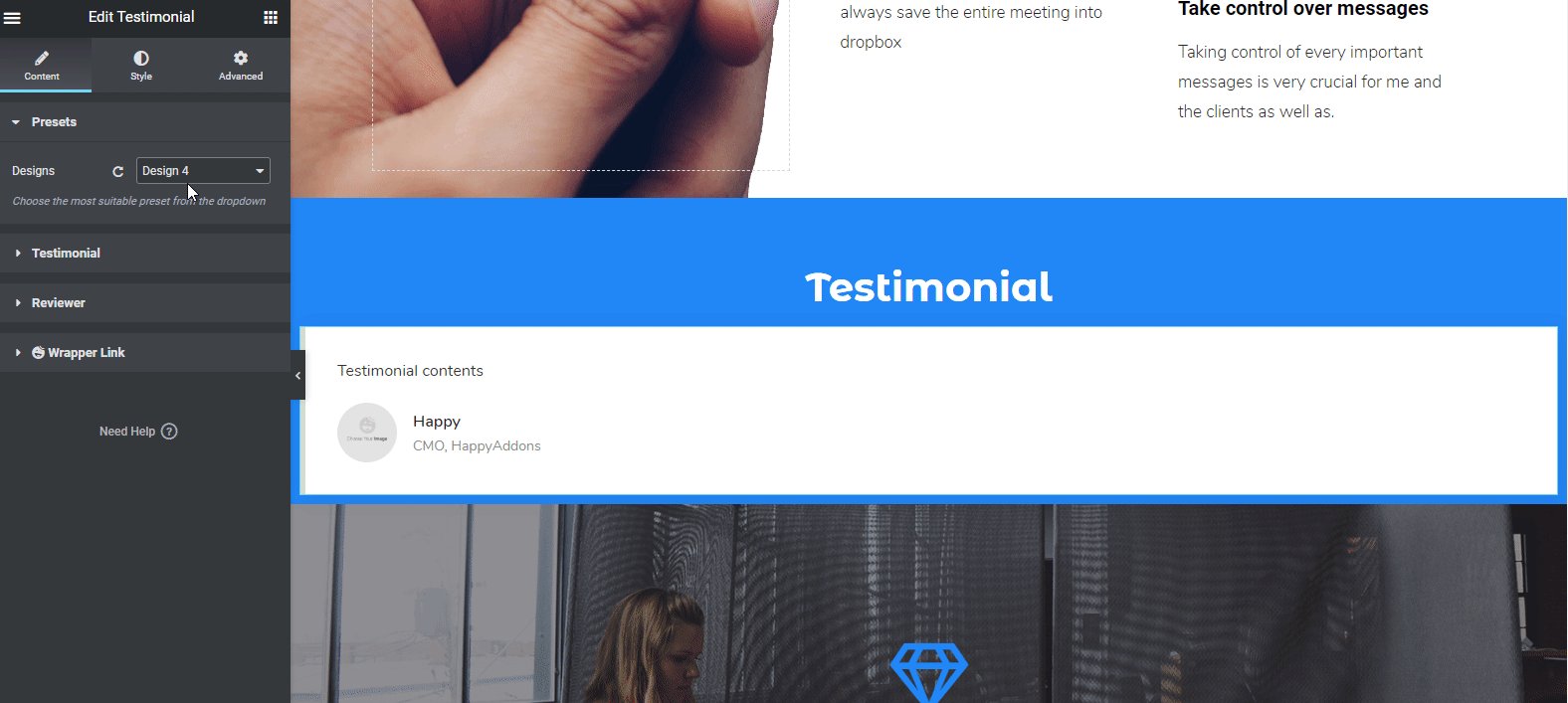
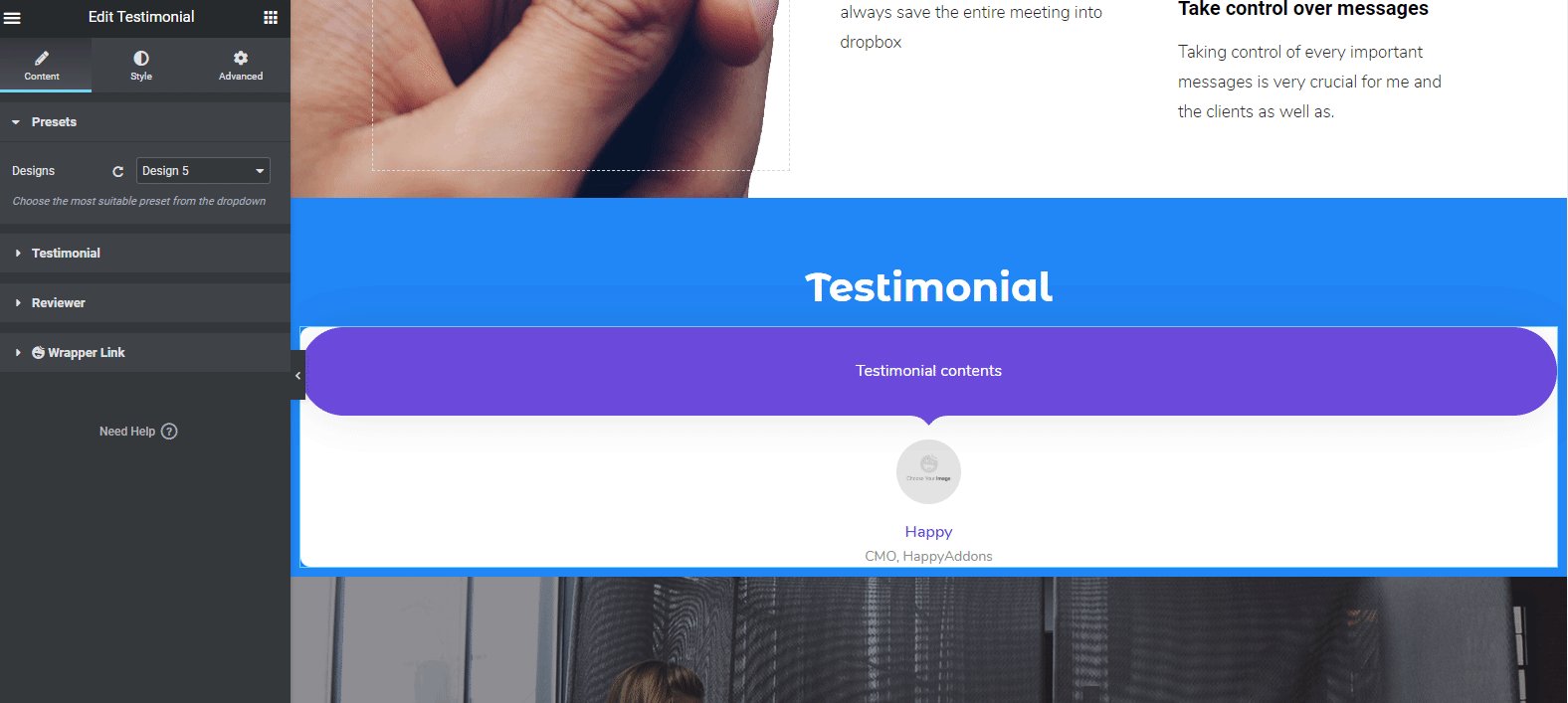
Затем выберите предустановленный или заранее созданный дизайн для раздела. Теперь вы можете видеть, что для использования доступны различные встроенные конструкции. Просто выберите любого, кто вам нравится. Оно автоматически появится на экране.

После использования предустановки и вставки данных в виджет ваш дизайн будет выглядеть следующим образом. И вы сможете редактировать, отзыв от вашего клиента, фото рецензента, его/ее назначение и т.д.


Тем не менее, вы можете посмотреть документацию Testimonial Widget, чтобы узнать больше. Или вы можете посмотреть следующее видео, чтобы узнать, как использовать этот виджет.
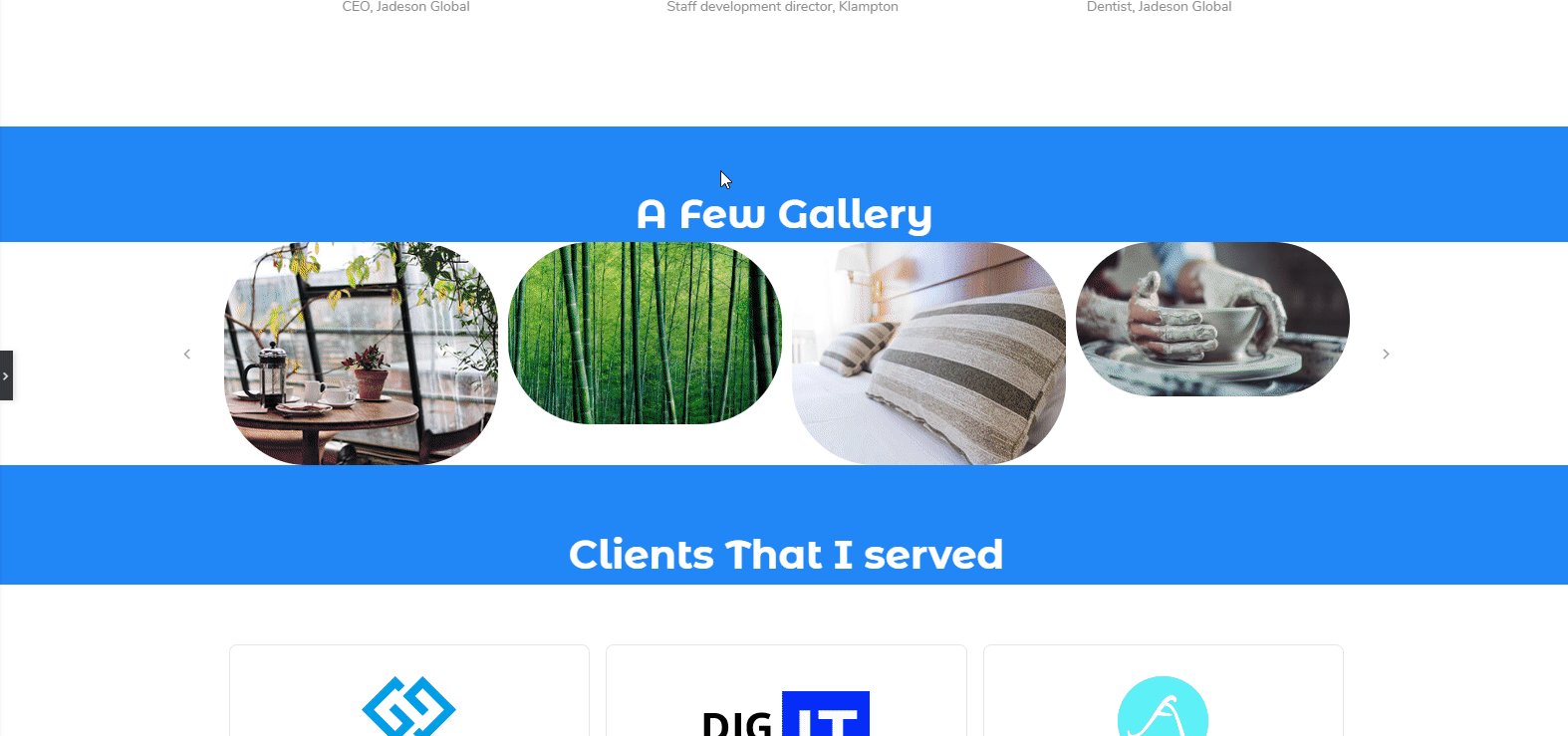
Добавление проектов или галереи
В данном случае мы выбрали виджет « Карусель изображений » Happy Addons. Этот виджет позволит вам добавлять ваши любимые изображения очень прибыльным способом.
Как и другие виджеты Happy Addons или Elementor, просто перетащите виджет и вставьте его в отмеченную область. А затем настройте его в соответствии с вашим веб-сайтом или дизайном. Использование этого виджета не только украсит ваш сайт, но и улучшит его дизайн.

Чтобы узнать больше о виджете «Карусель изображений», прочитайте нашу документацию или посмотрите следующий видеоурок.
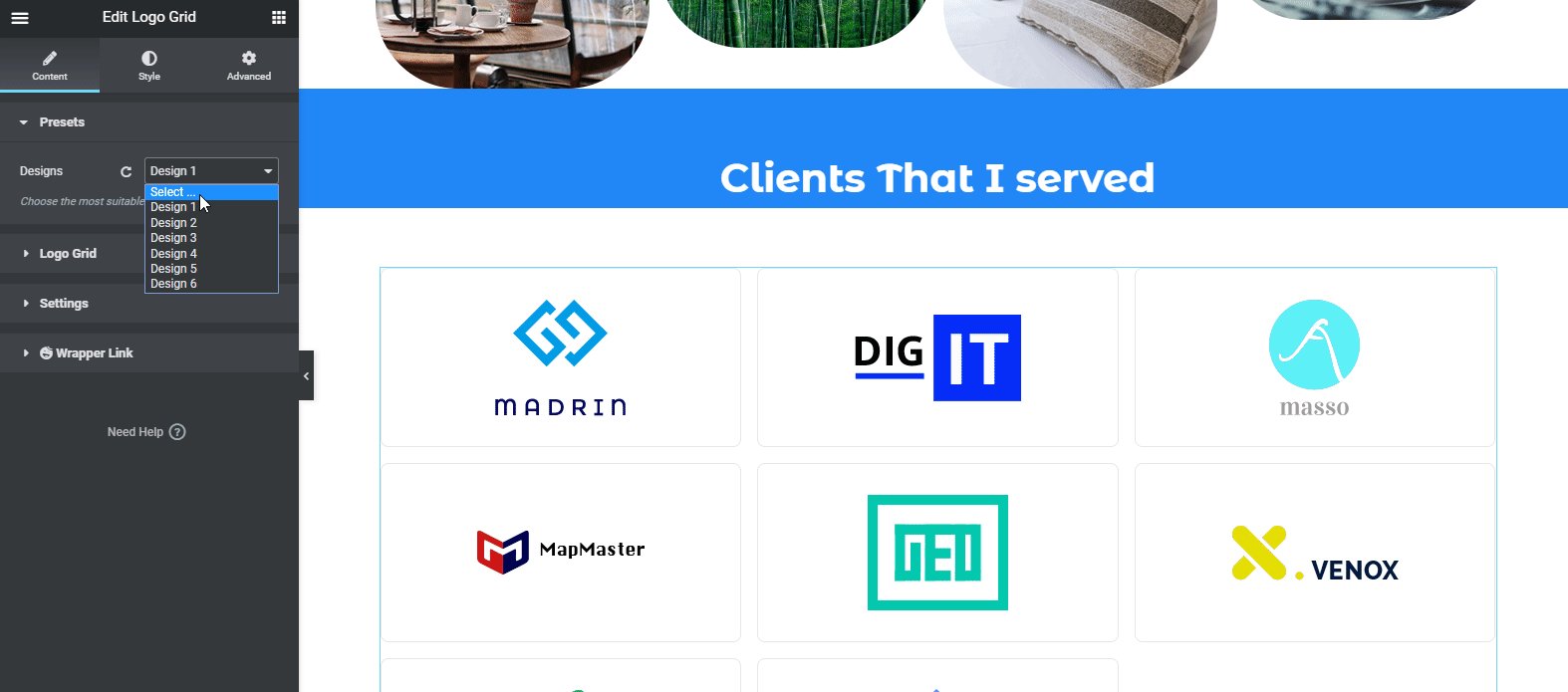
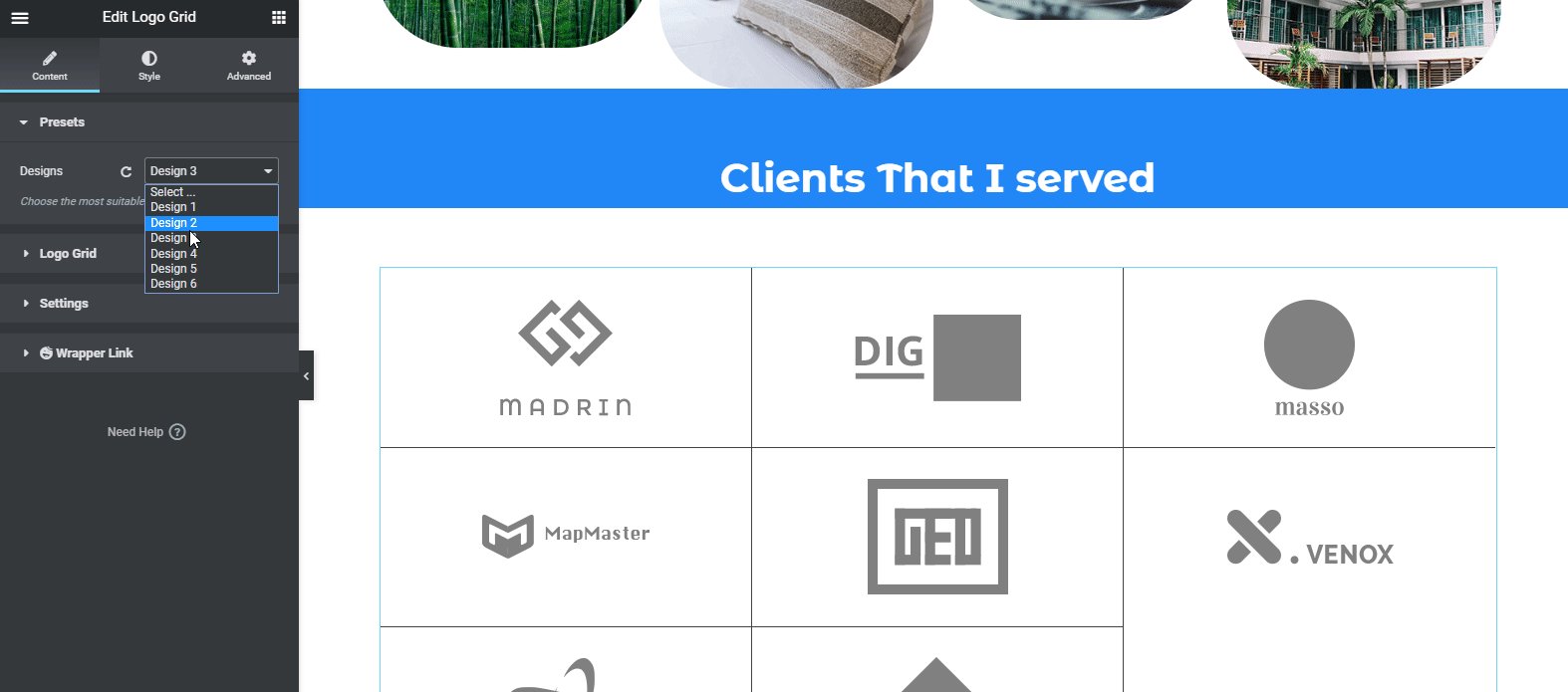
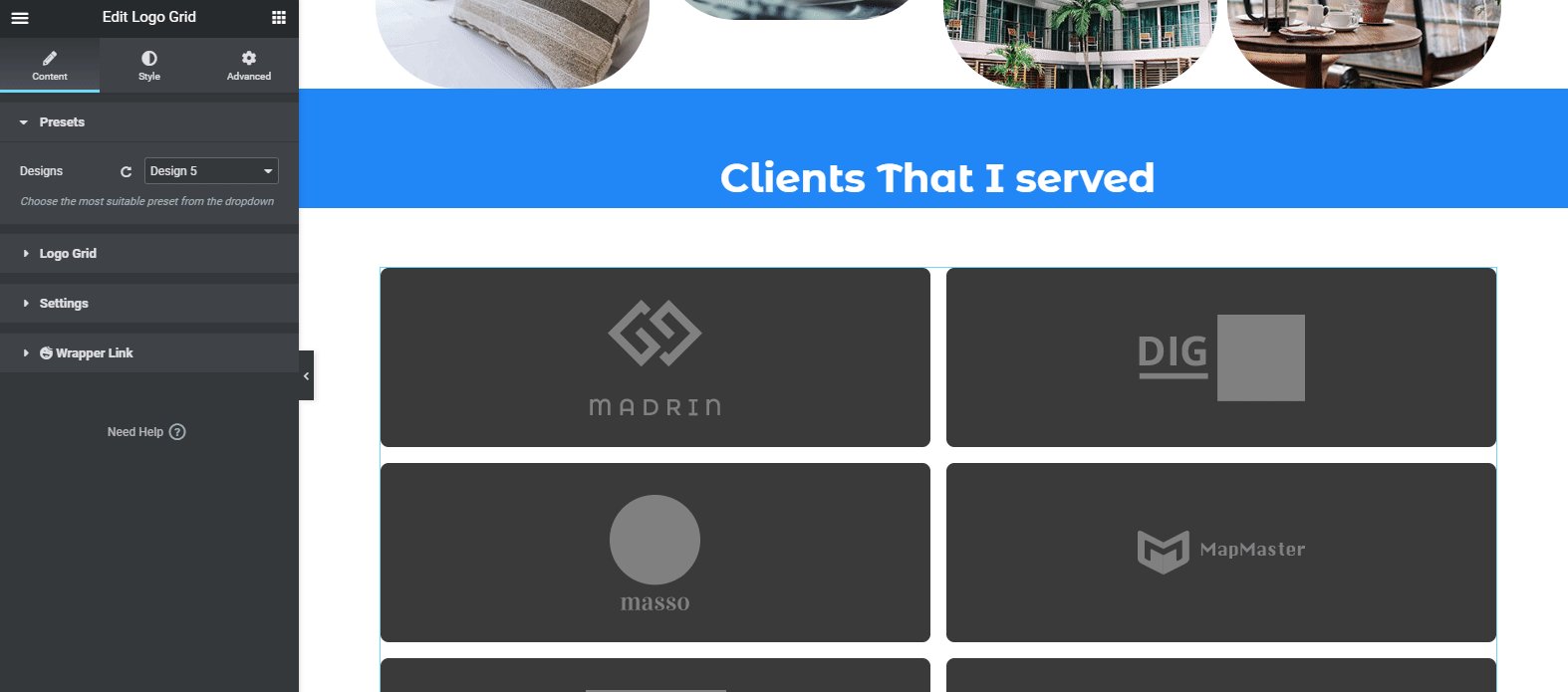
Настройка раздела «Мои клиенты»
Мы не меняли существующий дизайн шаблона. Мы просто настраиваем каждую часть и используем Elementor и Happy Addons. Так что эта часть тоже остается прежней.
Чтобы отредактировать этот раздел, мы добавим виджет « Сетка логотипа » таким же образом. Этот виджет поможет вам продемонстрировать логотипы ваших личных клиентов в виде завершенных проектов. Таким образом, это увеличит красоту вашего сайта.
Чтобы добавить этот виджет, просто выберите виджет и перетащите его в отмеченную область. Вот и все.

После этого вы увидите, что виджет готов. Теперь просто отредактируйте виджет в соответствии с темой вашего сайта. Вот пример, и вы также можете применить предустановку к этому виджету, чтобы получить наиболее подходящий дизайн для вашего веб-сайта.

Если вам все еще трудно, вы можете ознакомиться с нашей документацией по виджету « Сетка логотипов » в Happy Addons. Или посмотрите следующий видеоурок.
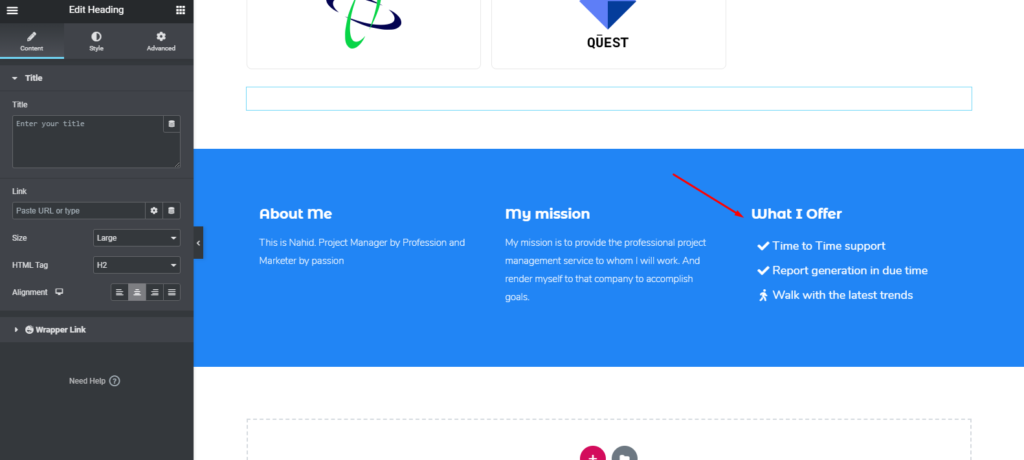
Настройка раздела нижнего колонтитула
Наконец, вы почти закончили с дизайном вашего сайта. Этот раздел очень легко настроить. Просто нажмите на каждый раздел, а затем дать информацию. Вот и все!

Однако, если вы хотите, вы можете использовать другой виджет Happy Addons в разделе нижнего колонтитула, чтобы сделать его более привлекательным. И это виджет « Список функций ». Но это профессиональный виджет Happy Addons.
Таким образом, после его использования он будет выглядеть следующим образом.

Ознакомьтесь с документацией виджета «Список функций» или просмотрите следующий видеоурок, чтобы узнать больше об этом виджете.
Окончательный предварительный просмотр всего веб-сайта
Таким образом, после идеального применения всех методов вы можете предварительно просмотреть окончательный результат, как показано ниже. И вот как совместно создать веб-сайт с Elementor и Happy Addons.

Связанная статья: Разумно ли использовать Happy Addons вместе с Elementor.
Дополнительные виджеты и функции HappyAddons, на которые стоит обратить внимание

Что ж, на протяжении всей этой статьи вы можете почерпнуть что-то полезное и интересное. А также мы показали некоторые виджеты Happy Addons в обучающей части.
Но сейчас мы собираемся поделиться более интересными виджетами и функциями Happy Addons в ближайшее время. И мы надеемся, что вам понравится его смотреть.
Итак, приступим:
Виджеты, которые можно использовать для дизайна веб-сайта
- Виджет Fun Factor: это как виджет счетчика Elementor. Но вы можете отобразить все свои дизайны, связанные с числами, с помощью этого виджета.
- Список сообщений: если вы хотите продемонстрировать свои самые важные или информативные сообщения на любой веб-странице, вы можете сделать это с помощью этого виджета.
- Вкладка сообщений: этот виджет позволит вам отображать сообщения на нескольких вкладках. Чрезвычайно полезно для отображения сгруппированного содержимого или связанного содержимого.
- Бегущая строка новостей: отображайте заголовки последних новостей или важные заголовки сообщений в удобной прокрутке с множеством потрясающих стилей.
- Flip Box (Pro): Если вам нравится сравнение, то этот виджет вам поможет. Да, он может красиво доставлять сообщения с эффектами до и после.
- Диаграмма полярных областей (Pro): отображайте данные различными способами. Даже более организованным и оживленным способом.
- Радарная диаграмма (Pro): визуализируйте свои данные по-разному; каждый из них анимированный и настраиваемый.
- Анимированный текст (Pro): с помощью этого виджета вы можете продемонстрировать слоганы вашего веб-сайта или любые слова. И это поможет вам отображать их в анимированном виде.
Кроме того, вы получите ряд полезных и уникальных виджетов с дополнениями Happy Elementor.
Функции, которые вы можете использовать для дизайна веб-сайта
- Плавающий эффект: с помощью этой функции вы можете создавать потрясающие анимации для любого виджета Elementor. Переведите, поверните или масштабируйте все, что хотите.
- Предустановка: Отображение любого виджета в отдельном стиле из коллекции предопределенных коллекций дизайнов за минуту с использованием нашего предустановленного движка.
- Live Copy: Устали от дизайна? Тогда этот виджет может принести вам облегчение. Да, вы можете напрямую скопировать основной дизайн и вставить его на свой сайт без каких-либо хлопот.
- Неограниченное вложение: иногда очень сложно создавать или делать что-то еще со стандартным разделом Elementor. В этом случае эта функция поможет вам создать неограниченный раздел внутри основного раздела.
- Состояние отображения: эта функция поможет вам отображать контент в зависимости от различных условий, таких как браузер, операционная система, диапазон дат, время и многое другое.
- Макет сетки: сделайте свой дизайн более пиксельным с помощью этой функции Happy Grid Layout.
Итак, эти выдающиеся функции вы получите с Happy Addons. И с их помощью вы можете легко расширить возможности Elementor.
Статья по теме: Узнайте больше о функциях Happy Addons (бесплатных и профессиональных)
Готовы ли вы создать профессиональный веб-сайт
Итак, после долгого и тщательного обсуждения, теперь вы знаете, как создать веб-сайт с помощью Elementor. Верно? Если ваш ответ «да», то, не тратя ни минуты, подготовьтесь к созданию веб-сайта.
В любом случае, мы не будем растягивать наши слова, повторяя одно и то же снова и снова. Скорее, мы посоветуем вам проявить надлежащую инициативу в нужное время, совместно используя Elementor и Happy Addons.
Тем не менее, есть некоторая путаница или вопросы? Напишите строку в разделе комментариев ниже. Мы приедем к вам в ближайшее время.
