Как создать приветственный коврик для вашего сайта WordPress (+ примеры)
Опубликовано: 2023-03-18Хотите добавить полноэкранный приветственный коврик на свой сайт?
Приветственный коврик — это полноэкранное динамическое наложение, которое может помочь вам привлечь больше подписчиков на новостную рассылку, загрузок электронных книг, продаж ваших продуктов и т. д.
В этой статье мы расскажем, как создать приветственный коврик для вашего сайта WordPress, а также приведем несколько отличных примеров приветственного коврика, на которых можно поучиться.

Почему приветственный коврик может увеличить вашу конверсию
Более 70% посетителей, покидающих ваш сайт WordPress, никогда не вернутся, если вы не превратите их в подписчиков электронной почты или клиентов.
Приветственный коврик — это большое полноэкранное межстраничное объявление, которое блокирует просмотр остального контента вашего веб-сайта, чтобы привлечь внимание пользователя.
Это может показаться плохой идеей, но это отличный способ сразу же донести ваше сообщение до посетителей.
Если посетителям не нужно то, что вы предлагаете, они могут просто закрыть приветственный коврик.
Конечно, вы захотите дать людям вескую причину для регистрации, если вы показываете приветственный коврик вместо всплывающего окна с намерением выйти, например код скидки или даже халява.
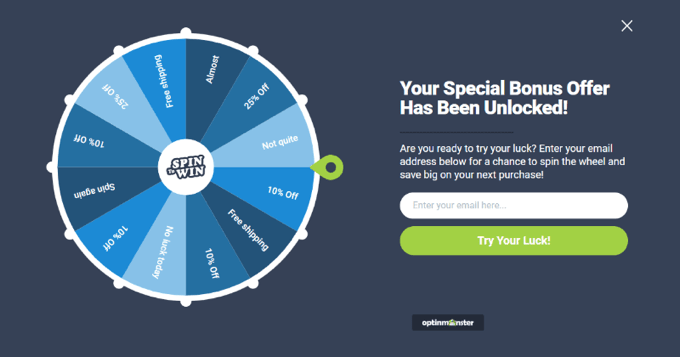
Например, вы могли видеть, что популярные магазины электронной коммерции предлагают специальную скидку, используя полноэкранный приветственный коврик с геймификацией.

В других случаях вы, возможно, видели, как популярные блоггеры используют полноэкранный приветственный коврик для расширения своей рассылки по электронной почте.

При этом давайте посмотрим, как легко добавить приветственный коврик на свой веб-сайт.
Как создать приветственный коврик для вашего сайта
Самый простой способ создать приветственный коврик в WordPress — использовать OptinMonster. Это лучшее в мире программное обеспечение для лидогенерации, которое позволяет легко создавать формы подписки, в том числе приветственные коврики.
Во-первых, вам нужно посетить веб-сайт OptinMonster и зарегистрировать учетную запись. Вам понадобится хотя бы базовый план для создания полноэкранных наложений.

Далее вам нужно установить и активировать плагин OptinMonster для WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
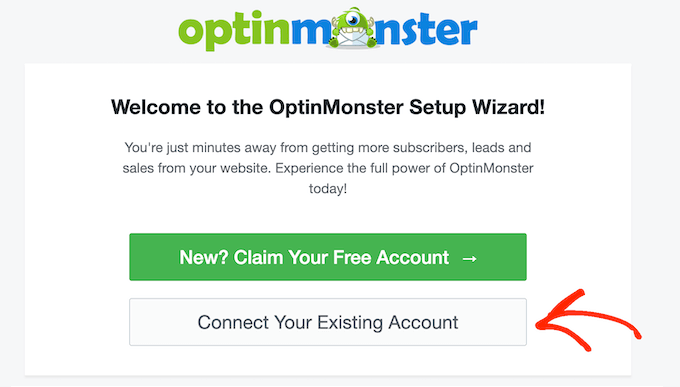
Плагин подключает приложение OptinMonster к вашему сайту. После того, как вы активируете плагин, вы увидите мастер установки на панели инструментов WordPress. Нажмите кнопку «Подключить существующую учетную запись».

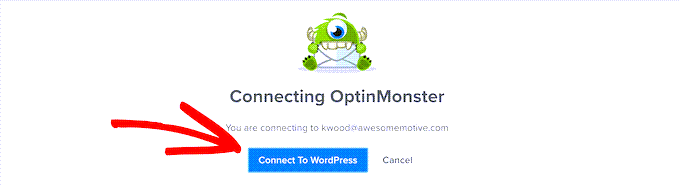
Далее откроется новое окно.
Просто нажмите кнопку «Подключиться к WordPress».

Теперь вы готовы создать приветственный коврик.
Создание приветственного коврика для вашего сайта
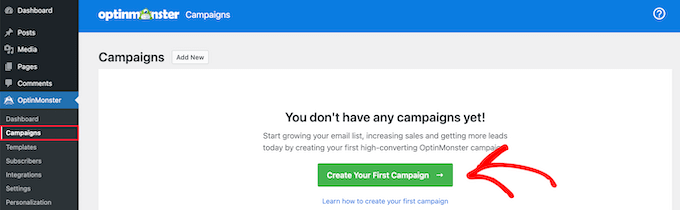
Вы можете перейти в OptinMonster »Кампании , чтобы создать новую кампанию.
Нажмите кнопку «Создать свою первую кампанию», чтобы приступить к созданию своего приветственного коврика.

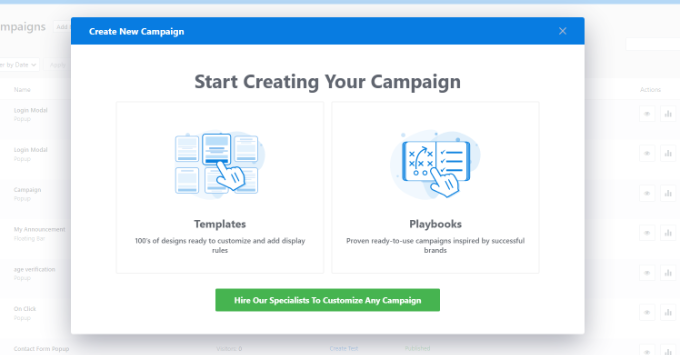
Появится новое окно, в котором вы можете выбрать готовые шаблоны или выбрать готовые к использованию кампании и лид-магниты, вдохновленные успешными брендами. OptinMonster также дает вам возможность нанять специалиста для настройки ваших кампаний.
В этом уроке мы будем использовать опцию «Шаблоны».

Это приведет вас к конструктору кампаний OptinMonster.
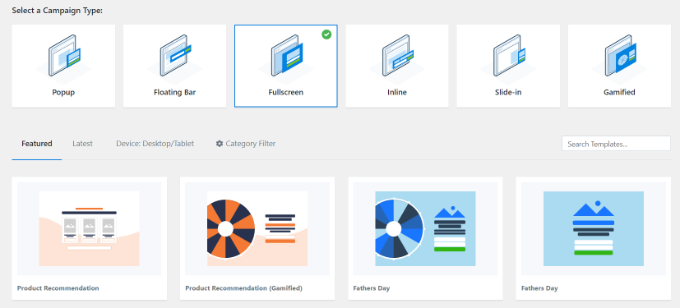
Затем выберите «Полный экран» в качестве типа кампании.

Вам нужно будет выбрать шаблон для своей кампании. Мы будем использовать шаблон «Вход», но вы можете выбрать другой, если хотите.
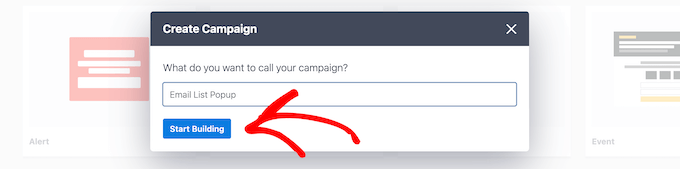
Выбрав шаблон, введите название своей кампании и нажмите кнопку «Начать создание».

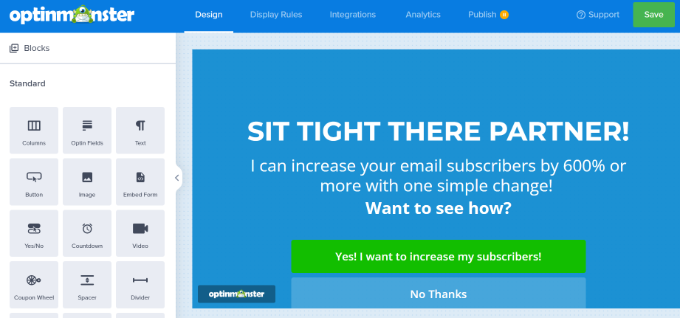
Затем вы можете настроить свою кампанию с помощью конструктора перетаскивания. Здесь можно изменить все, что угодно.
В кампанию можно добавить различные блоки, такие как изображения, текст, кнопки и многое другое. Вы также можете отредактировать текст, чтобы он соответствовал вашему предложению.

Просто нажмите на любой элемент, и вы увидите, что его можно редактировать на левой панели.
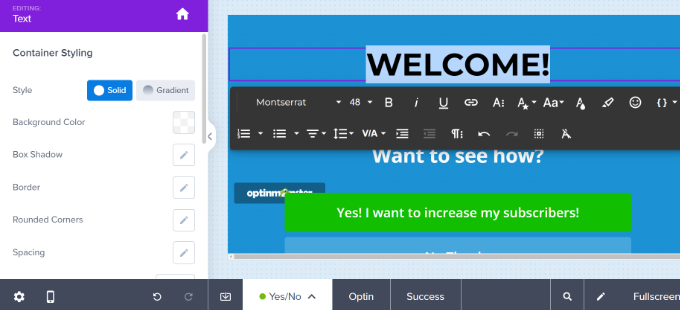
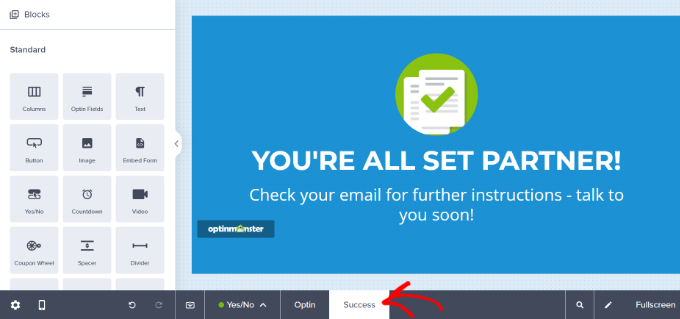
Например, мы изменим заголовок полноэкранного приветствия для нашей демо-кампании.

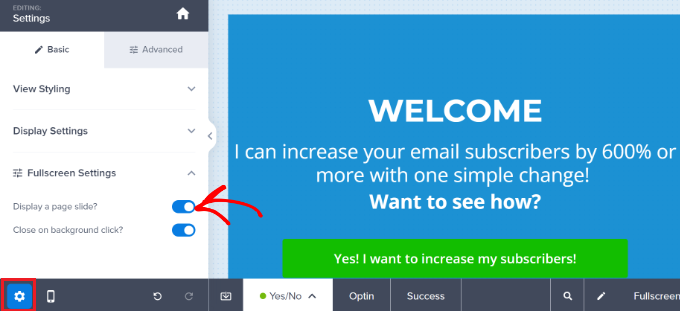
Следующий шаг — вставить приветственный коврик. Вы можете сделать это, щелкнув значок шестеренки «Настройки» в левом нижнем углу.
Отсюда вам нужно переключить «Показать слайд страницы?» возможность включить его.

Это означает, что ваш приветственный коврик будет скользить вниз с верхней части экрана, а не исчезать в поле зрения.
Затем вам нужно переключиться на представление «Успех» вашего приветственного коврика. Это то, что увидят ваши пользователи после выполнения желаемого действия. При желании вы можете настроить представление успеха или использовать шаблон по умолчанию.

Когда вы будете довольны своим приветственным ковриком, вы можете настроить его отображение на своем сайте.
Отображение приветственного коврика на вашем сайте WordPress
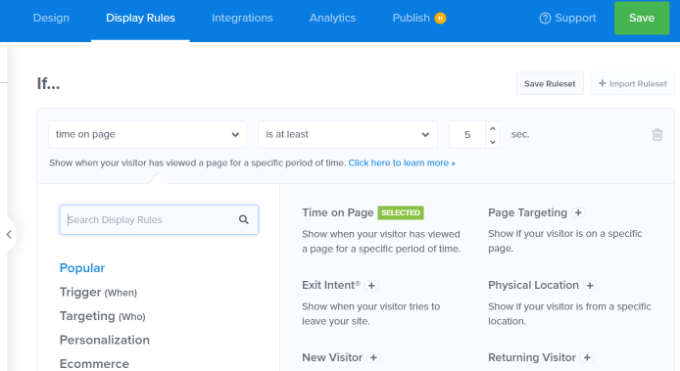
Вы можете настроить отображение всплывающего окна приветствия, переключившись на вкладку «Правила отображения» в OptinMonster.
Существует множество вариантов персонализации и таргетинга, таких как местоположение пользователей, какие товары у них есть в корзине электронной коммерции, что они делали ранее на вашем сайте, намерение выхода и многое другое.

По умолчанию кампании OptinMonster отображаются на всех страницах вашего сайта после того, как посетитель находится там в течение 5 секунд.

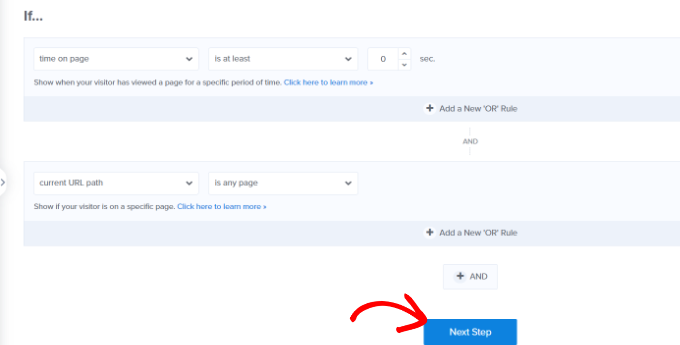
Поскольку это приветственный коврик, вы, вероятно, захотите, чтобы он отображался сразу. Просто измените это значение на 0 секунд.
По умолчанию приветственный коврик будет отображаться на каждой странице вашего сайта. Вы можете легко включать или исключать определенные страницы, используя правила персонализации OptinMonster.

Вы можете нажать кнопку «Следующий шаг», когда закончите.
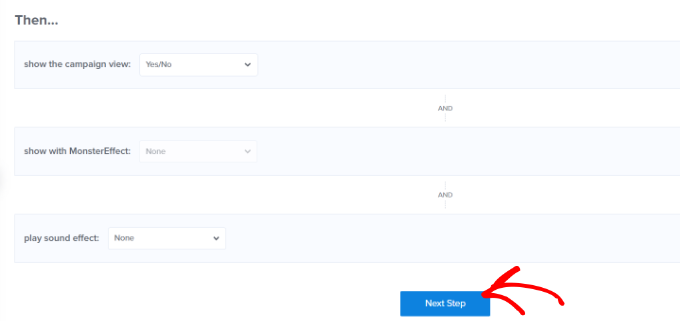
Далее вы увидите дополнительные параметры для отображения вашей кампании. Например, вы можете добавить эффект или воспроизвести звук, когда кампания появится на экране пользователя.
В этом руководстве мы будем использовать настройки по умолчанию и нажмем кнопку «Следующий шаг».

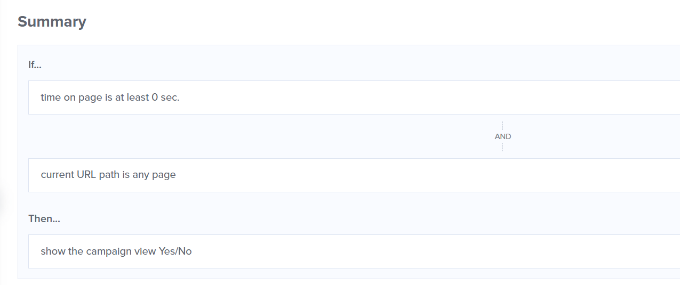
На следующем экране вы увидите сводку настроек правил отображения.
Вы можете изменить настройки перед публикацией кампании.

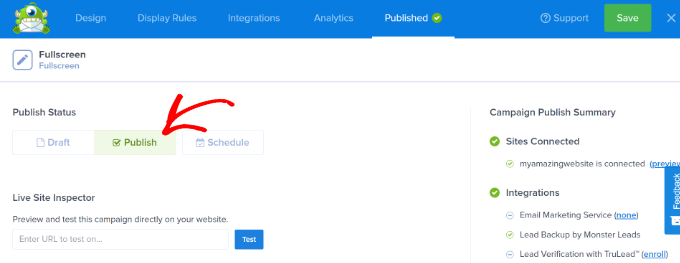
Когда вы будете готовы опубликовать свой приветственный коврик, просто перейдите на вкладку «Опубликовать» в верхней части экрана.
Идите вперед и измените статус публикации с «Черновик» на «Опубликовать».

Не забудьте нажать «Сохранить», чтобы сохранить изменения и закрыть конструктор кампании.
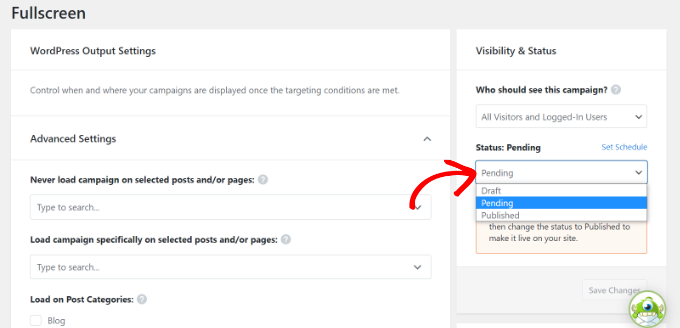
Далее вы увидите настройки вывода WordPress для вашей кампании. Убедитесь, что ваша кампания опубликована.
Если это не так, просто щелкните раскрывающееся меню «Статус» и выберите параметр «Опубликовано». Не забудьте нажать кнопку «Сохранить изменения», когда закончите.

Чтобы проверить свою кампанию, вы можете посетить свой веб-сайт в новом окне браузера в режиме инкогнито.
Вы должны увидеть, как ваш приветственный коврик плавно скользит вверху экрана.

Примеры отличных приветственных ковриков
Давайте взглянем на несколько примеров приветственных ковриков из разных отраслей. Для каждого мы рассмотрим то, что у них получается хорошо, а также любые незначительные изменения, которые мы можем предложить.
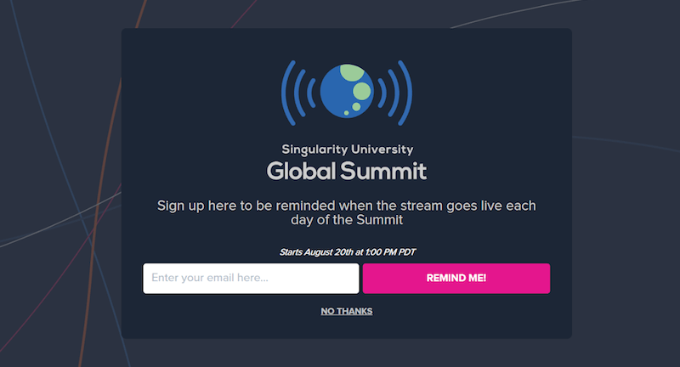
1. Необычность
Этот приветственный коврик от Singularity побудил пользователей зарегистрироваться и посмотреть прямую трансляцию Глобального саммита Университета Singularity. Он имел огромный успех и привлек более 2000 новых подписчиков по электронной почте менее чем за 9 дней.

Нам особенно нравится удачное использование логотипа, четкие шрифты и яркая надпись «Напомнить мне!» кнопка.
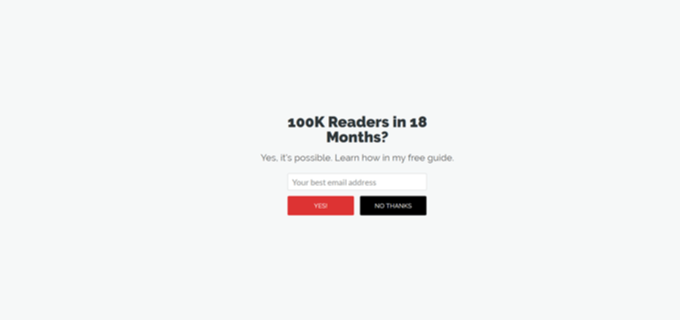
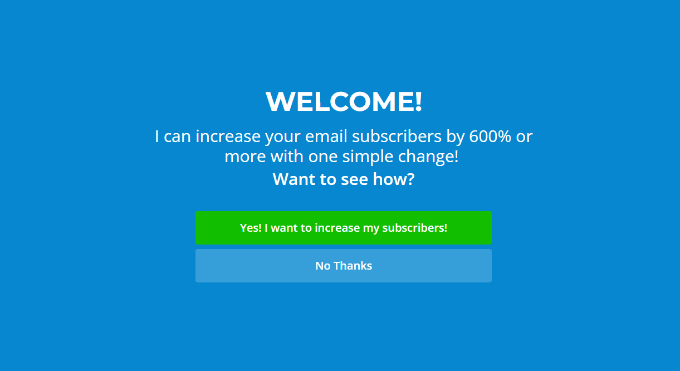
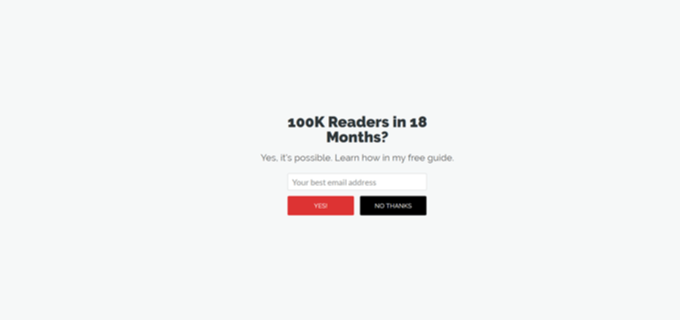
2. Гоинс, писатель
Этот приветственный коврик от Goins, Writer предлагает бесплатное руководство. Это четкое и простое предложение, а минималистичный дизайн соответствует остальной части веб-сайта.

Мы считаем, что кнопки «Да» и «Нет, спасибо» понятны и просты в использовании, а использование цифр в заголовке делает предложение привлекательным.
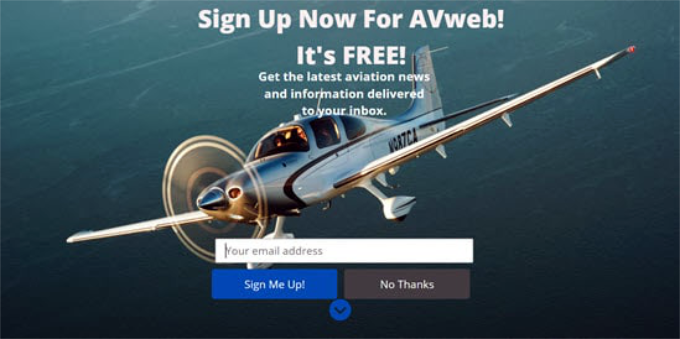
3. АВвеб
На этом приветственном коврике большое четкое изображение маленького самолета. Это сразу бросается в глаза.

Нам нравится отличное изображение и четкая надпись «Зарегистрируйтесь!» призыв к действию. Одна небольшая возможная настройка — сократить слоган, чтобы он не закрывал верхнюю часть изображения.
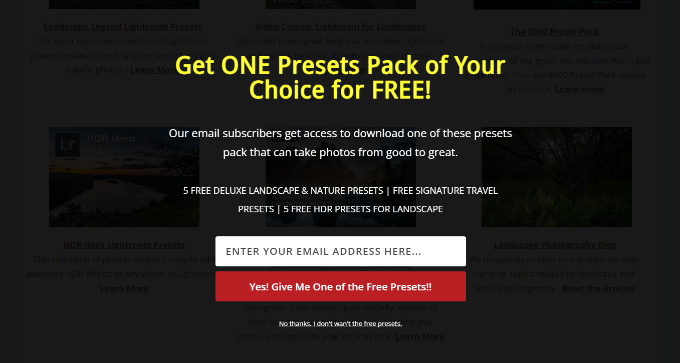
4. Загруженные пейзажи
Этот приветственный коврик от Loaded Landscapes немного отличается от других примеров. Фон немного прозрачен.

Нам нравится четкое предложение и энтузиазм красной кнопки призыва к действию. Фон сайта под приветственным ковриком может немного отвлекать, поэтому, возможно, стоит изменить его на полностью непрозрачный.
5. Оптимизировать MyBnb
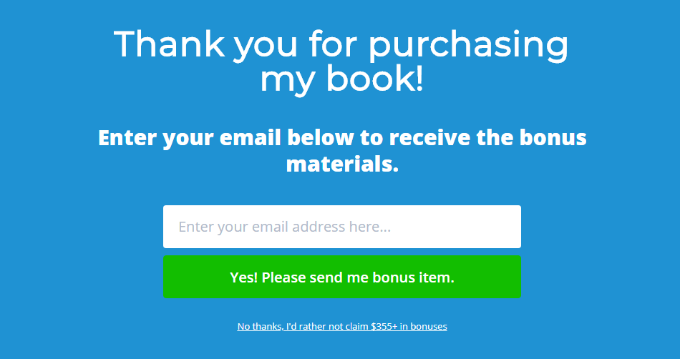
Этот приветственный коврик использовался на определенной странице, которая была включена в качестве интерактивной ссылки внутри книги, которую владелец веб-сайта продал через сторонних розничных продавцов. Однако эти ритейлеры не передавали данные клиентов. Использование приветственного коврика таким образом помогло получить адреса электронной почты клиентов.

Мы считаем, что очень четкий заголовок, подзаголовок и текст призыва к действию работали хорошо, и что кнопка «нет, спасибо» хорошо используется, чтобы дать пользователю ощущение FOMO.
Вы можете увидеть еще десятки примеров полноэкранного приветственного мата, но мы не добавили их все в это руководство.
Если вам нужно больше вдохновения, вот несколько вещей, которые вы можете сделать с полноэкранным приветственным ковриком:
- Представьте целевое предложение или купон
- Продемонстрируйте новые продукты и услуги
- Сообщите посетителям, чего ожидать от сайта
- Привлекайте новых подписчиков, выделяя их лучший контент
- Направляйте посетителей на их профили в социальных сетях
- Соберите подписчиков электронной почты на этапе предварительного запуска.
Если вы серьезно относитесь к повышению конверсии своего веб-сайта, то приветственный мат и даже межстраничные объявления для выхода из полноэкранного режима — это одни из самых эффективных элементов, которые вы можете добавить на свой веб-сайт.
Мы надеемся, что эта статья помогла вам узнать, как создать приветственный коврик для вашего веб-сайта, и что вы нашли примеры вдохновляющими. Вы также можете взглянуть на наше сравнение лучших сервисов электронного маркетинга и наш список обязательных плагинов WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
