Как создать форму оптового заказа в WordPress (3 способа)
Опубликовано: 2023-12-06Хотите узнать, как создать форму оптового заказа в WordPress?
Стандартный макет магазина WooCommerce не предназначен для покупок B2B. Это связано с тем, что у покупателей B2B есть особые требования, поэтому вам нужна форма оптового заказа, отвечающая их потребностям. Оптовая форма позволяет покупателям приобретать оптом и настраивать продукты в соответствии со своим брендом.
В этой статье мы обсудим, как создать форму оптового заказа в WordPress, чтобы клиенты могли быстрее покупать ваши продукты оптом.

Зачем использовать форму оптового заказа?
Если у вас есть интернет-магазин и вы можете выполнять заказы в больших количествах, возможно, вы захотите настроить форму оптового заказа с полной ценой, чтобы ваши клиенты могли совершать оптовые покупки.
Многие компании B2B и дропшиппинг ищут оптовые цены, чтобы они также могли получить прибыль от продажи вашей продукции.
Формы оптовых заказов упрощают процесс заказа для ваших клиентов. Они могут быстро выбрать нужную продукцию, указать количество и оформить заказ.
WooCommerce — самая популярная платформа электронной коммерции на рынке, которую используют миллионы малых и крупных предприятий. Это отличный инструмент для создания красивых магазинов со страницами товаров и управления заказами.
Но если вам нужно простое решение для размещения реселлеров, вам нужно добавить форму оптового заказа на свой сайт WordPress.
Вы можете просто щелкнуть ссылки ниже, чтобы перейти к любому методу, который вы хотите использовать.
- Метод 1. Как создать формы оптового заказа с помощью Wholesale Suite
- Метод 2. Как создать формы оптового заказа с помощью WPForms
- Метод 3: Как создать формы оптового заказа с помощью WP Simple Pay
- Бонус: как добавить оптовые цены в WooCommerce
Метод 1. Как создать формы оптового заказа с помощью Wholesale Suite
В этом разделе мы поделимся нашим предпочтительным методом создания форм оптового заказа онлайн. Прежде всего вам необходимо установить Wholesale Suite.
Wholesale Suite — это набор плагинов, которые легко добавляют оптовые продажи в ваш магазин WooCommerce. Его прелесть в том, что он работает с WooCommerce, что делает его подходящим вариантом для владельцев интернет-магазинов, а не только для пользователей WordPress.

В комплект входят три плагина:
- Форма оптового заказа: этот плагин позволяет создавать формы заказов, которые можно настроить в соответствии с вашими потребностями.
- Оптовые цены Премиум: вы можете устанавливать индивидуальные цены на свои продукты WooCommerce, что позволяет предлагать несколько уровней оптовых скидок.
- Оптовый захват потенциальных клиентов: с помощью плагина вы можете создавать оптовые регистрационные формы, логины и страницы благодарности, чтобы улучшить качество обслуживания покупателей.
Примечание. Вы можете просто создать форму оптового заказа онлайн, используя только плагин «Форма оптового заказа». Тем не менее, Wholesale Suite лучше всего работает в виде пакета, поскольку он включает в себя множество дополнительных функций, поэтому вы можете заставить свой магазин работать так, как вы хотите.
Для начала вам необходимо скачать плагин «Форма оптового заказа». Если вам нужна помощь в этом, следуйте нашему руководству по установке плагина WordPress.
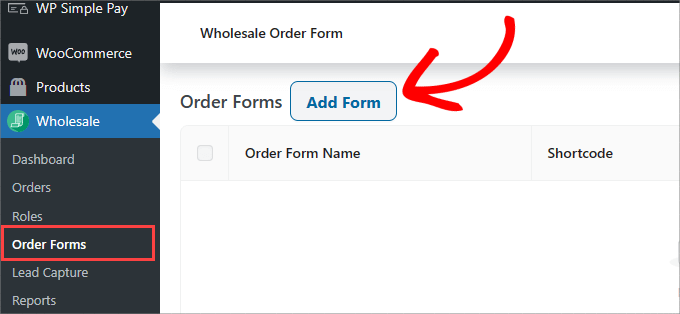
Оттуда вы можете перейти в раздел «Оптовый заказ » Формы» в области администрирования WordPress. Затем нажмите «Добавить форму», чтобы создать новую форму.

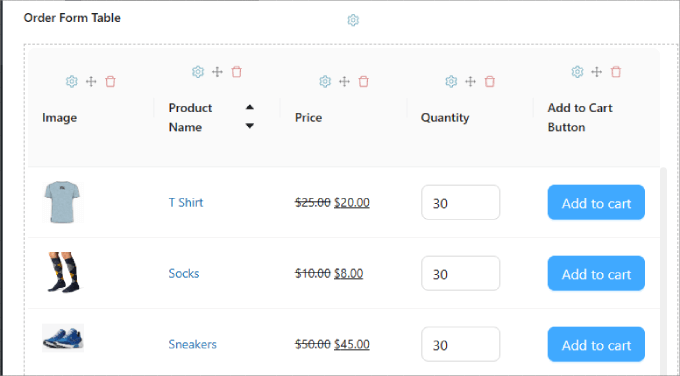
Это автоматически перенаправит вас на страницу редактора форм. Вам понадобится настроить «Таблицу формы заказа».
Здесь вы можете спроектировать, как ваши продукты будут выглядеть в глазах покупателей.

Он должен автоматически заполнить продукты в «Таблице формы заказа». Если у вас нет продуктов в вашем магазине WooCommerce, вам необходимо сначала добавить их в свой магазин.
Если вам нужна помощь в этом, мы рекомендуем прочитать наше Полное руководство по WooCommerce.
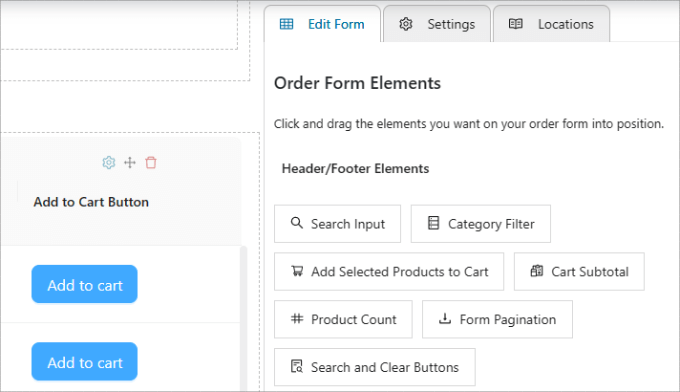
Все, что вам нужно сделать, это перетащить модули из элементов таблицы на вкладку «Редактировать форму», расположенную на правой панели редактора. Затем поместите их в форму.
Вы можете добавить множество элементов, начиная с «Элементов верхнего и нижнего колонтитула». Сюда входят входные данные для поиска, фильтр по категориям, добавление выбранных продуктов в корзину, промежуточный итог корзины и многое другое.

Эти элементы особенно полезны, если у вас длинный список продуктов, которые могут помочь пользователям найти то, что они ищут, или увидеть общую стоимость вверху или внизу формы заказа.
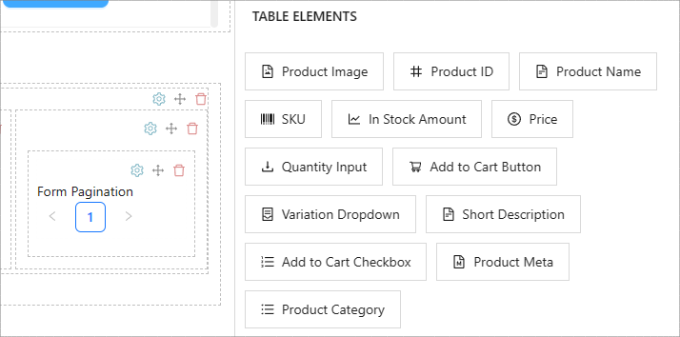
Кроме того, вы можете настроить элементы таблицы: от изображений и названий продуктов до цен, количества на складе и многого другого.
Конечно, не забудьте добавить кнопку «Добавить в корзину» для каждого товара, чтобы покупатели могли добавлять ваши товары в свои корзины.

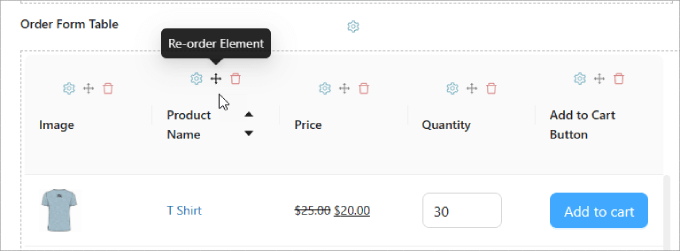
Если вы хотите изменить расположение столбцов формы, все, что вам нужно сделать, это щелкнуть значок «Изменить порядок элементов» в верхней части каждого столбца.
Это позволит вам перетаскивать столбец вправо и влево. Значок корзины также позволит вам удалять столбцы.

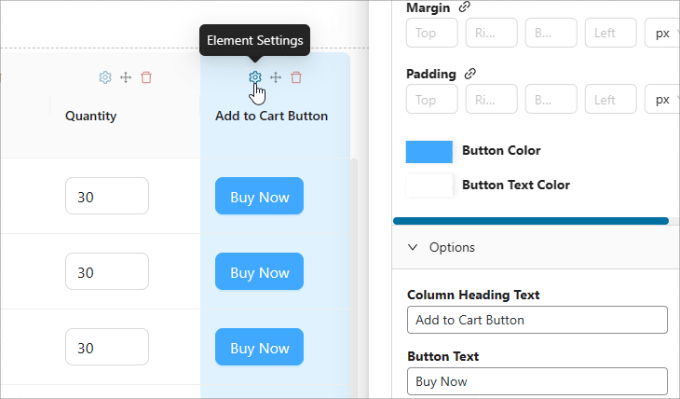
Если вы хотите изменить текст или настроить стили любого поля ввода, просто нажмите значок «Настройки элемента», и появится боковая панель.
Например, вы можете выбрать другой цвет кнопки или изменить «Текст кнопки» на «Купить сейчас».

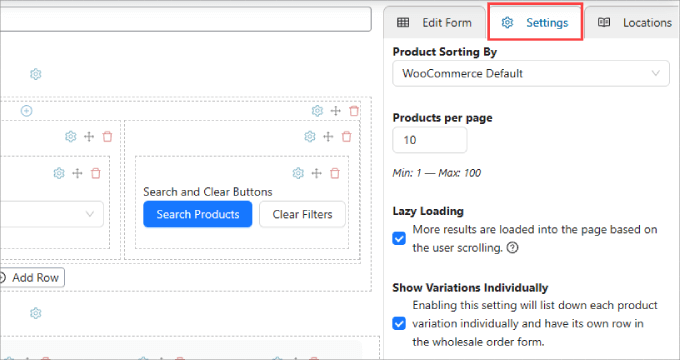
На вкладке «Настройки» правой боковой панели вы можете настроить способ сортировки продуктов в форме, количество продуктов, загружаемых на страницу, и отображение всех вариантов по отдельности.
Опция «Отложенная загрузка» предполагает загрузку большего количества продуктов по мере прокрутки пользователем, поэтому ему не нужно нажимать на следующую страницу, чтобы увидеть больше товаров.

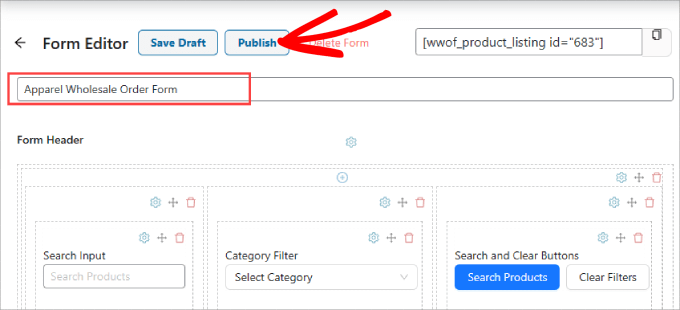
Закончив настройку формы заказа, не забудьте дать ей имя.
И вы можете нажать кнопку «Опубликовать», когда будете готовы к публикации.

Теперь все, что осталось сделать, — это встроить форму заказа в любую публикацию или страницу вашего магазина WooCommerce. Рекомендуем разместить его на целевой странице или странице регистрации пользователя.
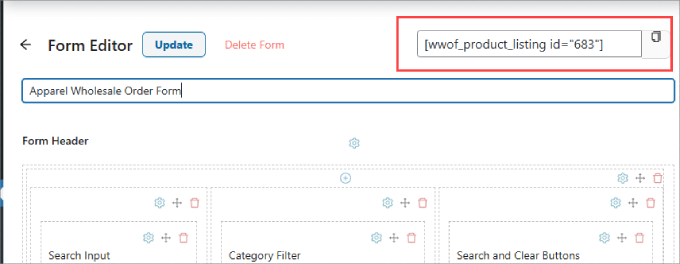
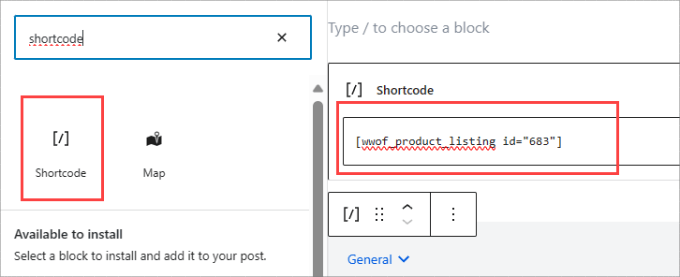
Сначала вам нужно скопировать короткий код вверху формы заказа.

Затем перейдите на страницу, на которую вы хотите добавить форму на своем сайте.
Нажмите значок «+» в верхнем левом углу редактора.

Оттуда добавьте виджет «Шорткод».
Затем вы можете вставить короткий код в форму оптового заказа.

Не стесняйтесь добавлять на страницу любую другую важную информацию, которая может помочь повысить конверсию или предоставить покупателям дополнительную информацию. Например, может помочь добавление информации об отправке и доставке или значков безопасности и доверия.
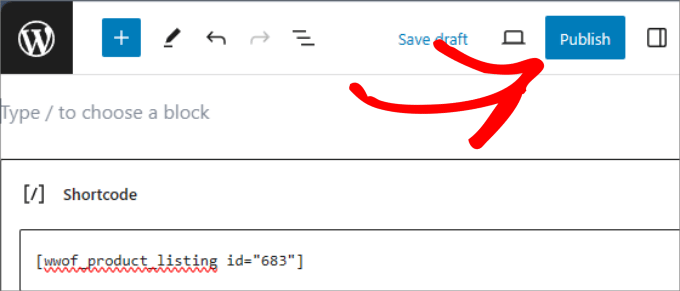
Нажмите «Опубликовать» или «Обновить» в правом верхнем углу, чтобы активировать его.

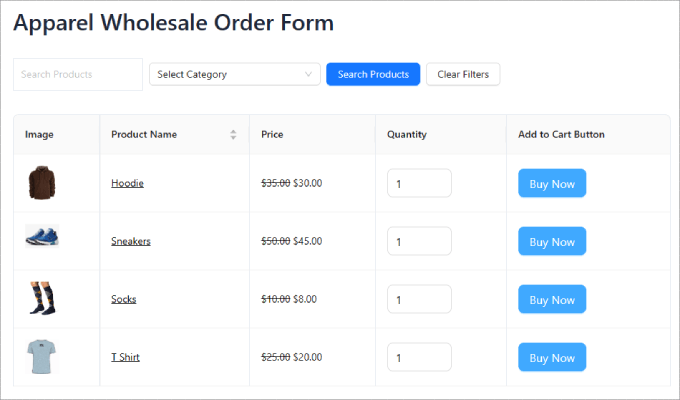
Оттуда вы можете проверить, все ли выглядит и работает гладко.
Вот как это должно выглядеть. В отличие от других методов, этот дает пользователям лучший опыт, поскольку они могут искать продукты или фильтровать их по категориям.

Метод 2. Как создать формы оптового заказа с помощью WPForms
WPForms — самый мощный плагин форм WordPress с возможностью перетаскивания. Он позволяет вам легко создавать все типы форм, включая контактные формы, формы оплаты и формы оптовых заказов, без какого-либо кодирования.

Для начала вам необходимо установить плагин WPForms. Для получения подробных инструкций вы можете следовать нашему пошаговому руководству по установке плагина WordPress.
Примечание. Хотя существует бесплатная версия WPForms, вам понадобится версия WPForms Pro, чтобы использовать шаблон формы оптового заказа.
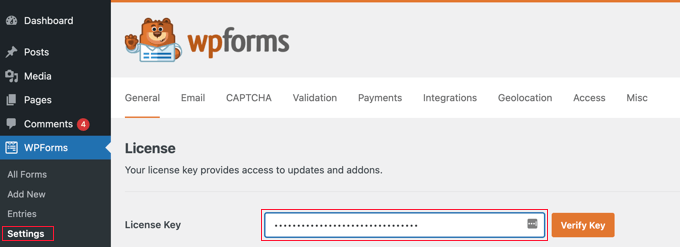
После активации вам необходимо посетить страницу WPForms »Настройки на боковой панели администратора WordPress, чтобы ввести лицензионный ключ.

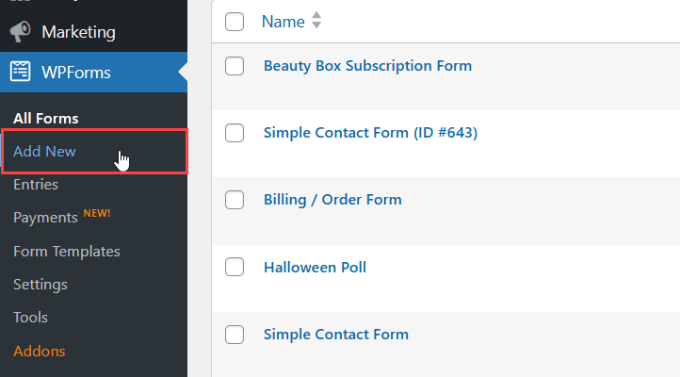
Как только вы это сделаете, перейдите на экран WPForms »Добавить новый на панели управления WordPress.
Вы попадете в конструктор перетаскивания WPForms.

Настройте форму оптового заказа.
Вы попадете на страницу «Выбор шаблона».
Здесь вы можете начать с ввода имени вашей формы.

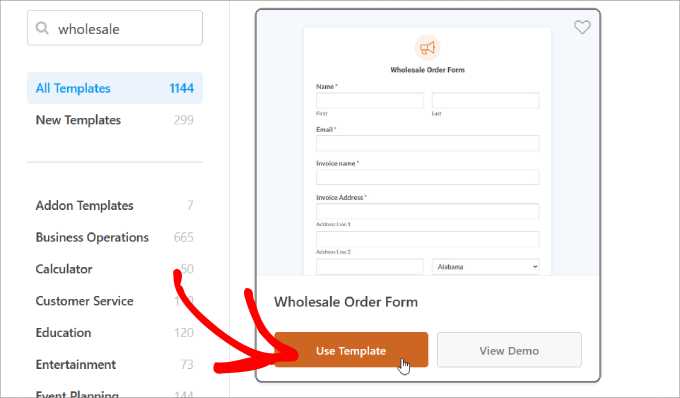
После этого вы можете выбрать нужный вам шаблон «Форма оптового заказа».
Наведите курсор на форму и нажмите кнопку «Использовать шаблон».

Далее для вас будет сгенерирован шаблон, и вы сможете приступить к редактированию полей.
Начните с прокрутки формы до раздела «Ваш заказ».
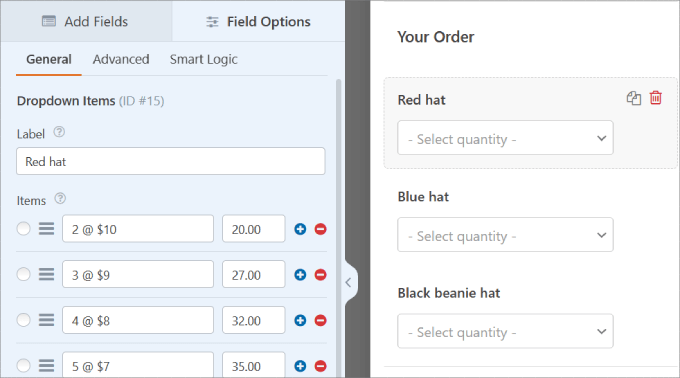
Затем вам нужно щелкнуть одно из полей раскрывающегося списка, чтобы открыть его настройку на левой панели.
Здесь вы сможете переименовать этикетку в любое имя вашего продукта и соответствующим образом настроить количество и цены.
Вы можете добавить дополнительные варианты покупки, нажав кнопку «+», чтобы добавить еще один вариант в поле «Выпадающий список».

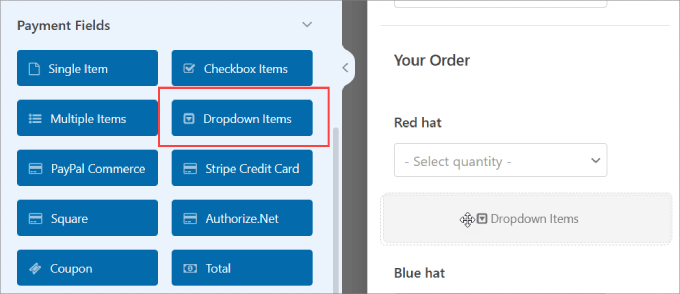
Если вы хотите добавить больше продуктов, перетащите поле «Выпадающий список» в предварительный просмотр формы.
Затем вы можете таким же образом отредактировать название, количество и цены.

Повторите эти шаги для каждого поля раскрывающегося списка для всех товаров, которые вы хотите продавать по оптовым ценам.
Вы можете добавлять или удалять поля в форме заказа, перетаскивая их с левой панели на правую.
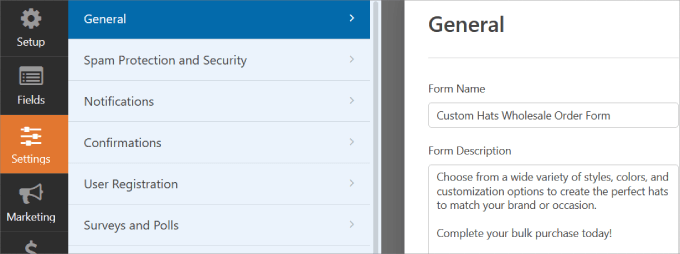
Кроме того, вы можете обновить «Имя формы» и «Описание формы», чтобы сообщить посетителям, что это за форма, и предоставить любую важную информацию.
Чтобы внести эти изменения, просто перейдите на вкладку «Общие» на панели «Настройки».

Настройте уведомления формы.
Завершив настройку формы оптового заказа, вы захотите получать уведомления каждый раз, когда кто-то заполняет форму. Таким образом, вы можете уведомить своих поставщиков или собственную команду по инвентаризации и быстро обработать заказы.
Электронные письма — это простой способ отправить уведомление всякий раз, когда кто-то отправляет онлайн-форму оптовой продажи на вашем сайте.
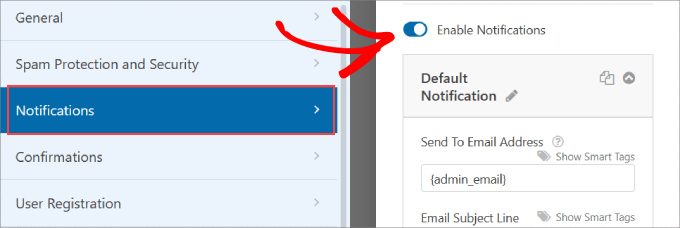
На левой боковой панели нажмите «Уведомления». Оттуда вам нужно будет переключить «Включить уведомления» вправо.

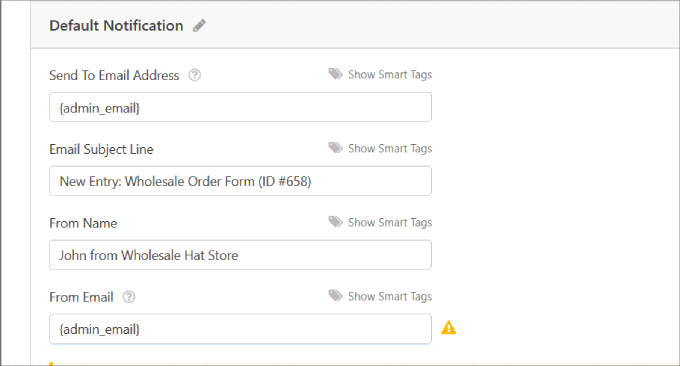
После этого вы можете настроить параметры «Отправить на адрес электронной почты», «Тема электронного письма», «От имени», «От электронной почты» и «Сообщение электронной почты».
WPForm по умолчанию автоматически использует адрес электронной почты администратора вашего сайта.

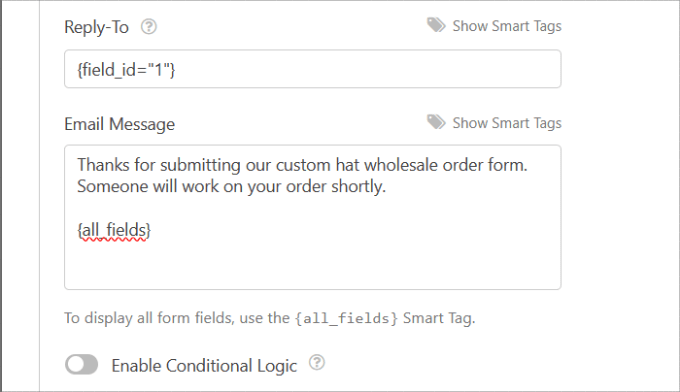
В сообщении электронной почты вы можете сообщить им, что получили форму заказа и что кто-то вскоре начнет над ней работать.
По умолчанию поле «Сообщение электронной почты» связывается со смарт-тегом «{all_fields}», который отображает все введенные пользователем поля и их метки из самой формы.

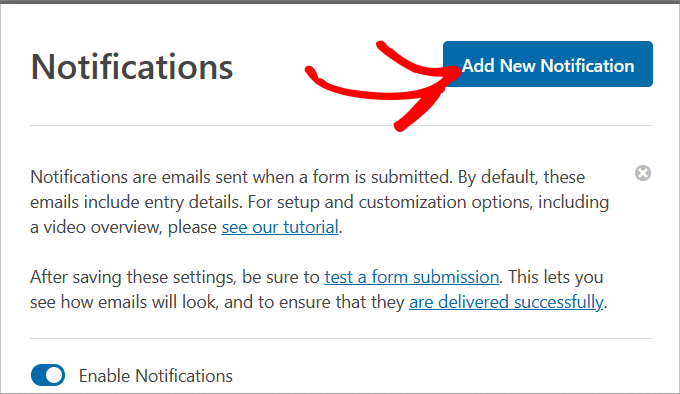
Когда вы закончите, прокрутите вверх до верхней части редактора WPForms.
Затем нажмите кнопку «Добавить новые уведомления».

Настройте подтверждения формы.

Подтверждения формы отображаются посетителям сайта после того, как они отправили форму оптового заказа на ваш сайт. Они сообщают людям, что запрос обработан, и предоставляют им любую информацию о следующих шагах.
Оно похоже на сообщение формы уведомления, за исключением того, что оно отображается на экране для вашего пользователя.
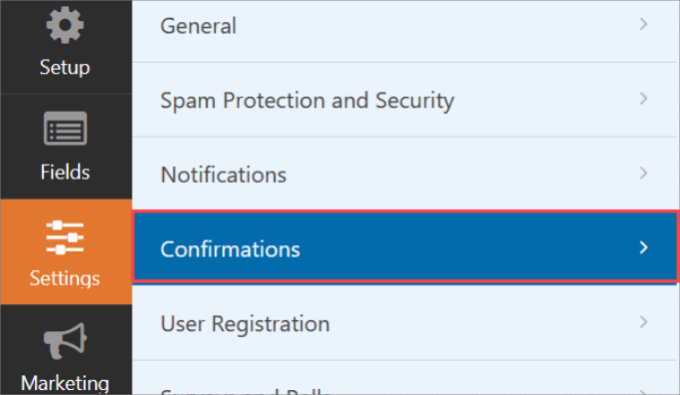
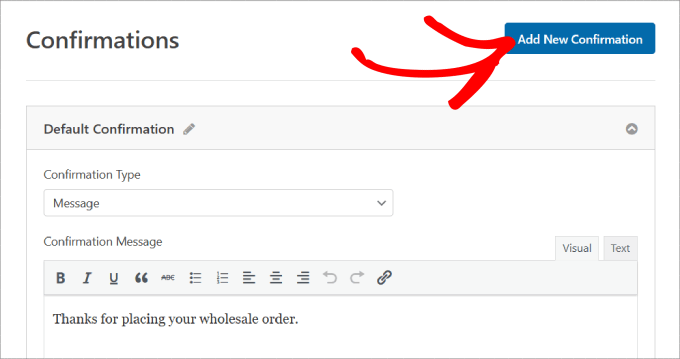
В разделе «Настройки» вам нужно выбрать «Подтверждения».

Отсюда вы можете выбрать «Тип подтверждения». На выбор есть три типа.
- Сообщение: Появится всплывающее окно с подтверждением, сообщающее, что заказ обработан.
- Показать страницу: этот тип подтверждения направляет посетителей на определенную веб-страницу вашего сайта, чтобы поблагодарить их за ваш заказ. Если вам нужна более подробная информация, прочитайте наше руководство о том, как создать страницу благодарности в WordPress.
- Перейти к URL-адресу (перенаправление). Этот параметр позволяет отправлять посетителей на другой веб-сайт после отправки формы.
Оттуда вы можете обновить «Сообщение с подтверждением» по своему вкусу.
Если вас устраивает сообщение, нажмите кнопку «Добавить новое подтверждение» вверху.

Настройте параметры оплаты.
Если вы хотите быстро и легко оформлять оптовые заказы, вам необходимо включить платежный шлюз на своем сайте.
WPForms работает с Stripe, PaPal, Authorize.Net и Square. Поскольку вы работаете с потенциально огромными заказами, вы можете предложить несколько способов оплаты.
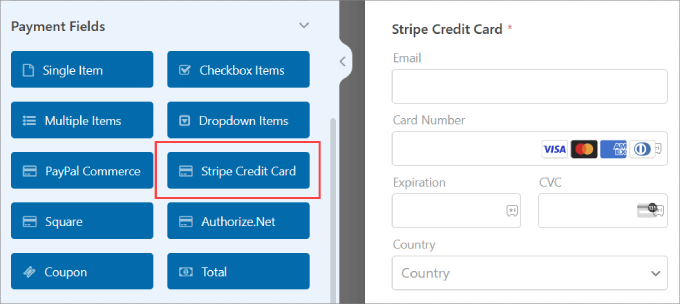
В этом уроке мы будем использовать Stripe. После настройки дополнения Stripe перетащите поле «Кредитная карта Stripe» под «Поля оплаты» в редактор форм.

Чтобы узнать больше о подключении способа оплаты к WPForms, следуйте нашему руководству о том, как создать форму WordPress с вариантами оплаты.
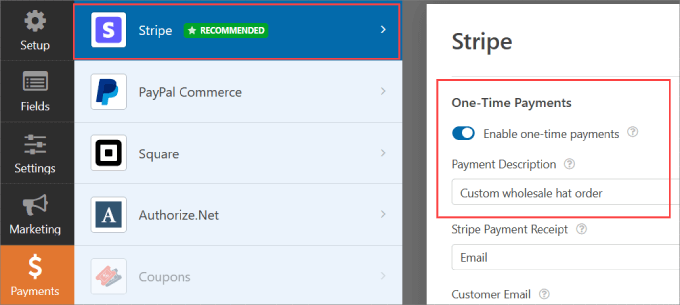
На левой панели перейдите в раздел «Платежи» конструктора форм. Затем вам нужно будет выбрать платежный шлюз. В данном случае мы используем Stripe.
Переключите переключатель «Включить одноразовые платежи» вправо, чтобы принимать платежи из вашей формы. Затем вам нужно будет заполнить «Описание платежа», чтобы клиенты знали, почему с их карты была снята сумма.

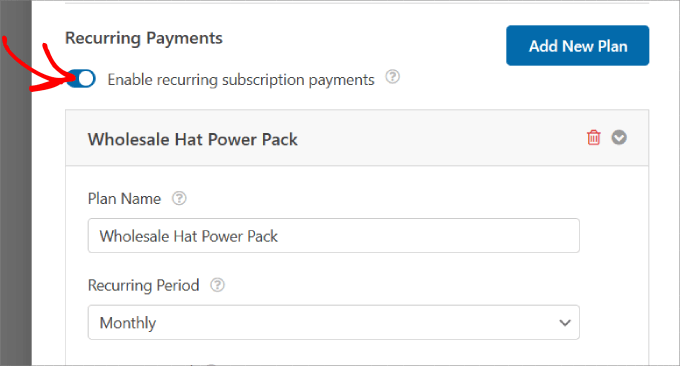
Прокрутите вниз, и вы также сможете «Включить регулярные платежи по подписке». Вы можете изменить «Название плана» и установить «Период повторения» на любой период времени по вашему желанию.
Если у вас есть несколько предложений подписки или многоуровневые планы, вы можете просто нажать «Добавить новый план».

Если вы хотите защитить свою форму от спама, обратитесь к нашему руководству о том, как заблокировать спам в контактной форме в WordPress. Таким образом, вам не придется беспокоиться о мошеннических отправлениях.
Добавьте форму оптового заказа на свой сайт.
После того, как вы создали форму, вам нужно будет добавить ее на свой сайт WordPress. WPForms позволяет быстро добавлять формы в любое место вашего веб-сайта, включая страницы, сообщения в блогах и даже меню боковой панели.
Не забудьте нажать кнопку «Сохранить» в правом верхнем углу, чтобы не потерять внесенные вами изменения. Отсюда также нажмите кнопку «Встроить».

Появится всплывающее окно с вопросом, хотите ли вы «Выбрать существующую страницу» или «Создать новую страницу». Любой вариант подойдет, но для этого урока давайте нажмем «Создать новую страницу».
Далее вам будет предложено назвать вашу страницу.
Выберите имя и нажмите «Поехали!». кнопка.

Форма должна автоматически встроиться на вашу страницу. Просмотрите форму и внесите изменения на страницу.
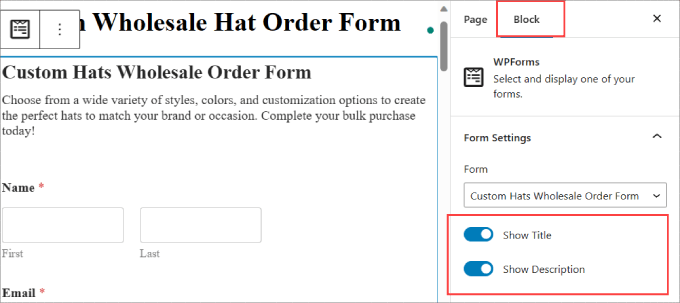
Если вы нажмете на форму, вы сможете редактировать «Блок» на правой панели. Отсюда вы можете переключать кнопки «Показать заголовок» и «Показать описание».

Это расскажет вашим посетителям, о чем ваша форма.
После того, как вы внесете необходимые изменения на сайт, вы можете нажать кнопку «Опубликовать».

Теперь вы успешно создали форму оптового заказа шляп из WPForms!
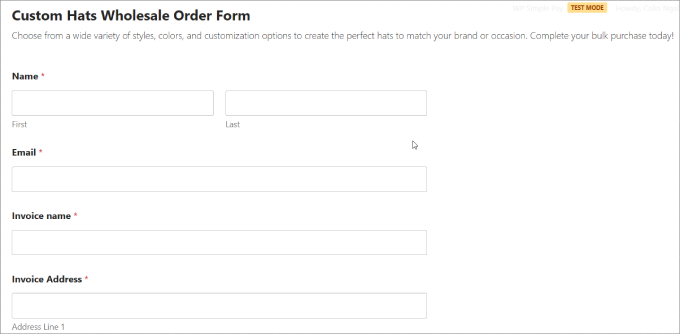
Вот как это должно выглядеть.

Метод 3: Как создать формы оптового заказа с помощью WP Simple Pay
Если вы ищете плагин, который поддерживает больше, чем стандартные опции, такие как Stripe или PayPal, вы можете рассмотреть возможность использования специального платежного плагина для создания форм оптовых заказов.
WP Simple Pay — лучший платежный плагин Stripes для WordPress, который позволяет быстро собирать разовые и регулярные платежи прямо с вашего сайта.

Хотя он рекламируется как платежный плагин Stripe, на самом деле это гораздо больше. Вы можете принять более 10 способов оплаты, включая большинство основных кредитных карт, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, прямой дебет ACH и другие.
Это особенно важно для оптовых покупателей, поскольку многие из них будут платить прямым дебетом ACH. Но другим могут потребоваться варианты «Купи сейчас, заплати позже», такие как Klarna или Afterpay.
Разрешение реселлерам платить в рассрочку сделает ваши оптовые продукты доступными для большего числа предприятий.
Для начала вам необходимо скачать плагин WP Simple Pay. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
Примечание. Существует также бесплатная версия WP Simple Pay, которая позволяет принимать только платежи Stripe. Однако, если вы хотите использовать другие способы оплаты или иметь доступ к премиум-функциям, мы рекомендуем платную версию.
Подключите Stripe к своему сайту .
После активации вы будете перенаправлены к мастеру установки. Это позволит вам настроить учетную запись Stripe и подключить ее к своему веб-сайту.
В мастере настройки нажмите кнопку «Давайте начнем».

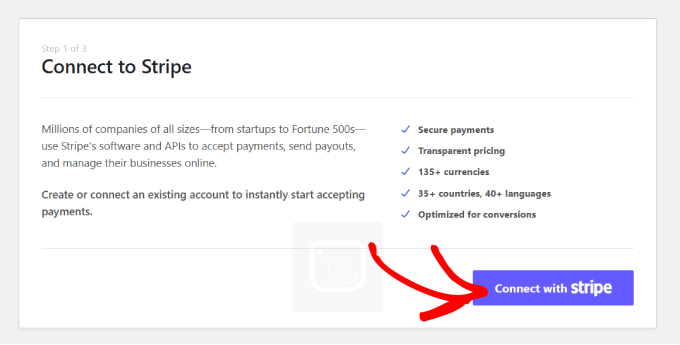
Просто нажмите кнопку «Подключиться к Stripe», которая позволит вам принимать онлайн-платежи из формы оптового заказа.

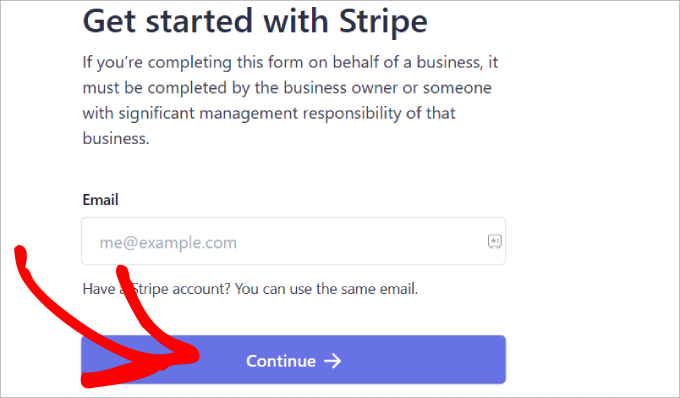
Затем введите адрес электронной почты, который вы будете использовать для своей учетной записи Stripe, и нажмите «Продолжить».
Если у вас нет учетной записи Stripe, вы можете легко ее создать.

После завершения этого процесса вы будете перенаправлены на страницу успеха с надписью «Установка завершена».
После этого вам нужно будет создать форму заказа. Нажмите кнопку «Создать платежную форму».

Настройте форму оптового заказа
Теперь, когда вы подключили свой веб-сайт к Stripe, вы можете приступить к созданию формы заказа.
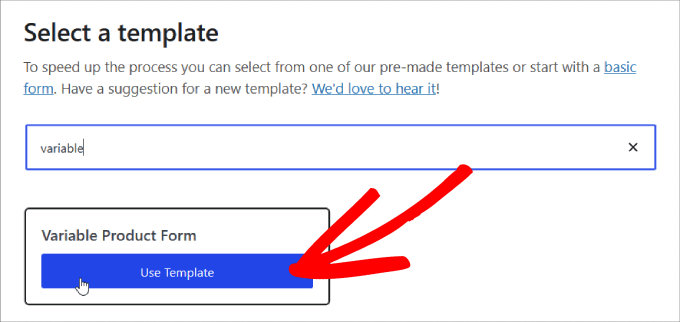
Для работы с этим руководством вам понадобится найти и выбрать шаблон «Изменяемая форма продукта». В этом шаблоне есть все элементы формы, необходимые для продажи товаров.

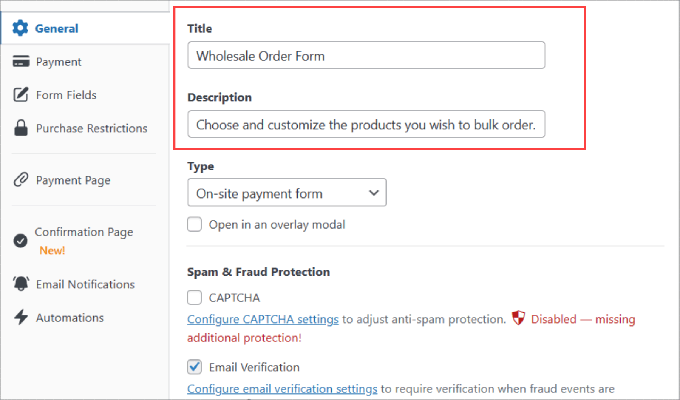
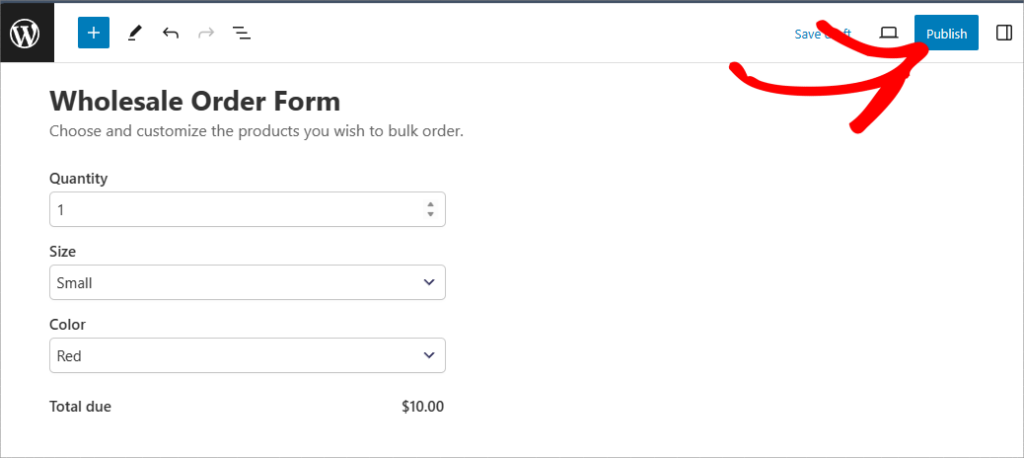
После выбора шаблона вам будет показана страница формы оплаты, где вы можете добавить заголовок и описание.
Ниже вы также можете добавить CAPTCHA и проверку электронной почты для защиты от мошенничества или поддельных заказов.

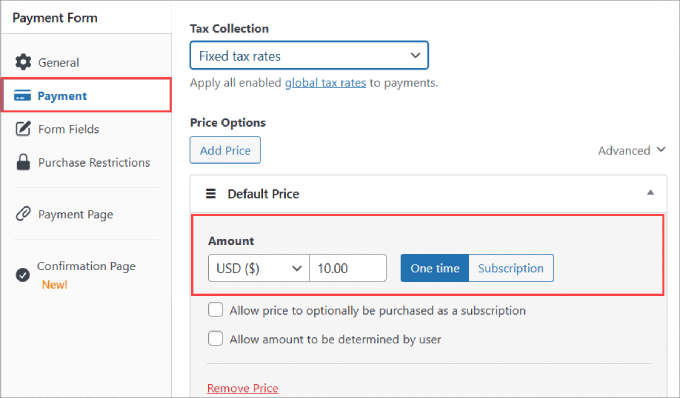
После того, как вы выбрали, куда отправлять своих клиентов, нажмите кнопку «Оплата» на левой панели.
Отсюда вы сможете изменить валюту, сумму и даже выбрать между своевременными платежами и платежами по подписке.

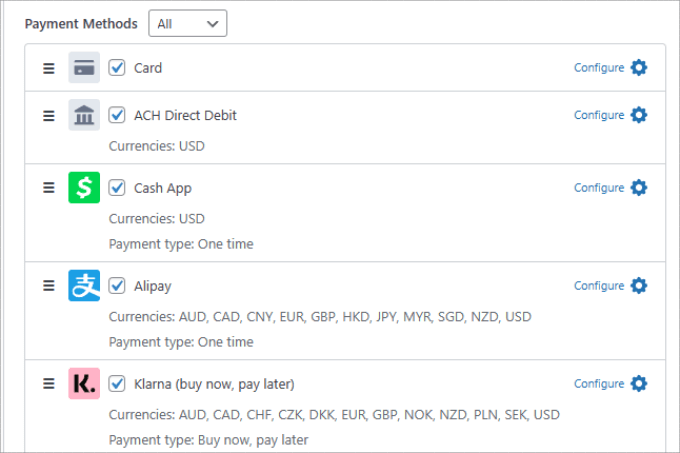
Кроме того, прокрутите вниз до раздела «Способы оплаты» и установите флажки для всех вариантов оплаты, которые вы готовы принять.
Принимая больше способов оплаты, вы обращаетесь к более широкой аудитории.

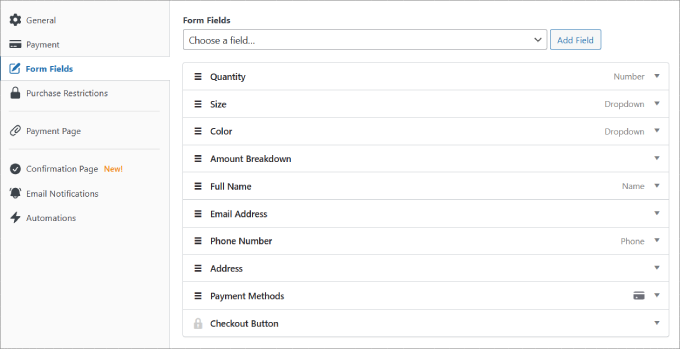
На вкладке «Поле формы» вы можете добавлять, удалять или настраивать любые поля формы по вашему желанию.
Выбранный нами шаблон «Изменяемая форма продукта» содержит множество важных полей формы, которые могут вам понадобиться в форме заказа. Сюда входят такие поля, как:
- Количество
- Размер
- Цвет
- Количество
- Полное имя
- Адрес электронной почты
- Номер телефона
- Адрес
- Способы оплаты
- Кнопка оформления заказа

Продолжайте настраивать каждое из полей, нажимая на раскрывающийся список, пока не будете удовлетворены.
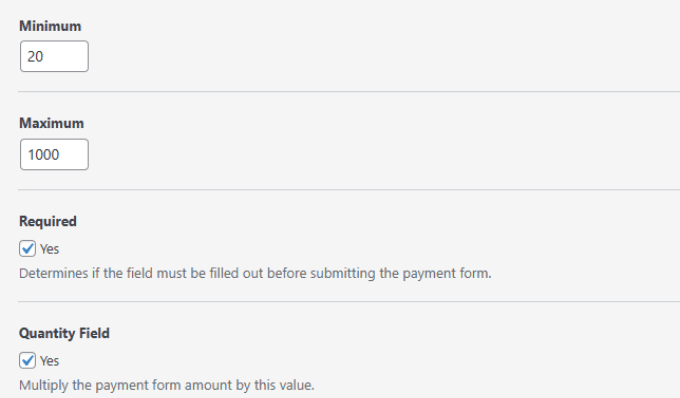
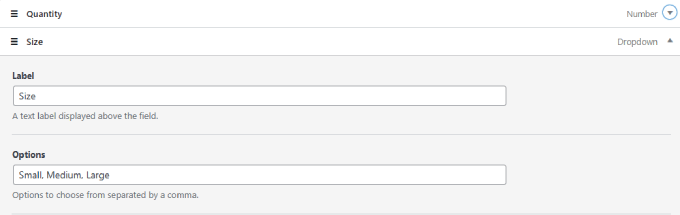
В поле «Количество» вы можете указать максимальное и минимальное количество, которое могут купить покупатели.

В поле «Размер» вы можете выбрать все варианты или опции, которые вам нужны. Затем разделите их запятой.
То же самое касается и поля «Цвет».

Имейте в виду, что вы можете изменить любое имя «Ярлыка» на любой вариант в зависимости от типа продукта, который вы продаете.
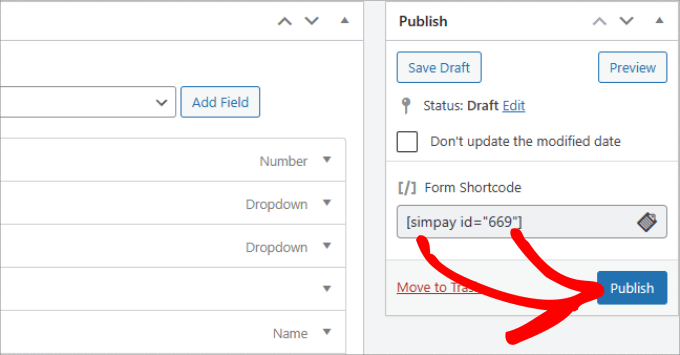
Когда вы закончите настройку формы, не сохраняйте нажатие «Опубликовать» в правой части страницы.

Добавьте форму оплаты на страницу
Теперь, когда ваша форма оптового заказа готова, пришло время встроить ее на свой сайт. Чтобы встроить форму, просто перейдите к сообщению или странице, где вы хотите ее опубликовать.
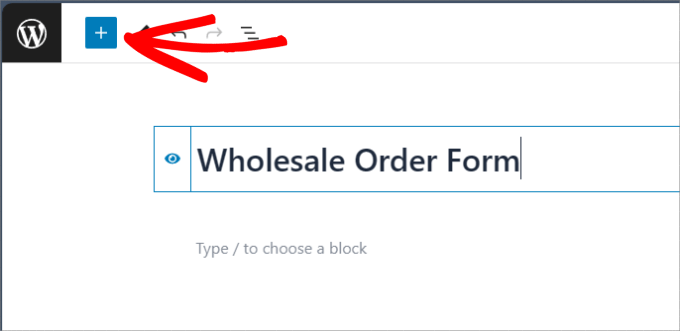
Затем нажмите значок «+» в верхнем левом углу редактора страниц.

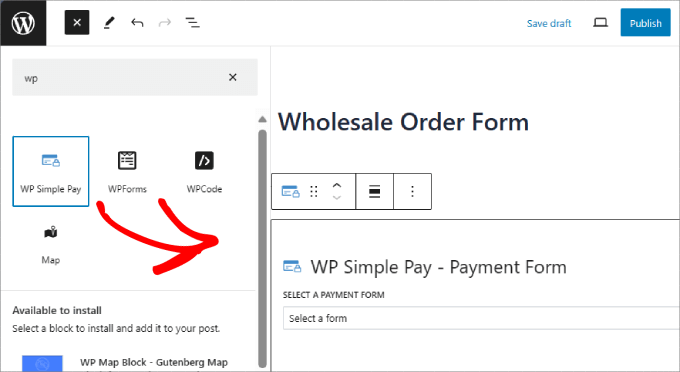
Найдите и выберите блок WP Simple Pay, чтобы добавить его на страницу.
Оно должно появиться в редакторе.

Отсюда вы можете выбрать только что созданную форму оптового заказа. Наконец, просто нажмите кнопку «Опубликовать» или «Обновить».
Вот и все!

Бонус: как добавить оптовые цены в WooCommerce
Теперь вы знаете, как успешно создать форму оптового заказа! При этом вы все равно можете предоставить дистрибьюторам возможность совершать оптовые покупки без необходимости заполнения формы.
Например, форму заказа можно использовать для покупателей, желающих добавить брендинг или указать свои уникальные требования, а оптовые закупки можно совершать непосредственно в вашем магазине WooCommerce.
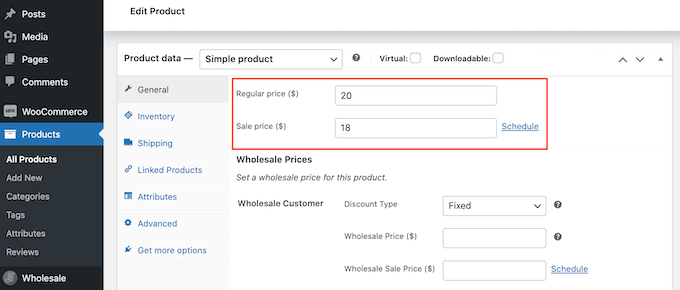
В этом случае вы будете использовать плагин Wholesale Suite. Перейдите в WooCommerce »Все продукты . Вы можете редактировать любой товар по вашему выбору. В разделе «Данные о продукте» вы можете установить «Обычную цену».

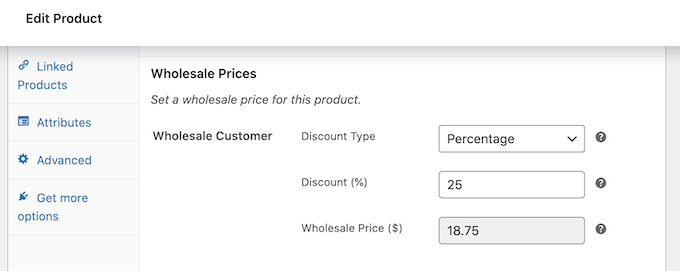
Отсюда вы можете прокрутить вниз до раздела «Оптовые цены» и открыть раскрывающийся список «Тип скидки».
После этого вы можете выбрать «Тип скидки», «Скидка (%)» и «Оптовая цена ($)».

На той же странице вы даже сможете установить минимальное количество, необходимое для получения оптовых цен.
Для получения более подробной информации вы можете посмотреть наше подробное руководство о том, как добавить оптовые цены в WooCommerce.
Мы надеемся, что эта статья помогла вам научиться создавать форму оптового заказа. Возможно, вы захотите прочитать нашу публикацию о лучших плагинах WooCommerce для вашего магазина или ознакомиться с лучшими плагинами прямой поставки WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
