Как создать шаблон страницы корзины WooCommerce с помощью Divi
Опубликовано: 2021-12-15Страница корзины WooCommerce необходима для любого сайта Divi, использующего WooCommerce (WC) для интернет-магазина. Но во многих случаях страница корзины имеет тенденцию страдать, когда дело доходит до дизайна, потому что проектирование страницы обычно включает внешнюю настройку шаблона страницы корзины, а затем стилизацию шаблона страницы исключительно с помощью внешнего CSS. Но с новыми модулями Woo от Divi этот процесс стал простым и приятным!
В этом уроке мы покажем вам, как создать шаблон страницы корзины WC для вашего сайта полностью с нуля, используя Divi Theme Builder. Мы покажем вам, как быстро настроить новый шаблон для страницы корзины и разработать шаблон с помощью соответствующих динамических модулей woo, доступных в Divi Builder.
Давайте начнем!
Краткий обзор
До и после
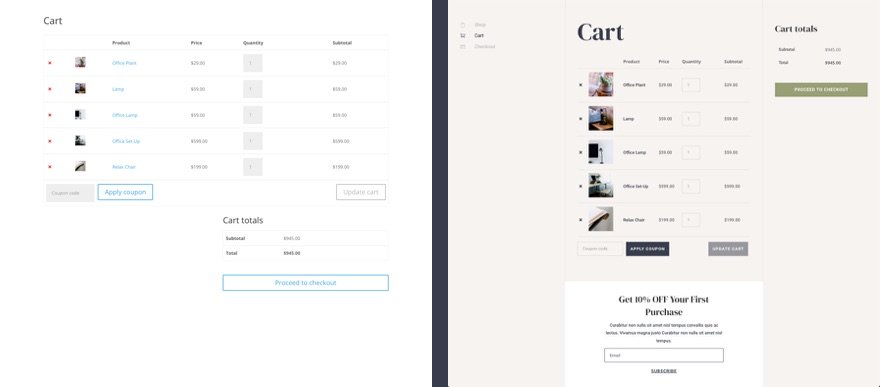
Вот краткий обзор страницы корзины Divi по умолчанию в сравнении с новой страницей корзины, которую мы создадим в этом руководстве.

А вот более подробный взгляд на шаблон страницы корзины.


Скачайте шаблон страницы корзины БЕСПЛАТНО
Этот шаблон страницы корзины доступен для загрузки в качестве одного из наших БЕСПЛАТНЫХ наборов шаблонов корзины и страницы корзины. Так что не стесняйтесь загружать его из поста, в котором представлены наборы шаблонов корзины и оформления заказа.
Чтобы получить дизайн шаблона страницы корзины из этого руководства, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать макет шаблона на свой веб-сайт, вам нужно будет перейти в конструктор тем Divi и использовать параметр переносимости, чтобы импортировать файл .json в конструктор тем.

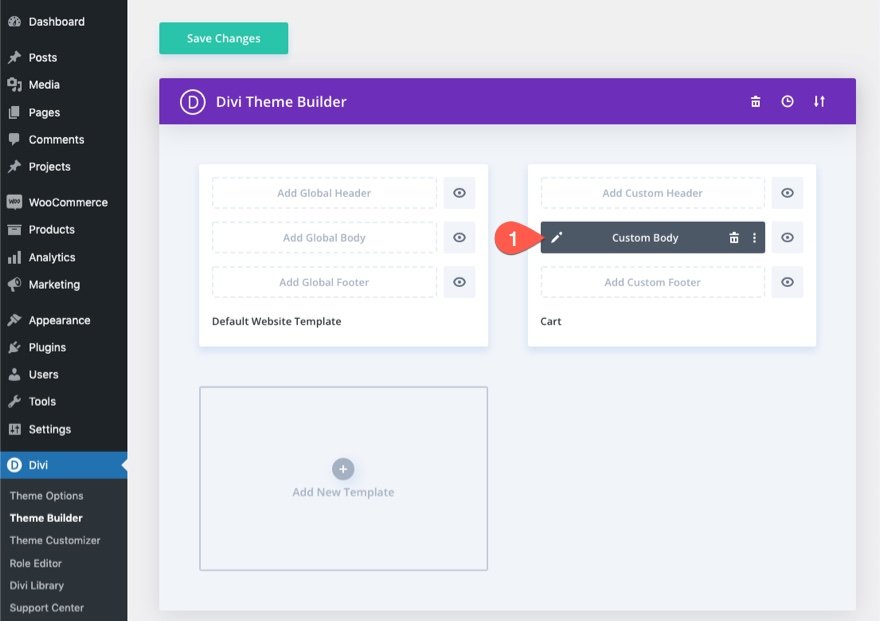
После этого шаблон корзины будет доступен в Theme Builder. Чтобы отредактировать шаблон, щелкните значок редактирования в основной части шаблона.

Давайте перейдем к учебнику, не так ли?
О странице корзины WooCommerce и Divi
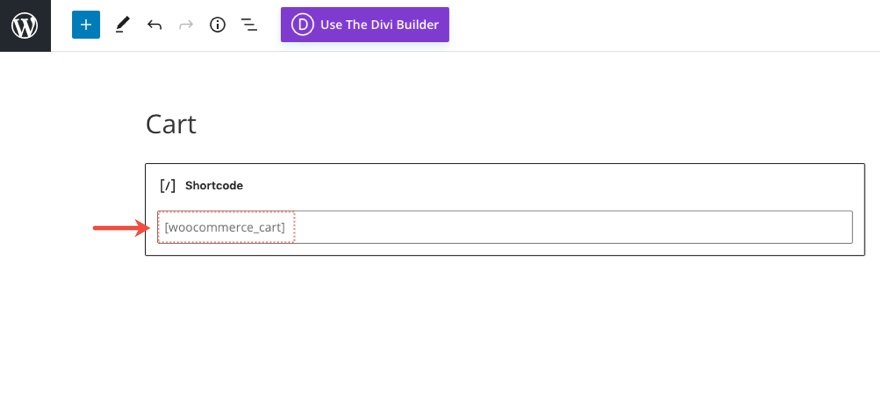
Всякий раз, когда вы устанавливаете WooCommerce на свой сайт Divi, WooCommerce (WC) будет генерировать ключевые страницы WC, включая страницу магазина, страницу корзины, страницу оформления заказа и страницу учетной записи. Содержимое страницы развертывается с помощью шорткода в редакторе внутренних блоков WordPress.

Если вы активируете Divi Builder на этой странице корзины, каждый из элементов содержимого страницы корзины WooCommerce будет загружен как модули Divi Woo, которые можно использовать для стилизации страницы.
Модули Woo для разработки страницы корзины в Divi
Divi поставляется с различными модулями, которые необходимы для добавления динамического контента в шаблон страницы. Некоторые из них включают модули Woo, специфичные для страницы корзины.

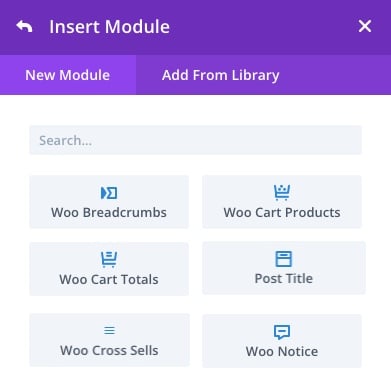
Модули, которые являются ключевыми для создания страницы или шаблона корзины, включают:
- Заголовок сообщения — это будет динамически отображать заголовок страницы корзины при создании шаблона страницы корзины.
- Woo Notice — этот модуль можно настроить для разных типов страниц (страница корзины, страница продукта, страница оформления заказа). Он будет динамически отображать важные уведомления для пользователя по мере необходимости.
- Woo Cart Products — этот модуль отображает список товаров, которые в данный момент находятся в корзине пользователя.
- Woo Cart Totals — этот модуль отображает текущую промежуточную сумму, стоимость доставки и общую стоимость товаров в корзине пользователя.
Другие дополнительные модули включают в себя:
- Woo Breadcrumbs — отобразится панель навигации WooCommerce Breadcrumbs.
- Woo Cross Sells — здесь будут динамически отображаться любые продукты перекрестной продажи, связанные с товарами в корзине.
Создайте страницу корзины или шаблон
Как уже упоминалось, мы можем легко использовать модули Divi Woo для разработки пользовательской страницы корзины WooCommerce, если вы не видите необходимости создавать собственный шаблон для страницы корзины. Для этого урока мы собираемся создать шаблон страницы корзины с помощью конструктора тем Divi.
Разработка шаблона страницы корзины WooCommerce с помощью Divi
Для этого шаблона страницы корзины WooCommerce цель состоит в том, чтобы создать настраиваемую область тела для шаблона, назначенного странице корзины WooCommerce в Divi. Мы не собираемся создавать настраиваемую область верхнего или нижнего колонтитула для этого шаблона, но вы можете легко использовать этот шаблон на своем собственном веб-сайте со своими собственными верхним и нижним колонтитулами.
Создание пользовательского шаблона для страницы корзины
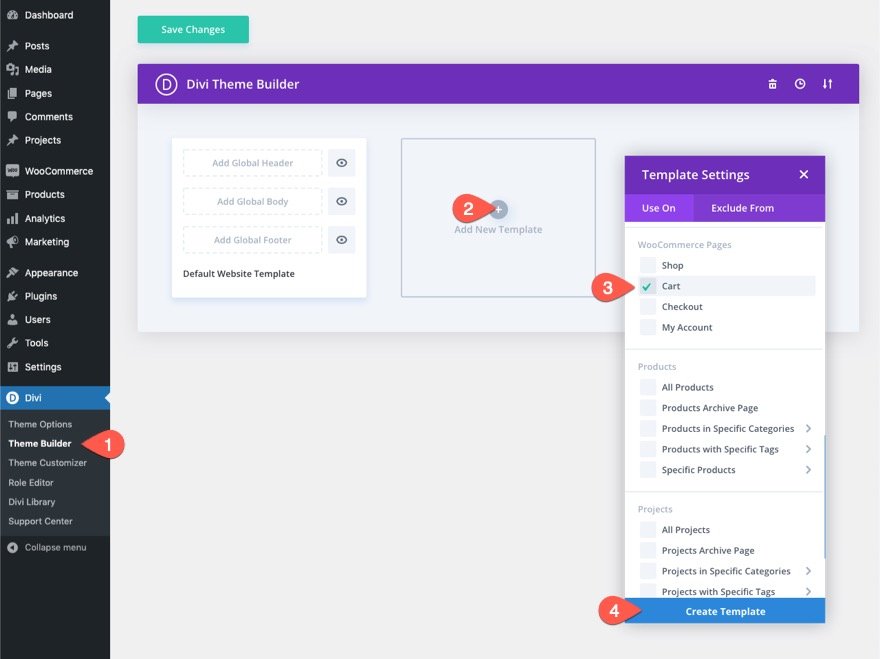
Для начала сделаем следующее:
- Перейдите на панель управления WordPress и выберите Divi > Theme Builder.
- Затем щелкните значок плюса « Добавить новый шаблон » внутри пустого серого поля, чтобы добавить новый шаблон.
- В модальном окне «Настройки шаблона» на вкладке «Использовать на» выберите « Корзина » в списке страниц WooCommerce.
- Наконец, нажмите «Создать шаблон».

После создания нового шаблона корзины щелкните область шаблона «Добавить пользовательское тело». Во всплывающем списке выберите Build Custom Body .

Создание структуры строк и столбцов раздела
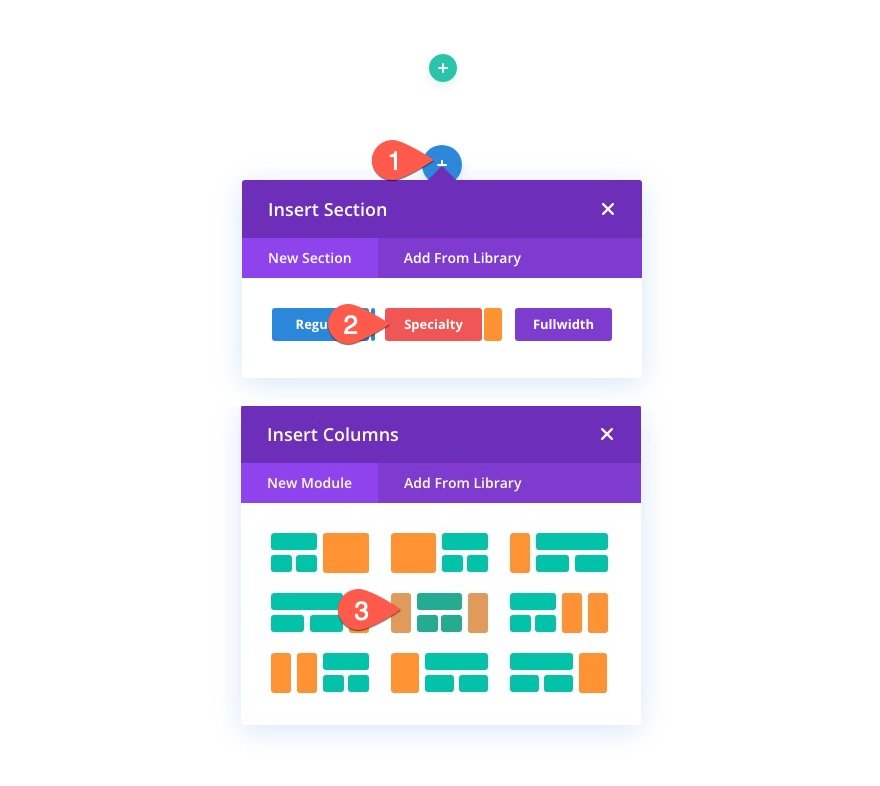
В редакторе макета шаблона вставьте новый специальный раздел со структурой столбца «четверть, половина, 0ne-четверть» и двумя боковыми панелями.

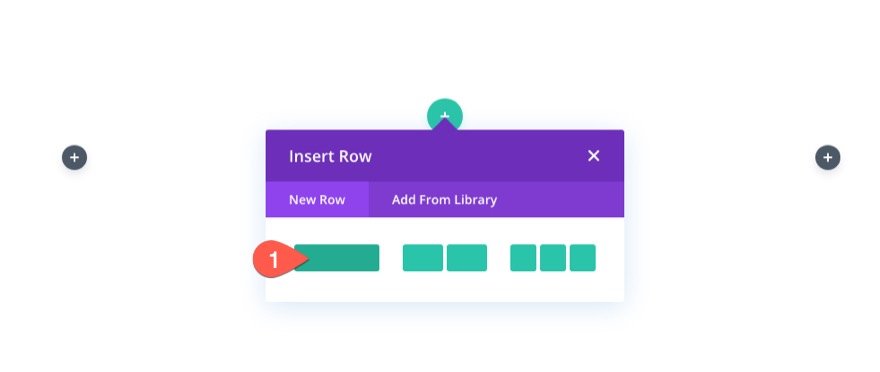
Затем добавьте строку из одного столбца в середине раздела.

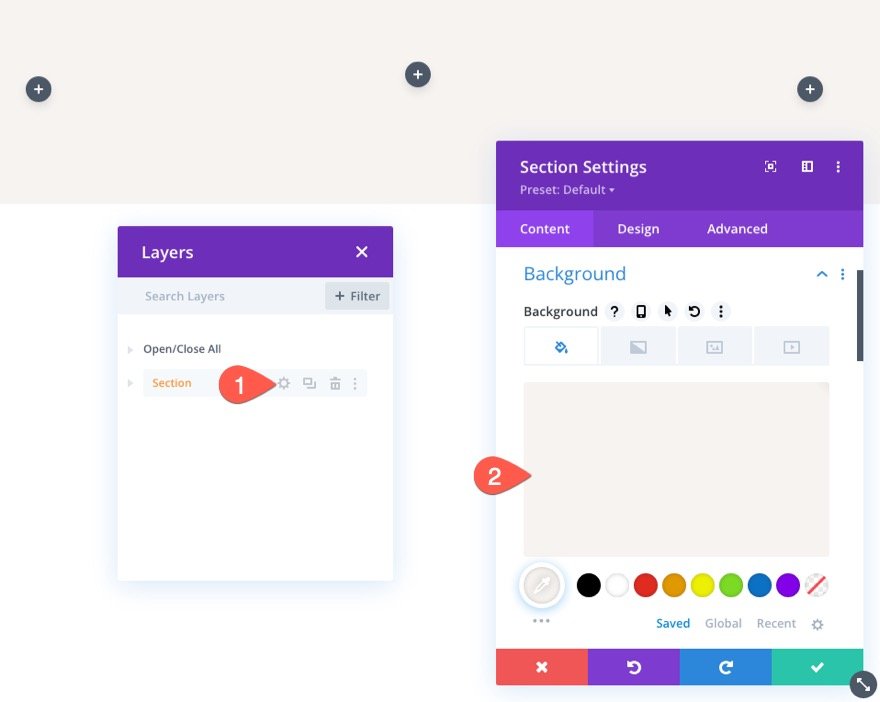
Фон раздела
Откройте настройки раздела и добавьте цвет фона следующим образом:
- Цвет фона: #f7f3f0

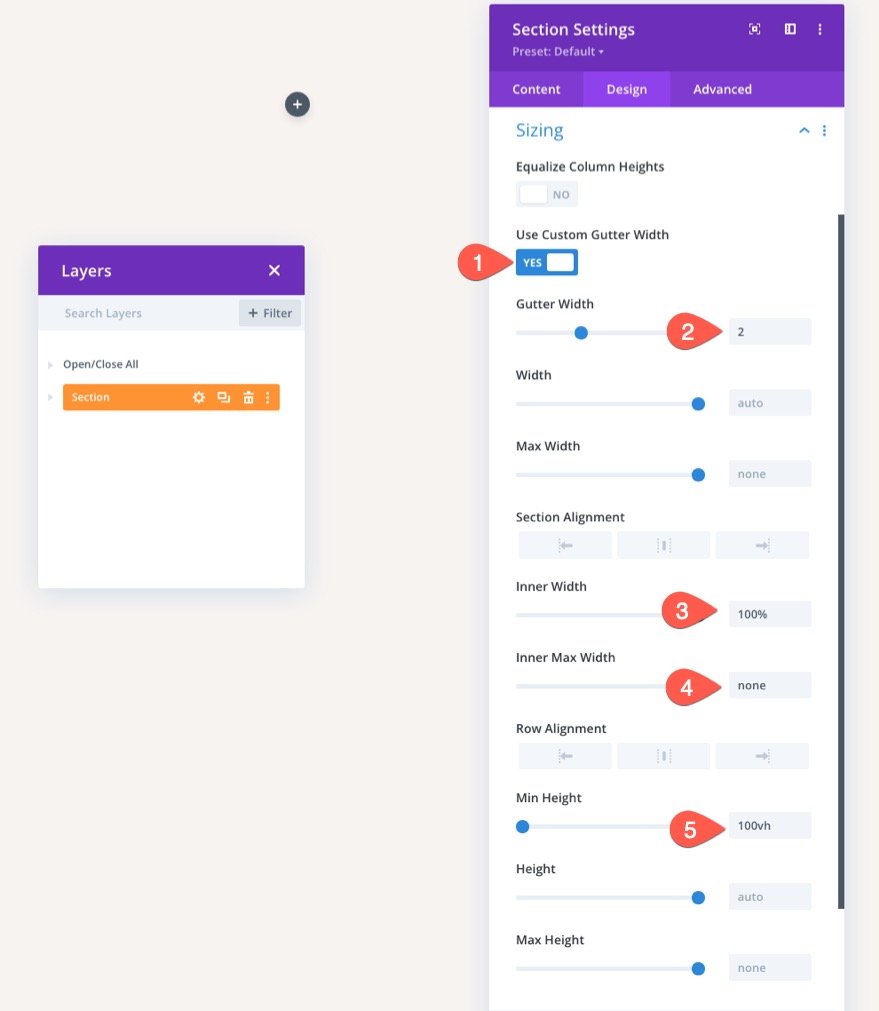
Размер раздела
На вкладке «Дизайн» обновите следующее:
- Ширина желоба: 2
- Внутренняя ширина: 100%
- Внутренняя максимальная ширина: нет
- Минимальная высота: 100vh

Расстояние между секциями
Затем добавьте интервал к разделу и столбцам следующим образом:
- Отступы: 0 пикселей сверху, 40 пикселей слева, 40 пикселей справа.
- Отступ столбца 1: 90 пикселей сверху
- Отступ столбца 3: 84px

Создание пользовательских навигационных ссылок
Для этого макета мы собираемся создать несколько пользовательских навигационных ссылок на ключевые страницы, из которых состоит магазин — Магазин, Корзина и Оформление заказа. Это облегчит пользователям навигацию по процессу покупки.
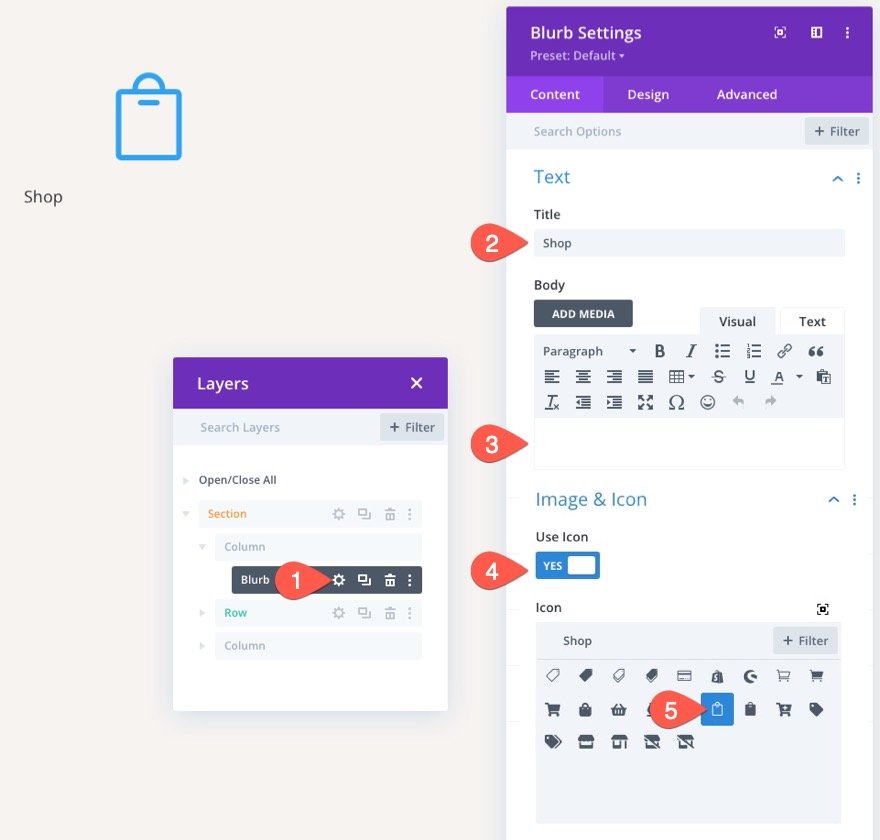
В левом столбце добавьте новый модуль аннотации. Это будет использоваться в качестве ссылки на страницу магазина на вашем сайте.

В модальном окне «Настройки рекламы» обновите содержимое следующим образом:
- Название: Магазин
- Тело: оставить пустым
- Использовать значок: ДА
- Значок: см. скриншот

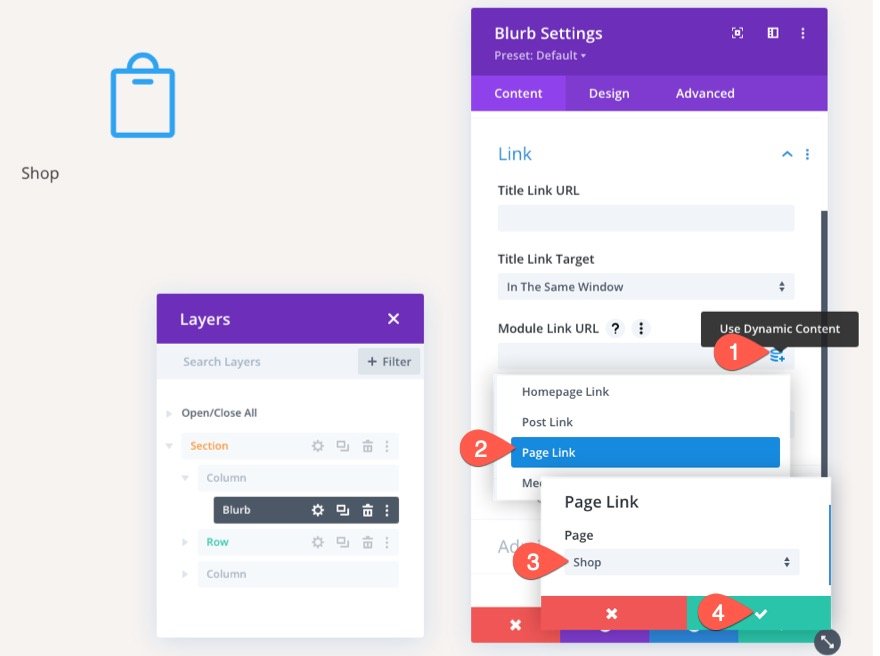
Вместо того, чтобы добавлять URL-адрес статической ссылки, мы можем добавить динамическую ссылку на страницу магазина. Вот как это сделать.
- Наведите указатель мыши на поле ввода URL-адреса ссылки на модуль и щелкните значок «использовать динамический контент».
- В раскрывающемся списке выберите Ссылка на страницу из списка.
- В модальном окне «Ссылка на страницу» выберите страницу «Магазин» из раскрывающегося списка.
- Затем сохраните изменения.

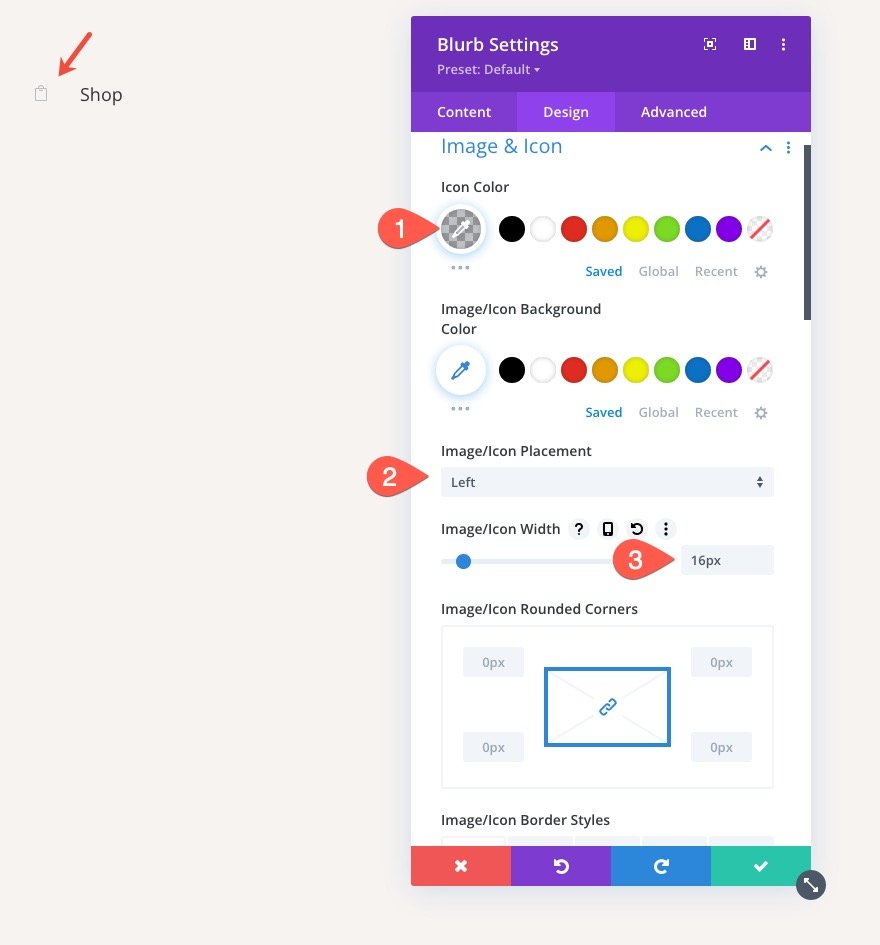
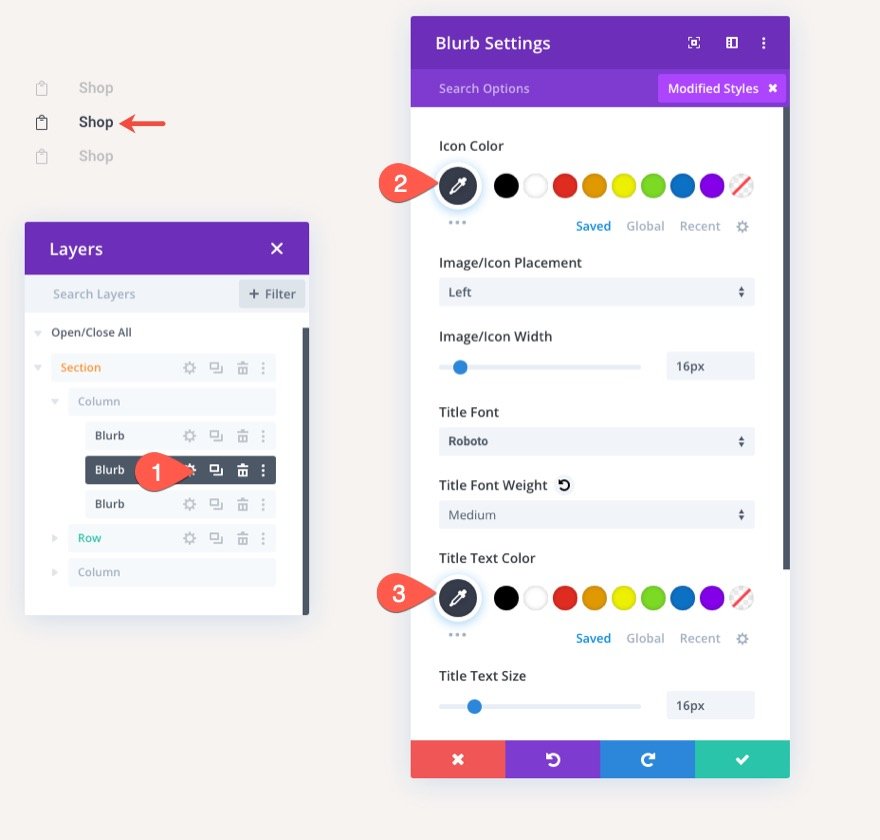
На вкладке «Дизайн» обновите стиль значка следующим образом:
- Цвет значка: rgba (55,61,75,0,3)
- Расположение изображения/значка: слева
- Ширина изображения/значка: 16px

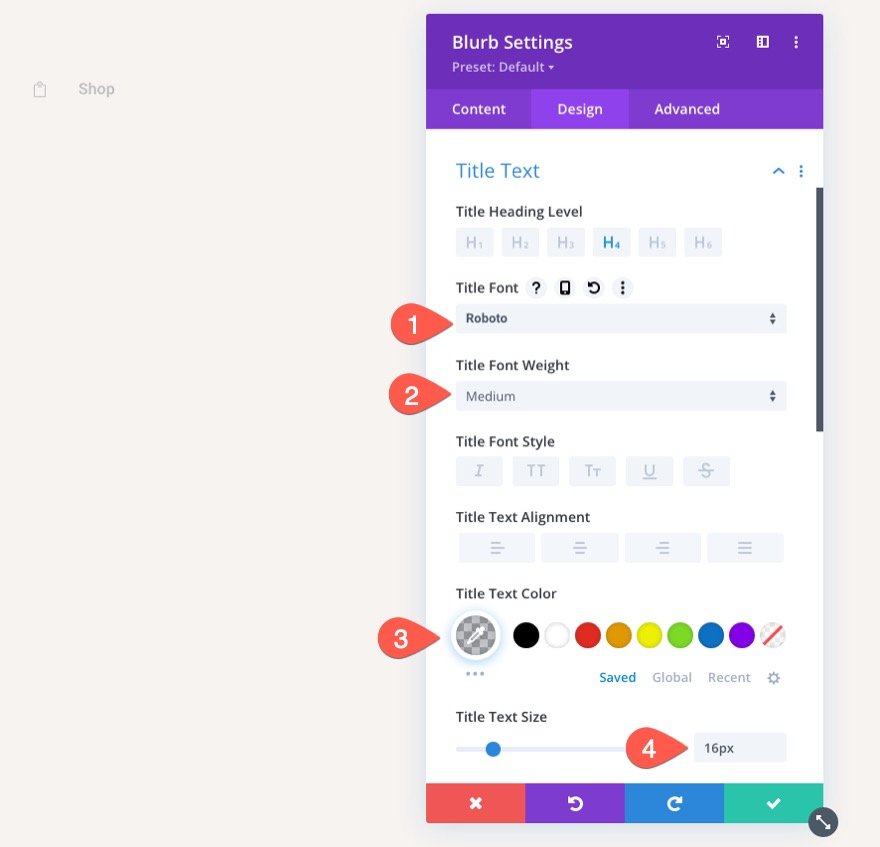
Затем обновите текст заголовка:
- Шрифт заголовка: Roboto
- Вес шрифта заголовка: средний
- Цвет текста заголовка: rgba(55,61,75,0.3)

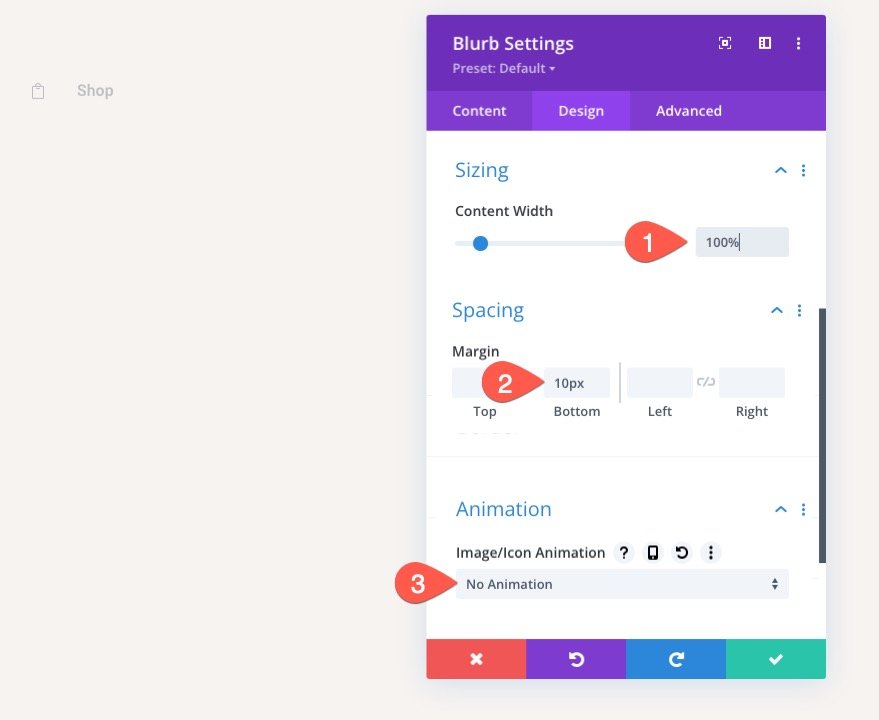
В качестве последнего штриха измените размер и интервал следующим образом:
- Ширина контента: 100%
- Поле: 10 пикселей снизу
- Анимация изображения/значка: без анимации
Это позволит убедиться, что аннотация (или навигационная ссылка) охватывает всю ширину браузера на планшете и телефоне, а также создаст некоторое пространство между следующими аннотациями, которые мы собираемся добавить.

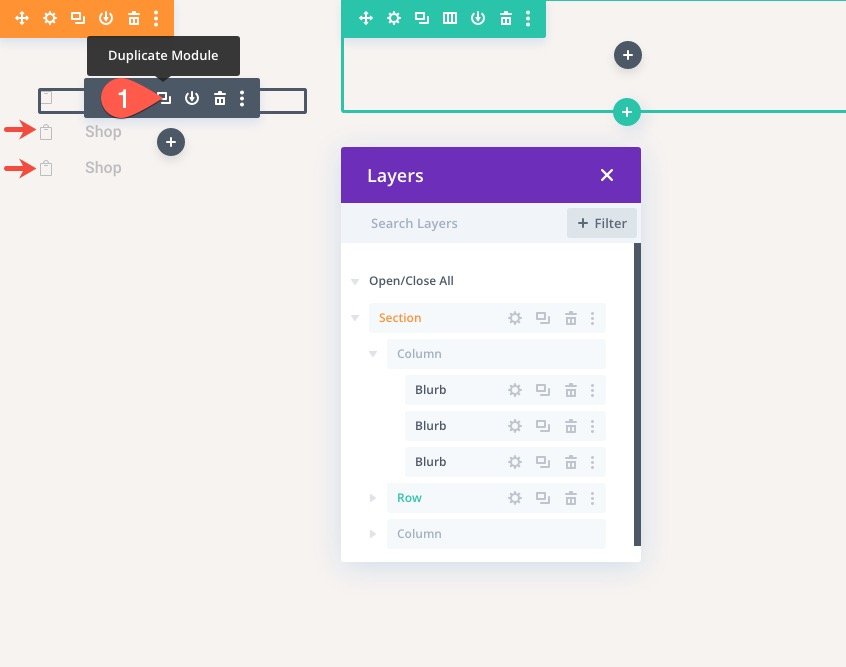
Чтобы создать следующие две ссылки, дважды продублируйте только что созданный нами модуль описания, чтобы всего было три ссылки.

Второй ссылкой будет ссылка корзины, которая является страницей, которую мы сейчас создаем. Чтобы выделить его, откройте настройки второго рекламного объявления и обновите значок и цвет текста:
- Цвет значка: #373d4b
- Цвет текста заголовка: #373d4b

Теперь все, что осталось сделать, это обновить текст заголовка и URL-адреса ссылок модуля, чтобы у каждого из них были соответствующие динамические URL-адреса ссылок на страницы.
Настройка параметров строки
В средней части страницы мы добавим модуль уведомления woo и товары корзины woo. Но прежде чем мы добавим их, нам нужно оптимизировать настройки строки.

Заполнение строк
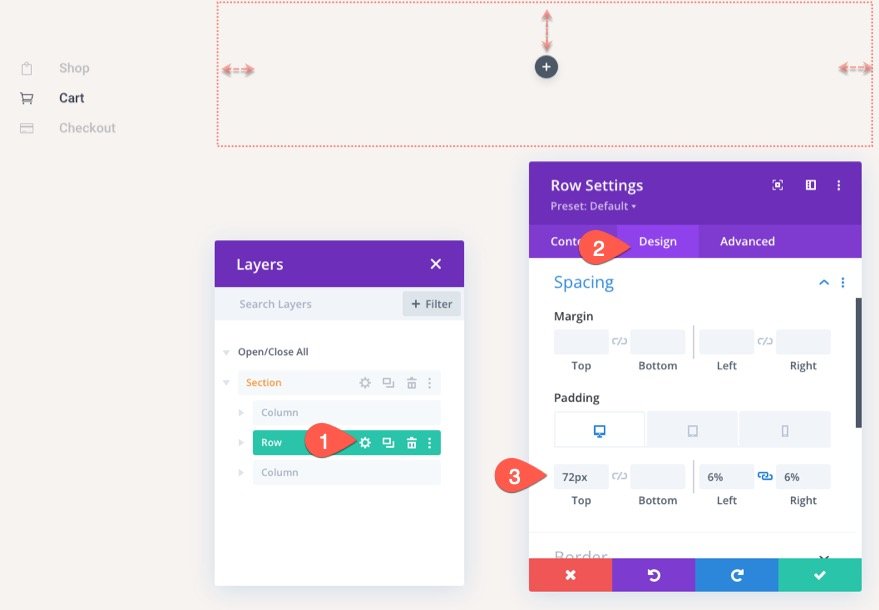
Откройте настройки строки и обновите следующее:
- Отступы (рабочий стол): 72px сверху, 6% слева, 6% справа
- Отступы: (планшет и телефон): 0 пикселей сверху, 0 пикселей слева, 0 пикселей справа

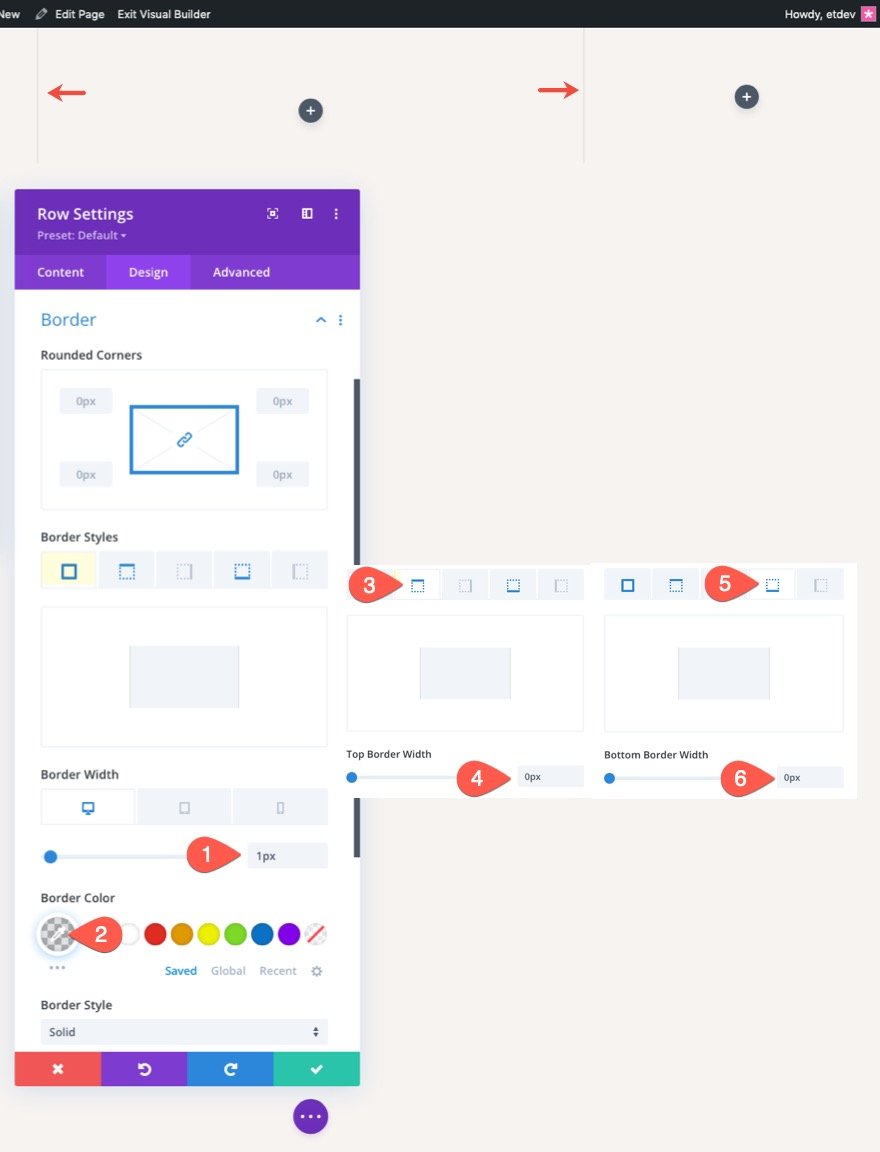
Граница строки
- Ширина границы: 1px
- Цвет границы: rgba (55,61,75,0,14)
- Ширина верхней границы: 0px
- Ширина нижней границы: 0px

Разработка модуля уведомлений Dynamic Woo для страницы корзины
Всегда рекомендуется добавлять модуль уведомлений Woo в верхнюю часть страницы, чтобы уведомления были наиболее заметны для пользователей при взаимодействии со страницей корзины. Имейте в виду, что мы разрабатываем уведомления, которые будут отображаться только при необходимости.
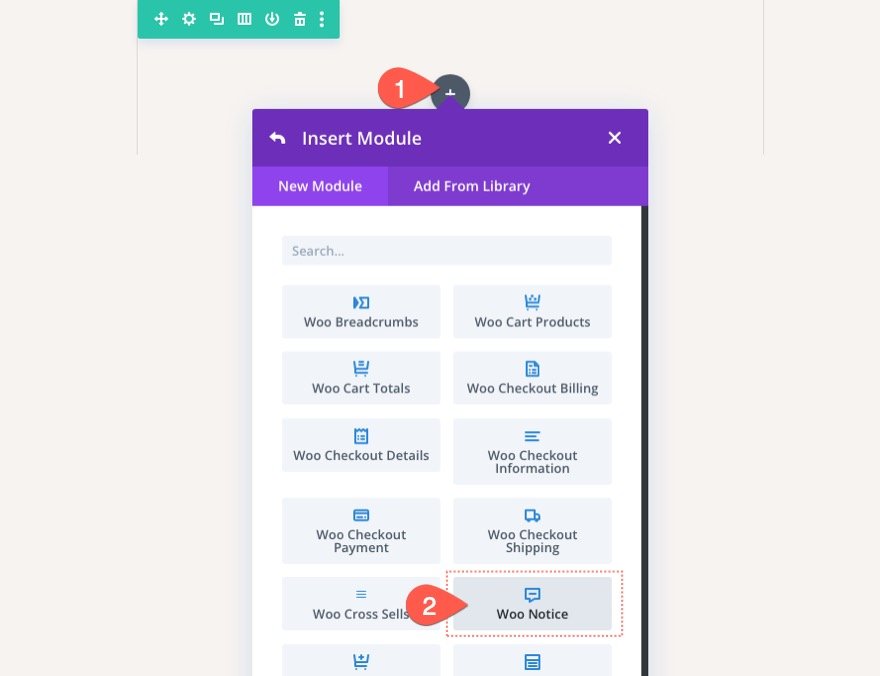
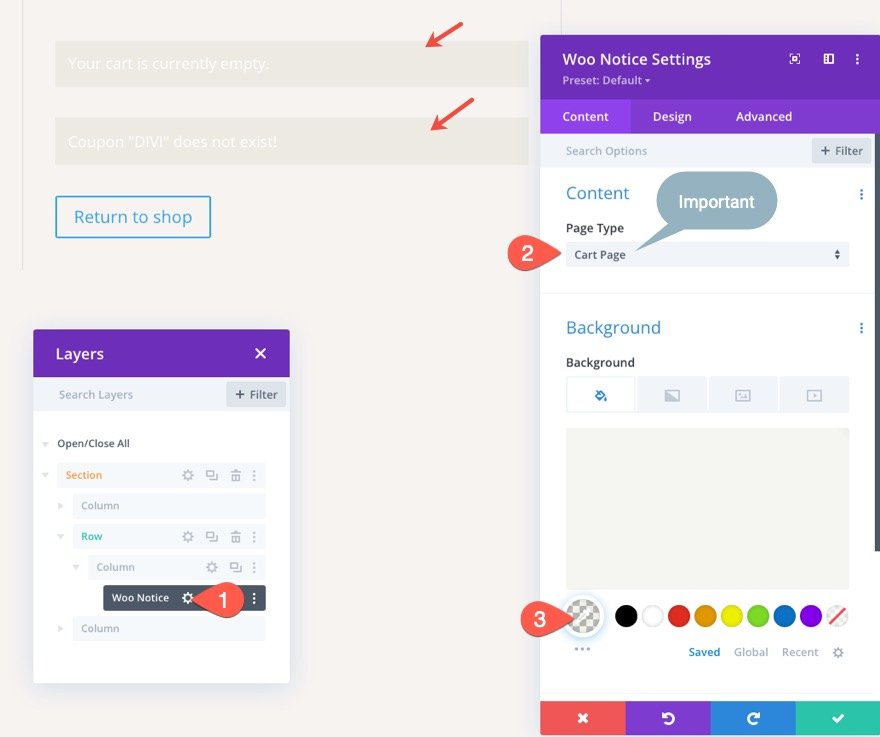
Чтобы добавить модуль уведомлений Woo, щелкните, чтобы добавить новый модуль уведомлений Woo внутри строки с одним столбцом.

Тип страницы уведомления Woo и фон
Затем обновите тип страницы и цвет фона уведомления Woo следующим образом:
- Тип страницы: Страница корзины
- Цвет фона: rgba (153,158,117,0,1)
ВАЖНО: Обязательно выберите страницу корзины в качестве типа страницы, чтобы уведомления woo работали правильно.

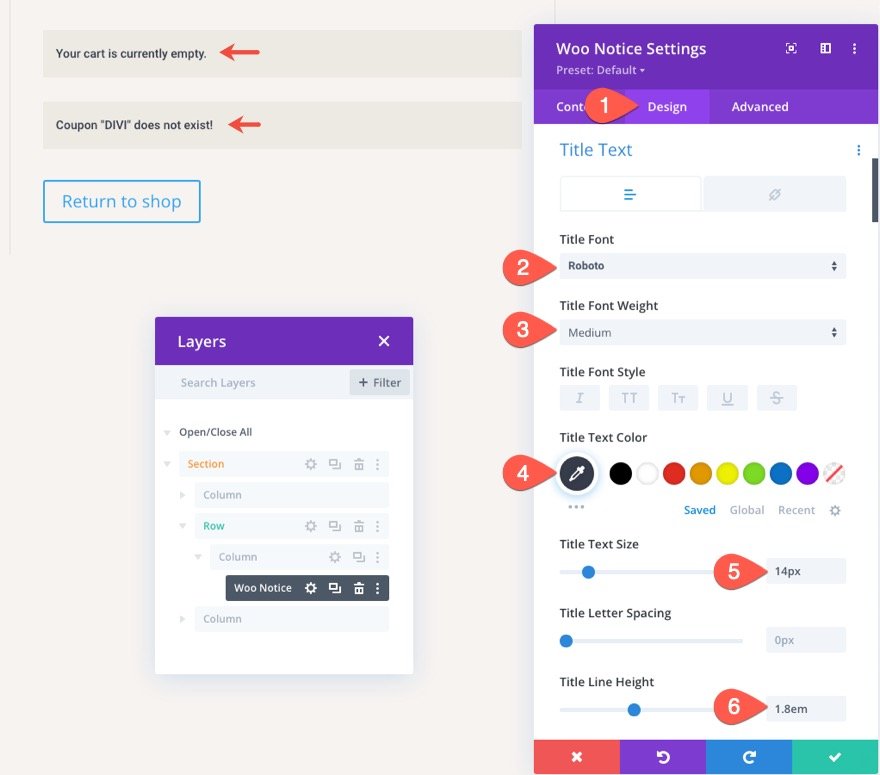
Текст заголовка уведомления Woo
На вкладке «Дизайн» обновите стиль текста заголовка следующим образом:
- Шрифт заголовка: Roboto
- Вес шрифта заголовка: средний
- Цвет текста заголовка: #373d4b
- Размер текста заголовка: 14px
- Высота строки заголовка: 1.8em

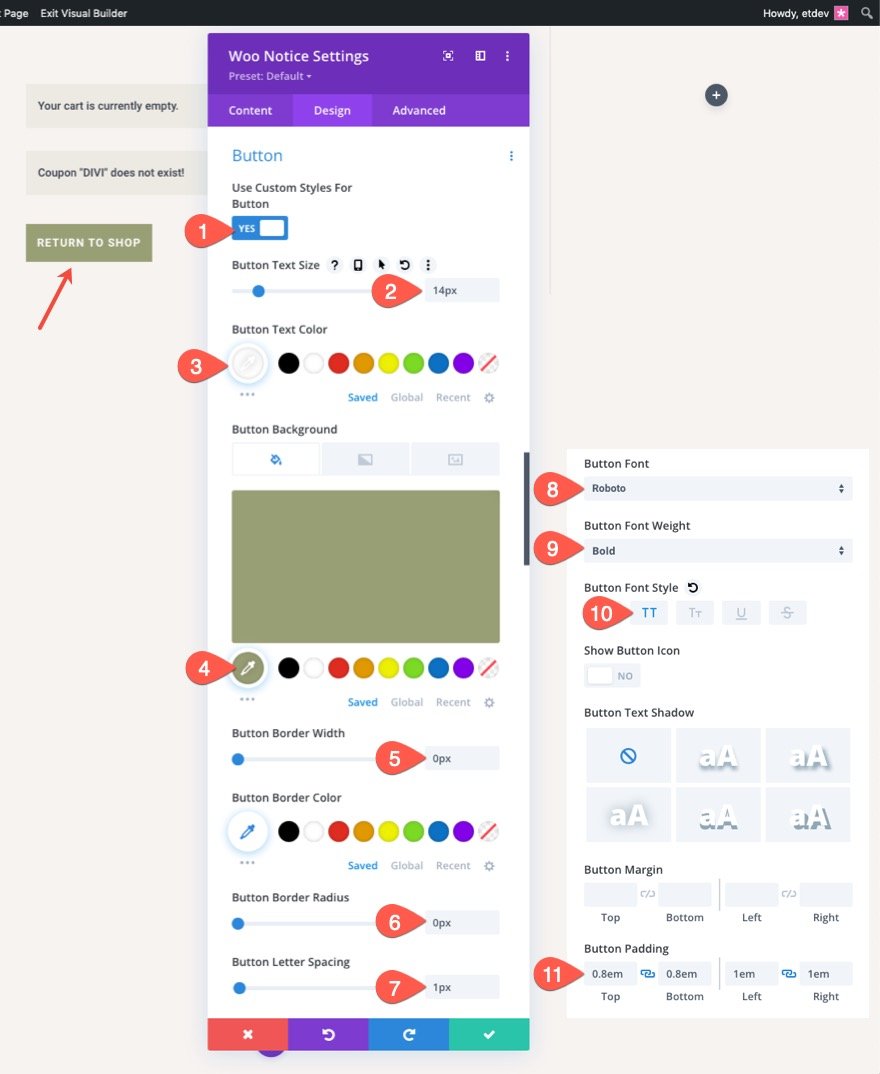
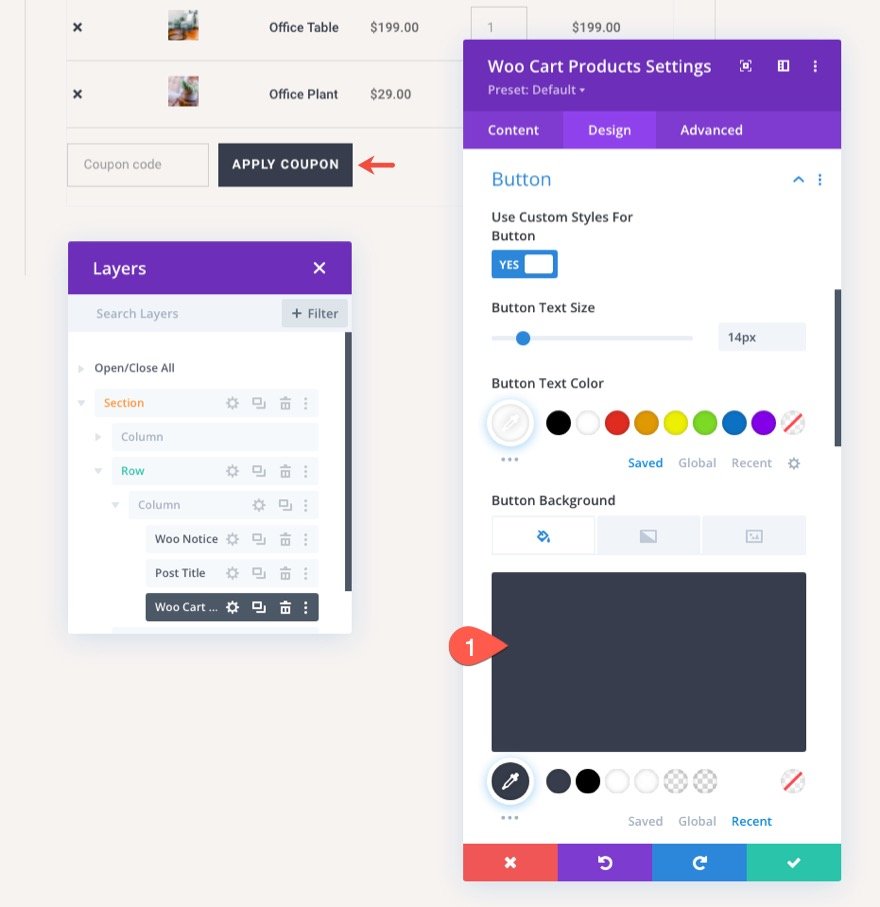
Кнопка уведомления Woo
- Использовать пользовательские стили для кнопки: ДА
- Размер текста кнопки: 14px
- Цвет текста кнопки: #fff
- Цвет фона кнопки: #999e75
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 0px
- Расстояние между буквами кнопки: 1px
- Шрифт кнопки: Roboto
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: TT
- Отступы кнопок: 0,8 em сверху, 0,8 em снизу, 1 em слева, 1 em справа

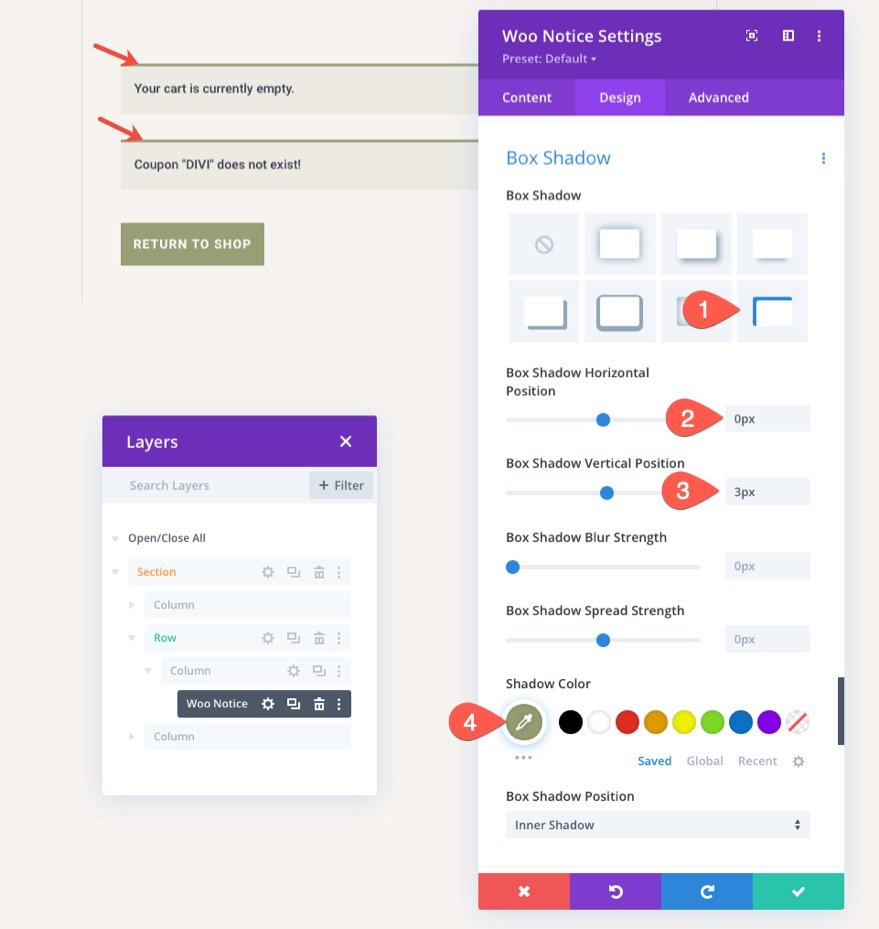
Тень окна уведомления Woo
Чтобы придать панели уведомлений woo дизайн, напоминающий верхнюю границу, обновите параметры box-shadow следующим образом:
- Box Shadow: см. снимок экрана
- Коробчатая тень по вертикали: 0px
- Сила размытия тени коробки: 0px
- Сила распространения тени коробки: 0px
- Цвет тени: #999e75

Чтобы убрать поле по умолчанию под уведомлением woo, перейдите на вкладку «Дополнительно» и добавьте следующий пользовательский CSS в основной элемент:
margin-bottom: 0 !important;

Создание заголовка страницы динамической корзины
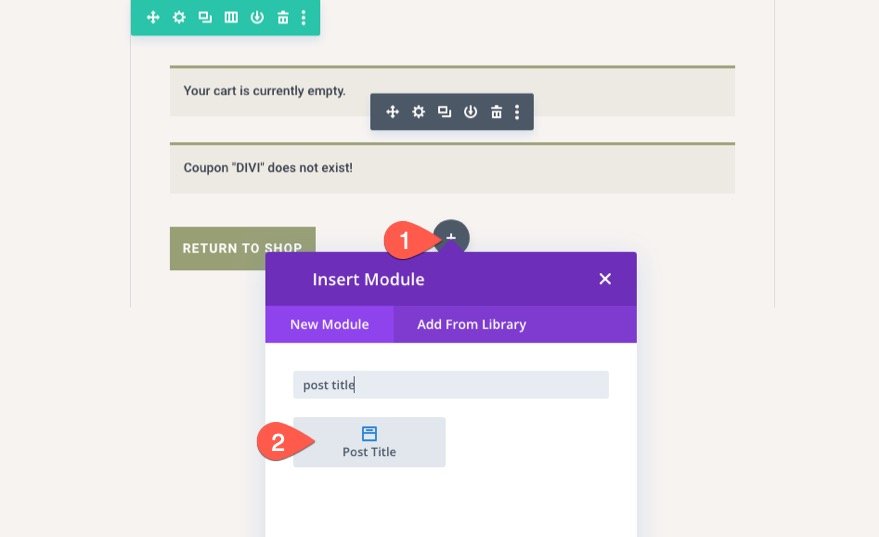
Чтобы создать динамический заголовок страницы, необходимый для страницы корзины, добавьте модуль заголовка сообщения в модуль уведомлений woo.

Заголовок сообщения Содержание
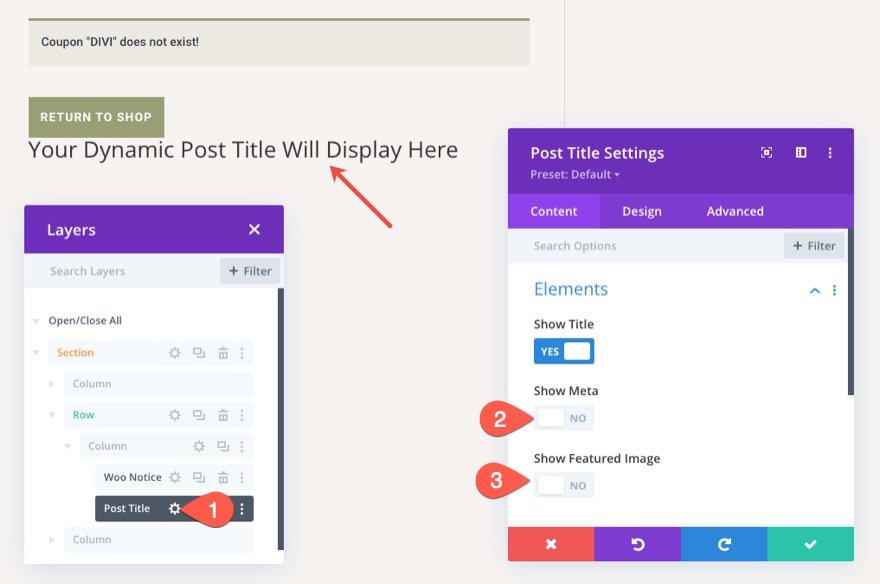
В настройках заголовка поста обновите элементы, чтобы отображался только заголовок следующим образом:
- Показать заголовок: ДА
- Показать мета: НЕТ
- Показать избранное изображение: НЕТ

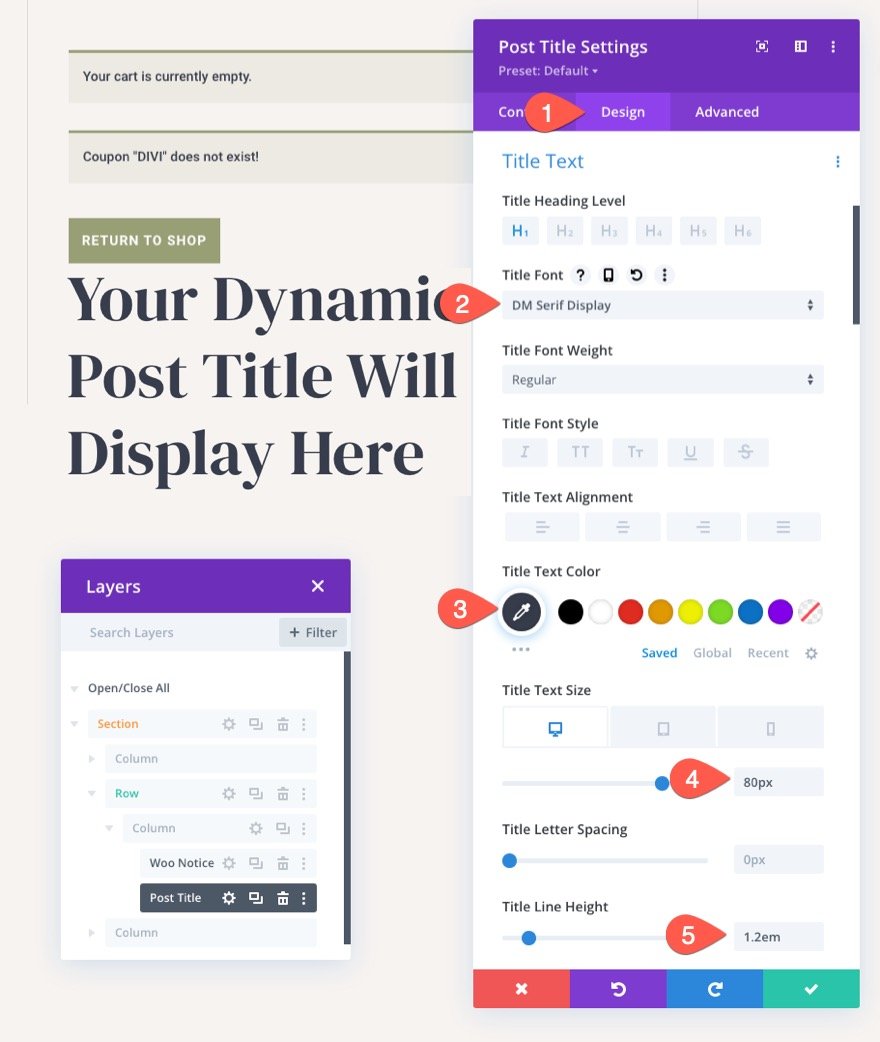
Текст заголовка сообщения
Чтобы оформить текст заголовка сообщения, обновите следующее на вкладке «Дизайн»:
- Шрифт заголовка: дисплей с засечками DM
- Цвет текста заголовка: #373d4b
- Размер текста заголовка: 80 пикселей (рабочий стол), 60 пикселей (планшет), 42 пикселя (телефон).
- Высота строки заголовка: 1.2em

Проектирование продуктов Dynamic Woo Cart
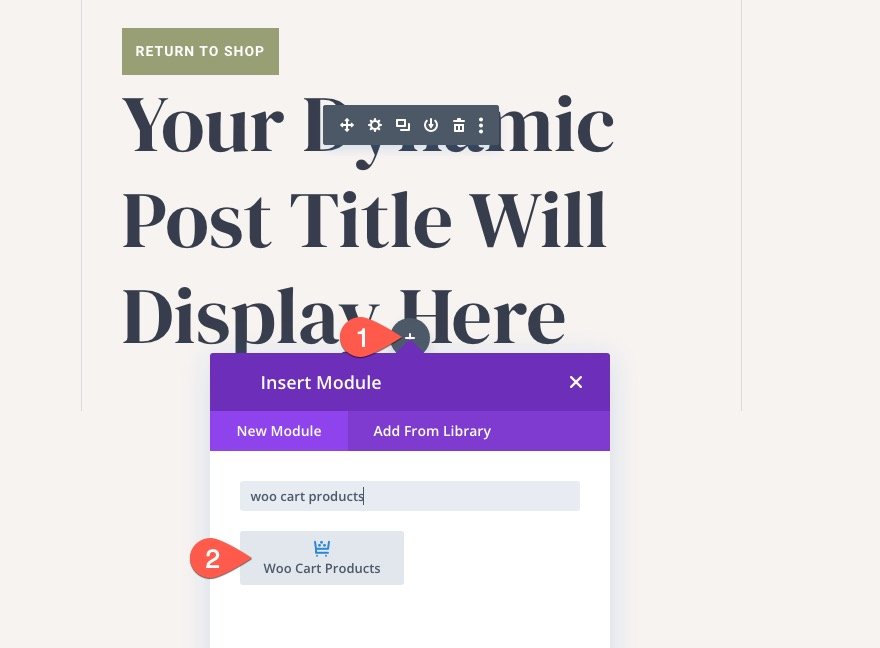
Теперь, когда заголовок нашей страницы готов, мы готовы добавить продукты Woo Cart, еще один ключевой элемент в шаблон страницы корзины.
Под модулем заголовка сообщения добавьте модуль Woo Cart Products.

Модуль должен отображать фиктивный контент, если у вас еще нет товаров в корзине. Это поможет визуализировать процесс проектирования.
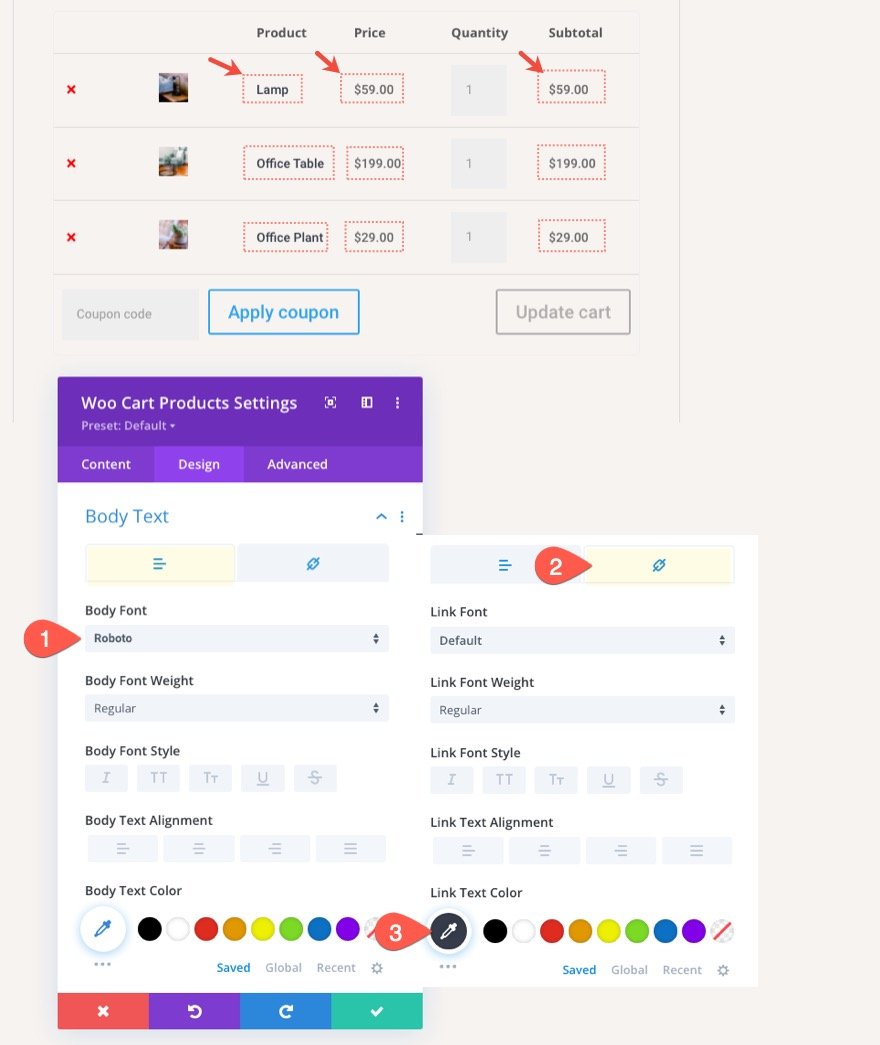
Текст и ссылки продуктов Woo Cart
Мы можем настроить таргетинг на ссылки в заголовке продукта, текст цены и промежуточный текст, настроив параметры основного текста в настройках продуктов Woo Cart.
Откройте модальное окно настроек продуктов Woo Cart и на вкладке «Дизайн» обновите следующее:
- Шрифт тела: Робото
- Цвет текста ссылки: #373d4b
Примечание. Текст ссылки будет нацелен на ссылки на названия продуктов в столбце «Продукт».

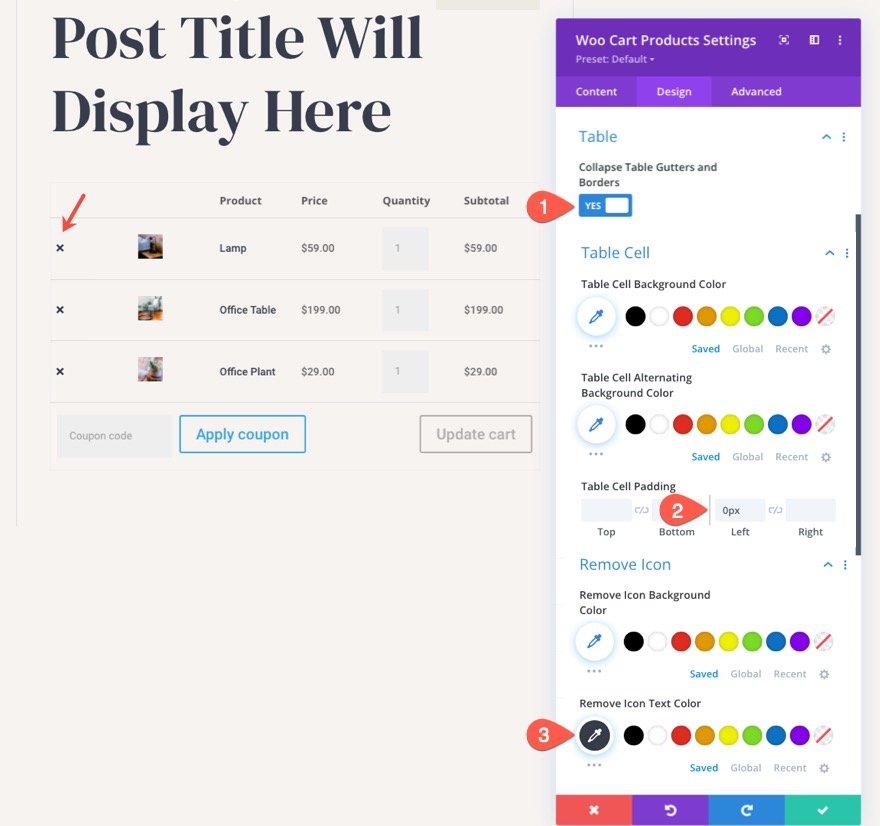
Таблица продуктов Woo Cart, ячейка таблицы и значок удаления
Как вы, наверное, заметили, товары в корзине организованы в виде таблицы. Мы можем настроить стиль таблицы и ячеек таблицы с помощью встроенных параметров модуля.
Для этого примера обновите следующее:
- Свернуть желоба и границы таблицы: ДА
- Заполнение ячейки таблицы: 0px
Затем обновите цвет значка удаления («x») слева от каждого продукта следующим образом:
- Удалить цвет текста значка: #373d4b

Поля продуктов Woo Cart
Мы также можем настроить таргетинг на поля продуктов корзины, используя встроенные параметры полей модуля. Это будет нацелено на такие вещи, как поля поля количества и поле поля кода купона.
В параметрах полей обновите следующее:
- Цвет фона поля: прозрачный
- Отступы полей: 10 пикселей сверху, 10 пикселей снизу
- Закругленные углы поля: 0px
- Ширина границы поля: 1px
- Цвет границы поля: rgba(0,0,0,0,16)

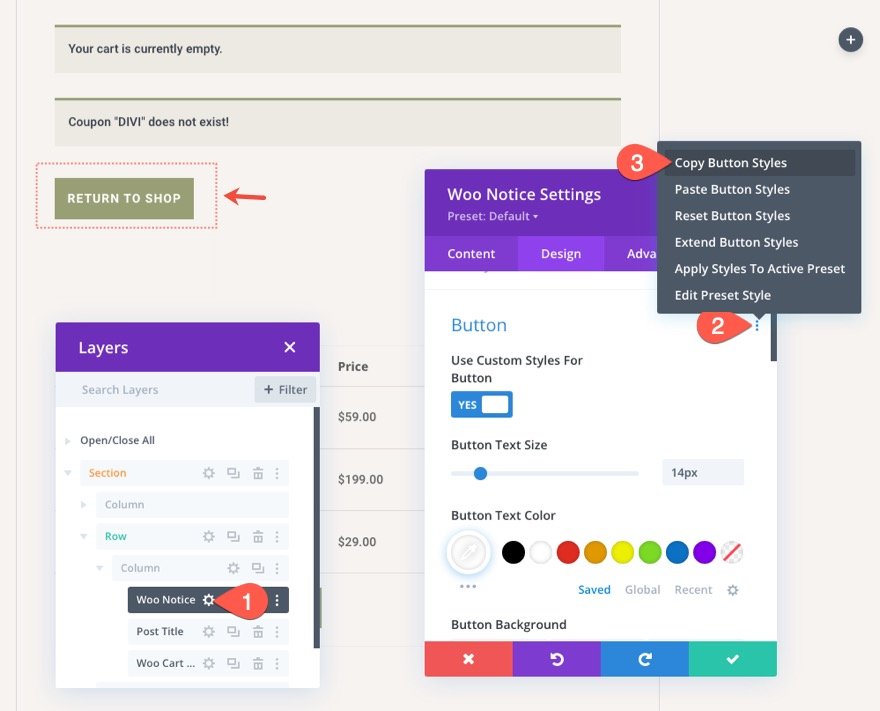
Кнопки продуктов Woo Cart
Модуль Woo Cart Products содержит две кнопки (кнопку «Применить купон» и кнопку «Обновить корзину»), которые можно настроить с помощью встроенных в модуль параметров кнопок.
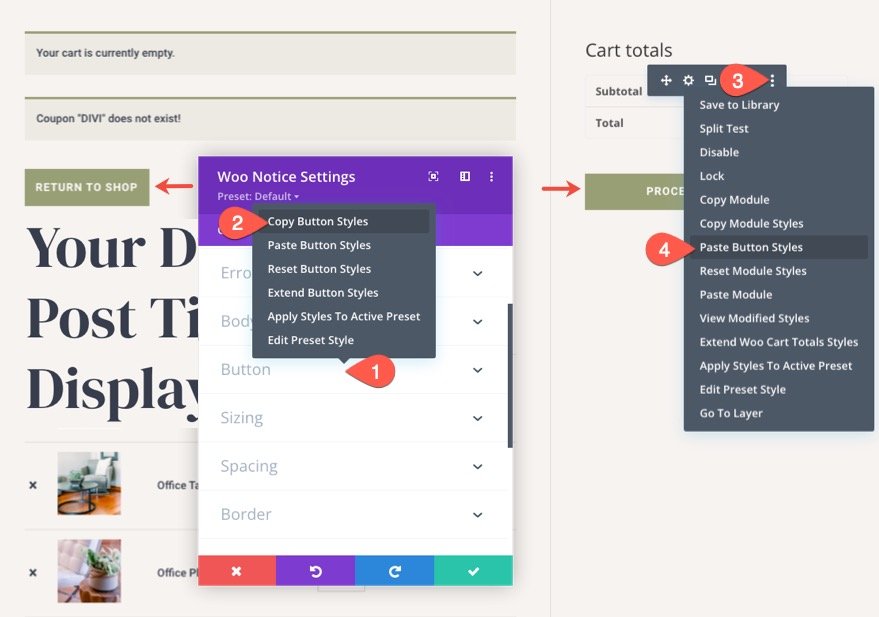
Поскольку мы уже создали кнопку в модуле Woo Notice, откройте настройки модуля Woo Notice и найдите переключатель параметров кнопки. Затем щелкните правой кнопкой мыши кнопку переключения или щелкните значок «три точки», чтобы открыть меню дополнительных настроек. Там выберите стили кнопок копирования.

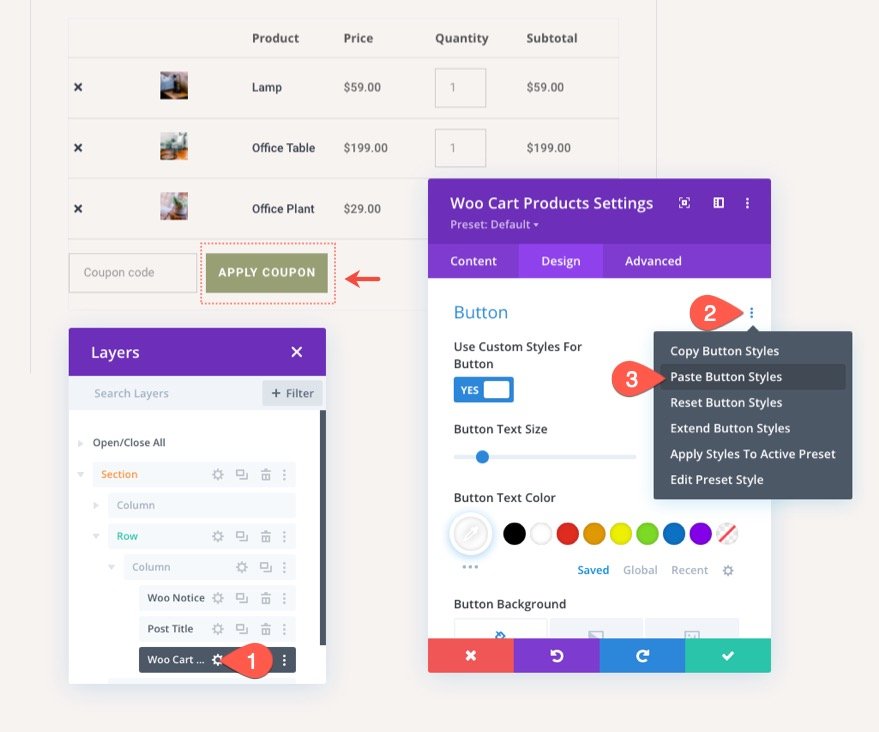
Теперь, когда стили кнопок скопированы, откройте настройки модуля Woo Cart Products, откройте меню дополнительных настроек в группе опций кнопок и выберите «Вставить стили кнопок». Это скопирует стили кнопки из модуля уведомления woo в этот.

После того, как стили кнопок установлены, измените цвет фона кнопки следующим образом:
- Цвет фона кнопки: #373d4b

Кнопка отключения
Кнопка «Обновить корзину» имеет отключенное состояние, когда она не нужна. Мы также можем настроить стиль отключенной кнопки. А пока просто скопируйте текущие стили кнопок и вставьте их в стили отключенных кнопок, используя настройки контекстного меню.
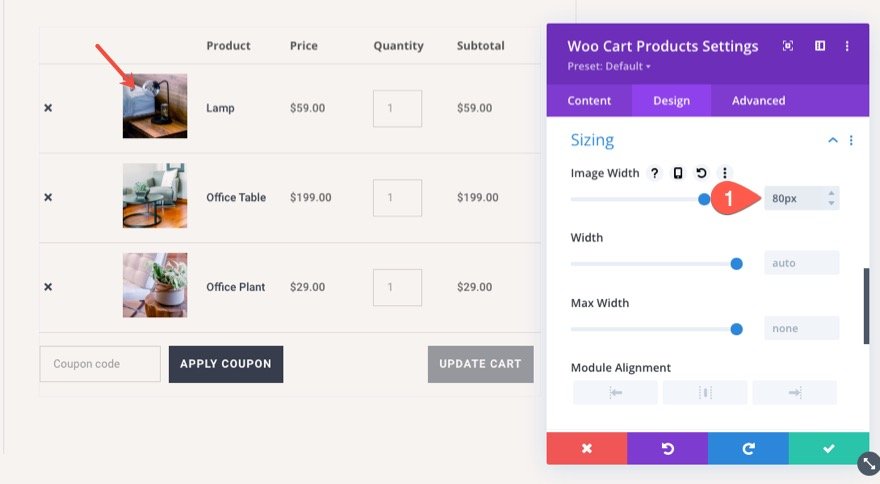
Изображения продуктов Woo Cart
Мы также можем изменить стиль изображений продуктов в этом модуле. А пока давайте изменим размер изображений в параметрах размера следующим образом:
- Ширина изображения: 80 пикселей

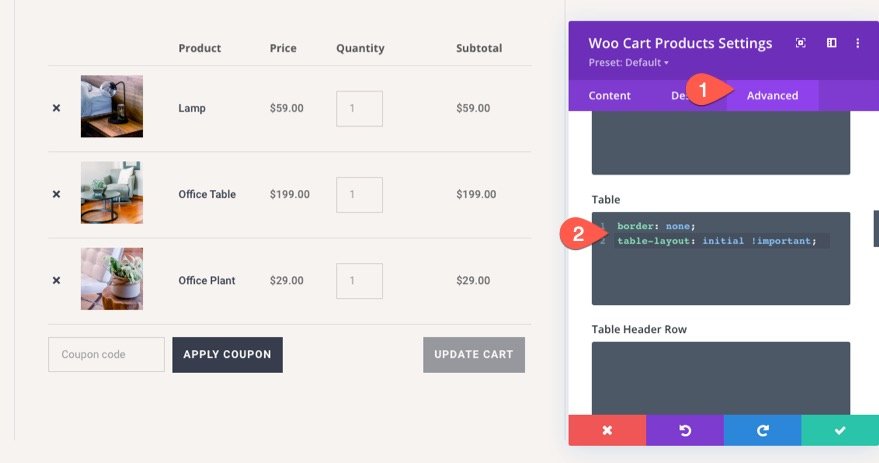
Пользовательский макет таблицы
Если вы хотите создать больше горизонтального пространства для информации о продукте в таблице, вы можете переопределить фиксированный макет таблицы WooCommerce по умолчанию на начальный (или автоматический). Для этого перейдите на вкладку «Дополнительно» и добавьте в таблицу следующий пользовательский CSS:
table-layout: initial !important;

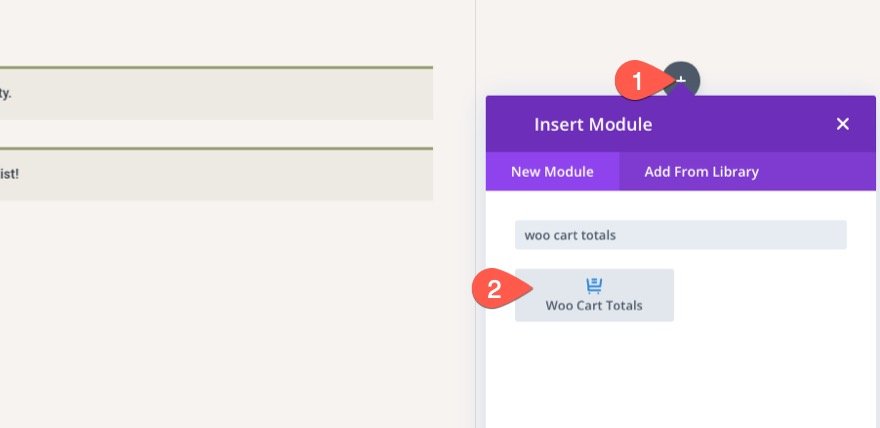
Проектирование модуля Dynamic Woo Cart Totals
Последний ключевой элемент, который нам нужен для завершения шаблона страницы корзины, — это модули Woo Cart Totals. Этот модуль отображает содержимое динамической корзины, а также кнопку «Перейти к оформлению заказа». Для этого макета добавьте модуль сумм корзины в правый столбец раздела.

Кнопка итога корзины
Во-первых, давайте скопируем стили кнопок, используемые для модулей уведомлений Woo (как мы делали раньше), и вставим стили кнопок в модуль итогов корзины. Это даст нам соответствующий стиль кнопки для кнопки «Перейти к оформлению заказа». Конечно, вы можете легко настроить стили кнопок по своему усмотрению, используя встроенные параметры модуля.

Итоги корзины Текст
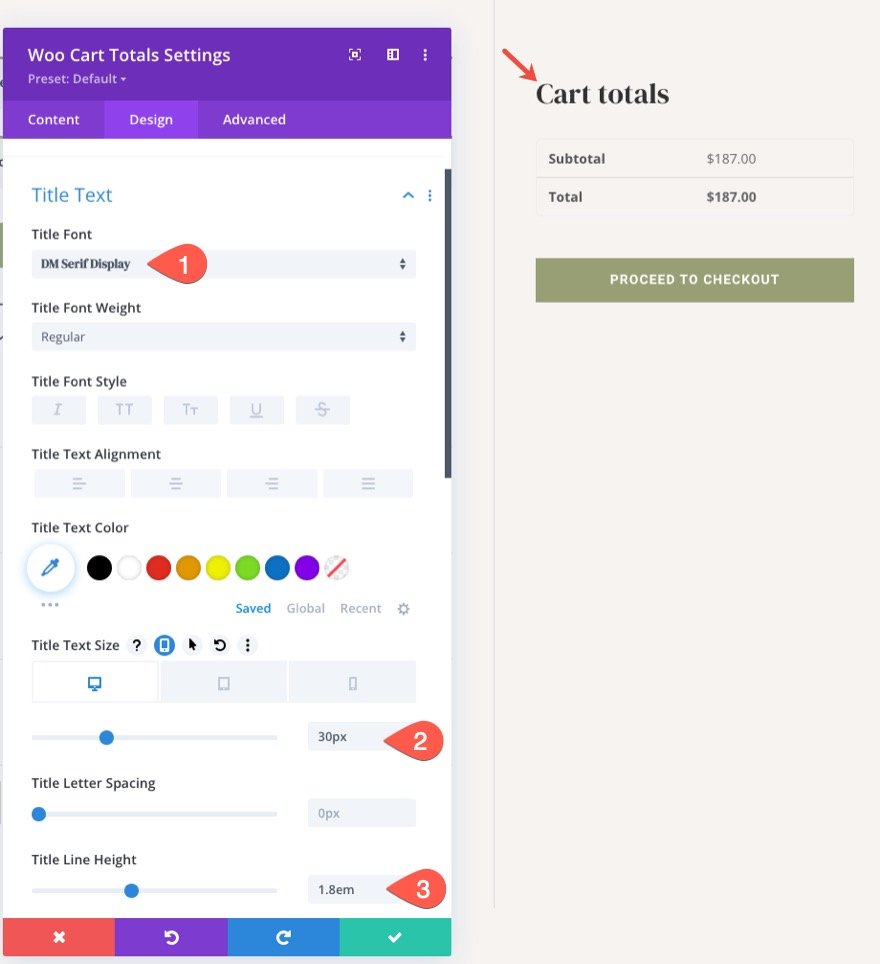
Чтобы оформить текст заголовка модуля итогов корзины, откройте модуль итогов корзины и на вкладке «Дизайн» обновите следующее:
- Шрифт заголовка: дисплей с засечками DM
- Размер текста заголовка: 30 пикселей (рабочий стол), 24 пикселя (планшет), 18 пикселей (телефон).
- Высота строки заголовка: 1.8em

Граница таблицы и граница ячейки таблицы
Итоги корзины будут иметь некоторые стили таблиц по умолчанию. Вы можете стилизовать их с помощью встроенных в модуль опций таблицы и ячеек таблицы. Для этого макета мы уберем стили границ для обоих. Для этого обновите следующее:
- Стиль границы таблицы: нет
- Стиль границы ячейки таблицы: нет

Поля сумм корзины
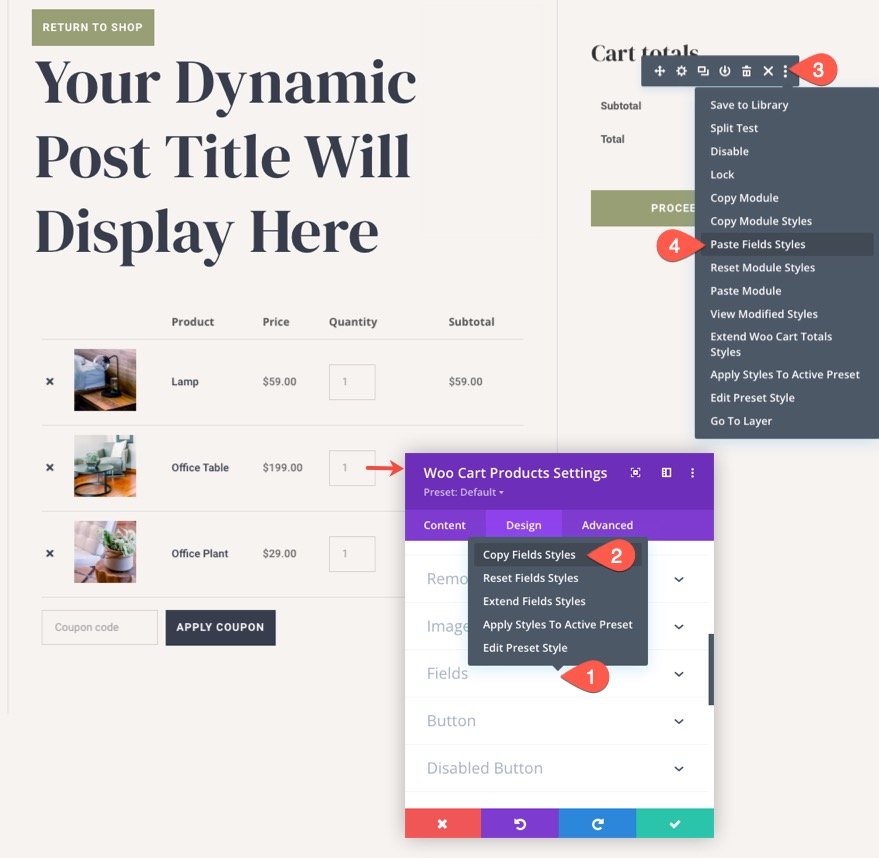
Чтобы присвоить модулю итогов корзины те же стили полей, что и в продуктах Woo Cart, скопируйте стили полей из модуля продуктов Woo Cart и вставьте их в модуль итогов корзины.

Добавьте больше контента по мере необходимости
На данный момент у нас есть все ключевые элементы для нашего шаблона страницы корзины. Но вы не должны останавливаться на достигнутом. Вы можете добавить любой контент на страницу по мере необходимости. Вот несколько идей:
- Добавьте модуль Woo Cross Sells для отображения любых продуктов перекрестных продаж, связанных с продуктами, добавленными в корзину.
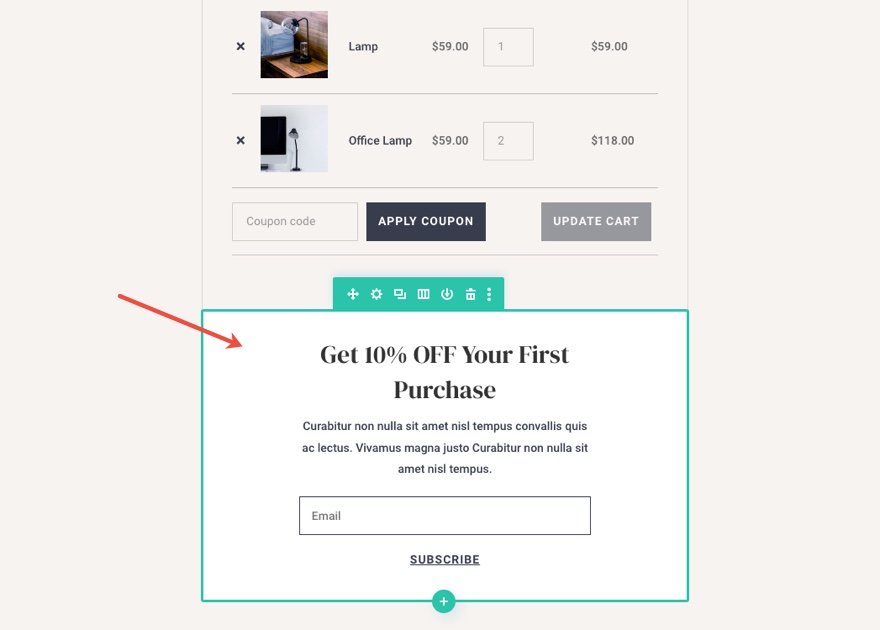
- Добавьте электронную почту, чтобы получить скидку на первые покупки.
- Добавьте промо-код с кодом купона, чтобы стимулировать завершение процесса покупки.
Для нашей бесплатной демонстрации этого макета мы включили удобную форму подписки по электронной почте под товарами в корзине.

Конечный результат
Давайте посмотрим на окончательный результат нашего шаблона страницы корзины.

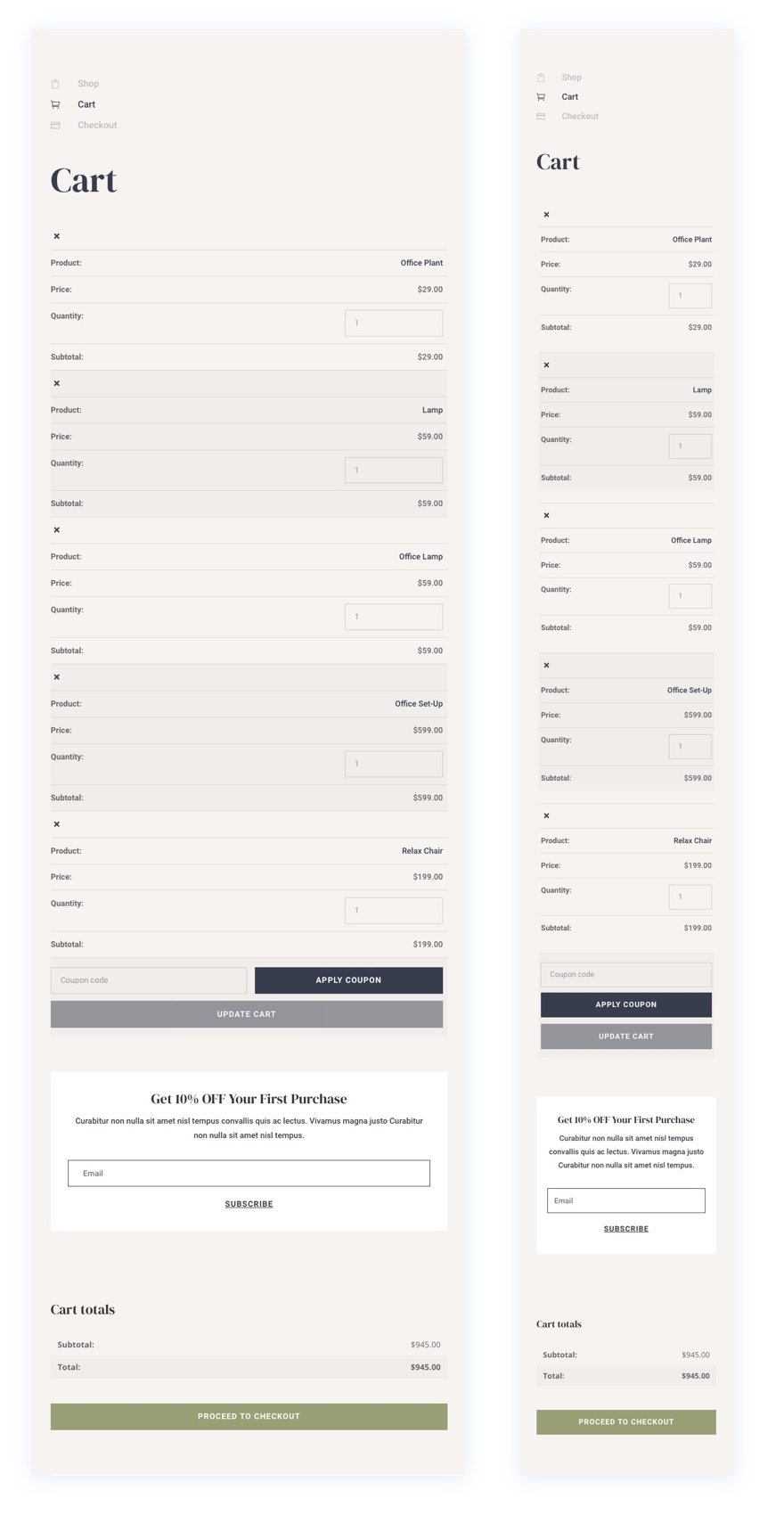
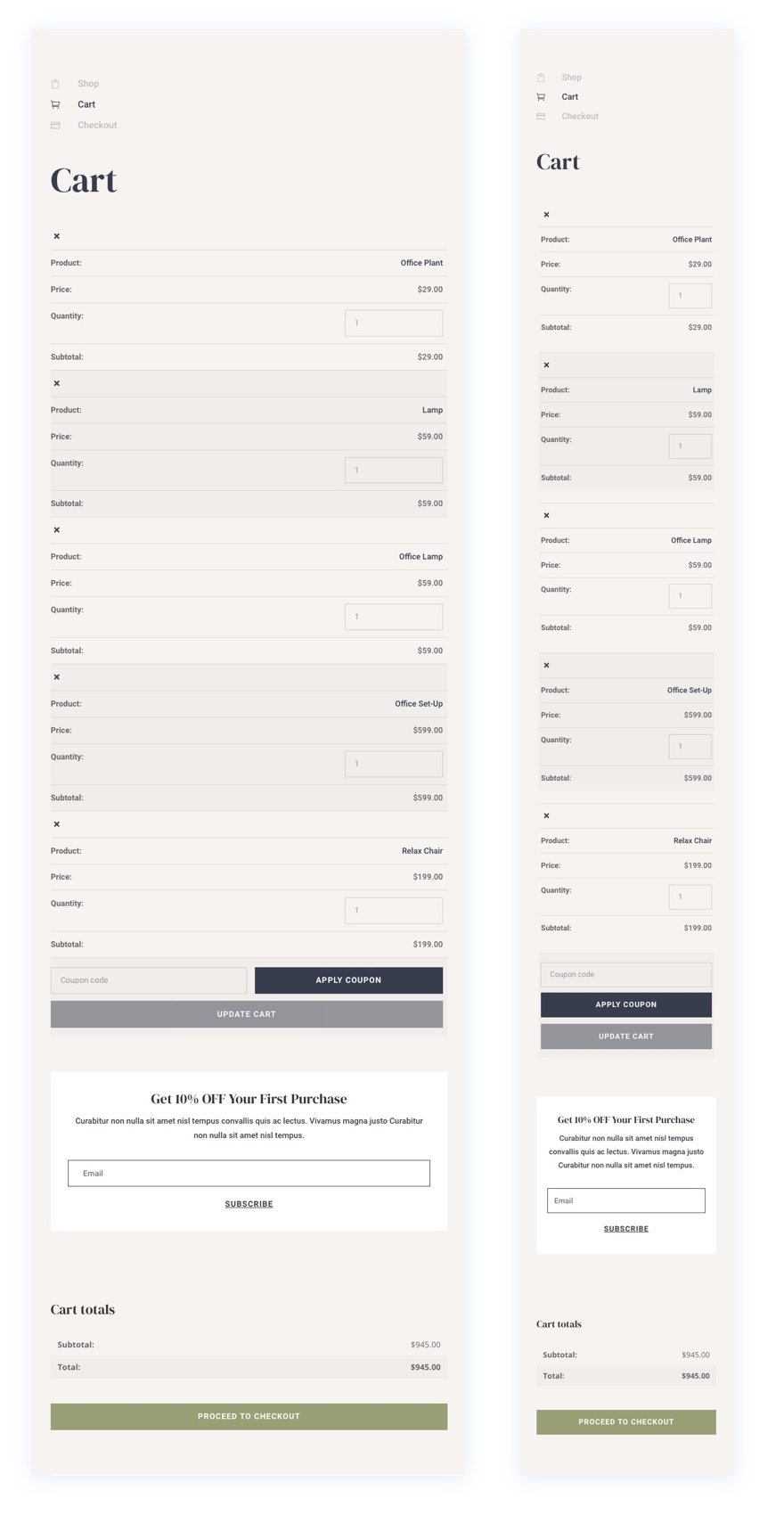
А вот как это выглядит на планшетах и телефонах.

Последние мысли
Процесс разработки пользовательского шаблона страницы корзины WooCommerce значительно упрощен и расширен благодаря мощному конструктору тем Divi и интуитивно понятным модулям Woo. В этом уроке мы сосредоточились на включении ключевых элементов, составляющих страницу корзины. Но имейте в виду, что все другие мощные модули и функции Divi в вашем распоряжении, чтобы вывести страницы вашей корзины на совершенно новый уровень. Надеюсь, это поможет улучшить ваши навыки дизайна Divi и, что более важно, приведет к увеличению конверсий.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
