Как создать дочернюю тему WordPress: полное руководство для всех в 2022 году
Опубликовано: 2022-08-11Вы нашли фантастическую тему WordPress. Но вы хотите добавить некоторые дополнительные функции, чтобы выделиться на рынке. Вы можете сделать это разными способами. Один из лучших способов сделать это — отредактировать некоторые коды в таблице стилей CSS.
Но этот процесс также имеет некоторые ограничения. Как только вы обновите тему, вы потеряете все свои изменения. Вы можете рассмотреть возможность использования дочерней темы, чтобы решить эту проблему. Это позволит вам сделать столько настроек, сколько вы хотите, без риска потерять какие-либо пользовательские изменения.
Изменения останутся прежними, даже если вы обновите родительскую тему. Эта статья покажет, как создать дочернюю тему в WordPress, и объяснит некоторые важные преимущества, которые она может вам предложить.
Оглавление
- Что такое дочерняя тема?
- Преимущества использования дочерних тем WordPress
- Пошаговое руководство по созданию дочерней темы WordPress
- Как настроить дочернюю тему WordPress
- Где найти официальные дочерние темы популярных тем WordPress
- Часто задаваемые вопросы о дочерних темах WordPress
- Готовы ли вы создать свою дочернюю тему WordPress?
Что такое дочерняя тема?
Дочерняя тема не является отдельной темой WordPress. Он наследует все элементы родительской темы в отдельной папке в каталоге темы. Это позволяет вам вносить любые изменения в тему, не касаясь основных файлов темы.
Поскольку файлы дочерней темы хранятся в отдельной папке, настройки никогда не теряются, даже если родительская тема обновляется. Вот почему дочерние темы — это самый безопасный способ настроить существующую тему WordPress.
Преимущества использования дочерних тем WordPress

Вам может понадобиться настроить текущую тему WordPress для различных целей, таких как тестирование, разработка и исправление ошибок. В такой ситуации создание дочерней темы WordPress может дать вам следующие преимущества.
1. Сохраняет исходную тему в безопасности
Дочерняя тема позволяет вам делать столько ошибок, сколько вы хотите. Если вы столкнулись с какой-либо ошибкой с дочерней темой, вы можете быстро решить проблему, восстановив родительскую тему.
Вы можете просто удалить файлы ошибок и начать с новой дочерней темы без потери содержимого основной темы.
2. Ускорьте процесс разработки
Написание кода для создания темы WordPress с нуля займет целый день. Но если вы используете дочернюю тему, вам не придется начинать все с нуля. Вы можете взять родительскую тему WordPress в качестве основы.
Вы можете продолжать изменять его в меньших масштабах, пока он не будет соответствовать вашим потребностям. Общий процесс разработки будет экономить время и экономически эффективным.
3. Расширение функциональности
Добавив некоторые изменения CSS в свою дочернюю тему, вы можете расширить функциональные возможности своего веб-сайта и придать ему выдающийся вид. Вы должны создать отдельный файл style.css для своей дочерней темы и выполнить настройку по мере необходимости. Это также уменьшит вашу зависимость от сторонних плагинов.
4. Создайте похожий внешний вид в Интернете
В мире есть много компаний, у которых есть несколько бизнес-сайтов. Некоторые из них хотят поддерживать визуальную согласованность на всех своих бизнес-сайтах. Используя файлы дочерней темы, вы можете сделать это на всех своих сайтах.
Веб-иконки, цветовые палитры и логотипы — это то, что вы можете легко заменить большинством тем WordPress. Предположим, на всех ваших веб-сайтах установлено несколько разных тем. Если у вас есть дочерняя тема для каждого из них, вы можете скопировать свой код CSS и вставить его в чужие файлы style.css.
Это сделает все ваши сайты похожими. Эта идея может помочь распространить ценности вашего бренда на все ваши работающие веб-сайты.
5. Легко поделиться с другими
Поскольку дочерние темы WordPress хранятся в отдельных папках, вы можете легко делиться ими с другими, не беспокоясь. Вы можете просто загрузить файлы дочерней темы в общедоступный репозиторий (GitHub, Bitbucket).
Пошаговое руководство по созданию дочерней темы WordPress
Вы можете создавать дочерние темы WordPress вручную или с помощью плагина. В этом разделе мы покажем вам оба этих метода. Позже вы сможете решить, какой метод лучше всего подходит для вас. Продолжай читать!
Как установить дочернюю тему Hello Elementor
Hello Elementor — это быстрая, легкая и суперотзывчивая тема WordPress. Если вы являетесь пользователем Elementor, вы наверняка слышали об этой теме. Хорошим моментом в этой теме является то, что вы получите от них официальную дочернюю тему Hello Elementor.
Таким образом, вам не нужно создавать его с нуля. Перед этим вы должны убедиться, что установлена родительская тема Hello Elementor. Получив его, выполните следующие шаги, чтобы установить дочернюю тему Hello Elementor на свой веб-сайт.
- Загрузите официальную дочернюю тему Elementor Hello.
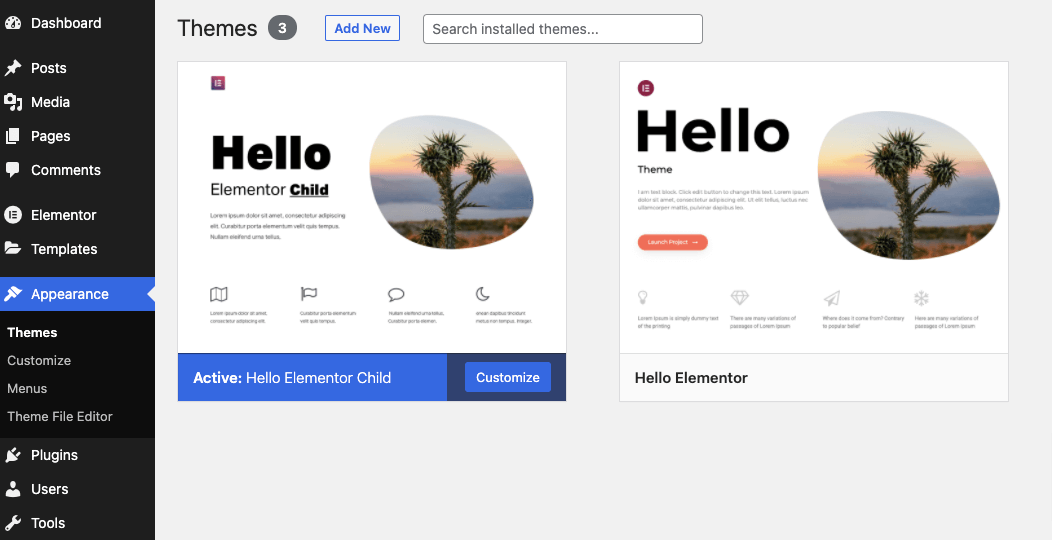
- Затем перейдите на панель управления WordPress > Внешний вид > Темы и нажмите Добавить новую .
- Нажмите «Загрузить тему» .
- Выберите файл дочерней темы, из которого вы его сохранили.
- Далее устанавливаем и активируем его.

Процесс очень прост. Это не займет у вас больше пяти минут. Теперь вы можете приступить к настройке дочерней темы с помощью Elementor . Мы объяснили процесс ниже.
Если вы хотите создать собственную фирменную дочернюю тему, вы можете изменить имя, URL-адрес автора и многое другое в файле style.css. Но это не обязательно. Вы можете оставить их такими, какие они есть. Ваша дочерняя тема будет работать нормально.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyДобавьте любые пользовательские стили после:
/* Add your custom styles here */Если вы хотите настроить стили заголовков и цвет ссылок, вам необходимо отредактировать следующие вещи:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Эти коды не предел. Вы можете использовать дополнительные классы CSS для дальнейшей настройки дочерней темы. Для получения дополнительной информации посетите этот справочник.
Создайте дочернюю тему WordPress с помощью плагина
Вы также можете создать дочернюю тему любой другой темы, кроме Hello Elementor или тем, которые предоставляют дочернюю тему по умолчанию. В этом случае вы можете легко сделать это с помощью плагина. Вы найдете множество плагинов в библиотеке WordPress. Здесь мы воспользуемся одним из лучших из них для объяснения процесса.
Конфигуратор дочерних тем

С более чем 300 000 активных установок, Child Theme Configurator является одним из самых популярных плагинов WP для создания дочерних тем. Он не только создает дочернюю тему, но и точно определяет таблицы стилей шрифтов, ставит в очередь существующую тему и обрабатывает синтаксис, специфичный для поставщика.
Конфигуратор дочерних тем имеет анализатор, который автоматически сканирует формат публикации вашего контента, виджеты и параметры настройки, доступные на вашем работающем сайте. Он учитывает все эти проблемы при создании дочерней темы, чтобы она соответствовала вашему веб-формату. Все идет нормально!
Примечание. Перед созданием дочерней темы убедитесь, что у вас есть полная резервная копия веб-сайта. В случае сбоя вашего сайта эта резервная копия станет вашим спасением.
Когда резервная копия будет готова, установите и активируйте плагин Child Theme Configurator с WordPress.org. Затем выполните следующие шаги.
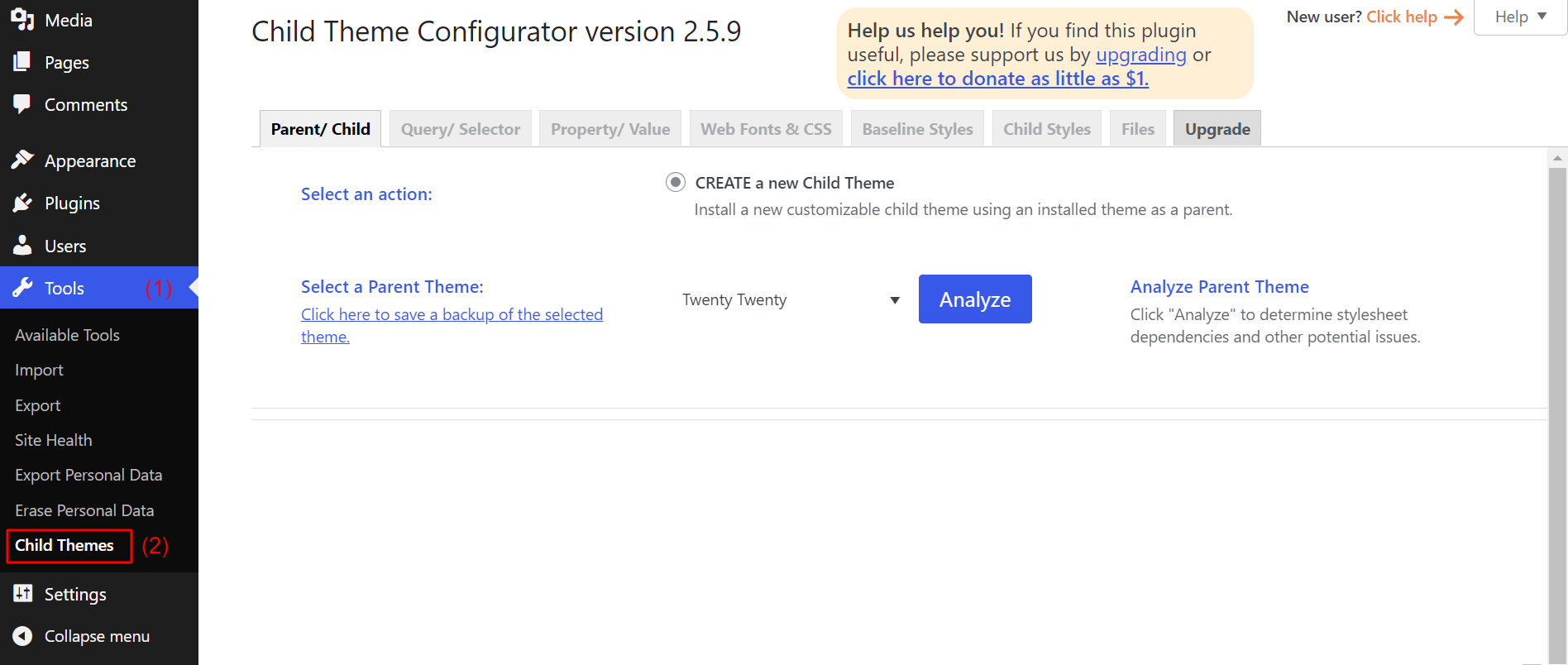
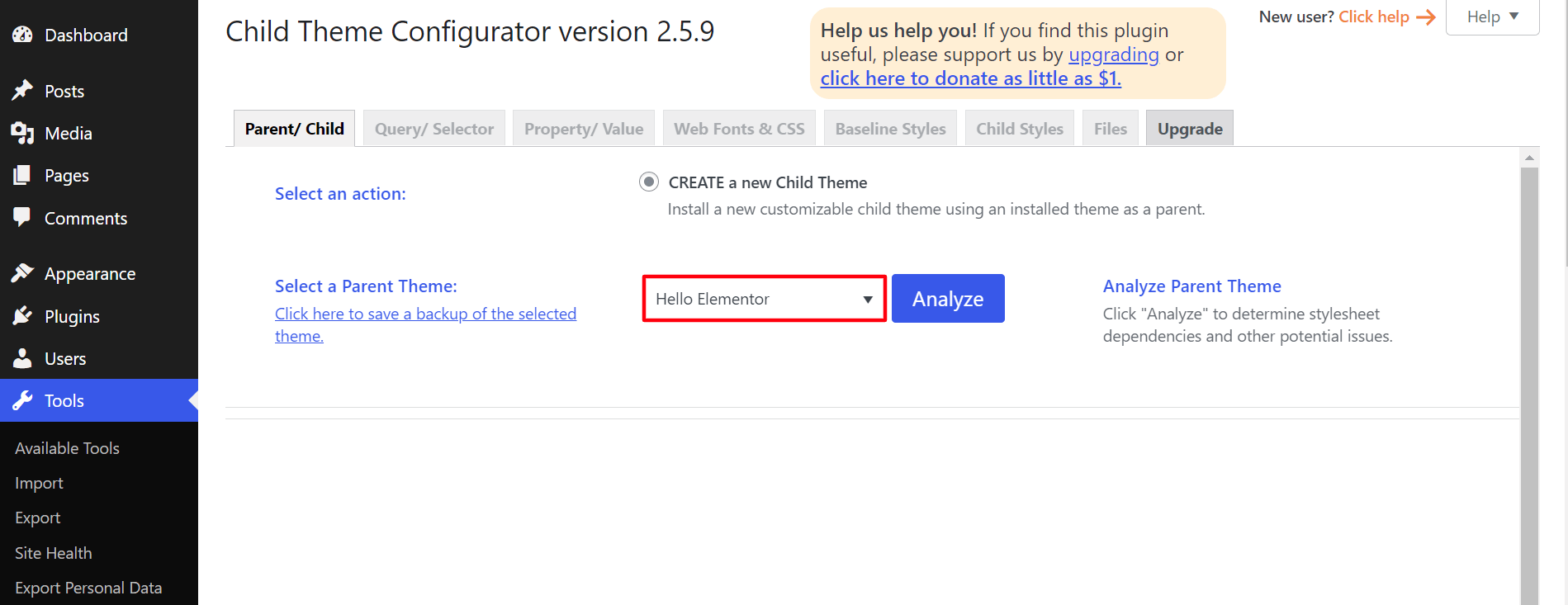
- Выберите « Инструменты» > «Дочерняя тема» .

- В раскрывающемся меню « Выбрать родительскую тему » выберите тему, которую хотите сделать дочерней.
Примечание. У вас должна быть уже установлена тема в разделе внешнего вида.

- Далее нажмите кнопку « Анализ ». Он будет оценивать зависимости этой родительской темы.
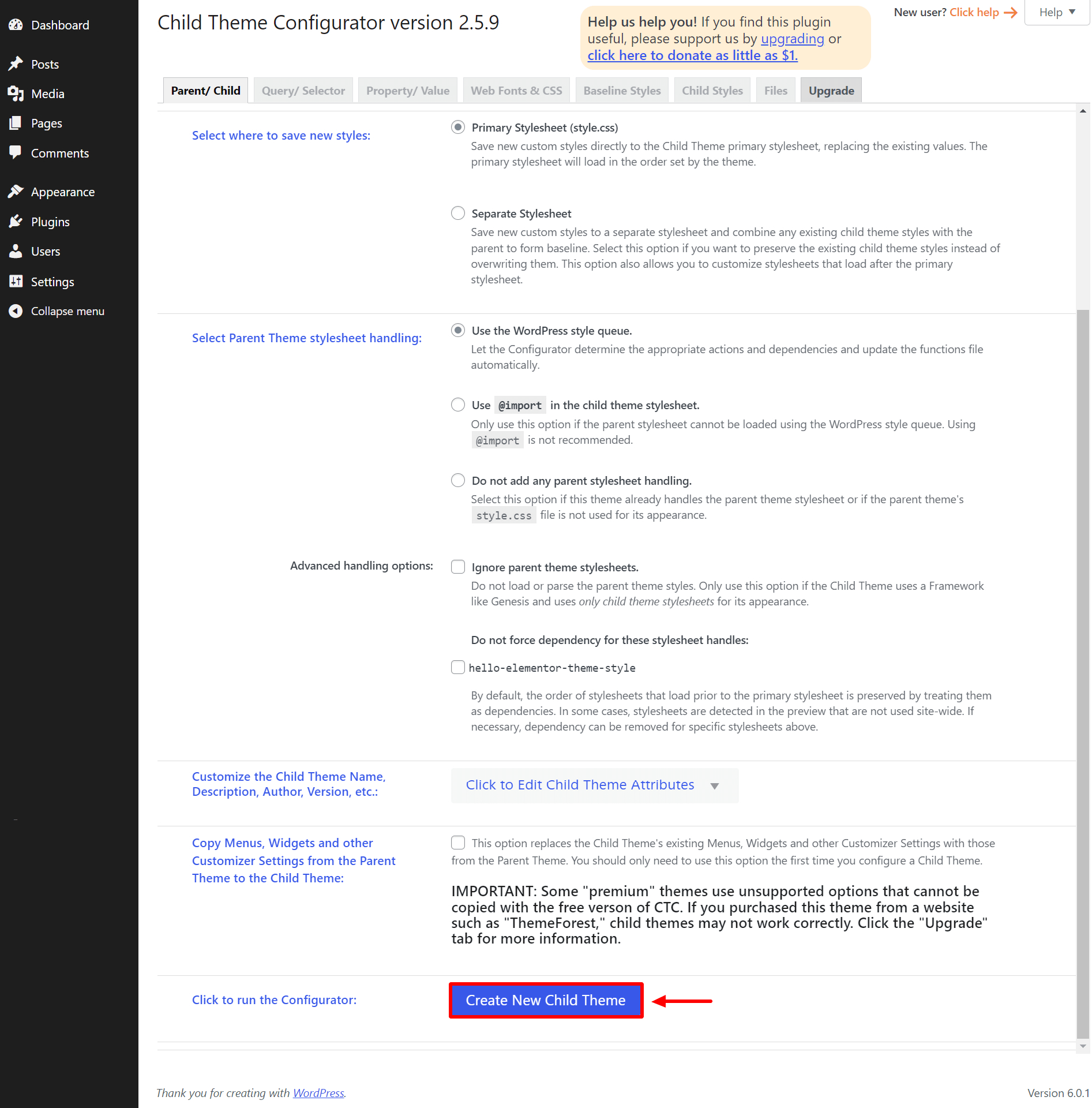
Когда анализ будет сделан, вы получите некоторые дополнительные опции. Оставьте их как есть, если не знаете, что конкретно делать в этих настройках.

- Нажмите кнопку « Создать новую дочернюю тему» в нижней части страницы.
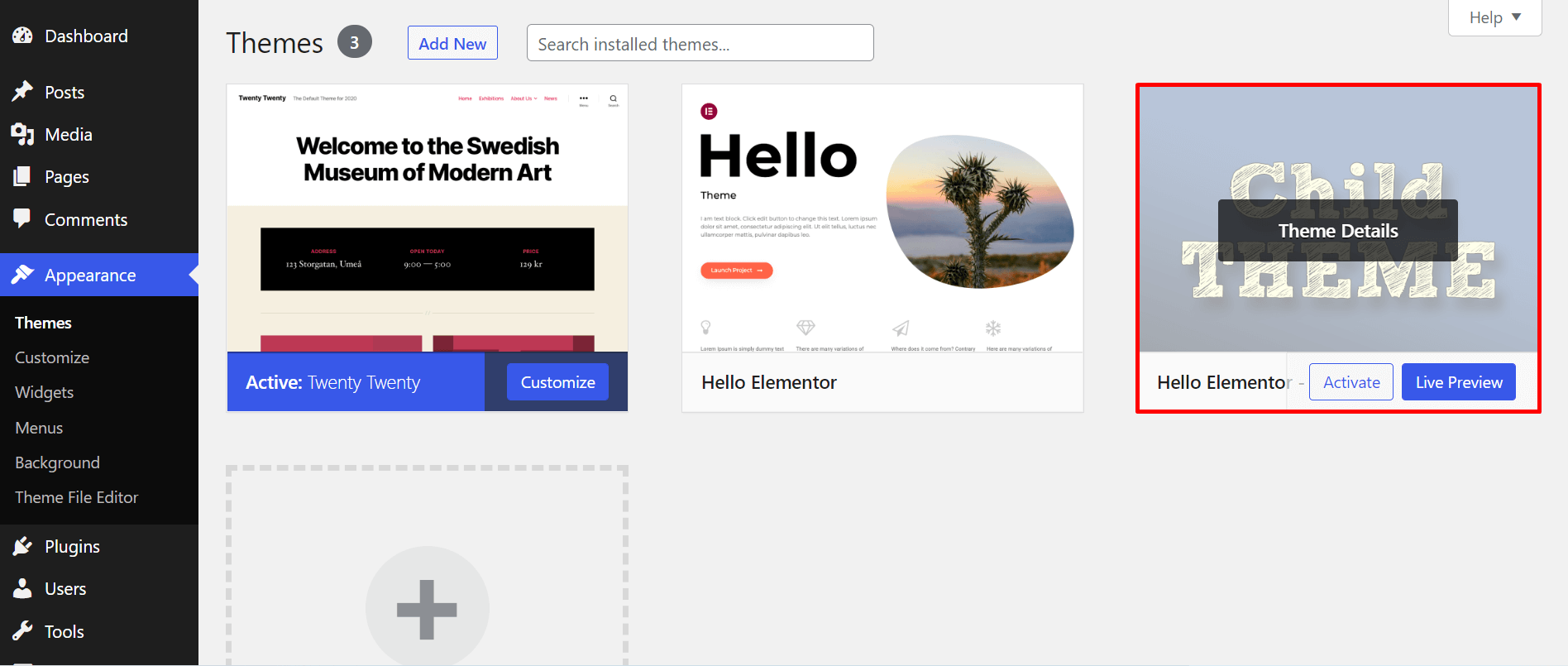
Плагин начнет создавать дочернюю тему. Но это не активирует тему. Вы должны сделать это вручную. Чтобы активировать дочернюю тему, перейдите к:
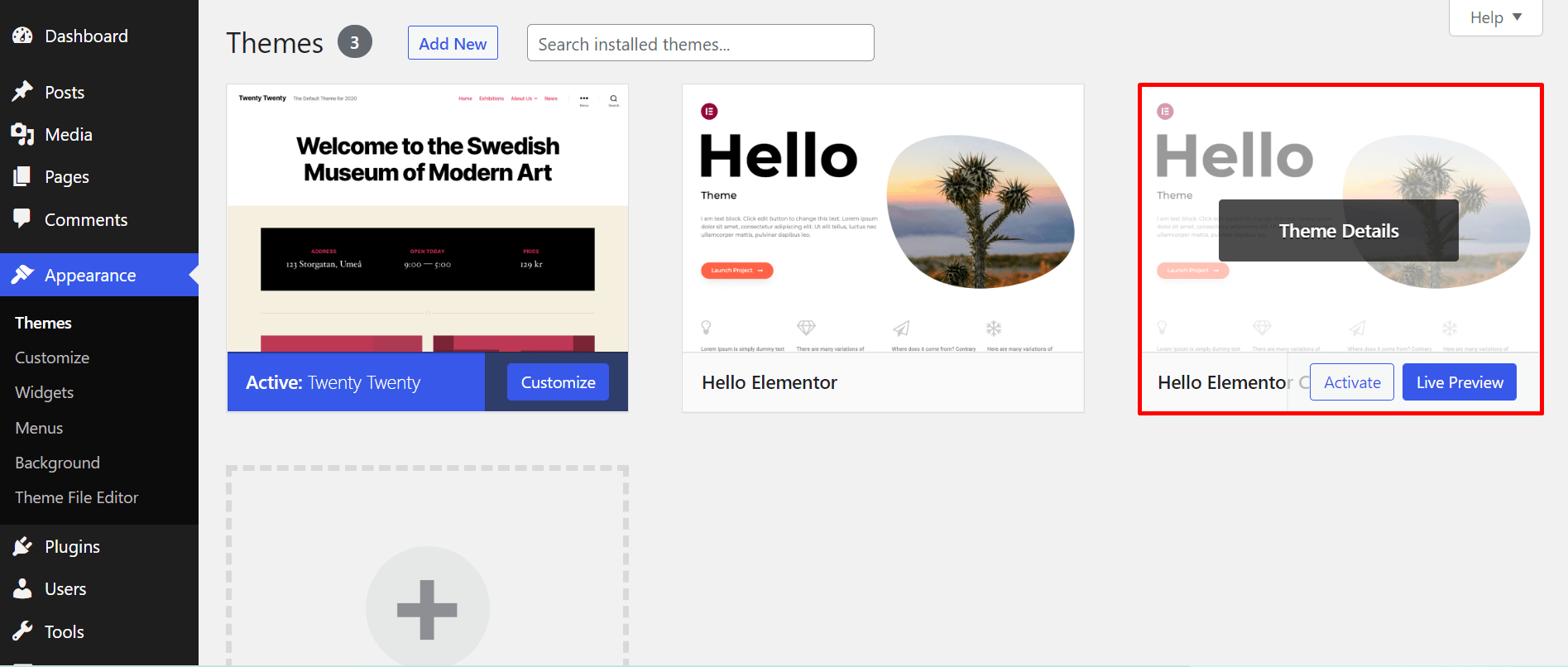
- Внешний вид > Тема . Там вы увидите доступную дочернюю тему.
- Вы можете нажать кнопку Live Preview , чтобы убедиться, что она действительно работает.
- Затем нажмите кнопку « Активировать », которую вы обычно делаете с другими темами. Убедитесь, что родительская тема установлена.

После того, как тема активирована, пришло время скопировать и вставить необходимые файлы из родительской темы в дочернюю тему, чтобы вы могли их редактировать.
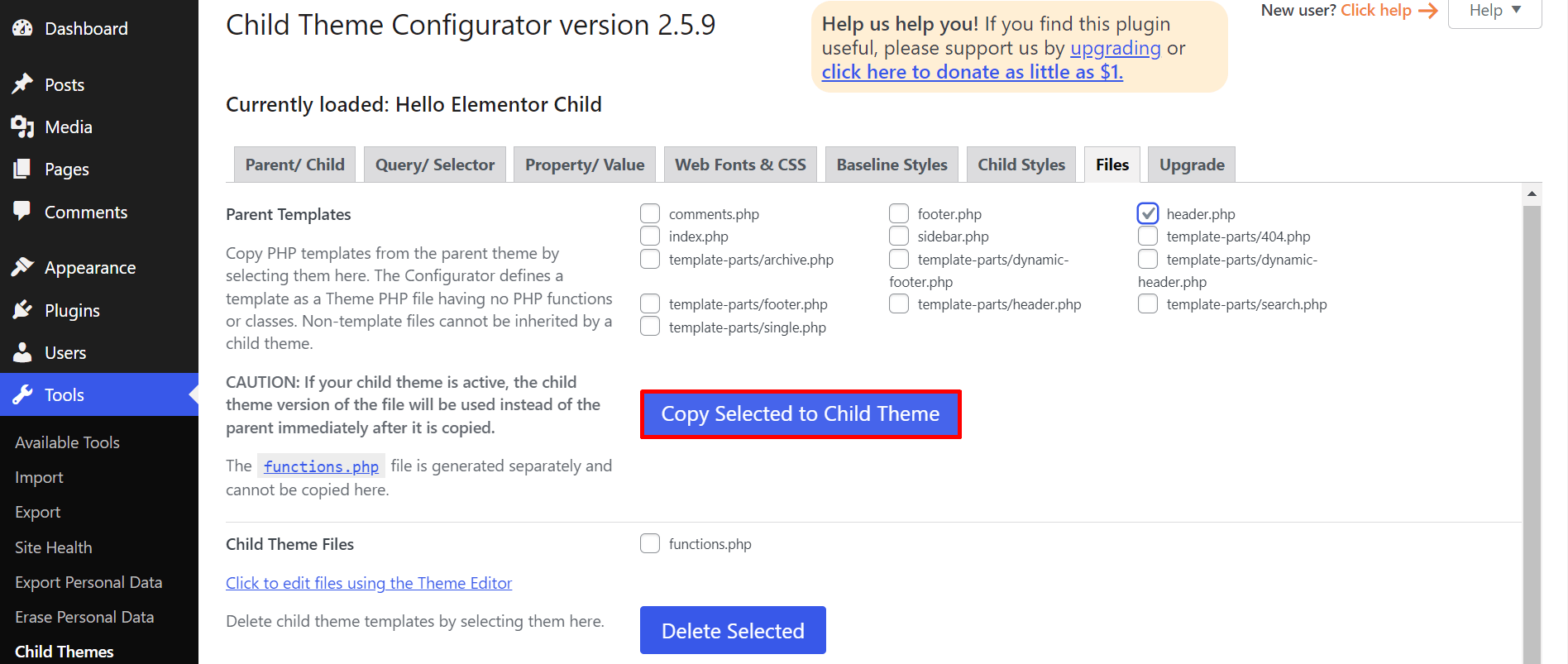
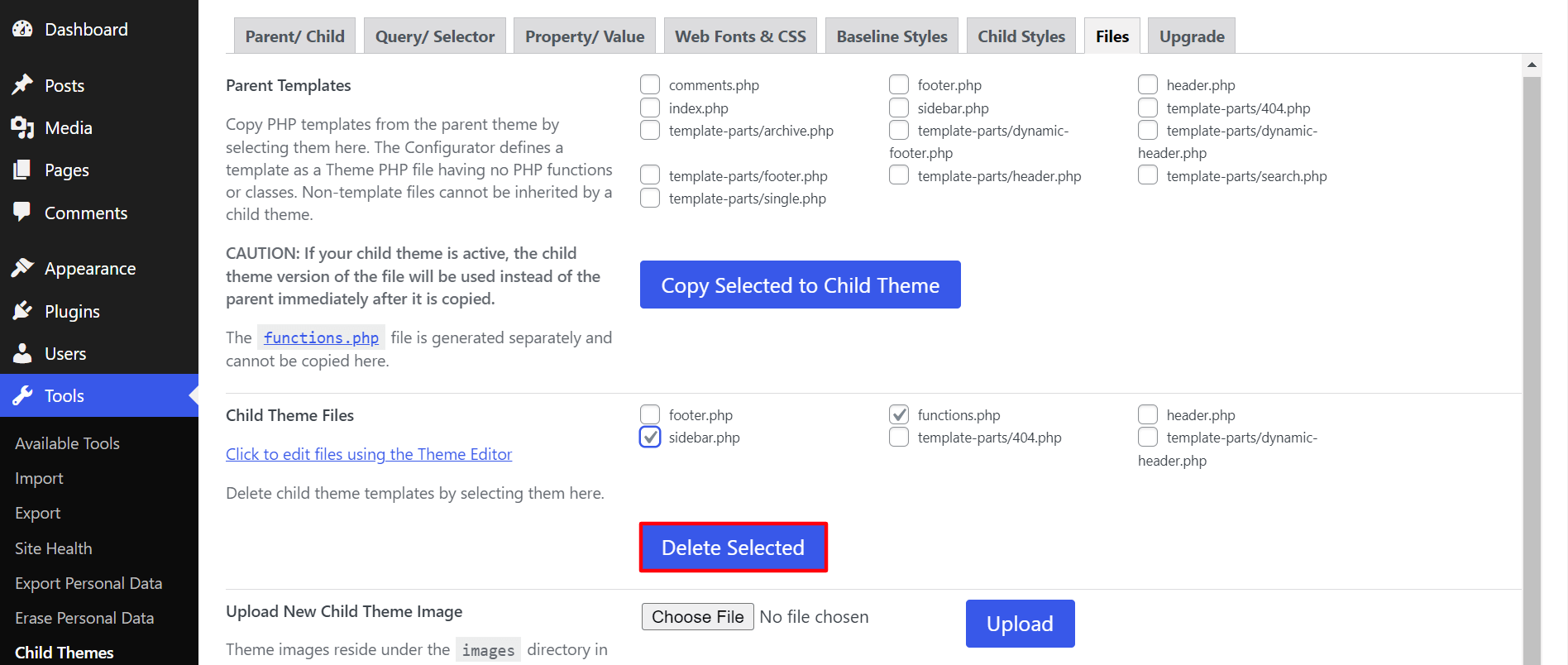
- Просто перейдите на вкладку « Файл ». Здесь вы увидите все, что доступно как в родительской, так и в дочерней теме.
- Предположим, вы хотите внести некоторые изменения в файл header.php. Проверьте файл и нажмите кнопку « Копировать выбранное в дочернюю тему» .

- Из этой вкладки можно даже удалить ненужные файлы из дочерней темы. Предположим, вы хотите удалить файлы sidebar.php и functions.php. Проверьте их и нажмите на кнопку Удалить выбранное .

Теперь вы знаете, как создать дочернюю тему с помощью плагина Child Theme Configurator.
Альтернативный плагин: Мастер дочерних тем

Если вы ищете альтернативу первому плагину, который мы показали выше, вы можете рассмотреть мастер дочерних тем в своем контрольном списке. Это позволит вам настроить заголовок темы, описание, URL-адрес темы, URL-адрес автора и многое другое при настройке дочерней темы.
Это еще один простой в использовании плагин, который мгновенно создаст дочернюю тему любой из ваших установленных тем. Давайте проверим процесс.
Примечание. Вы получите уведомление «Этот плагин не тестировался с последними 3 основными выпусками» на WordPress.org. Не волнуйся! Мы подключили их поддержку Child Theme Wizard. Они заверили нас, что у плагина нет проблем. Мы также обнаружили, что плагин работает нормально после многократного тестирования.

Тем не менее, плагин работает нормально до версии WordPress 6.1. Вам необходимо проверить его совместимость на тестовом сайте, когда WordPress 6.2 выйдет на рынок.
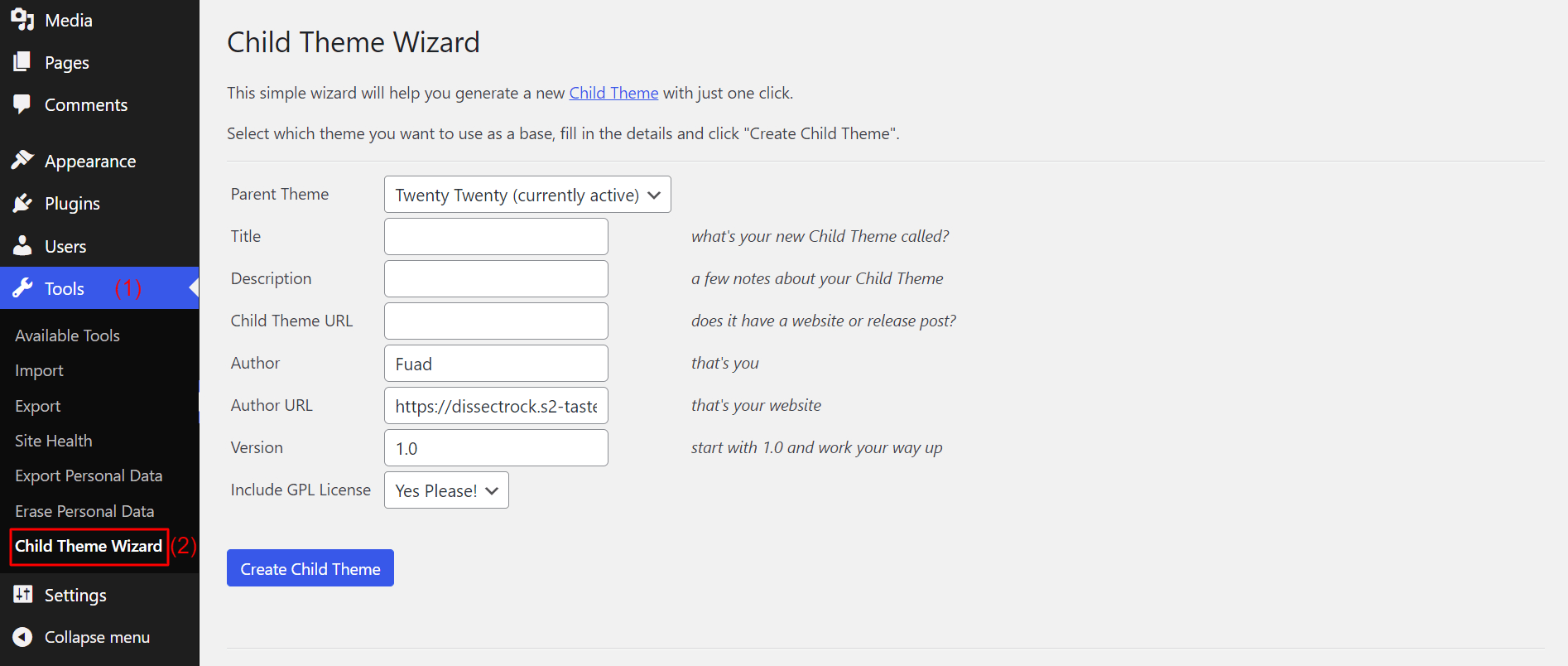
- Перейдите в «Инструменты» > «Мастер дочерней темы» .

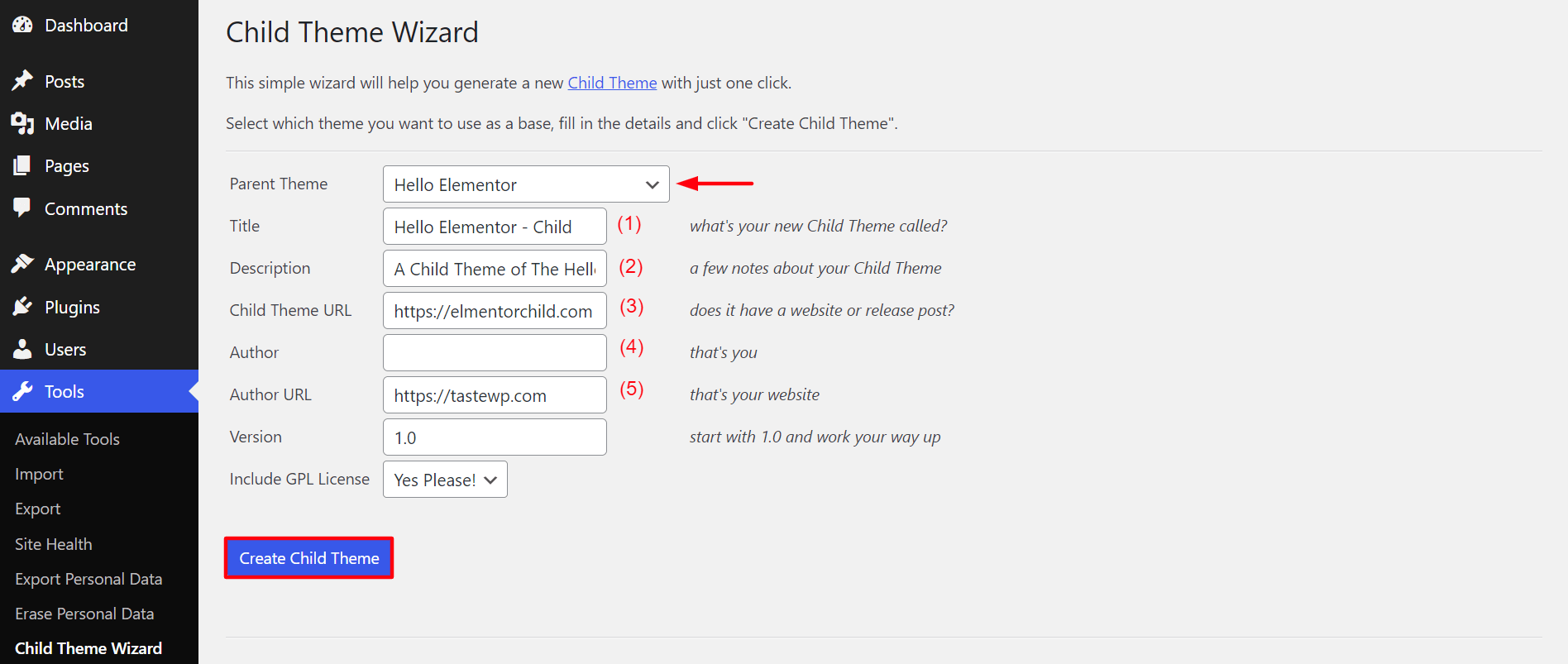
- Сначала выберите родительскую тему, для которой вы хотите создать дочернюю тему. Щелкните раскрывающийся значок в поле « Родительская тема» . Там вы получите список установленных тем. Выберите тот, который вы хотите.
- Затем вы можете написать собственный заголовок, описание и URL-адрес для дочерней темы. Если вы хотите добавить лицензию GPL, вы можете сделать это в поле Включить лицензию GPL .
- Нажмите « Создать дочернюю тему» в нижней части списка.
Примечание. Ваш настроенный заголовок должен быть похож на название родительской темы. (Обычно люди не сохраняют одно и то же имя, а добавляют текст « Ребенок» где-нибудь в заголовке)

Подготовка дочерней темы займет всего пару минут. Когда он будет готов, вы можете увидеть его в разделе «Внешний вид».
- Перейдите в Внешний вид > Тема .
- Нажмите Live Preview , чтобы убедиться, что все в порядке.
- Затем нажмите на кнопку Активировать .

Вот и все! Вот как вы можете создать дочернюю тему в WordPress.
Как создать дочернюю тему WordPress вручную
Вы можете создать дочернюю тему вручную, если не любите зависеть от стороннего плагина. Для этого вам нужно создать два файла: style.css и functions.php .
Файл style.css будет содержать все правила и объявления CSS для дочерней темы. functions.php позволит вам поставить таблицу стилей в очередь. Ваша дочерняя тема не сможет применить CSS вашей родительской темы без этого и будет выглядеть странно. Давайте создадим эти файлы.
1. #style.css
Создайте файл с именем style.css и включите следующую информацию:
/*
Название темы: Hello Elementor — Child
URI темы: https://github.com/elementor/hello-theme/
Описание: Это дочерняя тема Hello Elementor.
Автор: *****
URI автора: *****
Шаблон:
Версия: 2.0.1
Текстовый домен: hello-elementor-child
Лицензия: Лицензия GPL
URI лицензии: *****
*/
Примечание. Эта информация может отличаться в зависимости от вашей темы. Кроме того, вам не нужно ничего включать в поле « Шаблон ». Родительская тема сделает это сама. Так что берегите себя от стресса!
2. #функции.php
Добавьте следующие коды в файл functions.php . Это позволит вам добавлять собственные стили в будущем.
<?PHP
/* Функция для постановки в очередь таблицы стилей из родительской темы */
функция child_enqueue__parent_scripts() {
wp_enqueue_style('родительский', get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Загрузите файлы style.css и functions.php на свой сайт WordPress.
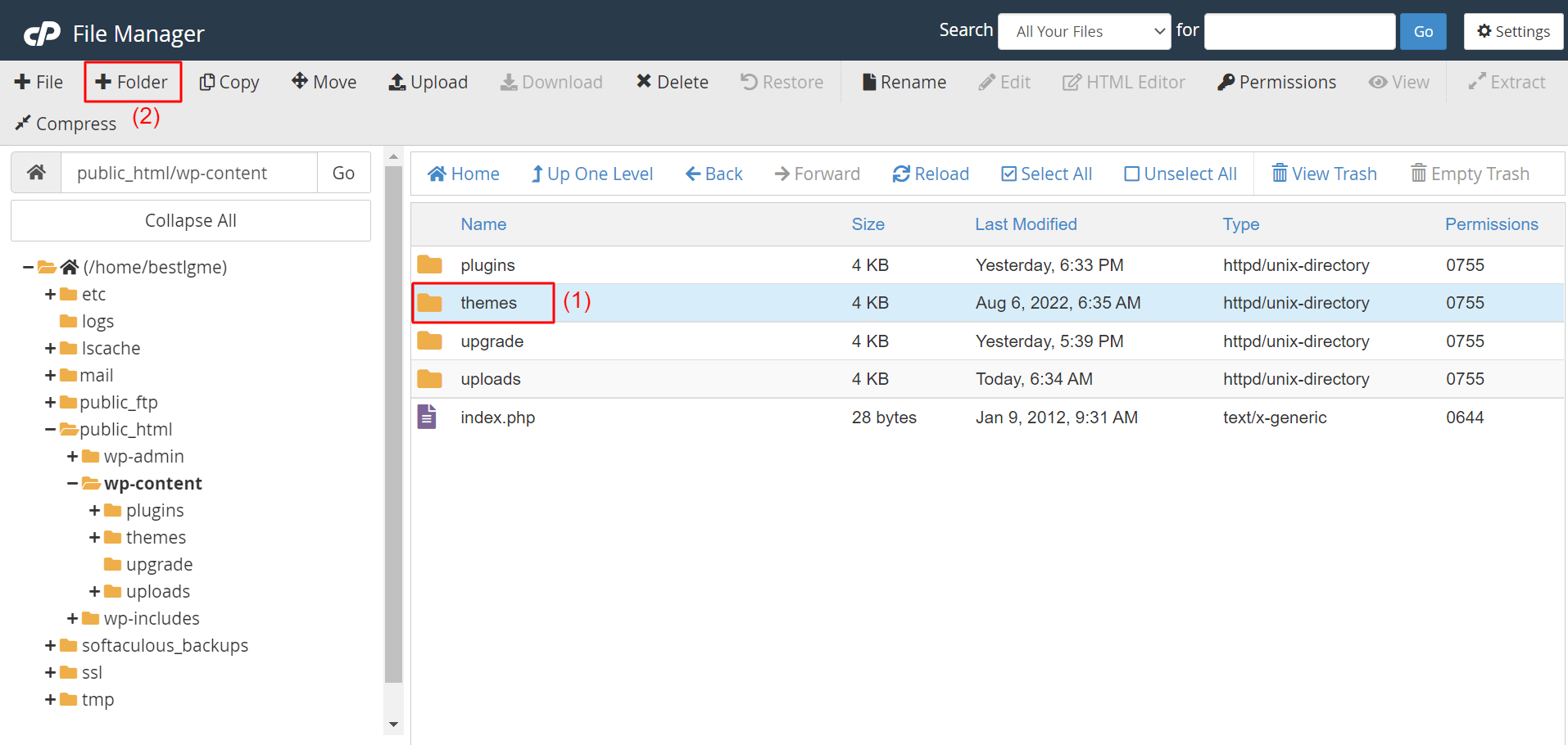
Войдите в свою cPanel.
- Перейдите в Диспетчер файлов > Файлы > Public_html > wp-content > themes .
- Выберите файл темы и нажмите +Папка .
- Будет создана новая папка, копирующая папку тем.
Примечание. Переименуйте новую папку, например, «child-theme-elementor», чтобы вы могли быстро идентифицировать папку.

Загрузите файлы style.css и functions.php в эту новую папку. Далее перейдите в Внешний вид > Темы . Там вы получите готовую дочернюю тему. Нажмите кнопку « Активировать », как вы это делали в предыдущих разделах. Итак, теперь вы знаете, как создать дочернюю тему WordPress вручную и с помощью плагина.
Как настроить дочернюю тему WordPress
Если вы профессиональный веб-программист, вы можете настроить дочернюю тему с помощью кода CSS. Но что, если вы пользователь без кода? Без проблем! Прошли те времена, когда вам приходилось кодировать, чтобы настроить внешний вид веб-сайта.
Elementor — отличный плагин для создания тем. Он имеет интерфейс перетаскивания. Если вы используете Elementor pro, вы можете легко делать следующие вещи.
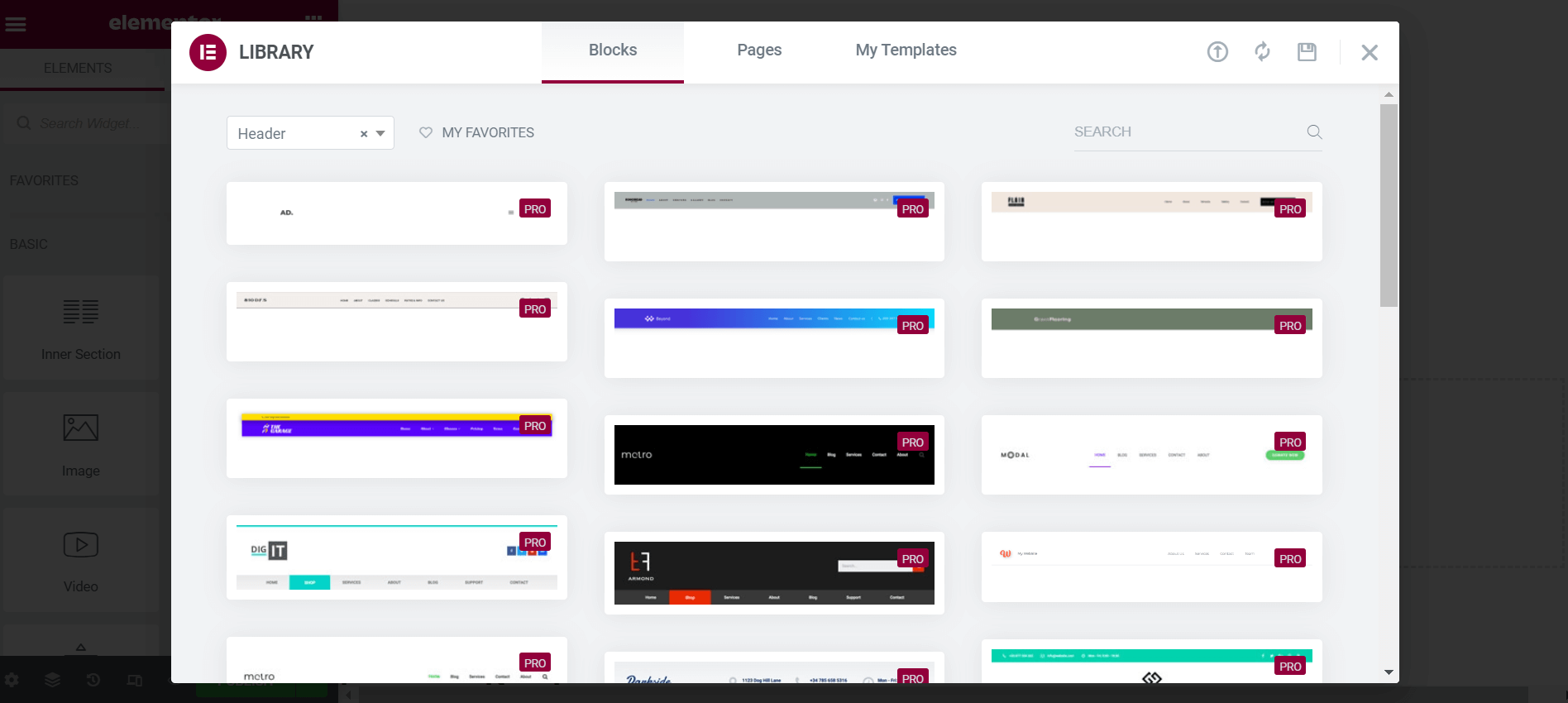
1. Создайте привлекающий внимание заголовок
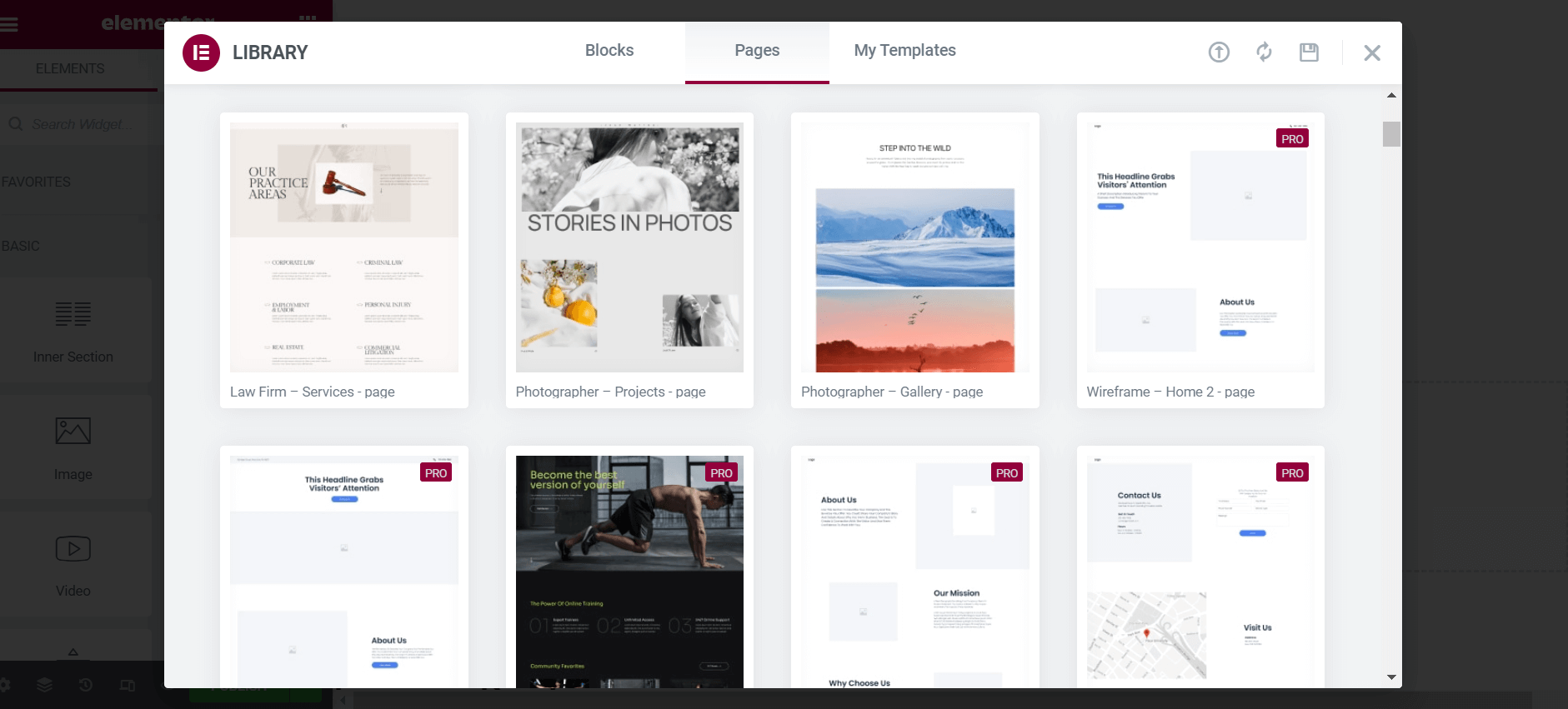
Вы получите большую коллекцию шаблонов заголовков в библиотеке Elementor. Вы можете импортировать их на свой веб-сайт одним щелчком мыши, а затем настроить. Ознакомьтесь с подробным руководством о том, как создать собственный заголовок всего за несколько минут.

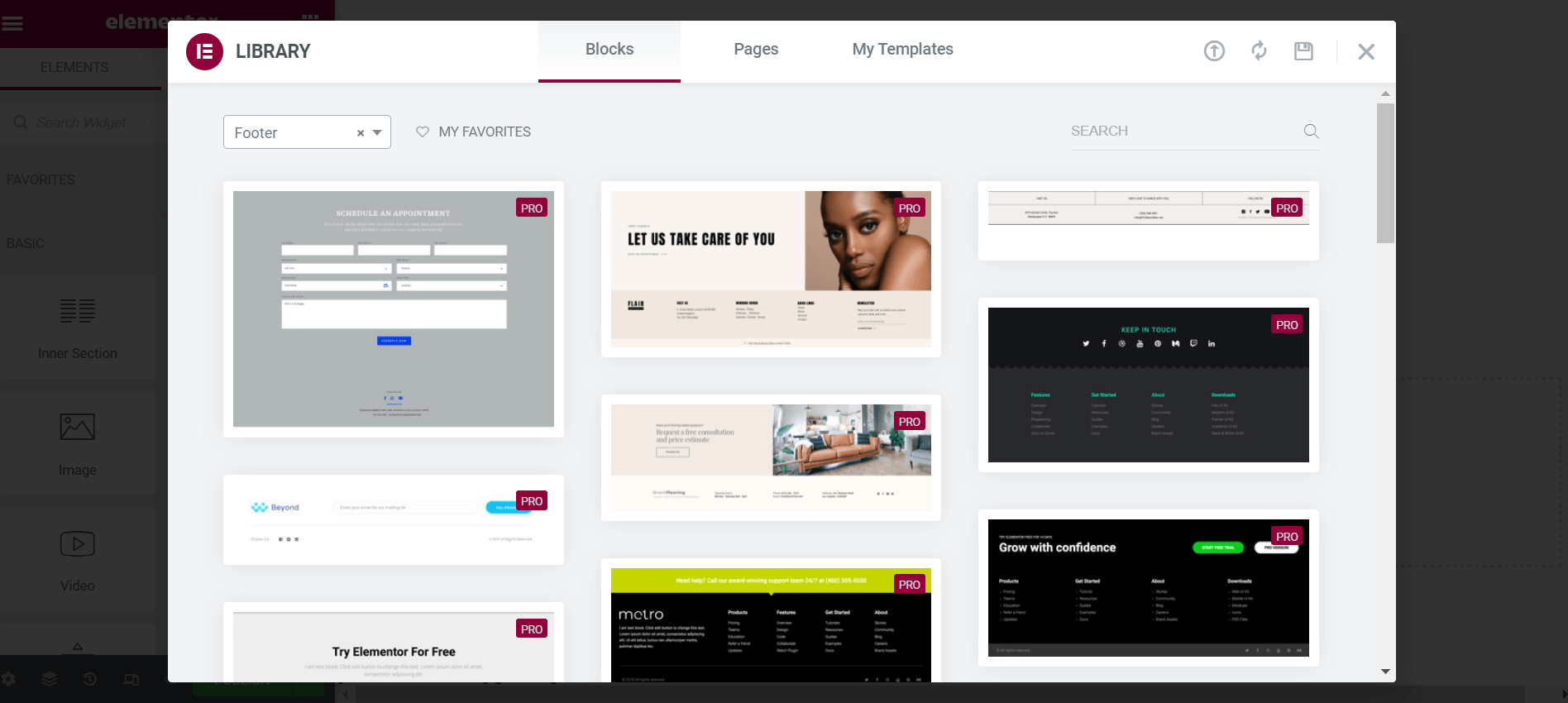
2. Создайте собственный нижний колонтитул
Как и в случае с хедером, вы получите обширную коллекцию шаблонов футера в библиотеке Elmentor. Вы можете импортировать их на свой сайт или создать новый с нуля. Узнайте, как создать собственный нижний колонтитул.

3. Дизайн веб-страницы для бизнеса
В Elementor есть много готовых страниц, с помощью которых вы можете подготовить свой бизнес или веб-сайт электронной коммерции всего за несколько кликов. Будь то электронная коммерция, ресторан или туристический бизнес, подготовка целевых страниц с помощью Elementor не займет много времени. Ознакомьтесь с дизайном веб-сайта электронной коммерции.

4. Создайте призыв к действию
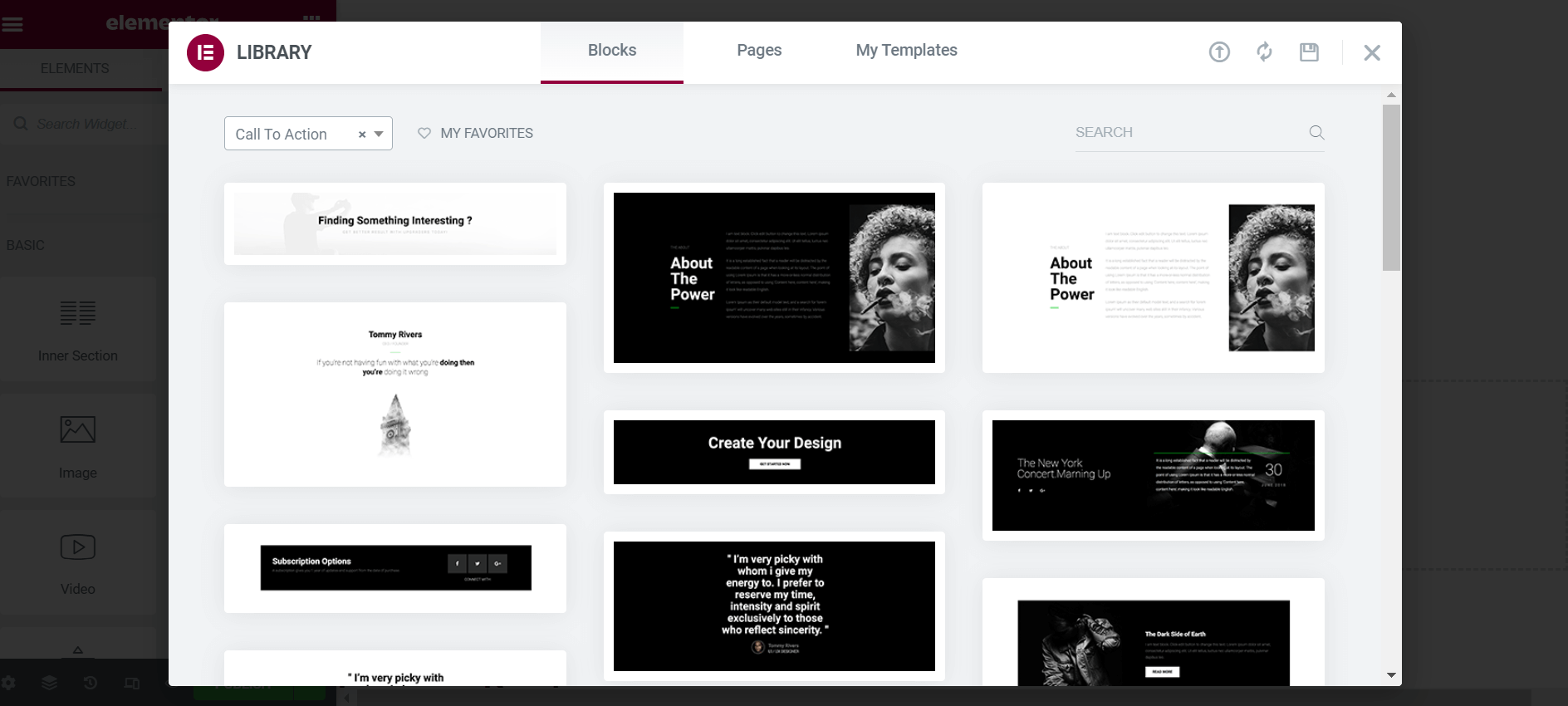
Элемент имеет виджет призыва к действию. Это может помочь вам привлечь внимание ваших посетителей в Интернете и побудить их предпринять желаемые действия. Здесь вы снова найдете множество готовых шаблонов CTA в Elementor. Прикоснитесь к виджету призыва к действию Elementor.

В Elementor Pro есть почти все, что вам нужно, чтобы украсить ваш сайт ожидаемым дизайном. Просто изучите плагин и уже опубликованные блоги на нашем веб-сайте HappyAddons. Вы можете сообщить нам через раздел комментариев, если у вас есть какие-либо вопросы.
Где найти официальные дочерние темы популярных тем WordPress

Если вы не хотите утруждать себя созданием дочерней темы, вы можете загрузить их напрямую с официальных сайтов соответствующей темы. Сегодня почти все популярные разработчики тем WordPress предлагают возможность автоматического создания дочерних тем со своих веб-сайтов. Вот их краткий список.
Привет Элементор
Hello Elementor — одна из самых быстрых тем WordPress, которые вы когда-либо найдете. Мы уже предоставили официальную ссылку на дочернюю тему Hello Elementor выше. Если вы пропустили это, мы снова встраиваем его здесь — загрузите дочернюю тему Hello Elementor.
Астра
Astra — это быстрая многоцелевая тема WordPress с более чем 1,5 миллионами активных пользователей, разработанная Brainstorm Force. Это просто, доступно и позволяет создать любой веб-сайт. Он имеет SEO-дружественную разметку и интеграцию с компоновщиком страниц. Здесь вы получите официальную дочернюю тему Astra.
GeneratePress
GreneratePress — отличная легкая тема. Его легко настроить, он совместим с любым конструктором страниц и полностью адаптивен. В нем вы получите множество вариантов редактирования, с помощью которых вы можете настроить свой веб-сайт для поддержки любого типа проекта. Узнайте, как получить официальную дочернюю тему GeneratePress.
Неве
Neve — чистая, элегантная, сверхлегкая и многоцелевая тема WordPress. Вы найдете хороший ассортимент вариантов настройки, доступных в нем. У Neve есть эффективный конструктор страниц, удобный интерфейс и готовые функции перевода. Вот как создать дочернюю онлайн-тему для Neve.
Блочный
Если вы ищете большое количество замечательных функций в бесплатной теме, вы должны рассмотреть Blocksy в своем контрольном списке. Некоторые из его основных бесплатных функций — это виджет уведомления о файлах cookie, модуль подписки на новостную рассылку, модуль популярных сообщений, настраиваемый тип сообщений, WooCommerce и т. д. Нажмите на эту ссылку, чтобы получить дочернюю тему Blocksy.
Каденс
Kadence — настоящий конкурент Astra с точки зрения функций, виджетов, поддержки и совместимости. Он имеет передовое дизайнерское решение, бесплатные конструкторы верхних и нижних колонтитулов, интеграцию с WooCommerce, надстройку для переключения цвета и многое другое. Проверьте здесь, чтобы получить дочернюю тему Kadence.
FAQ по дочерним темам WordPress

В этом разделе вы найдете ответы на часто задаваемые вопросы о дочерних темах WordPress, часто встречающихся в Интернете.
Стоит ли устанавливать дочернюю тему?
Вам не всегда нужна дочерняя тема. Они необходимы только тогда, когда вы хотите внести некоторые изменения в пользовательский CSS вашей темы.
Что лучше, дочерняя тема или родительская тема?
Без родительской темы вы не можете создать дочернюю тему. Он наследует каждый компонент родительской темы. Вы должны использовать дочернюю тему, если хотите добавить некоторые дополнительные функции или изменить коды CSS.
Каковы минимальные требования для создания дочерней темы?
Для создания дочерней темы у вас должно быть как минимум два файла: style.css и functions.php.
Как добавить дочернюю тему в CSS?
Просто добавьте эту строку в действие functions-wp_enqueue_scripts вашей дочерней темы и используйте wp_enqueue_style(). Он поставит тему вашего ребенка в очередь в CSS.
Как отредактировать дочернюю тему WordPress?
Выполните следующие шаги, чтобы получить доступ к редактированию дочерней темы WordPress.
Шаг 01: Создайте папку дочерней темы в cPanel, скопировав родительскую тему.
Шаг 02: Добавьте в папку файлы style.css и functions.php.
Шаг 03: Используйте functions.php для добавления таблиц стилей в очередь.
Вот и все. Теперь вы можете редактировать файлы style.css и functions.php по своему усмотрению.
Готовы ли вы создать свою дочернюю тему WordPress?
Наличие дочерней темы может обеспечить вашу веб-безопасность во многих отношениях. Один из них заключается в том, что ваш сайт не рухнет, даже если вы допустите ошибки при редактировании кода CSS. Если у вас есть популярный веб-сайт электронной коммерции или бизнес-сайт, время простоя может стоить вам тысячи долларов.
Например, Amazon теряет более 60 тысяч долларов всего за одну минуту простоя. Большинство разработчиков имеют опыт сбоя своих веб-сайтов при внесении некоторых изменений CSS в свои родительские темы.
Но если у вас есть дочерняя тема, независимо от того, сколько ошибок вы совершите, ваши родительские темы будут полностью защищены.
Надеюсь, вы нашли эту статью полезной. Однако, если вы столкнетесь с какими-либо проблемами при выполнении описанных выше шагов, просто прокомментируйте ниже. Мы ответим на ваш вопрос в ближайшее время.
Спасибо за чтение! Всего наилучшего.
