Как создать карусель с логотипом WordPress
Опубликовано: 2020-04-04Ищете полное руководство и пошаговую инструкцию по созданию карусели с логотипом WordPress на вашем веб-сайте WordPress? Если вы так думаете, вы попали в нужное место. Сегодня я поделюсь пошаговыми инструкциями по созданию карусели с логотипом WordPress.
Карусель логотипов — это один из лучших и самых простых способов представить ваших клиентов или логотипы клиентов вашим посетителям. В результате это помогает повысить доверие к вашему бизнесу, следовательно, популярность вашего бизнеса также увеличивается.

Таким образом, вы не можете избежать важности использования карусели логотипов на своем веб-сайте WordPress. В этом случае вы должны следовать самому простому способу, чтобы вы могли легко создать карусель с логотипом WordPress для своего собственного веб-сайта.
Сегодня я поделюсь с вами пошаговыми инструкциями, чтобы вы могли легко создать полную карусель с логотипом WordPress для своего собственного веб-сайта WordPress. Вы будете рады узнать, что вам не нужно иметь какие-либо знания в области кодирования или предыдущий опыт. Я начну с нуля под всесторонним и полным руководством.
5 шагов для создания карусели с логотипом
Поскольку я уже упоминал, что буду шаг за шагом создавать карусель логотипов, я разделил всю статью на несколько этапов. Вы можете увидеть все шаги одновременно. Сегодня мы собираемся предпринять следующие шаги для создания карусели с логотипом WordPress:
Шаг 1: Выбор лучшего плагина WordPress для карусели логотипов
Шаг 2: Установка и активация плагина Logo Carousel
Шаг 3: Как добавить один логотип
Шаг 4: Как создать карусель логотипов
Шаг 5. Отображение карусели с логотипом в посте, на странице или в любом месте сайта.
Шаг 1: Выбор лучшего плагина WordPress для карусели логотипов
Если вы хотите создать карусель с логотипом WordPress для своего веб-сайта без каких-либо знаний в области кодирования, вам нужно выбрать лучший плагин WordPress для этой цели. Плагин карусели с логотипом WordPress может легко удовлетворить ваши потребности без каких-либо рисков.
Но вы должны помнить одну вещь: выбранный плагин должен быть обновлен с учетом последних веб-технологий. В настоящее время существует огромное количество подобных плагинов, доступных на онлайн-рынке. Таким образом, найти лучший плагин немного сложно. Но не беспокойтесь об этом. Потому что я выполнил эту сложную задачу за вас и выбрал для вас один из лучших плагинов карусели логотипов WordPress.
Logo Carousel — один из лучших плагинов карусели логотипов WordPress, который является сверхбыстрым, легким и обновленным с использованием новейших веб-технологий. Этот плагин поможет вам создать лучший слайдер логотипов и галерею логотипов клиентов на вашем веб-сайте WordPress.
Плагин Logo Carousel для WordPress — это сверхбыстрый и удобный плагин-карусель, который легко настраивается с огромным количеством параметров и стилей настроек. Кроме того, он предоставляет различные макеты для представления логотипов клиентов. Короче говоря, я просто хочу сказать, что Logo Carousel — лучший выбор для создания карусели логотипов WordPress.
Шаг 2: Установка и активация плагина Logo Carousel
Logo Carousel имеет открытый исходный код. Вы можете свободно использовать его для создания карусели с логотипом WordPress для своего собственного веб-сайта. Итак, чтобы использовать этот плагин, сначала вам нужно установить и активировать плагин. Установка и активация плагина карусели логотипа такие же, как и других плагинов.
Итак, я думаю, вы знакомы с установкой и активацией любого плагина WordPress. Однако, если у вас есть какие-либо затруднения и вам нужно следовать небольшой инструкции по установке и активации, я рекомендую следовать этой инструкции по установке и активации, чтобы получить более четкое представление об этом.
Шаг 3: Как добавить один логотип
Надеюсь, вы успешно установили и активировали плагин Logo Carousel. Теперь пришло время добавить один логотип.
После того, как вы установили и активировали плагин, вы увидите карусель логотипов на панели администратора WordPress.
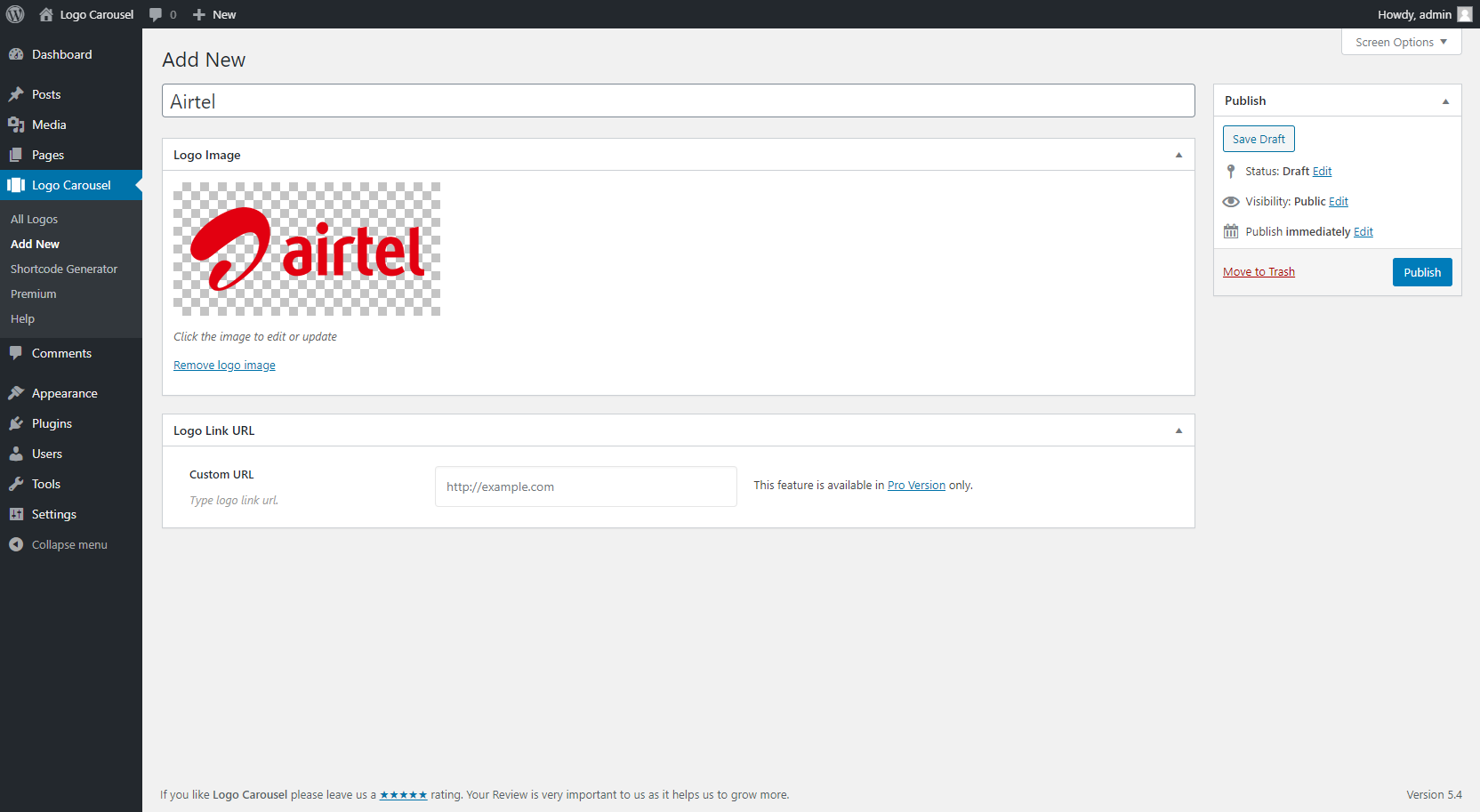
Во-первых, перейдите в меню « Карусель логотипов » и нажмите « Добавить новый». После того, как вы нажмете « Добавить новый », вы увидите следующий экран с несколькими полями ввода.

Теперь дайте название логотипу и установите логотип со всей необходимой информацией, такой как описание, подпись и т. д. Наконец, нажмите кнопку «Опубликовать», чтобы опубликовать логотип.
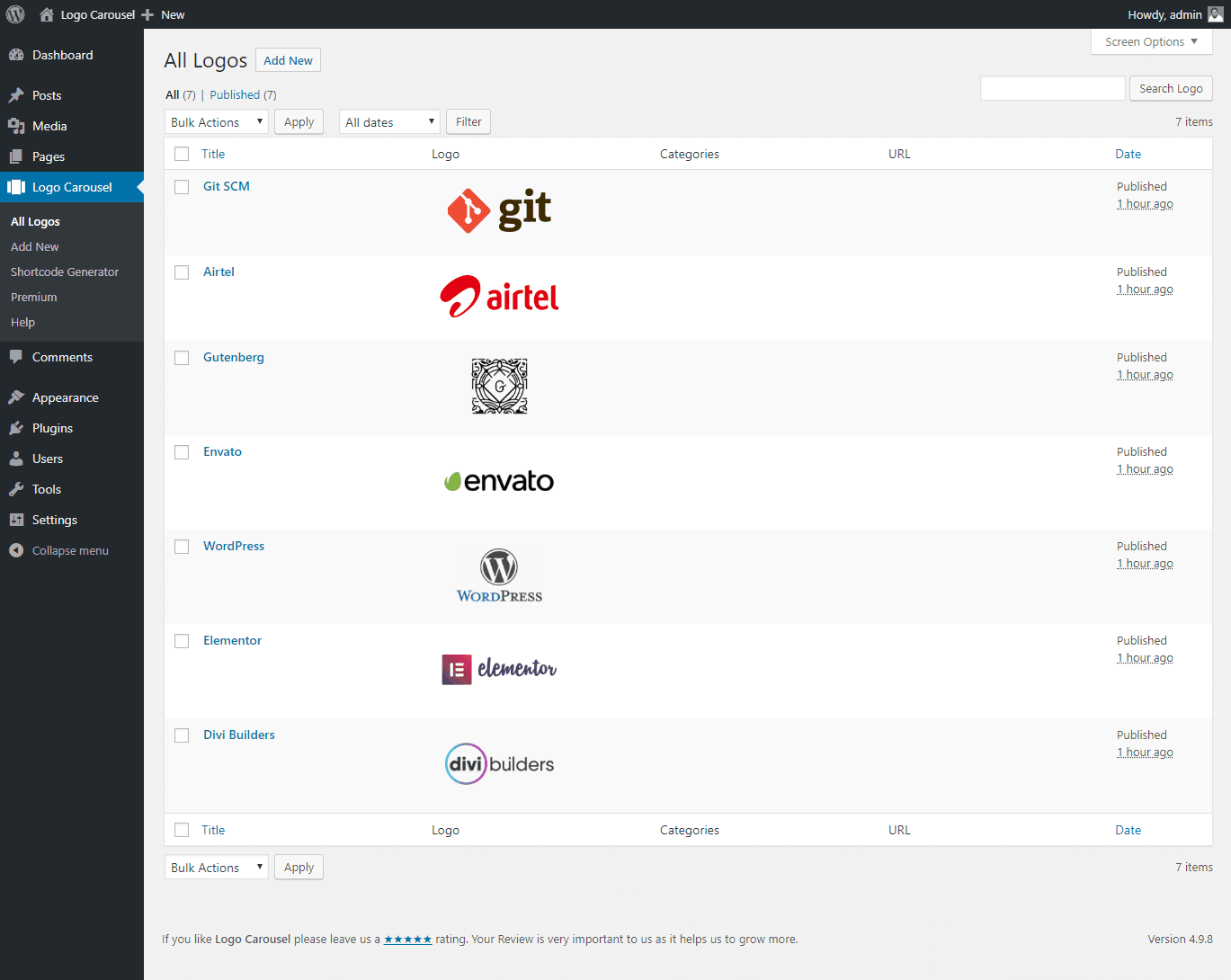
Это процедура добавления одного логотипа. Вы можете добавить столько логотипов, сколько вам нужно, следуя той же процедуре, и когда вы нажмете меню « Все логотипы », вы увидите все логотипы, которые вы добавили.

Шаг 4: Как создать карусель логотипов
После того, как вы добавили все нужные вам логотипы, пришло время сгенерировать шорткод для создания карусели логотипов. Итак, вам нужно нажать на меню генератора шорткодов .
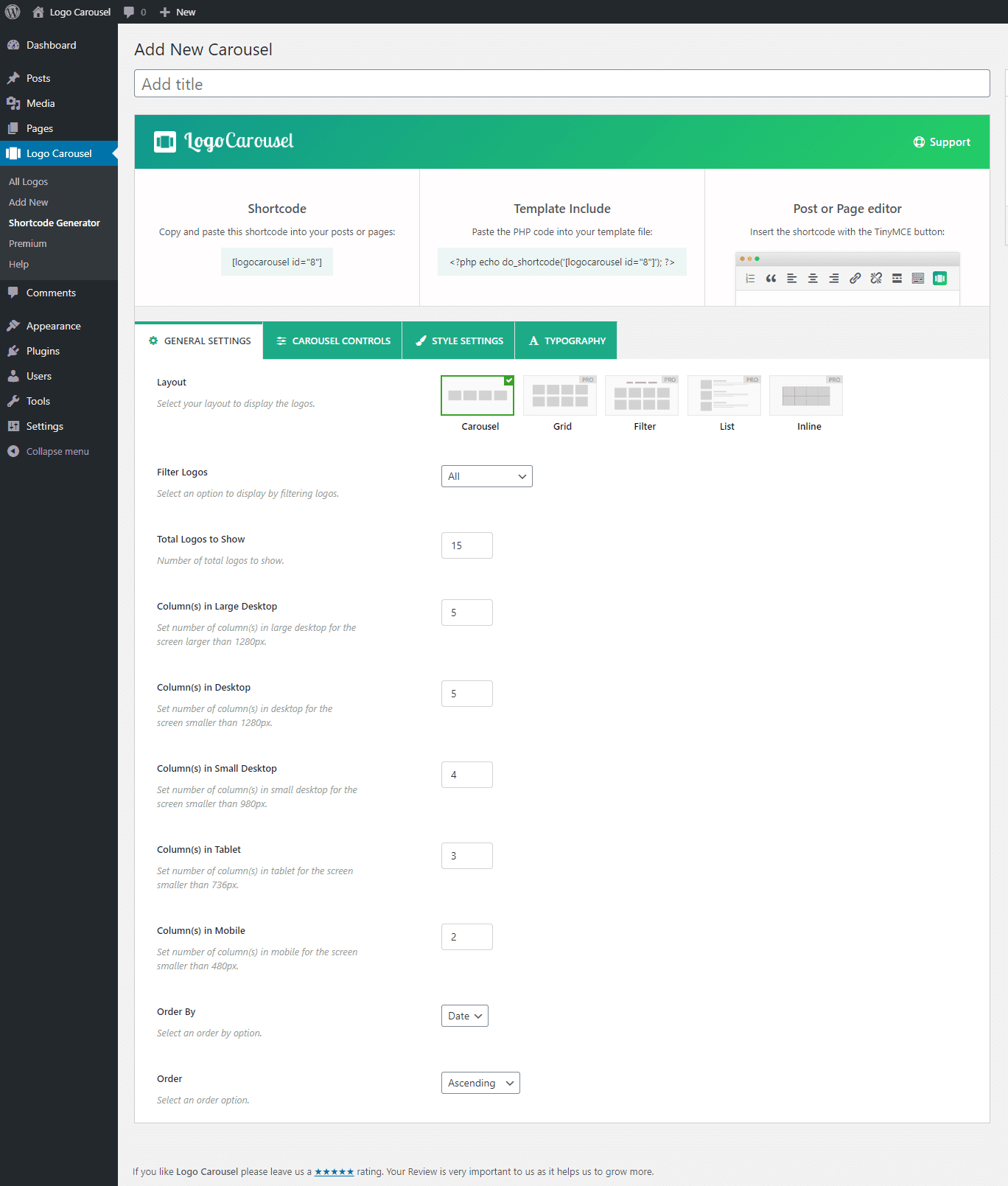
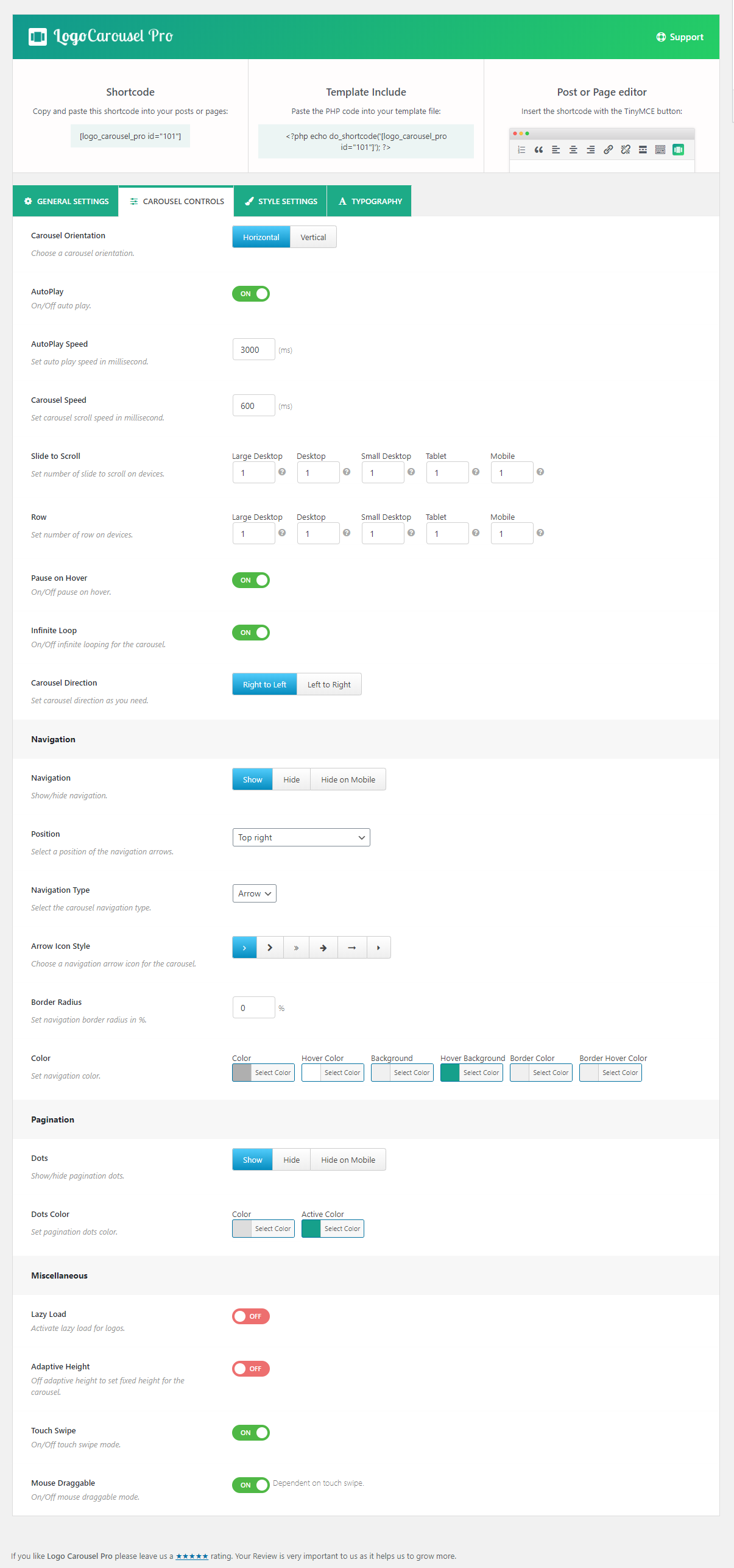
Теперь нажмите « Добавить новый », чтобы создать шорткод для новой карусели с логотипом. После того, как вы нажмете кнопку « Добавить новый », вы увидите следующий экран с рядом параметров настройки карусели.


Итак, теперь заполните необходимые параметры настройки, следуя шагам один за другим.
- Введите заголовок шорткода, используемый в качестве заголовка раздела «Витрина логотипа» (необязательно).
- Вы можете настроить вкладки настроек генератора шорткодов по своему усмотрению . Каждый тип карусели имеет свои настройки.
- Выберите предустановку макета для вашей витрины с логотипом.
Наконец, опубликуйте карусель. Как только вы опубликуете карусель, вы будете полностью готовы к отображению карусели.

Шаг 5: Отображение карусели логотипов
Так как мы успешно создали нашу первую карусель логотипов, теперь мы полностью готовы отобразить карусель логотипов.
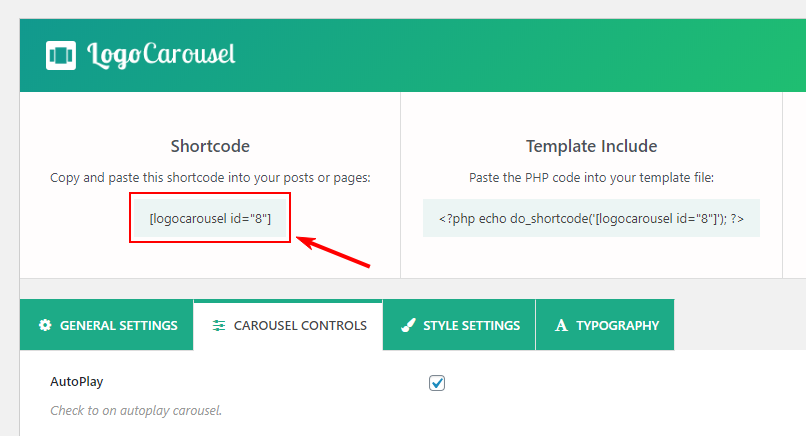
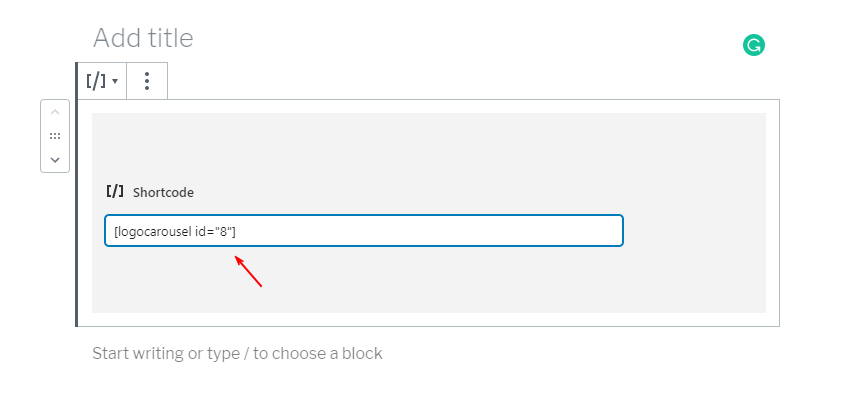
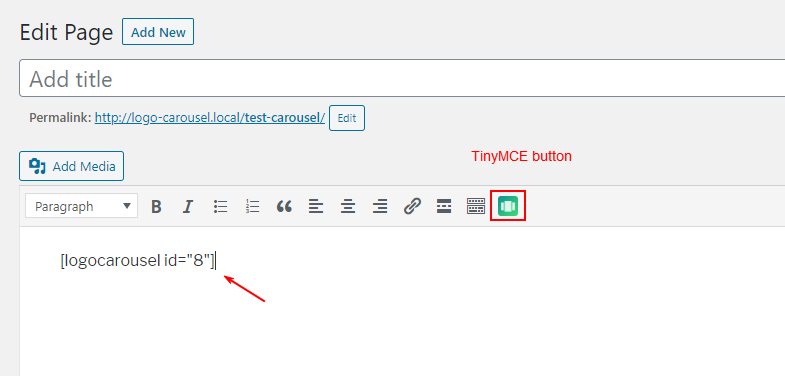
Вы найдете шорткод вверху, теперь вам просто нужно скопировать шорткод и вставить шорткод куда угодно, например, на страницу, в публикацию или куда угодно.


Я вставил шорткод и получил следующий результат.

Смотрим видео как это работает
Загрузить/дополнительная информация Демо-версия
Изучение более удивительных функций и стилей
Надеюсь, вы уже заметили, что в бесплатной версии Logo Carousel есть ряд ограничений. В бесплатной версии доступен только один макет, а в премиум-версию включены еще четыре макета.

Кроме того, имеется огромное количество настроек и опций, которые доступны только в премиум-версии. Если вас раздражают эти ограничения и вы ломаете все ограничения, я рекомендую купить его Премиум-версию под названием Logo Carousel Pro .
Итак, давайте взглянем на захватывающие крутые функции, которые впечатляют и сногсшибательные.
5 макетов логотипа
Logo Carousel Pro предлагает 5 макетов логотипов для отображения логотипов клиентов. Эти макеты: карусель, сетка, фильтр, список, встроенный.
Эти разные макеты обеспечивают разный внешний вид. Вы можете легко отображать логотипы клиентов в разных стилях.
Если вы выберете Grid 100+ возможных стилей темы, вы найдете другой стиль для логотипов. Я выбрал макет сетки и вставил шорткод. Наконец, я получил следующий результат в виде сетки.

Точно так же я изменил макет и выбрал макет фильтра для логотипов. В результате я получил следующий результат.

Опять же, если вы хотите увидеть другой вид, аналогичным образом измените макет. Еще один потрясающий и профессионально выглядящий макет — встроенный макет. Я выбрал встроенный макет и получил следующий результат :



Итак, вы можете видеть, что в премиум-версии у вас есть неограниченные способы отображения логотипов ваших клиентов или клиентов на вашем веб-сайте. Я надеюсь, что вы никогда не упустите этот шанс.
100+ возможных стилей темы
Logo Carousel Pro предлагает более 100 возможных стилей темы. Вы можете создать собственный привлекательный стиль с доступными настройками и параметрами. Все стили профессиональные и суперкрутые. Вы будете впечатлены каждым стилем темы.

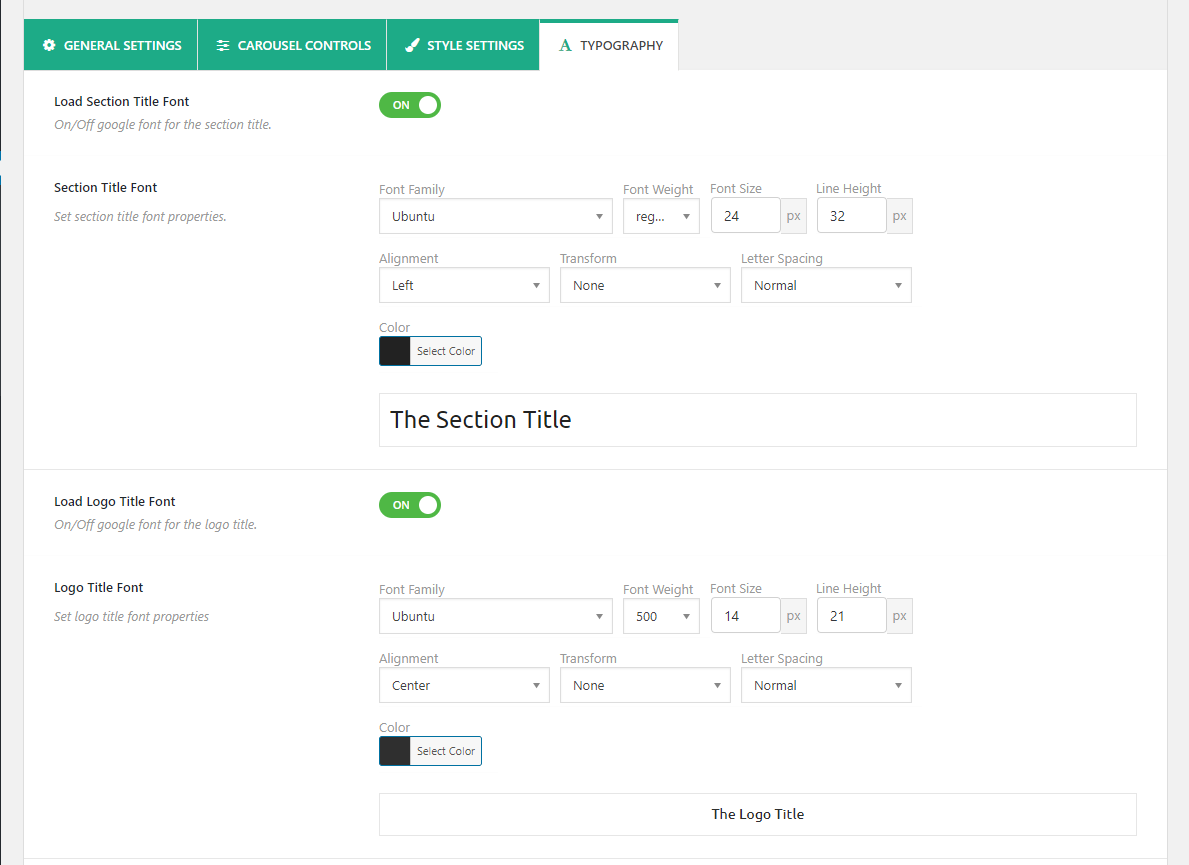
840+ шрифтов Google
Сломайте все ограничения, связанные с типографикой. Logo Carousel Pro — это настраиваемый плагин WordPress Logo Carousel. Вы можете настроить любое свойство типографики, например размер шрифта, семейство шрифтов, вариации шрифта и т. д. Для каждого элемента карусели логотипа можно выбрать более 840 шрифтов Google.

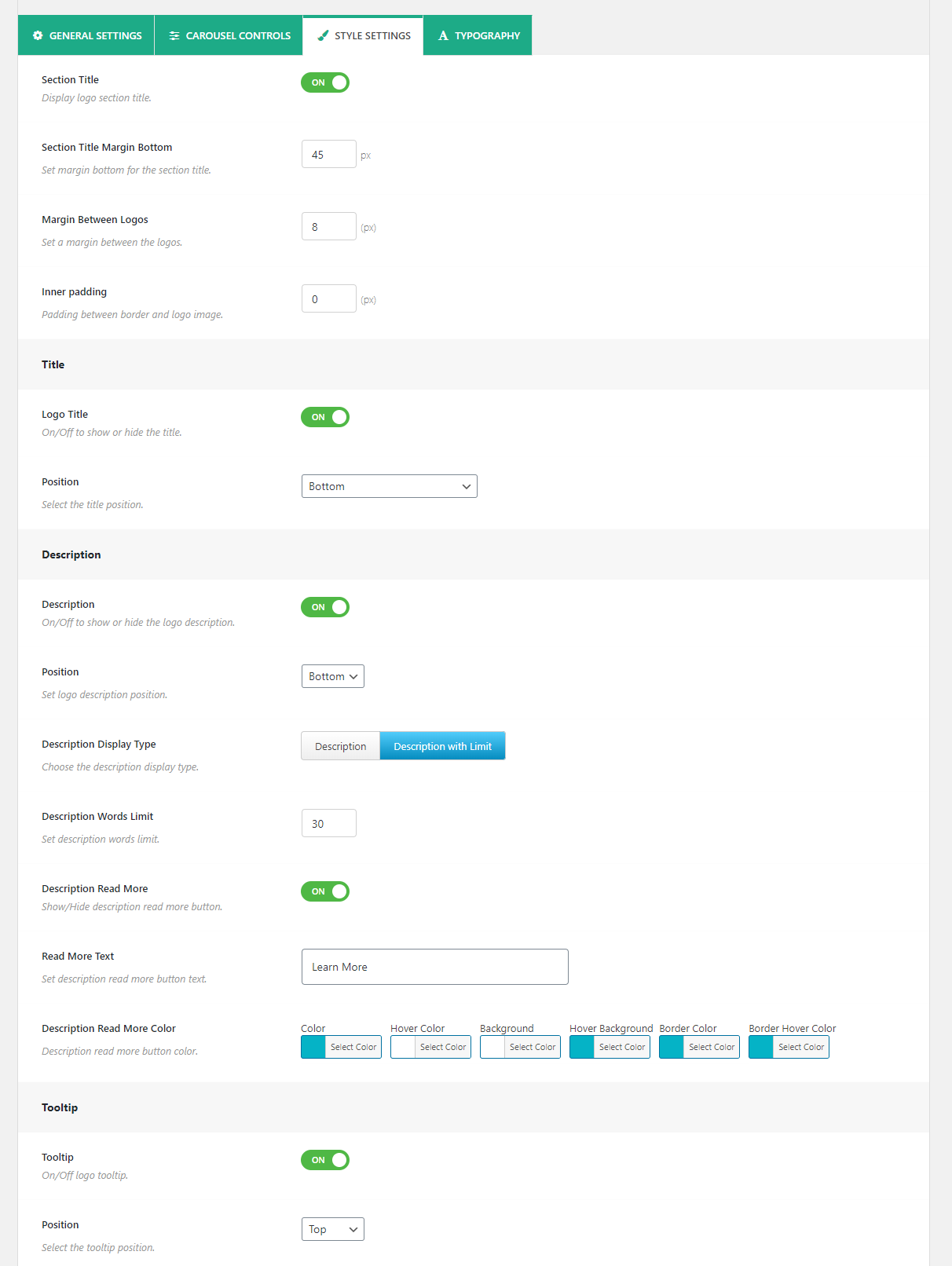
Более 200 расширенных стилей и настроек макета
Я уже упоминал вам, что карусель логотипов легко настраивается. Он содержит неограниченные возможности настройки стиля и макета. Для каждой карусели логотипов доступно неограниченное количество цветов и стилей.

Конкретная демонстрация логотипа
Это один из лучших и эффективных способов отображения определенных логотипов только на вашем веб-сайте. Премиум-версия позволяет фильтровать логотипы и отображать их. Вы можете легко отображать группу (категорию) и конкретную витрину с логотипом.
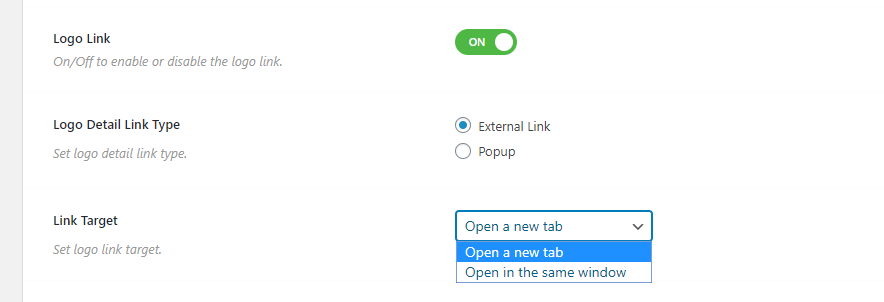
Внутренние и внешние ссылки на логотип
Теперь вы можете легко связать логотип каждого клиента. Внутренние и внешние ссылки теперь доступны для каждого логотипа. Вы можете добавить любую конкретную ссылку на любой логотип. Кроме того, у вас есть возможность отключить ссылку для определенного логотипа.

Фильтрация логотипов по категориям
Вы можете отображать логотипы ваших клиентов на основе различных категорий. Вы можете легко фильтровать их и отображать.
Эффекты логотипа
Различные эффекты при наведении также доступны для каждого логотипа. Вы можете установить шкалу серого, увеличение, уменьшение, размытие, непрозрачность и т. д. для каждого логотипа. Это придаст дополнительный профессиональный вид.

Карусельный режим
Если вы выберете режим карусели для презентации своего логотипа, у вас будет 3 разных режима для их отображения на вашем сайте. Вы можете выбрать режим карусели Standard, Ticker и Center по своему усмотрению. В результате карусель будет более привлекательной.

Вертикальное и горизонтальное направление - карусель предлагает гибкость как в горизонтальном, так и в вертикальном направлении для скольжения. Следовательно, вы можете выбрать любое направление скольжения, какое вам нравится.
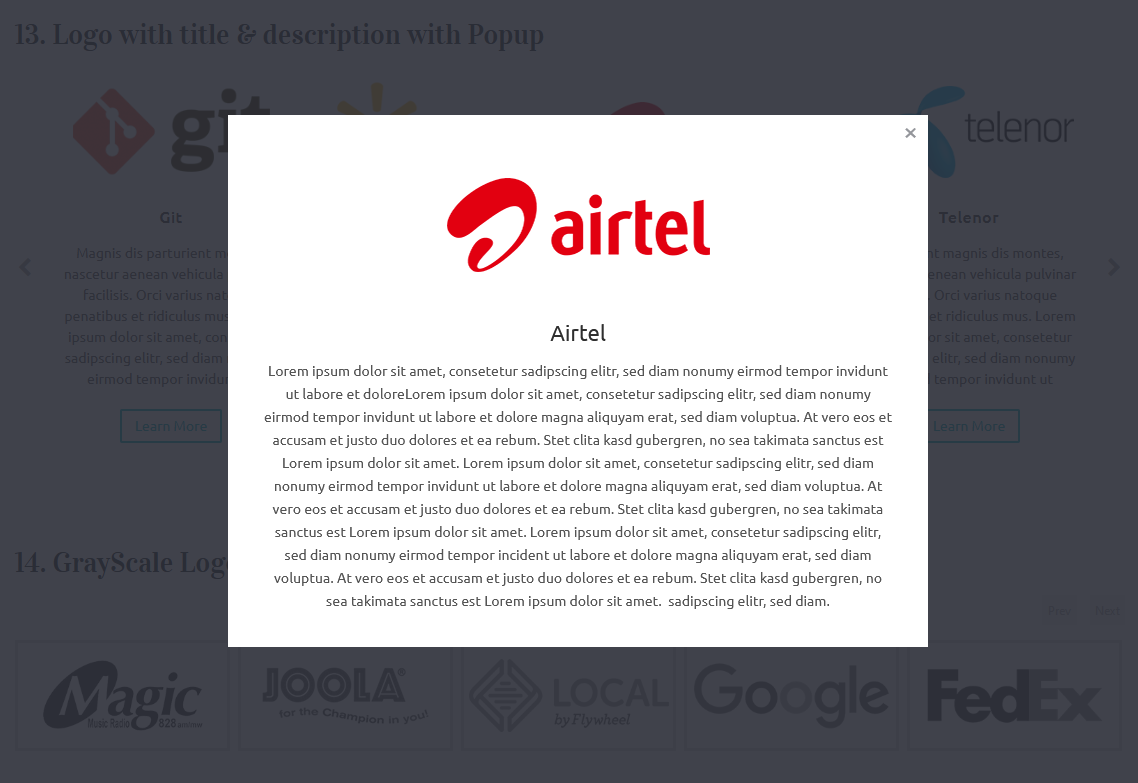
Всплывающее окно сведений о логотипе
Это очень крутая функция, включенная в премиум-версию: каждый логотип может содержать свои детали. Таким образом, когда пользователи нажимают на логотип, перед пользователями открывается всплывающая страница с подробностями.

Изменение размера логотипа — у вас есть возможность изменить размер любого логотипа и установить собственную ширину и высоту логотипа. Вы можете легко изменить размер логотипа в соответствии с вашими потребностями.

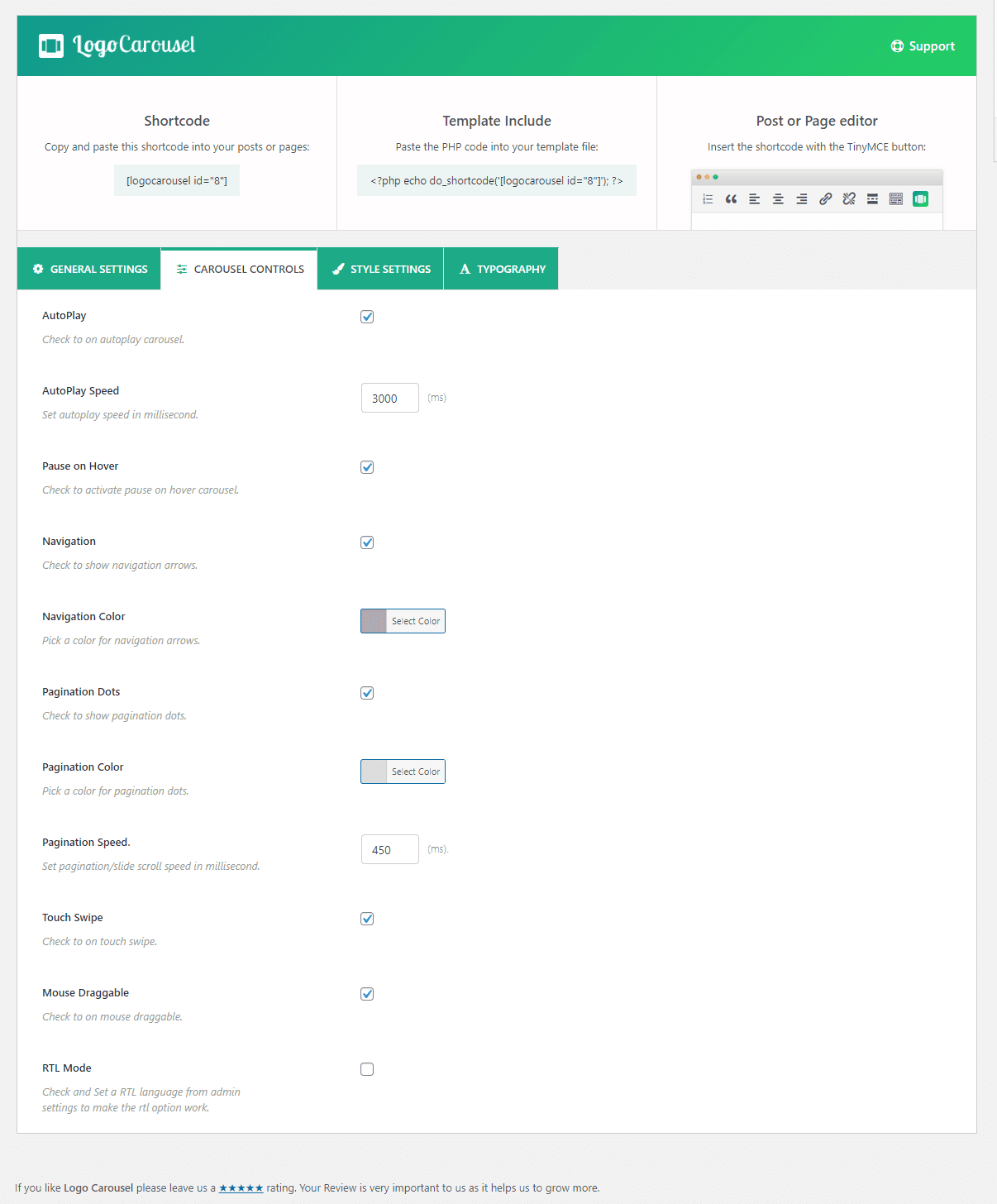
Карусель управления
Каждая карусель логотипа содержит ряд необходимых элементов управления. В результате вы можете легко настроить карусель в соответствии с вашими потребностями и сделать ее более профессиональной и выдающейся. Включены все необходимые элементы управления, такие как автовоспроизведение, скорость, бесконечный цикл и т. д.

Совместимость
Logo Carousel полностью совместим с любой темой и плагином. Он также поддерживает все современные браузеры и совместим с различными конструкторами страниц, такими как WPBakery, Elementor, Divi Builder и т. д.
Быстрая и дружелюбная поддержка . Специальная группа поддержки готова помочь вам 24 часа в сутки. Вы получите быструю и дружескую поддержку.
Получить прямо сейчас Демо-версия
Заключение
В конце этой статьи я просто хочу сказать, что Logo Carousel — это комплексное решение для простого создания карусели логотипов на веб-сайте WordPress.
