Как создать промежуточный сайт WordPress (3 способа)
Опубликовано: 2024-12-06Внесение изменений в ваш сайт WordPress может быть пугающим. Потому что это может сломать ваш сайт. Даже небольшие изменения, такие как настройка дизайна или обновление WordPress, иногда могут все испортить.
Вот почему вам нужен промежуточный сайт WordPress . Это что-то вроде тестовой версии вашего сайта. Вы можете использовать его, чтобы безопасно опробовать изменения, не затрагивая реальный сайт. Затем объедините изменения с вашим работающим сайтом.
Если вам интересно, как создать промежуточный сайт, не беспокойтесь. В этом пошаговом руководстве мы покажем вам, как создать промежуточный сайт WordPress тремя различными способами:
- Использование веб-хостинга
- Использование плагина
- Создание промежуточного сайта вручную
Хотите узнать больше? Отлично, давайте начнем!
Что такое промежуточный сайт WordPress?
Прежде чем перейти к основному руководству, позвольте нам рассказать вам, что такое промежуточный сайт WordPress!
Промежуточный сайт WordPress — это частная копия вашего веб-сайта, на которой вы можете безопасно тестировать изменения. Это похоже на среду «песочницы», где вы можете опробовать обновления, новые и популярные плагины WordPress или внести изменения в дизайн, не затрагивая ваш работающий сайт.
Этот промежуточный сайт выглядит и работает так же, как ваш настоящий сайт, но он скрыт от посетителей и поисковых систем.
Только вы (или ваша команда) можете это видеть. После того, как вы протестировали изменения и убедились, что все работает идеально, вы можете применить их к своему действующему сайту.

Зачем вам нужно создать промежуточный сайт WordPress?
Запуск веб-сайта WordPress означает время от времени вносить изменения. Это может быть обновление плагинов, установка новых тем или добавление собственного кода.
Но вот в чем дело: даже небольшая ошибка может привести к сбою вашего сайта. Это может сделать ваш сайт недоступным для посетителей. Вот где промежуточный сайт станет вашим лучшим другом.
Вот почему он вам нужен:
(i) Безопасная среда тестирования
Промежуточный сайт предоставляет вам личное пространство для опробования изменений. Вы можете экспериментировать с новыми плагинами, тестировать различные макеты или устранять ошибки, не рискуя своим работающим сайтом.
(ii) Предотвращение простоев
Представьте, что ваш сайт ломается, пока посетители его используют – неприятно, правда? Промежуточный сайт гарантирует, что все обновления тестируются и дорабатываются перед запуском, поэтому ваши пользователи никогда не сталкиваются с простоями.
(iii) Избегайте дорогостоящих ошибок
Иногда обновление может вызвать конфликты между плагинами или темами. Тестирование в промежуточной среде помогает обнаружить и устранить эти проблемы на ранней стадии, что избавляет вас от большой головной боли (и потенциальных потерь).
(iv) Обновления без стресса
Обновления WordPress необходимы для безопасности и производительности. Используя промежуточный сайт, вы можете сначала протестировать эти обновления, чтобы убедиться, что они ничего не сломают, прежде чем применять их на работающем сайте.
Метод 01: Как создать промежуточный сайт WordPress с помощью веб-хостинга

Теперь мы покажем вам, как создать промежуточный сайт WordPress с помощью вашего веб-хостинга. Мы собираемся использовать-
- Хостингер и
- Блюхост
Подготовить этот сегмент. Давайте углубимся в детали!
I. Создайте промежуточный сайт для WordPress с помощью Hostinger
Hostinger предоставляет один из самых удобных способов создания промежуточного сайта. Если вы являетесь пользователем Hostinger, выполните следующие действия, чтобы выполнить свою работу:
- Войдите в свою учетную запись Hostinger, которая также известна как hPanel.
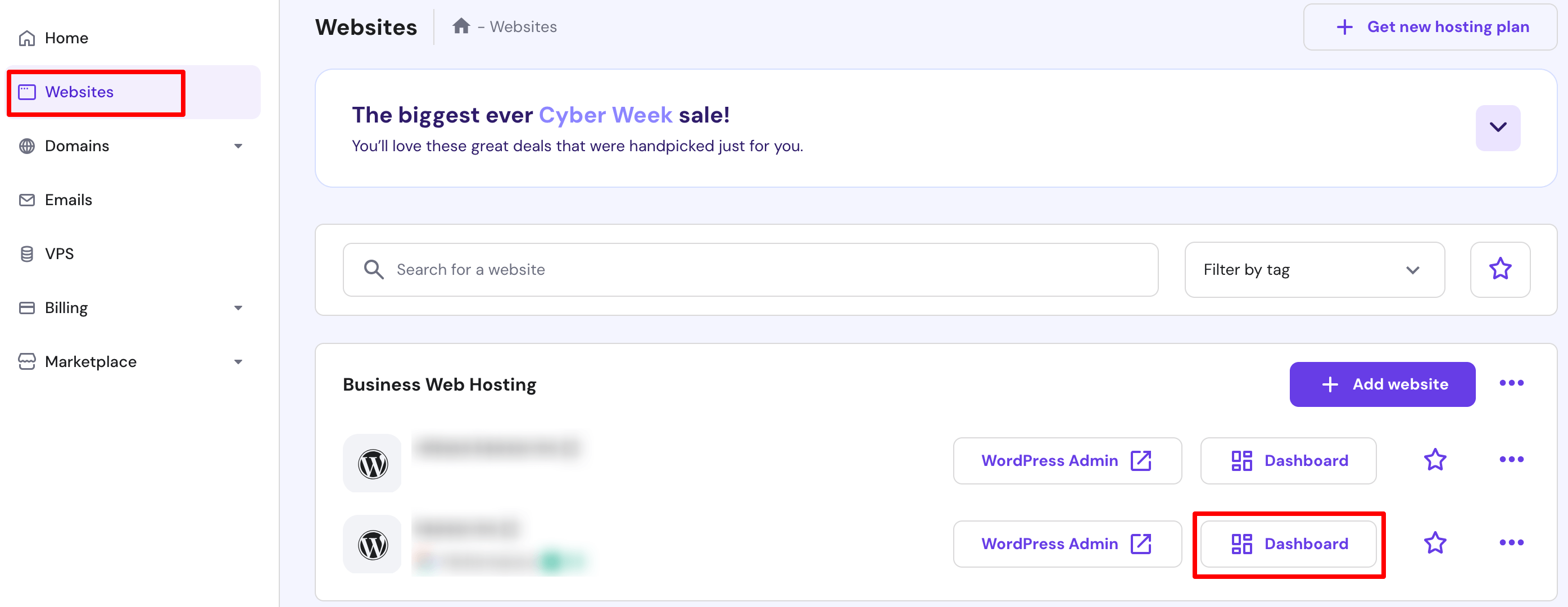
- Нажмите на опцию «Веб-сайты» и выберите, для какого веб-сайта вы хотите создать промежуточную версию (если у вас есть несколько веб-сайтов, работающих на одной и той же службе хостинга).
- Затем нажмите на опцию «Панель мониторинга» .

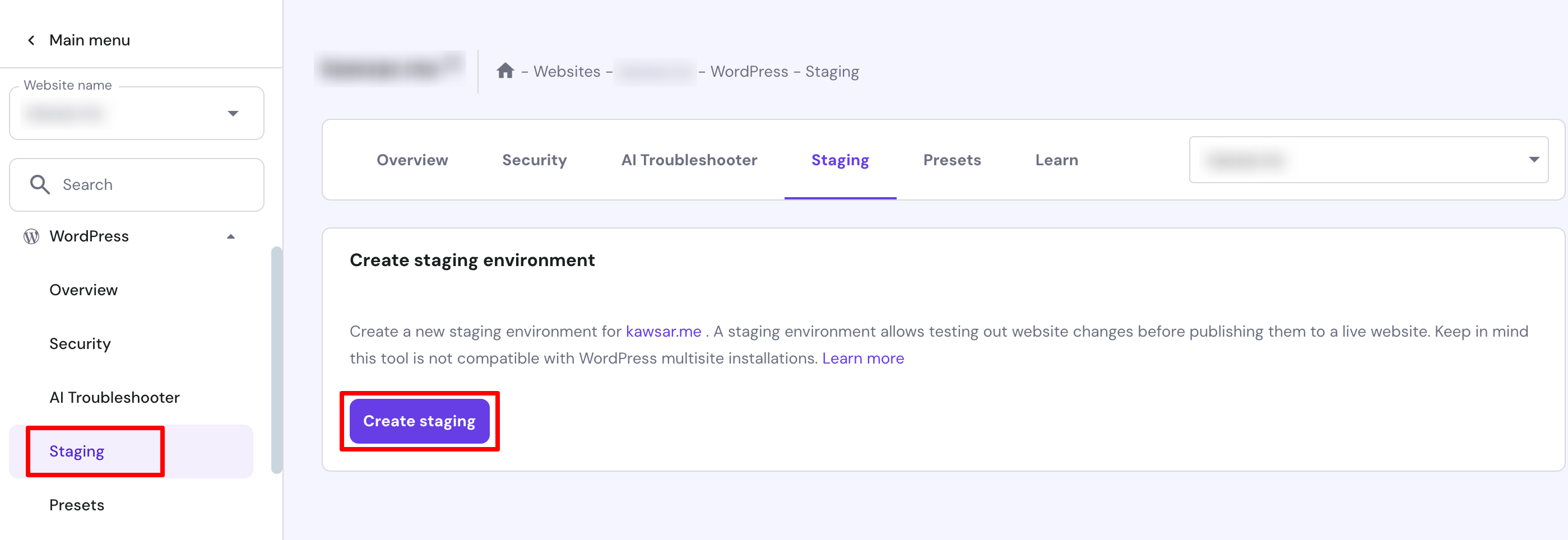
- Вы будете перенаправлены на новый интерфейс. На этом экране перейдите в WordPress -> Staging -> Create Staging.

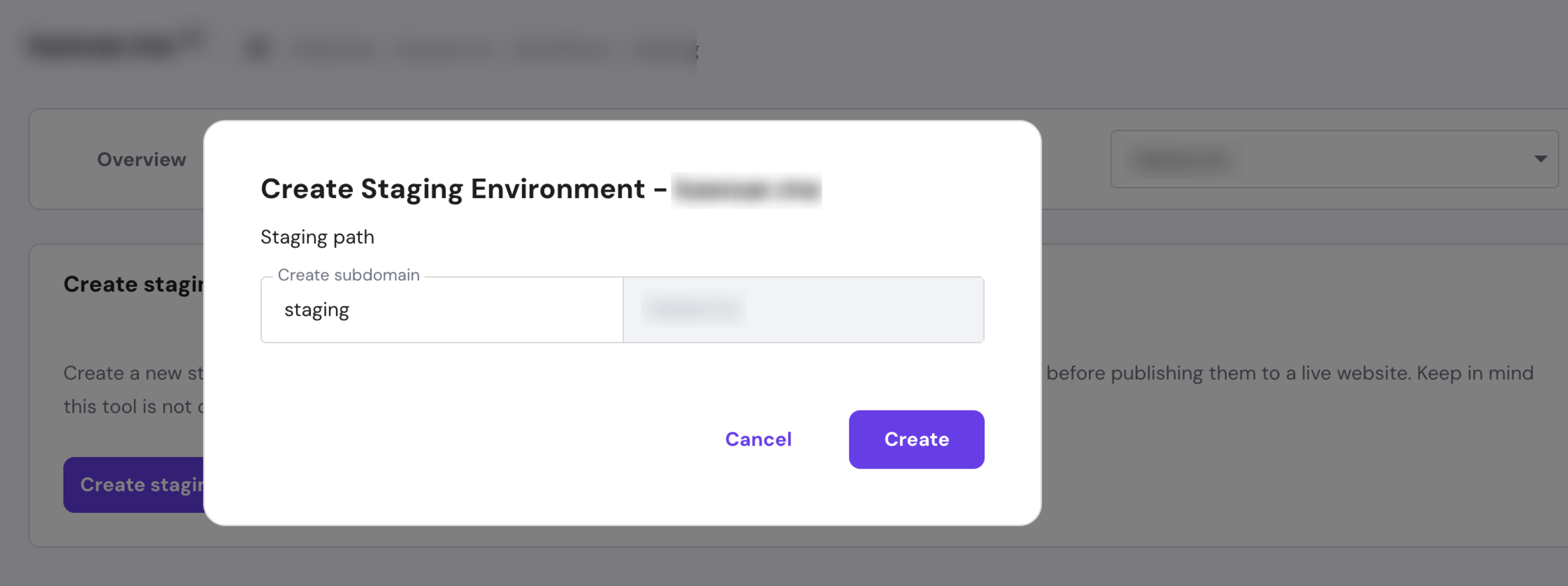
- Введите имя субдомена и нажмите кнопку «Создать» . Для завершения процесса потребуется до 15 минут. Нажмите кнопку «Закрыть», чтобы закрыть сообщение с подтверждением.

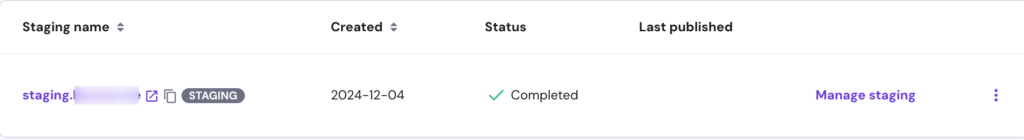
- После этого прокрутите вниз до списка промежуточных сайтов и нажмите «Управление промежуточным размещением» рядом с вновь созданной средой.

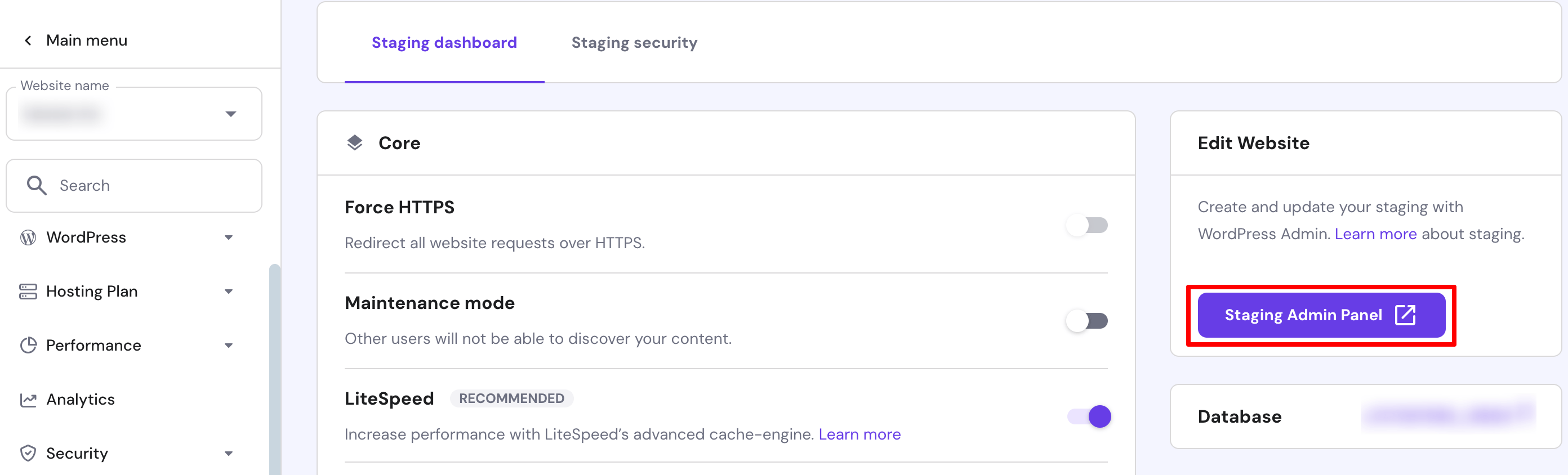
- На промежуточной панели управления выберите «Промежуточная панель администратора» , чтобы получить доступ к области администрирования WordPress и начать вносить изменения.

Поздравляем! Вы успешно создали промежуточный веб-сайт для своего сайта WordPress.
Как развернуть изменения на действующем сайте
После внесения всех необходимых изменений выполните следующие действия, чтобы развернуть их на действующем веб-сайте:
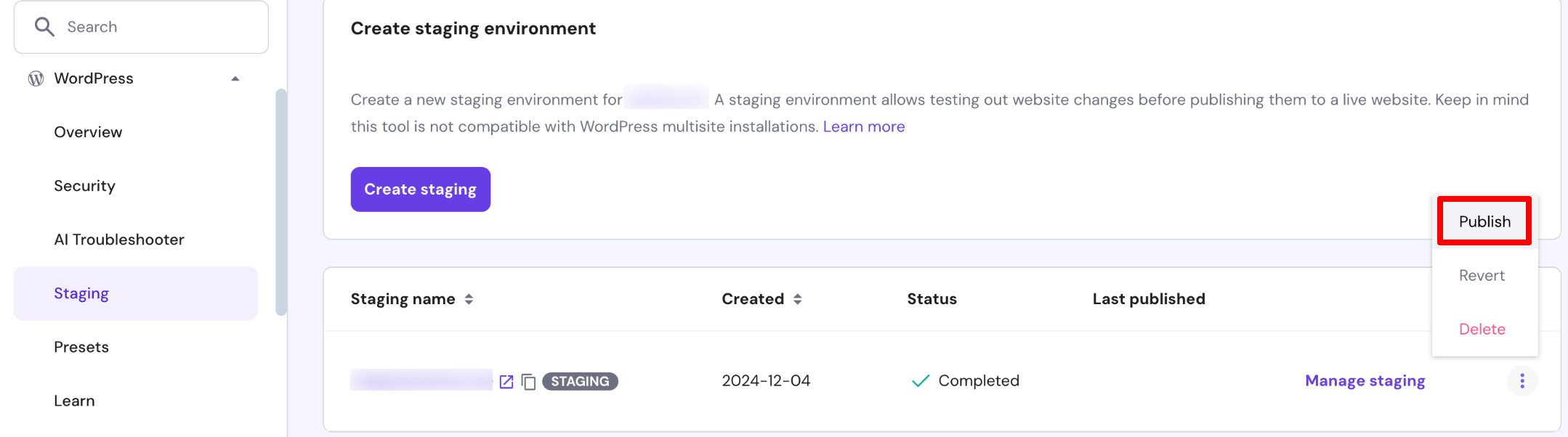
- В списке промежуточных сайтов щелкните значок с тремя точками рядом с недавно измененным промежуточным сайтом и нажмите «Опубликовать».
- Прочтите заявление об отказе от ответственности и нажмите «Опубликовать» для подтверждения. Процесс может занять около 15 минут.

Примечание. Hostinger автоматически создает резервную копию всего вашего веб-сайта WordPress. Нажмите значок с тремя точками и нажмите «Вернуть», чтобы при необходимости вернуться к предварительной версии.
II. Создайте промежуточный сайт для WordPress с помощью Bluehost
Bluehost предлагает самый простой способ создать промежуточный сайт. Выполните следующие действия, чтобы создать для себя промежуточный сайт, если вы являетесь пользователем Bluehost:
- Войдите на свой сайт WordPress, а затем перейдите в Bluehost -> Staging в панели администратора.
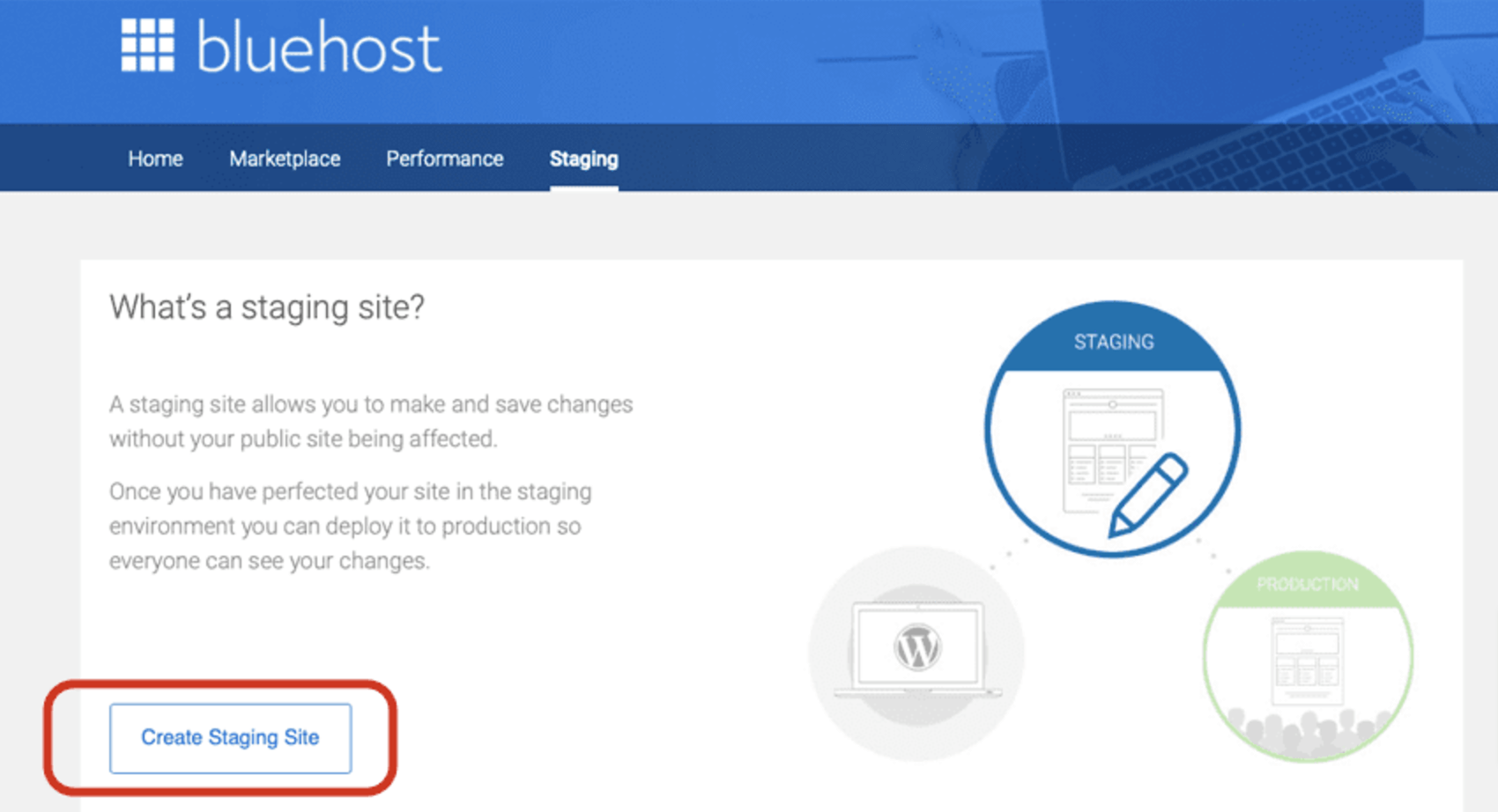
- Нажмите «Создать промежуточный сайт» .

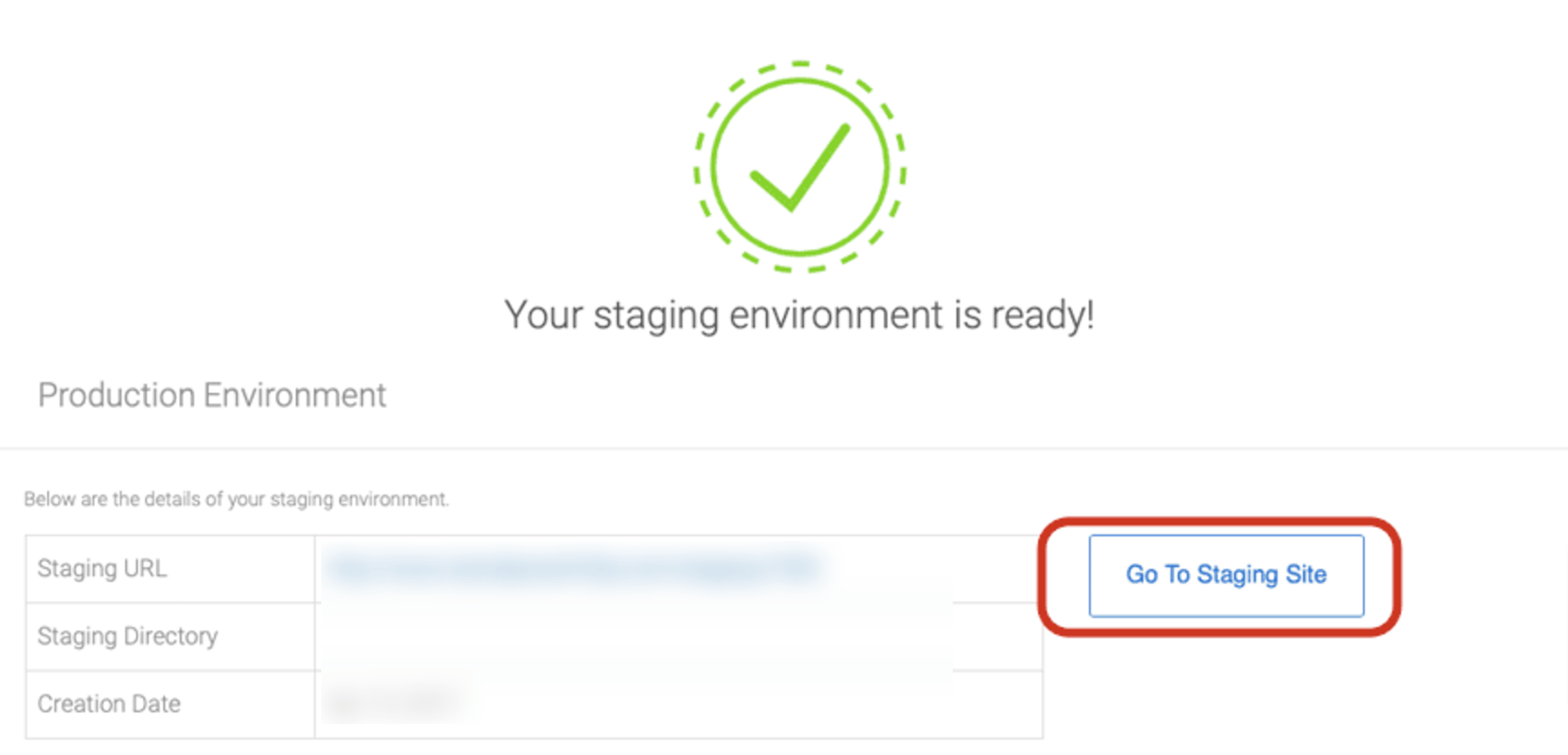
- Создание промежуточного сайта займет несколько минут. После этого нажмите кнопку « Перейти на промежуточный сайт », чтобы войти на свой промежуточный сайт.

После того, как вы нажмете кнопку «Перейти на промежуточный сайт», вы будете перенаправлены на промежуточный сайт, где сможете внести любые изменения в свой сайт, пока действующая версия будет видна вашим пользователям.
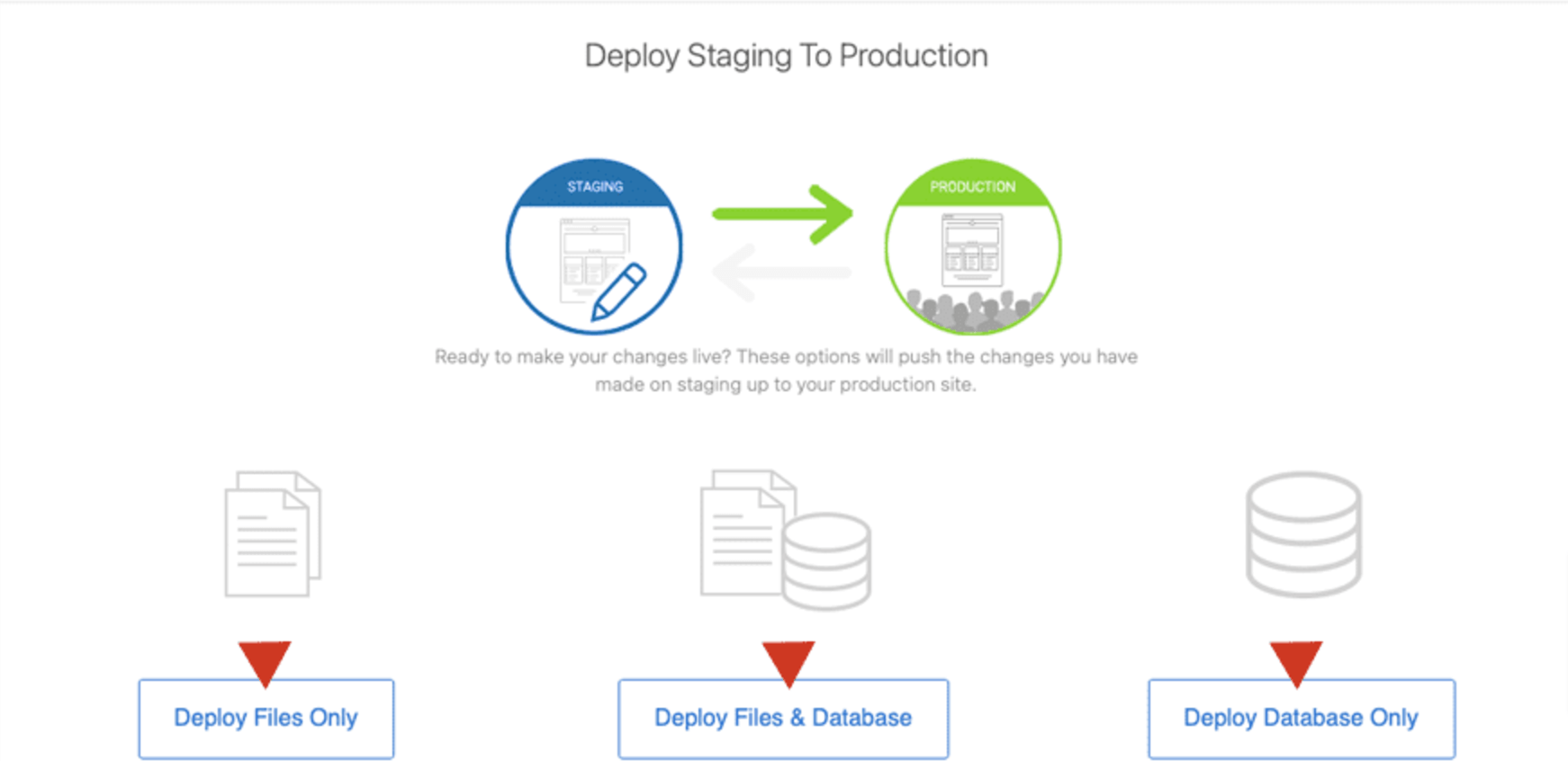
После внесения изменений Bluehost позволяет легко развернуть промежуточный сайт, чтобы перезаписать действующий сайт. Есть несколько вариантов на ваш выбор. Развернуть только файлы , Развернуть файлы и базу данных или Развернуть только базу данных . Выберите свой вариант и нажмите соответствующую кнопку.

Этот процесс может занять несколько минут в зависимости от размера вашего сайта и его содержимого. После завершения процесса вы успешно развернули промежуточный сайт в рабочей среде, перезаписав рабочий сайт.
Метод 02: Как создать промежуточный сайт WordPress с помощью плагина
Вы можете легко создать промежуточный сайт WordPress с помощью плагина. Есть несколько плагинов для выполнения этой работы. Однако в этом уроке мы собираемся использовать:
- Плагин WP Staging и
- WPvivid Резервное копирование и миграция
Давайте начнем с плагина WP Staging!
I. Создайте промежуточный сайт для WordPress с помощью плагина WP Staging
Плагин WP Staging — один из самых популярных плагинов в этой категории. Это универсальный плагин для резервного копирования, промежуточного хранения и дубликатора. Теперь давайте проверим, как создать промежуточный сайт WordPress с помощью плагина WP Staging!
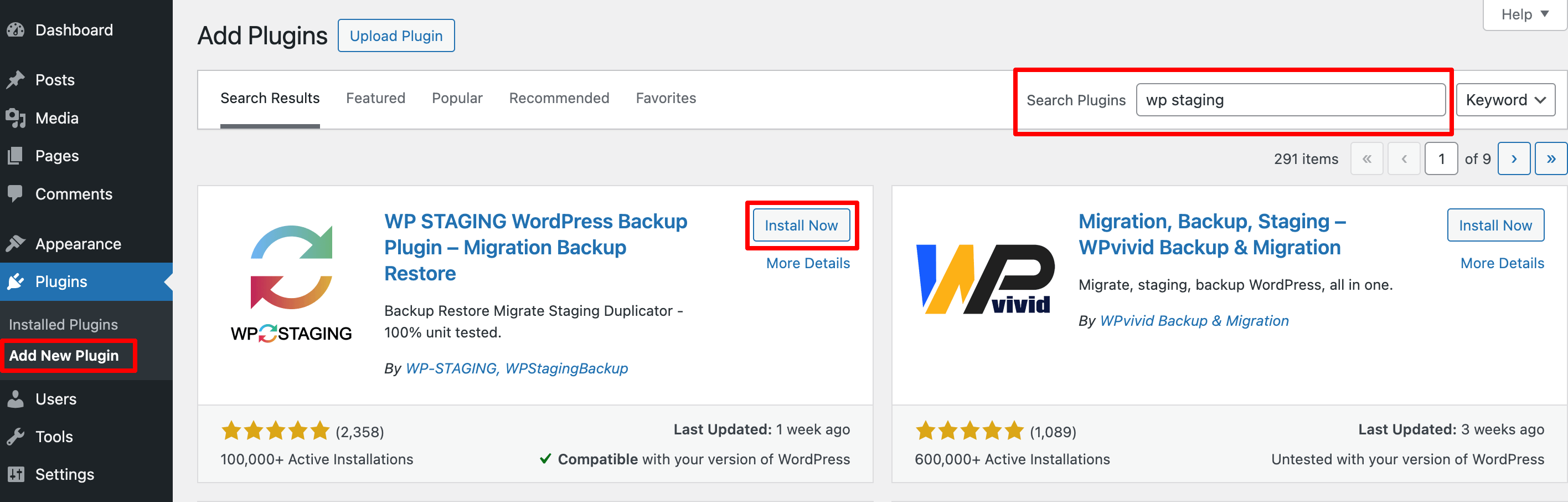
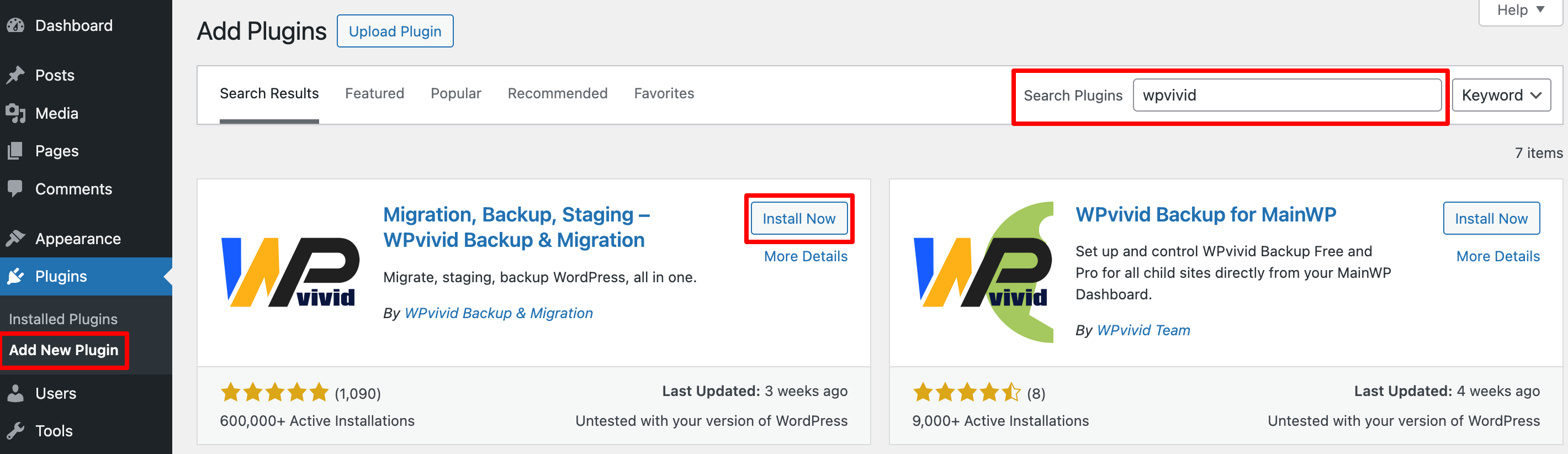
- Сначала вам необходимо установить и активировать плагин WP Staging. Чтобы установить плагин, перейдите на панель управления WordPress и выберите «Плагины» -> «Добавить новый плагин» . Затем введите имя плагина, установите и активируйте его.

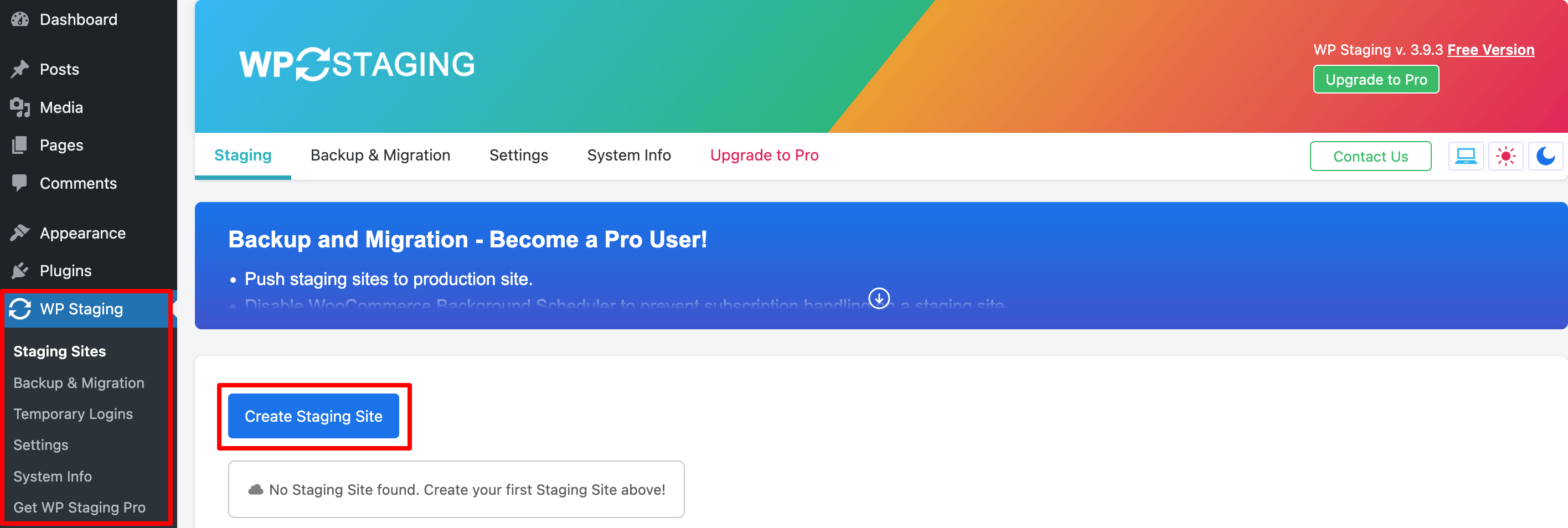
- После активации плагина на левой боковой панели вы увидите новую опцию под названием « WP Staging ». Теперь в этом интерфейсе нажмите кнопку « Создать промежуточный сайт ».

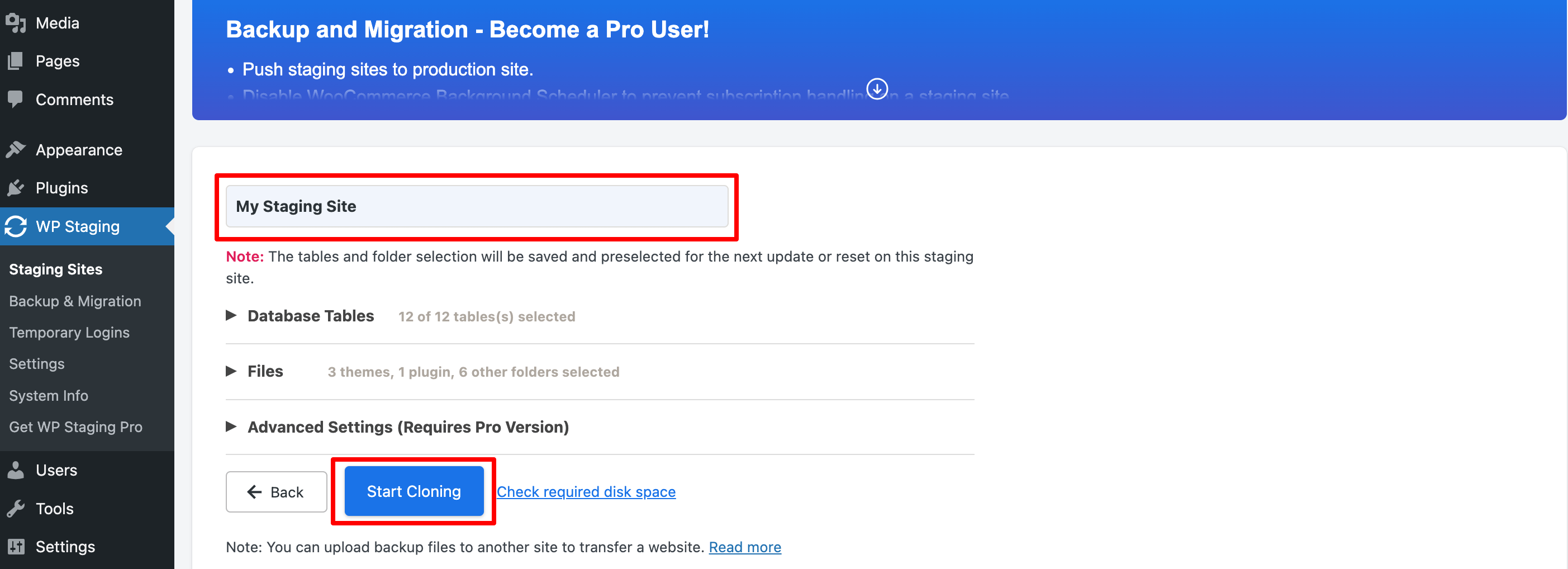
- В этом интерфейсе вам необходимо ввести имя промежуточного сайта, хотя это не обязательно. Если вы не введете имя, вместо него будет присвоено случайное цифровое значение. Для более продвинутого использования вы также можете клонировать только определенные файлы или таблицы базы данных.

Примечание. Не забудьте « Проверить свободное место на диске », особенно если у вас большой действующий веб-сайт.
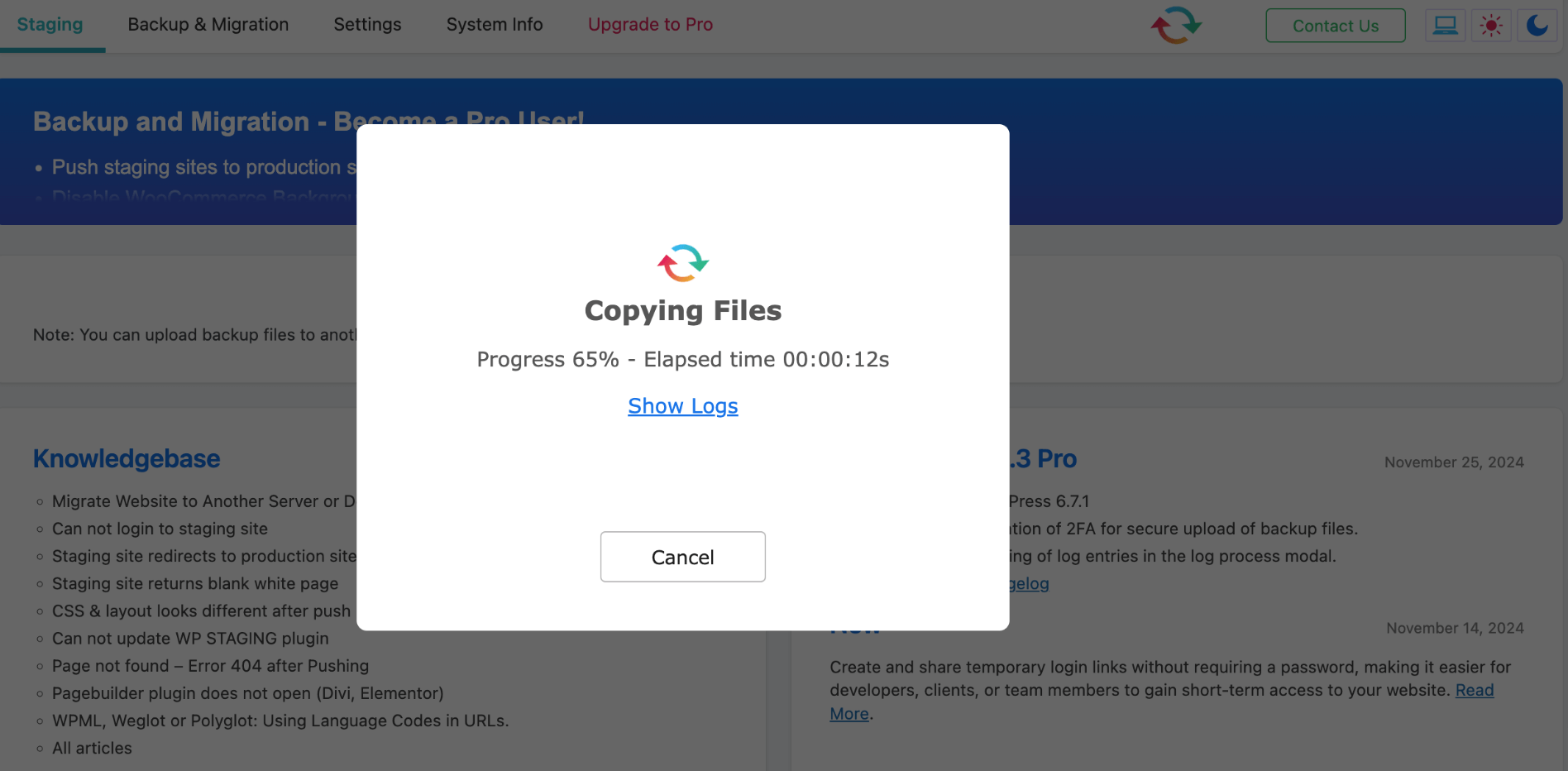
- После нажатия кнопки «Начать клонирование» завершение всего процесса может занять несколько минут в зависимости от размера вашего веб-сайта.

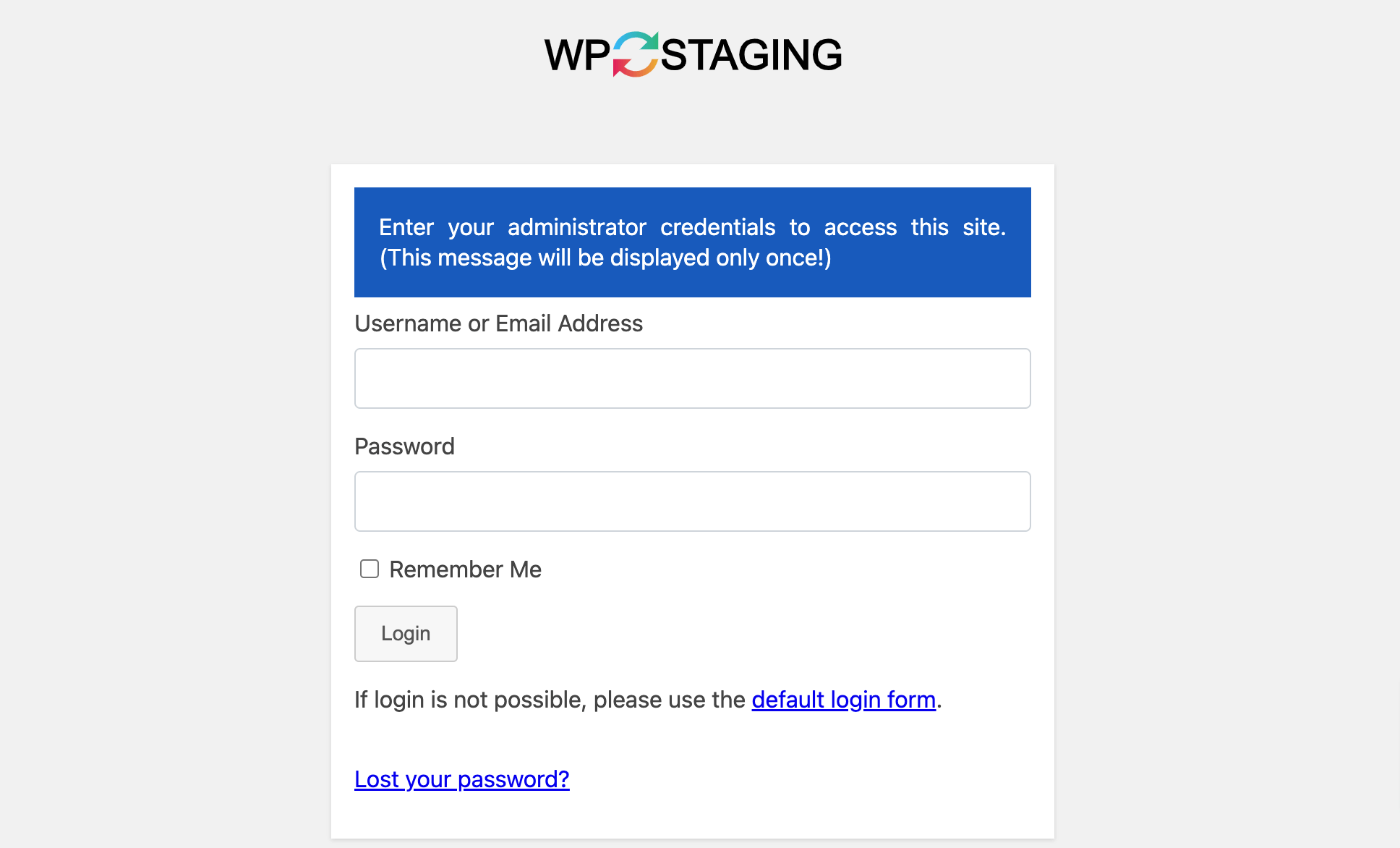
- После завершения вы сможете получить доступ к своему промежуточному сайту, войдя в систему, используя свои учетные данные сайта. Затем вы можете приступить к тестированию!

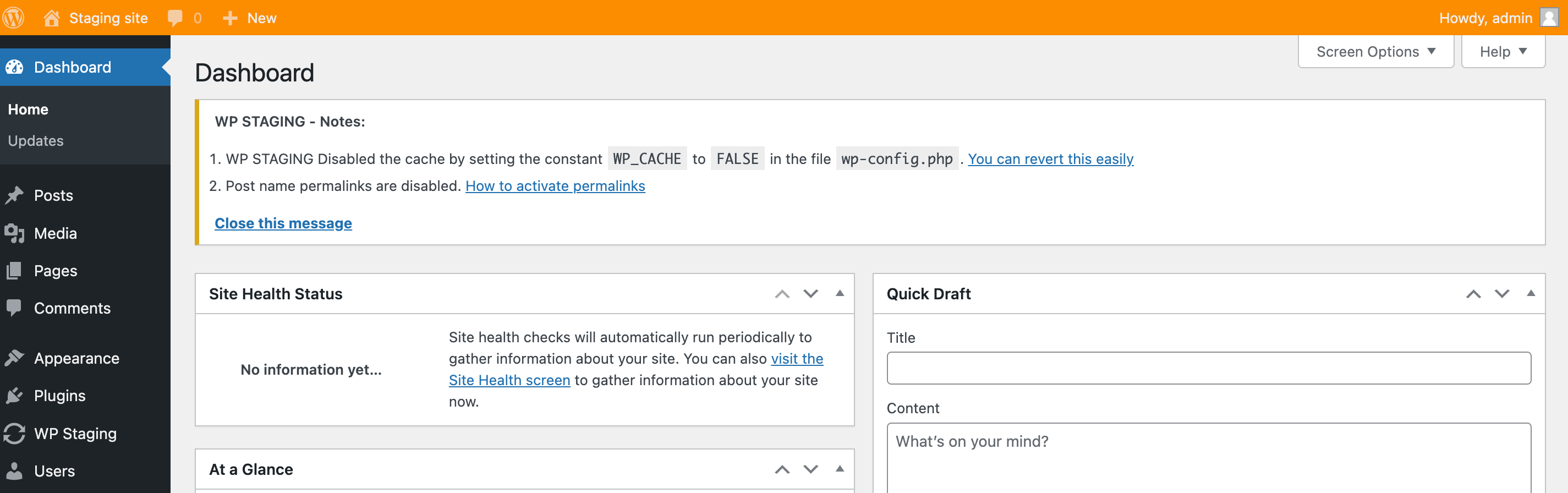
- Вы всегда сможете определить, находитесь ли вы на своем промежуточном сайте, посмотрев на оранжевую панель администратора.

Примечание. Только пользователи с учетными записями администратора могут получить доступ к вашему промежуточному сайту. Ни Google, ни посетители вашего сайта не смогут его просмотреть.

II. Создайте промежуточный сайт для WordPress с помощью плагина резервного копирования и миграции WPvivid
WPvivid — еще один популярный промежуточный плагин, который вы можете использовать для создания резервных копий и легкого переноса вашего сайта. Давайте проверим, как создать промежуточный сайт для вашего сайта WordPress с помощью плагина WPvivid.
- Перейдите в «Плагины» -> «Добавить новый плагин» , чтобы установить и активировать плагин WPvivid.

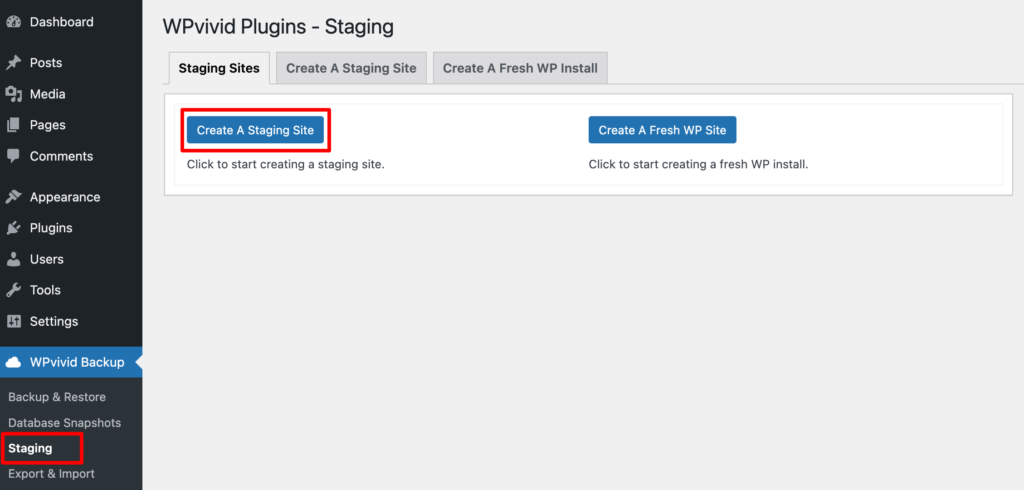
- После активации плагина перейдите в WPvivid Backup -> Staging и нажмите кнопку « Создать промежуточный сайт ».

Примечание. Рекомендуется временно деактивировать плагины кэша перед созданием промежуточного сайта, чтобы исключить вероятность неизвестных сбоев.
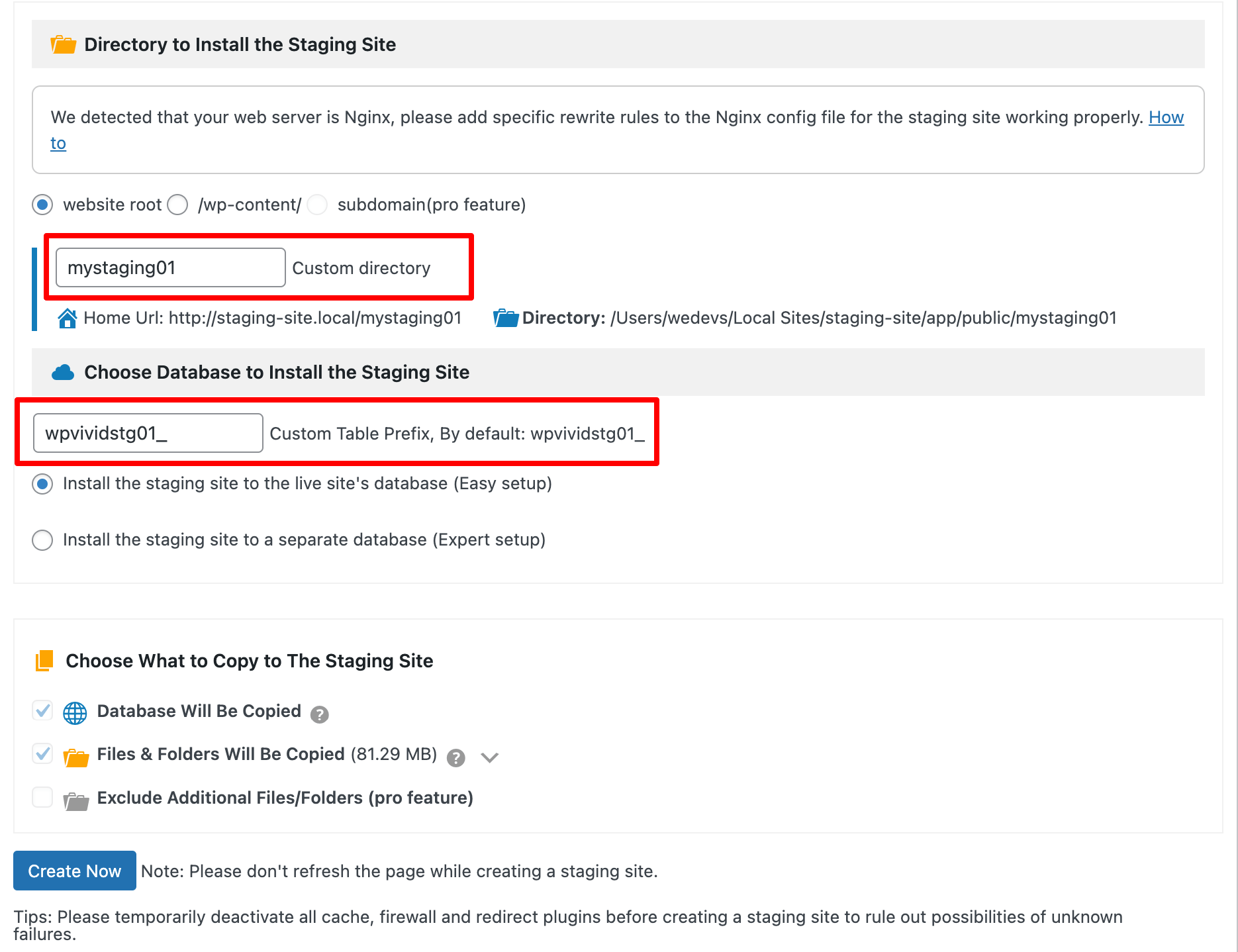
- Сначала выберите каталог, в котором будет сохранен промежуточный сайт в вашей установке WordPress, и назовите промежуточный каталог, который также является именем промежуточного сайта.
Если вы используете бесплатный плагин, вы не можете использовать функцию поддомена для создания промежуточного сайта.
- Затем выберите базу данных для промежуточного сайта и назовите префикс промежуточной таблицы.
Затем вы можете настроить содержимое действующего сайта, который хотите скопировать на промежуточный сайт.
- По умолчанию плагин копирует всю базу данных и файлы WordPress на промежуточный сайт, однако у вас есть возможность исключить определенные таблицы или файлы/папки, которые вы не хотите копировать:
- Чтобы исключить таблицы, разверните параметр «База данных будет скопирована» и отмените выбор таблиц, которые вы не хотите копировать.
Однако вы не можете исключать файлы и папки, используя бесплатную версию этого плагина.

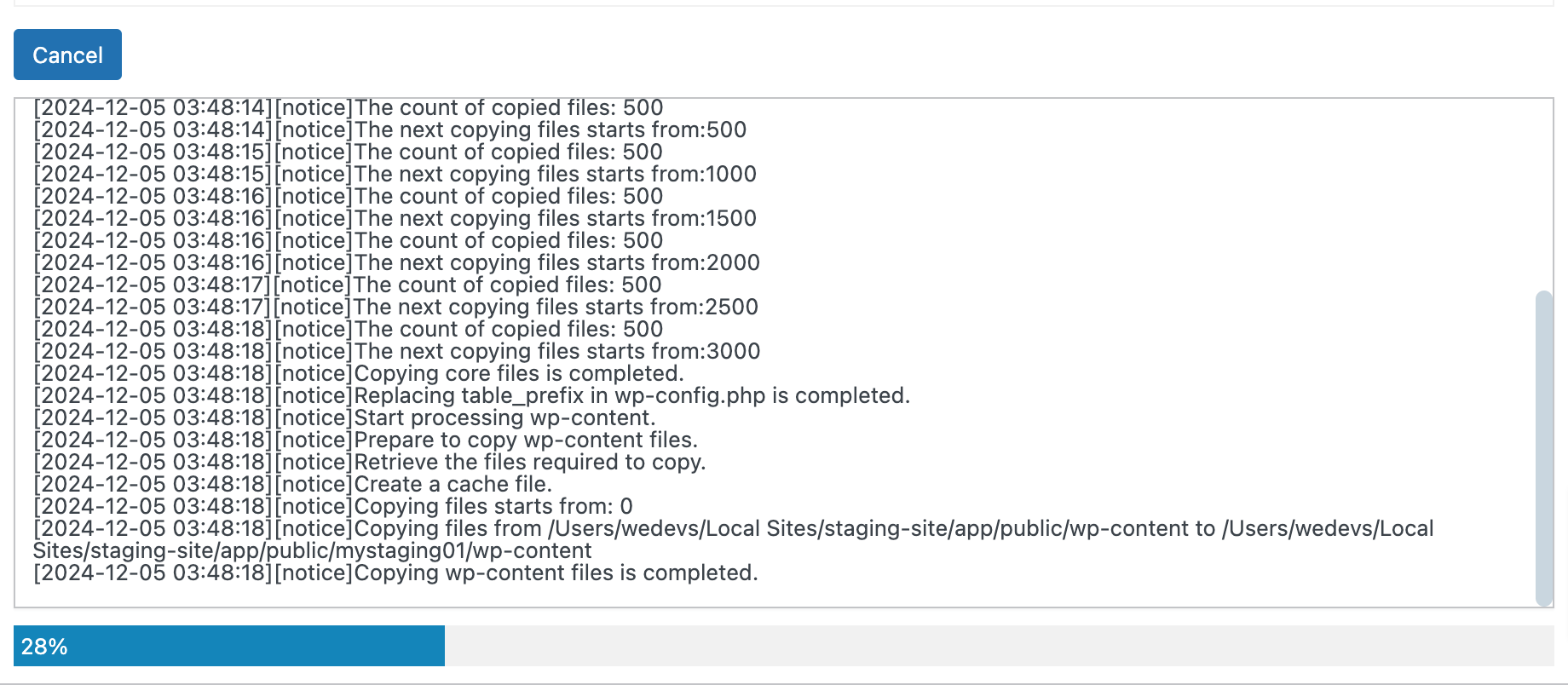
- Завершив настройку, нажмите кнопку «Создать сейчас» , чтобы начать создание промежуточного сайта.

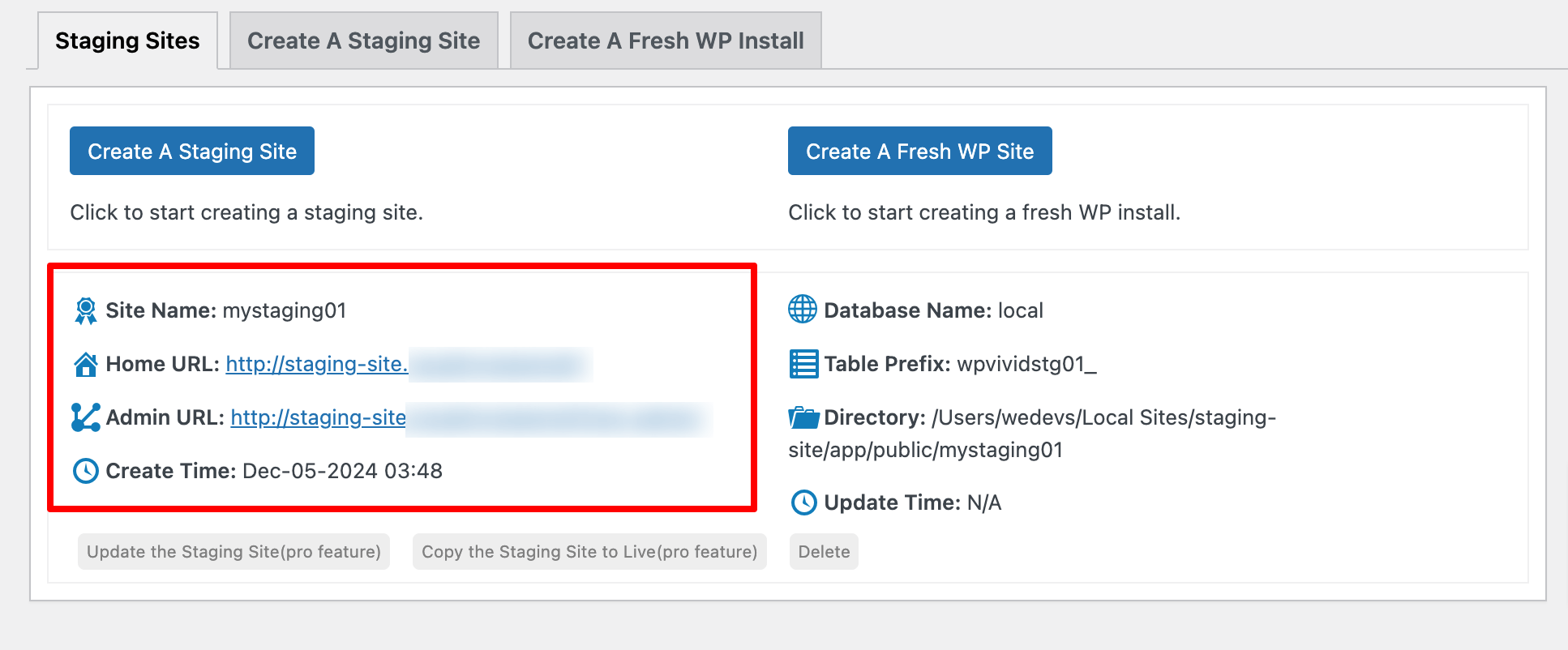
- После этого перейдите на вкладку «Промежуточные сайты», где отображаются все ваши промежуточные сайты.
- Затем вы можете войти в административную область промежуточного сайта по URL-адресу входа, показанному в списке. Ваши учетные данные для входа в панель управления WordPress вашего промежуточного сайта будут такими же, как и на вашем действующем сайте.

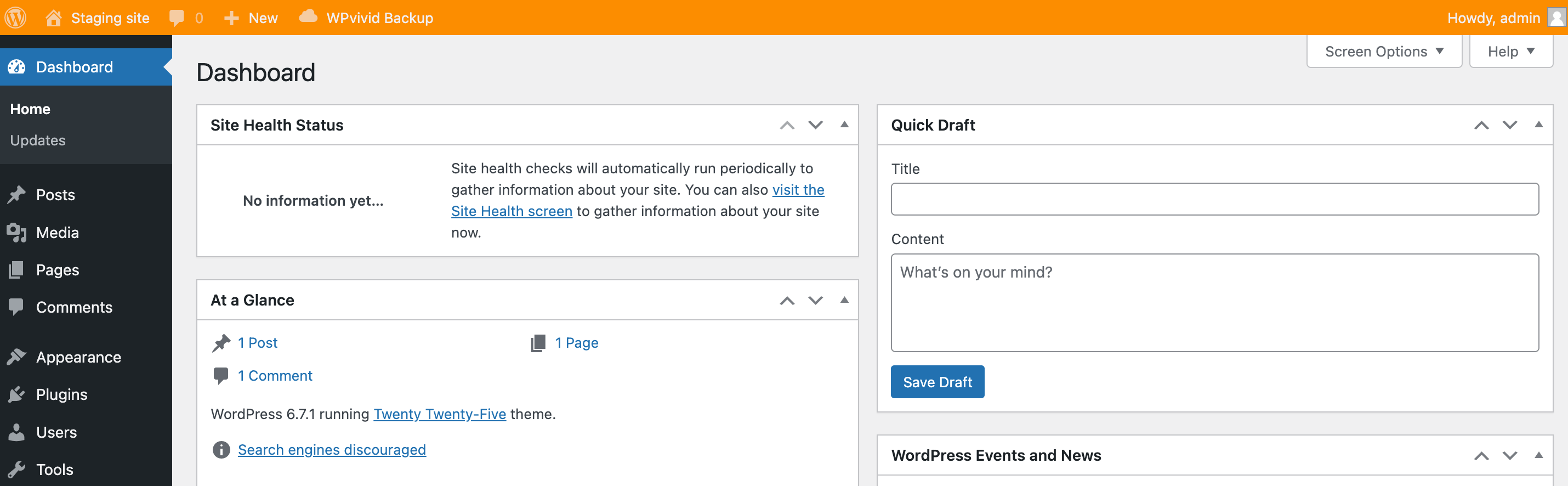
- Вы всегда сможете определить, находитесь ли вы на своем промежуточном сайте, посмотрев на оранжевую панель администратора.

Метод 03: Как создать промежуточный сайт WordPress вручную
Если вы больше разбираетесь в технических вопросах, вы можете использовать этот метод для создания промежуточного сайта. Следуйте инструкциям ниже, чтобы выполнить свою работу!
Шаг 01: Создайте поддомен
- Войдите в свою cPanel.
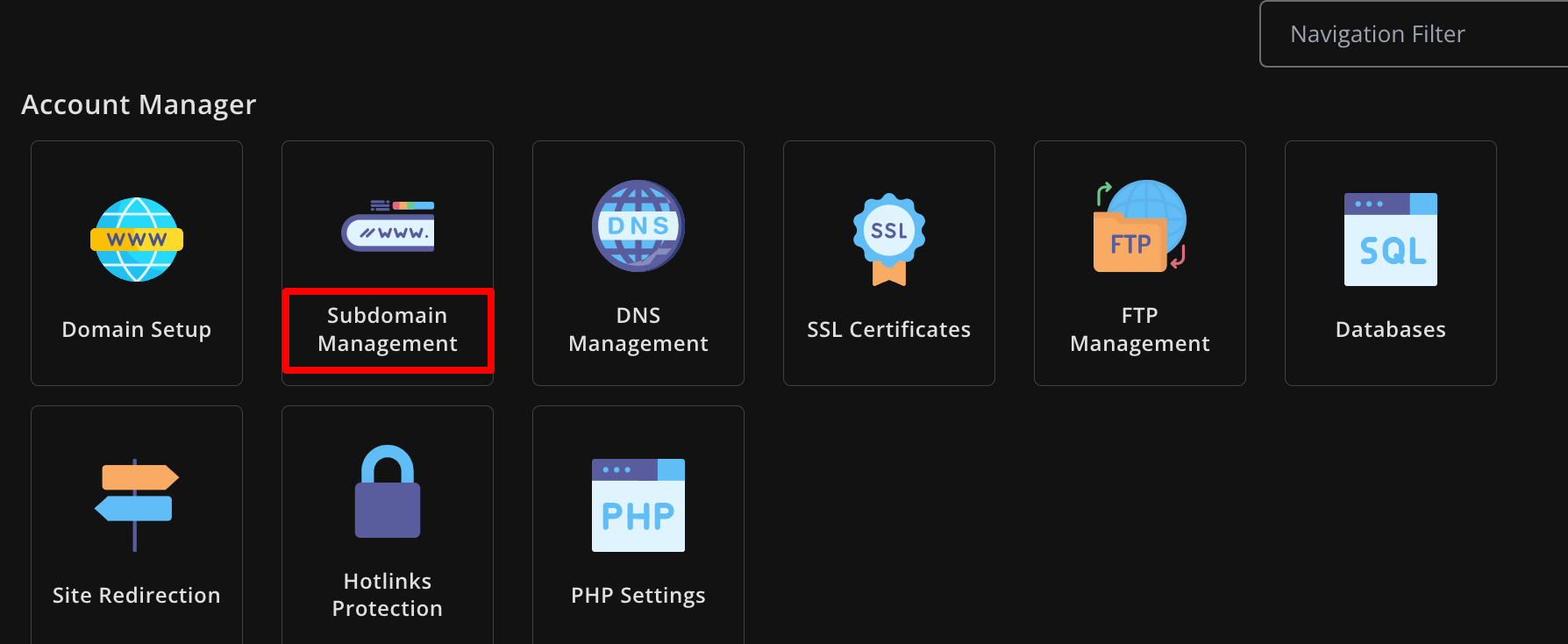
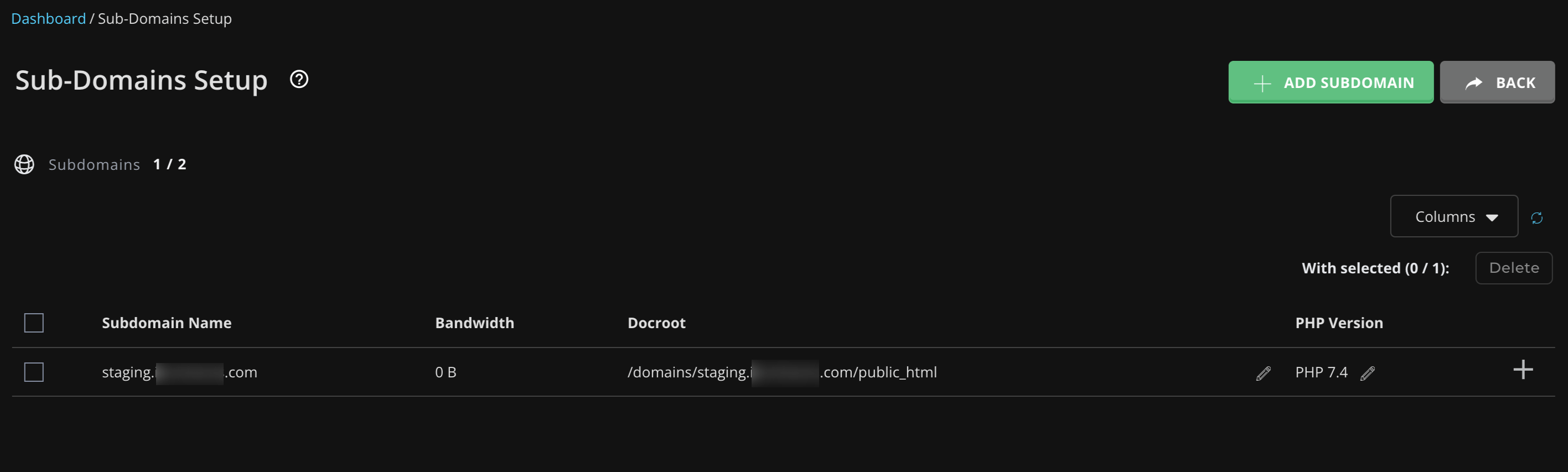
- Перейдите в раздел «Домен/Субдомен», чтобы создать субдомен.
Ваша cPanel может иметь другой стиль, но фактические параметры должны быть одинаковыми.

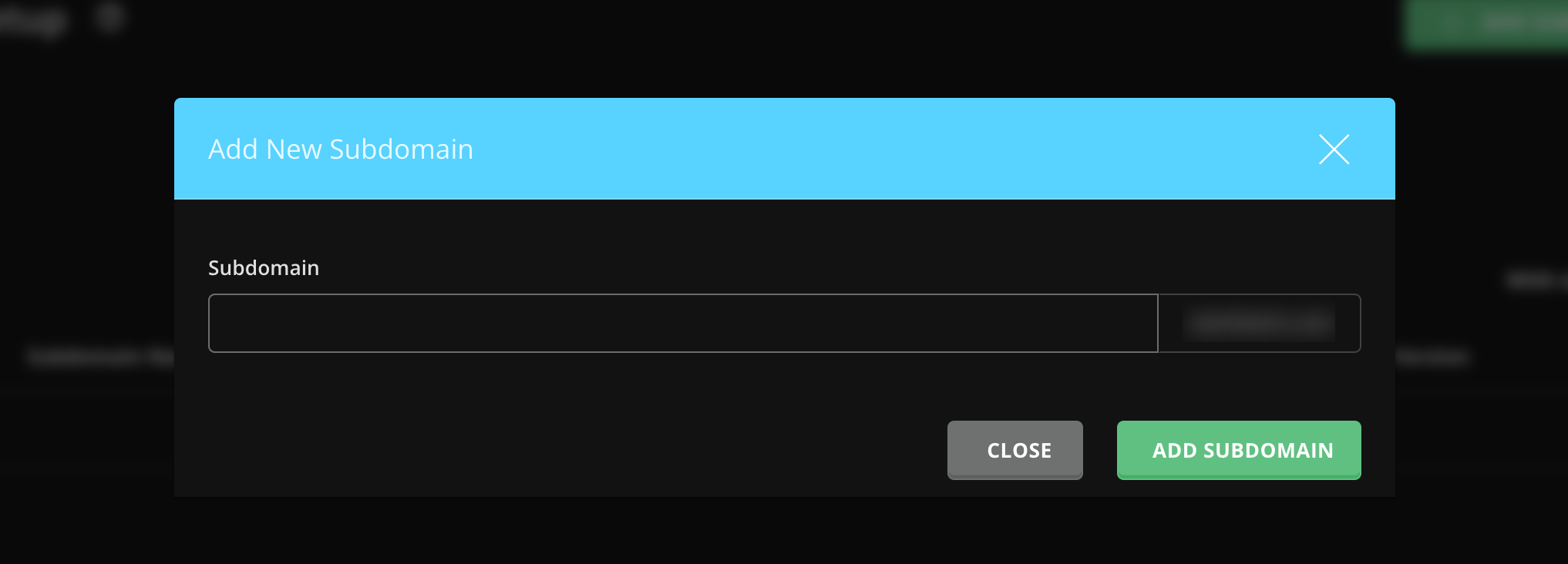
- Создайте субдомен, присвоив ему имя, а затем нажмите « ДОБАВИТЬ СУБДОМЕН ».

Вы успешно создали поддомен для своего промежуточного сайта.

Шаг 02. Скопируйте все файлы вашего сайта в субдомен
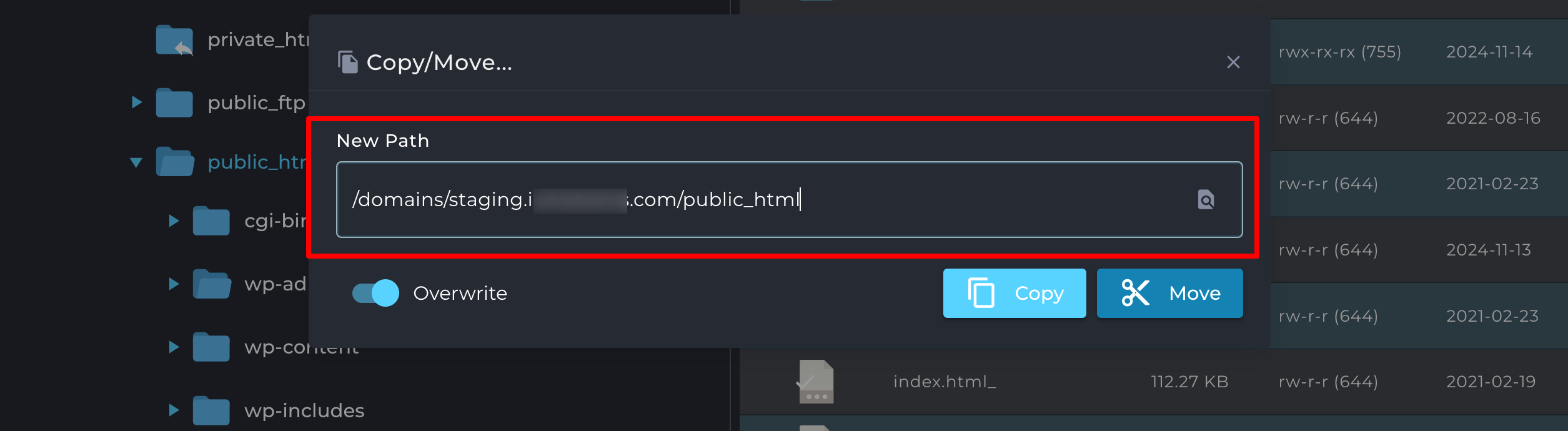
- Теперь перейдите в Диспетчер файлов -> public_html и скопируйте все файлы.
- Вставьте эти файлы в папку, соответствующую вашему новому субдомену (например, public_html/staging/ ).
- Вы также можете установить новый путь при копировании всех файлов, чтобы легко копировать и вставлять файлы в новое место назначения.

Шаг 03. Создайте базу данных для промежуточного сайта.
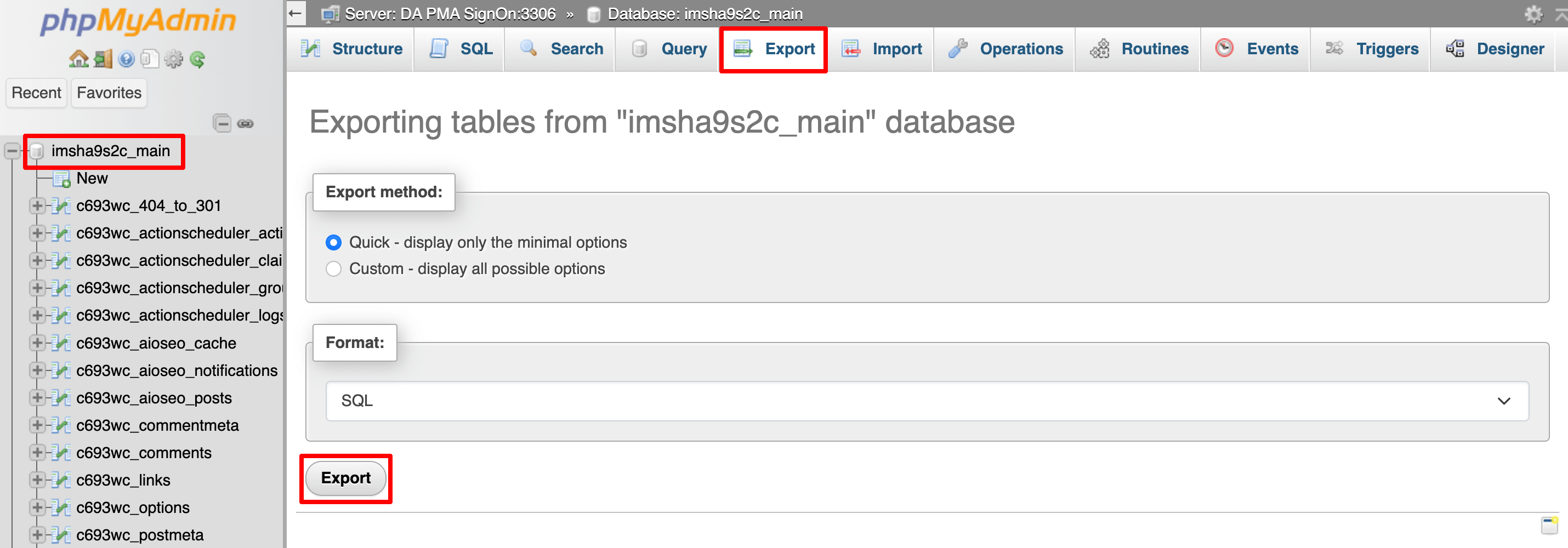
- Затем перейдите в phpMyAdmin и выберите базу данных вашего действующего сайта.
- Перейдите в раздел «Экспорт» , нажмите кнопку «Экспорт» и сохраните файл на свой компьютер.

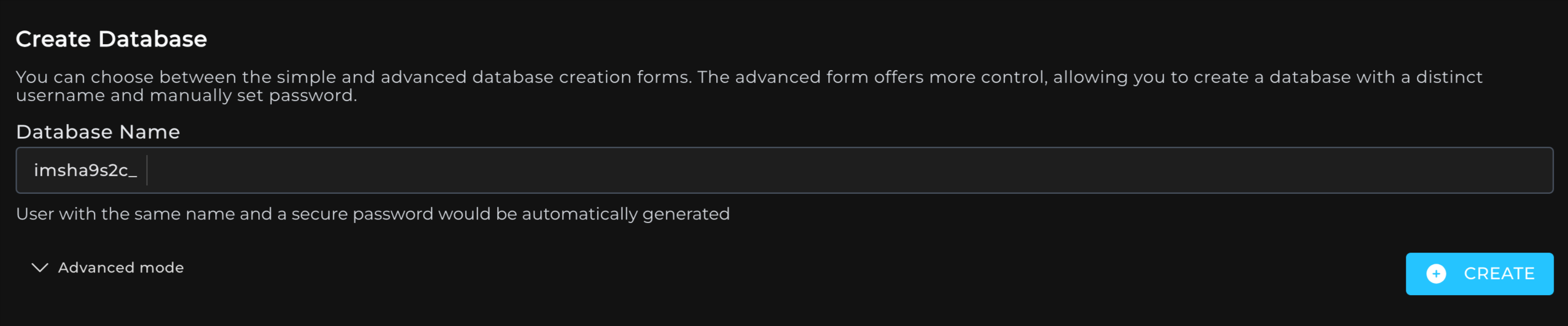
- Создайте новую базу данных для своего промежуточного сайта, перейдя в «Базы данных MySQL» , «Базы данных» или «Мастер баз данных MySQL» в cPanel.

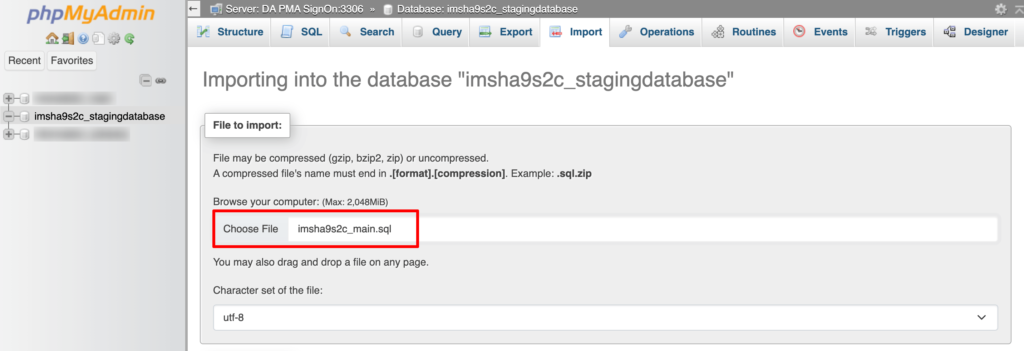
- После создания новой базы данных снова зайдите в phpMyAdmin и выберите вновь созданную базу данных.
- Перейдите на вкладку «Импорт», загрузите загруженный файл базы данных и нажмите кнопку «Импорт».

Теперь на вашем промежуточном сайте есть копия базы данных вашего действующего сайта.
Шаг 04. Обновите подключение к базе данных
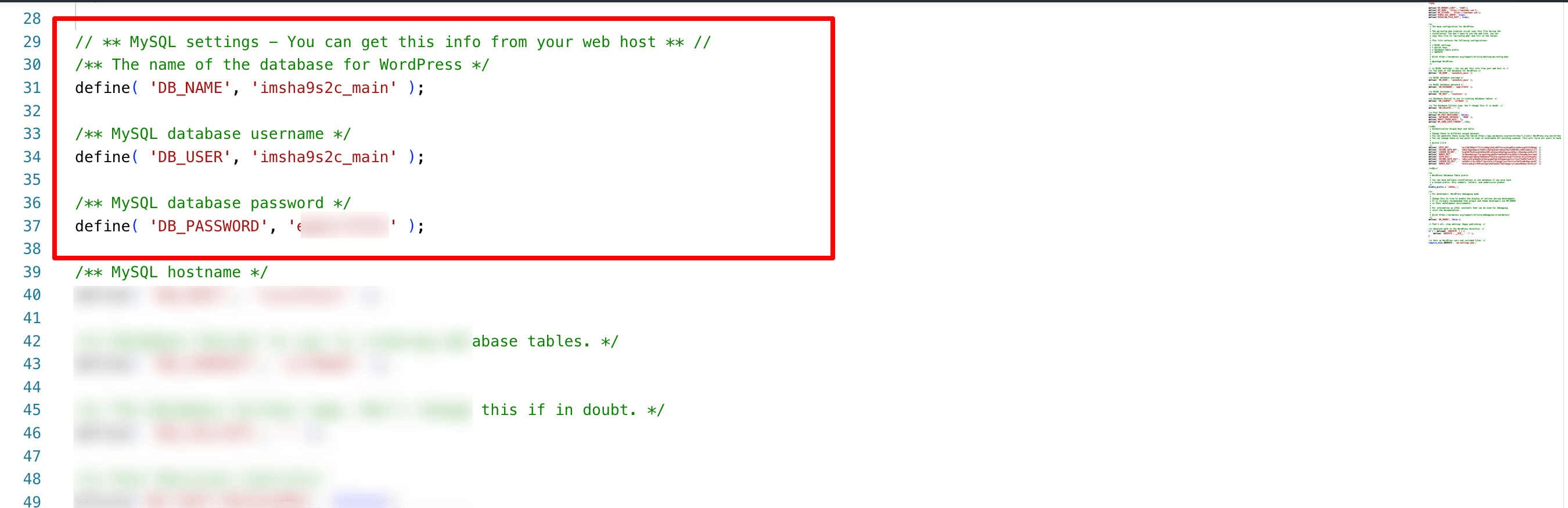
- В диспетчере файлов найдите файл wp-config.php в каталоге вашего промежуточного сайта.
- Отредактируйте файл, обновив имя базы данных, имя пользователя и пароль , чтобы они соответствовали только что созданной новой промежуточной базе данных.
- Сохраните изменения.

Ваш промежуточный сайт теперь подключен к собственной базе данных, отдельной от действующего сайта.
Шаг 05. Убедитесь, что для промежуточного сайта указан отдельный URL-адрес.
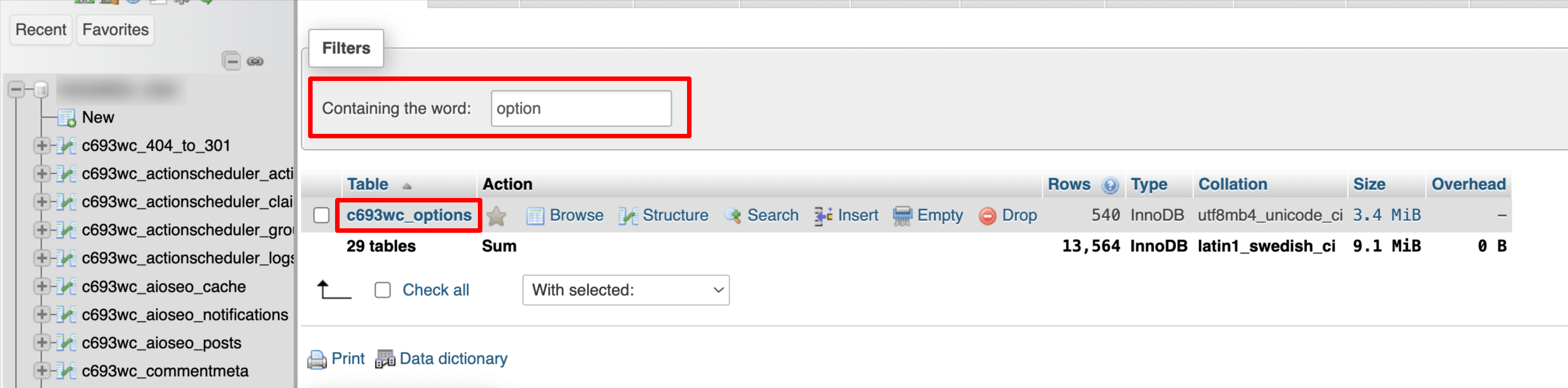
- Вернитесь в phpMyAdmin и выберите базу данных промежуточного сайта.
- Найдите таблицу опций .

- Обновите поля siteurl и home , чтобы они отражали новый поддомен (например, https://staging.yourwebsite.com ).

Теперь ваш промежуточный сайт будет использовать URL-адрес поддомена вместо URL-адреса действующего сайта, что гарантирует отсутствие дублирования между двумя средами.
Шаг 06: Внесите изменения на свой действующий сайт
Если вы настроили промежуточный сайт вручную, вам потребуется скопировать файлы WordPress и экспортировать/импортировать базы данных из промежуточной среды обратно на работающий сайт. Это можно сделать с помощью файлового менеджера cPanel и инструментов phpMyAdmin, которые мы только что показали выше.
Как создать промежуточный сайт WordPress – заключительное примечание
Промежуточный сайт WordPress необходим, если вы серьезно относитесь к своему сайту. Это дает вам безопасное пространство для тестирования обновлений, устранения проблем и опробования новых функций, не беспокоясь о том, что ваш работающий сайт сломается.
Создание промежуточного сайта может показаться дополнительным шагом, но в долгосрочной перспективе это сэкономит вам время, стресс и потенциальную головную боль. Кроме того, это помогает обеспечить бесперебойную работу вашего сайта для посетителей.
Хотите создать дочернюю тему для своего сайта? Ознакомьтесь с нашим руководством для начинающих по созданию дочерней темы для веб-сайта WordPress!
Теперь, если у вас есть какие-либо вопросы, связанные с промежуточным сайтом WordPress, или вы столкнулись с какими-либо трудностями при создании промежуточного сайта, не стесняйтесь поделиться ими с нами, используя поле для комментариев ниже. Мы хотели бы помочь вам. Удачной постановки!
