Как создать форму подписки на AWeber в WordPress
Опубликовано: 2020-07-20Вы хотите подключить AWeber к WordPress и добавить форму подписки AWeber на свой веб-сайт WordPress? Подключение AWeber к вашим формам WordPress может помочь вам создать более крупный список адресов электронной почты, чтобы поддерживать связь со своими подписчиками, продвигать свой бизнес и строить долгосрочные отношения, которые приведут к увеличению продаж.
Итак, в этой статье мы покажем вам, как создать форму подписки AWeber в WordPress.
Нажмите здесь, чтобы создать форму AWeber WordPress прямо сейчас
Вот полезное оглавление, если вы хотите сразу перейти к руководству:
- Добавить настраиваемые поля AWeber (необязательно)
- Создайте форму подписки на AWeber в WordPress
- Подключите свою форму к AWeber
- Настройте параметры формы подписки
- Настройте уведомления вашей формы подписки
- Настройте подтверждения вашей формы подписки
- Добавьте форму подписки AWeber на свой веб-сайт
Зачем использовать WPForms для форм подписки AWeber
WPForms - лучший плагин для создания форм. Он позволяет создавать формы WordPress любого типа и легко публиковать их на своем сайте.
WPForms - лучший плагин для добавления форм AWeber в WordPress:
- Вы можете создать базовую форму подписки на новостную рассылку или добавить дополнительные поля, чтобы настроить формы подписки на AWeber.
- Возможность создавать формы регистрации пользователей и регистрировать пользователей для участия в мероприятиях, а также расширять список адресов электронной почты.
- Используйте любой из сотен шаблонов форм и легко интегрируйте их с AWeber.
- С легкостью добавьте опрос или опрос в свои формы и соберите ценные данные, которые могут повысить ваш доход с помощью вопросов для опросов.
- Это самый удобный для новичков плагин для контактной формы WordPress, который использует конструктор перетаскивания, чтобы упростить создание форм подписки AWeber.
- Вы можете повысить конверсию, разместив на своем веб-сайте интерактивную форму, которая поможет вашим пользователям предоставить полную информацию о себе.
- Вы получаете доступ к дружелюбной команде поддержки, которая поможет ответить на любые ваши вопросы о создании форм AWeber.
- И многое, многое другое.
Теперь вы знаете, почему вы хотите выйти за рамки базовых форм подписки AWeber и использовать WPForms для создания своего списка рассылки. Итак, давайте продолжим и легко подключим вашу учетную запись AWeber к WPForms.
Как создать форму подписки на AWeber в WordPress
Выполните следующие действия, чтобы подключить формы AWeber и WordPress:
Шаг 1. Добавьте настраиваемые поля AWeber (необязательно)
Прежде чем вы начнете создавать свою форму AWeber, вы можете добавить в нее настраиваемые поля. Вот несколько вещей, которые следует учитывать при выполнении этого совершенно необязательного шага:
- Вы захотите сделать это, если хотите собрать дополнительные данные из WPForms в свой список AWeber (помимо основного имени и адреса электронной почты).
- WPForms упрощает хранение всех данных вашей формы, поэтому вам может не понадобиться добавлять настраиваемые поля в AWeber, если вы также не хотите, чтобы эти дополнительные поля и данные сохранялись в ваших списках рассылки.
- Вы можете сохранить до 25 настраиваемых полей поверх имени и адреса электронной почты.
- Этот шаг может быть немного сложным для базовых, нетехнических пользователей.
- Когда вы выполните шаг 2 этого руководства, вы получите приглашение подключить свои настраиваемые поля к интеграции WPForms AWeber.

Но если вы хотите сохранить простоту и не хотите добавлять настраиваемые поля, пропустите этот 1-й шаг. Это полностью зависит от вас! Ваша форма подписки на AWeber в любом случае будет работать отлично.
И если вы решили, что хотите добавить настраиваемые поля в AWeber, ознакомьтесь с этим руководством по созданию настраиваемых полей в AWeber.
Шаг 2. Создайте форму подписки AWeber в WordPress
Теперь вам нужно установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем перейдите к WPForms »Addons и найти Aweber аддон.
Установите и активируйте аддон AWeber.

После того, как ваш аддон WPForms AWeber станет активным, перейдите в WPForms » Добавить новый, чтобы создать новую форму.
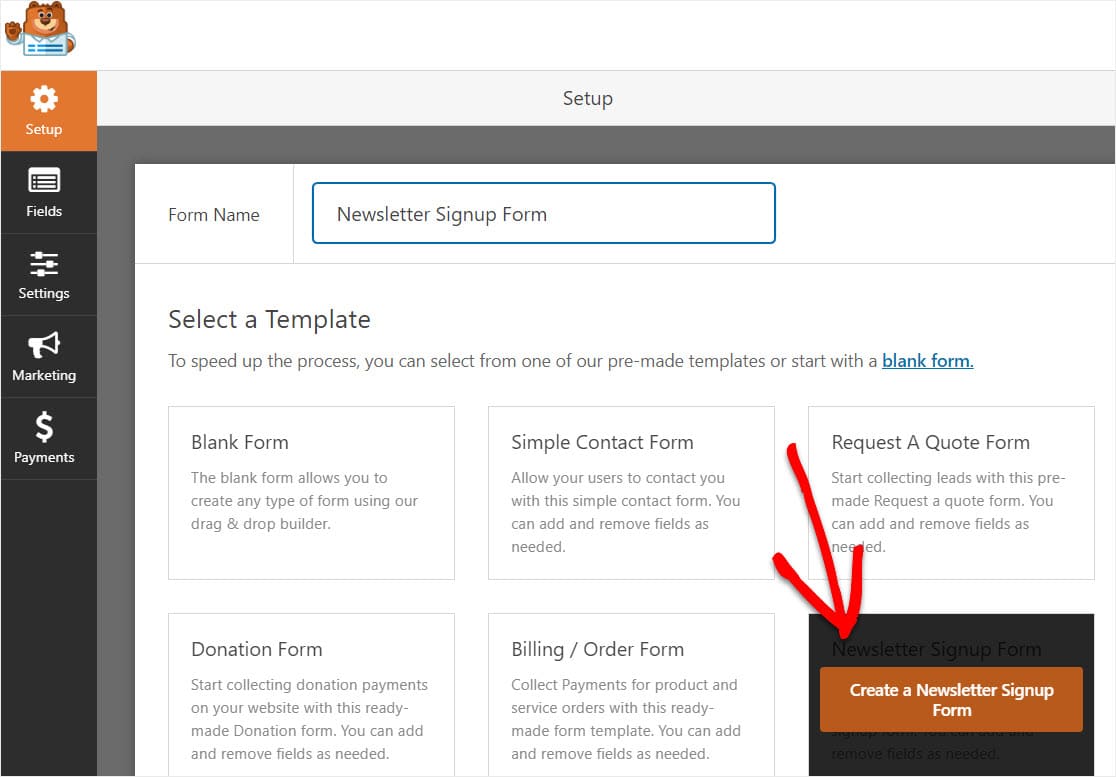
На экране настройки назовите свою форму и выберите шаблон формы подписки на рассылку новостей.

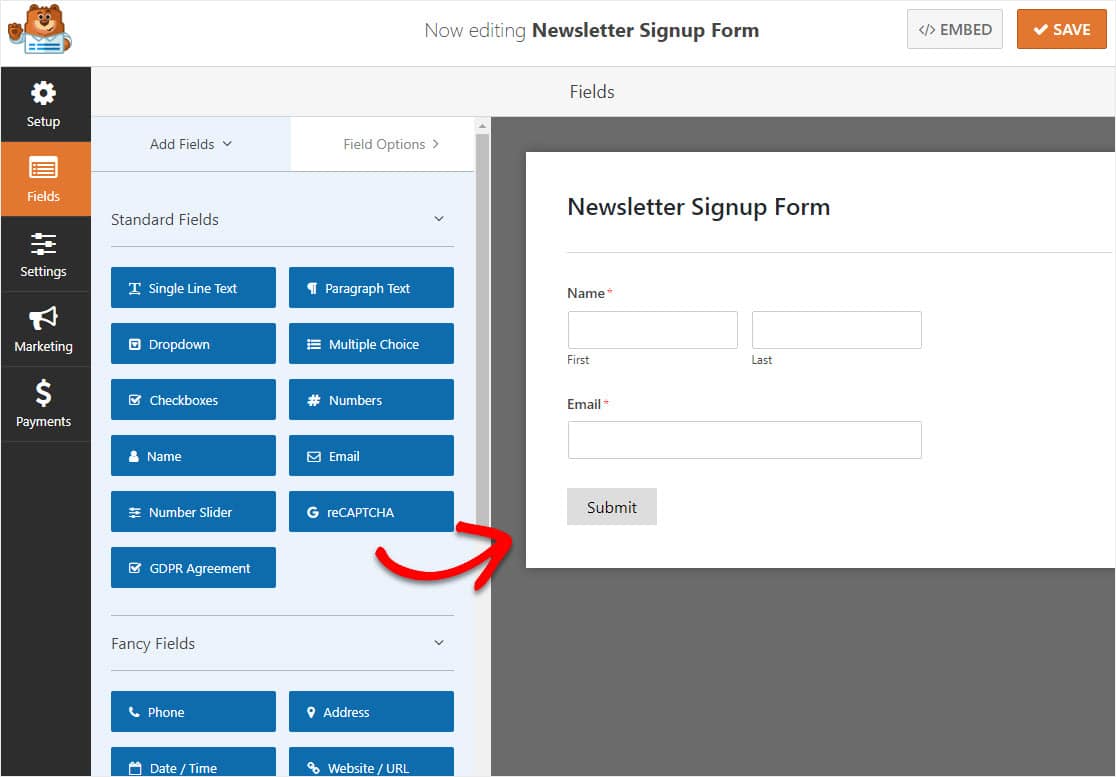
WPForms создаст простую форму подписки на рассылку новостей.
Здесь вы можете добавить дополнительные поля, перетащив их с левой панели на правую. Затем щелкните поле, чтобы внести изменения.
Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме подписки AWeber WordPress.

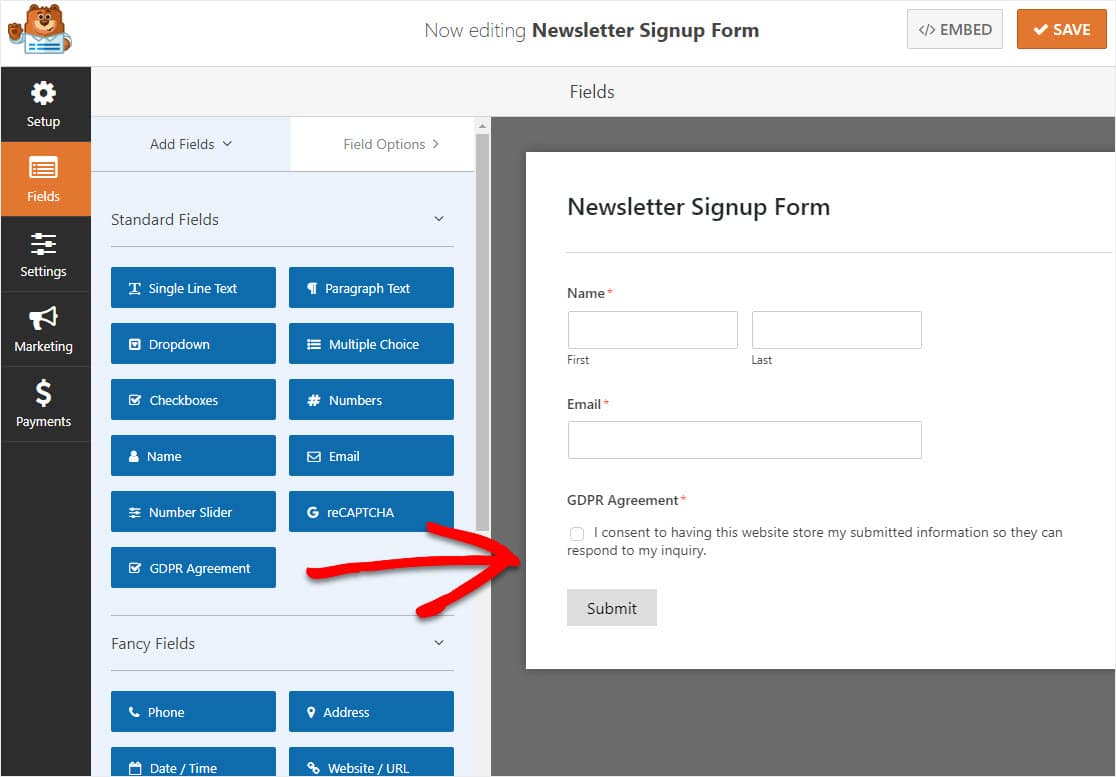
Одним из важных полей формы, которые следует рассмотреть для добавления в форму регистрации AWeber, является поле Соглашения GDPR. Это поле формы помогает создавать формы, соответствующие GDPR, предоставляя посетителям вашего сайта явный способ дать согласие на хранение их личной информации и отправку им маркетинговых материалов по электронной почте.

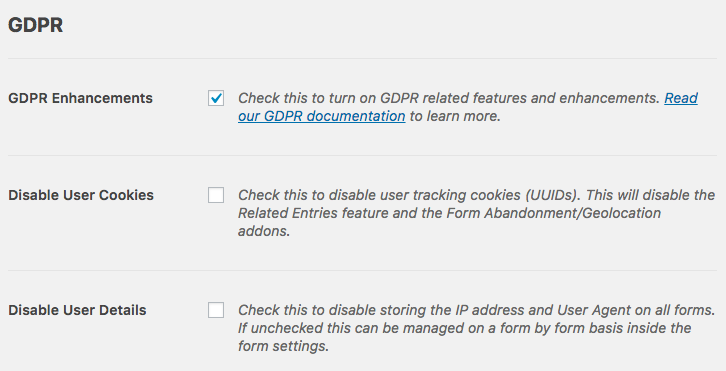
Если вы все же решите добавить поле «Соглашение GDPR» в форму подписки, вам нужно перейти в WPForms » Настройки и установить флажок« Улучшения GDPR » .

Когда вы это сделаете, вы включите функции расширения GDPR, которые WPForms предлагает вам, чтобы значительно упростить соблюдение GDPR в вашей форме AWeber WordPress.
Фактически, вы сможете:
- Отключить файлы cookie пользователя
- Отключить сведения о пользователе, включая IP-адреса и данные агента пользователя.
- Доступ к полю формы GDPR для ваших форм WordPress
Нажмите « Сохранить», когда закончите настройку формы. Теперь мы рассмотрим, как подключить форму подписки к службе информационных бюллетеней AWeber.
Шаг 3. Подключите свою форму к AWeber
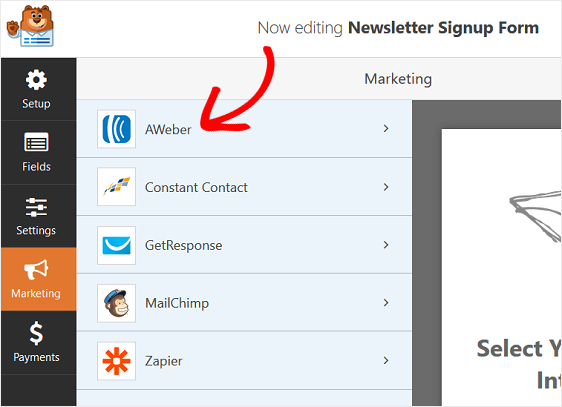
Чтобы подключить форму подписки к AWeber, перейдите в раздел « Маркетинг » AWeber .

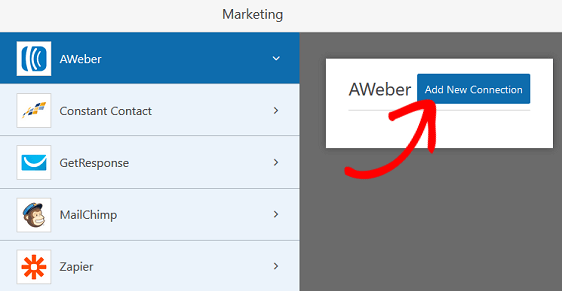
Затем нажмите « Добавить новое соединение» .

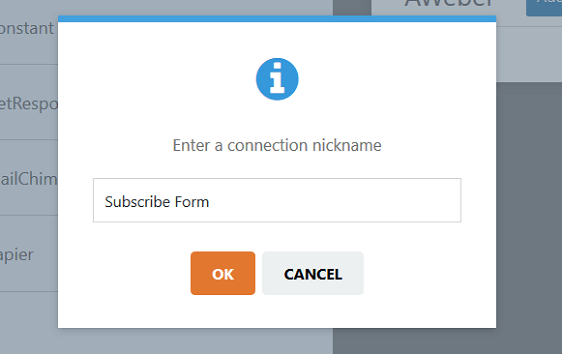
Появится окно с просьбой назвать это соединение.

Введите любое имя, которое хотите, так как это только для справки. Затем нажмите ОК .
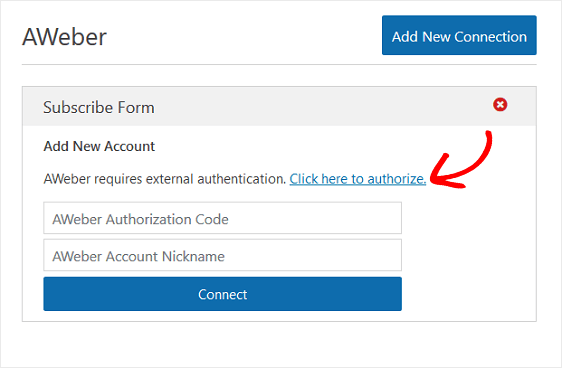
На следующем экране вам необходимо авторизовать AWeber для подключения к WPForms. Для этого щелкните ссылку « Щелкните здесь, чтобы авторизоваться» .

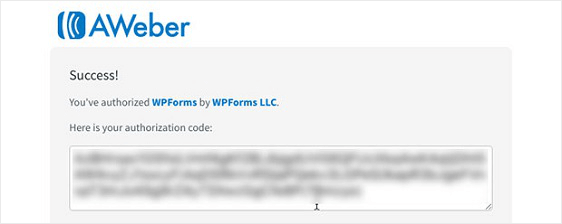
Во-первых, вам необходимо войти в свою учетную запись AWeber, чтобы предоставить WPForms доступ и получить код авторизации.

Когда вы это сделаете, появится ваш код авторизации.


Скопируйте и вставьте код авторизации в раздел AWeber Authorization Code в WPForms. Вы также можете дать своей учетной записи псевдоним, если хотите.

Щелкните Подключить .
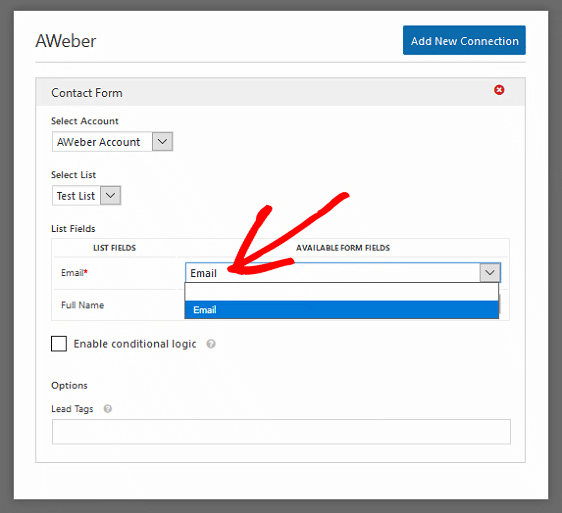
Как только соединение будет создано, вы захотите связать свою форму со своим списком рассылки в AWeber. Именно сюда будет отправлена вся информация о ваших подписчиках, когда посетители сайта подпишутся.
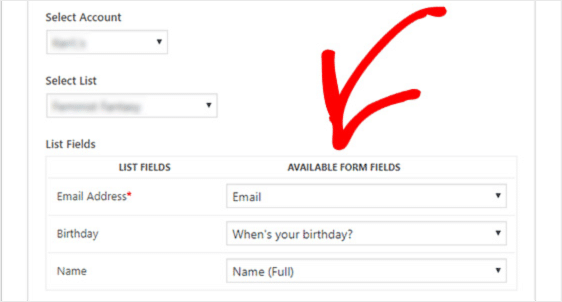
Для этого выберите свой список адресов электронной почты в раскрывающемся меню с надписью « Выбрать список» .

Если вы хотите, чтобы в вашу учетную запись AWeber отправлялась дополнительная информация, например имя подписчика, выберите эти поля формы из соответствующих раскрывающихся меню.
Теперь давайте посмотрим, как настроить параметры формы подписки.
Шаг 4. Настройте параметры формы подписки
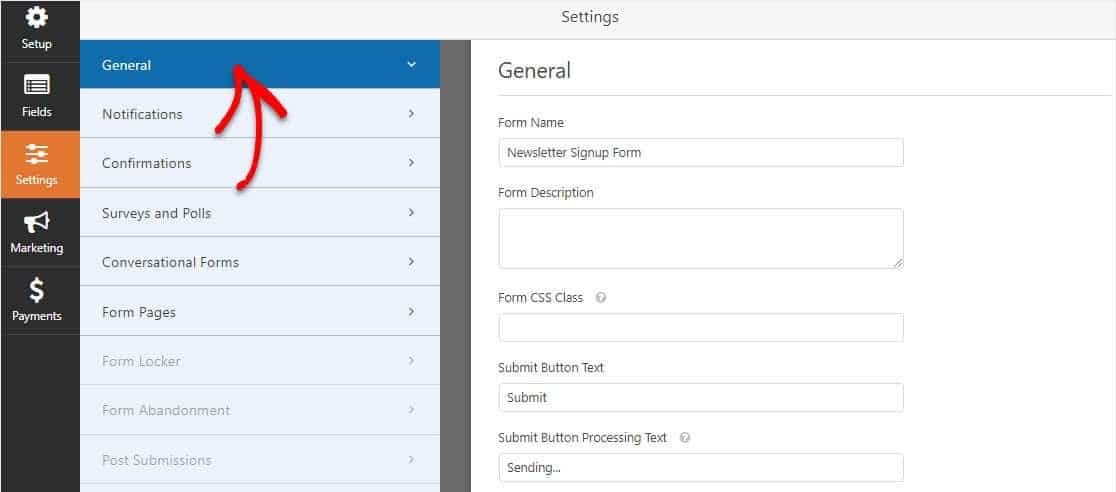
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактной форме с помощью флажка защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Когда вы закончите, нажмите « Сохранить» .
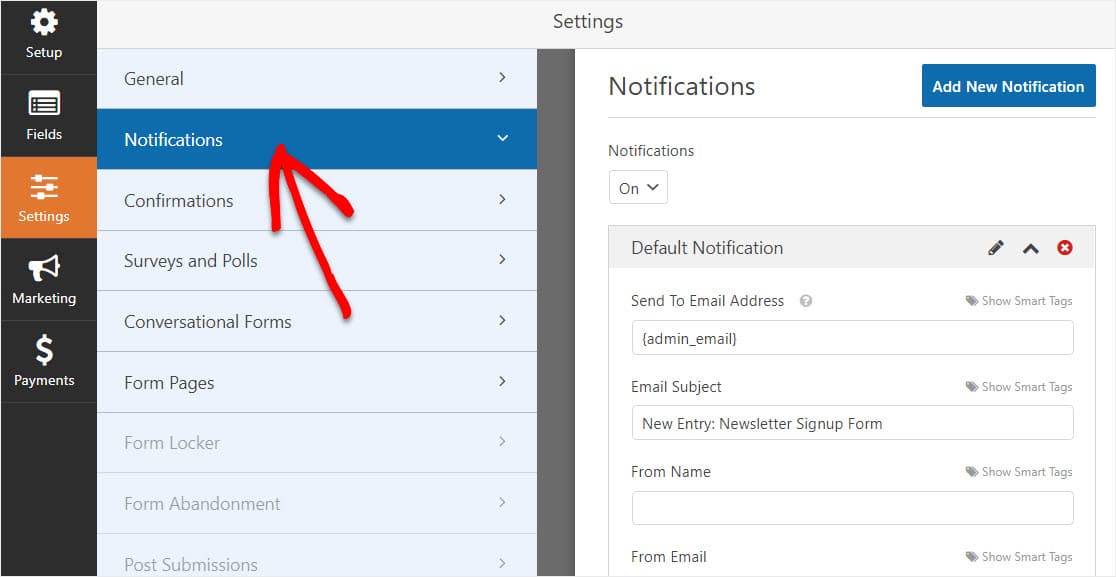
Шаг 5. Настройте уведомления в форме подписки
Уведомления - отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт.

Если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму подписки на вашем сайте, вы получите уведомление об отправке.
Если вы используете смарт-теги, вы также можете отправлять уведомление пользователю, когда он подписывается, сообщая ему, что вы его получили и вскоре свяжетесь с вами. Это гарантирует, что посетители сайта правильно ознакомились с их формой.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
В дополнение к этому, если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

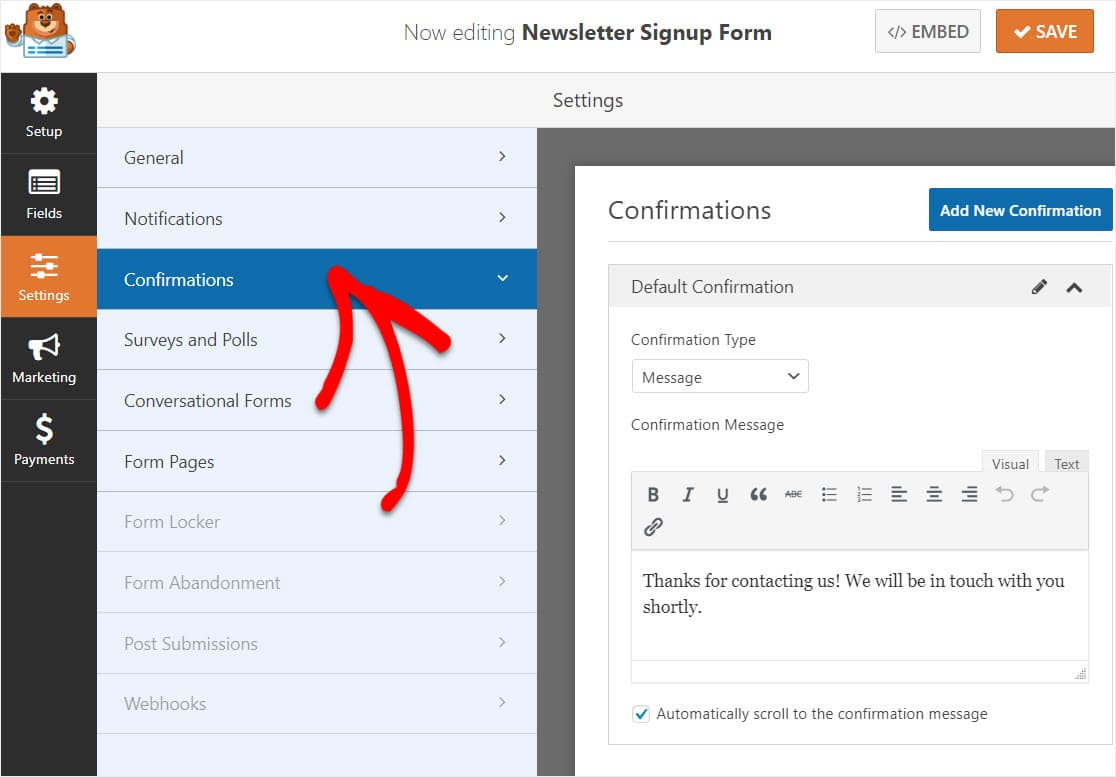
Шаг 6. Настройте подтверждения формы подписки
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они подпишутся на ваш список рассылки. Они сообщают людям, что их запись в вашу форму AWeber WordPress была обработана, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение - это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта подписывается, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была обработана. Посмотрите здесь несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
- Показать страницу - этот тип подтверждения переводит посетителей сайта на определенную веб-страницу вашего сайта и благодарит их за подписку. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
- Перейти по URL-адресу (перенаправление) - этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщения, которые посетители сайта будут видеть, когда они подпишутся на ваш список рассылки.
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить», когда закончите.
Для получения справки по другим типам подтверждения см. Документацию по настройке подтверждений формы.
Теперь вы готовы добавить свою контактную форму на свой сайт.
Шаг 7. Добавьте форму подписки на AWeber на свой веб-сайт
После того, как вы создали форму подписки на AWeber, вам нужно добавить ее на свой веб-сайт WordPress.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте посмотрим на наиболее распространенный вариант встраивания поста / страницы.
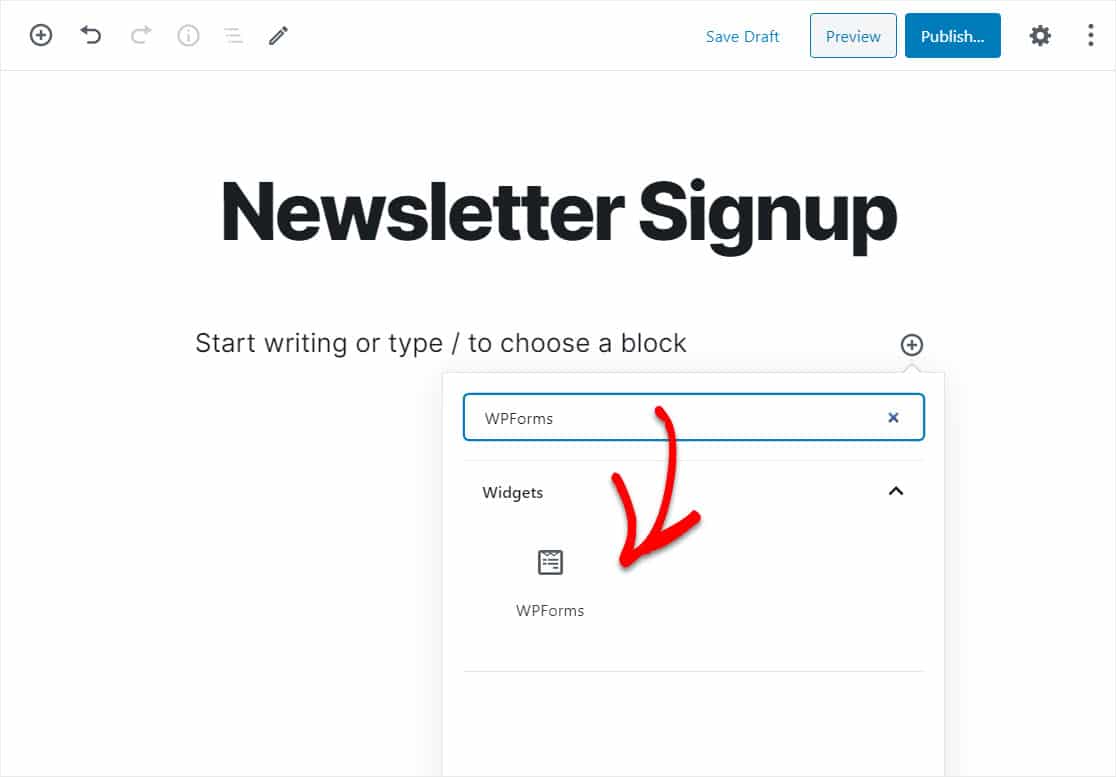
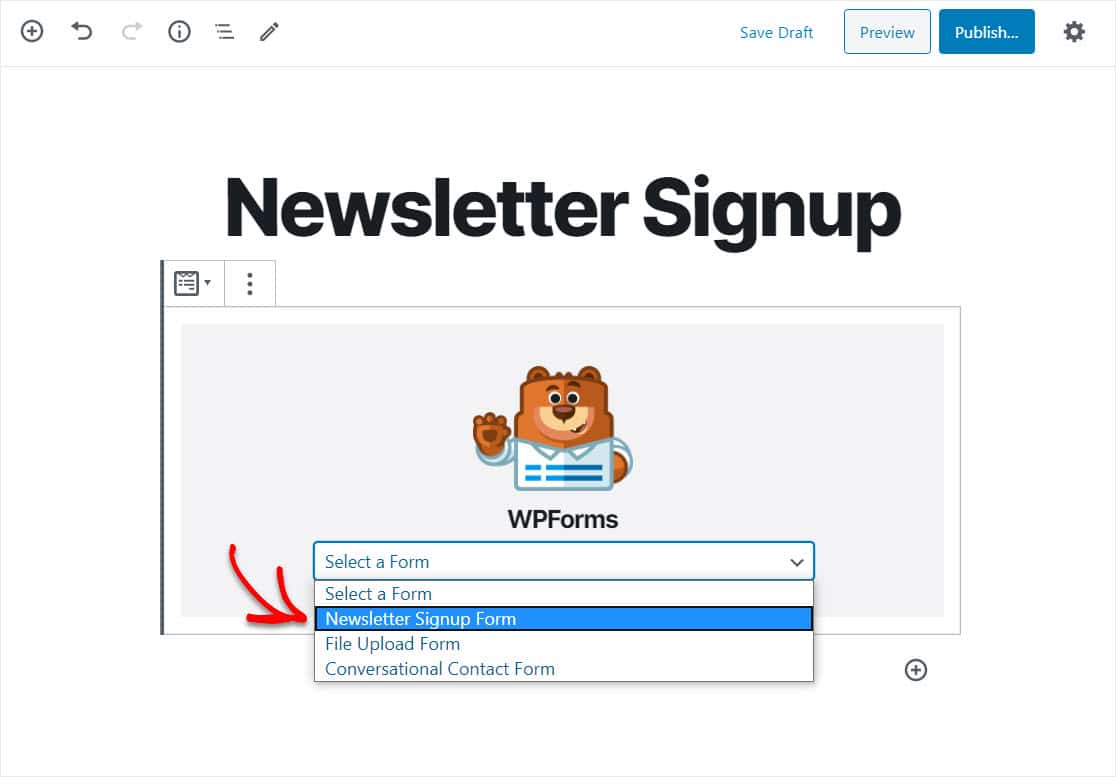
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите форму, которую вы только что создали и которую хотите вставить на свою страницу.

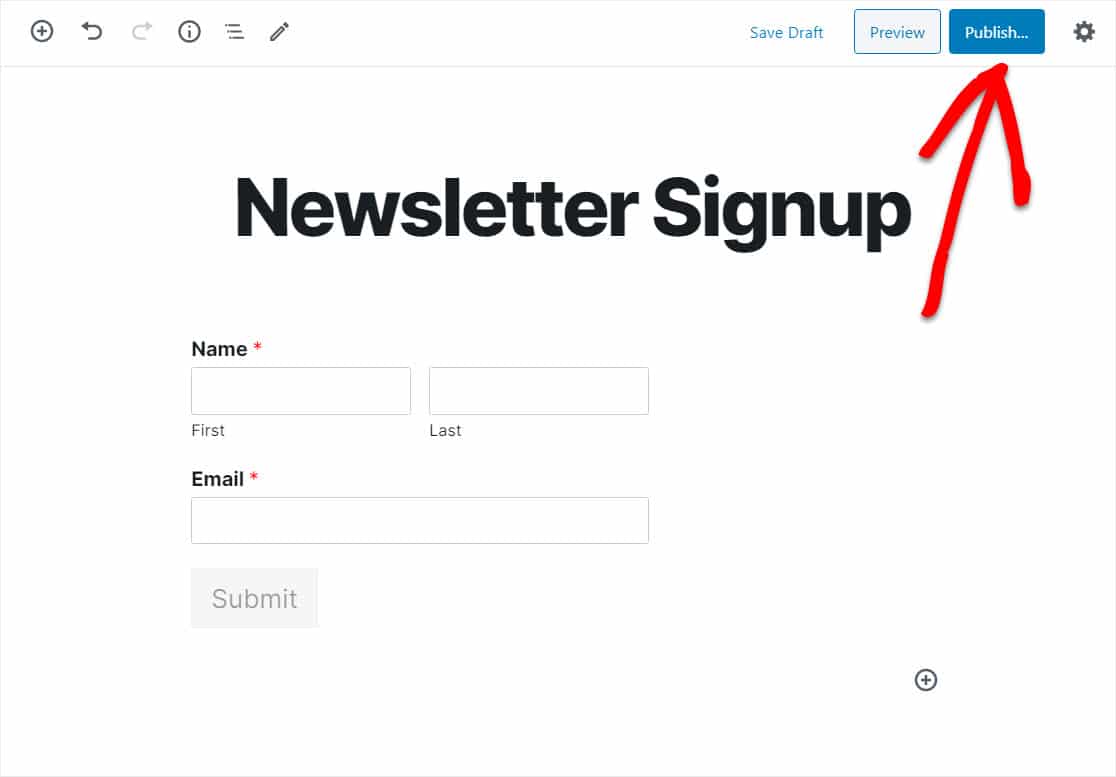
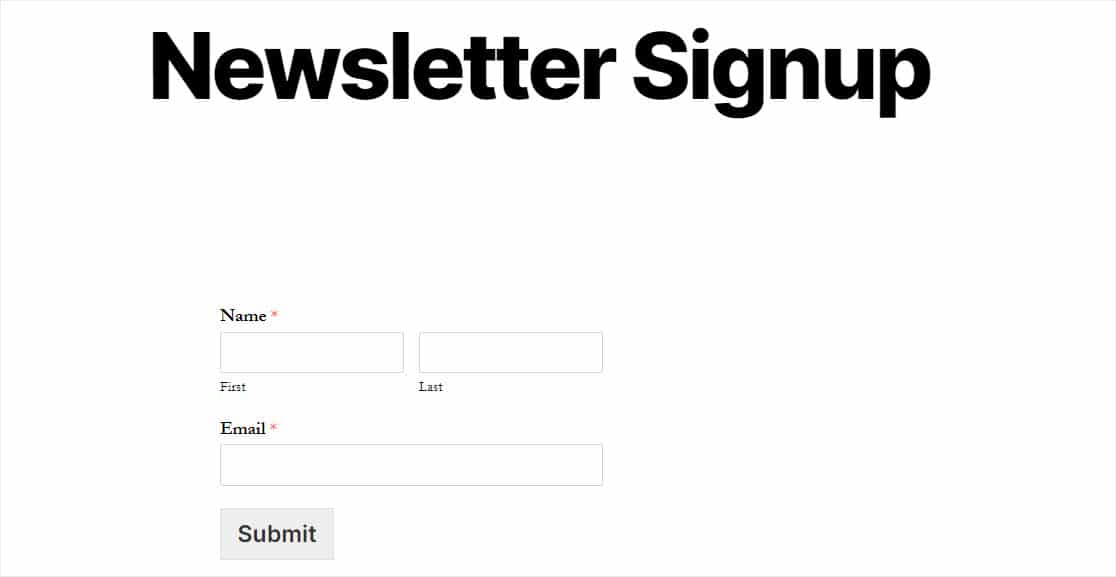
Теперь нажмите « Предварительный просмотр», и вы увидите свою форму AWeber WordPress в том виде, в котором она будет отображаться на вашем веб-сайте.

Если вас устраивает то, как выглядит ваша форма AWeber WordPress, нажмите « Опубликовать», и ваша форма будет размещена в Интернете.

Чтобы просмотреть записи формы AWeber после их отправки, ознакомьтесь с этим полным руководством по созданию записей.
Нажмите здесь, чтобы создать форму AWeber WordPress прямо сейчас
Заключительные мысли о формах AWeber WordPress
И вот оно! Теперь вы знаете, как создать подписку на AWeber в WordPress, чтобы вы могли начать создавать свой список рассылки и работать над стратегиями электронного маркетинга.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
