Как создать гибридный заголовок Elementor с навигационным меню
Опубликовано: 2022-09-08Как пользователь веб-сайта, вы, должно быть, видели гибридный заголовок Elementor и неоднократно использовали его для своих целей. Если да, то вы прекрасно понимаете важность этого. Это не только экономит место на экране, но и делает вид страницы красивым.
Гибридный заголовок Elementor — важная часть заголовка, которая облегчает пользователям просмотр веб-сайта. Мы поговорим о процессе создания гибридного заголовка с навигационным меню.
Давайте начнем!
Что такое гибридный заголовок Elementor

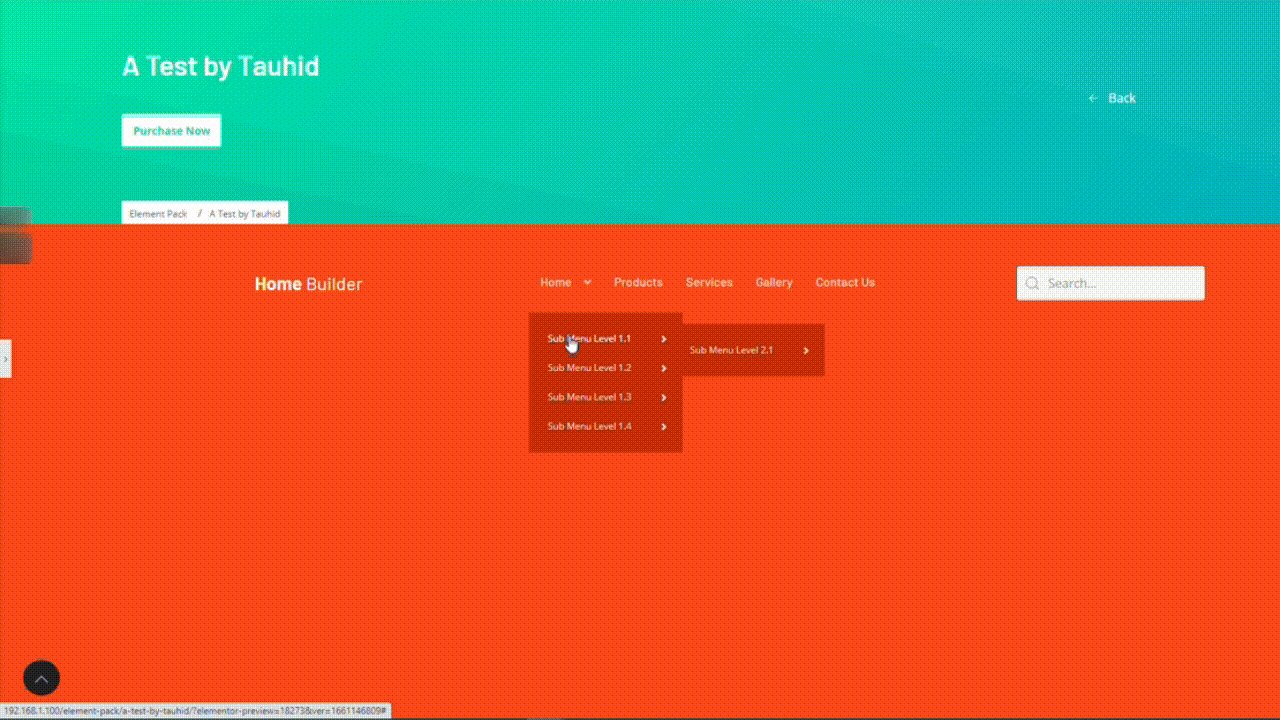
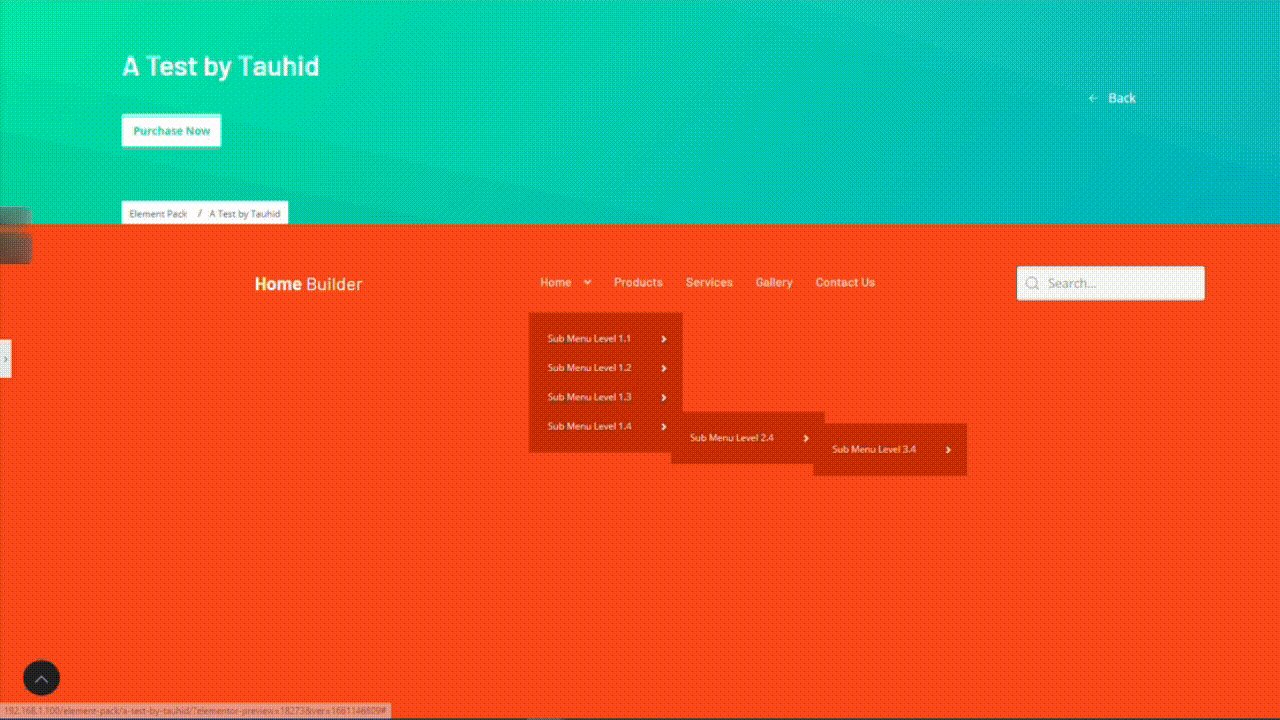
Теперь давайте выясним, что такое гибридный заголовок. Когда мы наводим курсор на меню, под ним появляется список меню, который является основным заголовком. Далее, когда мы наводим курсор на одно из этих меню в главном заголовке, появляется подменю со списком меню. Это называется гибридным заголовком.
Используйте меньше места, чтобы показать больше пунктов меню
Как вы узнали о гибридном заголовке Elementor, теперь вы знаете, что он помогает занимать меньше места для просмотра меню. Это позволяет экрану выглядеть аккуратно и чисто для огромного количества пользователей по всему миру.
Таким образом, вам лучше воспользоваться гибридным заголовком, чтобы использовать меньше места и показывать посетителям больше пунктов меню. Вы найдете это действительно полезным, когда будете использовать его на своем веб-сайте, и посетителям это очень понравится.
Легко ориентироваться во всем из одного места
Вот это фантастическая вещь! Вы можете перемещаться по всему из одного места, используя гибридный заголовок Elementor, чтобы упростить просмотр. Главное меню включает в себя гибридный заголовок, а их подменю позволяет вам чувствовать себя как дома. Это удивительная вещь, и опыт замечательный! Когда вы получаете этот вариант, это здорово для вас.
Возможности компактного дизайна заголовка
Как описано выше, мы можем сказать, что существует много возможностей для компактного дизайна заголовка. Компактный дизайн заголовка включает в себя следующие возможности:
- Мы можем заверить пользователя, что с ним будет легко.
- Дизайн позволит легко пойти куда угодно.
- Посетитель не будет введен в заблуждение.
- Занимает немного места на экране.
- Все варианты меню включены здесь.
- Это может привлечь больше трафика.
Создайте гибридный заголовок в Elementor с помощью всего одного виджета
Итак, вы узнали, что такое гибридный заголовок и его важность. Теперь мы собираемся создать гибридный заголовок в Elementor. Здесь мы будем использовать виджет под названием NavBar, представленный Element Pack Pro. Но сначала давайте посмотрим, что такое NavBar и его примеры.
Представляем NavBar

Как мы упоминали выше, NavBar — это виджет, представленный Element Pack Pro, который помогает создать корень меню, откуда вы можете просматривать и перемещаться по веб-сайту или странице и выполнять свою работу.
Несколько примеров заголовков Navbar
Вот несколько примеров заголовков NavBar ниже.


Создайте свой собственный гибридный заголовок шаг за шагом
Давайте начнем создавать гибридный заголовок, следуя инструкциям.
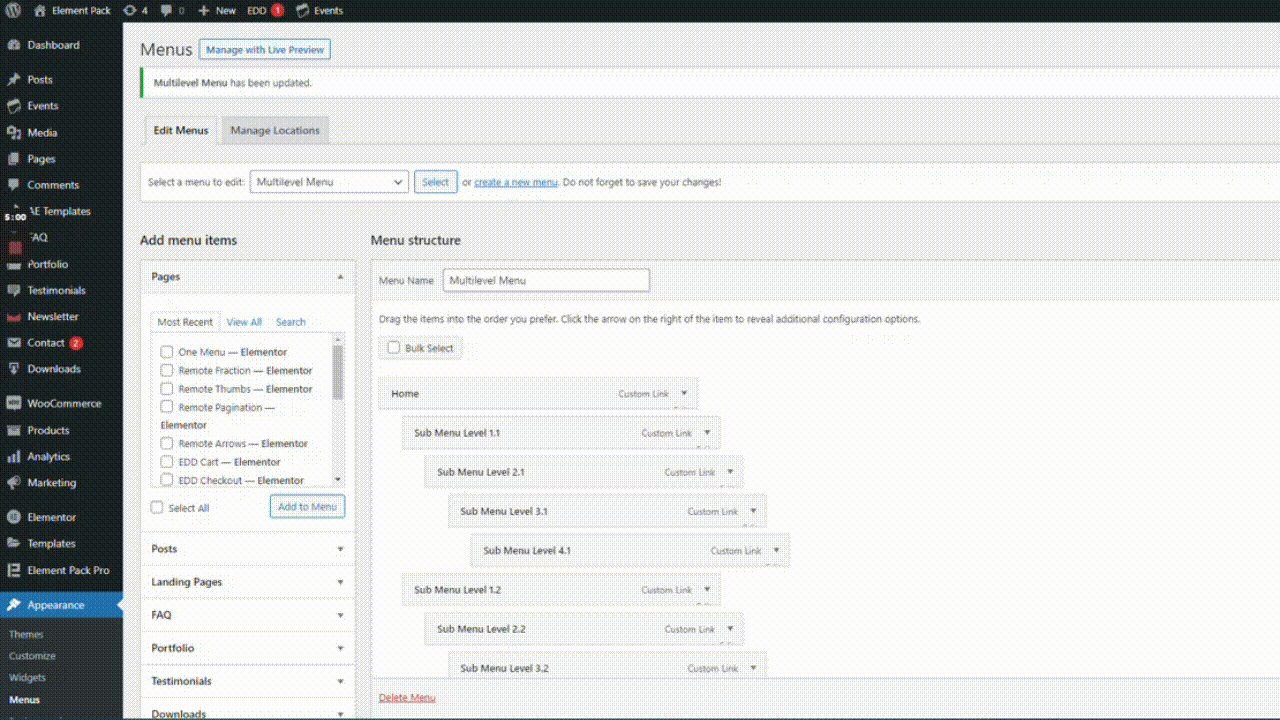
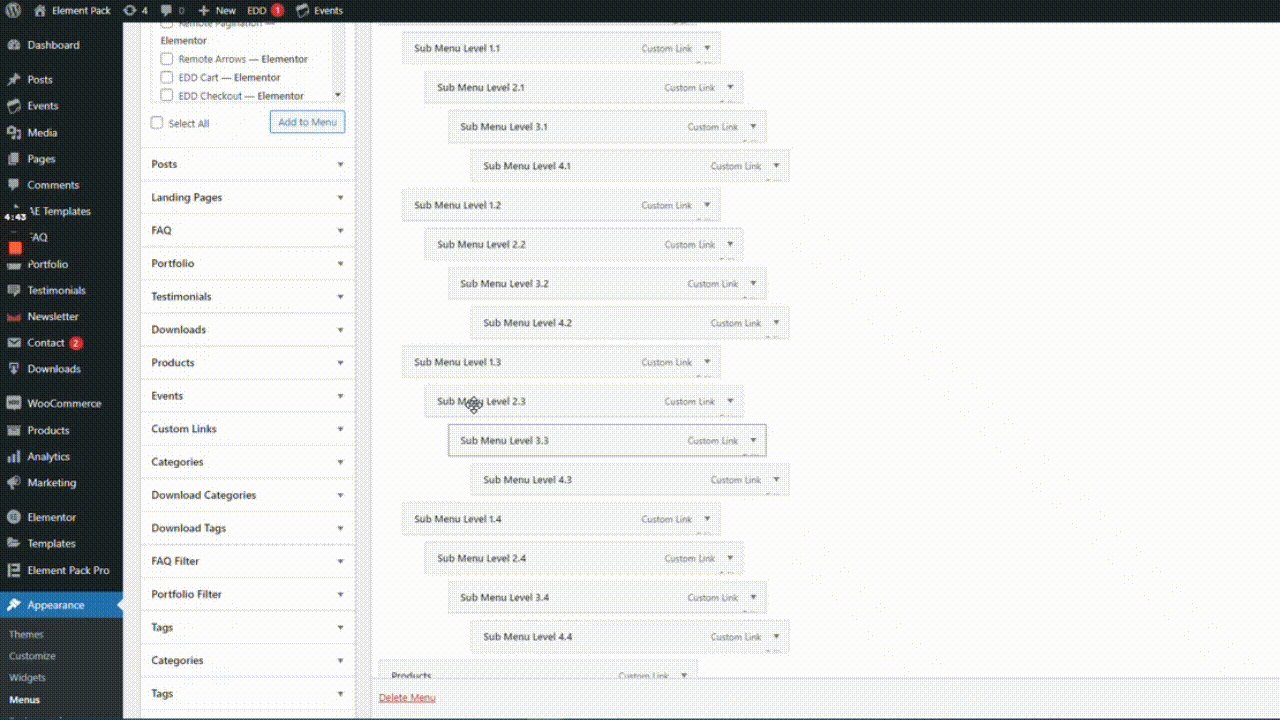
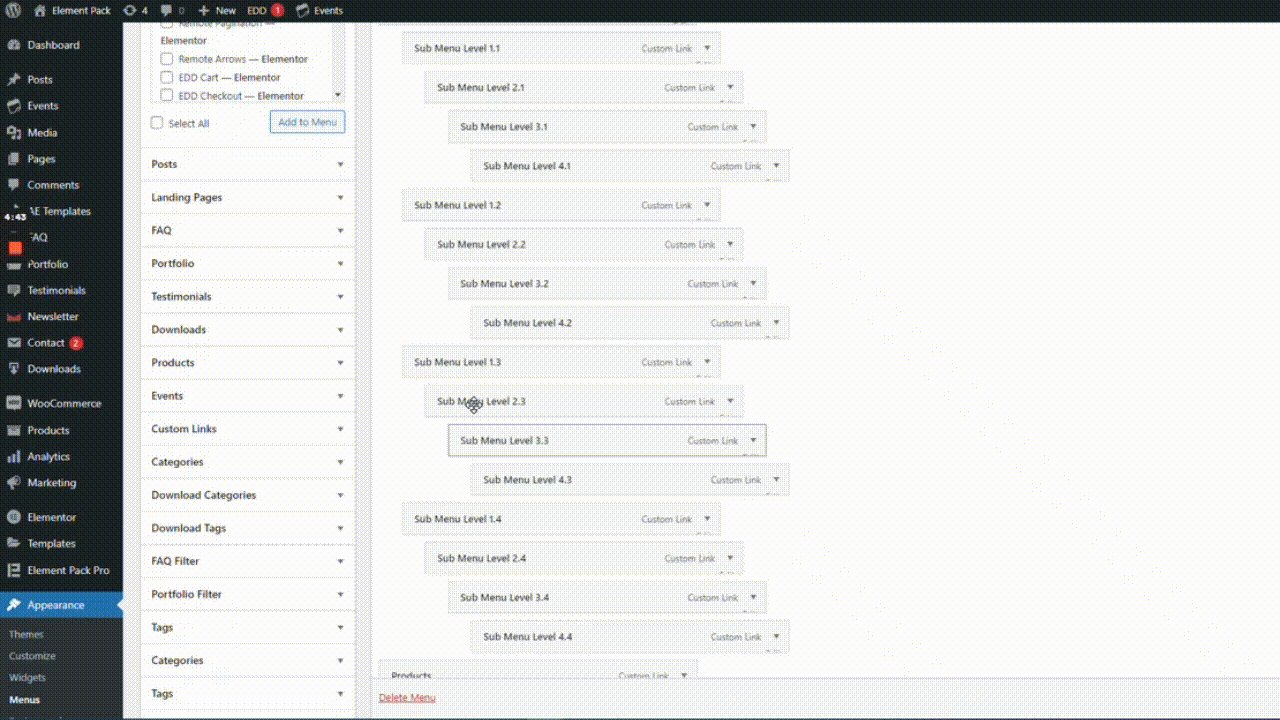
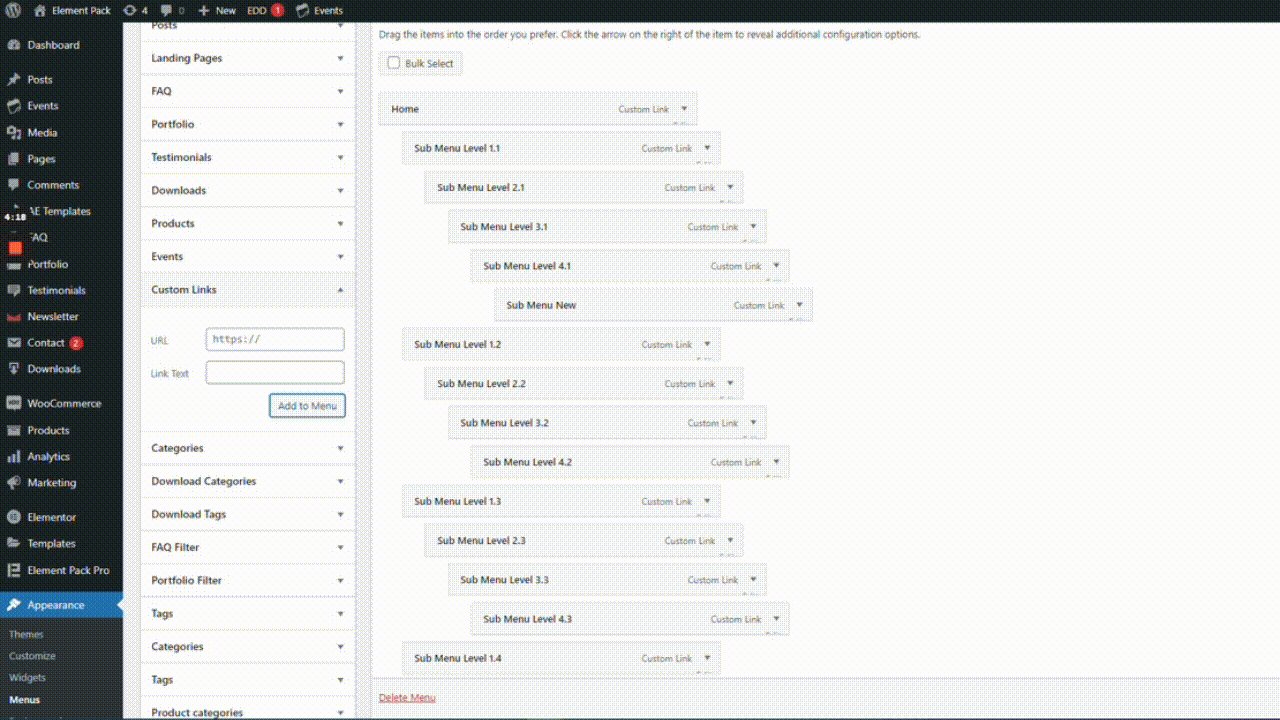
Шаг 1. Перейдите к опции «Меню».

Сначала перейдите в строку меню, затем перейдите в «Внешний вид», затем перейдите в «Меню». После этого выберите Многоуровневое меню из выпадающего списка.
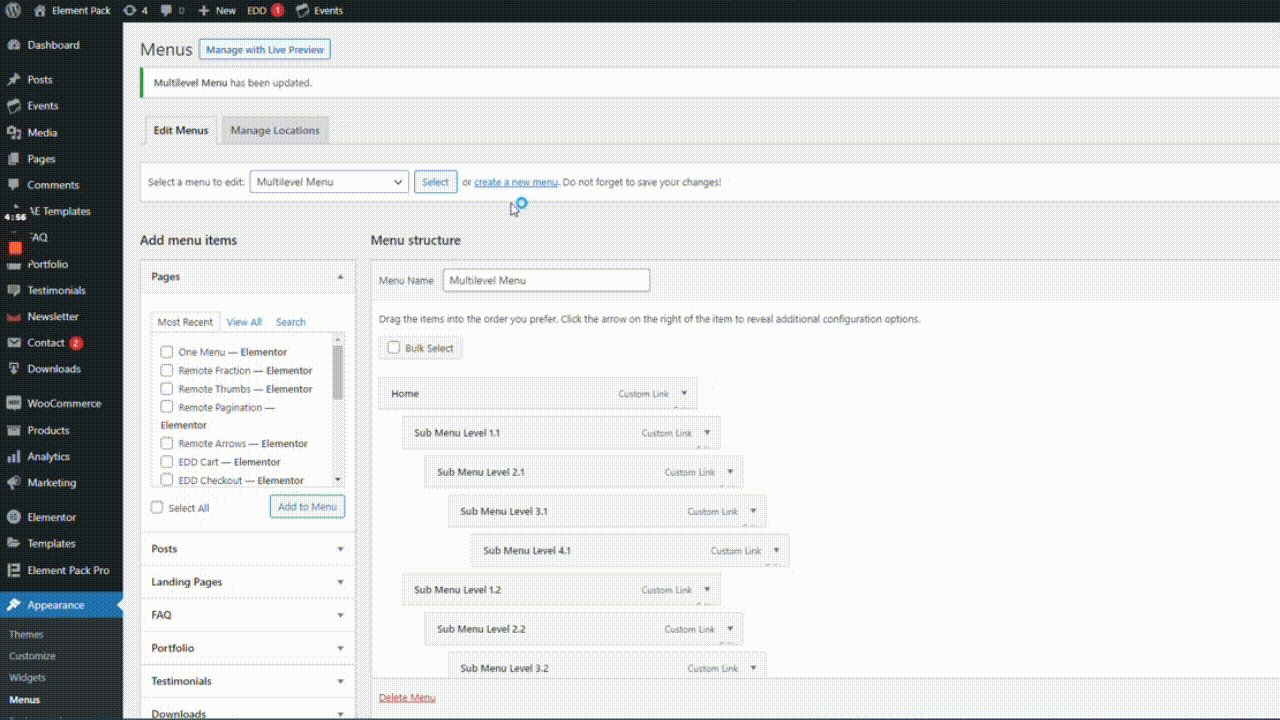
Шаг 2. Настройте гибридный заголовок

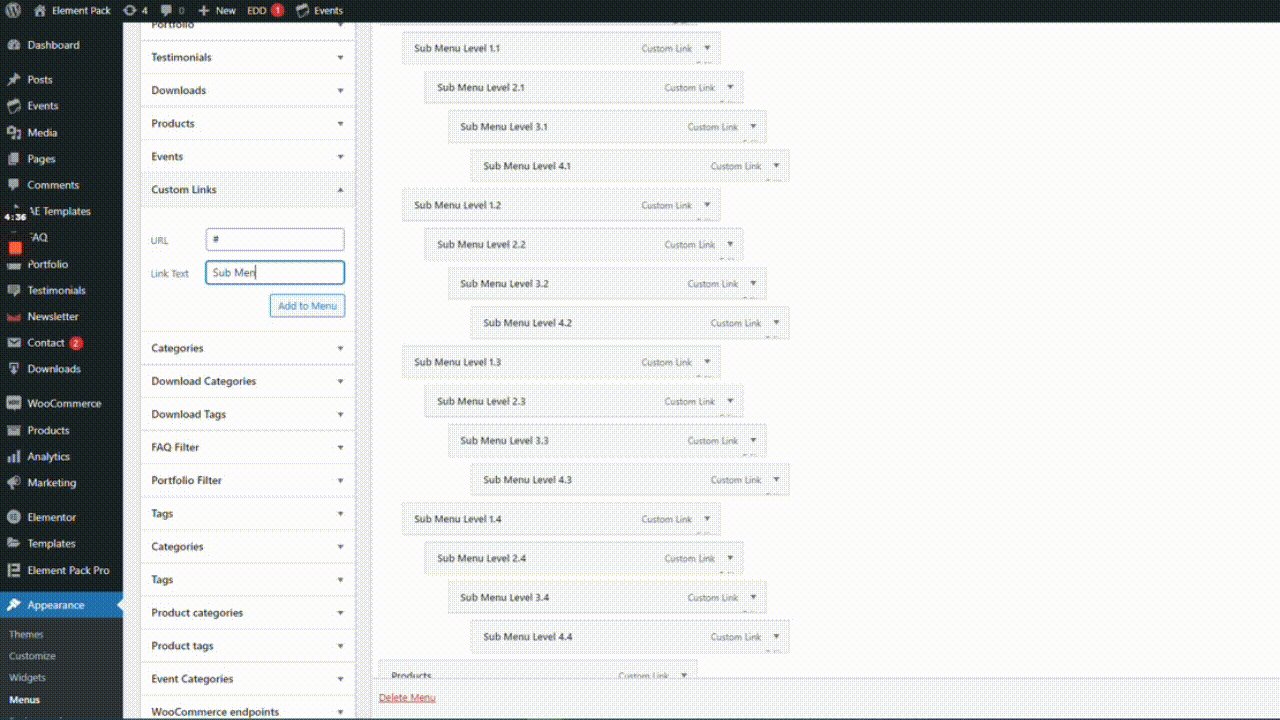
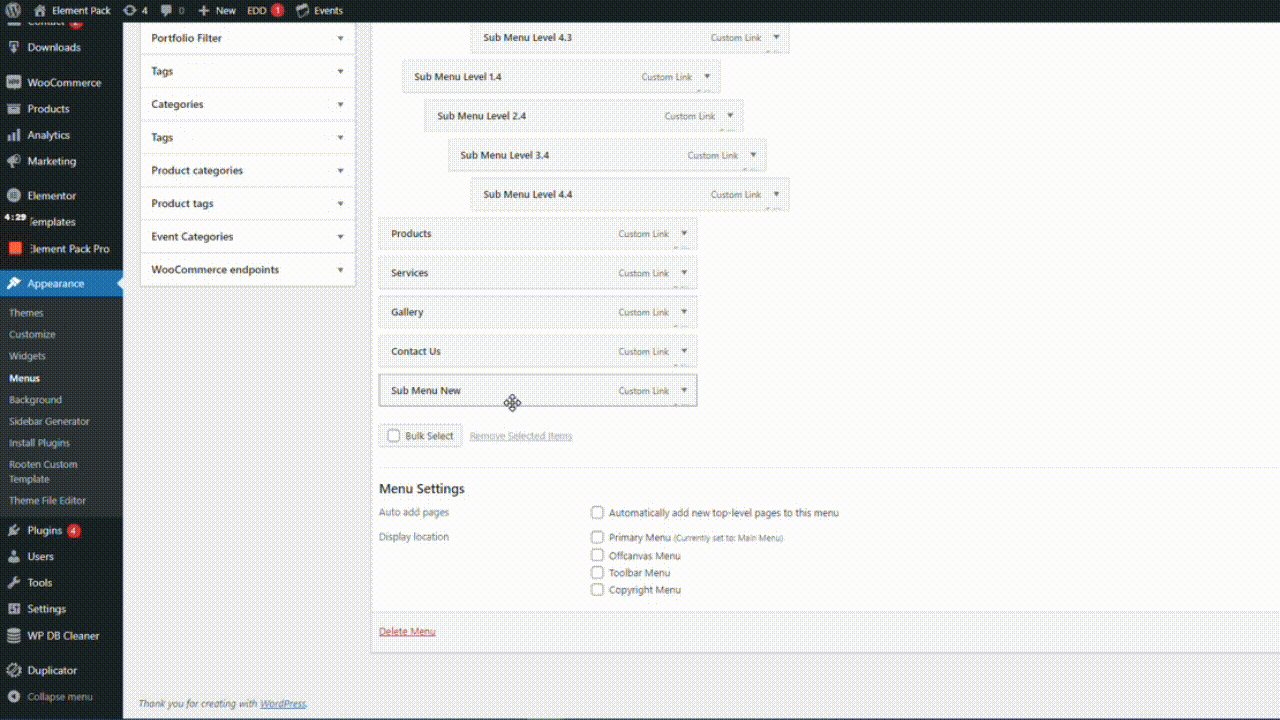
Затем перейдите в «Пользовательские ссылки», затем введите URL-адрес и текст ссылки, затем нажмите кнопку «Добавить в меню». После этого перетащите новое меню в главное меню.
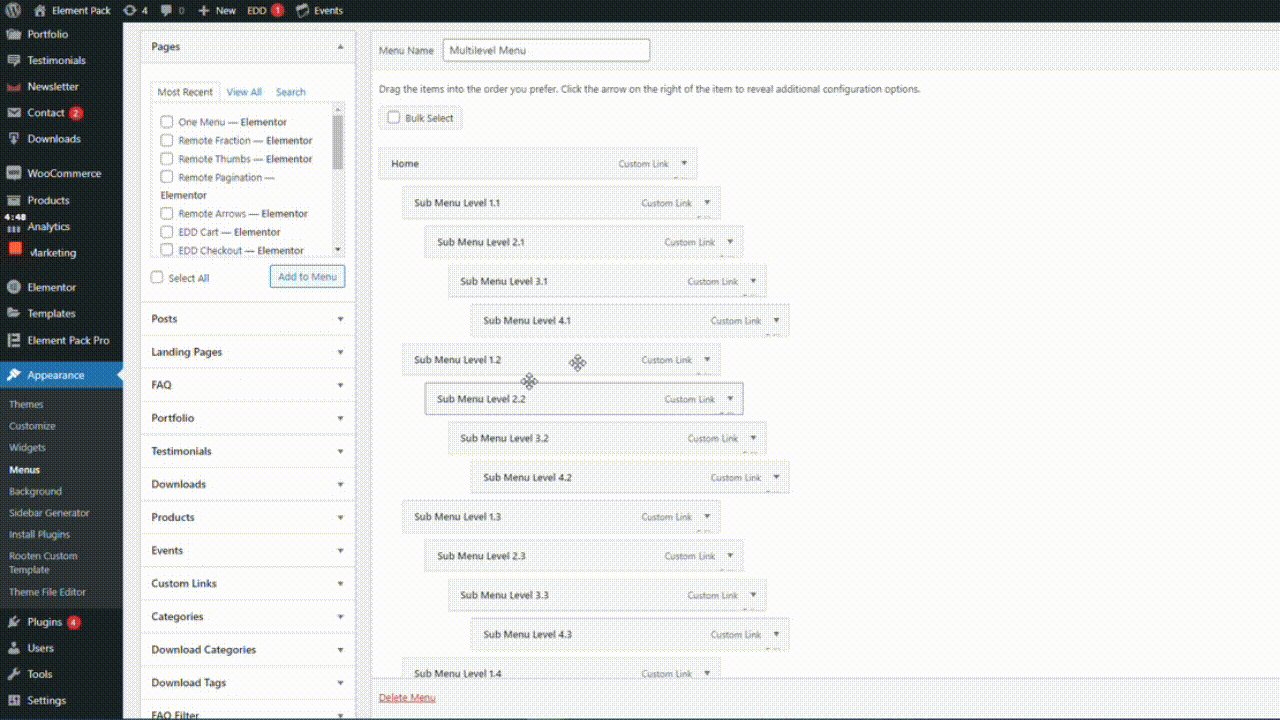
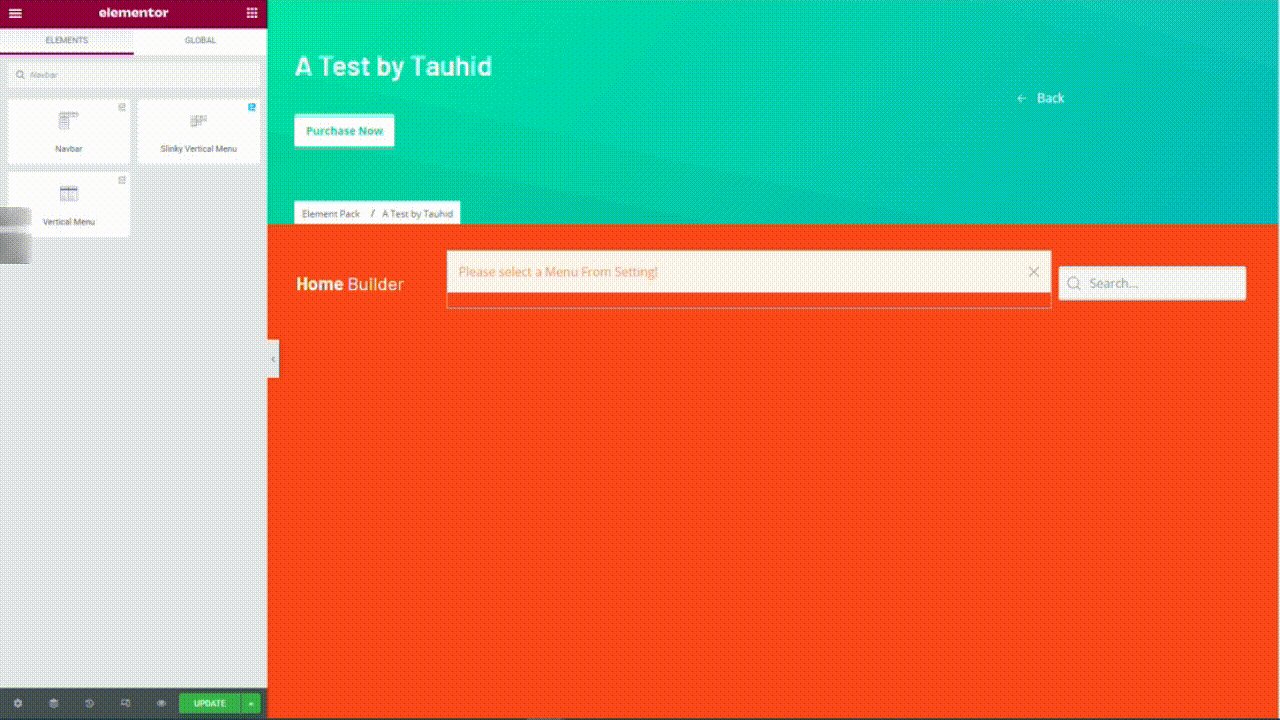
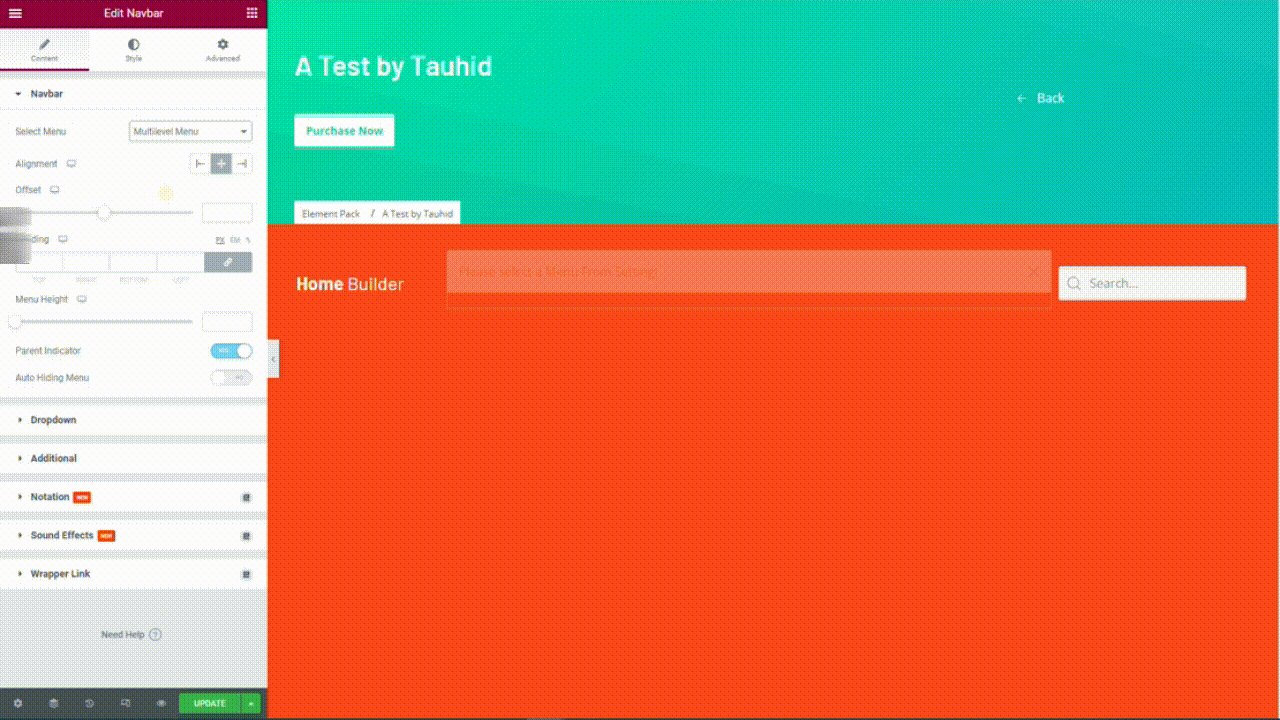
Шаг 3: Посмотрите эффект на экране

Теперь перейдите в меню виджетов Elementor, затем перетащите виджет NavBar в текстовую область. После этого перейдите в «Редактировать изображение», затем выберите «Многоуровневое меню» в раскрывающемся списке на вкладке «Содержимое». Далее см. гибридное меню, как показано на рисунке.
Посмотрите обучающее видео, чтобы узнать больше об этом.
Найдите больше удивительных виджетов, таких как Navbar, в Element Pack Pro.
Мы обсудили процесс создания гибридного заголовка Elementor с меню навигации. В Element Pack Pro есть и другие замечательные виджеты, такие как NavBar. Найдите эти виджеты и внедрите их на свой сайт.
Мы надеемся, что это очень поможет вам при использовании других виджетов, таких как NavBar. Спасибо, что прочитали эту статью. Хорошего дня.
