Как создать информационную форму сотрудника в WordPress
Опубликовано: 2019-01-23Вам нужен простой и организованный способ сбора информации о ваших сотрудниках? Создание формы информации о сотрудниках в WordPress дает вам возможность собирать информацию о людях, которые вам нужны, хранить эту информацию в одном удобном месте и получать к ней доступ, когда вам нужно.
В этой статье мы покажем вам простой способ создать форму информации о сотрудниках в WordPress с помощью WPForms.
Что такое информационная форма для сотрудников?
Форма информации о сотрудниках - это форма, которую люди, которые работают на вас, заполняют, которая включает ключевые данные о себе. Он документирует основную личную информацию, контактную информацию для экстренных случаев и данные, связанные с их положением в компании.
Вот некоторые из наиболее важных вопросов, о которых следует спрашивать новых сотрудников, когда они заполняют информационную форму вашего сотрудника:
- Полное имя
- Контактная информация, включая электронную почту и телефон
- Адрес
- Дата рождения
- должность
- Отдел и руководитель
- Контактная информация офиса
- Дата начала и зарплата
- Контактная информация для экстренных случаев
Важно, чтобы вы собирали информацию от людей, когда они начинают работать на вас. Также неплохо поощрять сотрудников регулярно обновлять свою информацию, чтобы у вас всегда была самая свежая информация.
Теперь давайте посмотрим, как создать форму информации о сотрудниках в WordPress.
Шаг 1. Создайте информационную форму сотрудника в WordPress
Использование WPForms - это самый простой способ создать новую форму информации о сотрудниках в WordPress. WPForms поставляется с надстройкой Form Templates Pack, которая позволяет вам выбирать из более чем 100 готовых шаблонов для каждой ниши и отрасли, включая шаблон формы информации о сотрудниках.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам необходимо установить и активировать надстройку Form Templates Pack.
Для этого перейдите в WPForms » Addon и найдите надстройку с надписью Form Templates Pack .
Нажмите « Установить надстройку», а затем « Активировать» .

Теперь вам нужно создать новую форму.
Для этого перейдите в WPForms » Добавить новую и назовите форму. Затем прокрутите вниз до раздела « Дополнительные шаблоны» и введите «Форма информации о сотруднике» в строке поиска.

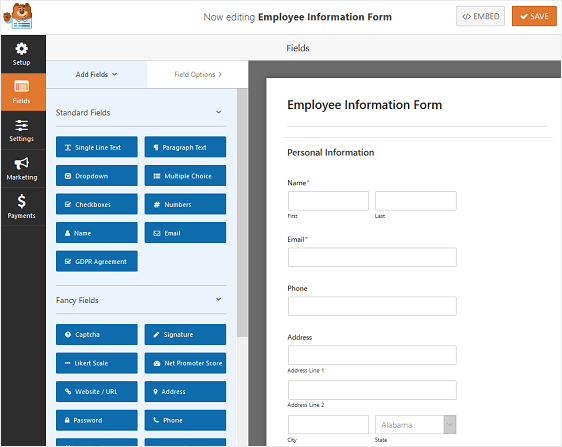
Когда загружается предварительно созданный шаблон формы информации о сотрудниках, большая часть работы уже сделана за вас. Фактически, вы найдете в форме следующие поля:
- Разделитель
- Имя
- Эл. адрес
- Телефон
- Адрес
- Дата / время
- Однострочный текст
- Отдельный элемент

Если вы хотите увидеть шаблон формы информации о сотрудниках в действии, перейдите к нашему образцу демонстрационной формы информации о сотрудниках.
Вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме информации о сотрудниках.
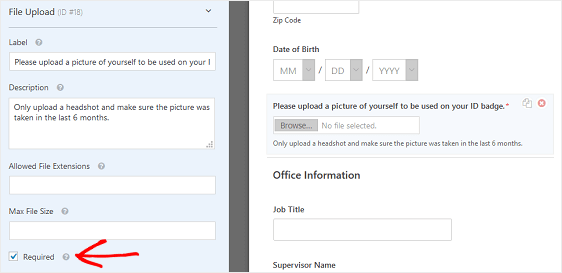
Например, если вы хотите, чтобы люди загружали свое изображение, которое будет использоваться для их идентификационного значка, добавьте поле формы отправки файла в шаблон формы информации о сотрудниках.
Таким образом, люди могут выбрать фото, которое им нравится. Кроме того, это экономит ваше время и избавляет от необходимости нанимать фотографа для съемки каждого нового сотрудника, которого вы нанимаете.

Обязательно установите флажок Обязательно, чтобы новые сотрудники не могли отправить форму с информацией о сотрудниках без загрузки изображения.
Когда информационная форма вашего сотрудника будет выглядеть так, как вы хотите, нажмите Сохранить .
Шаг 2. Настройте параметры формы информации о сотрудниках
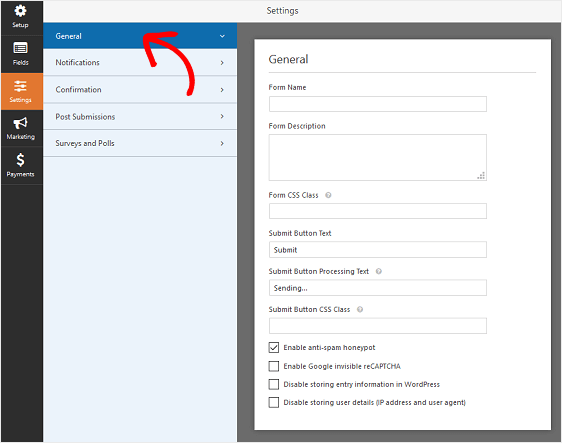
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
Щелкните Сохранить .
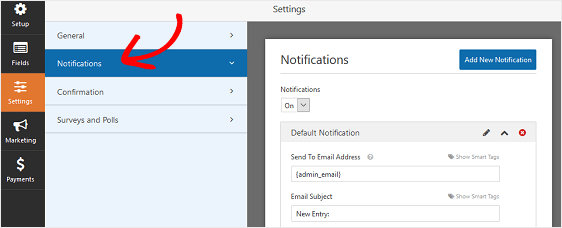
Шаг 3. Настройте уведомления формы информации о сотрудниках
Уведомления - отличный способ отправить электронное письмо всякий раз, когда кто-то отправляет форму с информацией о сотрудниках на вашем веб-сайте.


Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление своему новому сотруднику, когда он заполнит вашу форму, сообщив им, что вы его получили, и при необходимости свяжутся с вами в ближайшее время. Это гарантирует людям, что их вход прошел должным образом.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Вы можете отправить более одного уведомления, когда на вашем сайте отправляется форма с информацией о новом сотруднике. Например, вы можете отправить уведомление себе, своему сотруднику, отделу кадров или другому администратору.
Чтобы получить помощь, ознакомьтесь с нашим пошаговым руководством о том, как отправлять уведомления с нескольких форм в WordPress.
Наконец, если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.

Шаг 4. Настройте подтверждения формы информации о сотрудниках
Подтверждения формы - это сообщения, которые отображаются для сотрудников после того, как они отправят информацию о своем сотруднике на ваш веб-сайт. Они сообщают людям, что их информация собрана, и предлагают вам возможность сообщить им, что делать дальше.
WPForms имеет три типа подтверждения:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда кто-то отправляет информационную форму сотрудника, появляется простое сообщение с подтверждением, информирующее его о том, что его форма была обработана.
- Показать страницу. Этот тип подтверждения приведет посетителей сайта на определенную веб-страницу на вашем сайте, где они будут благодарить их за заполнение формы. Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению людей на страницу с благодарностью.
- Перейти по URL (перенаправить). Этот вариант используется, когда вы хотите отправить посетителей сайта на другой сайт.
Давайте посмотрим, как настроить простую форму подтверждения в WPForms, чтобы вы могли настроить сообщение, которое посетители сайта будут видеть при заполнении формы информации о сотрудниках на вашем сайте.
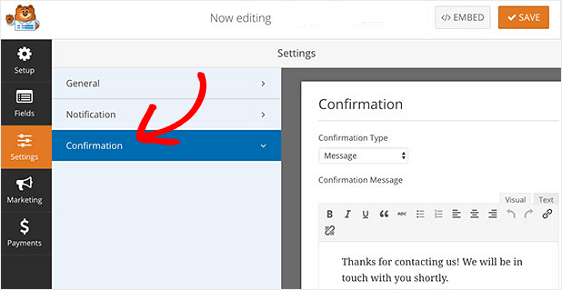
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Если вы хотите отображать разные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения форм.
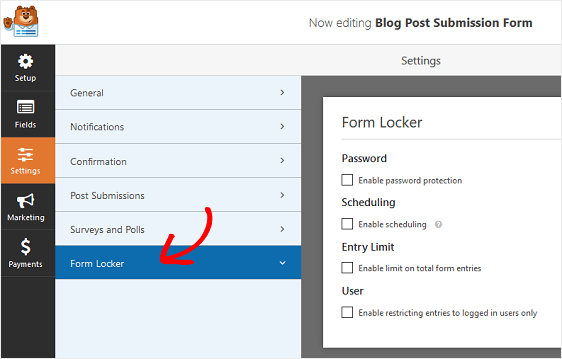
Шаг 5. Настройте элементы управления доступом к форме информации о сотрудниках
WPForms поставляется с надстройкой Form Locker, которая дает владельцам веб-сайтов возможность настраивать разрешения для форм и элементы управления доступом.
Чтобы получить доступ к этим настройкам, перейдите в Настройки » Блокировщик форм . Здесь вы увидите 4 разных параметра:

- Включите защиту паролем, чтобы только те, у кого есть пароль, например ваши сотрудники, могли заполнить вашу форму.
- Запланируйте даты начала и окончания для формы информации о сотрудниках
- Ограничьте количество форм, которые вы примете
- Разрешить только тем, кто вошел на ваш сайт, отправлять форму с информацией о сотрудниках
Конечно, вам не обязательно использовать все эти настройки. Однако, если вы хотите предотвратить отправку форм спама, требуя от сотрудников иметь пароль для заполнения формы или ограничивая отправку форм для тех, кто вошел в систему справки.
Шаг 6. Добавьте форму с информацией о сотрудниках на свой веб-сайт
После того, как вы создали форму информации о сотрудниках, вам необходимо добавить ее на свой веб-сайт WordPress.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте посмотрим на наиболее распространенный вариант встраивания поста / страницы.
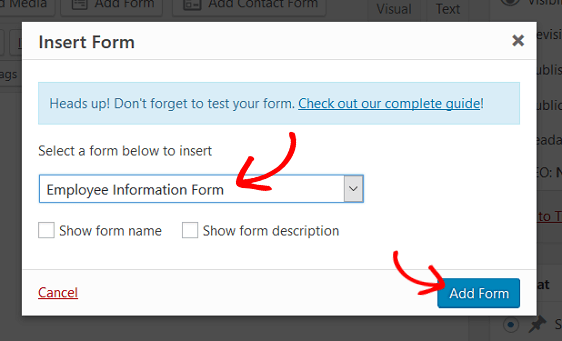
Для начала создайте новую запись или страницу в WordPress, а затем нажмите кнопку « Добавить форму» .
Затем выберите форму информации о сотруднике в модальном всплывающем окне и нажмите Добавить форму .

Затем опубликуйте свой пост или страницу, чтобы форма появилась на вашем веб-сайте.
Последние мысли
И вот оно! Теперь вы знаете, как создать форму информации о сотрудниках в WordPress.
Если вы хотите нанять удаленных сотрудников для работы в своей компании, ознакомьтесь с этим обзором лучших инструментов удаленной работы, которые помогут вашему бизнесу добиться успеха.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
