Как создать календарь событий на сайте WordPress
Опубликовано: 2020-03-12Добавление календаря событий на ваш веб-сайт — отличный способ информировать вашу аудиторию о предстоящих событиях и событиях в вашей отрасли. В этой статье мы увидим, как добавить календарь событий на веб-сайт WordPress.
Календарь событий

Один из самых простых способов добавить календарь событий — использовать плагин под названием «Календарь событий». Он доступен как в бесплатной, так и в профессиональной версии. Я использую бесплатную версию. Версия Pro добавляет гораздо больше функций и лучше подходит для добавления событий в макеты Divi и создания собственных страниц событий.
Настройки календаря событий

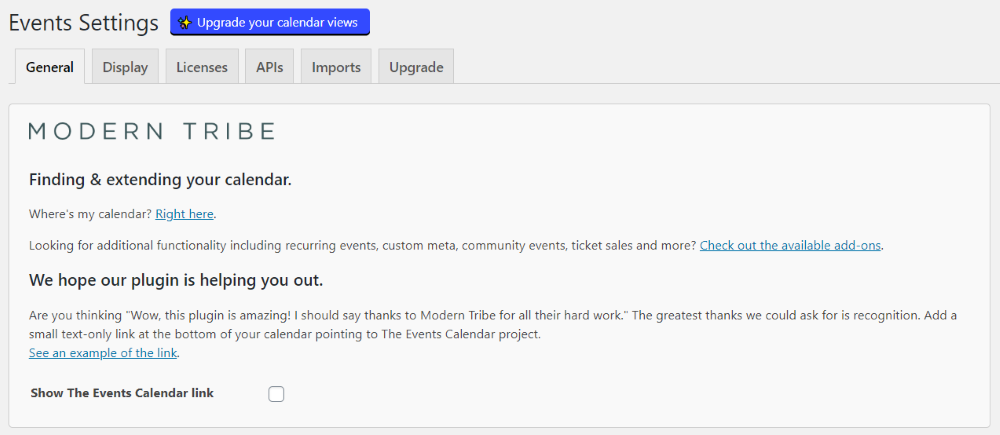
После того, как вы установите и активируете свой плагин, вы увидите опцию настроек. Сюда входят общие настройки, отображение, лицензия, API, импорт и вкладка для обновления, если вы используете бесплатную версию. Большинство настроек можно оставить по умолчанию, но я рекомендую просмотреть их, чтобы увидеть, что вы хотите включить.
Создание события

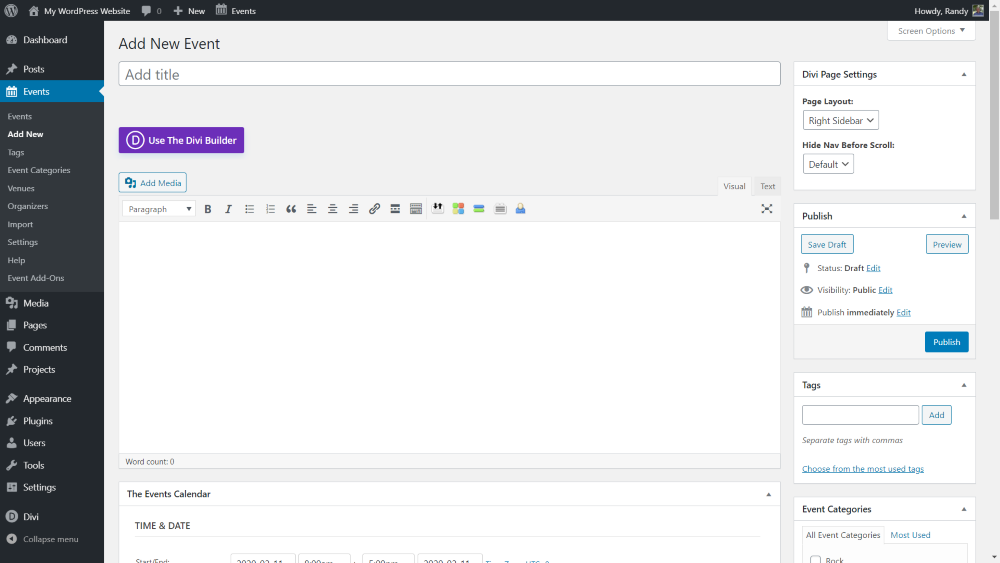
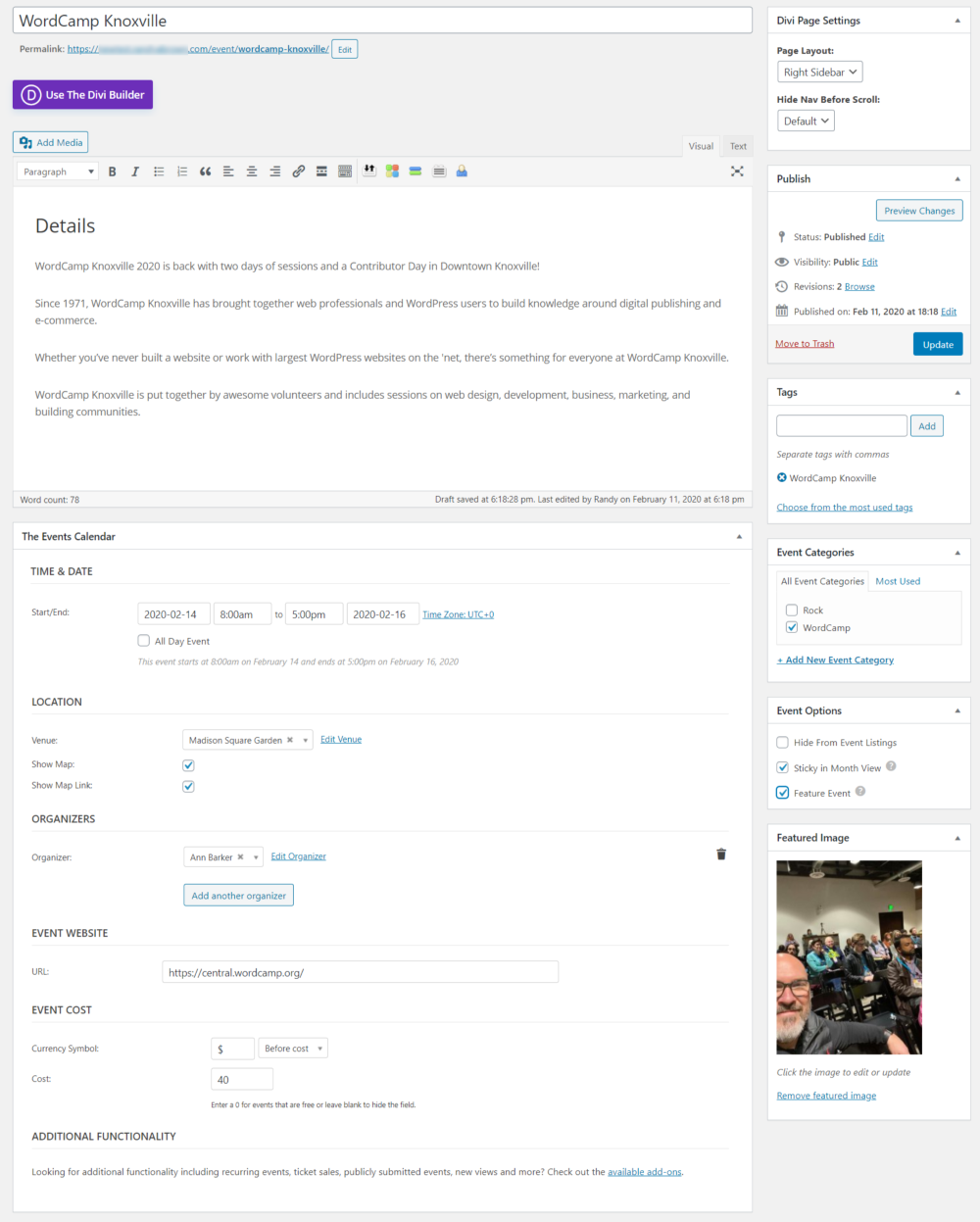
Плагин добавляет новый настраиваемый тип сообщений под названием Events . В меню «События» на панели инструментов выберите « Добавить новое ». Откроется редактор, в котором вы можете добавить контент и сведения о событии. Вы можете использовать обычный редактор или Divi Builder для контента события.

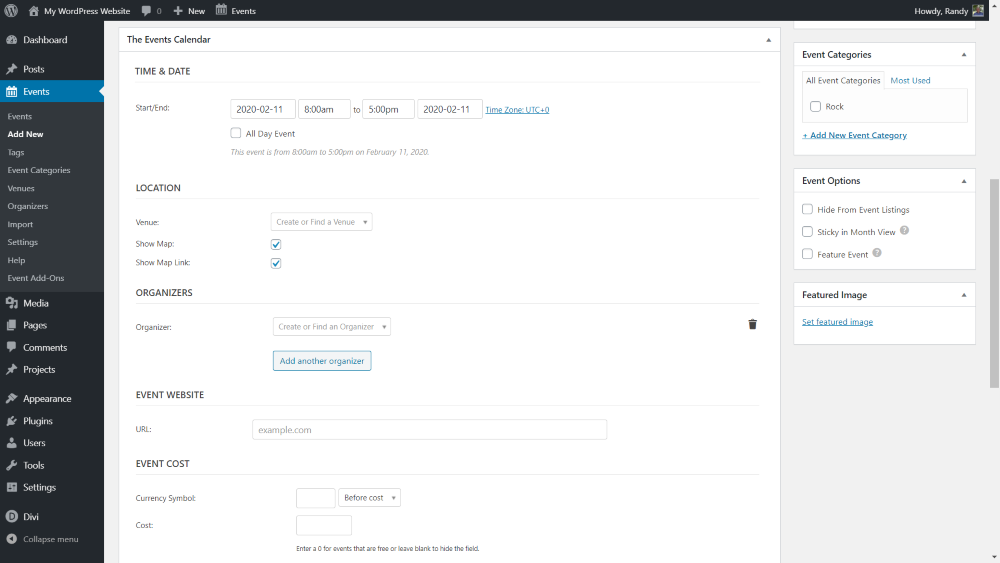
Под редактором вы увидите раздел с подробной информацией о событии . Это включает в себя время и дату начала и окончания, местоположение, организаторов, веб-сайт, стоимость и дополнительные функции, если у вас установлены надстройки. Справа находятся категории событий, параметры событий и избранное изображение.
Дата и время

При выборе даты открывается календарь, в котором можно выбрать даты начала и окончания события.

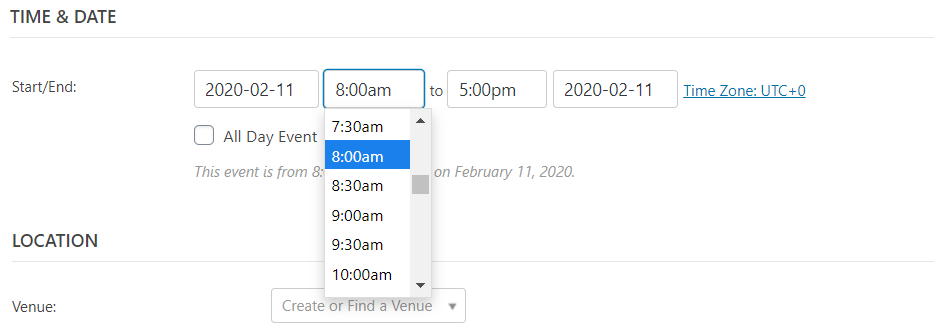
При выборе времени открывается раскрывающийся список, в котором можно выбрать время. Время начинается каждые полчаса.

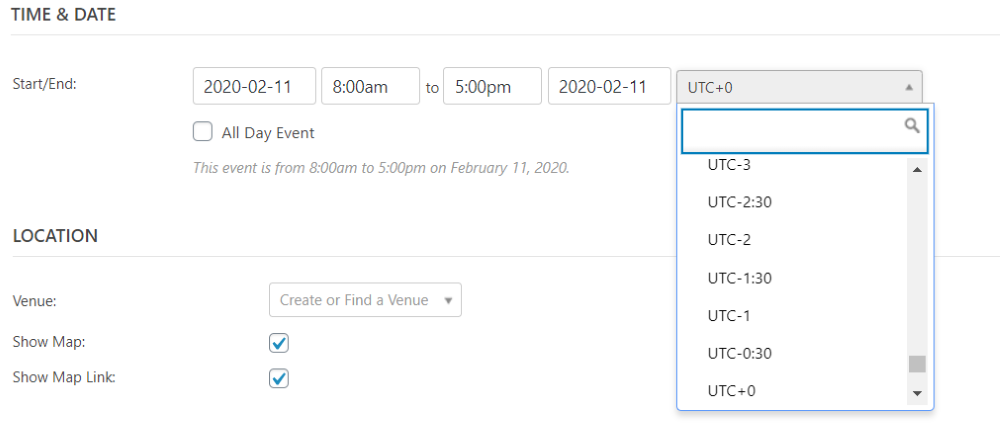
Выберите часовой пояс , чтобы открыть раскрывающийся список, чтобы выбрать часовой пояс для события, если он отличается от значения по умолчанию.

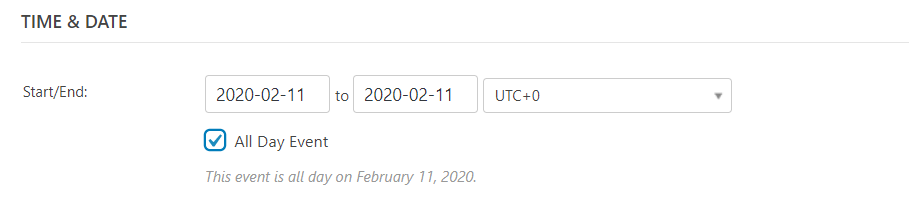
Выберите « Событие на весь день» , если хотите удалить время и просто опубликовать даты.

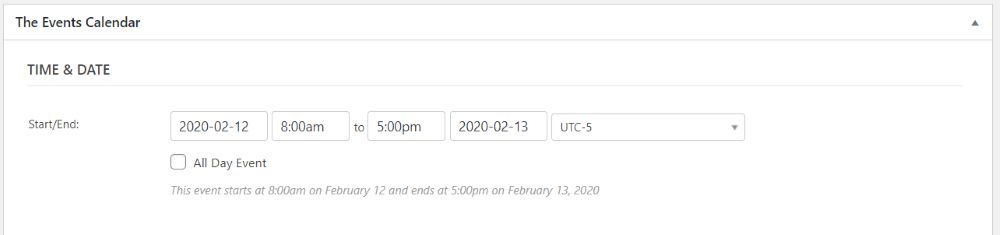
Я настроил свое мероприятие так, чтобы оно началось 12 февраля в 8:00 и продлилось до 13 февраля в 17:00 для часового пояса UTC-5.
Место нахождения

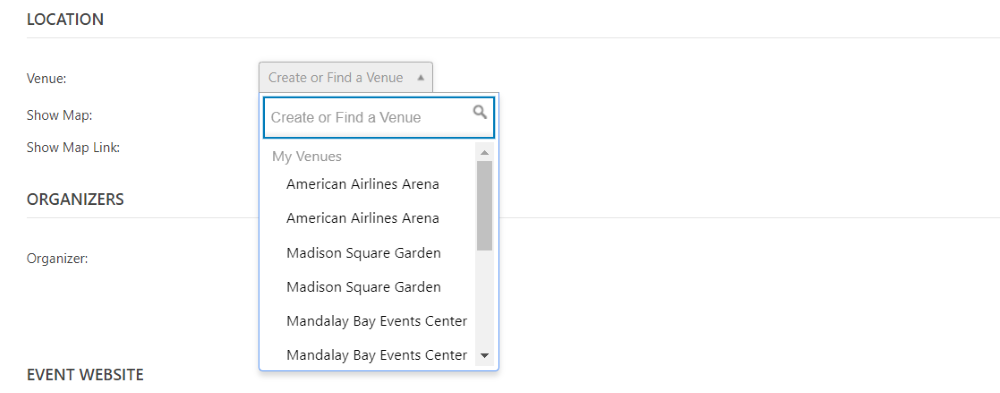
Расположение предоставляет возможности для создания или поиска места, отображения карты и отображения ссылки на карту. На этом изображении показан раскрывающийся список для места проведения. В нем перечислены Мои места и Доступные места . Вы можете поискать их.

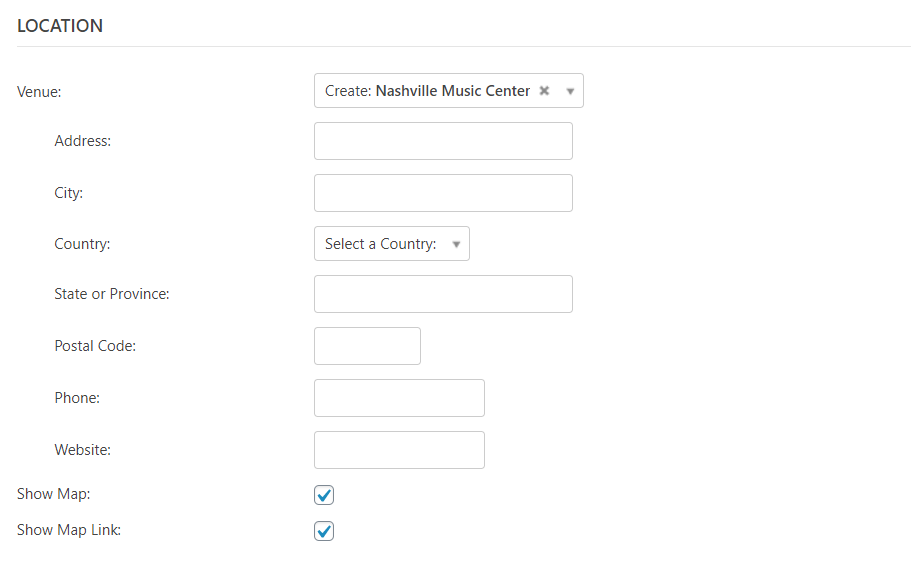
Чтобы создать новое место, просто введите имя, а затем нажмите появившуюся ссылку «Создать».

Это открывает больше полей, где вы можете ввести адрес, номер телефона и веб-сайт.
Организаторы

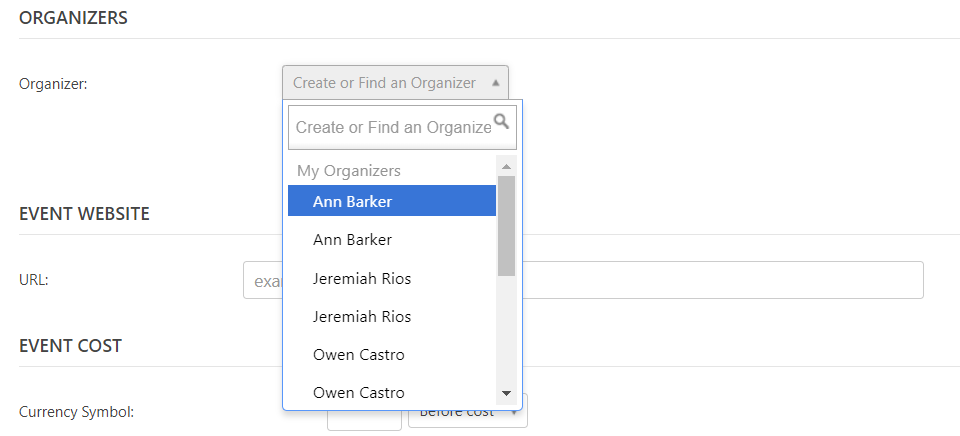
Выберите органайзер из раскрывающегося списка. Он показывает «Мои органайзеры» и « Доступные органайзеры» . Вы также можете добавить свое собственное, введя имя и нажав «Создать».

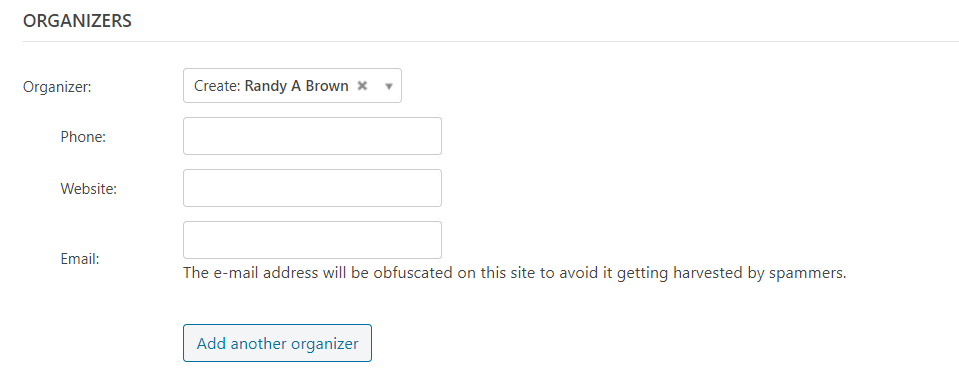
Создание собственного органайзера открывает дополнительные поля, в которые можно добавить номер телефона, веб-сайт и адрес электронной почты.
Интернет сайт

Войдите на сайт мероприятия. Если на веб-сайте есть определенная страница для этого события, обязательно включите ее, но это не нужно, если весь сайт посвящен событию. Это добавит кликабельную ссылку.
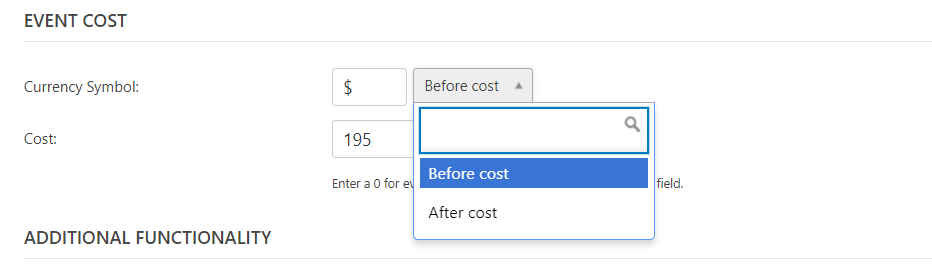
Стоимость события

Для стоимости события введите символ валюты, выберите, хотите ли вы, чтобы символ отображался до или после стоимости (по умолчанию установлено значение «До стоимости»), и введите сумму.
Дополнительный функционал

Дополнительная функциональность будет включать в себя функции любых установленных вами надстроек. Он также будет содержать ссылку на доступные надстройки.

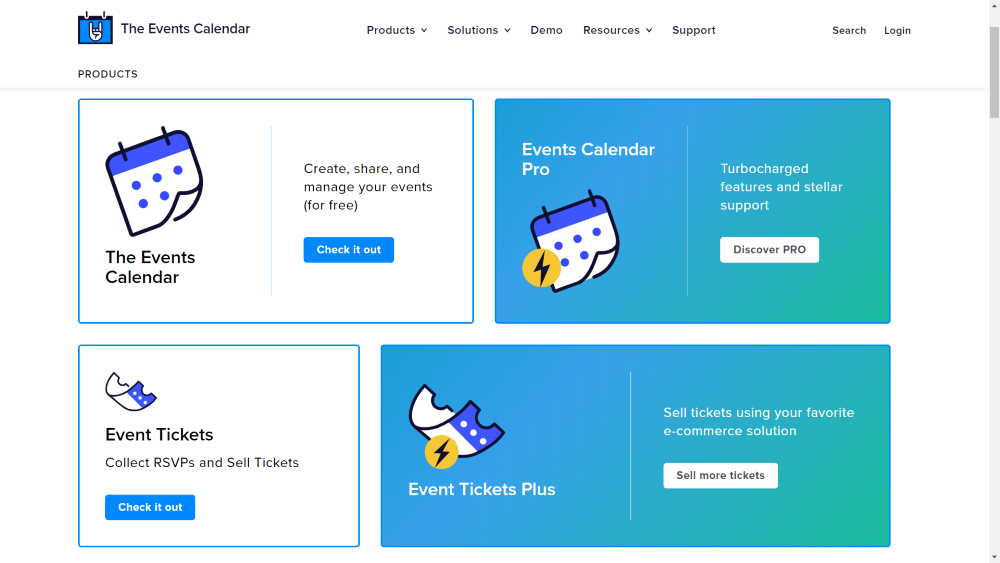
При нажатии на ссылку открывается страница, на которой можно просмотреть все доступные надстройки и совершить покупку.
Пример события

В моем примере мероприятия я использовал текст и изображение из Phoenix WordCamp, чтобы создать макет мероприятия WordCamp. Я выбрал Feature Event в настройках события. Это автоматически выбрано, чтобы сделать событие закрепленным в представлении месяца. Я добавил тег для WordCamp Knoxville и новую категорию для WordCamp.

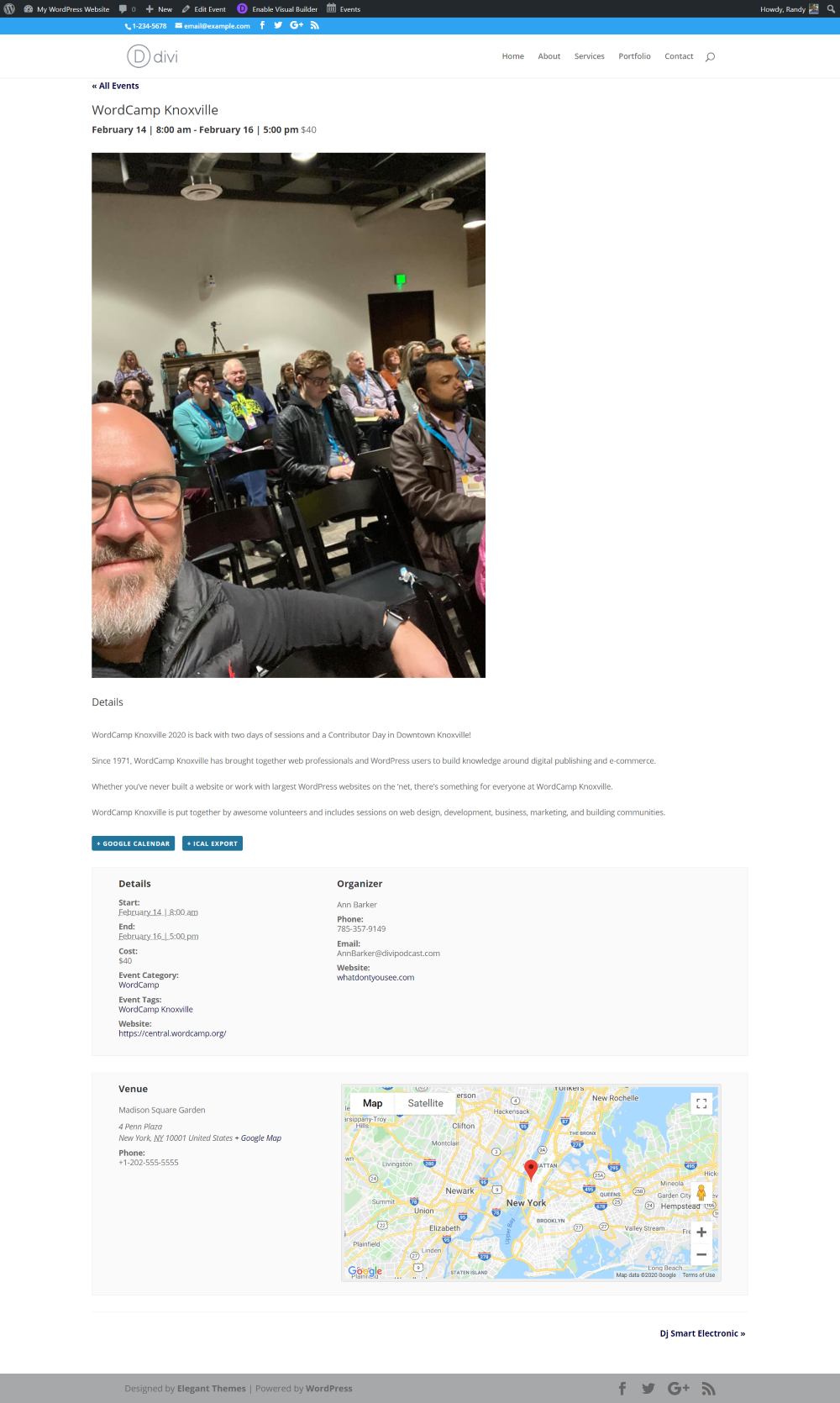
Вот событие на фронтенде . Он показывает название, дату и время, а также цену вверху. Затем он показывает избранное изображение и контент. Далее идут кнопки для Google Calendar и iCal. Затем он предоставляет список всех деталей события и организатора. Наконец, он показывает название места, адрес, номер телефона и карту Google.
Все события

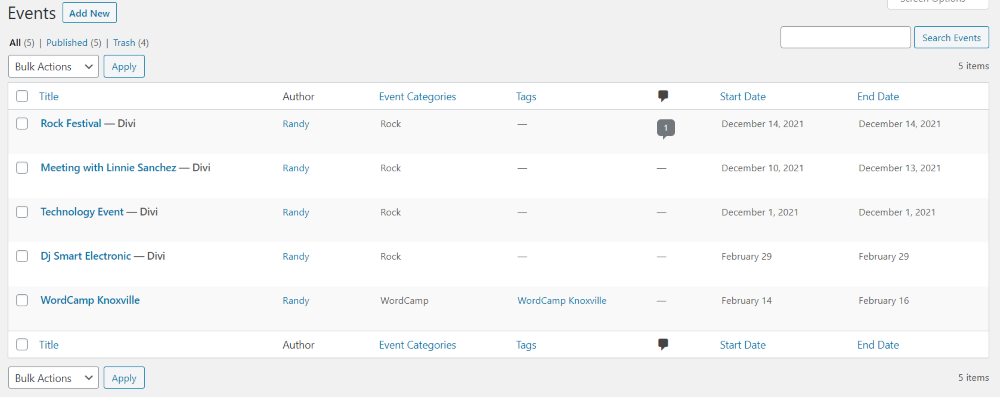
События будут перечислены в библиотеке событий , где вы сможете редактировать или удалять их.

Он размещает события на странице категории во внешнем интерфейсе. На странице есть фильтр, в котором вы можете выбрать день, выполнить поиск по ключевому слову и выбрать тип просмотра, который вы хотите отображать. В верхней части страницы есть фильтр, который позволяет искать события и сортировать их. Это показывает параметры просмотра (список, месяц и день).

Посмотреть список

Это представление списка . Они автоматически сортируются по дате. Некоторые из этих событий взяты из дочерней темы Podcast.
Просмотр месяца

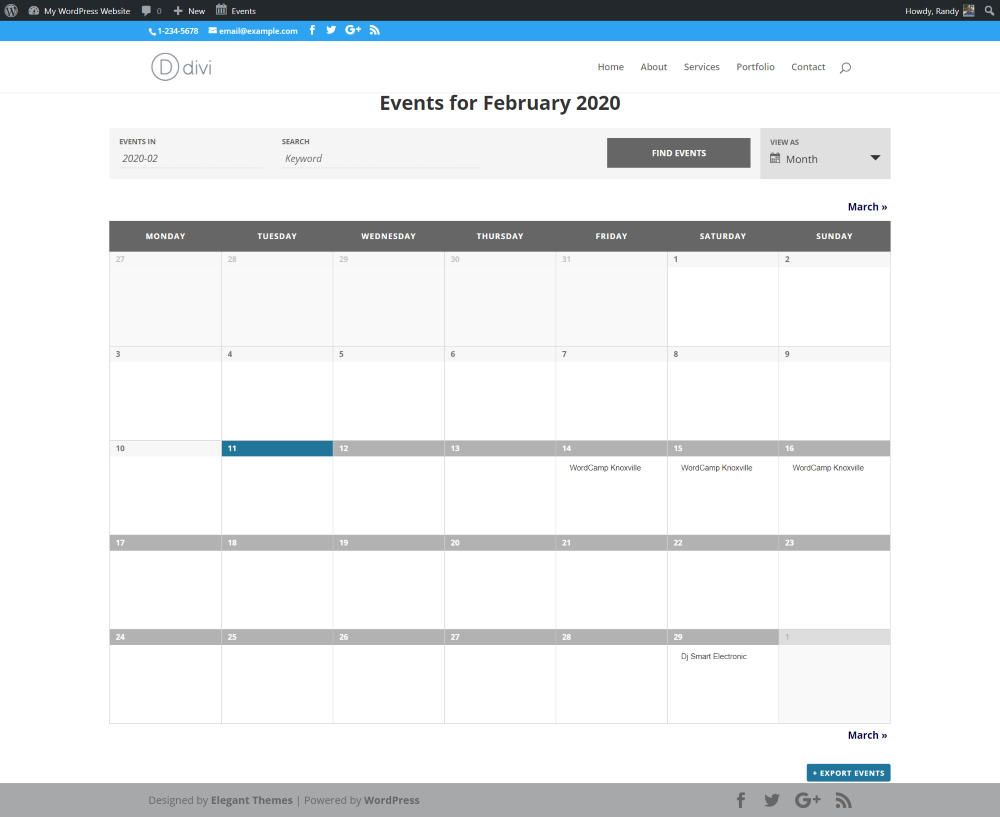
Это просмотр месяца . Он автоматически создает календарь. Он включает в себя навигацию по предыдущему и следующему месяцу и кнопку для экспорта событий.

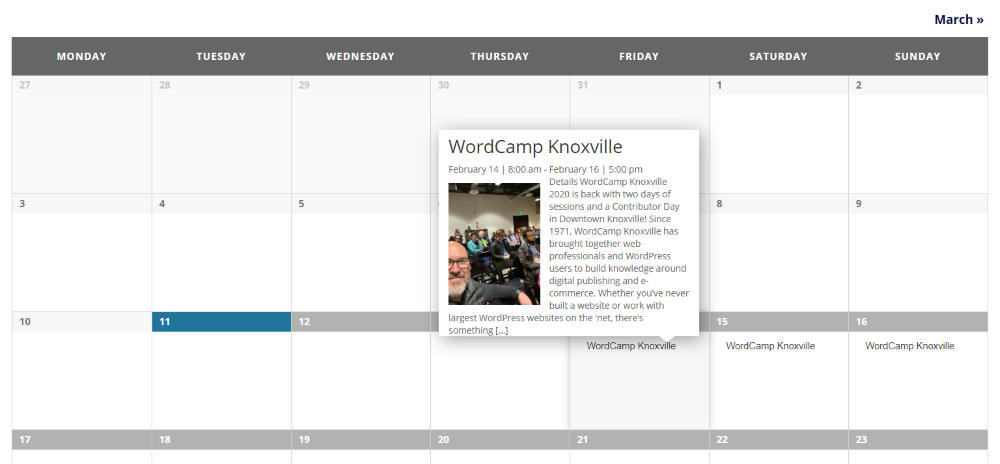
При наведении курсора на событие отображаются подробности во всплывающем окне. Нажав на нее, вы попадете на страницу сведений о событии.
Дневной обзор

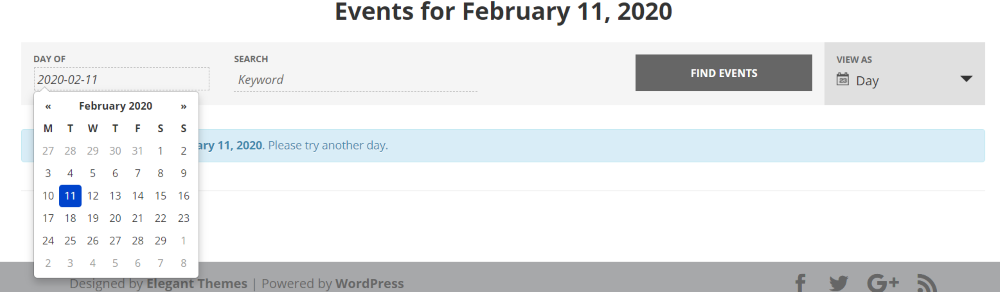
Для просмотра дня вам нужно будет выбрать день, который вы хотите просмотреть. При выборе даты открывается окно выбора даты.

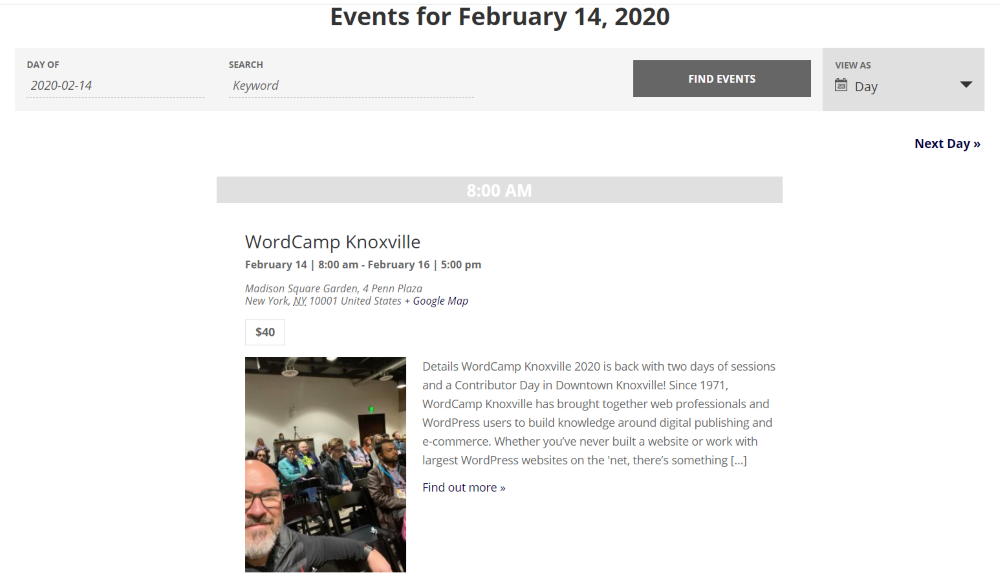
Отображаются все события за этот день. Он добавляет навигацию на предыдущий и следующий день.
Добавление страницы событий в ваше меню

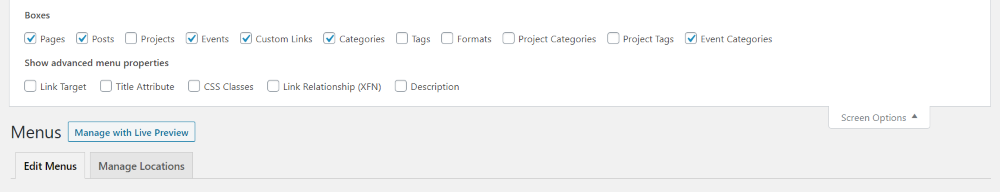
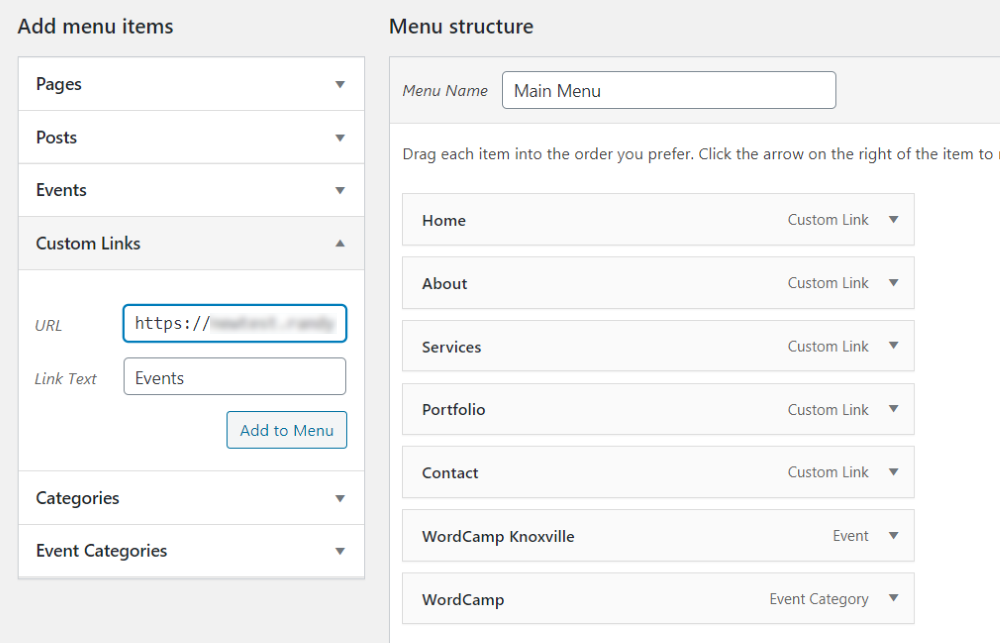
В правом верхнем углу страницы меню WordPress выберите «Параметры экрана » и убедитесь, что выбраны « События » и « Категории событий ». Это добавит тип записи «События» в список параметров меню.

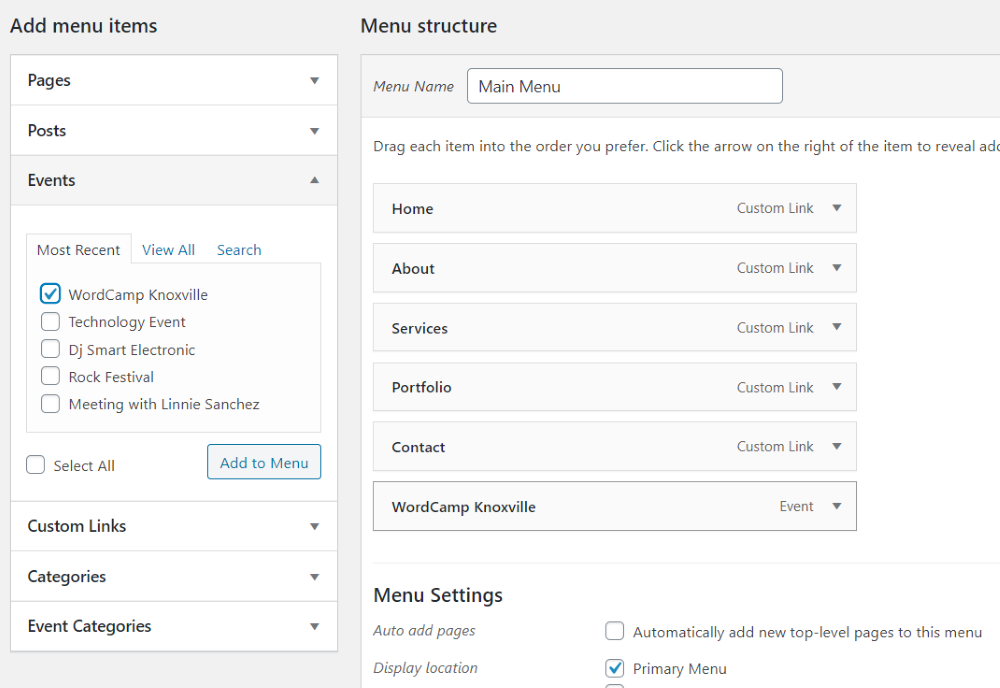
Теперь вы можете добавлять определенные события и категории событий в свое меню. В этом примере в меню добавляется событие WordCamp Knoxville Event.

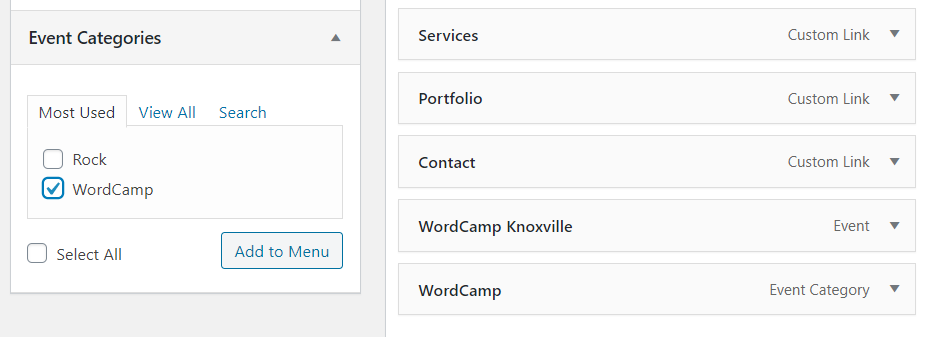
Для этого я добавил WordCamp в качестве категории.

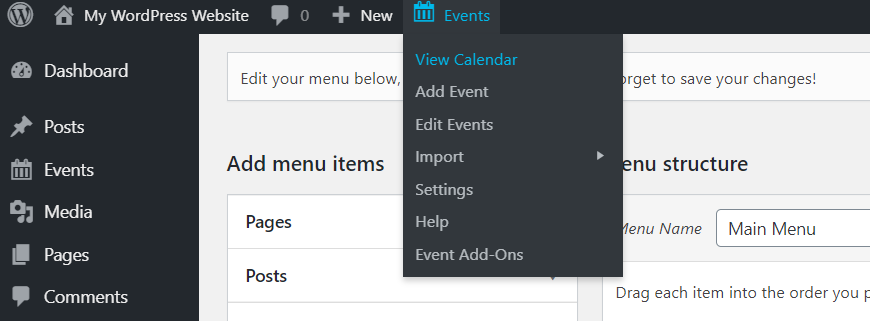
Другой вариант — добавить в меню страницу категории «События». Вы можете получить доступ к веб-адресу страницы, нажав Просмотр календаря в верхнем меню. Перейдите на эту страницу и скопируйте URL-адрес.

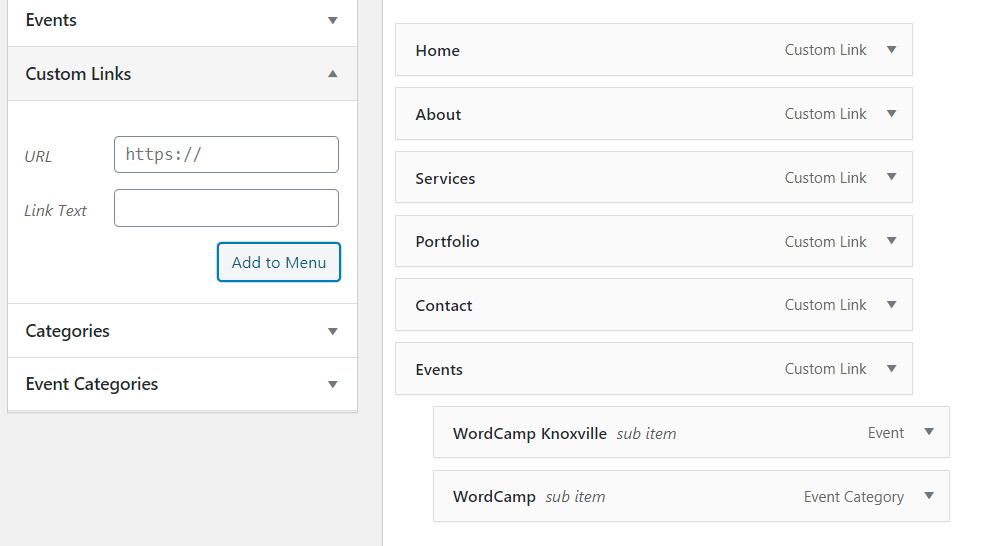
Вставьте URL-адрес в Custom Links , дайте ему имя и добавьте в меню.

В моем меню теперь отображается настраиваемая ссылка на страницу «События», и я добавил свои события и категории в качестве подпунктов.

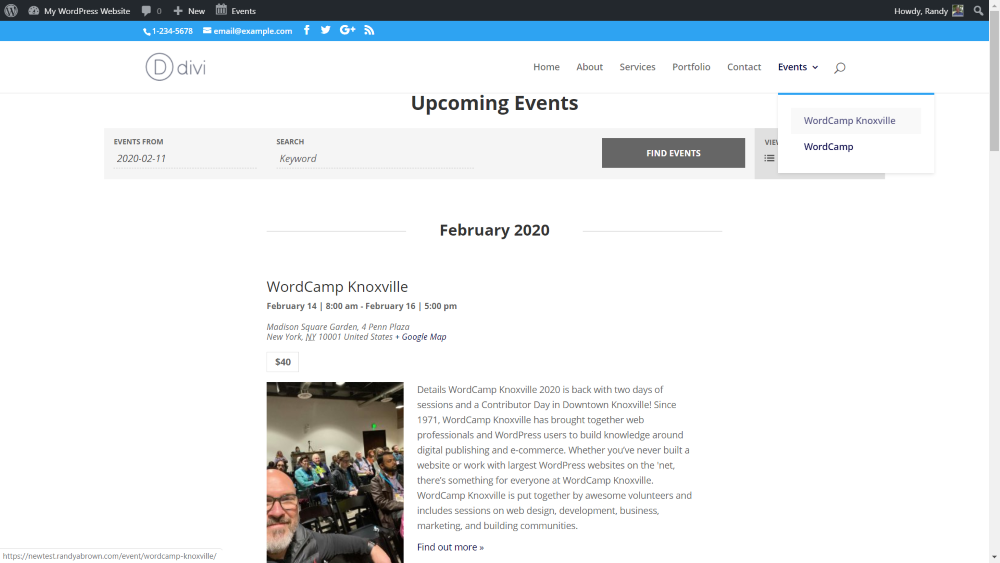
Вот посмотрите на меню, которое ссылается на страницу событий.
Виджет событий

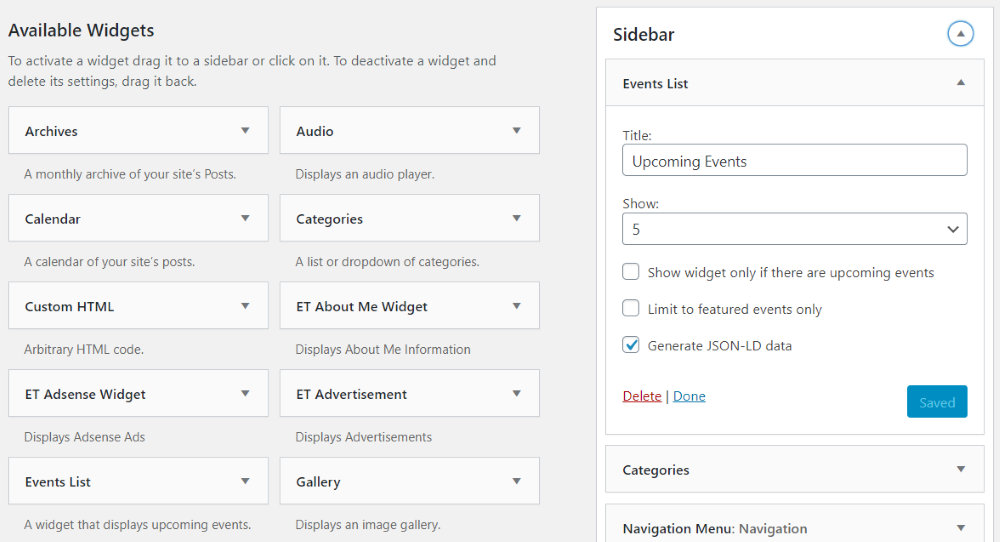
Плагин включает в себя виджет под названием « Список событий» . Вы можете разместить этот виджет на боковых панелях или в макетах Divi, используя модуль виджета. Дайте ему название, выберите количество отображаемых событий, покажите виджет, только если есть предстоящие события, ограничьте его избранными событиями и сгенерируйте данные JSON-LD.

Вот посмотрите на виджет на боковой панели.

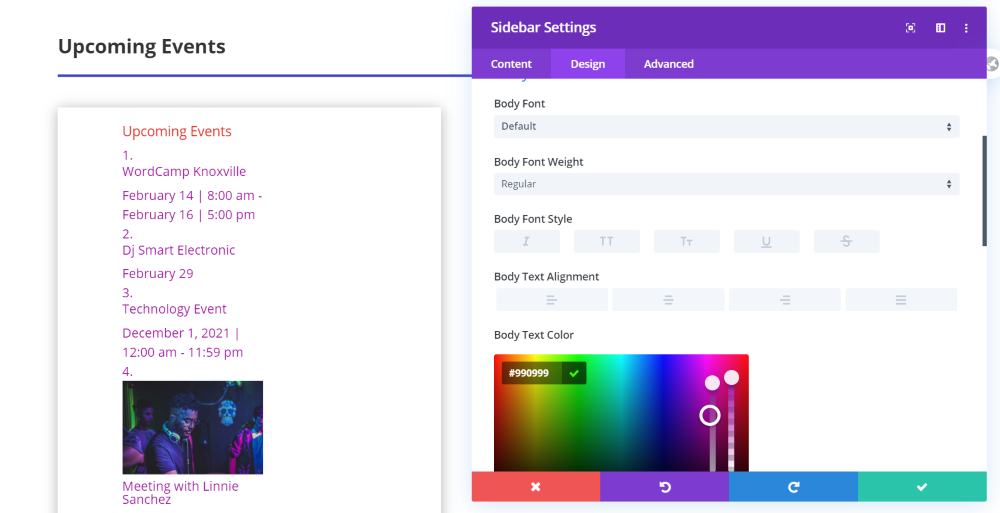
Вот посмотрите на модуль боковой панели в Divi, показывающий виджет «События». Поскольку это модуль Divi, вы можете стилизовать его как любой модуль.
Конструктор тем Divi

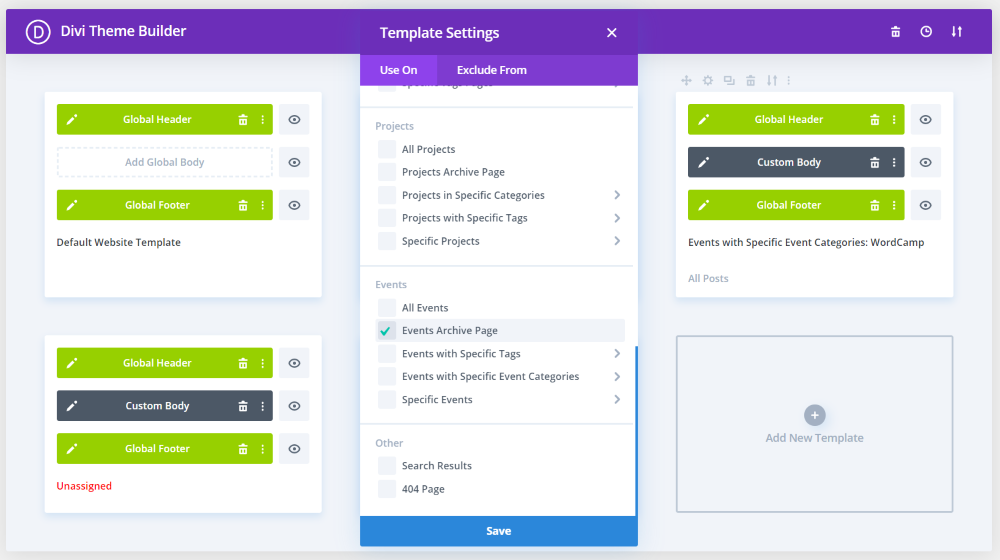
Поскольку плагин добавляет категорию событий, события — это возможность назначать макеты в Divi Theme Builder . Кроме того, поскольку модули блога могут отображать контент для текущей страницы, Конструктор тем — отличный способ разработать макеты для всех ваших страниц событий.
Однако бесплатная версия плагина ограничена, поэтому у вас не будет полного контроля над дизайном. В профессиональной версии добавлены шорткоды, поэтому вы можете включать нужные элементы. В этом примере я добавил макеты на страницу категории событий и на страницы событий.
Страница категории событий

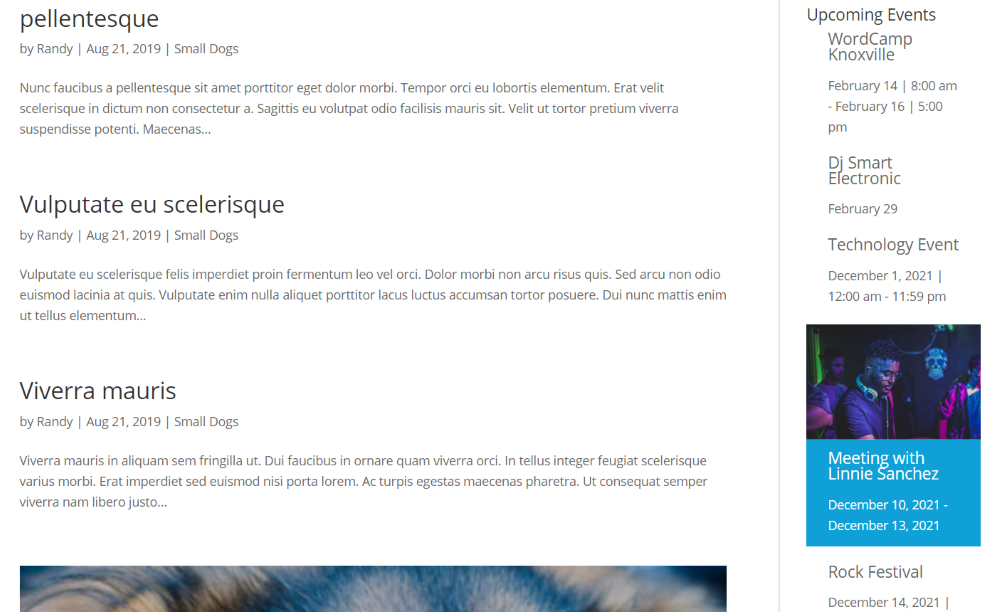
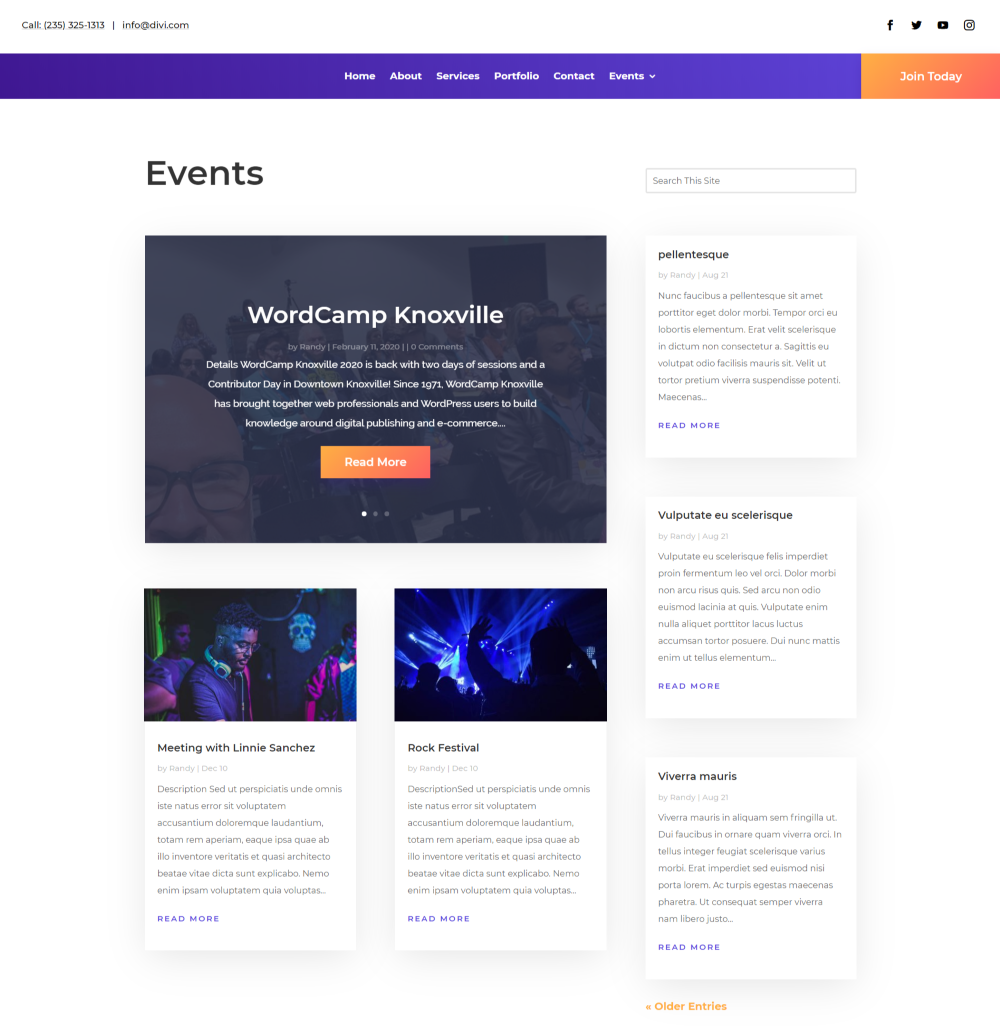
Вот страница событий . Бесплатная версия не включает фильтр, но имеет элегантный дизайн. Шорткод профессиональной версии будет включать фильтр.
Страница отдельного события

Вот посмотрите на макет страницы отдельного события . Бесплатная версия не включает метаданные поста, поэтому вам нужно будет добавить их в сведения о содержании. Шорткоды профессиональной версии будут включать его.
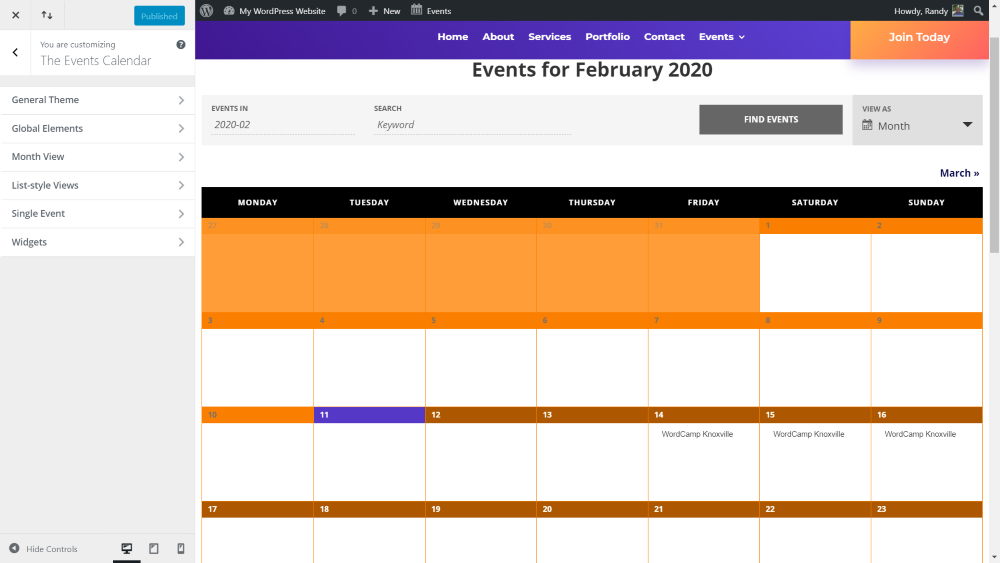
Настройщик темы

Плагин добавляет несколько новых функций в настройщик тем . Функции включают в себя общую тему, глобальные элементы, представление месяца, представление в виде списка, отдельное событие и виджеты. В этом примере я (плохо) оформил календарь, используя цветные элементы в заголовке. Это добавляет множество вариантов стиля, чтобы смешать календарь событий со стилем вашего собственного веб-сайта.
Дочерние темы, включающие плагин календаря событий
В магазине Aspen Grove Studios доступно несколько дочерних тем Divi, которые включают плагин Events Calendar. Вот посмотрите на страницы их событий со ссылками, чтобы вы могли увидеть плагин в действии.
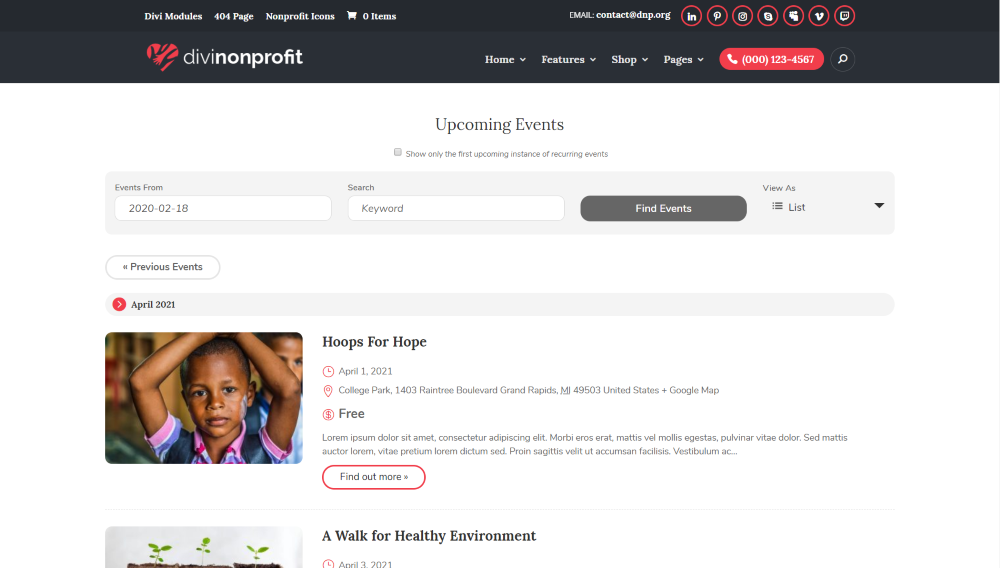
Диви некоммерческий

Вот список дочерних мероприятий Divi Nonprofit. Он показывает предстоящие события на светлом фоне с красными бликами.
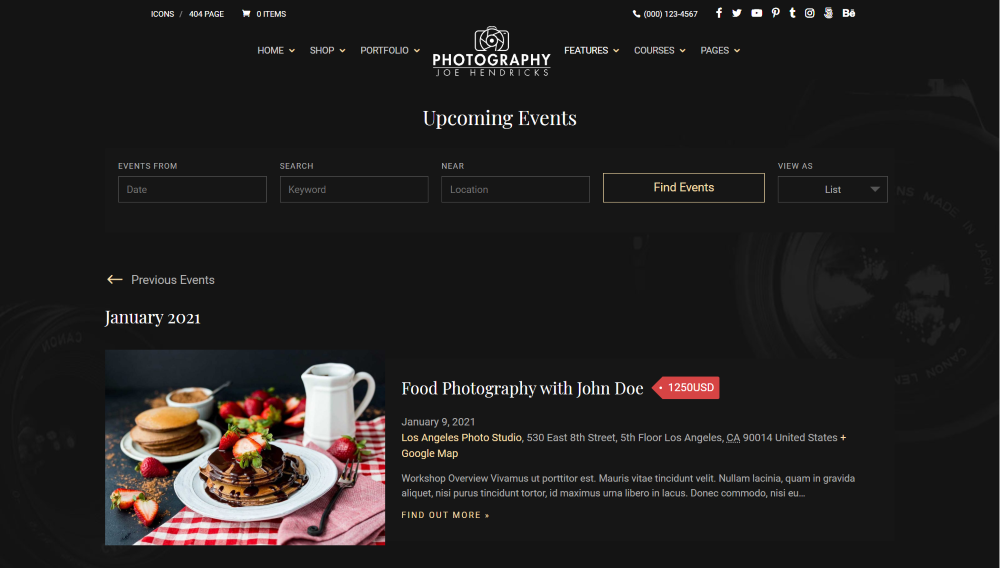
Диви Фотография

Вот страница событий дочерней темы Divi Photography. Эта страница имеет темный фон с золотыми бликами.
Окончание мыслей
Это наш взгляд на то, как создать календарь событий на веб-сайте WordPress. Плагин Events Calendar — отличный выбор для добавления календаря событий на ваш сайт. Это упрощает задачу, а сам плагин прост в использовании. Даже бесплатная версия предоставляет множество возможностей. Для еще большего количества функций, таких как представления, расширенные виджеты, повторяющиеся события и многое другое, мы рекомендуем профессиональную версию.
Ждем вашего ответа. Вы создали календарь событий для своего сайта WordPress? Сообщите нам о своем опыте в комментариях.
