Как создать галерею изображений в WordPress (шаг за шагом)
Опубликовано: 2024-08-26Вы хотите продемонстрировать свои фотографии или произведения искусства на своем сайте WordPress? Создание галереи изображений — это фантастическая идея для организованного и привлекательного отображения нескольких изображений.
Галерея изображений — это коллекция изображений, отображаемых вместе на веб-странице. Здесь вы можете добавлять фотографии строками и столбцами. Это сэкономит место и улучшит взаимодействие с пользователем.
Хорошо спроектированная галерея может привлечь внимание посетителей и удержать их на вашем сайте дольше. Пользователи могут легко просматривать изображения в формате галереи, часто с такими функциями, как лайтбоксы, для удобства просмотра.
В этом руководстве мы познакомим вас с процессом эффективного создания галереи изображений в WordPress .
Мы покажем вам 2 метода создания галереи изображений в WordPress:
- Создание галереи изображений в WordPress без плагина
- Создание галереи изображений в WordPress с помощью плагина
Способ 1: создание галереи изображений в WordPress без плагина
WordPress включает в себя встроенные функции для создания базовой галереи изображений. Это самый простой способ добавить галерею изображений на ваш сайт. Возможно, ему не хватает расширенных настроек, но нет проблем с установкой нового плагина.
Войдите в панель администратора WordPress, используя личные учетные данные. Затем выполните следующие шаги:
Шаг 1. Создайте или отредактируйте публикацию/страницу
На панели администратора перейдите к «Сообщения» или «Страницы» в меню слева.
Затем выберите «Добавить новый», чтобы создать новый пост или страницу, или «Редактировать» существующий, куда вы хотите добавить галерею.
Шаг 2. Добавьте блок галереи
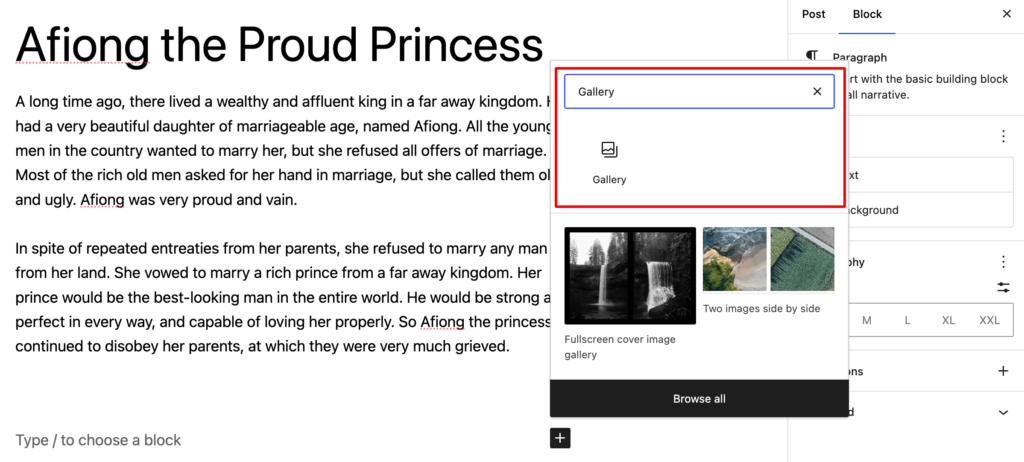
В редакторе нажмите кнопку «+», чтобы добавить новый блок. Найдите «Галерея» и выберите блок «Галерея» .

Этот блок позволит вам добавлять и упорядочивать несколько изображений.
Шаг 3. Загрузите или выберите изображения
Теперь нажмите кнопку «Загрузить» , чтобы добавить новые изображения с вашего компьютера. Либо выберите «Медиатека» , чтобы выбрать одно из ранее загруженных изображений.
Вы можете выбрать несколько изображений, удерживая нажатой клавишу Ctrl (Windows) или Cmd (Mac).
Наконец, нажмите « Создать новую галерею » после выбора всех изображений.
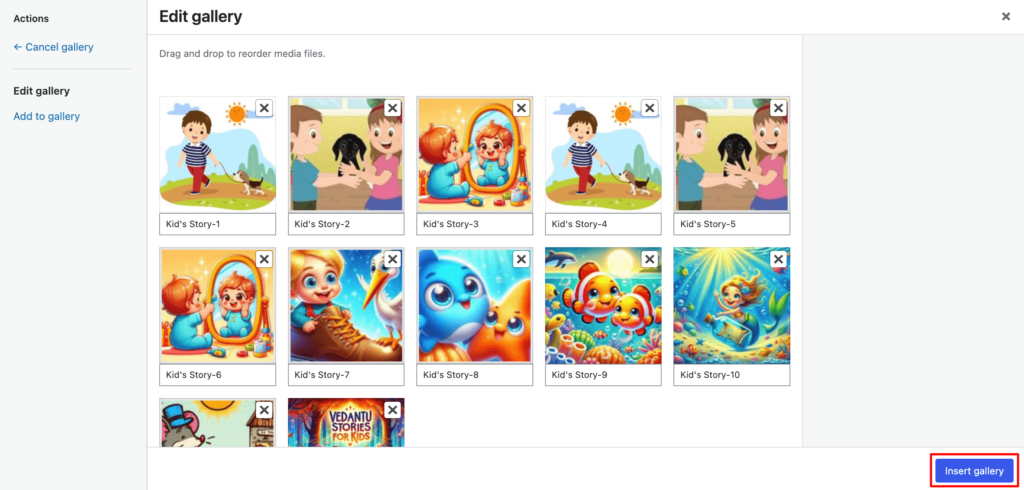
Вы попадете на страницу «Редактировать галерею» . Здесь вы найдете все выбранные вами изображения. Вы можете переставлять их, просто перетаскивая.

Кроме того, у вас есть возможность добавить подпись к каждому изображению для лучшей доступности и SEO.
Если вы удовлетворены выбором и расположением изображений, нажмите кнопку «Вставить галерею». Вы вернетесь к основному посту или редактору страницы.
Шаг 4. Настройте параметры галереи.
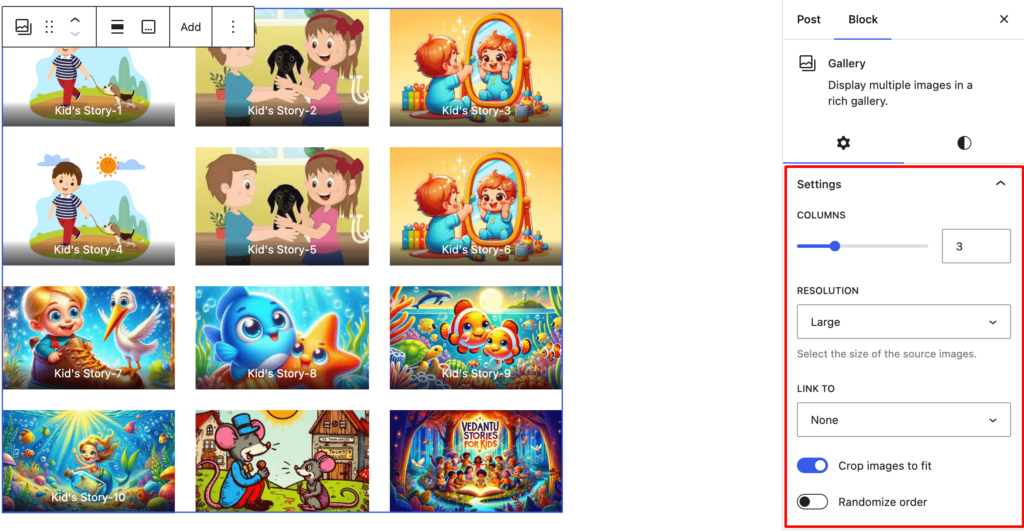
В правом столбце вы найдете несколько параметров настройки для настройки вашей галереи изображений.
- Размер изображения : выберите размер изображений (миниатюра, средний, большой, полный размер).
- Столбцы : решите, сколько столбцов вы хотите в макете галереи. Это определяет, сколько изображений появится в каждой строке.
- Ссылка на : решите, куда должно ссылаться каждое изображение. Варианты обычно включают «Медиа-файл», «Страница вложения» или «Нет».

После настройки параметров просмотрите свою галерею, чтобы убедиться, что она выглядит так, как ожидалось. Когда вы будете удовлетворены, нажмите «Опубликовать» или «Обновить», чтобы оживить вашу галерею.
Способ 2. Создание галереи изображений в WordPress с помощью плагина
Для получения более продвинутых функций галереи вы можете рассмотреть возможность использования плагина WordPress. В репозитории WordPress вы найдете несколько полезных плагинов галереи изображений.
В сегодняшнем руководстве мы будем использовать популярный плагин Envira Gallery .
Шаг 1. Установите и активируйте плагин Envira Gallery.
Сначала войдите в свою панель администратора WordPress. В меню слева выберите Плагины → Добавить новый .
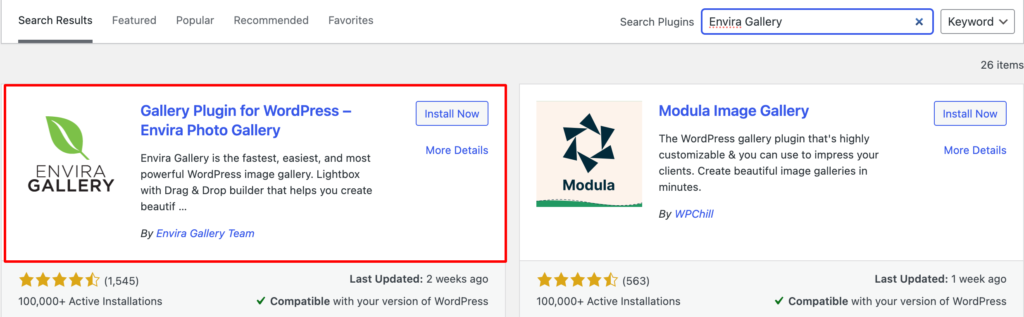
Затем введите «Галерея Envira» в строке поиска и нажмите Enter. Найдите плагин Envira Gallery в результатах поиска.

Наконец, нажмите «Установить сейчас», а затем «Активировать». Перед вами откроется мастер настройки, состоящий из 5 шагов.

Здесь вы найдете несколько вариантов настройки плагина в соответствии с вашими личными предпочтениями.
Шаг 2. Создайте новую галерею
В левом меню вы теперь увидите опцию «Галерея Envira» . Нажмите на него, затем выберите «Добавить новый».
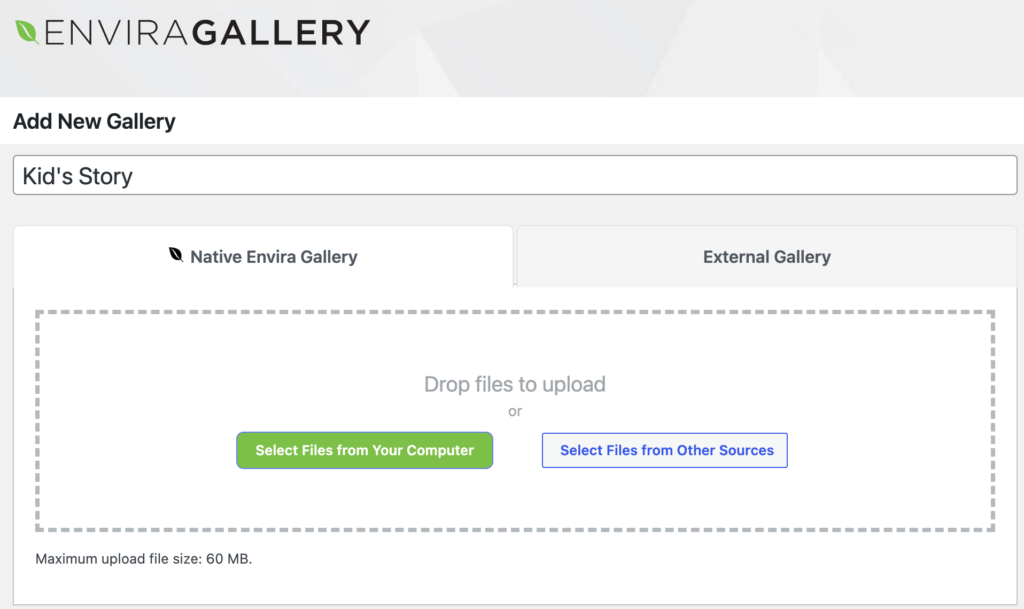
Введите название для вашей галереи.

Вы можете перетаскивать изображения в область галереи или использовать кнопку «Выбрать файлы с вашего компьютера», чтобы загрузить изображения.
Шаг 4. Настройте параметры галереи.
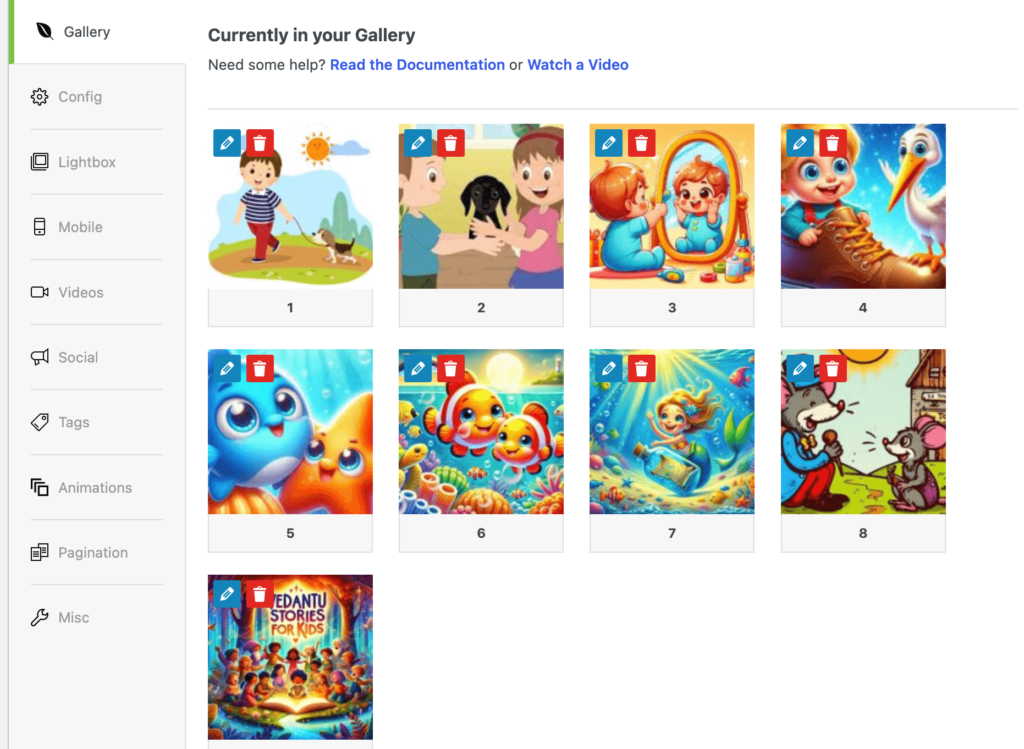
После загрузки изображений вы можете изменить их порядок, перетаскивая их.

Envira Gallery предоставляет различные варианты конфигурации, которые сделают вашу галерею более привлекательной и оптимизированной. Такой как:

- Предлагает конструктор галерей с возможностью перетаскивания для загрузки и упорядочения изображений.
- Предоставляет различные варианты макета, такие как сетка, кладка, квадрат, блогролл и многое другое.
- Предоставляет функцию лайтбокса для отображения изображений в полноэкранном режиме.
- Добавляет кнопки, позволяющие посетителям делиться изображениями в социальных сетях.
- Добавляйте собственные водяные знаки , чтобы защитить ваши изображения от несанкционированного использования.
- Добавляйте теги для фильтрации изображений в галереях.
- Отображает большое количество изображений с возможностью нумерации страниц или бесконечной прокрутки.
- Включает такие функции, как отложенная загрузка , обеспечивающая быструю загрузку галерей.
- Оптимизирует ваши галереи с помощью таких функций, как замещающий текст изображения, для лучшей видимости в поисковых системах.
- Организуйте галереи в альбомы, если у вас несколько коллекций.
Эти функции позволяют легко создавать, управлять и отображать красивые и функциональные галереи на вашем сайте WordPress.
Шаг 4. Вставьте галерею в публикацию или на страницу
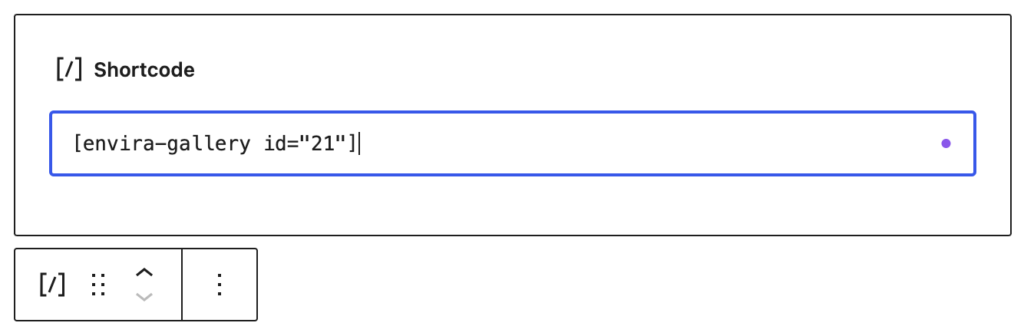
После настройки галереи вы увидите короткий код, сгенерированный Envira Gallery. Скопируйте этот короткий код.
Перейдите к сообщению или странице, на которой вы хотите отобразить свою галерею, и вставьте шорткод в редактор контента, где вы хотите, чтобы галерея отображалась.

Нажмите «Опубликовать» или «Обновить», чтобы сохранить изменения.
Envira Gallery также предлагает дополнительные дополнения и функции, такие как:
- Обмен в социальных сетях : позволяет пользователям обмениваться изображениями в социальных сетях.
- Пагинация : разбивайте большие галереи на несколько страниц.
- Интеграция с WooCommerce : создавайте галереи для витрин продуктов.
Изучите эти функции, чтобы еще больше улучшить свои галереи.
Если вы управляете профессиональным сайтом, которому требуется больше функциональности и оперативности в ваших галереях, вам следует рассмотреть возможность обновления до Envira Premium. Он дает вам доступ к расширенным функциям, недоступным в бесплатной версии, таким как создание видеогалерей, дополнительные параметры настройки и улучшенные настройки отображения галереи.
Это 2 метода создания галереи изображений в WordPress.
Высококачественные изображения меняют правила игры в электронной коммерции! Вот 6 лучших практик фотографирования товаров, которым следует следовать, чтобы повысить коэффициент конверсии в электронной коммерции.
Основные советы по улучшению вашей галереи изображений
Прежде чем создавать галерею изображений, необходимо учитывать несколько ключевых факторов, чтобы убедиться, что она соответствует вашим потребностям и обеспечивает оптимальные впечатления для вашей аудитории.
Вот полный список соображений:
- Оптимизация качества и размера изображения . Используйте высококачественные изображения, но сжимайте их, чтобы обеспечить быструю загрузку без ущерба для качества.
- Используйте одинаковые размеры изображения : поддерживайте одинаковые размеры изображения и соотношение сторон для безупречного профессионального вида.
- Используйте адаптивный дизайн . Убедитесь, что ваша галерея удобна для мобильных устройств и отлично выглядит на всех устройствах, используя методы адаптивного дизайна.
- Упорядочение с помощью альбомов и тегов . Распределяйте изображения по альбомам и используйте теги, чтобы упростить навигацию для посетителей.
- Внедрите функцию лайтбокса : разрешите пользователям просматривать изображения в полноэкранном лайтбоксе для более удобного просмотра.
- Выберите правильный макет : выберите макет (сетка, кладка и т. д.), который лучше всего соответствует вашему контенту и предпочтениям в дизайне.
- Использовать нумерацию страниц или бесконечную прокрутку : в зависимости от количества изображений выберите между нумерацией страниц или бесконечной прокруткой, чтобы улучшить взаимодействие с пользователем.
- Добавьте водяные знаки для защиты : защитите свои изображения от несанкционированного использования, добавив водяные знаки.
- Оптимизация для SEO . Используйте оптимизированные для SEO методы, такие как описательные имена файлов, замещающий текст и подписи, чтобы повысить рейтинг ваших изображений в поисковых системах.
- Предложить варианты загрузки : при необходимости предоставьте пользователям возможность загружать изображения или просматривать версии с высоким разрешением.
Соответствующие изображения являются неотъемлемой частью любого веб-сайта. Но неправильная презентация может испортить репутацию вашего сайта. Поэтому всегда будьте осторожны при вставке галереи изображений на свой сайт WordPress.
Заключение
Галерея с коллекцией высококачественных изображений отражает профессионализм и опыт автора или бренда. Это может значительно повысить вовлеченность аудитории и передать художественное мастерство.
Независимо от того, в какой отрасли вы работаете, галерея изображений может стать мощным способом продемонстрировать и повысить репутацию вашего бренда.
Например, если вы занимаетесь недвижимостью , вы можете использовать галерею изображений для демонстрации своей недвижимости. Используйте галерею, чтобы просмотреть основные помещения отеля, фотографии экстерьера и уникальные особенности. Это помогает покупателям получить полное представление о недвижимости перед личным посещением.
Вам нужна помощь, чтобы увеличить изображение без потери качества? Ознакомьтесь с этим руководством и получите несколько практических советов.
Планируете ли вы вставить галерею изображений на свой сайт WordPress ? Поделитесь с нами своим мнением в разделе комментариев ниже.
