Как создать инфографическую веб -страницу с элементом
Опубликовано: 2025-02-10С историями и информацией всего в нескольких кликах, люди все чаще полагаются на статистику и числовые данные по абстрактным повествованиям для принятия обоснованных решений. Здесь сияют инфографические веб -страницы. Они не только привлекают посетителей, но и очаровывают и удерживают внимание, что делает сложную информацию доступной и привлекательной.
Кроме того, инфографические веб-страницы могут представлять сложные данные убедительными и простыми способами. Когда инфографика сопровождает любые тематические исследования или гипотетические истории/идеи, они могут создавать мощные ценности для рыночной аудитории. Однако не сложно создать инфографические веб -страницы.
С помощью Elementor и HappyAddons вы можете создать любой тип дизайна инфографической веб -страницы на WordPress. В этом учебном положении мы покажем пошаговое руководство о том, как создать инфографическую веб-страницу с элементом. Начнем!
Что такое инфографическая веб -страница?
Инфографическая веб -страница предназначена для представления информации с использованием графических представлений для иллюстрации концепций. Он объединяет различные визуальные элементы, такие как изображения, диаграммы, статистические фигуры, значки и т. Д., С минимальными текстами для упрощения комплексных данных.
Инфографические веб -страницы приоритет визуальному контенту для улучшения читаемости, чтобы люди могли легко понять всю концепцию с первого взгляда. Этот тип страницы обычно создается для рассказывания историй, визуализации данных и образовательных целей. Без сомнения, инфографические веб -страницы имеют более высокий уровень удержания и вовлечения.
Почему и когда вам нужны инфографические веб -страницы
Давайте теперь кратко рассмотрим, почему и когда вам нужны дизайн инфографики на вашем сайте, прежде чем погрузиться в раздел учебного пособия. Давайте рассмотрим.
- Упрощает сложную информацию
Визуальные элементы помогают пользователям понять сложные темы данных, не становясь перегруженными, разбивая ключевые идеи.
- Держит посетителей на вашем сайте дольше
Эффективная инфографическая страница побуждает посетителей оставаться на вашем сайте дольше, снижая показатели отказов и повышая потенциал конверсии.
- Укрепляет авторитет бренда
Визуально отображая структурированные данные и ценную информацию, вы можете установить свой веб -сайт как надежного поставщика информации.
- Для маркетинга и рекламного контента
Инфографические страницы выделяются как эффективный способ отображения сравнения продуктов наряду с основными моментами кампании. Вы также можете отобразить отзывы клиентов, чтобы привлечь внимание клиентов.
- Поделиться сообщениями в социальных сетях
Инфографический контент легко поделиться на платформах социальных сетей. Кроме того, в последнее время люди любят просматривать инфографику и статистическую информацию больше, чем текстовые истории.
Как создать инфографическую веб -страницу с элементом
Если вы использовали WordPress, по крайней мере, несколько недель, вы, возможно, слышали о Ementor . Это мощный плагин Builder Page Page, с помощью которого вы можете разработать веб-страницы без кодирования. Все, что вам нужно сделать, это выбрать дизайнерские виджеты, перетаскивать их на странице и настроить их.
HappyAddons -это хорошо известный дополнение к плагину Elementor. Он поставляется со многими дополнительными виджетами и функциями дизайна. Если вы когда -нибудь чувствуете, что Ementor недостаточно, вы можете попробовать HappyAddons с ним. Используя два плагина вместе, вы можете сделать магию в области веб -дизайна.
Получите плагины, нажав на ссылки ниже.
- Элементар
- HappyAddons
- HappyAddons Pro
Вы можете создавать инфографические страницы, используя только бесплатные версии Ementor и HappyAddons. Но премиальная версия поставляется с более захватывающими ресурсами. Итак, мы будем использовать премиальную версию HappyAddons в этом уроке.
После того, как плагины будут установлены и активированы на вашем веб -сайте, начните следовать учебному пособию, как показано ниже.
Шаг 01: Откройте сообщение или страницу с элементом
Откройте сообщение или страницу с элементом. Слева находится панель Elementor , где вы найдете все виджеты и функции дизайна. Справа находится Canvas Elementor , где вам нужно перетаскивать виджеты, чтобы разработать веб -страницу инфографики.

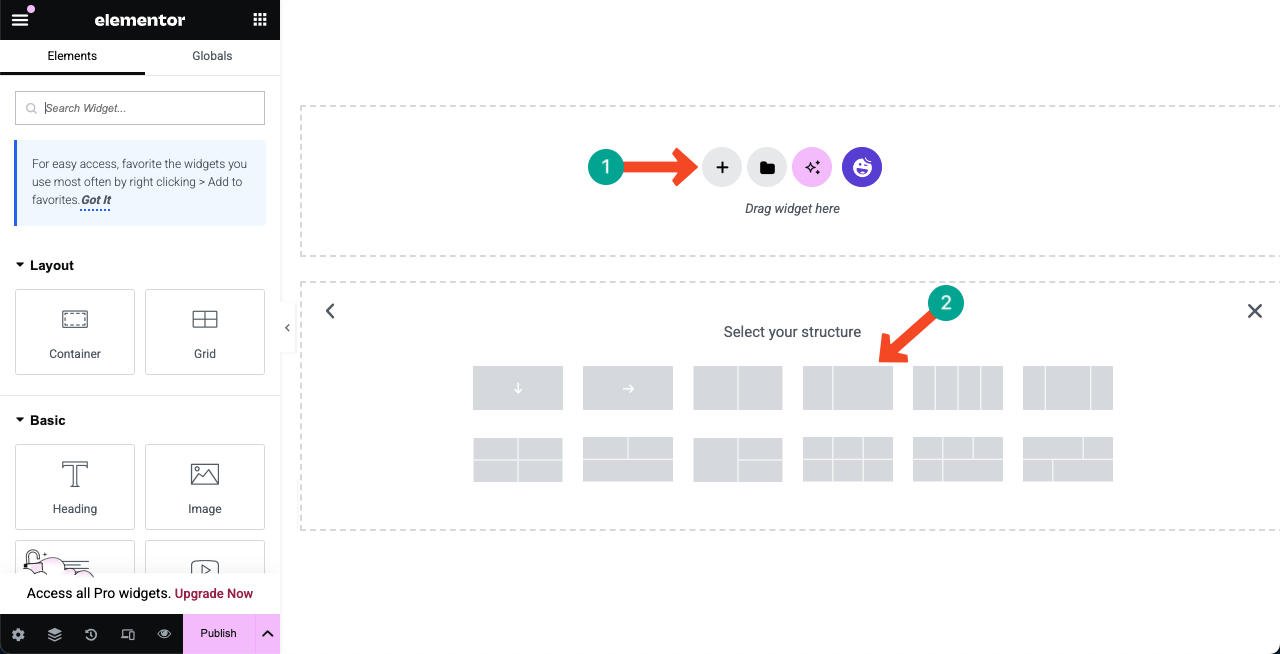
Шаг 02: Создать столбцы для размещения виджетов
Перед тем, как разместить какой -либо виджет, вы должны создать столбцы. Для этого нажмите на значок (+) плюс . Затем выберите опцию контейнера Flexbox . После этого выберите структуру столбца , необходимую для дизайна.

Проверьте, как добавить Lightbox в WordPress с элементом.
Шаг 03: Начните добавлять подходящие виджеты в столбцы
В соответствии с вашими предпочтениями дизайна, разместите виджеты в созданные вами столбцы. Давайте посмотрим, как мы проектируем этот раздел.
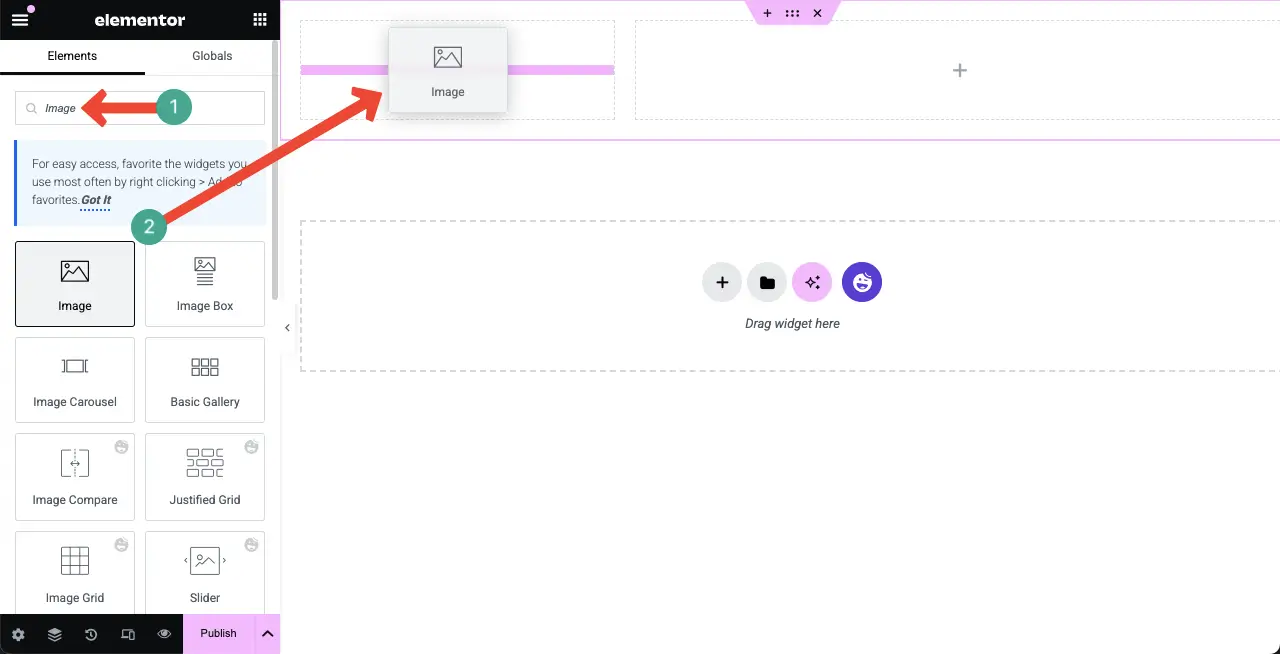
# Добавить виджет изображения
Введите « изображение » в поле поиска. Как только виджет изображения появляется ниже, перетащите его в подходящую раздел в области структуры столбца.

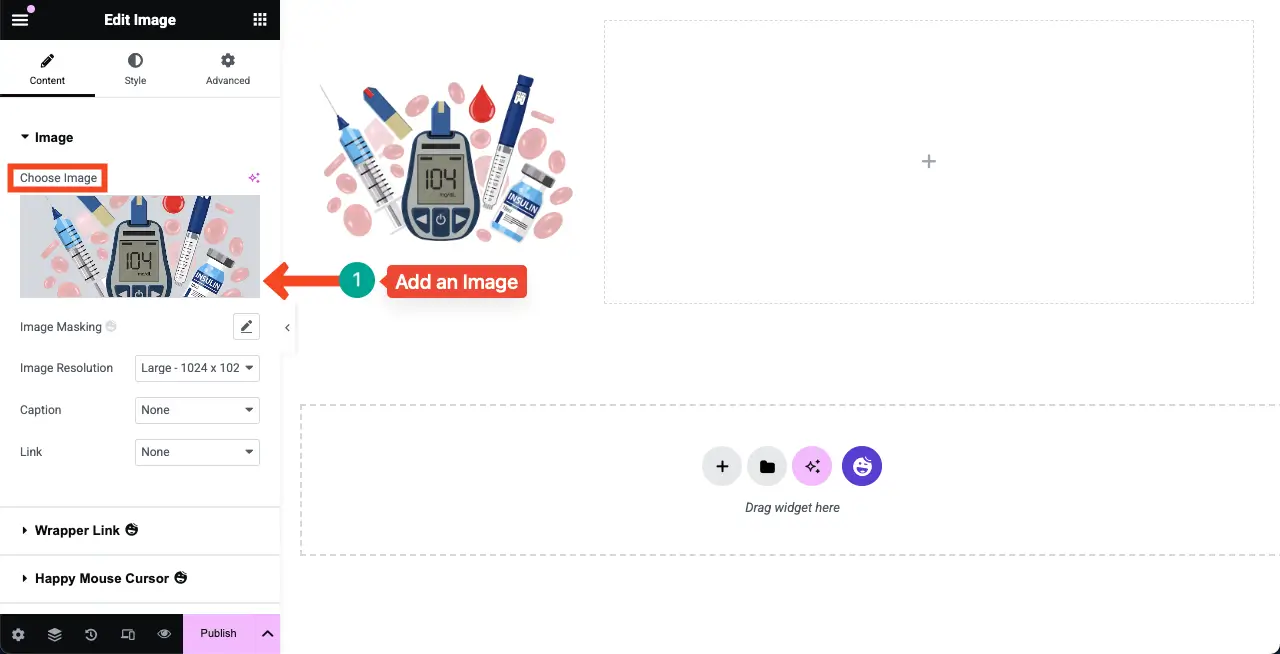
Загрузите изображение или добавьте его из библиотеки мультимедиа в область виджетов из раздела, отмеченной на изображении ниже.

# Добавить заголовок виджет
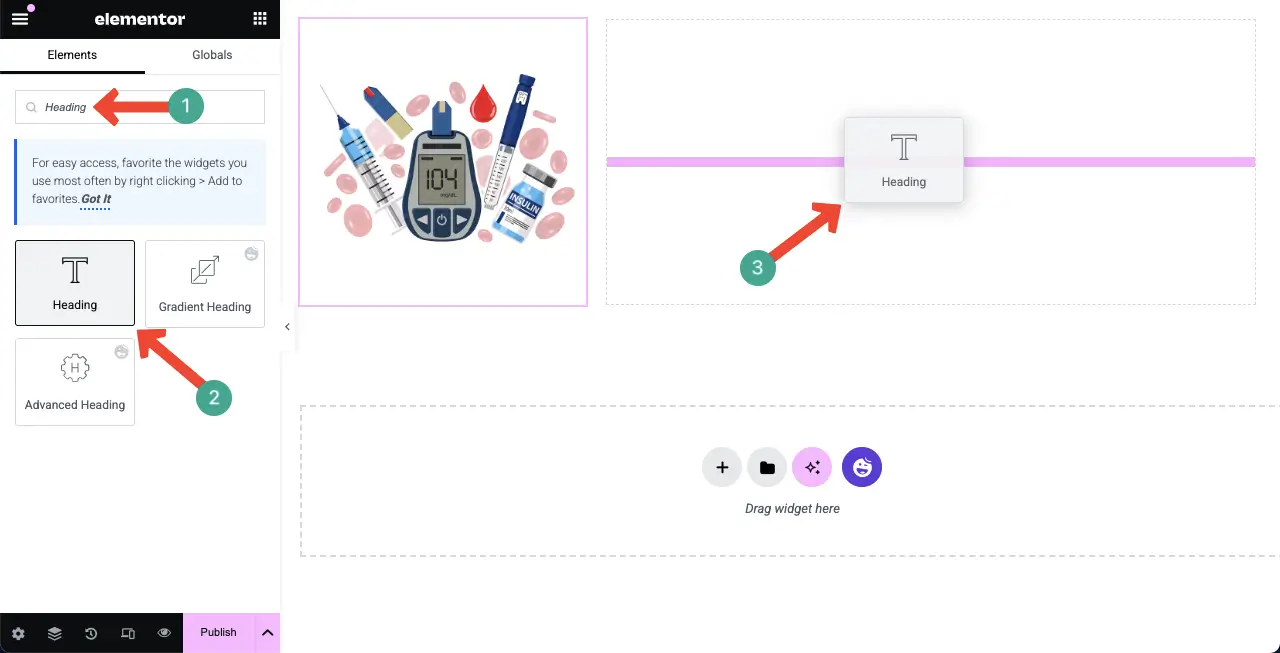
Найдите заголовок виджет и поместите его в правый столбец.

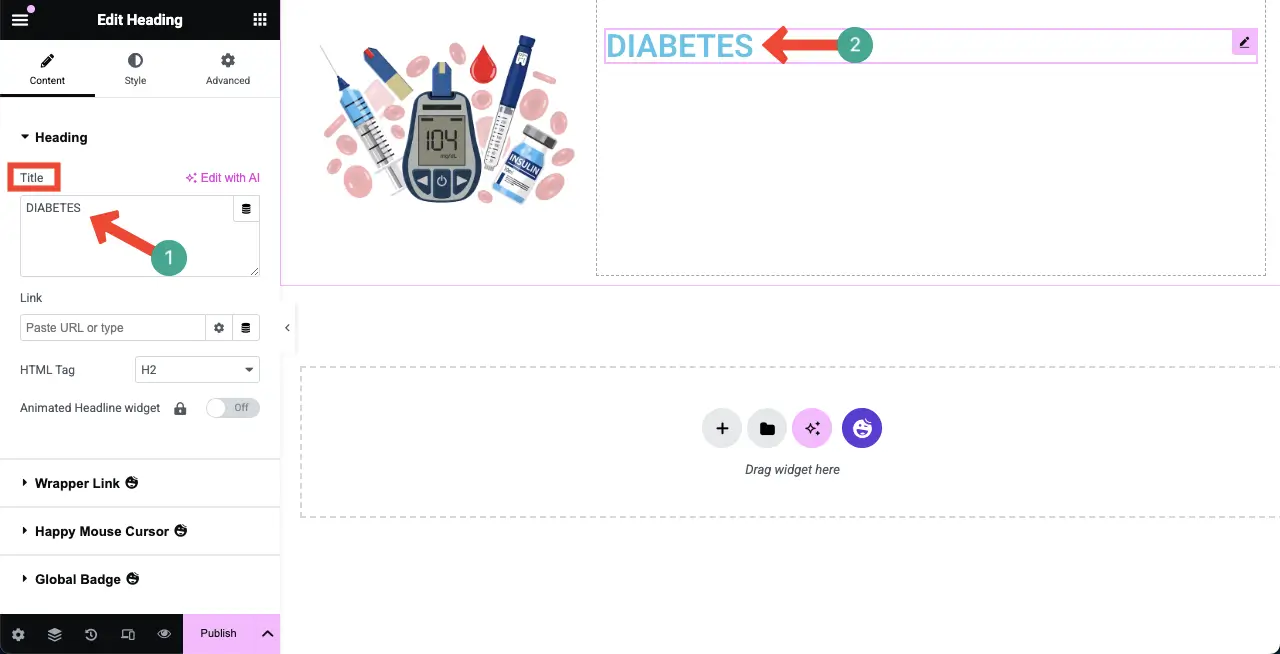
Напишите заголовок для инфографической страницы. Поскольку я создам эту страницу для диабета , я написал ее для названия страницы.

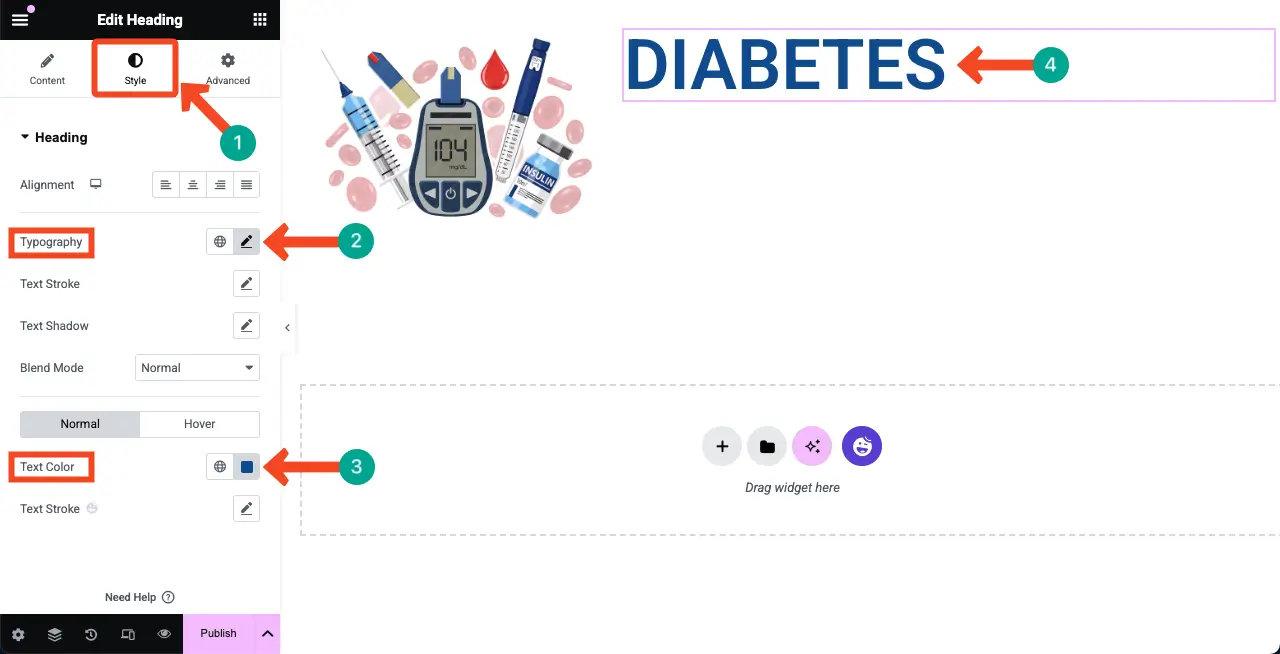
Приходите на вкладку «Стиль» . Вы получите параметры, чтобы изменить выравнивание, типографику, цвет текста и многое другое.

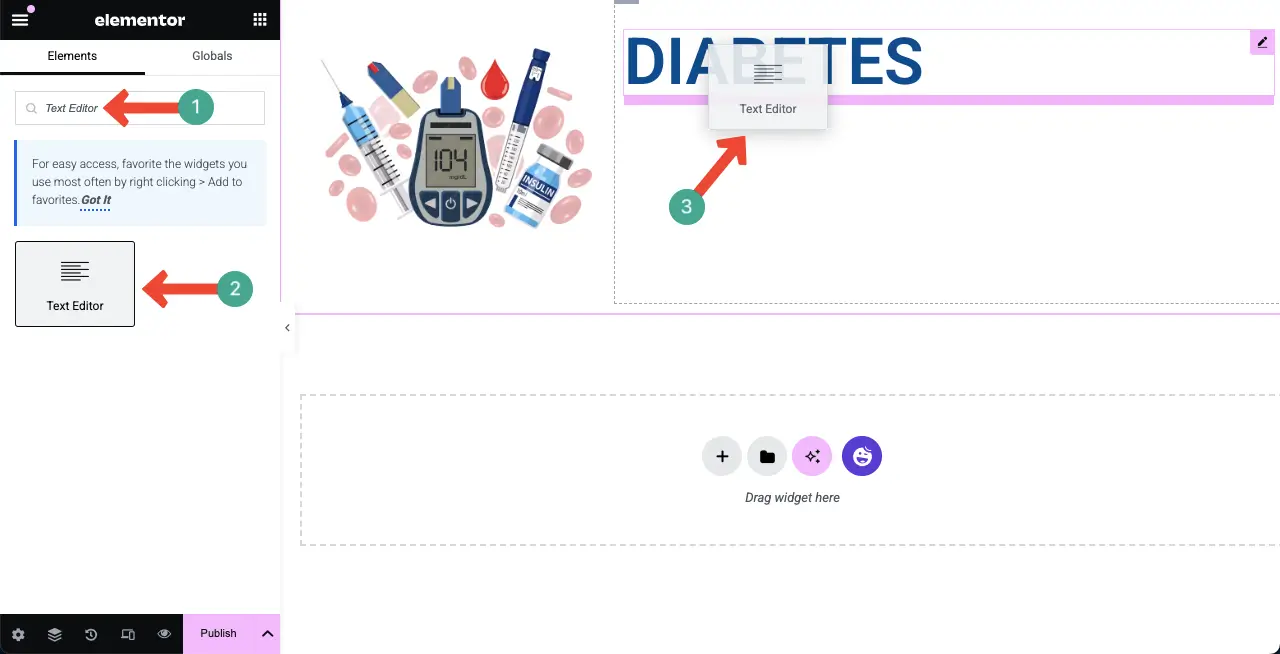
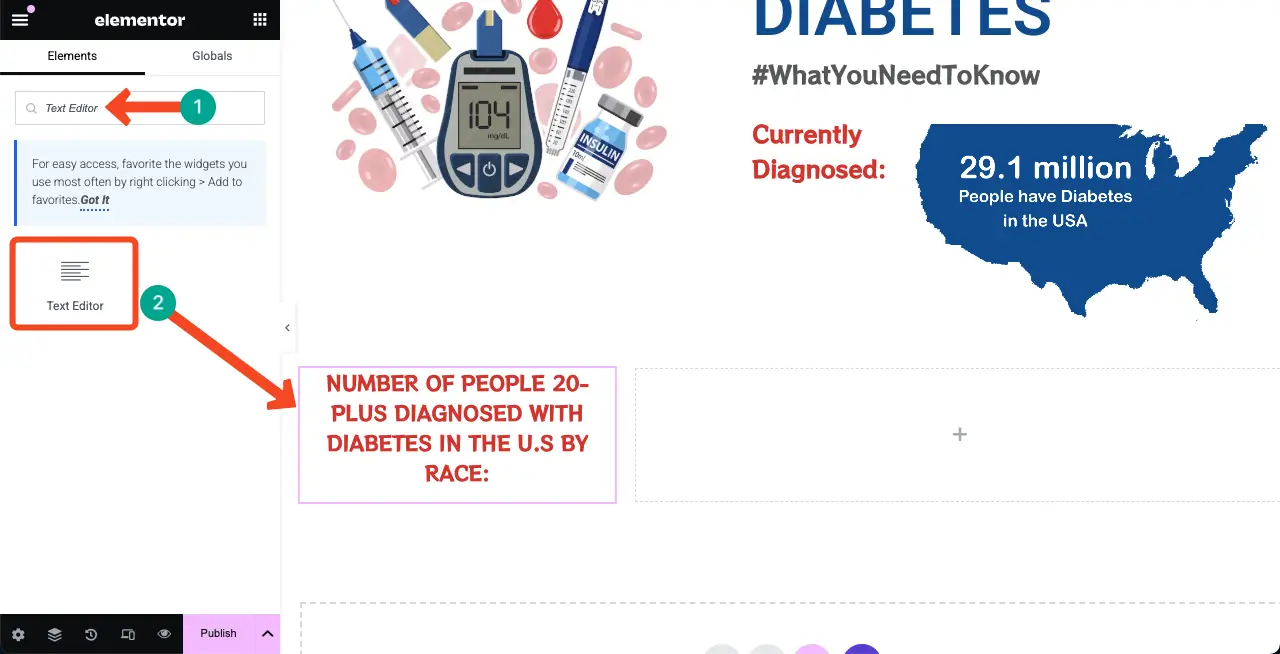
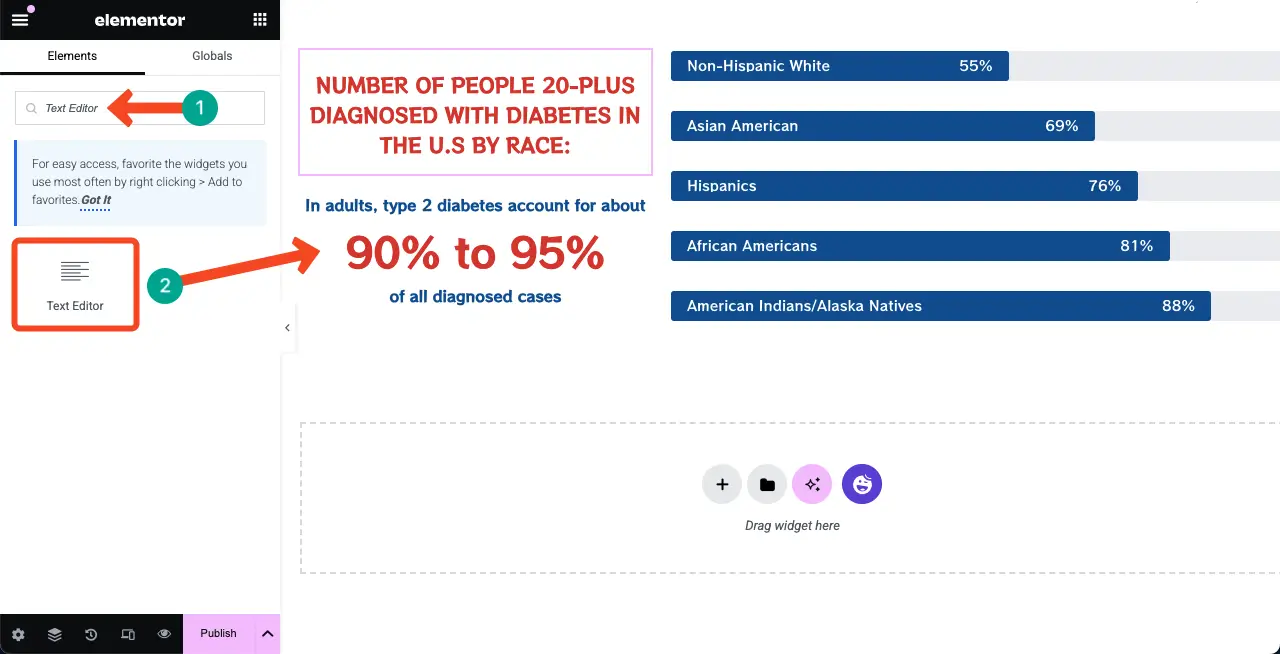
# Добавить виджет текстового редактора
После этого добавьте виджет текстового редактора под заголовком. Это позволит вам добавить простые тексты и абзацы на холст.

Теперь, так же, добавьте желаемый текст в виджет текстового редактора. Затем увеличьте его шрифт, измените семейство шрифтов и выберите цвет, как мы показали его выше.

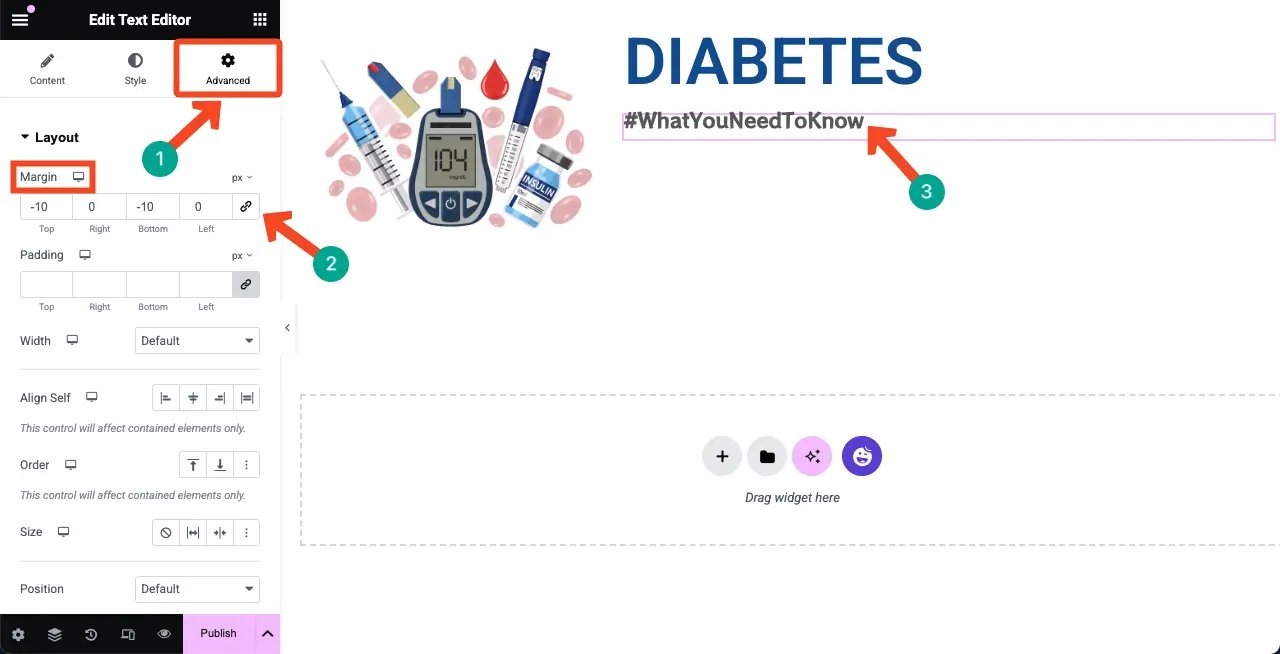
Если вы хотите уменьшить разрыв между двумя виджетами, вы можете настроить настройки маржи .

Точно так же добавьте дополнительный текст и изображения на холст, используя соответствующие виджеты.

Используя вариант маржи , вы можете перемещать и поместить любой виджет в другое место, например, карта на изображении ниже. Надеюсь, вы это понимаете.

Узнайте, как создать календарь событий в WordPress.
Шаг 04: Создайте новый раздел для добавления статистических диаграмм
Страница веб -сайта представляет собой комбинацию из нескольких разделов. Итак, чтобы создать новый раздел, вы должны добавить новую область структуры столбца на страницу.

Используя виджет текстового редактора, добавьте копию в новый раздел инфографики, как мы делали ниже.

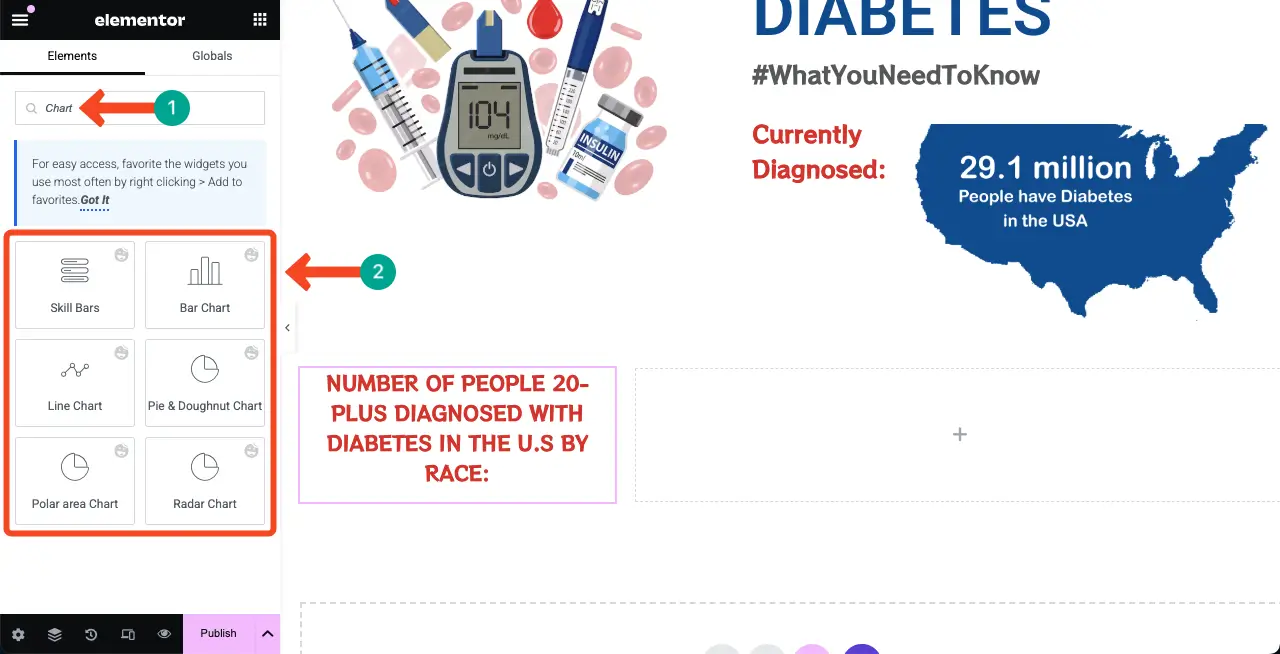
# Добавить виджет диаграммы на холст
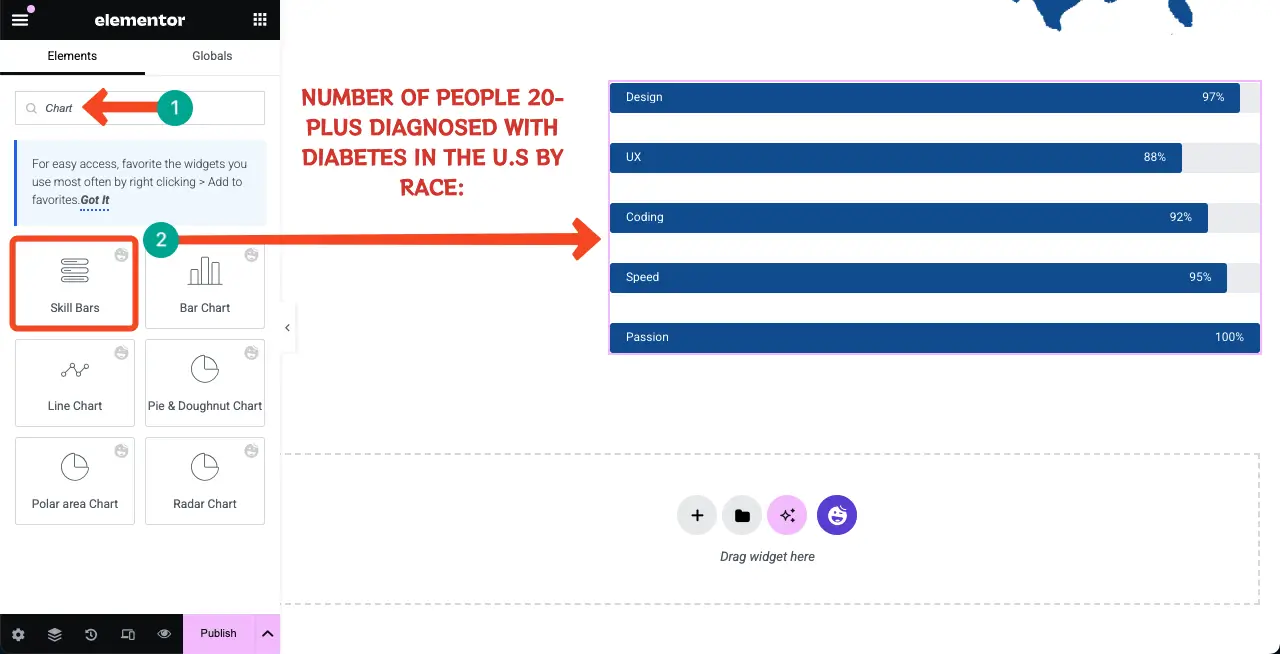
HappyAddons поставляется с шестью виджетами диаграмм, которые действительно полезны для разработки инфографической веб -страницы. Просто изучите виджеты диаграммы и выберите те, которые вам нравятся инфографические веб -страницы.

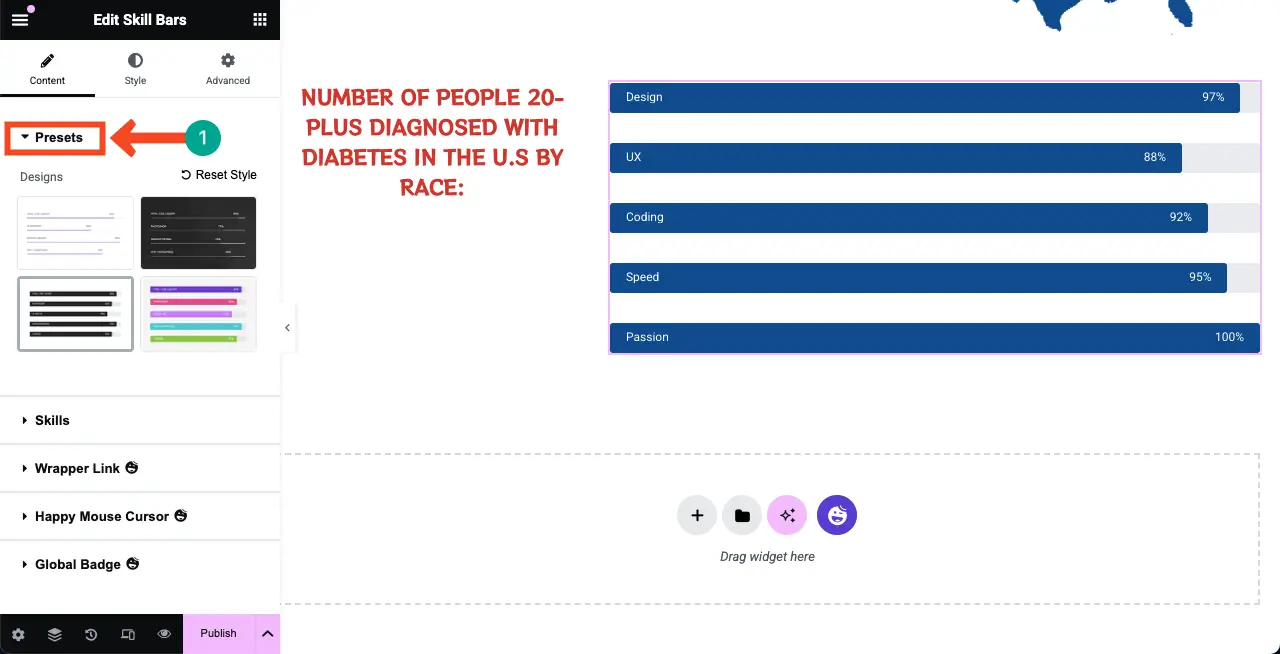
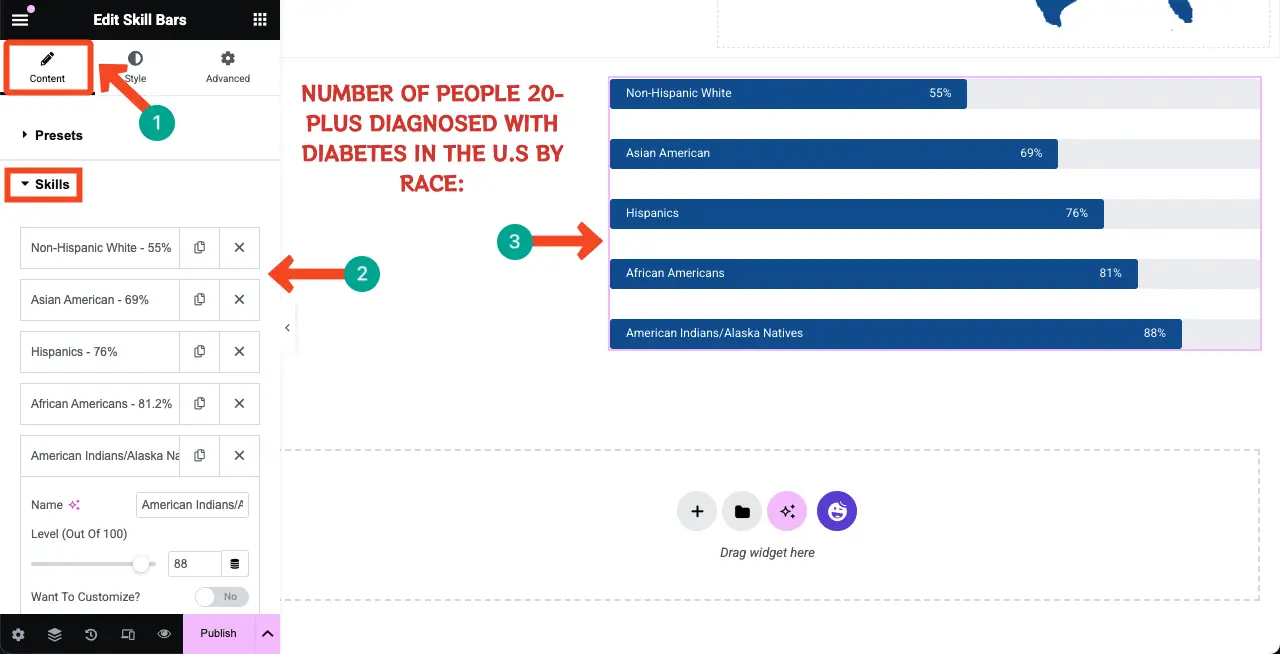
Мы будем использовать виджет навыков, чтобы показать определенные статистические данные.


Прессозные настройки поставляются с предварительно разработанными шаблонами. Вы можете выбрать любую предустановку для виджета с навыками или остаться с по умолчанию.

В разделе «Навыки» вы можете добавить информацию во все столбцы один за другим, нажав соответствующие вкладки. Вы можете видеть, что мы переименовали их и установили проценты для каждого.

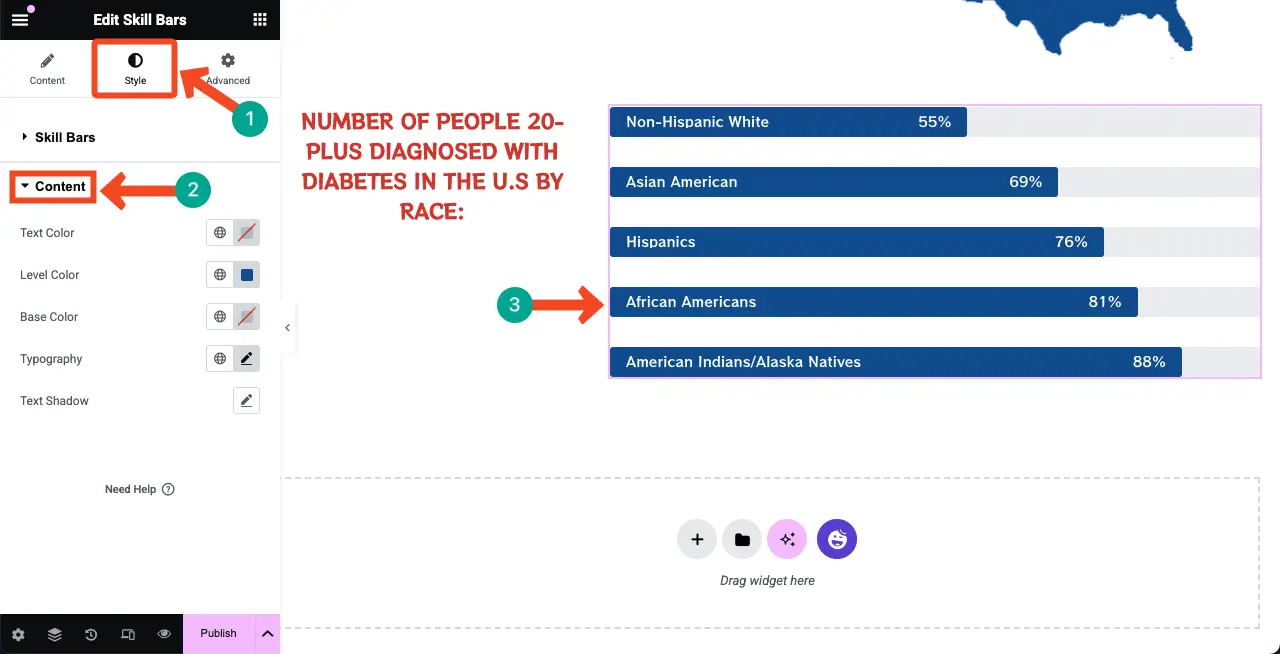
Перейдите на вкладку «Стиль» , сохраняя выбранную виджет навыков. Вы можете изменить цвет текста, типографику и различные другие настройки виджета.

Используя блок текстового редактора, вы можете добавить больше информации в левую сторону, чтобы использовать белое пространство.

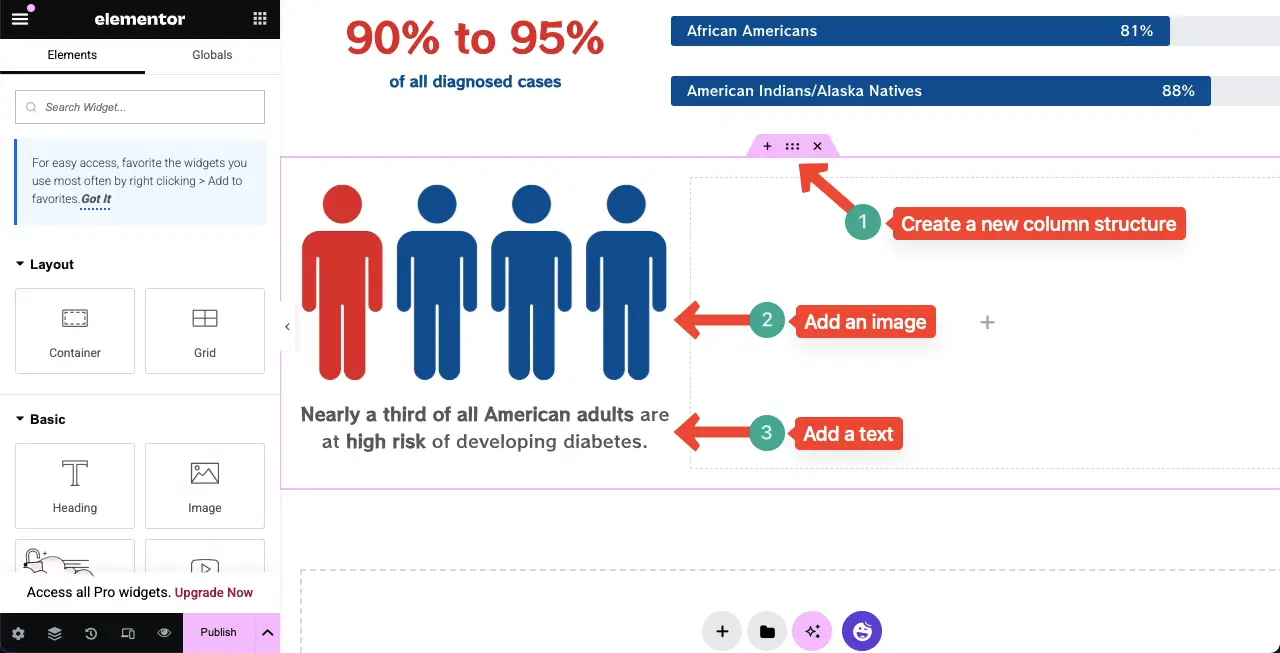
Шаг 05: Создайте новую структуру столбца для получения дополнительной информации
Чтобы добавить еще один раздел, снова создайте новую структуру столбца. Затем добавьте изображение и текстовое описание, как мы сделали на изображении ниже.

Затем на правой стороне заполните белое пространство подходящей информацией. Мы добавили два текста, используя виджет текстового редактора. Между ними мы сохранили раздел, используя контейнер Flexbox.

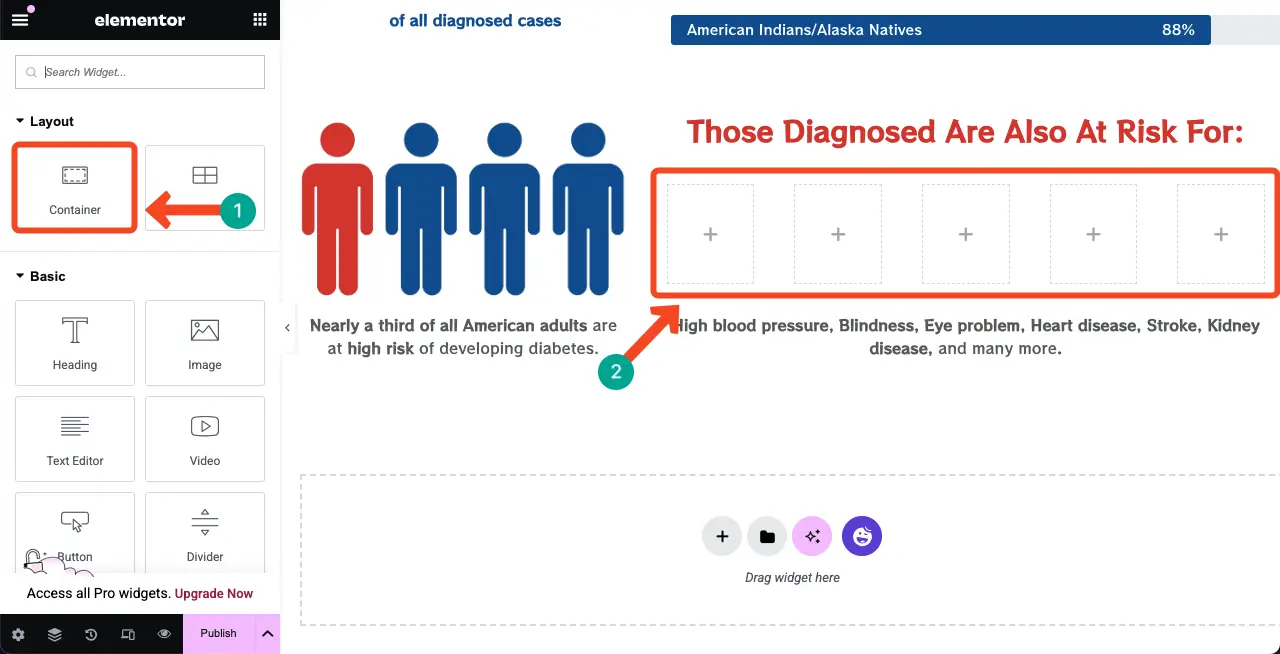
Вы можете создать эти подразделы, используя этот контейнер Flexbox .

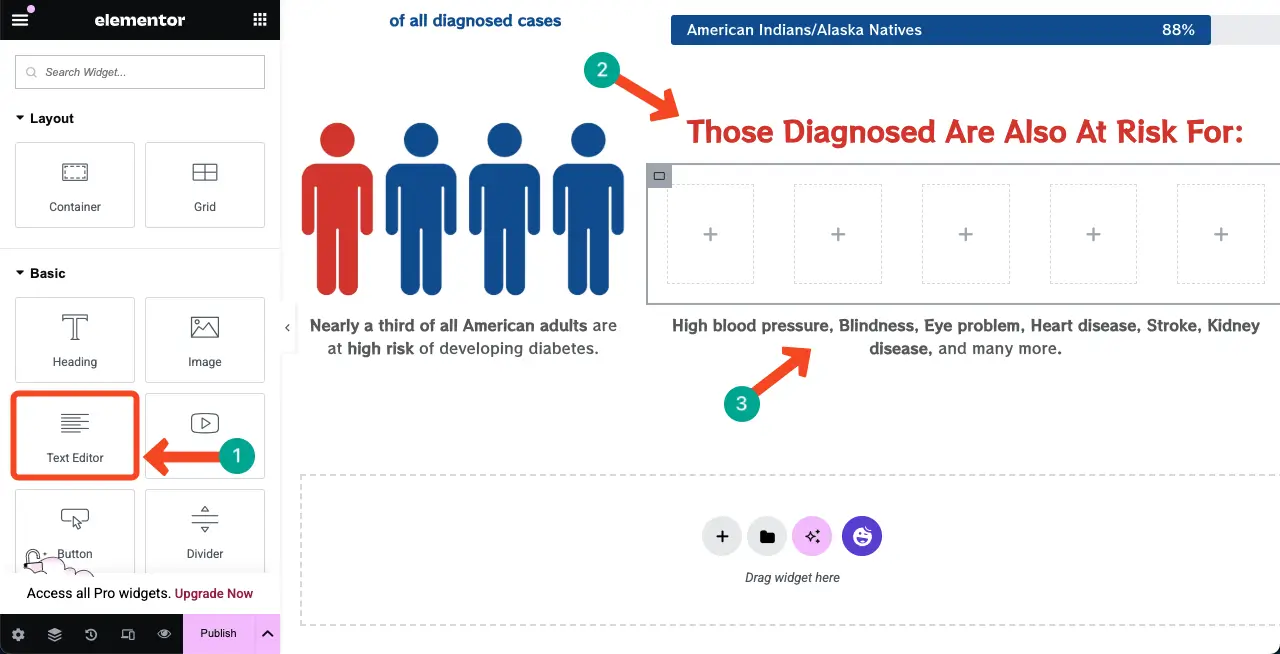
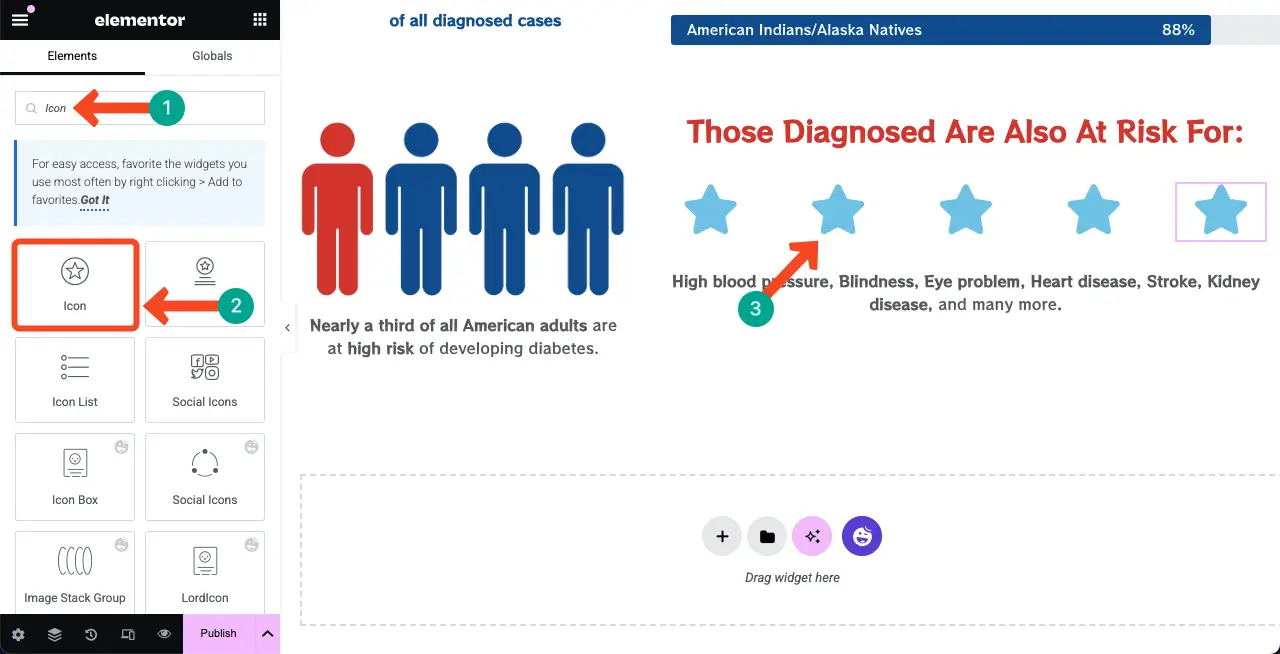
Теперь добавьте виджет значка в разделы контейнеров.

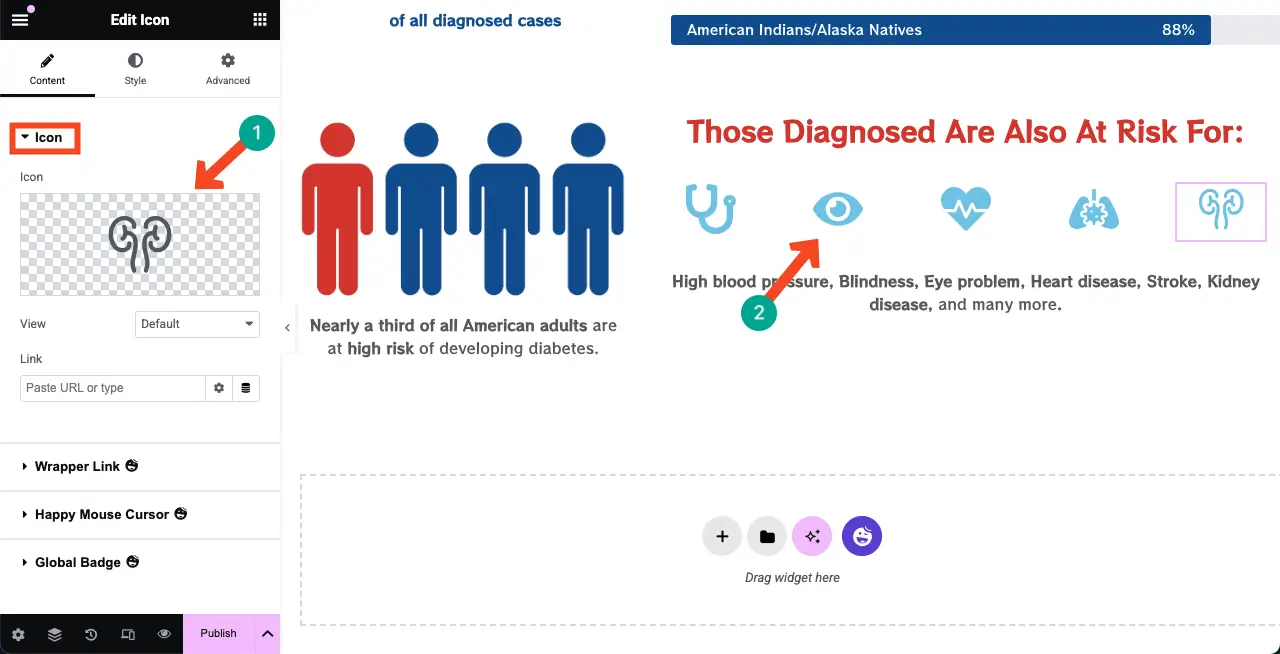
Виджет иконы поставляется с полной коллекцией икон в библиотеке. Вы можете изменить значок один за другим для всех разделов. Сделай это так, как мы сделали.

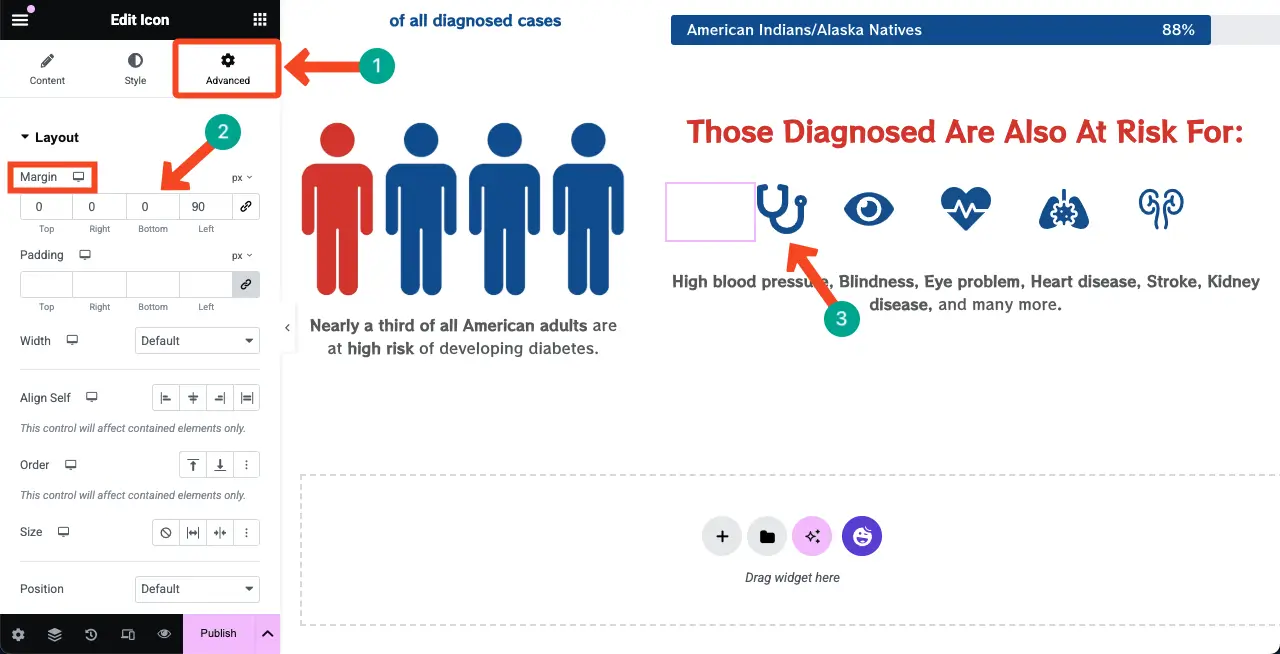
Чтобы изменить цвет значков , перейдите на вкладку «Стиль»> «Основной цвет» .
Чтобы изменить их положение, перейдите на вкладку Mayout> Margin . Надеюсь, вы сможете сделать все остальное самостоятельно.

Шаг 06: Создайте последний раздел для дизайна инфографической веб -страницы
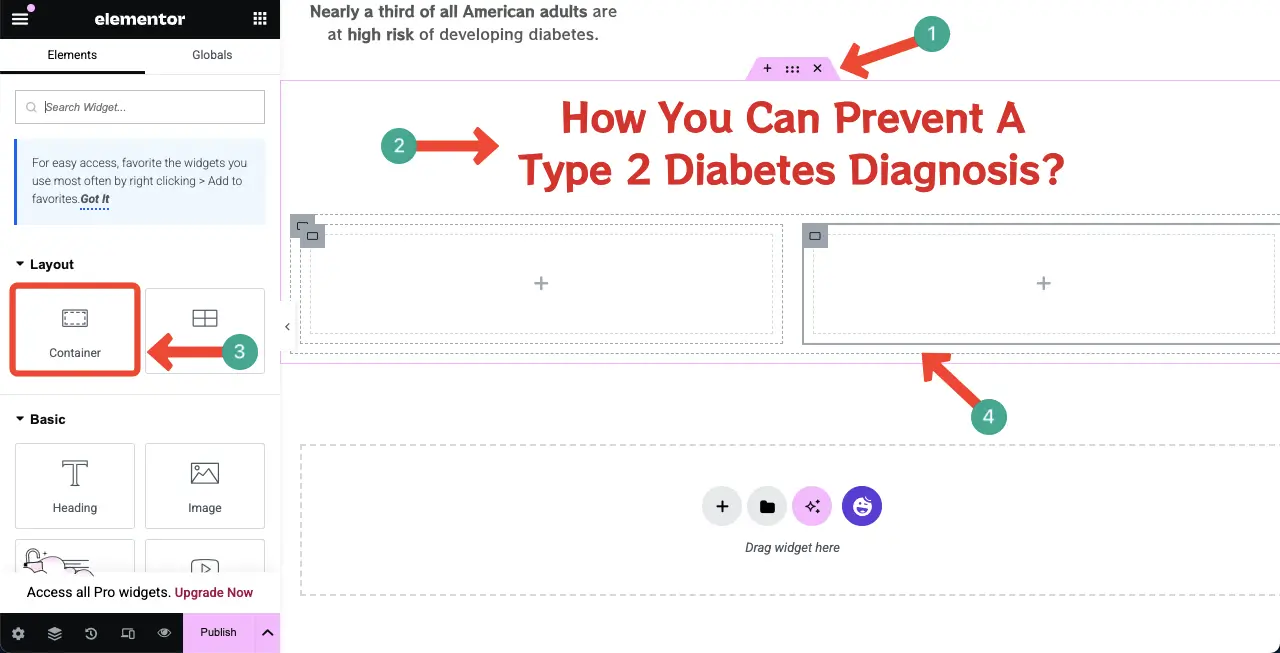
Как и выше, создайте новый раздел и структуру столбцов, используя контейнер Flexbox. Также добавьте заголовок для секции.

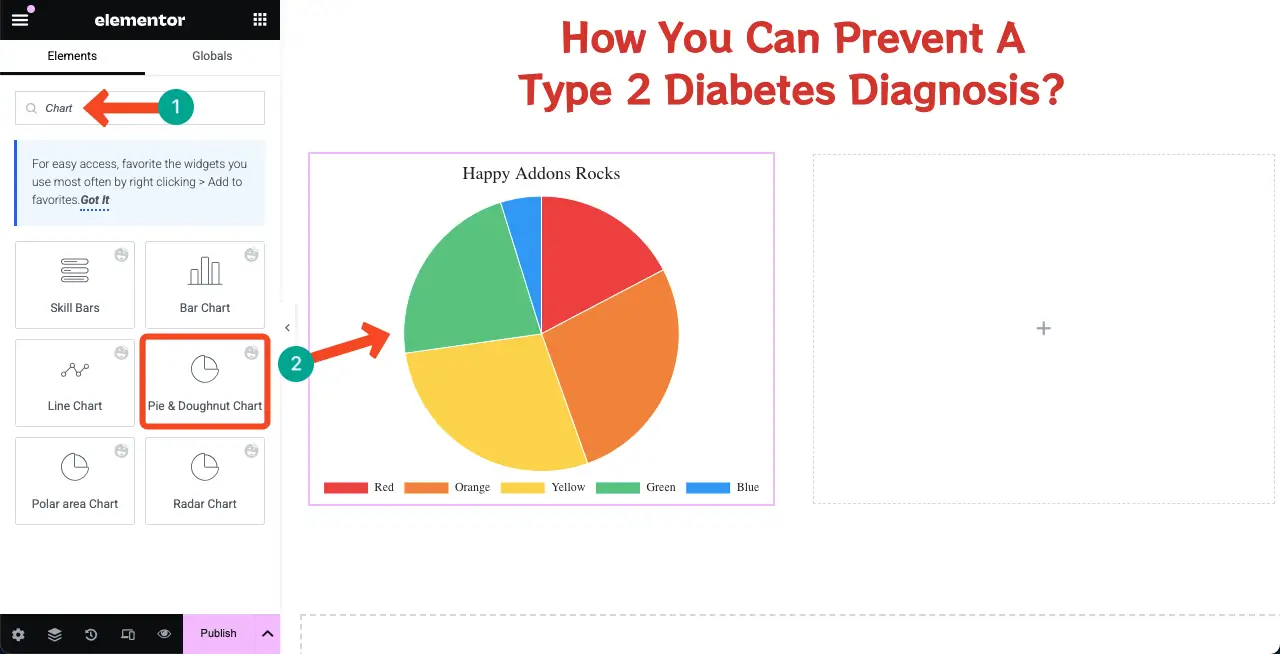
# Добавить круговую диаграмму
Как сказано выше, HappyAddons поставляется со многими полезными виджетами диаграммы. Мы собираемся использовать круговую диаграмму в этом разделе. Перетащите его в соответствующий раздел.

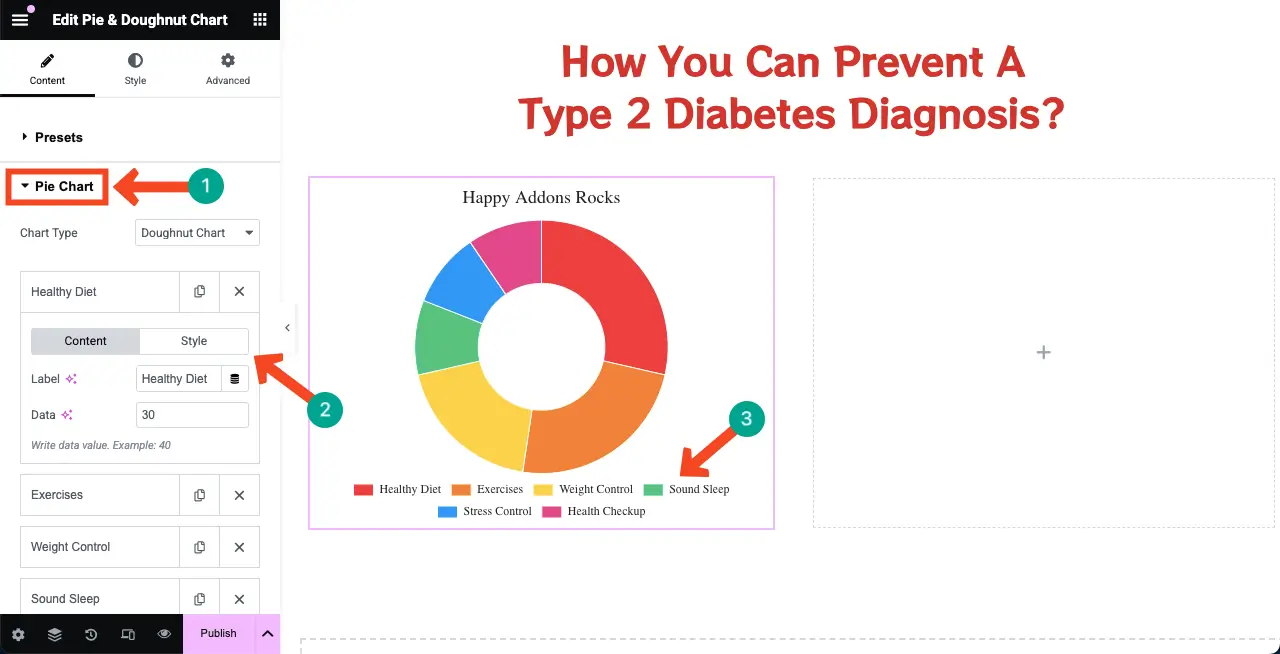
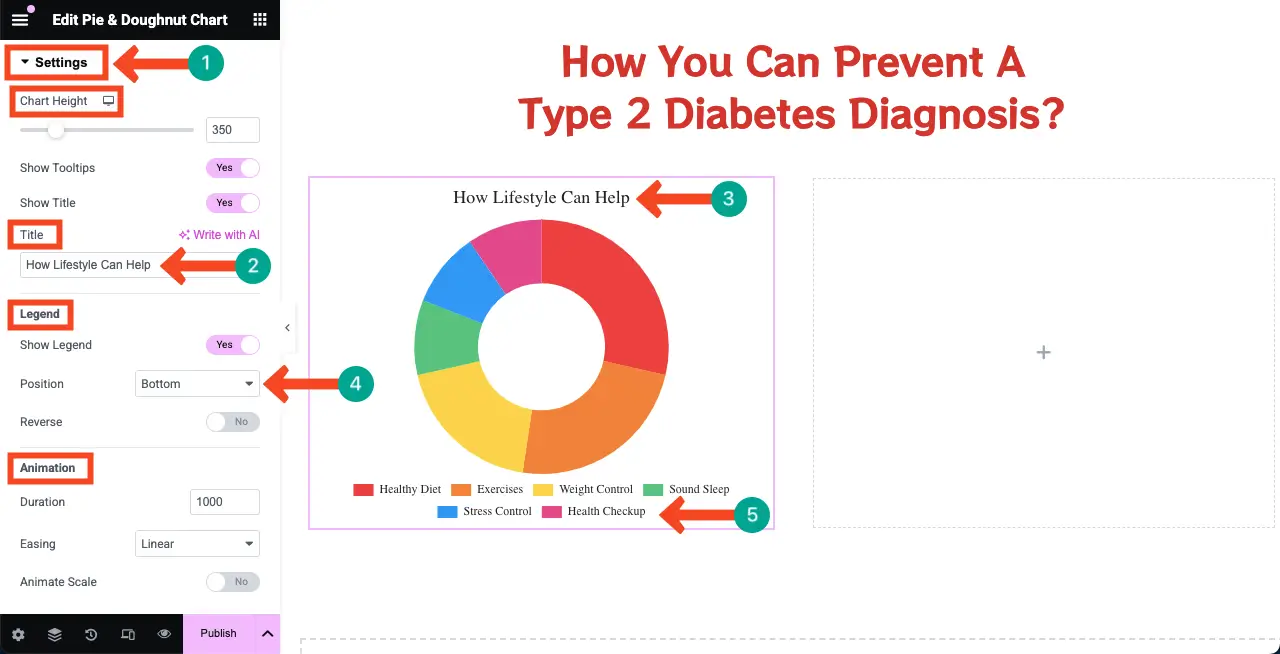
В разделе круговой диаграммы виджет укажите информацию для круговой диаграммы, используя все вкладки один за другим.

Разверните раздел настроек . Отсюда вы можете настроить множество вещей. Но самые выдающиеся, которые вы можете сделать, - это написать заголовок и изменить позицию легенды .

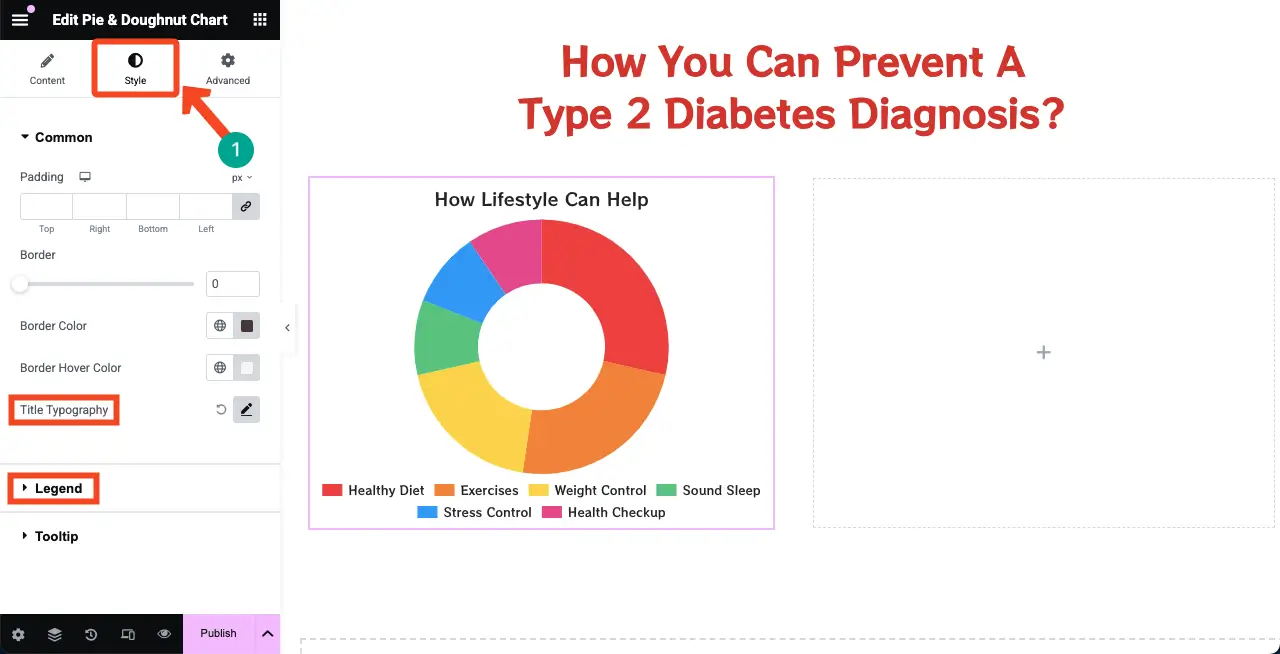
Перейти на вкладку «Стиль» . Вы можете настроить типографику, размер шрифта и различные цветовые эффекты для виджета.

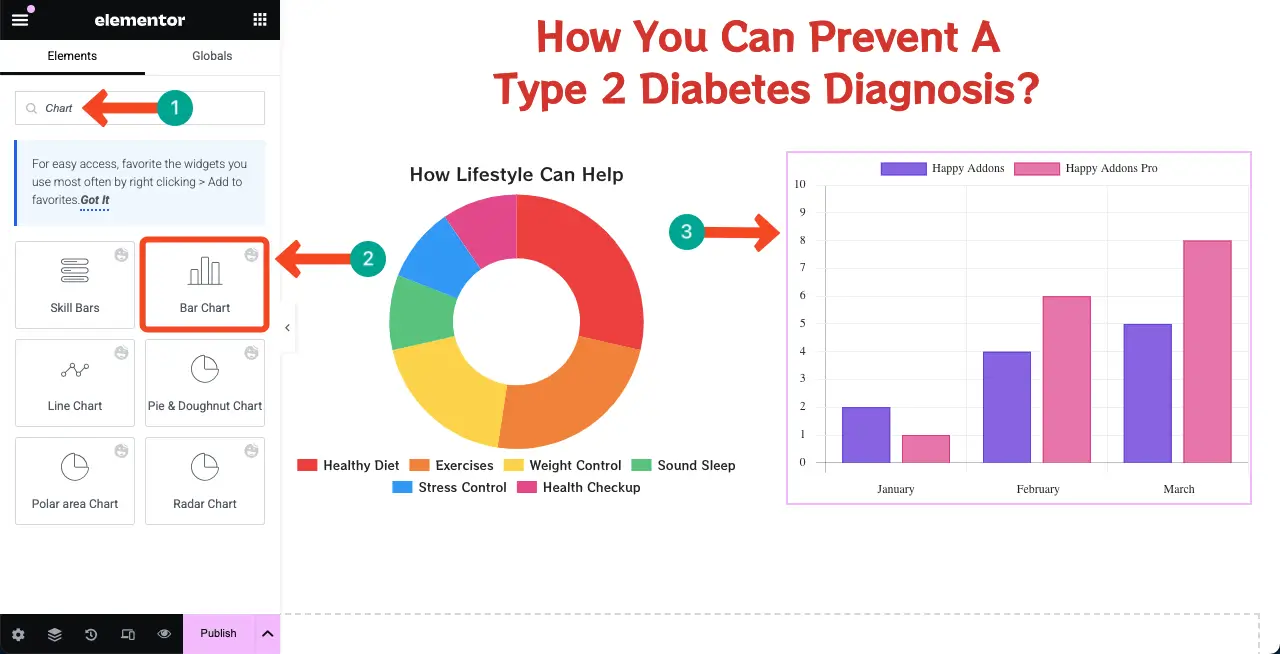
# Добавить планку
Точно так же добавьте виджет бар -диаграммы в холст.

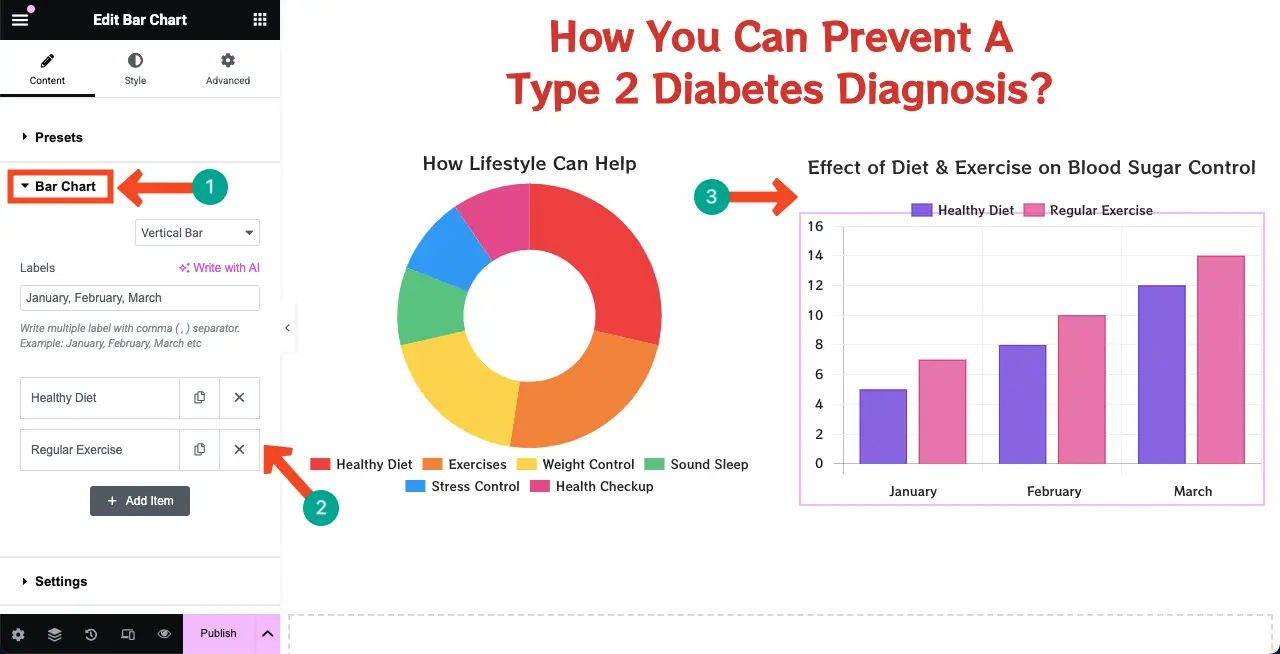
Подобно навыкам и виджетам стержней, настраивайте виджет бар -диаграммы, настраивая информацию и стилизацию, как вы хотите. Надеюсь, вы сможете сделать это самостоятельно. Сделай это.

Вот руководство о том, как отображать 360 -градусную фотографию вращающегося продукта в WordPress.
Шаг 07: Установите цвет фона для дизайна инфографической веб -страницы
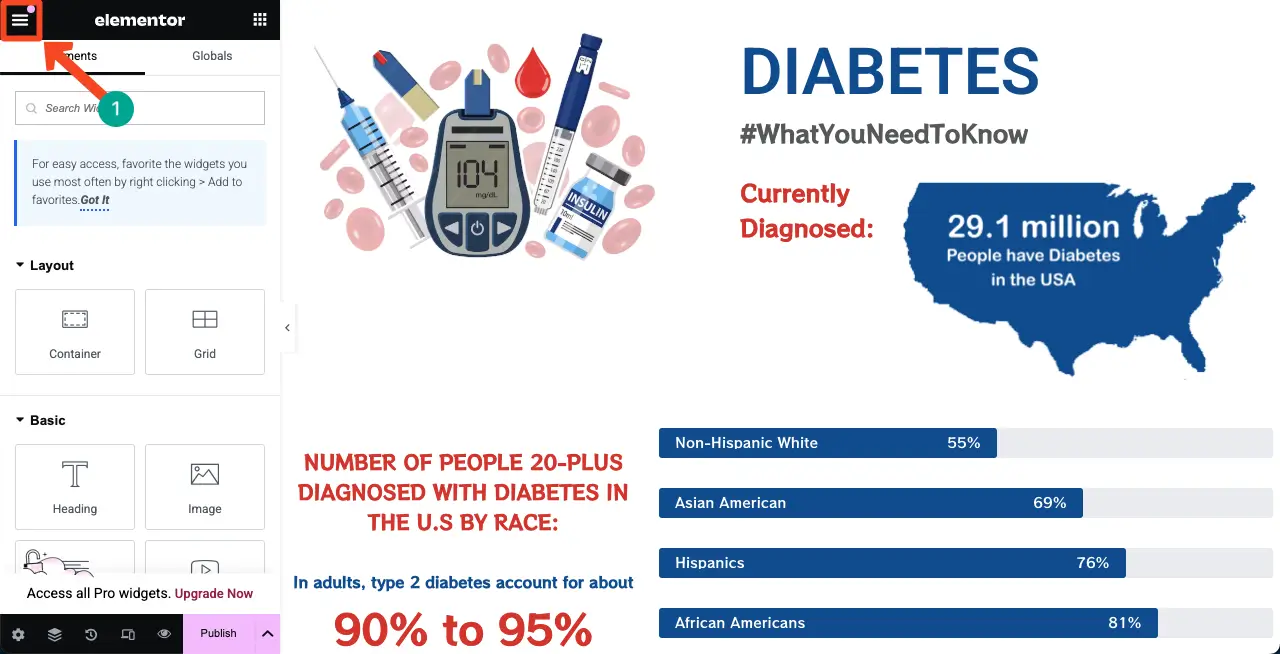
Установка цвета фона на всей странице может сделать дизайн инфографической веб-страницы более привлекательным. Чтобы сделать это, нажмите на тройку на левом углу.

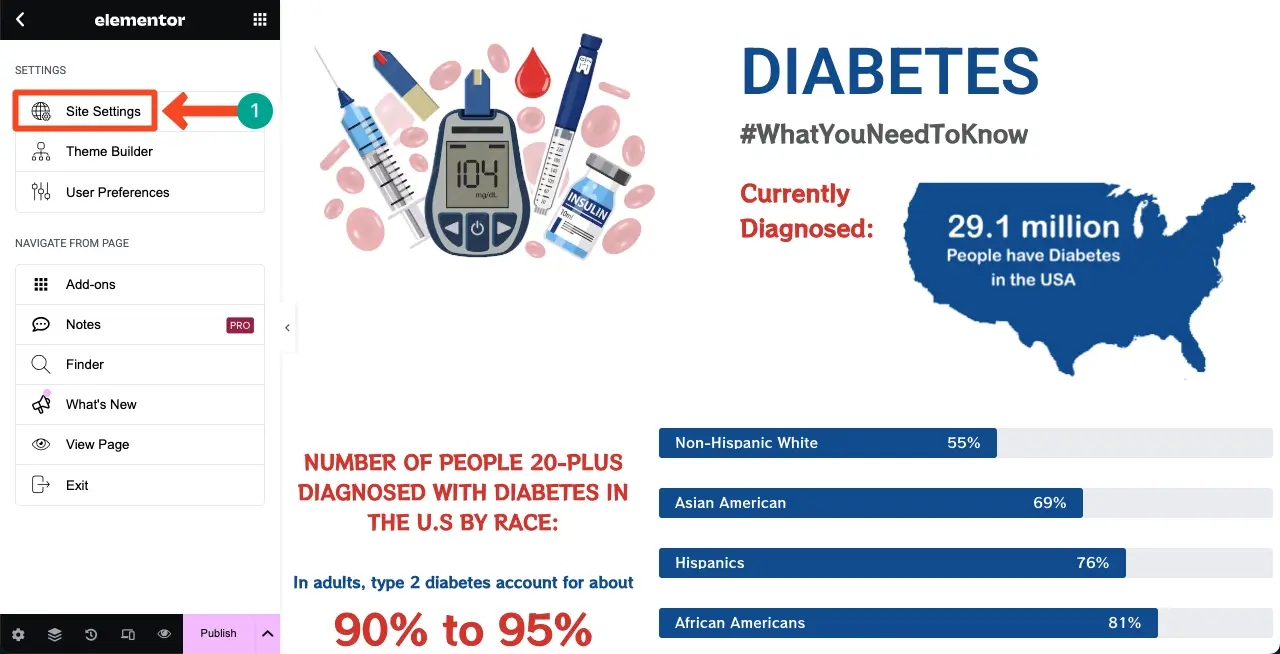
Вы будете доставлены на новую панель. Нажмите на параметр «Настройки сайта» .

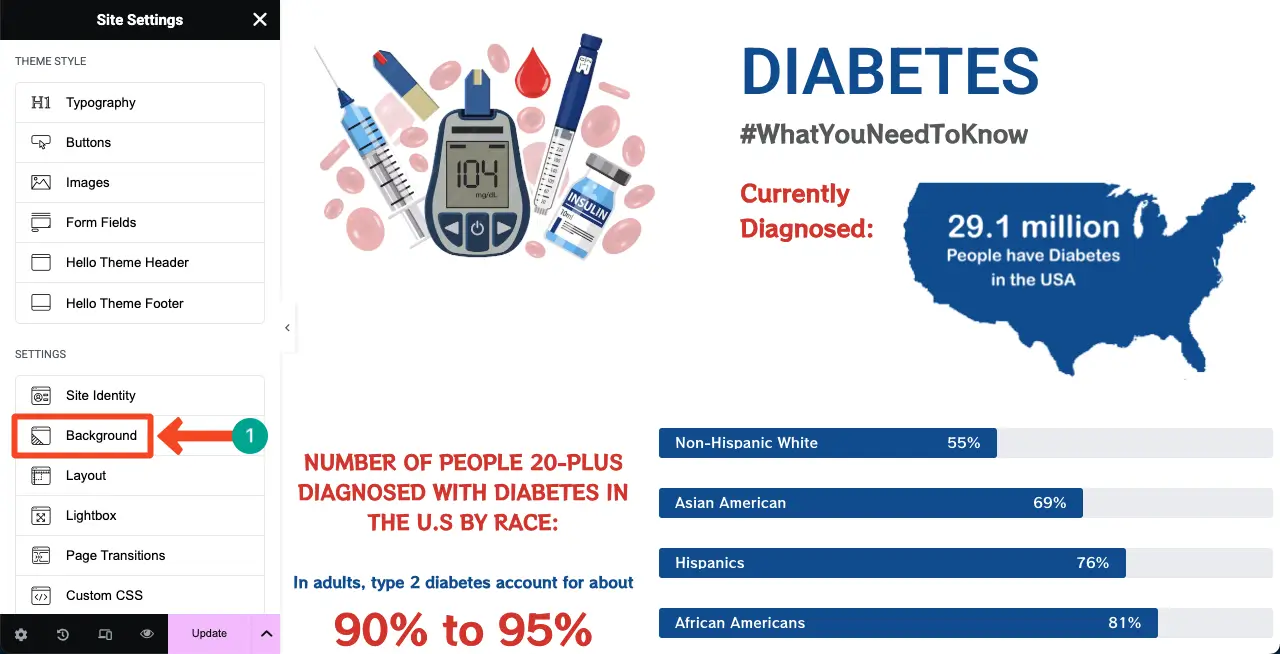
Вы снова будете доставлены на новую панель. Нажмите на фон .

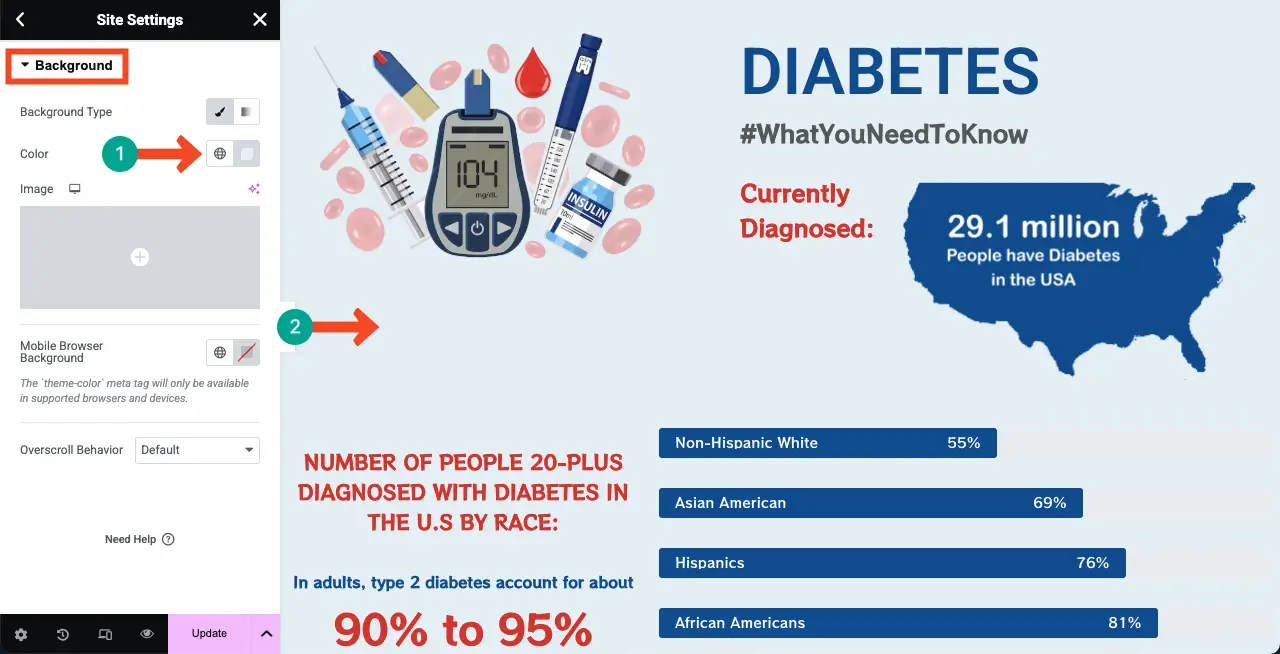
В опции цвета выберите цвет. Вы увидите, что цвет применяется на фоне страницы.

Таким образом, вы можете создавать и разработать дизайн инфографической веб -страницы.
Шаг 08: Предварительный просмотр дизайна инфографической веб -страницы
Перейдите на страницу предварительного просмотра и проверьте, хорошо ли все работает. Он работает нормально.
Закрытие!
Действительно, Elementor, в сочетании с HappyAddons, дает вам возможность создавать потрясающие инфографические веб -страницы, которые упрощают сложную информацию. Однако для достижения наилучших результатов необходимо тщательно рассмотреть определенные ключевые моменты.
Держите свой дизайн в чистоте и не загроможден, избегая чрезмерного текста и визуальных эффектов. Используйте цветовую палитру, которая соответствует идентичности вашего бренда, и обеспечивайте мобильную реакцию для поддержания постоянного внешнего вида на всех устройствах. Если возможно, добавьте эффекты анимации и падения, так как они могут сделать ваш контент интерактивным.
Стремиться к гармоничному балансу между текстовым контентом и элементами дизайна. Распределите приоритеты в использовании графиков и диаграмм, так как они идеально согласуются с целью инфографических страниц. Наконец, оптимизируйте вашу страницу, чтобы убедиться, что она загружается быстро, не ставая компромиссным производительности.
Таким образом, следуя всем этим лучшим практикам, вы можете создать замечательные инфографические веб -страницы, которые добавляют ценность и приносят конверсии.
