Как создать диалоговую форму в WordPress
Опубликовано: 2019-02-27Вы ищете способ создать диалоговую форму в WordPress? Предоставление пользователям возможности заполнять формы, как будто они разговаривают, - отличный способ уменьшить количество отказов от формы и повысить уровень заполнения форм.
В этой статье мы покажем вам, как создать интерактивную форму в WordPress с помощью диалоговых форм.
Каковы преимущества диалоговой онлайн-формы?
Создание форм, имитирующих настоящие разговоры, дает множество преимуществ:
- Легче и быстрее заполнять, что ускоряет заполнение форм
- Персональный и привлекательный для пользователей
- Заполняется только с клавиатуры, что увеличивает доступность формы.
- Интерактивный характер улучшает пользовательский опыт
До сих пор в WordPress не было подходящей альтернативы Typeform.
Вот почему наша команда усердно работала над созданием диалоговых форм с помощью WPForms, чтобы дать вашим пользователям возможность интерактивного взаимодействия с формами, одновременно улучшая преобразование форм. Если вы прочитаете наше сравнение Ninja Forms и WPForms, вы узнаете, что другие плагины для создания форм вообще не имеют этой функции.
Итак, давайте посмотрим, как создать форму стиля Typeform в WordPress.
Но сначала взгляните на демонстрацию формы разговора, чтобы узнать, что вас ждет.
Нажмите здесь, чтобы увидеть демонстрацию диалоговой формы
Шаг 1. Создайте новую форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам нужно создать новую форму.
Вы можете создать любое количество онлайн-форм с помощью WPForms и надстройки Form Templates Pack.
Например, вы можете создать:
- Форма регистрации пользователя: получайте от пользователей всю необходимую информацию простым и быстрым способом.
- Форма регистрации на мероприятие: задайте все вопросы, которые вам нужны, чтобы провести потрясающее мероприятие, не утомляя людей.
- Форма заявления о приеме на работу : превратите свои длинные и иногда сложные формы заявления о приеме на работу в простые и легко усваиваемые формы.
- Форма опроса: прекратите перегружать пользователей множеством вопросов для опроса. Вместо этого задавайте один вопрос за раз и улучшайте заполнение форм и точность.
В нашем примере мы создадим простую форму опроса. Чтобы узнать, как это сделать, ознакомьтесь с этим простым руководством по созданию формы опроса в WordPress.
Если вы хотите увидеть шаблон формы опроса в действии, загляните в нашу демонстрацию формы опроса.
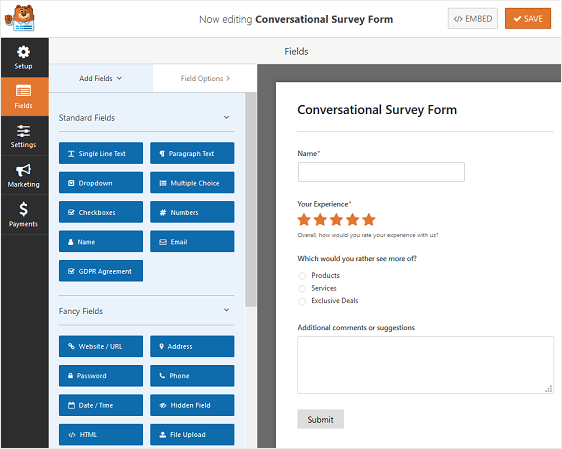
Вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в онлайн-форме.
Вот как выглядит наша форма опроса:

Просто помните, независимо от того, какой тип онлайн-формы вы создаете, вы можете предоставить ей макет диалоговой формы на всю страницу.
Шаг 2. Установите и активируйте надстройку диалоговых форм
Когда ваша форма WordPress будет готова, вам необходимо установить и активировать надстройку WPForms Conversational Forms.
С помощью этого дополнения вы сможете превратить недавно созданную форму WordPress в интерактивную форму.
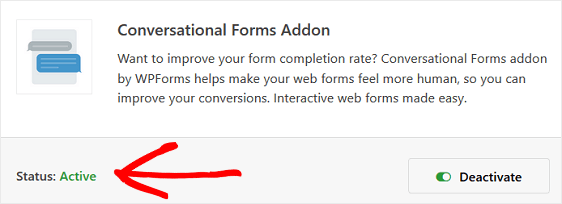
Чтобы сделать это, перейдите к WPForms »Addons и найти один меченый разговорного Forms Addon.
Нажмите « Установить надстройку», а затем « Активировать» .

Дополнение Conversational Forms теперь готово к использованию. Но сначала давайте кратко рассмотрим общие параметры формы, которые вы, возможно, захотите настроить, прежде чем создавать свою диалоговую форму, не отвлекающую вас.
Шаг 3. Настройте параметры формы
После того, как вы настроили форму, чтобы она выглядела так, как вы хотите, нужно настроить множество параметров.
общие настройки
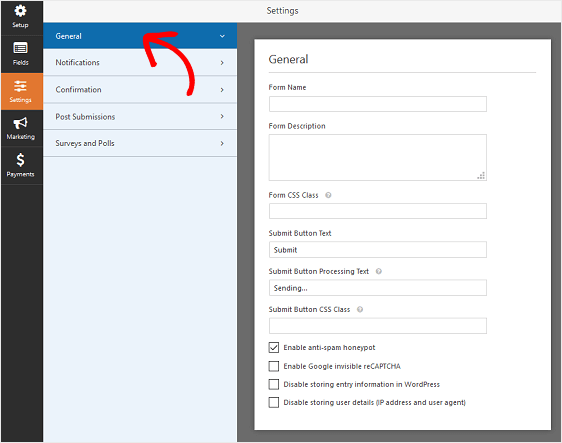
Для начала зайдите в Настройки » Общие .

Здесь вы можете изменить такие вещи, как имя вашей формы, описание и копию кнопки отправки.
Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
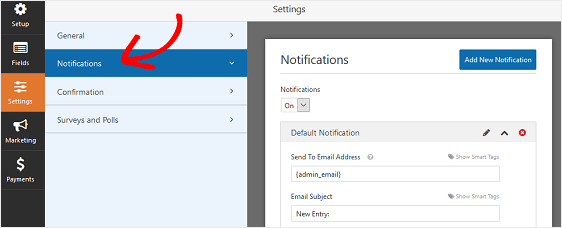
Уведомления формы
Уведомления - отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт.

Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то отправляет форму на вашем сайте, вы получите уведомление об этом.
Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Если вам нужно отправить более одного уведомления, например, себе, члену команды или посетителю вашего сайта, ознакомьтесь с нашим пошаговым руководством о том, как отправить несколько уведомлений формы в WordPress.
Кроме того, если вы хотите, чтобы брендинг во всех своих электронных письмах был единообразным, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.

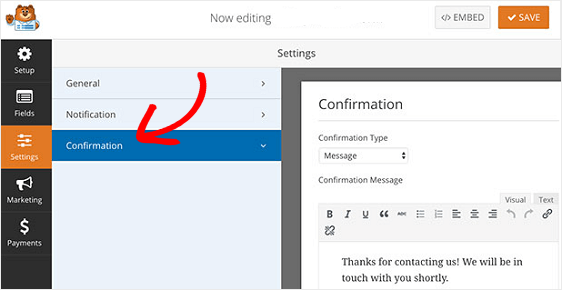
Подтверждения формы
Подтверждения формы - это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.


WPForms имеет три типа подтверждения:
- Сообщение. Простое сообщение, которое отображается, когда кто-то отправляет форму на вашем веб-сайте, благодарит его и сообщает, что делать дальше.
- Показать страницу. Перенаправляйте пользователей на другую страницу вашего веб-сайта, например на страницу с благодарностью.
- Перейти по URL (перенаправить). Отправляйте посетителей сайта на другой сайт.
Если вы хотите отображать разные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения форм.
Щелкните Сохранить .
Шаг 4. Настройте параметры диалоговых форм
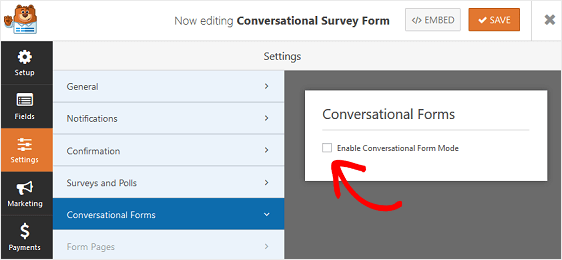
Теперь, когда у вас настроены общие параметры формы, пришло время настроить параметры диалоговой формы.
Для этого перейдите в « Настройки » » Conversational Forms в конструкторе форм и установите флажок « Enable Conversational Forms » .

Когда вы это сделаете, вы увидите множество настроек, которые вы можете настроить в соответствии со своими потребностями.
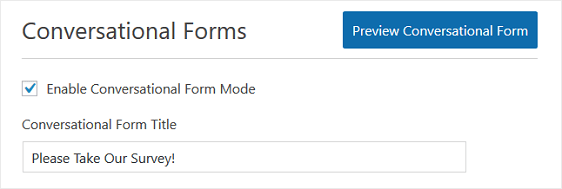
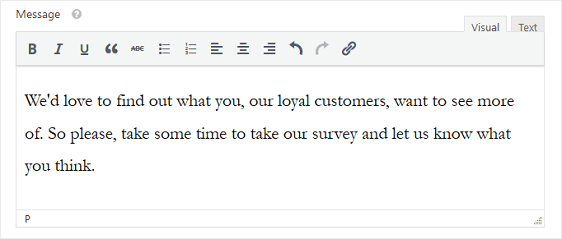
Заголовок формы и сообщение
Для начала дайте вашей форме заголовок, который будет отображаться для посетителей вашего сайта. Это хорошо для того, чтобы люди знали, о чем ваша форма, и какие действия вы хотите, чтобы они там предприняли.

Затем вы можете добавить короткое сообщение для посетителей вашего сайта. Это дает вам возможность добавить дополнительную информацию, чтобы люди знали, чего ожидать при заполнении вашей формы.

Постоянная ссылка
Каждый раз, когда вы включаете режим диалоговой формы для своей онлайн-формы, надстройка Conversational Forms автоматически создает для вас уникальную постоянную ссылку.

Вы можете изменить эту постоянную ссылку, если хотите, или оставить ее.
В любом случае, это URL-адрес, который вы будете использовать в кампаниях по электронной почте, внутренних ссылках и даже в сообщениях в социальных сетях, когда вы хотите, чтобы люди нажимали на ссылку вашей диалоговой формы и посещали ваш сайт.
Его очень легко настроить, поэтому WPForms - лучшая альтернатива Typeform.
Логотип заголовка
Следующее, что вы можете сделать, чтобы настроить целевую страницу интерактивной формы, - это добавить логотип. Нажмите « Загрузить изображение» и выберите изображение, которое хотите добавить на целевую страницу формы.

Вы также можете удалить любой брендинг WPForms, установив флажок Скрыть брендинг WPForms .
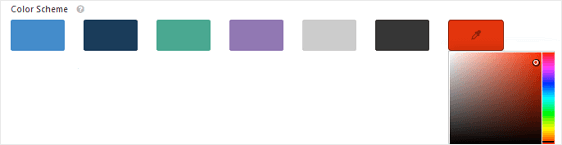
Цветовые схемы и индикатор выполнения
Одна из лучших особенностей надстройки WPForms Conversational Forms заключается в том, что вы можете настроить целевую страницу интерактивной формы, чтобы цветовая схема соответствовала бренду вашей компании.
Выбранная вами цветовая схема будет определять цвет фона целевой страницы вашей формы и кнопок формы.

Чтобы упростить вам задачу, мы предоставили вам несколько отличных цветовых схем на выбор, которые, как мы знаем, будут хорошо выглядеть, несмотря ни на что.

Если вам не нравится какой-либо из предустановленных цветов, вы всегда можете использовать палитру цветов и выбрать собственный цвет.
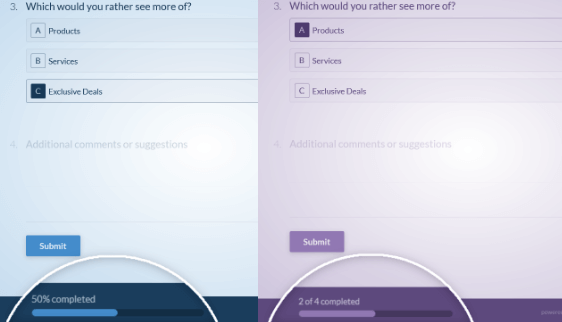
У вас также есть два стиля индикатора выполнения на выбор:
- Процент: покажите пользователям в процентах, насколько они продвинулись при заполнении формы.
- Пропорция: покажите пользователям, сколько полей формы они заполнили, чтобы они знали, на сколько вопросов осталось ответить.

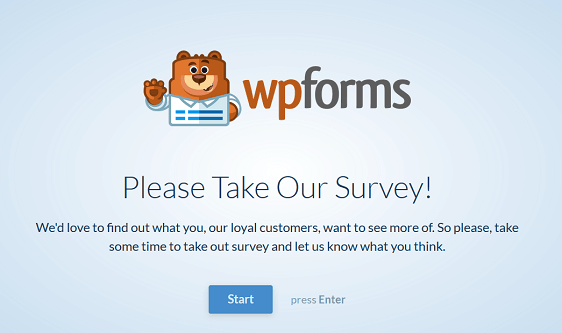
После того, как вы настроили все параметры целевой страницы диалоговой формы, вы можете нажать кнопку « Предварительный просмотр диалоговой формы» вверху, чтобы увидеть, как ваша форма будет выглядеть после того, как она будет запущена.
Когда все будет выглядеть так, как вы хотите, нажмите « Сохранить» .
Теперь ваша форма жива. Но на этом разговор не заканчивается. Вы также можете легко интегрировать ManyChat WordPress с WPForms. Таким образом, вы можете отправлять сообщения своему посетителю в Facebook Messenger.
В заключение
Вот и все! Теперь вы знаете, как создать интерактивную форму в WordPress. Теперь люди, у которых есть уникальный URL-адрес или ссылка на целевую страницу интерактивной формы, смогут ее просмотреть и заполнить.
Если вы ищете дополнительные способы борьбы с отказом от формы, ознакомьтесь с этой статьей о сокращении отказа от формы и повышении продаж.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
