Как создать веб-сайт онлайн-курса в WordPress с помощью Elementor (учебник и руководство по предварительному планированию)
Опубликовано: 2020-06-20Если вы планируете запустить платформу электронного обучения, на которой вы сможете беспрепятственно взаимодействовать со своими учащимися, следуйте этому пошаговому руководству. Сегодня мы покажем вам, как создать веб-сайт онлайн-курса с помощью Elementor с нуля.
Популярность онлайн-обучения и курсов продолжает расти. Ожидается, что к 2025 году мировой рынок электронного обучения превысит 300 миллиардов долларов.
Если у вас есть какой-либо особый опыт и вы намерены поделиться этими знаниями с другими, вы также можете присоединиться к этой растущей отрасли электронного обучения.
Вы можете задаться вопросом, с чего начать. Что ж, вам нужна платформа для проведения онлайн-курсов. Но таким образом у вас может возникнуть множество вопросов:
- Как составить хороший план урока
- Как настроить содержание урока
- Действительно ли выгодно вести сайт онлайн-курсов
- Как запустить собственный сайт онлайн-курса
Что ж, мы создали это руководство, чтобы подробно ответить на все эти вопросы. Мы расскажем вам о каждой мельчайшей детали создания собственного веб-сайта онлайн-курса с использованием Elementor и HappyAddons. Обещаю, на сборку уйдет не более 30 минут.
Прежде чем идти дальше, позвольте мне развеять ваши сомнения относительно...
Зачем создавать собственный сайт вместо платформы онлайн-курсов

Что ж, всегда лучше иметь полный контроль над своим продуктом или услугами. Предположим, вы размещаете свои образовательные мероприятия на своем собственном веб-сайте онлайн-курсов. Тогда у вас будет вся власть относительно того, как вы хотите взаимодействовать со своей потенциальной аудиторией.
Но если вы используете какое-либо решение для курса, такое как Udemy или Teachable, вы не получите полной гибкости в процессе продвижения своего курса или взаимодействия со своими студентами.
Кроме того, вы должны заплатить солидную сумму за продвижение своих курсов там. Мало того, ваши курсы должны конкурировать с тысячами других курсов, чтобы оставаться на плаву в море конкуренции.
С другой стороны, имея собственный веб-сайт онлайн-курса, вы можете управлять всем на своем пути. Elementor предоставляет вам несколько инструментов дизайна. Это делает Elementor очень простым для создания любого веб-сайта WordPress даже для непрограммистов.
Давайте продолжим и покажем вам, как создать веб-сайт онлайн-курса с помощью Elementor и HappyAddons.
Настройка веб-сайта онлайн-курса с НУЛЕВОЙ возможностью кодирования
Вот предварительные условия для создания веб-сайта онлайн-курса:
- Сайт на WordPress
- Элементор (бесплатный и профессиональный)
- HappyAddons (бесплатно и Pro)
- Ваше полное внимание в течение следующих 30 минут
Предположим, у вас уже есть подходящий домен и тарифный план хостинга для вашего сайта. Затем настройте свой сайт WordPress и установите все необходимые плагины, включая Elementor и HappyAddon.
Между тем, если вы впервые работаете с WordPress, ознакомьтесь с этим простым пошаговым руководством или вы можете следовать этому руководству, чтобы попробовать WordPress на локальном хосте.
Шаг 1: Создайте свою домашнюю страницу
Сначала войдите в свою панель управления WordPress с вашими личными учетными данными. Внимательно выполните следующие действия:
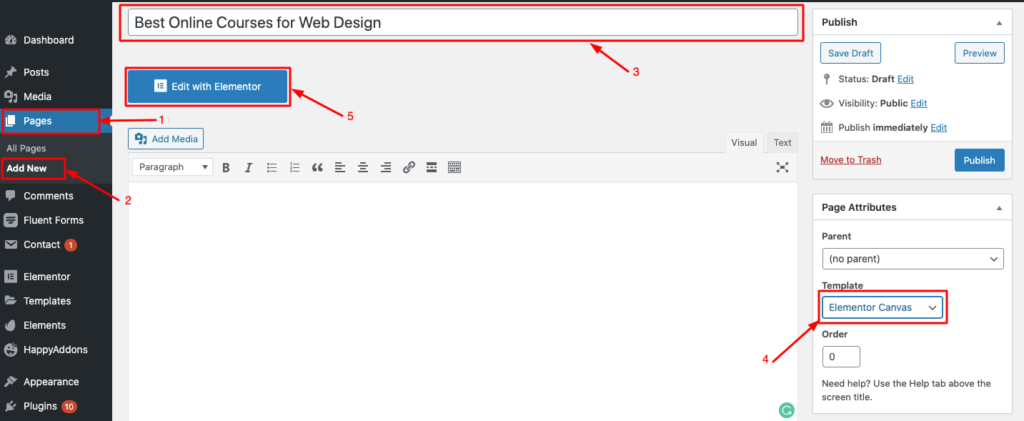
- Перейдите к панели инструментов → страница
- Нажмите «Добавить новый»
- Добавьте заголовок для вашей домашней страницы
- Установите шаблон как «Elementor Canvas» в раскрывающемся меню в правом нижнем углу.
- Нажмите на кнопку «Редактировать с помощью Elementor».

Шаг 2: выберите готовый шаблон макета
Если вы новичок в Elementor, ознакомьтесь с этим руководством для начинающих, чтобы познакомиться с его инструментами проектирования.
Теперь вам решать, выберете ли вы базовый шаблон для разработки веб-сайта онлайн-курса или сделаете это с нуля. Что ж, сегодня я буду настраивать свой сайт с помощью бесплатного шаблона Elementor.
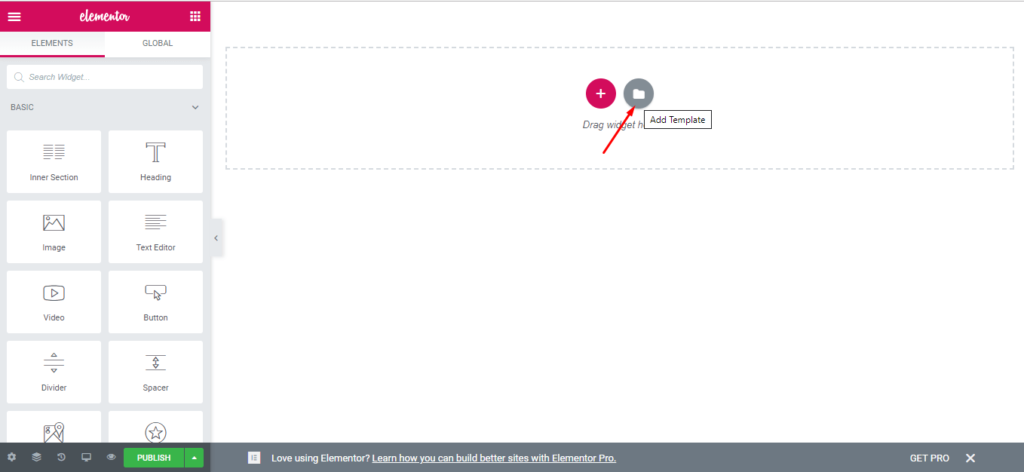
Для этого нажмите на значок «Добавить шаблон».

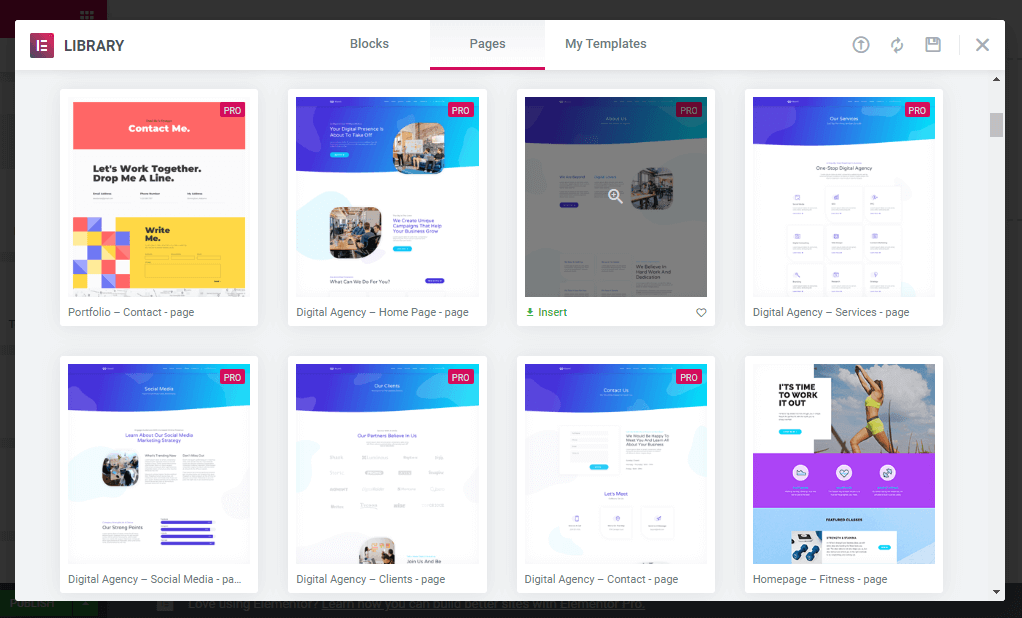
Перед вами появится всплывающее окно, содержащее ряд предварительно разработанных блоков и страниц.
Перейдите в раздел Страницы. Здесь вы можете искать определенный тип шаблона с помощью панели поиска или прокручивая вниз, чтобы выбрать правильный макет для вашего сайта.

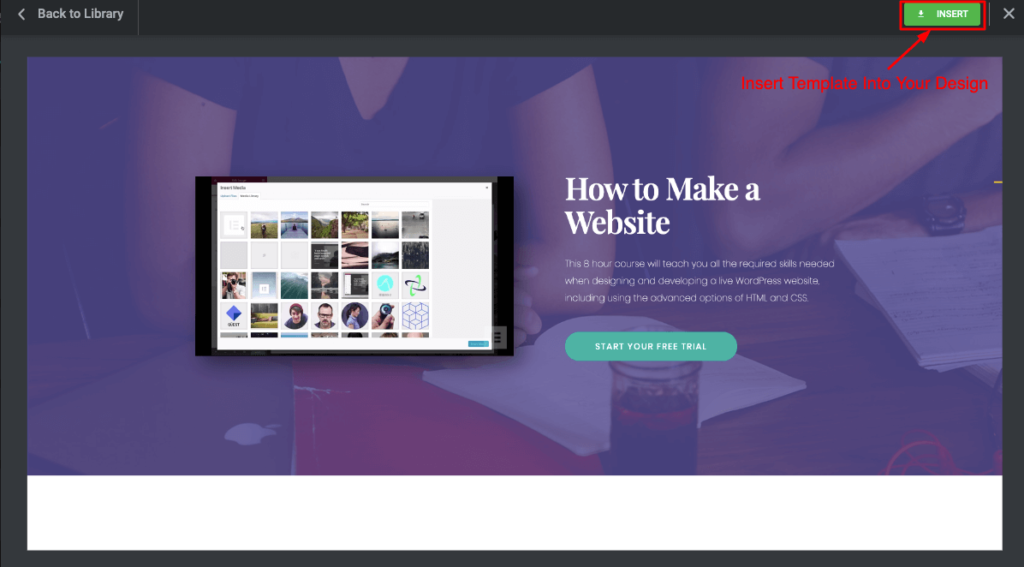
Вы можете увидеть предварительный просмотр любого шаблона, просто нажав на него. Если вы считаете, что это подходит для вашей ниши, нажмите кнопку «Вставить», чтобы добавить его в свой дизайн.

Шаг 3: Настройте свою домашнюю страницу
Теперь пришло время организовать ваш сайт в соответствии с вашим воображением. Существуют тысячи вариантов настройки для создания уникального дизайна вашего сайта. Давайте покажем вам некоторые приемы дизайна, которые вы также можете применить к своему онлайн-учебному сайту.
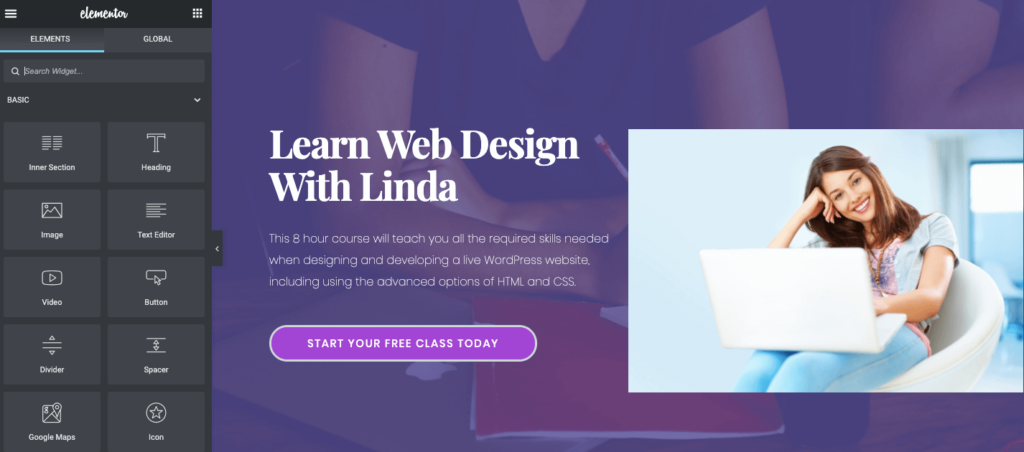
Сначала я разработаю заголовок моей домашней страницы. Это самая важная часть вашего сайта для повышения коэффициента конверсии.
Здесь я настраиваю макет шаблона с помощью собственного контента. Вы также можете редактировать содержимое прямо из дизайна или левой панели редактирования.
Кроме того, вы можете изменить тип медиафайла. На самом деле, с Elementor у вас есть возможность редактировать каждый дюйм вашего сайта в соответствии с вашими потребностями.

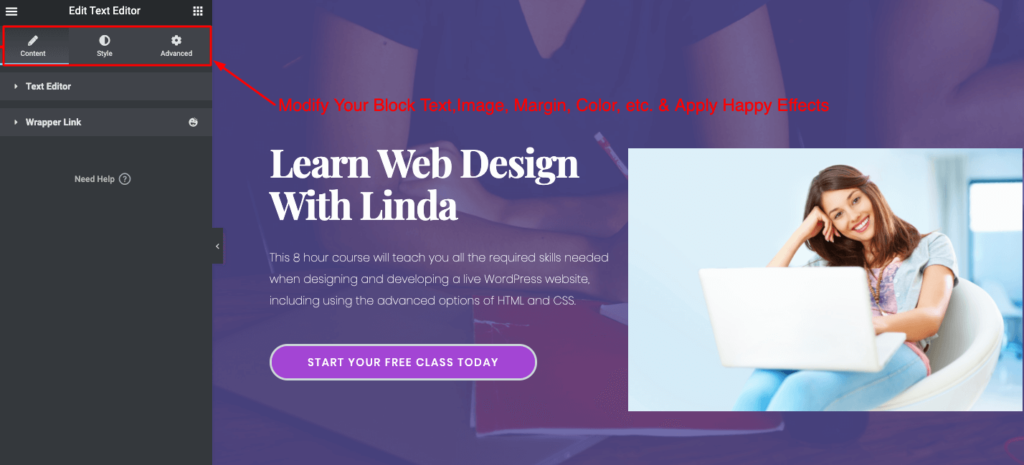
После выбора сегмента вашего дизайна вы получите три вкладки на панели Elementor, включая «Содержимое», «Стиль» и «Дополнительно» . Это позволяет вам изменять блоки в соответствии с вашими предпочтениями, включая цвет, типографику, стиль текста, выравнивание, размер и так далее.

Теперь выберите каждый отдельный раздел вашего шаблона и измените содержимое в соответствии с вашим планом.
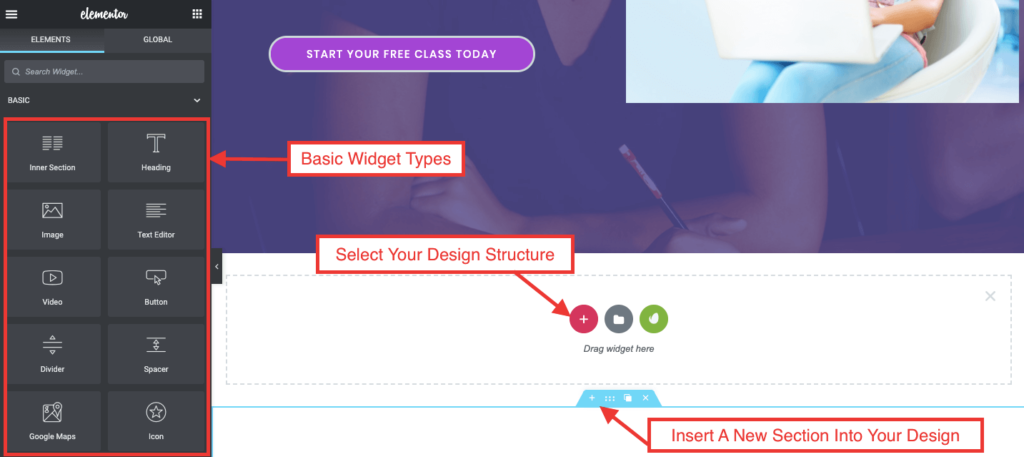
Для того, чтобы вставить дополнительный раздел достаточно нажать на кнопку «+» там, где вы хотите его разместить. И выберите тип виджета на левой панели дизайна редактора Elementor.

Кроме того, вы можете добавить предварительно разработанные блоки из библиотеки.
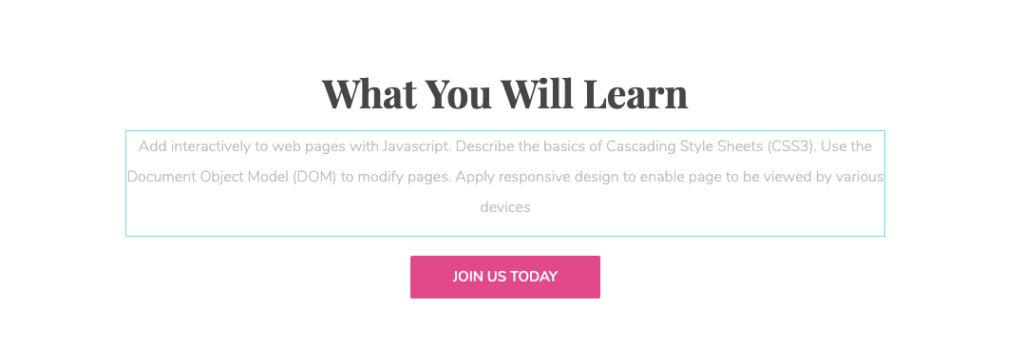
Здесь я вставляю готовый блок, чтобы быстро просмотреть результаты курса.

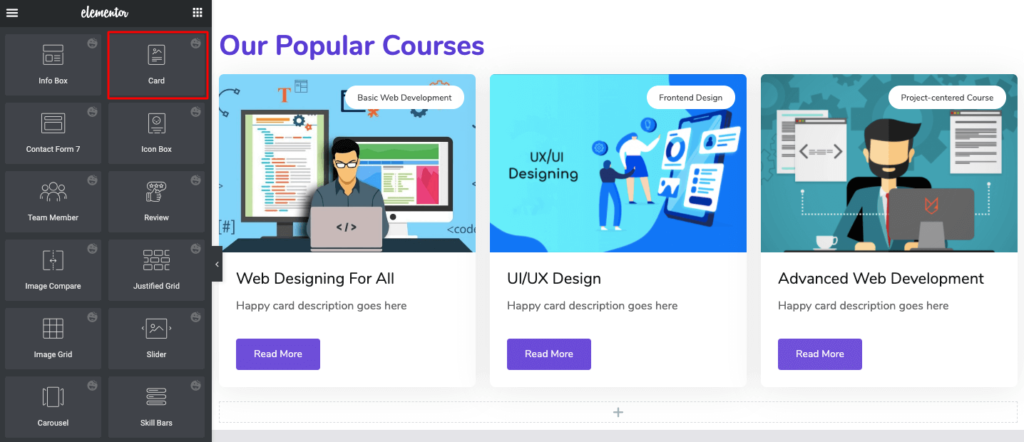
Здесь я использовал виджет Happy Card для представления популярных курсов и соответствующей настройки контента.

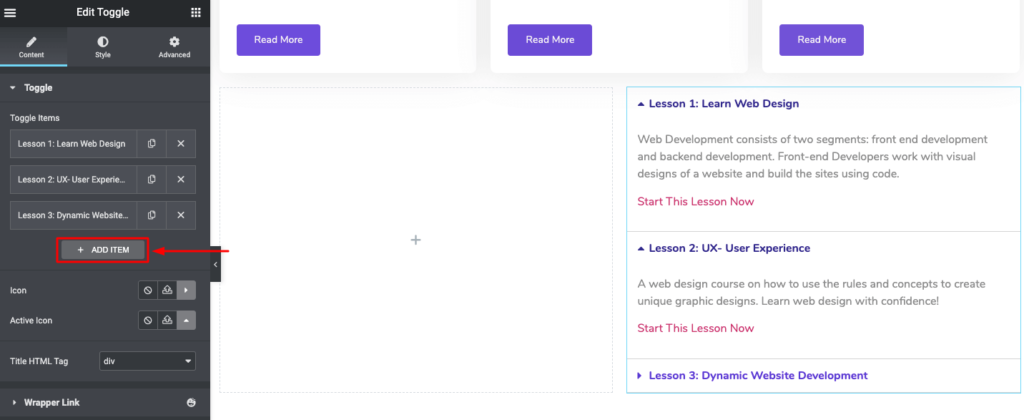
После этого мы вставим переключатель, чтобы добавить ссылки на наши страницы уроков. Таким образом, читатели могут легко перейти ко всем урокам с главной страницы. Кроме того, получить быстрый взгляд на весь курс.

Таким образом, вы можете оформить остальную часть раздела вашей домашней страницы.
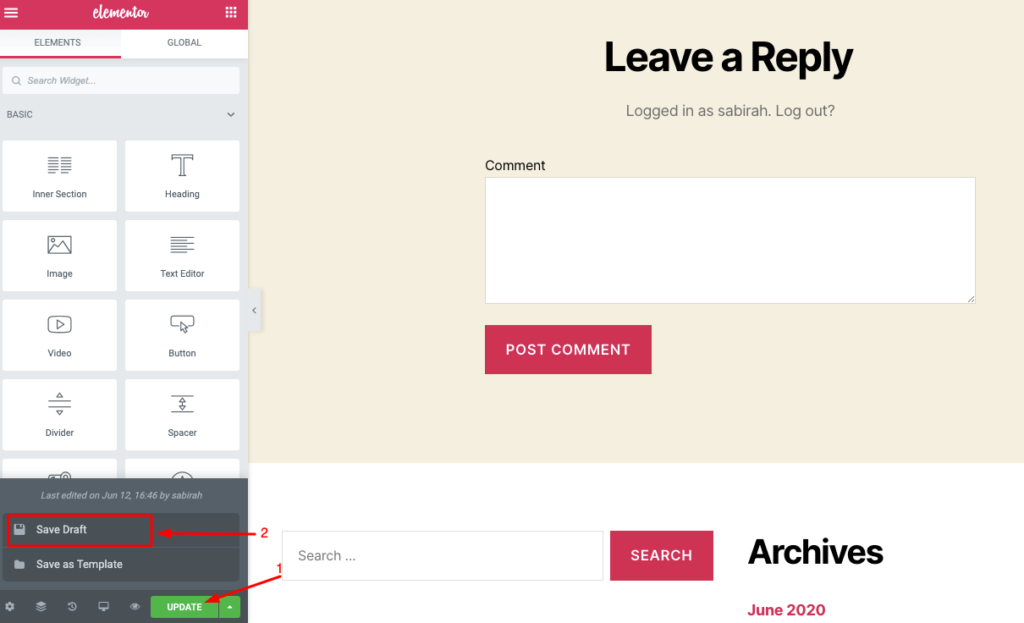
Когда вы закончите, нажмите «Сохранить черновик».

Шаг 4: Настройка и добавление содержимого
Теперь вы сначала покажете, как создавать каждый урок в виде отдельного поста. А потом мы заархивируем их все вместе как курс.
На этом этапе мы будем использовать опцию «Категория» WordPress для создания динамических ссылок на наши уроки или записи.
Здесь вы получите большое преимущество использования WordPress. Хотя это хорошо организованная система управления контентом, поэтому вы можете легко управлять своими сообщениями и архивами.
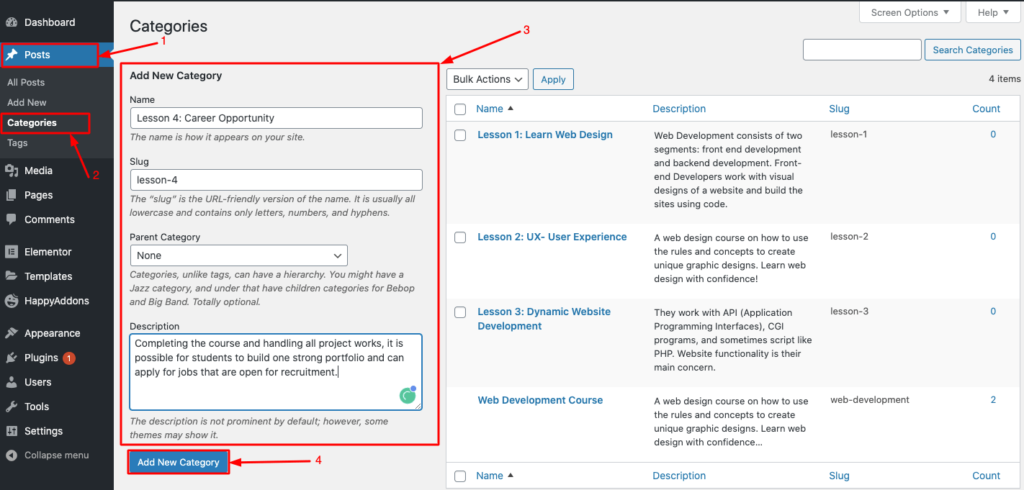
На панели инструментов WordPress перейдите на вкладку «Сообщения» и выберите «Категории».

Здесь мы добавим каждый урок как категорию, скопировав/вставив название каждого урока.
В этом уроке мы добавили 4 урока, чтобы продемонстрировать нашим читателям весь процесс.
После создания категорий пришло время подготовить уроки. Мы добавим уроки так же, как и для любого другого контента.
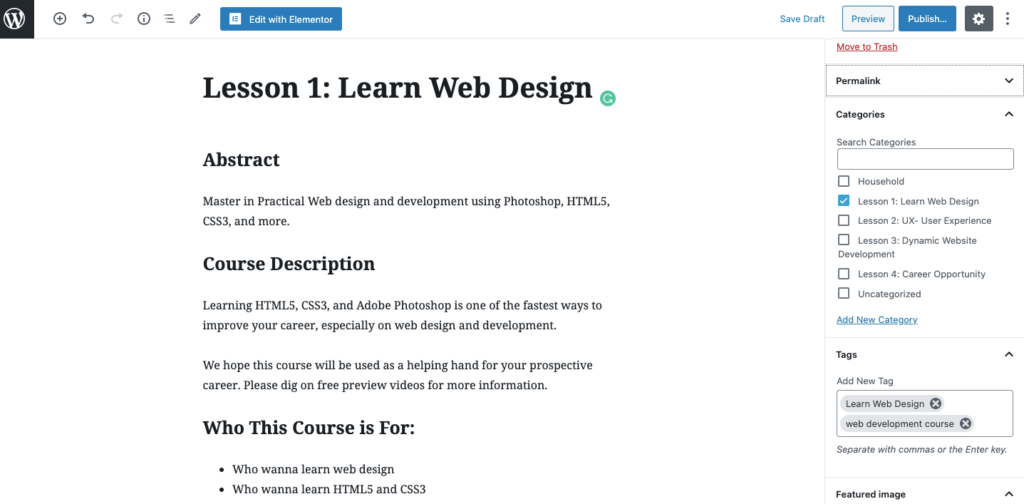
Перейдите в Панель инструментов → Сообщения → Добавить новый. Теперь организуйте содержание вашего первого урока в соответствии с планом, который вы подготовили ранее.

Здесь вы можете вставить свои ключевые слова в описание, теги, слаг, отрывок и т. д. Когда закончите, нажмите кнопку «Сохранить черновик».
Кроме того, вы можете добавить в сообщение некоторые настраиваемые динамические поля. Для этого поста мы добавим настраиваемое поле, чтобы показать предполагаемое время, которое может потребоваться учащемуся для завершения урока.
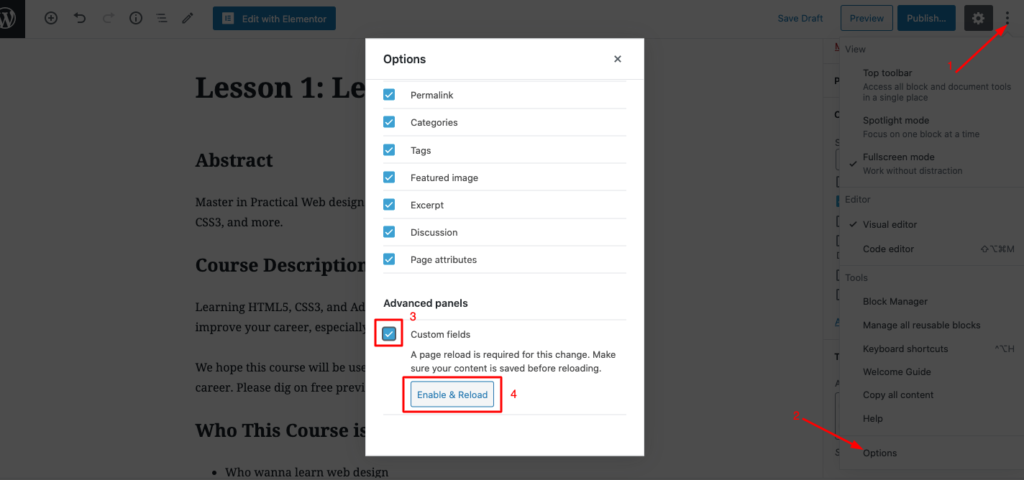
Сначала нажмите на значок меню (три вертикальные точки) в правом верхнем углу поста. Прокрутите меню вниз, а затем выберите «Параметры».
Наконец, проверьте настраиваемые поля в разделе «Дополнительные панели».

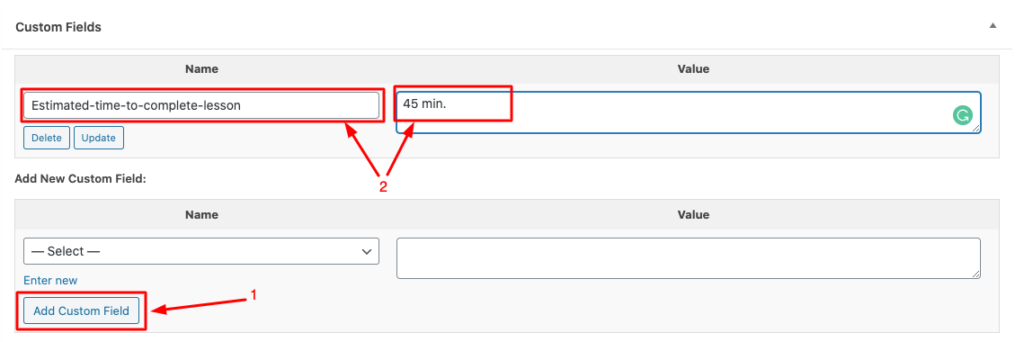
Прокрутив вниз до своего поста, вы обнаружите, что настраиваемые поля появляются прямо под полем содержимого поста. Теперь нажмите Enter New, чтобы создать новое поле с новым именем.
Метку мы назначим здесь полностью за нас, чтобы мы могли легко найти ее позже при редактировании поста в Elementor. Также вставьте значение и нажмите кнопку «Добавить настраиваемое поле».

Ну, вы можете создать другие уроки так же, как мы описали выше. На следующем этапе мы создадим классный шаблон, чтобы представить эти уроки в привлекательной форме.
Шаг 5: Создайте и настройте шаблон урока/сообщения
На панели инструментов WordPress перейдите в «Шаблон» → «Конструктор тем» → «Добавить новый».
Теперь мы собираемся настроить шаблон для нашего поста с уроком так же, как и для других постов.

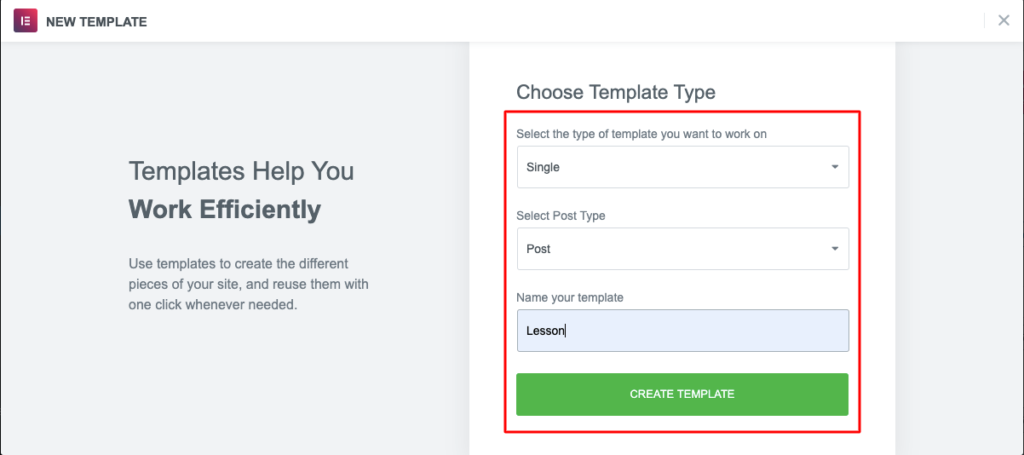
Выберите тип шаблона «Одиночка» в первом раскрывающемся меню, затем установите «Пост» для «Тип сообщения». Мы назовем шаблон «Урок» и, наконец, нажмем кнопку « Создать шаблон ».
Отсюда мы можем перейти прямо в редактор Elementor, чтобы создать наш шаблон сообщения с нуля или выбрать шаблон из библиотеки.
Здесь мы создадим наш шаблон вручную, как мы сделали выше. Таким образом, мы можем получить всю гибкость, чтобы раскрасить свое воображение так, как мы хотим.


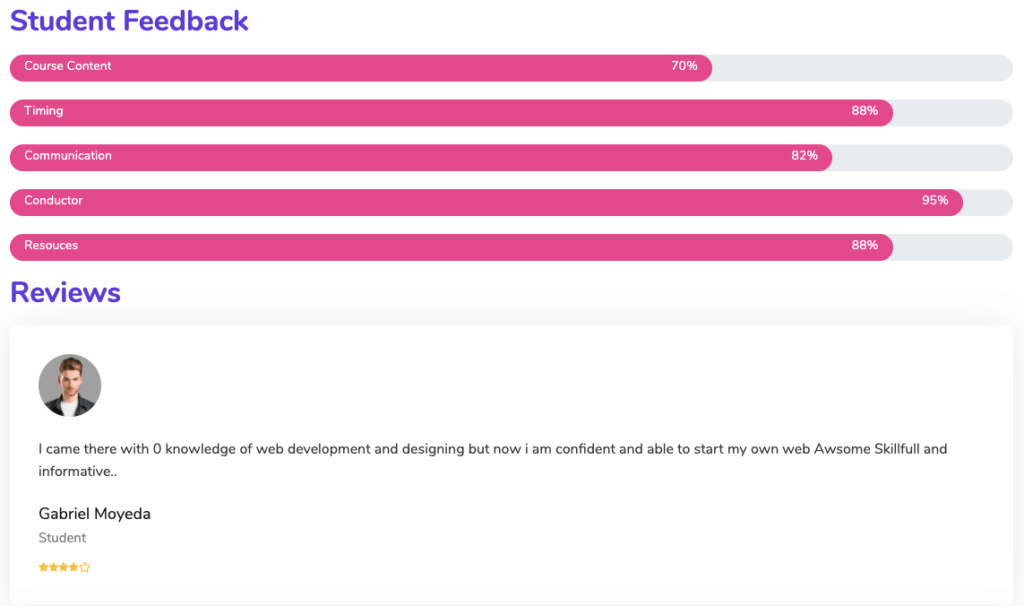
Здесь мы использовали виджеты Happy, такие как обзор и панель навыков, чтобы продемонстрировать дизайн более привлекательно.

Вы также можете использовать другие виджеты от Elementor или HappyAddons для оформления своей страницы, как мы показали. Кроме того, вы можете применить плавающий эффект, чтобы добавить анимацию или эффект движения к любому из ваших виджетов (как Elementor, так и HappyAddons).
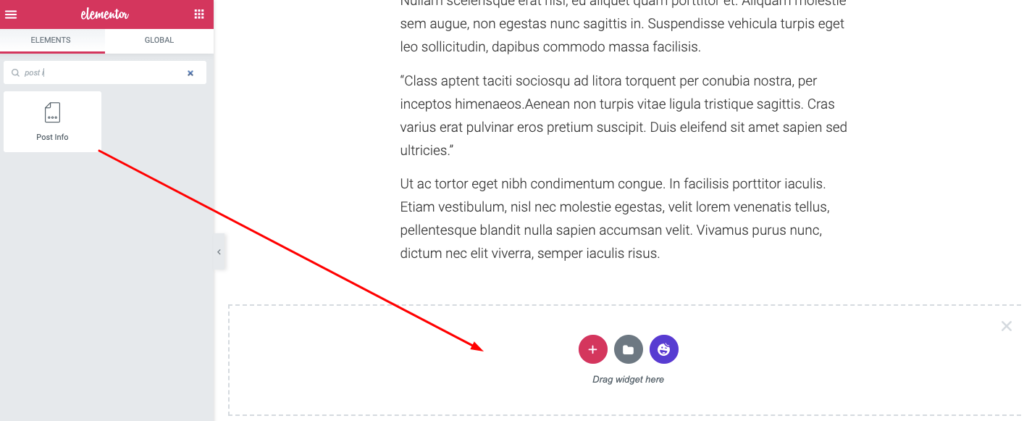
Далее мы добавим поле Расчетное время, которое мы создали ранее. Для этого вставьте новый раздел в редактор Elementor. Теперь найдите виджет Post Info на панели редактора. Перетащите и разместите на странице кого хотите.

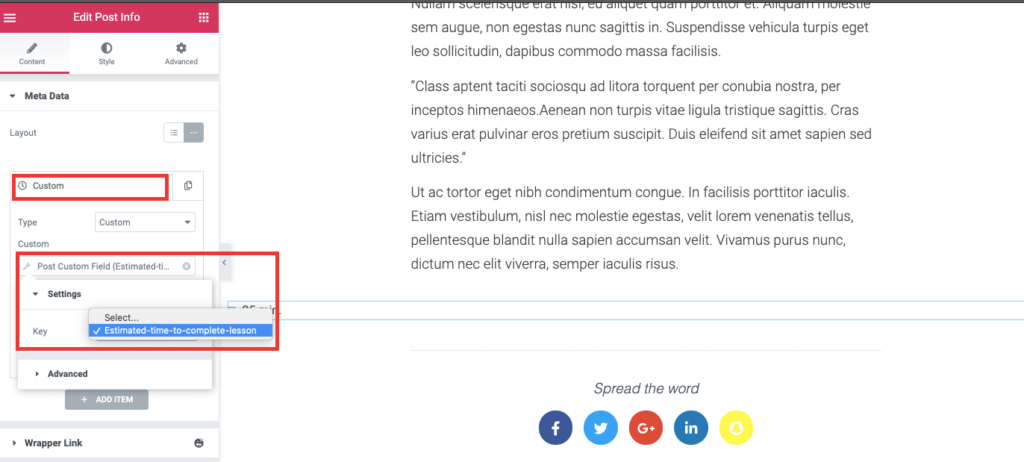
Выберите виджет и вернитесь в панель редактора. Перейдите на вкладку «Содержимое» и удалите все лишние поля, оставив одно. Теперь нажмите на это поле, чтобы получить доступ к параметрам.
Из этих вариантов мы изменим тип поля на пользовательский. Затем щелкните значок «Динамические теги», чтобы открыть меню. Здесь мы выберем настраиваемое поле публикации.

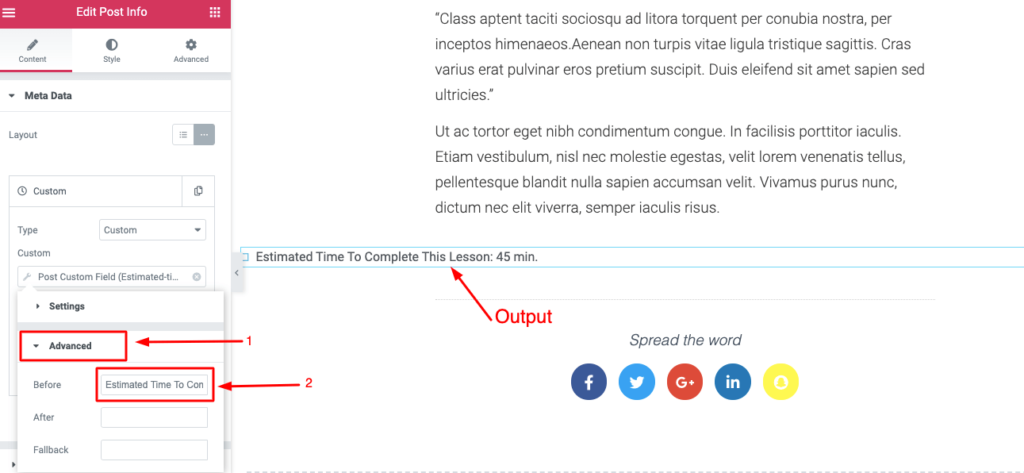
На вкладке «Дополнительно» вы можете добавить метку, которую хотите отобразить перед значением настраиваемого поля. Здесь мы вставляем текст «Приблизительное время для завершения этого урока», чтобы он отображался перед полем значения.

Кроме того, вы можете редактировать типографику и цвет поля на вкладке «Стиль» любым удобным для вас способом.
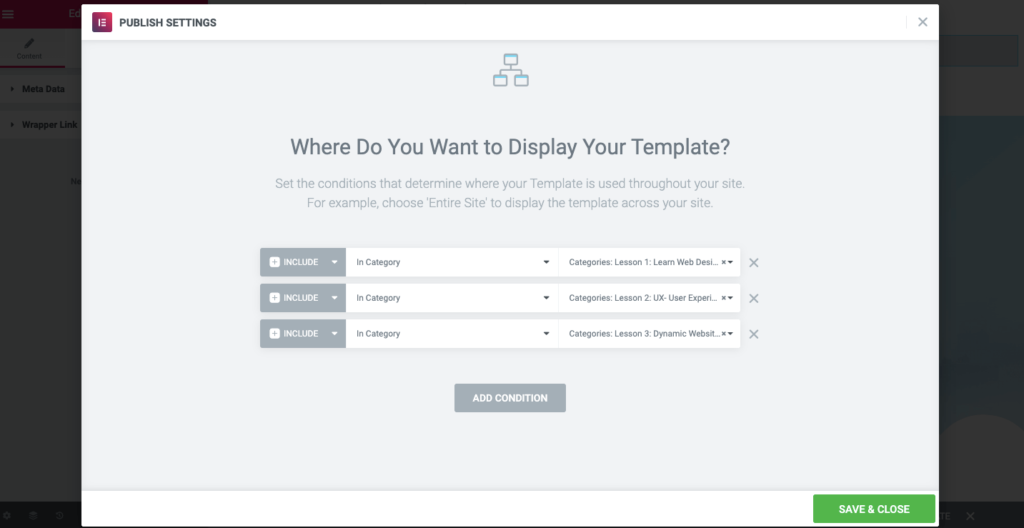
Как только мы будем удовлетворены нашим дизайном шаблона, мы опубликуем его, но нажмите кнопку «Опубликовать». Как только мы это сделаем, появится страница условий. Форма там вы можете установить условия для отображения вашего шаблона в определенной категории.

Наконец, нажмите кнопку Сохранить, когда закончите.
Что ж, дизайн веб-сайта — это искусство. Здесь мы попытались охватить все основы, необходимые для начала вашего путешествия. Теперь расширьте свое воображение и соответствующим образом оформите свой сайт.
Вам также может понравиться: Как создать потрясающий липкий заголовок с помощью Elementor.
Окончательный предварительный просмотр веб-сайта вашего онлайн-курса
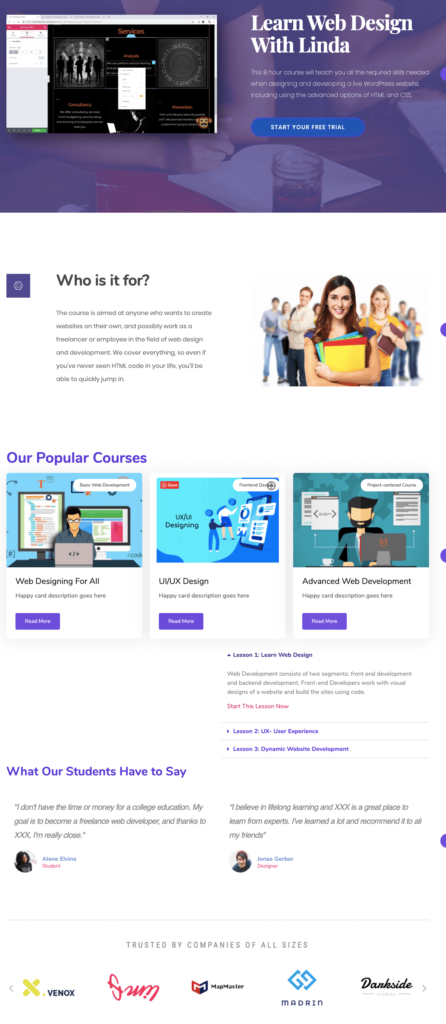
Вот окончательный вид домашней страницы и страницы урока, которые вы только что создали.

А вот живая видеоверсия вашего веб-сайта онлайн-курса

Выше мы попытались описать все, что вам нужно знать, чтобы подготовить веб-сайт онлайн-курса в кратчайшие сроки и с наименьшими затратами.
Но прежде чем приступить к работе со своим сайтом, вы должны потратить некоторое время на изучение своего рынка, предпочтений учащихся, ресурсов курса и прочего.
Смотри быстрее!
Соображения по созданию онлайн-курса и учебного веб-сайта

Успех вашего веб-сайта онлайн-курса во многом зависит от его правильного подхода. Таким образом, вы должны быть стратегическими и сосредоточенными, чтобы избежать распространенных ловушек и ошибок при создании своего онлайн-курса.
Тем не менее, существует множество способов облегчить процесс обучения ваших студентов на вашем веб-сайте электронного обучения. Здесь мы сосредоточились на 6 основных действиях перед запуском, которые вы должны учитывать при планировании разработки веб-сайта онлайн-курса.
Выберите правильную тему
Выберите тему, в которой у вас большой опыт или которую вы хотите изучить самостоятельно. Вы можете задать себе следующие вопросы:
- В какой теме обычно к вам обращаются за помощью, и вы считаетесь экспертом?
- Можете ли вы беспрепятственно решить определенный тип проблем, с которыми борются другие?
- Являетесь ли вы экспертом в каком-то программном обеспечении или методе, который хотят использовать другие?
Ответы на эти вопросы помогут вам определиться с темой курса для вашего сайта. Что еще более важно, ваша тема может быть о чем угодно, чем вы увлечены. Это может быть кулинария, йога, поэзия, танцы, любая разработка программного обеспечения или все, о чем вы любите говорить.
Возможно, вы являетесь экспертом в своей области. Но всегда есть что-то новое для изучения. Итак, сделайте поиск в Интернете и изучите свой предмет как можно больше. Никогда не переставайте учиться новому, поскольку в этом развивающемся мире нет ничего постоянного. Изучай свое дело так, как никто!

Узнать спрос аудитории
Определите темы, о которых люди говорят в Интернете, обучение и преподавание, связанные с вашей областью, имеют решающее значение. Это поможет вам создать план вашего курса эффективным способом. Идите и активно участвуйте там, где тусуются ваши потенциальные ученики. Постарайтесь следить за их обсуждением и выяснить их потребности.
Чтобы вы могли соответствующим образом составить план курса и включить эти темы на свой сайт. Это сделает ваши ресурсы более ценными, и вы сможете легко привлечь внимание своих учеников.
Вы также получите идеи о том, как разделить основную тему на несколько подтем, что может сделать процесс обучения вашей аудитории гладким, но плодотворным. Однако бесполезно делать что-то, от чего никому не будет пользы.
Сделайте правильный анализ ключевых слов

Отличный способ узнать полезные ключевые слова для вашего сайта — понять интерес вашей аудитории. Многие люди игнорируют исследование ключевых слов при планировании своего сайта и в конечном итоге сталкиваются с огромной катастрофой. Итак, узнайте слова или фразы, которые люди используют для поиска продуктов или услуг, которые вы собираетесь предоставлять на вашем обучающем сайте.
Например, см. следующие две фразы. Как вы думаете, какое из этих названий, состоящих из двух курсов, лучше ранжируется в Google?
- Как научиться веб-разработке на PHP
- PHP веб-разработка
Они могут быть похожи, так как между ними очень мало различий. Но эта крошечная разница может сильно повлиять на их рейтинг в поисковых системах. Поэтому подберите лучшие рабочие ключевые слова для своей отрасли и используйте их в заголовке, мета, тегах и других важных описаниях.
Анализ конкуренции
Чтобы дать что-то лучше других, вам нужно знать о них, которые уже правят отраслью. Вы можете пойти по их стопам, планируя свой собственный план курса. Это поможет вам избежать подобных ошибок и сделать что-то экстраординарное, о чем раньше никто не думал.
имейте в виду, однако, что здоровая конкуренция может привести вас к инновациям, и вы можете предложить своей аудитории что-то действительно ценное.

Выберите способ поделиться своими знаниями
У вас есть обширные знания по вашей теме, вы знаете намерения вашего ученика, хорошо понимаете своих конкурентов — теперь вам нужно определить, как вы будете представлять ресурсы своей аудитории.
Серия сообщений: Чтобы облегчить процесс обучения ваших студентов, вы можете разделить свой курс на несколько небольших частей. И публиковать уроки по частям. Таким образом, ваши ученики могут легко пройти эти уроки и соответствующим образом собрать свои выводы.
Видеоуроки: вместо простого текста вы можете использовать видеоуроки для своих учеников. Несомненно, гораздо привлекательнее привлекать их внимание и притягивать к себе, сидя перед компьютерами.
Смешанное содержимое: лучшая идея — добавить в блюдо все вкусы. Вы можете добавлять видео с текстовой транскрипцией. Также включите графику высокой четкости, чтобы оживить ситуацию. Это сделает вашу презентацию более яркой для вашей аудитории.
Короче говоря, создавайте контент, который формирует вашу аудиторию.
Кроме того, распространяйте содержимое своего курса организованно, начиная с основ. Сохраняйте контекст логичным и легко запоминающимся. Однако лучше показать примеры, аналитику или подробно объяснить, если это необходимо. Ваши ученики остаются на правильном пути в правильном направлении для достижения своей цели.
Подготовьте рекламные каналы

После настройки всего вам потребуется подходящий носитель для продвижения вашего веб-сайта онлайн-курса. Помните, что независимо от того, насколько вы заботитесь о своем контенте или насколько сознательно вы хотите помочь людям. Если вы не получите хороший трафик на свой сайт, все ваши усилия пойдут насмарку.
Не волнуйтесь! Используя правильные способы маркетинга, вы можете получить тысячи подписчиков для каждого вашего курса. Это было бы-
- продвижение в социальных сетях
- рекламная рассылка
- влиятельный маркетинг
- общие практики SEO и т. д.
Важно отметить, что 91% контента не получает трафика от Google. Если вы хотите, чтобы ваш веб-сайт занимал высокие позиции в поисковой системе, присоединяйтесь к остальным 9% веб-страниц, предоставляющих отличный контент, и обращайтесь к своим потенциальным клиентам надлежащим образом.
Давайте начнем планировать, чтобы вы могли быстро запустить свой собственный веб-сайт онлайн-курса
Интернет сближает нас. Сегодня люди со всего мира используют одну и ту же платформу через веб-сайты. Это, безусловно, увеличивает возможности как для частных лиц, так и для бизнеса.
Излишне говорить, что массовое распространение технологий в основном изменило образовательный ландшафт. Теперь люди также больше намерены учиться онлайн, а не посещать физические занятия.
Таким образом, онлайн-курсы могут стать отличным способом начать зарабатывать, просто делясь своими знаниями. Если у вас есть особое увлечение, навык или хобби, вы найдете похожих людей, готовых платить за обучение.

Важно тщательно решать вопросы, связанные с учебными материалами, планом курса, качеством контента, методами представления, маркетинговыми каналами и прочим. После проведения исследования и планирования выполните следующие шаги и подготовьте свой сайт к работе:
- Подготовьте свой сайт WordPress
- Установите и активируйте Elementor и HappyAddons
- Создайте свою первую страницу онлайн-курса
- Добавьте уроки в свой курс
- Запустите свой сайт и начните продвижение
У вас остались вопросы о том, как создать сайт онлайн-курса? Спрашивайте в комментариях!
