Как создать онлайн-форму заказа футболки в WordPress [простой и простой способ]
Опубликовано: 2022-07-06Планируете открыть онлайн-бизнес по производству футболок? Или попробуйте сделать индивидуальную футболку для ваших близких друзей или, может быть, для вашей организации. Утомительно получать индивидуальный дизайн или цветовые предпочтения каждого. Кроме того, неэффективно спрашивать у всех размер футболки.
Итак, что вам нужно? Вам нужно создать онлайн-форму футболки, где любой может выбрать дизайн, выбрать цвет и размер футболки, выбрать адрес, по которому вы хотите, чтобы ваша футболка была доставлена, варианты оплаты и многое другое.
Fluent Forms — самый удобный конструктор форм для начинающих. Загрузите сейчас и начните создавать красивые формы БЕСПЛАТНО!!!
Вы можете найти несколько шаблонов форм заказа футболок в Интернете, но все они не сделают вас полностью удовлетворенными. Шаблоны великолепны, но есть и серьезная неудача: вы можете не найти все необходимые поля, которые хотели изначально. Кроме того, вы должны разработать и интегрировать его в соответствии с вашими потребностями.
Итак, почему бы не создать форму заказа футболки без какого-либо шаблона, настроить и упорядочить поля, разработать макеты, добавить функциональные возможности и сделать ее собственным шаблоном формы футболки. И самое лучшее, что вы можете сделать это без ручного кодирования.
Конструктор форм для онлайн-формы заказа футболки
Если вам нужно создавать креативные и красивые формы заказа футболок, вам обязательно понадобится мощный плагин для создания форм. А когда дело доходит до создания онлайн-форм без программирования, ничто не сравнится с Fluent Forms. Прежде чем перейти к созданию форм, спросите, в чем преимущества выбора Fluent Forms для создания желаемой онлайн-формы заказа футболки?
Ну вот -
Обработка массовой отправки : форма заказа футболки очень требовательна на рынке. Поскольку каждый хочет индивидуальную футболку для своей банды. Компании по производству одежды также используют эти конструкторы форм для получения заказов от своих клиентов. Таким образом, им нужен инструмент, который может обрабатывать массовые отправки, иметь все необходимые поля и функции, генератор счетов в формате pdf и так далее.
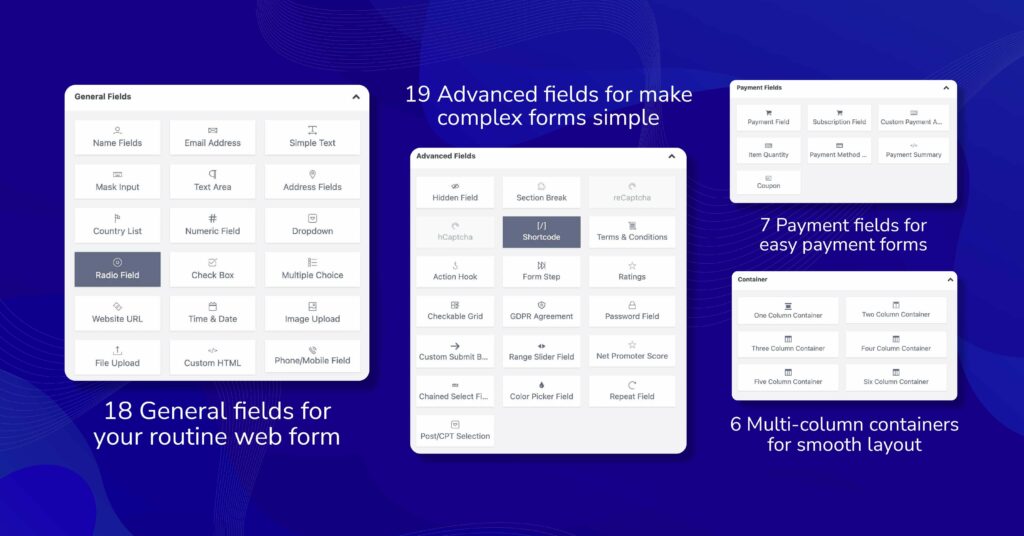
Колоссальное количество полей ввода : Обязательные поля для создания онлайн-формы заказа футболки-
- Поле имени
- Адресное поле (с автозаполнением и интеграцией карт Google)
- Поле электронной почты
- Флажок и множественный выбор
- Платежные поля
- Файл загружен
- Выпадающий список для выбора цвета, дизайна, размера и т. д.
- Поле повторителя
Кроме того, вы получите более 40 полей ввода, исключая эти, чтобы создавать любые типы онлайн-форм, которые вы хотите. Узнайте, как создать форму запроса чека с помощью Fluent Forms.

Важные функции и интеграции : вам может понадобиться включить в форму условную логику, или, может быть, какой-нибудь калькулятор, чтобы помочь вашему клиенту отслеживать свой бюджет, или, может быть, какое-то изображение футболки, все это можно сделать с помощью Fluent Forms.
Кроме того, загрузка PDF-версии отправленных заявок является отличной функцией любой онлайн-формы заказа. Пользователям может понадобиться счет на руках, вы можете отправить счет вместе с заказанной футболкой.
Если вы хотите превратить своих лидов или разовых клиентов в постоянных постоянных клиентов, вам может понадобиться какой-то инструмент управления взаимоотношениями с клиентами или CRM для вашего конструктора форм, и да, у Fluent Forms есть множество встроенных интеграций для взращивания потенциальных клиентов.
Кроме того, вы получите более 45 интеграций, от автоматизации до инструментов обмена файлами, от членства до инструментов уведомлений и многого другого.
Хватит болтать, давайте приступим к созданию формы.
Как создать онлайн-форму заказа футболки (с нуля)
Это шаги для создания простой и полной формы заказа футболки. Просто следуйте инструкциям, чтобы запустить свой онлайн-бизнес по производству футболок!
Шаг 1. Создайте онлайн-форму заказа футболки
Чтобы сделать онлайн-форму заказа футболки без какого-либо программирования, самое первое, что вам нужно сделать, это установить конструктор форм на свой сайт WordPress. Установить Fluent Forms довольно просто.
После установки и активации плагина наведите указатель мыши на Fluent Forms с левой стороны и выберите «Добавить новую», чтобы создать форму. Теперь появится всплывающее окно, выберите параметр «Новая пустая форма», чтобы инициализировать новую форму.
Вы увидите всплывающее окно с поздравлением и будете перенаправлены на страницу редактора формы. На этой странице вы можете добавлять, удалять и настраивать поля формы по своему усмотрению.
Здесь вы должны принять решение о структуре формы. Некоторым нравится сразу переходить к разделу дизайна футболки, а некоторым нравится сначала получать основную информацию о пользователях.
Переходя к последнему, мы собираемся добавить поля имени, адреса, электронной почты и номера телефона одно за другим. Это довольно простой материал, просто найдите поле в правой части страницы редактора и щелкните, чтобы добавить его в свою форму. Вы также можете перетащить поле, чтобы перетасовать их.
Что касается имени, мы добавим только имя и фамилию, вы можете включить опцию отчества из настройки ввода. Что еще можно настроить? Для поля адреса вы можете добавить или удалить дополнительный адрес, исключить ненужную информацию или добавить автозаполнение карты Google, если хотите.
Шаг 2: Создайте раздел для настройки стиля футболки
Теперь для вашей индивидуальной футболки вам нужно выбрать размер, цвет и количество желаемой рубашки. Итак, мы собираемся добавить контейнер с тремя столбцами и добавить поле оплаты с включенным переключателем, поле количества товара, сопоставленное с полем оплаты, и раскрывающееся поле с именем выбора цвета (где мы создали параметры для разные цвета).
А что, если кто-то захочет заказать еще одну футболку другого размера и цвета? Да, мы тоже можем это сделать. С помощью простого приема условной логики вы можете добавить еще один контейнер с теми же назначенными ему полями.
Добавьте флажок и назовите его «Добавить футболку», затем скопируйте предыдущий контейнер и переименуйте его в «Футболка 2». Установите условную логику, как показано на снимке экрана. Теперь всякий раз, когда пользователь отметит это поле, появится новый контейнер, и он/она сможет добавить в свой заказ еще одну футболку.
Шаг 3. Настройте раздел оплаты для формы заказа футболки.
Настроить способ оплаты для формы заказа футболки в Fluent Forms очень просто. Добавьте поля «Способ оплаты» и «Сводка платежа» в форму заказа. Вот и все, он будет динамически извлекать количество и сумму, а также показывать промежуточный итог и другую информацию в сводке платежей.
Чтобы оживить его, мы добавим настраиваемое поле, которое будет отображаться в качестве подтверждающего сообщения в форме заказа футболки. Сначала добавьте настраиваемое поле и добавьте сообщение с подтверждением. Затем получить динамические данные довольно просто. Введите {dynamic.Name_Attribute}, чтобы получить данные этого конкретного поля.
Что касается способов оплаты, Fluent Forms предлагает вам самые популярные платежные интеграции. Вы можете использовать Stripe, PayPal, Mollie, RazorPay и т. д. для оплаты формы заказа футболки. Настройка способа оплаты аналогична любой другой настройке оплаты. Вам нужно интегрировать его через ключи API.
Шаг 4: Сделайте многоступенчатую форму, если хотите
Теперь, когда пользователь видит так много полей на одной странице, это может быть ошеломляющим, вы можете разделить свою форму на многоэтапные формы и сделать несколько разделов для контактной информации пользователя и платежного адреса, основной информации, раздела оплаты и раздела подтверждения для форма.
Найдите шаг формы в полях ввода, затем добавьте их в начале страницы и в конце, также добавьте один после платежной информации и добавьте один после выбора футболки.
Шаг 5: Настройки уведомлений и электронной почты для формы заказа футболки
Теперь, что происходит после размещения заказа? Если вы хотите отправить уведомление по электронной почте своему пользователю и получить уведомление по электронной почте для себя после отправки формы заказа футболки, вам необходимо включить уведомление по электронной почте. Для этого включите уведомления по электронной почте на вкладке «Настройки и интеграция». Нажмите «Добавить уведомление» сверху и заполните поля в соответствии с вашими потребностями. Мы рекомендуем вам следовать рекомендациям по отправке уведомлений по электронной почте, чтобы избежать проблем с доставкой по электронной почте.
Возможно, вы видели другие параметры, доступные в левой части экрана. Да, вы можете интегрировать свою форму с различными инструментами, такими как членство, уведомления, CRM и т. д., если хотите.
Шаг 6: Оформление формы заказа футболки
Если вы следовали всему, что мы вам говорили до сих пор, у вас есть функциональная форма заказа футболки. Вы можете использовать это где угодно, например, в блоге или на странице, если хотите. Кроме того, вы можете создать целевую страницу для этой формы, которой можно поделиться с помощью прямых ссылок или кнопок.
Но как насчет того, чтобы придать этой форме какой-то стиль? Да, вы тоже можете это сделать, добавить несколько избранных изображений в форму через настраиваемое поле HTML — это довольно просто. Если вы используете конструкторы страниц, такие как Elementor и Oxygen, вы получите дополнительные виджеты для формы Fluent. Может быть очень удобно сделать вашу форму настолько богатой, чтобы пользователи обычно не могли прокручивать ее, не взглянув еще раз.

Вот базовая форма заказа футболки без какого-либо кодирования или помощи причудливого компоновщика страниц -
В опции « Предварительный просмотр и дизайн » у вас будет несколько вариантов изменения цвета фона, цвета шрифта, дизайна контейнера и так далее. Даже он предлагает какой-то шаблон стиля формы для вашей формы заказа футболки — современный, классический, стиль Bootstrap и т. д.
Однако, если вы хотите добавить в свою форму пользовательский CSS и JS, это тоже возможно. Не обязательно вручную кодировать стиль формы. Вы можете создавать красивые формы в один миг без какого-либо CSS или причудливого компоновщика страниц.
Помните динамическую загрузку данных на страницу подтверждения для уверенности?
Просто введите {dynamic.Name_Attribute} , чтобы получить данные этого конкретного поля, для нашей формы заказа мы просто поместим пользовательское поле HTML и поместим текст подтверждения вместе с тегами {dynamic.names} и {dynamic.phone} . Вуаля! Вот как это будет выглядеть в вашей форме.
Мы также добавили несколько дизайнов футболок в радиополя для визуального выбора.
Публикация формы заказа футболки
Публикация формы заказа футболки — это не высшая математика. Fluent Forms всегда дает уникальный идентификатор для каждой формы. Просто скопируйте и вставьте шорткод на страницу или запись в блоге, которую вы хотите опубликовать.
Кроме того, если вы используете функцию целевой страницы, вы можете добавить цвет фона, фоновое изображение, логотип формы, изображение функции, заголовок страницы и т. д., чтобы сделать форму элегантной.
Вы также можете посмотреть, как ваша форма будет выглядеть на мобильном или настольном компьютере. Поделиться с целевой страницей очень просто, и у нее есть несколько вариантов, например, вы можете поделиться с помощью прямой ссылки или кнопки для публикации в социальных сетях .
Все еще в замешательстве? Нет, вы ничего не теряете
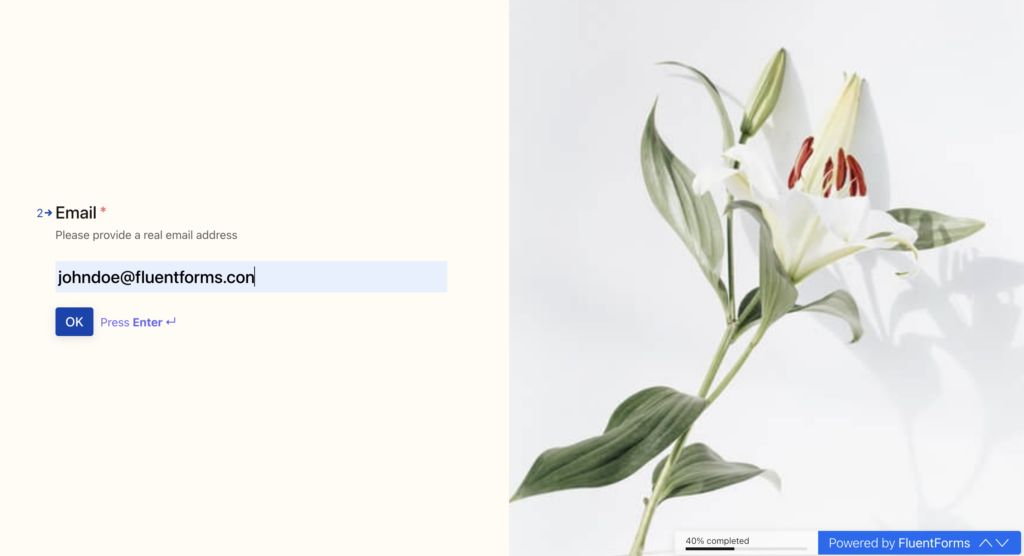
С Typeform вы можете создавать интерактивные формы, чтобы сделать вашу форму похожей на диалог.
Вы также можете создавать интерактивные диалоговые формы с помощью Fluent Forms. И у него есть множество опций, таких как полный доступ с клавиатуры, добавление различных изображений / макетов, даже анимации / видео в форму, один щелчок, чтобы преобразовать вашу неинтерактивную форму в диалоговую и так далее.

Если вы хотите сделать форму заказа футболки в виде Typeform, вы можете сделать это с помощью диалоговой формы Fluent Forms.
Сделайте несколько форм заказа школьных футболок прямо сейчас для вашего класса или клуба. Если вам нужна помощь, посмотрите, как работают разговорные формы в этом видео.

Вот еще один пример онлайн-формы заказа футболки.

Видишь, ты ничего не теряешь. На самом деле, с Fluent Forms вы получаете больше, чем предлагают любые другие конструкторы форм, чтобы создавать потрясающие формы заказа футболок.
Подведение итогов
И вот он, простой и легкий способ создать онлайн-форму заказа футболки без каких-либо знаний в области программирования. Теперь вы можете создать форму заказа любого типа, если хотите, просто добавьте необходимые поля и создайте ориентированную на пользователя форму с помощью Fluent Forms за несколько минут.
Если у вас есть какие-либо проблемы с уведомлениями по электронной почте или ваши электронные письма попадают в спам, вы можете установить бесплатный плагин FluentSMTP. Кроме того, если у вас есть какие-либо вопросы относительно какой-либо формы заказа, оставьте комментарий ниже. Следите за нами в социальных сетях, чтобы получать последние обновления и руководства.
