Как создавать якорные ссылки в WordPress: полное руководство
Опубликовано: 2022-10-12Запуск веб-сайта — это большая ответственность, и знание того, как создавать якорные ссылки в WordPress, будет важным навыком, поскольку вы создаете контент, который ваши посетители любят читать. Якорные ссылки помогут вам направить ваших читателей именно туда, где им нужно быть на вашем сайте. Использование якорных ссылок также может улучшить взаимодействие с пользователем и даже дать вам небольшое преимущество в SEO.
В этой статье мы покажем вам, как легко создавать якорные ссылки в WordPress и в каких ситуациях вы можете их использовать.
Вот что мы рассмотрим:
- Что такое анкорные ссылки?
- Зачем создавать якорные ссылки?
- Как создать якорные ссылки в WordPress (6 способов)
- 1. Использование редактора блоков (вручную)
- 2. Использование классического редактора (вручную)
- 3. Использование плагина Anchor Link
- 4. Добавление якорных ссылок в ваше меню
- 5. Добавление якорных ссылок на внешние страницы
- 6. Как добавить якорные ссылки WordPress с помощью Divi
Что такое анкорные ссылки?
С технической точки зрения якорная ссылка — это ссылка (или гиперссылка). На самом деле, в HTML элемент привязки (представленный как тег a ) является общим для всех ссылок, которые делают возможным существование Интернета в том виде, в каком мы его знаем. Тем не менее, термин «якорная ссылка» обычно является синонимом термина «ссылка для перехода», ссылка, которая переходит к определенному элементу на странице. Таким образом, основное различие между якорными ссылками (или переходными ссылками) и обычными ссылками заключается в назначении. Традиционные гиперссылки направляют пользователей на страницу , в то время как якорные ссылки направляют пользователей в определенный раздел страницы . Якорные ссылки могут указывать на раздел на той же странице или на раздел на другой странице. Но, кажется, первое более распространено.
Якорные ссылки часто полезны для длинных статей. Но их также можно использовать для одностраничных навигационных меню или для создания оглавления постов или страниц.
Анатомия анкорной ссылки

Элементы изображения от Vector Stock Pro и Пола Крафта / Shutterstock.com
Подобно любой гиперссылке в HTML, якорная ссылка состоит из двух основных компонентов.
- Элемент с определенным идентификатором привязки (якорь). Это элемент, к которому вы хотите перейти на странице.
- Ссылка на элемент с соответствующим идентификатором привязки (ссылка привязки). Эта ссылка будет «переходить» к якорному элементу, где бы он ни находился на странице.
Чтобы сделать ссылку на определенный фрагмент контента (якорь), вам нужно будет присвоить этому элементу якоря уникальный идентификатор, чтобы якорная ссылка имела место для перехода.
Это пример фрагмента HTML для заголовка (элемент h2) с идентификатором привязки, который мы можем использовать для ссылки привязки (идентификатор выделен синим цветом):
<h2 id="your-anchor-link-id">Example Heading</h2>
При этом мы можем создать якорную ссылку, которая переходит к этому элементу заголовка. Ключом к якорной ссылке является уникальное значение атрибута href . Вместо обычного URL-адреса вы должны включить знак решетки «#» перед соответствующим идентификатором привязки. В HTML это будет выглядеть так:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Обратите внимание , что при ссылке на идентификатор привязки вы должны включать «#» в начале. Но при именовании элемента привязки с идентификатором привязки вы не включаете «#». Кроме того, имя идентификатора привязки должно быть одинаковым как для ссылки, так и для заголовка (кроме «#», конечно). Если это не так, ссылка не будет работать.
Кроме того, если вы хотите добавить якорную ссылку в определенный раздел внешней страницы, вам нужно будет указать URL-адрес страницы перед идентификатором якоря следующим образом:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Это основы этого.
Существуют различные способы достижения того же эффекта в WordPress, и они будут зависеть от конфигурации вашего сайта. Прежде чем мы рассмотрим, как создавать эти якорные ссылки (наш любимый способ — якорные ссылки в Divi Builder), давайте посмотрим, почему вы хотели бы рассмотреть возможность их использования.
Почему вы должны создавать якорные ссылки в WordPress?
Мы более подробно рассмотрим несколько основных причин использования якорных ссылок в WordPress, в том числе:
- Улучшенный пользовательский опыт
- Одностраничные навигационные меню
- Содержание постов и страниц
- Преимущества SEO
Пользовательский опыт
При создании веб-сайта важно думать о пользовательском опыте (UX). Один из способов улучшить UX — использовать якорные ссылки.
Якорные ссылки помогают улучшить взаимодействие с пользователем (UX), поскольку они позволяют пользователям легче перемещаться по странице. Они помогают пользователям находить конкретную информацию на странице с минимальными усилиями. При правильном использовании якорные ссылки могут сделать ваш сайт более удобным для пользователей и улучшить общее впечатление посетителей.
Меню навигации по сайту на одной странице
Якорные ссылки обычно используются на одностраничных веб-сайтах и отдельных целевых страницах. Есть несколько причин, по которым использование якорных ссылок может быть полезным в таких случаях.
Прежде всего, посетителя может немного раздражать посещение веб-сайта без навигации по меню. Даже на одностраничных сайтах. Поскольку люди так привыкли видеть этот элемент, было бы неплохо включить его, даже если нет других страниц, на которые можно было бы ссылаться.
Якорные ссылки на навигационное меню также помогают очень быстро направить людей вниз по странице к соответствующему контенту. Целевые страницы часто используют это, чтобы привести потенциальных клиентов к точной информации, которую, по их мнению, им не хватает.
Якорные ссылки используются в качестве инструмента навигации на веб-сайтах и могут повысить рейтинг кликов вашего веб-сайта. CTR — важный показатель для оптимизации веб-сайта и оптимизации коэффициента конверсии (CRO). Добавляя якорные ссылки на свой веб-сайт, вы можете улучшить взаимодействие с пользователем и облегчить пользователям поиск контента, который они ищут. В конечном итоге это приведет к повышению CTR и рентабельности инвестиций для вашего сайта.
Содержание постов или страниц
Якорные ссылки используются для быстрого перехода к определенным разделам длинного документа или веб-страницы. Нажав на якорную ссылку, читатель автоматически попадает в раздел страницы, которому соответствует ссылка. Это может быть чрезвычайно полезно при навигации по оглавлению (TOC) с большим количеством глав и подразделов.
Оглавление без якорных ссылок помогает посетителю сайта быстро просмотреть содержимое. Но использование якорных ссылок в самом оглавлении позволяет им быстро подвести итоги и погрузиться в контент, который им нужен больше всего.
В целом, якорные ссылки — полезный инструмент для организации и навигации по длинному контенту. Обеспечивая быстрый и легкий доступ к определенным разделам документа, якорные ссылки могут помочь сделать сложную информацию более доступной и удобной для пользователя.
Все, что мы можем сделать, чтобы помочь посетителям и клиентам!
Преимущества SEO
Якорные ссылки также могут сыграть роль в вашей стратегии SEO-ссылок. Они важны для SEO-контента, поскольку обеспечивают контекст для пользователей и поисковых систем и помогают с первого взгляда понять содержание страницы.
Используя якорные ссылки, вы можете помочь пользователям быстрее находить нужный им контент. Это может оказать положительное влияние на показатель отказов, что может улучшить общий рейтинг вашего сайта. Чем лучше страница привлекает внимание реальных пользователей, тем более оптимизированным для SEO становится ваш контент. Для достижения наилучших результатов убедитесь, что эти якорные ссылки имеют оптимизированный якорный текст, чтобы Google знал, как правильно его индексировать.
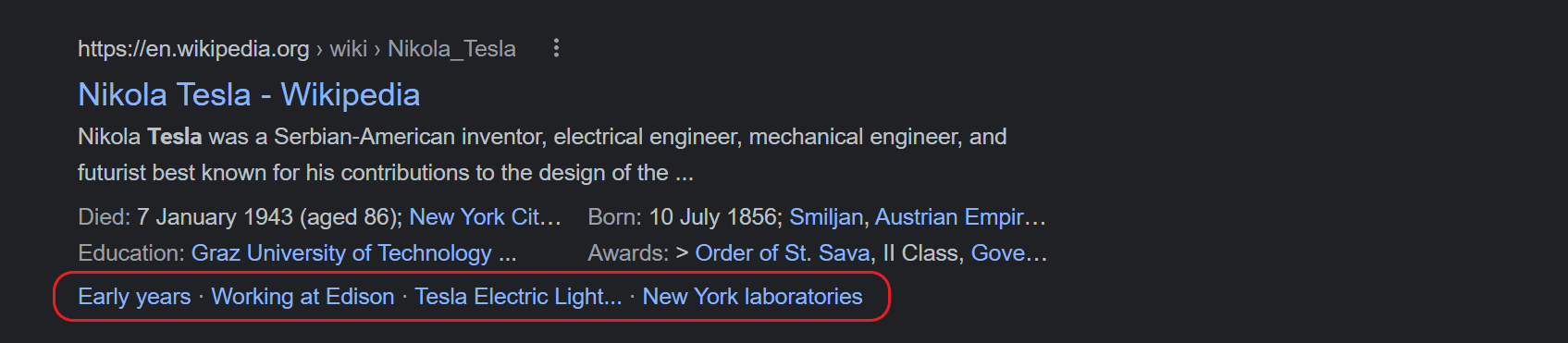
Якорные ссылки также могут использоваться Google и другими поисковыми системами для создания более интересных и полезных расширенных фрагментов для поисковой выдачи.

Когда Google обнаруживает, что внутреннюю якорную ссылку полезно показывать пользователям, выполняющим поиск, он может включать популярные якорные ссылки в фрагмент поиска. Это позволяет посетителю получить больше информации, чтобы принять решение о просмотре вашей статьи или веб-страницы.
Чем более полезным Google находит ваш веб-сайт, тем лучше он может ранжироваться — и это хорошая новость для вас.
Кроме того, оснащение вашей страницы якорными ссылками дает другим сайтам возможность ссылаться на определенный фрагмент контента на вашей странице, который более актуален для их читателей. Это, возможно, более полезно для третьих лиц, чем предоставление ссылки на длинную запись в блоге, которую пользователи должны прокручивать, чтобы найти соответствующую информацию. Таким образом, якорные ссылки могут помочь в вашей стратегии построения ссылок для получения большего количества обратных ссылок.
Плюсы и минусы использования якорных ссылок
Основное соображение при использовании якорных ссылок заключается в том, чтобы знать, будут ли они полезны вашим посетителям в рамках определенного фрагмента контента. Если это бесполезно, то плюсы и минусы использования якорных ссылок не имеют значения. Но, если они будут помогать посетителям сайта ориентироваться в вашей статье или странице, то стоит знать плюсы и минусы.
Плюсы:
- Использование Anchor Links облегчает посетителям навигацию по вашему контенту.
- Использование якорных ссылок добавляет дополнительную информацию поисковым системам для понимания вашего контента.
- Использование якорных ссылок делает ваш контент более удобным для просмотра.
Минусы:
- Якорные ссылки требуют больше времени для настройки после того, как вы закончите писать свой контент.
- Пользователи могут потеряться в содержании, если они перешли к разделу, но не нашли то, что искали.
- Отображение якорных ссылок без контекста может сбить с толку посетителей сайта, которые ожидали увидеть другую веб-страницу.
Как создать якорные ссылки в WordPress: 6 способов
Существуют разные способы создания якорных ссылок в WordPress.
Ниже мы рассмотрим 5 различных способов, которыми вы можете настроить якорные ссылки, независимо от того, как настроен ваш веб-сайт. Мы покажем вам, как создавать их на отдельных страницах, между страницами, в вашей навигации, с помощью плагинов и очень просто с помощью Divi Builder.
1. Создайте якорные ссылки вручную с помощью редактора блоков WordPress.
Якорная ссылка — это ссылка, которая позволяет перейти к определенному разделу на странице. Чтобы создать якорную ссылку в редакторе блоков WordPress, вам нужно будет сделать следующее:
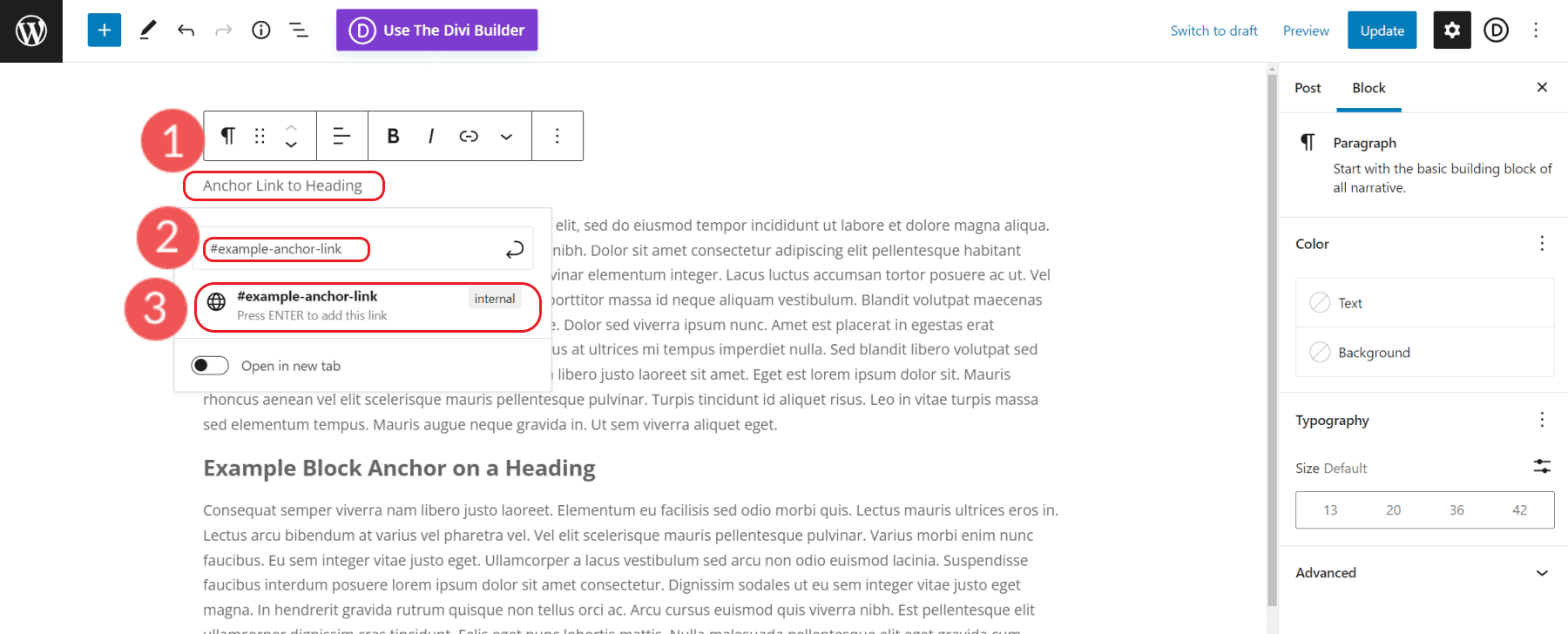
В редакторе блоков WordPress добавьте блок заголовков и введите текст заголовка.
В настройках блока заголовков (на вкладке «Дополнительно» блока «Заголовки») добавьте HTML-идентификатор в поле «Заголовок». Это будет использоваться в качестве цели якорной ссылки.


После того, как идентификатор элемента заголовка установлен, мы можем выделить текст и добавить гиперссылку. Вместо веб-адреса мы можем добавить знак решетки (#) и идентификатор нашего элемента. Нажмите Enter, и ссылка будет применена к этому тексту.

Сохраните изменения и просмотрите страницу, чтобы протестировать новую якорную ссылку.
2. Создайте якорные ссылки вручную в HTML в классическом редакторе WordPress.
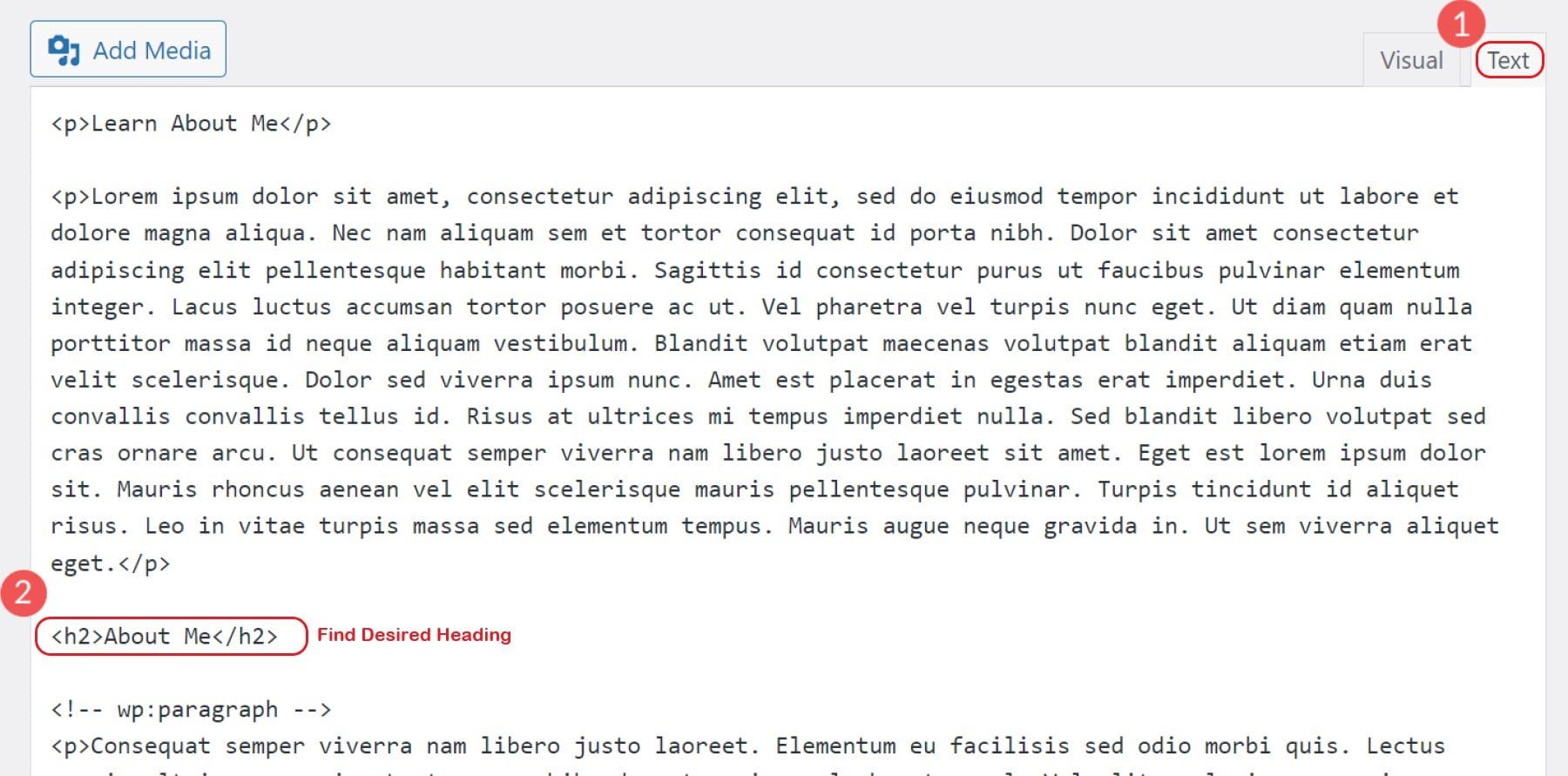
Если вы хотите создать якорную ссылку в классическом редакторе WordPress, вам нужно добавить немного HTML. Но не волнуйтесь, это не сложно. Во-первых, вам нужно найти заголовок, на который вы хотите сослаться. В коде вашего сообщения или страницы (текстовая вкладка рядом с вкладкой визуального редактора) найдите тег заголовка вокруг текста, на который вы хотите сослаться.
Например, если вы хотите создать якорную ссылку на заголовок с надписью «Узнайте обо мне», вы должны найти тег H2 (второй заголовок) вокруг этого текста.
Ищу:
<h2>About Me</h2>

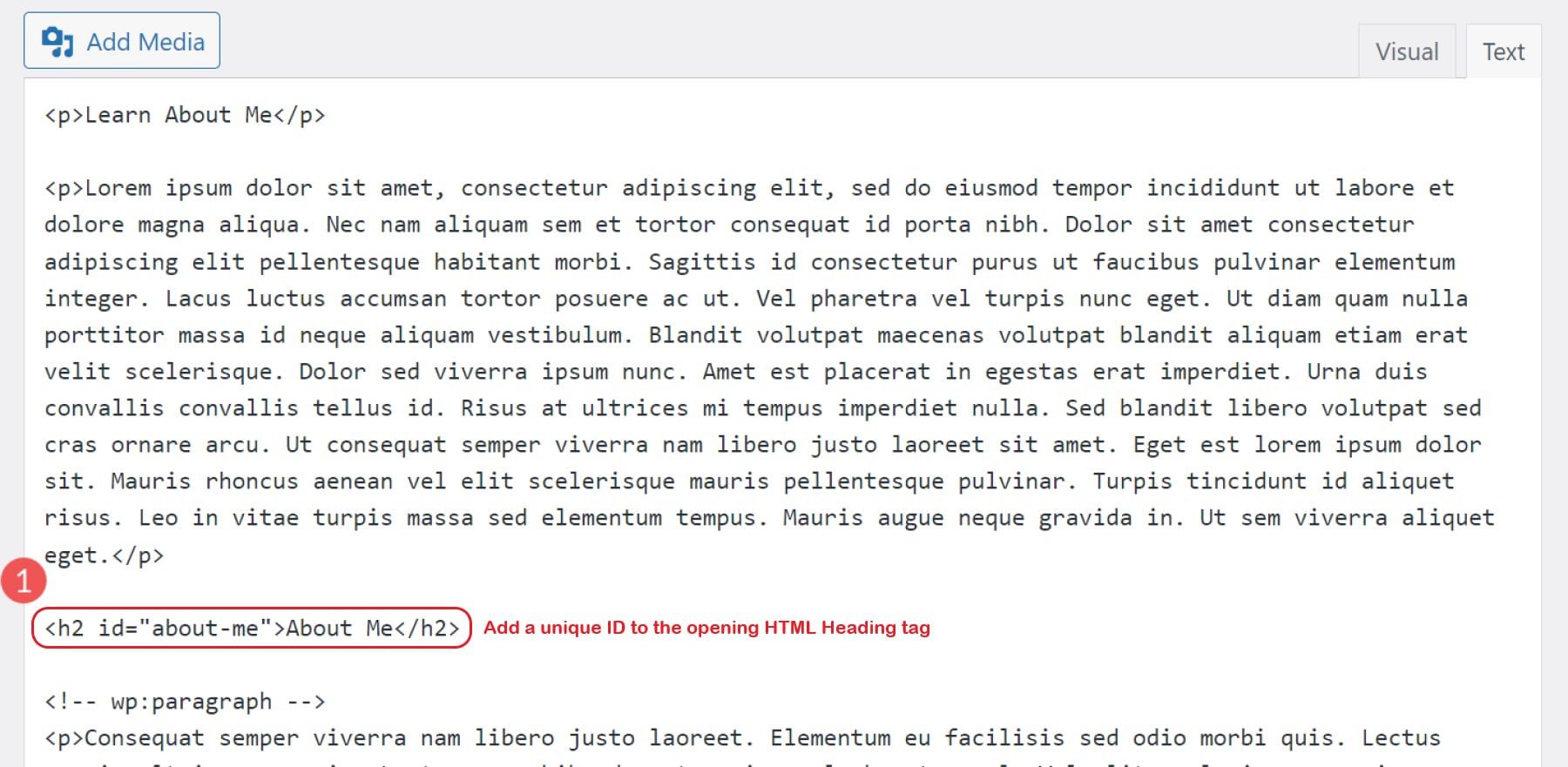
Как только вы нашли тег заголовка, добавьте к нему атрибут id. Значение атрибута id должно быть уникальным, поэтому выберите то, что больше нигде на странице не будет использоваться. В нашем примере мы будем использовать «обо мне».
Измените тег заголовка на:
<h2 id="about-me">About Me</h2>

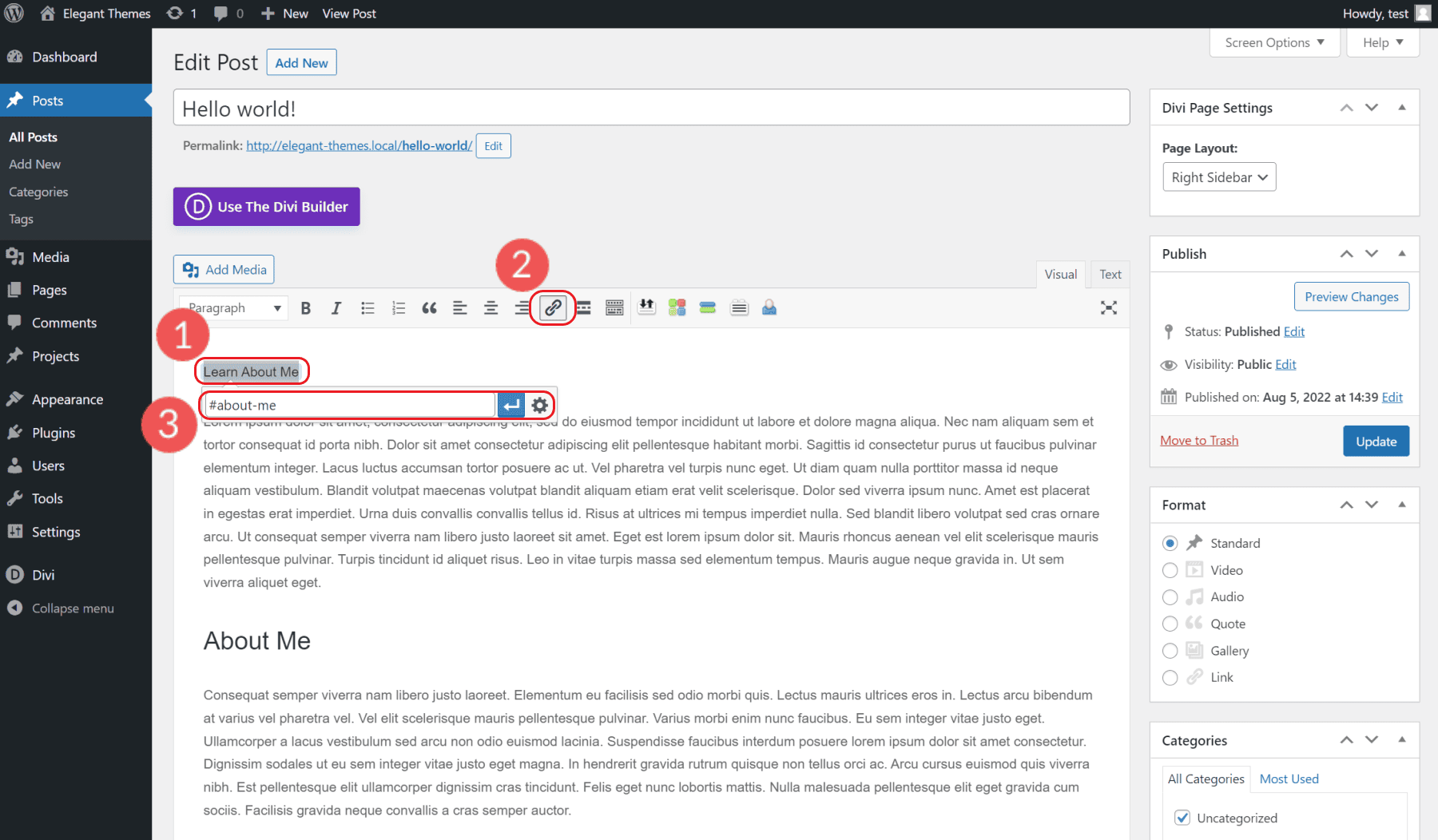
Затем вам нужно найти текст, по которому вы хотите, чтобы ваши посетители нажимали, чтобы они попадали в ваш закрепленный раздел. У вас есть возможность напечатать HTML для новой якорной ссылки или вы можете использовать функцию добавления ссылки в классическом редакторе. Мы воспользуемся редактором WYSIWYG, который находится на вкладке Visual, чтобы быстро создать ссылку.
Выберите текст (или изображение), к которому вы хотите добавить ссылку. Щелкните значок цепочки на панели инструментов редактора. Добавьте «#обо мне» в поле ввода ссылки и нажмите Enter, чтобы завершить создание ссылки.

Нажмите «Опубликовать» или «Предварительный просмотр», чтобы увидеть свою якорную ссылку в действии.
3. Добавляйте якорные ссылки автоматически с помощью плагина Anchor Link
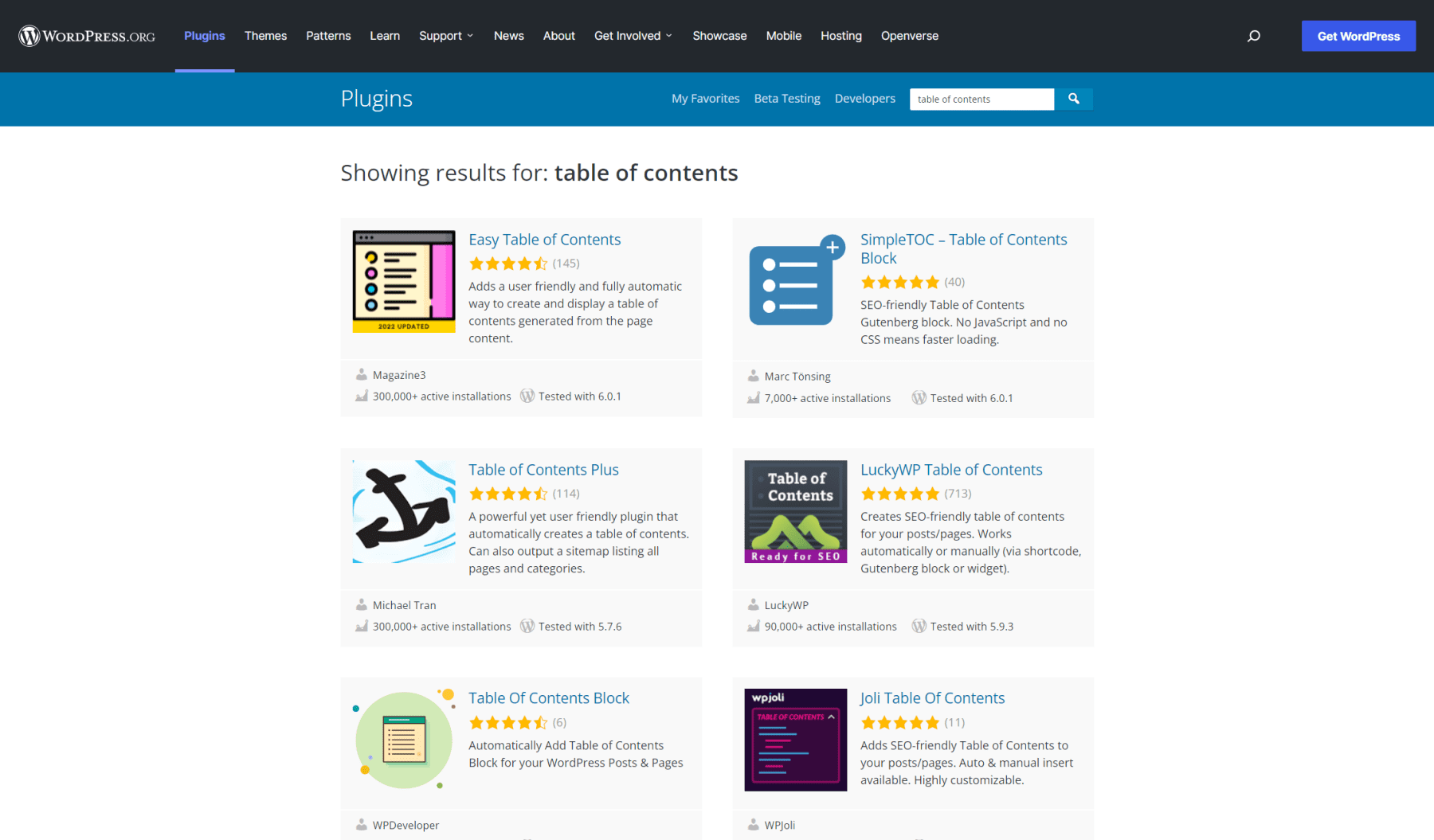
В репозитории WordPress есть довольно много плагинов, которые могут помочь вам быстро создать оглавление с автоматически создаваемыми якорными ссылками. Вы можете найти плагины Table of Contents в репозитории.

Хотя вы можете выбрать один из нескольких вариантов, мы рассмотрим, как использовать Easy Table of Contents by Magazine3.
Установка Easy Table of Contents сразу же дает вам оглавление на основе заголовков страниц и сообщений. Не нужно настраивать какие-либо параметры, чтобы увидеть, как это будет выглядеть. Загрузите плагин, а затем взгляните на свой последний пост.
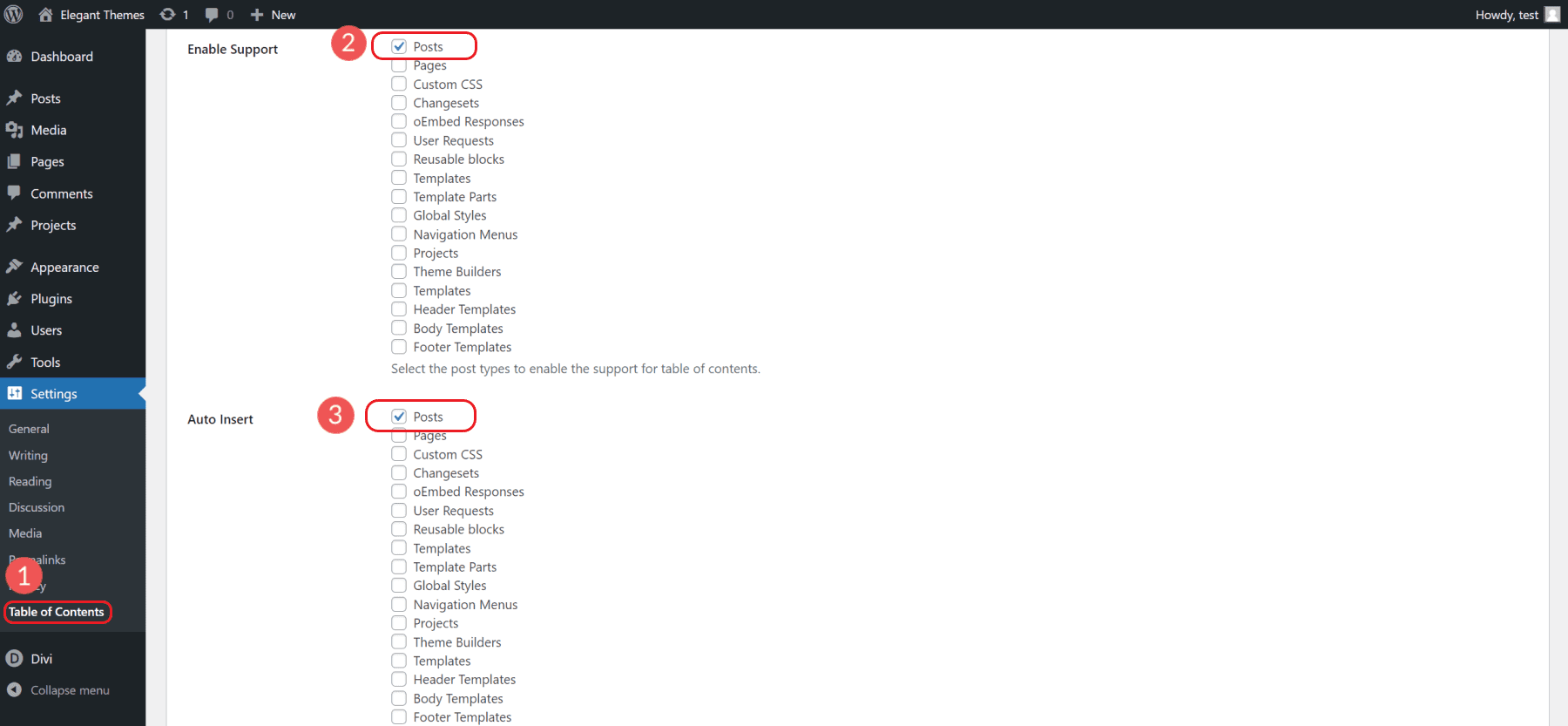
Посмотрев на то, что он может сделать, разумно вернуться к его настройкам, чтобы адаптировать их к вашим потребностям. Для большинства людей, вероятно, все, что вам нужно, — это разрешить отображение TOC в публикациях. Вы увидите, что Easy Table of Contents распознает все ваши пользовательские типы сообщений и различные шаблоны, которые вы можете включать и выключать.

Существует множество других вариантов, которые вы можете попробовать, но все зависит от вашего веб-сайта и потребностей. Мы предлагаем начать с создания оглавлений, используя только заголовки от H2 до H3 или, возможно, H4. Если в TOC слишком много элементов, это не будет так полезно, как вы надеялись.
Они предлагают профессиональную версию с большим количеством функций. Он также отлично работает с Divi!
Опять же, есть другие плагины «Оглавление», которые могут вам пригодиться. Проведите исследование и протестируйте несколько из них, чтобы получить лучшие функции, соответствующие вашим потребностям.
4. Добавьте якорные ссылки в меню навигации
Одностраничные веб-сайты и целевые страницы с ограниченным меню навигации могут быть очень эффективными. Часто мастера сайтов используют якорные ссылки в навигационном меню, чтобы перемещать посетителей вниз по странице.
Это очень полезно, когда веб-сайт не нуждается во многих страницах, но все же хочет дать посетителю возможность просмотреть именно ту информацию, которая ему нужна.
Создание якорных ссылок для навигации точно такое же, как мы уже работали, за исключением фактической ссылки. Ссылка войдет в вашу навигацию.
Прежде чем добавлять ссылки привязки в навигацию, вам все равно нужно добавить идентификатор привязки к заголовку (или элементу привязки), к которому вы хотите перейти. Обратитесь к приведенным выше инструкциям по вставке идентификатора привязки в редакторе WordPress.

Когда у вас есть этот набор, вы готовы добавить свою ссылку в навигацию по меню.
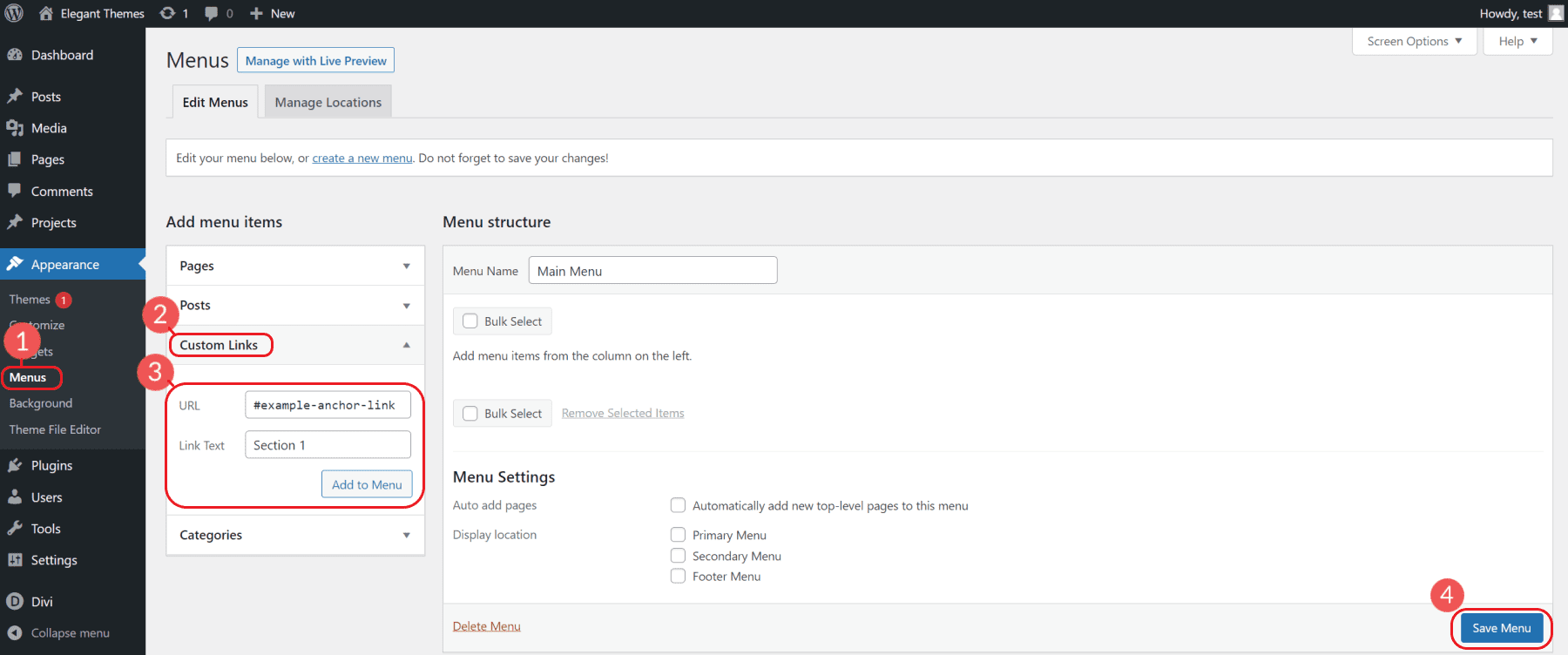
Откройте «Внешний вид» > «Меню», чтобы увидеть меню вашего сайта. Убедитесь, что вы редактируете правильное меню, затем выберите «Пользовательские ссылки». В поле URL добавьте свой первый идентификатор привязки HTML, которому предшествует «#» (#example-anchor-link). Дайте своему пункту меню имя, заполнив поле «Текст ссылки». Это будет отображаться в самом меню. Нажмите «Добавить в меню» и «Сохранить меню».

Повторите процесс добавления дополнительных уникальных идентификаторов привязки к заголовкам и якорным ссылкам в меню по мере необходимости.
Вы можете увидеть свои изменения в интерфейсе вашего веб-сайта, чтобы увидеть, как он выглядит.
5. Создайте якорные ссылки на внешние страницы
Если вы хотите добавить якорную ссылку в определенный раздел внешней страницы, вам нужно будет указать полный URL-адрес страницы, за которым следует «#» и идентификатор якоря.
Якорная ссылка на определенный заголовок на внешней странице должна быть структурирована следующим образом:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Это перенаправит пользователя на страницу, а также на конкретный заголовок на этой странице.
6. Создавайте якорные ссылки в WordPress с помощью Divi
Divi — это невероятный конструктор тем и страниц, который упрощает разработку веб-сайта в WordPress. В Divi вы можете легко создавать якорные ссылки на любой элемент, не беспокоясь о HTML.
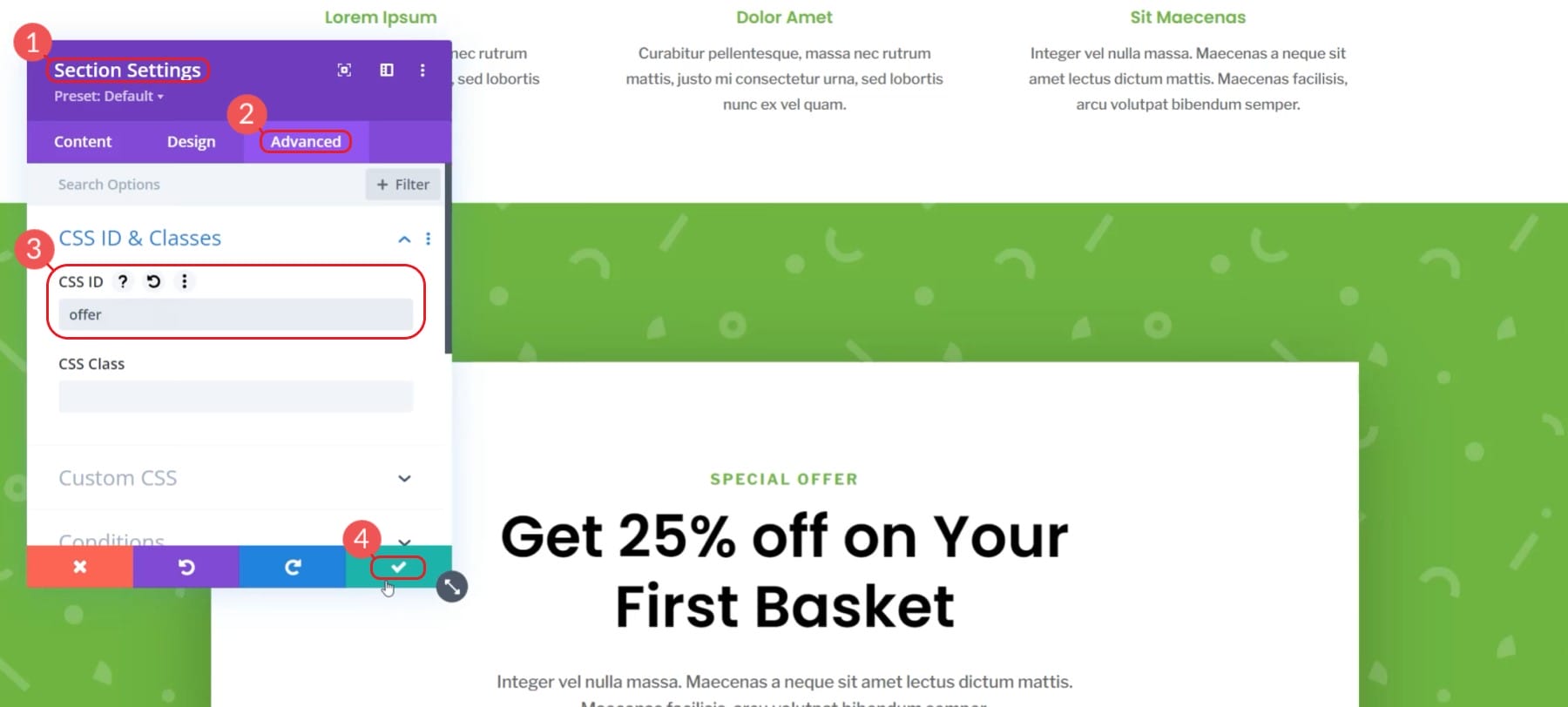
Чтобы добавить якорные ссылки в Divi, откройте редактор страниц и визуальный конструктор Divi. Первое, что мы сделаем, это присвоим разделу идентификатор привязки. Мы делаем это, открыв настройки раздела, перейдя на вкладку «Дополнительно» и нажав «CSS ID и класс». Вы можете добавить идентификатор привязки к любому элементу Divi, но ссылка на раздел может быть удобнее для пользователя, чем ссылка на тег заголовка.
Мы добавим наш идентификатор в поле идентификатора CSS и сохраним наши изменения. В этом примере мы присвоили нашему разделу идентификатор «предложение».

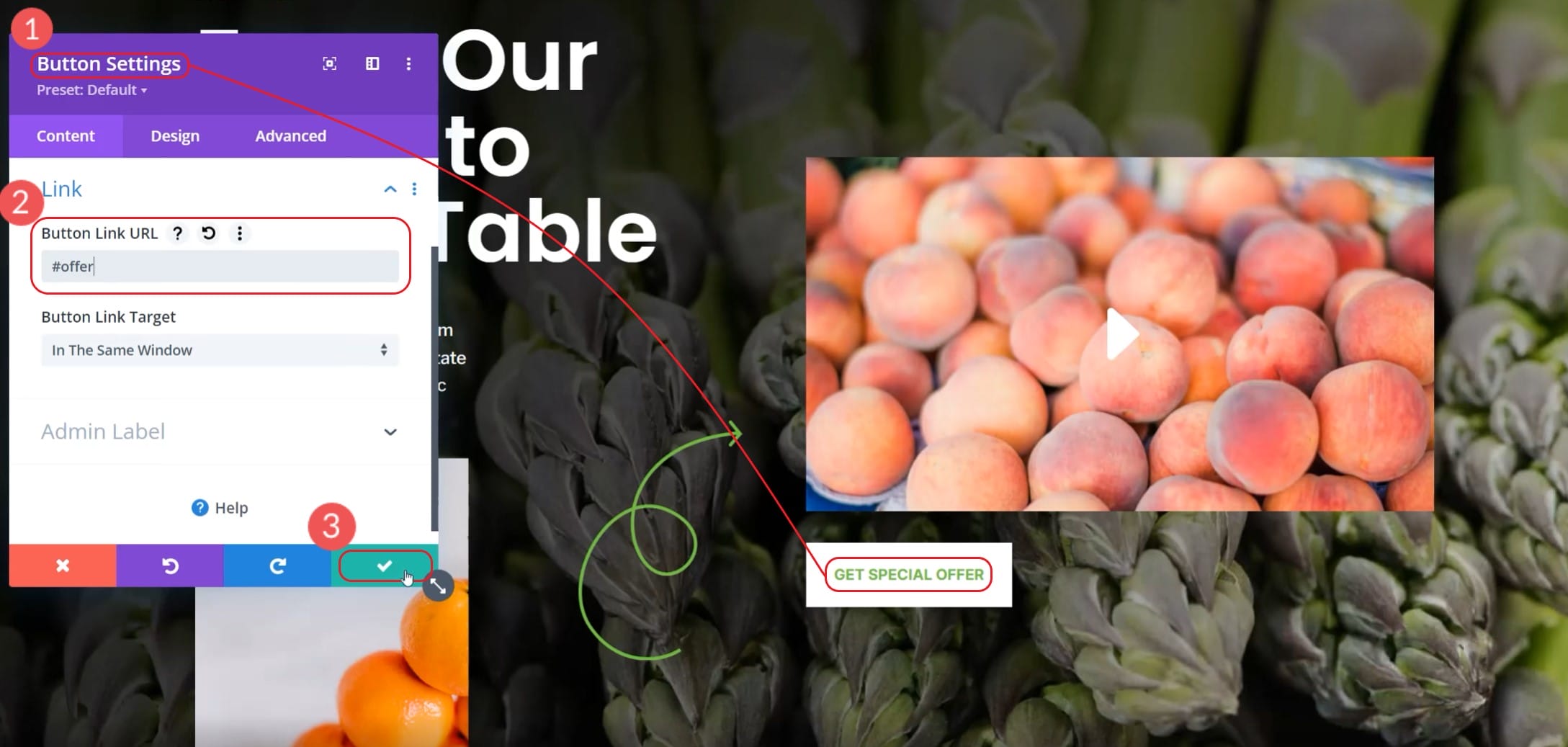
После того, как мы настроили наш раздел с идентификатором, мы можем сделать ссылку, чтобы создать нашу ссылку. В этом примере мы используем наш главный призыв к действию в разделе героев. Эта кнопка прокручивает пользователя вниз до раздела «Подписаться на специальное предложение».
Отредактируйте кнопку и щелкните в разделе с надписью «Ссылка». Для нашей ссылки вместо URL мы добавляем якорную ссылку. Сделайте это, введя знак решетки (#) и желаемый идентификатор CSS. Для этого примера ссылка будет «#offer».

Опубликуйте изменения страницы, а затем перейдите на страницу в интерфейсе. Вы можете нажать кнопку и посмотреть, как она прокручивается до нужного раздела. Вот наш пример в действии:
Как видите, с помощью Divi очень легко управлять несколькими якорными ссылками на одной странице. Присвоить разделам и отдельным модулям идентификатор несложно.
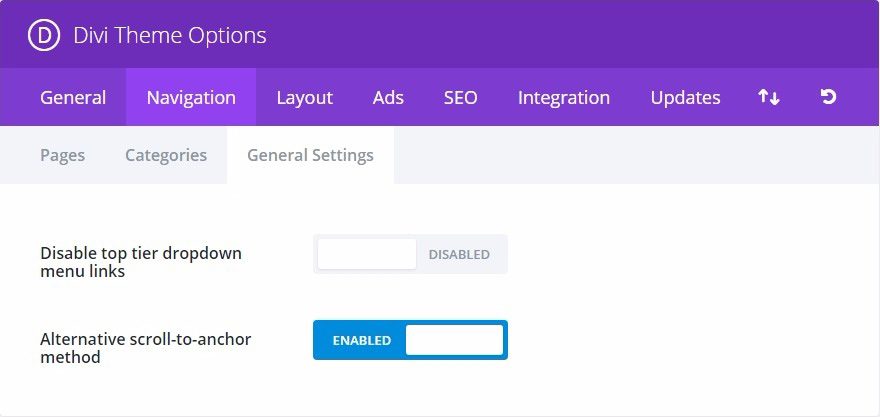
Иногда положение прокрутки может быть неточным. У Divi есть опция темы, которую вы можете переключить, чтобы Divi использовал альтернативный метод. Откройте «Параметры темы», перейдите на вкладку «Навигация» и включите «Альтернативный метод прокрутки до привязки».

Чтобы узнать больше о том, что Divi может делать с якорными ссылками, ознакомьтесь с этими интересными вещами, которые вы можете делать с якорными ссылками!
Вывод
Каждая секунда, которую посетитель проводит на вашем сайте, бесценна. У людей короткая и требовательная продолжительность концентрации внимания. Конкуренция за все то же внимание постоянно растет. У вас есть всего несколько секунд, чтобы зацепить читателей и предоставить им контент, который они искали. В противном случае вы создаете незабываемые впечатления от веб-сайта и снижаете посещаемость.
Как мы узнали, якорные ссылки — отличный способ направить ваших читателей к определенным частям вашего контента. Вы можете удерживать внимание посетителей вашего сайта тем контентом, который они больше всего хотят видеть. Эти якорные ссылки могут даже указывать на другие части вашего сайта или на внешние источники с указанными идентификаторами HTML.
Теперь вы можете улучшить пользовательский опыт для своих клиентов и улучшить понимание поисковыми системами и ранжирование ваших веб-страниц. А якорные ссылки в WordPress помогут вам в этом!
Был ли у вас опыт использования якорных ссылок в WordPress или у вас есть полезные советы? Дайте нам знать в комментариях ниже!
Избранное изображение через BestForBest / Shutterstock.com
