Как легко создать форму бронирования на вашем веб-сайте WordPress?
Опубликовано: 2023-11-28Создание формы бронирования на веб-сайте WordPress часто влечет за собой сложные шаги, которые сбивают с толку владельцев веб-сайтов. Но для вашего сайта необходимо наличие формы бронирования, особенно если ваш бизнес связан с услугами, поскольку ваши клиенты могут легко выбирать предпочтительные услуги.
В этой статье я покажу вам, как быстро и легко создать форму бронирования на веб-сайте WordPress с помощью MetForm, с помощью которой вы сможете позволить своим клиентам совершать всевозможные заказы.
От планирования онлайн-встреч и встреч до бронирования — MetForm позволит вам создавать формы бронирования для всех этих типов бронирования.
Преимущества создания формы бронирования на вашем сайте
Добавление формы бронирования на ваш сайт может облегчить процесс общения. Клиенты, партнеры и участники мероприятий смогут связаться с вами без каких-либо сложностей.
Следующие преимущества требуют, чтобы вы добавили бронирование на свой веб-сайт WordPress:
- Освободите время своих сотрудников, автоматизировав процесс бронирования.
- Создайте мгновенный толчок для клиентов, когда они настроены на покупку.
- Предоставьте клиентам круглосуточный доступ 7 дней в неделю для записи на прием или бронирования.
- Избегайте узких мест в системе бронирования по телефону и оптимизируйте качество обслуживания клиентов.
- Планируйте свои ресурсы аккуратно и эффективно, записывая информацию о бронировании.
- Обеспечьте конфиденциальность и первоклассную поддержку клиентов.
- Вероятность неявки невелика, поскольку большинство систем онлайн-бронирования отправляют несколько электронных писем и уведомлений.
- Увеличивайте продажи и увеличивайте годовой доход
Как создать форму бронирования на веб-сайте WordPress с помощью MetForm?
Создать форму бронирования с помощью MetForm не составит труда, поскольку для выполнения работы вам нужно выполнить несколько простых шагов. Здесь я расскажу вам, как создать форму бронирования на веб-сайте WordPress с помощью MetForm проще, чем когда-либо.
Шаг 1. Установите и активируйте MetForm
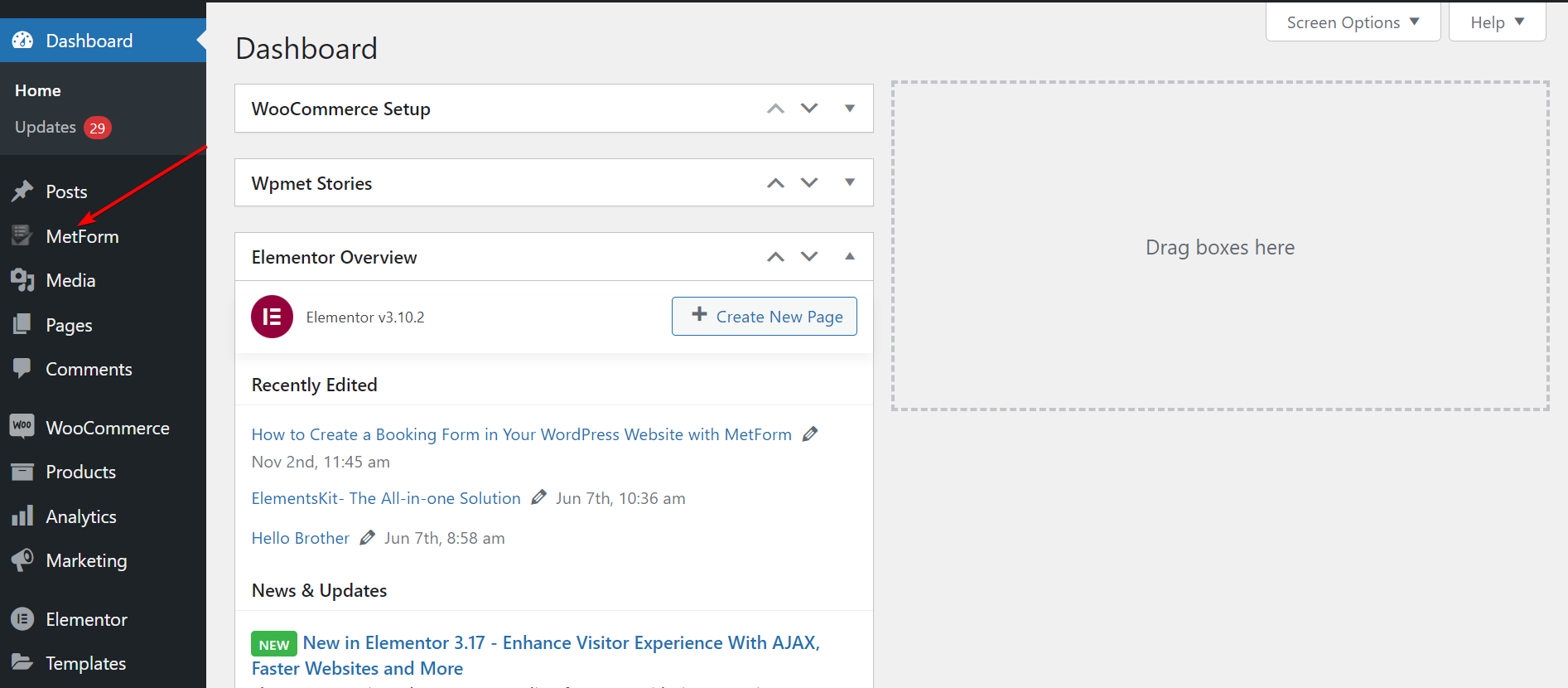
В самом начале посетите панель управления WordPress и приступайте к установке и активации MetForm и Elementor . Для этого перейдите в «Плагины» на боковой панели и нажмите «Добавить новый». После этого сначала установите Elementor из скачанных файлов или прямо из панели поиска.
После установки Elementor перейдите к установке MetForm в том же процессе. Если эти плагины уже установлены на вашем сайте, пропустите этот шаг и перейдите к следующему шагу.

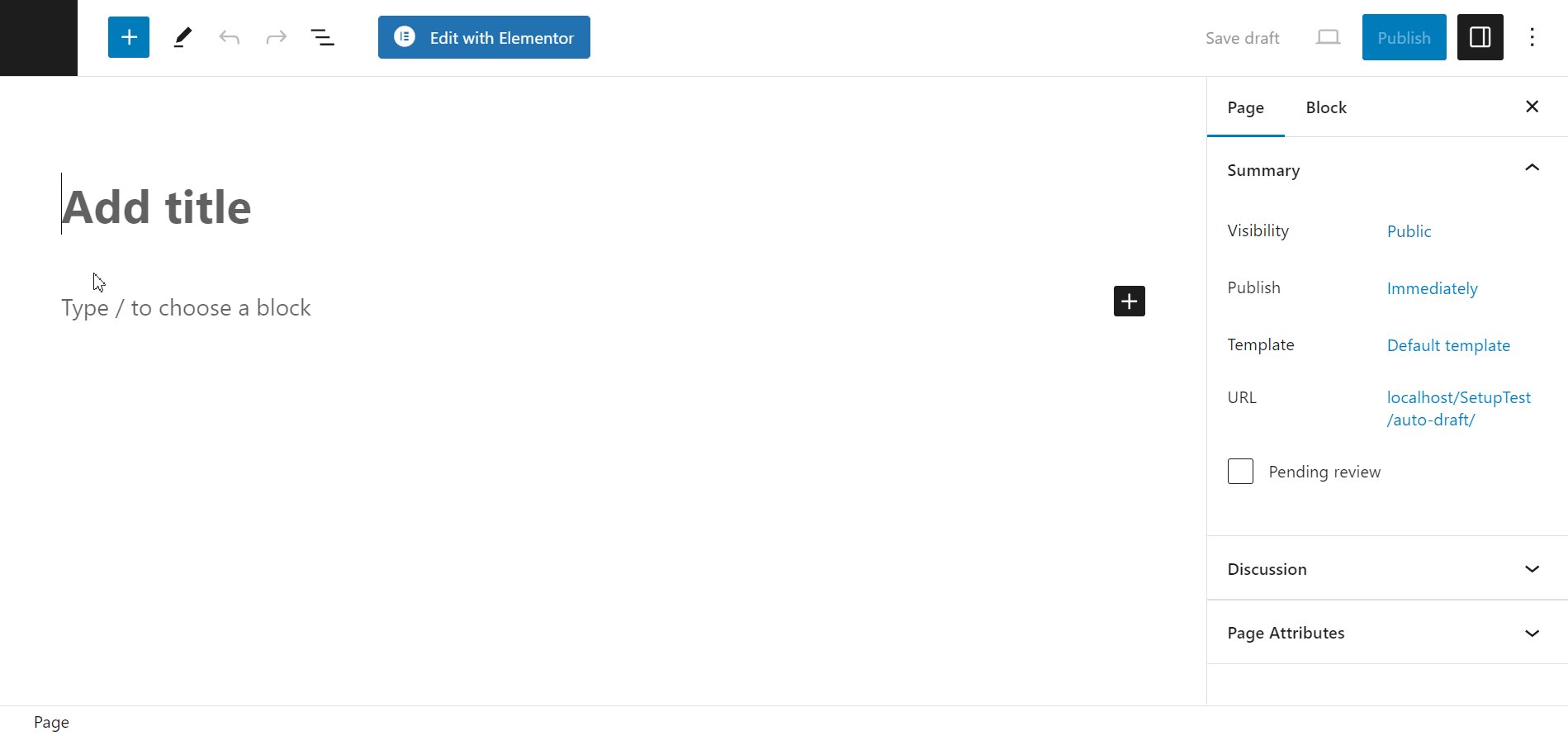
Шаг 2. Назовите свою страницу и переключитесь в окно Elementor.
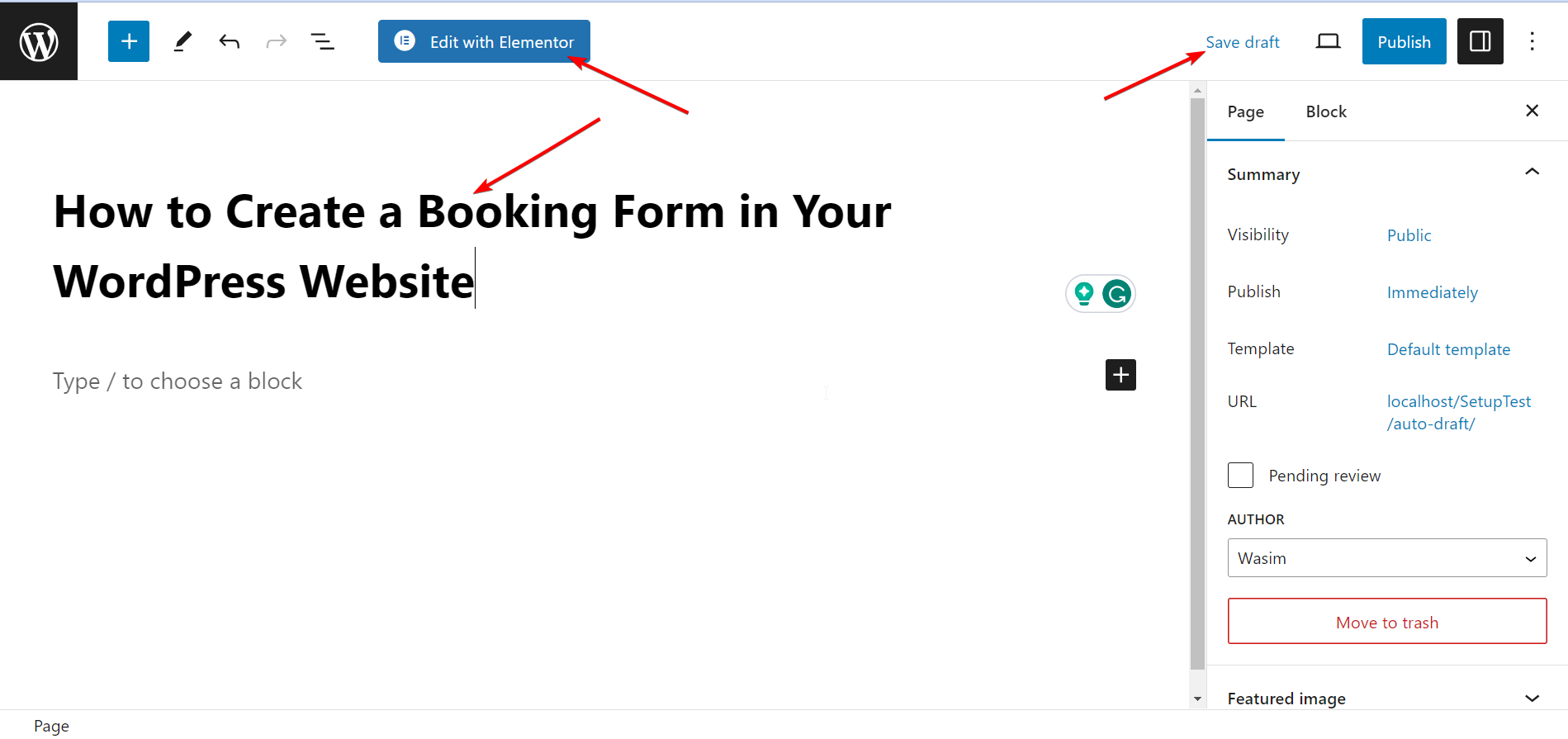
Теперь перейдите к « Страницы » на боковой панели и выберите « Добавить новую », чтобы перейти на новую страницу. Затем добавьте подходящий заголовок на страницу и нажмите « Редактировать с помощью Elementor », чтобы переключиться в окно Elementor.

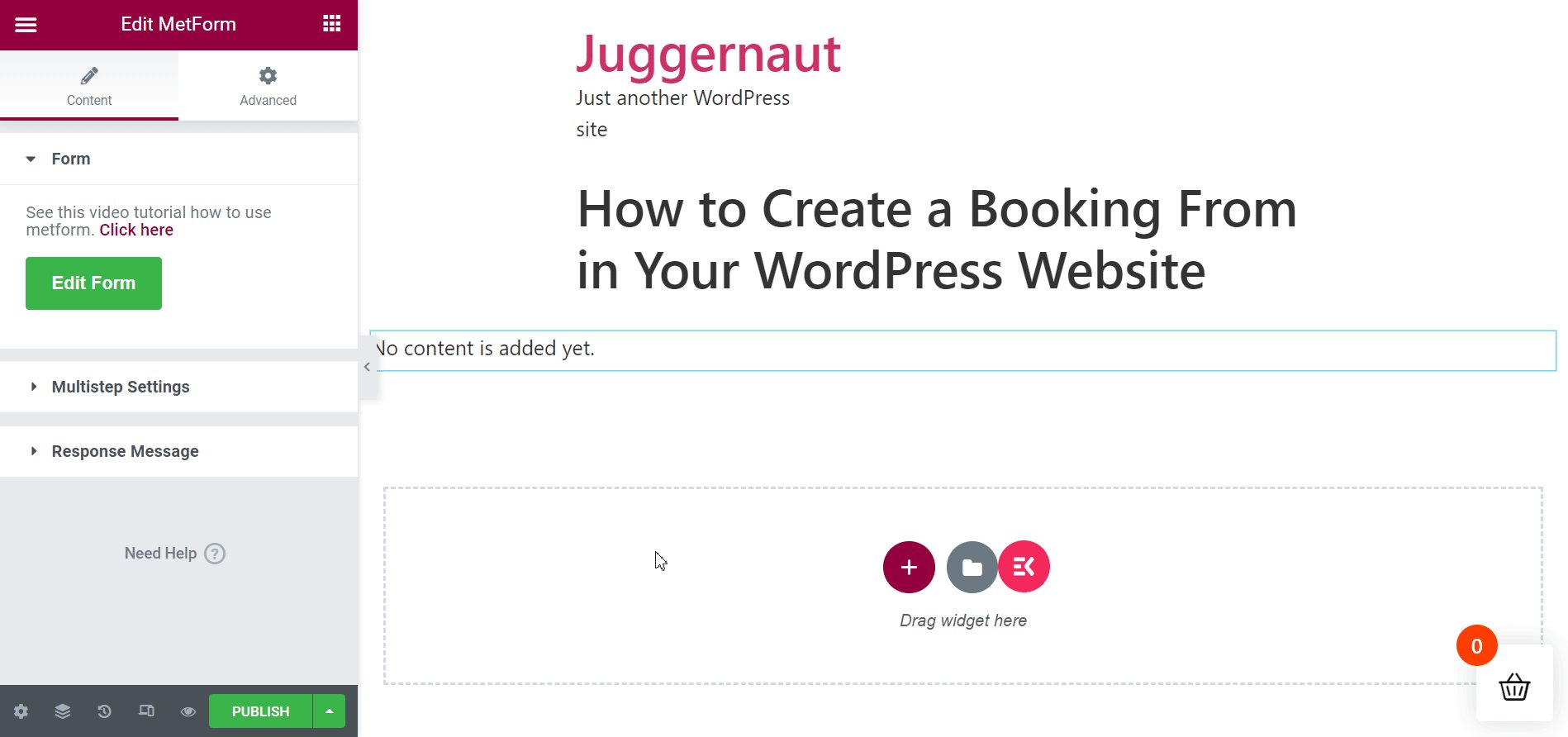
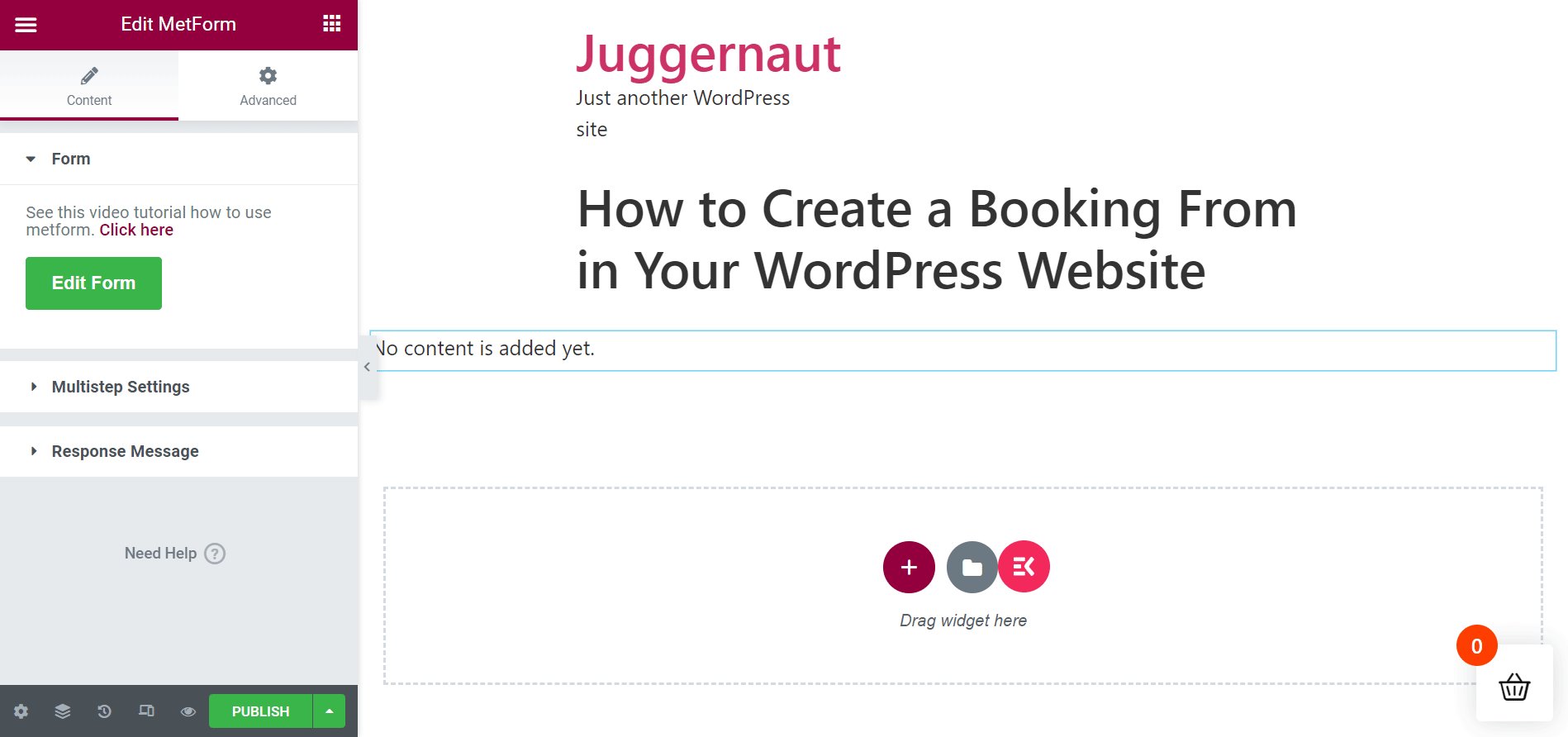
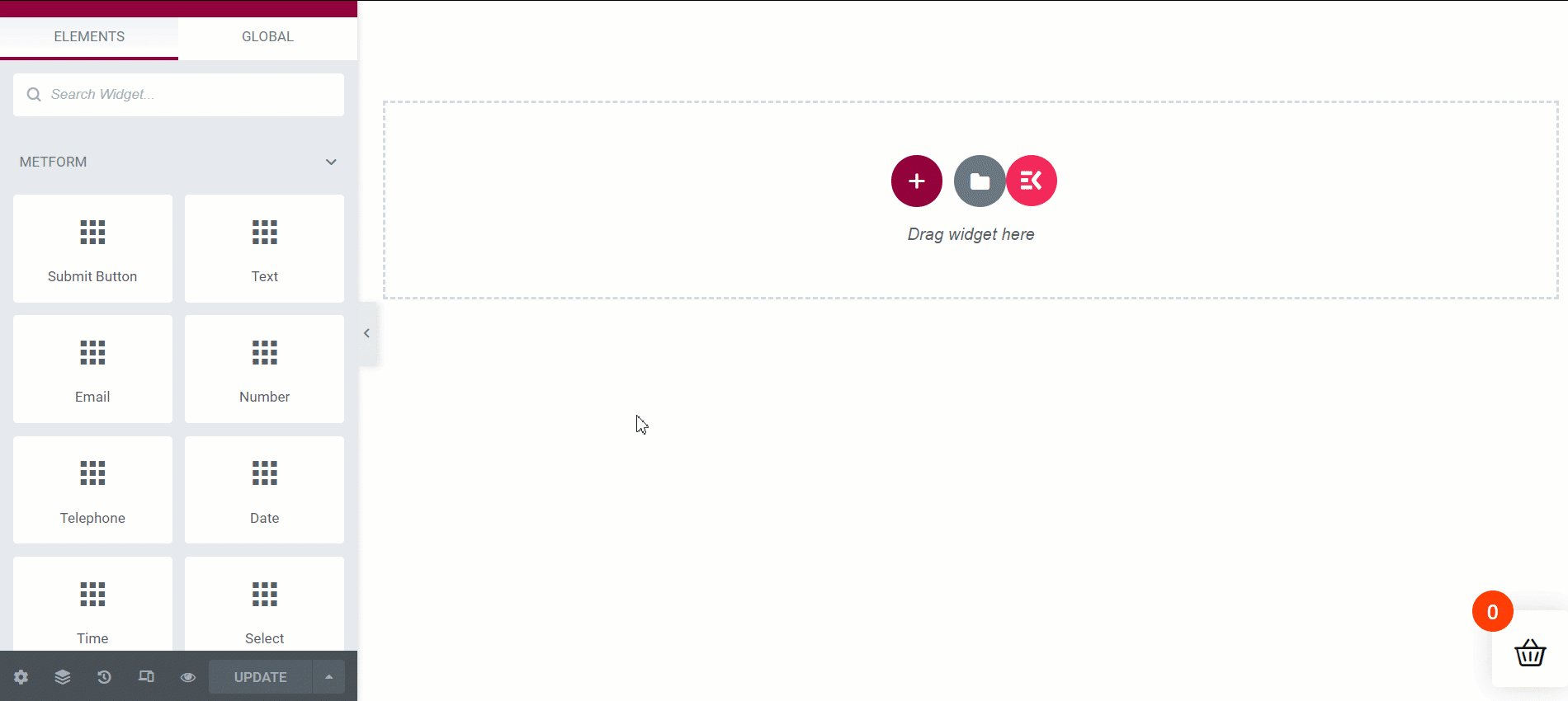
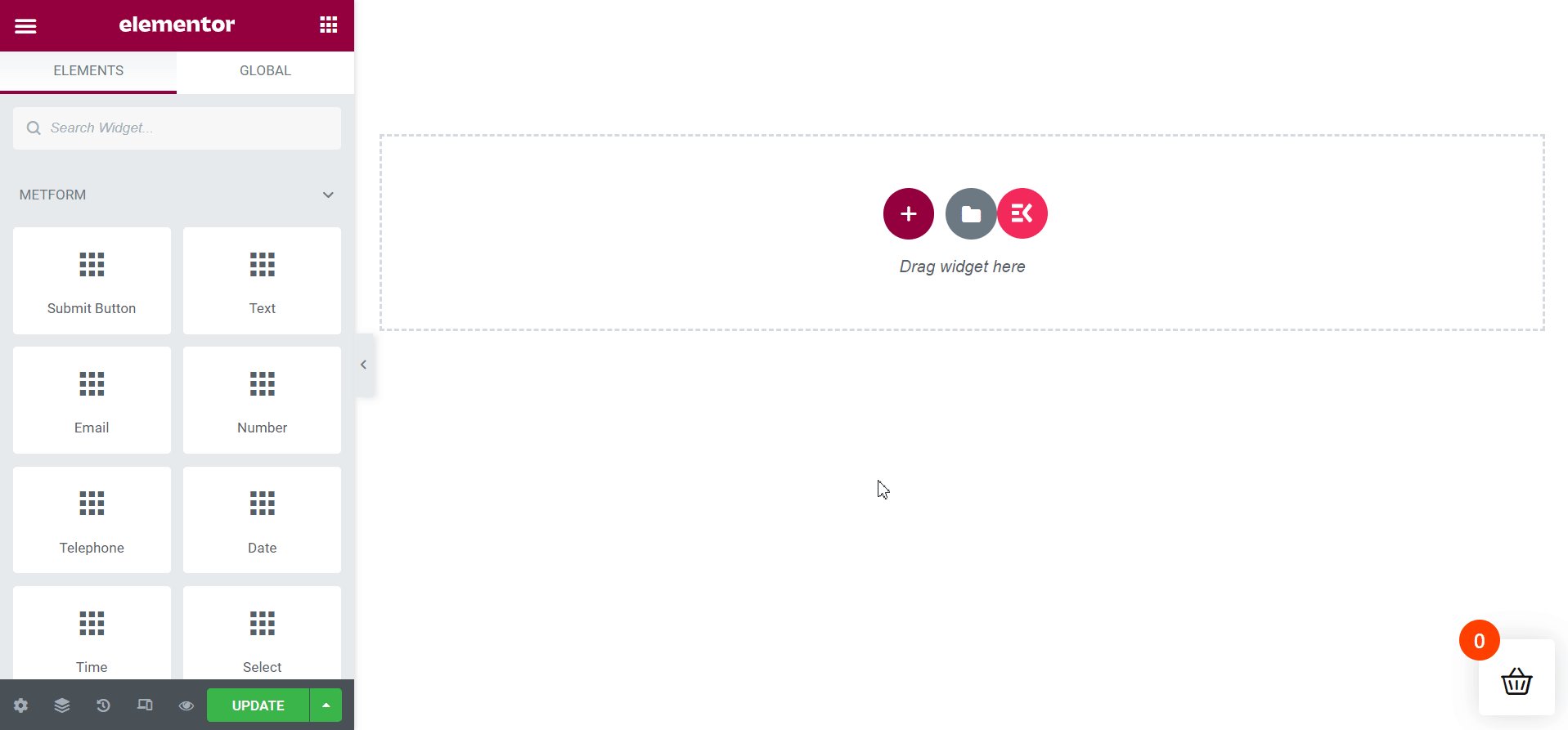
Шаг 3. Перетащите виджет MetForm
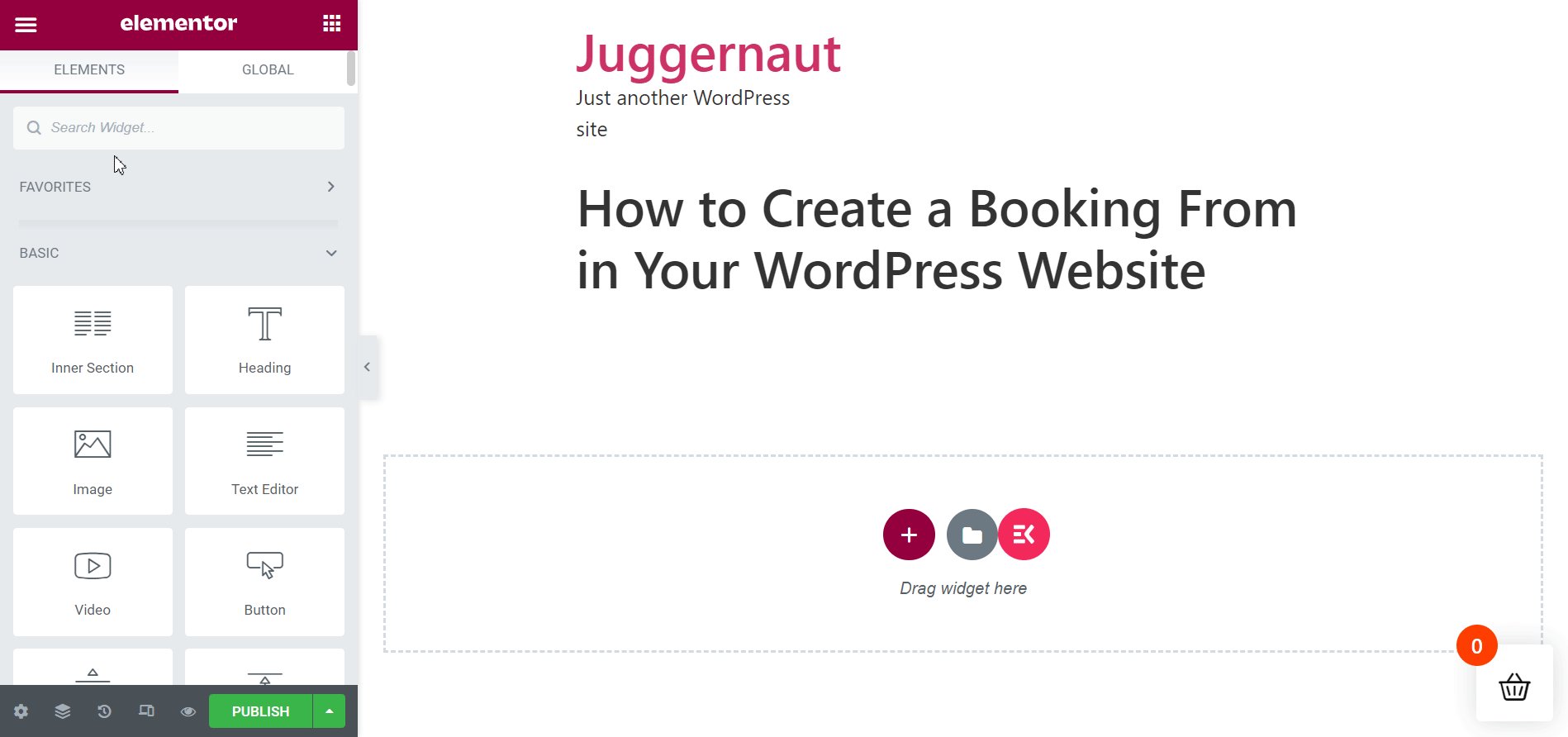
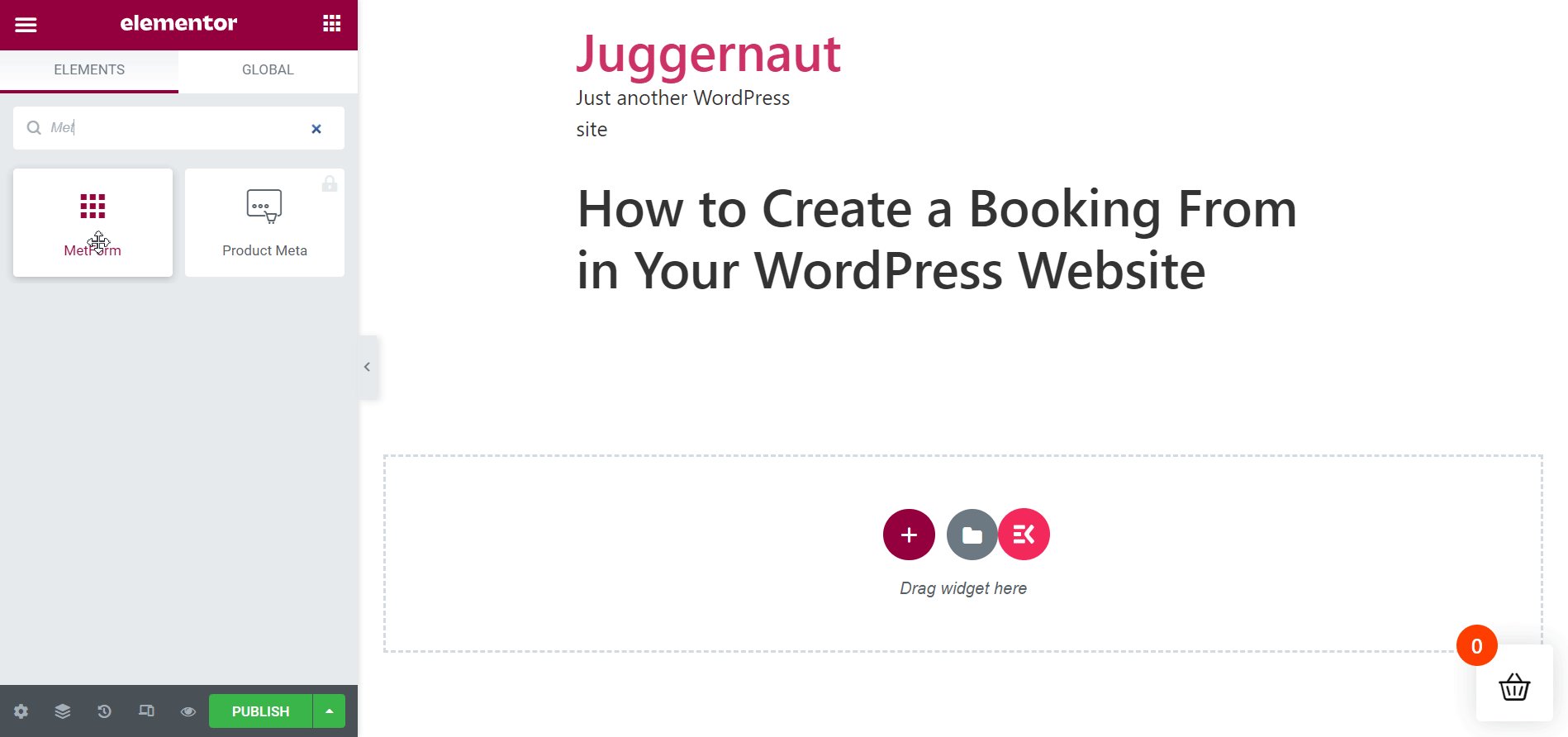
Пришло время использовать виджет MetForm для создания формы бронирования. Найдите виджет в поле поиска, а затем перетащите его в указанное поле. По умолчанию при выполнении этого действия контент не отображается.

Шаг 4. Выберите новый шаблон формы бронирования с помощью Elementor
Выбрать новый шаблон формы бронирования непосредственно с помощью Elemetor очень просто.
- Нажмите кнопку « Редактировать форму », чтобы открыть окно создания формы.
- Нажмите « Новый » и найдите шаблон формы бронирования.
- Назовите шаблон формы и нажмите « Редактировать форму ».

Редактирование и настройка шаблона формы бронирования MetForm
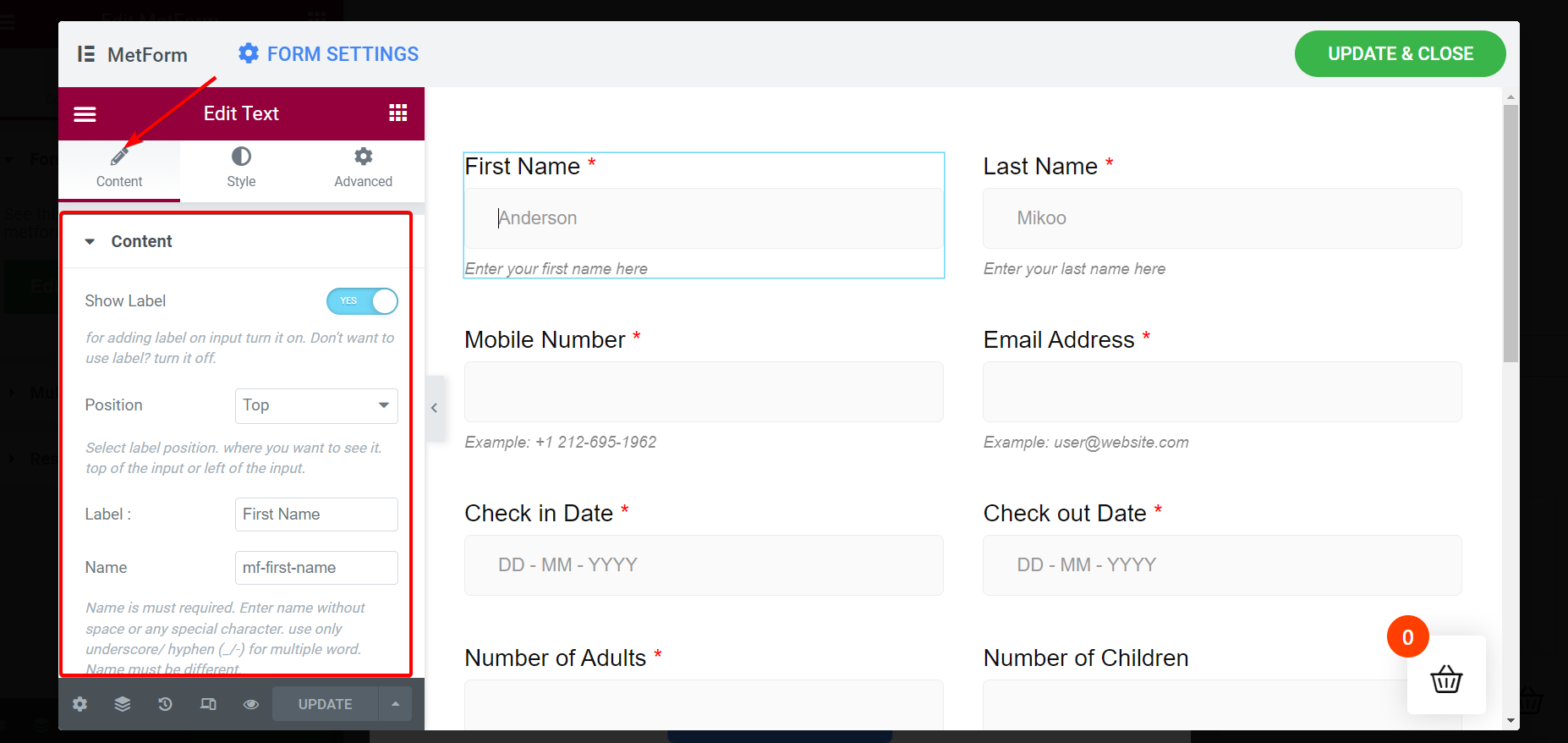
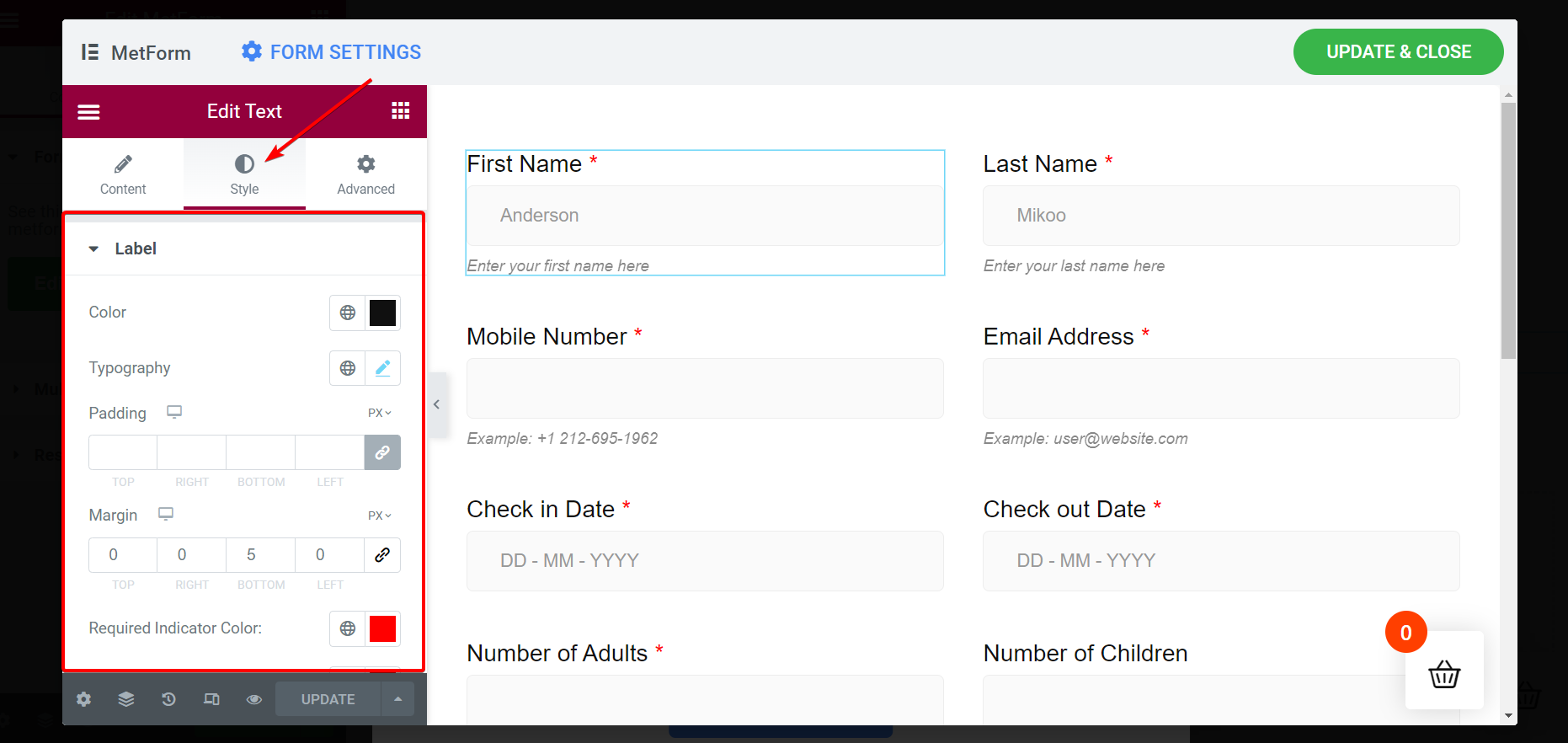
MetForm предлагает 3 элемента управления для настройки поля ввода, кнопок и всего макета для всех типов форм. Вкладки «Содержимое», «Стиль» и «Дополнительно» позволяют безгранично настраивать форму бронирования.
Настройка контента
- Скрыть/показать метку поля
- Установите положение метки в соответствии с вашими предпочтениями
- Измените текст заполнителя
- Оставьте поле необязательным или обязательным
- Вставьте предупреждающее сообщение
- Введите текст помощи
- Установите тип проверки через длину слова, длину символов или на основе выражения.

Настройка стиля
- Измените цвет метки, отступы, типографику и т. д.
- Измените цвет ввода, рамку, ширину, тип фона и т. д.
- Настройте цвет и типографику текста-заполнителя.
- Стилизовать цвет, типографику и отступы текста справки.

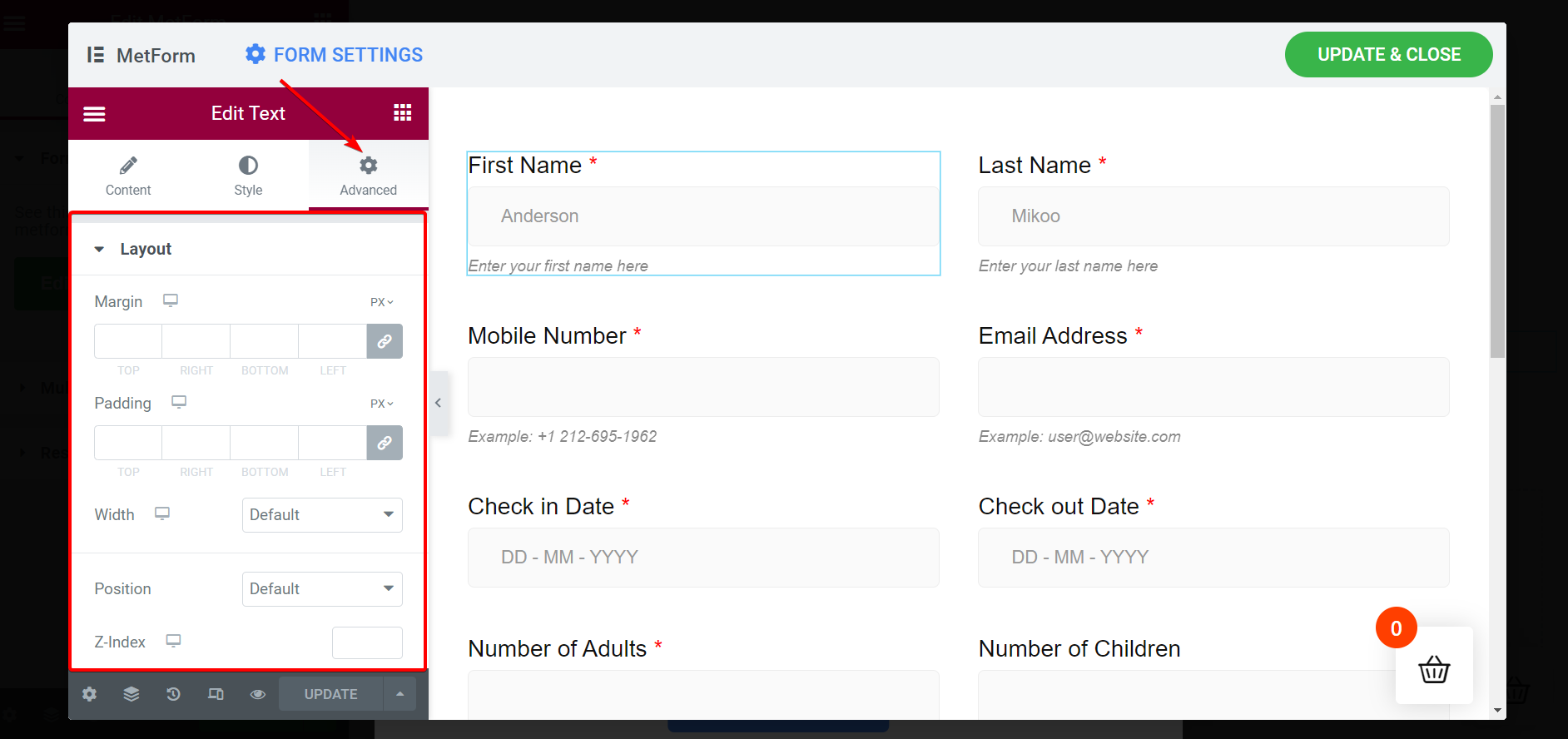
Расширенная настройка
- Установите поля, ширину, отступы и положение макета.
- Добавьте несколько эффектов движения для полей ввода.
- Настройте фон формы
- Установите скорость реагирования устройства на странице предварительного просмотра и в реальном времени.
- Преобразуйте поля ввода с помощью таких действий, как поворот, наклон, масштабирование, смещение и переворот.
- Включите дополнительный CSS и многое другое.

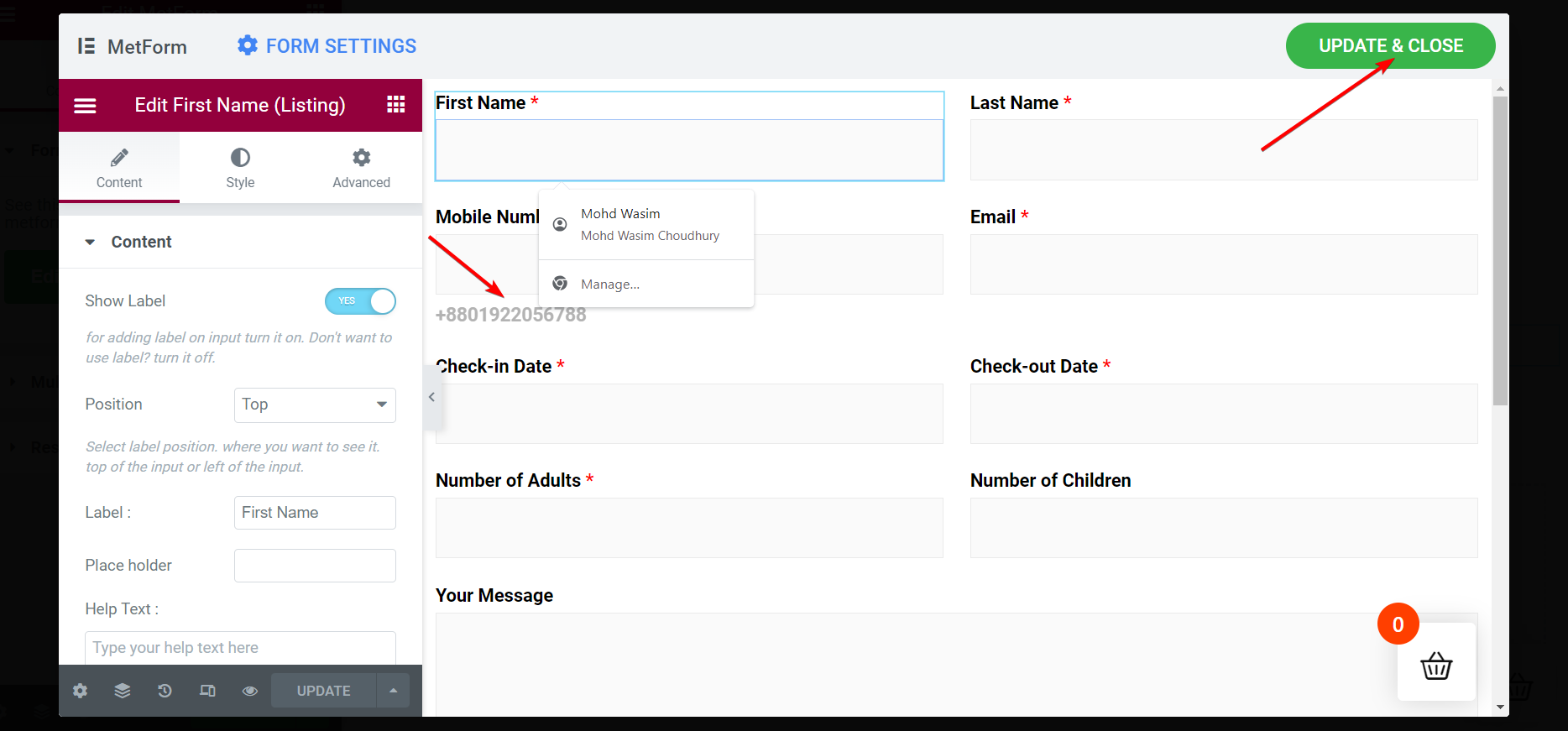
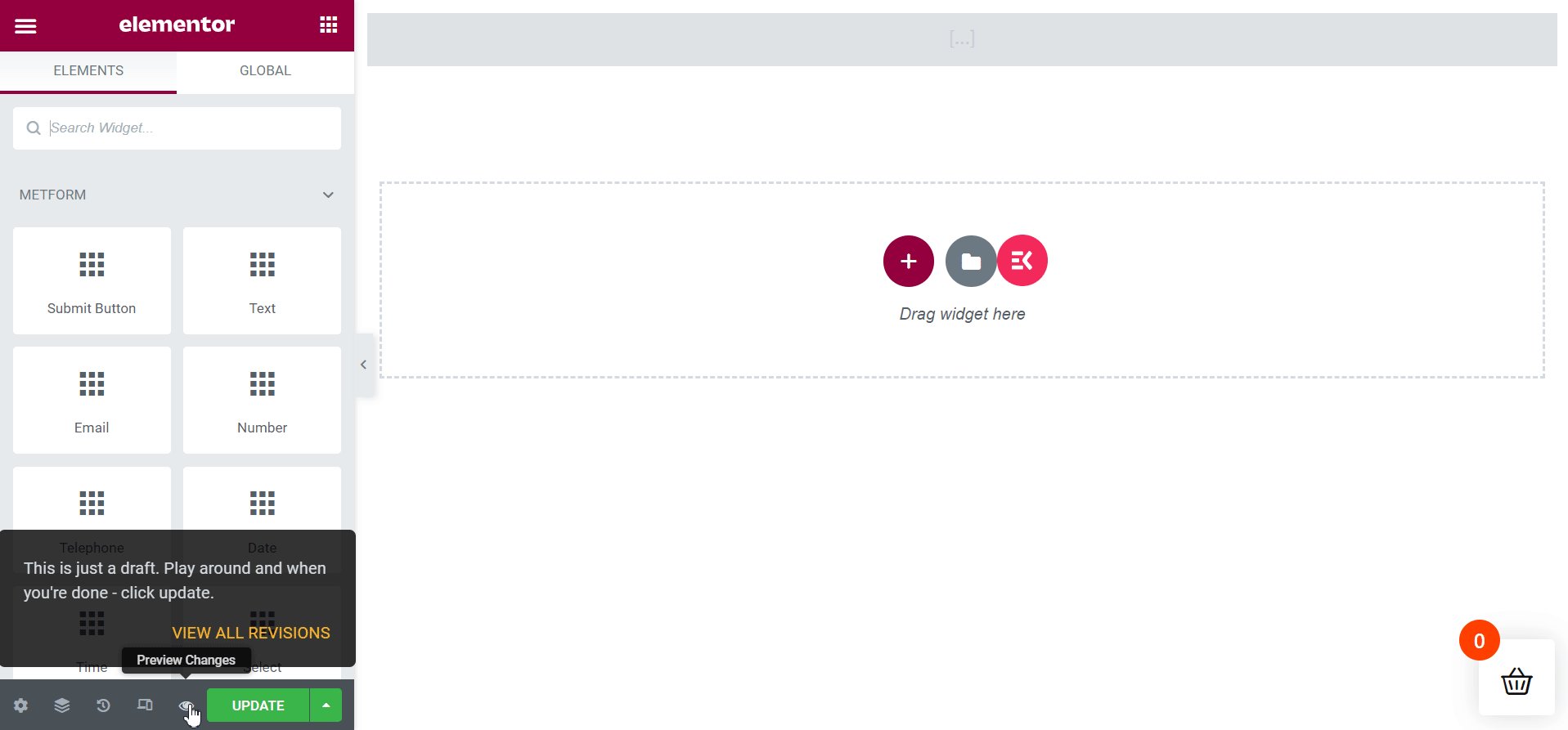
Обновите и закройте окно и опубликуйте страницу.
Пришло время опубликовать страницу. Для этого вам необходимо обновить изменения и закрыть подокно. Нажмите кнопку « Обновить и закрыть » в правом верхнем углу, и сразу же появится главное окно с созданной формой бронирования.


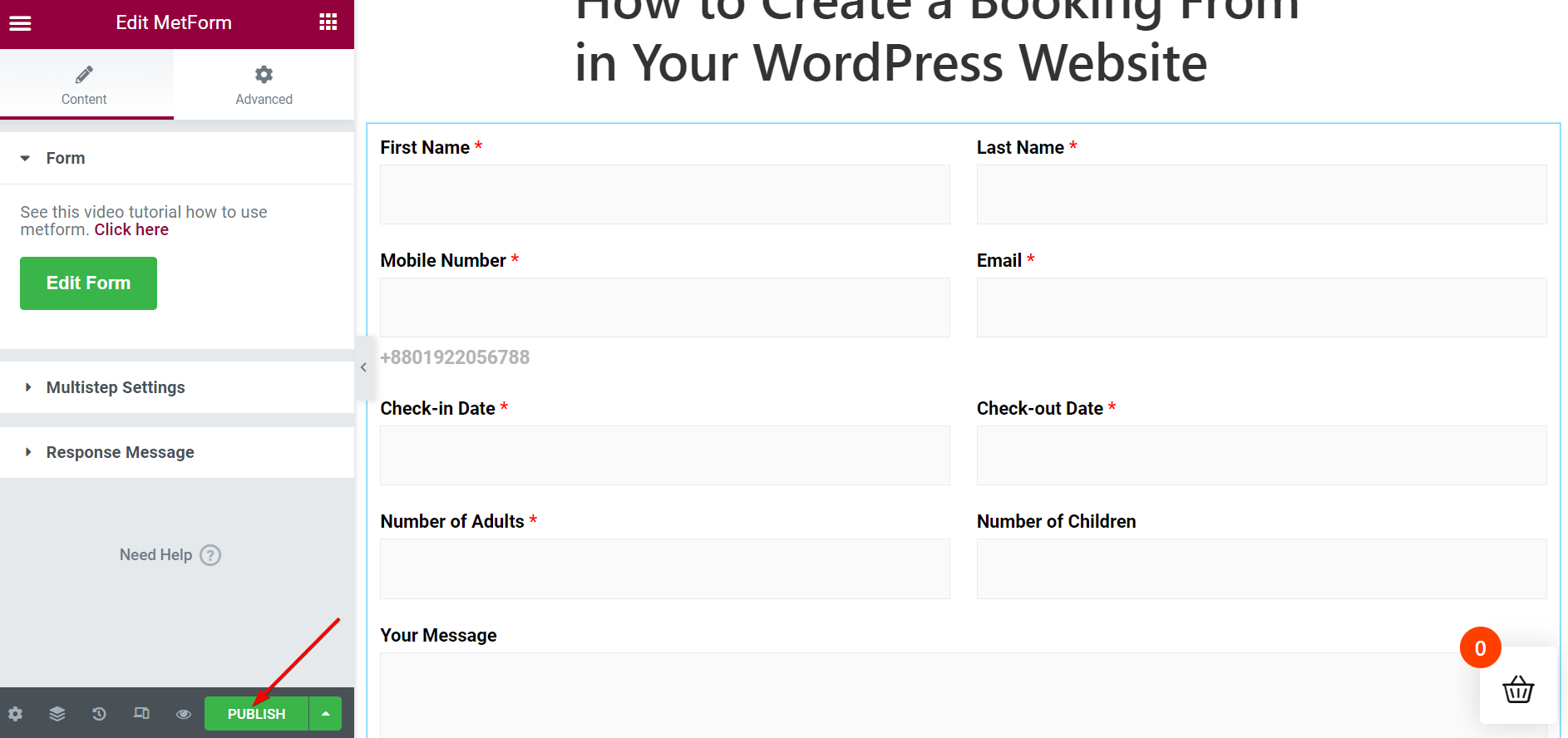
Как только вы нажмете кнопку « Обновить и закрыть », подокно закроется и появится главное окно. Нажмите кнопку « Опубликовать » внизу боковой панели.

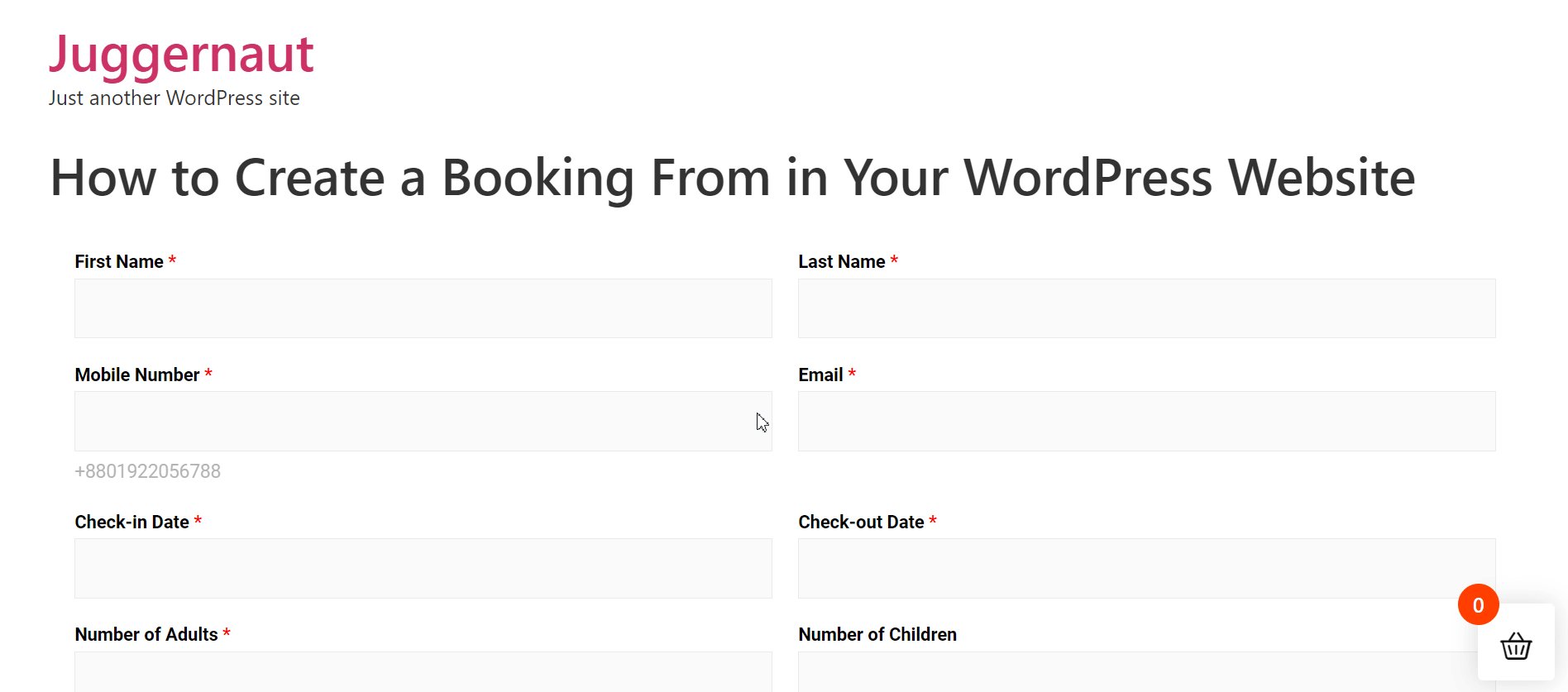
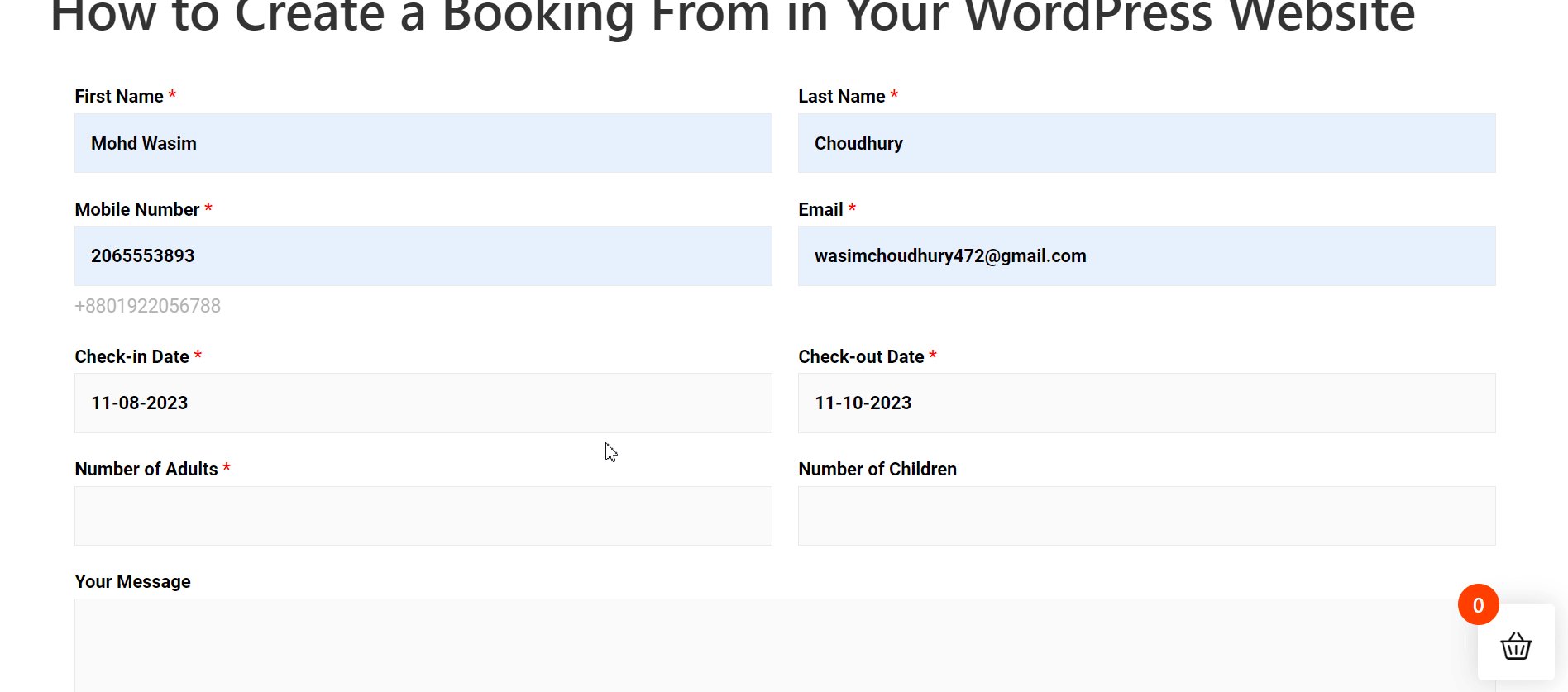
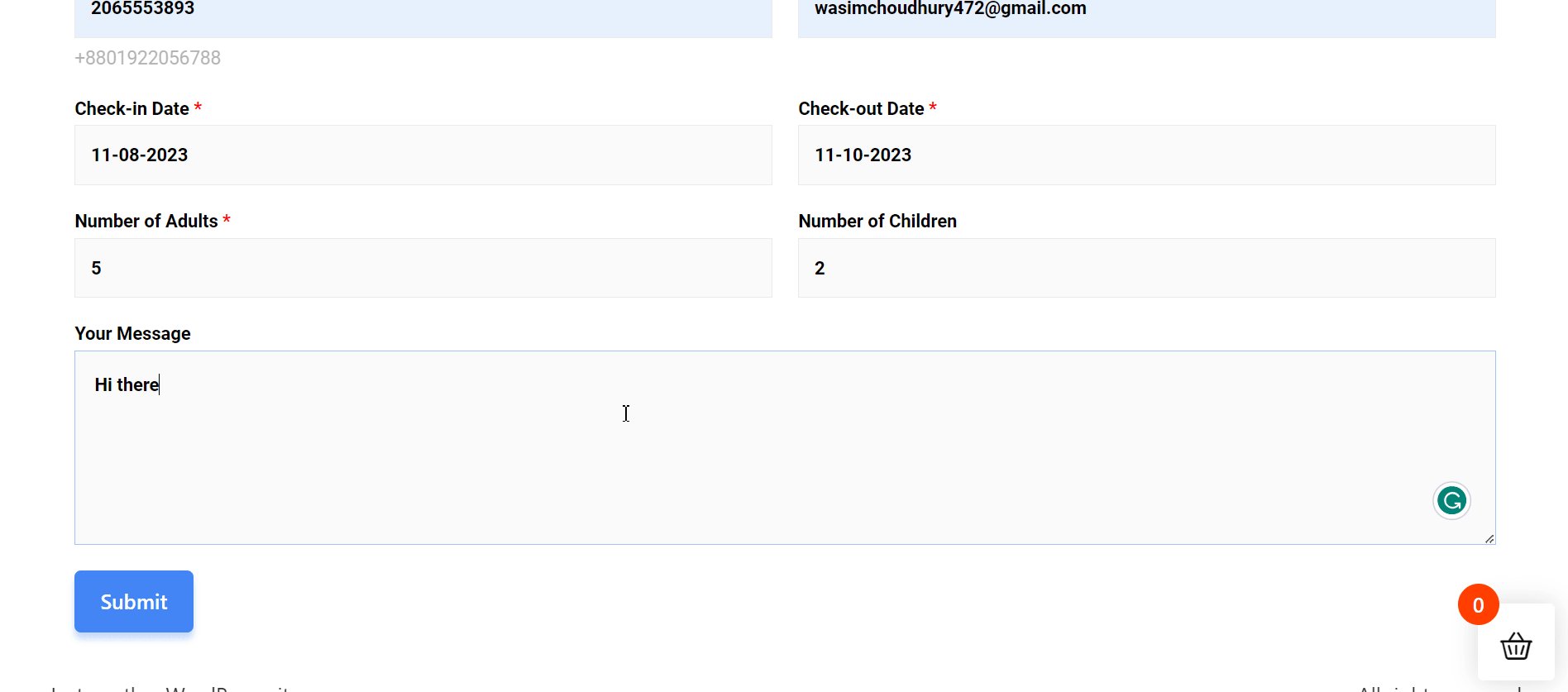
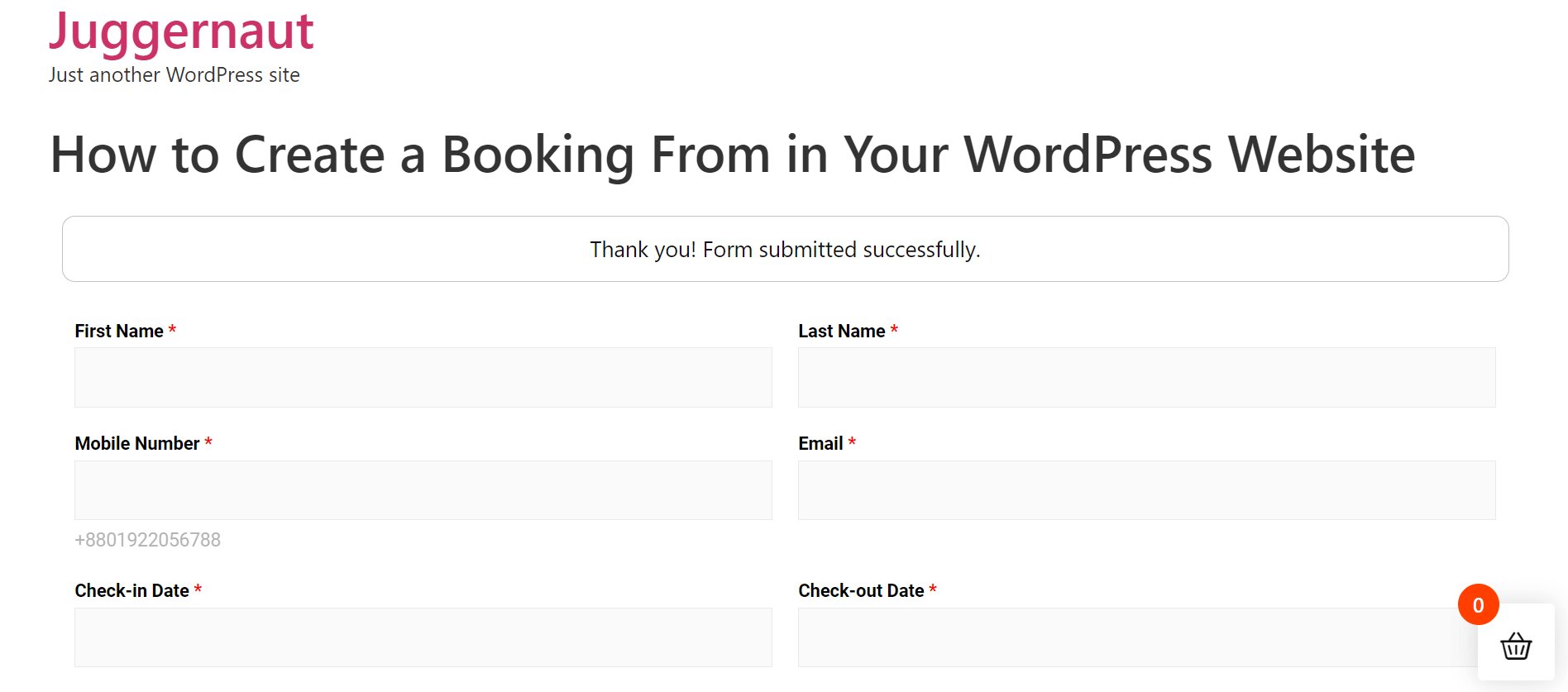
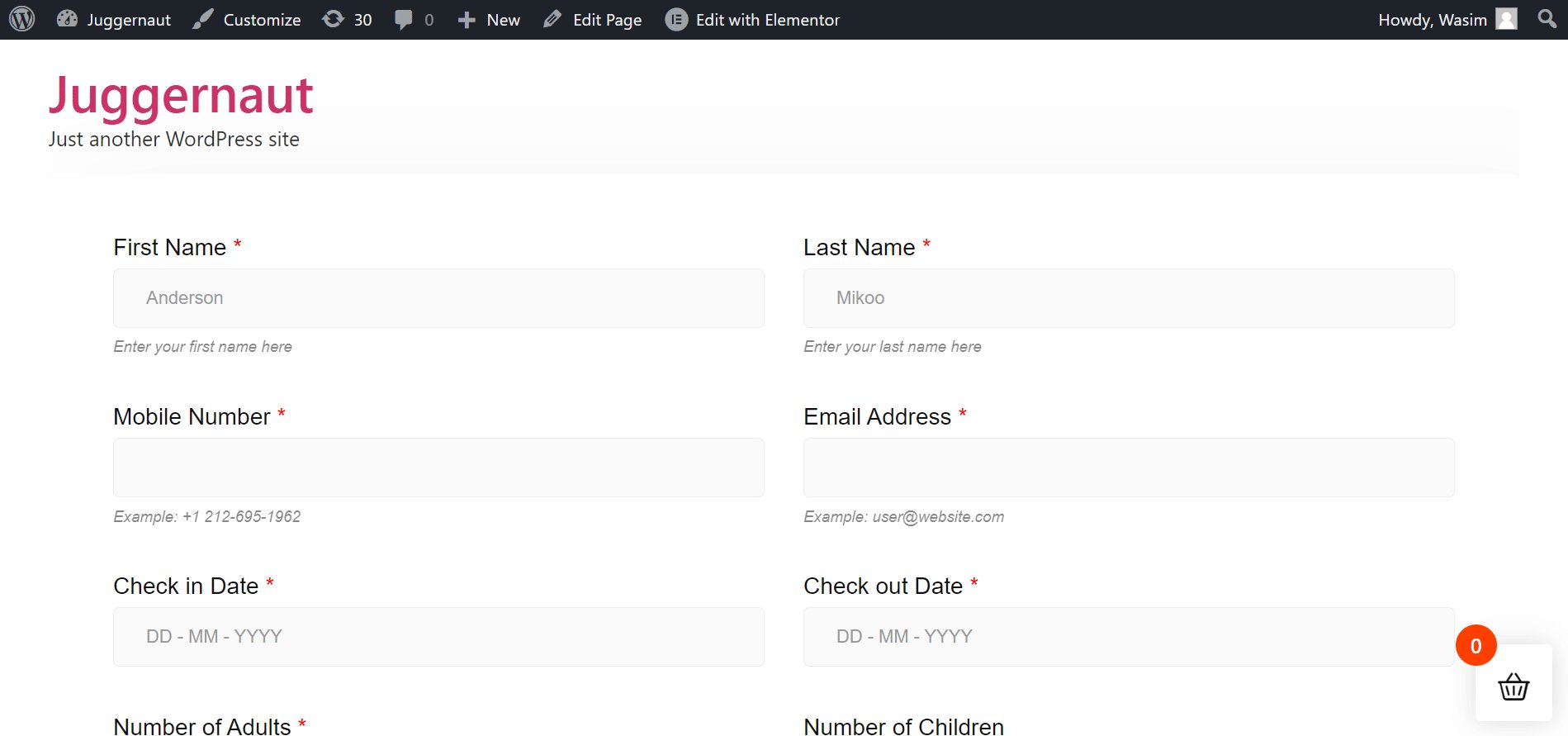
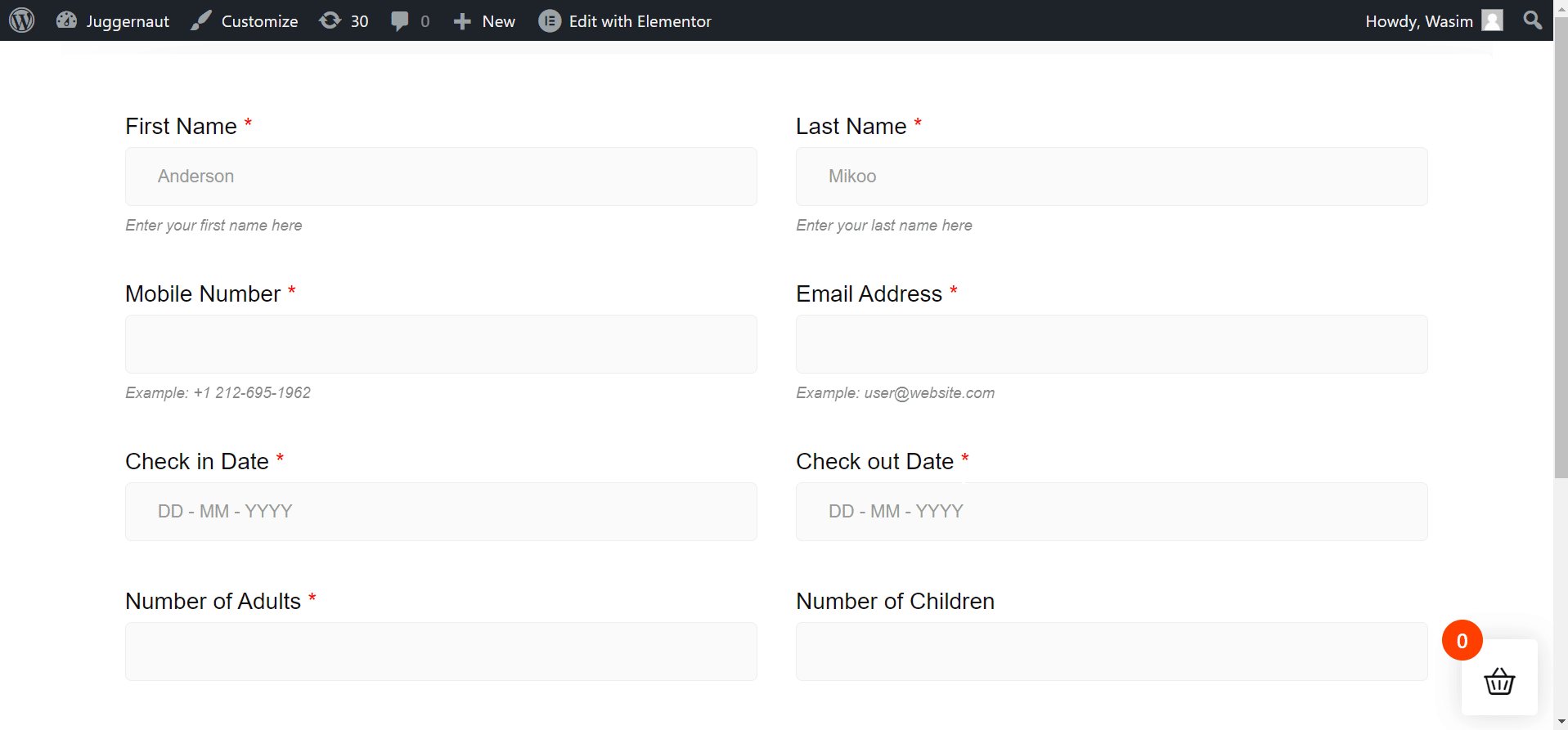
Просмотрите форму бронирования в прямом эфире на странице
Сразу после публикации страницы появится сообщение « Просмотр » с просьбой просмотреть страницу. Но вы также можете открыть страницу из списка «Страницы». Найдите свою опубликованную страницу в списке и сразу же просмотрите форму бронирования на странице.

Выберите шаблон формы бронирования и вставьте его на страницу/публикацию (альтернативный вариант).
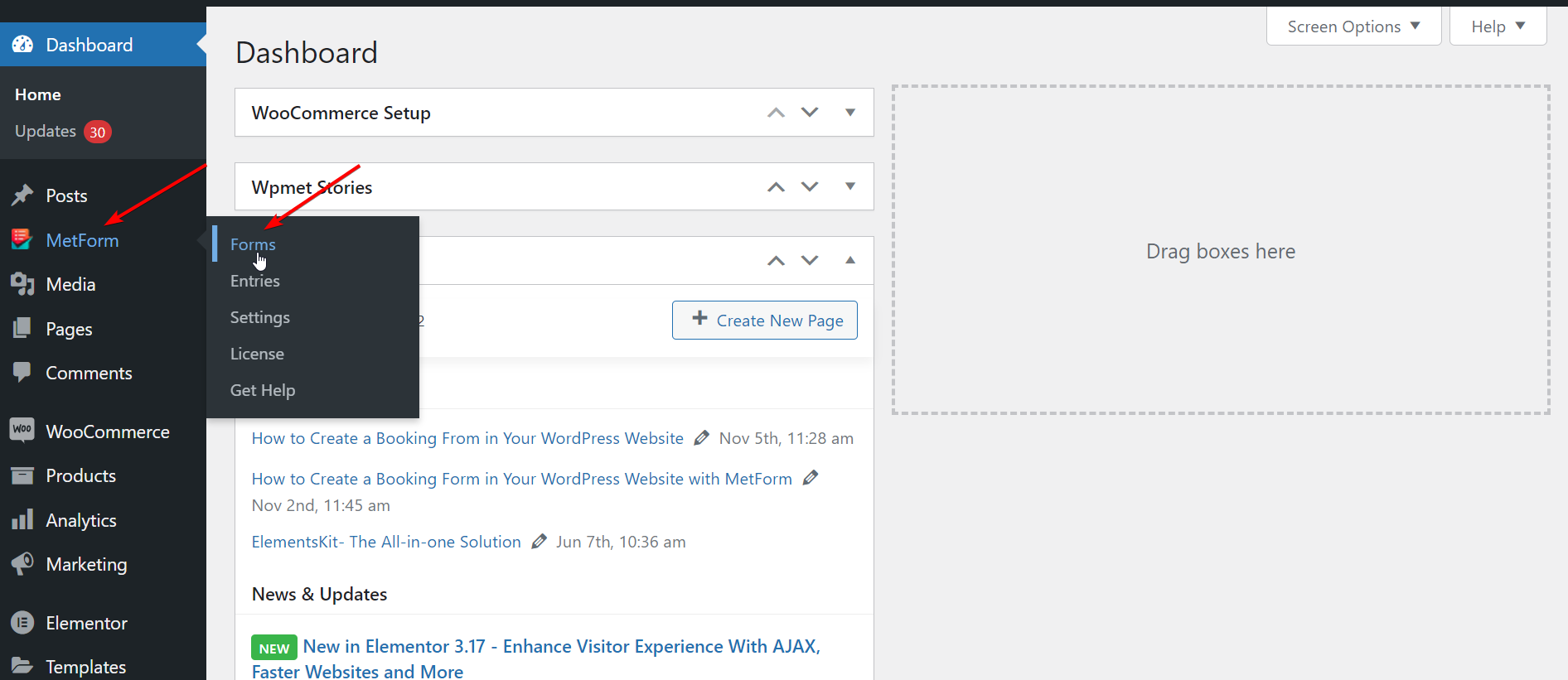
Следуя простому способу, вы можете создать и вставить форму бронирования. Сначала перейдите в MetForm на боковой панели, а затем выберите « Формы ».

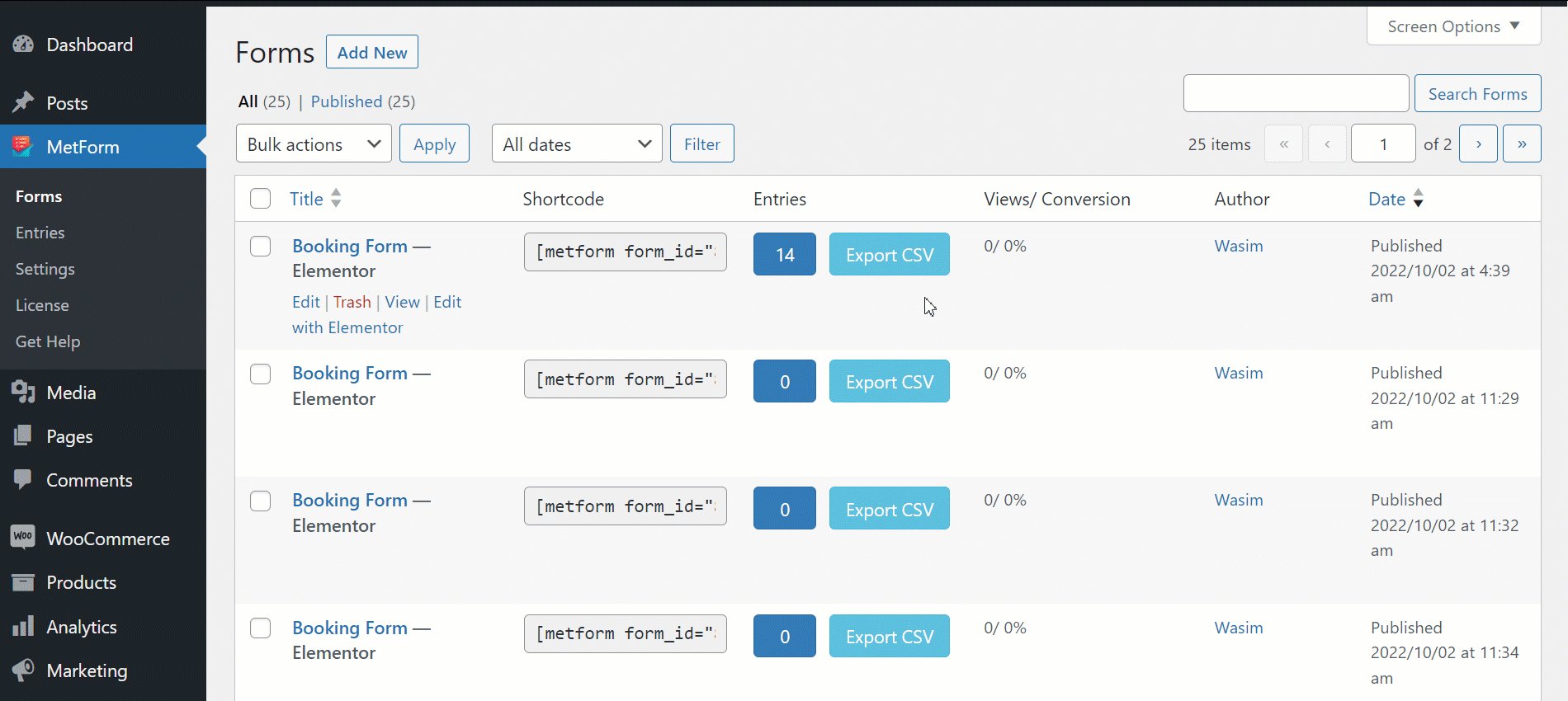
Шаг 1. Создайте новую форму бронирования
- Нажмите «Добавить новый»
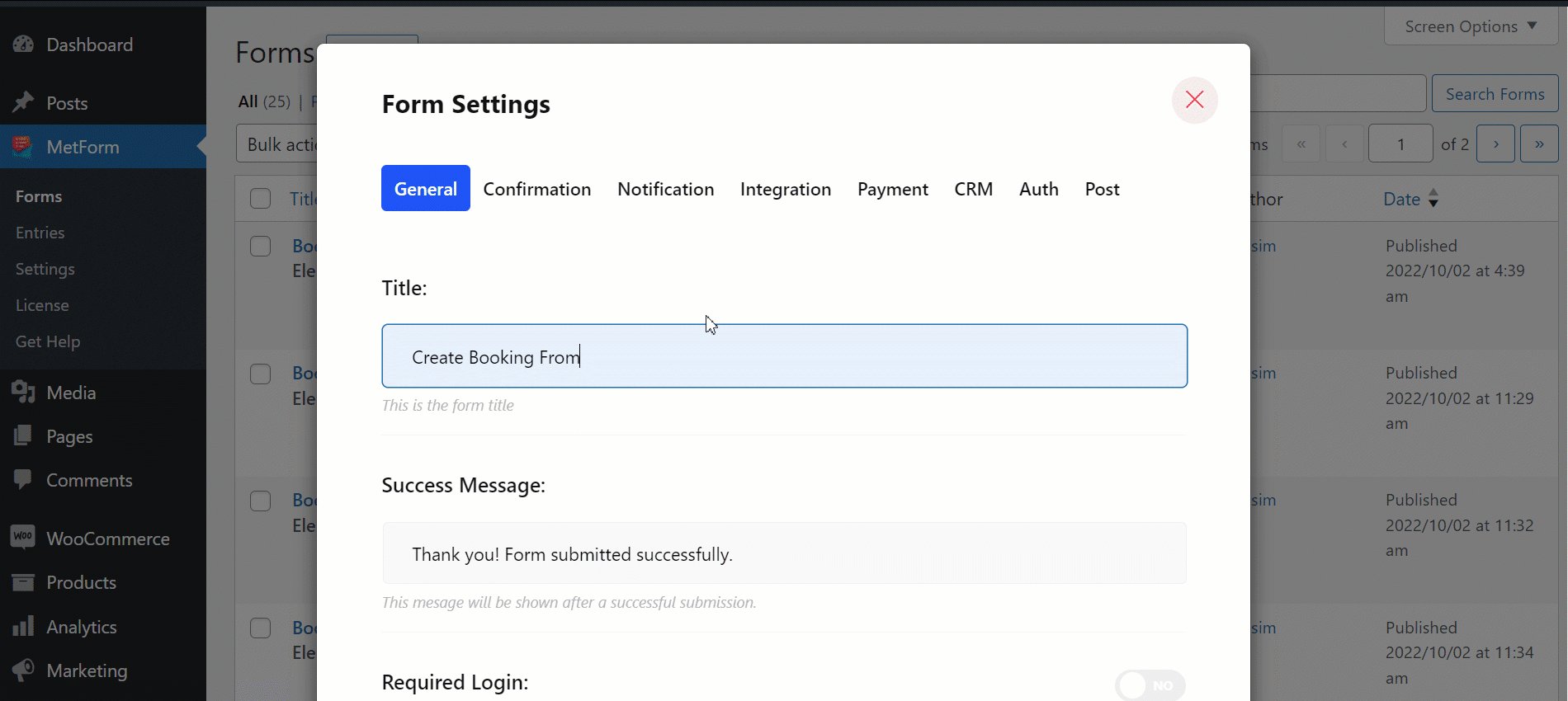
- Введите подходящее имя формы
- При необходимости отрегулируйте настройки на вкладках.
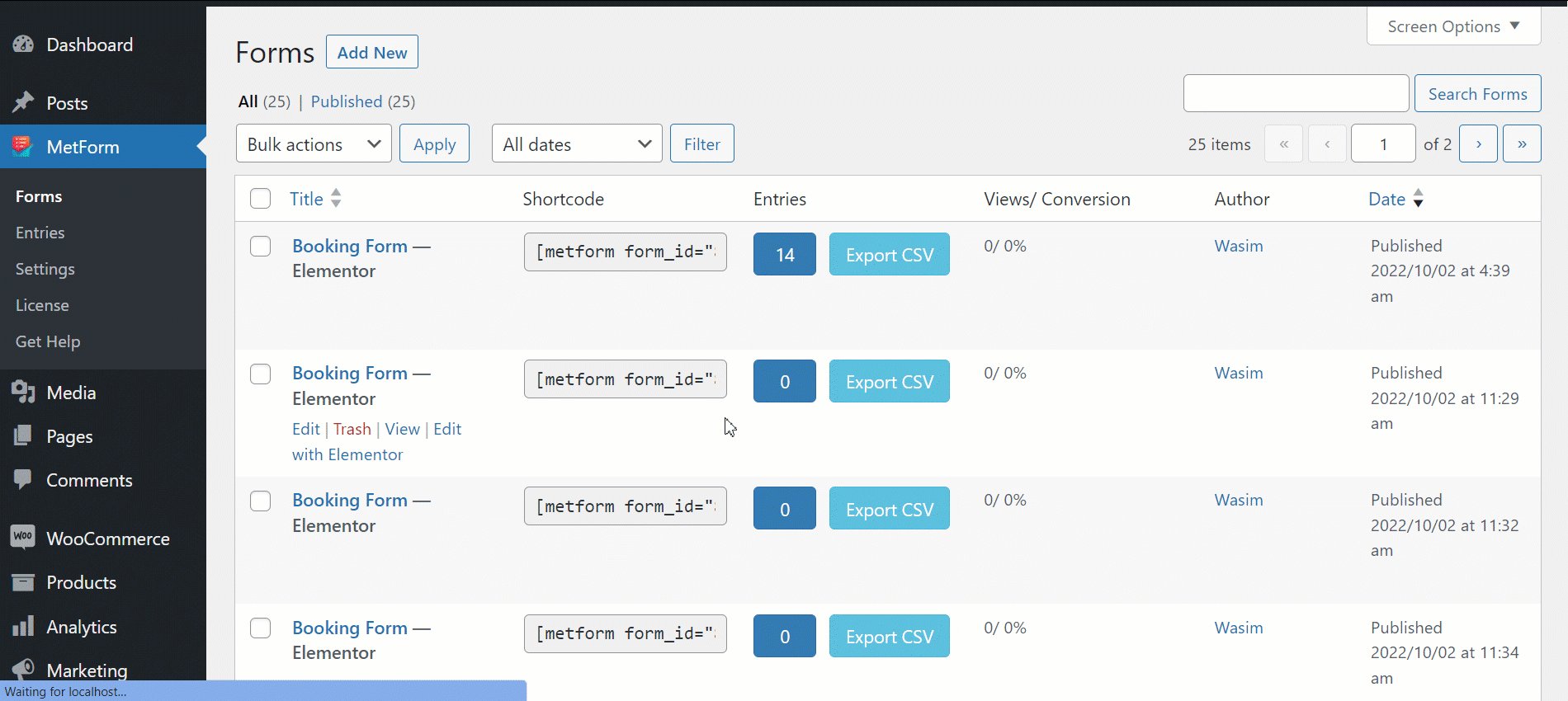
- Нажмите «Редактировать контент».

При этом вы сразу же будете перенаправлены в окно Elementor. Теперь вам нужно приступить к вставке шаблона формы.
Шаг 2. Вставьте шаблон формы бронирования.
После создания новой формы вы можете вставить шаблон формы бронирования с помощью Elementor или шорткода. С Elementor я уже показывал процесс выше. Для лучшего понимания этапы кратко описаны ниже:
Вставьте форму бронирования с помощью Elementor :
- Найдите виджет MetForm в строке поиска.
- Перетащите виджет в блок
- Нажмите «Редактировать форму»
- Выберите шаблон формы бронирования
- Нажмите кнопку «Обновить и закрыть».
- Нажмите кнопку «Опубликовать».
Вставьте форму бронирования с коротким кодом
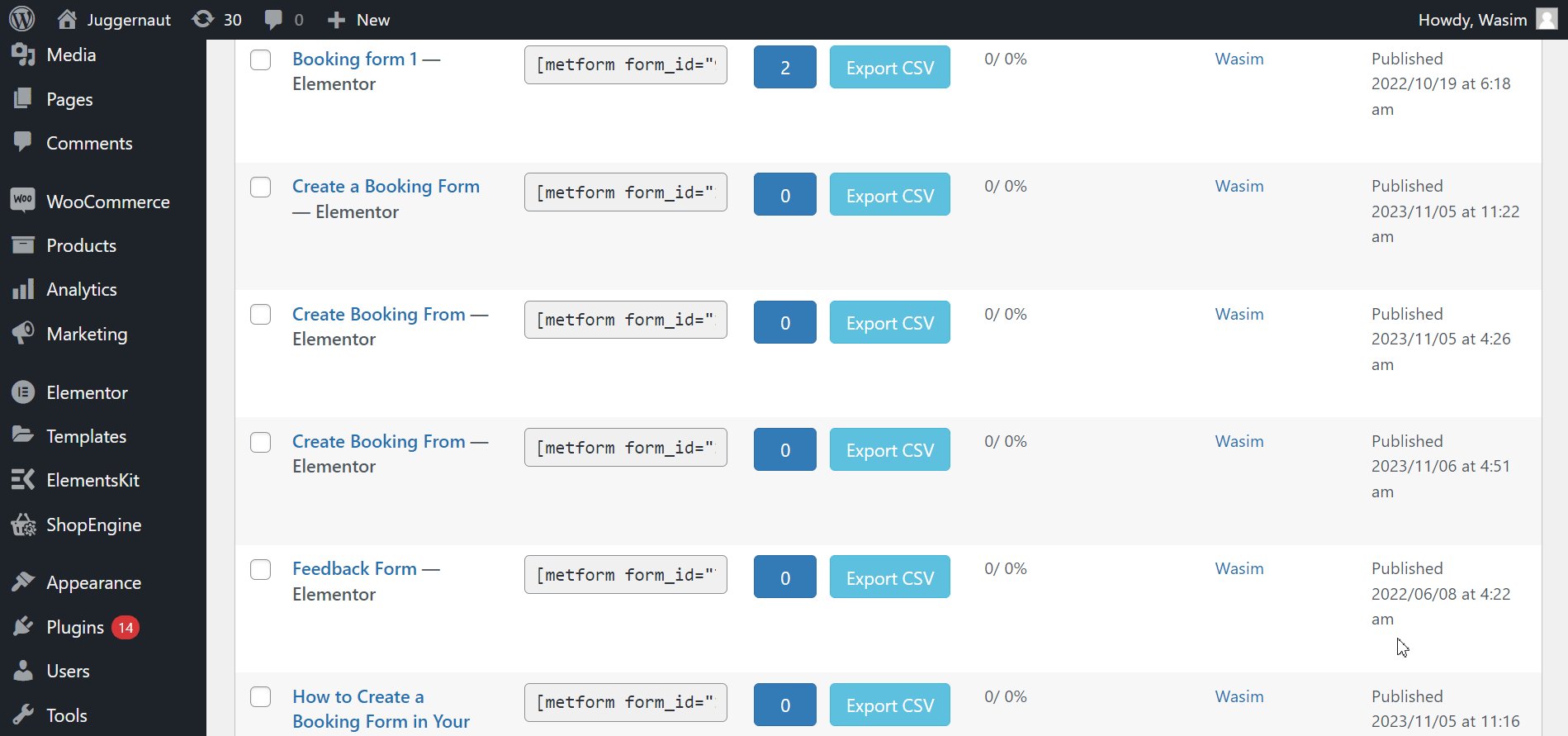
Теперь перейдите MetForm > Forms . Рядом с именем формы вы можете увидеть шорткод. Скопируйте и вставьте шорткод в блок или вы можете сделать это с помощью виджета шорткода emotor.
Скопируйте и вставьте шорткод :
- Скопируйте шорткод формы бронирования
- Вставьте шорткод в блок, в который хотите вставить форму.
- Нажмите «Опубликовать» , чтобы просмотреть форму.

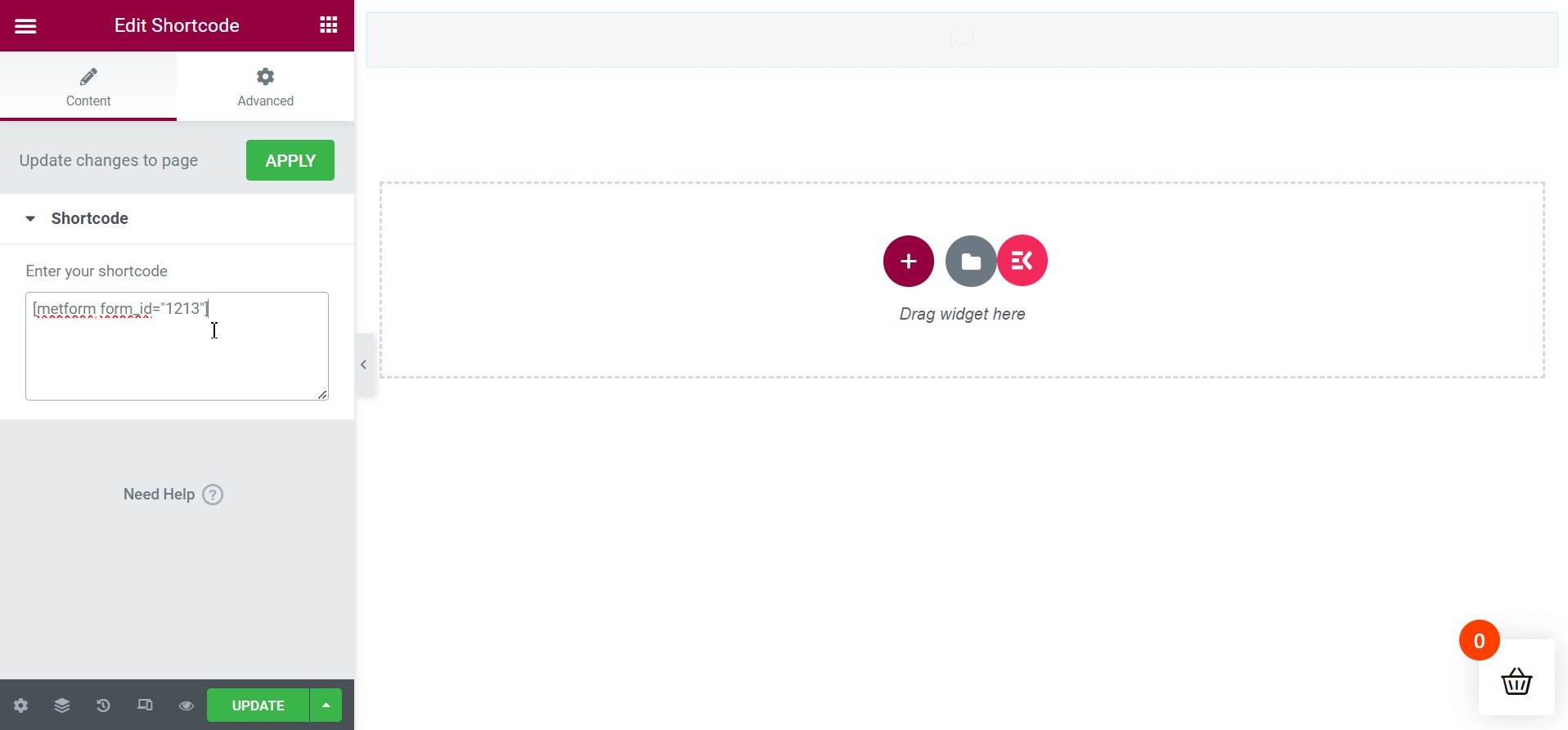
Используйте виджет шорткода:
- Скопируйте шорткод формы бронирования, как показано выше.
- Откройте страницу или публикацию с помощью Elementor
- Найдите виджет шорткода
- Перетащите его на страницу
- Вставьте шорткод в поле шорткода
- Нажмите «Опубликовать»

Ваша очередь
Я рассказал вам , как создать форму бронирования в WordPress с помощью Metform двумя разными способами . Оба метода следуют простым шагам, которые вы можете легко освоить.
Итак, приготовьтесь создать форму бронирования с помощью MetForm на своем веб-сайте WordPress , и пусть ваши клиенты без проблем планируют встречи, а участники бронируют мероприятия.