Как создать таблицу сравнения продуктов в WordPress
Опубликовано: 2022-03-08Сравнительная таблица дает пользователям быструю информацию о похожих или разных продуктах, показывая их рядом. Это помогает клиентам в принятии решений, а также повышает качество обслуживания клиентов на вашем сайте.
Однако это может быть немного сложно, если вы хотите добавить пользовательские функции в таблицу сравнения. К счастью, Elementor упрощает этот процесс, предлагая широкий спектр полезных дополнений, таких как Happy Addons. С виджетом «Таблица сравнения» Happy Addons вы можете легко отображать функции нескольких продуктов в одном фрейме.
В этом учебном блоге вы узнаете, как создать сравнительную таблицу на своем сайте WordPress. Начнем с основного запроса:
Почему сравнение продуктов важно для вашего бизнес-сайта
Сравнительная таблица относится к таблице, в которой вы можете отображать группы данных нескольких продуктов или услуг рядом друг с другом для лучшего понимания.

Он в основном используется на веб-сайтах электронной коммерции для обмена моделями, изображениями, функциями, ценами, описанием и т. д. различных продуктов. Однако владельцы веб-сайтов также используют сравнительную таблицу, чтобы доказать, что их продукт является лучшим продуктом, сравнивая продукты своих конкурентов в той же таблице. .
Это помогает клиентам сразу увидеть плюсы и минусы продукта. Используя эту эффективную сравнительную таблицу, клиенты могут выбрать нужный продукт за считанные минуты и сэкономить драгоценное время.
Как Happy Addons помогает создать сравнительную таблицу продуктов

С новым редактором блоков Gutenberg вы можете создать таблицу для своих основных нужд. Но если вы хотите создать таблицу сравнения продуктов для сравнения продуктов, вам понадобится сторонний плагин или напишите собственный код для этой функции. Это требует много времени и денег, потому что бесплатный плагин поставляется с некоторыми начальными функциями.
Вы можете решить эти типы барьеров с помощью нового бесплатного виджета Happy Addon под названием «Таблица сравнения». С помощью этого виджета вы можете эффективно создавать и настраивать адаптивные таблицы для более организованного сравнения своих продуктов.
Давайте посмотрим, почему вам нужно использовать виджет Happy Addons:
- Мобильный дружественный
- Большая библиотека готовых шаблонов
- Добавить изображение в столбец
- Широкий выбор значков поддержки
- Предлагаем готовые дизайны столов
Разработка идеальной таблицы сравнения функций внутри WordPress
Пришло время показать вам, как использовать виджет «Таблица сравнения» Happy Addons и создать интерактивную таблицу сравнения продуктов для вашего веб-сайта.
Перед этим вам необходимо установить и активировать следующие плагины на вашем сайте WordPress:
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
Вы можете добавить сравнительную таблицу в любую часть вашего сайта. Но здесь мы продемонстрируем виджет на пустой странице.
Вы также можете проверить это руководство, чтобы узнать, как создать новую страницу в WordPress.
Вот шаги, которые необходимо выполнить, чтобы создать сравнительную таблицу:
- Шаг 1: Добавьте виджет таблицы сравнения
- Шаг 2: Управление заголовком таблицы
- Шаг 3: Управление строкой таблицы
- Шаг 4: Кнопка управления таблицей
- Шаг 5: Настройки стола
- Шаг 6: Таблица сравнения стилей
Давайте начнем:
Шаг 1: Добавьте виджет таблицы сравнения
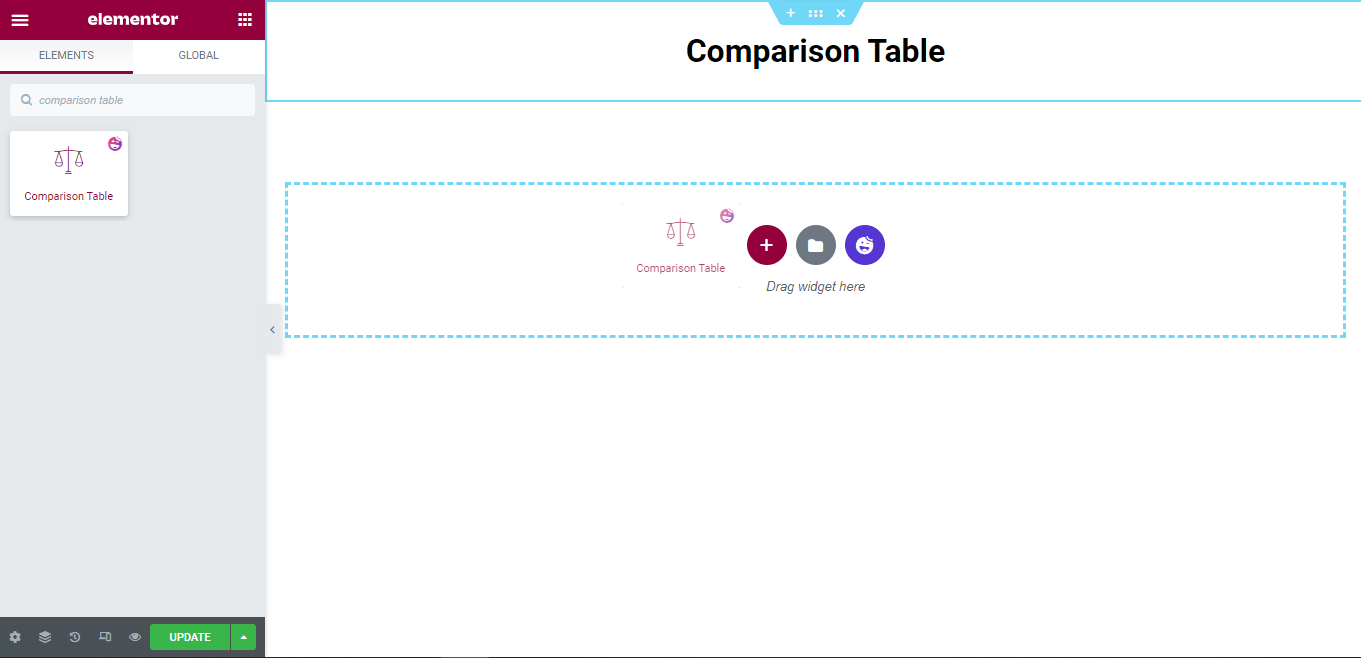
Во-первых, вам нужно найти и добавить виджет в подходящее место вашего сайта. Вы получаете виджет из области галереи виджетов Elementor.

Область содержимого таблицы сравнения
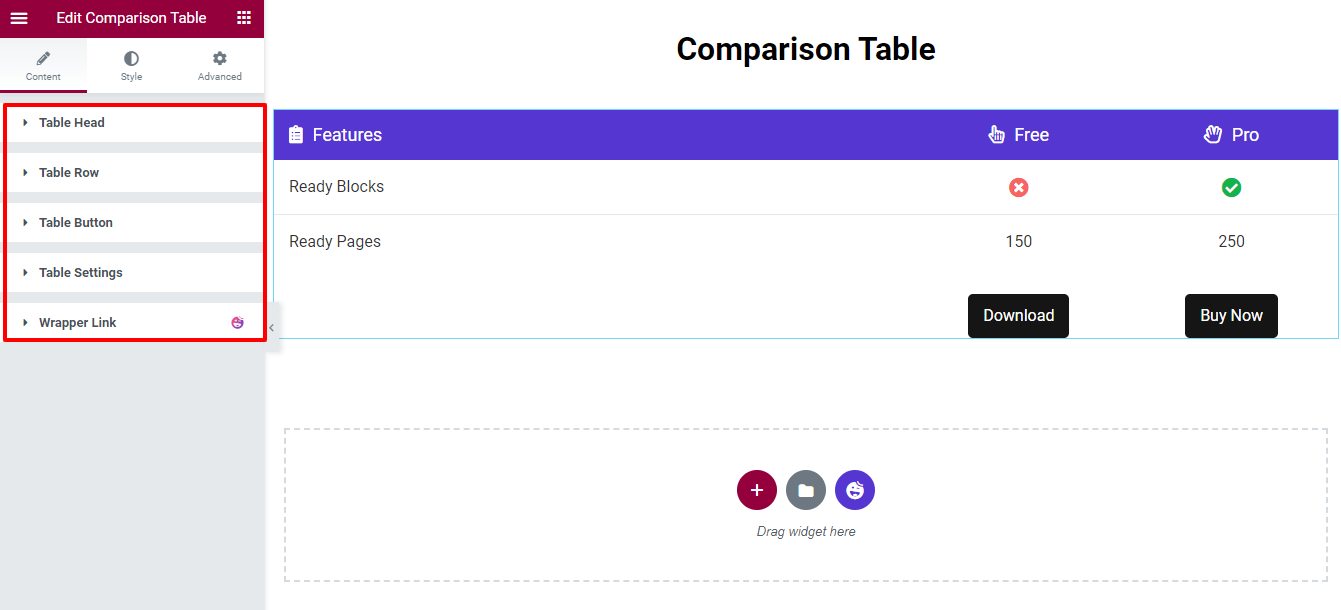
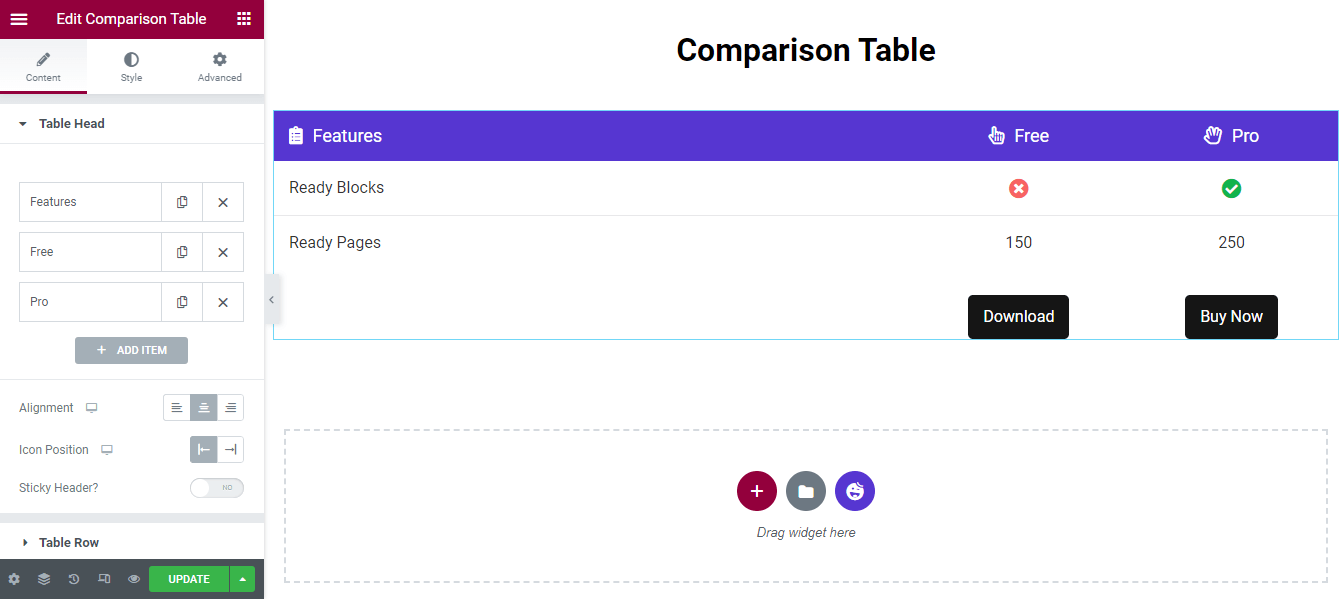
После добавления виджета вы получите дизайн таблицы по умолчанию, как на изображении ниже. Область содержимого имеет необходимые настройки для управления содержимым таблицы.
Здесь вы получите.
- Голова стола
- Строка таблицы
- Табке Кнопка
- Настройки таблицы

Теперь мы рассмотрим каждую из настроек, чтобы вы могли легко управлять содержимым таблицы.
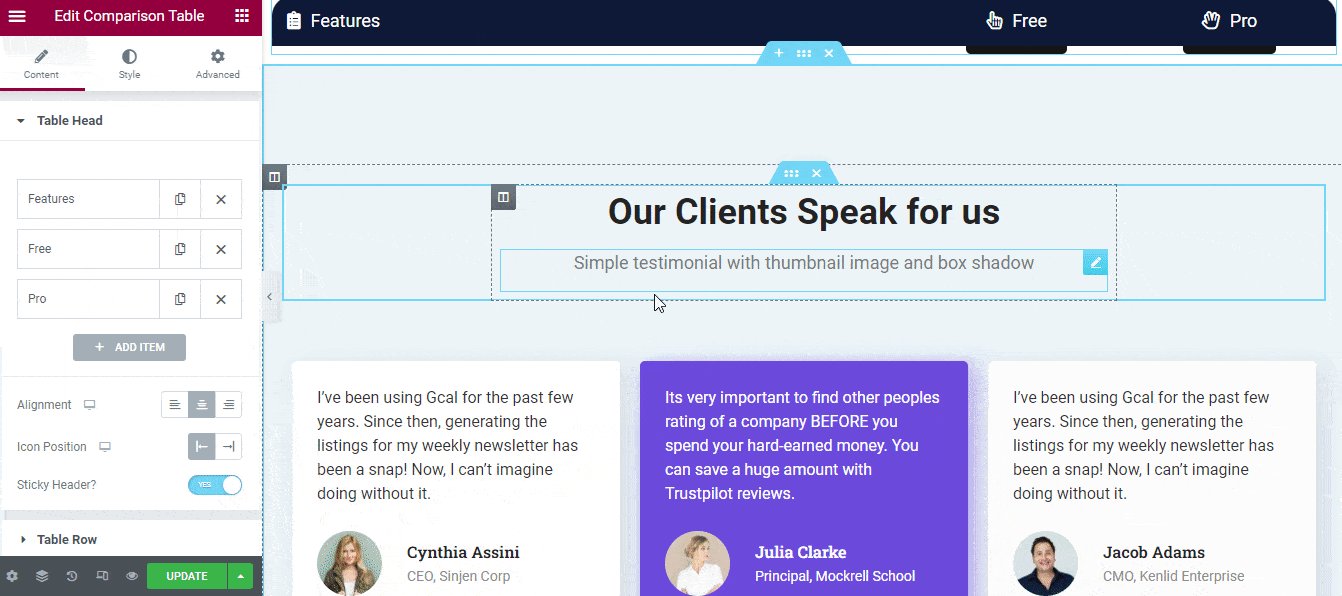
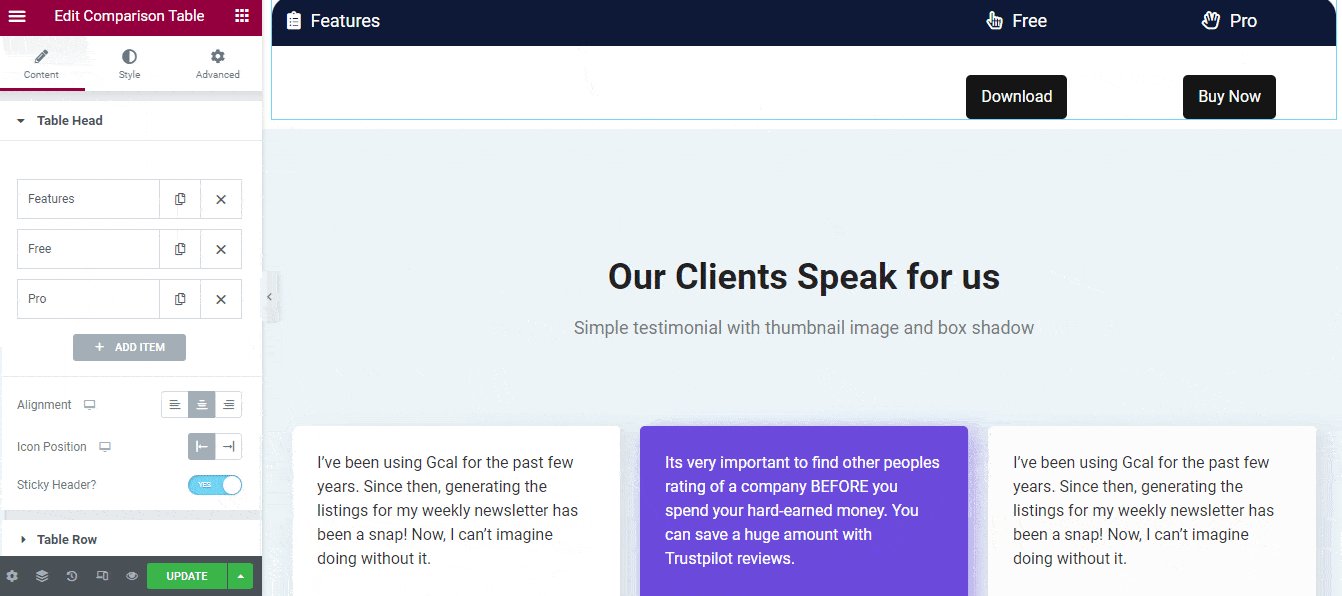
Шаг 2: Управление заголовком таблицы
Параметр «Заголовок таблицы» позволяет добавить главный элемент таблицы, нажав кнопку « ДОБАВИТЬ ПУНКТ ». Вы можете скопировать и удалить элемент. Кроме того, вы можете легко установить выравнивание (слева, по центру и справа) и положение значка (слева и справа) всего содержимого заголовка таблицы.

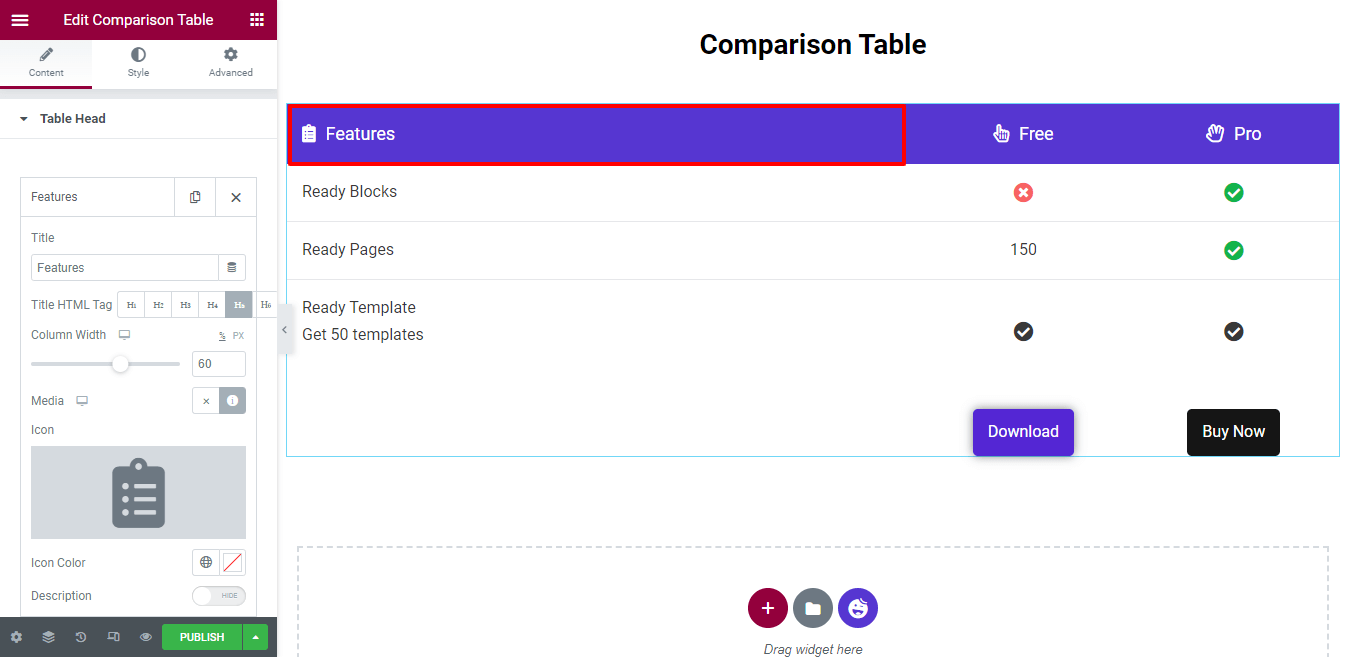
Настройка элементов заголовка таблицы
Чтобы настроить отдельный элемент Table Head, вам необходимо сначала открыть элемент. Затем вы можете добавить заголовок , выбрать HTML-тег заголовка , установить ширину содержимого , вставить значок , установить цвет значка и написать описание .

Вся ширина столбца определяется как 100% . Здесь вы заметили, что мы установили ширину столбца 60 (%) . Это означает, что столбец функций занимает 60% места, а два других столбца — 20% .
Вы также можете написать описание. Сначала вы включаете опцию « Описание ». Затем вы получите текстовый редактор, чтобы написать описание. Нам не нужно добавлять описание, поэтому мы его не включили.
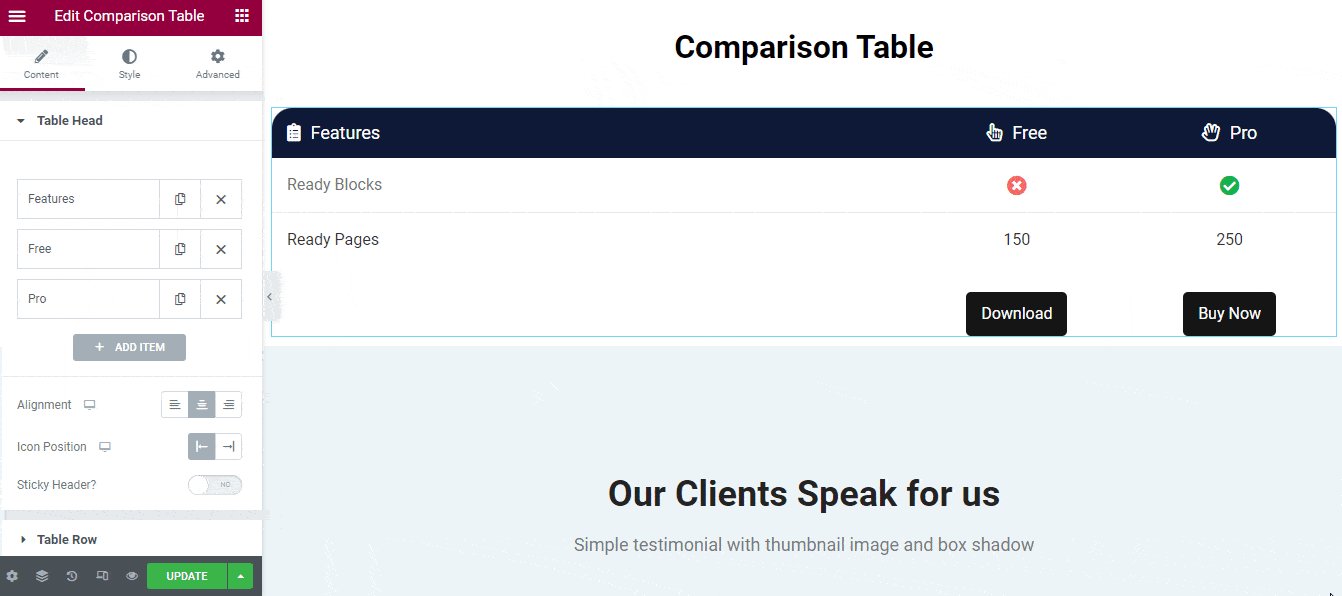
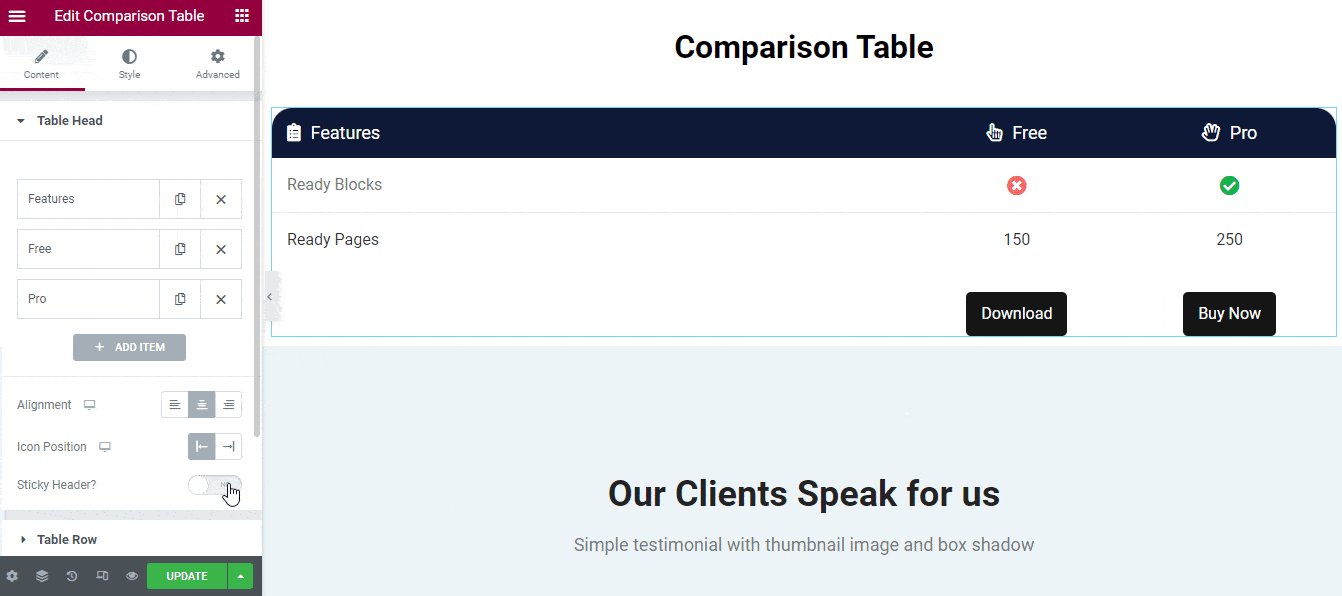
Добавить липкий заголовок
Если вы хотите добавить Sticky Header, вам нужно сначала активировать опцию Sticky Header . Тогда заголовок вашей таблицы будет отображаться вверху всякий раз, когда вы прокручиваете вниз.

Шаг 3: Управление строкой таблицы
По умолчанию виджет поставляется с двумя строками и столбцами . Вы можете добавить новую строку и вставить в нее необходимые столбцы.
Для настройки содержимого строки и столбца вам нужно открыть строку или столбец, а затем изменить содержимое в соответствии с вашими целями.

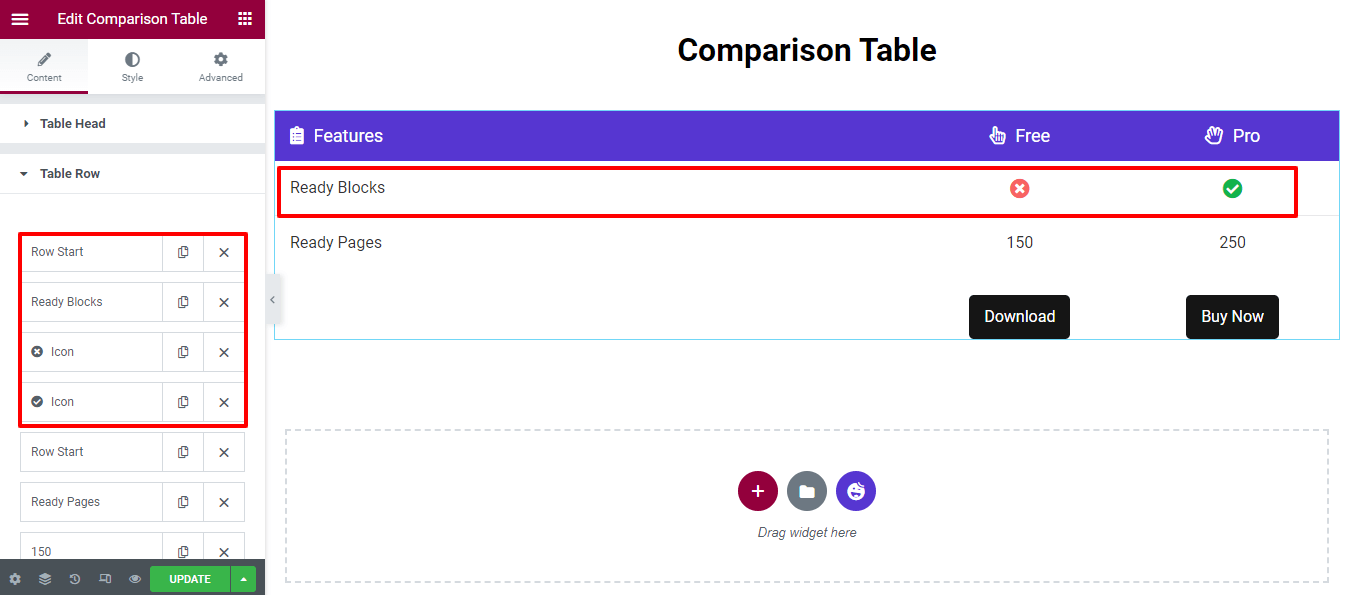
Добавить новую строку таблицы
Чтобы добавить новую строку таблицы , сначала нужно нажать « ДОБАВИТЬ ПУНКТ ».
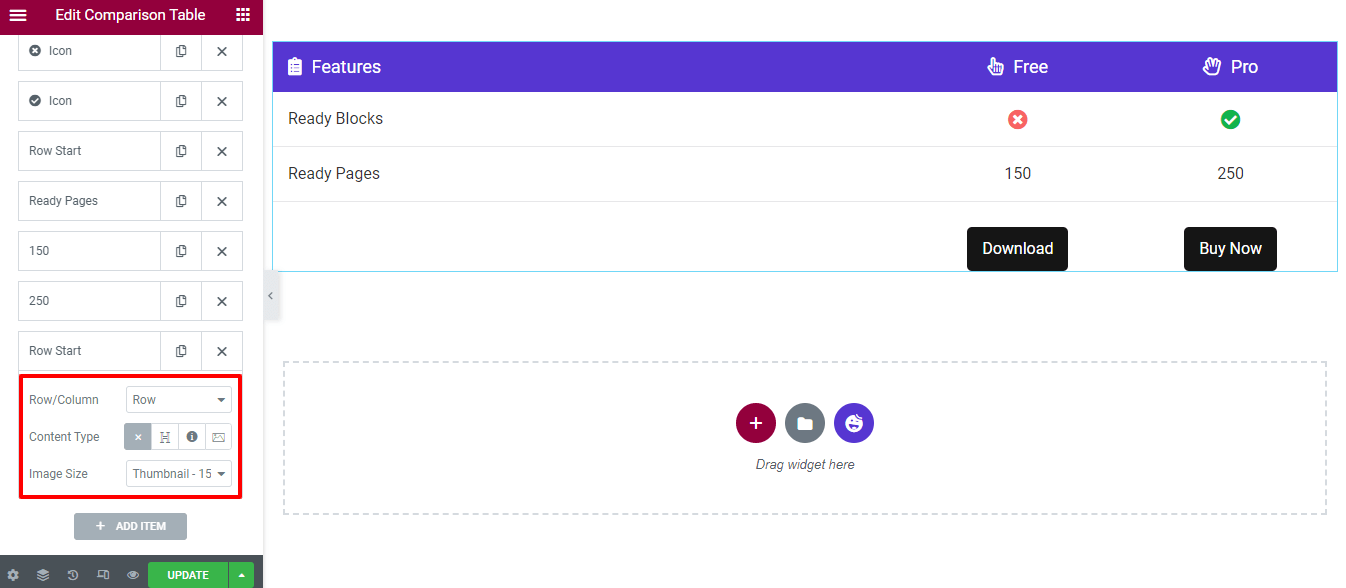
После этого вы получите возможность вставить строку. Вы должны выбрать строку вместо столбца и установить тип содержимого -> пустой , поскольку это строка. Размер изображения менять не обязательно, поэтому оставьте его по умолчанию.

Однако вы можете добавить в столбец три типа контента, такие как заголовок, значок и изображение .

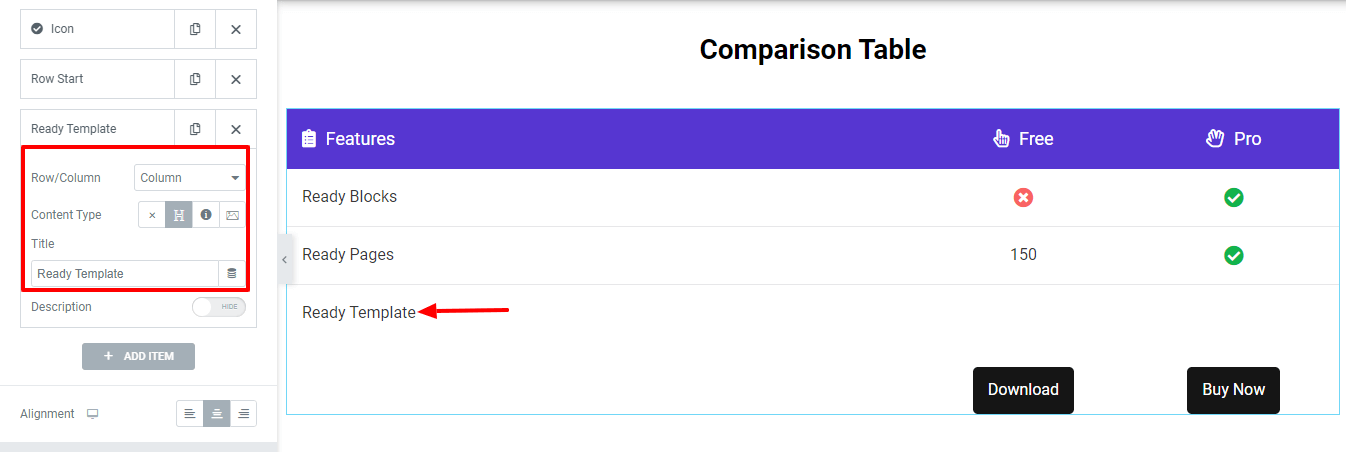
Добавить столбец с заголовком
Давайте покажем вам, как добавить столбец в строку.
Во-первых, вам нужно добавить элемент, просто нажав кнопку ДОБАВИТЬ ПУНКТ . Во-вторых, выберите Column (Row/Column) и установите Content Type->Heading . Наконец, вы можете написать название заголовка.

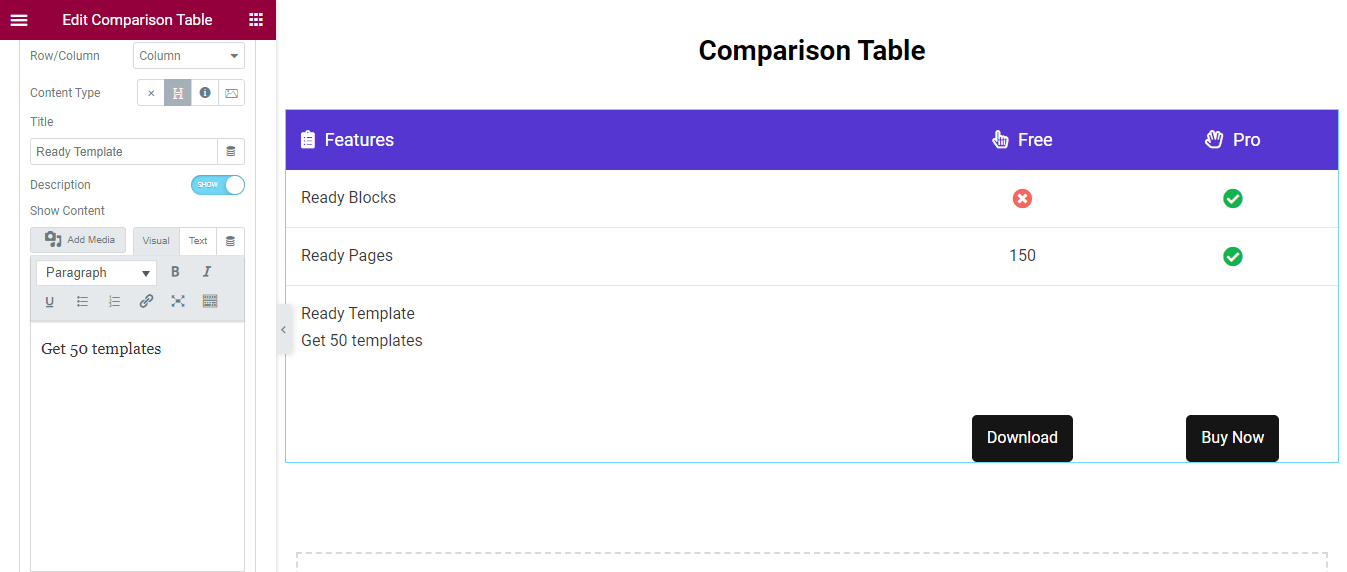
Напишите описание
Вы можете написать описание под заголовком . Во-первых, Показать вариант описания . Затем вы получите панель текстового редактора и сможете написать описание по-своему.

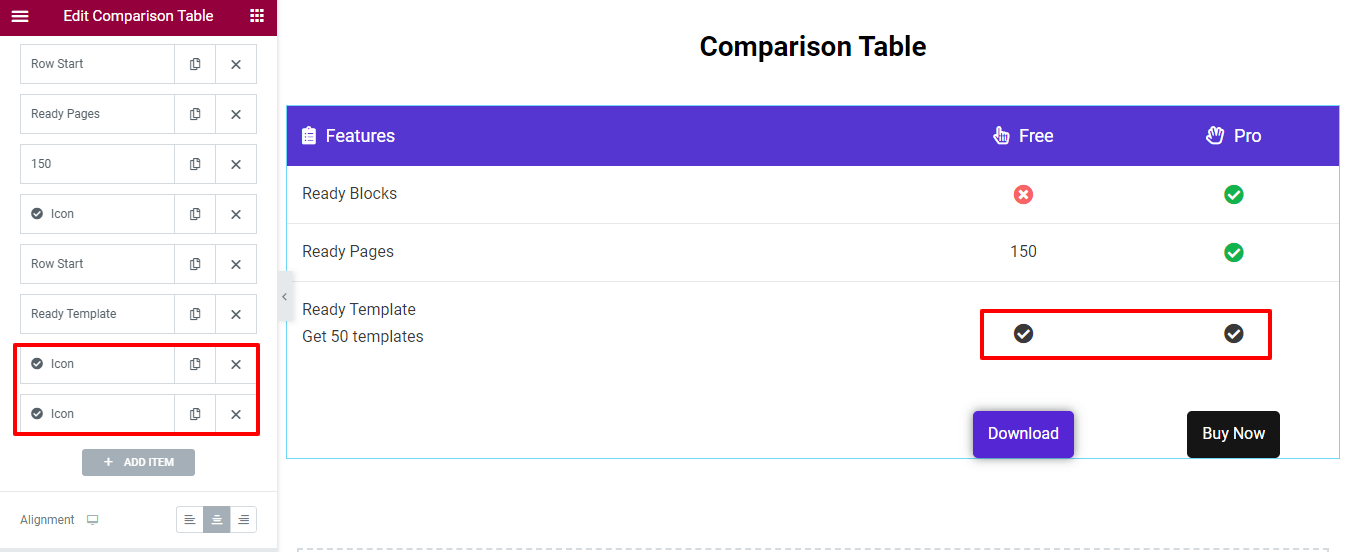
Мы также добавили два столбца. И на этот раз мы использовали Content Type->Icon . Вот текущий вид таблицы.

Примечание. Помните, что всякий раз, когда вы добавляете контент в столбец, он будет отображаться справа налево .
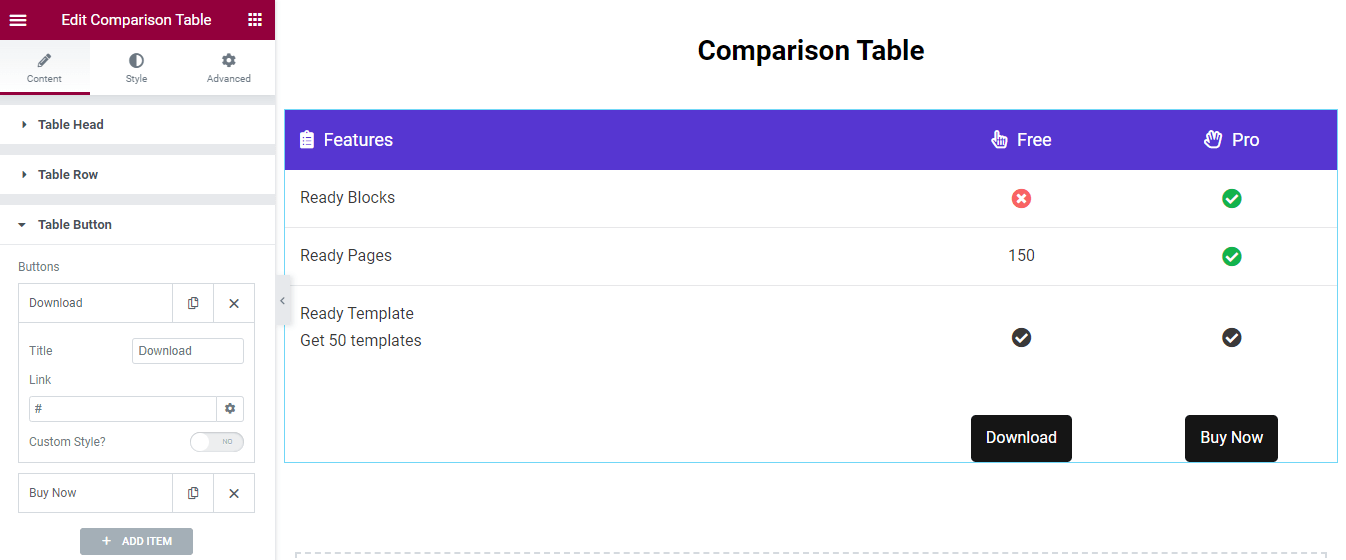
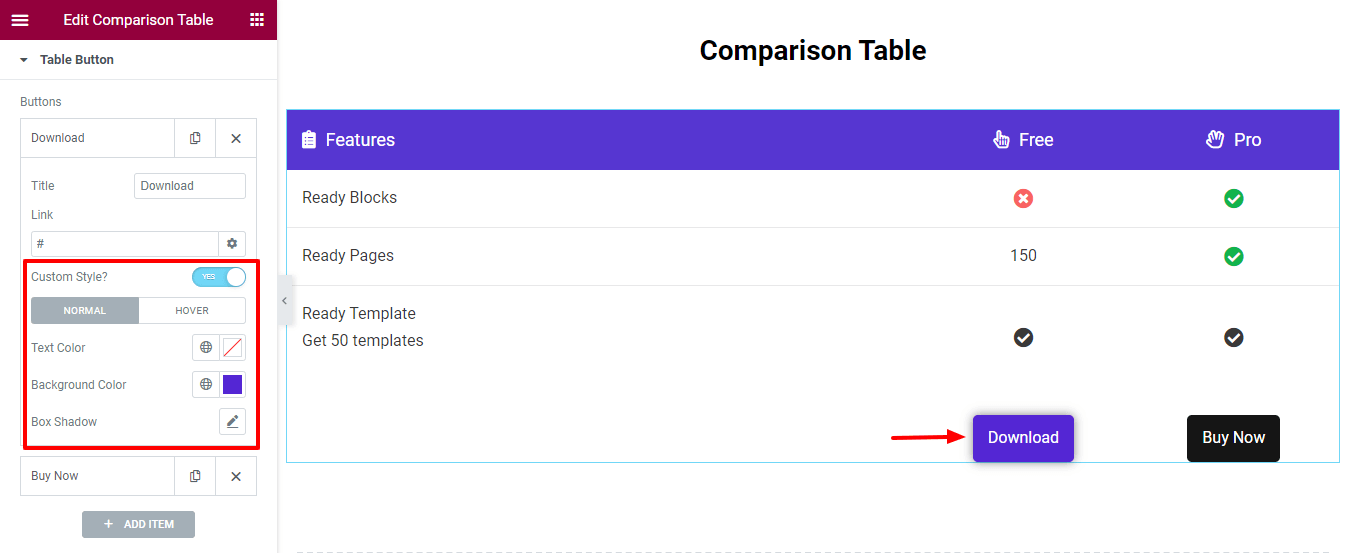
Шаг 4: Кнопка управления таблицей
Перейдите в область Content->Table Button , затем вы можете написать заголовок и вставить ссылку на кнопку.

Настроить кнопку
Вы можете добавить пользовательский стиль для украшения кнопки. Сначала активируйте пользовательский стиль . Затем вы получите необходимые настройки для добавления нового стиля кнопки.
Вы добавляете к кнопке цвет текста, цвет фона и тень блока. Вы также можете добавить различные стили на кнопку Hover .

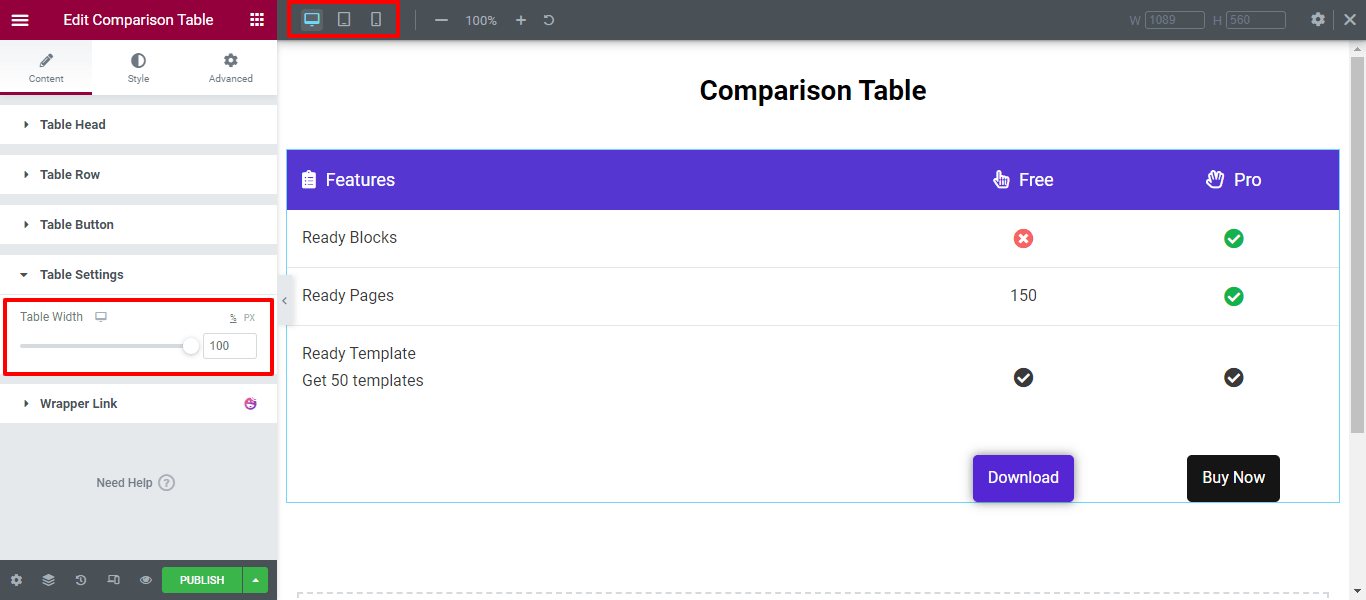
Шаг 5: Настройки стола
В области « Настройки таблицы » вы можете установить ширину таблицы в соответствии с вашими устройствами. В представлении для планшетов и мобильных устройств элементы таблицы будут прокручиваться. Таким образом, вы будете контролировать отзывчивость таблицы.

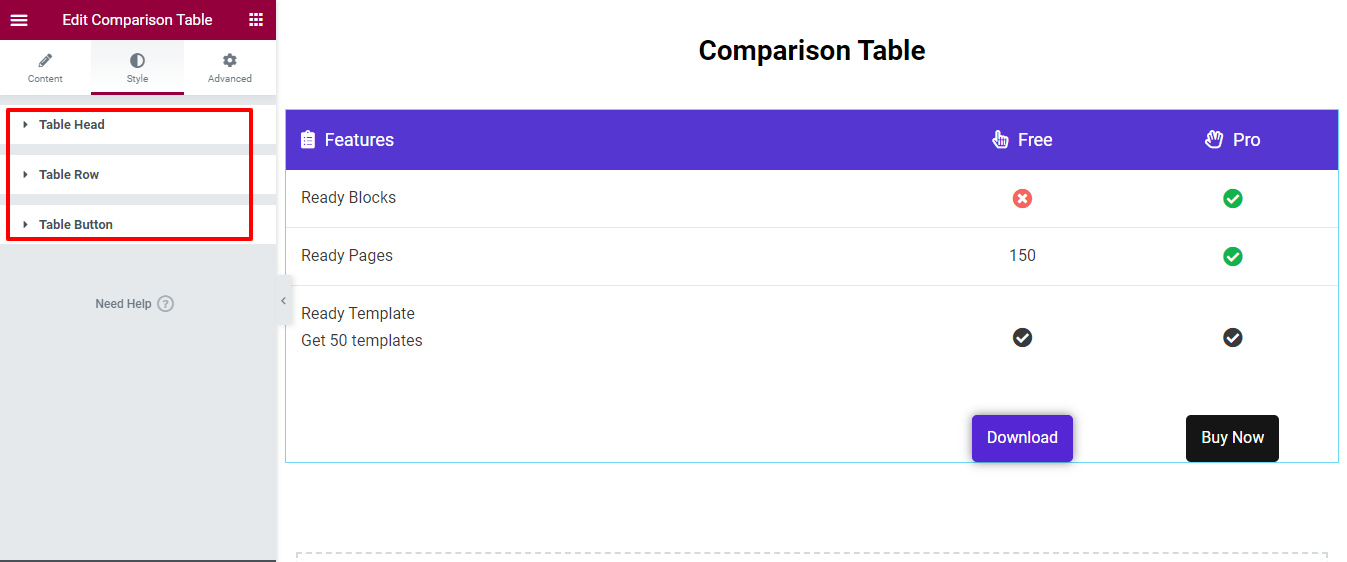
Шаг 6: Таблица сравнения стилей
В области «Стиль» есть необходимые параметры стиля для настройки заголовка таблицы, строки таблицы и кнопки таблицы .

Используя этот виджет, вы можете создать сравнительную таблицу Elementor такого типа, чтобы сравнивать свои продукты бок о бок.
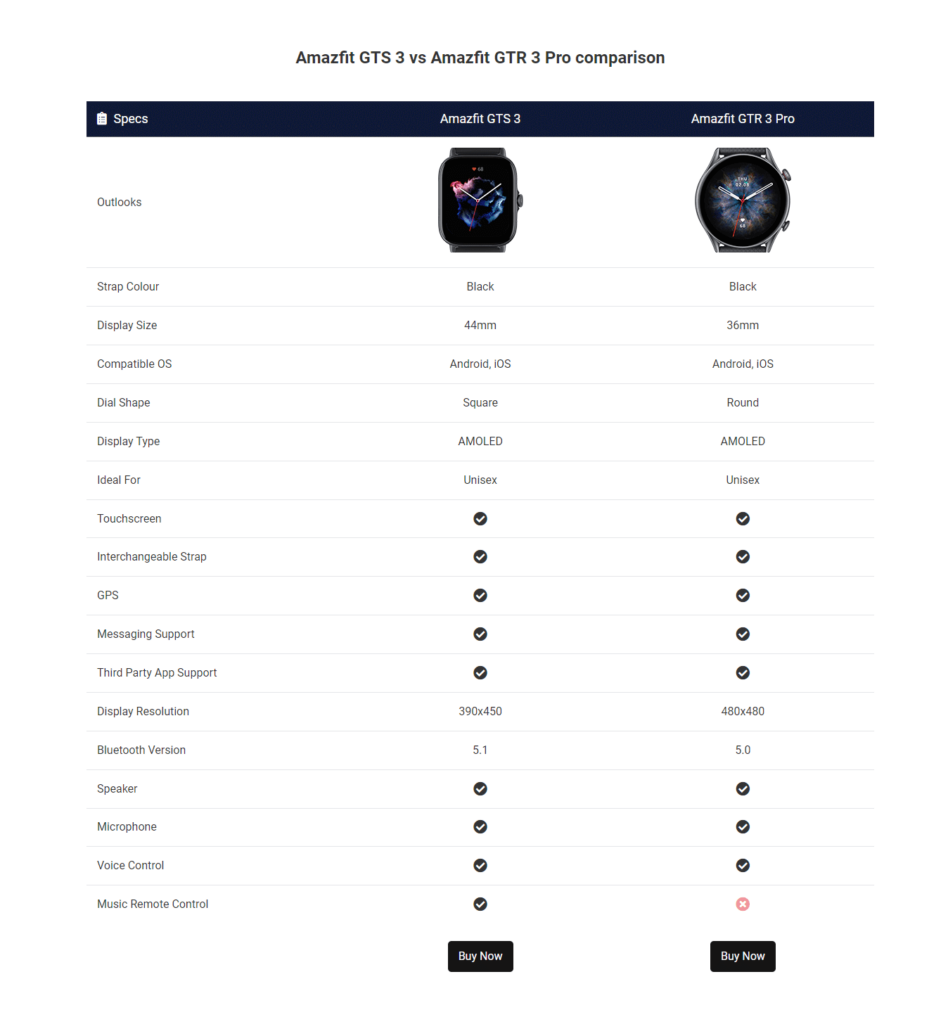
Окончательный результат таблицы сравнения продуктов
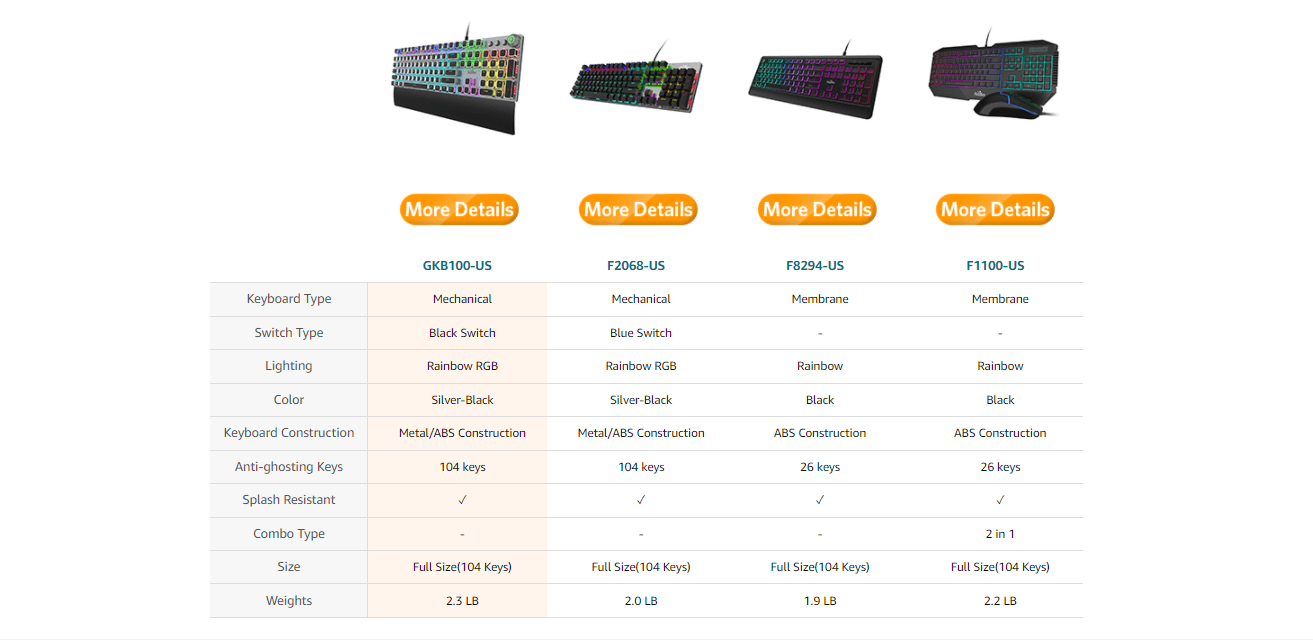
После разработки всех частей сравнительной таблицы вы получите идеальный внешний вид для демонстрации своих продуктов в привлекательной форме, включая функции, изображения и другие элементы. Ниже представлена таблица, которую мы создали сегодня:

Используйте различные варианты стиля, чтобы создать дизайн, соответствующий вашему бренду. Вы также можете ознакомиться с полной документацией виджета Сравнительная таблица.
Готовы создать сравнительные таблицы на своем сайте WordPress?
Интерактивная таблица сравнения дает вашим пользователям лучшее представление при сравнении продуктов. Создать сравнительную таблицу с помощью Elementor и Happy Addons больше не сложно, если вы выполните описанные выше шаги.
В этом руководстве мы показали, почему вам нужно использовать виджет таблицы сравнения Happy Addons. Кроме того, мы показали вам, как создать сравнительную таблицу на вашем сайте WordPress.
Если у вас все еще есть какие-либо вопросы относительно этого блога, вы можете прокомментировать нас.
Мы просим вас подписаться на нашу рассылку. Не забудьте подключить наши социальные каналы Facebook, Twitter и YouTube.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
