Как создать сложную схему для контента WordPress (2 способа)
Опубликовано: 2022-04-10В этой статье мы поговорим о том, как создать сложную разметку схемы для контента WordPress. Мы рассмотрим два метода: использование платного плагина для простого и эффективного создания или бесплатное создание схем.
Во-первых, вот краткое введение в то, что такое схема, и почему вы хотите включить эту техническую функцию на свой веб-сайт WordPress. Разметка Schema официально является способом создания структурированных данных для вашего цифрового контента, облегчающим чтение машинами и алгоритмами. Неофициально это отличный способ добавить дополнительные функции в ваши списки Google Engine, которые обычно оказывают благотворное влияние на ваш CTR.
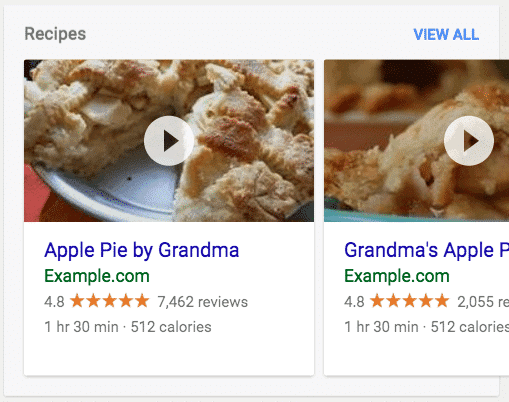
Существуют разные структуры схемы для разных типов контента. Например, если у вас есть продукт, схема продукта может позволить отображать связанные с ним рейтинги вместе с обзором Google. Если у вас есть кулинарный блог, в котором публикуются рецепты, для этого есть схема.

По сути, внедрение схемы на вашем веб-сайте WordPress — отличный способ повысить ваше место в рейтинге поисковой системы Google, функции листинга и общий трафик сайта. Это стоящая инвестиция вашего времени, если вы используете бесплатный метод, или ваших денег, если вы используете платный метод. Каким бы ни был ваш стиль реализации, обязательно подумайте хотя бы о том, чтобы узнать больше о разметке схемы. Эта статья — отличное место, чтобы прочитать о том, почему это важно, от самого мастера, Google: https://developers.google.com/search/docs/guides/intro-structured-data.
Теперь давайте приступим к этому руководству, начав с бесплатного метода.
Бесплатный метод создания сложной схемы для контента WordPress на самом деле относительно прост, но далеко не так эффективен, как использование платного плагина, обсуждаемого ниже. Учитывайте это, когда пытаетесь найти лучший способ создания схемы.
Это также способ работы без плагинов, а это означает, что на ваш сайт добавляется меньше раздувания, и вы можете увидеть минимальные преимущества в производительности. С учетом сказанного, вот как именно реализовать разметку схемы в ваших сообщениях в блоге WordPress бесплатно, без плагина.
Создать схему WordPress бесплатно без плагина
Это двухэтапный процесс. Сначала вам нужно сгенерировать схему в соответствии с контентом на вашем сайте, а затем добавить ее к фактическому контенту.
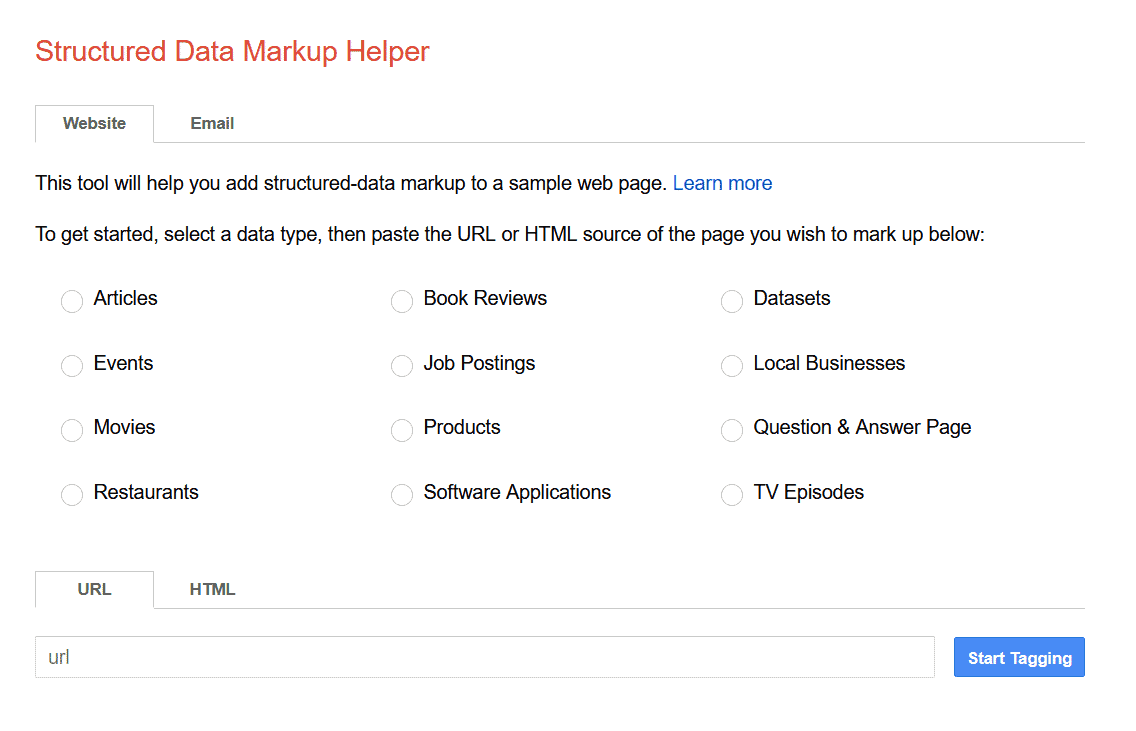
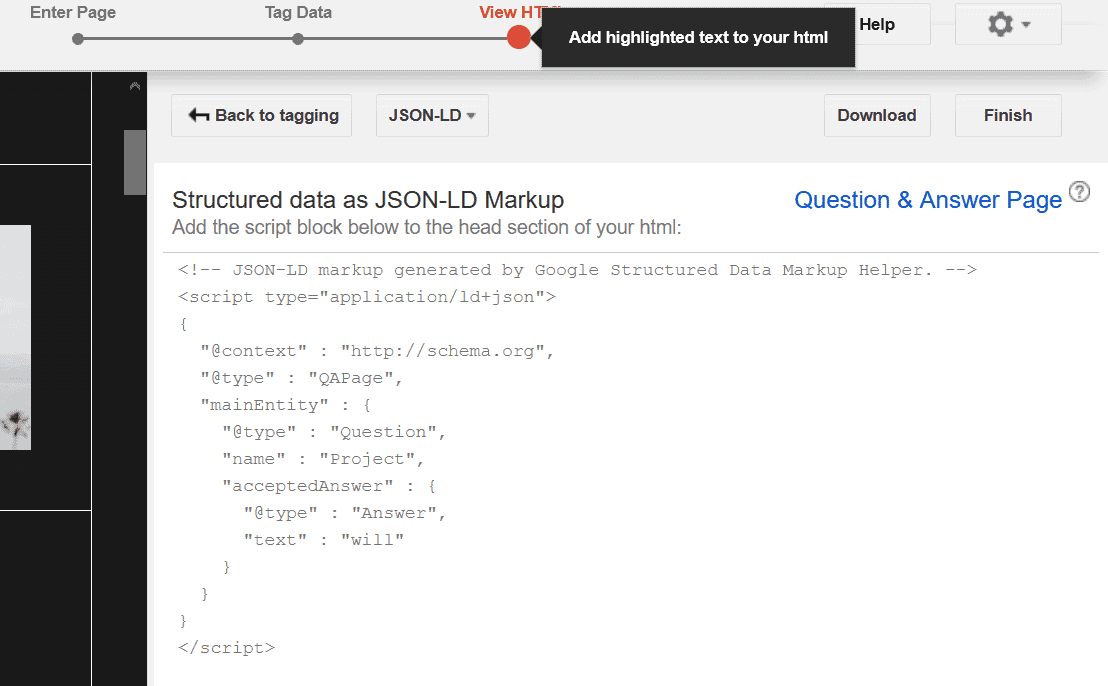
Мы будем использовать бесплатный инструмент, предлагаемый Google, который называется «Помощник по разметке структурированных данных», чтобы помочь создать нашу разметку. Затем мы проверим эту разметку с помощью другого инструмента Google и, наконец, добавим ее в наш пост WordPress. В зависимости от типа контента это может быть запись в блоге, страница или что-то еще.

Введите URL вашего контента и выберите тип данных. Вы можете выбирать между 12 различными типами, начиная от страницы вопросов и ответов, заканчивая объявлением о вакансии, рецензией на книгу, статьей и т. д.
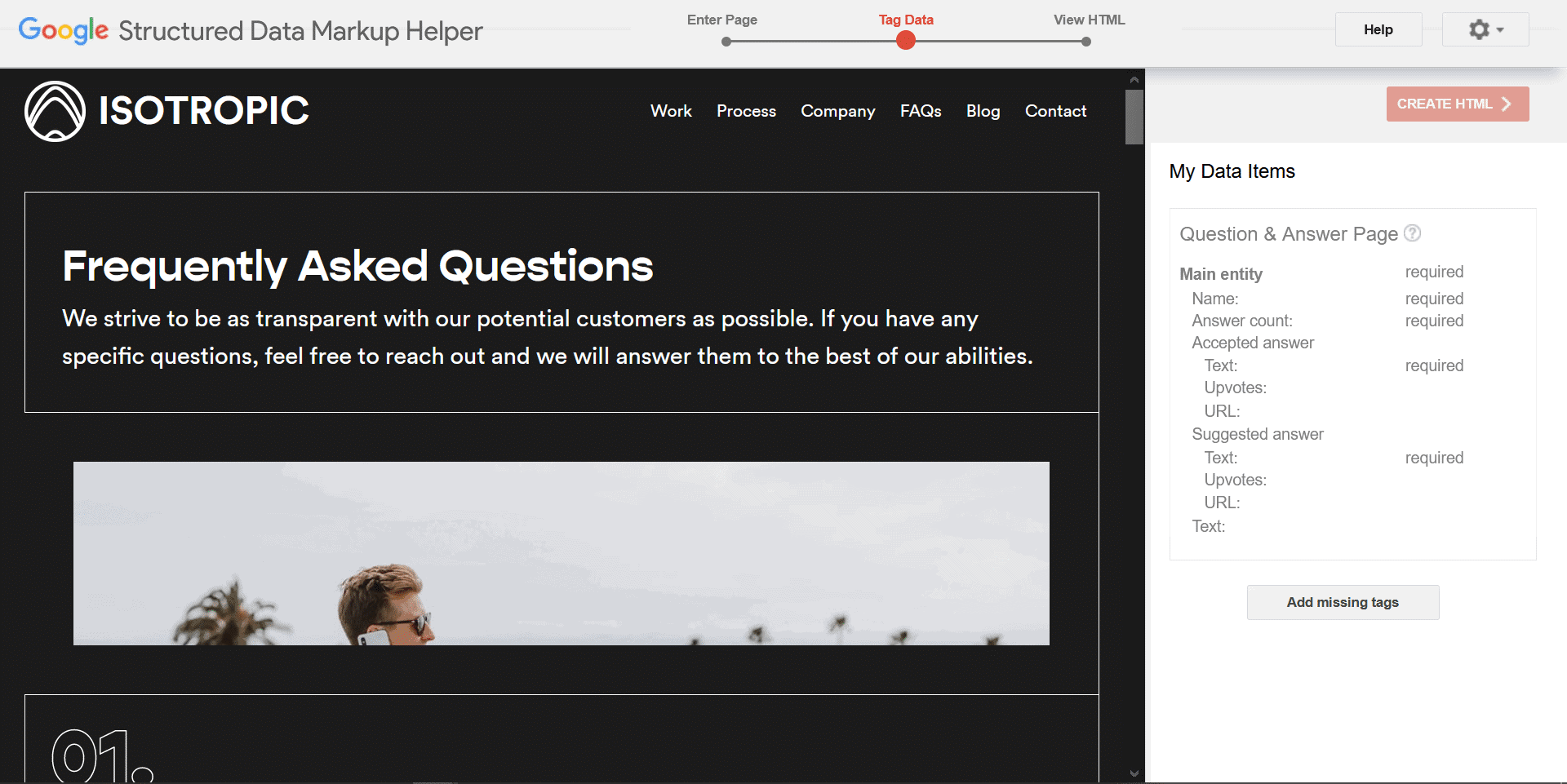
На следующем этапе этого процесса вас попросят пометить ваши данные, заполнив предопределенные поля разметки схемы. Это делается с помощью простого в использовании визуального интерфейса.

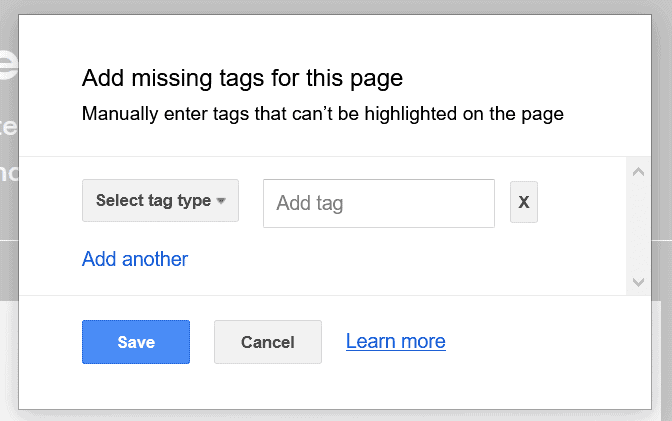
Вы также можете добавить пользовательские теги, если по какой-либо причине не можете выбрать какой-либо контент.

Затем просто продолжите создание разметки схемы, нажав кнопку «Далее» , и все готово. Это создаст JSON, который вы должны скопировать для следующего шага реализации разметки в вашем конкретном посте или странице WordPress.

Помните, что этот бесплатный метод — это способ добавить схему в WordPress без плагина, поэтому мы просто будем использовать встроенные функции, поставляемые с CMS.

Под вашим типом контента, будь то сообщение в блоге, страница WordPress или что-то еще, нажмите на переключатель параметров экрана (три точки рядом с шестеренкой) в правом верхнем углу. Затем нажмите «Настройки». Прокрутите вниз до конца и установите флажок «Пользовательские поля». Затем выберите включить и перезагрузить. Мы будем использовать эту встроенную функцию WordPress CMS, чтобы легко добавлять схему.
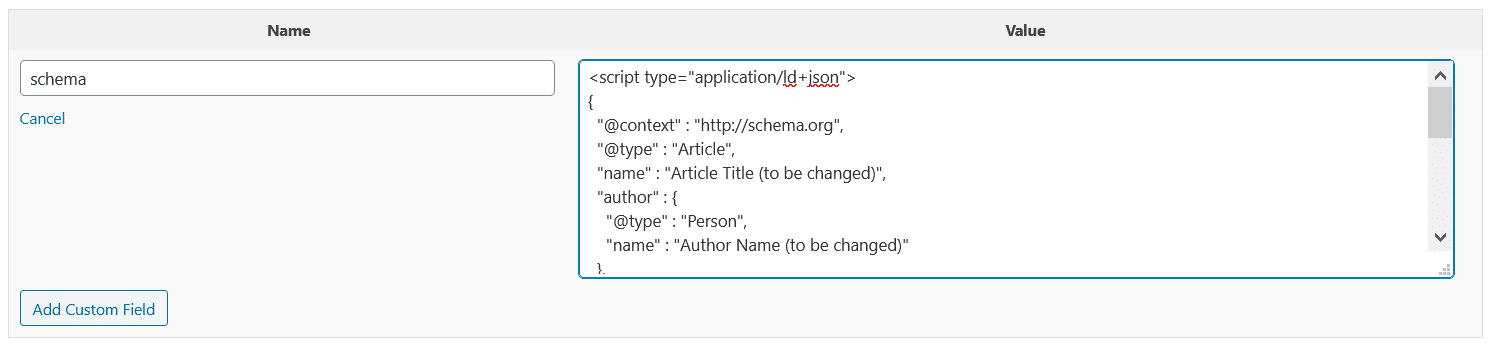
Теперь в пользовательском интерфейсе, который позволяет вам манипулировать настраиваемыми полями в редакторе Gutenberg WordPress, просто нажмите «Добавить новое» и дайте новому полю имя «схема». Затем вставьте сгенерированный код, созданный с помощью инструмента структурированных данных Google.

Затем нажмите «Добавить настраиваемые поля», сохраните свое сообщение, и вы связали все данные, необходимые для Google, чтобы прочитать вашу разметку схемы и добавить соответствующие улучшения поиска. Проверить работоспособность можно этим тестером. Это самый простой способ бесплатно добавить схему в WordPress без плагина.
Тем не менее, вам по-прежнему требуется использовать Инструмент для фактического создания разметки схемы, или вам необходимо запомнить фактический формат. Для многих это неэффективно, особенно если вы публикуете большое количество постов. Для этого я рекомендую проверить платный метод, который обсуждается ниже, и то, что наше агентство использовало во многих крупных проектах.
Использование плагина для создания схемы для WordPress
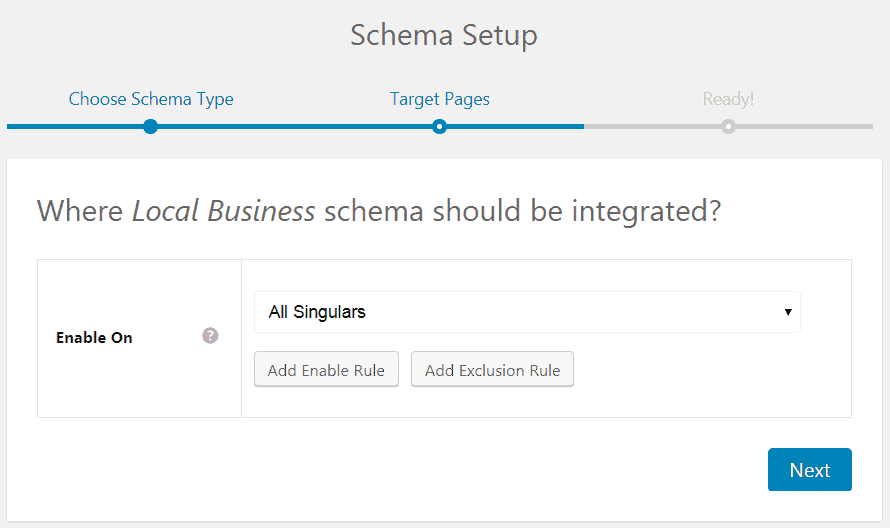
Если вы ищете способ быть более эффективным при создании идеальных схем каждый раз, мы рекомендуем взглянуть на Schema Pro. При создании нескольких веб-сайтов с профессиональным контентом для обзоров, блогов о еде и ресторанах мы использовали плагин Schema Pro для автоматизации создания схемы в WordPress. Вот как вы могли бы создать эту структуру с помощью этого плагина.
Есть несколько способов создания схем с помощью этого плагина, но основным преимуществом здесь является то, что вы можете глобально применять схемы ко всему вашему веб-сайту. Например, если у вас местный бизнес, вы можете применить эту схему ко всем страницам, диапазону страниц или отдельной странице. Если у вас есть категория сообщений в блоге, специально предназначенная для публикации рецептов, вы можете применить схему рецепта к каждому сообщению в этой категории и автоматически заполнить необходимые данные для каждого.

Все сопоставление полей выполняется автоматически, генерация кода также происходит автоматически и размещается непосредственно в шапке вашего сайта. Он работает как шарм и отлично подходит для более крупных случаев использования, когда вы не хотите тратить время, необходимое для ручного создания разметки схемы WordPress для отдельных сообщений.
Надеемся, что это был полезный ресурс, когда дело доходит до бесплатного добавления схемы на ваш веб-сайт WordPress без плагина, а также использования плагина для экономии времени. Мы рекомендуем сначала попробовать бесплатную версию, а затем, если вы считаете, что это оправдано, обновить к Schema Pro, плагину, который поможет вам легко настроить вашу схему. Если у вас есть какие-либо вопросы или рекомендации, не стесняйтесь оставлять их в разделе комментариев ниже.
