Как создать пользовательскую форму поиска WordPress (простые шаги)
Опубликовано: 2022-09-07Вы думаете о том, как создать пользовательскую форму поиска в WordPress?
Формы поиска помогают пользователям легко находить контент на вашем сайте. Если посетители не могут найти контент, они могут быстро перейти на другие веб-сайты.
В этом посте вы узнаете, как шаг за шагом создать пользовательскую форму поиска на своем веб-сайте.
Зачем вам нужна форма пользовательского поиска?
Настраиваемая форма поиска позволяет посетителям легко находить контент на вашем сайте.
Виджет поиска WordPress работает с типами записей, такими как записи или страницы, но игнорирует поиск содержимого в настраиваемых полях.
С помощью пользовательской формы поиска вы можете решить, где искать на своем веб-сайте, и управлять рейтингом результатов поиска. Например, если есть совпадающие результаты, вы можете определить, какой контент вы хотите показать первым. Результаты поиска в верхней части списка, как правило, получают больше кликов, поэтому вам нужно разместить самые важные страницы как можно выше.
Кроме того, вы можете создать алгоритм, который будет искать совпадающие результаты только в указанных областях вашего веб-сайта. Вы даже можете создать две разные формы поиска и использовать их в разных местах, например, одну для блога, а другую для страницы продуктов.
С учетом сказанного давайте посмотрим, как вы можете создать форму поиска и показать результаты на своем веб-сайте.
Как создать пользовательскую форму поиска WordPress

SearchWP — это поисковый плагин №1 для веб-сайтов WordPress. Он активно установлен на более чем 30 000 веб-сайтов и предоставляет вам возможности для настройки результатов поиска.
SearchWP ищет совпадающие результаты в сообщениях/страницах, комментариях, таксономиях и настраиваемых полях.
Некоторые из популярных функций плагина SearchWP:
- Результаты поиска в реальном времени: SearchWP предлагает результаты поиска в реальном времени, применяя расширенный Ajax. Это упрощает просмотр всех совпадающих поисковых запросов в режиме реального времени, не переходя на отдельную страницу результатов.
- Поддержка настраиваемых полей: виджет поиска WordPress пропускает настраиваемые поля из результатов поиска. SearchWP выполняет поиск во всех областях вашего сайта, включая настраиваемые поля.
- Поиск с автозаполнением. Функция автозаполнения от SearchWP аналогична поиску в Google или Bing.
- Настраиваемый алгоритм: вы можете создать настраиваемую поисковую систему и настроить параметры для включения или исключения результатов поиска.
И многое другое.
Давайте углубимся в точные шаги для создания пользовательской формы на вашем веб-сайте WordPress.
Шаг 1: Установите плагин SearchWP
Настройка плагина SearchWP проста.
Во-первых, вам нужно зарегистрировать учетную запись в SearchWP.
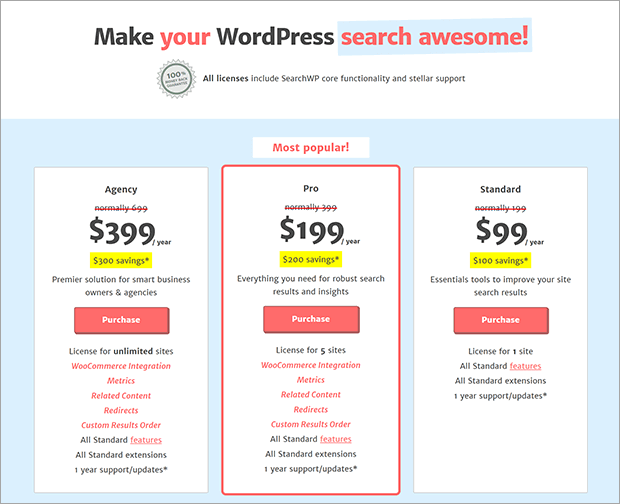
Вы найдете три тарифных плана. Выберите план, который соответствует вашим требованиям: Standard, Pro или Agency.

После завершения покупки вы получите электронное письмо со ссылкой для скачивания плагина и лицензионным ключом.
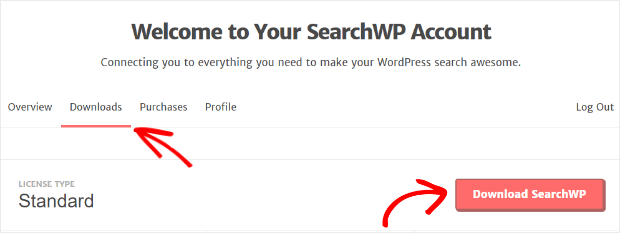
Войдите в свою учетную запись и нажмите кнопку « Загрузить SearchWP» .

Теперь вы можете продолжить и установить плагин на свой сайт. Перейдите в «Плагины» «Добавить новый» «Загрузить плагин» .
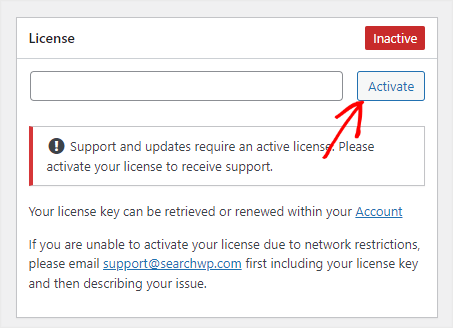
Активируйте плагин, перейдите в Настройки » Лицензия и вставьте свой лицензионный ключ.

После активации лицензионного ключа мы можем перейти ко второму шагу.
Шаг 2: Добавьте поисковую систему
С SearchWP вы можете создать настраиваемую поисковую систему. Поисковые системы контролируют, как результаты будут отображаться для посетителей.
Теперь мы можем приступить к сборке вашего первого двигателя.
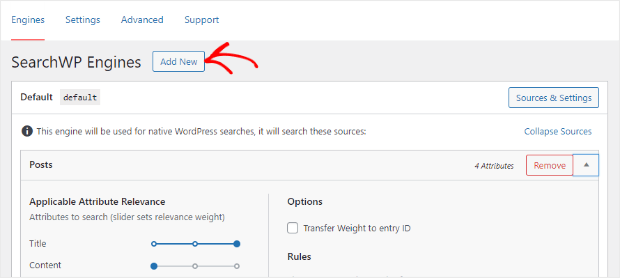
В меню SearchWP перейдите на вкладку « Настройки» » Engines . Теперь вы можете продолжить и нажать кнопку « Добавить новый ».

Затем нажмите кнопку « Источники и настройки ».

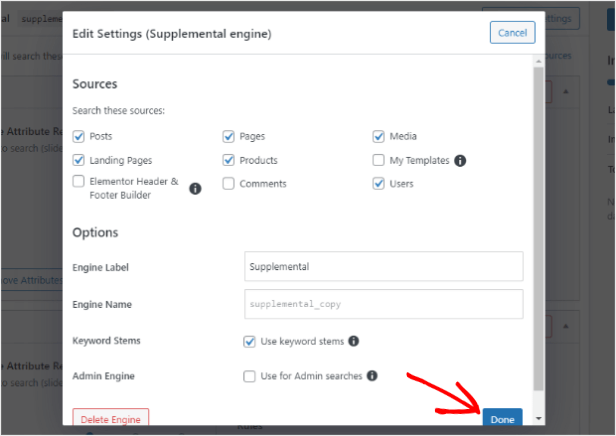
Выберите источники поиска, такие как страницы, записи, комментарии и другие места, где вы хотите искать результаты.
Обратите внимание, что параметр « Основы ключевых слов » установлен по умолчанию. Он будет искать близко совпадающие результаты вместо того, чтобы возвращать только точные совпадения.

Затем нажмите кнопку « Готово », как только вы выбрали настройки.
Теперь мы можем установить атрибуты для вашей поисковой системы.
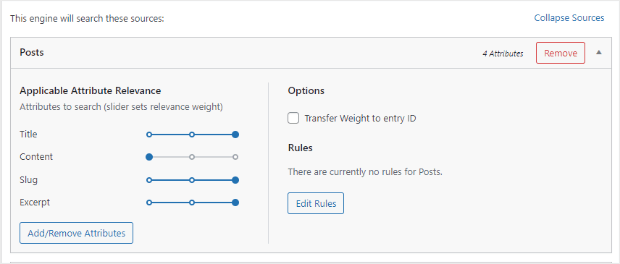
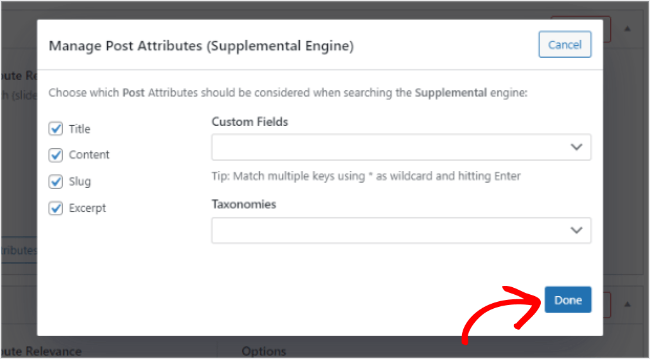
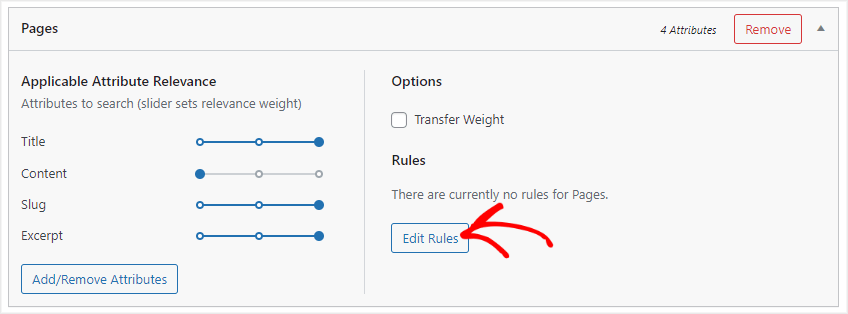
При нажатии на кнопку « Добавить/удалить атрибуты » открывается всплывающее окно со списком атрибутов записи.

Заголовок, содержание, слаг и выдержка выбраны по умолчанию. Вы можете проверить настройки в раскрывающемся списке «Пользовательские поля» и «Таксономии». Не забудьте нажать «Готово» после выбора атрибутов.

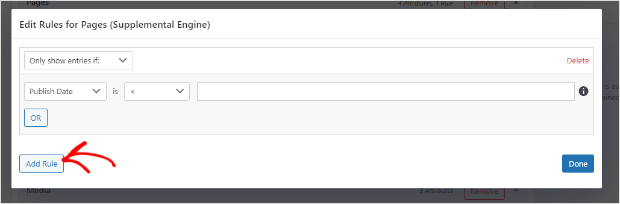
Вы также можете добавить определенные правила в свою поисковую систему.

Нажмите « Изменить правила », и вы сможете установить правила, используя параметры из раскрывающихся списков.

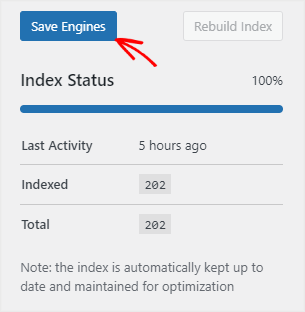
Последним шагом является настройка релевантности результатов поиска. Вы можете сделать это, отрегулировав уровни ползунка в настройках движка.

После настройки релевантности нажмите « Сохранить системы », чтобы сохранить свою первую поисковую систему.
Шаг 3: Загрузите расширение шорткода SearchWP
Следующим нашим шагом будет добавление формы поиска на сайт.
Мы будем использовать плагин Shortcode Extension, который упрощает работу по добавлению форм на ваш сайт с помощью шорткодов.
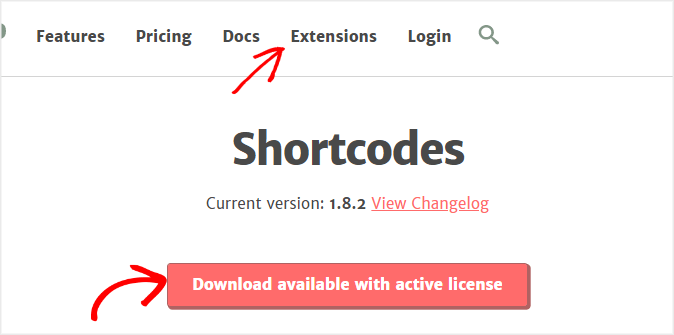
Войдите в свою учетную запись SearchWP и перейдите в меню «Расширения».

Нажмите кнопку « Загрузить с активной лицензией », чтобы загрузить zip-файл с расширением.
Установите и активируйте расширение на своем веб-сайте, как и любой другой плагин.
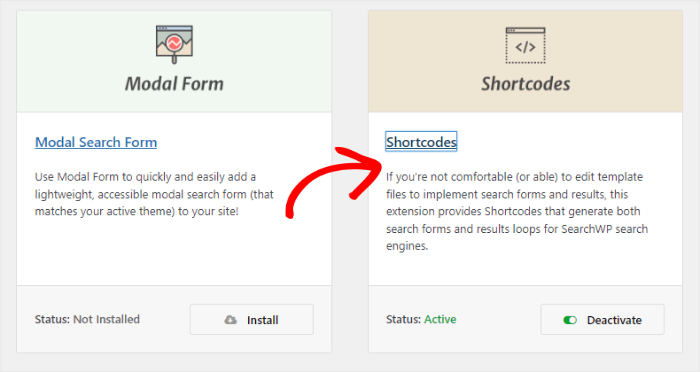
Если вы уже установили и активировали лицензию для плана SearchWP Pro, вы можете перейти к SearchWP » Extensions » Shortcodes » Install .

Мы готовы добавить шорткод формы SearchWP на ваш сайт.
Шаг 4. Отобразите форму поиска на своем веб-сайте
Чтобы добавить шорткод, перейдите на вкладку «Сообщения» и откройте сообщение, в которое вы хотите добавить форму поиска.
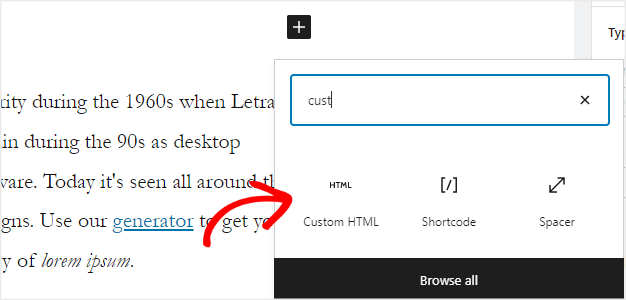
После этого нажмите на значок + и выберите пользовательский блок HTML.

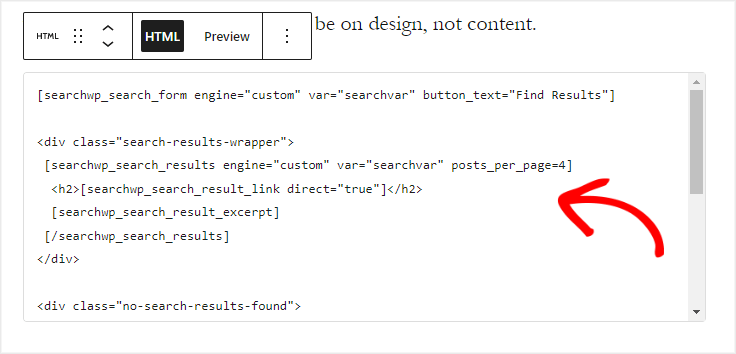
Скопируйте и вставьте следующий код в блок Custom HTML, чтобы добавить окно поиска.
[searchwp_search_form engine="custom" var="searchvar" button_text="Пользовательский поиск"] <div class="обертка результатов поиска"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="результаты поиска не найдены"> [searchwp_search_results_none] Ничего не найдено, повторите поиск. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
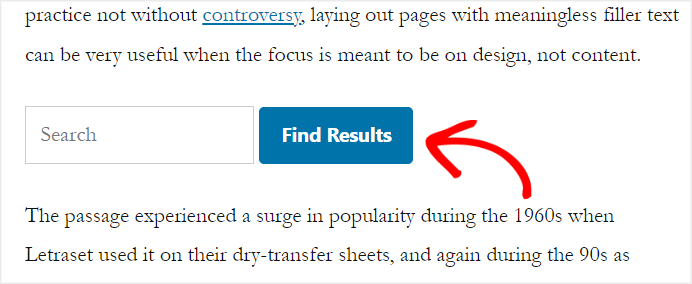
Встроенный код выглядит так:

Нажмите кнопку «Обновить», чтобы сохранить изменения.

Теперь вы можете открыть сообщение в новой вкладке, чтобы проверить недавно добавленную форму поиска.
Вот так наша форма выглядит спереди.

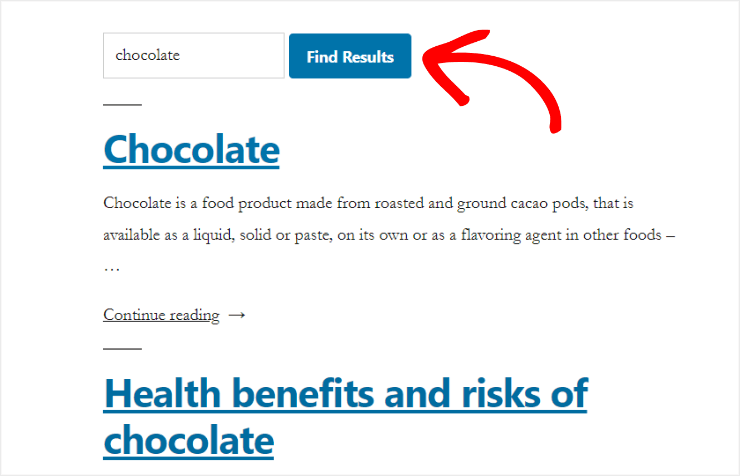
Давайте посмотрим, как это работает.
Мы пытаемся найти «Шоколад».

Как видите, он возвращает все совпадающие результаты поиска за считанные секунды и позволяет посетителям искать что угодно на вашем сайте.
Вы добавили окно поиска в свое сообщение всего за несколько минут. Вы также можете добавить шорткод на страницы сайта, меню навигации и боковую панель.
С расширением SearchWP Ajax вы можете демонстрировать результаты поиска еще быстрее, не перезагружая страницу.
Кроме того, многие другие расширения SearchWP доступны для добавления дополнительных функций в форму поиска.
Это все на сегодня.
Мы надеемся, что вы узнали, как создать пользовательскую форму поиска WordPress за 4 простых шага.
Если вам понравилась эта статья, подумайте о том, чтобы ознакомиться со следующими статьями, чтобы получить больше информации об использовании поисковых плагинов и улучшении обнаружения контента:
- Обзор SearchWP: оно того стоит?
- 15 лучших поисковых плагинов WordPress (в сравнении)
- 35+ лучших плагинов и инструментов WordPress (бесплатных и платных)
Все еще думаете о добавлении формы поиска?
Чего ты ждешь? Получите SearchWP сегодня!
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных статей.
