Как создать собственную тему WordPress за 5 шагов без кода
Опубликовано: 2022-01-17Хотите создать собственную тему WordPress для своего сайта?
Создание собственной темы WordPress с нуля раньше включало в себя написание сложного кода или наем разработчиков темы для создания темы для вас. Но благодаря новым и простым в использовании генераторам тем WordPress любой может создать собственную тему WordPress без написания кода.
Эта статья покажет вам, как шаг за шагом создать пользовательскую тему в WordPress.
Что такое тема WordPress?
Темы WordPress — это файлы шаблонов, написанные на PHP, HTML, CSS и JavaScript. Каждый файл работает вместе, чтобы создать дизайн и функциональность вашего сайта WordPress.
Типичная тема WordPress будет включать в себя некоторые, если не все, из следующих файлов темы:
- нижний колонтитул.php
- заголовок.php
- index.php
- страница.php
- боковая панель.php
- архив.php
Темы WordPress также включают файлы functions.php и style.css.
Как правило, вам потребуется хорошее знание нескольких языков веб-дизайна или веб-разработчик для создания пользовательской темы WordPress.
Создание пользовательских тем WordPress для начинающих
Если вы нанимаете разработчика или агентство веб-разработки, стоимость создания пользовательской темы с нуля может составлять тысячи долларов. Поскольку многие малые предприятия не могут позволить себе такие расходы, они соглашаются на темы WordPress по умолчанию, которые поставляются с платформой.
Тем не менее, если вы являетесь владельцем веб-сайта и не хотите довольствоваться настройками по умолчанию, вы можете использовать фреймворк тем, например, Genesis от StudioPress, или плагин конструктора страниц WordPress, чтобы создать пользовательскую тему для своего сайта WordPress.
Фреймворки темы WordPress упрощают создание темы WordPress, автоматически обрабатывая большую часть дизайна и функциональности. Тем не менее, они по-прежнему являются несколько сложным решением, требующим, например, дочерних тем, поэтому они лучше подходят для разработчиков, а не для среднего владельца веб-сайта.
С другой стороны, конструкторы страниц WordPress упрощают создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но у них также есть свои ограничения. Компоновщики страниц позволяют создавать только макеты, и обычно вы не можете использовать их для создания пользовательских тем.
Пока SeedProd, лучший конструктор веб-сайтов WordPress для пользовательских тем, не решил решить эту проблему с помощью своего конструктора тем WordPress.
Что такое конструктор тем SeedProd?

SeedProd уже является мощным конструктором страниц с функцией перетаскивания, которым пользуются более 1 миллиона владельцев веб-сайтов. Но с его конструктором тем любой нетехнический пользователь может создать полностью настраиваемую тему WordPress без кода.
Вместо жонглирования файлами wp-content вы можете создавать темы с нуля всего за несколько кликов. SeedProd даже автоматически создаст вашу таблицу стилей.
SeedProd поставляется с:
- Визуальный интерфейс перетаскивания
- Более 150+ профессиональных шаблонов
- 2 миллиона стоковых фотографий
- Поддержка WooCommerce
- Панель управления подписчиками
- Интеграция с почтовым маркетингом
И так много дополнительных функций и виджетов, которые вам нужны для быстрого создания пользовательского веб-сайта с помощью WordPress.
Имея это в виду, давайте посмотрим, как создать пользовательскую тему WordPress, не написав ни одной строки кода с помощью SeedProd.
Как создать собственную тему WordPress без кода
Чтобы создать пользовательскую тему WordPress с помощью SeedProd, вам сначала понадобится веб-сайт WordPress для установки плагина SeedProd. Если у вас еще нет установки WordPress, вы можете выполнить следующие шаги, чтобы узнать, как создать веб-сайт WordPress.
На вашем сайте также должна быть установлена простая тема WordPress. Вы можете найти множество бесплатных решений в каталоге тем WordPress. Вам не нужно беспокоиться о том, как выглядит тема, потому что SeedProd переопределит ее, когда вы опубликуете свои настройки.
Также рекомендуется использовать среду разработки при изменении темы WordPress, чтобы случайно не повредить ваш сайт. Популярные хостинговые компании WordPress, такие как BlueHost, по умолчанию предлагают тестовую среду.

Вы также должны сделать резервную копию своего веб-сайта, прежде чем вносить важные изменения. Вот список лучших плагинов резервного копирования WordPress, которые вы можете использовать.
Как только ваш сайт WordPress будет готов, выполните следующие шаги, чтобы создать пользовательскую тему WordPress без кода.
- Шаг 1. Установите и активируйте SeedProd
- Шаг 2. Выберите шаблон темы
- Шаг 3. Настройте части темы WordPress
- Шаг 4. Подключите службу почтового маркетинга
- Шаг 5. Включите свою пользовательскую тему WordPress
Шаг 1. Установите и активируйте SeedProd
Первый шаг — установить и активировать плагин конструктора сайтов SeedProd. Для доступа к функции создания тем вам потребуется лицензия SeedProd Pro или Elite.
После загрузки zip-файла плагина SeedProd на свой компьютер загрузите, установите и активируйте его на панели инструментов WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
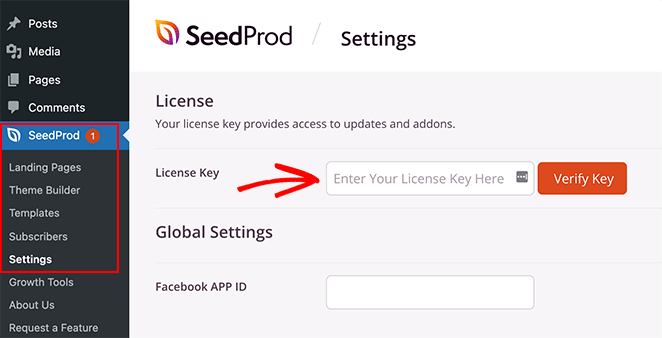
После установки SeedProd перейдите в SeedProd ≫ Настройки из области администрирования WordPress и введите лицензионный ключ SeedProd.

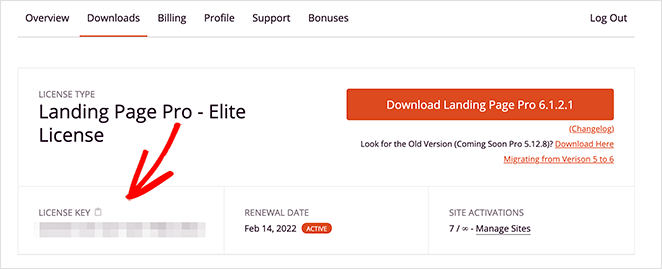
Вы можете найти свой лицензионный ключ, зайдя в свою учетную запись SeedProd и скопировав его со вкладки «Загрузки».

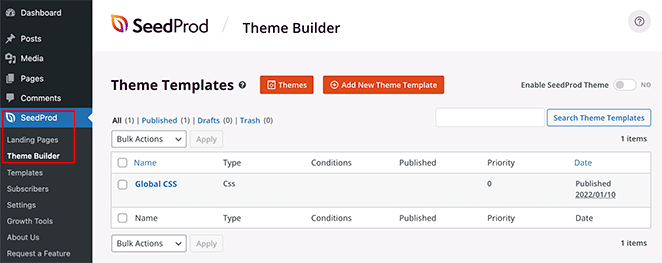
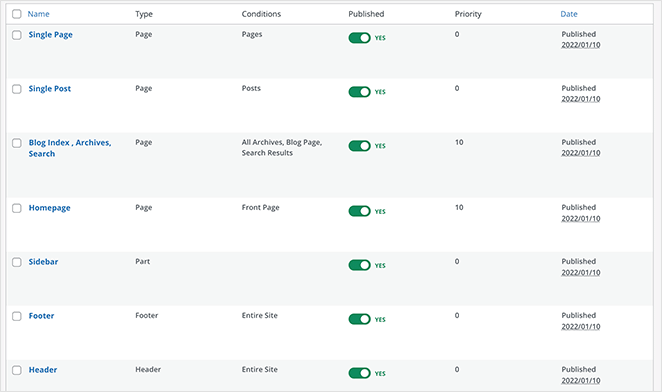
Теперь вы можете перейти в SeedProd ≫ Theme Builder и просмотреть обзор Theme Builder. Здесь вы можете создать иерархию шаблонов для своей темы WordPress.

Другими словами, здесь вы можете создать все отдельные части, составляющие вашу тему, например следующие:
- Заголовок
- Нижний колонтитул
- Один пост
- Одна страница
- Архив (страница блога)
- Домашняя страница
- Боковая панель
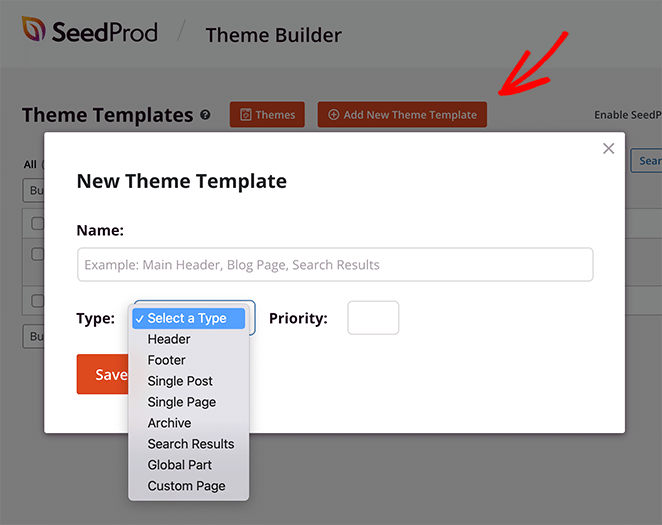
Вы можете создать каждую из этих частей темы по отдельности, нажав кнопку « Добавить новый шаблон темы» .

Но если это звучит слишком сложно для вашей первой попытки, есть еще один способ создать свою тему.
Вы можете использовать готовые шаблоны тем SeedProd, чтобы быстро создать базовую структуру для своей темы и настроить их в соответствии с вашими потребностями без кода. Поскольку это решение очень просто для новичков, мы сосредоточимся на этом в этом уроке.
Примечание. SeedProd также предлагает сотни адаптивных шаблонов целевых страниц, которые помогут вам создавать собственные целевые страницы.
Шаг 2. Выберите шаблон темы
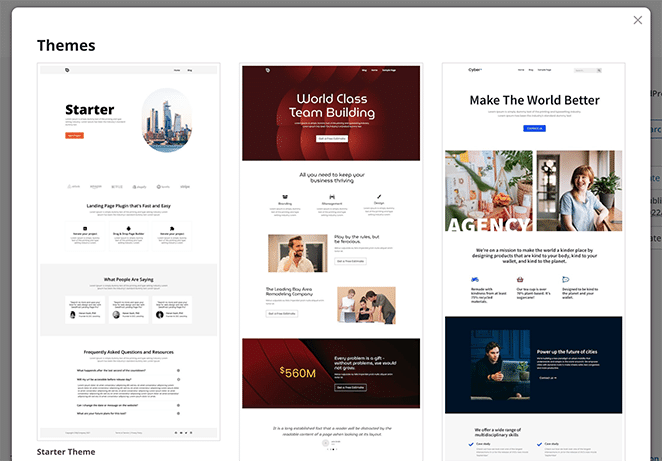
В конструкторе тем SeedProd уже есть несколько тем, созданных специально для вас. Чтобы найти их, нажмите кнопку Темы .

На момент написания этого руководства существует 9 шаблонов тем, в том числе:
- Стартовая тема
- Современный бизнес
- Маркетинговое агентство
- Тема дизайна продукта
- Компания по уходу за домашними животными
- Тема цифровой стратегии
- Тема живой музыки
- Тема ипотечного брокера
- Тема ресторана

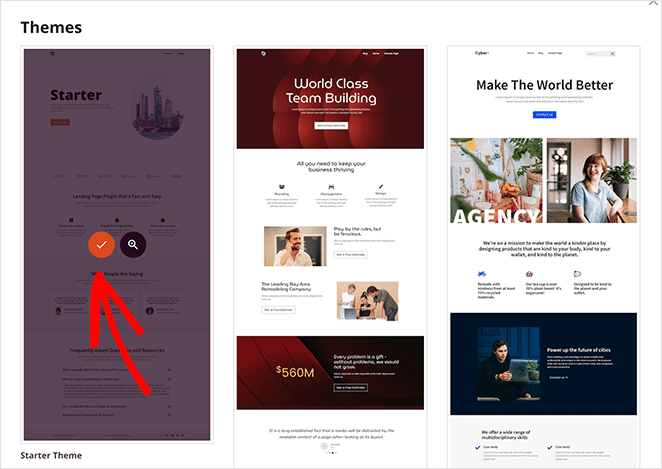
Чтобы выбрать шаблон темы для своего веб-сайта, наведите указатель мыши на миниатюру и щелкните значок галочки. В этом руководстве мы будем использовать стартовую тему SeedProd.

После выбора шаблона SeedProd автоматически создает все части, из которых состоит ваша тема.

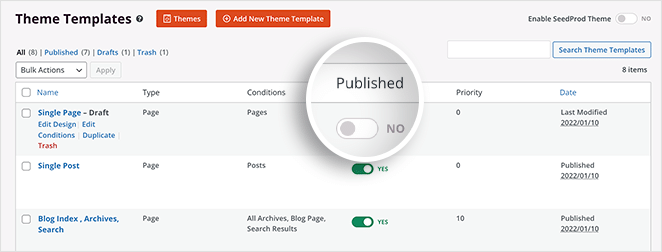
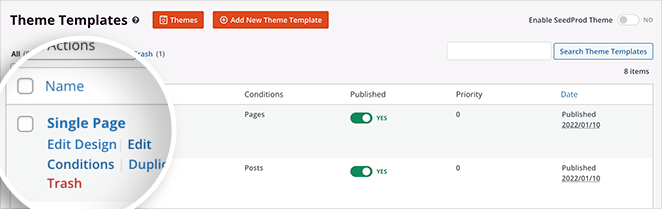
Если есть определенная функция, которую вы не хотите отображать на своем веб-сайте, вы можете щелкнуть переключатель под заголовком «Опубликовать» и отключить эту часть темы.

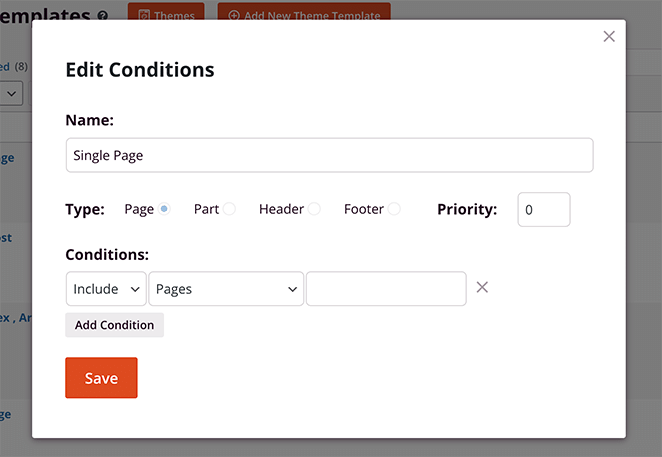
Если вы нажмете ссылку условий для каждой части шаблона, вы сможете изменить ее имя, тип, приоритет и выбрать, когда и где она появится на вашем веб-сайте.

Шаг 3. Настройте части темы WordPress
Когда основные строительные блоки вашей темы готовы, пришло время начать редактирование каждого раздела темы, чтобы создать действительно индивидуальную тему WordPress для вашего сайта.
Чтобы отредактировать любой раздел темы, наведите на него курсор и нажмите ссылку « Редактировать дизайн» .

Начнем с редактирования заголовка.
Верхний и нижний колонтитулы
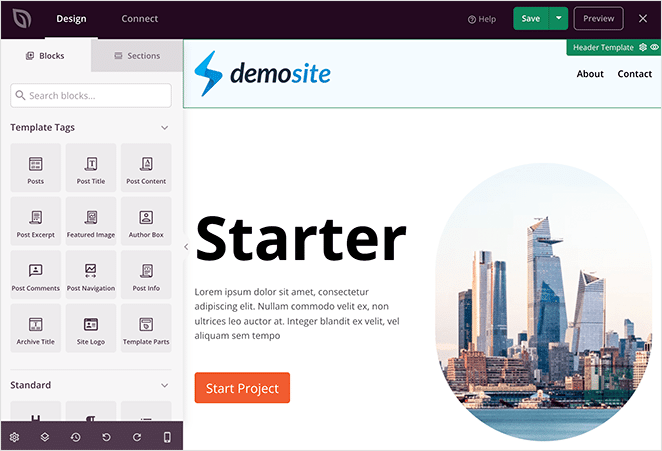
Когда вы редактируете раздел темы в SeedProd, вы перейдете к его визуальному конструктору перетаскивания. Вы можете настроить заголовок своей темы на этом экране, просто указав и щелкнув.
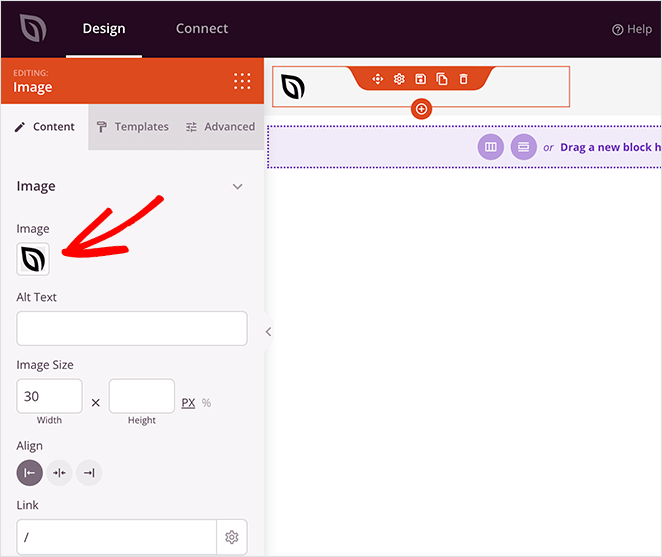
Как видите, стартовая тема имеет заголовок из двух столбцов с логотипом и меню навигации. Вы можете настроить его так, чтобы он отображал собственный логотип, щелкнув логотип в предварительном просмотре в реальном времени.

Оттуда вы можете удалить логотип-заполнитель на левой панели и загрузить новый со своего компьютера или медиатеки WordPress.
Вы можете настроить размер и выравнивание логотипа на той же панели и добавить пользовательскую ссылку, например URL-адрес основного веб-сайта.
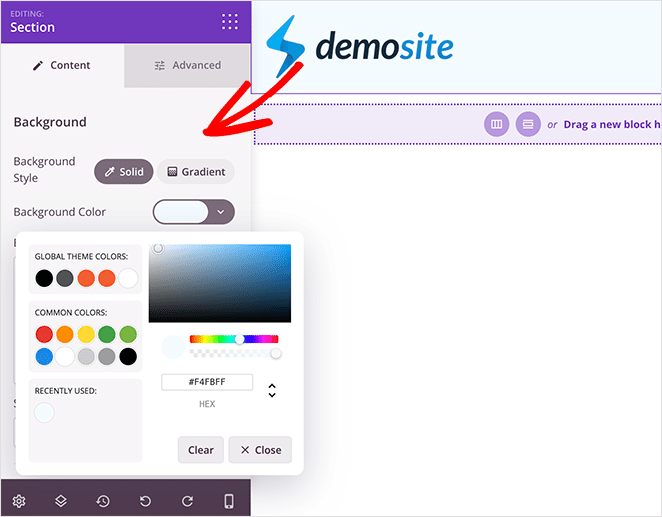
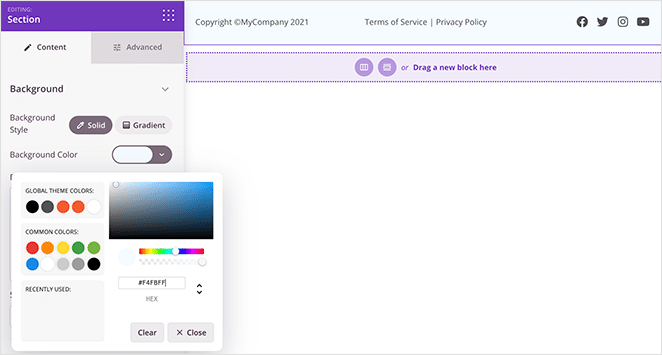
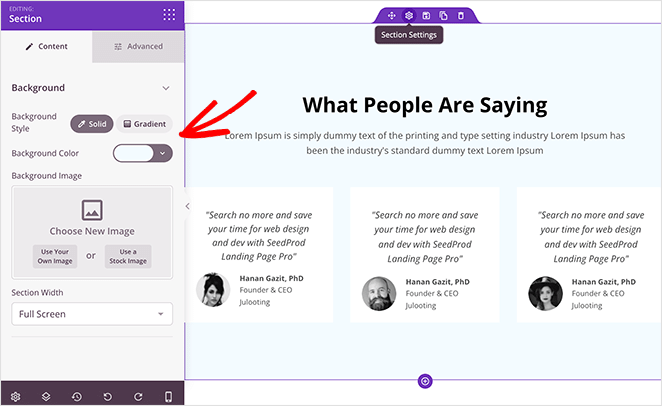
Если вы хотите изменить цвет фона заголовка, наведите указатель мыши на раздел заголовка, пока он не приобретет фиолетовый контур, затем щелкните его, чтобы просмотреть настройки раздела на левой панели. Оттуда вы можете задать своему заголовку собственный цвет фона, изображение и выбрать ширину заголовка.

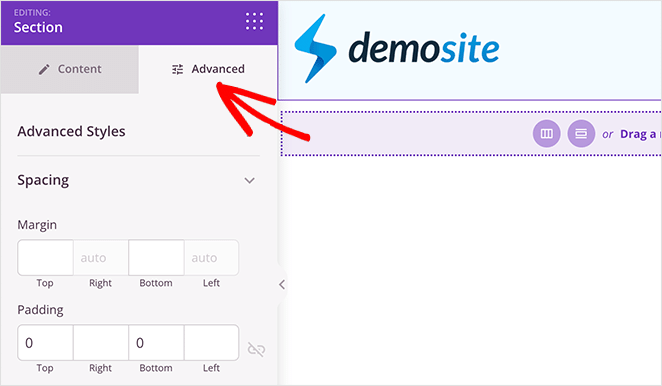
А на вкладке « Дополнительно » вы можете настроить тень заголовка, интервал, границу и многое другое.

Когда вы будете довольны своим пользовательским заголовком WordPress, нажмите кнопку « Сохранить » в правом верхнем углу и вернитесь к конструктору тем.
Теперь повторите эти шаги, чтобы отредактировать нижний колонтитул WordPress. Нажмите « Редактировать дизайн» , чтобы открыть его в визуальном редакторе, и щелкните любой элемент, чтобы настроить содержимое, цвета, ссылки и многое другое.

Домашняя страница
Затем мы настроим домашнюю страницу вашего сайта WordPress, которая часто является первой страницей, которую пользователи видят при посещении вашего сайта. Итак, откройте раздел «Домашняя страница» в визуальном редакторе.

Поскольку мы уже настроили дизайн верхнего и нижнего колонтитула, вы увидите новый дизайн вверху и внизу главной страницы. Но не волнуйтесь, изменения, которые вы делаете на этом экране, не повлияют на ваш верхний или нижний колонтитул; они просто существуют как визуальное руководство.

Шаблон Starter Theme от SeedProd имеет все функции, необходимые большинству бизнес-сайтов, в том числе:
- Область героя
- Логотипы клиентов
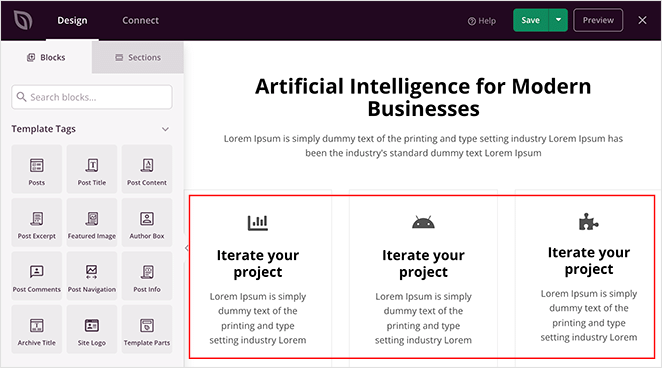
- Функции
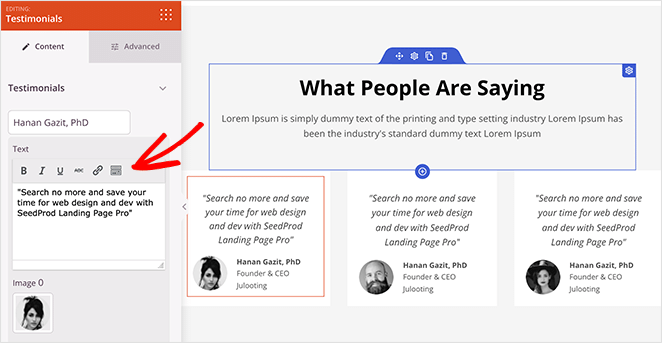
- Отзывы
- Раздел часто задаваемых вопросов
Как и заголовок, вы можете настроить каждый дюйм, чтобы сделать его уникальным. Начнем с изменения области героя.
Область героя имеет следующие особенности:
- Раздел
- 2-колоночный макет
- Изображение
- Заголовок
- Текст
- Кнопка
Чтобы изменить изображение по умолчанию, просто нажмите на него и загрузите новое изображение, как вы сделали со своим логотипом.
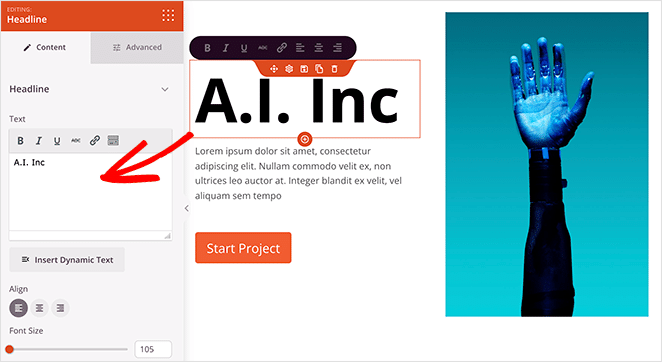
Вы также можете отредактировать заголовок и описание, щелкнув каждый блок и заменив содержимое своим собственным текстом.

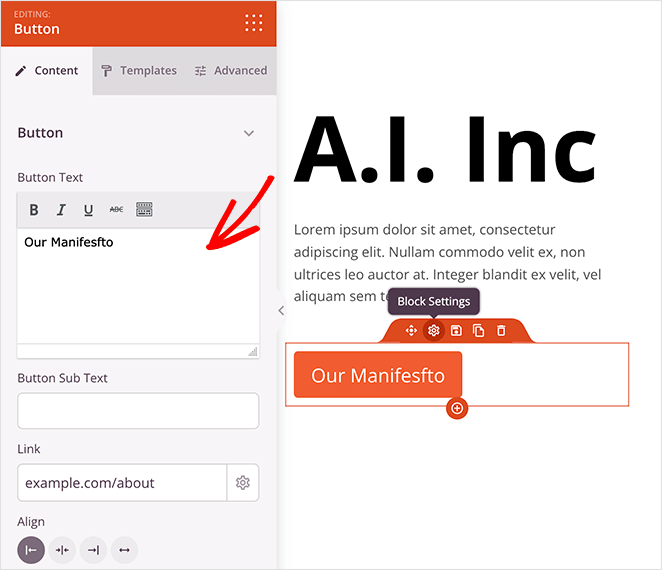
Если щелкнуть блок кнопок, можно изменить текст кнопки, ссылку, выравнивание и многое другое.

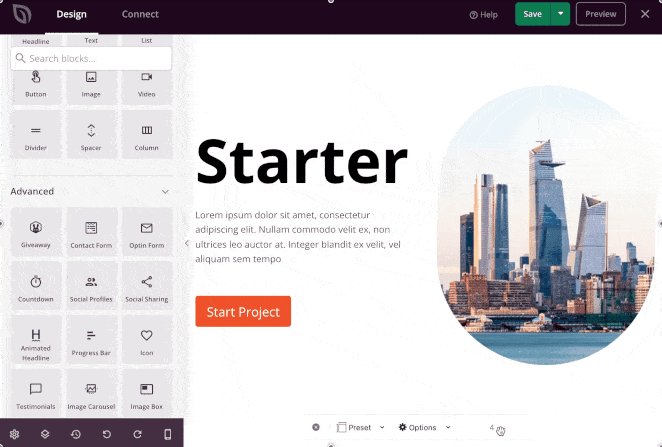
Вы можете найти все эти элементы на левой панели блоков. Таким образом, вы можете перетащить блок слева и поместить его в свой дизайн, чтобы добавить больше контента в свою тему.

Следуйте этому процессу для настройки остальной части вашей домашней страницы, пока она не будет отражать ваш бизнес. Например, вы можете добавить информацию об услугах вашей компании или выделить функции вашего продукта в разделе функций.

Затем вы можете использовать встроенный блок отзывов SeedProd, чтобы добавить положительное социальное доказательство от ваших существующих клиентов и заказчиков.

Мы также изменили цвет фона этого раздела, чтобы он соответствовал заголовку нашей темы, открыв настройки раздела и выбрав другой цвет.

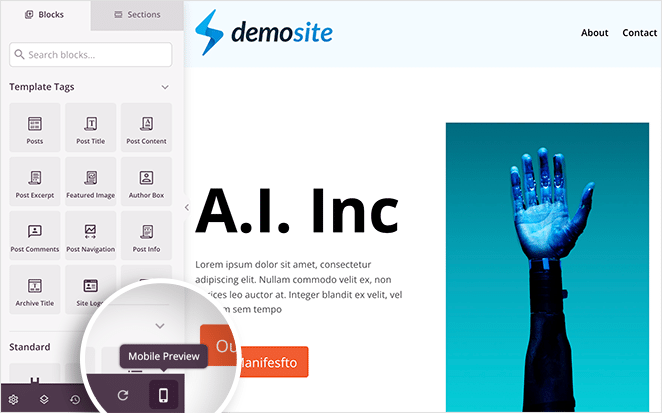
После настройки домашней страницы вы можете щелкнуть значок предварительного просмотра для мобильных устройств, чтобы увидеть, как ваш дизайн выглядит на мобильных устройствах.

Если что-то выглядит не так, вы можете перемещать вещи, пока экран вашего мобильного устройства не станет удобным для пользователя.

Когда вы будете довольны тем, как выглядит ваша домашняя страница, нажмите кнопку « Сохранить » и вернитесь к конструктору тем.
Страница блога, отдельные сообщения и страницы
Скорее всего, вы захотите включить пользовательскую страницу для сообщений в блоге в свою новую тему WordPress. Хорошей новостью является то, что в SeedProd есть тематическая часть, которую вы можете настроить специально для этой цели.
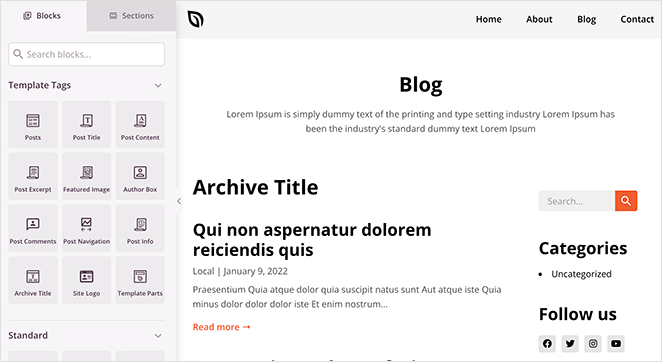
Этот раздел называется « Индекс блога», «Архивы», «Поиск » в конструкторе тем. Он позволяет адаптировать страницу сообщений в блоге, архивы сообщений и страницу результатов поиска, чтобы они соответствовали остальной части бренда вашего веб-сайта.
Поэтому щелкните ссылку « Редактировать дизайн» , чтобы открыть эту часть темы в конструкторе перетаскивания.

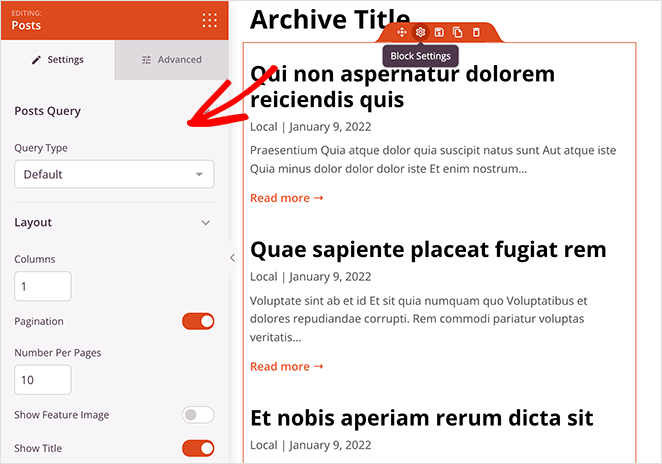
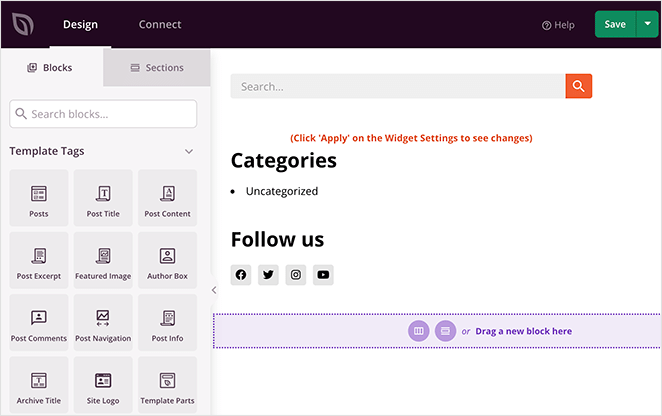
На этой странице стартовая тема использует теги шаблона для извлечения динамической информации из WordPress, включая заголовок архива и сообщения. Щелкнув по любому из этих блоков, вы увидите их настройки на левой панели.
Например, когда вы щелкаете тег шаблона сообщений, вы можете отображать сообщения по умолчанию, настраиваемые (сообщения, медиа или пользовательские сообщения) или вручную, вводя определенные параметры запроса.

Вы также можете выбрать количество столбцов, сообщений на странице, показать или скрыть избранное изображение, показать отрывок и многое другое.
После настройки архива или страницы блога вернитесь к конструктору тем и отредактируйте раздел « Одиночные сообщения ».

В этой части темы используются следующие теги шаблона для получения информации об отдельных сообщениях WordPress:
- Заголовок поста
- Сообщение Информация
- Опубликовать контент
- Ящик автора
- Опубликовать комментарии
- Почтовая навигация
Вы можете редактировать каждый из этих блоков так же, как и любой другой блок SeedProd. Просто щелкните любой элемент и настройте его на панели настроек.
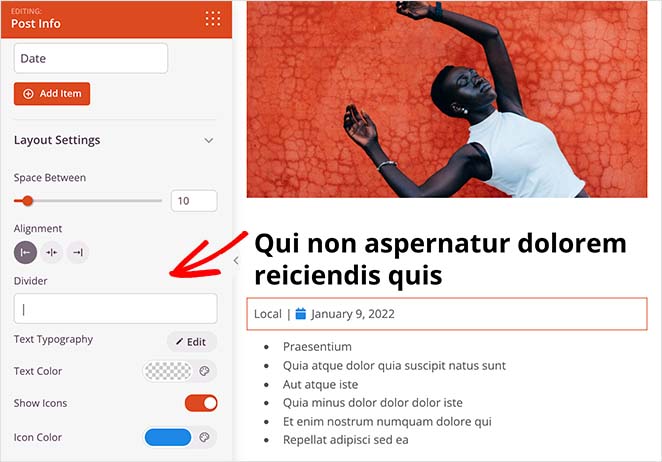
Например, если вы щелкнете блок « Информация о публикации », вы сможете добавить дополнительную метаинформацию, изменить выравнивание и настроить цвета значков.

Боковая панель
Многие веб-сайты WordPress по-прежнему используют боковые панели для отображения важной информации для посетителей, такой как их профили в социальных сетях, последние сообщения и окно подписки на новостную рассылку. Но в отличие от многих готовых тем WordPress, вы можете использовать SeedProd для создания пользовательской боковой панели WordPress с ее визуальными строительными блоками.
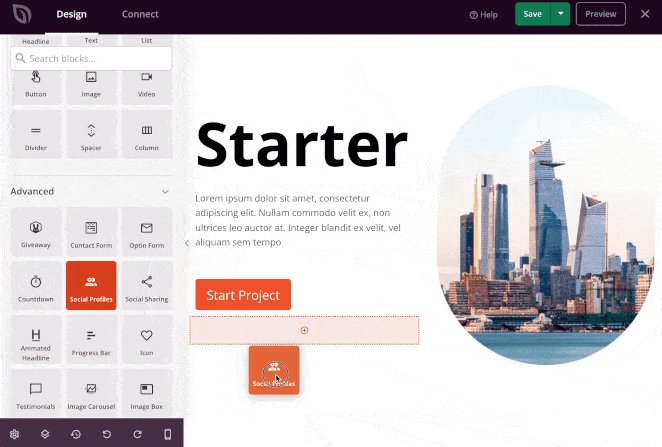
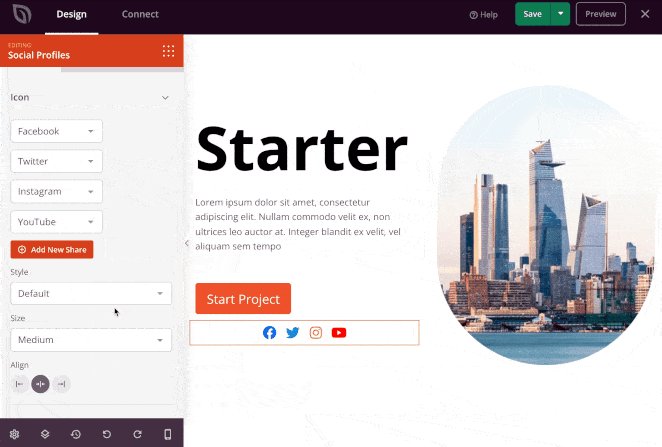
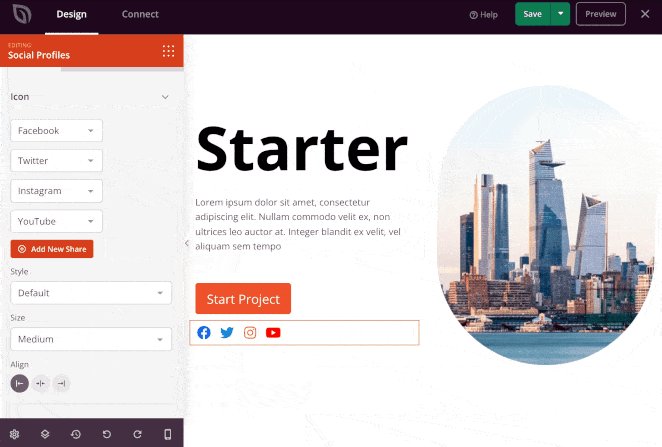
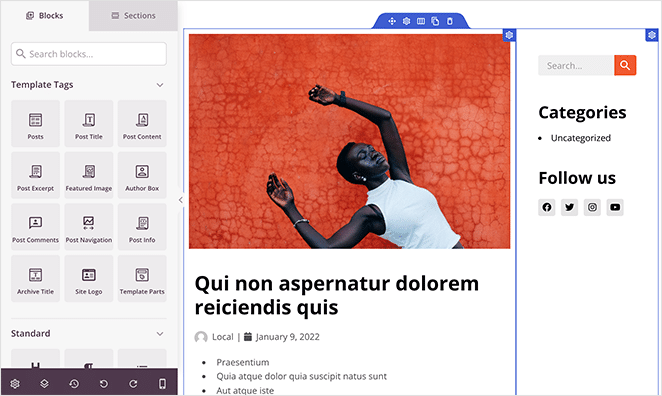
Для этого нажмите « Редактировать дизайн» в части шаблона боковой панели. Оттуда вы можете перетаскивать любой контент, который вам нравится, на дизайн боковой панели.

Начальная тема по умолчанию включает в себя окно поиска, значки социальных сетей и категории сообщений. Но вы можете добавить сюда все, что угодно. Например, вы можете отобразить список последних сообщений в блоге или изображение со ссылкой на аффилированного партнера.
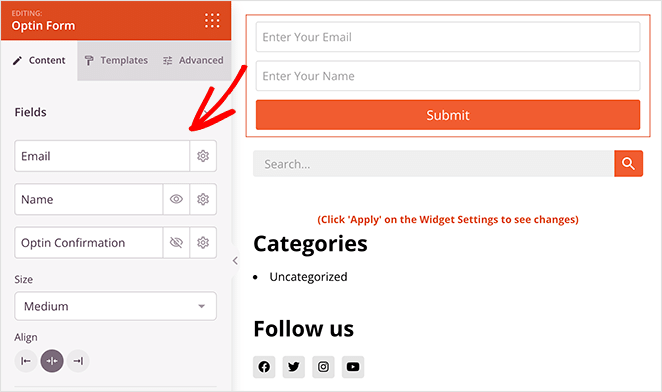
Вы также можете использовать блок формы подписки SeedProd и собирать адреса электронной почты, чтобы расширить свой список, прямо на боковой панели. Лучше всего то, что вам не понадобятся никакие технические знания, чтобы это произошло.

Глобальный CSS
К настоящему времени вы создали большую часть своей пользовательской темы WordPress без кода. Но есть еще одна часть, на которую вы должны обратить внимание, чтобы убедиться, что все соответствует вашей теме.
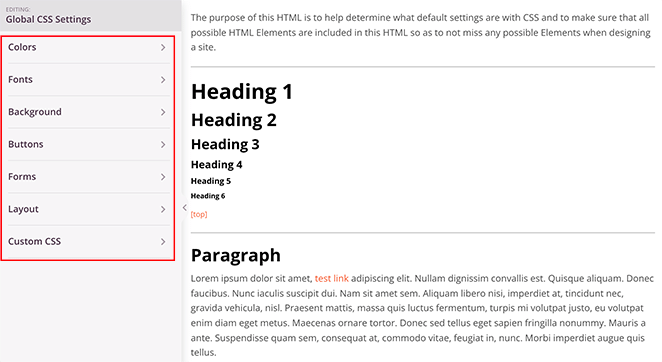
Это ваш глобальный CSS , который управляет глобальным стилем, типографикой, цветами и макетом вашей темы. Поэтому нажмите « Редактировать дизайн» в этой части темы, чтобы открыть ее в редакторе страниц.

Как видите, эта страница дает вам контроль над многими стилями вашей темы. На левой панели расположены разделы для:
- Цвета
- Шрифты
- Фон
- Кнопки
- Формы
- Макет
- Пользовательские CSS
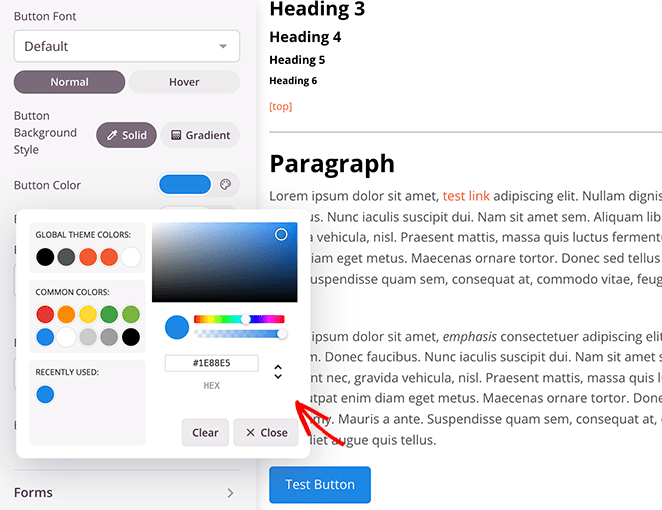
Например, вы можете открыть раздел « Кнопки » и выбрать собственный цвет. Затем этот цвет будет отображаться на каждой кнопке в вашей теме.

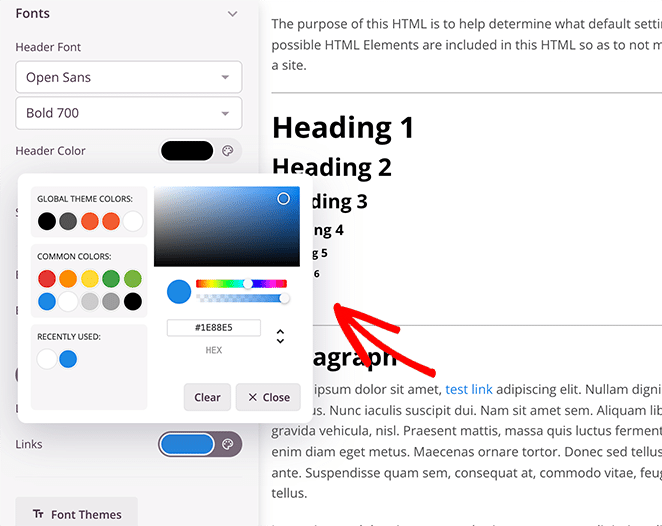
Вы можете сделать то же самое в заголовке « Шрифты » и назначить собственный цвет для каждой ссылки в вашей теме.

Так что продолжайте и настраивайте эти параметры, пока ваша тема не будет выглядеть именно так, как вы хотите, затем нажмите кнопку « Сохранить », чтобы сохранить изменения.
Шаг 4. Подключите свой сервис электронного маркетинга
Если одной из ваших бизнес-целей является расширение списка адресов электронной почты, скорее всего, вы добавили форму регистрации где-то в своем дизайне темы WordPress. Но для автоматического добавления новых контактов в список вам необходимо подключить форму к службе маркетинга по электронной почте.
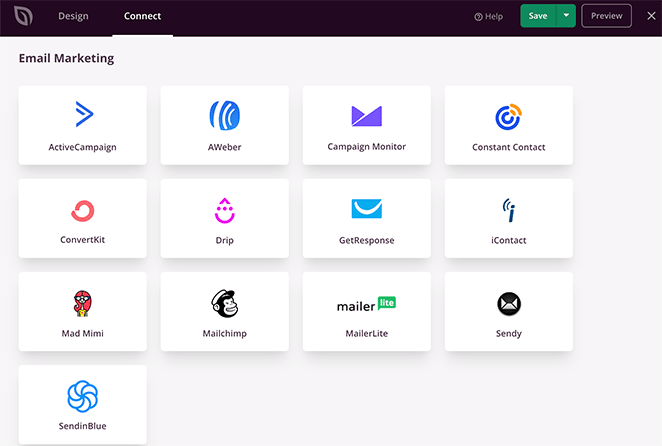
SeedProd напрямую интегрируется со многими популярными службами почтового маркетинга, такими как Constant Contact, Mailchimp, Drip и т. д. И связать свою учетную запись очень просто.
Просто отредактируйте любую часть темы и щелкните вкладку « Подключение » в верхней части экрана.

Затем выберите любую интеграцию из списка и следуйте инструкциям на экране. В результате любой, кто заполнит вашу форму подписки, будет автоматически добавлен в ваш список адресов электронной почты.
Шаг 5. Включите свою пользовательскую тему WordPress
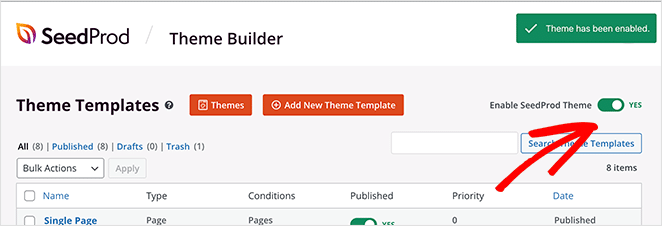
Последним шагом в создании пользовательской темы WordPress с помощью SeedProd является размещение темы на вашем веб-сайте. Для этого найдите заголовок « Включить тему SeedProd» в правом верхнем углу и переведите переключатель в положение «включено».

Ваша новая тема переопределит тему по умолчанию, что позволит вам увидеть ваши настройки в интерфейсе вашего веб-сайта.
Вот и все! Ваша новая пользовательская тема WordPress уже доступна на вашем веб-сайте. Давайте посмотрим, как это выглядит.
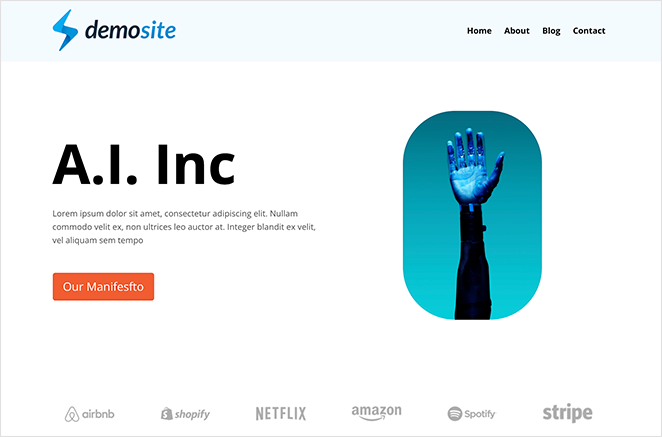
Вот главная страница с новым верхним и нижним колонтитулами:

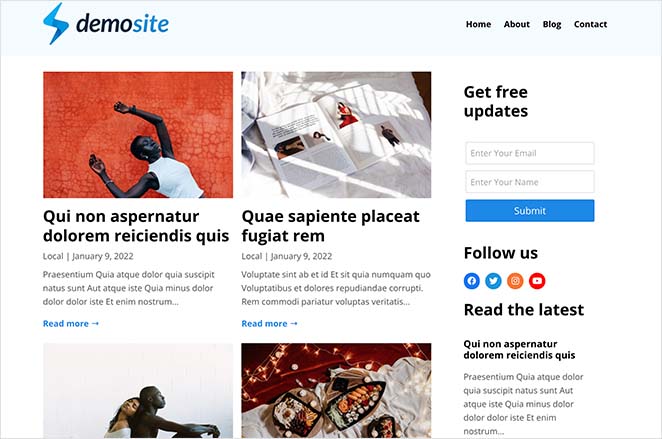
Вот страница блога с вашей пользовательской боковой панелью WordPress:

Поздравляем!
Теперь вы знаете, как создать собственную тему WordPress без кода.
Благодаря простому и мощному конструктору тем WordPress от SeedProd вам не понадобится технический опыт, разработчики WordPress или огромный бюджет для создания пользовательской темы WordPress.
Мощь и функциональность прямо в ваших руках, как только вы установите плагин.
Так чего же ты ждешь?
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
