Как создать календарь событий в WordPress с помощью Elementor
Опубликовано: 2025-01-13Календарь событий — это не какая-то тривиальная или обычная функция веб-сайта. Он работает как мощный шлюз для привлечения пользователей и установления прочных связей с ними. Предоставляя четкое представление о предстоящих событиях и кампаниях, оно позволяет пользователям планировать заранее и пользоваться скидками, сбережениями и подарками. Таким образом, они могут предвидеть, что произойдет, и принять соответствующее участие.
Если ваш сайт создан с помощью Elementor на WordPress, вам будет очень легко создавать календари событий. В этой статье мы рассмотрим пошаговое руководство по созданию календаря событий в WordPress, которому может следовать каждый, даже с ограниченными техническими знаниями.
Перед этим мы рассмотрим несколько теоретических аспектов, чтобы подготовить почву. Начнем!
Что такое календарь событий?
Календарь событий — это веб-функция, которая позволяет вам организованно отображать предстоящие события, кампании и деятельность вашего бизнеса на веб-сайте. Вы даже можете отображать важные детали, такие как даты, время и места, в одном месте, чтобы люди могли легко проверить, что будет дальше.
Сегодня многие компании используют свои веб-сайты не только для обслуживания клиентов, но и для оптимизации взаимодействия между отделами. В результате, используя календарь событий, вы можете делиться с членами команды информацией о встречах, семинарах, концертах или любых особых днях, чтобы они могли заранее подготовить свои планы работы.
Варианты использования для создания календаря событий
Прежде чем углубиться в руководство, давайте кратко рассмотрим, как создание календаря событий может быть действительно полезно для вашего бизнеса.
Продвижение бизнеса: делитесь важными событиями, такими как вебинары, семинары и презентации продуктов, чтобы держать клиентов в курсе и побуждать их присоединиться к программе.
Общественные мероприятия: делитесь новостями о таких мероприятиях, как сбор средств, фестивали и общественные собрания, чтобы мотивировать социальное участие и укреплять дух сообщества.
Управление образованием: демонстрируйте даты предстоящих экзаменов, внеклассные мероприятия и культурные мероприятия, чтобы помочь учащимся и развлечь родителей.
Некоммерческая деятельность: повышайте осведомленность о волонтерских мероприятиях, кампаниях пожертвования и социальных программах, чтобы люди с энтузиазмом поддерживали эти дела.
Интернет-сообщества: организуйте живые дискуссии, игровые турниры и виртуальные встречи, чтобы побудить аудиторию к участию и участию.
Как создать календарь событий в WordPress с помощью Elementor
Теоретическая часть окончена. Теперь в этом разделе мы опишем, как создать календарь событий в WordPress с помощью Elementor, используя пошаговое руководство. Для этого вам потребуются следующие плагины на вашем сайте.
- Элементор
- HappyДополнения
HappyAddons — известное дополнение к плагину Elementor. Он поставляется с виджетом «Календарь событий» , который позволяет легко создавать и добавлять календари событий на ваш сайт. Этот виджет можно использовать бесплатно. Вы можете завершить это руководство, используя бесплатную версию плагина.
После установки и активации плагинов на вашем сайте откройте сообщение/страницу с помощью Elementor. Затем начните выполнять шаги, описанные ниже.
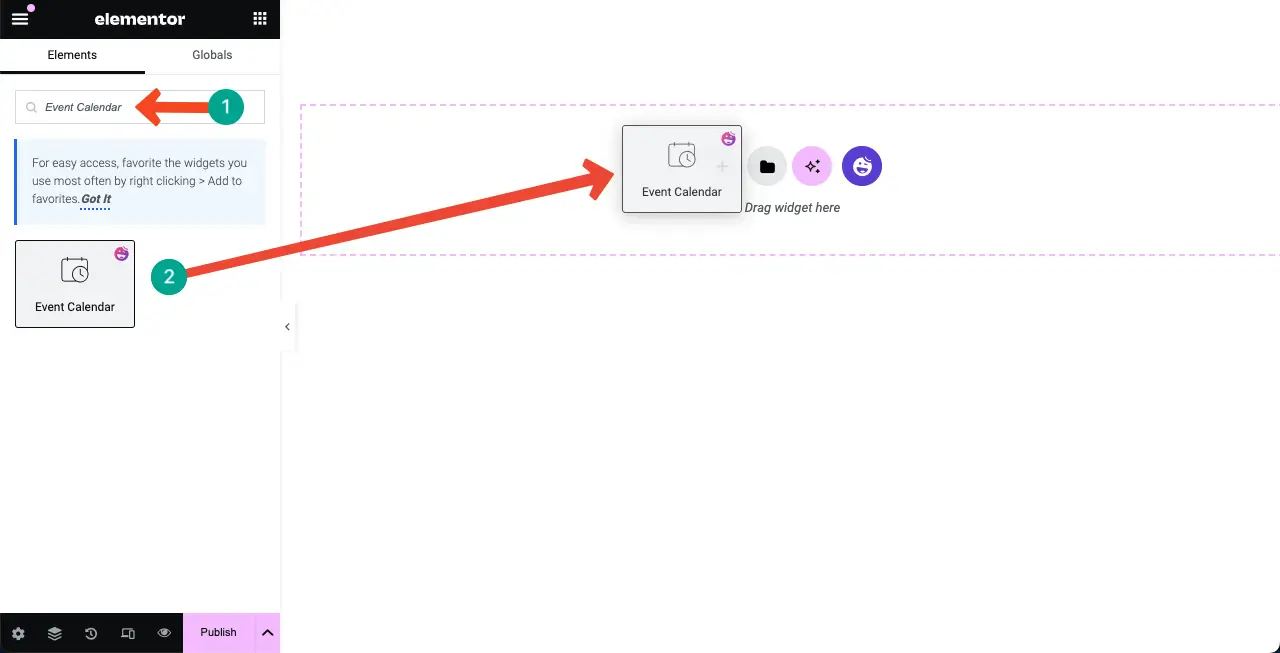
Шаг 01. Перетащите виджет календаря событий на холст.
Найдите виджет «Календарь событий» на панели Elementor. Перетащите его на холст с правой стороны.

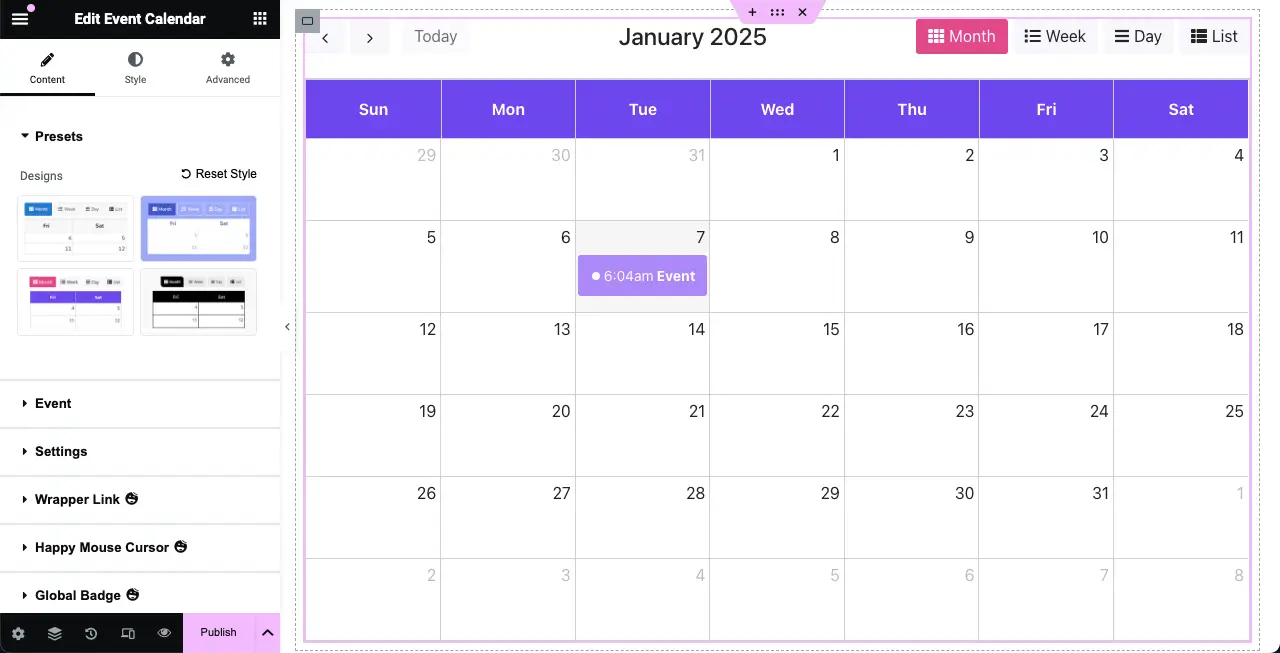
Календарь событий по умолчанию будет мгновенно добавлен на холст Elementor .

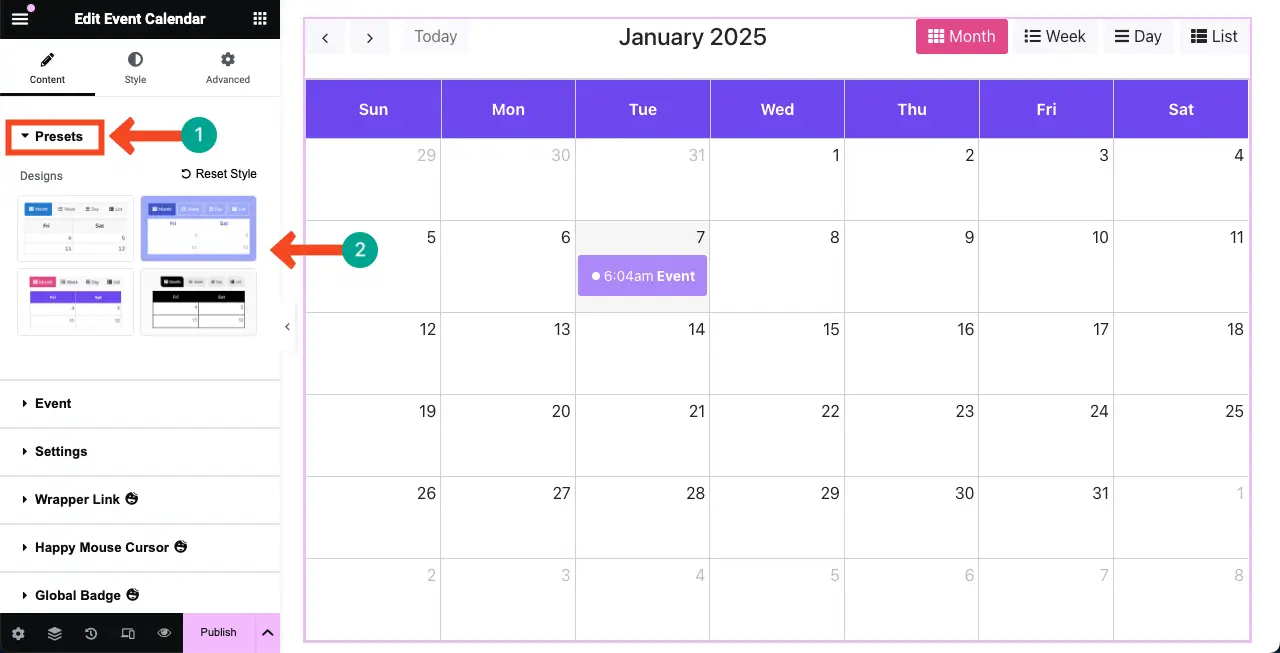
Шаг 02. Выберите предустановку для календаря событий.
Пресеты — это заранее определенные дизайны или стили, применяемые к виджету. Это позволяет быстро придать элементу особый вид. Таким образом, вы можете сэкономить время, предоставляя готовые стили и макеты.
Большинство виджетов плагина HappyAddons предлагают хорошую коллекцию пресетов, включая календарь событий. В виджете «Календарь событий» вы можете увидеть четыре пресета .
Выберите предустановку, которая вам нравится, или вы можете оставить настройку по умолчанию.

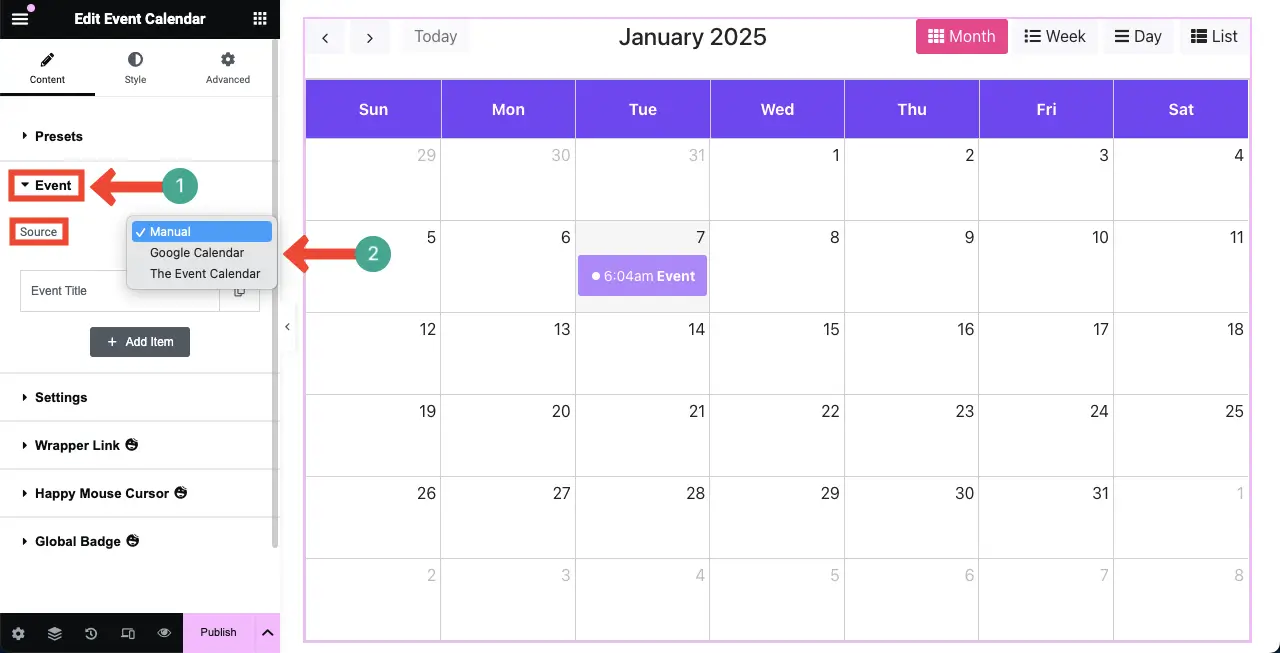
Шаг 03. Выберите источник календаря событий.
Создать этот календарь можно тремя способами: вручную , путем импорта из Календаря Google и с помощью плагина «Календарь событий» .
Вручную — вы все сделаете прямо на виджете (указав данные события и расписание).
Календарь Google. Если ваш календарь уже встроен в Google, вы можете отобразить ключ API или идентификатор календаря в виджете.
Календарь событий – это популярный плагин WordPress для создания календарей событий. Если на вашем сайте уже используется этот плагин и есть готовые календари, вы можете отобразить их с помощью виджета.
** В этом уроке мы будем использовать ручной метод, чтобы лучше все объяснить.

Шаг 04. Добавьте новые события в календарь
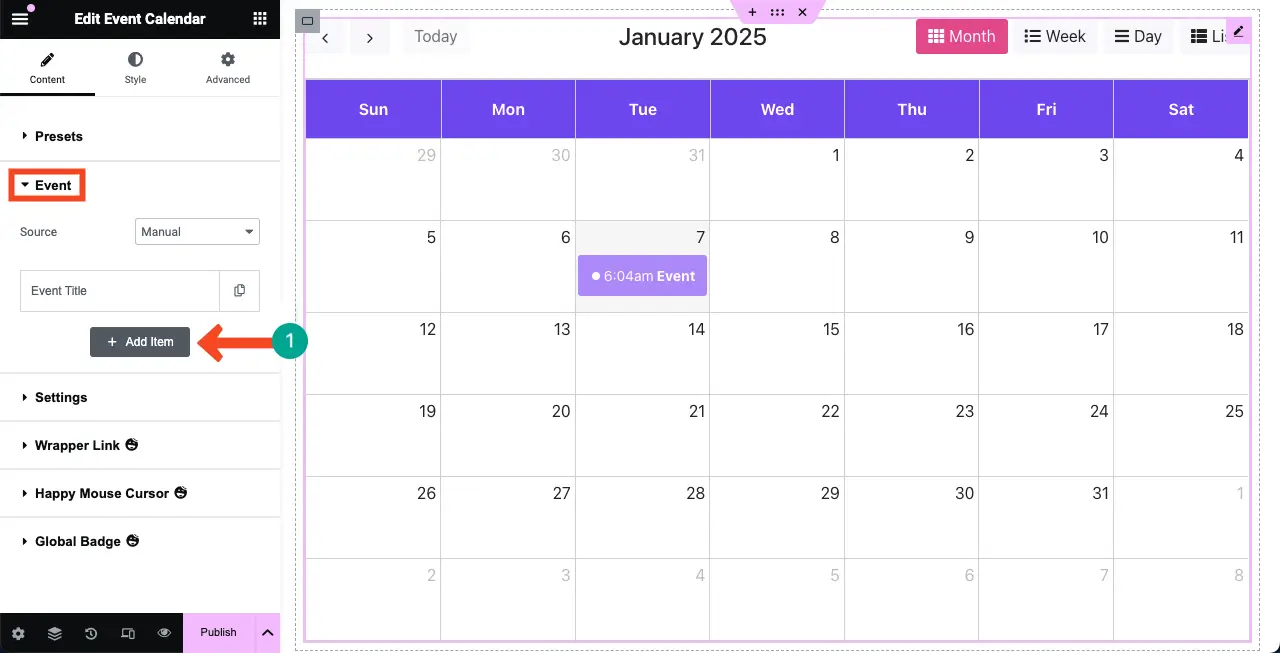
Нажмите кнопку + Добавить элемент в разделе «Событие» .

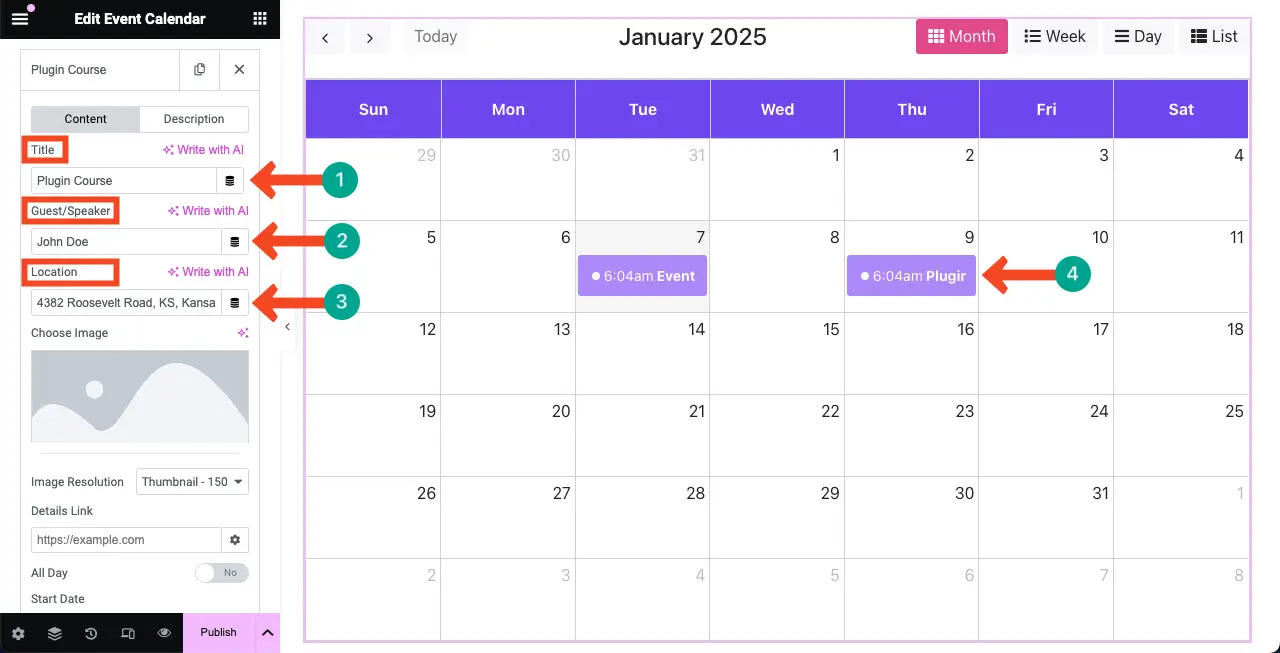
После добавления нового элемента добавьте название, гостя/докладчика и местоположение . Он будет отображаться в календаре на холсте Elementor .

# Добавляем изображение к событию
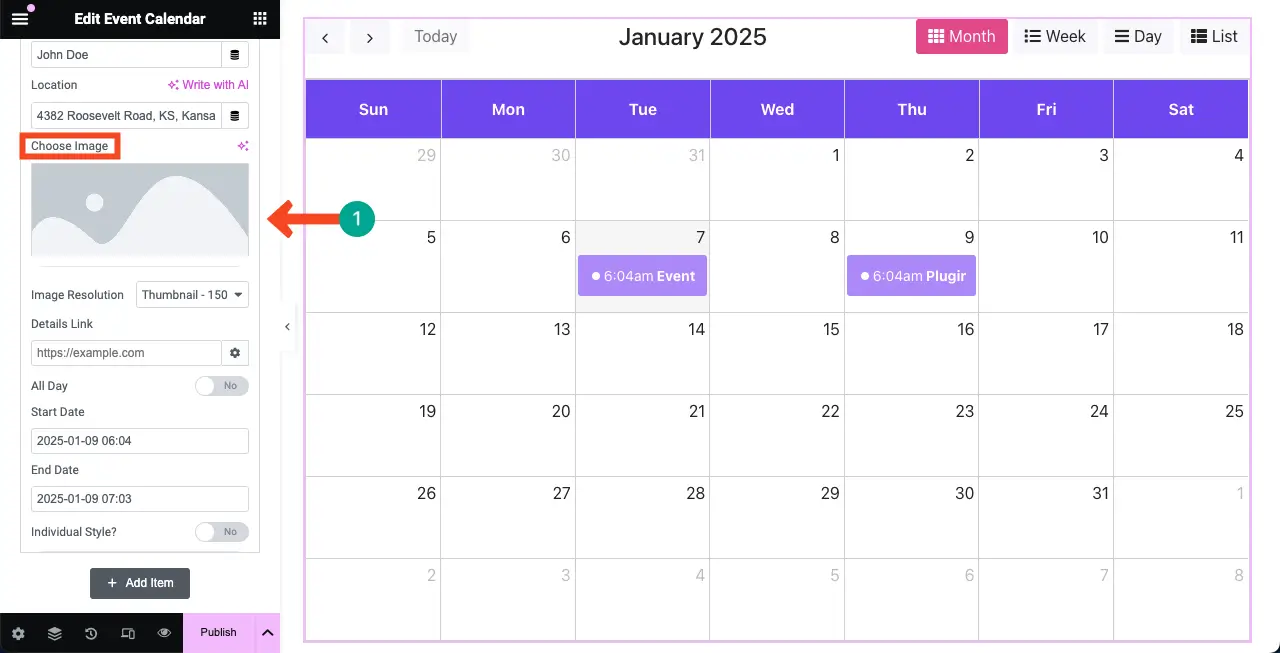
Вы даже можете добавлять изображения к событиям в календаре. Для этого выберите опцию изображения в разделе событий. Это позволит вам загрузить изображение с локального диска или медиа-библиотеки.

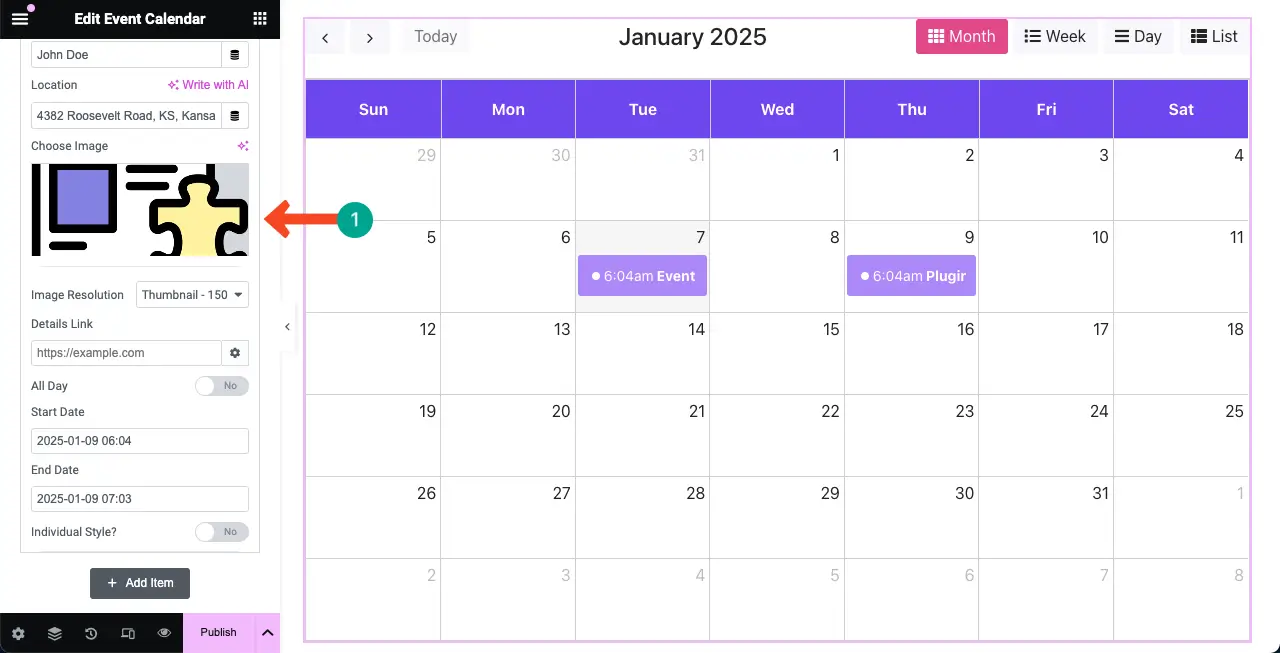
Вы можете видеть, что мы добавили изображение к событию. Далее вы можете изменить разрешение изображения , используя раскрывающееся меню. Доступные разрешения:
- Миниатюра
- Середина
- Средний Большой
- Большой
- Полный

Вы можете беспокоиться о том, почему изображение и другая информация не отображаются в событии в календаре на холсте.
Не паникуйте. Просто нажмите на соответствующее событие . Откроется всплывающее окно с информацией и изображением, которое вы добавили к событию. Процесс смотрите в видеоролике, прикрепленном ниже.
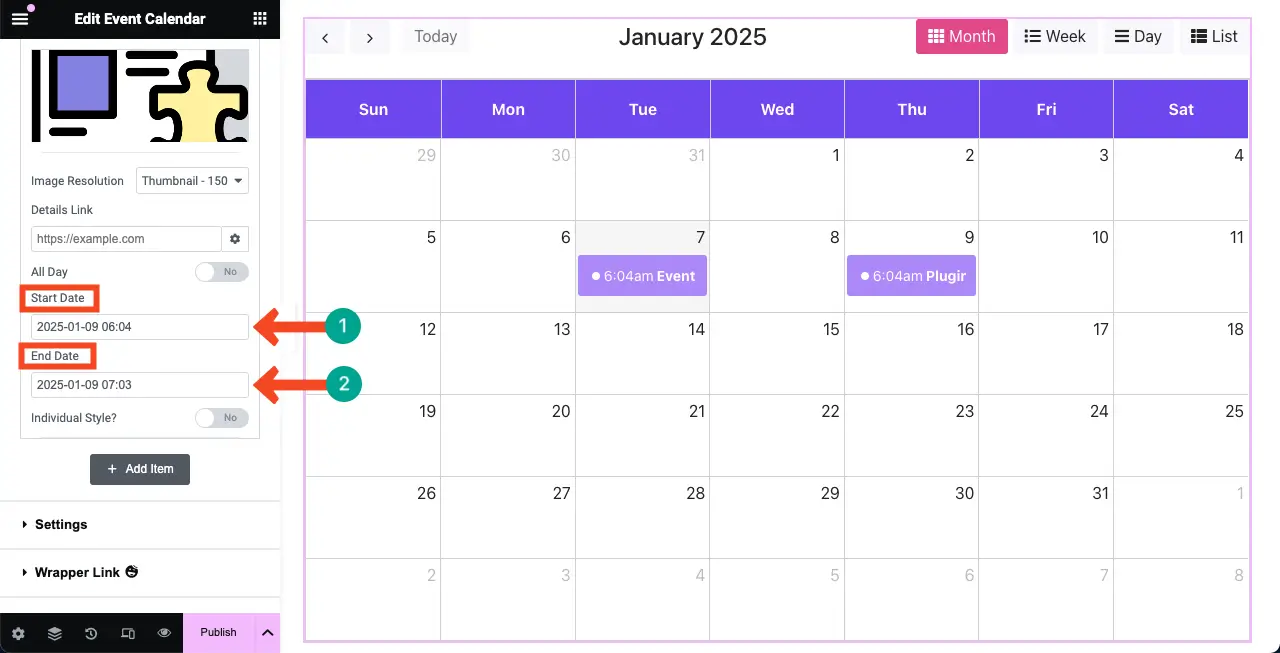
# Установите даты события
В конце вкладки элемента вы получите возможность добавить даты события. Выберите дату начала и дату окончания . Если это однодневное мероприятие, выберите одну и ту же дату для начала и окончания.

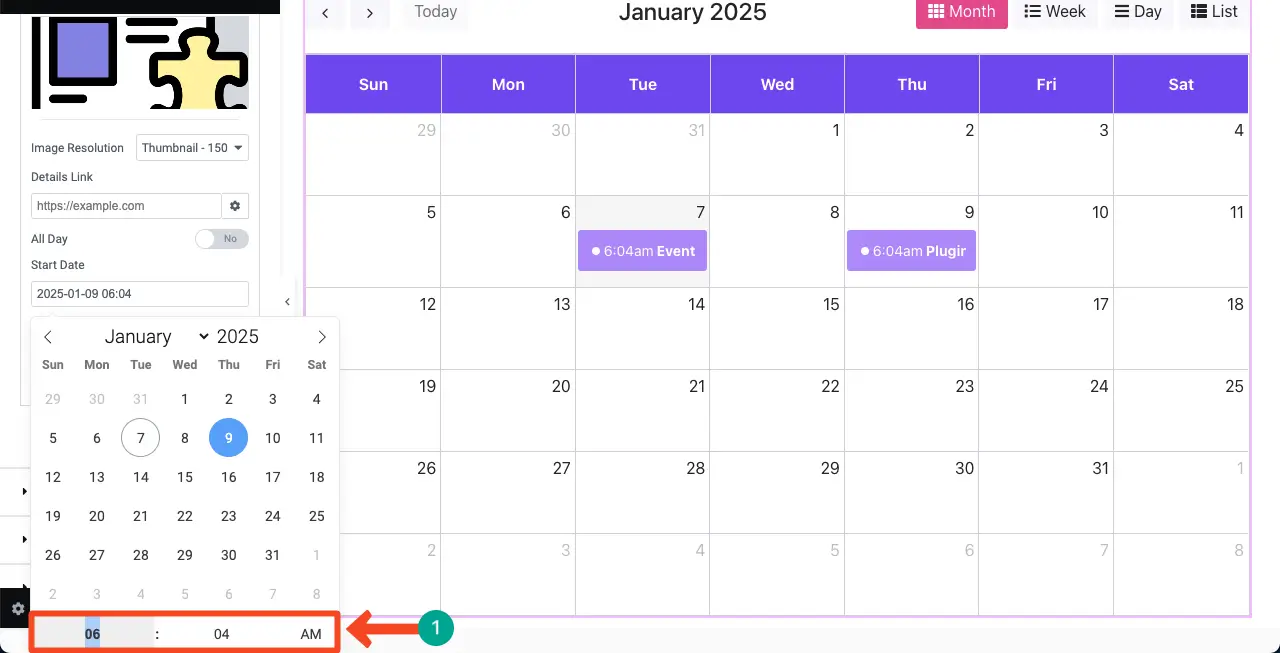
Также не забудьте указать время, когда и как долго будет длиться это событие.

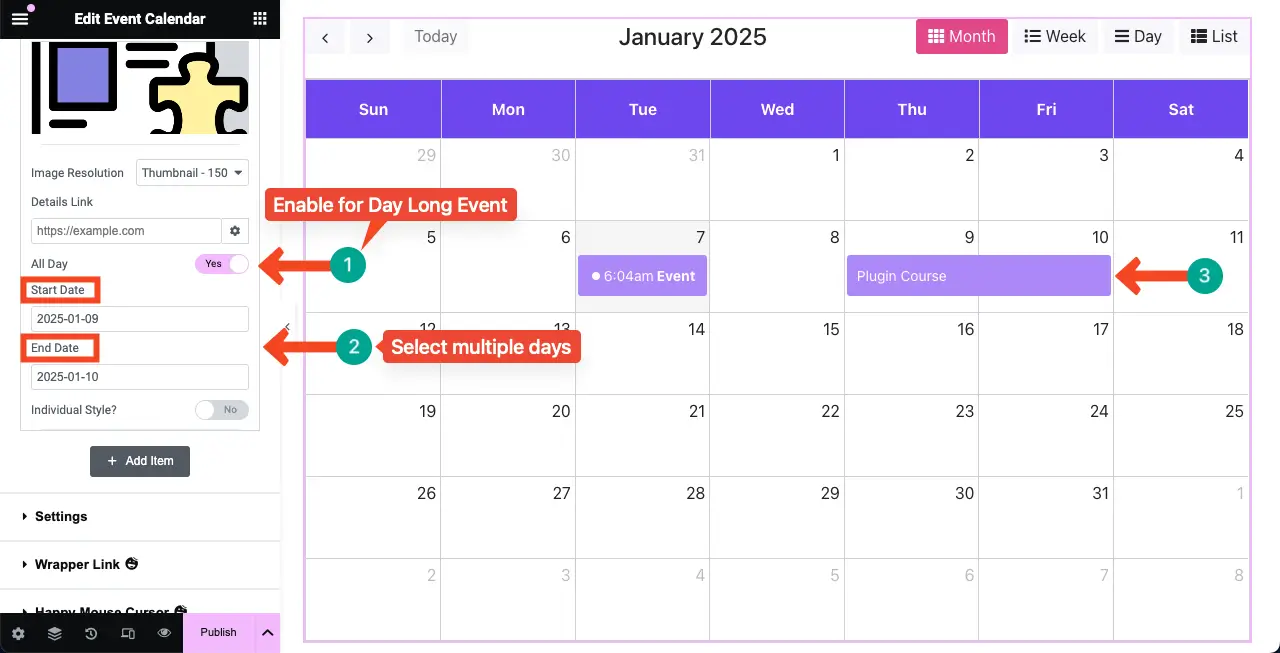
Для многодневных мероприятий выберите дни, с которых будет проводиться мероприятие. Кроме того, включите «Весь день», если это мероприятие длится один день. Если это определенное время дня, только тогда вы можете определить для него часы.

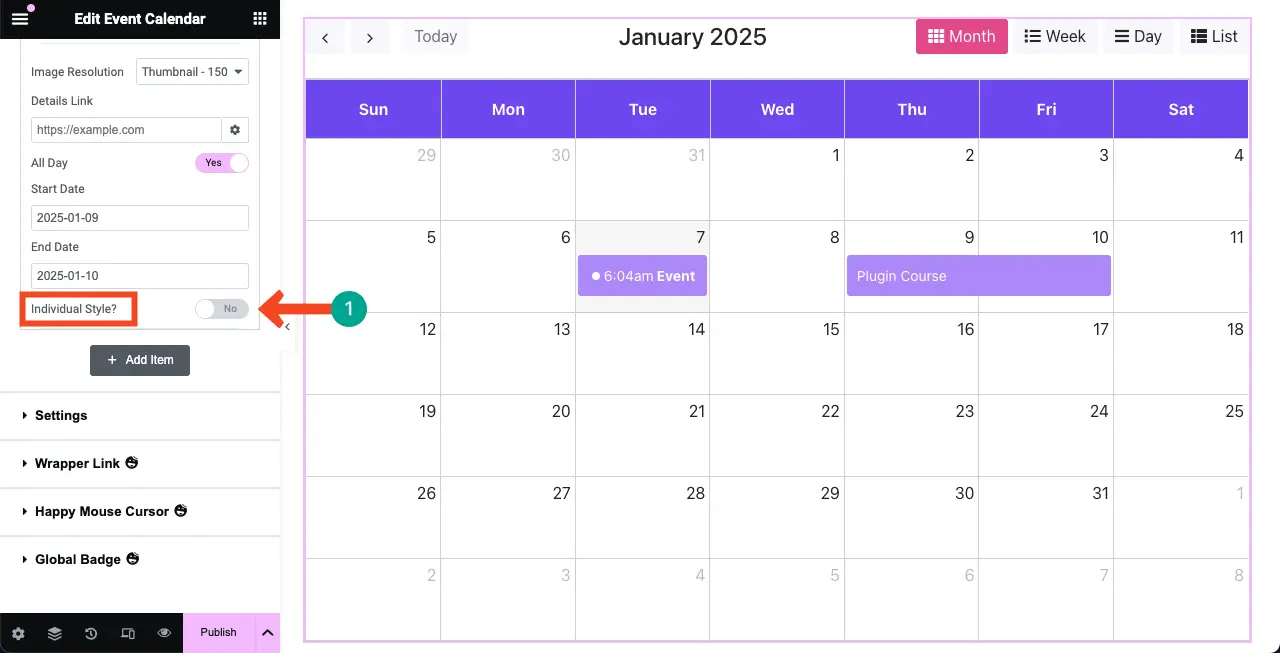
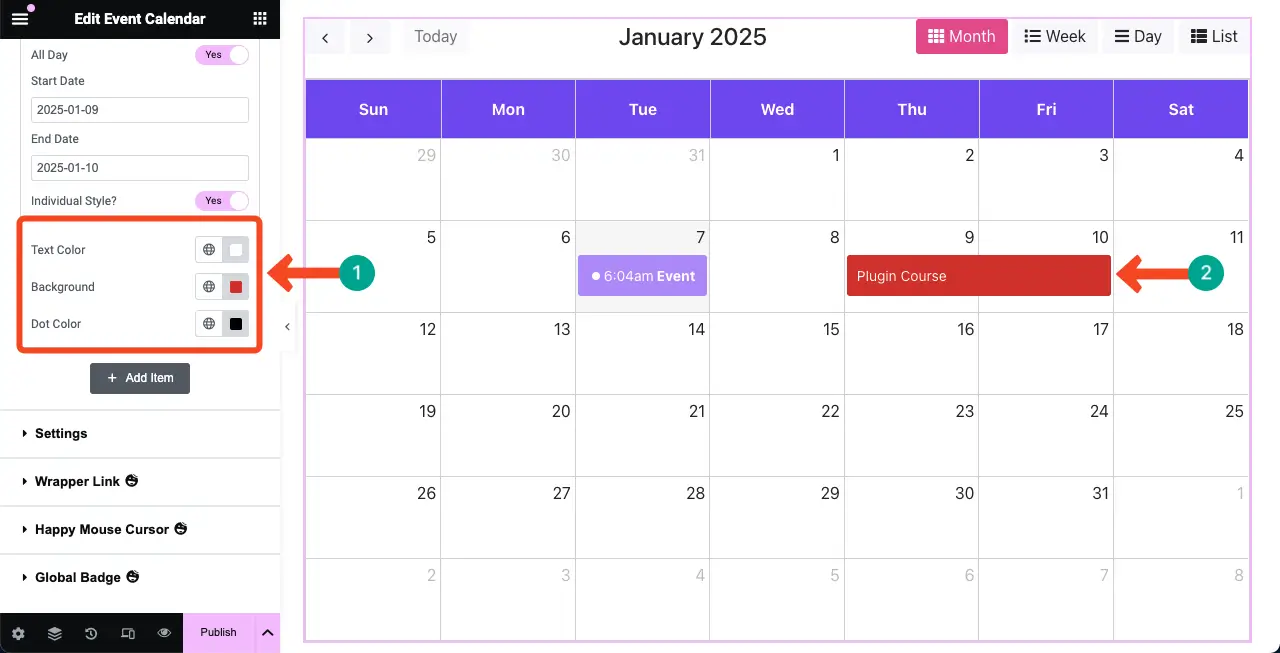
# Стилизовать событие
Для стилизации включите индивидуальный стиль .

Как только эта опция будет включена, вам будет разрешено настраивать цвета текста события, фона и точки . Внесите необходимые изменения самостоятельно.

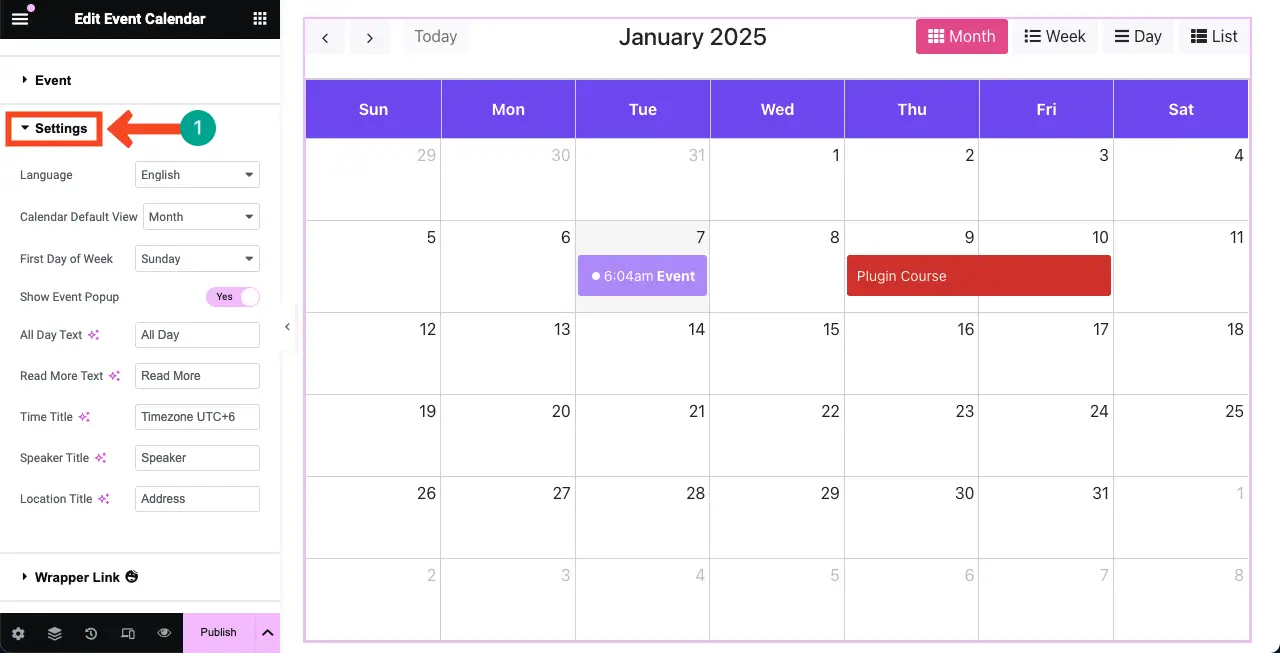
Шаг 05. Настройте параметры виджета календаря событий.
Разверните раздел «Настройки» . Вы можете настроить язык, вид календаря по умолчанию, первый день недели и другие параметры. Проверьте их один за другим.

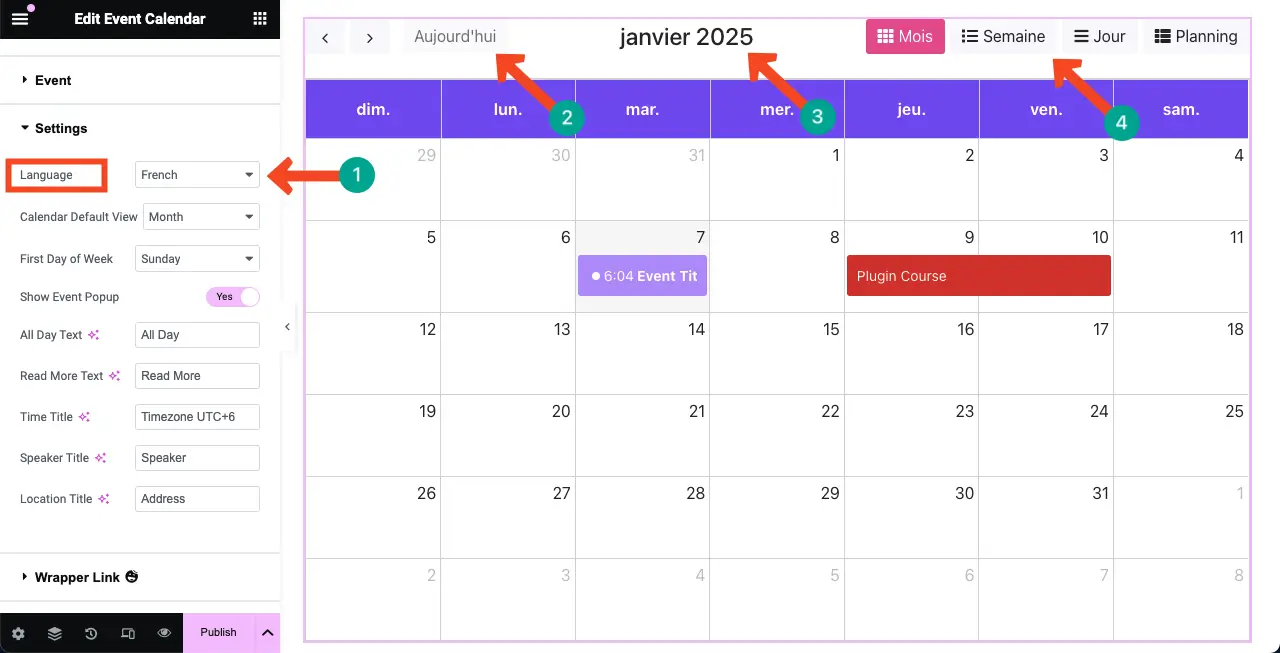
# Язык
После изменения языка вы увидите изменения в названии месяца, названиях категорий, названиях недель и т. д.

# Вид календаря по умолчанию

Виджет предлагает четыре типа просмотра. Это представления «День», «Неделя», «Месяц» и «Список» . Посмотрите их макеты в прикрепленном ниже клипе.
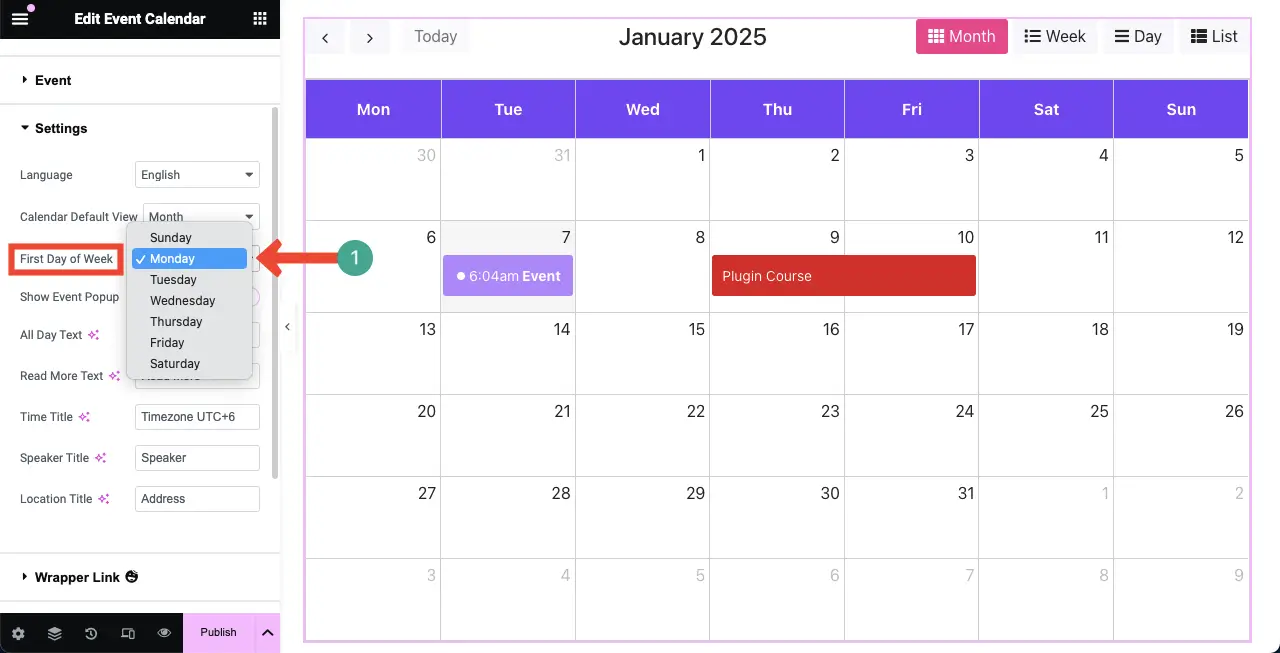
# Установите первый день недели
В качестве первого дня недели можно установить любой день. Например, мы установили понедельник в качестве первого дня недели.

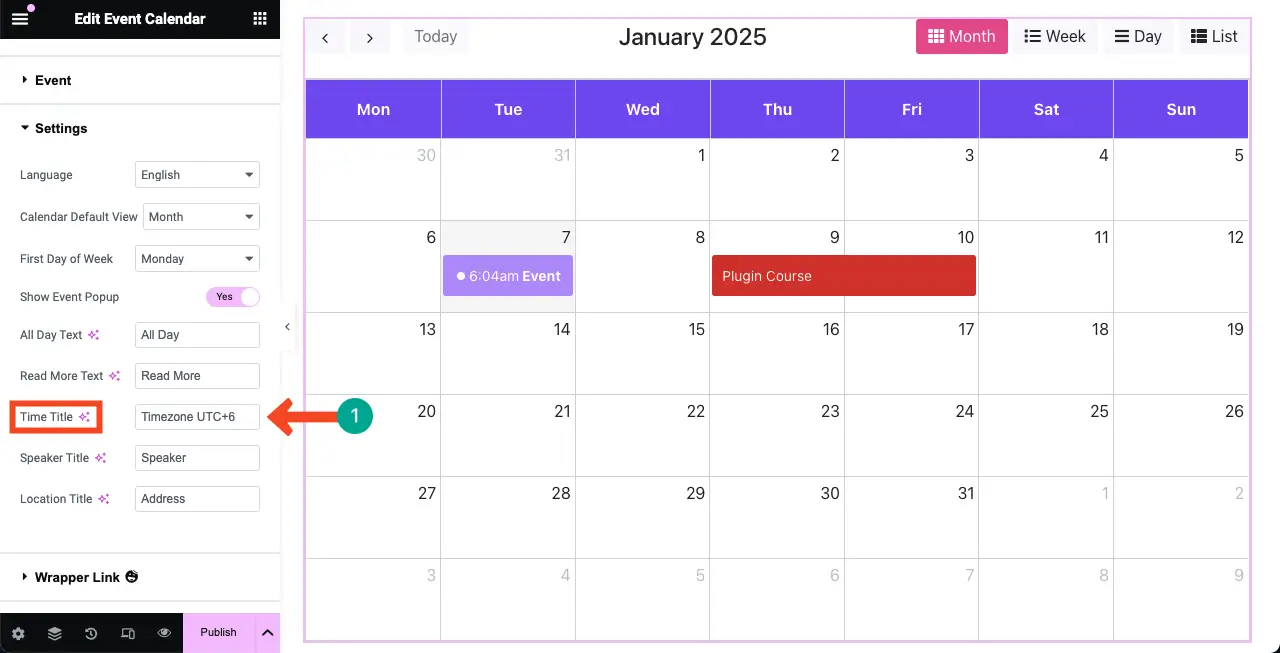
# Время Название
Вы можете написать заголовок для раздела времени.

Таким же образом изучите другие параметры и настройте их для виджета календаря событий.
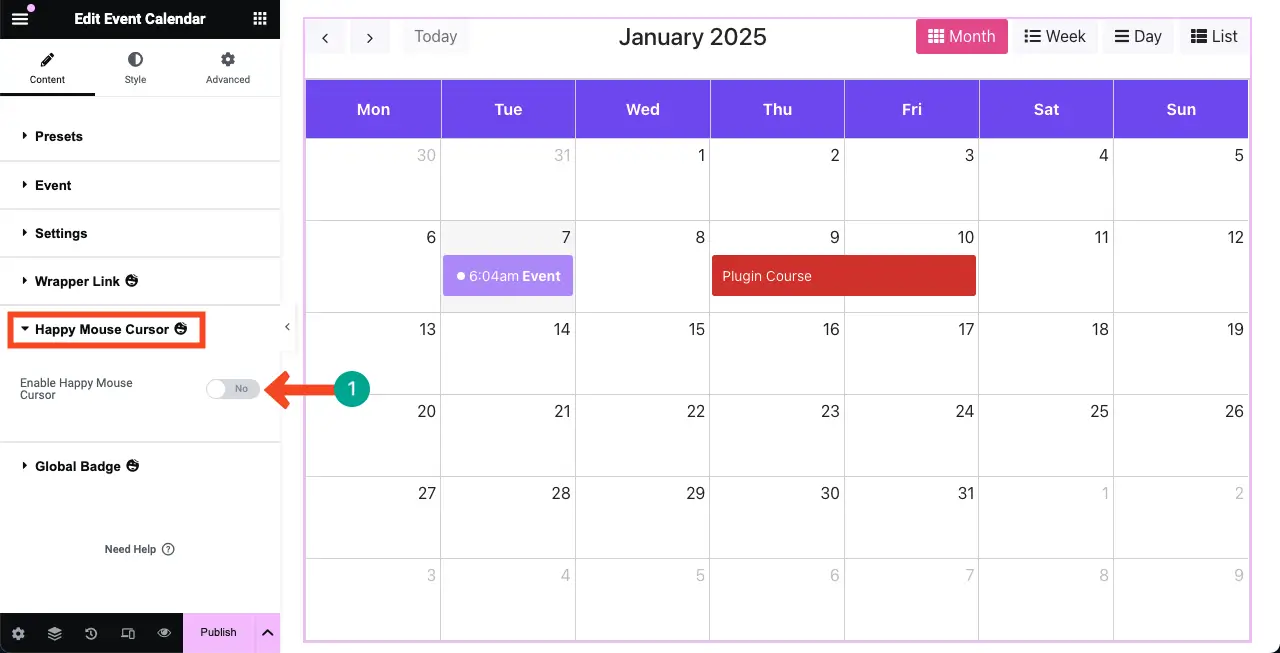
Шаг 06. Включите или изучите курсор «Счастливая мышь» (необязательно)
С помощью этой функции вы можете добавлять различные типы курсоров отдельно для веб-элементов соответственно. Включение этой функции не является обязательным. Если вы чувствуете, что это может повысить ценность вашего веб-сайта, вы можете включить его.
Мы уже рассмотрели подробную публикацию в блоге о том, как добавить курсор Happy Mouse в WordPress. Проверьте это руководство, чтобы изучить его.

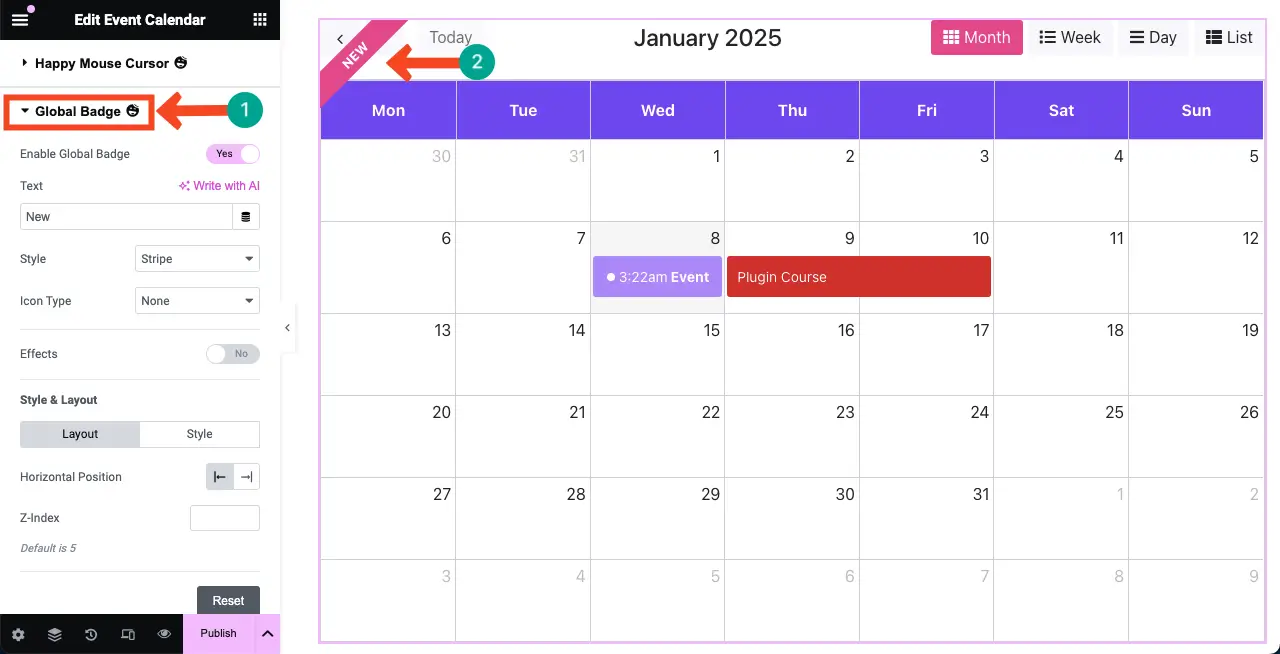
Шаг 07. Изучите глобальный значок (необязательно)
Включение опции «Глобальный значок» добавит ленту к виджету. Эта опция не является обязательной для календаря событий. Это больше подходит для электронной коммерции и бизнес-продуктов, включая услуги. Вы можете изучить эту документацию на сайте Global Badge.

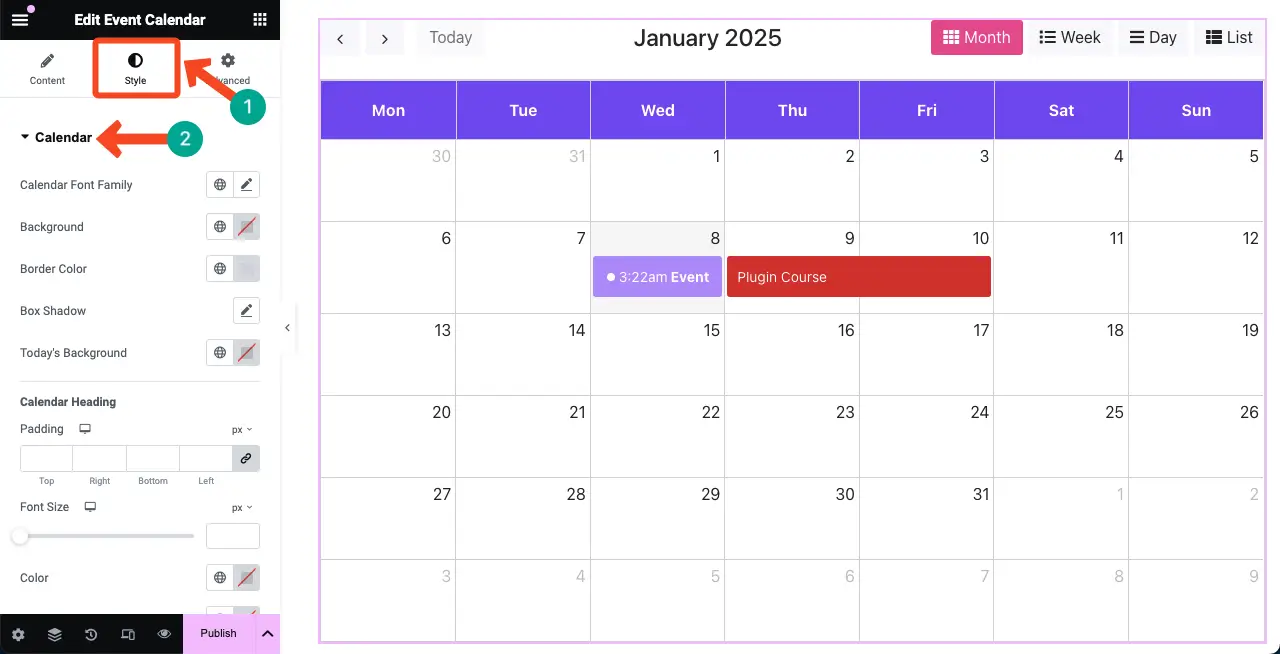
Шаг 08. Стилизация виджета календаря событий
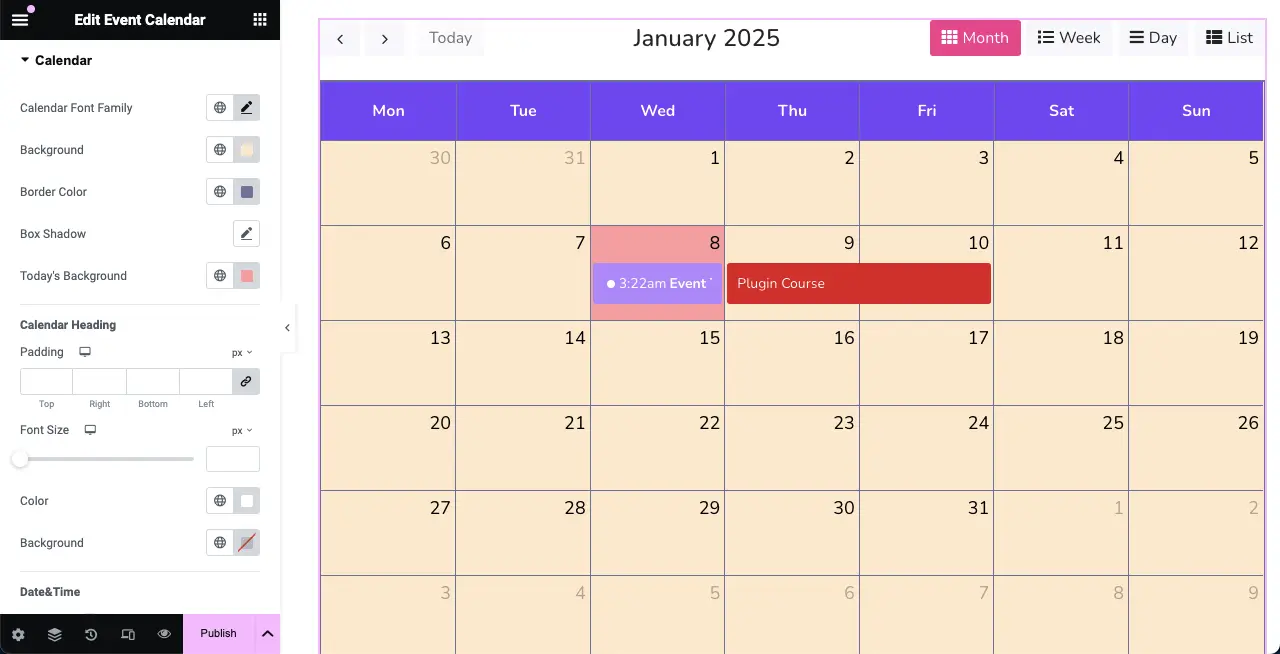
Перейдите на вкладку «Стиль» . Затем разверните раздел «Календарь» .
Вы получите возможность стилизовать шрифт календаря, фон, цвет границы, тень блока, сегодняшний фон, размер шрифта, отступы и многое другое .

Вы можете видеть, что мы стилизовали календарь событий на изображении, прикрепленном ниже.

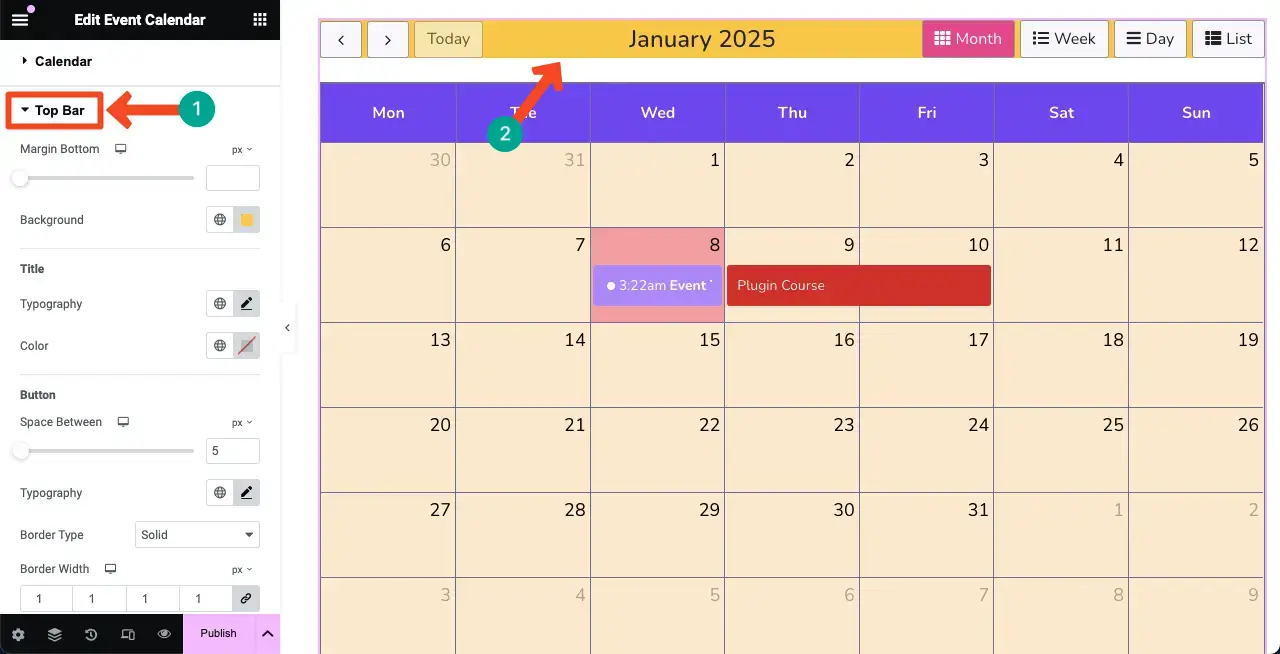
# Стилизовать верхнюю панель
Прокрутив немного вниз, вы увидите раздел «Верхняя панель» . Используя это, вы можете настроить нижнюю часть поля, цвет фона, типографику, цвет, кнопку, тип границы, ширину границы и многое другое для виджета.
Вы можете видеть, что мы добавили желтый цвет в качестве цвета фона для верхней панели.

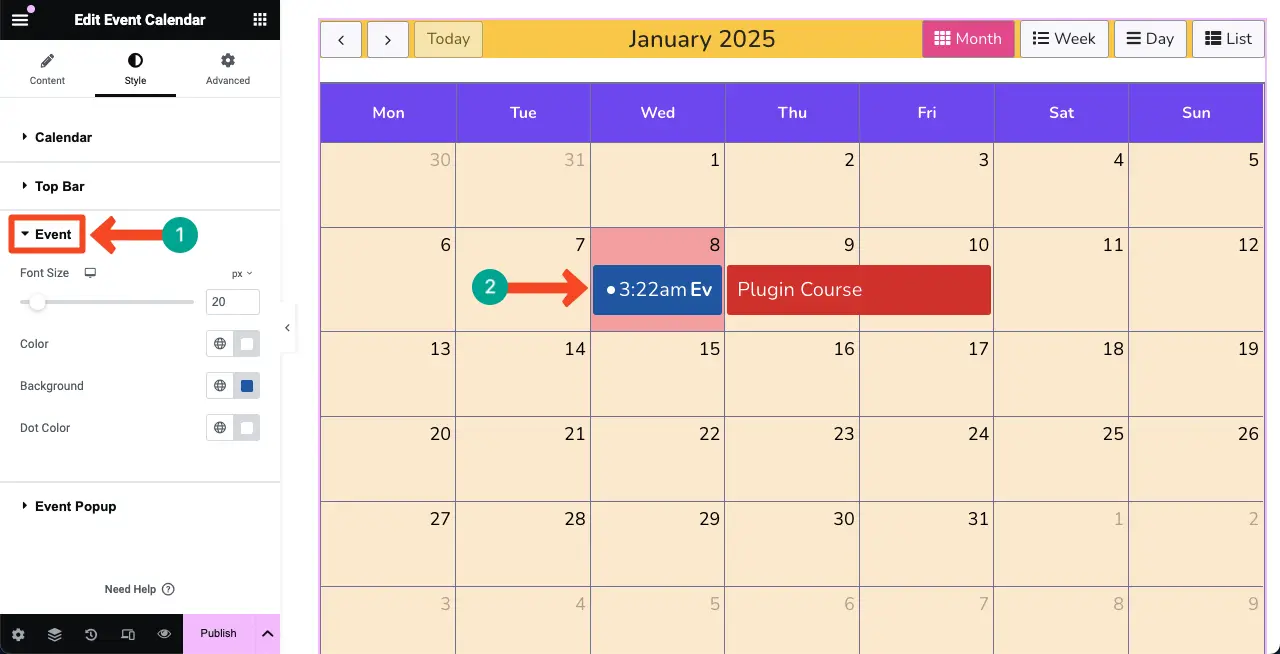
# Стилизовать событие
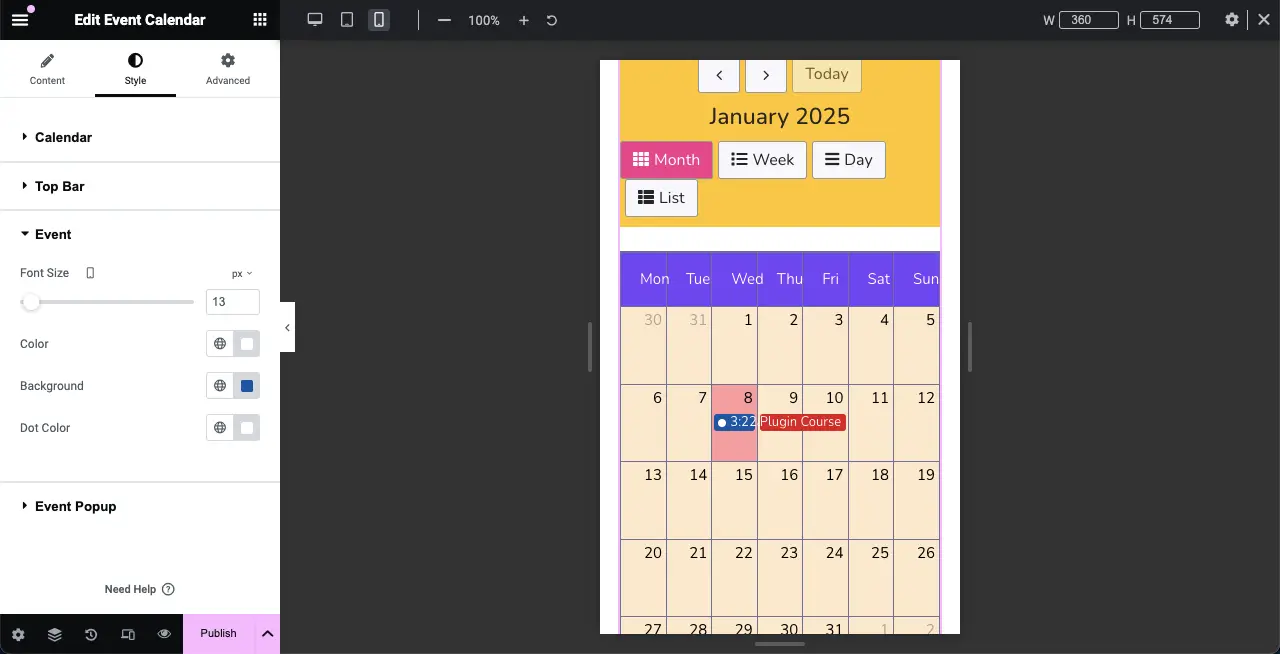
Разверните раздел «Событие» . Вы можете стилизовать размер шрифта, цвет, фон и цвет точки для события в календаре.

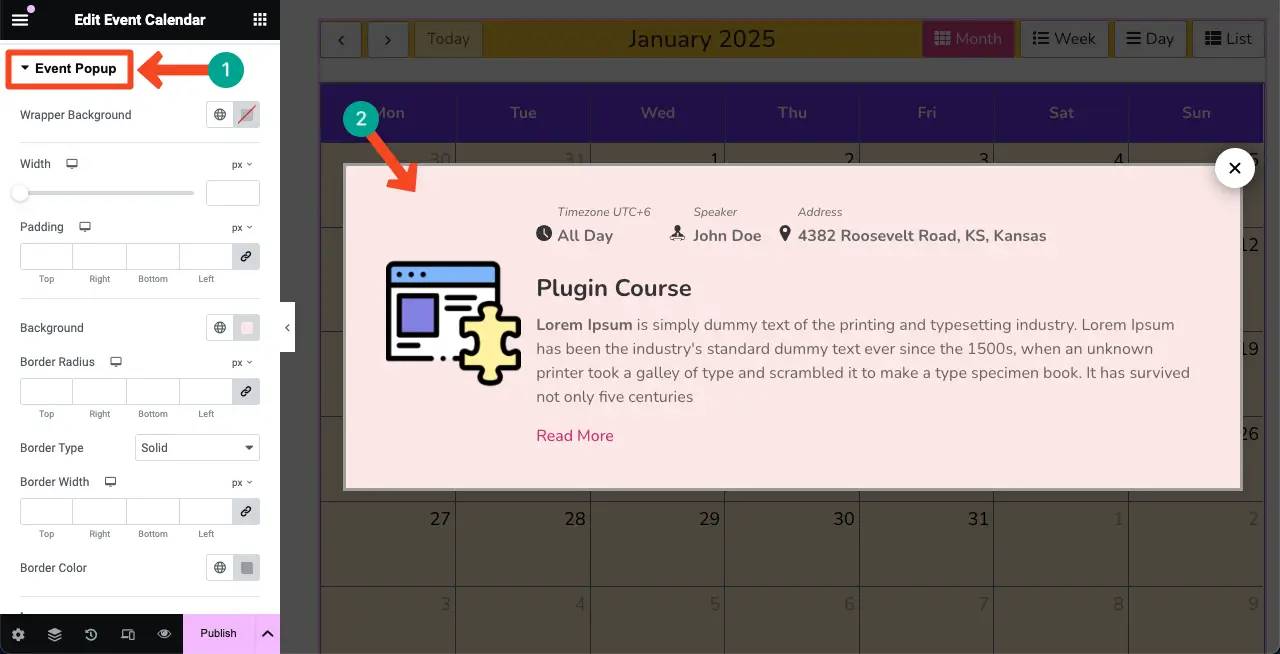
# Стилизовать всплывающее окно события
Как мы уже говорили ранее, при нажатии на дату события в календаре появится всплывающее окно с подробной информацией о событии.
Развернув раздел «Всплывающее окно события» на вкладке «Стиль», вы можете настроить внешний вид всплывающего окна, как вы можете видеть, что мы это сделали на изображении ниже.

Шаг 09. Настройте дополнительные параметры виджета календаря событий.
Закончив работу с вкладкой «Содержимое и стиль», вы можете перейти на вкладку «Дополнительно» .
На этой вкладке вы можете дополнительно настроить макет календаря событий. Кроме того, при необходимости вы можете добавить плавающие эффекты, преобразование CSS, всплывающую подсказку Happy, функции Happy и многое другое.
Действительно сложно обсуждать каждую из этих функций в этой статье. Однако мы уже рассмотрели подробные сообщения в блогах и документацию по каждой из этих функций.

Мы добавили ссылки на эти функции в список ниже. Вы можете изучить их самостоятельно. После этого, если у вас возникнут какие-либо проблемы, вы можете оставить комментарий или поговорить с нами.
- Как добавить плавающие элементы в WordPress
- Как добавить Happy Tooltip в WordPress
- Как добавить собственный CSS в WordPress
Шаг 10. Сделайте календарь событий адаптивным для мобильных устройств
Поскольку значительный процент трафика на большинстве веб-сайтов поступает с мобильных устройств, вы должны сделать виджет идеально оптимизированным для мобильных и планшетных устройств.
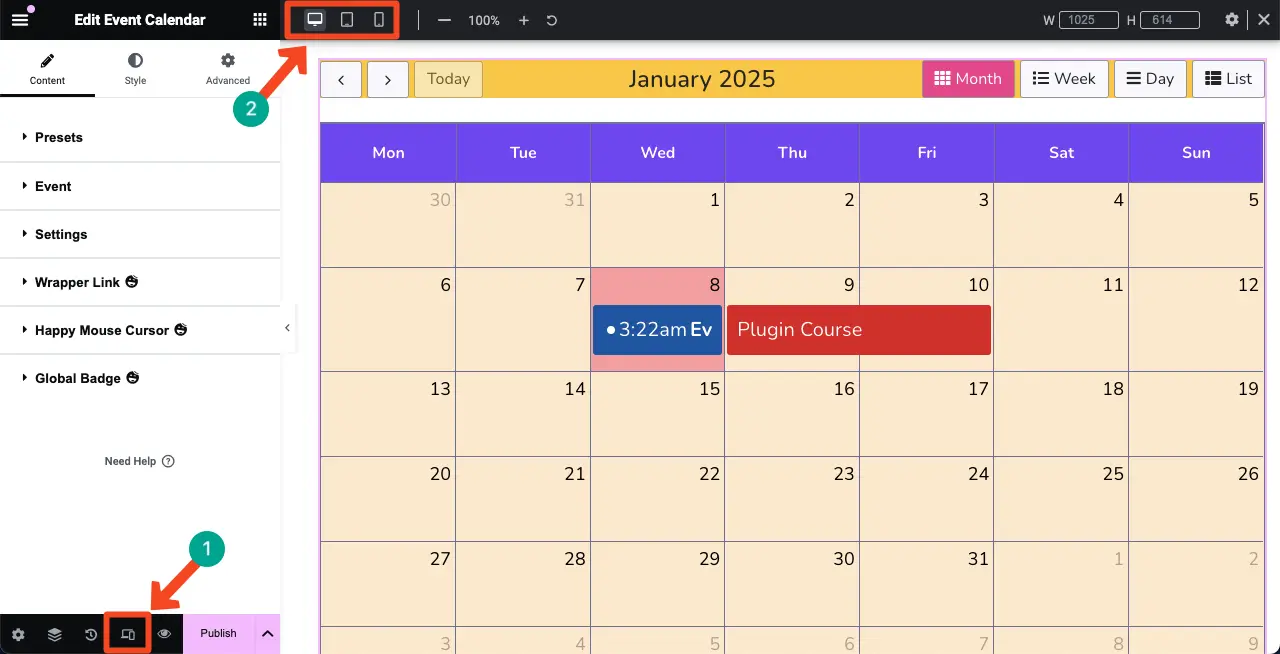
Для этого нажмите « Адаптивный режим» в нижнем колонтитуле панели Elementor. На верхней панели вы получите возможность проверить, как дизайн выглядит на экранах разных размеров.

Переключаясь на разные значки, проверьте, как дизайн выглядит на экранах разных размеров. В большинстве случаев вам придется немного настроить дизайн под размер экрана мобильного телефона.
Мы уменьшили размер шрифта для мобильных устройств, поскольку размеры их экранов обычно меньше, чем у других типов устройств. Теперь мы видим, что текущий дизайн хорошо подходит для мобильных устройств.

Шаг 11: Предварительный просмотр календаря событий
Перейдите на страницу предварительного просмотра и проверьте, работает ли календарь событий нормально или нет. Нажмите на событие и посмотрите, появится ли всплывающее окно. С нашей стороны все работает нормально.
Таким образом, вы можете создавать и добавлять календари событий в WordPress с помощью Elementor. Чтобы узнать больше об этом виджете, посетите эту документацию в Календаре событий.
Лучшие практики по созданию календаря событий в WordPress
Создание эффективного календаря событий на вашем веб-сайте WordPress может сделать вас более заметным для посетителей и упростить управление событиями. Ниже приведены несколько рекомендаций, которые помогут вам максимально эффективно использовать календари событий.
- Оптимизация страниц событий
Создайте страницу, на которую вы добавите календарь событий, и добавьте контент таким образом, чтобы все соответствовало событию и календарю.
- Предоставьте подробную информацию о событии
Убедитесь, что каждое событие имеет дату, время, место и описание. Это жизненно важно для вовлечения пользователей и позволяет посетителям знать, чего ожидать. При необходимости включите варианты покупки билетов.
- Регулярно обновляйте свой календарь
Обязательно регулярно обновляйте календарь событий новыми событиями и отменами. Это не только гарантирует, что ваши читатели будут оставаться в курсе, но также дезинфицирует ваш сайт и повышает его ценность для SEO за счет публикации нового контента.
- Продвигайте свои мероприятия
Рекламируйте мероприятия через сообщения в блогах и видеоуроки. Если вы проводите мероприятие и что-то есть в календаре, полезно поделиться инструкциями или выделить события. Хороший контент также может сделать вас экспертом в своей нише.
Закрываемся!
HappyAddons — это многоцелевой инструмент для создания страниц, который может самостоятельно выполнять задачи многочисленных плагинов. Итак, если он есть на вашем сайте, вам не понадобятся дополнительные плагины для создания календарей событий. Скорее, вы можете добавить на свой сайт различные функции и возможности.
У HappyAddons также есть премиум-версия со множеством интересных функций и виджетов. Если вам понравилась эта статья, дайте нам знать об этом в поле для комментариев. И не забудьте проверить премиум-версию плагина, нажав кнопку « Попробовать HappyAddons Free », прикрепленную ниже.
