Как создать плавающие модули рекламных объявлений с помощью Divi
Опубликовано: 2024-01-08Хотите придать вашему следующему проекту веб-дизайна немного креативности и чутья? В этом уроке мы покажем вам, как создавать плавающие рекламные модули и создавать раздел функций, который привлекает внимание пользователя при прокрутке. Используя универсальный модуль аннотации Divi и добавляя эффекты прокрутки, вы можете преобразовать статические макеты в динамические разделы, демонстрирующие ваш контент.
Если вы заинтересованы в изучении творческих возможностей модуля аннотации и изучении того, как эффекты прокрутки могут добавить привлекательное движение на ваш веб-сайт, этот пост станет для вас отличным ресурсом.
Давайте начнем!
- 1 Предварительный просмотр
- 2 Что нужно для начала
- 3. Как создать плавающие модули рекламных объявлений с помощью Divi
- 3.1 Создайте новую страницу с готовым макетом
- 3.2 Изменение макета плавающих рекламных модулей
- 3.3 Добавление модулей рекламных объявлений
- 3.4 Включение плавающих модулей рекламных объявлений с эффектами прокрутки
- 4 Окончательный результат
- 5 заключительных мыслей
Предварительный просмотр
Вот предварительный просмотр того, что мы будем проектировать. Рекламный ролик слева сдвигается вверх и остается на месте, сразу привлекая внимание. Справа аннотации отображаются индивидуально, каждая из которых подчеркивает уникальную функцию услуги.
Вот как дизайн будет выглядеть на мобильных устройствах. Каждая реклама будет отображаться с тонким эффектом прокрутки.

Что вам нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Как создать плавающие модули рекламных объявлений с помощью Divi
Мы создадим раздел динамических функций для этого дизайна, используя четыре рекламных модуля. В левом столбце мы будем использовать липкие эффекты, чтобы сделать один рекламный модуль плавающим, привлекая внимание большим изображением и текстом заголовка, который знакомит с преимуществами услуги. В правом столбце последовательно появятся три небольших рекламных модуля, каждый со значком и текстом. Используя эффекты прокрутки Divi, мы можем индивидуально отображать аннотации, создавая захватывающий пользовательский интерфейс, который эффективно передает ключевые функции.
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу продукта SaaS из пакета макетов продукта SaaS.
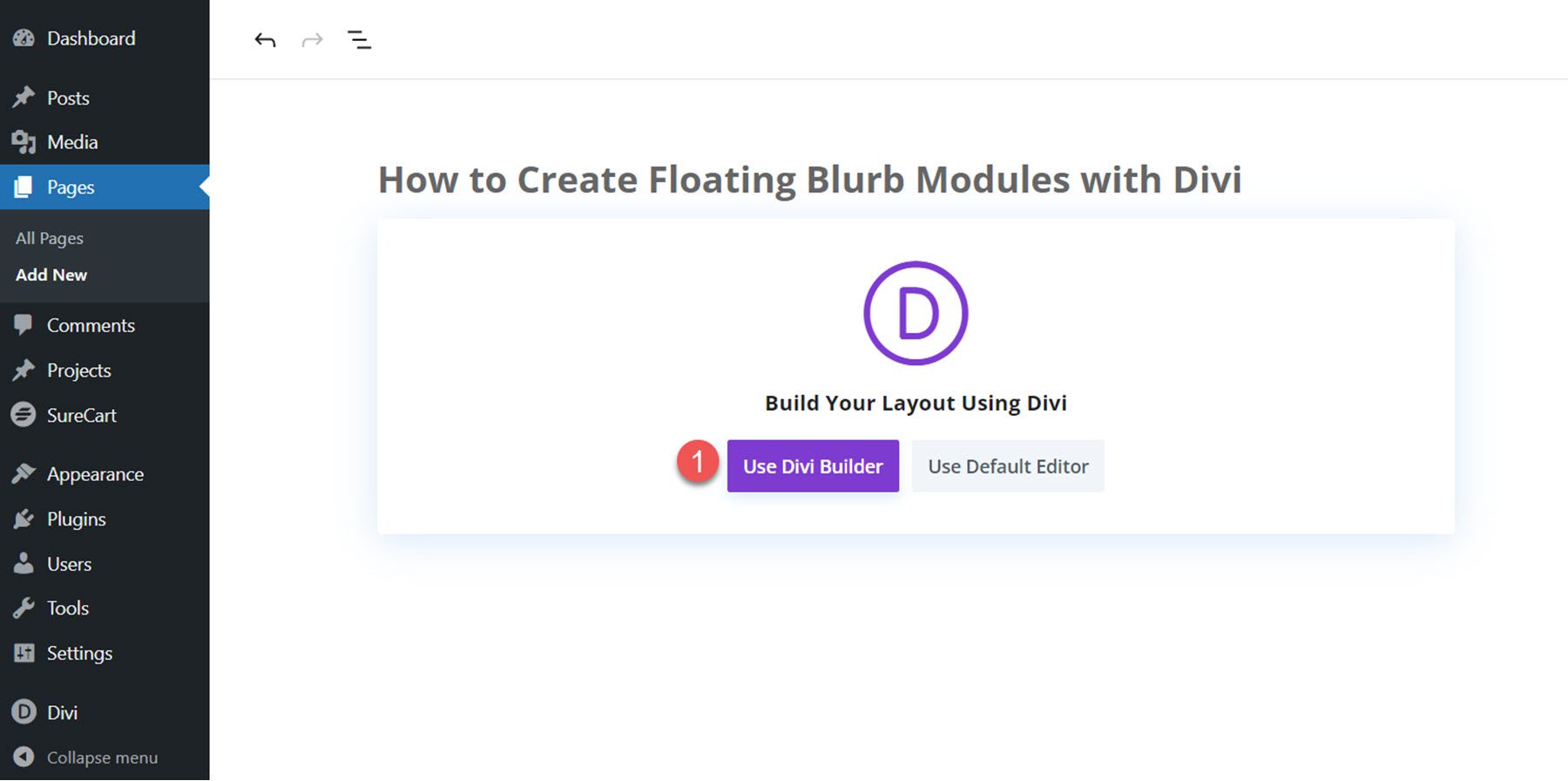
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите опцию «Использовать Divi Builder».

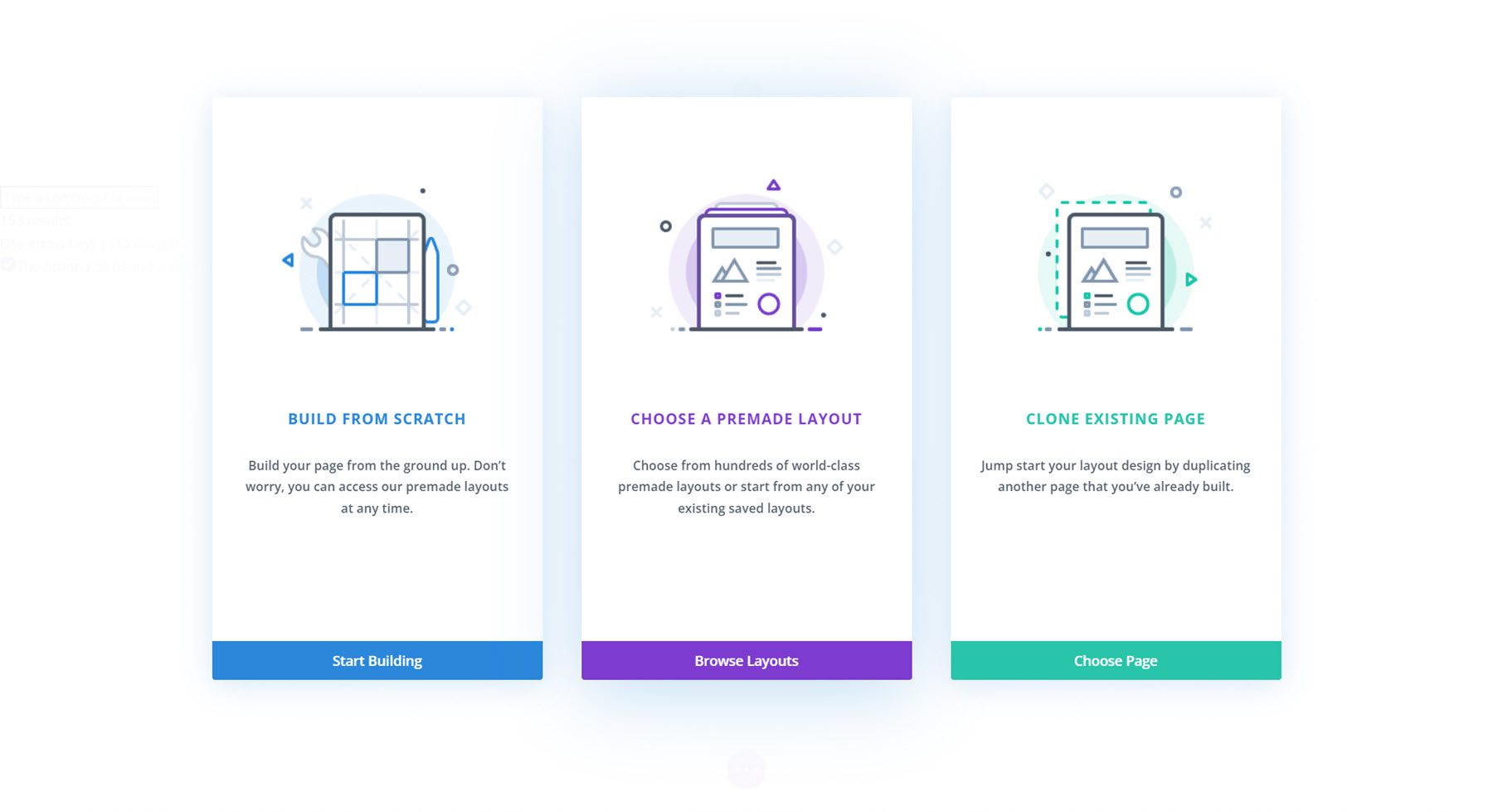
Нажмите «Просмотр макетов», чтобы использовать готовый макет из библиотеки Divi.

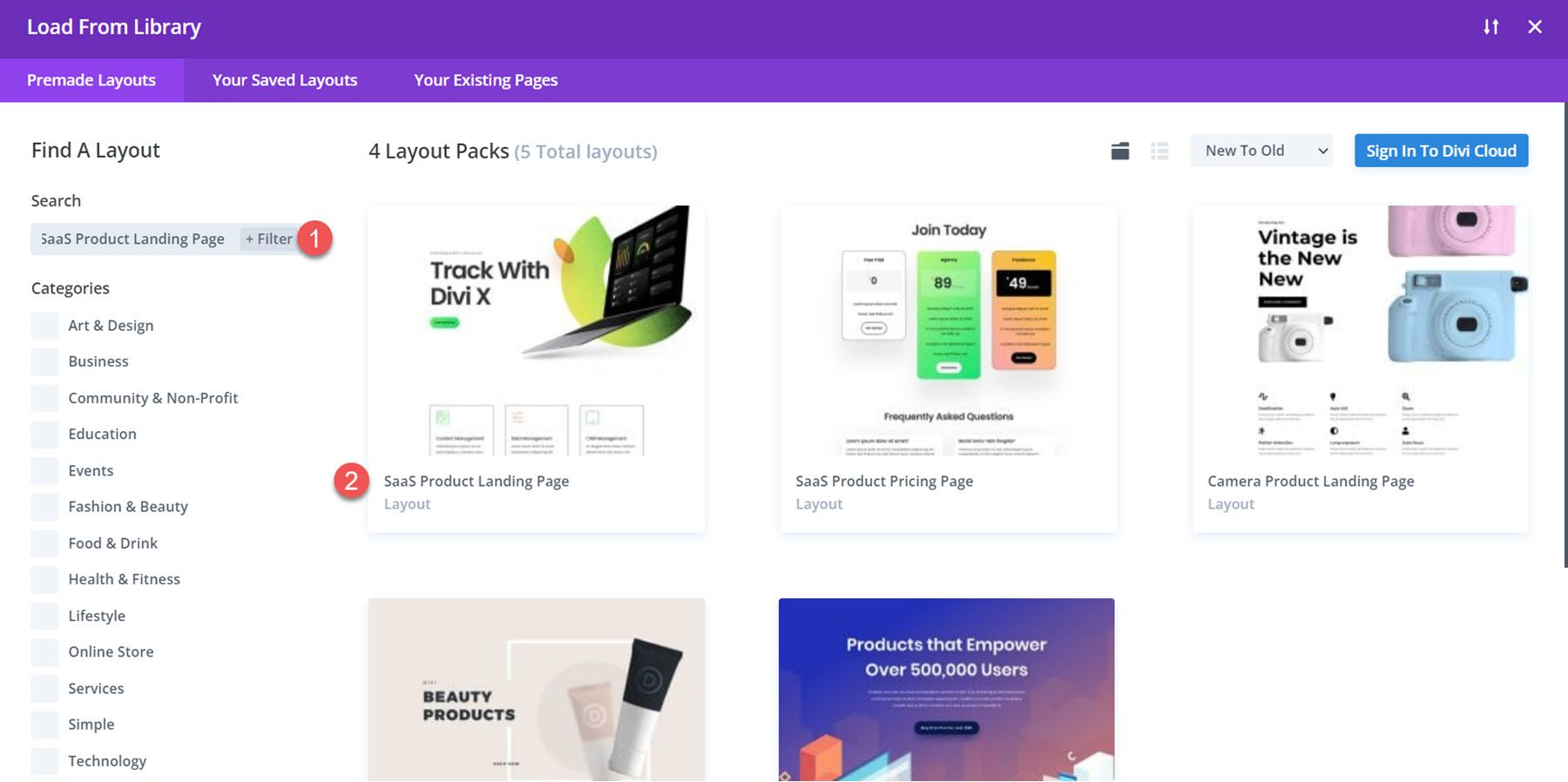
Найдите и выберите макет целевой страницы продукта SaaS.

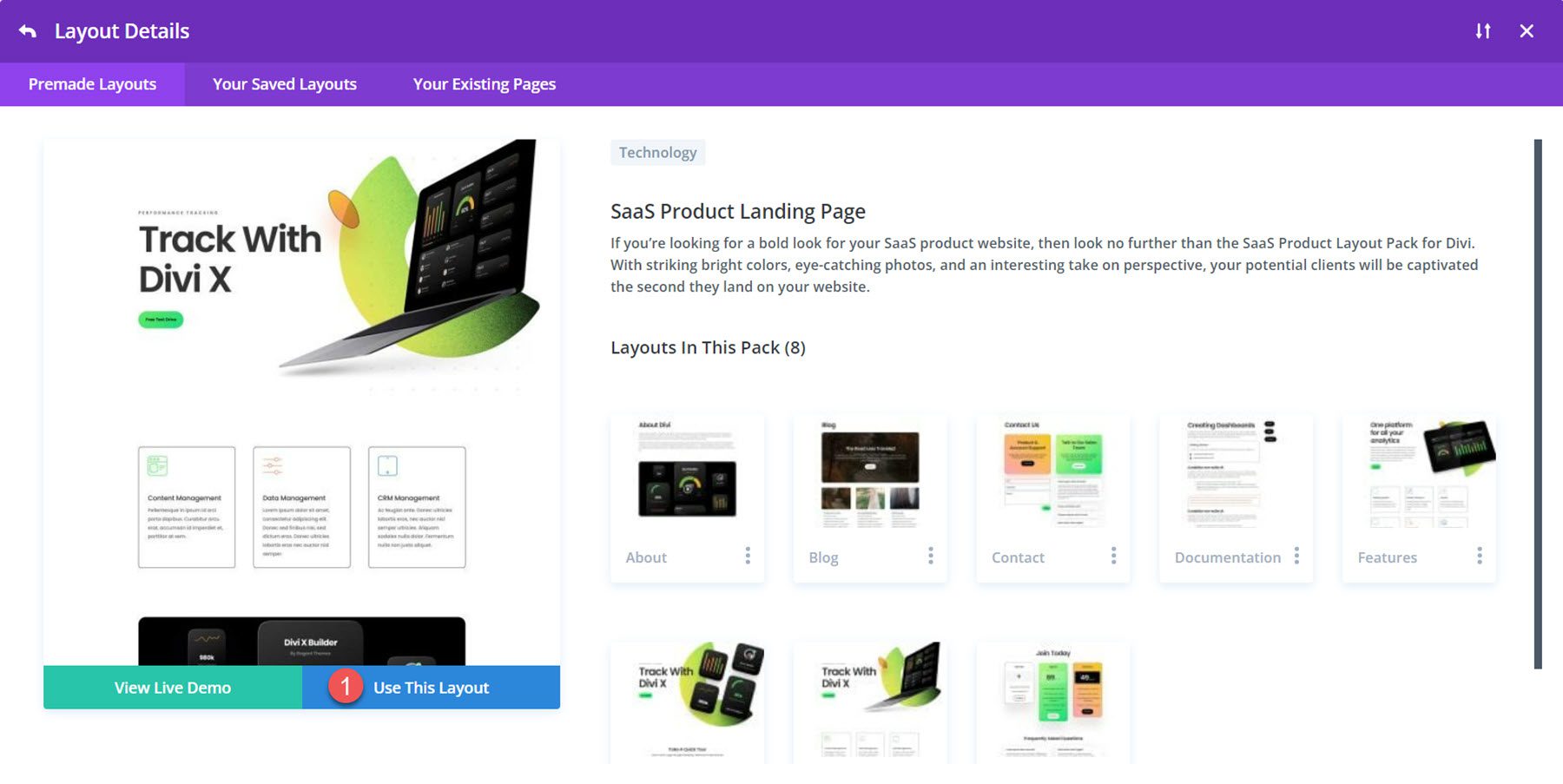
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить наш дизайн.
Изменение макета плавающих модулей рекламных объявлений
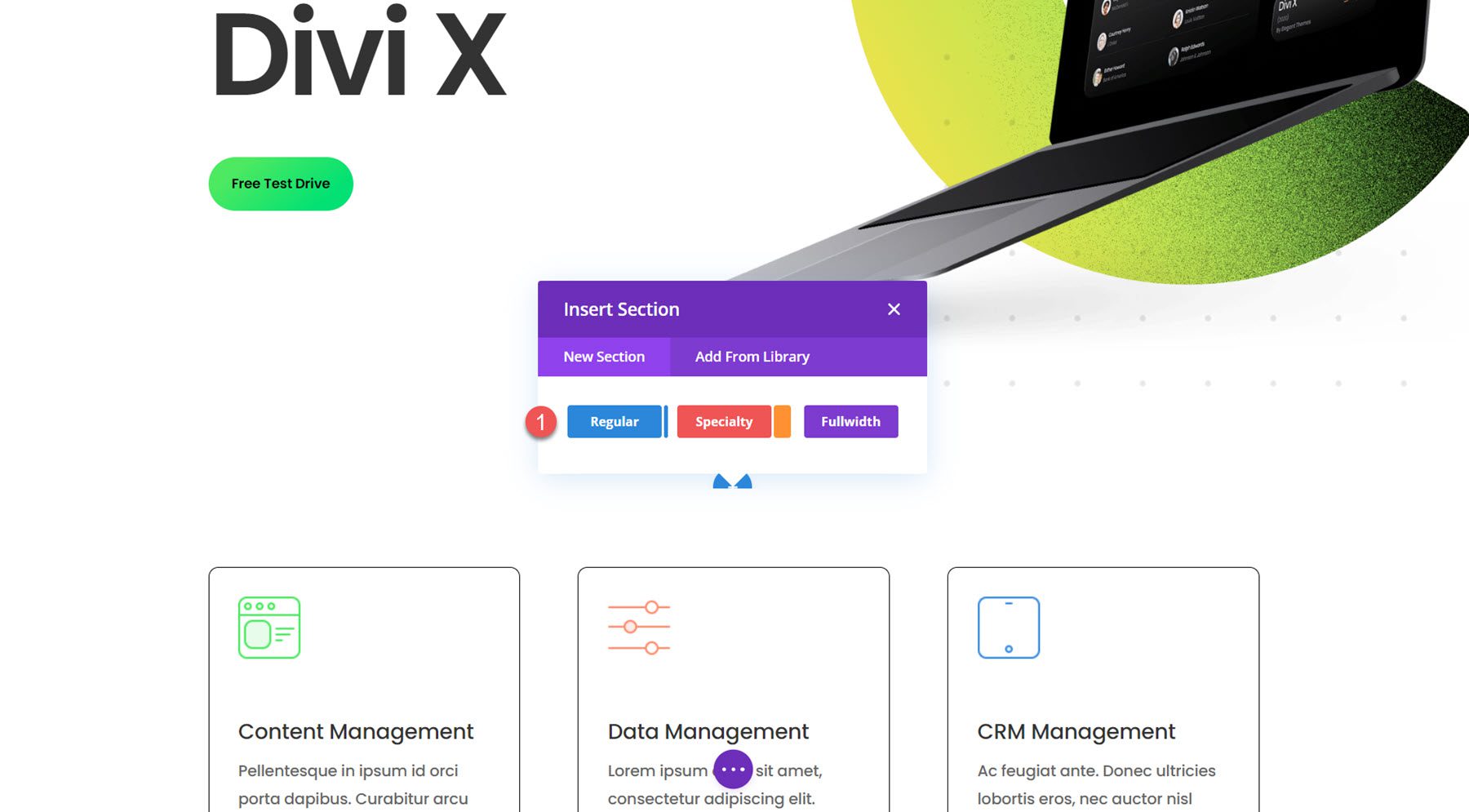
Мы создадим раздел динамических функций, используя содержимое строки услуг и дополнительные изображения из макета. Для начала добавьте новый раздел под разделом героя.

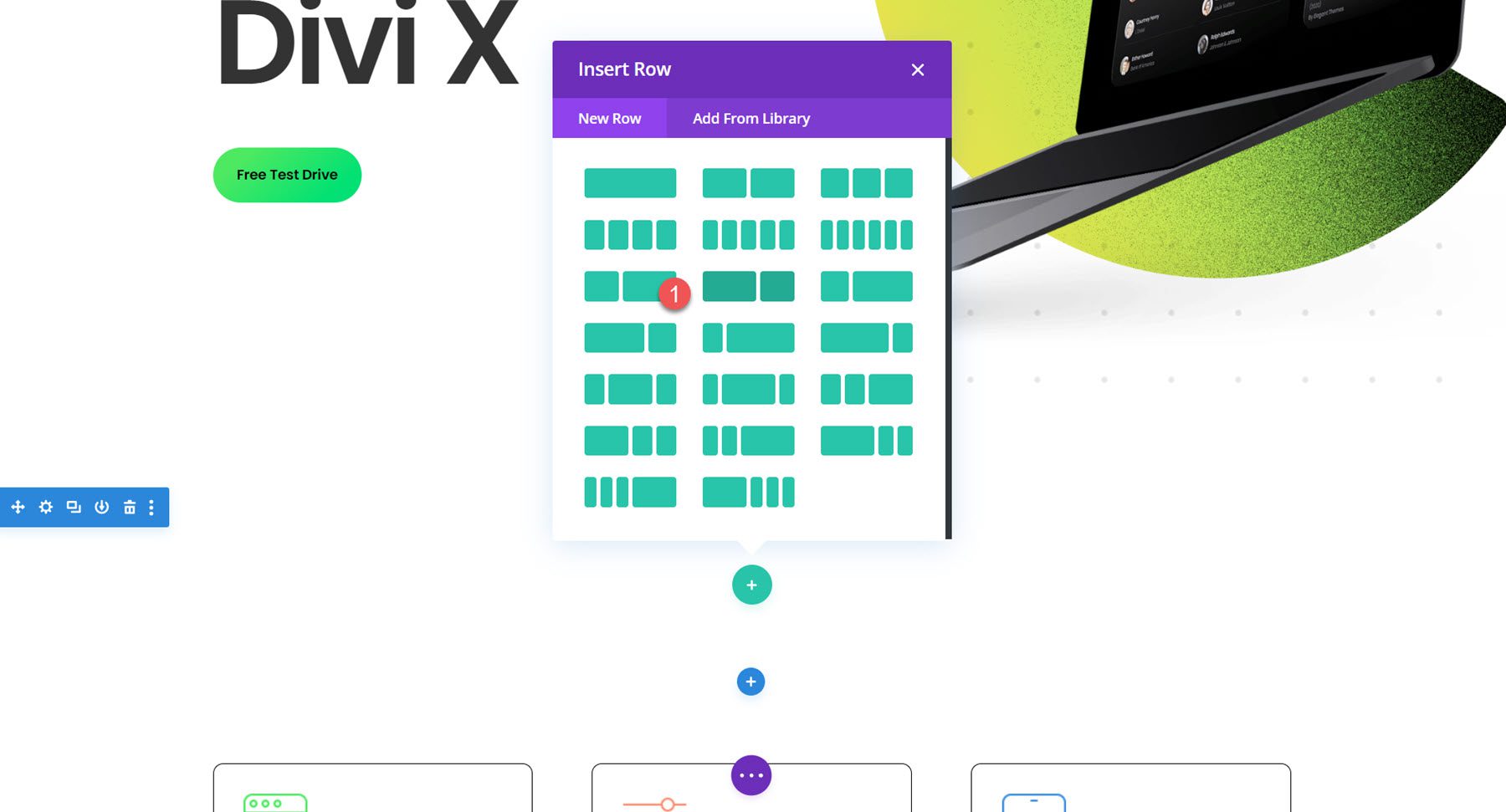
Затем добавьте строку с двумя столбцами.

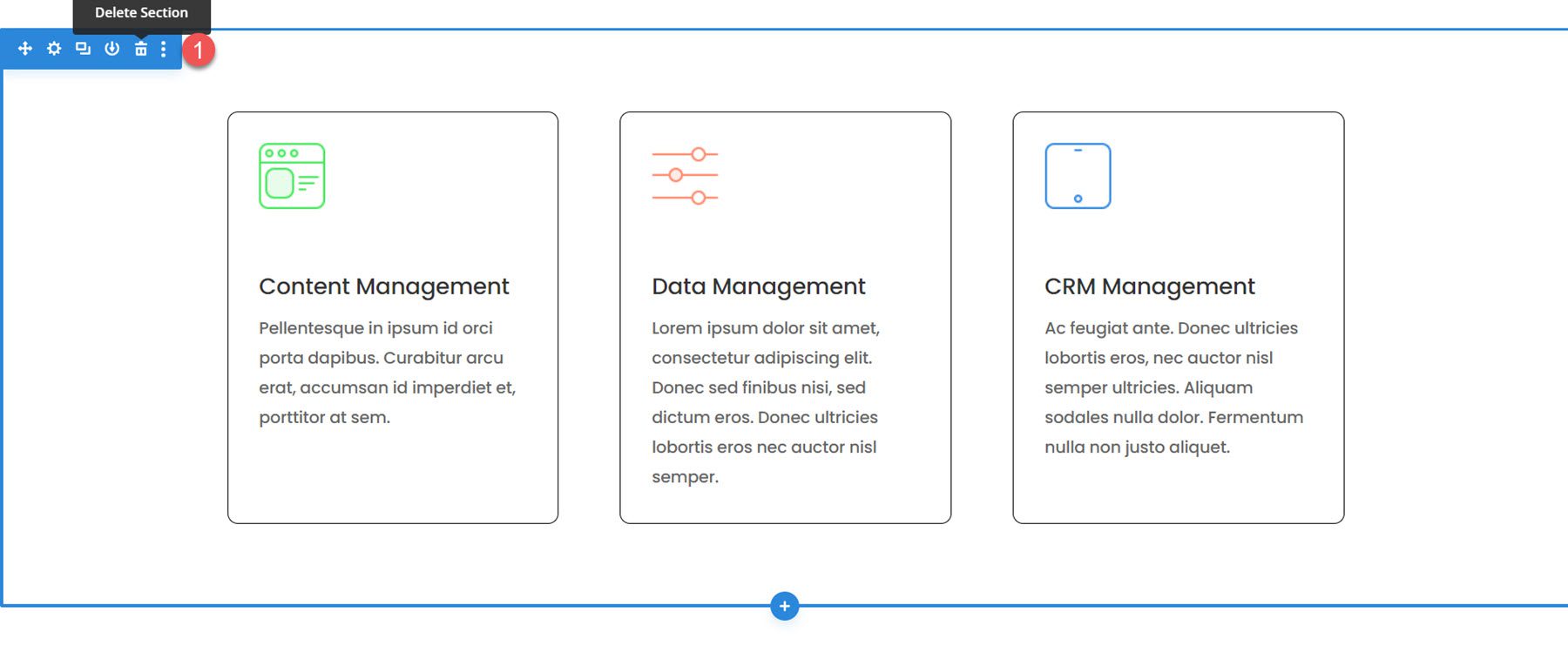
Вы также можете удалить приведенный ниже раздел с тремя модулями, поскольку в этом уроке мы воссоздадим их с помощью модуля аннотации.

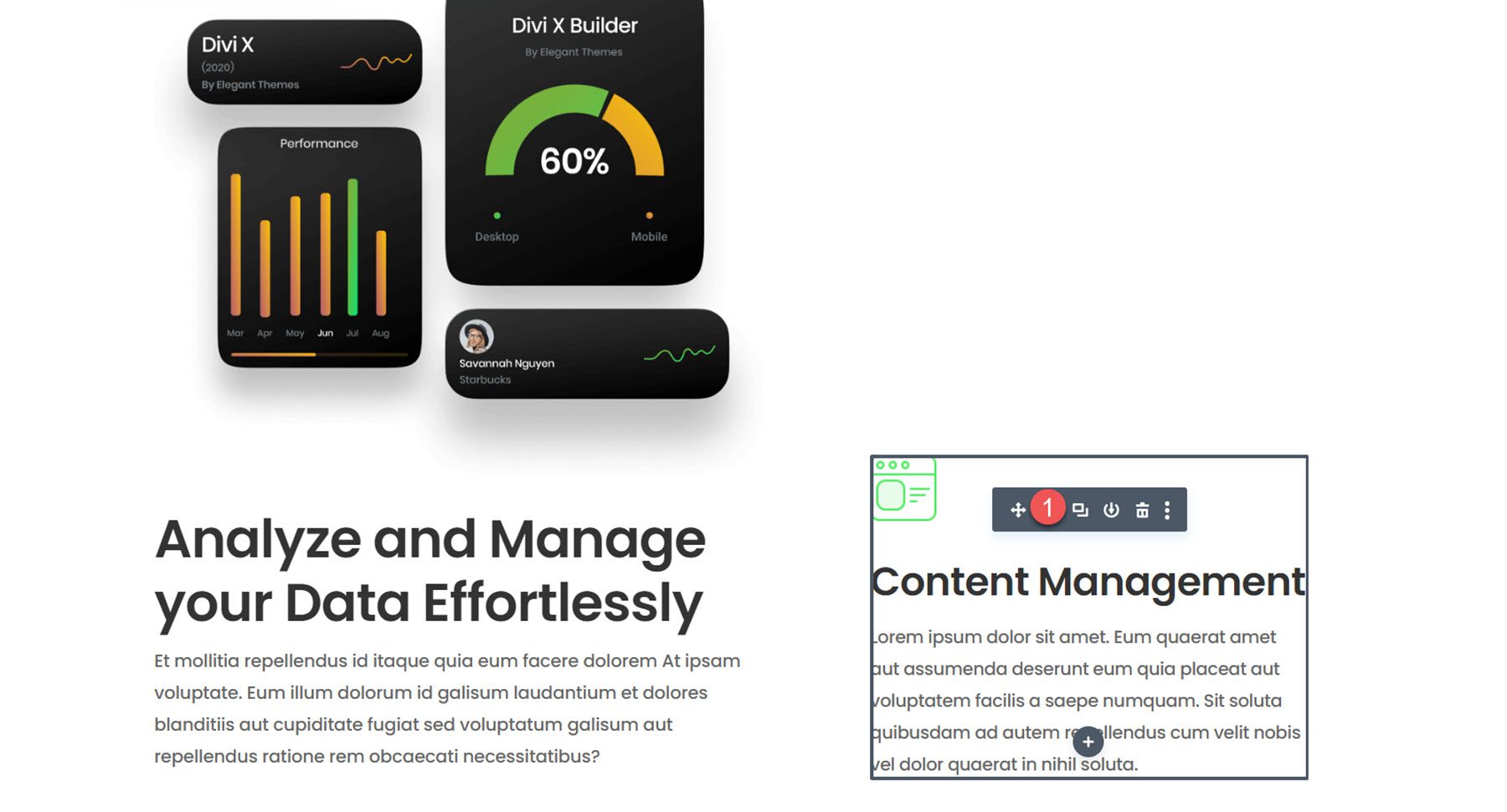
Добавление модулей рекламного объявления
Столбец 1
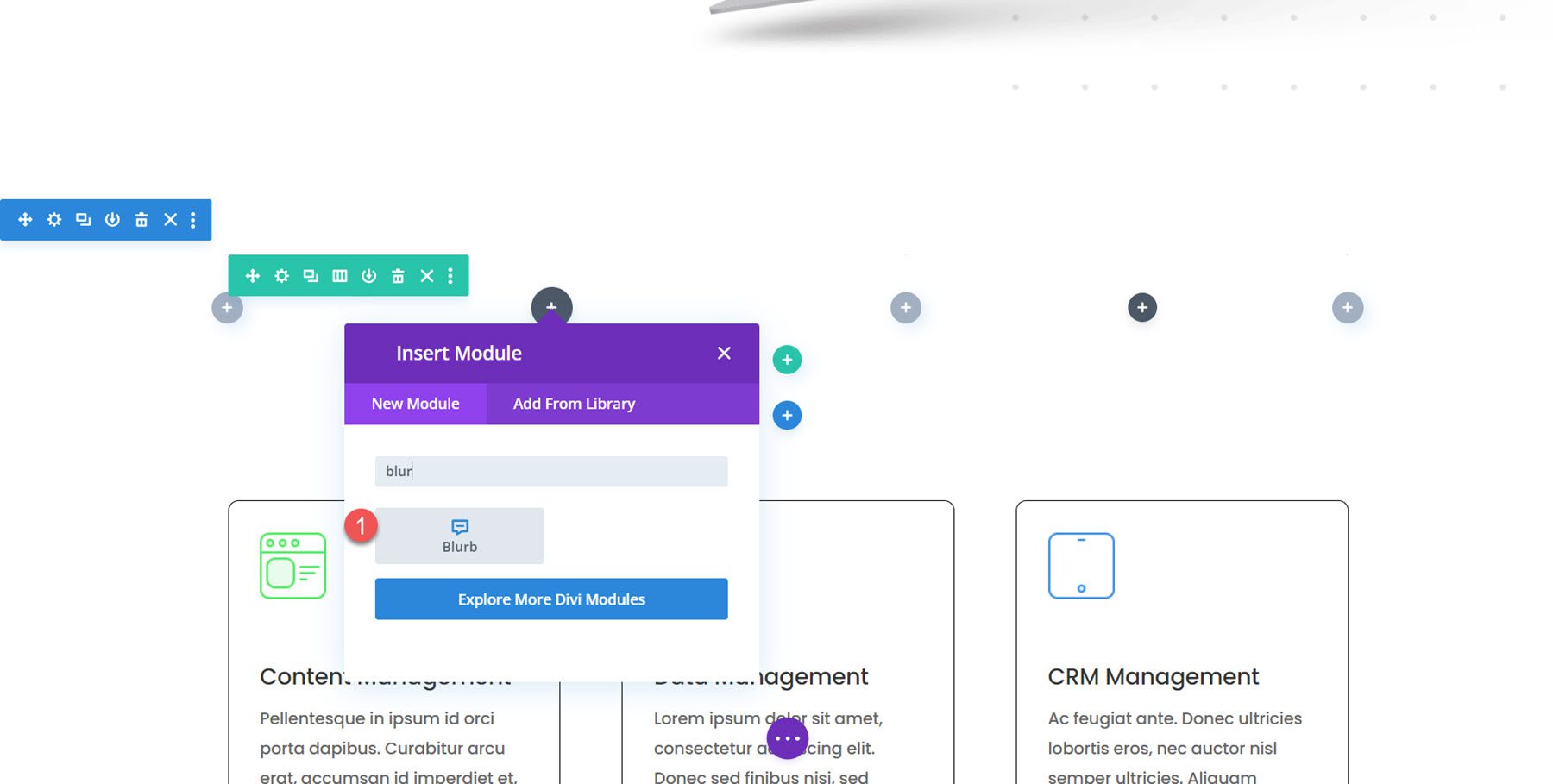
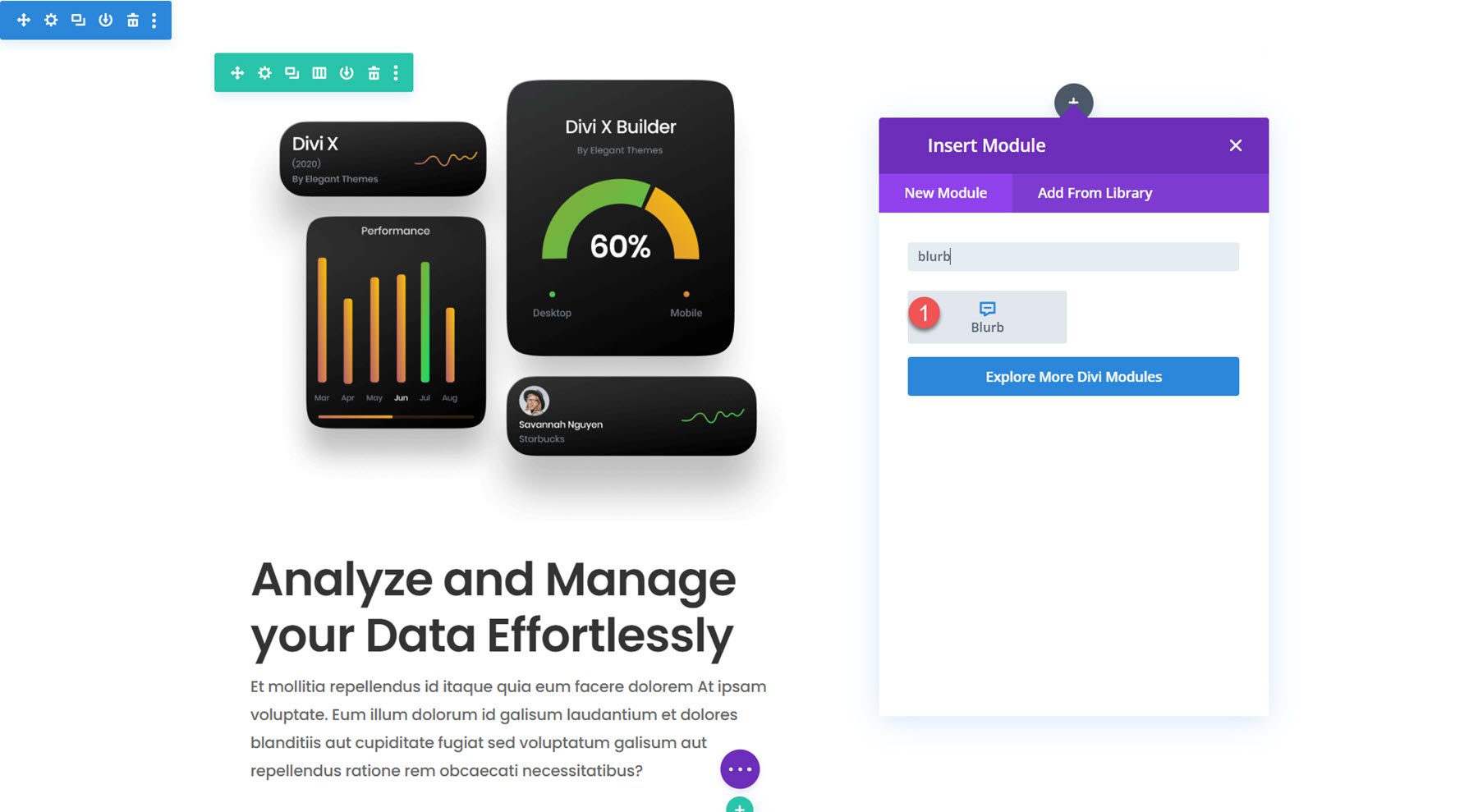
В левом столбце добавьте новый модуль аннотации.

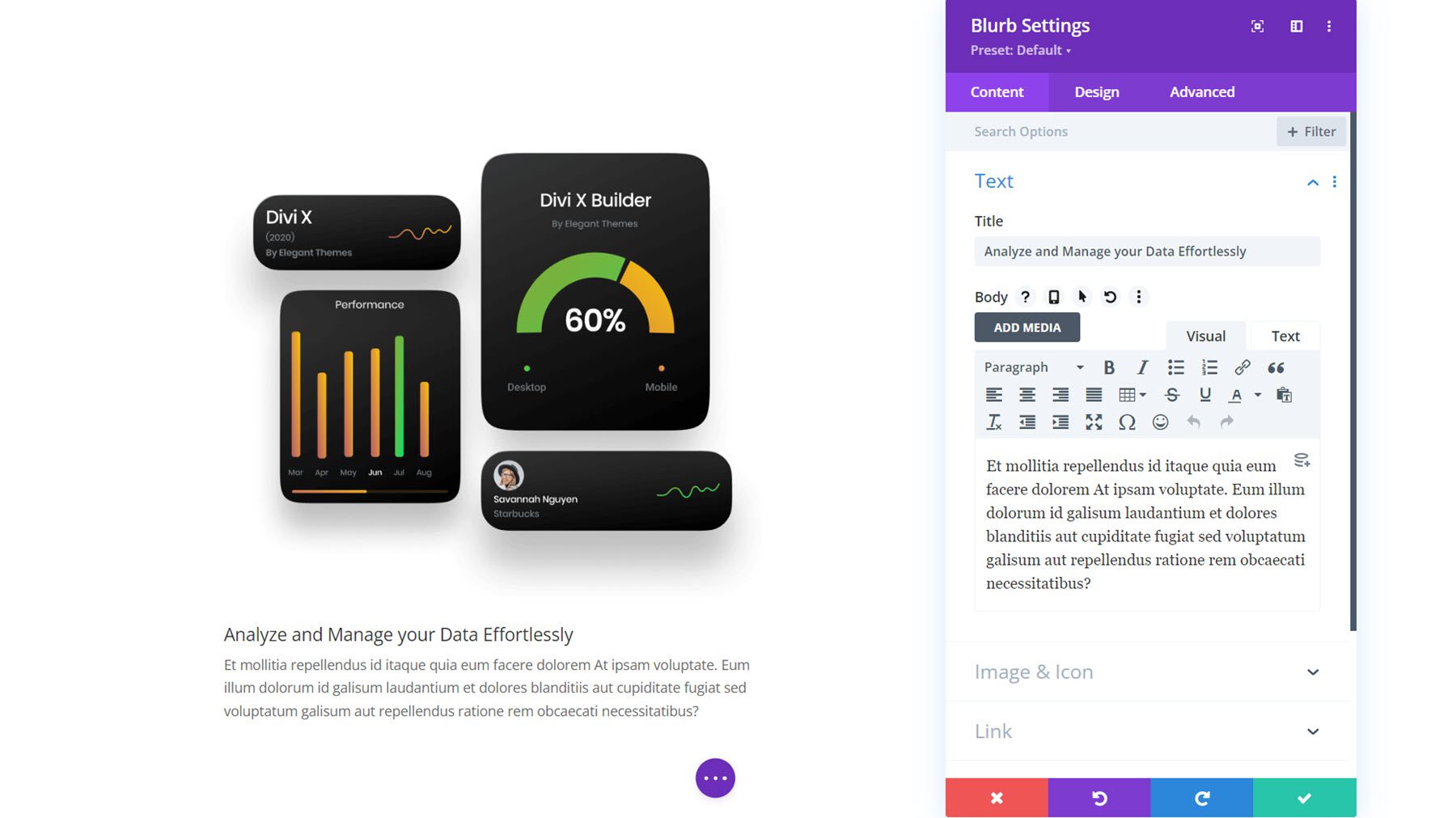
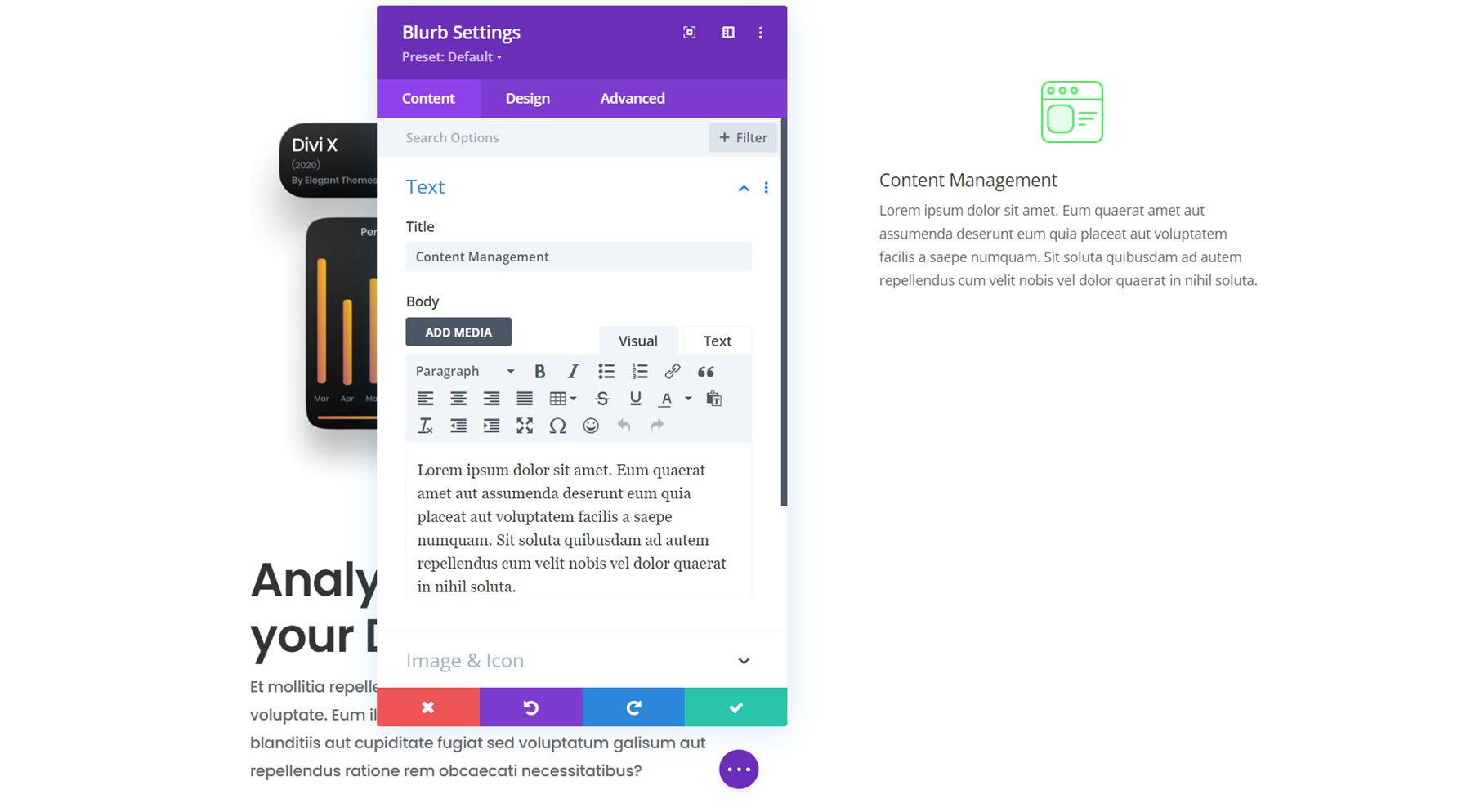
Добавьте в аннотацию следующий контент.
- Название: Анализируйте и управляйте своими данными без усилий
- Тело: текст описания.
- Изображение: saas-24.png, которое входит в пакет макетов.

Настройки дизайна
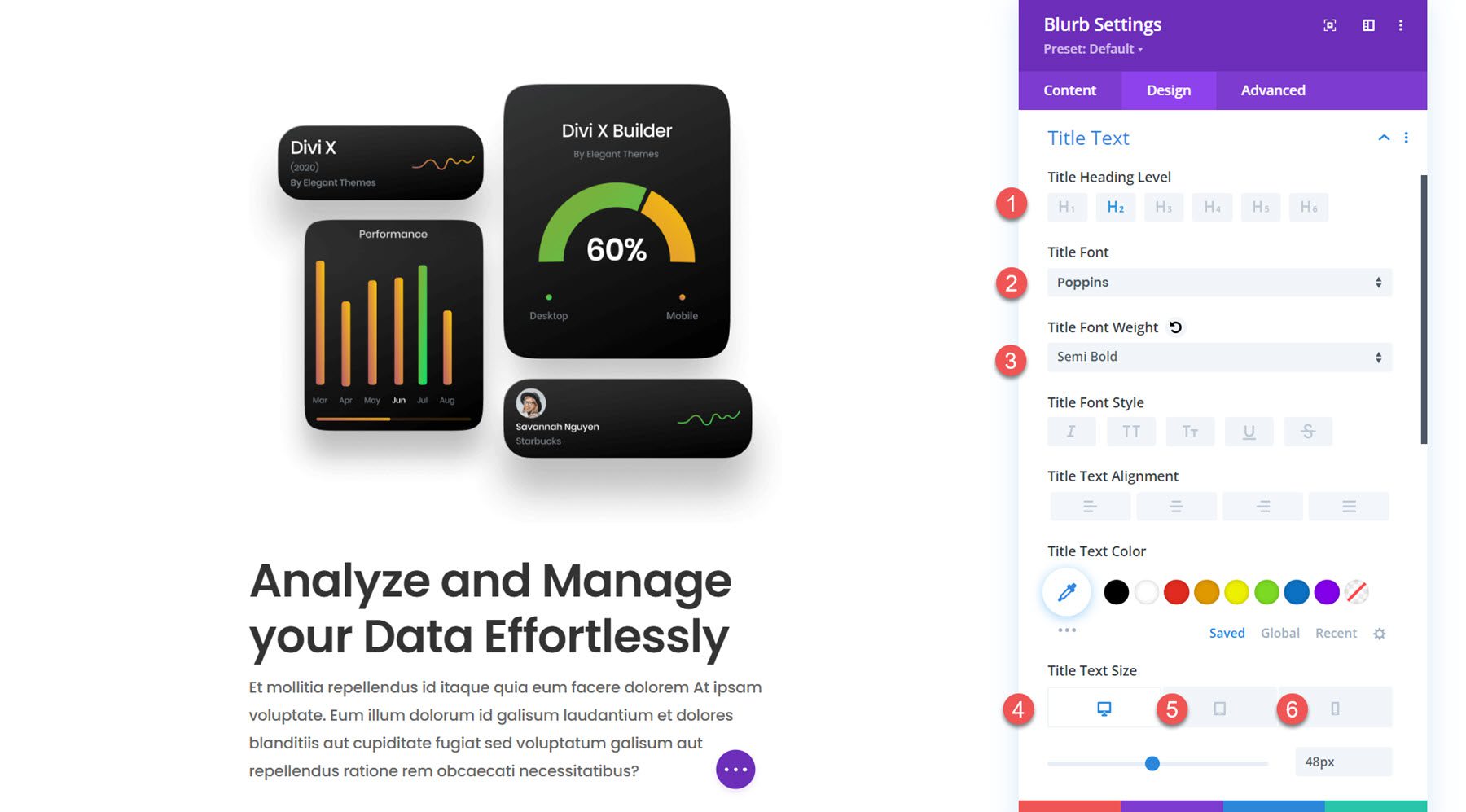
Затем перейдите на вкладку «Дизайн» и измените настройки текста заголовка следующим образом:
- Уровень заголовка заголовка: H2
- Шрифт названия: Poppins
- Вес шрифта заголовка: полужирный
- Размер текста заголовка: 48 пикселей для настольных компьютеров, 32 пикселей для планшетов, 24 пикселей для мобильных устройств.
- Расстояние между буквами названия: -0,02em
- Высота строки заголовка: 1,2em

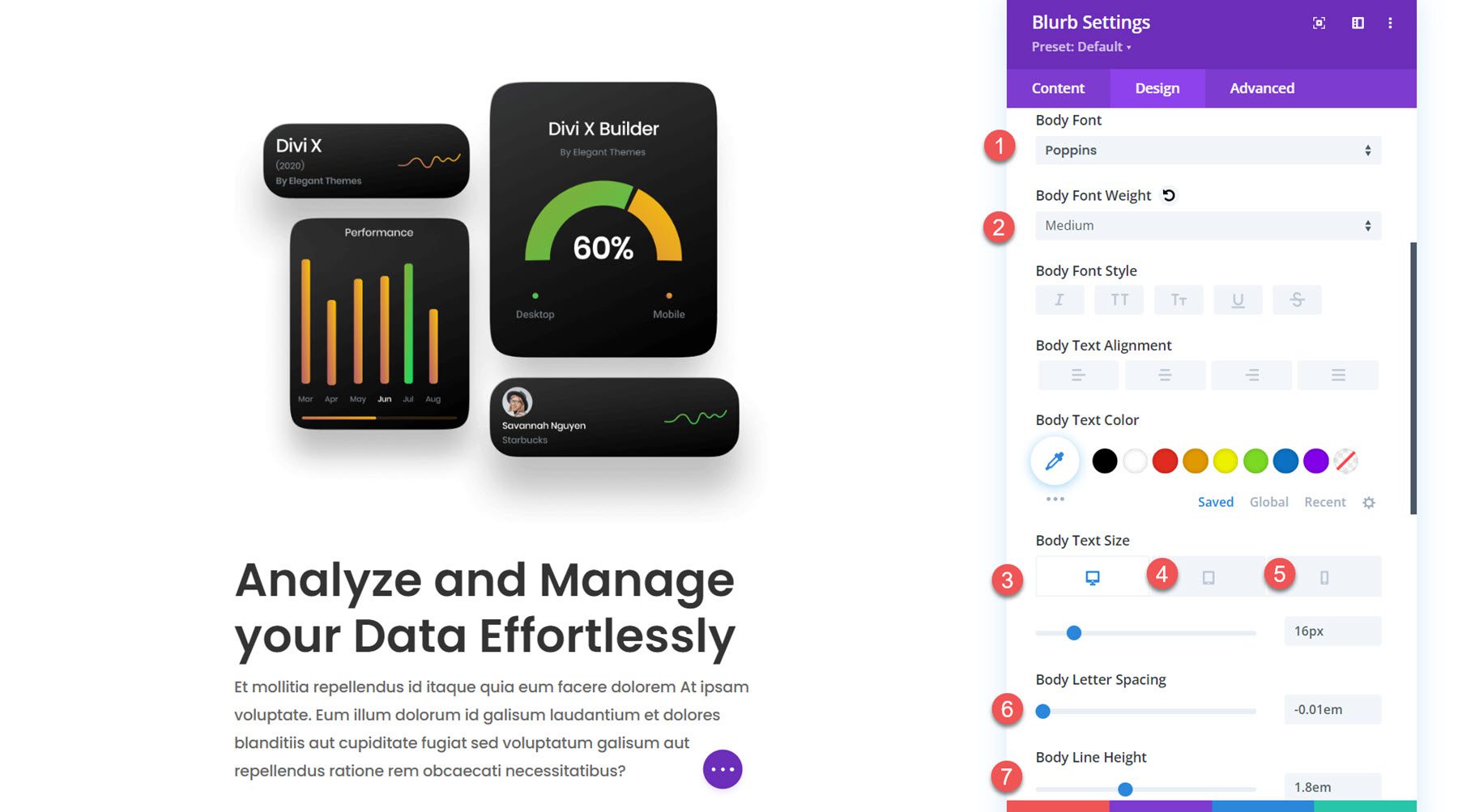
В настройках основного текста измените следующее:
- Основной шрифт: Поппинс
- Вес основного шрифта: средний
- Размер основного текста: 16 пикселей для настольных компьютеров, 15 пикселей для планшетов, 14 пикселей для мобильных устройств.
- Расстояние между буквами тела: -0,02em
- Высота линии кузова: 1,8em

Столбец 2
В правом столбце добавьте новый модуль аннотации.


Добавьте в аннотацию следующий контент.
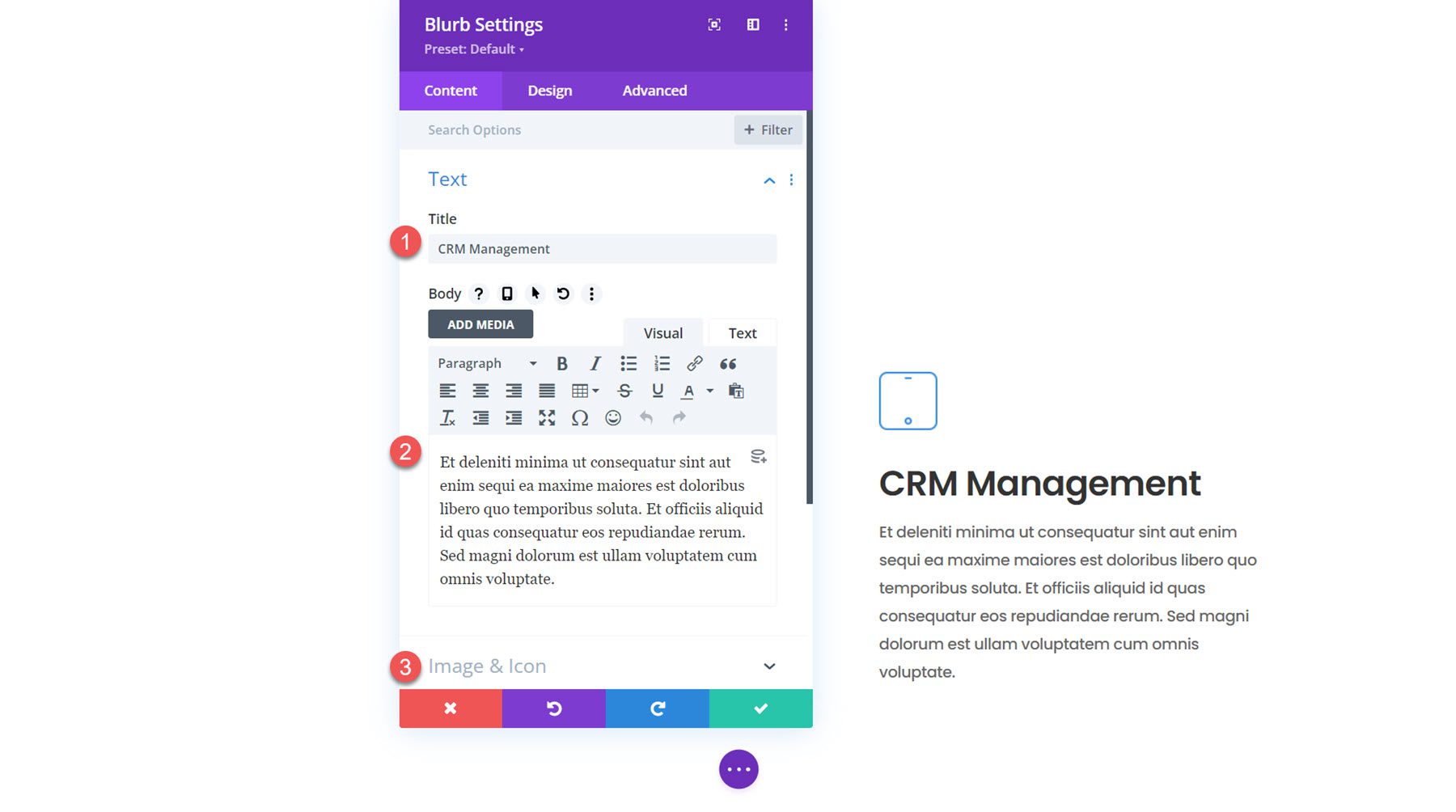
- Название: Управление контентом
- Тело: текст описания.
- Изображение: saas-icon-01.png

Настройки дизайна
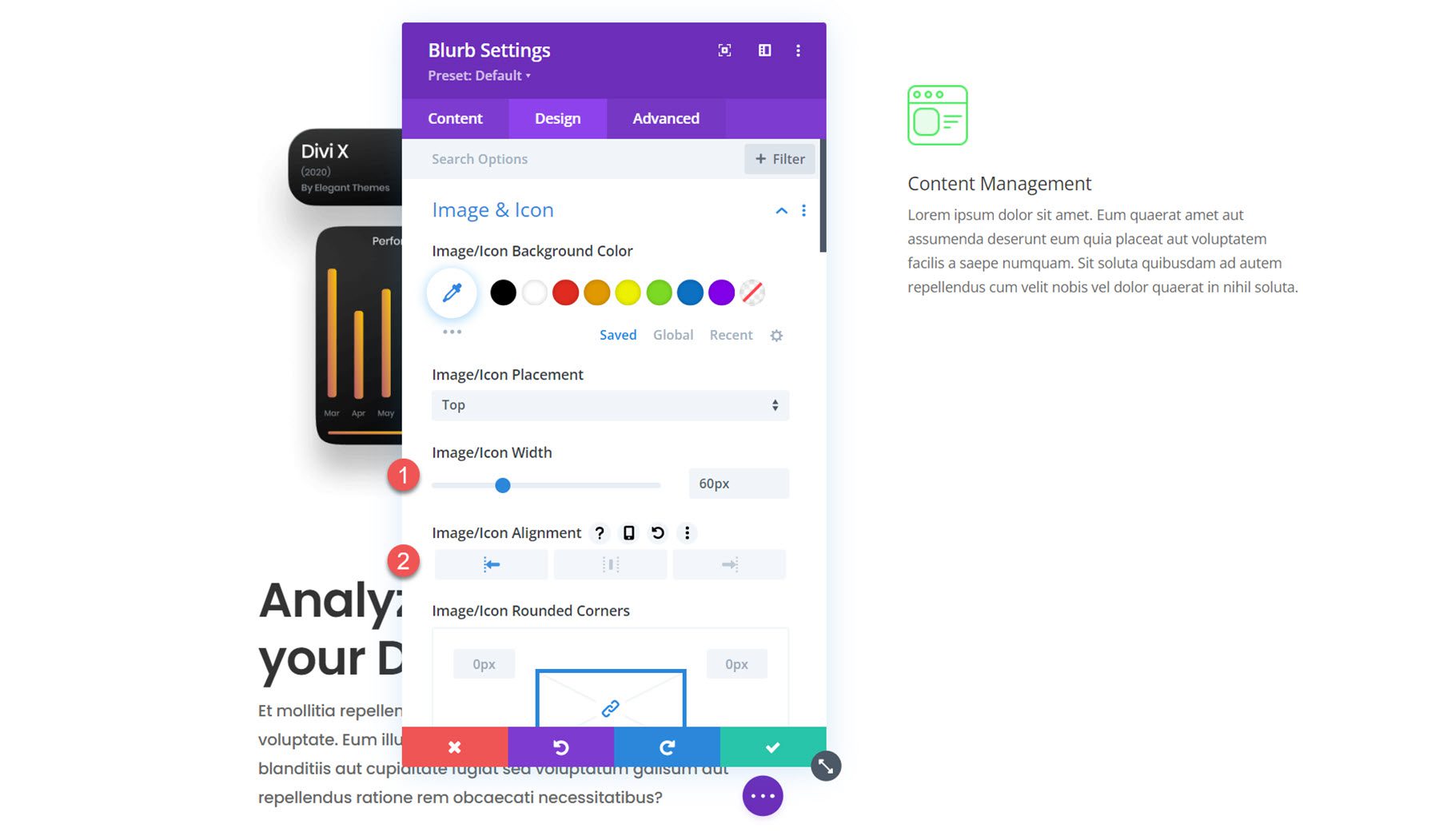
На вкладке «Дизайн» начните с открытия настроек изображения и значков. Установите ширину изображения на 60 пикселей и установите выравнивание по левому краю.

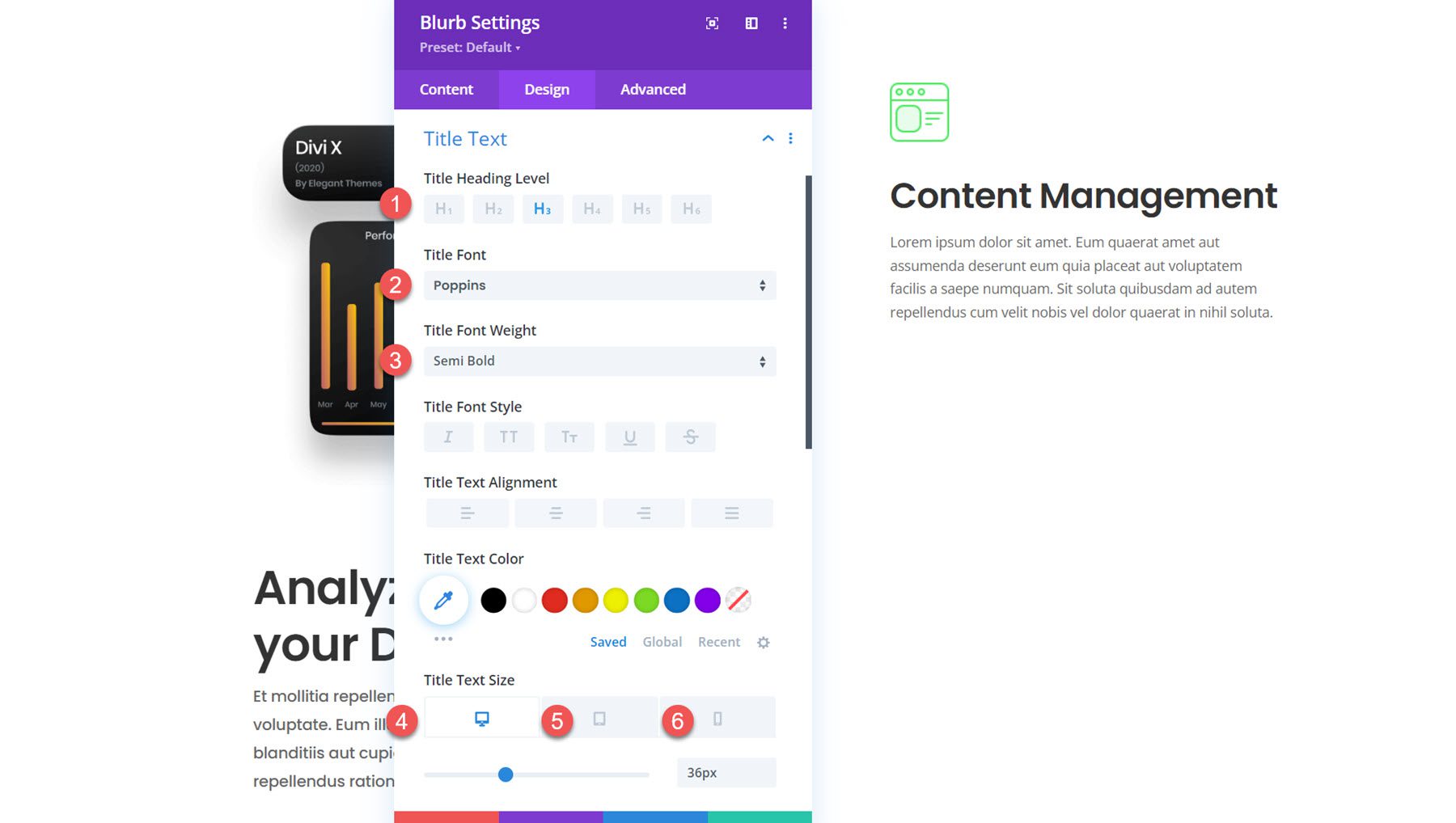
Затем измените стиль текста заголовка следующим образом:
- Уровень заголовка заголовка: H3
- Шрифт названия: Poppins
- Вес шрифта заголовка: полужирный
- Размер текста заголовка: 36 пикселей для настольного компьютера, 20 пикселей для планшета, 16 пикселей для мобильного телефона.
- Расстояние между буквами названия: -0,02em
- Высота строки заголовка: 1,4em

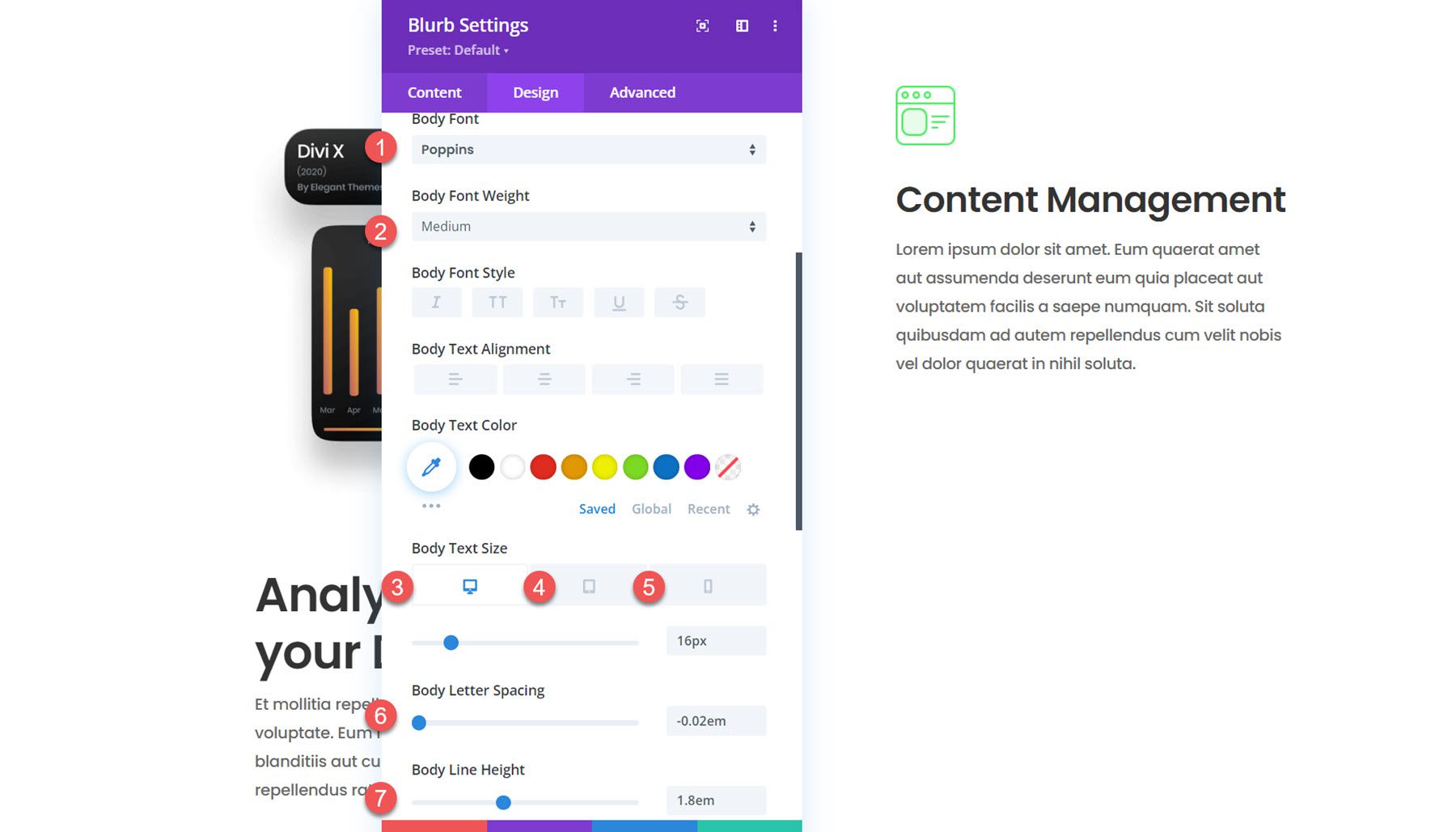
В настройках основного текста измените следующие параметры:
- Основной шрифт: Поппинс
- Вес основного шрифта: средний
- Размер основного текста: 16 пикселей для настольных компьютеров, 15 пикселей для планшетов, 14 пикселей для мобильных устройств.
- Расстояние между буквами тела: -0,02em
- Высота линии кузова: 1,8em

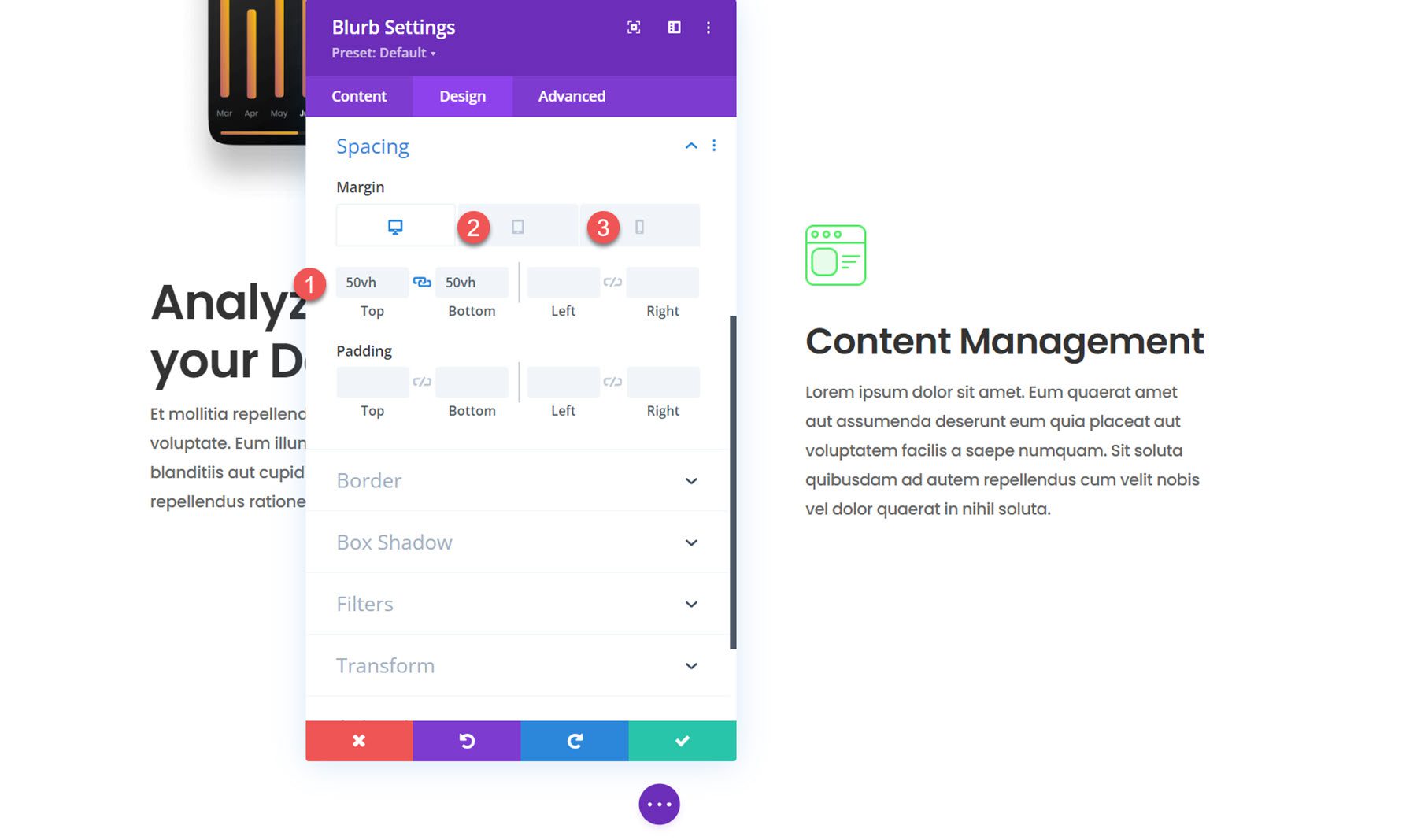
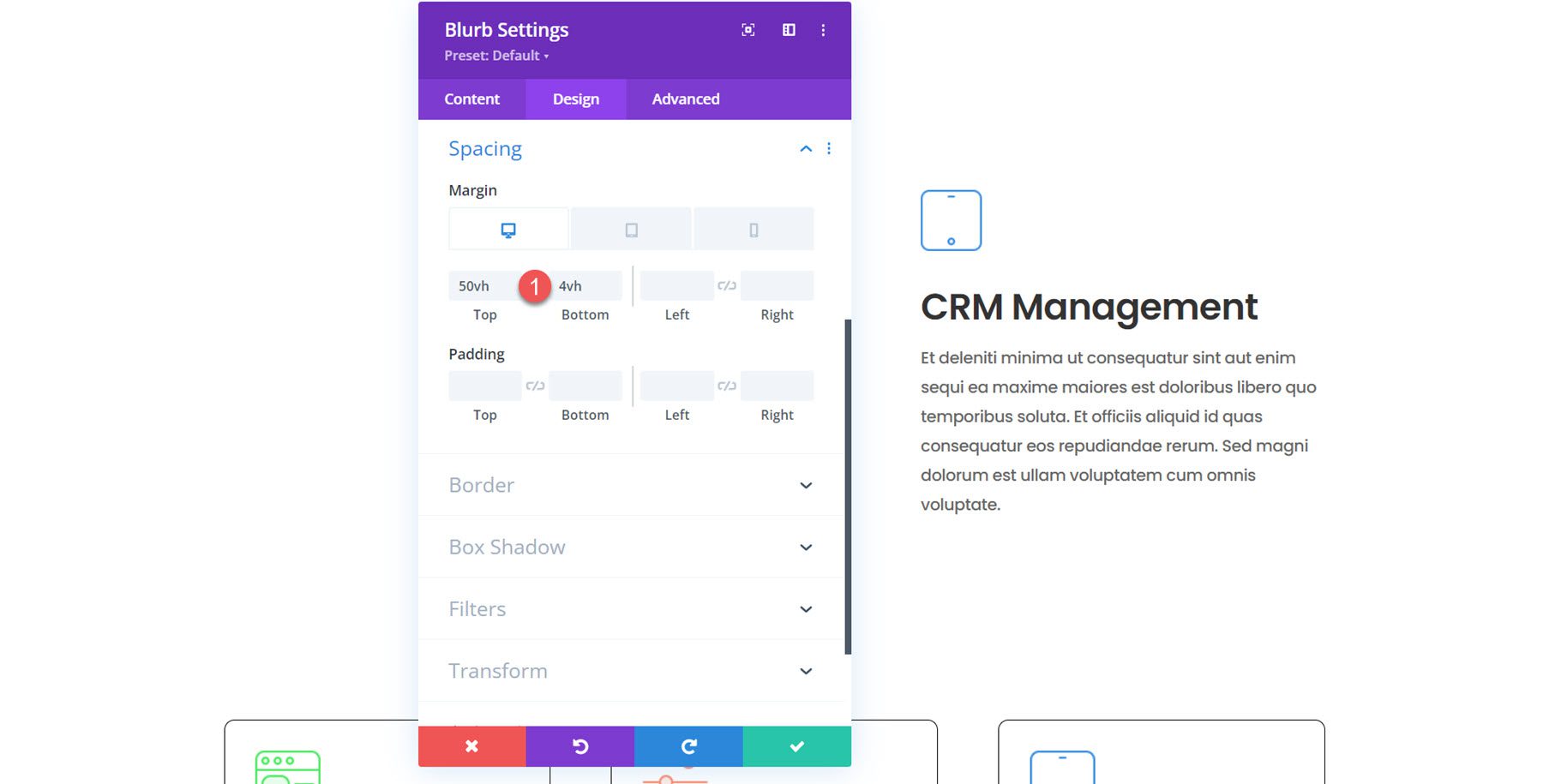
Далее откройте настройки интервала. Мы добавим верхнее и нижнее поля, так как хотим, чтобы каждое объявление справа появлялось по одному. Используя vh (высоту области просмотра) для установки поля, мы можем гарантировать, что модуль аннотации и его поле займут всю высоту экрана. Позже мы добавим несколько эффектов прокрутки, чтобы усилить эффект. У нас не будет эффекта липкой прокрутки на планшетах и мобильных устройствах, поэтому поле будет намного меньше.
- Поля сверху и снизу на рабочем столе: 50vh.
- Поле сверху и снизу на планшете и мобильном телефоне: 4vh.

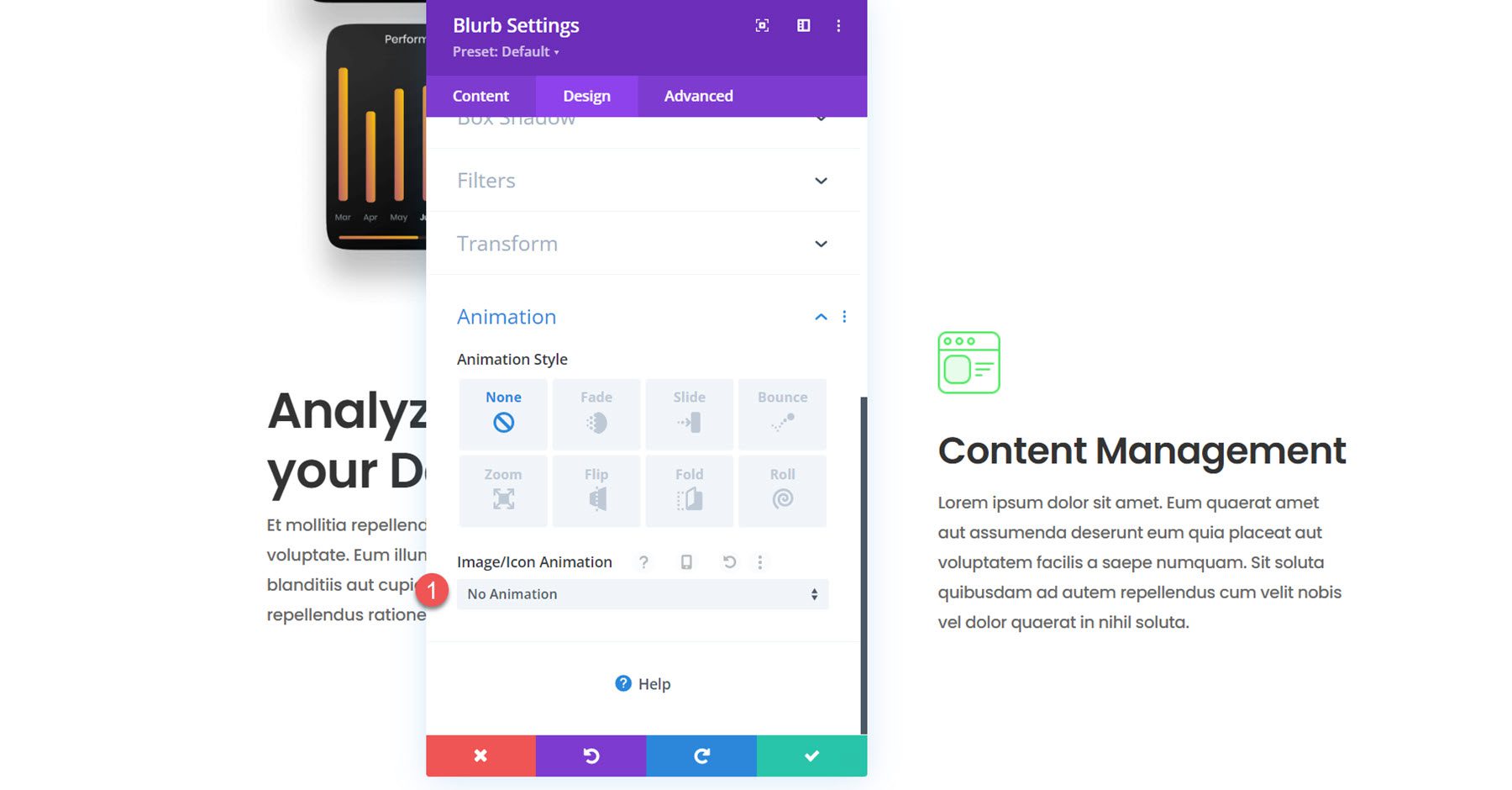
Наконец, откройте настройки анимации и установите для анимации изображения/значка значение «Нет анимации».

Дублируйте, чтобы создать еще 2 аннотации
Теперь первый модуль аннотации создан и стилизован. Дублируйте модуль дважды, чтобы создать еще два рекламных модуля в правом столбце.

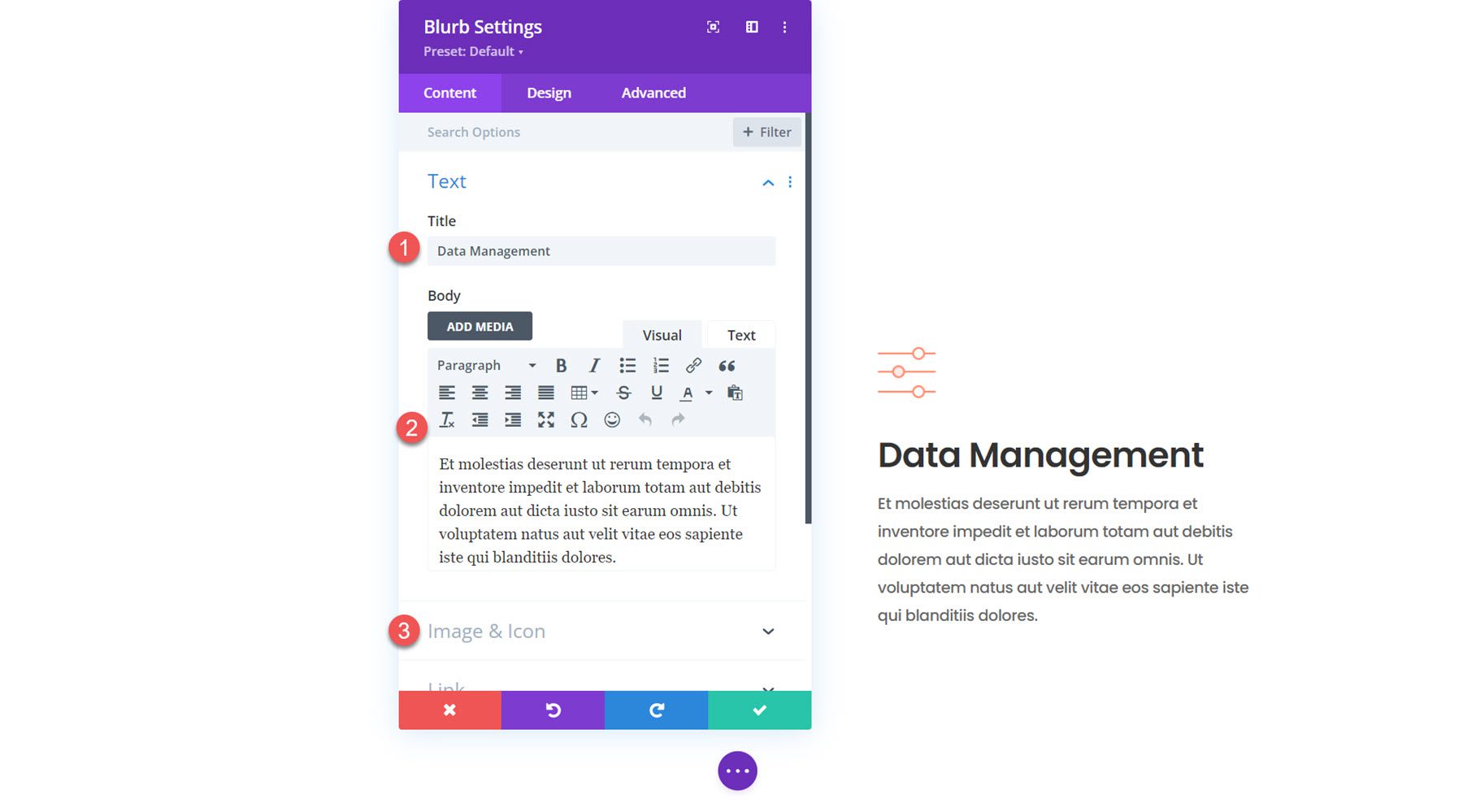
Откройте настройки второго аннотации и измените следующее:
- Название: Управление данными
- Тело: текст описания.
- Изображение: saas-icon-05.png

Затем измените содержимое третьего рекламного объявления.
- Название: CRM-менеджмент.
- Тело: текст описания.
- Изображение: saas-icon-03.png

Поскольку это последняя реклама, нам не нужно большое нижнее поле. Измените настройки интервала.
- Нижнее поле на рабочем столе: 4vh

Включить плавающие модули рекламных объявлений с эффектами прокрутки
Теперь наш дизайн готов, и мы можем добавить эффекты прокрутки для создания динамического макета.
Столбец 1
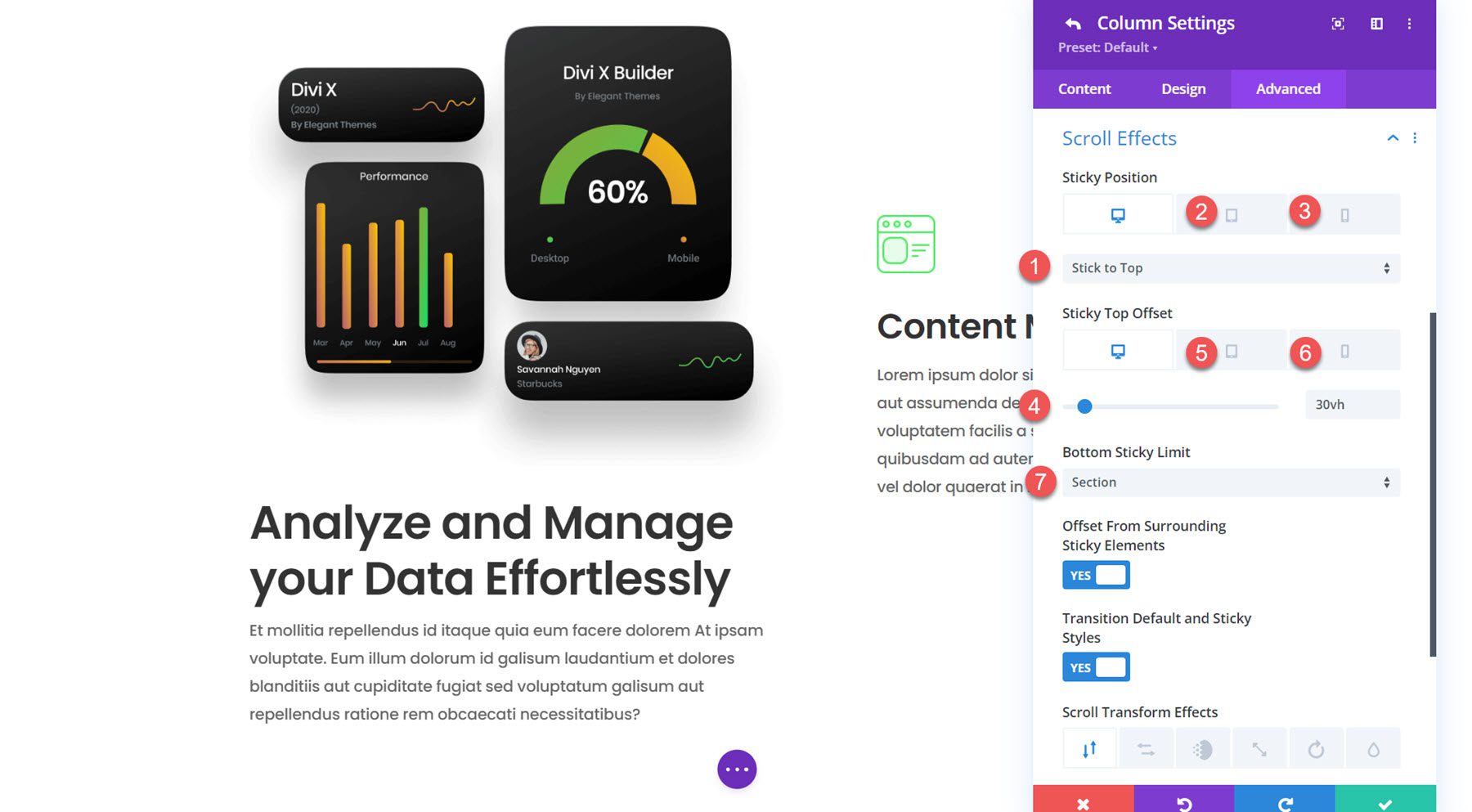
Сначала откройте настройки для столбца 1. Перейдите в раздел «Эффекты прокрутки» на вкладке «Дополнительно» и измените следующие параметры, чтобы столбец располагался вверху.
- Закрепленная позиция рабочего стола: придерживайтесь верха
- Планшет и мобильный телефон в липком положении: не прилипайте
- Рабочий стол со смещением липкого верха: 30vh
- Планшет и мобильный телефон со смещением липкого верха: 0vh
- Нижний фиксированный предел: раздел

Рекламный ролик 1
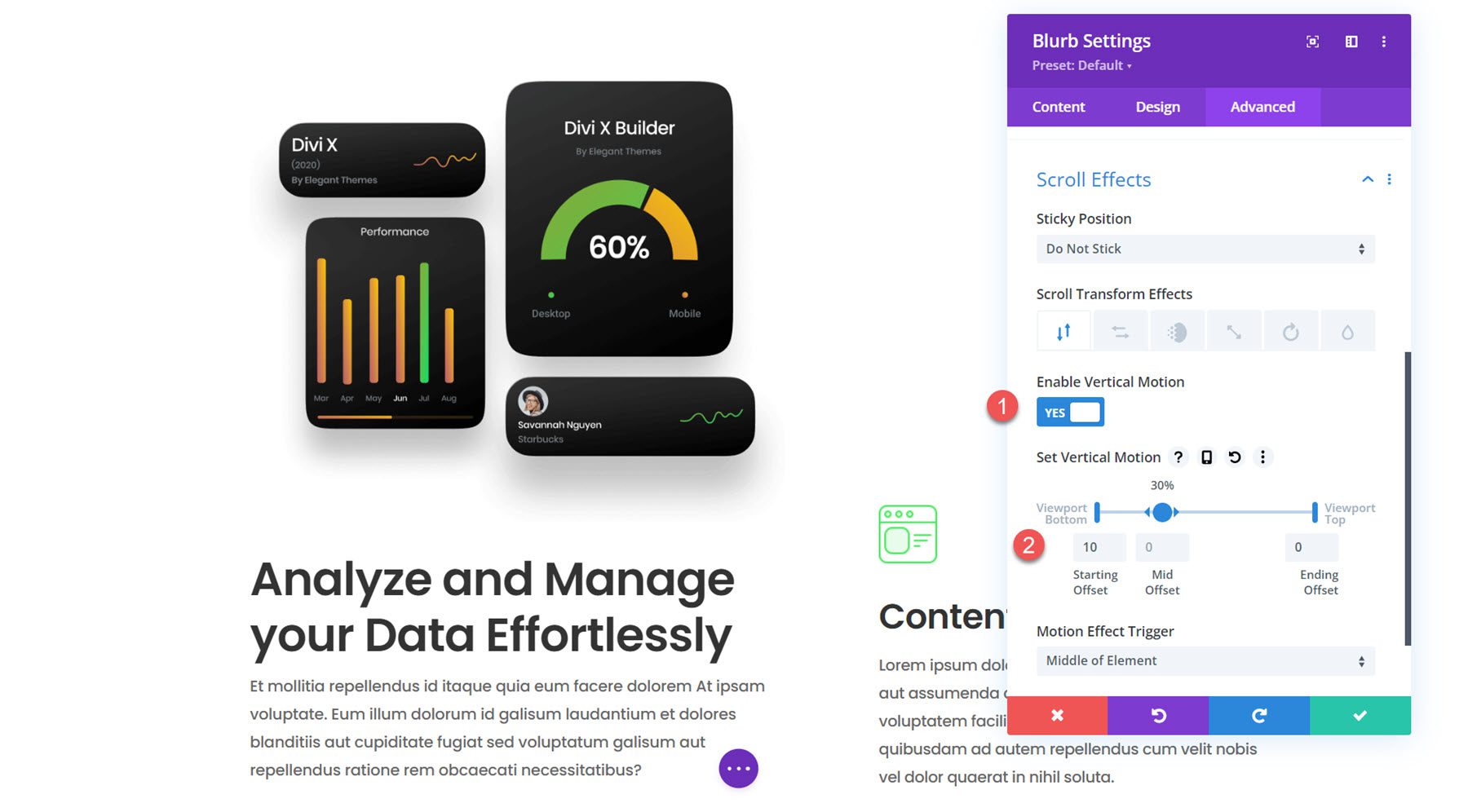
Затем перейдите к настройкам аннотации в столбце 1. Мы добавим эффект преобразования прокрутки с некоторым вертикальным движением, чтобы выделить столбец, когда он выдвигается в поле зрения.
- Включить вертикальное движение: Да
- Установить вертикальное движение
- Начальное смещение: 10
- Смещение середины: 30%, 0
- Конечное смещение: 0

Столбец 2. Рекламные объявления
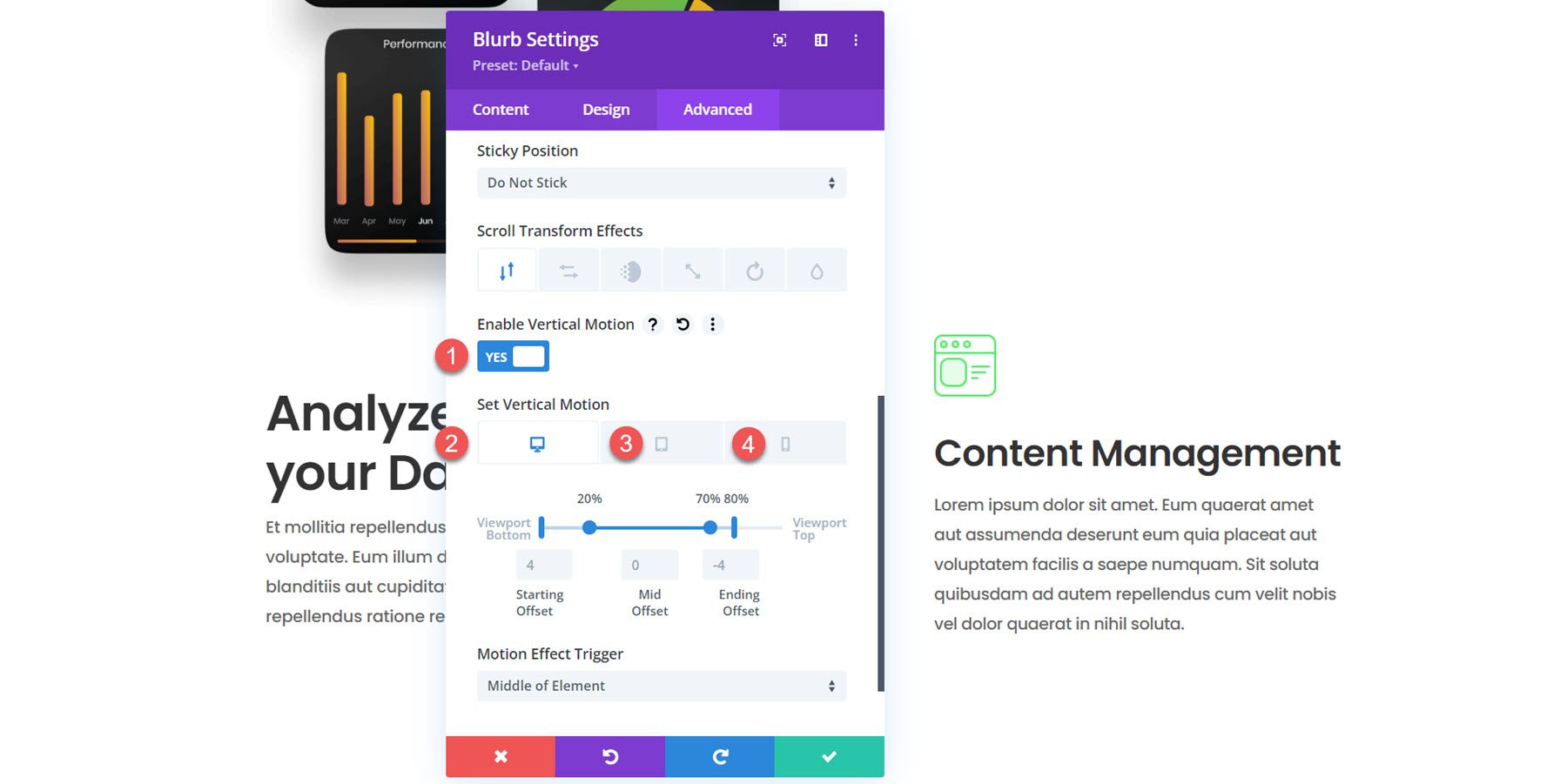
Для аннотации в столбце 2 мы будем использовать вертикальное движение, чтобы создать эффект прокрутки, который привлечет внимание вашего пользователя. Перетащите стрелки, чтобы увеличить смещение середины до 20–70 %, чтобы аннотация оставалась в центре дольше. Мобильная версия добавляет более тонкий эффект слайд-ин. Измените следующие параметры эффекта прокрутки для каждого объявления в столбце 2.
- Включить вертикальное движение: Да
- Установить вертикальное движение рабочего стола
- Начальное смещение: 4
- Среднее смещение: 20%-70%, 0
- Конечный сдвиг: 80%, -4
- Установите вертикальное движение планшета и мобильного телефона
- Начальное смещение: 4
- Смещение середины: 30%, 0
- Конечное смещение: 0

Вот и все! Макет плавающего модуля аннотации завершен.
Конечный результат
Давайте посмотрим на наш раздел плавающего модуля аннотации в действии.
А вот как это выглядит на мобильном телефоне.

Последние мысли
Модуль аннотации Divi позволяет легко отображать краткие информационные выноски и привлекательное изображение или значок. Эффекты прокрутки позволяют создавать креативные макеты, направляющие внимание пользователя, например плавающие модули рекламных объявлений, которые мы разработали в этом руководстве. Дополнительные руководства по модулю рекламных объявлений Divi можно найти в разделах «Творческие интерактивные рекламные модули с использованием параметров преобразования и наведения Divi» и «5 дизайнов модулей Creative Divi Blurb».
Добавляли ли вы эффекты прокрутки в модуль аннотации в своих собственных проектах? Дайте нам знать об этом в комментариях!
