Как создать меню ресторана на сайте WordPress
Опубликовано: 2022-04-21Вы никогда не задумывались, что делает ресторанный бизнес лучше онлайн? Как люди узнают все продукты и цены в ресторане еще до его посещения? Почти 70% людей сегодня заказывают еду онлайн. Ну, это меню еды, которое интерактивно демонстрируется в Интернете. Люди узнают информацию о каждом продукте по телефону, через планшет или даже в рабочее время.
Если вы предлагаете ссылку на меню в формате PDF на веб-сайте своего ресторана, есть вероятность, что вашим клиентам будет неудобно загружать это меню. PDF-файлы гораздо сложнее изменить и загрузить, когда вам нужно внести какие-либо изменения в меню или цену. Итак, без лишних слов, давайте создадим меню еды для вашего сайта WordPress. Вы можете предоставить посетителям и потенциальным клиентам лучший опыт, добавив страницу меню ресторана на свой сайт WordPress.
В этой статье я шаг за шагом расскажу, как добавить меню ресторана на веб-сайт WordPress.
Никаких хлопот с дизайном и кодированием для разработки меню еды. Вам нужен плагин WordPress для отображения вашего меню еды на веб-сайте. Я буду использовать плагин Food Menu Pro — Restaurant Menu & Online Ordering for WooCommerce от Radiustheme. Если вам нужна тема для ресторанов, вот список лучших тем WordPress для ресторанов.
Как добавить плагин меню еды в WordPress?
Плагин меню еды можно скачать бесплатно с WordPress.org, а профессиональную версию можно найти на веб-сайте RadiusTheme. Если вы приобрели плагин, загрузите ZIP-файл приложения Food menu pro из письма со счетом-фактурой Radius Theme. Нажмите «Добавить новый» на панели инструментов WordPress, загрузите файл .zip и установите его. Активируйте плагин Pro и добавьте его в список.
Какие функции предлагает Food Menu pro?
Этот плагин включает в себя 11 макетов с сеткой, изотопами и слайдерами, чтобы предоставить больше возможностей в качестве прекрасного меню. Все 11 макетов адаптивны и удобны для мобильных устройств, что делает их подходящими для любого устройства. Однако с помощью Food Menu Pro вы можете отображать их различными способами, включая категории и макеты WooCommerce. Вы можете отображать все продукты питания на страницах и в сообщениях, в нескольких или отдельных категориях, а также добавлять всплывающее окно с подробными сведениями. Он поддерживает несколько страниц, создание страниц, WooCommerce, перевод и многие другие функции, что делает его удивительным плагином меню еды. Наконец, вы можете создавать шорткоды, настраивать их с помощью CSS и настраивать их, фильтруя, выбирая поля и персонализируя меню еды. Это один из лучших плагинов WordPress для меню ресторана.
Как установить настройки плагина вручную?
Сначала вы проверите меню настроек и перейдите в меню администратора WordPress => Меню еды => Настройки => Общие .
В общих настройках вы можете установить валюту и ее положение, разместить и разделить десятичные дроби на сотни или тысячные разряды.
Затем перейдите к настройкам страницы сведений. Здесь вы можете скрыть множество опций для вашего меню еды. См. списки выше.
Теперь у вас остались только другие настройки, где вы можете добавить пользовательский CSS, чтобы управлять стилем плагина.
После настройки вы можете купить совместимую тему для этого плагина.
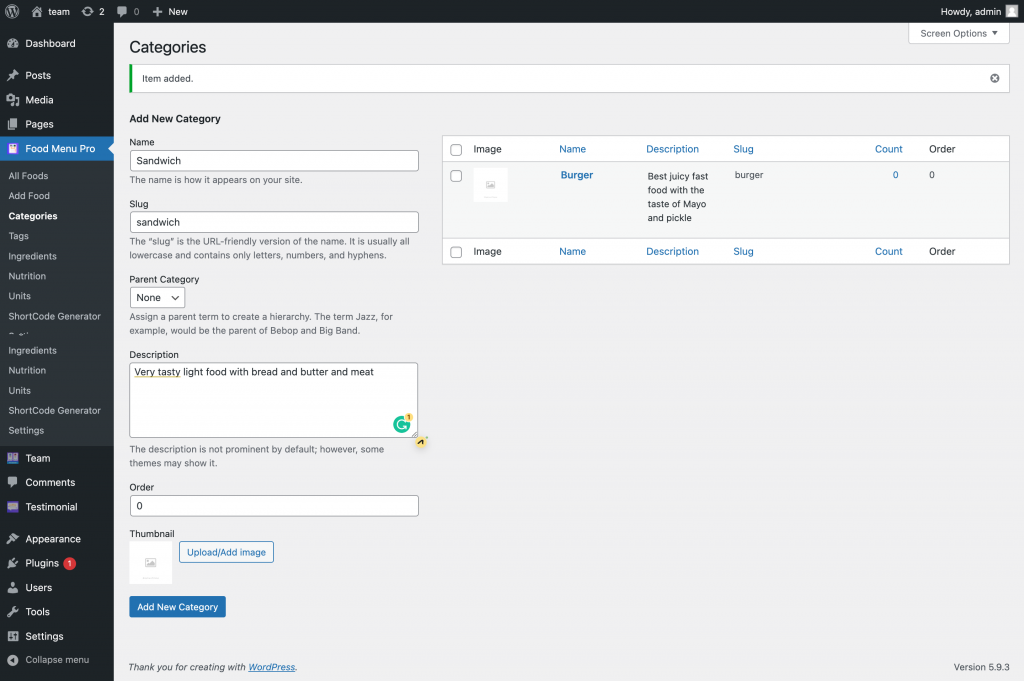
Как добавить категорию в меню еды?

Сначала нужно добавить категорию. Только после этого можно добавить меню еды.
Выберите категорию из плагина меню еды, дайте название категории, добавьте имя слага и щелкните новую категорию. Итак, вы только что создали категорию. Там вы можете увидеть название категории.
Добавьте ингредиенты, питание, теги и информацию о единицах измерения.
Вы можете изменить единицы измерения и теги, а также добавить новую информацию об ингредиентах и пищевой ценности к пунктам меню или уже существующим. Вы можете перетащить эту информацию!
Как составить меню еды?
Перейдите в меню еды и щелкните все продукты. Здесь вы найдете все названия продуктов питания. Нажмите «Добавить еду», а затем дайте название своей еде. Кроме того, добавьте подробную информацию о своем меню и укажите цену на еду. Вы можете установить тип категории продуктов питания, а затем добавить обычные цены на обычные продукты и предложить цены со скидкой на специальные продукты питания. Затем установите наличие запасов для вашего продукта питания.
Вы можете добавить краткую информацию в разделе выдержек. Выберите категорию еды и теги и установите изображение для предварительного просмотра для еды.
Установите ингредиенты для еды
Добавление ингредиентов в меню еды делает его более информативным и эксклюзивным для вашей аудитории. Вы можете указать количество продуктов питания в граммах, кг.
Установите информацию о питании
Добавление информации о питании повышает ценность вашего меню. Ваша аудитория будет рада решить, какую еду заказать в зависимости от уровня калорий.

Продвинутая вкладка
На вкладке «Дополнительно» вы можете включить или отключить обзоры, параметры питания и ингредиентов.
Создать шорткод меню еды
Вам нужно создать шорткод, чтобы отобразить меню еды на странице меню. Перейдите к плагину меню еды и щелкните вкладку шорткода, чтобы создать шорткод.
Затем нажмите добавить новый. Вы установите макет для отображения вашего меню еды в первую очередь. Вы можете увидеть предварительный просмотр макета ниже.
Сначала вам нужно настроить Общие параметры:
- Макет: выберите один из вариантов «Сетка макета», «Изотоп» и «Карусель».
- Столбец рабочего стола: вы можете выбрать, сколько столбцов в строке будет отображаться в представлении рабочего стола.
- Столбец вкладок: в представлении вкладок/iPad вы можете выбрать, сколько столбцов отображать в каждой строке.
- Столбец для мобильных устройств: в представлении для мобильных устройств вы можете выбрать, сколько столбцов отображать в каждой строке.
- Разбивка на страницы: если вы хотите показать разбивку на страницы, установите этот флажок.
- Отображать на странице: установите количество элементов на каждой странице.
- Тип разбивки на страницы: существует четыре различных типа разбиения на страницы. Выберите тот, который вы хотите.
- Размер изображения: выберите размер изображения или введите пользовательский размер.
- Форма изображения: выберите между квадратным изображением и закругленным изображением.
- Ограничение на отрывок: решите, сколько символов вы хотели бы видеть.
- Текст кнопки «Подробнее»: укажите текст, который хотите отобразить.
- Поля: установите для полей Bootstrap значение по умолчанию 30 пикселей или оставьте поле пустым.
- Стиль сетки: отображение стиля сетки в формате Even или Masonry.
- Ссылка на страницу сведений: установите этот флажок, чтобы включить всплывающую страницу сведений.
- Изображение по умолчанию: вы можете установить изображение по умолчанию для функции. Если нет набора рекомендуемых изображений, это изображение будет отображаться по умолчанию.
Вкладка "Фильтрация"
- Исключить: вы можете использовать идентификатор, чтобы исключить определенный продукт питания.
- Ограничение: вы можете выбрать ограничение количества отображаемых сообщений.
- Категории: У вас есть возможность выбрать определенную категорию (ы)
- Упорядочить по: Вы можете установить порядок в соответствии с порядком меню, именем, датой, ценой и случайным образом.
- Порядок: установите меню блюд в порядке возрастания или убывания.
Выбор поля
Вы можете выбрать, какие поля отображать на странице просмотра списка.
Стиль:
На этой странице вы можете изменить основной цвет, размер шрифта, цвет текста и выравнивание стиля.
- Родительский класс: вы можете назначить свой стиль определенному классу.
- Основной, Фон кнопки, Наведение кнопки, Активная кнопка, Цвет текста кнопки: Вы можете выбрать основной цвет в качестве цвета темы, а также цвета кнопок и текста кнопок.
- Overlay Bg & Opacity & Overlay top Padding: Вы можете изменить цвет и непрозрачность фона наложения и верхнего заполнения.
- Название, краткое описание, цена и название категории: цвет, размер шрифта, толщина шрифта и выравнивание могут быть изменены.
Отлично, вы собрали все основные настройки для создания ShortcodeShortcode для отображения вашего меню еды. Теперь вы увидите, как отображать меню блюд в макете слайдера «Сетка», «Изотоп» и «Карусель».
Как установить изотопную раскладку для меню еды?
Дайте этому ShortcodeShortcode название Isotope, а затем выберите макет изотопов. Установите флажок для указанного члена сейчас. Оттуда выбор выбора будет отображаться справа. Вы можете выбрать одного или нескольких участников, а затем имя участника.
Как настроить макет слайдера карусели для меню еды?
Сначала выберите макет карусели из генератора шорткодов и дайте название. Затем вы найдете конкретные настройки для ползунка внизу. Установите флажки, чтобы включить нужные параметры.
Как добавить ShortcodeShortcode для отображения меню еды?
После обновления макетов шорткода вы можете увидеть меню на странице меню еды из настройки шорткода. Вы можете отключить ссылку на детали для названия еды. Проверьте предварительный просмотр, если есть какая-либо ссылка на название еды. Вы можете добавить столько категорий блюд на страницу меню. Вы можете включить представление сетки для категорий в настройках. Перейдите на страницу меню ресторана и откройте блок для ShortcodeShortcode из редактора блоков. Затем вставьте шорткод и посмотрите превью. Теперь вы можете проверить информацию о еде, ссылки там.
Большой! Вы только что открыли для себя простейший способ добавления меню блюд на веб-сайт вашего ресторана. Вы можете найти учебник немного растянутым, но пошаговые руководства чрезвычайно просты. RadiusTheme постоянно предлагает лучшую тему WordPress и плагины, которые помогут вам в ресторанном бизнесе. Существуют бесплатные и платные версии всех их тем и плагинов. Их поддержка продукта разумна и обширна.
