Как создать слайдер сравнения изображений в Elementor
Опубликовано: 2024-10-08Успех любого веб-дизайна сегодня во многом зависит от того, насколько эффективно он визуально передает свои сообщения и идеи пользователям. Слайдер сравнения изображений — это мощная концепция, которая может поднять возможности визуального повествования вашего веб-сайта на новый уровень. Вы можете легко создать эти слайдеры с помощью инструмента WordPress.
Elementor может помочь вам в этом отношении. Этот мощный плагин для создания страниц позволяет вам создавать потрясающие и увлекательные слайдеры сравнения изображений на вашем веб-сайте без какого-либо программирования. В этом сообщении блога мы рассмотрим подробное руководство, объясняющее, как создать слайдер сравнения изображений в Elementor.
Перед этим мы кратко обсудим, что такое слайдер сравнения изображений, и некоторые особые случаи его использования.
Что такое слайдер сравнения изображений?
Слайдер сравнения изображений — это веб-элемент, который позволяет пользователям и посетителям просматривать два изображения рядом и сравнивать их с помощью разделителя. Вы можете увидеть эффект, сдвигая разделитель вперед и назад. Эта веб-функция/элемент позволяет вам визуально продемонстрировать сценарии «до» и «после» любого продукта или информации, подчеркивая их различия.
Некоторые особые случаи использования слайдера сравнения изображений
Ниже мы перечислили несколько особых случаев использования, когда слайдер сравнения изображений может улучшить визуальное повествование. Взгляните на них для вдохновения.
- Визуальное сравнение до и после
Это особенно полезно в таких отраслях, как мода, фитнес, красота, дизайн, ремонт дома и т. д., где вы можете показать трансформацию, произошедшую в результате продукта или услуги.
- Выделить фото Редактировать
Если вы фотограф или графический дизайнер, вы можете продемонстрировать свои навыки редактирования, сравнивая отредактированные и неотредактированные фотографии.
- Результаты процедур и преображения
Эта функция используется в индустрии красоты для отображения результатов процедур по уходу за лицом и кожей, стрижек, макияжа и используемых косметических средств.
- Объясните улучшение функций
Разработчики программного обеспечения могут использовать эту функцию, чтобы продемонстрировать изменения, внесенные в визуальное улучшение любого программного обеспечения, веб-приложения, темы или мобильного приложения.
- Отобразить исторические изменения
В области архитектуры можно наглядно сказать, как по-другому будут выглядеть города после застройки. Кроме того, вы также можете продемонстрировать, как со временем изменилось ваше окружение.
Как создать слайдер сравнения изображений в Elementor: пошаговое руководство
Elementor чрезвычайно популярен на рынке: более 7 миллионов активных пользователей, и эта цифра неуклонно растет. Если вы когда-нибудь мечтали создать свой веб-сайт на WordPress без какого-либо ручного кодирования, вы наверняка влюбитесь в этот конструктор страниц из-за его функциональности и удобства для пользователя.
Однако сам Elementor не имеет инструмента или функции сравнения изображений. Но не волнуйтесь! HappyAddons, мощное дополнение к Elementor, имеет виджет «Сравнение изображений», который можно использовать так же, как пить любимый сок. Давайте начнем урок.
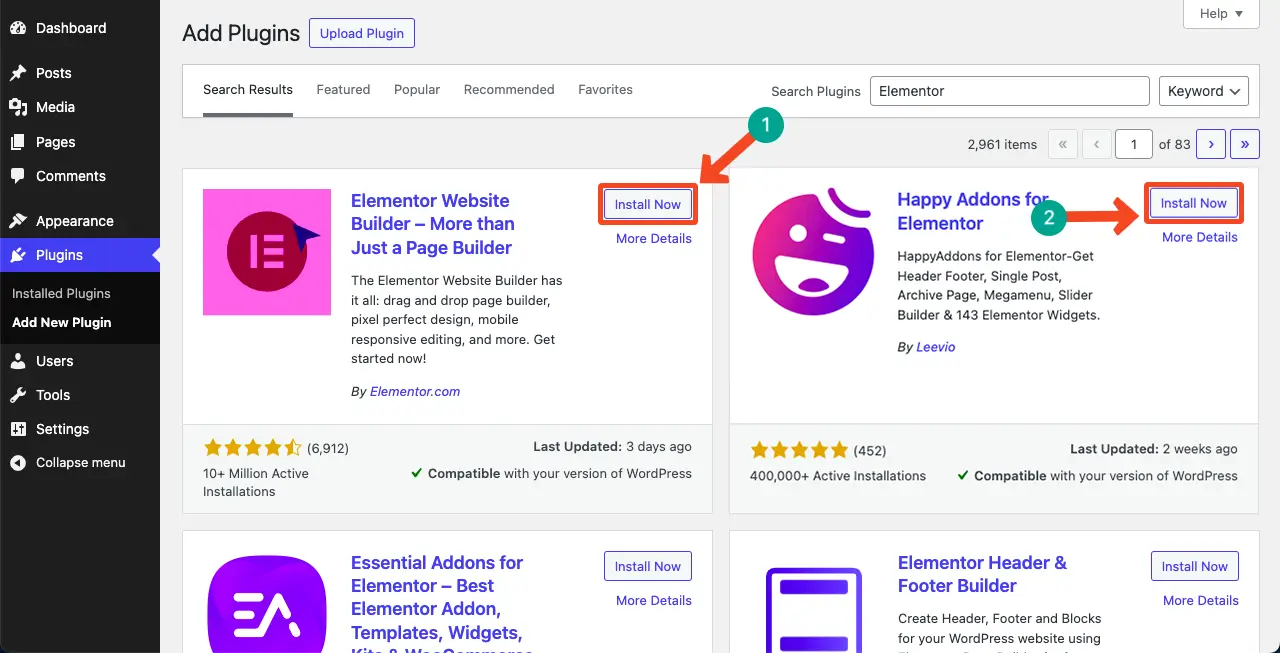
Шаг 01. Установите Elementor и HappyAddons на свой сайт
Вначале убедитесь, что на вашем веб-сайте установлены и активированы следующие плагины.
- Элементор
- HappyДополнения
Для этой функции вам не нужны премиум-версии, поскольку HappyAddons предоставляет ее бесплатно.

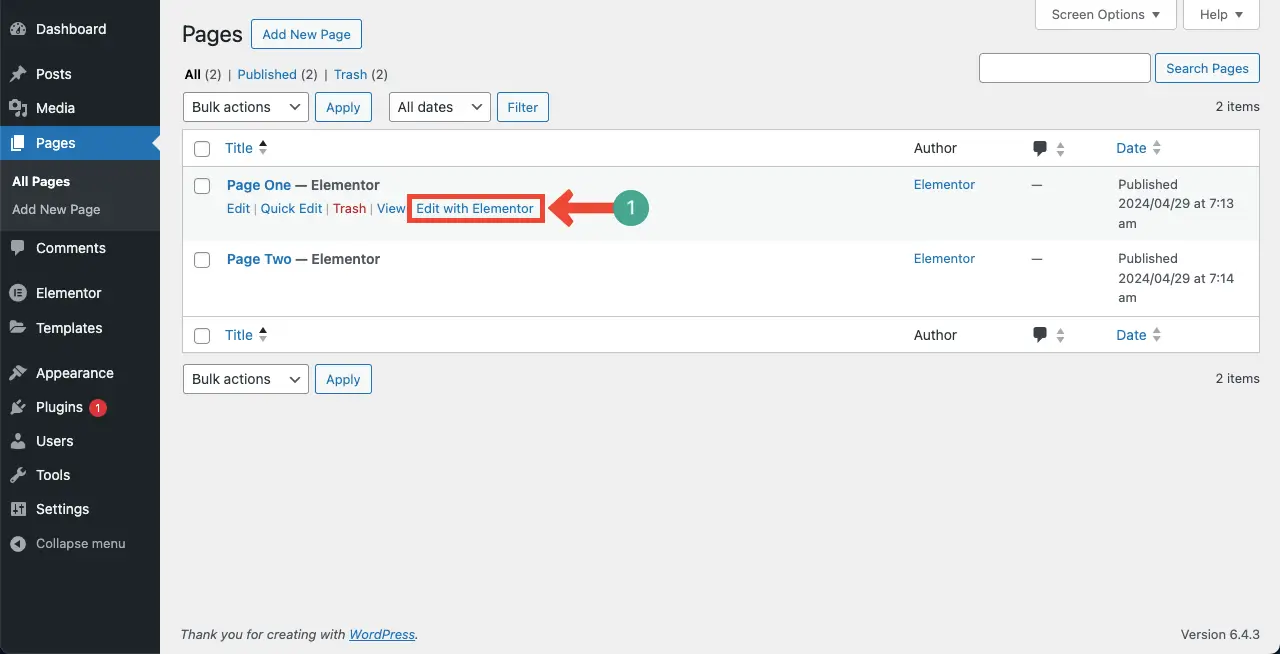
Шаг 02. Откройте сообщение/страницу с помощью Elementor
Теперь откройте нужную публикацию/страницу с помощью Elementor, для которой вы хотите создать раздел сравнения изображений. На вашем экране откроется Elementor Canvas.

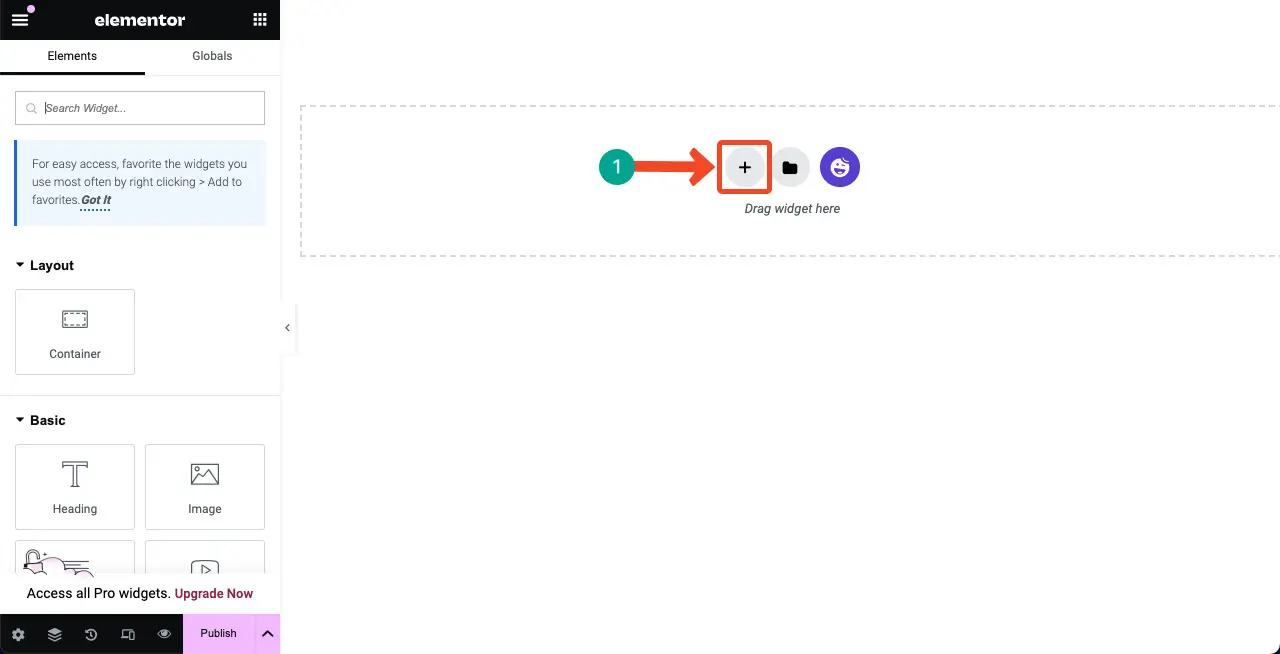
Шаг 03. Создайте раздел для виджета сравнения изображений на холсте.
Если вы уже использовали Elementor, вы знаете, как создать новый раздел для добавления виджетов. Мы все еще показываем это ради новых пользователей.
Нажмите значок плюса (+) на холсте Elementor.

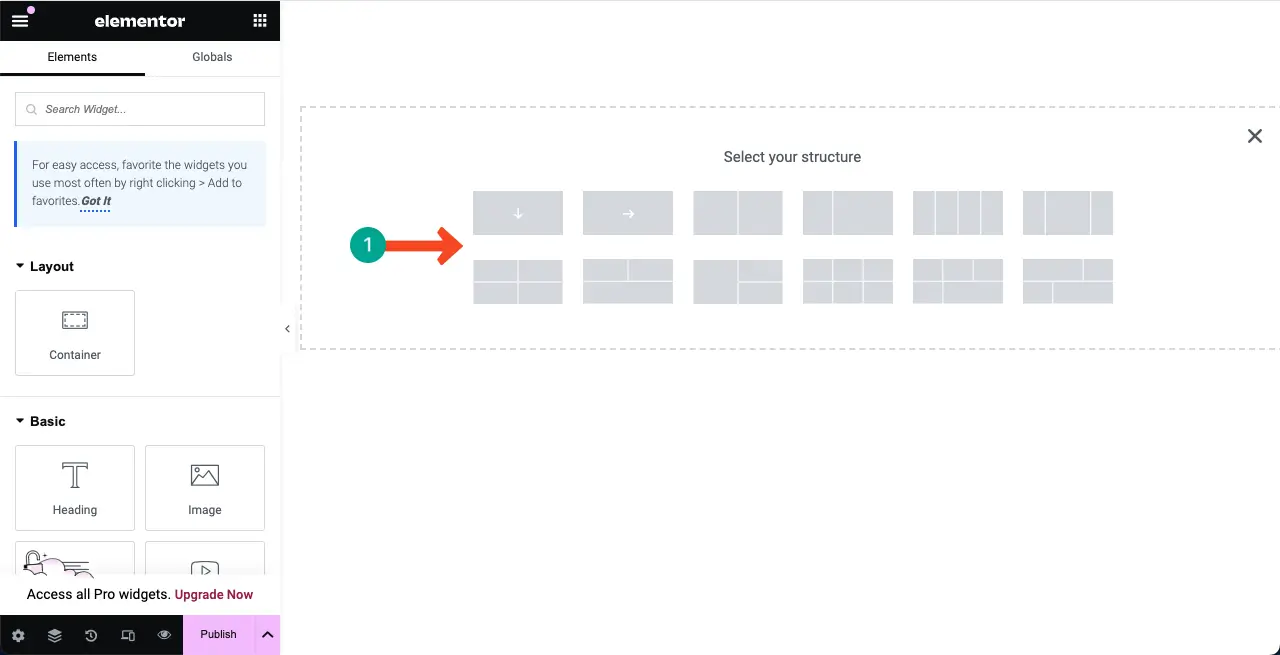
Затем выберите структуру столбцов в соответствии с шириной раздела «Сравнение изображений».

Вы можете видеть, что на холст добавлен новый раздел. Мы добавим и создадим раздел сравнения изображений в этом столбце.

Шаг 04. Перетащите виджет сравнения изображений в столбец.
Введите «Сравнить изображения» в поле поиска в верхней части панели Elementor в левой части холста Elementor.

Теперь перетащите виджет «Сравнение изображений» в раздел, который вы создали совсем недавно.

Вы можете видеть, что виджет «Сравнение изображений» был добавлен на холст. На следующем шаге мы добавим контент в виджет.

Примечание. Если у вас когда-либо возникнут 500 внутренних ошибок сервера, вы можете устранить их, следуя этому руководству о том, как исправить 500 внутренних ошибок сервера.
Шаг 05: Добавьте изображения в виджет
Вам необходимо добавить в виджет два изображения, одно из которых может быть предыдущей или исходной версией, а другое — отредактированной версией.
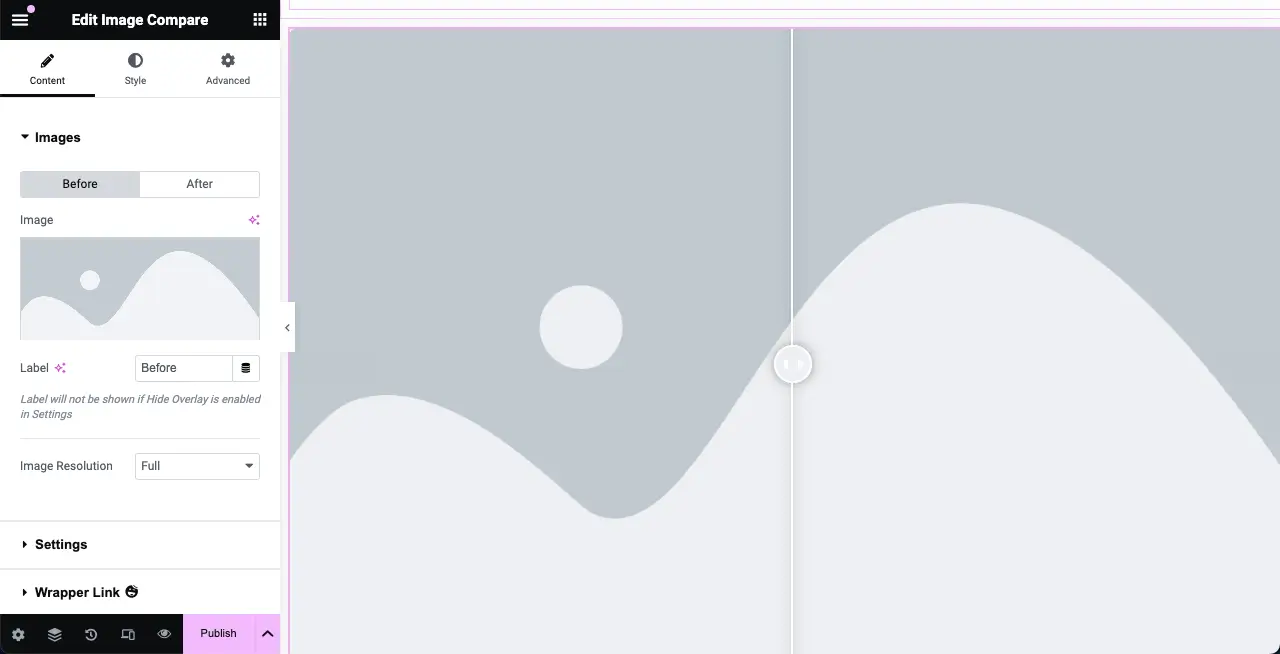
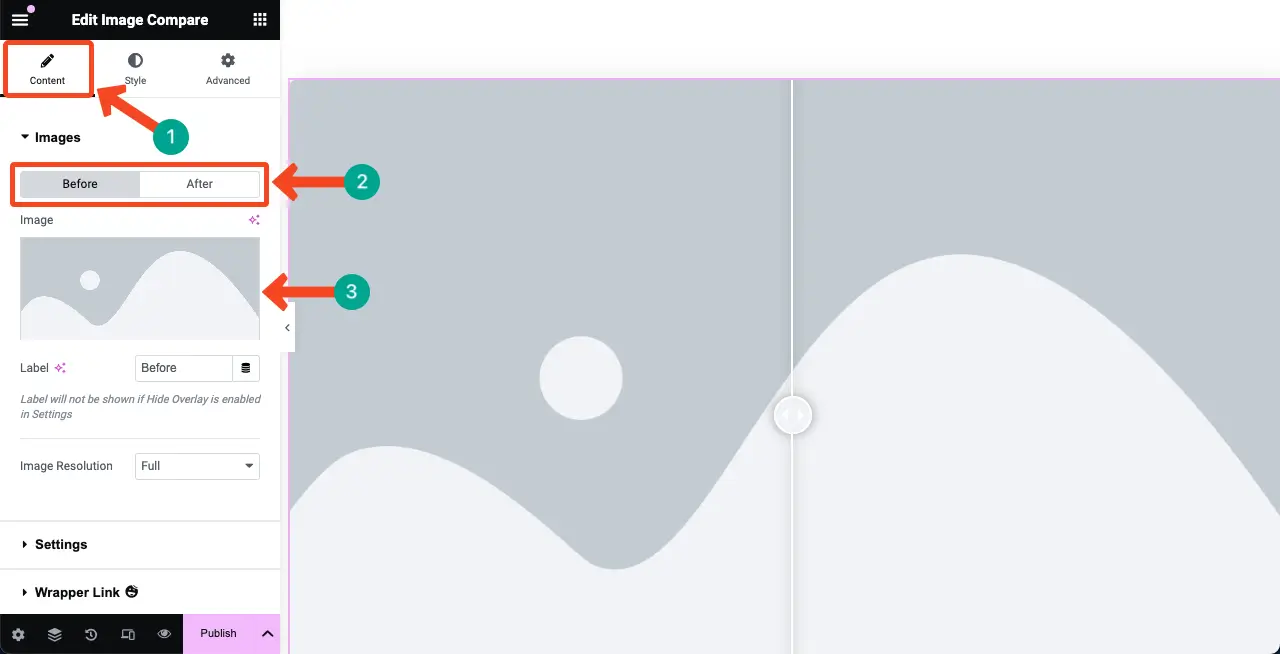
Перейдите на вкладку «Содержимое» . Чуть ниже вкладки вы увидите раздел «Изображения» . Вы можете добавить два изображения: одно «до», другое — «после». Добавляйте изображения прямо сейчас.


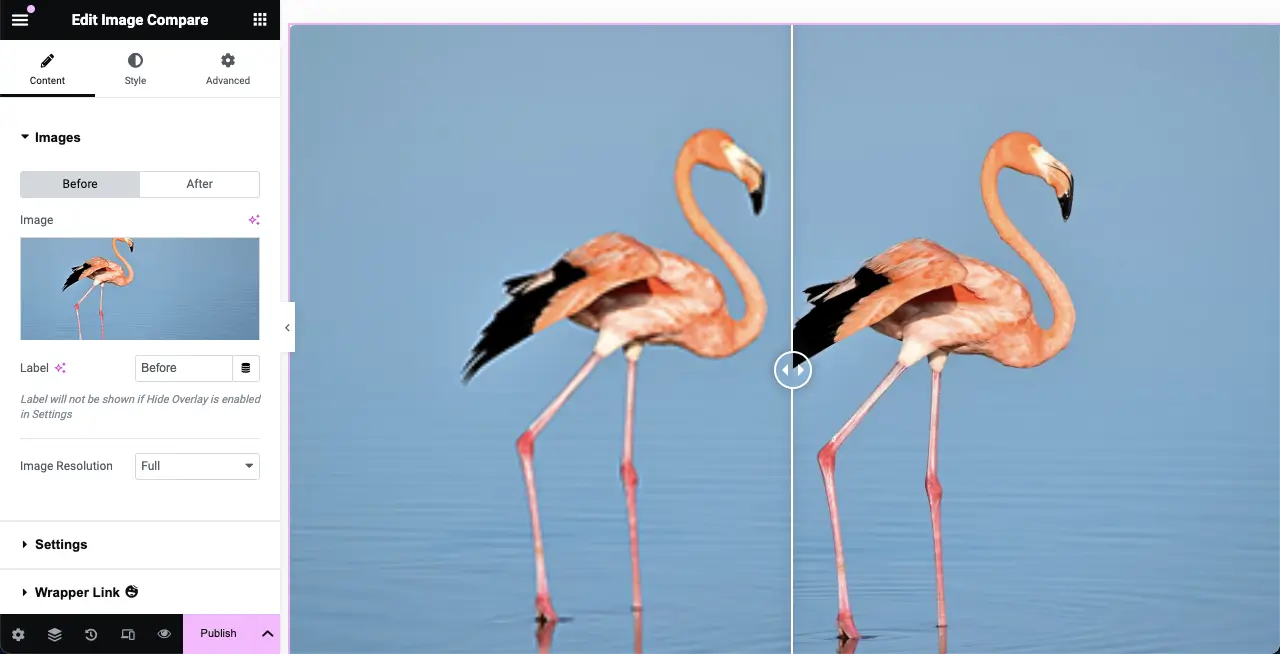
Мы добавили в виджет два изображения. Один немного некачественный, а другой первоклассный.

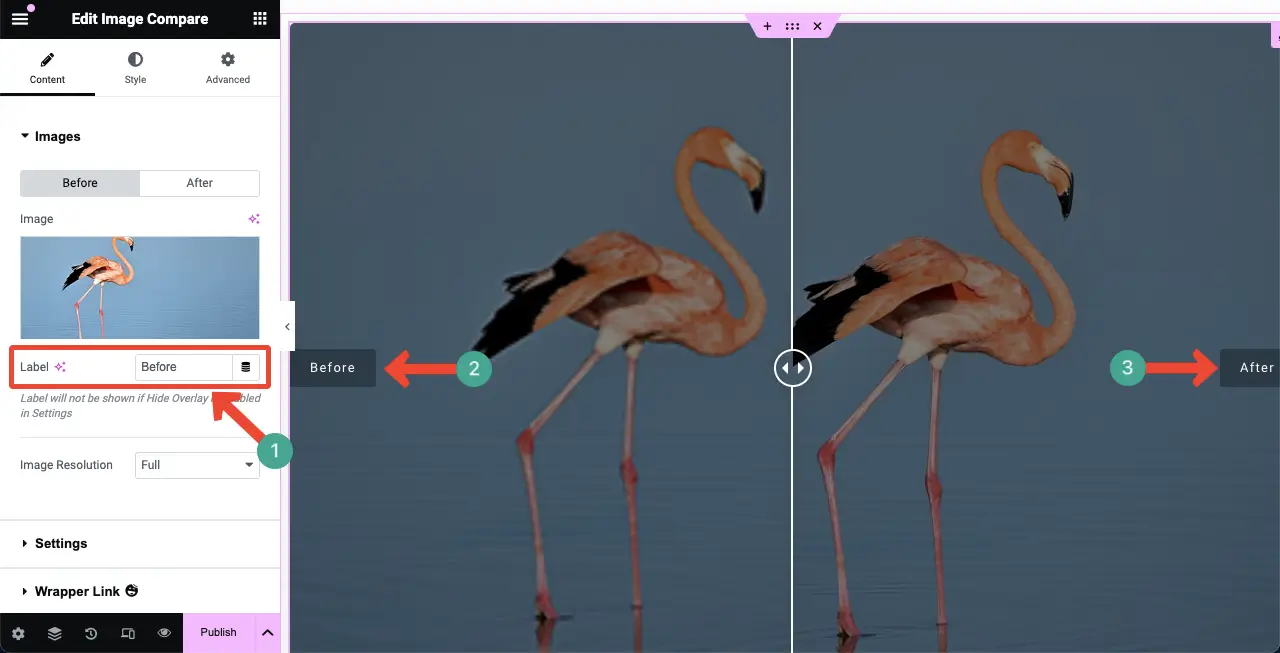
Наведите курсор на виджет. Этикетки будут видны. Вы можете изменить названия меток, используя указанную опцию на изображении ниже. Сделайте это, если хотите.

Шаг 06. Настройте параметры виджета сравнения изображений
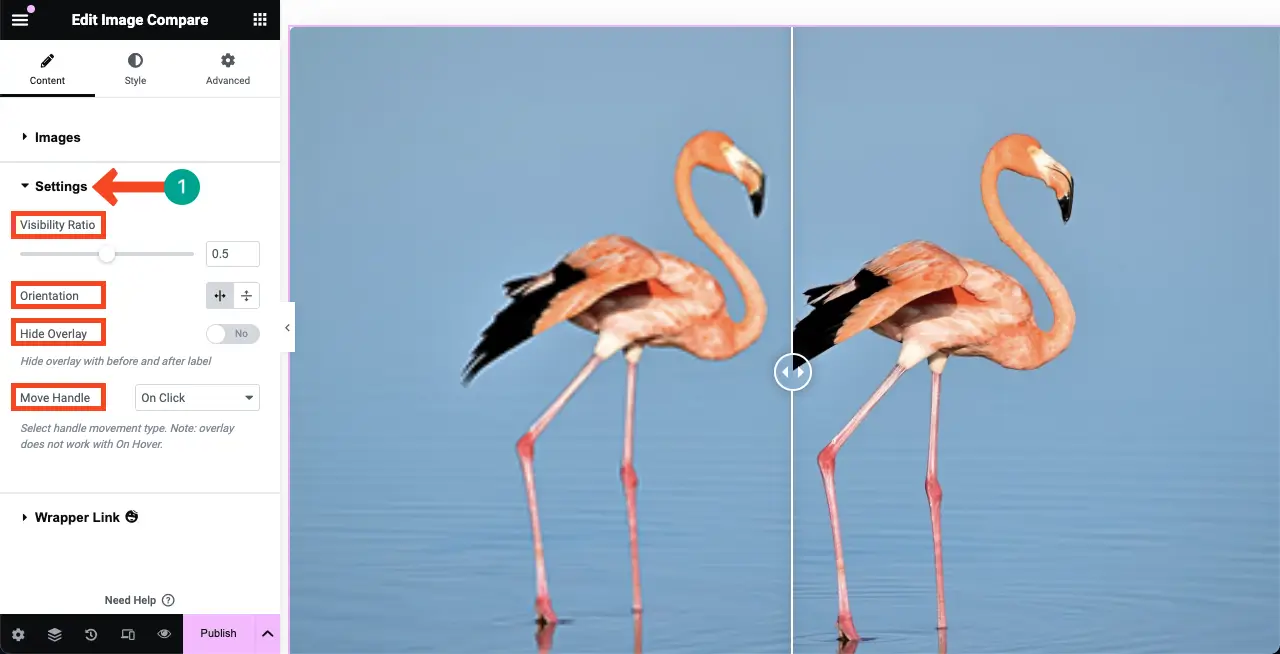
Разверните раздел «Настройки» на вкладке «Содержимое». Вы получите четыре варианта: коэффициент видимости, ориентацию, скрытие наложения и перемещение маркера. С ними вы можете делать следующие вещи.
- Коэффициент видимости. Увеличивая или уменьшая коэффициент видимости, вы можете изменить положение разделителя между изображениями виджетов.
- Ориентация — отображение разделителя по горизонтали или по вертикали.
- Скрыть наложение — отобразить или скрыть эффект наложения.
- Переместить маркер. С помощью этой опции вы можете контролировать, как пользователи будут просматривать изображения до и после.

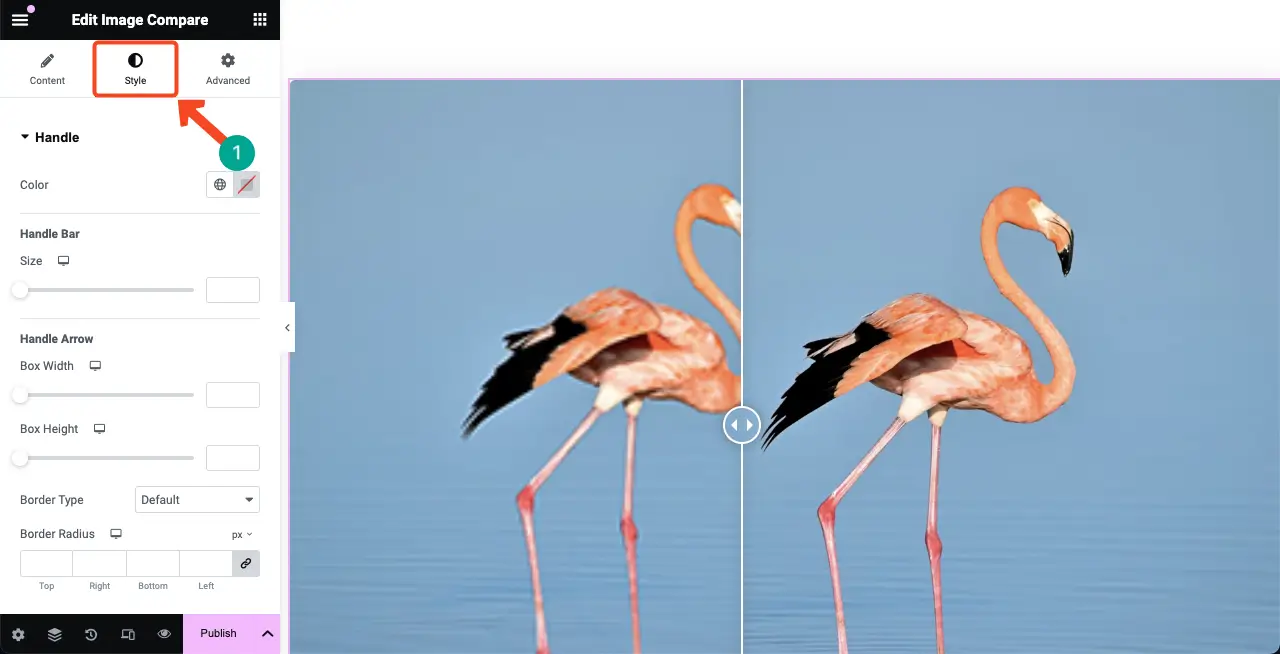
Шаг 07: Стилизация виджета сравнения изображений
Перейдите на вкладку «Стили» виджета «Сравнение изображений». Вы получите возможность настроить элементы ручки и метки.

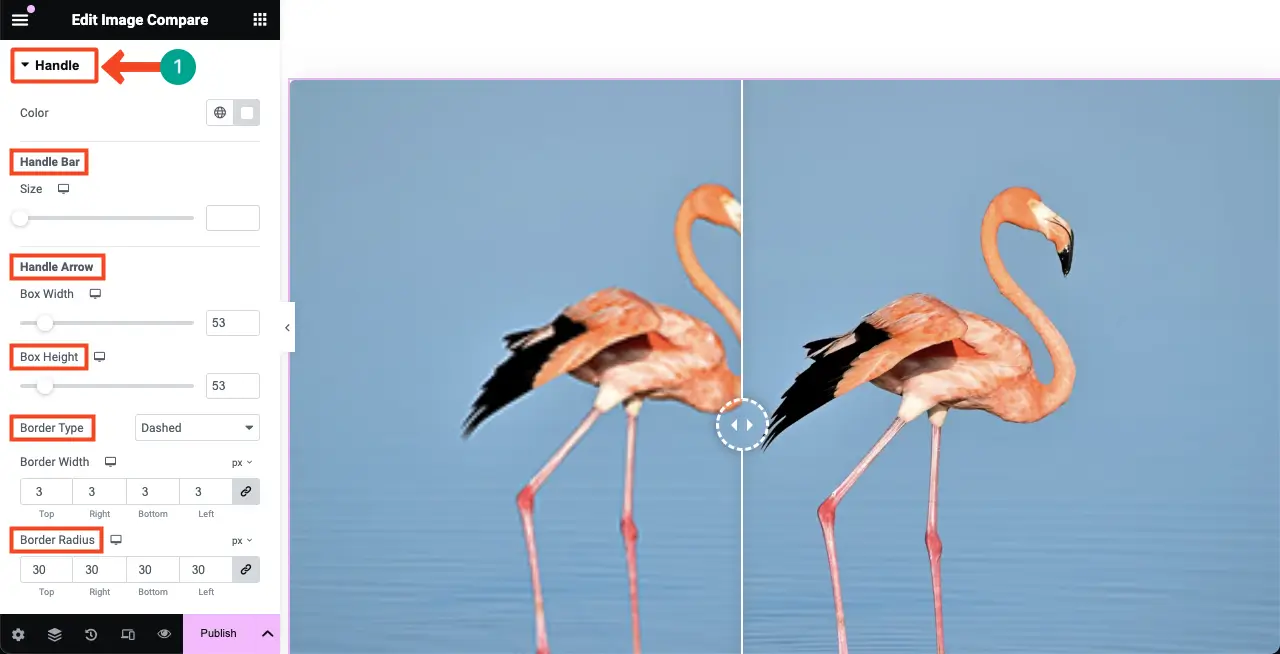
Параметр «Ручка» позволит вам настроить внешний вид маркера между двумя изображениями на экране. Здесь вы можете настроить панель маркера, стрелку маркера, высоту поля, тип границы, ширину границы и радиус границы .

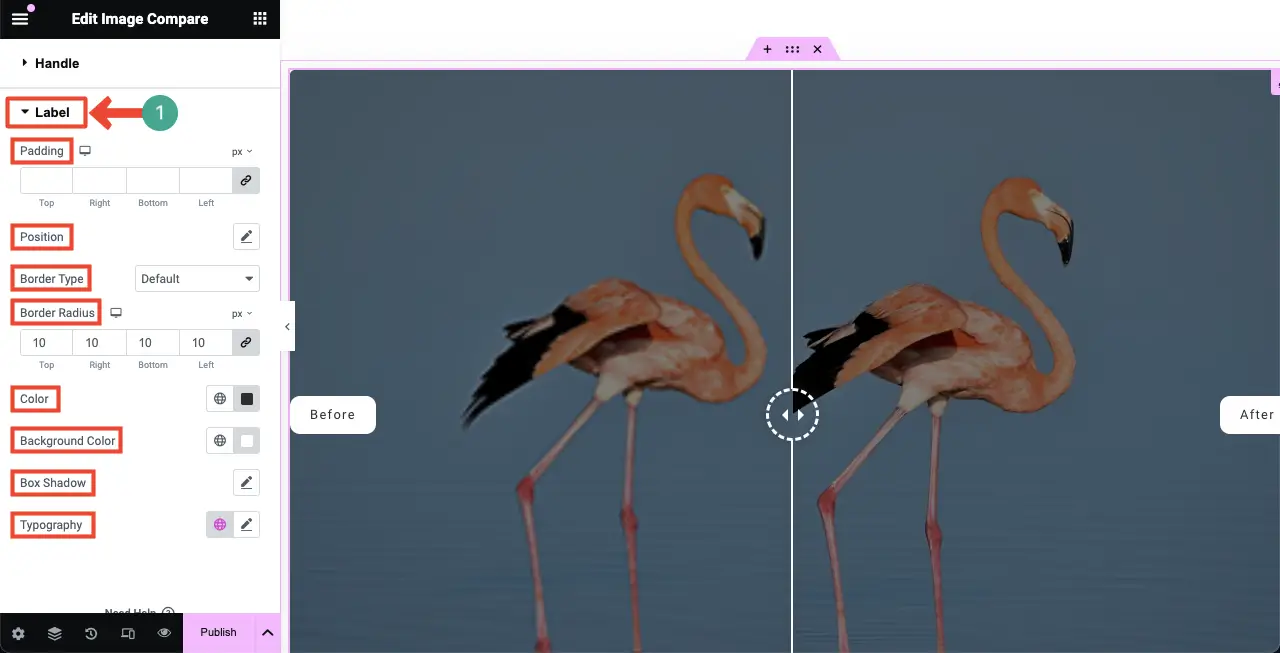
Далее разверните раздел «Метка» . В этом разделе вы можете настроить отступы меток, положение, тип границы, радиус границы, цвет, цвет фона, тень поля и типографику .

Шаг 08: Предварительный просмотр виджета сравнения изображений
Перейдите в режим предварительного просмотра страницы. Перетащите ручку виджета влево и вправо, чтобы проверить, работает ли он. В видеоклипе ниже вы можете видеть, что наш виджет работает хорошо.
Таким образом, вы можете создать слайдер сравнения изображений на веб-сайте Elementor как профессионал. Изучите это руководство о том, как добавить всплывающую подсказку в Elementor, чтобы поднять навигацию вашего сайта на новую высоту.
Часто задаваемые вопросы о слайдере сравнения изображений в Elementor
На данный момент мы описали обучающую и теоретическую части сегодняшнего обсуждения. Теперь мы ответим на некоторые вопросы, которые люди обычно задают в Интернете, связанные с сегодняшней темой.
Какие типы изображений можно использовать в слайдере сравнения изображений?
Слайдер сравнения изображений Elementor поддерживает различные форматы изображений, включая JPEG, PNG, WebP и GIF.
Удобны ли виджеты сравнения изображений для мобильных устройств?
Да, все виджеты Elementor удобны для мобильных устройств. Вы можете вручную оптимизировать макет виджета отдельно для разных размеров экрана.
Повышает ли виджет «Сравнение изображений» вовлеченность пользователей?
Да, виджет «Сравнение изображений» может улучшить взаимодействие с пользователем, предлагая интерактивный интерфейс для изучения различий между изображениями.
Есть ли бесплатный плагин для создания слайдеров сравнения изображений?
Да, просто установите бесплатные версии плагинов Elementor и HappyAddons. Вы получите виджет «Сравнение изображений» бесплатно в плагине HappyAddons.
Есть ли какие-либо преимущества для SEO в слайдерах сравнения изображений?
Хотя слайдер сравнения изображений напрямую не дает никаких преимуществ для SEO, он может эффективно повысить вовлеченность пользователей, что может косвенно повысить ваш рейтинг SEO.
Закрываемся!
Мы надеемся, что вам понравился этот урок. Используя этот виджет, теперь вы можете эффективно демонстрировать сценарии ваших продуктов до и после, а также любые истории и разработки. Но есть некоторые рекомендации, которые следует учитывать, чтобы обеспечить оптимальную производительность и удобство для пользователей.
Во-первых, всегда используйте высококачественные изображения соответствующего размера и оптимизированные. Сжимайте их перед загрузкой, чтобы они не влияли на скорость загрузки вашего сайта. Наконец, прежде чем публиковать виджет, убедитесь, что он идеально структурирован для мобильных и планшетных устройств.
