Как создать настраиваемые поля Mailchimp в WordPress для персонализации ваших почтовых кампаний
Опубликовано: 2018-02-08Вы хотите создавать формы подписки Mailchimp в WordPress с персонализированными настраиваемыми полями форм для вашей целевой аудитории? Добавляя настраиваемые поля в формы Mailchimp, вы можете собирать специальную информацию, такую как день рождения посетителя сайта, для использования в электронном маркетинге.
В этой статье мы покажем вам, как создавать настраиваемые поля Mailchimp в WordPress для создания более персонализированных почтовых кампаний.
Зачем использовать настраиваемые поля Mailchimp?
Персонализация - это мощный маркетинговый инструмент для увеличения вашего дохода.
Но может быть сложно начать работу, если вы не очень разбираетесь в технике.
К счастью, Mailchimp дает вам простой способ персонализировать ваши почтовые кампании с помощью настраиваемых полей.
Что такое настраиваемое поле Mailchimp? Поле настраиваемой формы выходит за рамки простого (имя и адрес электронной почты) и запрашивает у подписчиков дополнительную информацию. Вы можете спросить у своих подписчиков название компании, веб-сайт, дату рождения и т. Д.
Это дает вам простой способ сегментировать список рассылки для получения лучших результатов.
Один из распространенных способов использования настраиваемых полей для персонализации электронной коммерции - это спросить их день рождения, чтобы вы могли отправить им эксклюзивный код скидки в их знаменательный день.
Это именно то, что мы покажем вам, как это сделать в этом руководстве, но вы можете использовать настраиваемые поля, чтобы запрашивать любую информацию, которую вы хотите.
Простой способ настроить формы Mailchimp
Если вы используете Mailchimp в качестве поставщика услуг электронной почты, вы, вероятно, знаете, что можете создавать базовые формы подписки прямо из своей учетной записи Mailchimp.
Но что, если вы хотите создавать более сложные формы?
С помощью WPForms вы можете:
- Принимайте платежи, загрузку файлов и даже цифровые подписи
- Добавьте флажок регистрации Mailchimp в любую форму (например, в контактную форму, формы заказа и т. Д.)
- Создавайте сложные многостраничные формы с условной логикой
- Обратитесь к посетителям, которые бросают ваши формы, не заполнив их.
Лучше всего то, что вы можете быстро и легко создавать свои формы, используя конструктор перетаскивания. Вот почему WPForms - одна из лучших интеграций Mailchimp на рынке.
В этом руководстве мы собираемся придерживаться основ и показать вам, как использовать WPForms для создания собственной формы с настраиваемыми полями Mailchimp.
Шаг 1. Добавьте свое настраиваемое поле в Mailchimp
Во-первых, мы обязательно настроим ваше настраиваемое поле Mailchimp, чтобы вы могли начать сбор этих данных в своем списке.
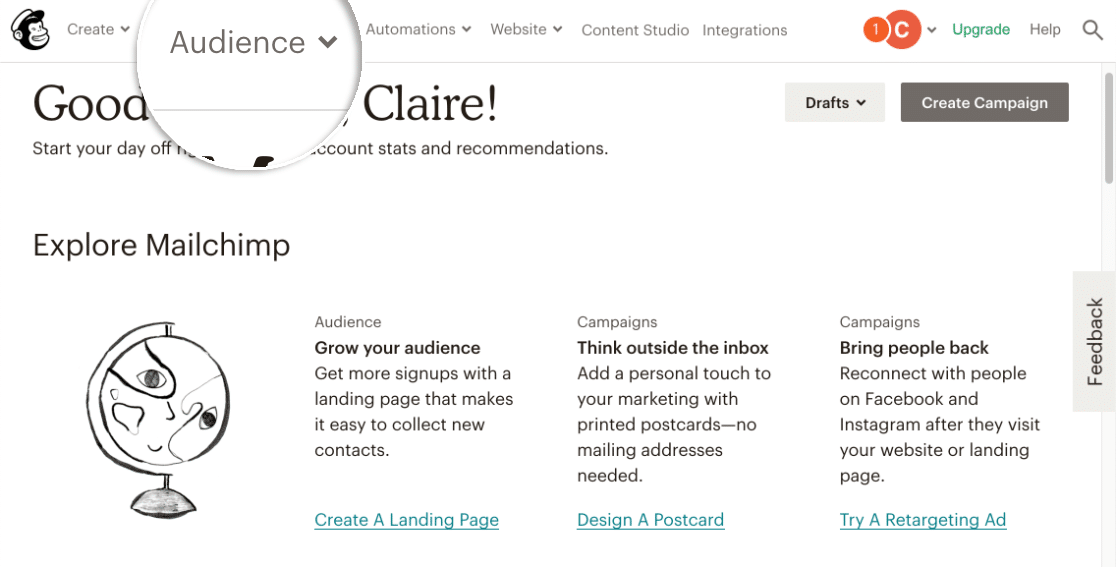
Чтобы начать создавать свои настраиваемые поля, войдите в свою учетную запись Mailchimp. Затем перейдите на вкладку Аудитория в верхнем меню, чтобы открыть раскрывающийся список.

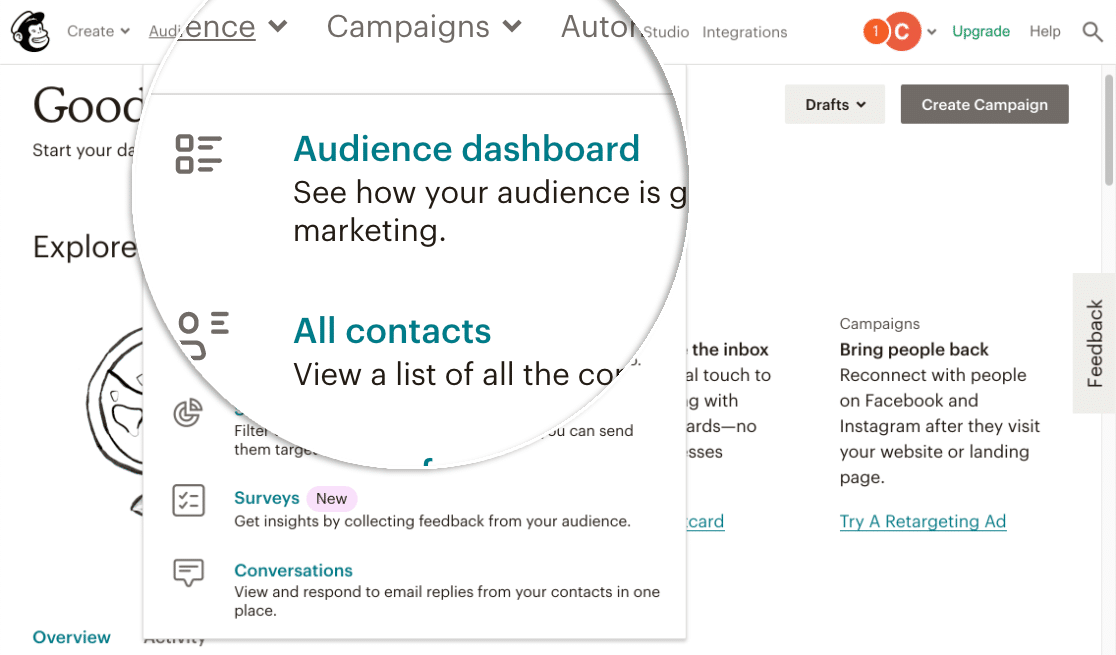
Теперь нажмите на панель управления аудиторией .

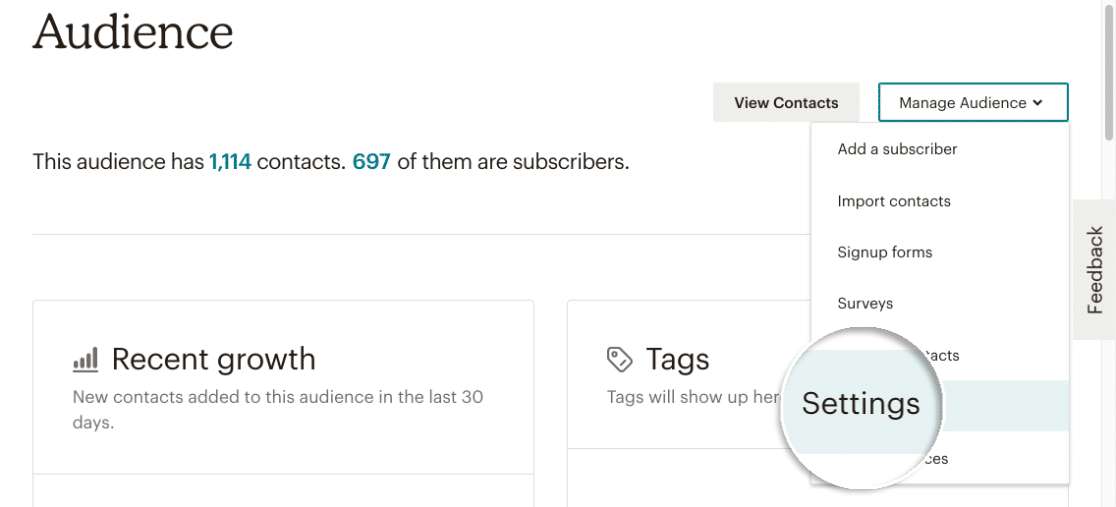
На панели управления аудиторией щелкните раскрывающееся меню « Управление аудиторией» и выберите « Настройки» .

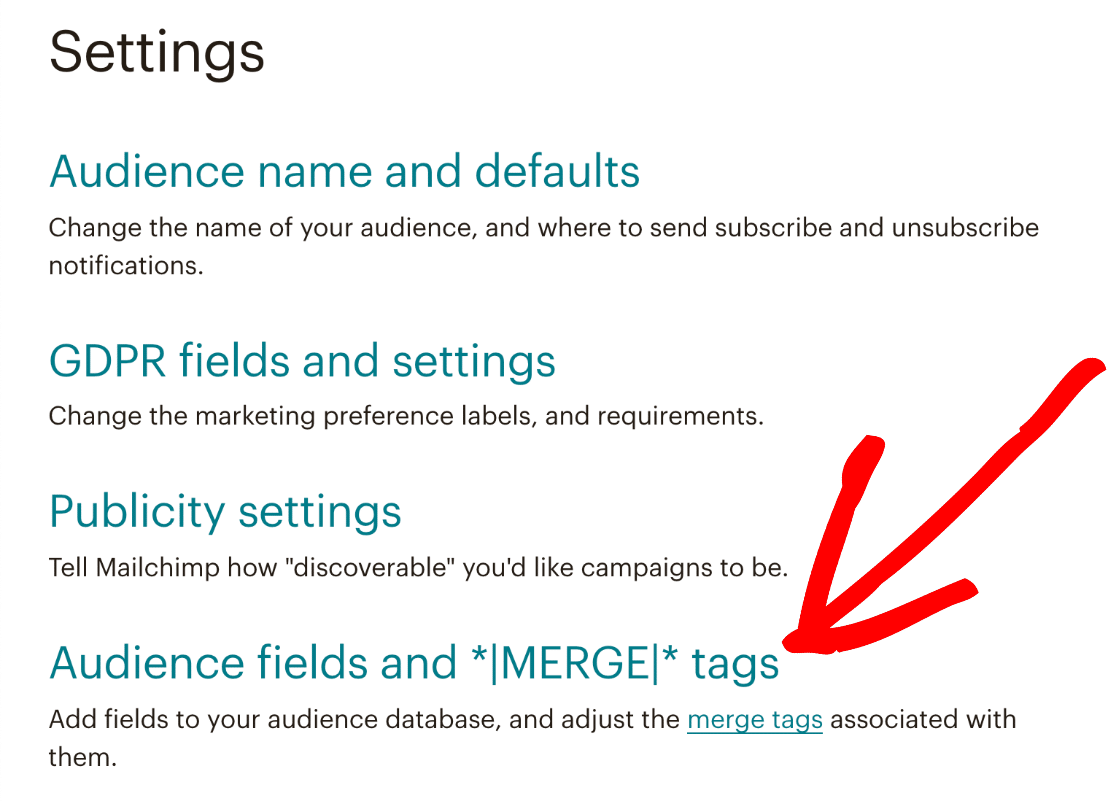
Прокрутите вниз до раздела, помеченного как поля аудитории и теги * IMERGEI *, и нажмите на него. Здесь вы можете добавить настраиваемые поля списка Mailchimp в свою форму WordPress.

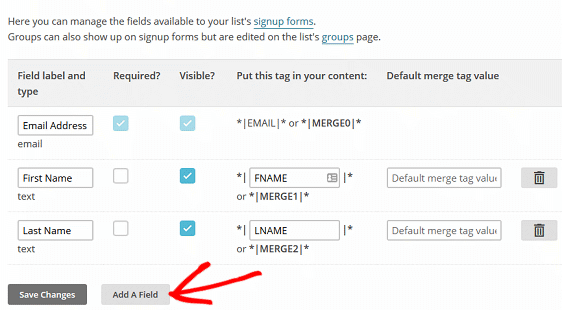
На появившемся экране теперь будут все поля формы, которые существуют в вашей форме подписки WordPress. Помните, у нас были имя, фамилия и адрес электронной почты. Чтобы добавить настраиваемое поле Mailchimp, нажмите « Добавить поле» .

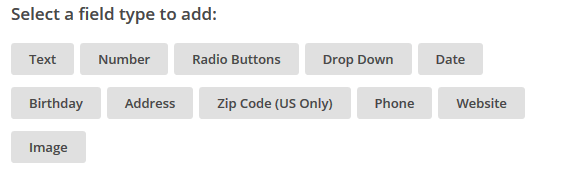
Здесь вы увидите все доступные настраиваемые поля, которые вы можете добавить в свою форму WordPress.

Просто нажмите на настраиваемое поле, которое вы хотите добавить в форму WordPress.
В этом руководстве мы нажмем « День рождения», чтобы попросить подписчиков указать свой день рождения в форме.
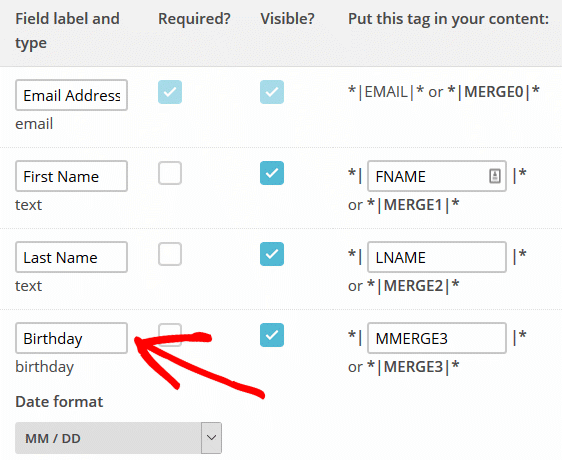
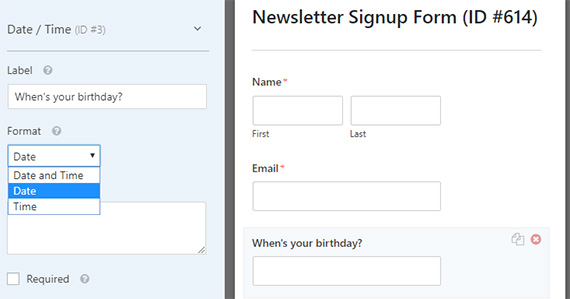
После того, как вы нажмете на настраиваемое поле, оно автоматически добавится в приведенный выше список полей формы. Здесь вы можете назвать поле. Назовем наш День Рождения .
Вы также можете выбрать формат даты.

После того, как вы добавили в форму все настраиваемые поля, нажмите « Сохранить изменения» .
Шаг 2: Создайте новую форму
Теперь мы создадим вашу индивидуальную форму регистрации на вашем сайте WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения более подробной информации следуйте этому пошаговому руководству по установке плагина в WordPress.
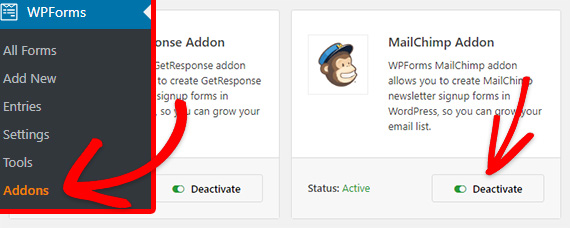
После того, как вы установили WPForms, перейдите в WPForms »Addons и найдите надстройку Mailchimp.
Установите и активируйте дополнение Mailchimp.


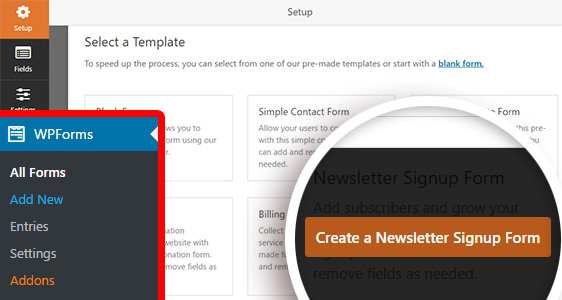
После того, как ваш аддон WPForms Mailchimp станет активным, вам нужно перейти в WPForms »Добавить новый, чтобы создать новую форму. Затем на экране настройки вам нужно назвать свою форму и выбрать шаблон формы подписки на рассылку новостей.

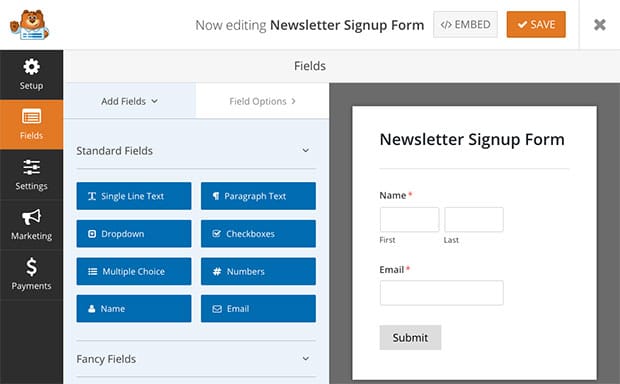
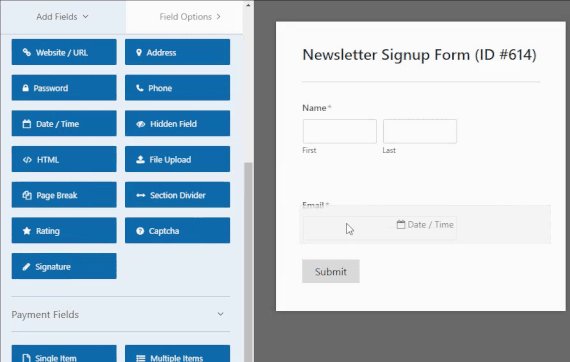
WPForms создаст простую форму подписки на рассылку новостей.
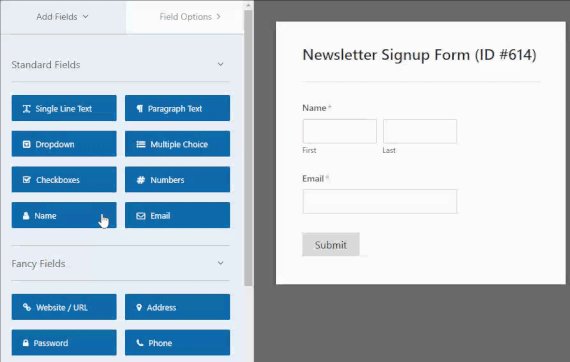
Вы можете добавить дополнительные поля, перетащив их из левого столбца в форму. Вы можете выбрать поля на стороне предварительного просмотра экрана, чтобы настроить их или изменить их порядок.

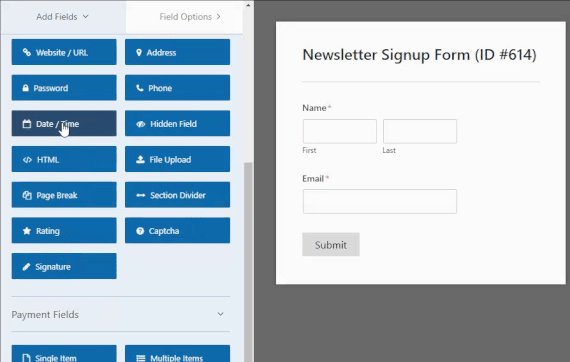
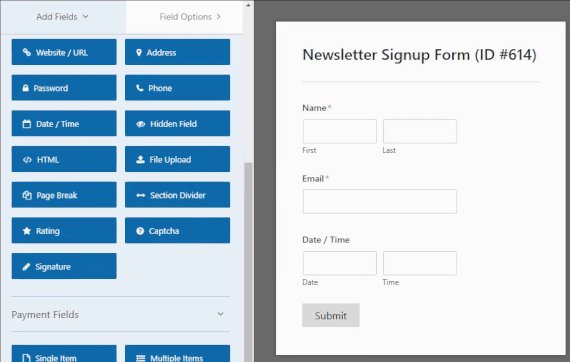
В этом уроке мы будем спрашивать день рождения пользователя. Итак, давайте добавим поле даты / времени , перетащив его из меню.

Затем вы можете щелкнуть поле, чтобы настроить его.

Обязательно сохраните вашу форму.
Далее мы позаботимся о том, чтобы данные попали в ваш список Mailchimp.
Шаг 3. Подключите свою форму к Mailchimp
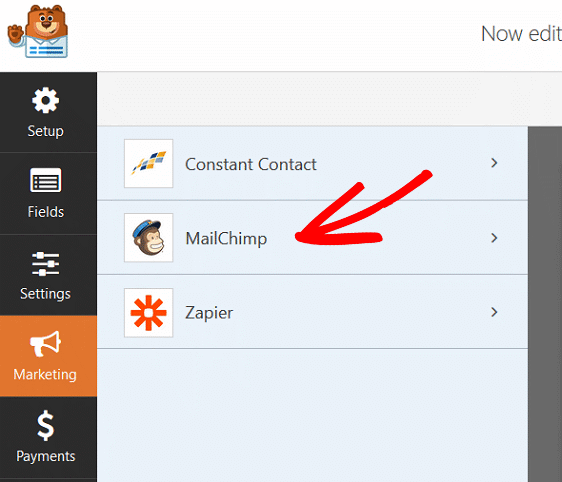
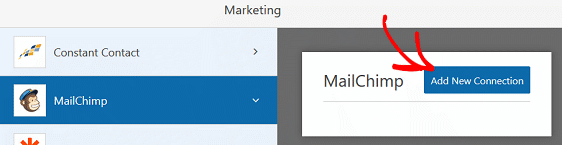
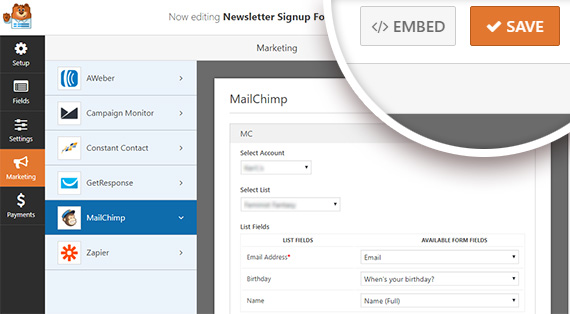
Следующим шагом является настройка списка Mailchimp в WPForms. Для этого перейдите на вкладку « Маркетинг ».

Щелкните MailChimp, а затем - Добавить новое соединение .

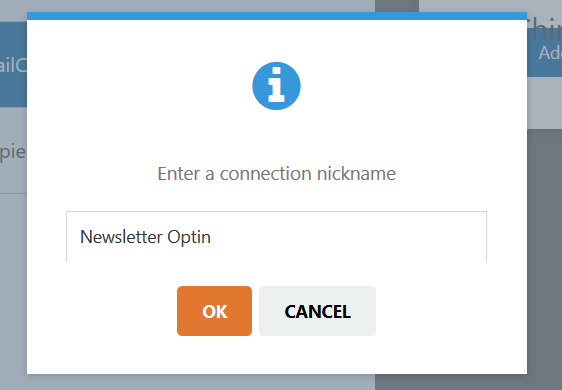
Появится всплывающее окно с просьбой назвать соединение. Назовите свое соединение как хотите и нажмите ОК .

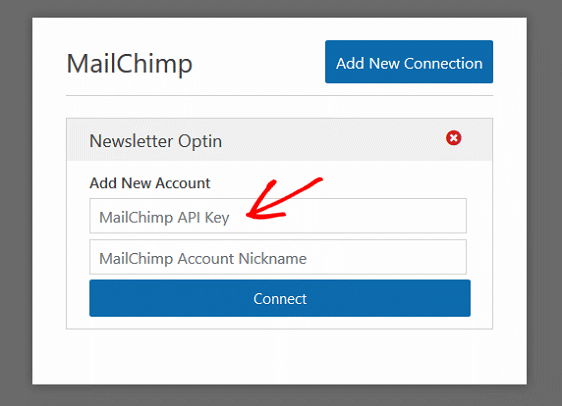
Затем вам будет предложено подтвердить свою учетную запись Mailchimp, предоставив ключ API.
Вы можете сделать это, войдя в свою учетную запись Mailchimp и перейдя в раздел « Профиль » » Учетная запись » Дополнительно » Ключи API .

Введите свой ключ API и нажмите « Подключиться» .
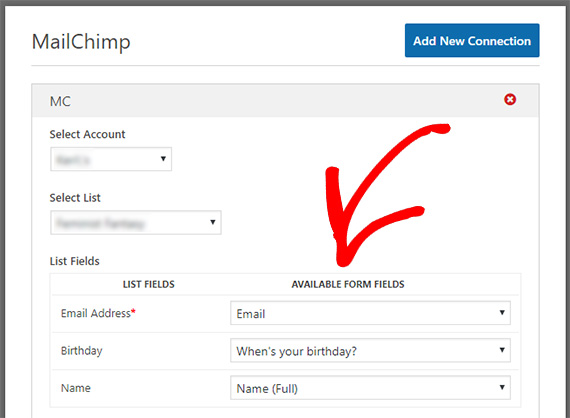
После того, как вы подтвердите свой ключ API с помощью WPForms, появится новый экран, показывающий поля, которые находятся в вашей форме WordPress. Они будут соответствовать любым полям формы в вашем списке рассылки Mailchimp, которые находятся в вашей учетной записи Mailchimp.
Обязательно выберите поля, соответствующие вашим полям Mailchimp.

Вы также можете потратить время на настройку сообщения с подтверждением и уведомлений по электронной почте.
Не забудьте нажать кнопку « Сохранить», когда закончите.

Шаг 4. Добавьте форму на свой сайт
Теперь, когда ваша форма создана, нам нужно сделать ее видимой для посетителей вашего сайта.
WPForms позволяет добавлять формы в нескольких местах, включая сообщения в блоге, страницы и даже как виджет боковой панели.
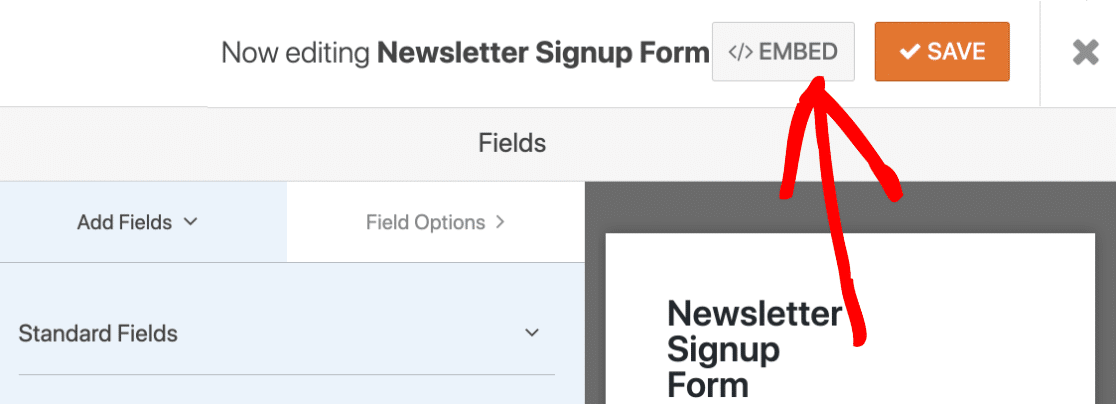
Воспользуемся опцией easy Embed.
Начните с нажатия значка «Встроить» в верхней части конструктора форм.

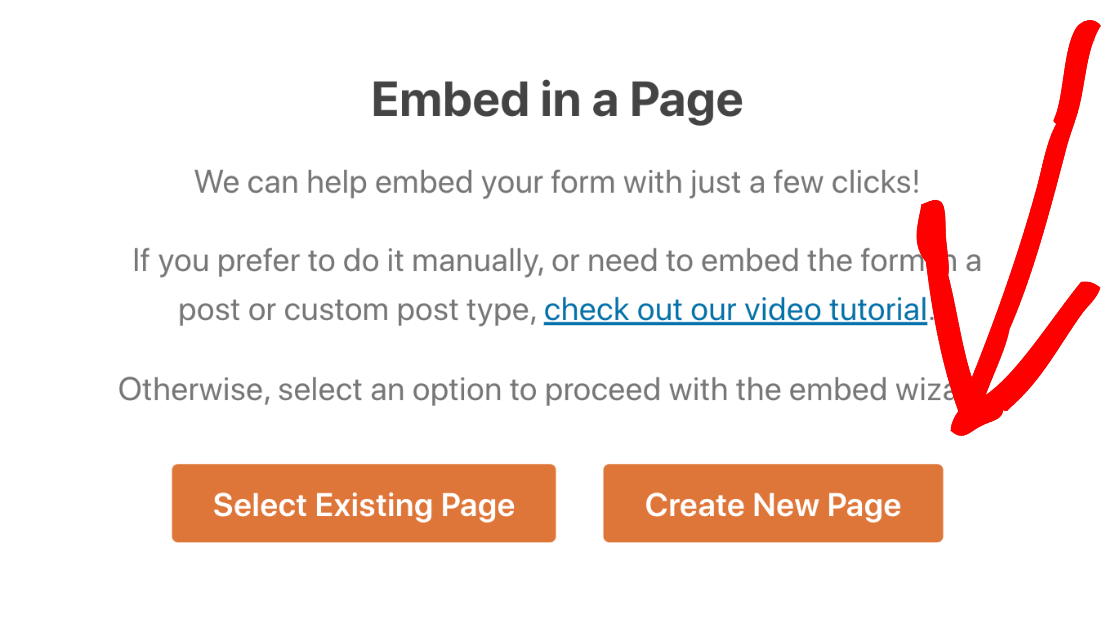
Далее нужно нажать Create New Page:

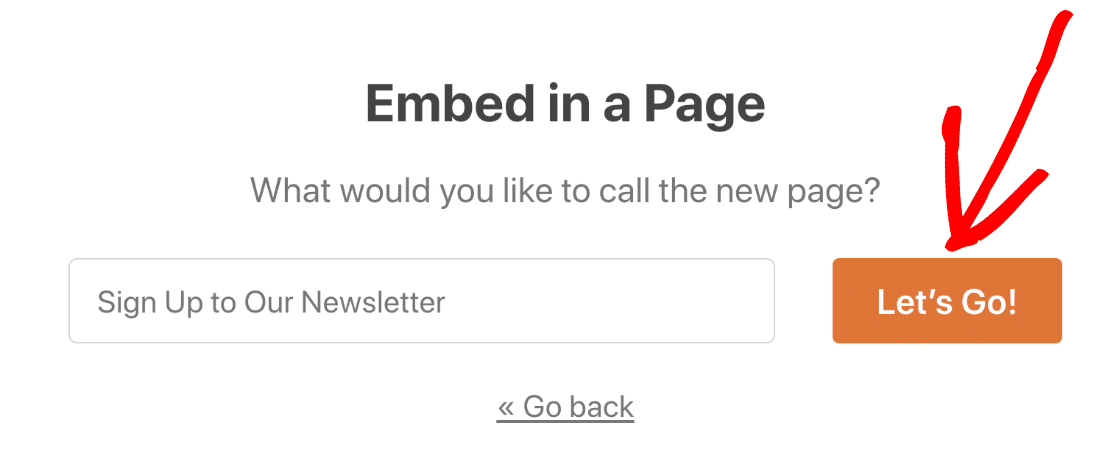
Затем дайте своей странице имя и нажмите « Поехали» .

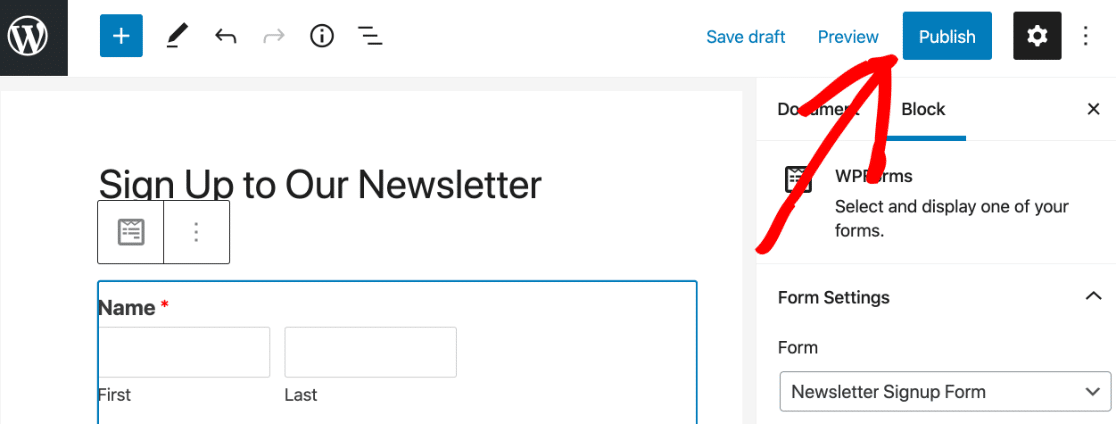
WPForms создаст страницу и встроит в нее вашу форму Mailchimp. Просто нажмите « Опубликовать здесь», чтобы начать работу.

Теперь ваша форма активна и готова к регистрации.

В заключение
Вот и все! Вы успешно добавили настраиваемое поле Mailchimp в WordPress, которое можно использовать для персонализации своих почтовых кампаний и предоставления более ценного контента тем, кто заинтересован в том, что вы предлагаете.
Хотите еще больше настроить формы? Узнайте, как перенаправить посетителей сайта после того, как они отправят форму подписки. Таким образом, вы можете направлять пользователей на страницу благодарности или настраиваемую целевую страницу и поддерживать их интерес к вашему контенту.
Плюс. вам также могут понравиться некоторые другие сообщения, связанные с Mailchimp:
- WPForms против Mailchimp Form Builder: какой из них использовать?
- 5 более мощных альтернатив Mailchimp (+ лучшая поддержка)
И, если вам понравилась эта статья, не забудьте подписаться на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
