Как создать форму подписки Mailchimp в WordPress с настраиваемыми полями
Опубликовано: 2023-07-17Вы хотите добавить форму подписки Mailchimp на свой сайт WordPress?
Mailchimp — популярный инструмент электронного маркетинга, который предлагает конструктор форм. Однако этот конструктор имеет ограниченные возможности и возможности настройки. Добавление пользовательской формы подписки дает вам больше гибкости и помогает расширить список адресов электронной почты.
В этой статье мы покажем вам, как создать форму подписки Mailchimp в WordPress с настраиваемыми полями.

Зачем добавлять пользовательскую форму подписки Mailchimp в WordPress?
Добавление формы подписки на ваш сайт WordPress — отличный способ общения с вашими пользователями.
Вы можете отправлять информационные бюллетени, выпуски новых продуктов, объявления и другую информацию, создавая прямую связь со своей аудиторией.
Mailchimp — один из самых популярных сервисов электронного маркетинга. Это поможет вам создать список адресов электронной почты, отправлять электронные письма и настраивать автоматические кампании по электронной почте. Кроме того, он также предлагает конструктор форм, который вы можете использовать для создания формы подписки и встраивания ее на свой веб-сайт.
Тем не менее, конструктор форм Mailchimp очень прост и не предлагает много вариантов настройки. У вас есть ограниченные поля формы на выбор, и нет никаких настроек для изменения цвета, шрифта и т. д. Он также добавляет брендинг Mailchimp внизу.

Создание пользовательской формы подписки на Mailchimp дает вам больше гибкости и контроля. Вы можете добавлять все типы полей формы, редактировать их внешний вид, добавлять условную логику для отображения полей на основе ответов пользователя и многое другое.
При этом давайте посмотрим, как вы можете создать форму подписки Mailchimp с настраиваемыми полями.
Как создать форму подписки Mailchimp в WordPress
Самый простой способ добавить форму подписки Mailchimp в WordPress — использовать WPForms. Это лучший плагин контактной формы для WordPress, которым пользуются более 5 миллионов профессионалов.
WPForms — это удобный для начинающих плагин, который предлагает конструктор форм с перетаскиванием, готовые шаблоны и множество параметров настройки. Самое приятное то, что он легко интегрируется с Mailchimp.
Примечание. В этом руководстве мы будем использовать версию WPForms Pro, поскольку она включает надстройку Mailchimp и настраиваемые поля формы. Существует также бесплатная версия WPForms Lite, но она не предлагает интеграцию с Mailchimp.
Шаг 1: Подключите Mailchimp к WPForms
Во-первых, вам нужно будет установить и активировать плагин WPForms. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
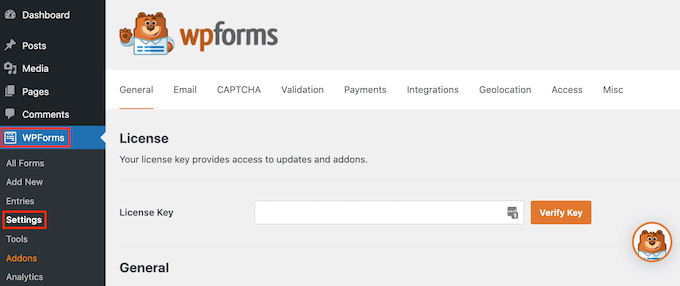
После активации вам нужно будет перейти в WPForms »Настройки и добавить лицензионный ключ. Вы можете найти ключ в своей учетной записи WPForms.
После ввода лицензионного ключа нажмите кнопку «Подтвердить ключ».

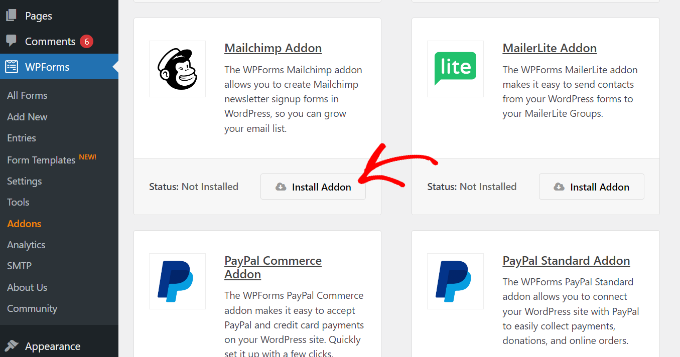
Далее вам нужно будет установить дополнение Mailchimp.
Вы можете сделать это, перейдя в WPForms » Addons из панели администратора WordPress. Отсюда перейдите к надстройке Mailchimp и нажмите кнопку «Установить надстройку».

Теперь аддон должен установиться и активироваться.
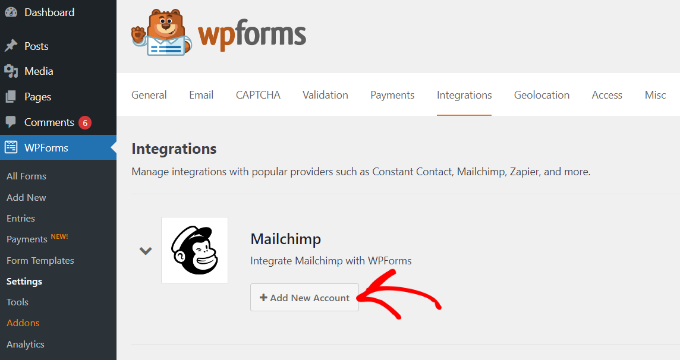
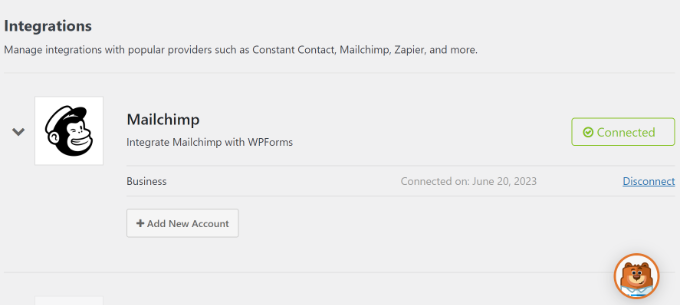
Как только это будет сделано, просто перейдите в WPForms »Настройки на панели инструментов WordPress и перейдите на вкладку «Интеграции».

Затем вы можете развернуть настройки Mailchimp, а затем нажать кнопку «+ Добавить новую учетную запись» в разделе Mailchimp.
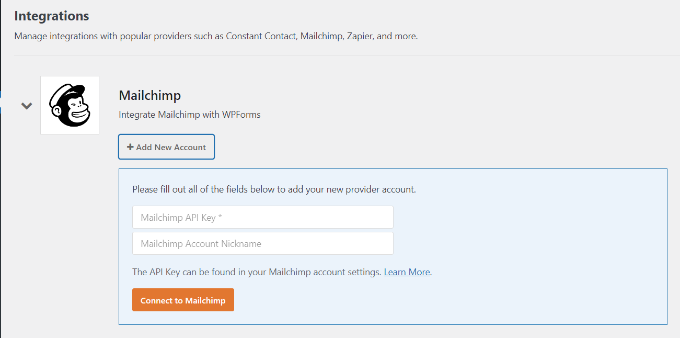
Как только вы это сделаете, вы увидите больше вариантов. Для интеграции Mailchimp необходимо ввести ключ API и ник аккаунта. Это позволит WPForms взаимодействовать с вашей учетной записью Mailchimp.

Создание ключей API Mailchimp для интеграции с WPForms
Чтобы создать ключ API для подключения WPForms, вам сначала необходимо войти в свою учетную запись Mailchimp.
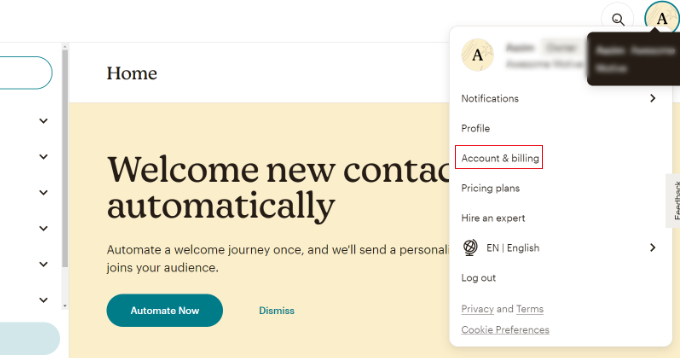
После того, как вы вошли в систему, просто нажмите на свой аватар в правом верхнем углу и выберите опцию «Учетная запись и выставление счетов».

На следующей странице вы увидите различные настройки учетной записи.
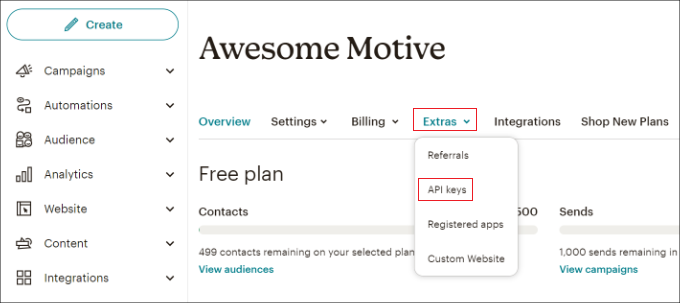
Просто щелкните раскрывающееся меню «Дополнительно», а затем выберите параметр «Ключи API».

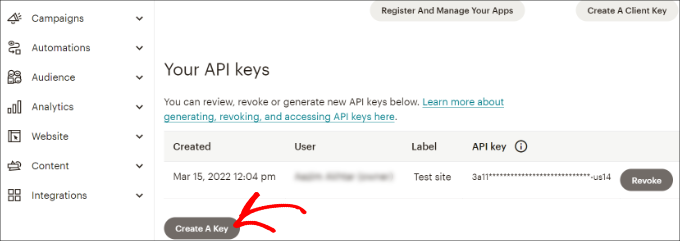
Затем вы можете скопировать существующий ключ API, чтобы использовать его для интеграции с WPForms.
Если вы еще не сгенерировали ключ, просто нажмите кнопку «Создать ключ».

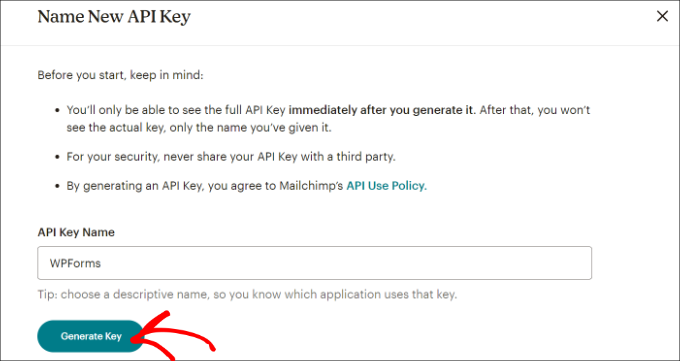
После этого вы можете ввести имя для вашего нового ключа API.
Как только это будет сделано, просто нажмите кнопку «Создать ключ».

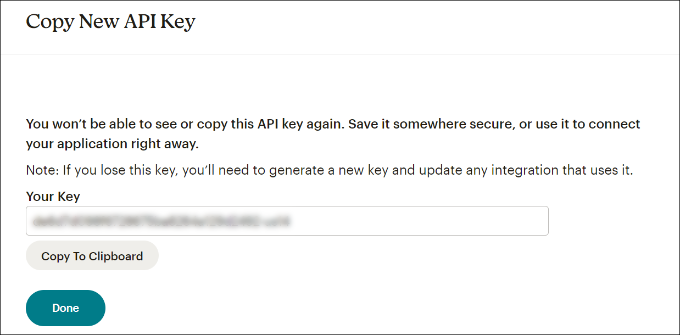
Далее вы увидите новый ключ API.
Скопируйте ключ и нажмите кнопку «Готово».

Теперь вы можете вернуться на вкладку или окно браузера с настройками интеграции с WPFroms.
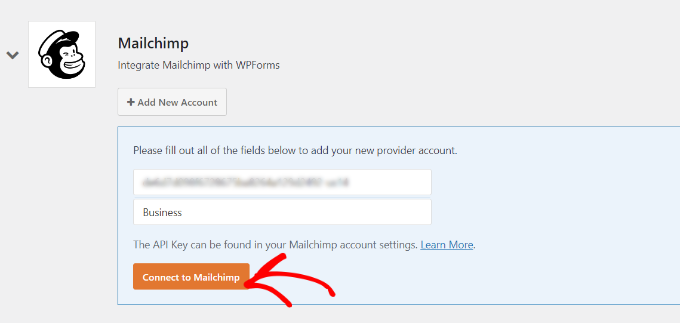
Отсюда просто вставьте ключ в поле «Ключ API». Вы также можете добавить псевдоним учетной записи Mailchimp, чтобы помнить, к какой учетной записи вы подключены.

После ввода ключа нажмите кнопку «Подключиться к Mailchimp».
Теперь вы должны увидеть зеленую кнопку «Подключено» рядом с настройками Mailchimp, показывающую, что инструмент электронного маркетинга успешно интегрирован с WPForms.

Шаг 2: Создайте форму подписки Mailchimp с настраиваемыми полями
Теперь, когда вы интегрировали Mailchimp с WPForms, следующим шагом будет создание формы подписки с настраиваемыми полями.
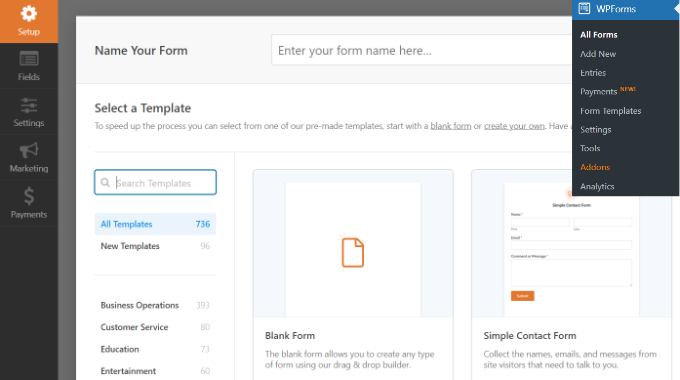
Во-первых, вам нужно будет перейти в WPForms »Добавить новый из панели управления WordPress. Далее вы можете ввести имя вверху и выбрать шаблон формы.

WPomrs предлагает множество готовых шаблонов форм, так что вы можете быстро выбрать один и настроить его.
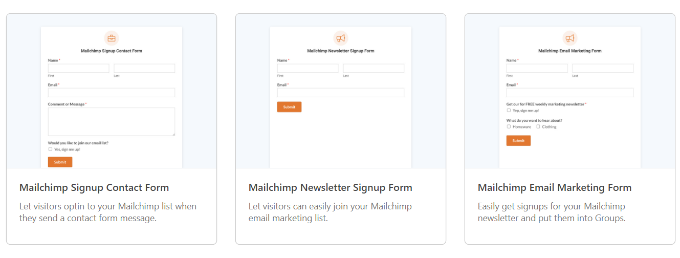
Он даже предлагает шаблоны форм для Mailchimp. Например, вы можете создать контактную форму подписки, форму подписки на рассылку новостей или форму электронного маркетинга.


Для этого урока мы выберем шаблон формы подписки на рассылку новостей Mailchimp.
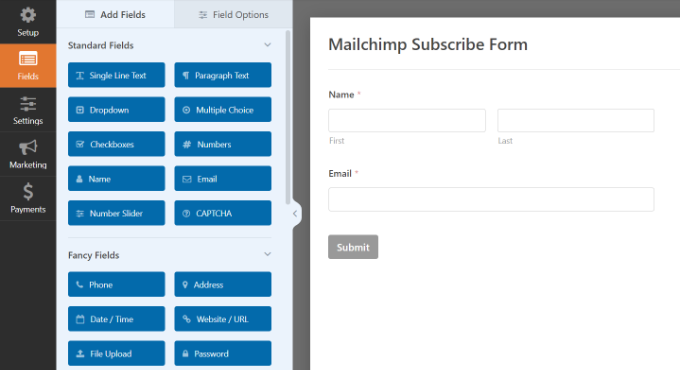
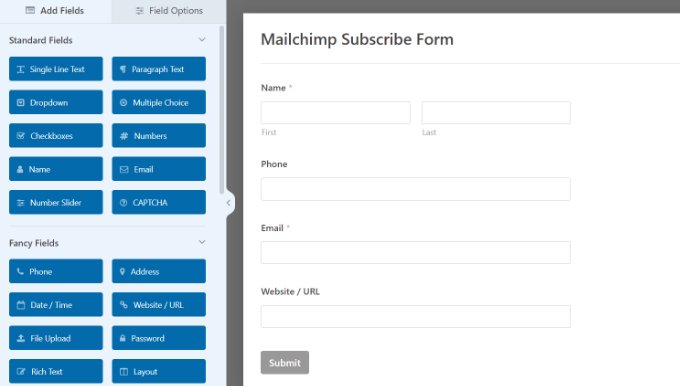
На следующем экране вы увидите конструктор форм перетаскивания WPForms. Здесь вы можете настроить форму и добавить настраиваемые поля из меню слева.

Шаблон формы по умолчанию будет поставляться с полями имени и электронной почты.
Однако вы можете просто перетащить любое поле формы в шаблон. Есть поля для добавления текста, параметров раскрывающегося списка, множественного выбора, номера телефона, адреса, даты и времени, веб-сайта, пароля и многого другого.
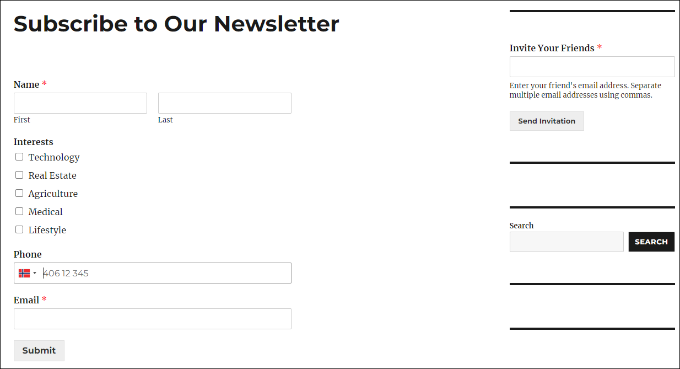
Например, если вы пользуетесь служебной телефонной службой, вы можете добавить поле «Телефон». Это поможет вам отправлять SMS-сообщения или обращаться к абонентам с помощью телефонных звонков.

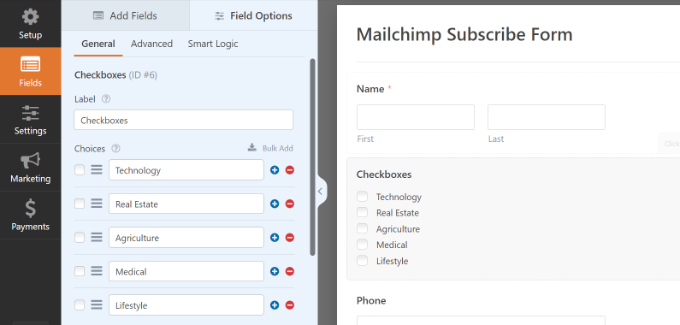
Вы можете добавить поле флажка и разрешить пользователям выбирать свои интересы. Таким образом, вы можете сегментировать своих подписчиков и отправлять им целевые электронные письма.
Далее вы можете дополнительно редактировать каждое поле формы в шаблоне. Просто выберите поле, и вы увидите дополнительные параметры на левой панели.
Например, мы изменили параметры в поле формы Checkboxes.

Вы также можете отредактировать метку поля формы, сделать его обязательным полем, добавить изображения к параметрам флажка и т. д.
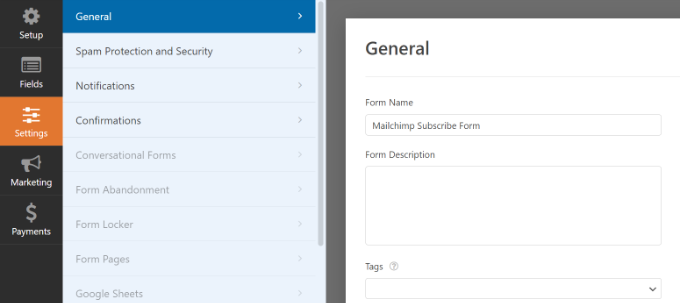
Когда вы закончите добавлять настраиваемые поля формы, перейдите на вкладку «Настройки» в меню слева. В общих настройках вы можете изменить название и описание формы, добавить теги, отредактировать текст кнопки отправки и многое другое.

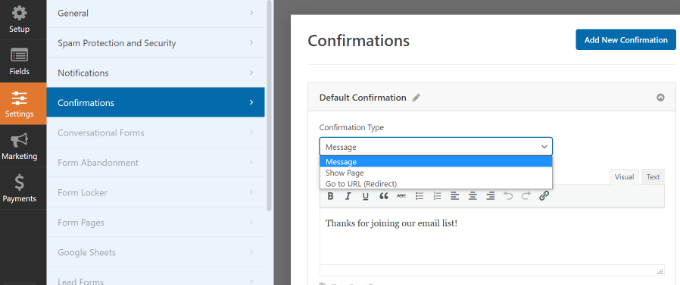
Затем вы можете перейти на вкладку «Подтверждения» и выбрать, что увидят подписчики после отправки формы.
WPForms позволяет отображать сообщение, определенную страницу, например страницу с благодарностью, или перенаправлять пользователей на URL-адрес.

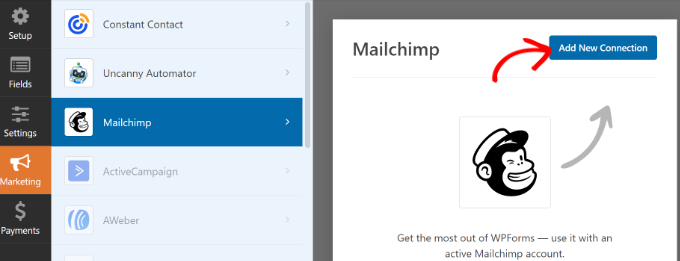
После этого вы можете перейти на вкладку «Маркетинг» на левой панели, а затем выбрать Mailchimp.
Отсюда просто нажмите кнопку «Добавить новое подключение».

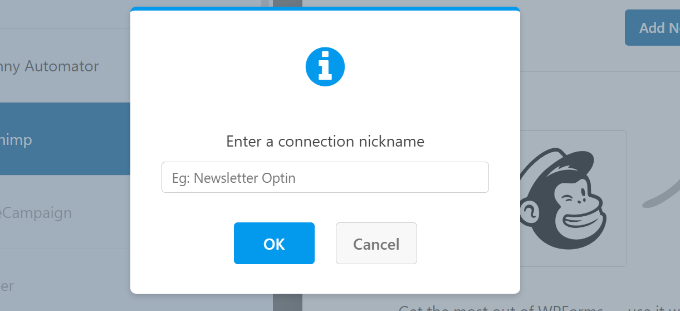
Далее откроется небольшое всплывающее окно, где вам нужно будет ввести никнейм Mailchimp.
После ввода нажмите кнопку «ОК».

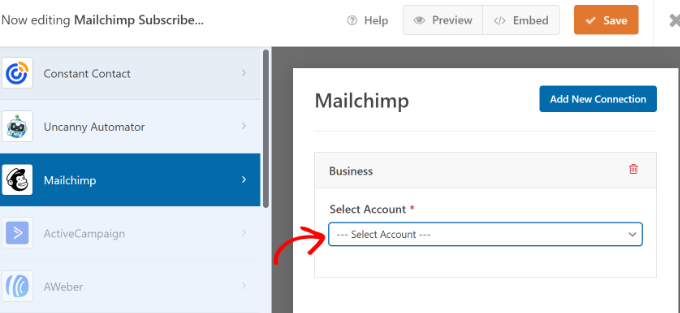
Затем вы можете выбрать учетную запись Mailchimp, к которой вы подключались ранее.
Просто щелкните раскрывающееся меню «Выбрать учетную запись» и выберите свою учетную запись.

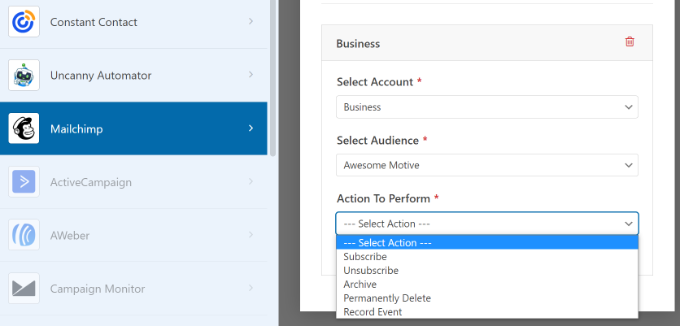
После этого появятся дополнительные параметры.
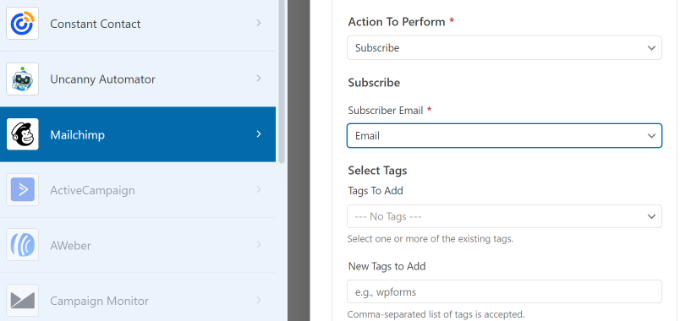
Вы можете пойти дальше и выбрать аудиторию из выпадающего меню, в которую будут добавлены новые подписчики.

Есть разные действия на выбор, но мы выберем опцию «Подписаться» для этого урока. Это добавит пользователя в качестве нового контакта в вашу учетную запись Mailchimp.
Далее вы можете прокрутить вниз, чтобы увидеть дополнительные настройки. Например, есть возможность выбрать поле WPForms, где пользователи могут вводить свои адреса электронной почты.

У вас также есть возможность добавить теги для новых подписчиков и примечание к профилю пользователя.
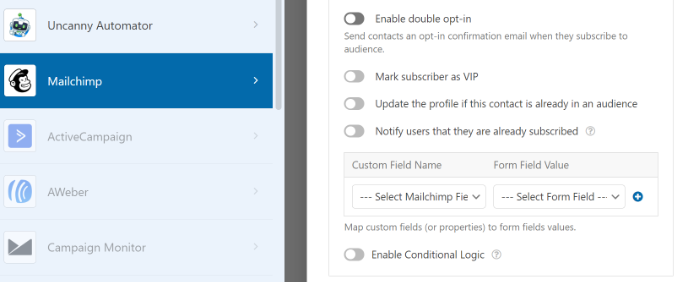
Если вы прокрутите вниз дальше, вы увидите больше дополнительных настроек. Например, вы можете включить двойную подписку, пометить подписчика как VIP, обновить его профиль, если контакт уже находится в аудитории, и многое другое.

Теперь вы готовы добавить форму подписки Mailchimp в свой блог или веб-сайт WordPress.
В конструкторе форм WPForms вверху вы увидите опцию «Встроить». Нажмите кнопку «Сохранить», чтобы сохранить изменения, а затем нажмите кнопку «Встроить».

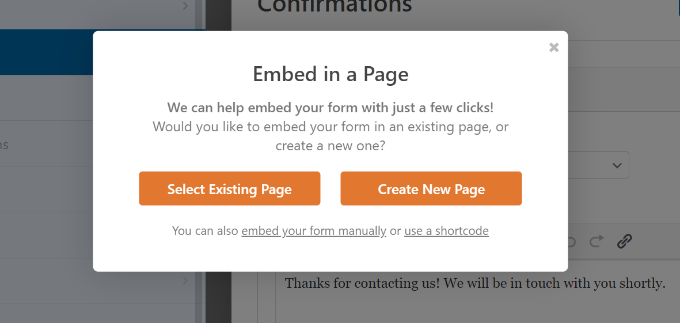
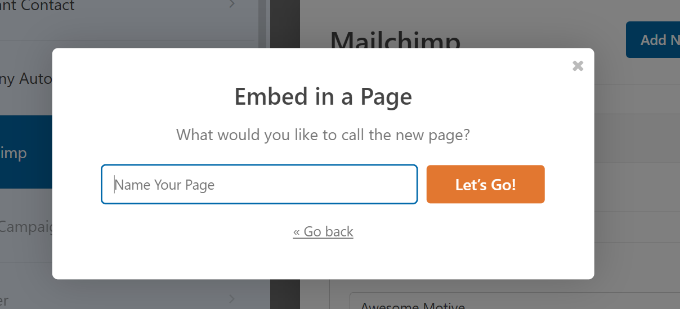
Далее откроется всплывающее окно, где вам нужно будет выбрать существующую страницу или создать новую страницу.
В этом уроке мы будем использовать опцию «Создать новую страницу».

После этого вам нужно будет ввести имя для вашей новой страницы.
Как только это будет сделано, просто нажмите «Поехали!» кнопка.

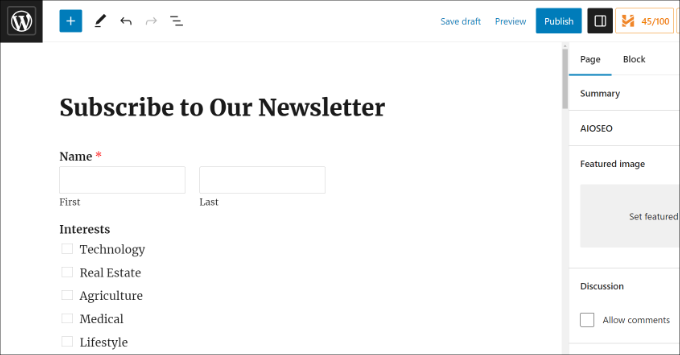
Далее вы увидите предварительный просмотр вашей формы в редакторе контента WordPress.
Затем вы можете нажать кнопку «Опубликовать» вверху, чтобы активировать форму подписки Mailchimp.

Вы успешно создали форму подписки Mailchimp с настраиваемыми полями.
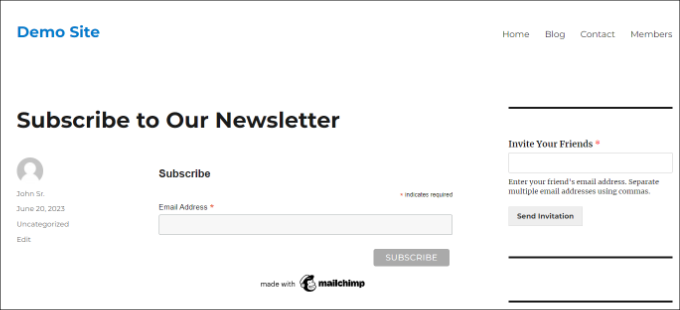
Вы можете пойти дальше и посетить свой веб-сайт, чтобы увидеть форму в действии.

Вы также можете сделать гораздо больше с Mailchimp и WordPress. Например, вы можете интегрировать его с OptinMonster и показывать формы подписки во всплывающих окнах.
Чтобы узнать больше, ознакомьтесь с нашим исчерпывающим руководством по использованию Mailchimp и WordPress.
Мы надеемся, что эта статья помогла вам научиться создавать форму подписки Mailchimp в WordPress с настраиваемыми полями. Вы также можете ознакомиться с нашим руководством по простым способам быстрого расширения списка адресов электронной почты, а также с выбором наших экспертов, которые должны иметь плагины WordPress для развития вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
