Как создать подходящее портфолио и проекты с Divi
Опубликовано: 2023-01-11Если вы творческий человек или занимаетесь бизнесом, основанным на услугах, вы можете создать веб-сайт портфолио, чтобы продемонстрировать свой опыт и свои проекты. Наличие онлайн-портфолио может помочь вам быть обнаруженным потенциальными клиентами и укрепить доверие к вам. Вы можете использовать страницы проекта, чтобы продемонстрировать свой процесс и идеи, лежащие в основе вашей работы, помогая посетителям представить, каково это работать с вами.
В этом уроке мы покажем вам, как создать соответствующее портфолио и страницу проекта с Divi. Мы будем использовать динамический контент для дизайна страницы портфолио, чтобы вы могли быстро и легко добавлять новые проекты в свое портфолио без необходимости каждый раз создавать страницу проекта. Мы также выделим использование мощного модуля Divi Filterable Portfolio!
Давайте начнем!
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать
Страница портфолио


Страница проекта


Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Как создать подходящее портфолио и проекты с Divi
Настройка расширенного плагина настраиваемых полей
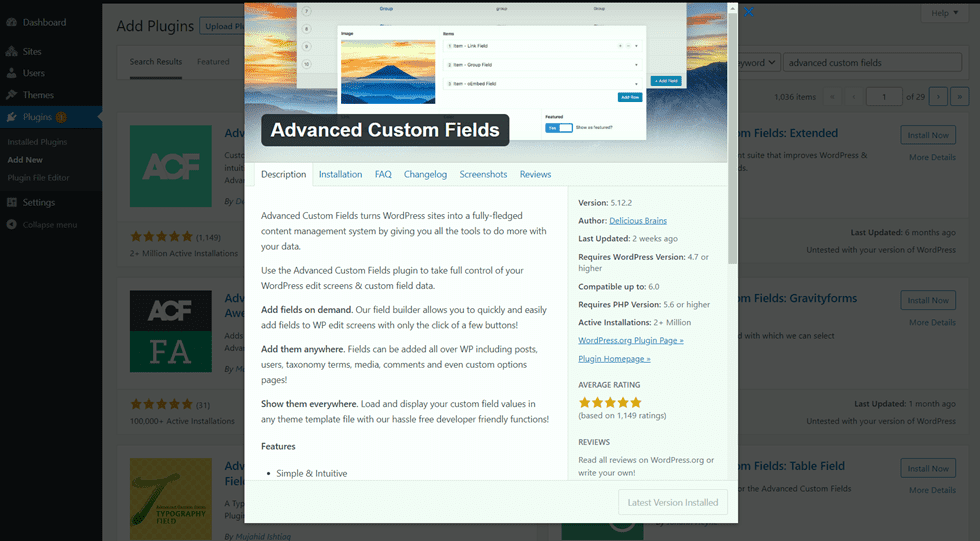
Для этого дизайна мы собираемся использовать динамический контент для создания шаблона для страниц нашего проекта. Используя динамическое содержимое в шаблоне, вы можете создавать и обновлять полностью оформленные страницы проекта, заполняя настраиваемые поля, связанные с проектом. Для этого вы можете использовать встроенную в WordPress функцию настраиваемых полей, но она имеет некоторые ограничения. Для этого дизайна мы хотим, чтобы несколько фотографий динамически заполнялись, поэтому мы собираемся использовать плагин Advanced Custom Fields для достижения этой цели. Этот плагин находится бесплатно в каталоге плагинов WordPress и позволяет нам добавлять мощные настраиваемые поля на страницы проекта.
На панели управления WordPress перейдите к настройкам плагинов и нажмите «Добавить новый». Затем найдите плагин Advanced Custom Fields, установите и активируйте его.

Добавить настраиваемые поля
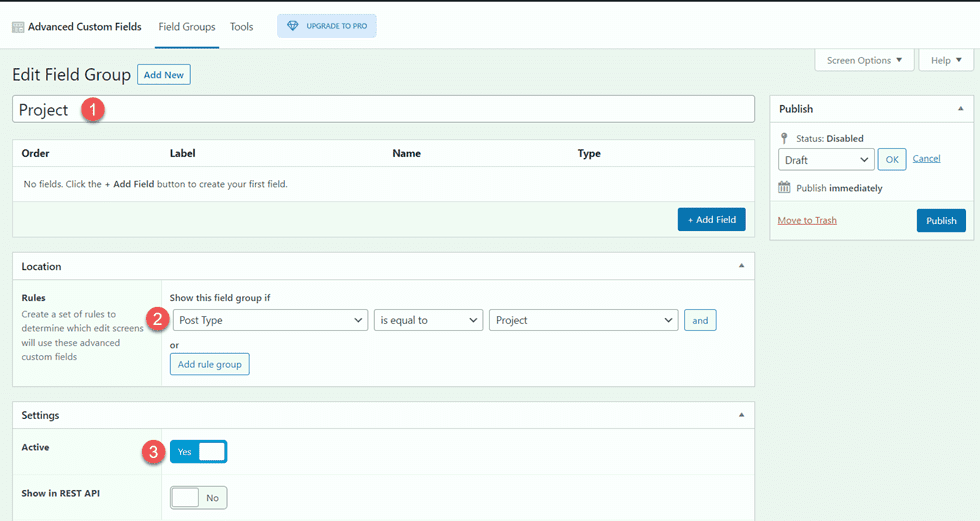
После установки и активации плагина откройте настройки дополнительных настраиваемых полей и добавьте новую группу полей. Добавьте заголовок, затем установите правила расположения и установите группу полей как активную.
- Название: Проект
- Правила расположения: показать эту группу полей, если тип записи равен проекту
- Активный: Да

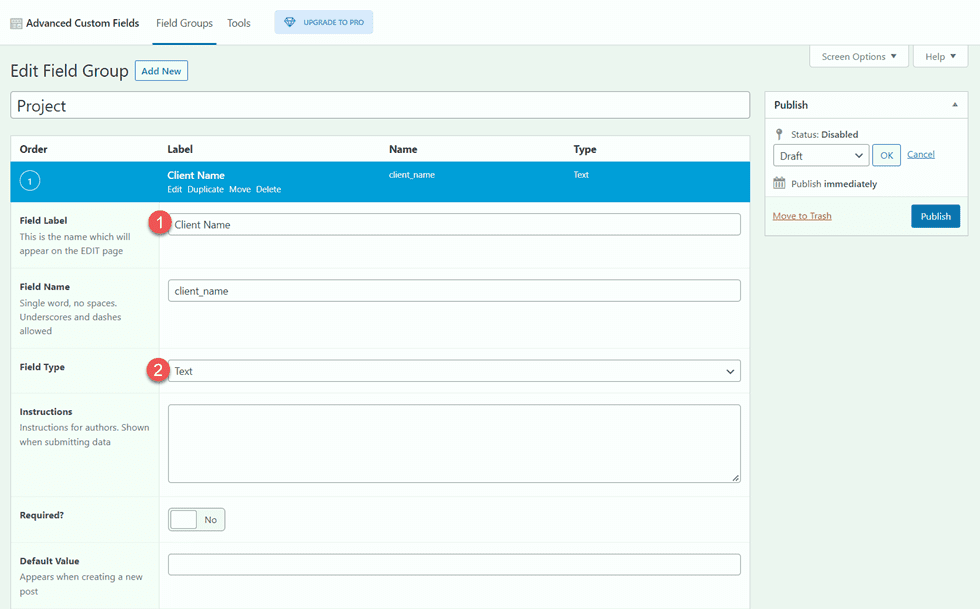
Затем добавьте настраиваемые поля, нажав синюю кнопку «Добавить поле». В этом руководстве мы изменим только метку поля и тип для каждого поля. Первое поле будет именем клиента.
- Метка поля: Имя клиента
- Тип поля: Текст

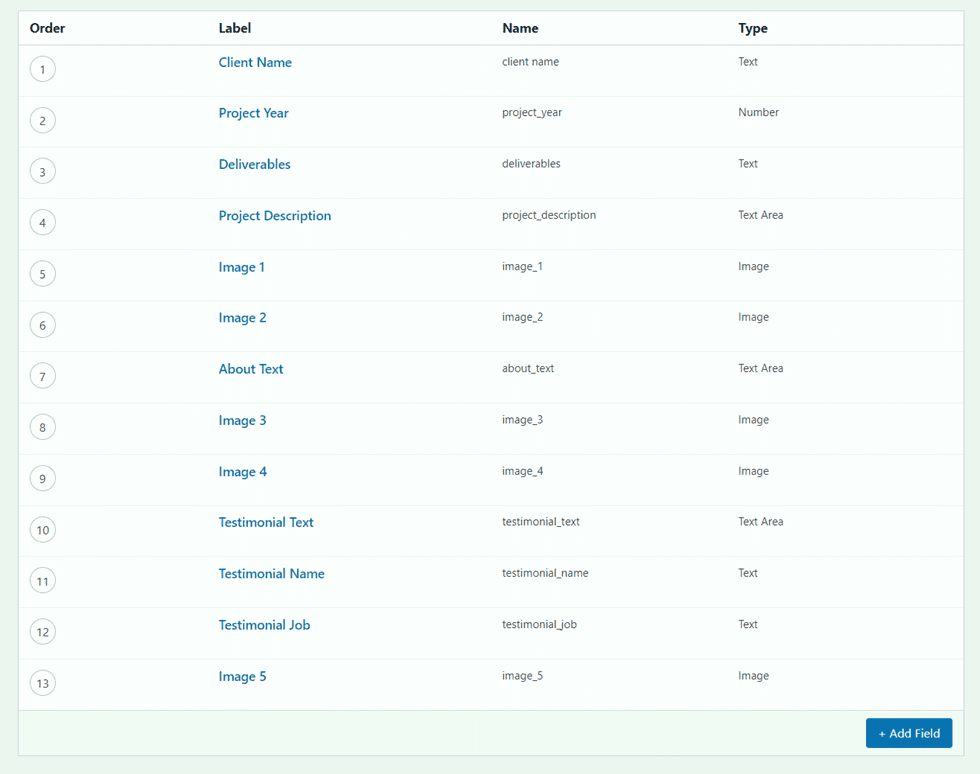
Затем добавьте следующие поля.
- Метка поля: Год проекта
- Тип поля: Число
- Метка поля: Результаты
- Тип поля: Текст
- Метка поля: Описание проекта
- Тип поля: текстовая область
- Метка поля: Изображение 1
- Тип поля: Изображение
- Метка поля: изображение 2
- Тип поля: Изображение
- Метка поля: О тексте
- Тип поля: текстовая область
- Метка поля: изображение 3
- Тип поля: Изображение
- Метка поля: изображение 4
- Тип поля: Изображение
- Метка поля: текст отзыва
- Тип поля: текстовая область
- Метка поля: Имя отзыва
- Тип поля: Текст
- Метка поля: вакансия для отзывов
- Тип поля: Текст
- Метка поля: изображение 5
- Тип поля: Изображение

После публикации и сохранения настраиваемых полей добавьте новый проект или отредактируйте существующий. Вы должны увидеть настраиваемые поля в нижней части страницы редактирования. Для этого макета портфолио и проекта заполните все настраиваемые поля и загрузите избранное изображение в проект. Если вы хотите добавить фильтруемое портфолио, убедитесь, что публикации также разбиты по категориям.
Страница дизайнерского портфолио
Теперь давайте приступим к разработке страницы нашего портфолио. Мы начнем с готовой целевой страницы и добавим к ней фильтруемый модуль портфолио.
Начните с готового макета
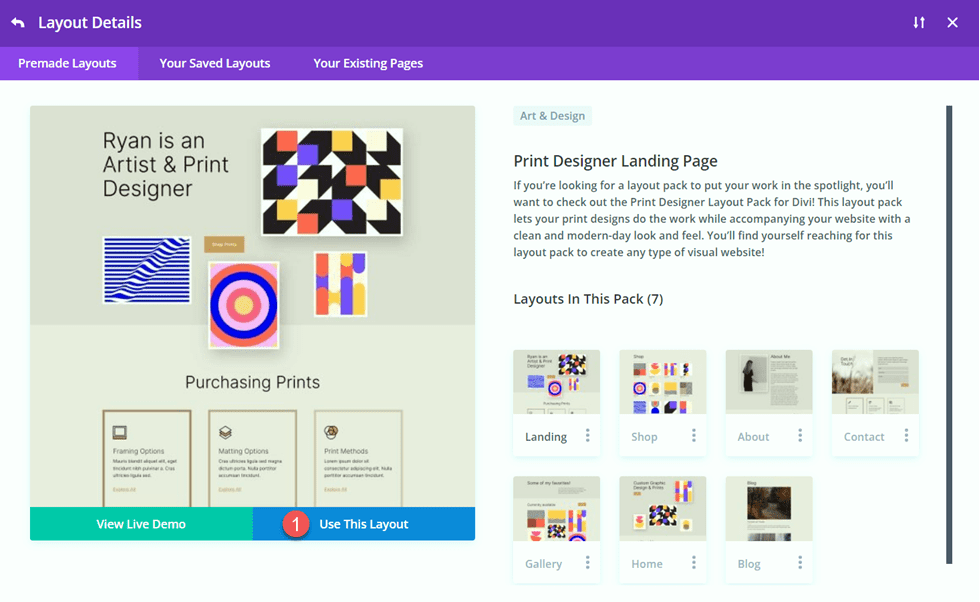
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу дизайнера печати из пакета макетов дизайнера печати.
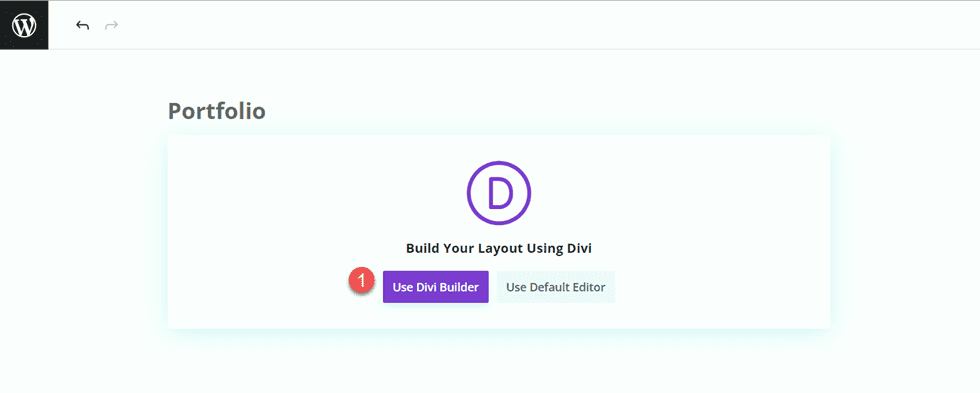
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

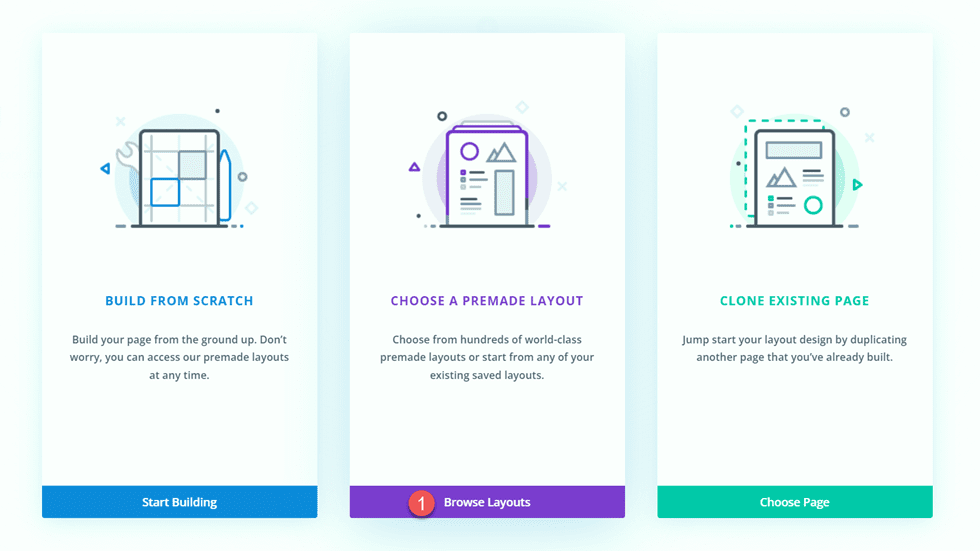
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

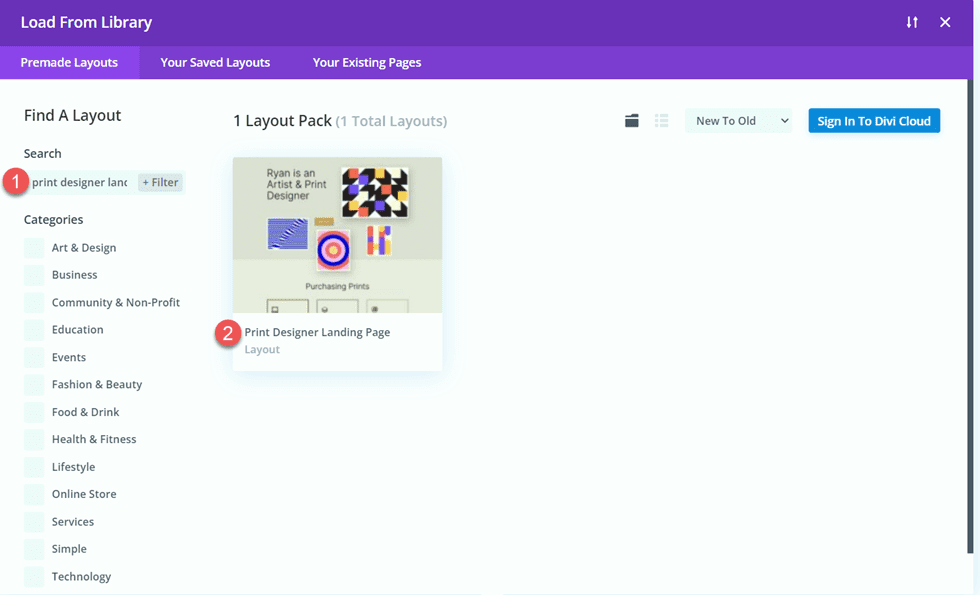
Найдите и выберите целевую страницу дизайнера печати.

Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Добавьте модуль фильтруемого портфеля
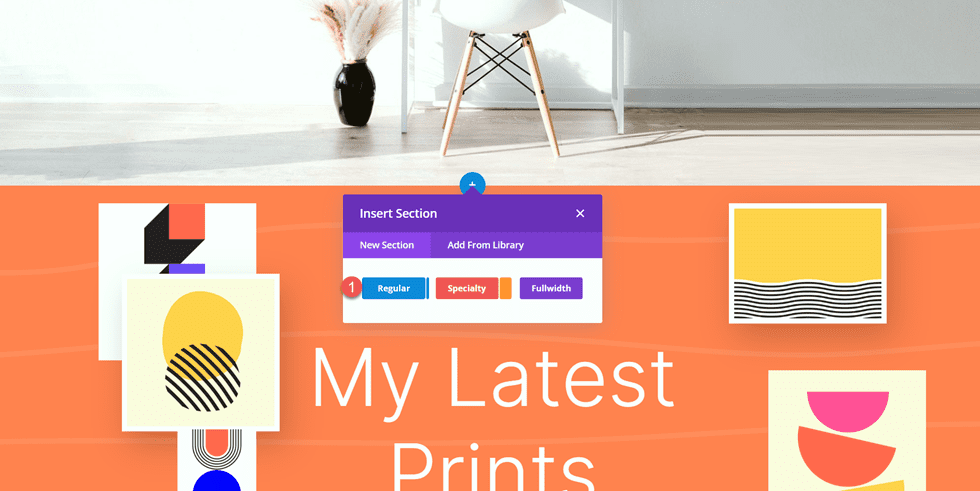
Добавьте новый обычный раздел под изображением стола над оранжевым разделом «Мои последние распечатки».

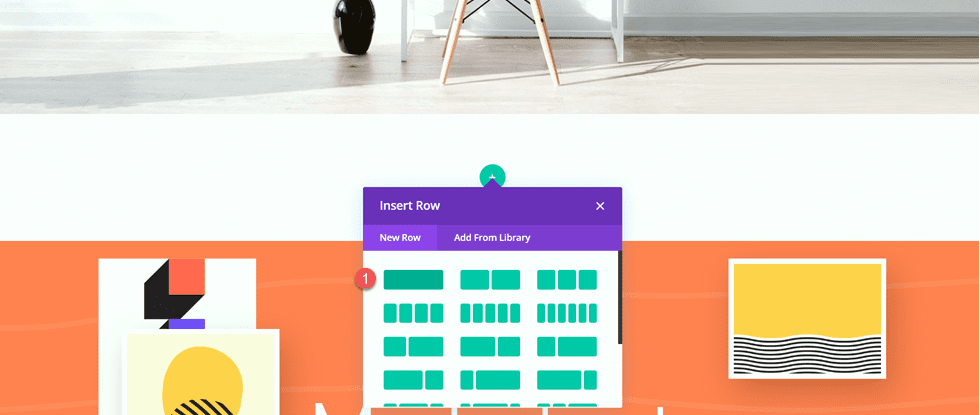
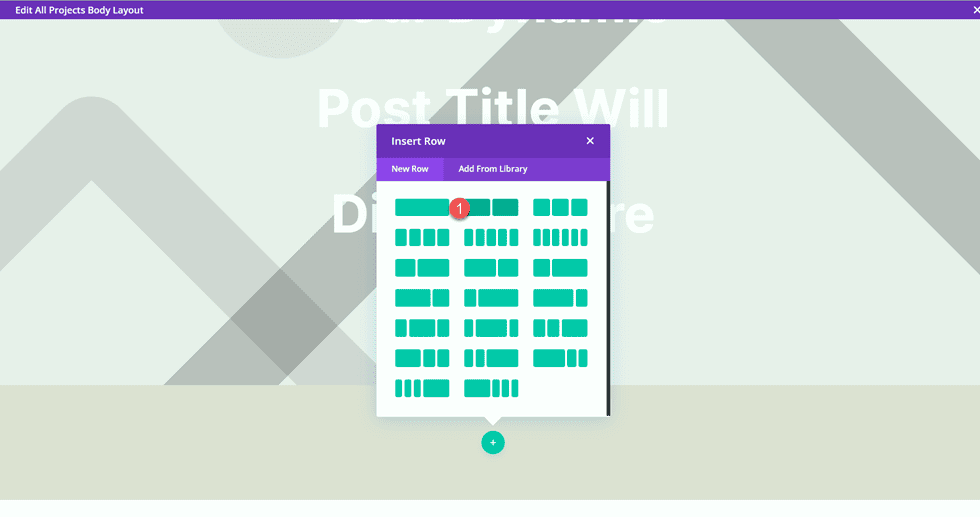
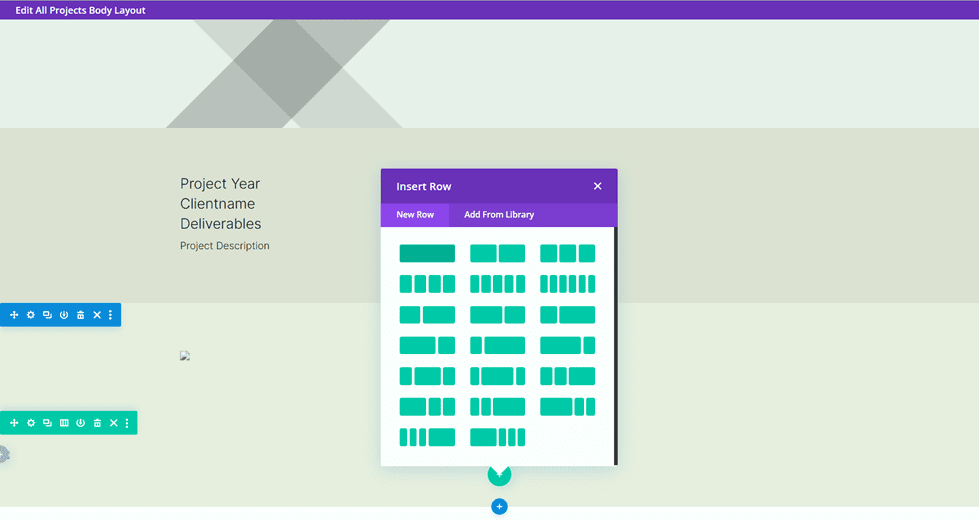
Добавьте одну строку.

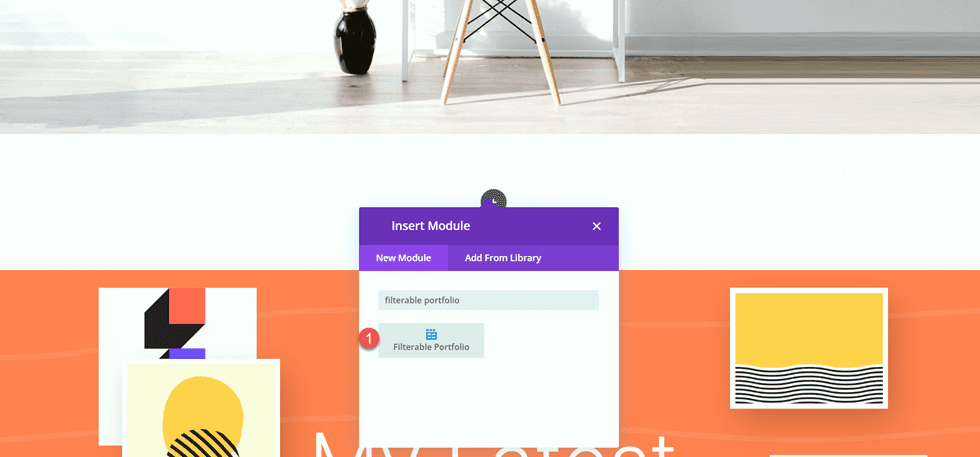
Затем добавьте фильтруемый модуль портфолио в строку.

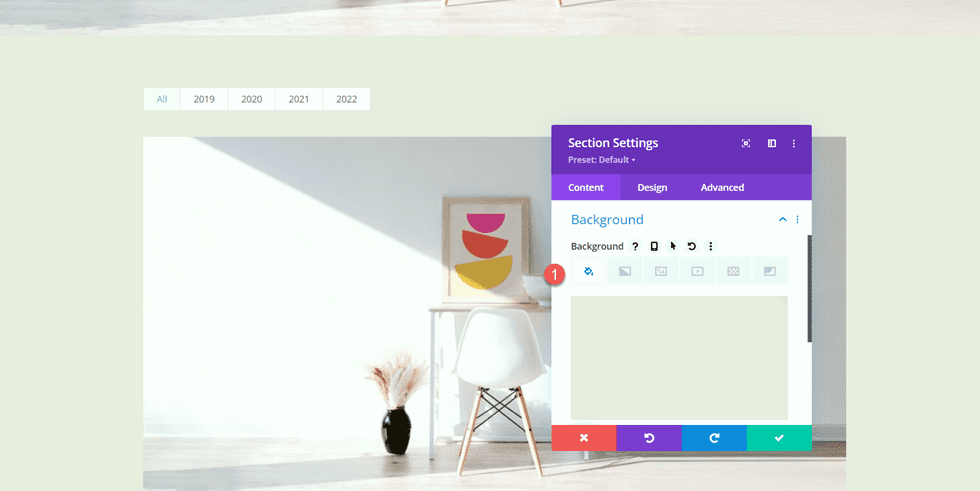
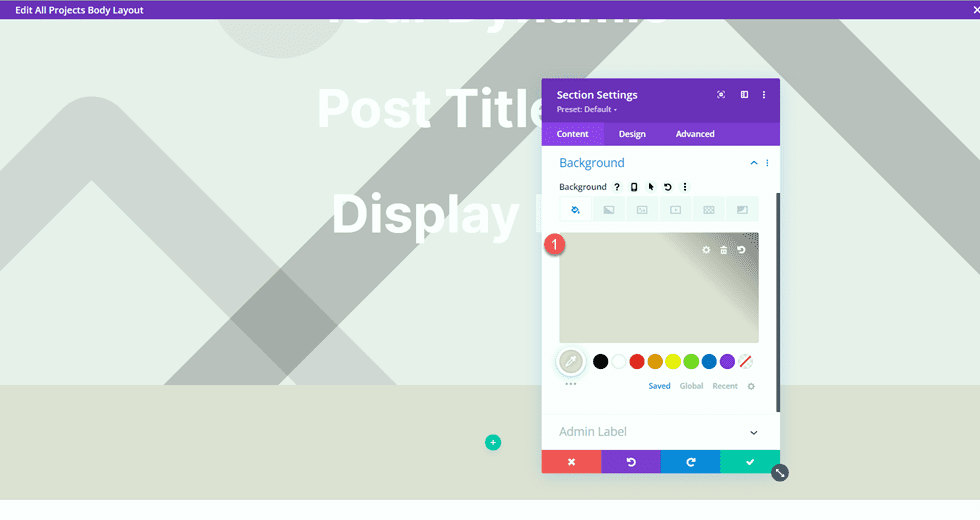
Откройте настройки раздела и добавьте цвет фона.
- Фон: #eae8de

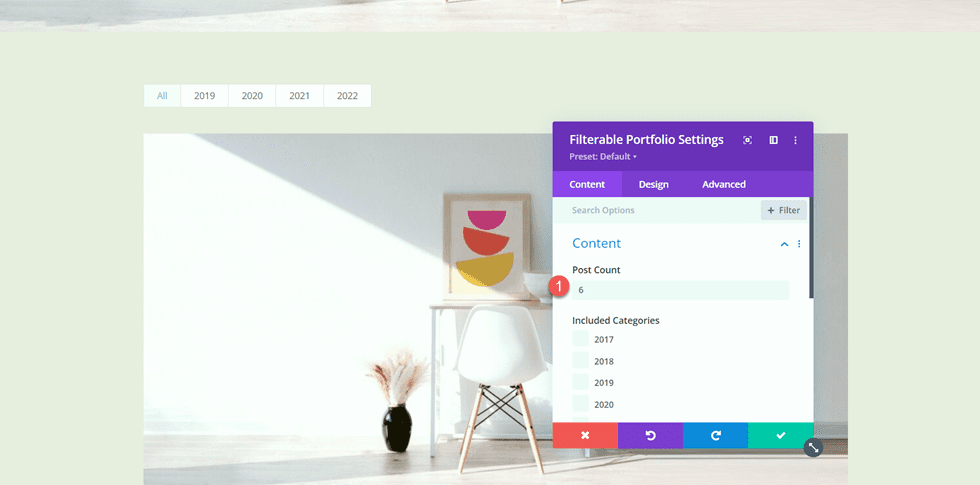
Далее откройте настройки модуля фильтруемого портфолио. В разделе «Контент» установите количество сообщений на 6.
- Количество сообщений: 6

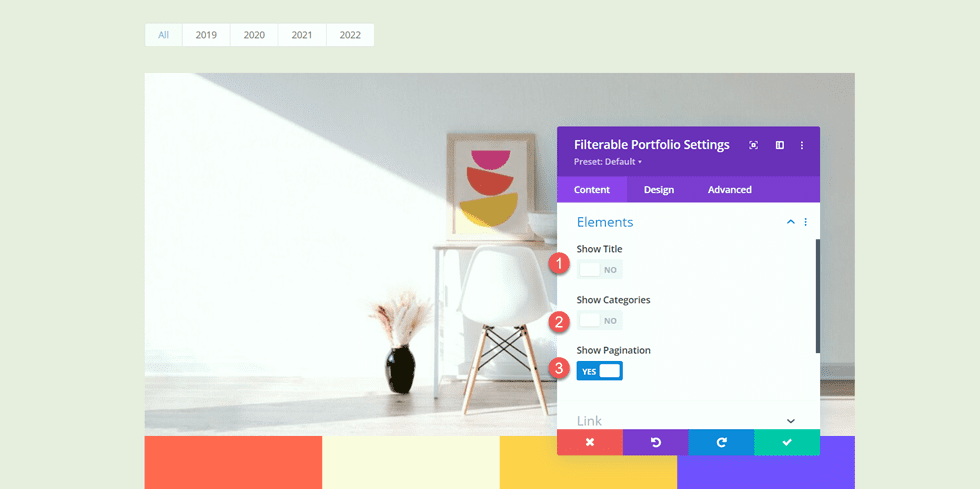
В разделе «Элементы» отключите заголовок и категории.
- Показать название: Нет
- Категории шоу: Нет
- Показать пагинацию: Да

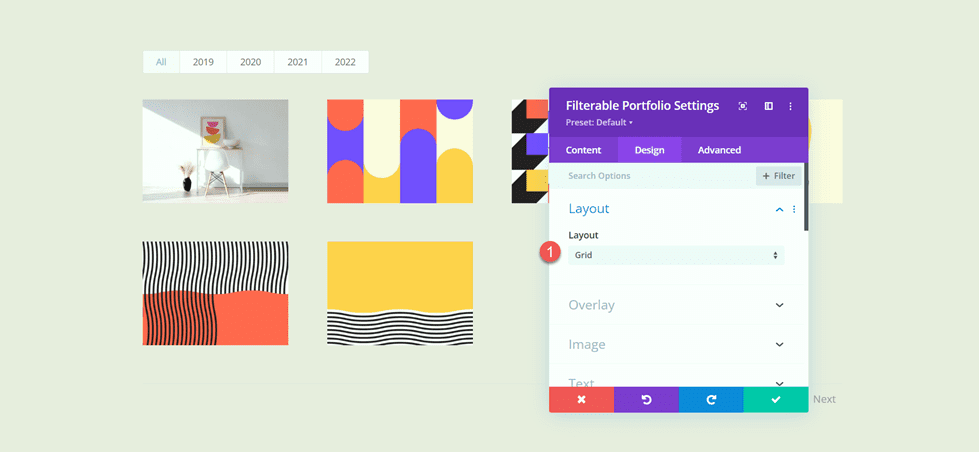
Затем перейдите на вкладку «Дизайн» и откройте настройки макета. Выберите макет сетки.
- Макет: Сетка

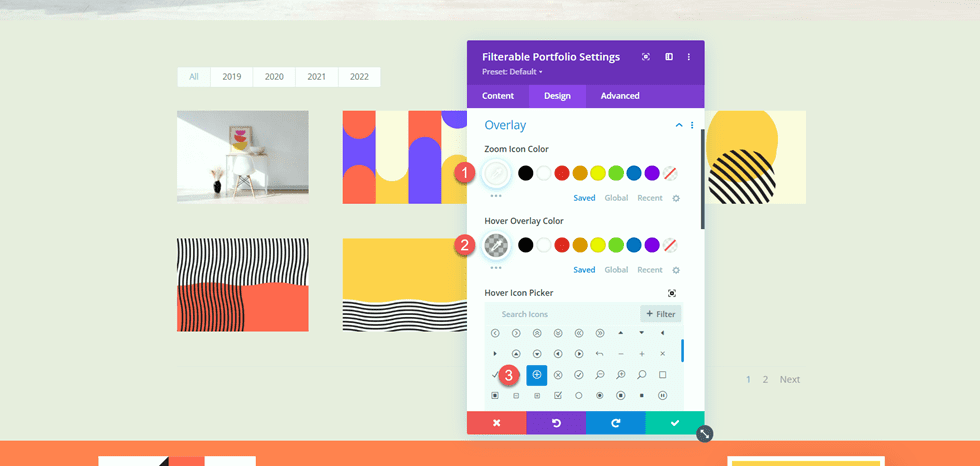
В разделе «Наложение» настройте параметры следующим образом:
- Цвет значка масштабирования: #FFFFFF
- Цвет наложения при наведении: rgba (10,10,10,0,25)
- Значок при наведении: значок плюса в круге

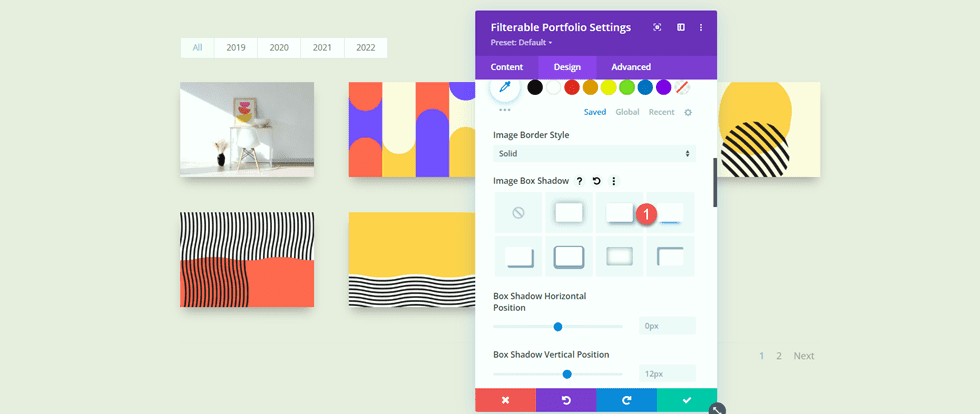
Затем добавьте тень изображения.
- Тень поля изображения: ниже

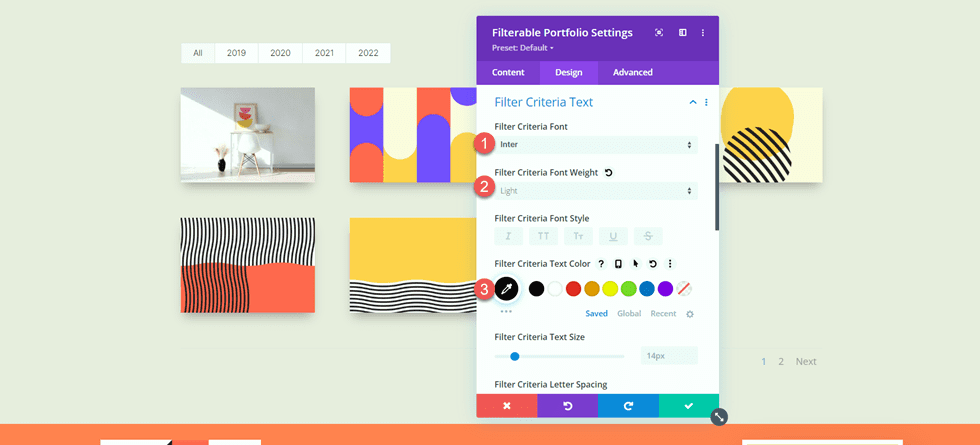
Теперь измените настройки шрифта критериев фильтра.
- Критерии фильтрации Шрифт: Интер
- Критерии фильтрации Вес шрифта: светлый
- Цвет текста критериев фильтра: #000000

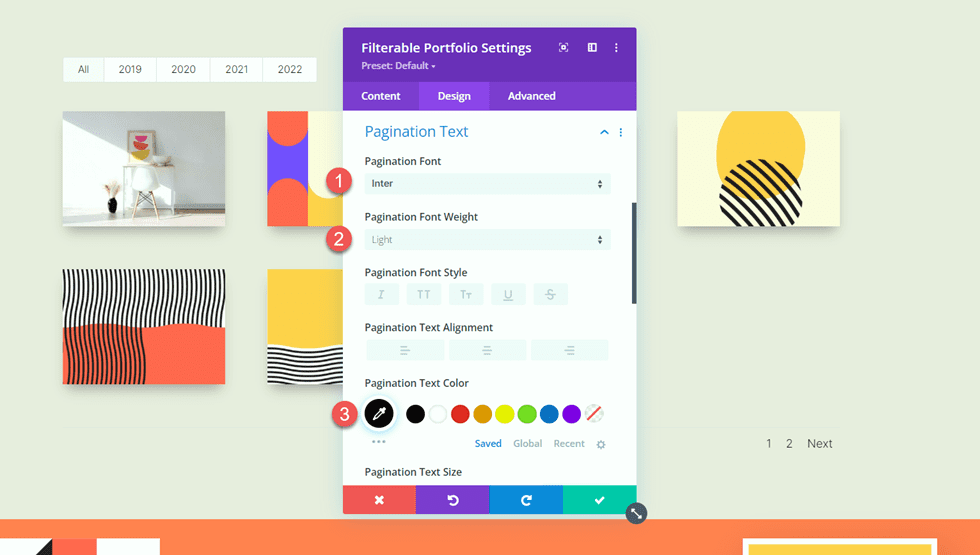
Наконец, измените настройки шрифта разбивки на страницы.
- Шрифт пагинации: Интер
- Вес шрифта пагинации: легкий
- Цвет текста пагинации: #000000

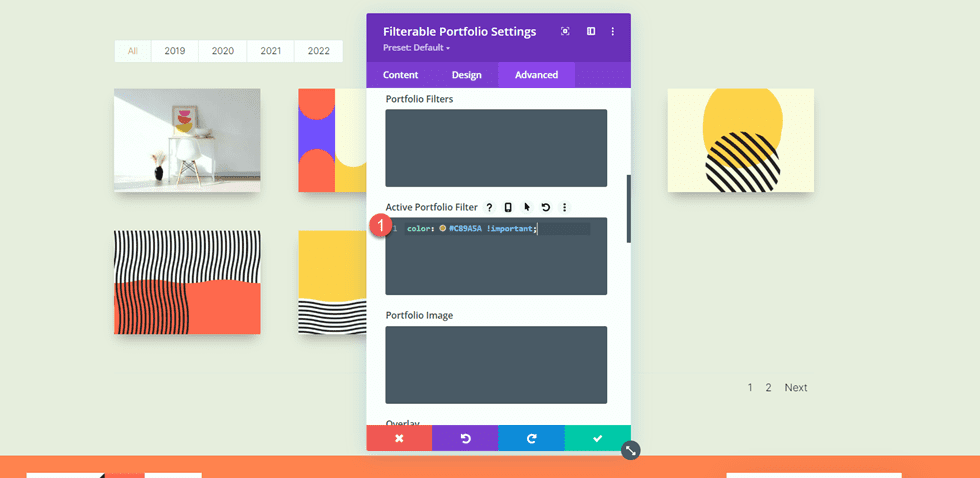
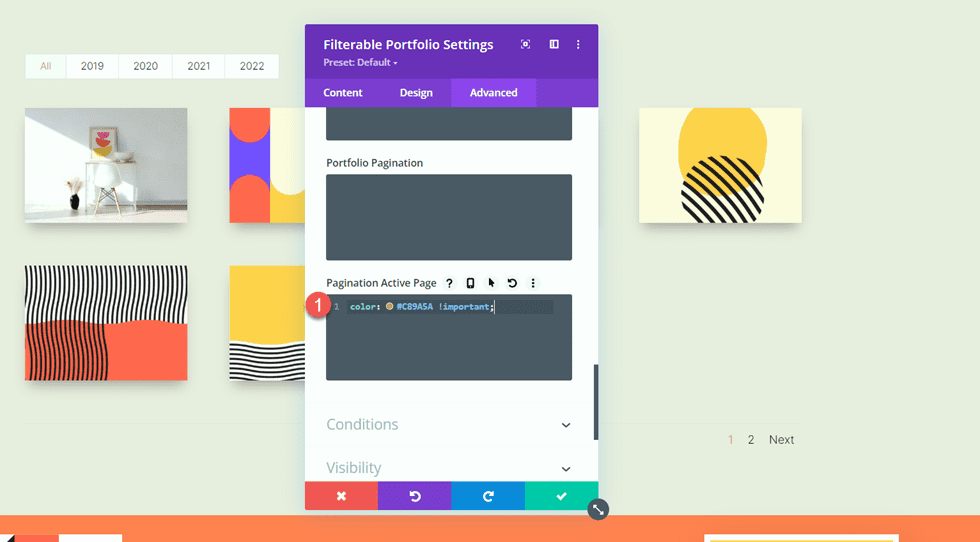
Мы хотим, чтобы фильтр активного портфолио и цвет активной страницы отличались от остального текста. Перейдите на вкладку «Дополнительно» и добавьте следующий CSS.
В разделе Active Portfolio Filter CSS добавьте следующее:
color: #C89A5A !important;

Наконец, добавьте следующее в CSS активной страницы разбивки на страницы:
color: #C89A5A !important;

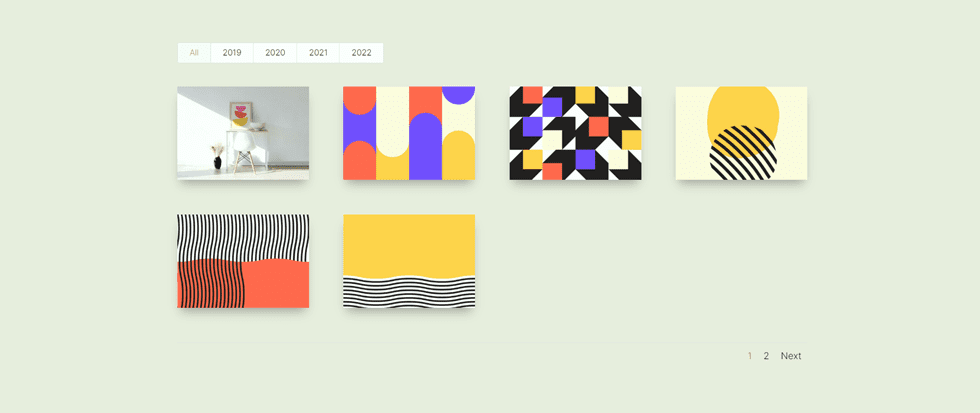
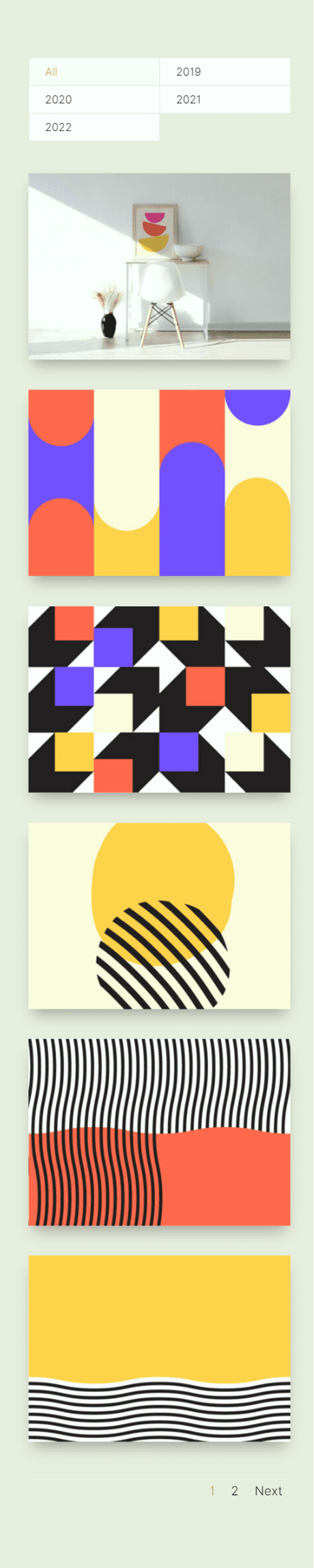
Окончательный дизайн страницы портфолио
Теперь вот окончательный дизайн для раздела портфолио.


Шаблон дизайн-проекта
Используйте конструктор тем
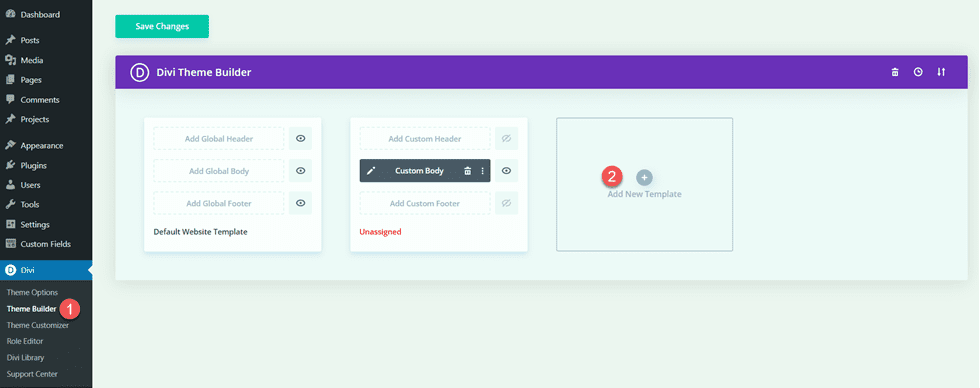
Теперь давайте создадим шаблон для страниц нашего проекта. Для этого мы будем использовать конструктор тем Divi. Откройте панель управления WordPress и перейдите к конструктору тем. Затем выберите Добавить новый шаблон.

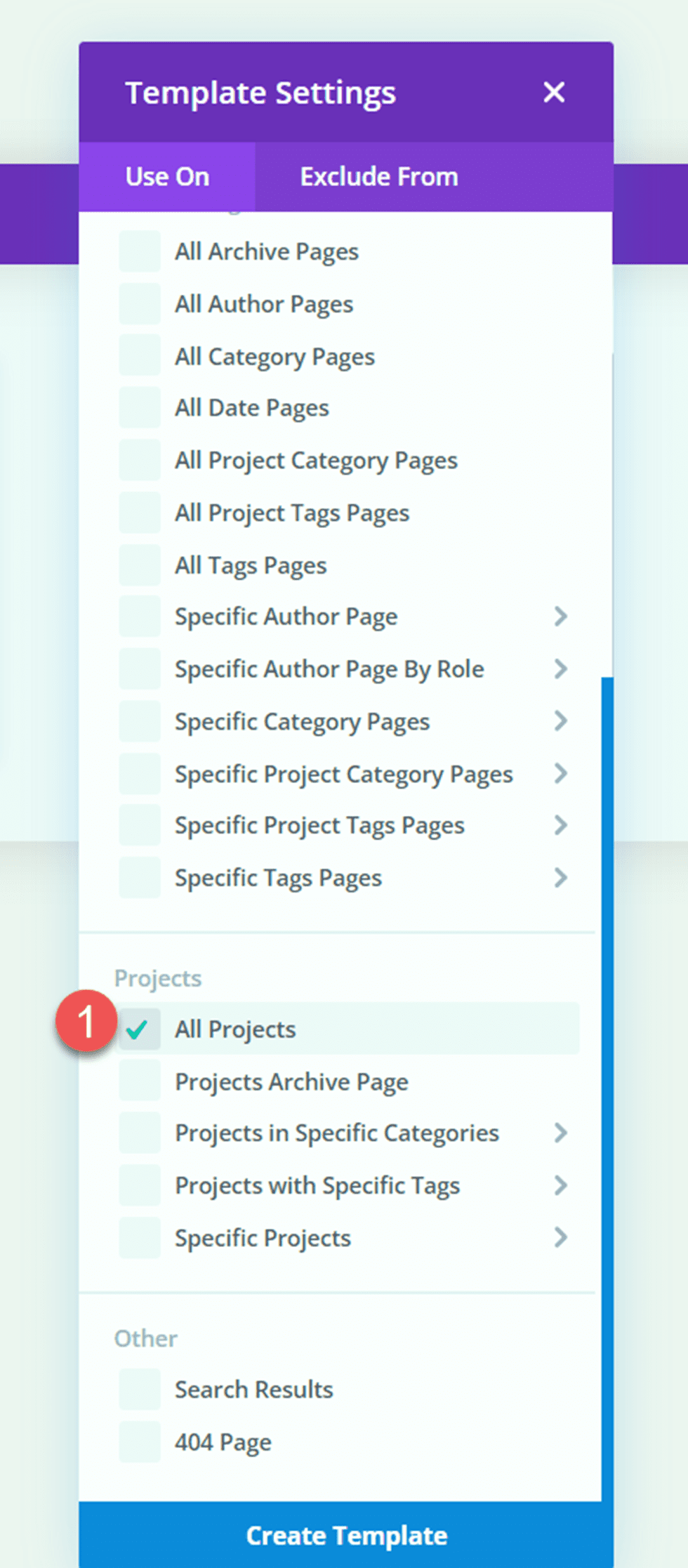
Затем установите шаблон для применения ко всем страницам проекта.

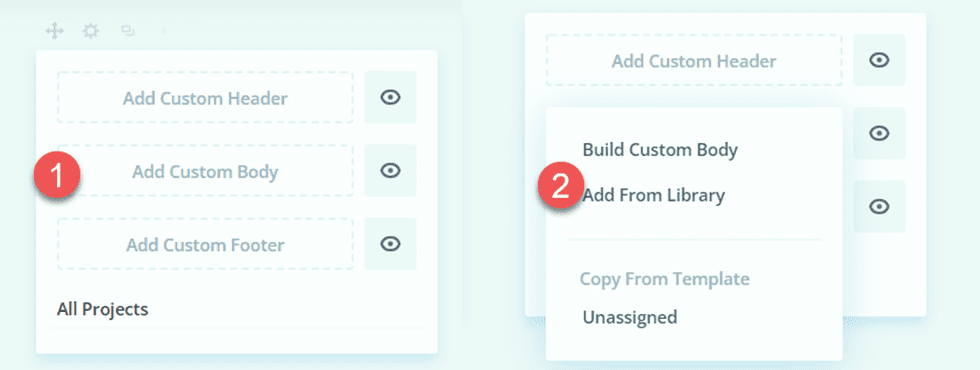
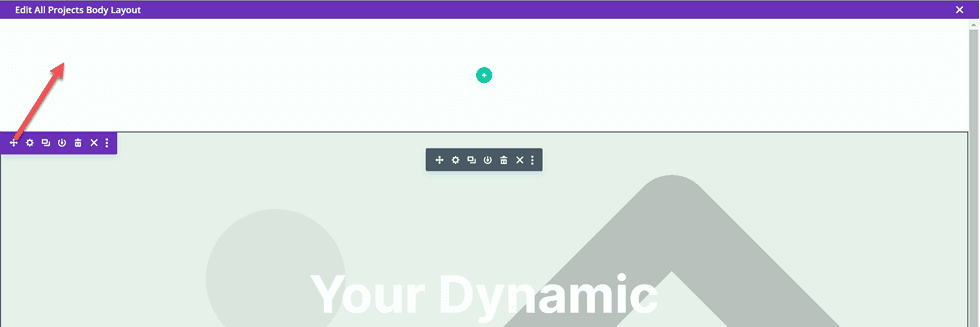
Нажмите «Добавить пользовательское тело», затем выберите «Создать пользовательское тело».

Дизайн заголовка
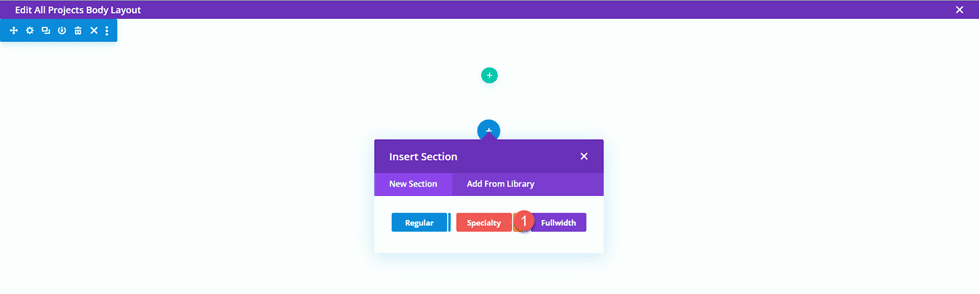
Сначала добавьте на страницу раздел полной ширины.

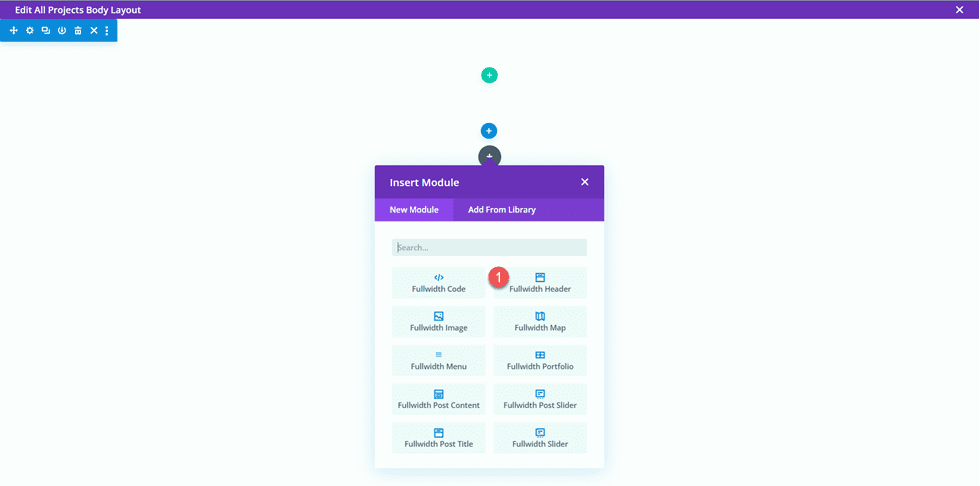
Затем добавьте модуль заголовка полной ширины.

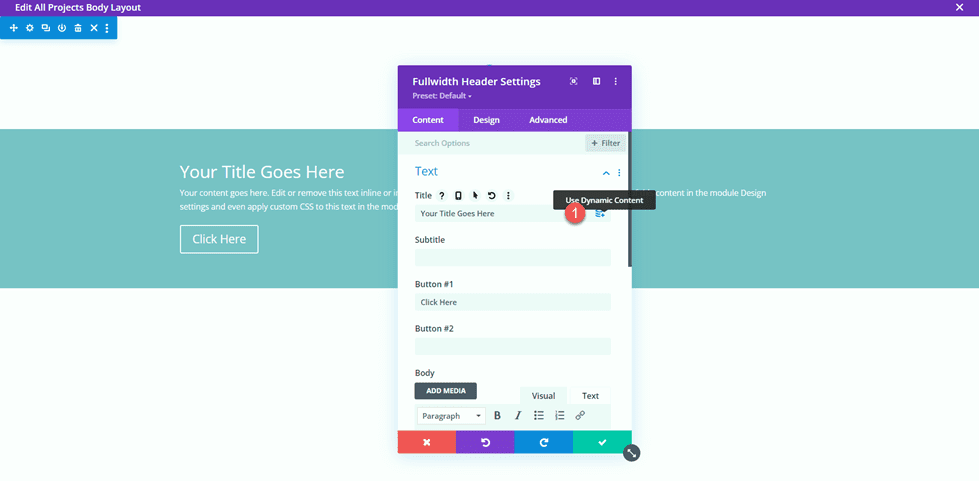
Откройте настройки шапки. Мы хотим, чтобы заголовок этой страницы динамически заполнялся в зависимости от названия проекта. Рядом с заголовком щелкните значок динамического содержимого.

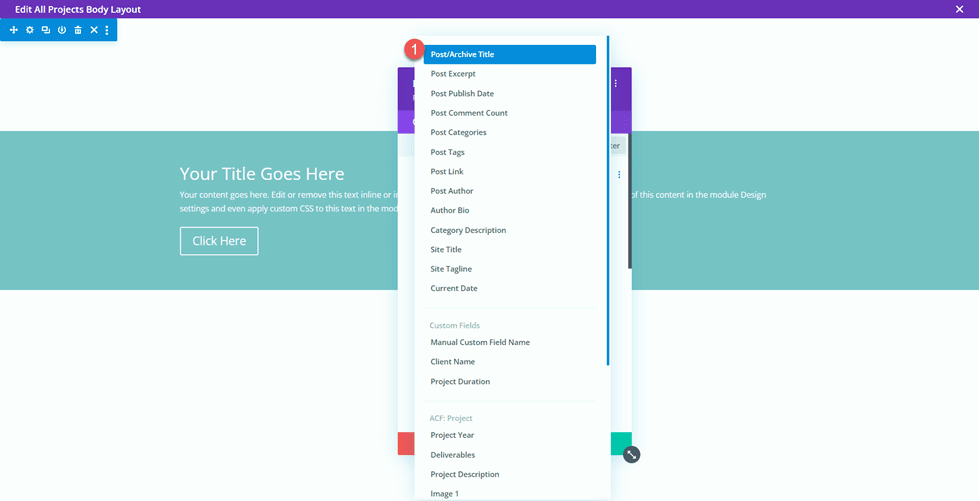
Затем установите заголовок на «Заголовок сообщения/архива». Теперь заголовок будет динамически заполняться.

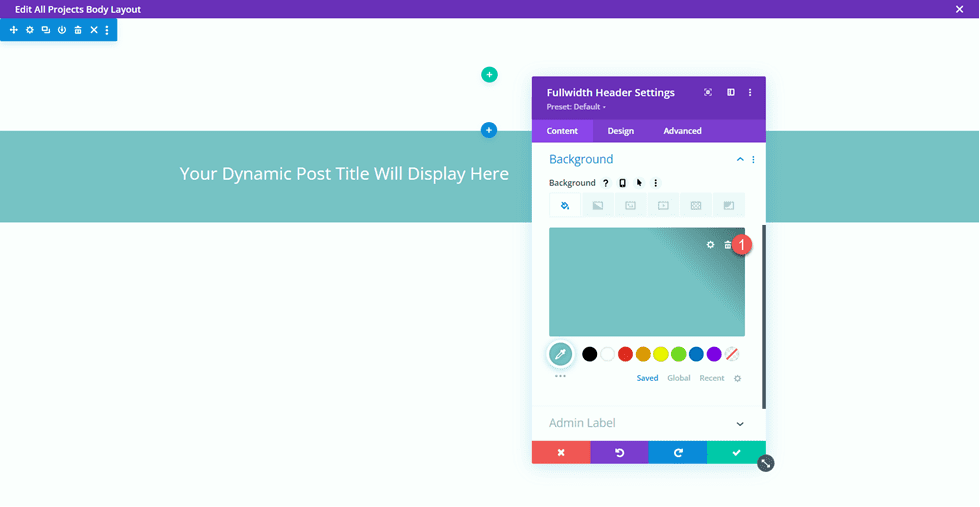
Удалите текст из разделов «Кнопка № 1» и «Тело» и удалите цвет фона.

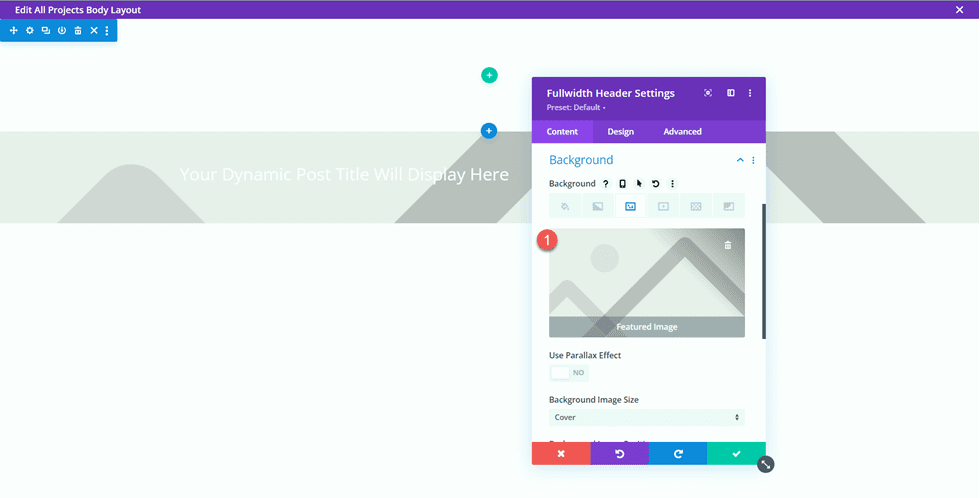
Далее мы хотим добавить динамическое фоновое изображение. Перейдите на вкладку фонового изображения и щелкните значок динамического содержимого. Установите фоновое изображение на «Избранное изображение». Таким образом, избранное изображение для публикации проекта появится в верхней части страницы нашего проекта.

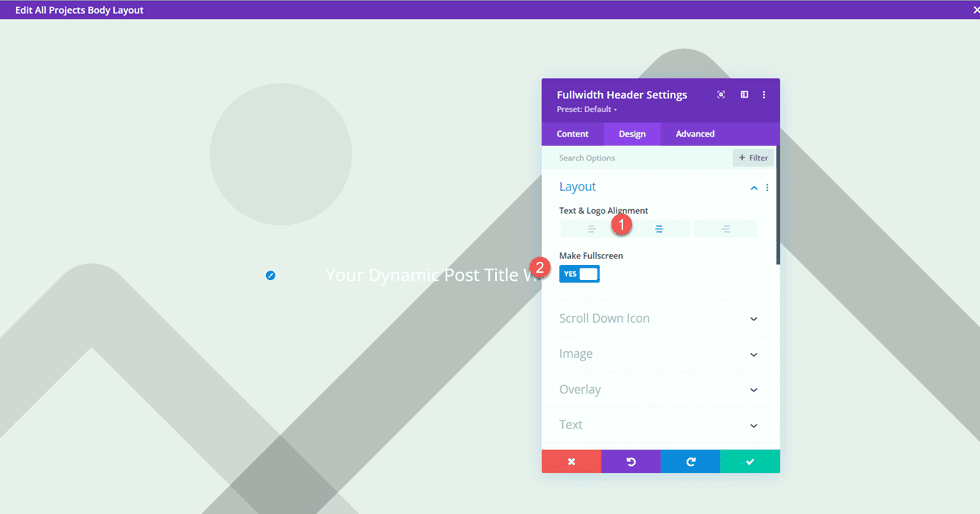
Перейдите на вкладку «Дизайн» и откройте настройки макета. Установите выравнивание по центру и сделайте заголовок полноэкранным.

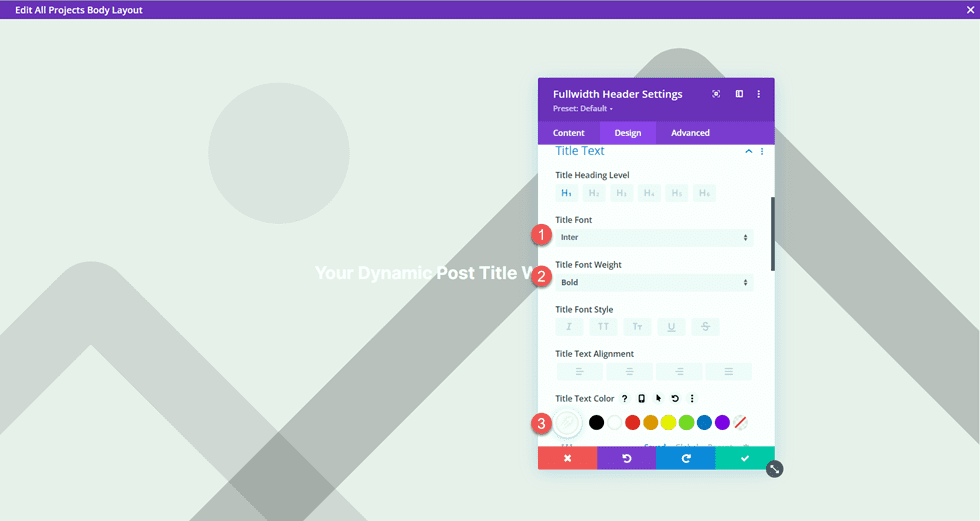
Затем измените настройки шрифта заголовка.
- Шрифт названия: Интер
- Начертание шрифта заголовка: полужирный
- Цвет текста заголовка: #FFFFFF

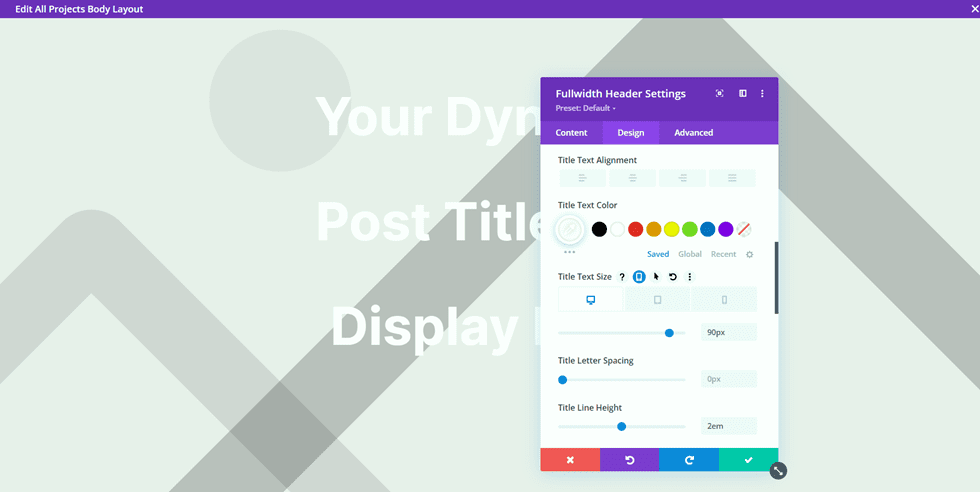
Используйте адаптивные настройки, чтобы установить разные размеры текста для разных размеров экрана. Кроме того, установите высоту строки.
- Размер текста заголовка на рабочем столе: 90 пикселей
- Размер текста заголовка на планшете: 60 пикселей
- Размер текста заголовка на мобильных устройствах: 40 пикселей
- Высота строки заголовка: 1.1em

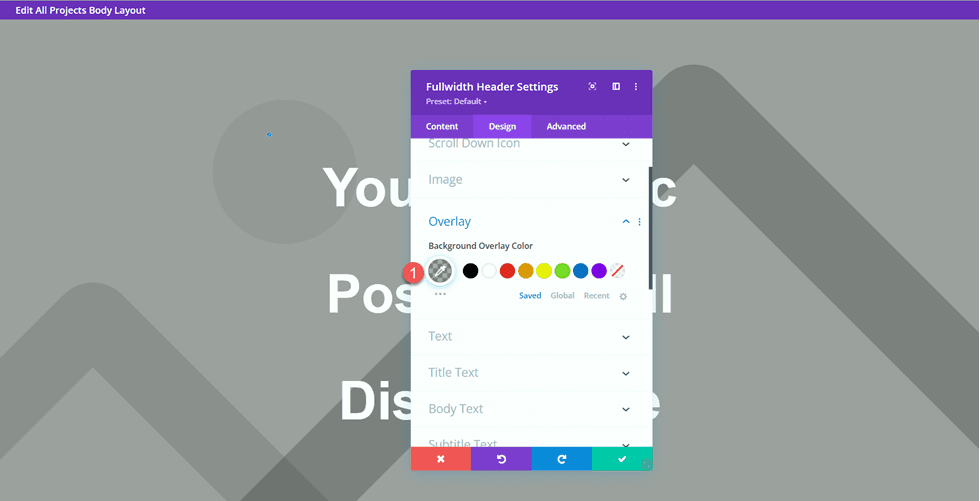
В настройках наложения добавьте наложение.
- Цвет наложения фона: rgba (0,0,0,0,33)

Теперь переместите раздел полной ширины в верхнюю часть страницы.

Описание проекта Дизайн
Откройте настройки раздела для пустого обычного раздела на странице и установите цвет фона.
- Фон: #dfdcd2

Затем добавьте строку с двумя столбцами.

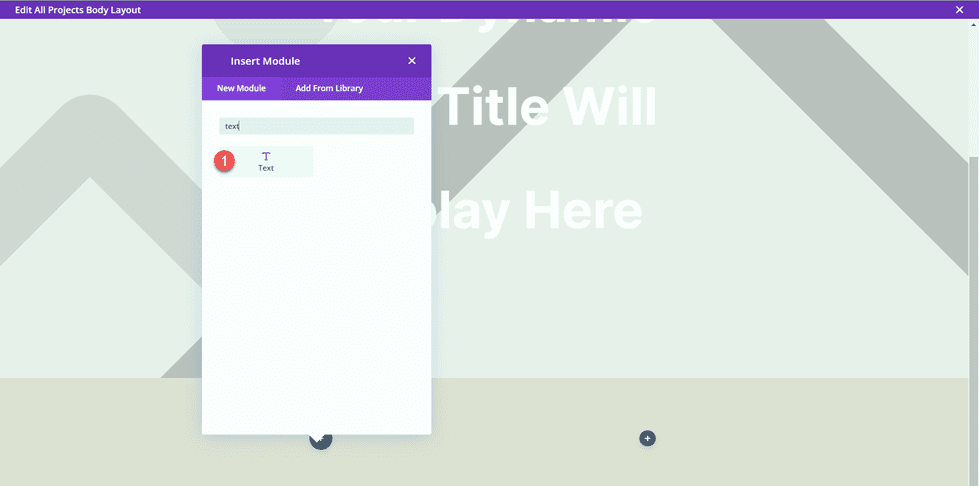
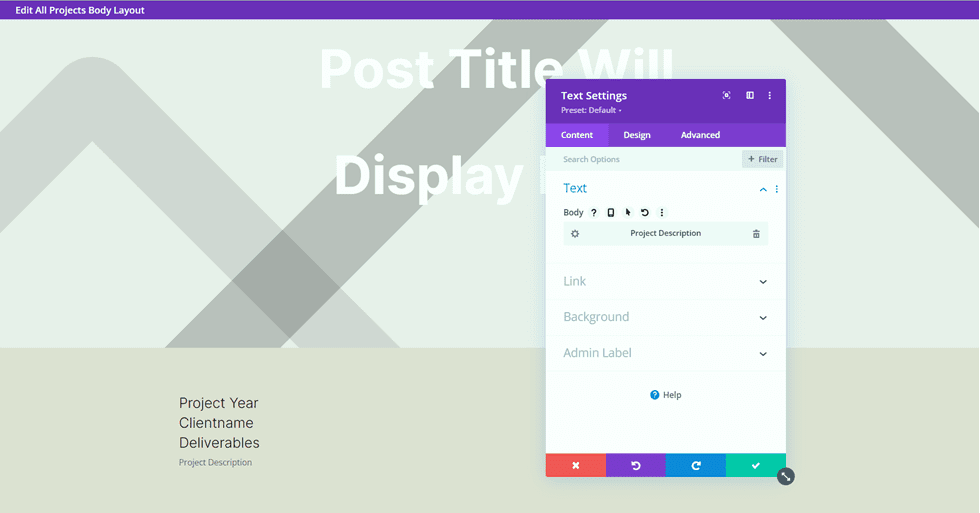
Добавьте текстовый модуль в столбец слева.

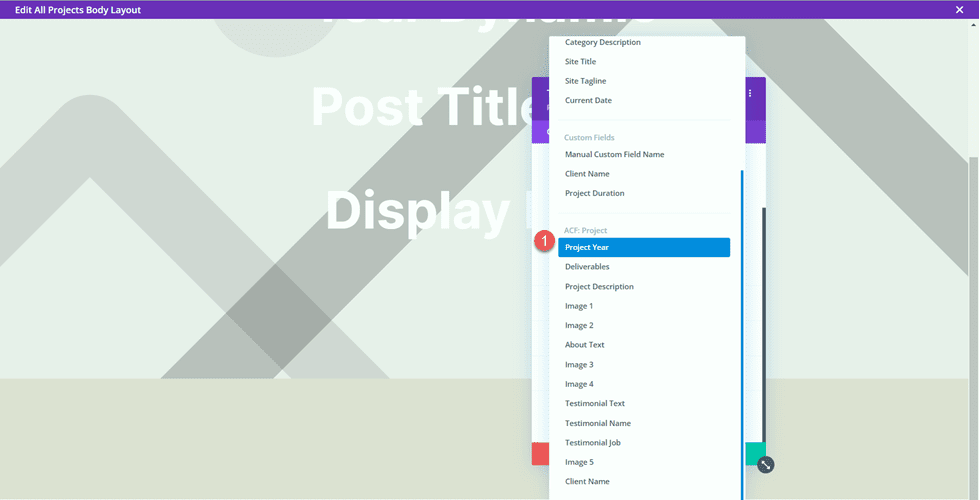
Замените содержимое тела динамическим содержимым. Для этого модуля мы добавим год проекта.

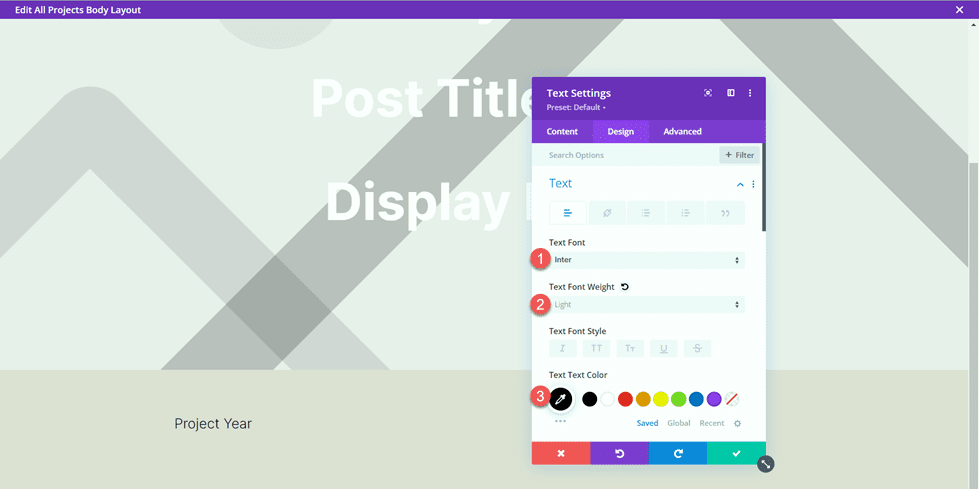
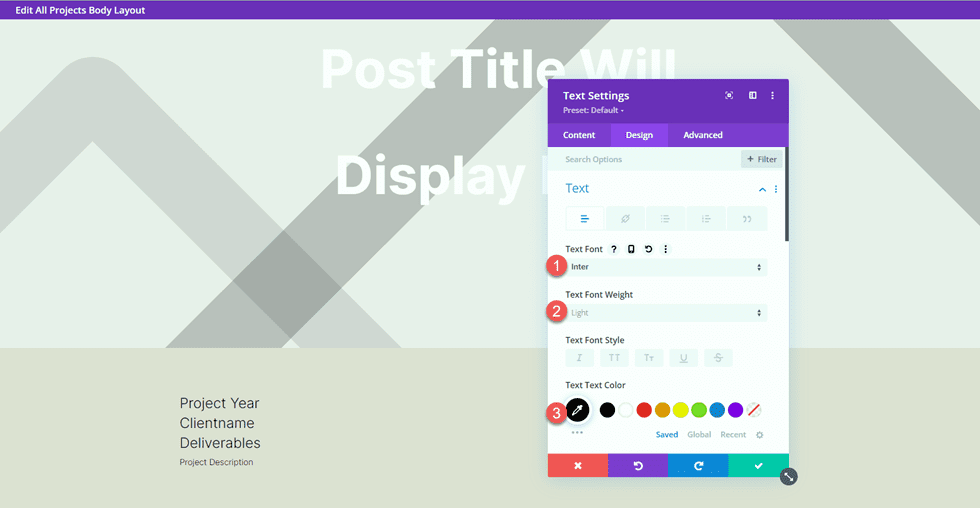
Перейдите на вкладку «Дизайн» и откройте настройки шрифта «Текст». Настройте шрифт следующим образом.
- Шрифт текста: Интер
- Вес шрифта текста: светлый
- Цвет текста текста: #000000

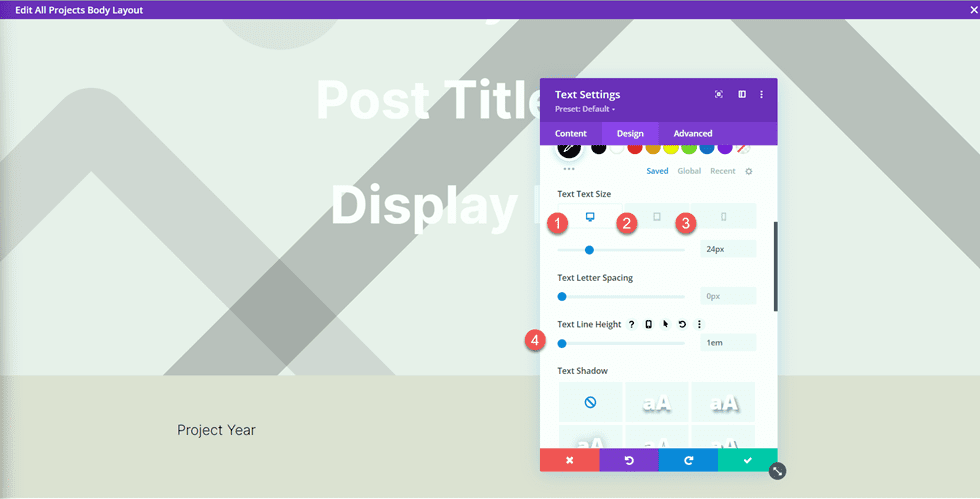
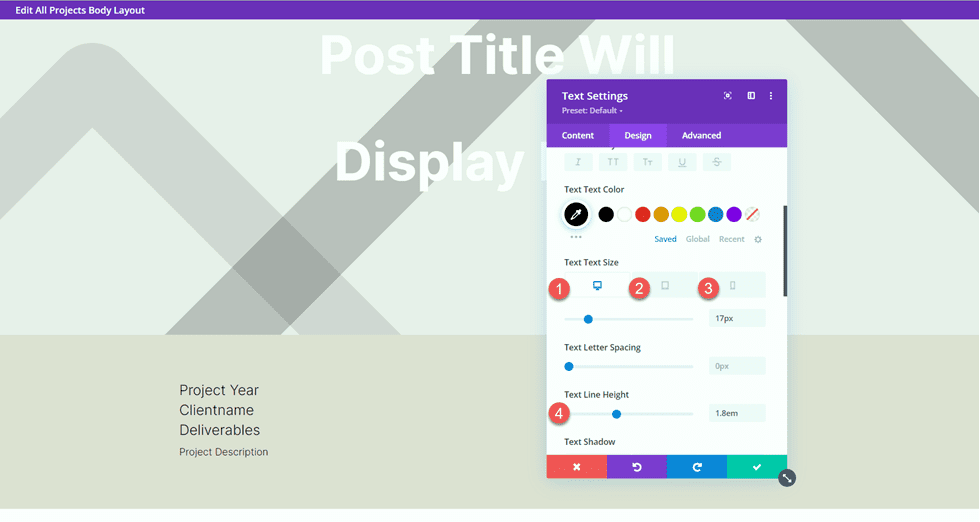
Затем установите размер текста и высоту строки. Используйте адаптивные параметры, чтобы установить меньший размер текста на планшете и мобильном телефоне.
- Текст Размер текста Рабочий стол: 24px
- Текст Размер текста Таблетка: 20px
- Текст Размер текста Мобильный: 18px
- Высота строки текста: 1em

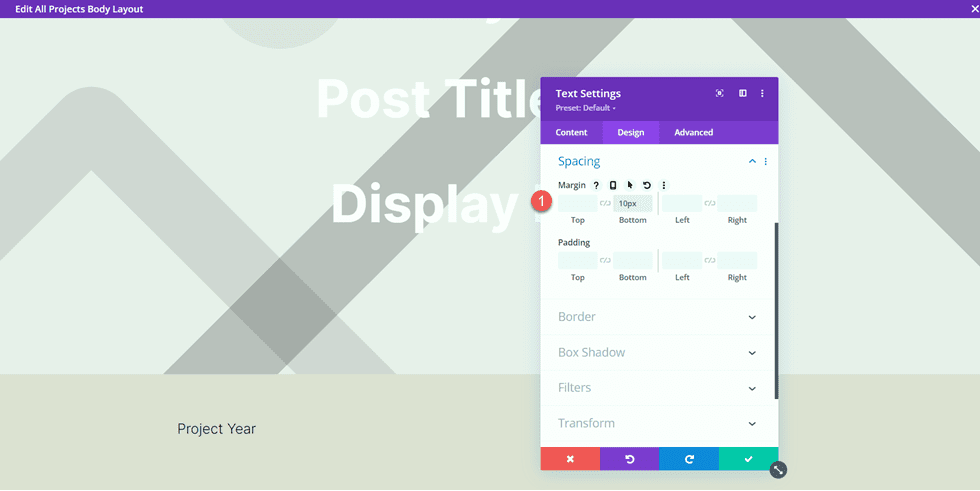
Наконец, перейдите в раздел «Интервал» и добавьте нижнее поле.
- Поле внизу: 10px

Теперь продублируйте текстовый модуль Project Year.

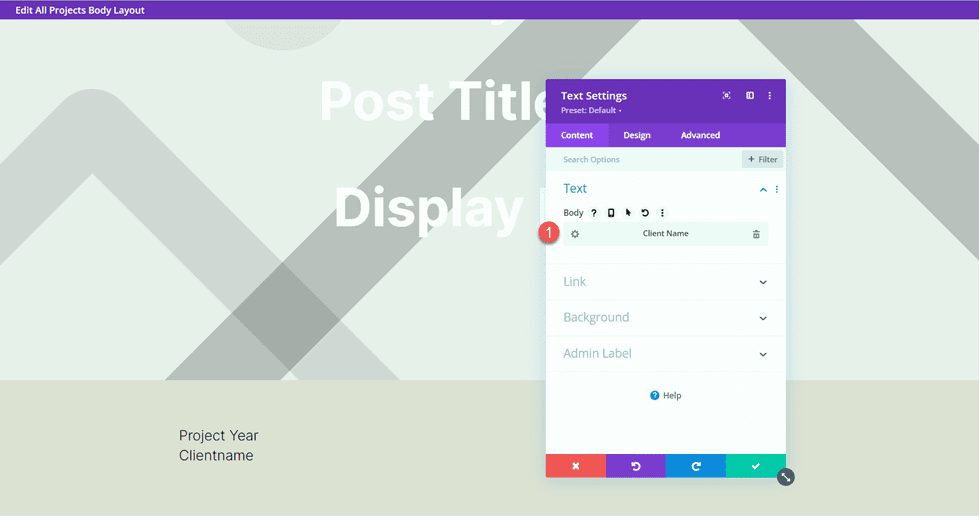
Откройте дублированные настройки модуля и замените динамическое содержимое «Год проекта» динамическим содержимым «Имя клиента».

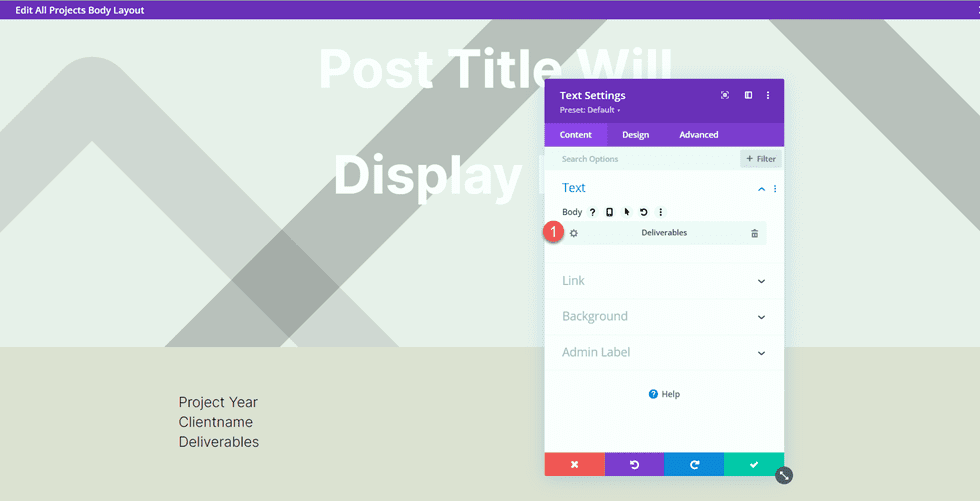
Повторите те же шаги и продублируйте текстовый модуль Client Name. Затем замените динамическое содержимое имени клиента динамическим содержимым результатов.


Затем добавьте новый текстовый модуль под модулем результатов.

Замените содержимое динамическим содержимым «Описание проекта».

Откройте параметры текста на вкладке «Дизайн» и настройте шрифт:
- Шрифт текста: Интер
- Вес шрифта текста: светлый
- Цвет текста: #000000

Затем установите размер текста и высоту строки. Еще раз, используйте адаптивные параметры, чтобы установить разные размеры текста для разных экранов.
- Размер текста Рабочий стол: 17px
- Размер текста для планшета: 16 пикселей
- Размер текста для мобильных устройств: 14 пикселей
- Высота текстовой строки: 1.8em

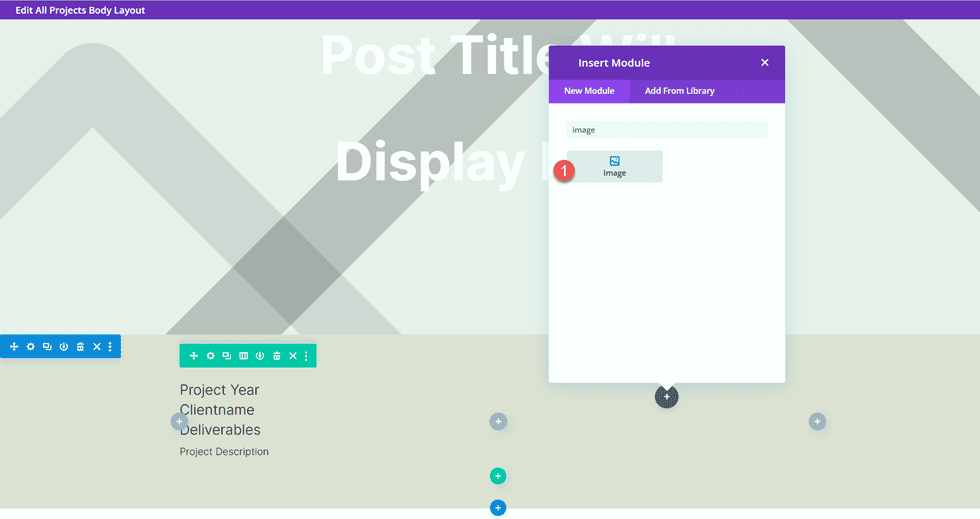
Наконец, добавьте модуль изображения в правый столбец.

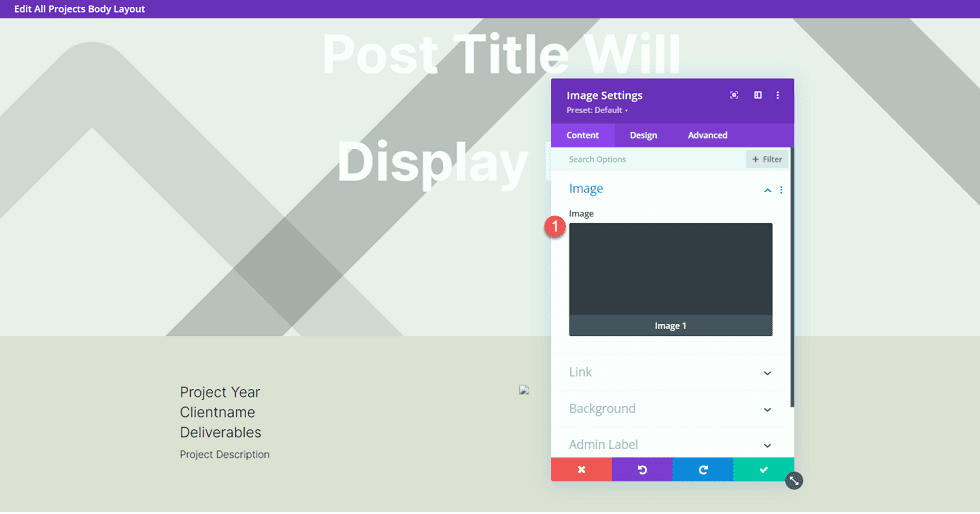
Изображение также будет динамически заполняться. Выберите значок динамического содержимого и выберите «Изображение 1» в наших настраиваемых полях.

О дизайне раздела
Теперь перейдем к разделу «О программе». Добавьте новый обычный раздел на страницу.

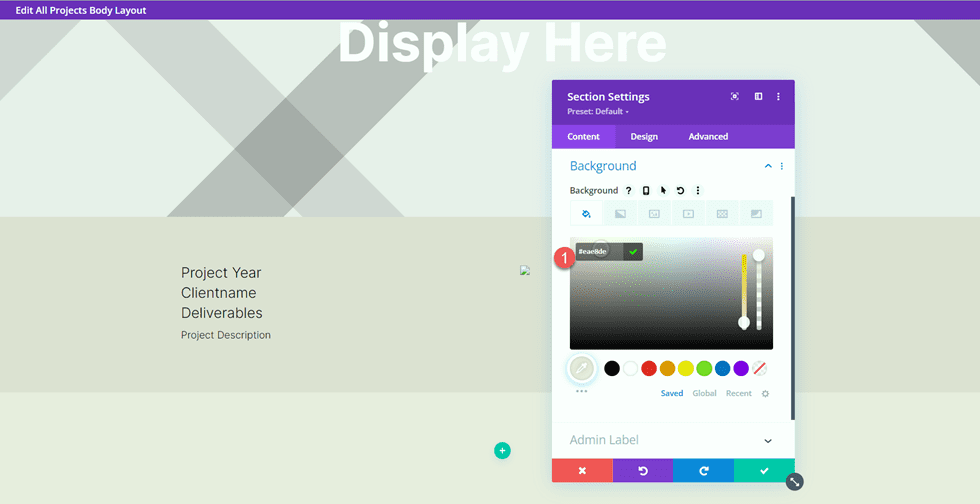
Откройте настройки раздела и добавьте цвет фона.
- Фон: #eae8de

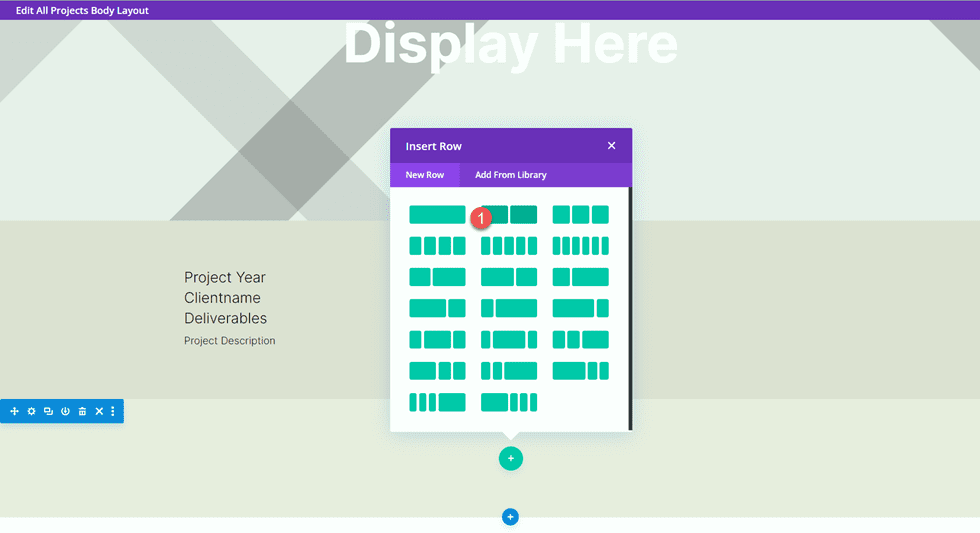
Добавьте строку с двумя столбцами.

Затем добавьте изображение в левый столбец.

Выберите значок динамического содержимого и выберите Изображение 2.

Затем добавьте текстовый модуль в правый столбец.

Добавьте основной текст.
- Заголовок 2: «О нас»

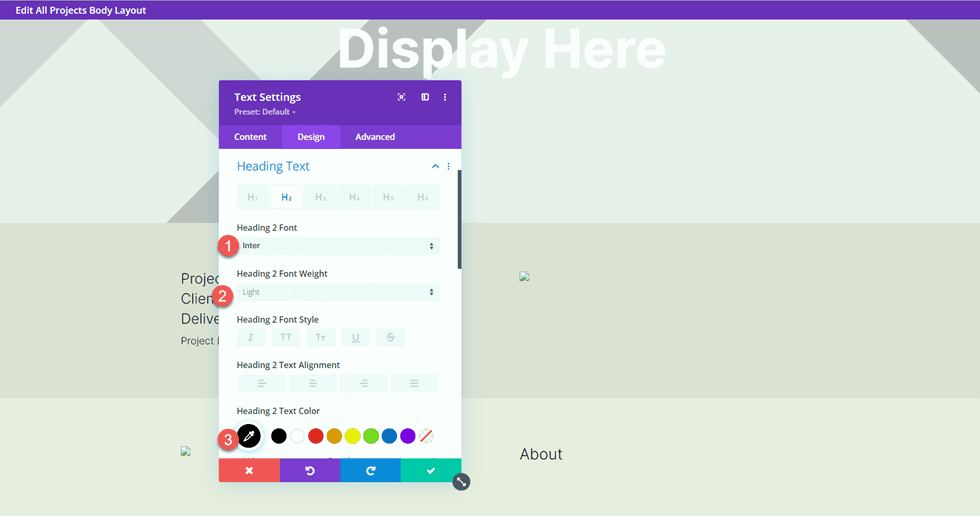
На вкладке «Дизайн» измените стили текста заголовка.
- Шрифт заголовка 2: Inter
- Вес шрифта заголовка 2: светлый
- Цвет текста заголовка 2: #000000

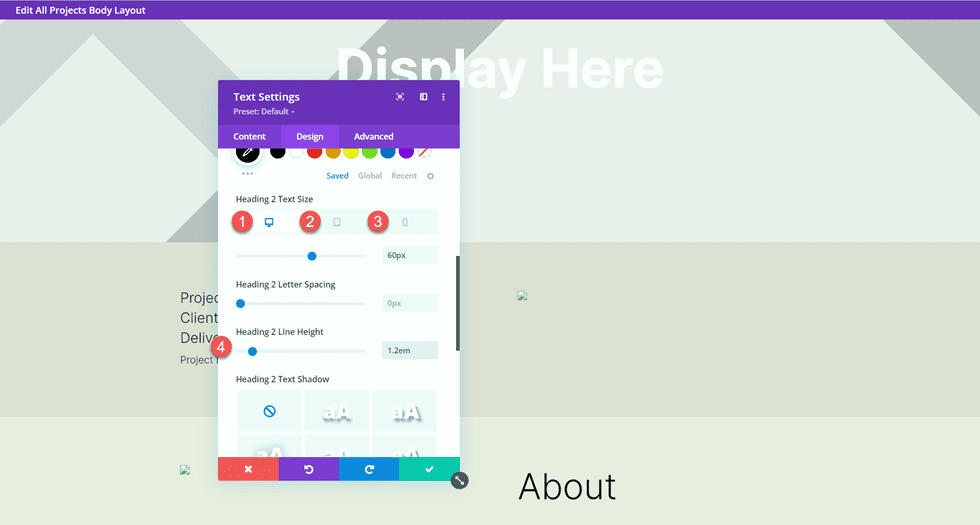
Затем измените размер текста, используя адаптивные параметры, и добавьте высоту строки.
- Размер текста заголовка 2 Рабочий стол: 60 пикселей
- Заголовок 2 Размер текста для планшета: 36px
- Заголовок 2 Размер текста Мобильный: 30px
- Высота строки заголовка 2: 1.2em

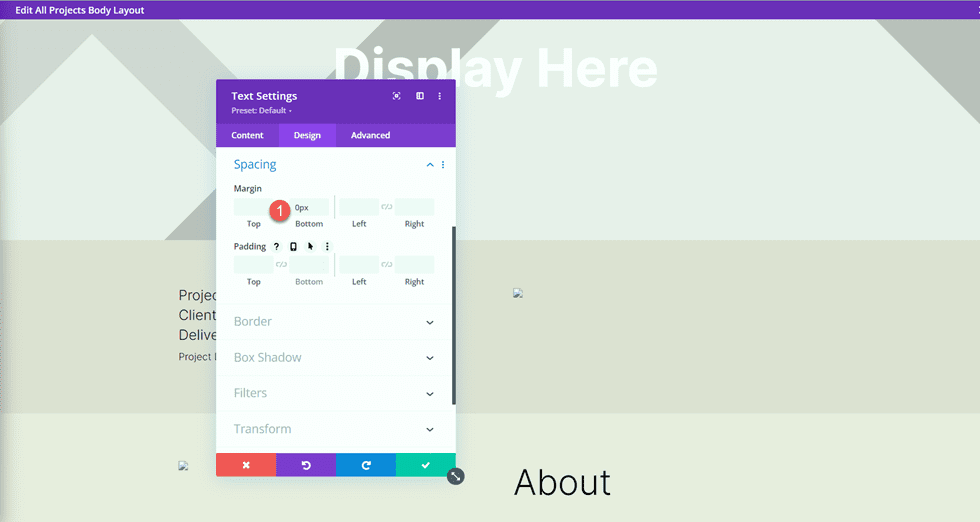
Наконец, откройте настройки размера и удалите нижнее поле.
- Поле-Низ: 0px

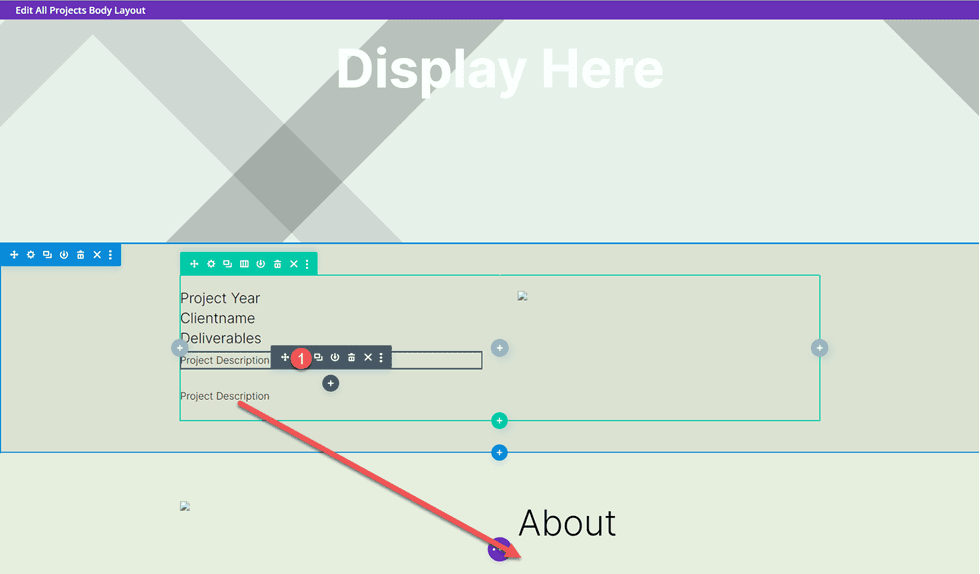
Дублируйте текстовый модуль «Описание проекта» из раздела выше, затем перетащите его под текстовый модуль «О программе».

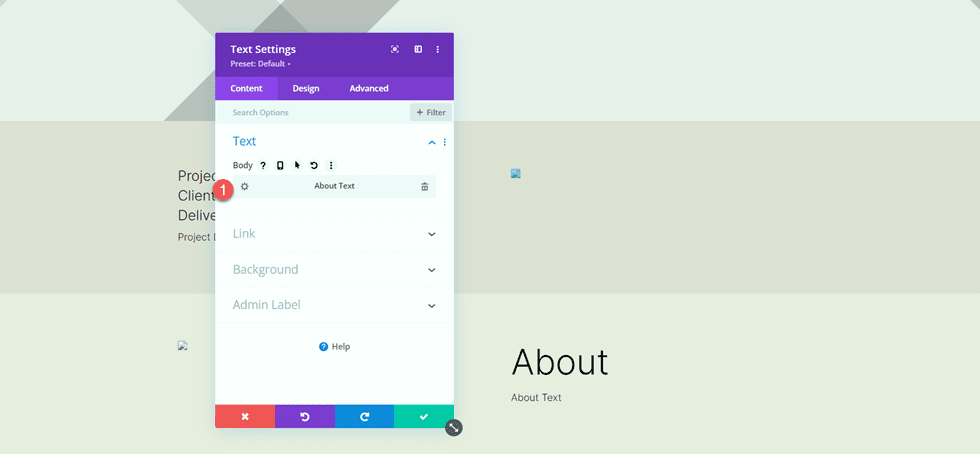
Откройте дублированные настройки модуля и замените динамический контент на «О тексте».

Изображения 3 и 4
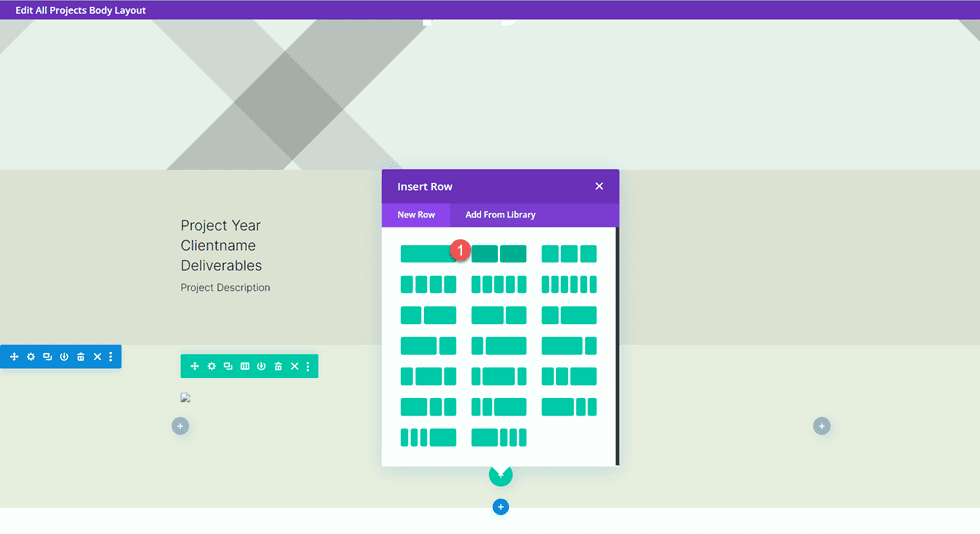
Добавьте на страницу новую строку с двумя столбцами.

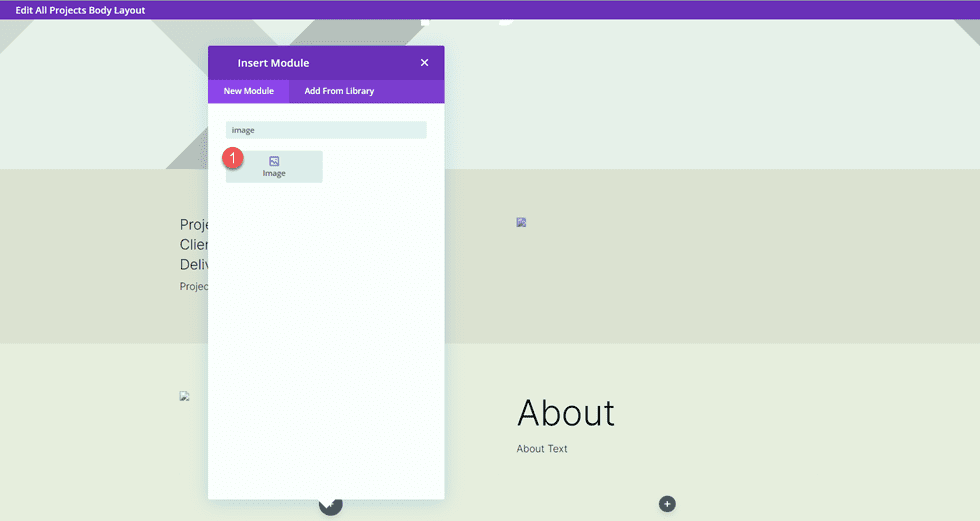
Затем добавьте модуль изображения в левый столбец.

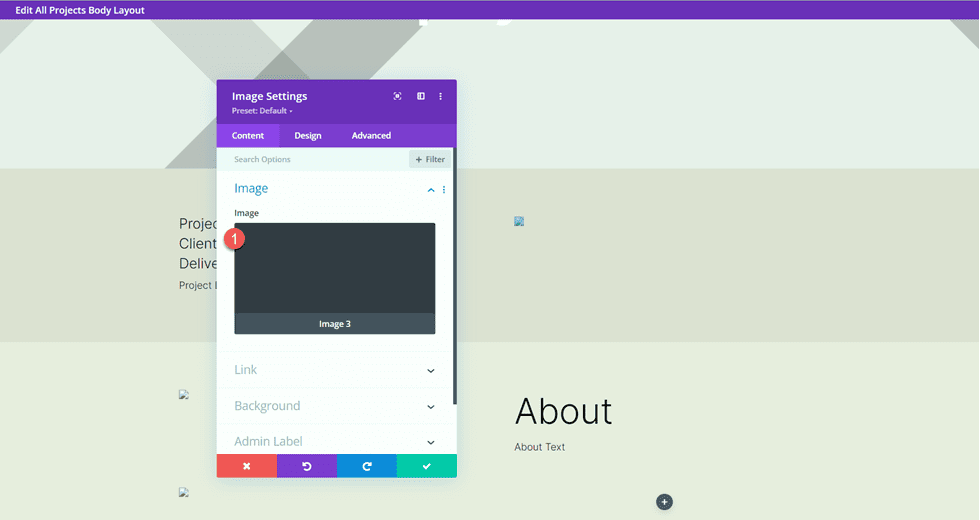
Используя настройки динамического содержимого, установите этот модуль изображения в настраиваемое поле «Изображение 3».

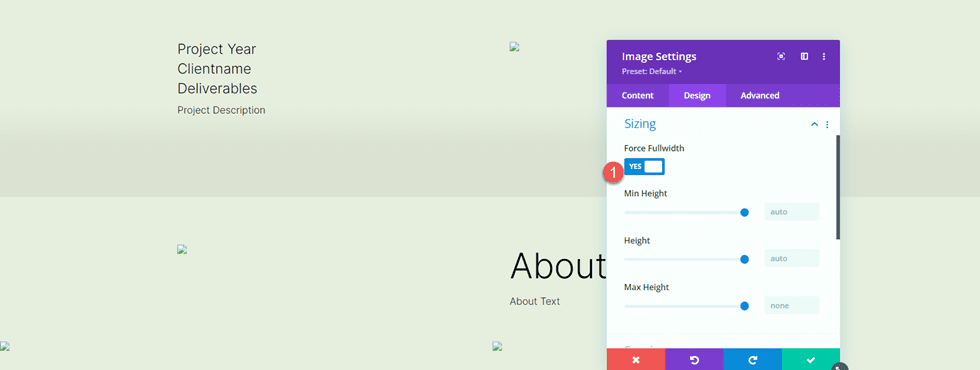
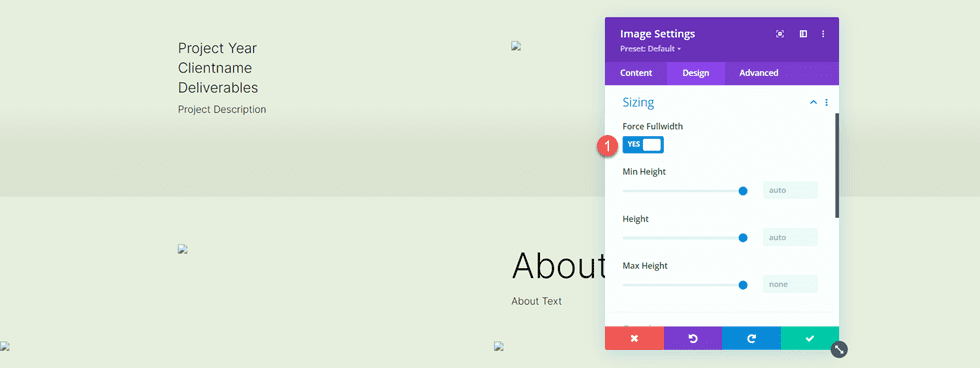
В настройках размера на вкладке «Дизайн» включите Force Fullwidth.
- Принудительная полная ширина: Да

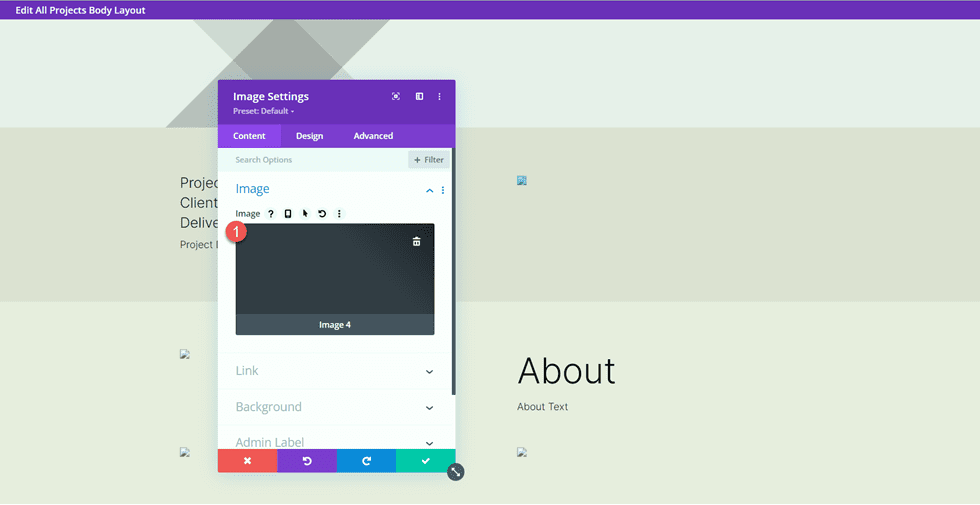
Повторите эти шаги в правом столбце и добавьте модуль изображения. Используйте настройки динамического содержимого, чтобы установить это изображение на Изображение 4.

Еще раз включите Force Fullwidth в настройках размера.

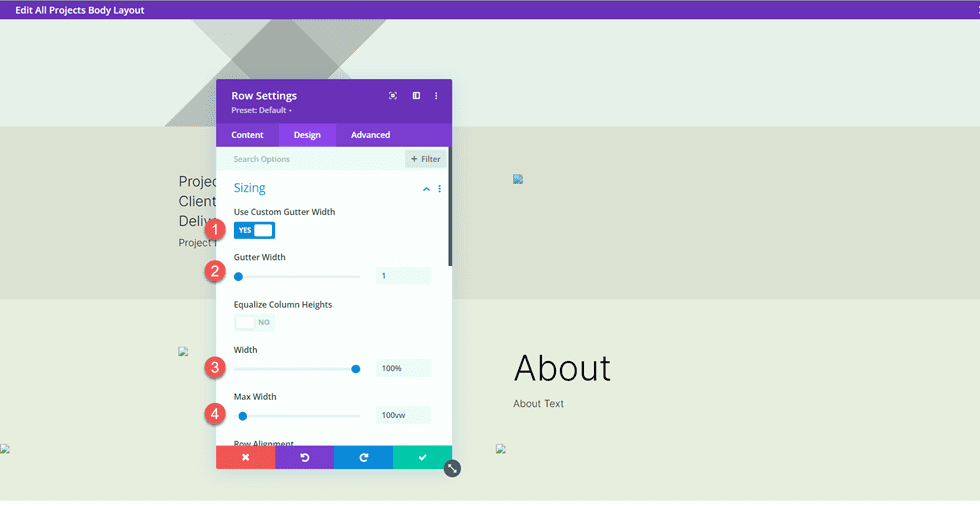
Затем откройте настройки строки и откройте настройки размера на вкладке «Дизайн». Настройте параметры размера следующим образом:
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100vw

Макет отзыва
Добавьте на страницу новую строку с одним столбцом.

Затем добавьте модуль отзывов.

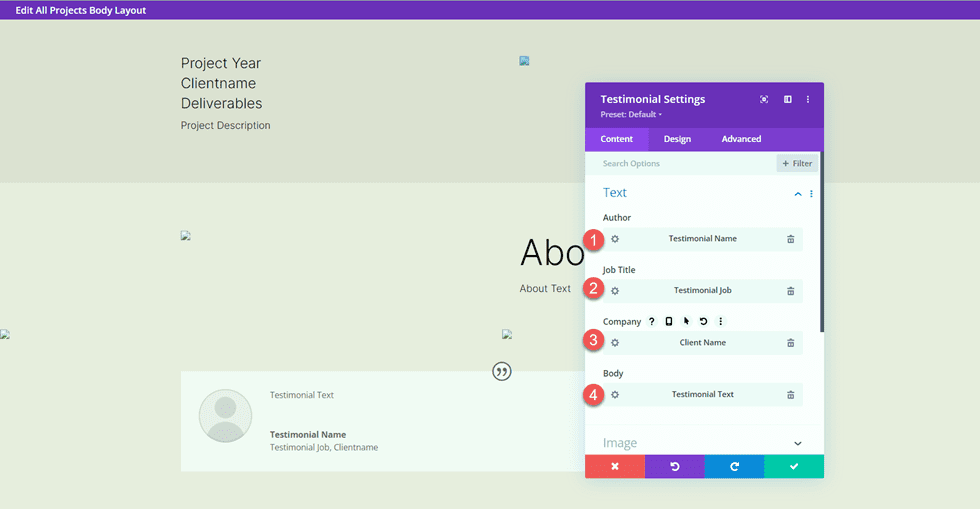
В этом модуле мы также будем использовать динамический контент. Откройте настройку модуля отзывов и добавьте в поля следующий динамический контент.
- Автор: Имя отзыва Динамический контент
- Должность: работа с отзывами, динамический контент
- Компания: Имя клиента Динамическое содержимое
- Основная часть: Текст отзыва Динамическое содержимое

Удалите тестовое изображение.

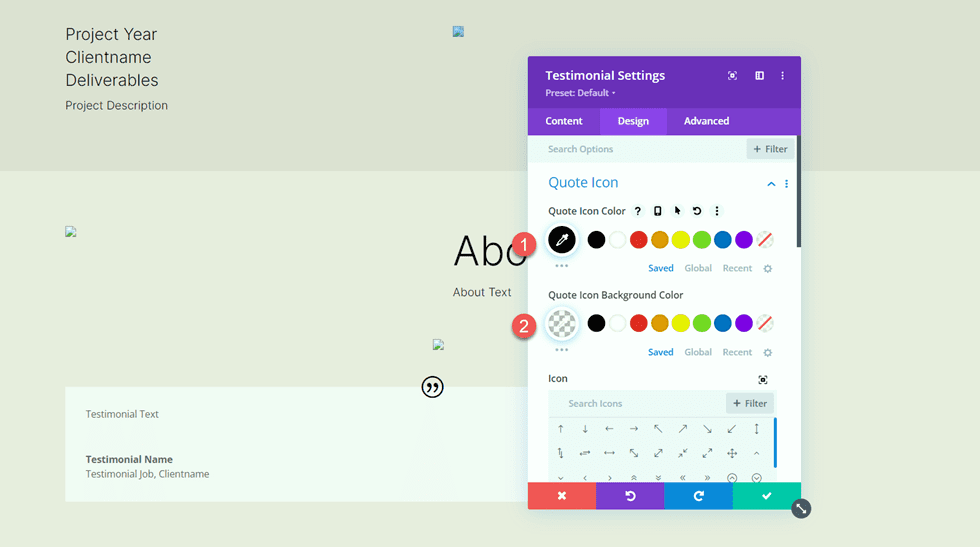
Перейдите на вкладку «Дизайн» и настройте значок цитаты.
- Цвет значка цитаты: #000000
- Цвет фона значка цитаты: rgba(255,255,255,0)

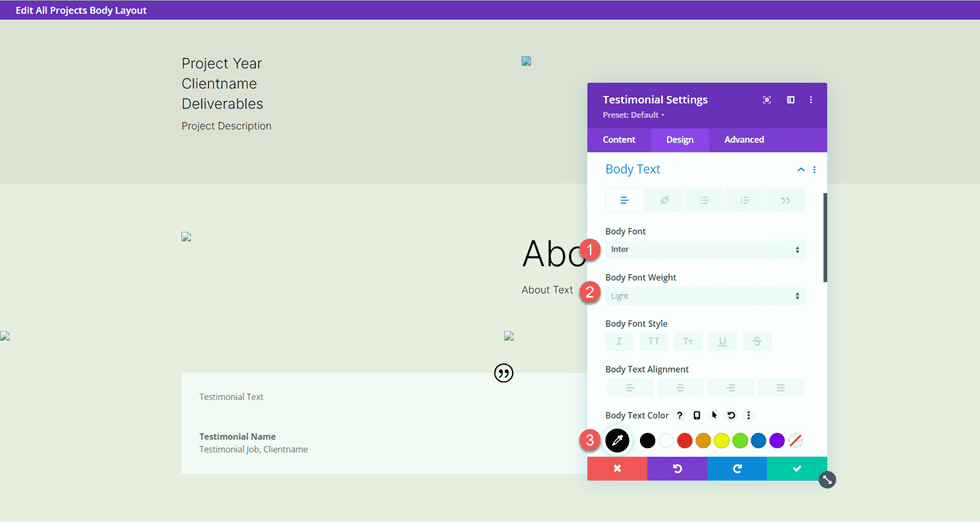
Затем измените шрифт тела.
- Шрифт тела: Интер
- Вес шрифта корпуса: легкий
- Цвет основного текста: #000000

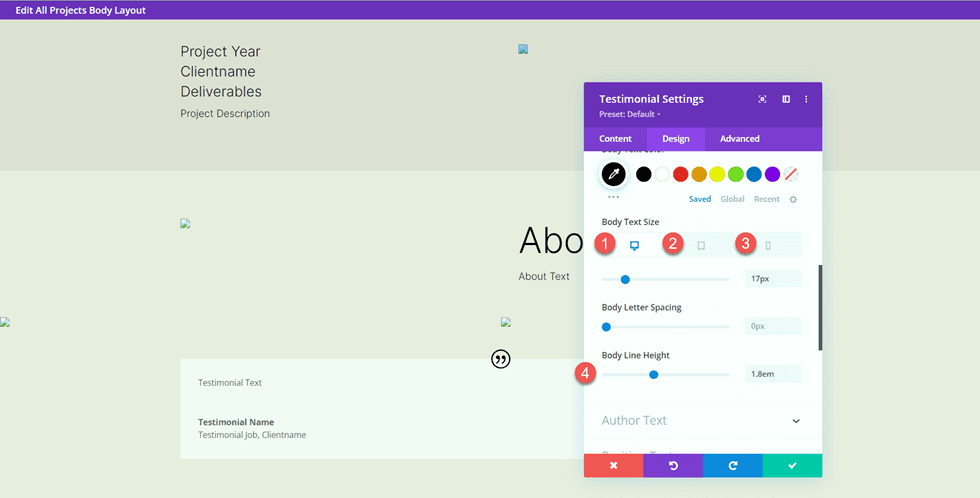
Настройте размер основного текста, используя адаптивные параметры, и отрегулируйте высоту строки основного текста.
- Размер основного текста Рабочий стол: 17 пикселей
- Размер основного текста для планшета: 16 пикселей
- Размер основного текста Мобильный: 14 пикселей
- Высота линии кузова: 1,8 см

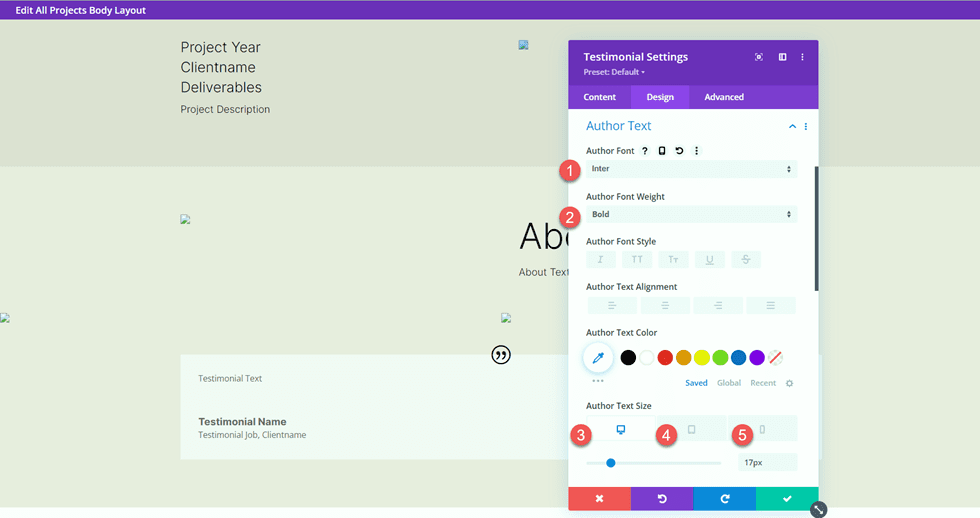
Далее настройте параметры авторского текста.
- Автор Шрифта: Интер
- Вес шрифта автора: полужирный
- Размер текста автора Рабочий стол: 17px
- Размер текста автора Tablet: 16px
- Размер текста автора Мобильный: 14px

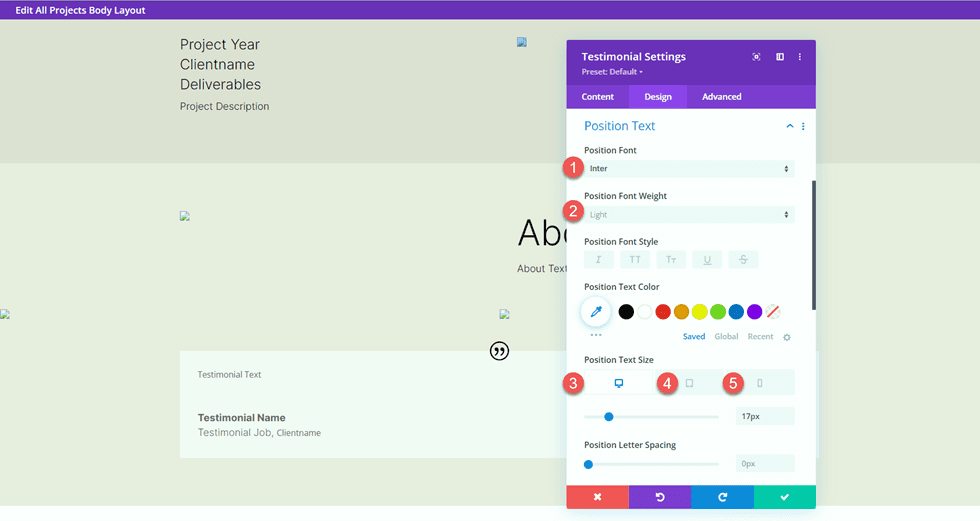
Затем измените настройки шрифта для текста позиции.
- Шрифт позиции: Интер
- Позиция Вес шрифта: светлый
- Позиция Размер текста Рабочий стол: 17px
- Позиция Размер текста Tablet: 16px
- Позиция Размер текста Мобильный: 14px

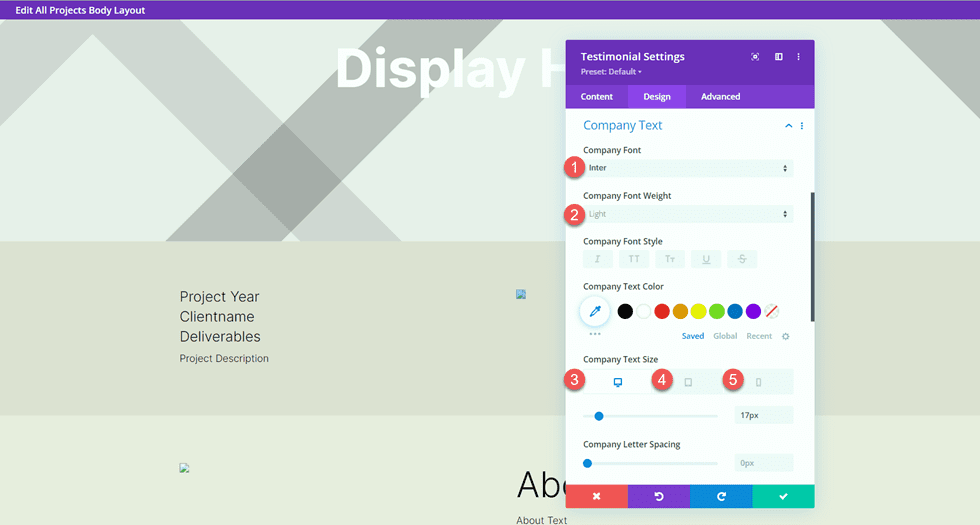
Также настройте параметры шрифта компании.
- Фирменный шрифт: Интер
- Вес шрифта компании: легкий
- Размер текста компании Рабочий стол: 17px
- Размер текста компании Таблетка: 16px
- Размер текста компании Мобильный: 14px

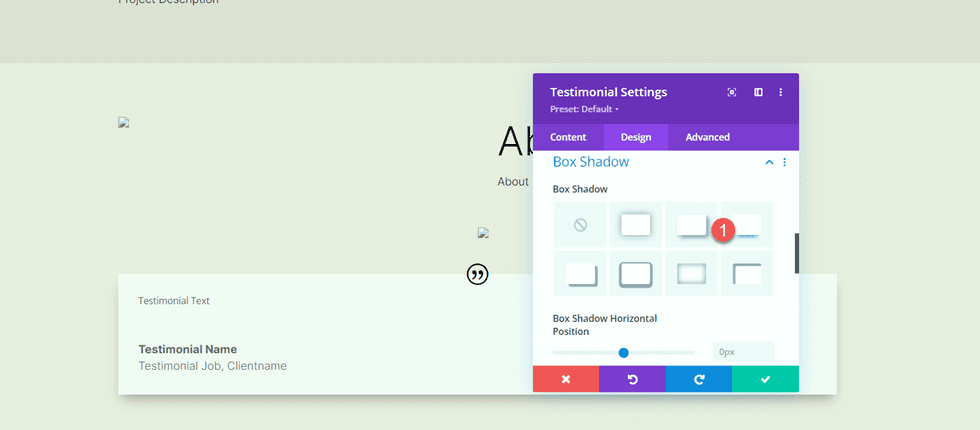
Наконец, добавьте тень блока к модулю отзывов.
- Коробчатая тень: ниже

Полноразмерное изображение
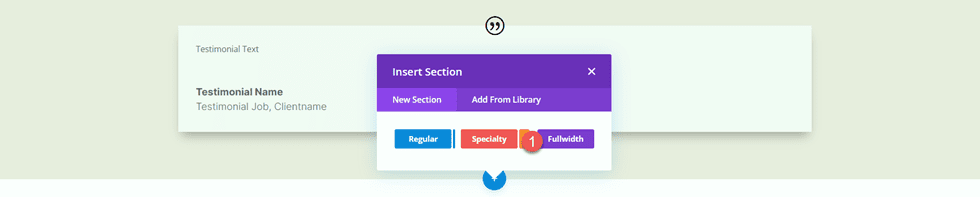
Добавьте раздел полной ширины на страницу.

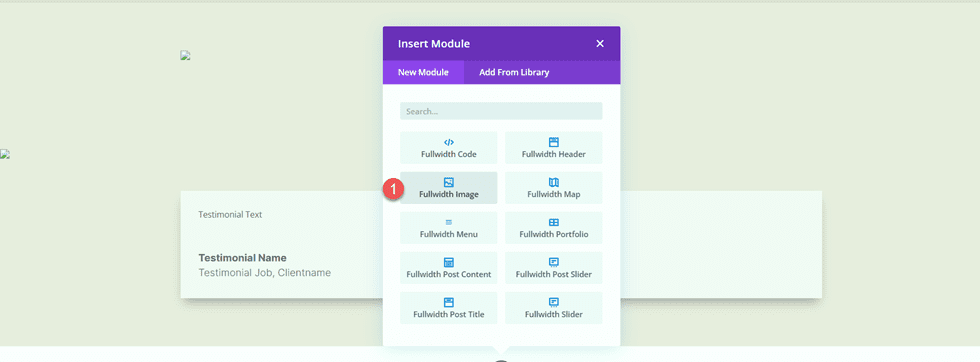
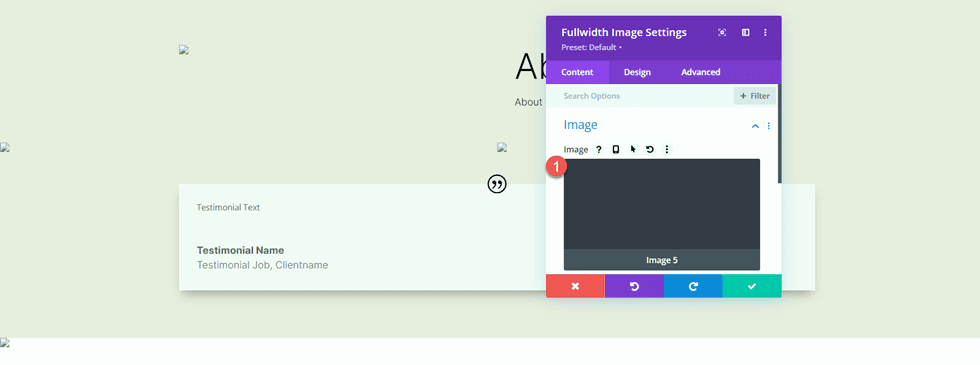
Затем добавьте модуль изображения полной ширины.

Используя настройки динамического содержимого, установите для этого модуля изображения значение «Изображение 5».

Разделы призыва к действию
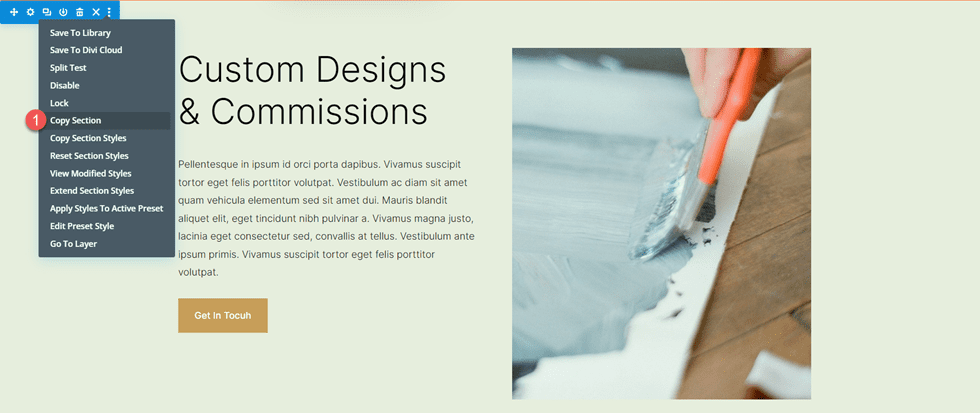
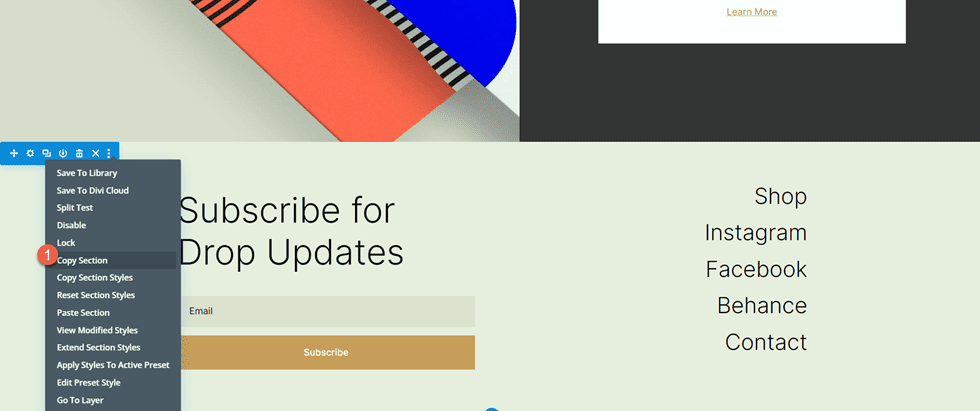
Теперь наш динамический контент выложен. Есть несколько разделов с призывом к действию, которые мы скопируем и изменим со страницы портфолио. На другой вкладке откройте страницу портфолио в визуальном конструкторе, затем прокрутите страницу вниз.
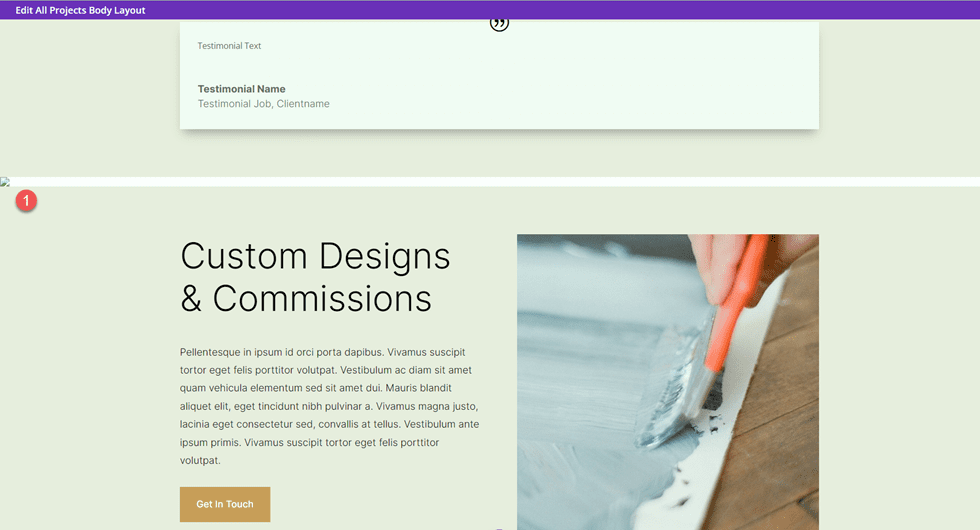
Скопируйте раздел «Индивидуальный дизайн и заказы».

Вернитесь к шаблону страницы проекта и вставьте раздел «Индивидуальный дизайн и заказы» под существующим содержимым.

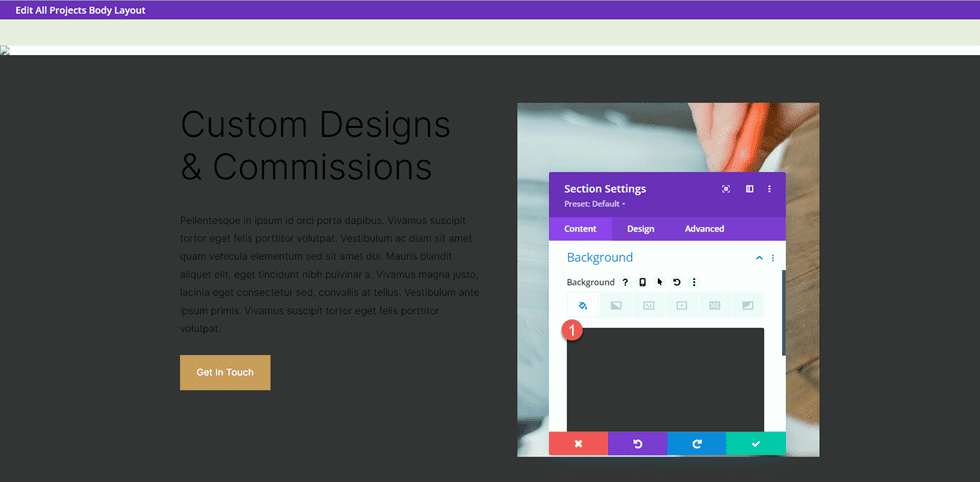
Откройте настройки раздела и измените цвет фона.
- Фон: #333333

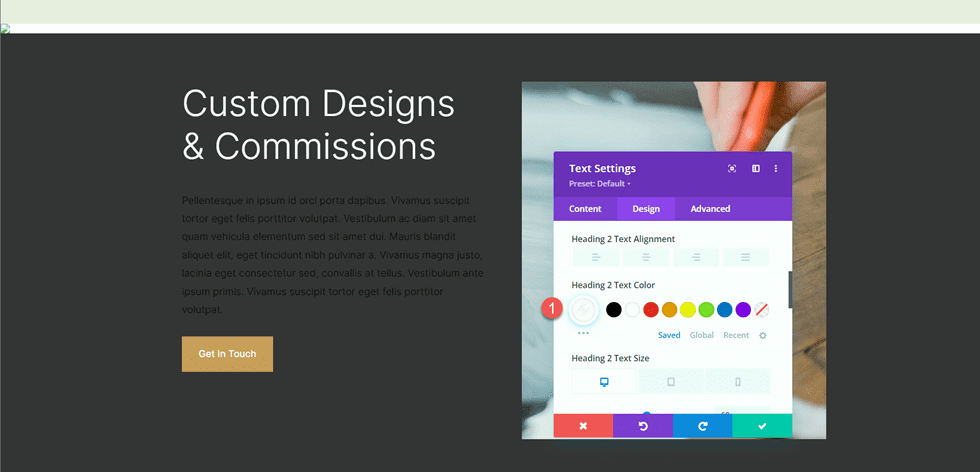
Откройте настройки текстового модуля «Индивидуальный дизайн и заказы» и измените цвет текста Заголовка 2.
- Цвет текста заголовка 2: #FFFFFF

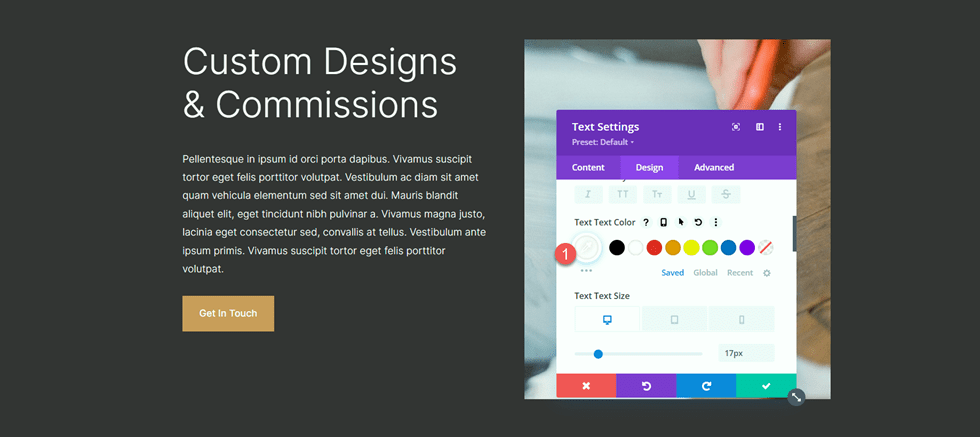
Затем откройте настройки модуля для основного текста и измените цвет текста.
- Цвет текста текста: #FFFFFF

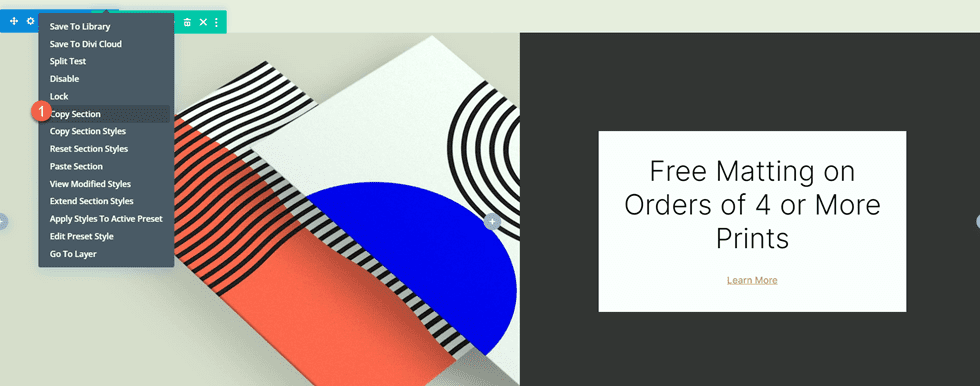
Затем вернитесь на страницу портфолио. Скопируйте раздел «Бесплатное матирование при заказе от 4 и более отпечатков».

Затем вставьте раздел «Free Matting» в нижнюю часть страницы шаблона проекта.

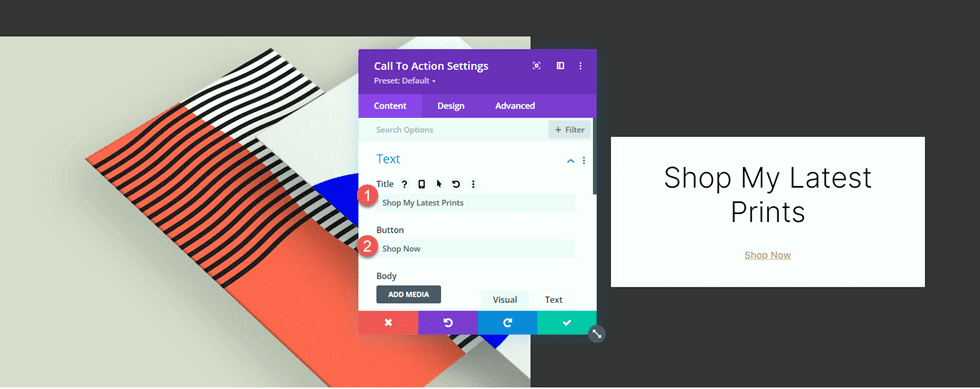
Откройте настройки модуля «Призыв к действию» и измените текст.
- Название: Магазин моих последних принтов
- Кнопка: Купить сейчас

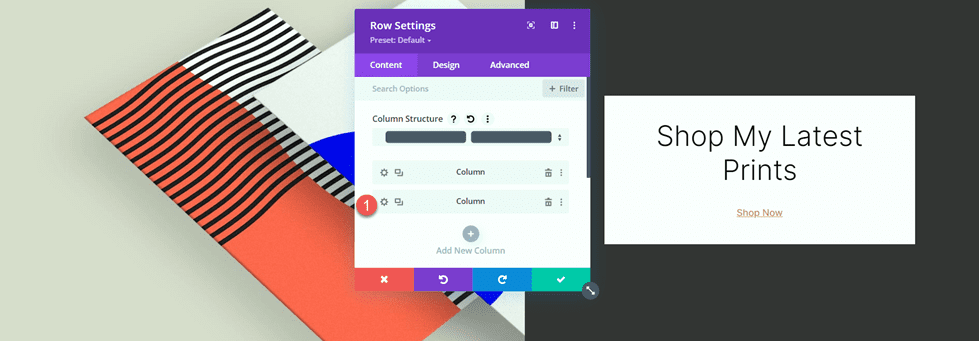
Откройте настройки строки, затем откройте настройки столбца 2.

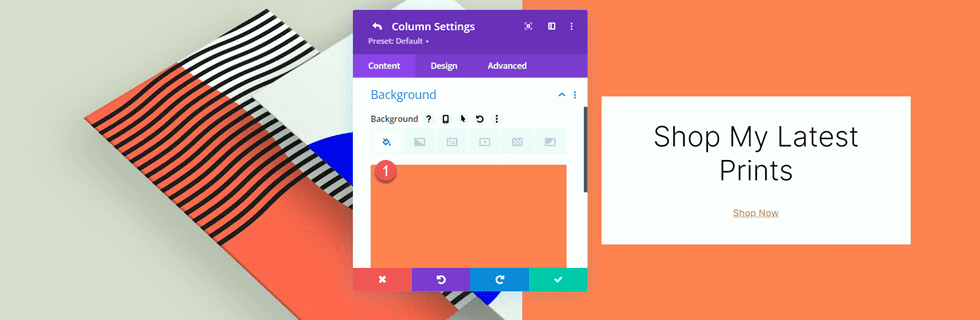
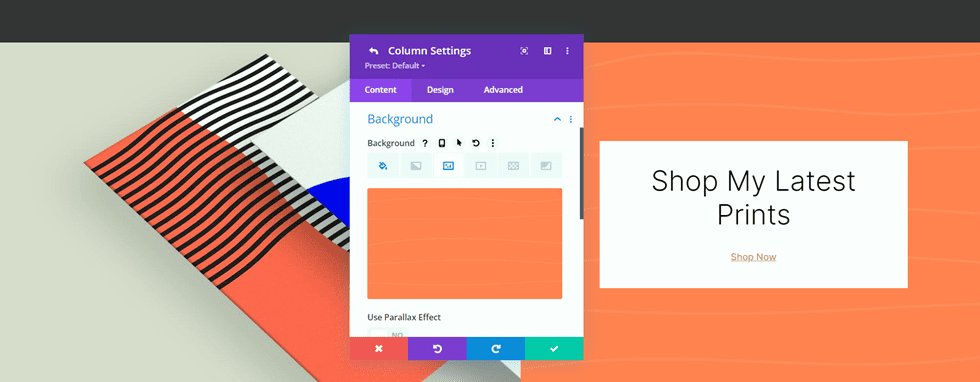
Измените цвет фона.
- Фон: #ff804f

Затем добавьте фоновое изображение. Это изображение абстрактных линий должно быть в вашей медиатеке, если вы использовали пакет макетов целевой страницы дизайнера печати для разработки страницы портфолио.
- Фоновое изображение: Print-designer-10.png

Нижний колонтитул
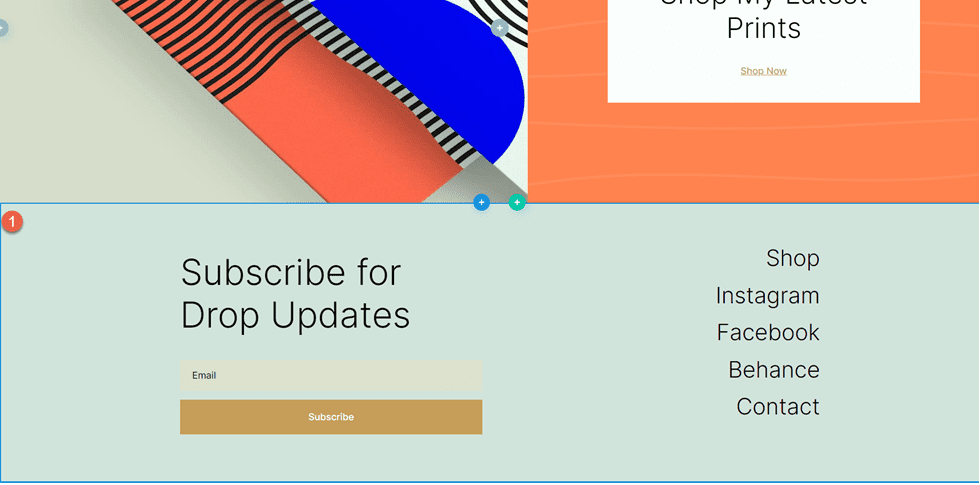
Мы также скопируем нижний колонтитул со страницы портфолио, чтобы использовать его в шаблоне проекта. Перейдите на вкладку со страницей портфолио и скопируйте нижний колонтитул «Подписаться на обновления».

Затем, наконец, вставьте раздел нижнего колонтитула в нижнюю часть страницы шаблона проекта.

Окончательный дизайн страницы проекта
Вот готовый дизайн страницы проекта. Шаблон применяется к одному из проектов и заполняется динамическим содержимым.


Конечный результат
Теперь давайте взглянем на наше соответствующее портфолио и страницы проектов.
Страница портфолио


Страница проекта


Последние мысли
Используя динамический контент в своих проектах, вы можете легко создавать шаблоны, которые позволяют быстро добавлять новые страницы и контент на ваш веб-сайт без необходимости каждый раз разрабатывать макет страницы. Это отлично работает для контента портфолио и проекта, но вы можете использовать те же принципы для создания любого шаблона страницы, который вы хотите! Чтобы узнать о другом руководстве по портфолио, ознакомьтесь с этой статьей, чтобы узнать, как создать прокручиваемый список навигации по портфолио. Используете ли вы динамический контент или шаблоны на своем сайте? Мы будем рады услышать от вас в комментариях!
