Как создать форму заказа в WordPress? (с оплатой или без)
Опубликовано: 2023-01-02Изучение того, как создать форму заказа в WordPress, необходимо, если вы планируете принимать заказы через свой веб-сайт. И эта статья научит вас именно этому!
С WordPress вы можете либо создать форму заказа без каких-либо платежей, либо принимать платежи вместе с заказом. Все еще пытаетесь понять, как? Не волнуйся! Мы проведем вас через оба этих процесса в пошаговом руководстве ниже.
Перед этим давайте немного узнаем, зачем вам нужна форма заказа для вашего бизнеса и как лучше всего ее создать. Давайте начнем!
Оглавление
Зачем вам нужна форма онлайн-заказа для вашего бизнеса?
Возможно, вы слышали предложения включить онлайн-форму заказа на свой бизнес-сайт. Вы когда-нибудь задумывались, почему это так важно?
Очевидный ответ — собирать заказы онлайн через интерфейсную форму. Но что это влечет за собой для роста вашего бизнеса? Давай выясним:
- Интерфейсная форма заказа избавляет клиентов от необходимости связываться с вами по электронной почте или звонить для размещения заказов. Это похоже на устранение барьера, из-за которого пользователи не решаются совершить покупку.
- Это упрощает процесс заказа как для вас, так и для ваших клиентов. Вы также можете сократить ручные задачи и перейти на автоматизированное ведение учета и отчетности.
- Если вы интегрируете форму заказа с платежными шлюзами, вы также можете легко принимать онлайн-платежи.
Это лишь некоторые причины, по которым вашему бизнесу нужна форма заказа на сайте. Таким образом, не мешало бы включить такую полезную форму на свой сайт WordPress.
WordPress по умолчанию не позволяет создавать формы заказов без кодирования. Какой метод вы используете в этом случае? Как лучше всего добавить форму заказа на свой сайт?
Мы обсудим это в следующем разделе, так что вперед!
Лучший способ создать форму заказа в WordPress
Плагины — это всегда лучший способ расширить возможности WordPress. Точно так же, чтобы создать онлайн-форму заказа WordPress, вы можете найти плагин для создания формы заказа.
И лучший вариант, который вы найдете, — это Everest Forms, конструктор пользовательских форм с перетаскиванием для WordPress. Используя этот мощный плагин, вы можете легко создать любую форму, которая вам нужна для вашего сайта. Контактные формы, формы опросов, формы встреч и, самое главное, форма заказа.

Кроме того, в Everest Forms есть несколько платежных полей, которые можно использовать для создания онлайн-формы заказа. Таким образом, вы можете позволить своим пользователям размещать заказы на ваши продукты и услуги из формы внешнего интерфейса.
Кроме того, плагин поддерживает плавную интеграцию с платежными шлюзами, такими как PayPal, Stripe и т. д. Следовательно, вы можете быстро принимать платежи через форму заказа.
Кроме того, Everest Forms предлагает множество богатых функций, которые вы не захотите пропустить.
- Интегрируйте свои формы WordPress с тысячами приложений через Zapier.
- Конвертируйте отправленные формы в PDF.
- Предотвращение спама контактной формы.
- Анализируйте отправленные формы с панели управления Entries.
- Стилизуйте формы без кодирования.
Учитывая все эти функции и многое другое, Everest Forms, безусловно, лучший способ создать форму заказа в WordPress.
С учетом сказанного давайте, наконец, погрузимся в процесс создания онлайн-формы заказа с помощью Everest Forms.
Как создать форму заказа в WordPress?
Разработка формы заказа проще, чем вы думаете, особенно с таким плагином, как Everest Forms. Просто следуйте инструкциям, которые мы подробно описали ниже, и ваша форма заказа будет готова к публикации в кратчайшие сроки!
1. Установите и активируйте Everest Forms и Everest Forms Pro.
Естественно, вам нужно будет установить плагин Everest Forms на своем веб-сайте, чтобы создать форму заказа.
Итак, продолжайте и войдите в панель администратора WordPress вашего сайта. Затем установите и активируйте как бесплатную, так и премиальную версии Everest Forms. Это связано с тем, что поля оплаты и интеграция с платежным шлюзом доступны только в премиум-версии.
Таким образом, вы должны сначала установить бесплатный плагин, а затем установить профессиональный плагин поверх него. Для получения полного руководства обратитесь к этой статье о том, как правильно настроить Everest Forms Pro.
2. Установите и активируйте надстройку PayPal Standard.
После активации Everest Forms Pro вы получите доступ к надстройкам премиум-класса, которые расширяют возможности основного плагина. И одно из дополнений — PayPal Standard, которое нам понадобится для этого урока.

Надстройка PayPal Standard дает вам доступ к ключевым полям платежа, необходимым для заполнения формы заказа. Кроме того, он также позволяет вам подключить форму к PayPal и принимать платежи.
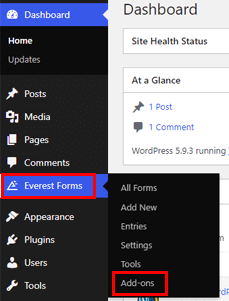
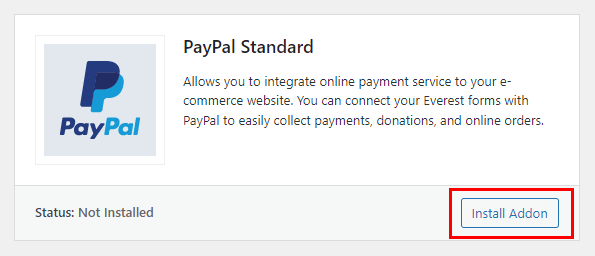
Итак, давайте установим и активируем это дополнение на вашем сайте! Для этого откройте Everest Forms >> Надстройки и найдите надстройку.

Нажмите кнопку « Установить дополнение» , а затем активируйте его. Надстройка теперь успешно настроена для использования.

Тем не менее, PayPal — это лишь один из немногих платежных шлюзов, которые предоставляет Everest Forms. Если вы не хотите использовать PayPal для приема платежей, вы можете использовать надстройку Stripe или RazorPay.
В этом руководстве мы будем использовать надстройку PayPal Standard. Вы можете выбрать любое другое дополнение, соответствующее вашим требованиям.
3. Создайте и настройте форму онлайн-заказа
Теперь пришло время создать и настроить новую форму заказа.
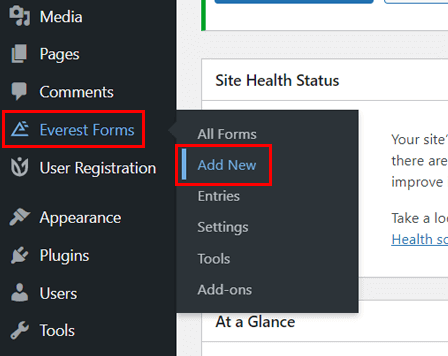
Начните с перехода к Everest Forms >> Добавить новый .

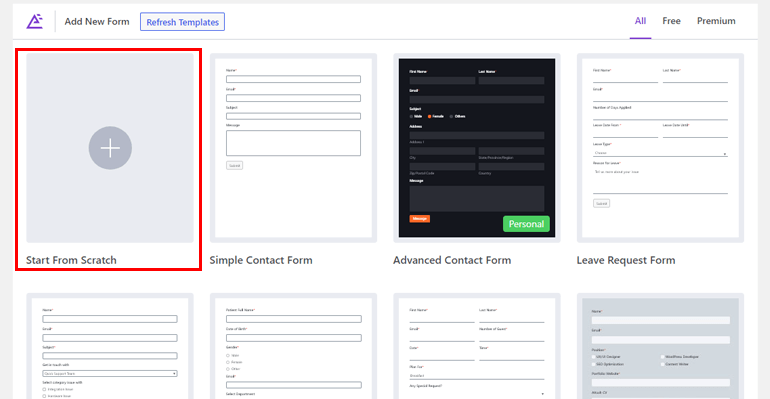
Здесь нажмите « Начать с нуля », чтобы открыть конструктор форм.

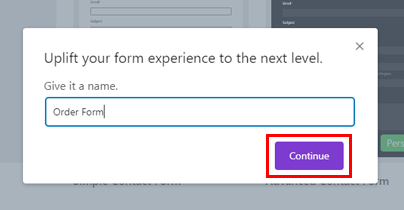
Затем дайте вашей форме имя и нажмите « Продолжить ».

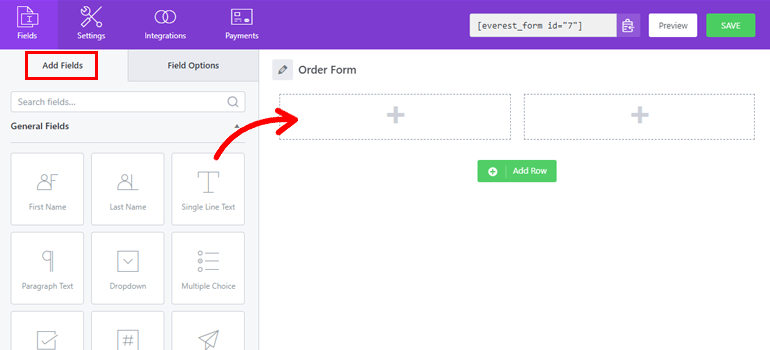
Конструктор форм имеет все доступные поля с левой стороны. Вы можете перетащить эти поля вправо, чтобы создать форму.

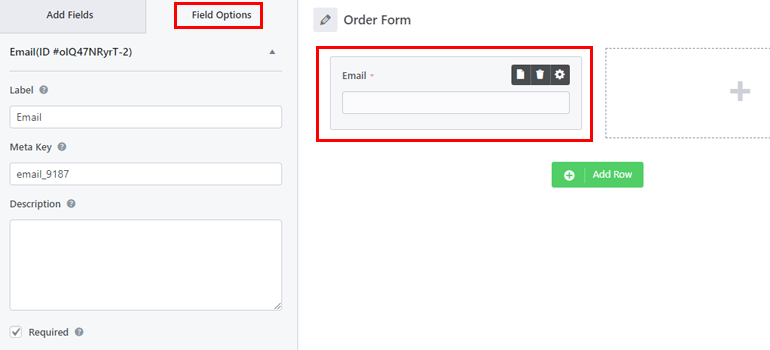
Everest Forms предлагает множество настраиваемых полей на ваш выбор. Таким образом, вы можете добавить любое поле в форму, которую хотите. И если вы собираетесь настроить поле, вы должны нажать на него. Откроются параметры поля , где вы можете редактировать различные параметры поля.


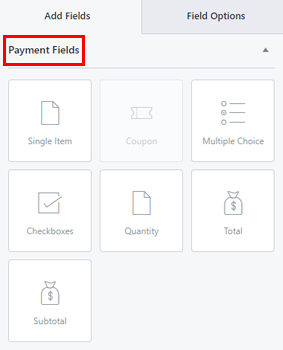
Но ваша форма заказа все еще не завершена, пока вы не включите поля оплаты. Вы найдете их, прокручивая вкладку полей вниз.

Давайте подробно рассмотрим каждое поле, чтобы помочь вам понять, какое из них следует добавить в форму.
Отдельный товар: поле «Отдельный товар» добавляет в форму единственный товар, который вы продаете. Вы можете настроить поле и указать предопределенную цену товара. Вы также можете разрешить пользователям вводить собственную цену товара. В противном случае вы можете полностью скрыть элемент от пользователей.
Множественный выбор: это поле помогает вам добавлять в форму различные варианты выбора продукта. Пользователь сможет выбрать один вариант среди вариантов. Вы можете назначить цену каждому продукту вручную. Более того, вы даже можете использовать выбор изображения вместо выбора текста.
Флажки: как и в поле «Множественный выбор», вы можете предоставить пользователям несколько вариантов продукта с помощью поля «Флажки». Единственное отличие состоит в том, что пользователи могут отмечать столько товаров/услуг, сколько захотят.
Количество: пользователи могут ввести количество продукта, который они покупают, в это поле. Значение этого поля важно для расчета общей суммы. Также необходимо задать поле, с помощью которого рассчитывается окончательная сумма. Поле может быть «Один элемент», «Множественный выбор» или «Флажки».
Итого: в поле «Итого» отображается общая сумма, которую пользователь должен заплатить в зависимости от количества и цены продукта.
Купон: если вы предлагаете скидки, вы можете добавить в форму поле с кодом купона. Клиенты введут код купона в поле, и скидка будет применена к общей сумме. Однако для доступа к этому полю вам понадобится надстройка «Купон».
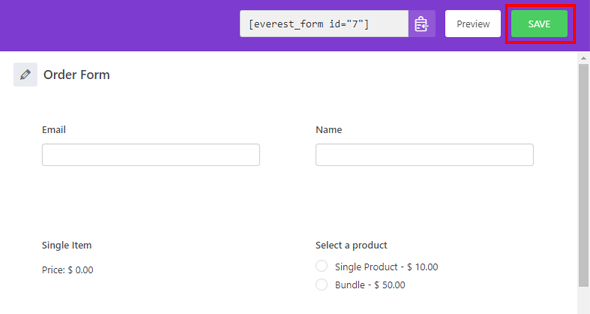
Когда форма заказа будет готова, нажмите кнопку « Сохранить » вверху, чтобы сохранить все сделанные вами настройки.

4. Отобразите форму заказа на веб-сайте WordPress.
Это больше, чем создание формы заказа, прежде чем вы будете готовы начать принимать заказы клиентов. Вам все равно нужно опубликовать форму на своем сайте. Только тогда ваши пользователи смогут найти форму и разместить свои заказы.
Для этого откройте страницу или пост, куда вы хотите добавить форму. Вы также можете создать новую страницу или сообщение. Это полностью зависит от вас.
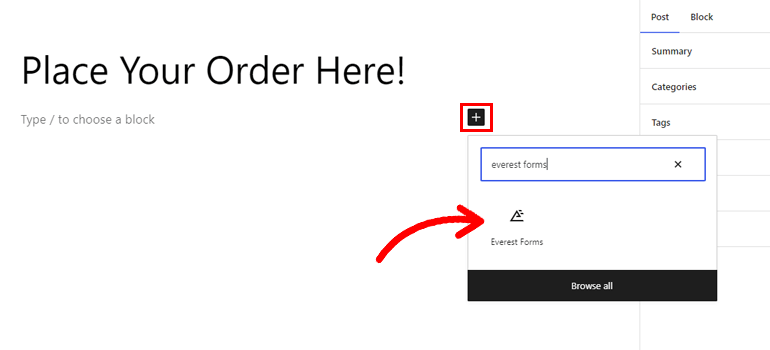
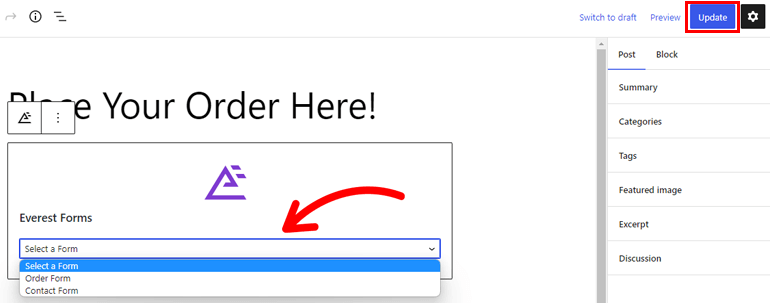
В редакторе Gutenberg нажмите кнопку вставки блоков (+) и найдите блок Everest Forms .

Добавьте его на страницу и выберите свою форму заказа из раскрывающегося списка. Нажмите кнопку « Обновить », и ваша форма появится на вашем сайте.

Если это новая страница или сообщение, нажмите кнопку « Опубликовать ».
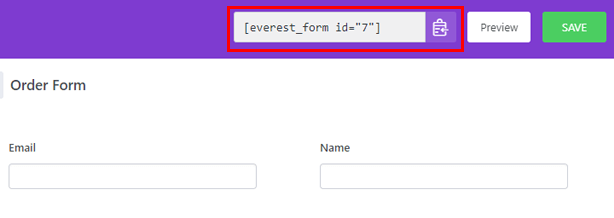
Кроме того, вы можете использовать метод шорткода. Скопируйте шорткод формы заказа из верхней части конструктора.

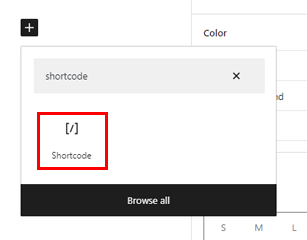
После этого откройте страницу или публикацию и добавьте блок шорткода с помощью средства вставки блоков.

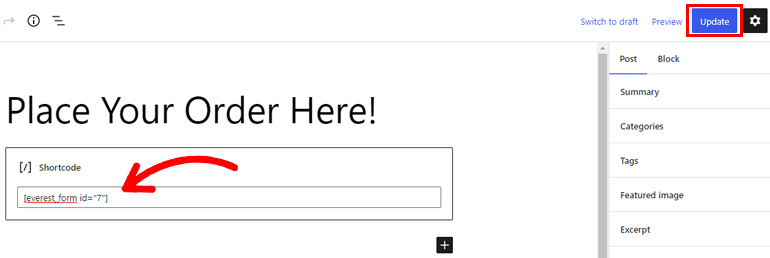
Вставьте скопированный ранее шорткод в блок и нажмите « Обновить ».

И вы сделали! Вы успешно создали форму заказа и отобразили ее в интерфейсе.
Как создать форму заказа WordPress с оплатой?
Приведенный выше процесс показывает вам, как создать форму заказа WordPress без каких-либо фактических платежей. Но что, если вы хотите принимать платежи с помощью формы?
В этом случае вы должны выполнить еще два дополнительных шага, как описано ниже. Вы можете приступить к следующим шагам после создания формы заказа.
1. Включите стандарт PayPal для формы
Во-первых, вы должны подключить свою форму к платежному шлюзу PayPal. Это перенаправит ваших клиентов в платежную систему PayPal, как только они нажмут « Отправить » в форме заказа.
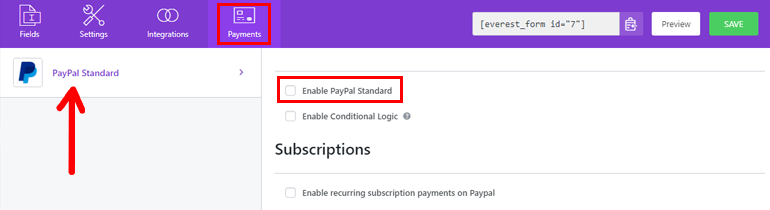
Все, что вам нужно сделать, это открыть форму заказа и перейти на вкладку « Платежи ». Здесь вы увидите параметр « Включить стандарт PayPal ». Установите флажок для опции и нажмите Сохранить .

На этом первоначальная связь между формой заказа и PayPal завершена!
2. Настройте параметры PayPal
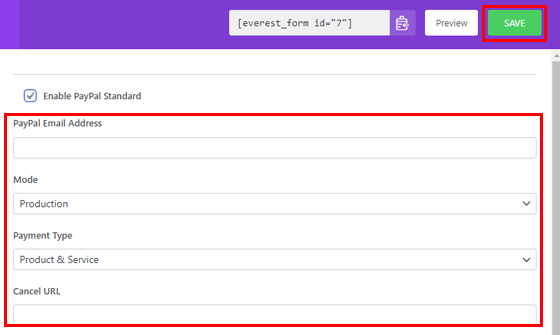
Как только вы активируете способ оплаты PayPal, прямо под ним появится несколько новых настроек. Вам необходимо настроить эти параметры для точного и безошибочного процесса оплаты.

Адрес электронной почты PayPal. Крайне важно указать адрес электронной почты PayPal для формы. Введенный вами адрес — это адрес, на который вы хотите получать все платежи, которые отправляют ваши клиенты.
Режим: Everest Forms позволяет выбирать между режимом «Производство» и режимом «Песочница». Вы можете выбрать последний режим, если форма предназначена только для тестирования.
Тип платежа: затем выберите тип платежа, который отправляет клиент. Это для продукта и услуги или пожертвования?
URL-адрес отмены: самое приятное то, что вы можете перенаправлять пользователей на URL-адрес по вашему выбору, когда они отменяют платеж PayPal. Просто введите URL-адрес, на который вы хотите перенаправить их в поле.
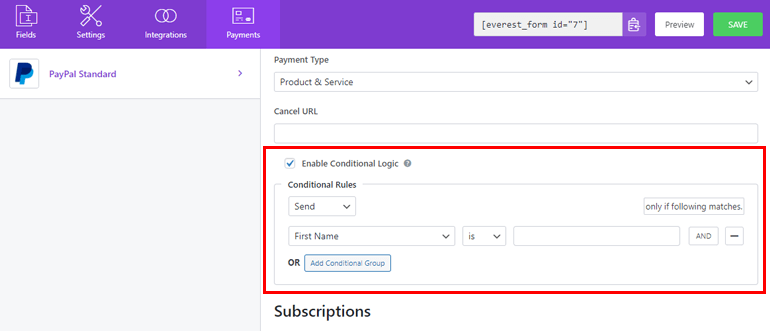
Включить условную логику: вы также можете включить условную логику для обработки платежей для формы. Вы можете установить столько правил, сколько вам нужно, с расширенными функциями условной логики Everest Forms.

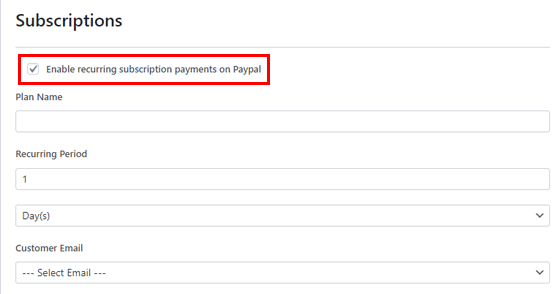
Подписки: Плагин позволяет настроить платежную систему на основе подписки. Это означает, что клиент должен платить периодические сборы за доступ к вашему продукту или услуге. Для этого включите опцию подписки и настройте ее параметры.

После настройки всех необходимых параметров нажмите кнопку « Сохранить » вверху.
Поздравляем! Вы успешно создали онлайн-форму заказа с оплатой. Как мы упоминали ранее, вы можете сделать то же самое с платежным шлюзом Stripe или RazorPay. Это зависит от потребностей вашего бизнеса!
Подведение итогов!
На этом мы заканчиваем нашу статью о том, как добавить форму заказа на веб-сайт. Как вы, возможно, уже поняли, это очень просто с плагином, таким как Everest Forms, в вашем распоряжении.
Этот невероятный плагин поможет вам создать практически любую форму, а не только формы заказов. Кроме того, вы можете интегрировать свои формы с различными платежными шлюзами, такими как PayPal и Stripe. Таким образом, вы можете принимать платежи клиентов прямо через форму заказа.
Кроме того, Everest Forms предлагает гораздо больше возможностей. Например, вы можете добавить Google Maps в свою форму, отправлять электронные письма с подтверждением после отправки формы и многое другое.
Попробуйте сами один раз! Мы уверены, что плагин удовлетворит все ваши требования как владельца веб-сайта.
Вы можете узнать больше об Everest Forms и WordPress в целом через наш блог. Если вам больше нравится визуальное обучение, у нас также есть канал на YouTube с подробными руководствами.
Наконец, следите за нами в Twitter и Facebook, чтобы получать новости и обновления статей.
