Как создать (и настроить) фотогалерею в WordPress
Опубликовано: 2021-08-04Если у вас много изображений, и все они достойны места на вашем веб-сайте, это может создать проблему. Хотя с WordPress это лишь незначительное неудобство. Это связано с тем, что существует множество способов создать фотогалерею в WordPress, часто с помощью плагина.
На рынке есть несколько решений на выбор, например NextGEN Gallery. WordPress даже имеет собственный способ создания фотогалерей в крайнем случае. Независимо от выбранного вами решения, на вашем веб-сайте есть место для всех ваших изображений.
В этом посте мы собираемся обсудить, как создать фотогалерею в WordPress. После этого мы рассмотрим несколько настроек, которые вы можете сделать, чтобы превратить вашу фотогалерею из другого претендента в чемпиона в супертяжелом весе!
Почему вы хотите показать фотогалерею на своем веб-сайте WordPress
WordPress создан специально для современной сети, и это потому, что он идеально подходит для отображения ваших медиафайлов (таких как видео, GIF-файлы и изображения). Мы поговорим о самом WordPress чуть позже, а пока рассмотрим следующие преимущества использования фотогалереи:
- Вы можете демонстрировать коллекции изображений и придавать им контекст и значение.
- Вы можете выделить определенное место для пакетов изображений и правильно отображать их.
- Вам не нужно работать со «встроенными» изображениями. Другими словами, изображения могут быть самостоятельным элементом, а не частью вашего текстового контента.
Фотогалерея может иметь множество применений в самых разных нишах. Например, компания электронной коммерции может использовать галерею для демонстрации различных ракурсов продукта или различных цветовых схем и дизайнов одного товара.
Кроме того, типичный блог-сайт может дать некоторый дополнительный контекст написанию и сгруппировать изображения вместе. Очевидно, что фотогалерея выиграет от фотогалереи больше, чем от любого другого сайта фотографии, поскольку вы можете создавать альбомы на основе различных тем или проектов.
На самом деле, при наличии правильных решений нет предела тому, чего вы можете достичь с помощью собственных фотогалерей.
Почему WordPress — идеальная платформа для вашего сайта
Прежде чем мы двинемся дальше, стоит отметить, что делает WordPress таким идеальным для любого типа веб-сайтов.

Это бесплатная система управления контентом (CMS) с открытым исходным кодом, готовая к работе прямо из коробки. Более того, это популярное решение: оно используется более чем на 42 процентах всех веб-сайтов, и вы можете найти его на таких сайтах, как Rolling Stone, Walt Disney, Bloomberg и многих других.
В целом WordPress — это безопасная, стабильная, масштабируемая и гибкая CMS. Цена тоже правильная. Более того, существует огромное сообщество учителей, экспертов и разработчиков, готовых протянуть руку помощи. Экосистема также до отказа набита темами и плагинами, которые помогут вам создать и опубликовать свой сайт.
Как создать галерею изображений, используя параметры WordPress по умолчанию
WordPress поставляется с множеством функциональных способов добавления контента на ваш сайт. Например, редактор блоков предлагает специальный блок галереи, который может удовлетворить ваши потребности в крайнем случае.
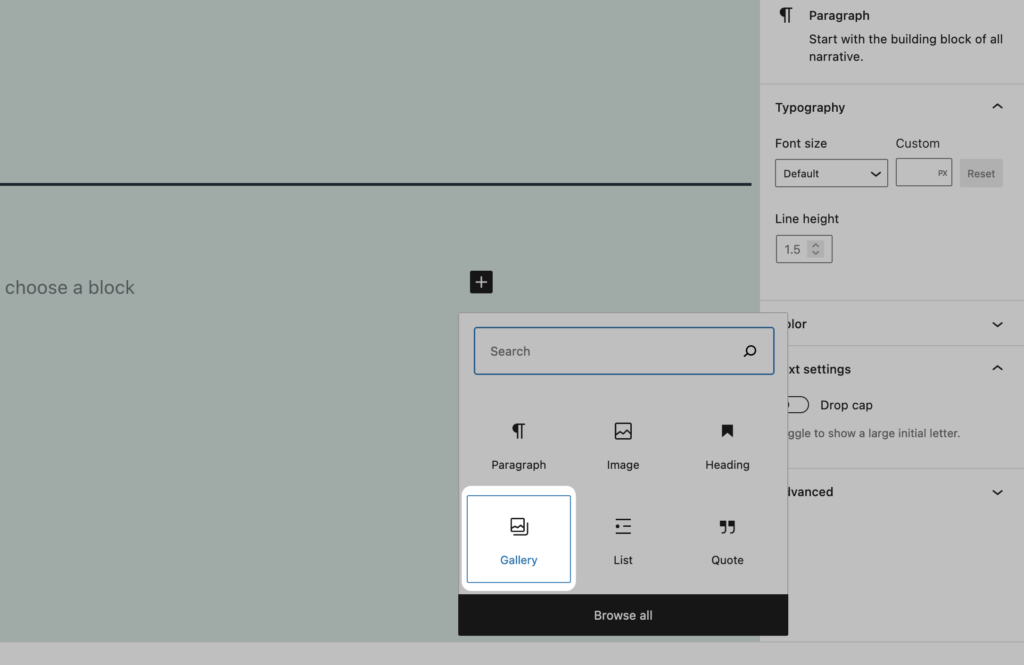
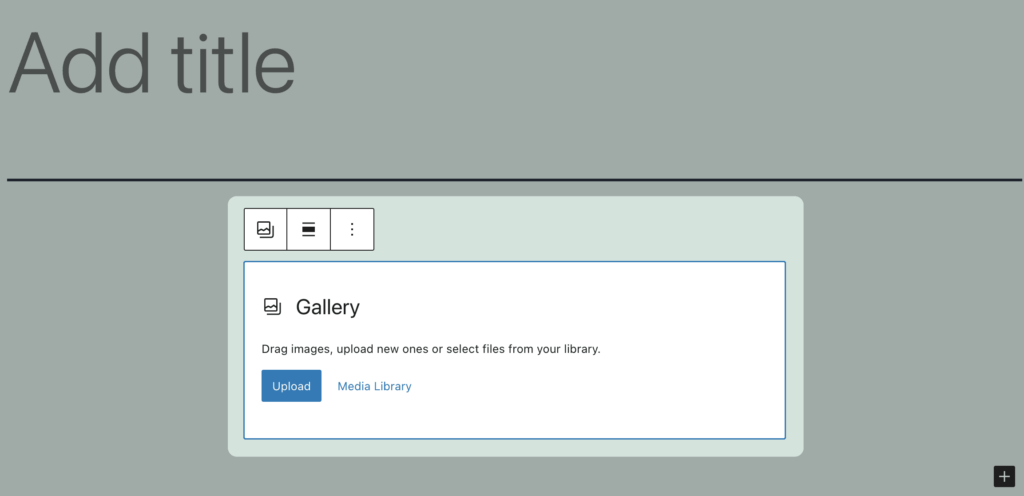
Чтобы найти это, перейдите к записи или странице в WordPress и взгляните на редактор блоков. Вам нужно щелкнуть значок « Плюс » рядом с пустым местом и найти блок «Галерея»:

Возможно, вам придется искать его, но когда вы его найдете, щелкните, чтобы добавить его в свой контент:

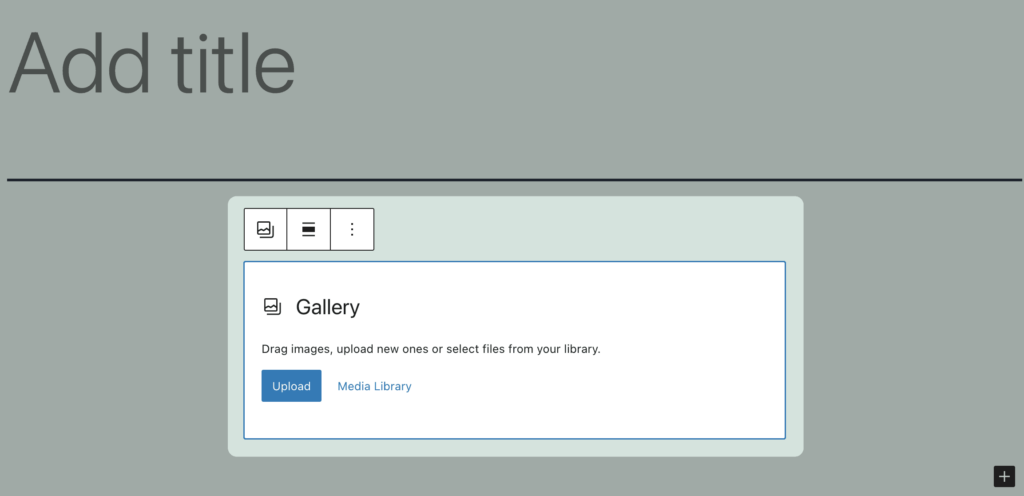
Здесь выберите загрузку новых изображений или выберите из своей медиатеки WordPress. Когда откроется диалоговое окно загрузки, вы можете перетащить свои изображения на экран, и процесс начнется.
В качестве альтернативы вы можете использовать существующие изображения из медиатеки:

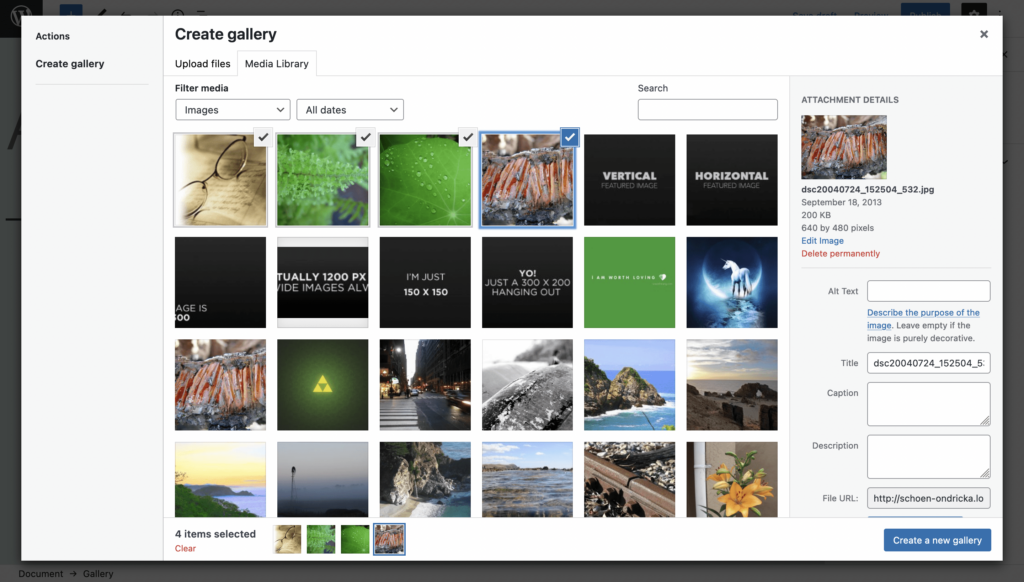
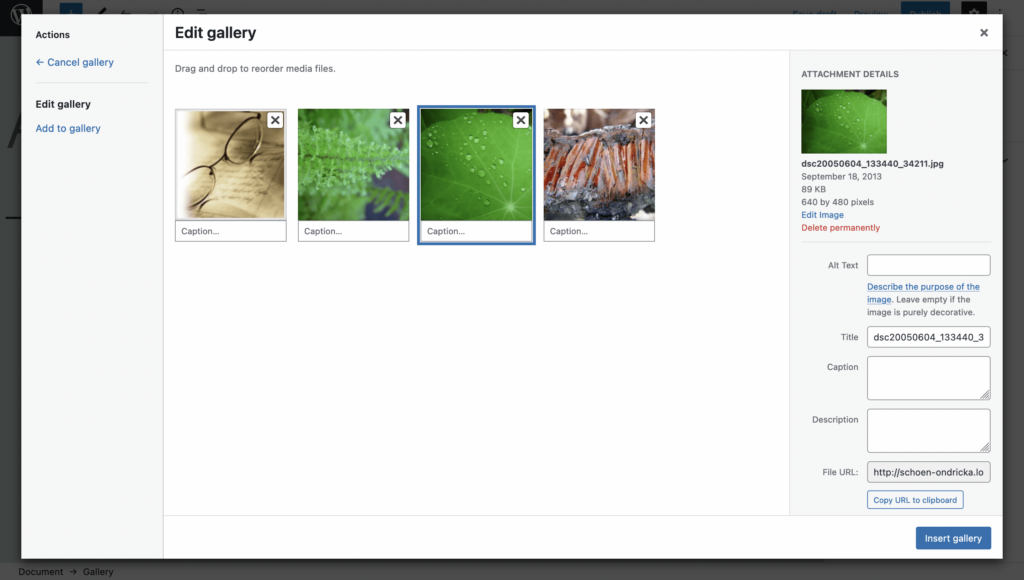
Когда будете готовы, нажмите Создать новую галерею . На этом этапе вы можете добавить подписи к каждому изображению и перетащить их в правильном порядке. Обратите внимание, что вы также можете установить здесь метаданные изображения — это необходимо для хорошей поисковой оптимизации (SEO):

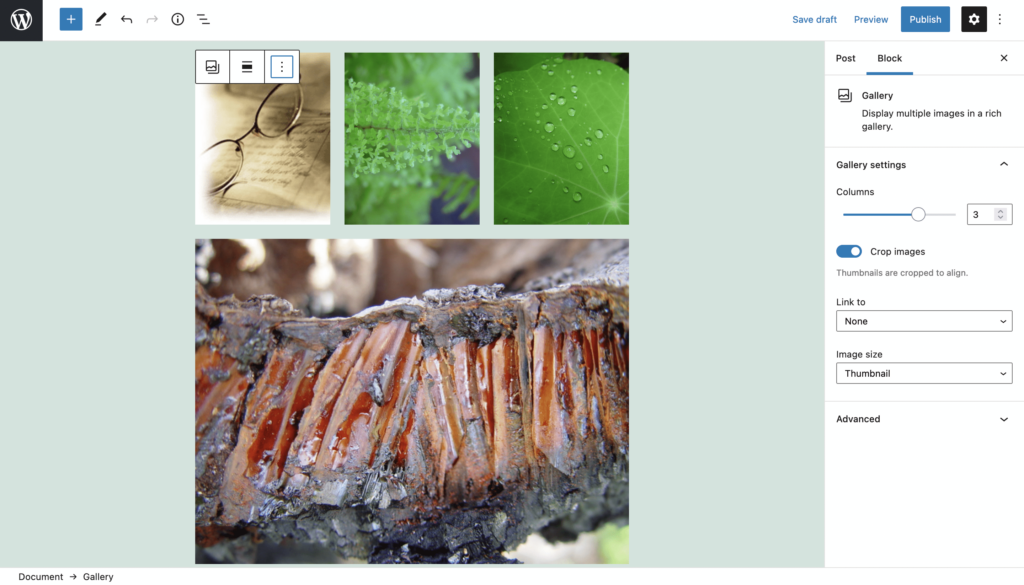
Сохранив изменения, вы увидите галерею в своем сообщении или содержании страницы:

Вы можете выполнить некоторые простые настройки с правой боковой панели, такие как количество столбцов, применение обрезки изображений и многое другое.
Представляем плагин галереи NextGEN
Конечно, стандартные параметры WordPress для создания фотогалереи имеют множество приложений, но вам может понадобиться больше. Это особенно верно, если вы работаете в такой области, как электронная коммерция или фотография, где требуются высококачественные изображения и средства для их отображения.
Галерея NextGEN — это типичный стандарт для добавления фотогалереи в WordPress. У него миллионы загрузок и столько же довольных пользователей:

Это полноценная система управления галереей со следующими основными функциями:
- Несколько стилей галерей и альбомов на ваш выбор.
- Множество опций, которые помогут вам настроить галерею в соответствии с вашими требованиями.
- Интеграция с редактором блоков, поэтому вы можете добавлять свои галереи NextGEN, а не использовать собственное решение WordPress.
В бесплатной версии есть еще много всего, что мы здесь не рассмотрели, но в премиум-решении есть еще больше. Цена начинается примерно с 25 долларов в год за один сайт, и вы получите еще больше за свои деньги на более высоких уровнях.
Как создать фотогалерею в WordPress с помощью галереи NextGEN (за 3 шага)
В течение следующих нескольких шагов мы покажем вам, как создать фотогалерею с помощью WordPress с помощью NextGEN Gallery. На самом деле, это руководство — отличный способ увидеть всю мощь бесплатной версии плагина.
1. Установите и активируйте плагин галереи NextGEN.
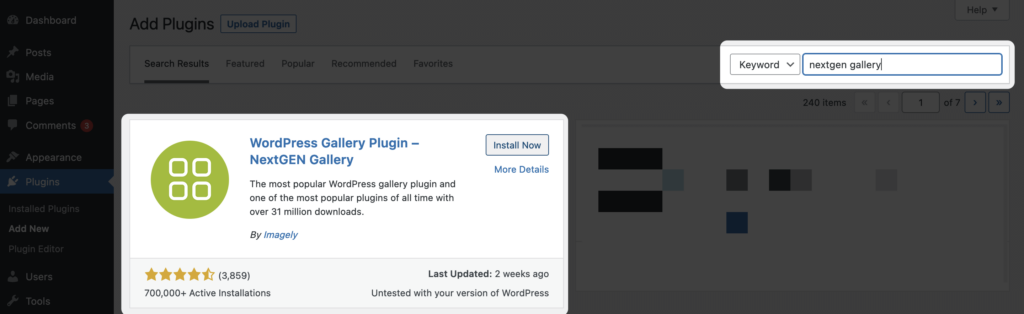
Ваш первый шаг должен заключаться в установке и активации плагина NextGEN Gallery. Здесь мы используем бесплатную версию, поэтому вы можете сделать это через экран « Плагины» > «Добавить новый» в WordPress:

Как только вы нажмете « Установить сейчас », а затем « Активировать », WordPress сделает свое дело и выведет вас на экран обзора галереи NextGEN :


Вы увидите сообщение в верхней части экрана для запуска Мастера галереи, хотя вам это не нужно, чтобы сделать первые шаги.
2. Добавьте свои изображения и внесите некоторые изменения в настройки по умолчанию.
Чтобы начать создавать собственную галерею, щелкните ссылку Галерея NextGEN > Добавить галерею/изображения :

Это приведет вас к загрузчику изображений:

Это работает аналогично Медиатеке WordPress. Вы можете перетаскивать изображения на загрузчик и импортировать их из самой медиатеки . Хотя, здесь есть еще. Например, вы также можете загрузить целую папку, что очень удобно при экспорте из Capture One или Lightroom: вы можете перетащить ее прямо в WordPress и приступить к работе.
Когда у вас есть изображения в WordPress, вы захотите дать своей галерее название, используя текстовое поле, затем нажмите « Создать и выбрать », чтобы создать новую галерею. В качестве альтернативы, если вы хотите загрузить из медиатеки, вы сначала создадите свою галерею, а затем выберите изображения в знакомом интерфейсе.
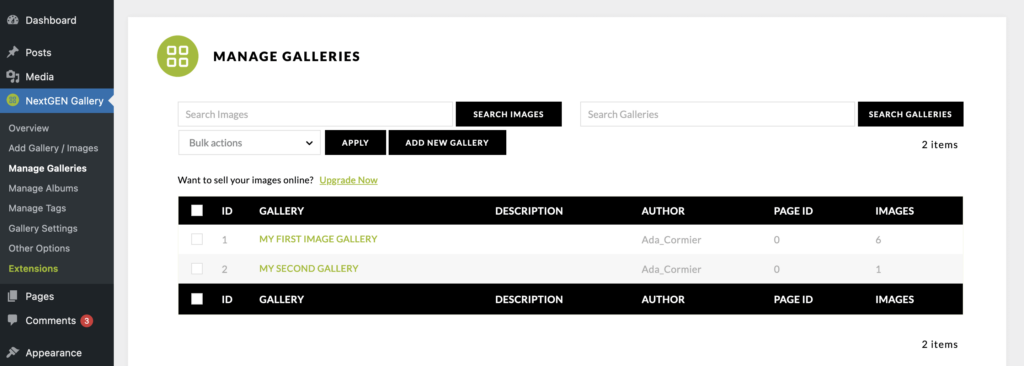
Последним шагом является нажатие кнопки « Импорт изображений », после чего Галерея NextGEN запустит процесс импорта. Когда это будет сделано, вы можете перейти к экрану «Управление галереями», чтобы получить обзор вашей организации изображений:

Управление вашими галереями выходит за рамки этой статьи, хотя мы рекомендуем вам просмотреть здесь, чтобы увидеть, чего вы можете достичь.
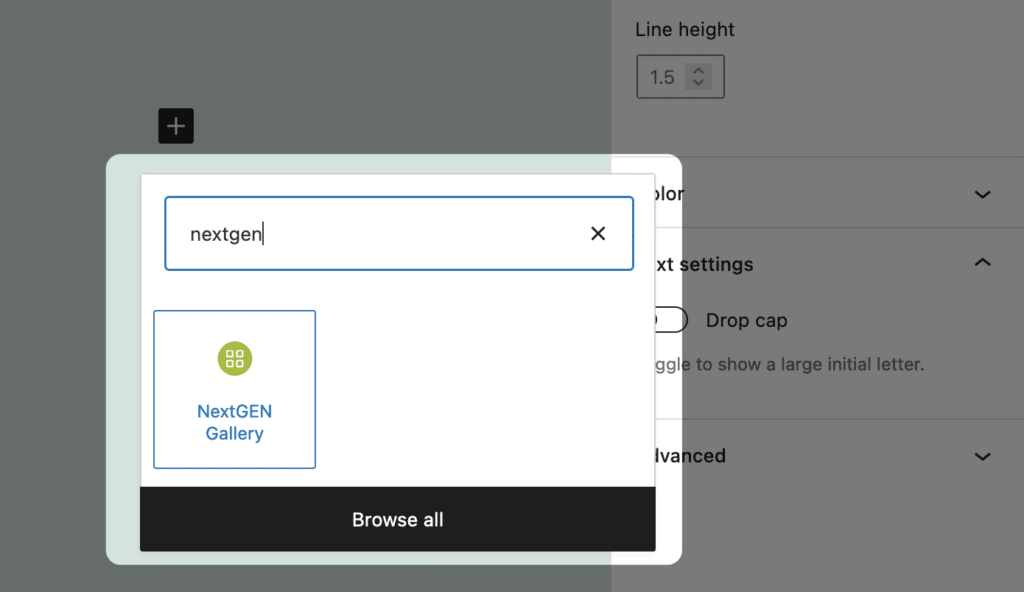
Чтобы отобразить галерею, вернитесь к сообщению или странице и добавьте блок галереи NextGEN, используя функцию поиска в диалоговом окне « Добавить блок »:

Это вызовет параметры настройки NextGEN:

Сейчас мы воспользуемся опцией « Основные эскизы » и нажмем « Вставить галерею ». Хотя вы не увидите предварительный просмотр в реальном времени в редакторе блоков, вы можете увидеть его, используя специальные ссылки для предварительного просмотра WordPress:

Это почти все, что нужно для создания галереи изображений WordPress. Хотя в вашем распоряжении гораздо больше возможностей.
3. Настройте свою фотогалерею в соответствии с вашими уникальными требованиями
Хотя наша галерея изображений работает прямо сейчас, это не лучшее представление самих изображений. Мы можем исправить это, используя параметры галереи NextGEN.
Для этого вернитесь в редактор блоков и нажмите кнопку « Изменить » в галерее. Это вернет вас к экрану выбора дисплея :

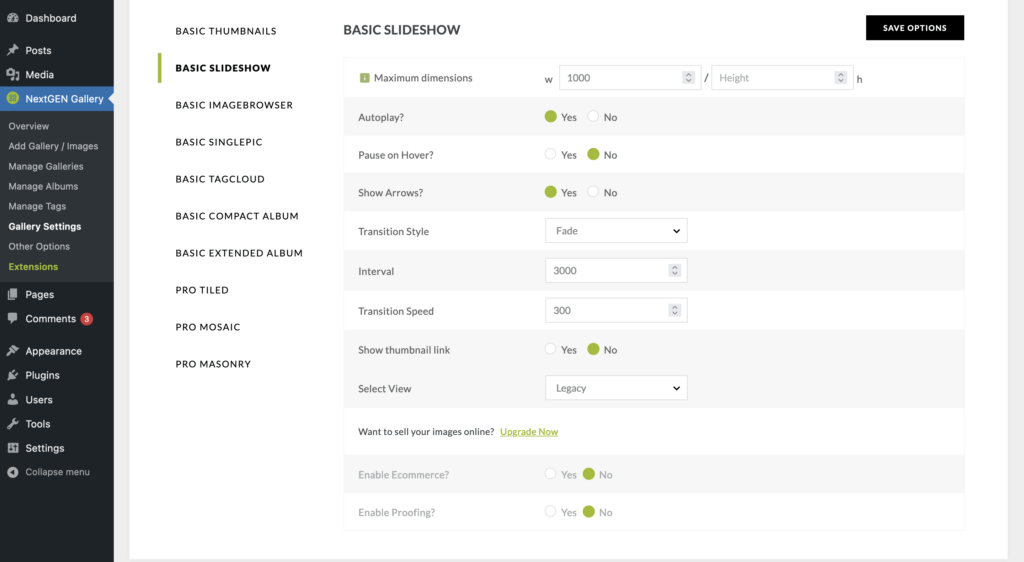
Здесь вы можете выбрать любые доступные параметры, а затем снова нажать кнопку « Вставить галерею ». Чтобы настроить галерею дальше, перейдите на экран « Галерея NextGEN» > «Настройки галереи» в WordPress:

Здесь вы можете изменить множество различных параметров, чтобы убедиться, что выбранная вами галерея соответствует вашим потребностям. С помощью стиля галереи слайд -шоу вы можете установить определенные размеры, автоматически воспроизвести слайд-шоу, установить стиль перехода и многое другое:

Самое замечательное в использовании галереи NextGEN с редактором блоков заключается в том, что галерея примет некоторые свойства всего вашего дизайна. Это делает его отличным вариантом для интеграции ваших галерей изображений на ваш сайт и выведения их на новый уровень с помощью настроек.
Советы по оптимизации вашей фотогалереи, когда она появится в сети
После того, как у вас есть фотогалерея на вашем сайте, вы можете начать думать о других способах сделать их более ценными и полезными.
Например, есть три основных соображения, которые вы должны принять во внимание:
- Убедитесь, что изображения подходят для Интернета. Вы можете уже сделать это в Capture One или Lightroom, но установка правильных размеров (около 2048 пикселей по длинной стороне) и разрешения (72 пикселя на дюйм) обеспечит наилучшее качество изображения и поможет вашему сайту работать. оптимальным образом.
- Добавьте метаданные к вашим изображениям. Вы можете установить это в Медиатеке. Название вашего изображения помогает поисковым системам понять, что означают визуальные эффекты. «Альтернативный текст» имеет решающее значение для доступности, а ваша подпись может помочь придать контекст некоторым вашим фотографиям.
- Оптимизируйте их с помощью Imagify. Изображения для Интернета не обязательно должны быть огромными, чтобы иметь высокое качество. Использование такого решения, как Imagify, означает, что вы можете максимально сохранить качество, избавившись от веса самого файла.
Даже эти три простые оптимизации могут сделать ваши фотогалереи на голову выше остальных.
Подведение итогов
Фотографии составляют большую часть контента в Интернете. Из-за этого вы захотите использовать преимущества, которые может дать удачно расположенное изображение. Чтобы сделать это в WordPress, вы можете использовать встроенные параметры галереи. Хотя такое решение, как NextGEN Gallery, может предоставить вам больше стилей на выбор и большее количество вариантов настройки.
Более того, интеграция галереи NextGEN в WordPress очень проста. Сначала выберите блок, затем отредактируйте настройки на специальной странице настройки. Вы можете приступить к работе примерно за пять минут с потрясающей фотогалереей — код не требуется!
Если вы чувствуете, что вашим изображениям нужно больше присутствия на вашем сайте, Галерея NextGEN может помочь. Существует решение, которое точно соответствует вашим потребностям, включая бесплатную версию с полной функциональностью.
Изображение предоставлено Райаном Макгуайром .
